【WordPress段落ブロック】 文章入力・改行・使い方(動画解説版)
WordPressで文章・テキストを書く際に改行のやり方がわからなかったり、行間が空きすぎて上手くできない人も多いのではないでしょうか。
WordPressで通常のテキストを書く際は「段落ブロック」を利用しますが、「Enterキー」による改行と「Shift+Enter」による改行で行間が変わります。

今回は段落ブロックの改行方法をはじめ、文字の大きさや色の付け方・行揃え方法など、一通りの装飾方法を解説します。
(※)本記事は2023年7月時点で更新した内容です。無料テーマLightningを利用した環境で説明していますが、ご利用の環境によって画面が異なる場合がありますのでご了承ください。
(関連記事)ブロックエディターの使い方について
本記事では、段落ロックの使い方に絞って説明していますが、エディターの使い方全体を勉強したい方は「【総まとめ版】WordPressブロックエディターの使い方」をご参照ください。
段落ブロックの基本的な使い方
段落ブロックの追加方法
まずは段落ブロックを追加してみましょう。「+」ボタンから「段落」を選択して挿入することができます。あるいは、通常エディター末尾でEnterボタンを押下することで新しい段落ブロックが追加されます。

■段落ブロックの追加
改行の仕方:Enterによる改行とSHIFT+Enterによる改行の違い
Enterボタンを押すと新しい段落ブロックとして改行されます(行間が大きくあきます)。
一方、Shift+Enterボタンを押下すると、同じ段落のまま改行されます(行間が大きく開きません)。

■Shift+Enterによる改行と、Enterによる改行の違い
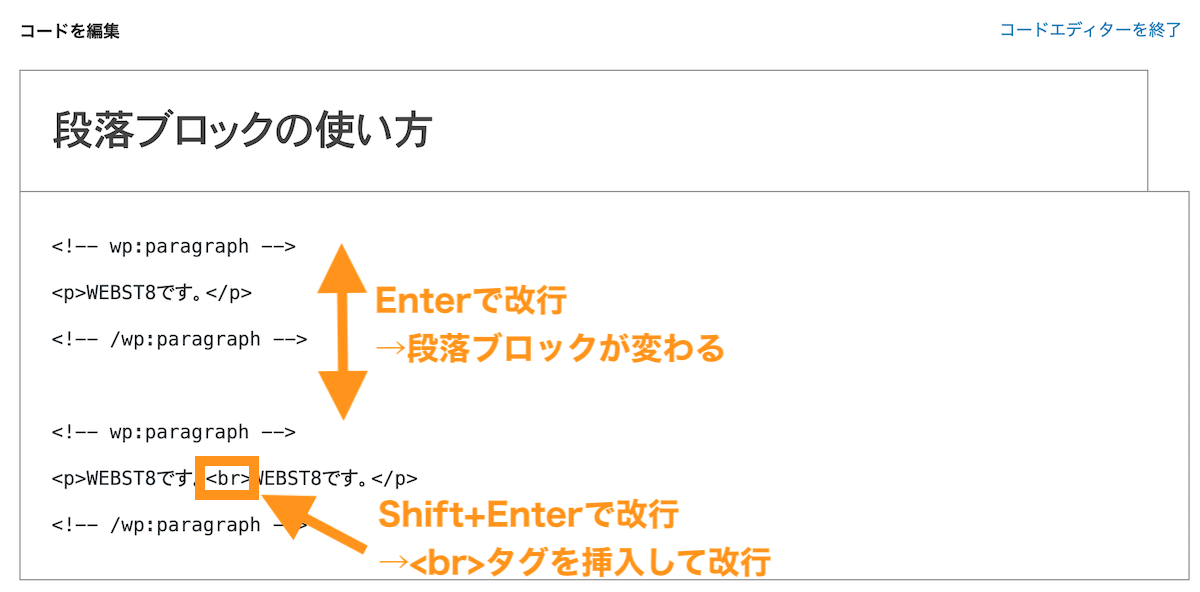
コードエディターモードで確認すると、Enterで改行→別の段落ブロックになっており、Shift+Enterで改行→<br>タグを挿入して改行(同段落ブロック内で改行)になっていることがわかります。

(※)段落はHTMLで記載すると<p>になります。段落内での改行は<br>を利用します。
(例)<p>テキストテキストテキストテキストテキスト</p>
(参考)【HTML pタグとは】pタグの使い方と改行brの違い
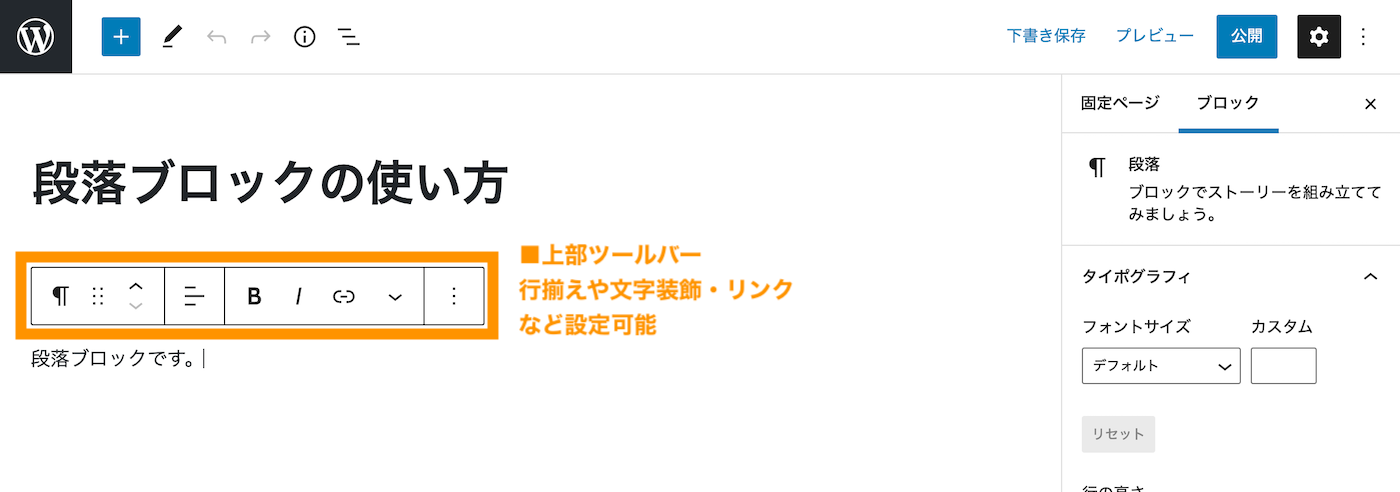
段落の二つの設定箇所(上部ツールバーと右メニューバー)
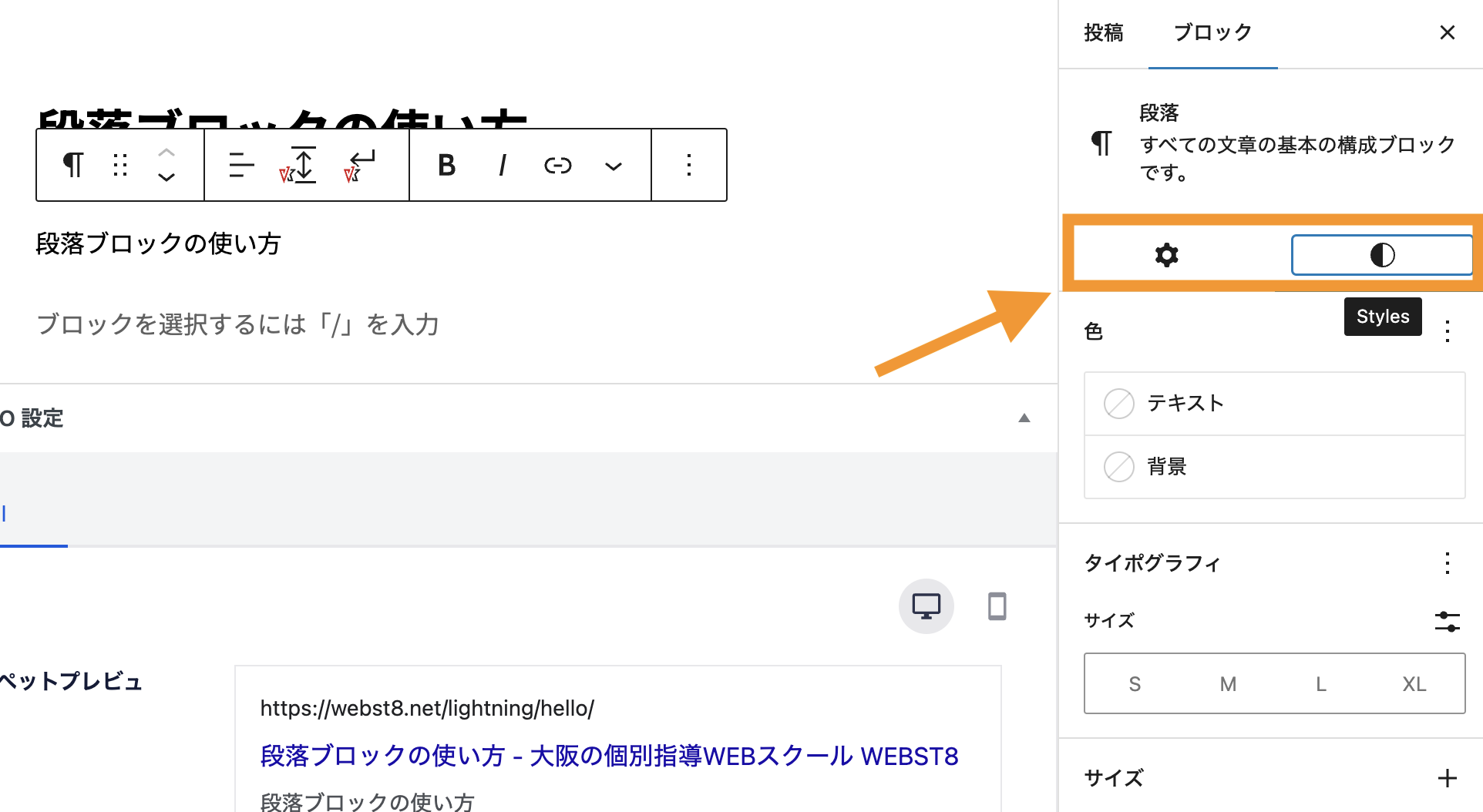
段落ブロックでは、右メニューバーでは段落ブロック全体の文字の大きさ・行の高さ、文字色などが設定できます。一方、上部ツールバーで行揃えや文字装飾・リンクなどの設定が可能です。

右メニューバーで設定できること
右メニューバーでは、段落ブロック全体の文字の大きさ・行の高さ、および文字色など設定可能です。

※右メニューバーにはSettingタブとStyleタブの二つがあります( )が、多くの設定はStyleタブの方で設定できます。
)が、多くの設定はStyleタブの方で設定できます。

タイポグラフィ>フォントサイズ・行間などの設定
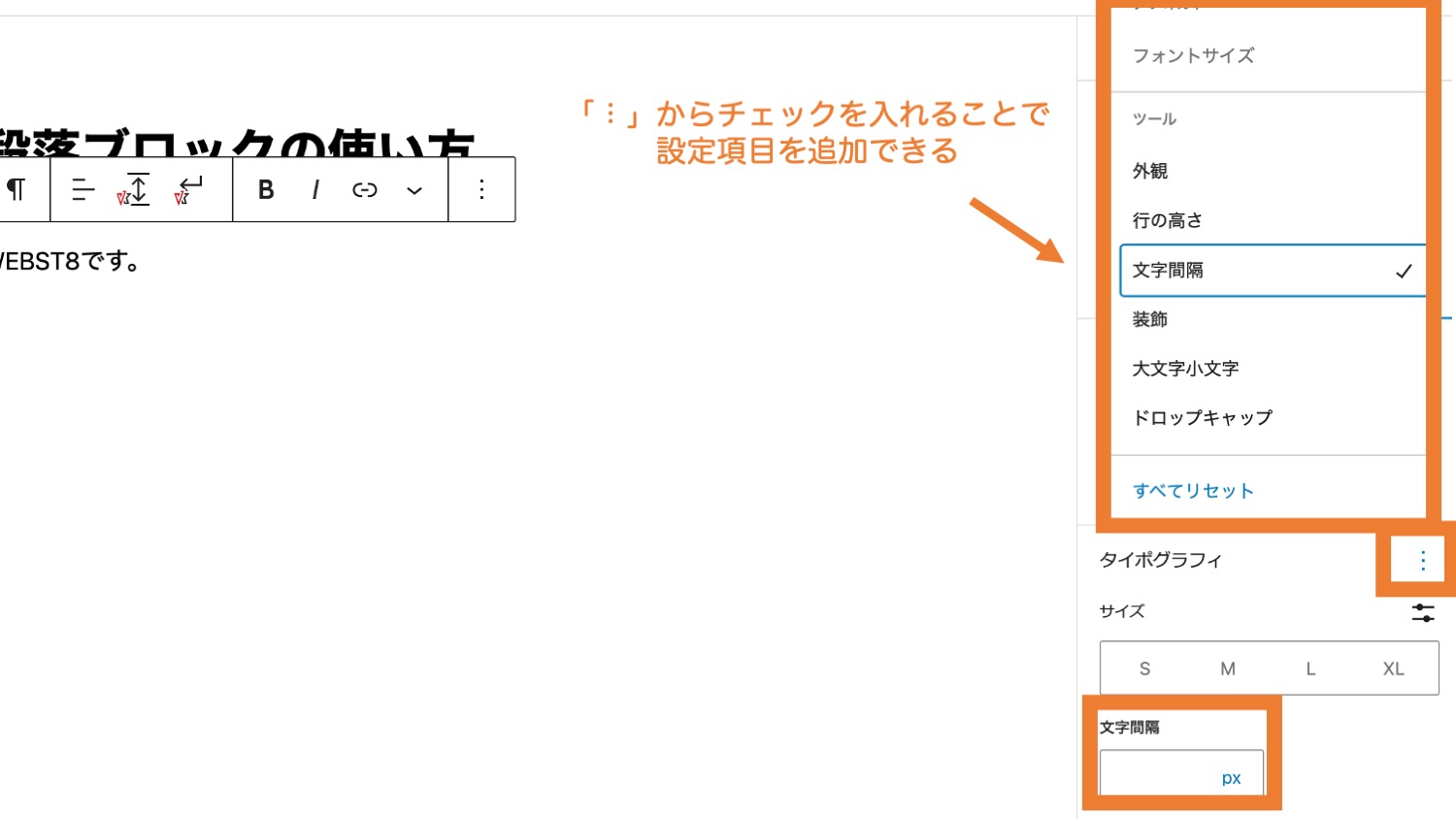
タイポグラフィ設定では、段落ブロックの文字の大きさや行の高さを変更することができます。
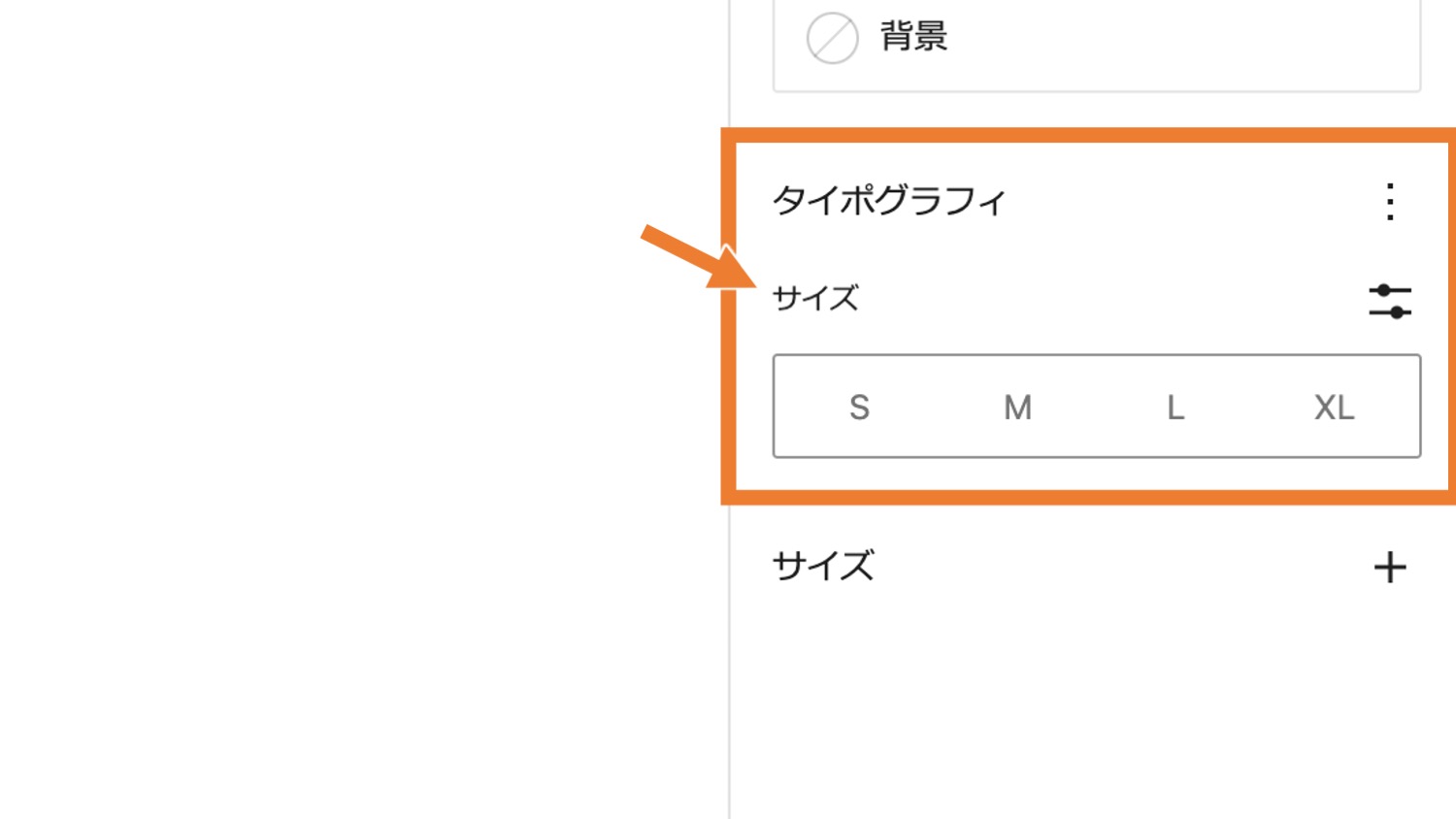
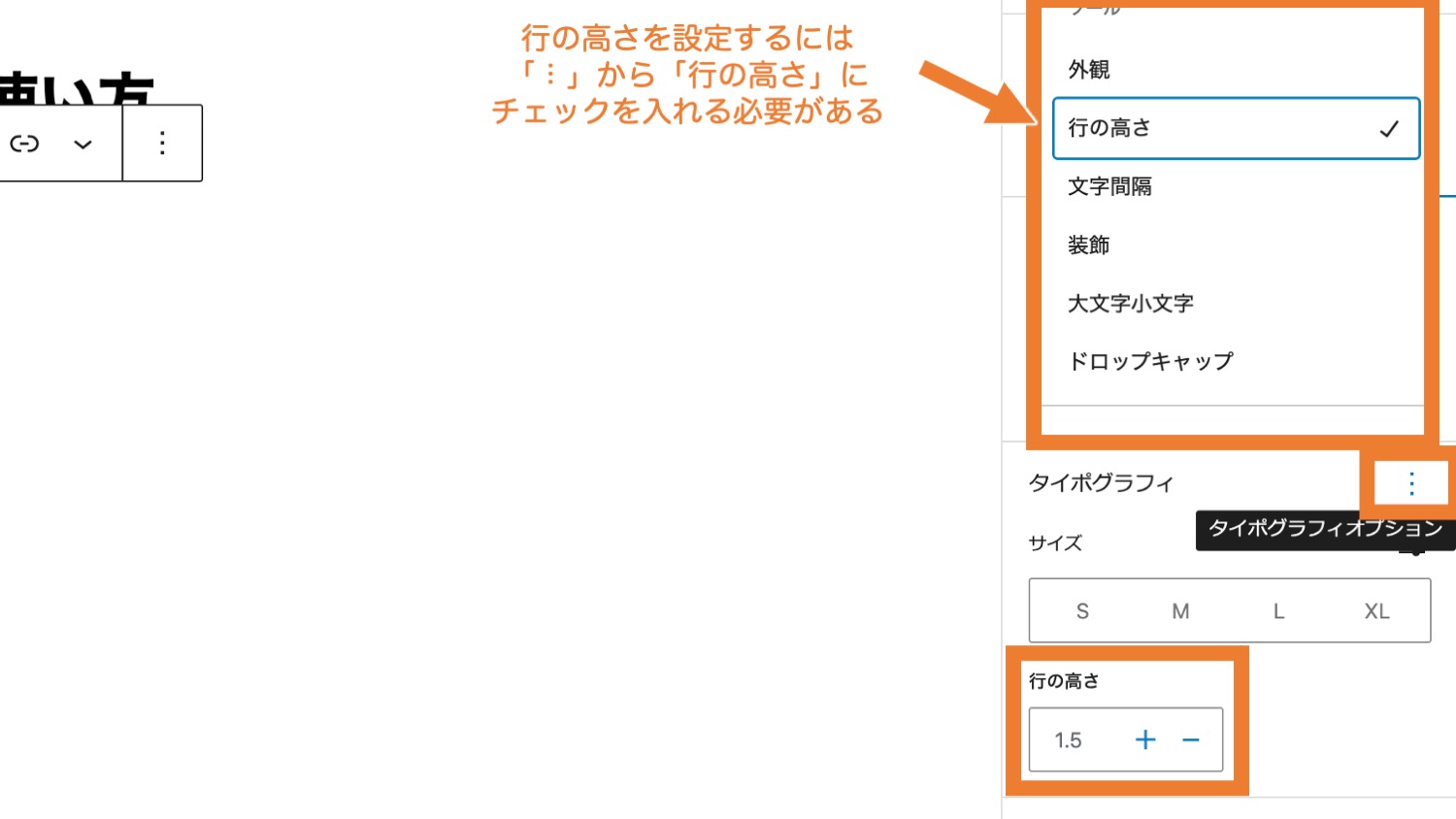
なおデフォルトでは、フォントサイズ設定しか表示されていませんが、「︙」から、追加したい設定項目にチェックを入れることで、設定項目を追加することできます。

フォントサイズ(文字の大きさ)を設定する
「タイポグラフィ>サイズ」では、文字の大きさを変更できます。

「S・M・L・XL」のように、元々準備されているプリセットを使って文字サイズを指定できるだけでなく、「カスタムサイズを設定」アイコンをクリックすることでお好みのフォントサイズを自由に指定できます。
■文字の大きさの設定
行の高さを設定する
「タイポグラフィ>行の高さ」では、同じ段落での文章の行の高さが変更できます。

■行の高さの設定(※同じ段落での文章の行の高さが変更できます)
色設定(背景色・文字色)
色設定では、段落のブロックに入力したテキストの文字色や背景色を設定できます。
文字色では段落ブロックに入力したテキストの色、背景色では段落ブロックの背景の色を変更することができます。

■段落ブロックでの色と背景色の設定
ドロップキャップ設定(先頭文字を大きく)
「タイポグラフィ>ドロップキャップ」設定という項目から先頭の文字を大きく設定することができます。

高度な設定(クラス属性やID属性の設定)
高度な設定では段落のブロックにCSSクラス名を指定できます。

高度な設定から段落ブロックに任意のクラス名を設定して、追加CSSなどで指定のクラス名のある段落ブロックだけ装飾するといったことが可能です。
上部ツールバーから段落ブロックを装飾する
段落ブロックの上部ツールバーでは行揃えや、選択した文字部分の装飾やリンクなどが設定できます。

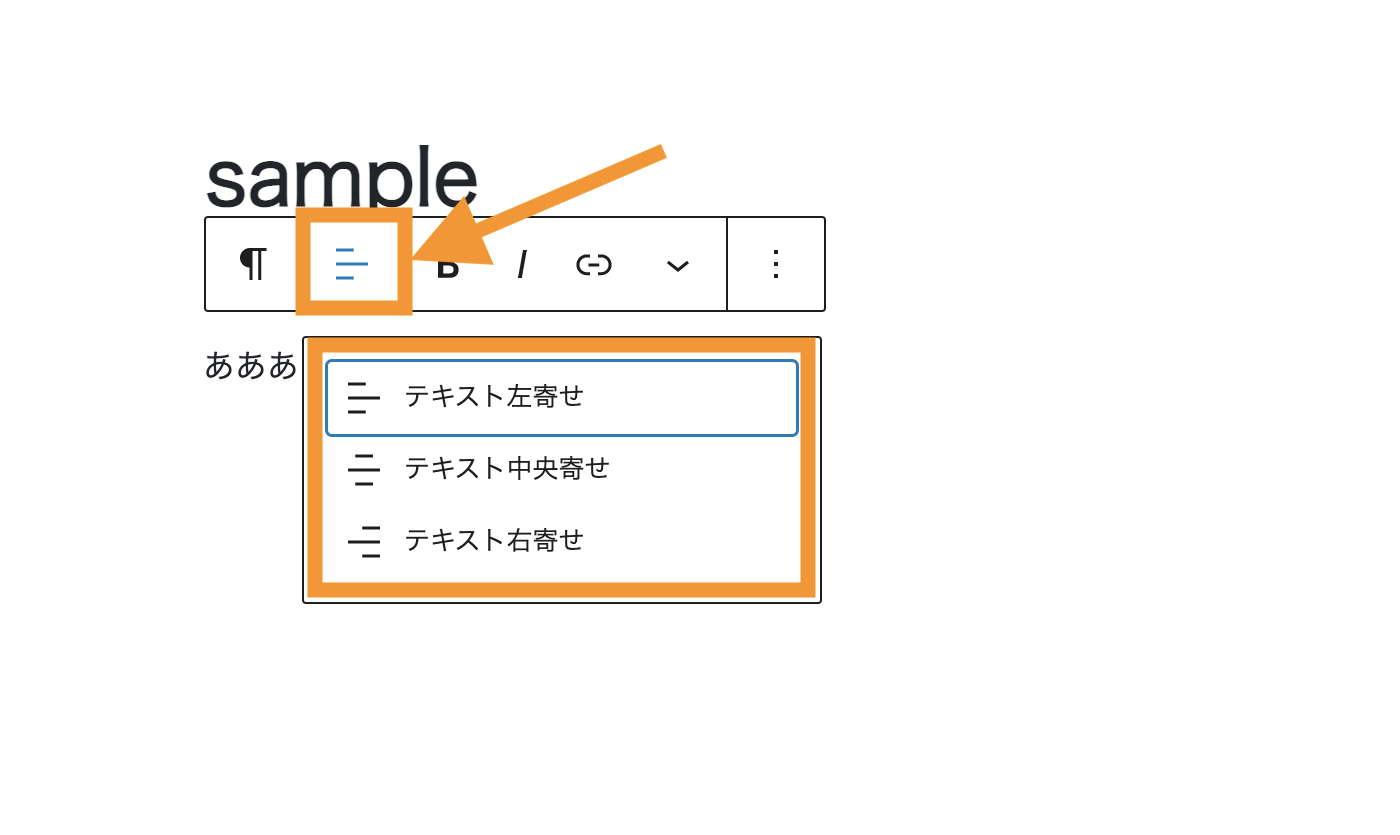
テキストの配置(左揃え・中央揃え・右揃え)を変更する
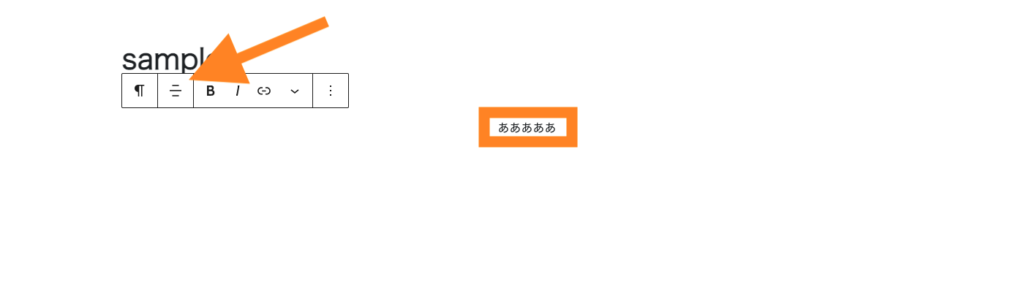
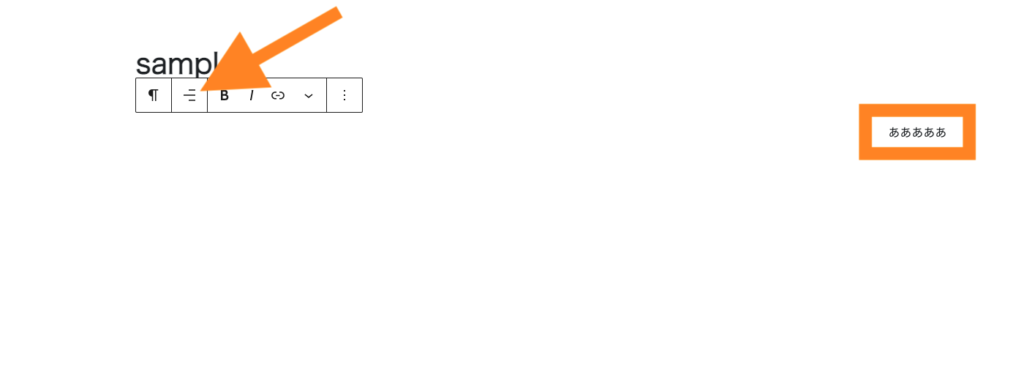
「テキストの配置を変更」をクリックすると、段落ブロック内にあるテキストの配置を左寄せ、中央寄せ、右寄せに変更できます。
何もしなかったら、デフォルトのままになりますので、必要に応じて設定しましょう。

■テキスト中央寄せの例

■テキスト右寄せの例

選択した文字を太文字にする
テキストを選択した状態で、「B」のアイコンをクリックすると、選択したテキストが太文字になります。

選択した文字をイタリック(斜体)にする
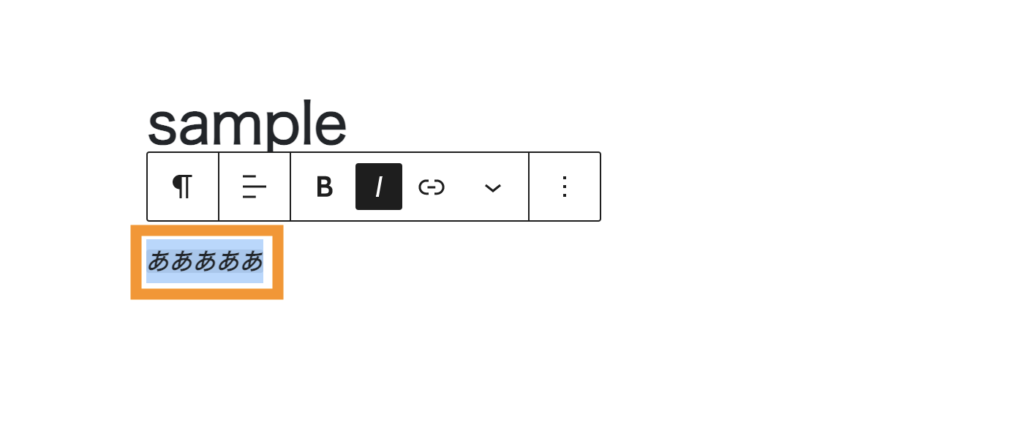
ブロック内でテキストをドラッグして選び、「I」のアイコンをクリックすると、テキストがイタリックに変わります。

ショートカットキーを覚えよう
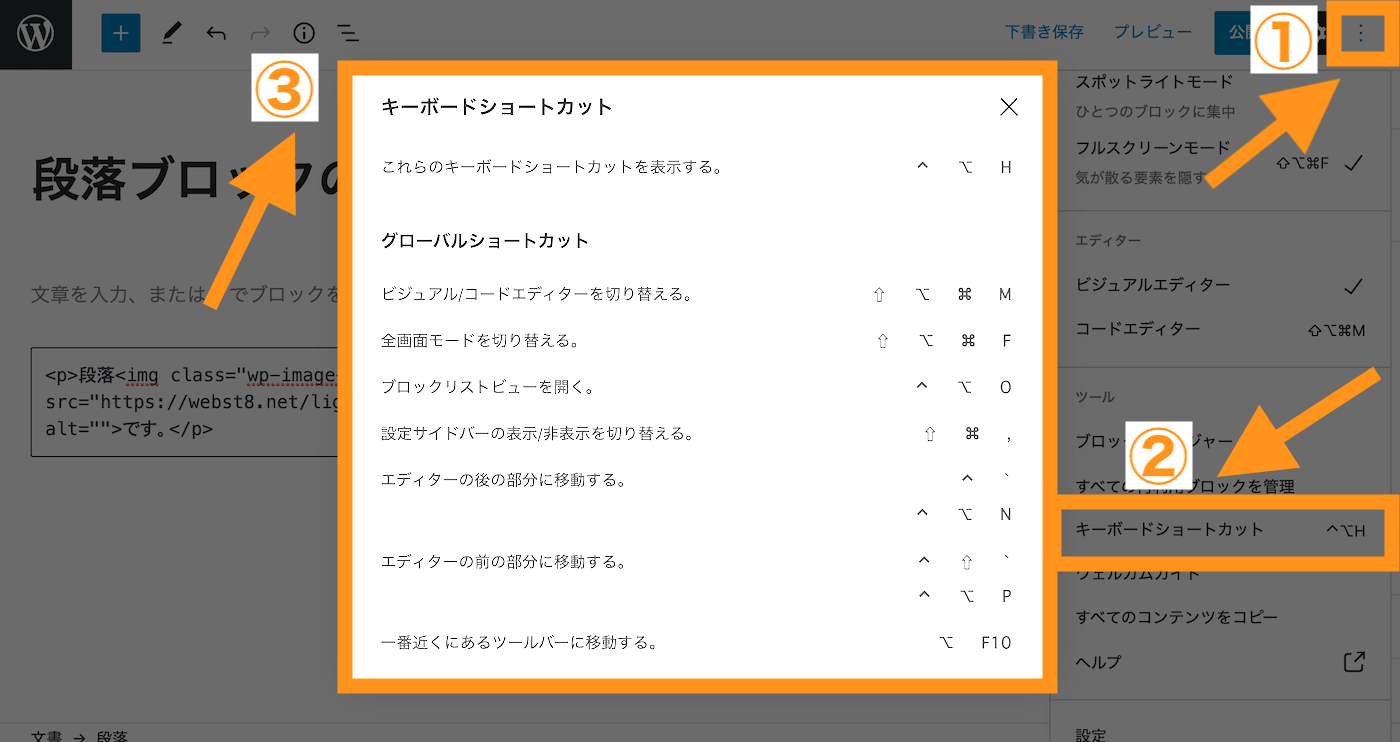
ブロックエディターを開き、右上の詳細アイコン>ショートカットキーを選択すると、ブロックエディター で利用できるショートカットキーの一覧を確認することができます。

選択した文字に取り消し線をつける
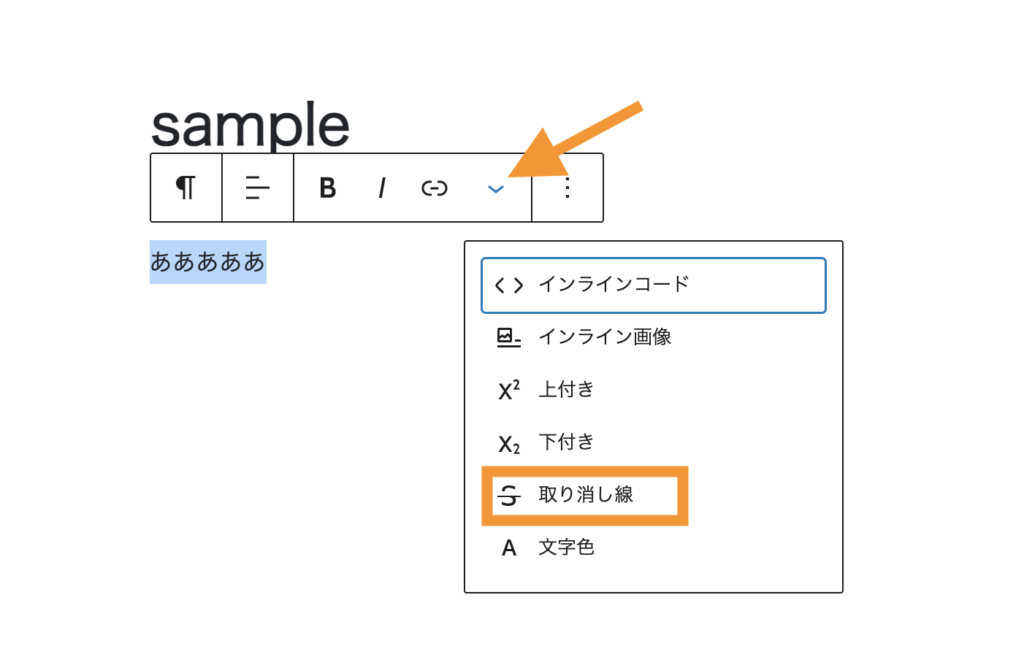
取り消したいテキストをドラッグして選んで、メニューから「取り消し線を選ぶと、選択した部分に取り消し線が設定できます。

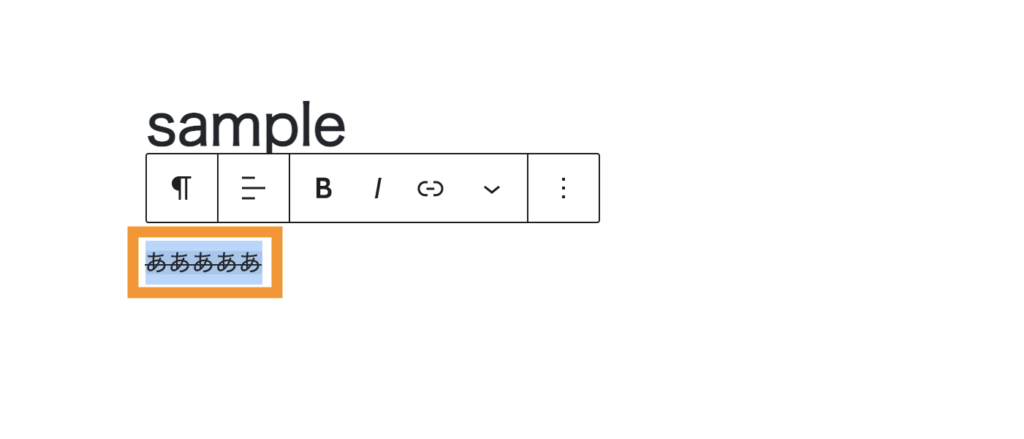
■取り消し線

選択した文字に色(カラー)を設定する
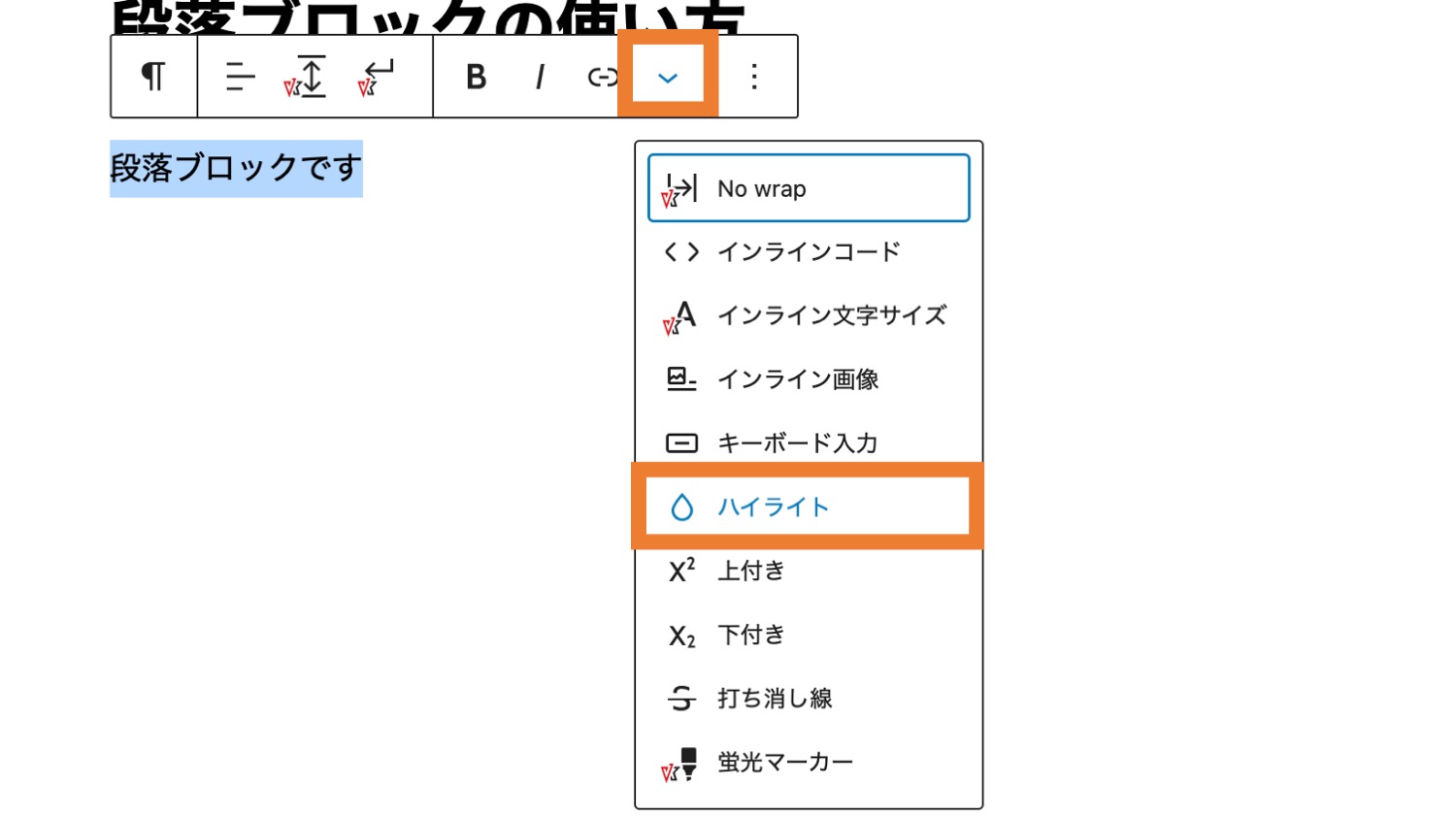
文字色を変更したい箇所をドラッグし、「ハイライト」をクリックすることで文字色を設定し目立たせることができます。

色を選択します。

なお、色名・カラーコードが書かれた箇所をクリックすると、スライダーや「16進数での色指定」で独自の色を設定できます。

選択した文字にリンクを挿入・設定する
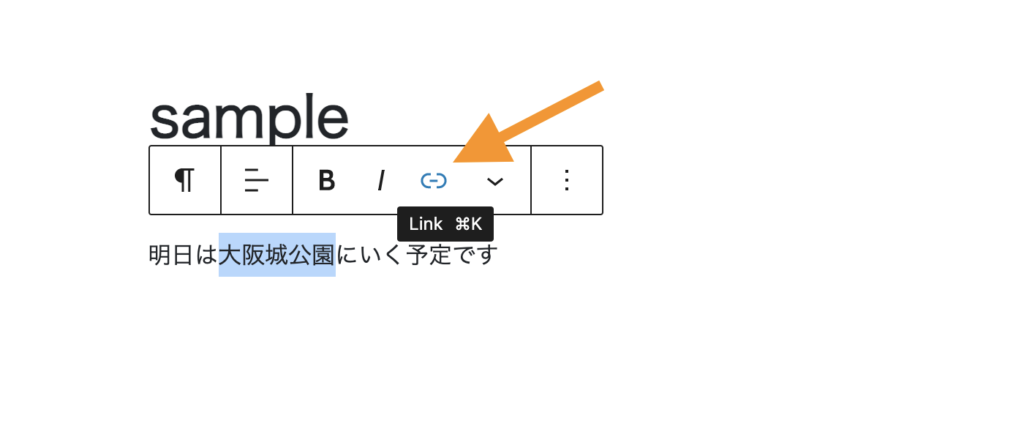
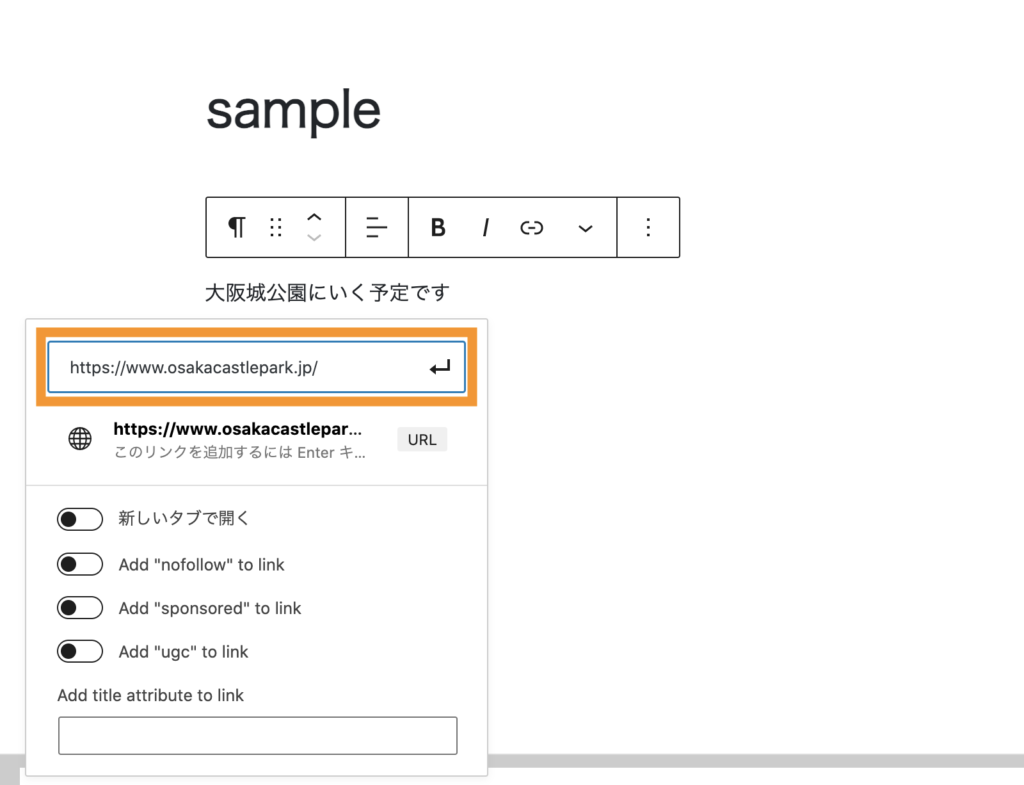
リンクを挿入する場合、文字列をドラッグして選択して、リンクのボタンをクリックします。

リンク先のURLをコピーして、ペーストします。

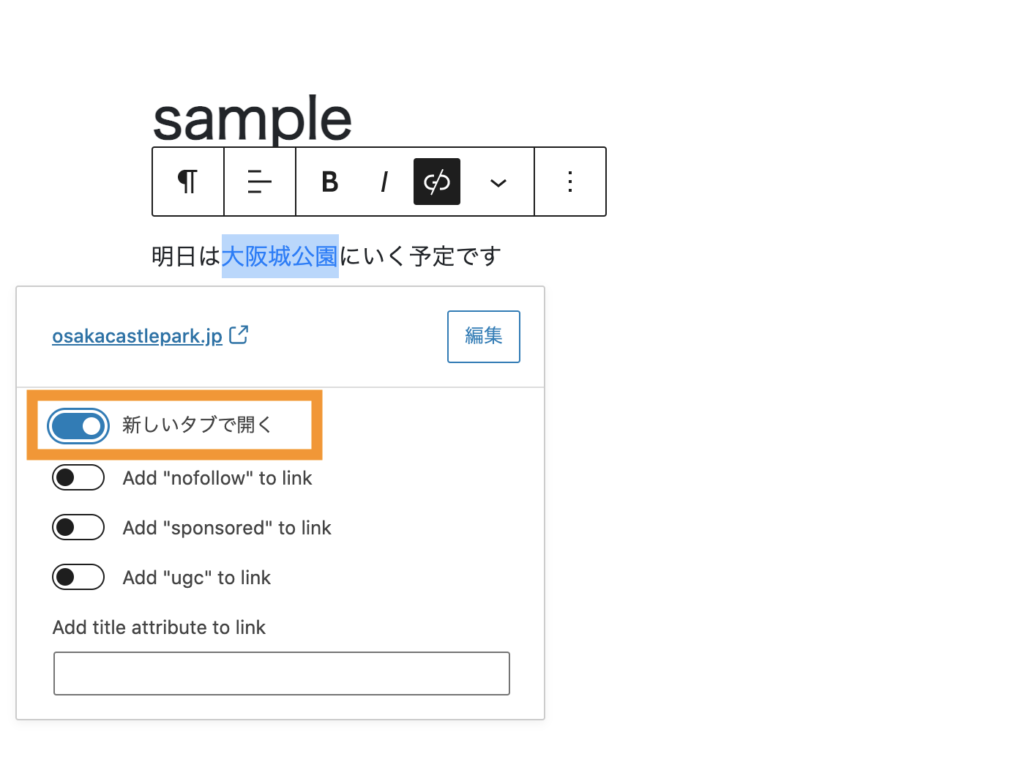
リンクを新しいタブで開きたい時は、新しいタブを開くをオンにします。

ブロックの種類を変更する
「段落」ブロックを選ぶとツールバーが出てくるので、段落ブロックを別の種類に変更できます。
「段落」ブロックから変更できるのは「見出し」「リスト」「引用」「グループ」「整形済みテキスト」「詩」などがあります。

(補足)選択した文字をインラインコード化する
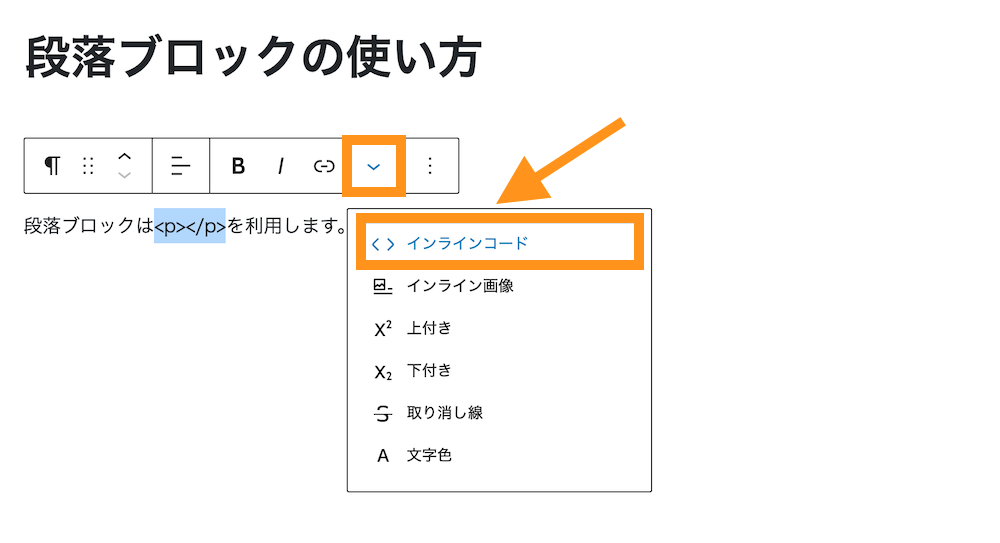
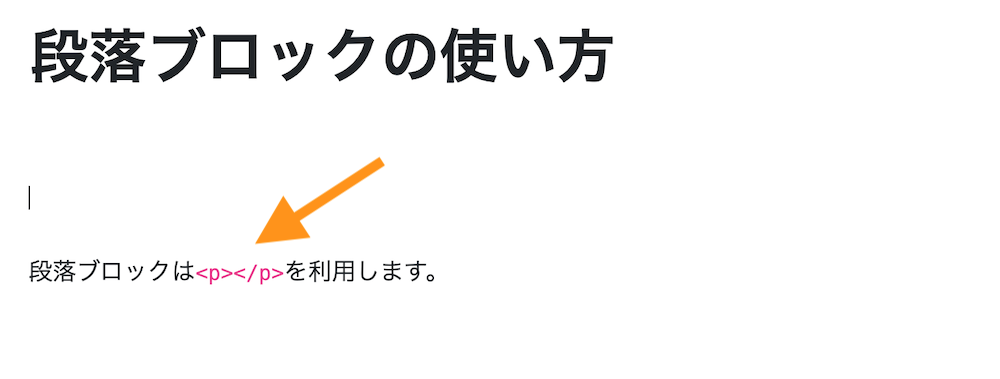
段落内で指定したいテキストを選択して、インラインコードをクリックするとcodeタグを設定できます。

※CODEタグは、囲んだ部分がプログラムのソースコードであることを意味づけるタグです。

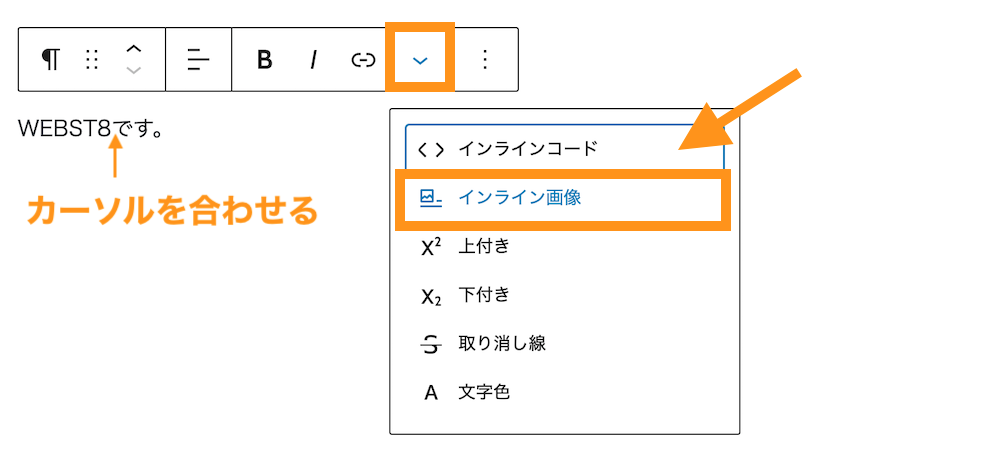
(補足)インライン画像に挿入する
段落内のテキスト中にカーソルを合わせてインライン画像を選択すると、文中に画像を設定できます。

挿入する画像を選ぶ画面が出るので、ファイルを選択から挿入したい画像を選択します。カーソルを合わせていた部分が画像として挿入できました。

まとめ
まとめです。今回はWordPressの段落ブロックの改行方法をはじめ、文字の大きさや色の付け方・行揃え方法など、一通りの装飾方法を解説します。
WordPressにまだ慣れていない方は、特に改行のやり方がわからなかったり、行間が空きすぎて上手くできない人も多いのではないでしょうか。
「Enterキー」による改行と「Shift+Enter」による改行で行間が変わる点をまずは覚えておきましょう。

今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。







