WordPressでは、WP Membersというプラグインを利用することで簡単な会員登録サイトを作ることができます。
WP Membersは、WordPressの持つユーザー管理の仕組みを強化して、ユーザーの登録やログインの仕組みを提供するプラグインになります。
今回はWordPressで簡単に会員サイトを作成することができる、「WP-Members」というプラグインの使い方を紹介します。
※本記事では、WordPress5.6、WP Members3.3.8の環境下の操作画面になります。
 プラグインは、スマートフォンのアプリのように、好きな機能をWordPress本体に組み込むことができる機能です。プラグインは便利ですが、古いプラグインや、ご利用のテーマやプラグインの組み合わせによっては競合して、不具合を起こす場合もあります。
プラグインは、スマートフォンのアプリのように、好きな機能をWordPress本体に組み込むことができる機能です。プラグインは便利ですが、古いプラグインや、ご利用のテーマやプラグインの組み合わせによっては競合して、不具合を起こす場合もあります。
特に今回ご紹介する会員サイトプラグインなどの大きな機能をもつプラグインは、既存のサイトにいきなり導入すると不具合が起こる原因になりかねませんので、まずはテスト環境での導入を行い、本番サイトへはバックアップを取った上自己責任で実施をお願いいたします。
WP Membersを利用したWordPressの会員サイト化
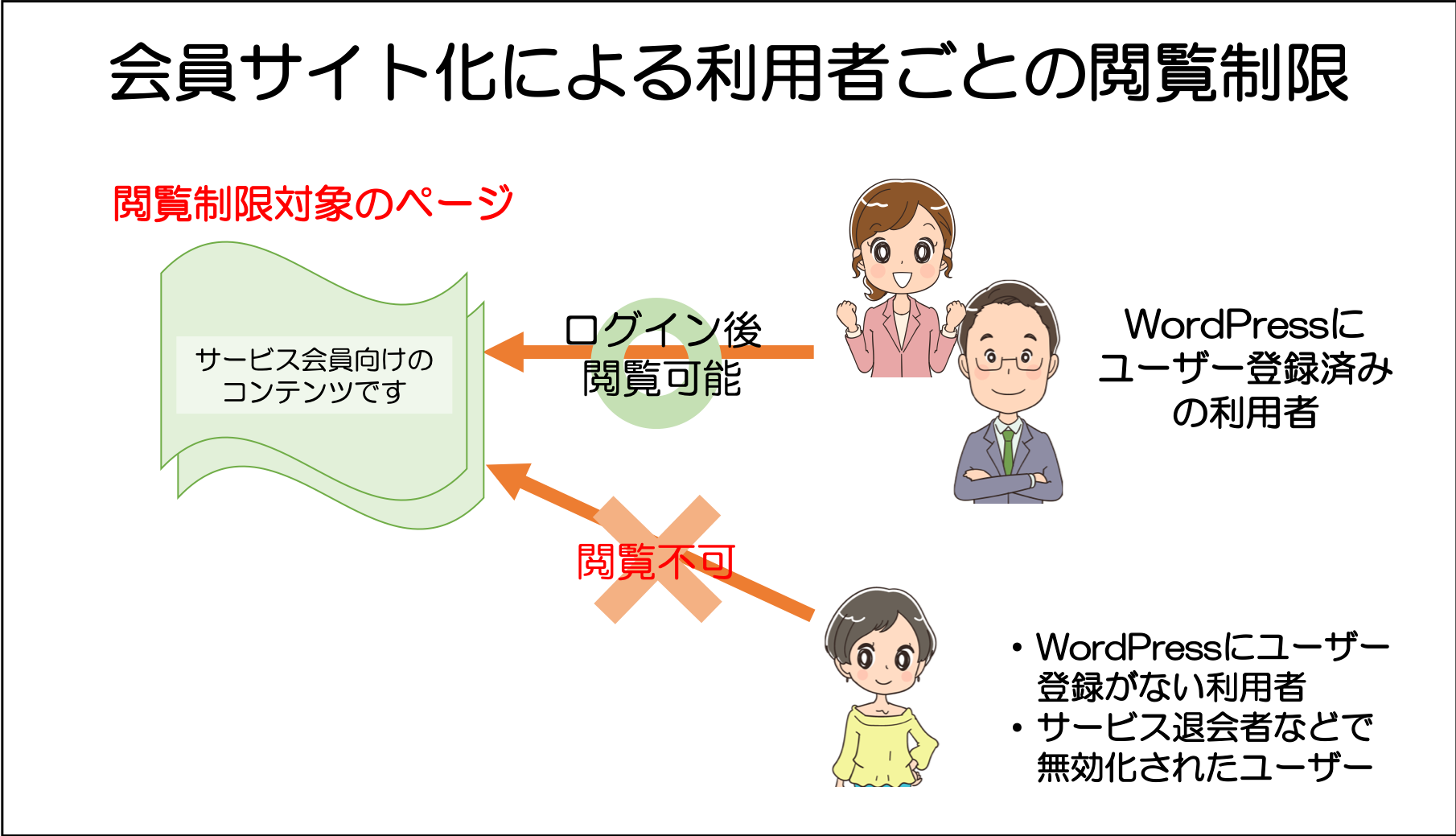
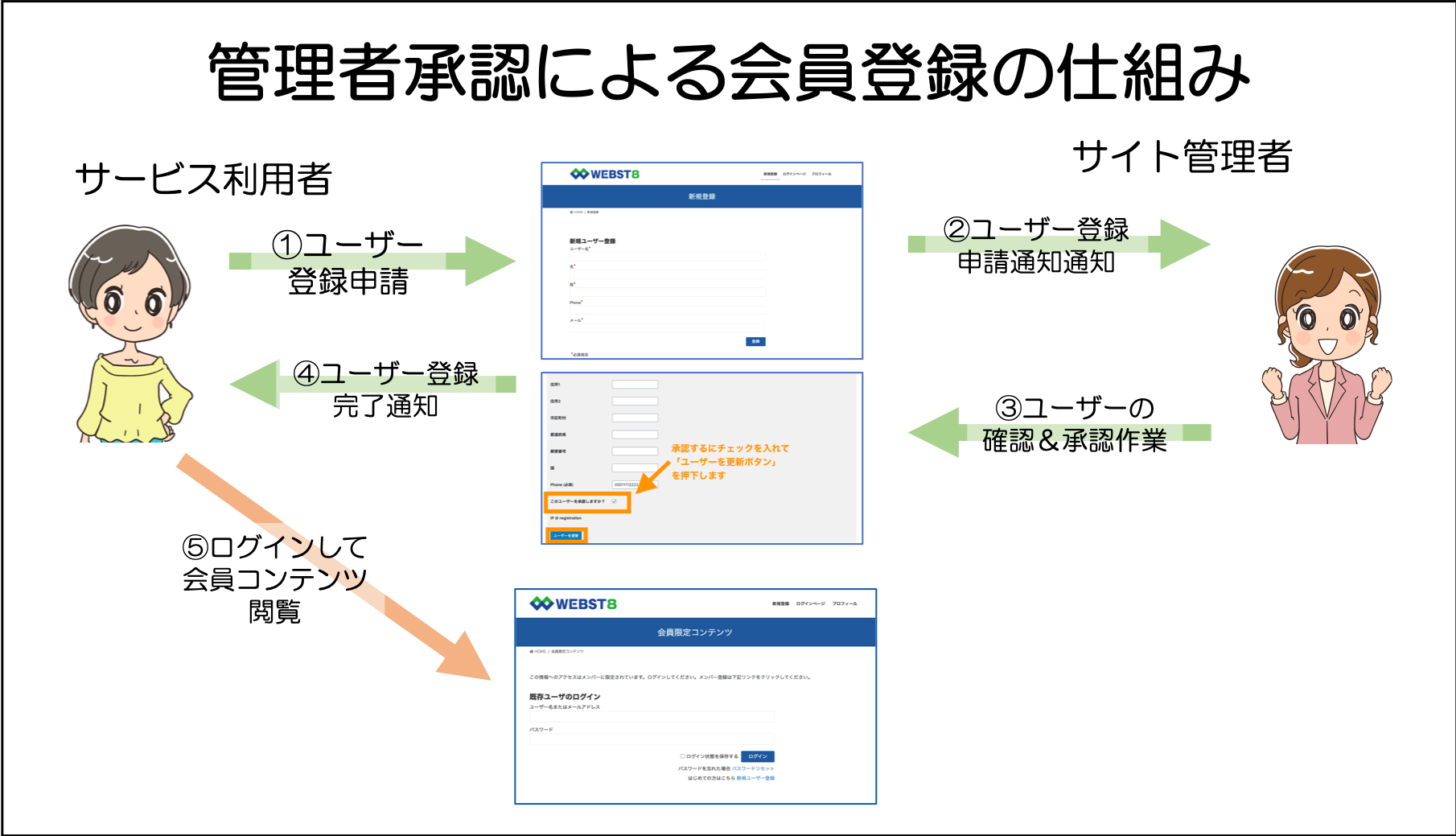
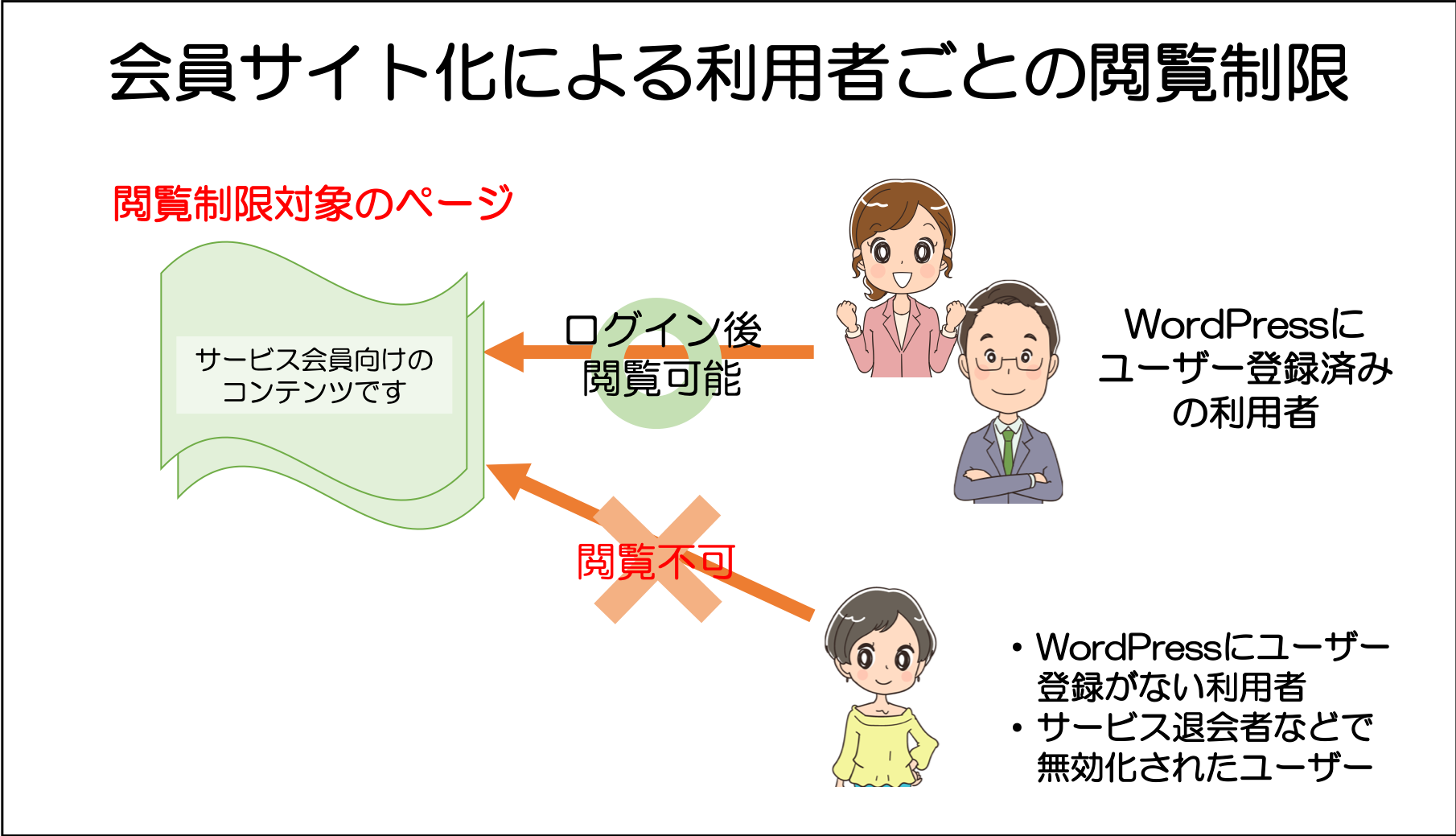
下記は、WP Membersを利用したWordPressの会員サイト化の概要です。

もともとWordPressにはユーザー管理の仕組みがあり、複数のユーザーアカウントの作成や権限設定などの制御することができます。
WP Membersは、WordPressの持つユーザー管理の仕組みを強化して、ユーザーの登録やログインの仕組みを提供するプラグインです。
会員サイトには色々な運用がありますが、今回はよくあるケースの下記運用想定で説明していきます。※設定によっては下記以外の運用も可能です。
- 基本的に固定ページ・投稿ページ全てログインを必要とする(個別で除外は可能)
- 利用者が自分でユーザー登録できるようにするため新規登録フォームを設ける
※ただし、管理者の承認を必要とする(ユーザーによる登録申請→管理者による承認→会員登録完了の流れ) - パスワード忘れの機能とユーザー情報編集のためのプロフィールページを設ける
- ログインフォームは各ページに設ける
※なお、WP Membersでは、ユーザーごとにアクセスできるページを制御することはできませんので注意しましょう。(Aさんはログイン後3個のページを閲覧できるが、Bさんはログイン後10個のページがみれるといったことができません)
プラグイン「WP-Members」をインストールする
まずは、WP Membersを導入していきましょう。
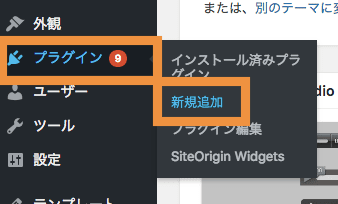
メニューバーの「プラグイン」から「新規追加」を選択します。

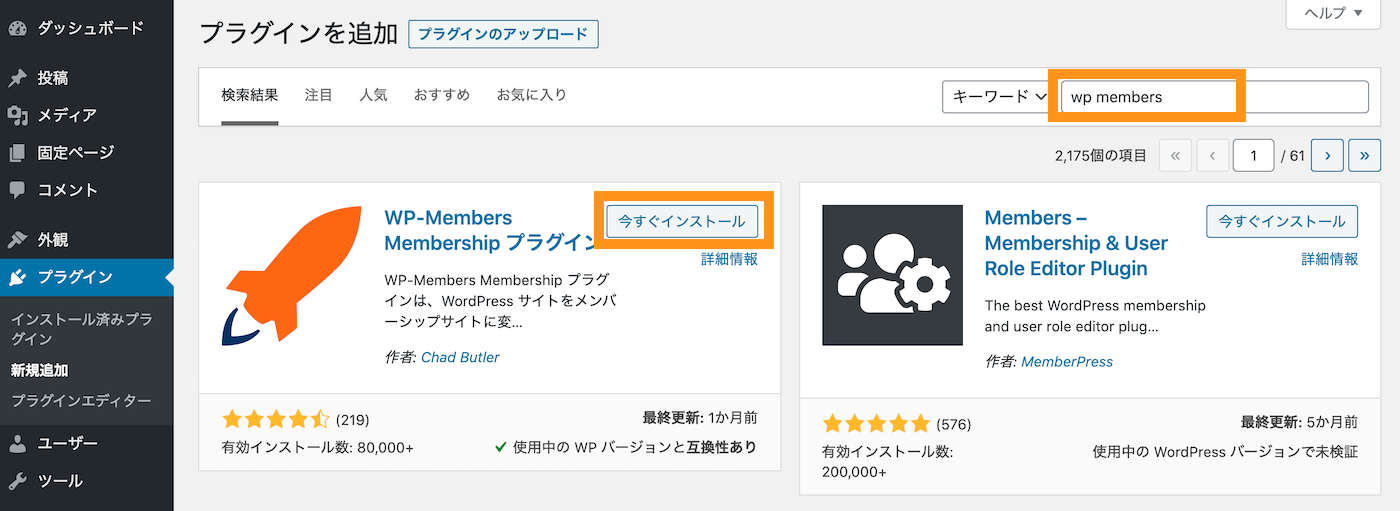
キーワード欄に「WP-Members」と入力して検索してインストールします。

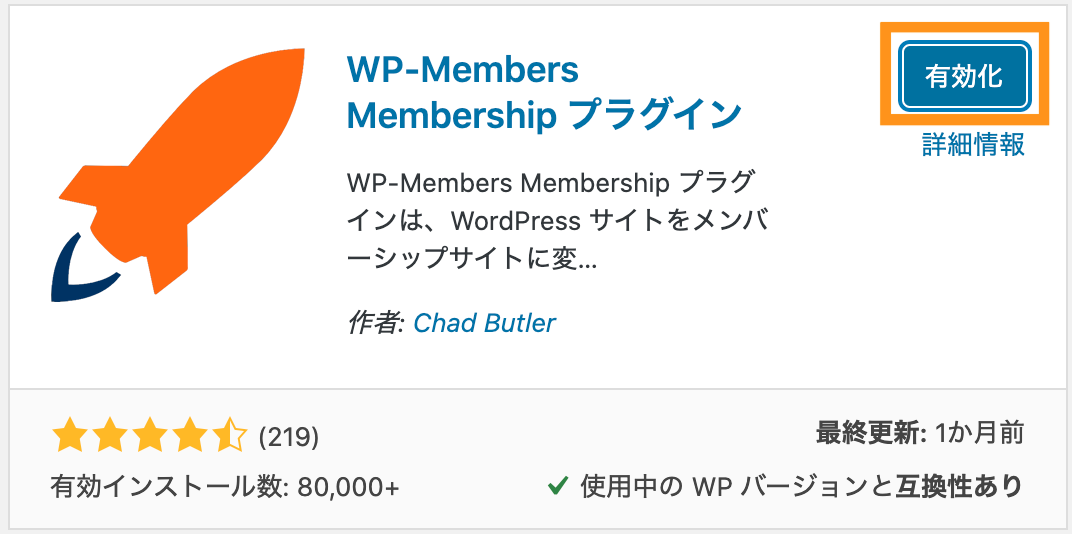
WP Membersを有効化します。

【事前設定】非推奨設定を修正する
まずは、WP-Membersを使う上で、非推奨な設定と見なされている箇所を修正していきます。
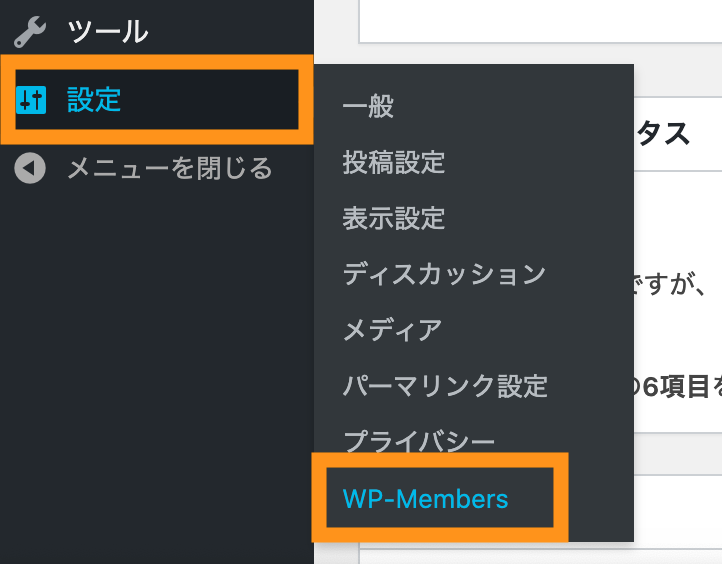
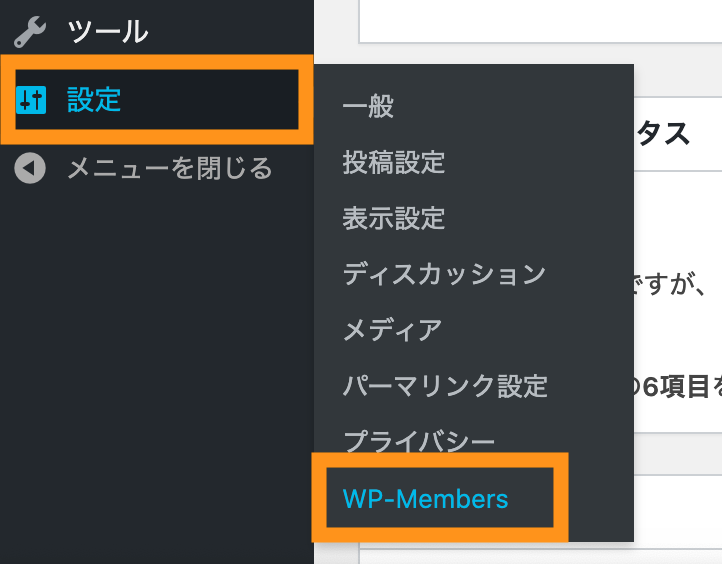
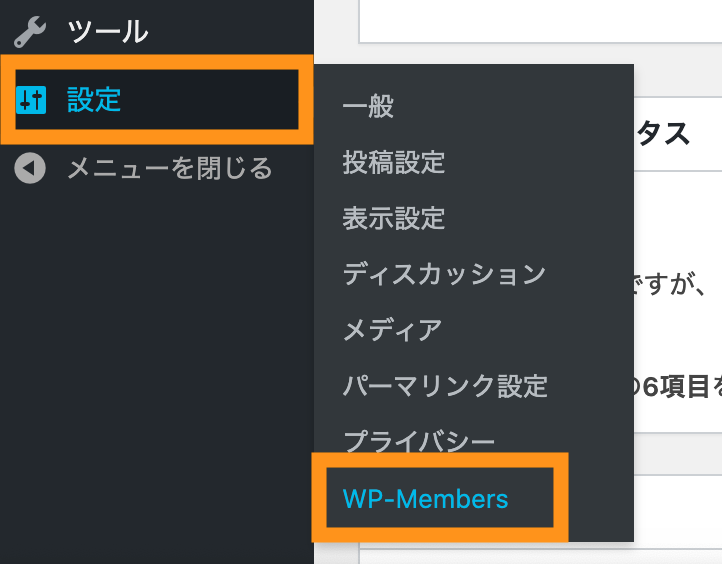
設定>WP Membersを選択します。

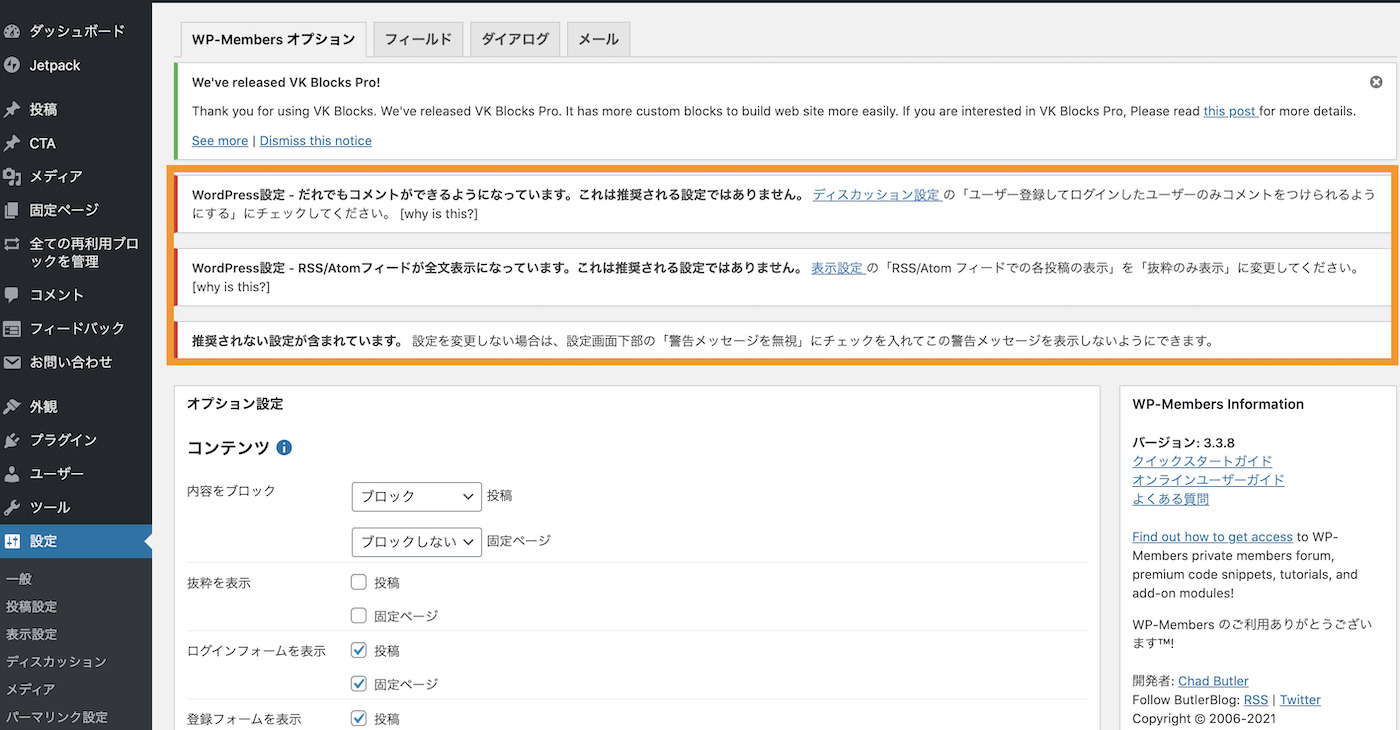
WP-Membersを使う上で、非推奨な設定と見なされている項目があると以下のような警告が表示されます。以下の例では2項目の警告表示がされています。

ディスカッションの設定の変更
まずは、下記の項目の設定をしていきます。
WordPress設定 - だれでもコメントができるようになっています。これは推奨される設定ではありません。ディスカッション設定の「ユーザー登録してログインしたユーザーのみコメントをつけられるようにする」にチェックを入れてください」
WordPressの初期状態では会員登録していないユーザーでも会員限定コンテンツにコメントできるようになっています。これを会員以外はコメントできないようにします。
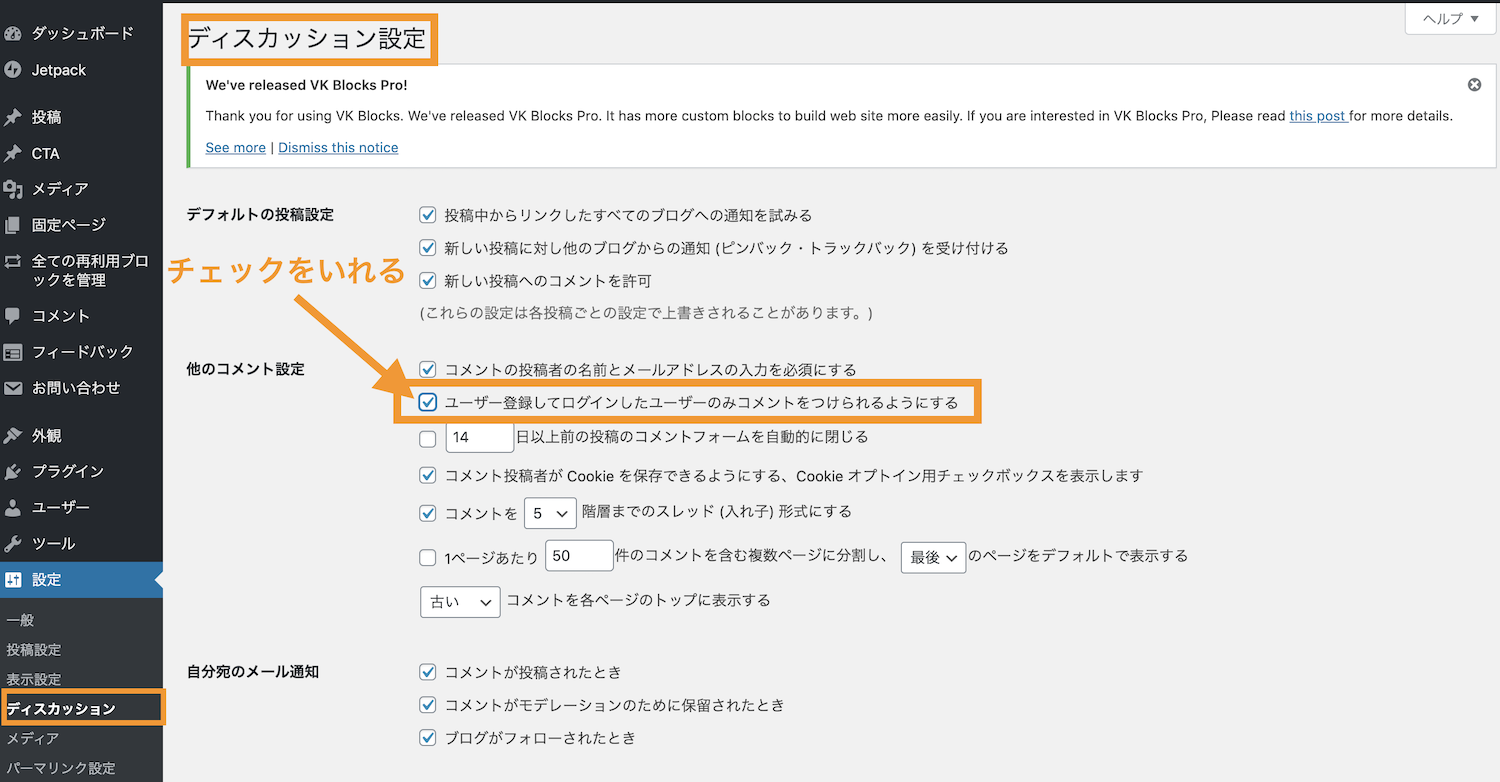
設定>ディスカッションをクリックします。そして、「ユーザー登録してログインしたユーザーのみコメントをつけられるようにする」にチェックします。

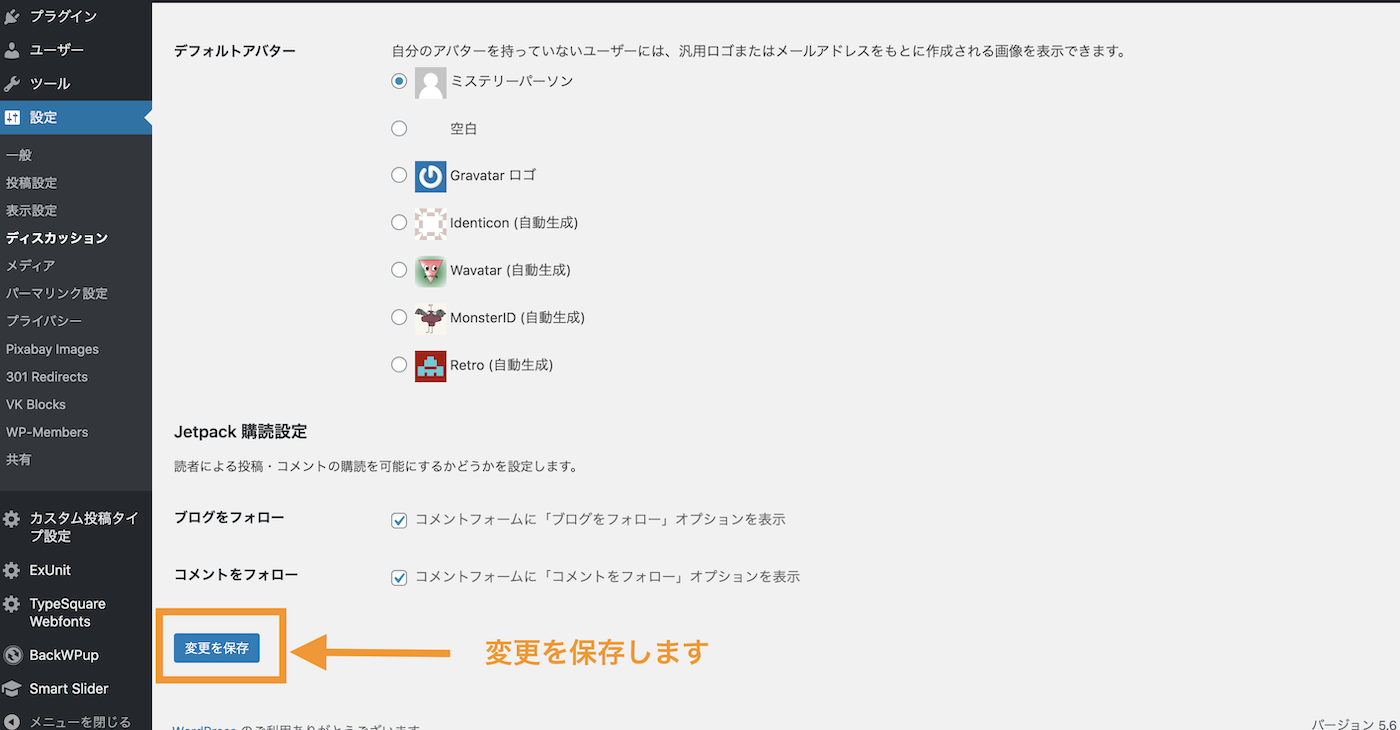
チェックを入れたら下にスクロールして、「変更を保存」をクリックします。

表示設定の修正
続いて、下記の警告内容を対処していきます。
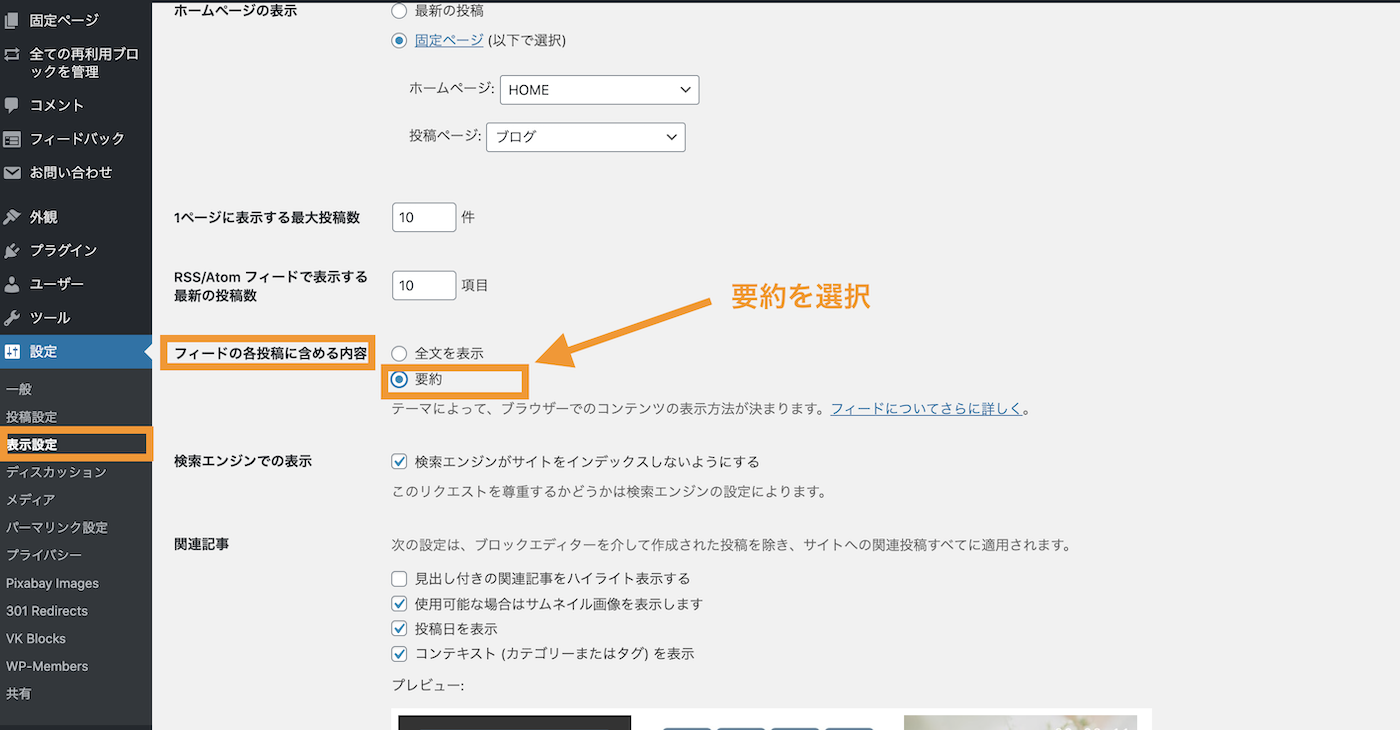
WordPress設定 – RSS/Atomフィードが全文表示になっています。これは推奨される設定ではありません。表示設定のRSS/Atomフィードでの各投稿の表示を「抜粋のみ表示」に設定してください。
WordPressでは、RSSと呼ばれる形式で記事を取得し閲覧することができます。記事の内容全てを取得できると結局中身を見れてしまうため、要約に変更していきます。
設定>表示設定で、「フィードの各投稿に含める内容」を「要約」にします。変更を保存します。

これで、WP Membsers利用時の非推奨設定を修正できました。
初期設定が完了したら、次は基本設定にいきましょう。基本設定では、以下の7つのステップで会員サイト化の設定を行っていきます。
- 会員用ページを作成する
- ユーザー新規登録の入力項目を設定する
- アカウント登録を承認制にする
- 送信メールの設定をする
- ブロックするページの設定
- スパム登録防止の設定(Google reCAPTCHA連携)
- アカウント登録時の動作を確認する
【1】会員用ページを作成する
まずは会員サイトに必須の会員用ページを作成していきます。
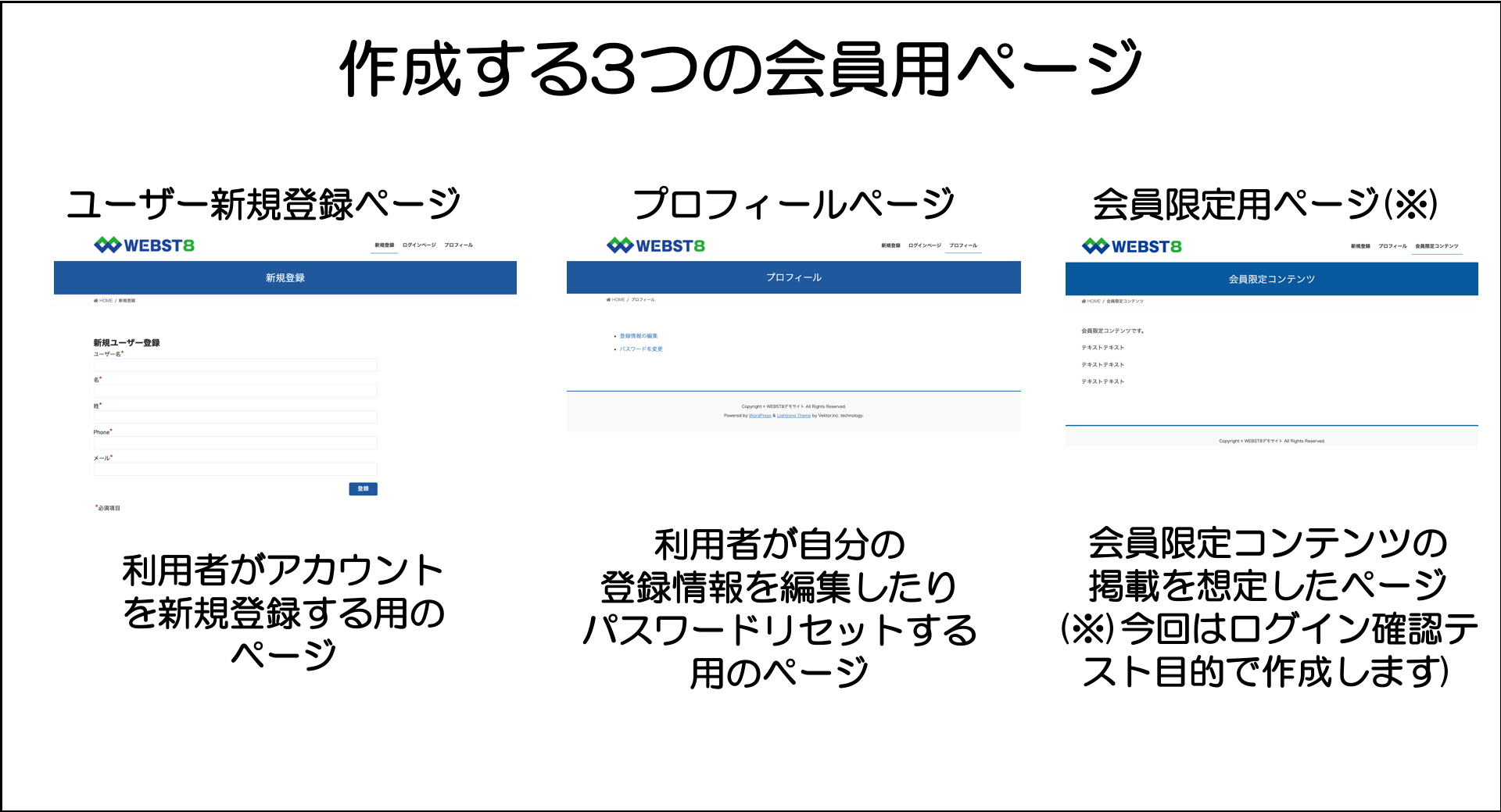
ここでは、新規会員登録用ページとプロフィールページ(登録情報編集とパスワードリセット用)、およびテスト用に会員限定ページを固定ページで作って表示する例をご紹介します。

- 新規登録ページ・・・利用者がアカウントを新規登録する用のページ
- プロフィールページ・・・利用者が自分の 登録情報を編集したり パスワードリセットする用のページ
- 会員限定用ページ・・・会員限定コンテンツの掲載を想定したページ(※)今回はテスト目的で作成。実運用では自由に作成してください。)
※なお、WP Membersでは、初期状態で各ページにログインフォームが追加されているので、ログインページは個別で今回作らない例で説明します。
新規会員登録ページを作成する
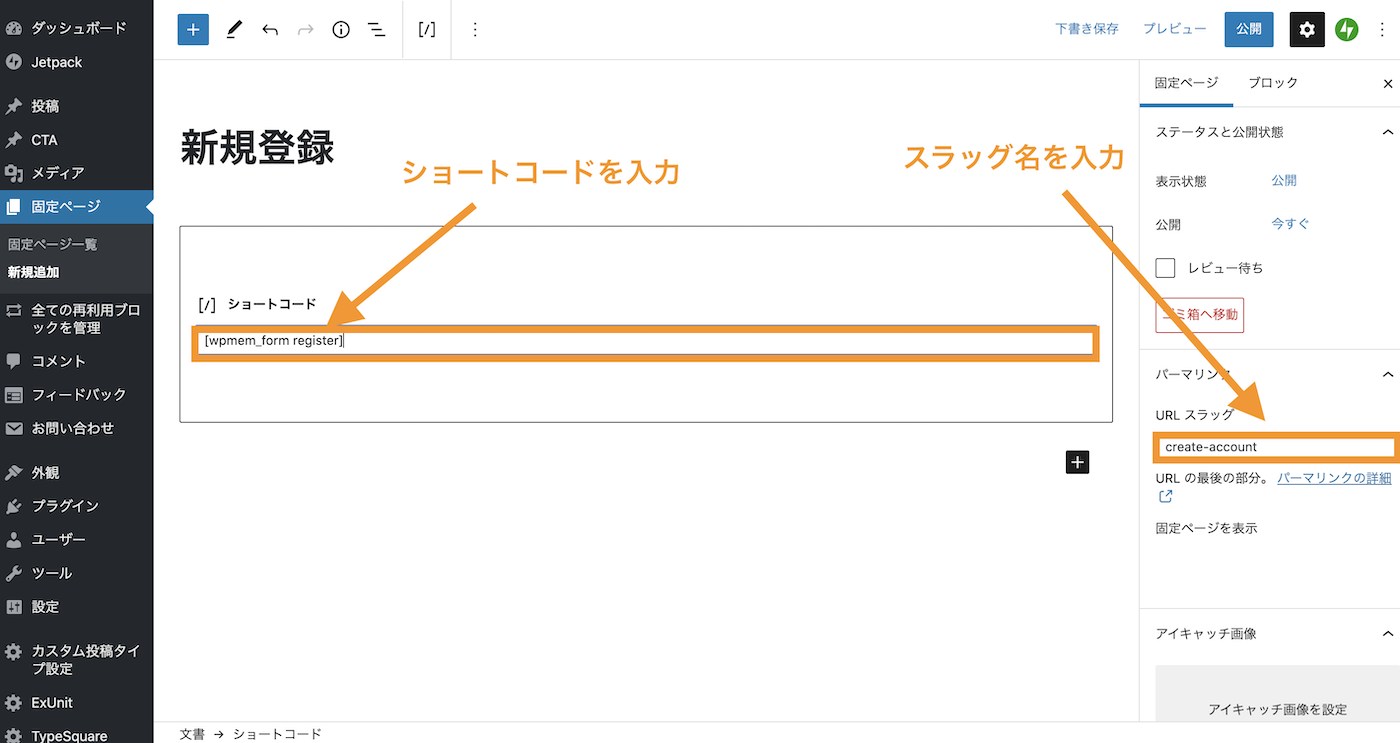
まず、固定ページで新規会員登録ページを作成しましょう。
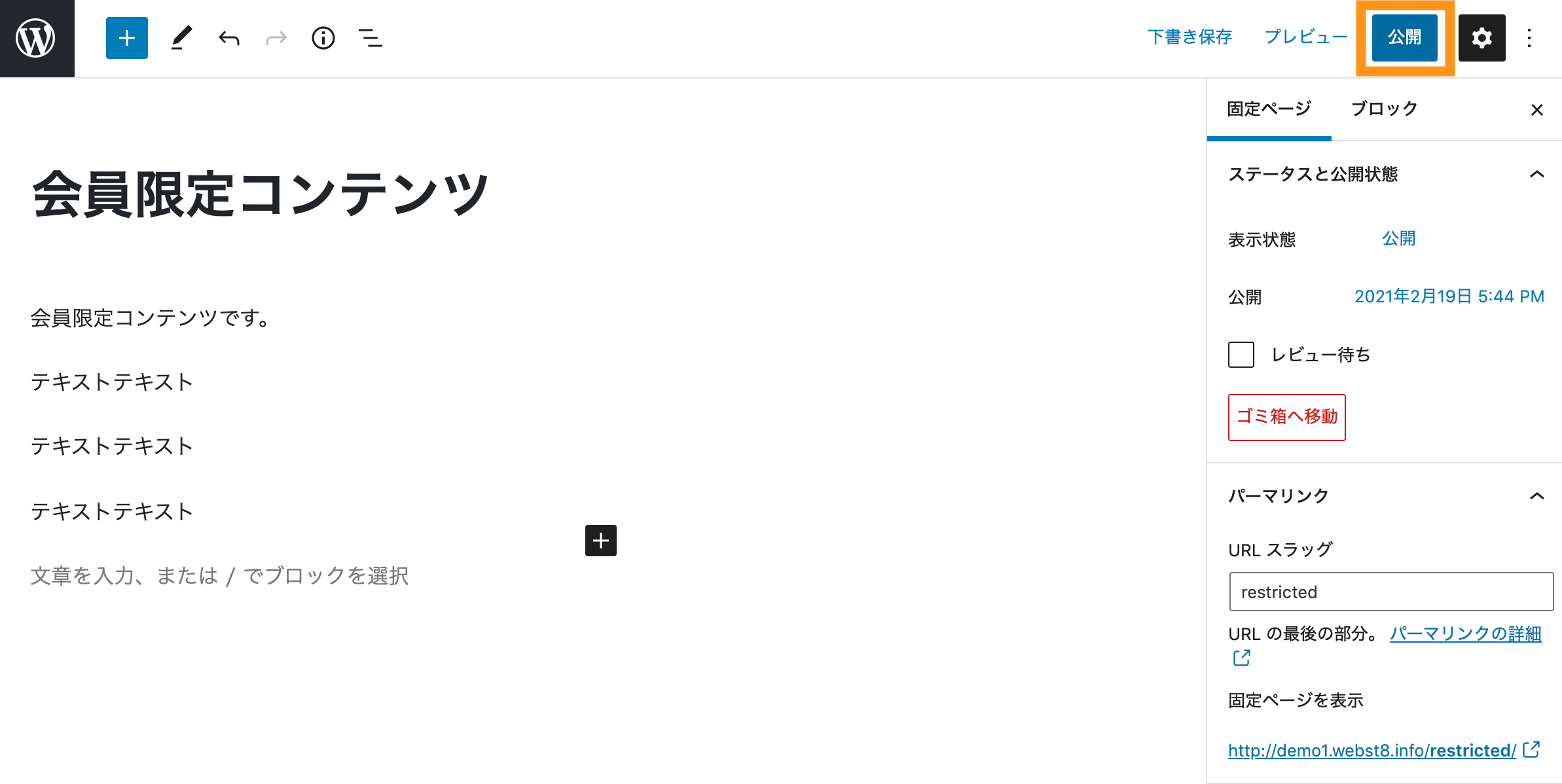
固定ページを新規作成します。タイトルに「新規登録」、本文にショートコード「[wpmem_form register]」、スラッグ「create-account」にして公開します。

※スラッグはURLの末尾の文字列のことです。
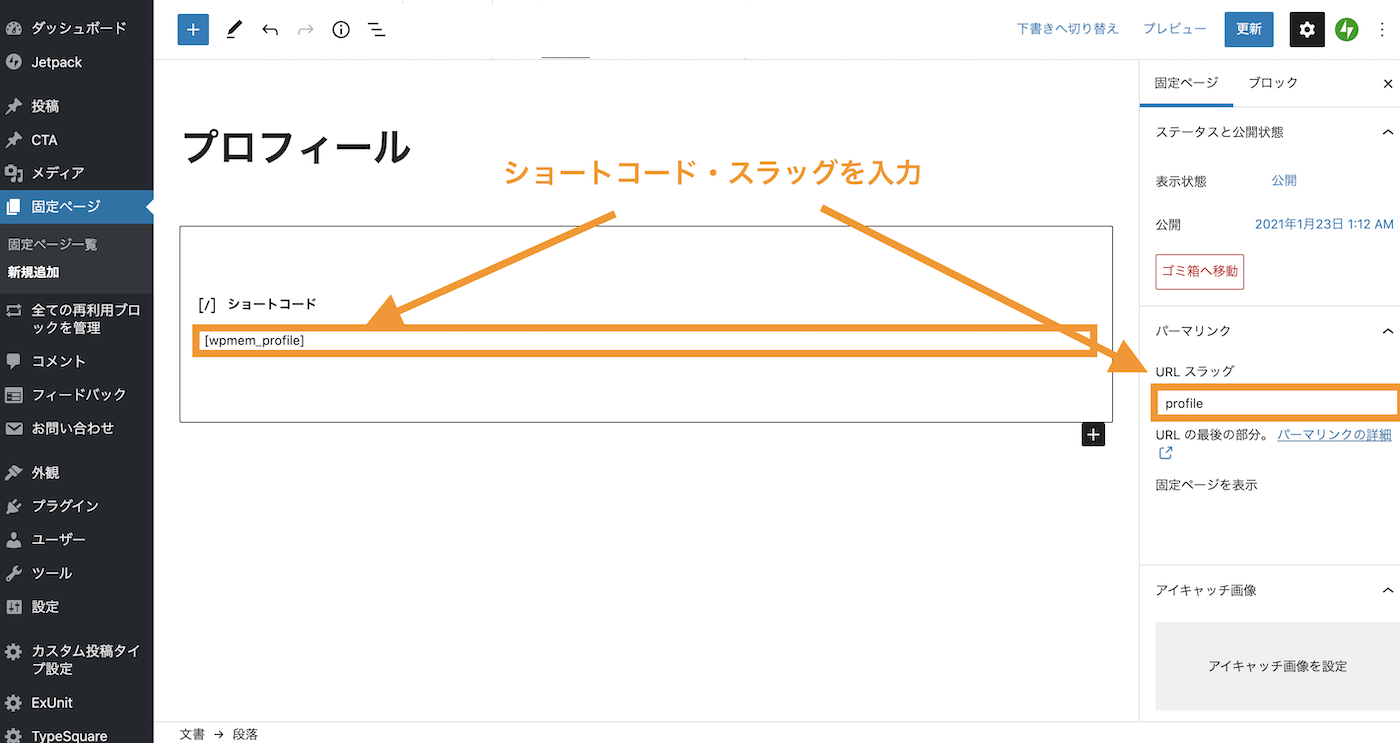
会員のプロフィールページ
つぎ、固定ページで会員のプロフィールページを作成しましょう。プロフィールページでは、ログイン後に自身の登録情報を変更したり、パスワード忘れの際にリセットする機能を提供します。
固定ページを新規作成します。ここでは、タイトルに「プロフィール」、本文にショートコード「[wpmem_profile]」、スラッグ「profile」にして公開します。

WP Members用ショートコードについて
WP Membersでは、上記の新規登録用フォームやプロフィール用をはじめとしたショートコードが用意されています。
公式サイトに使えるショートコード一覧が掲載されているので、必要に応じてご参照ください。
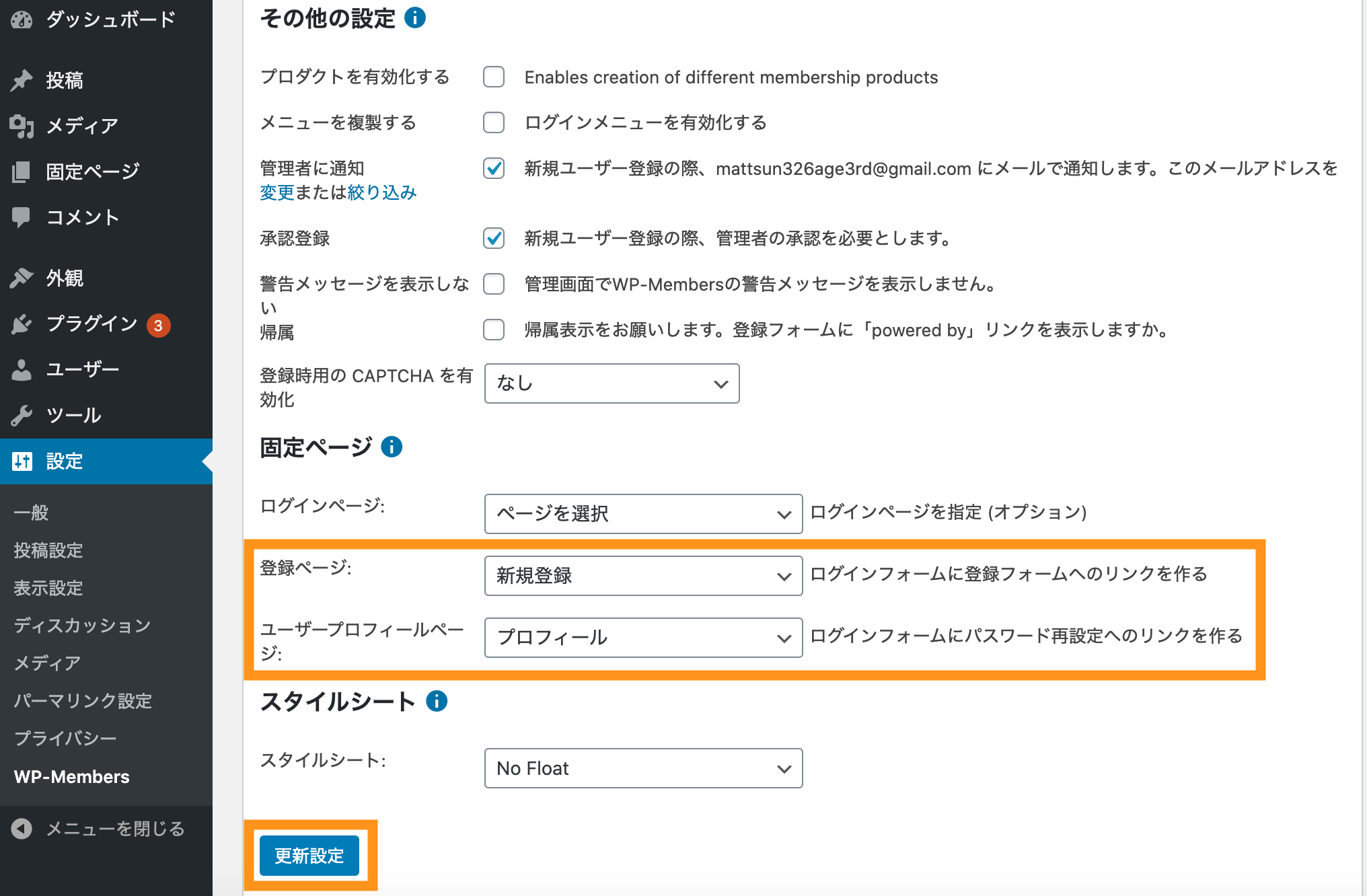
新規登録ページとプロフィールページができたら、設定>WP-Membersを開きます。

WP-Membersの設定から、固定ページの設定で先ほど作成した新規登録ページとプロフィールをそれぞれ設定して、保存しましょう。

会員限定用ページ
最後に会員限定用ページを作成しておきます。※新規登録ページやプロフィールページと違って、あくまで閲覧制限の確認用なので、実際には自由に中身を作っていってください。

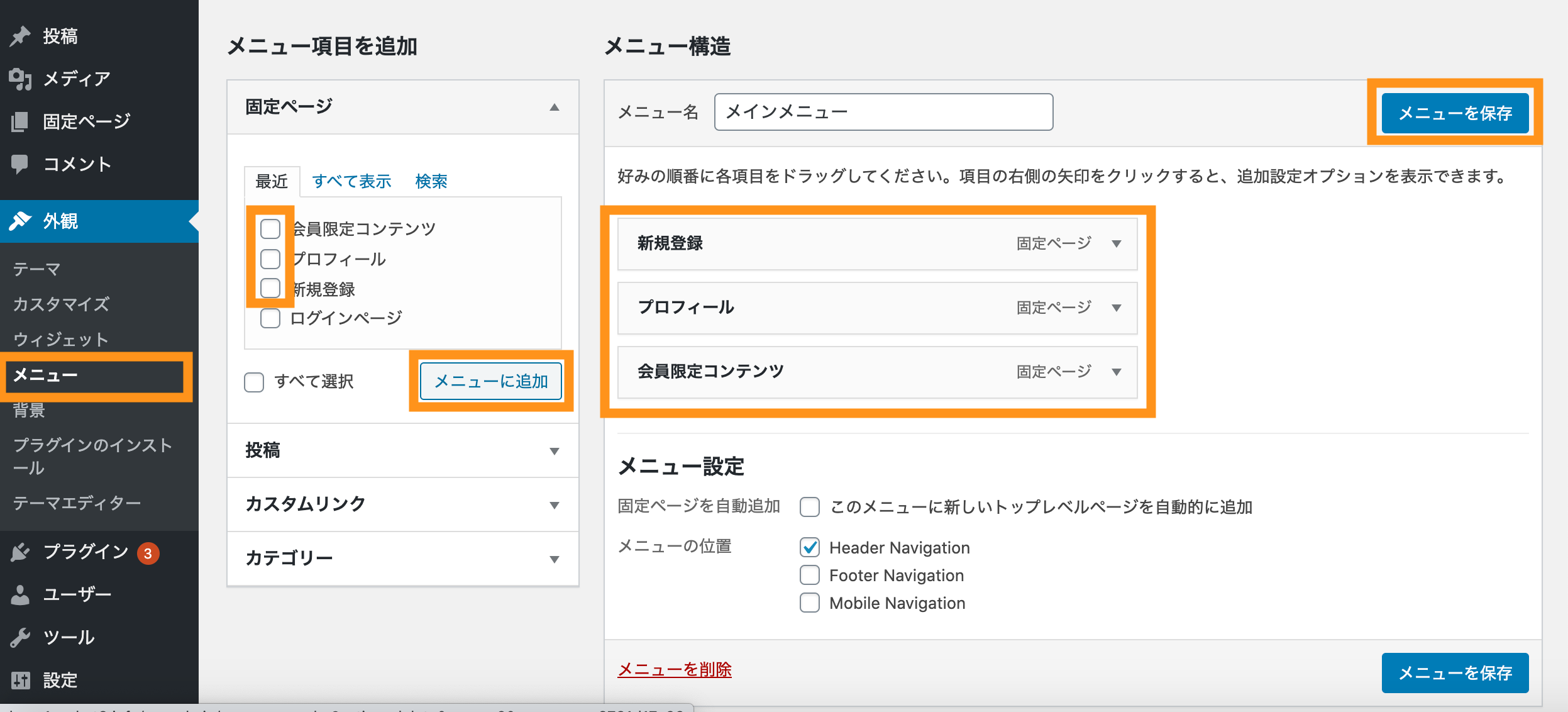
さらに、ここではわかりやすくするためメニューバーに作成した固定ページを表示させておきましょう。

メニューバーが作成されました。

作成したページの表示確認
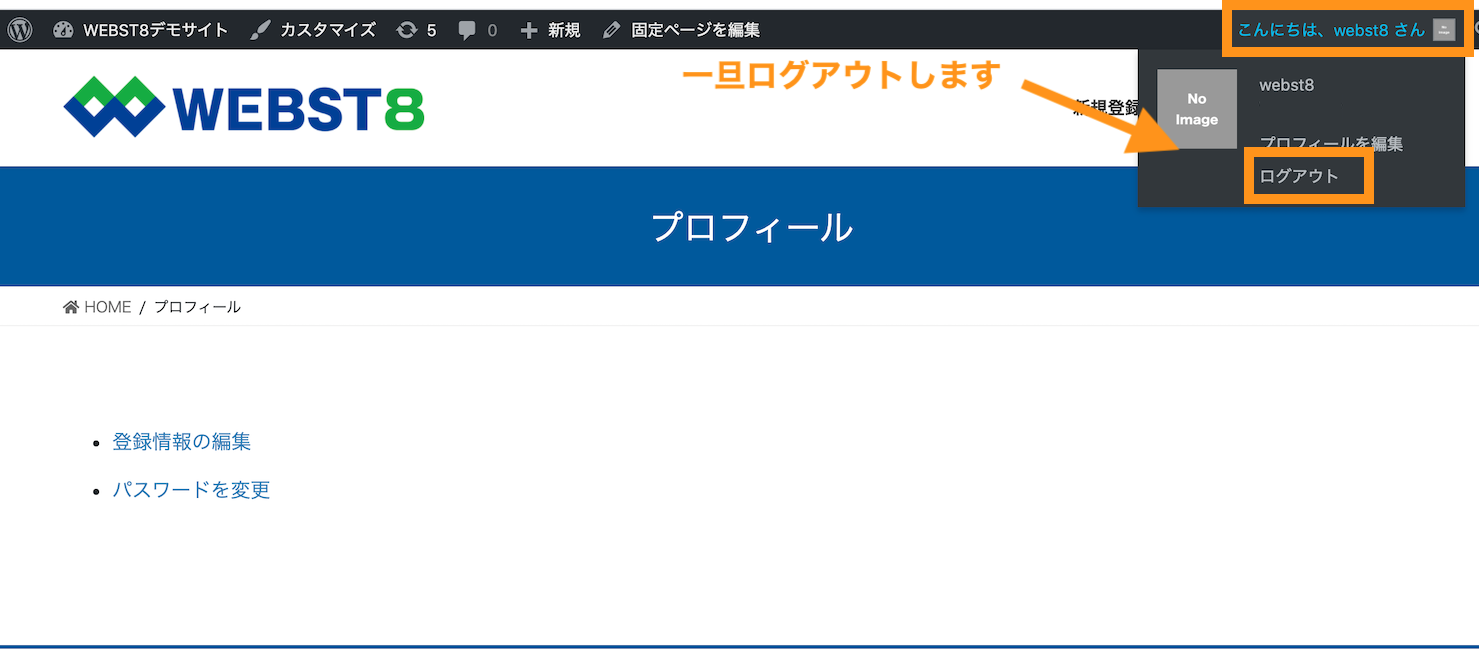
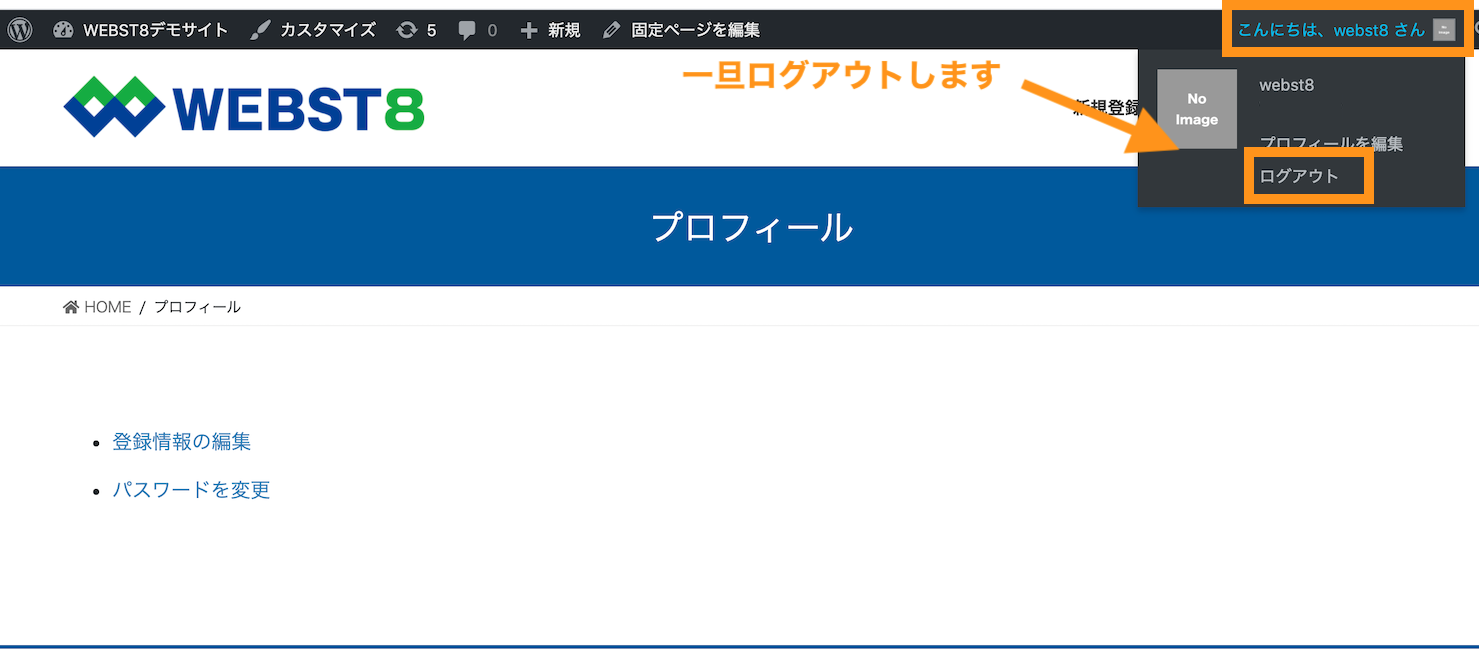
確認のため一旦ログアウトしてみましょう。

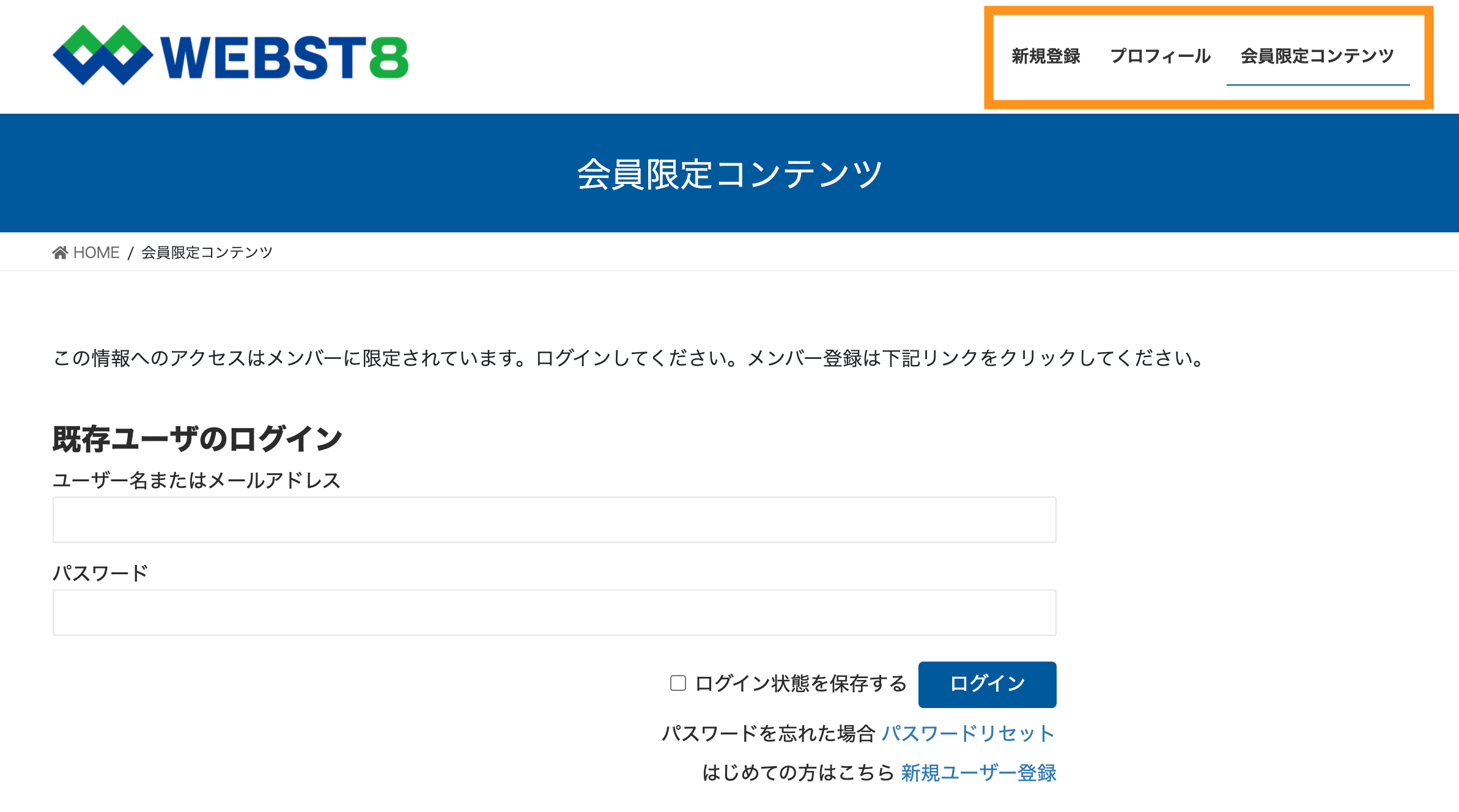
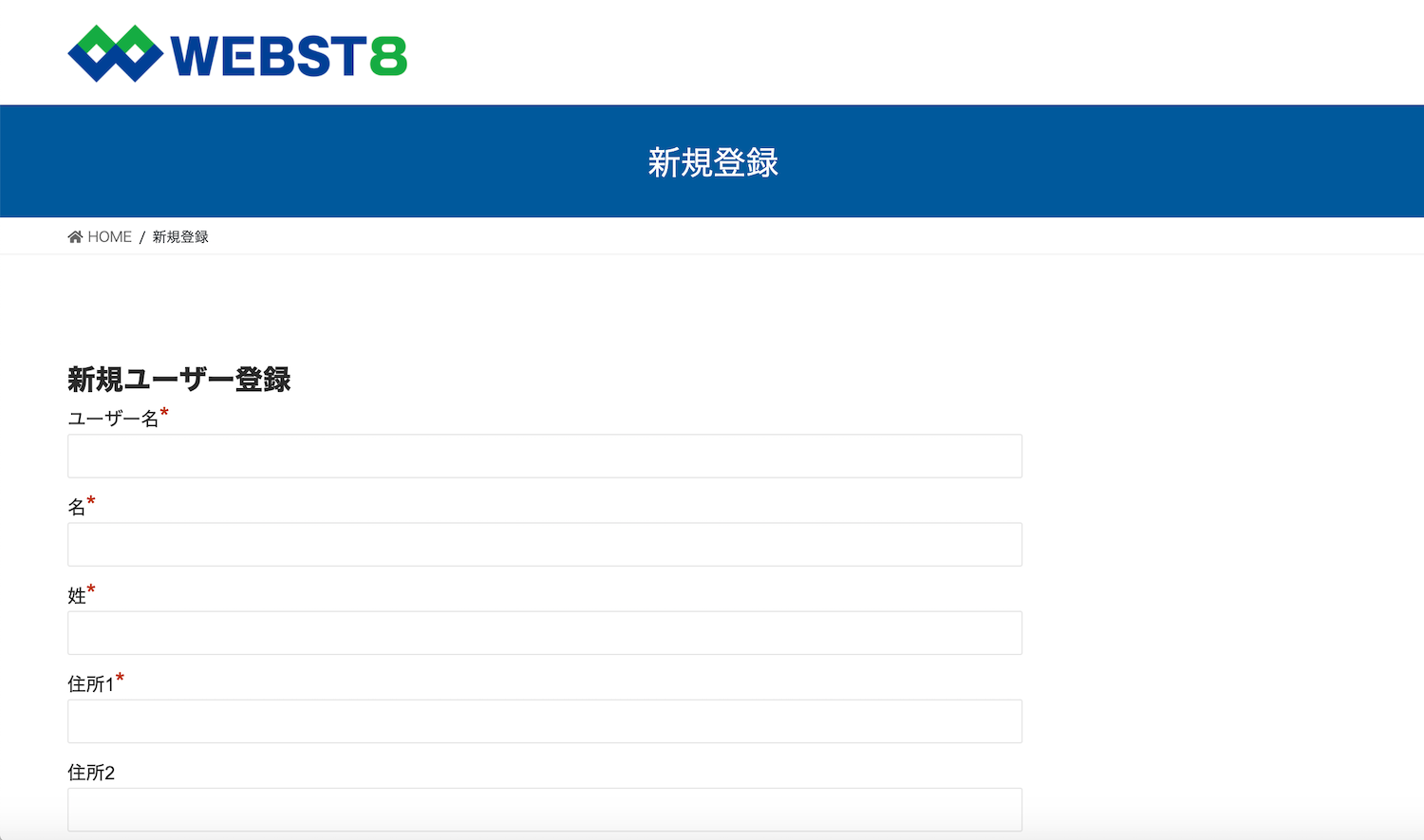
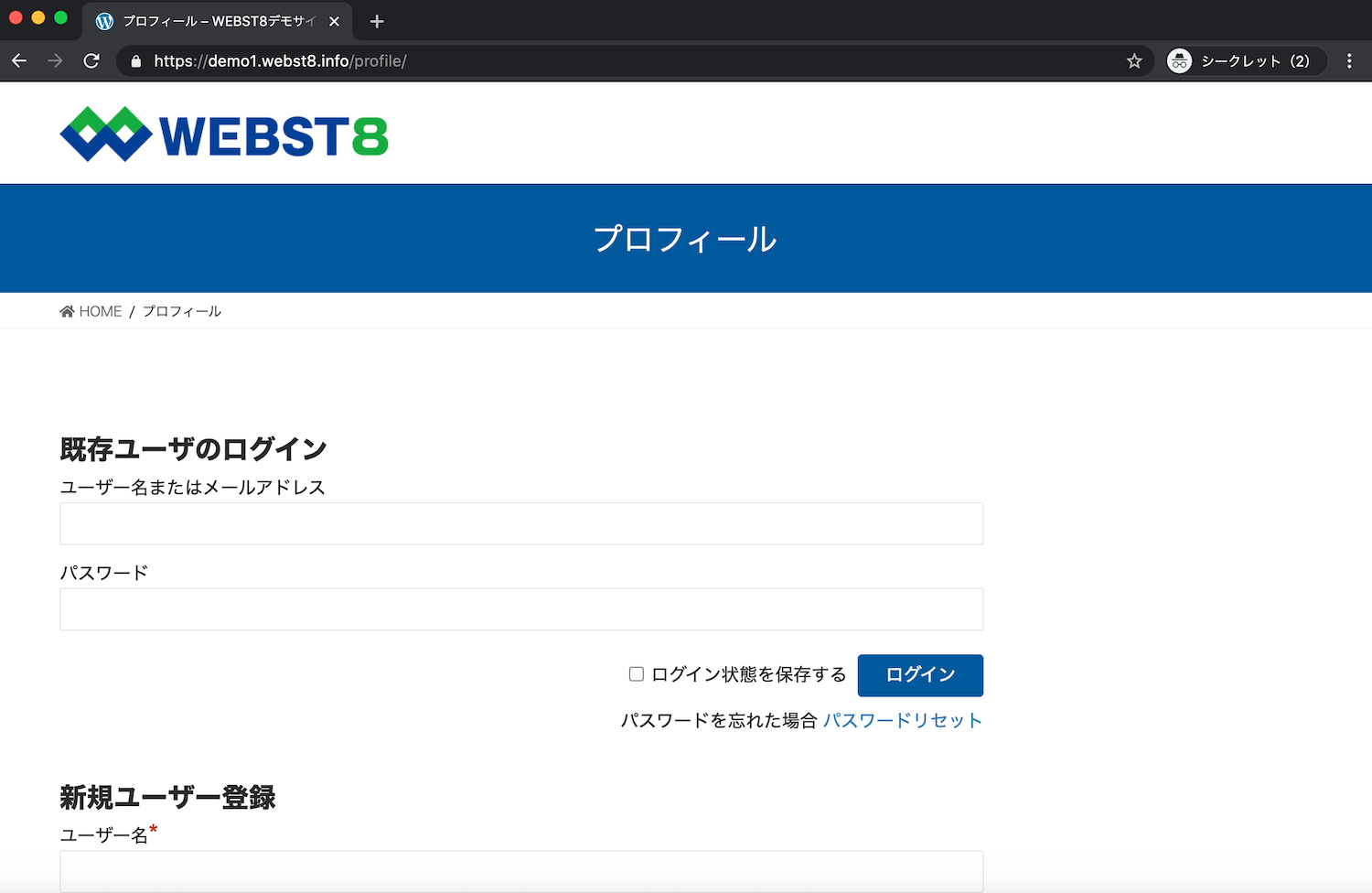
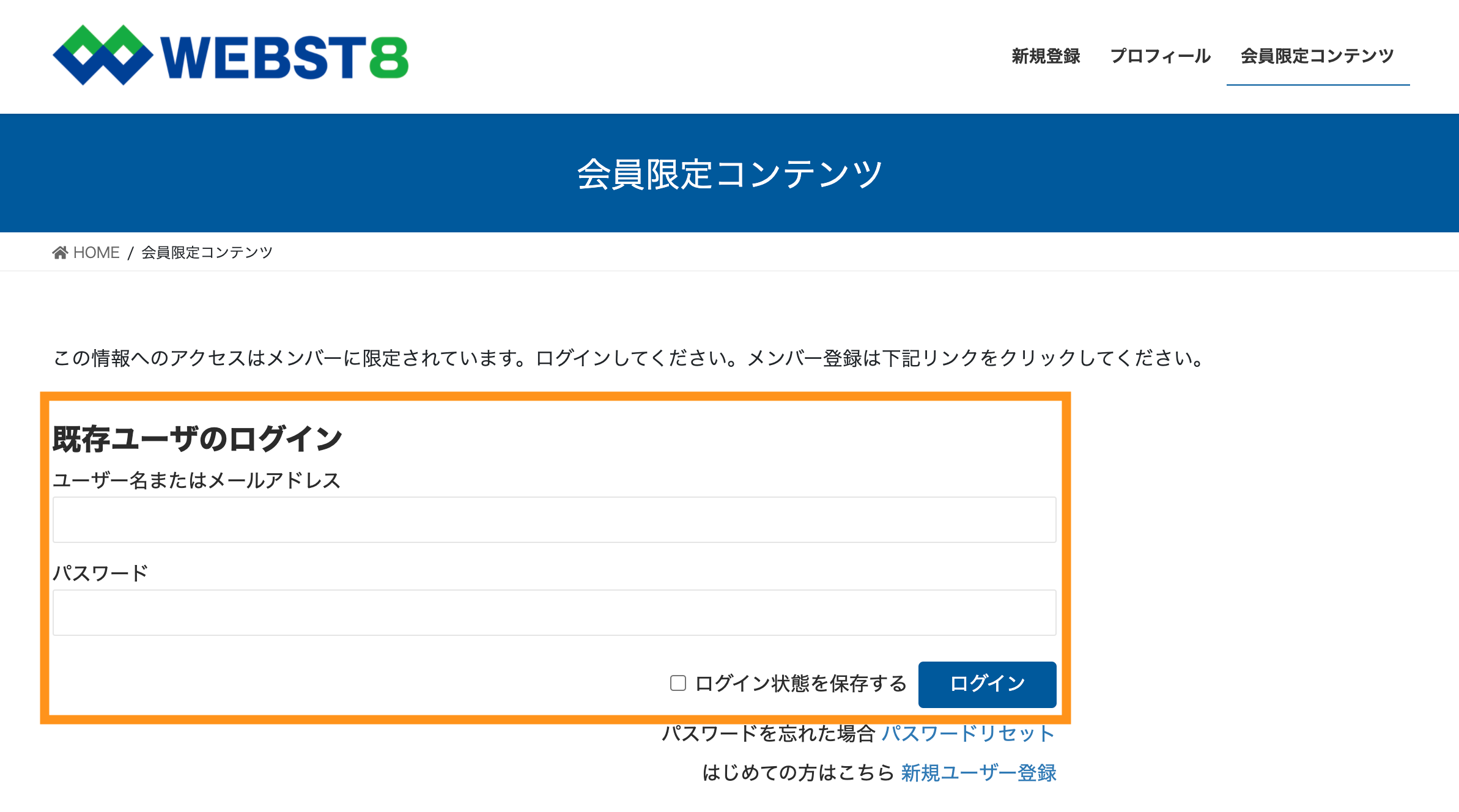
ログアウトした状態で、先ほど作成した会員登録ページ・プロフィールページを開いてみましょう。以下のように表示されています。
■会員登録ページ・・・新規登録のフォームが表示されている

■プロフィールページ・・・ログインフォームと新規登録フォームが表示されている。

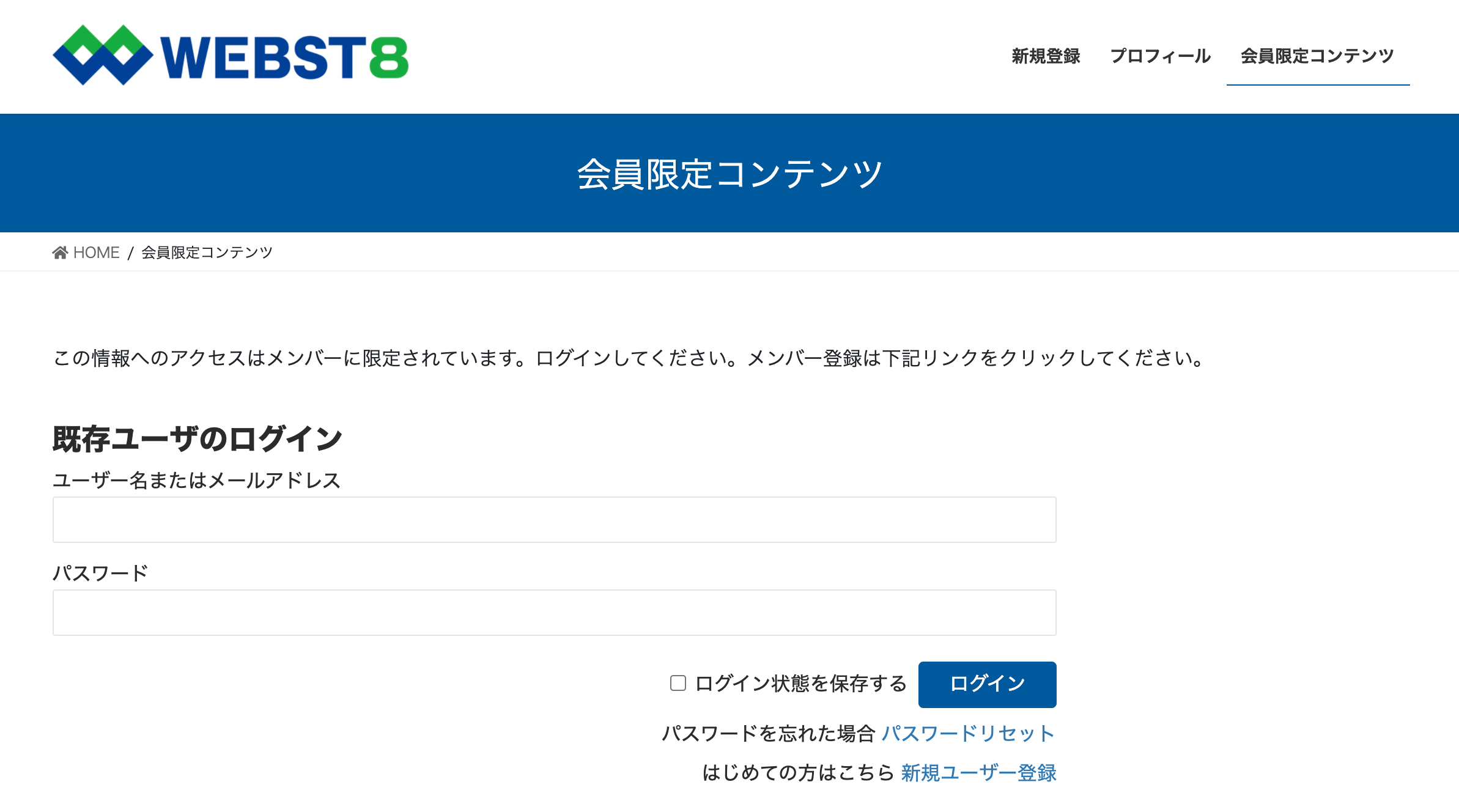
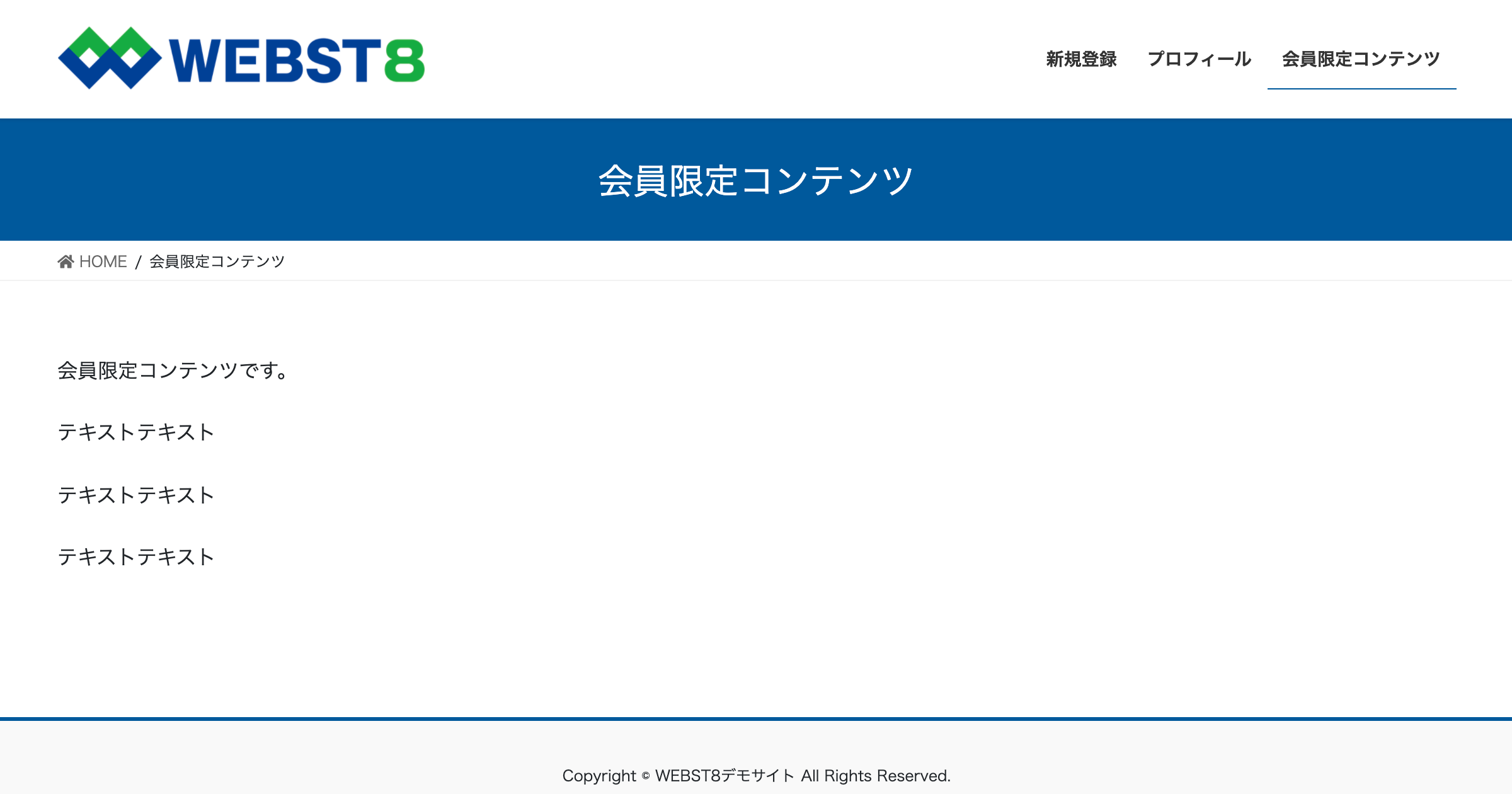
■会員限定用ページ・・・閲覧のためにはログインが要求されている。

これで固定ページの設定は完了です。
(補足)ログインページ
この章は必要な人だけ設定してください。
専用のログインページを設けたい場合は、ログインページを作ることもできます。
※初期状態では各ページにログインフォームが自動生成されているのであえてログインページを作らなくても構いません。
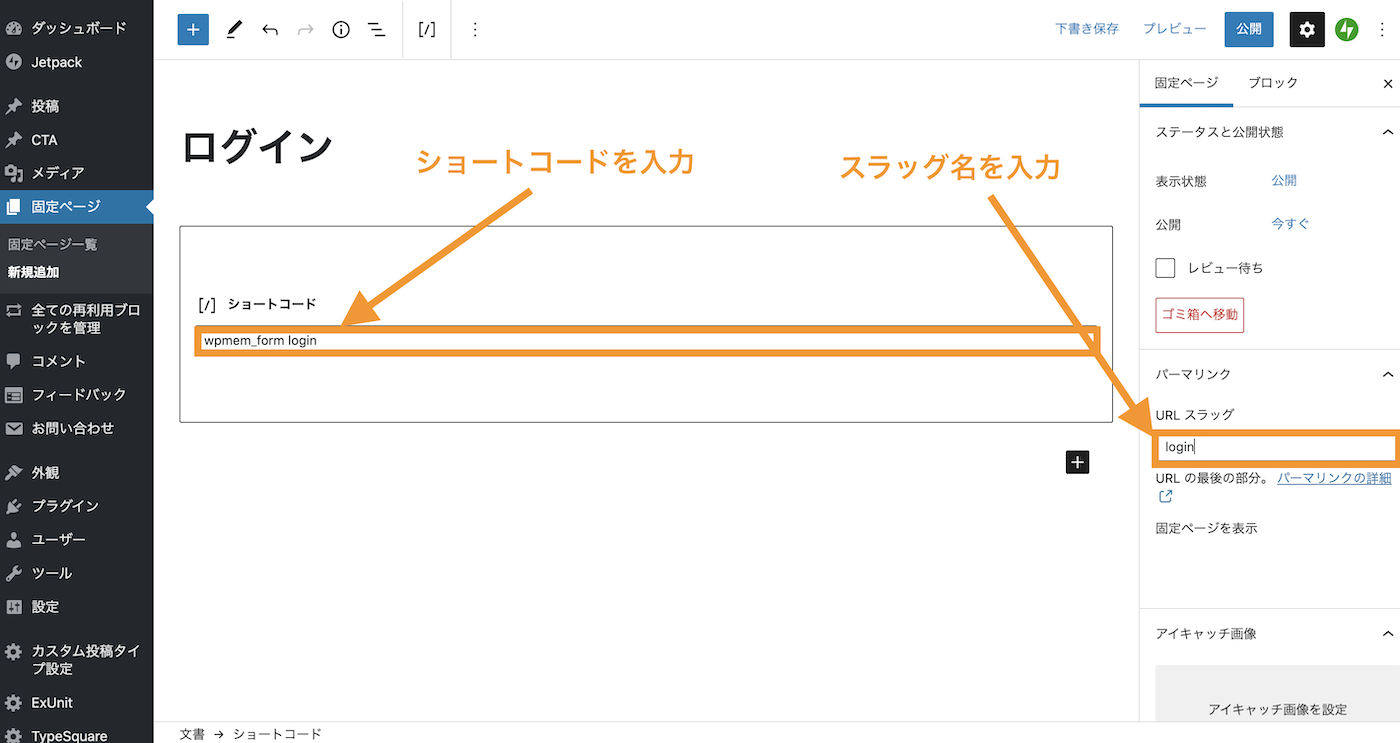
固定ページを新規作成します。ここでは、タイトルに「ログイン」、本文にショートコードブロックを挿入し「[wpmem_form login]」を入力、スラッグ「login」にして公開します。

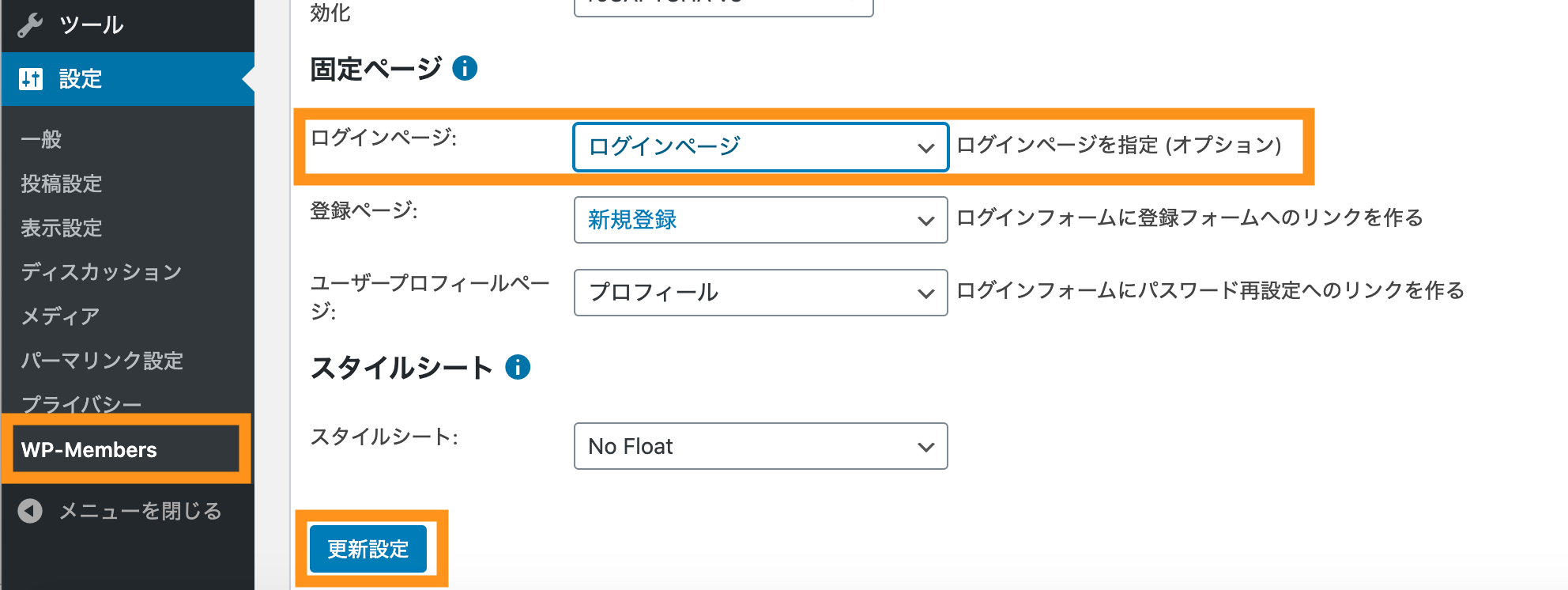
WP Membersの設定>固定ページの設定でログインページを指定して保存します。

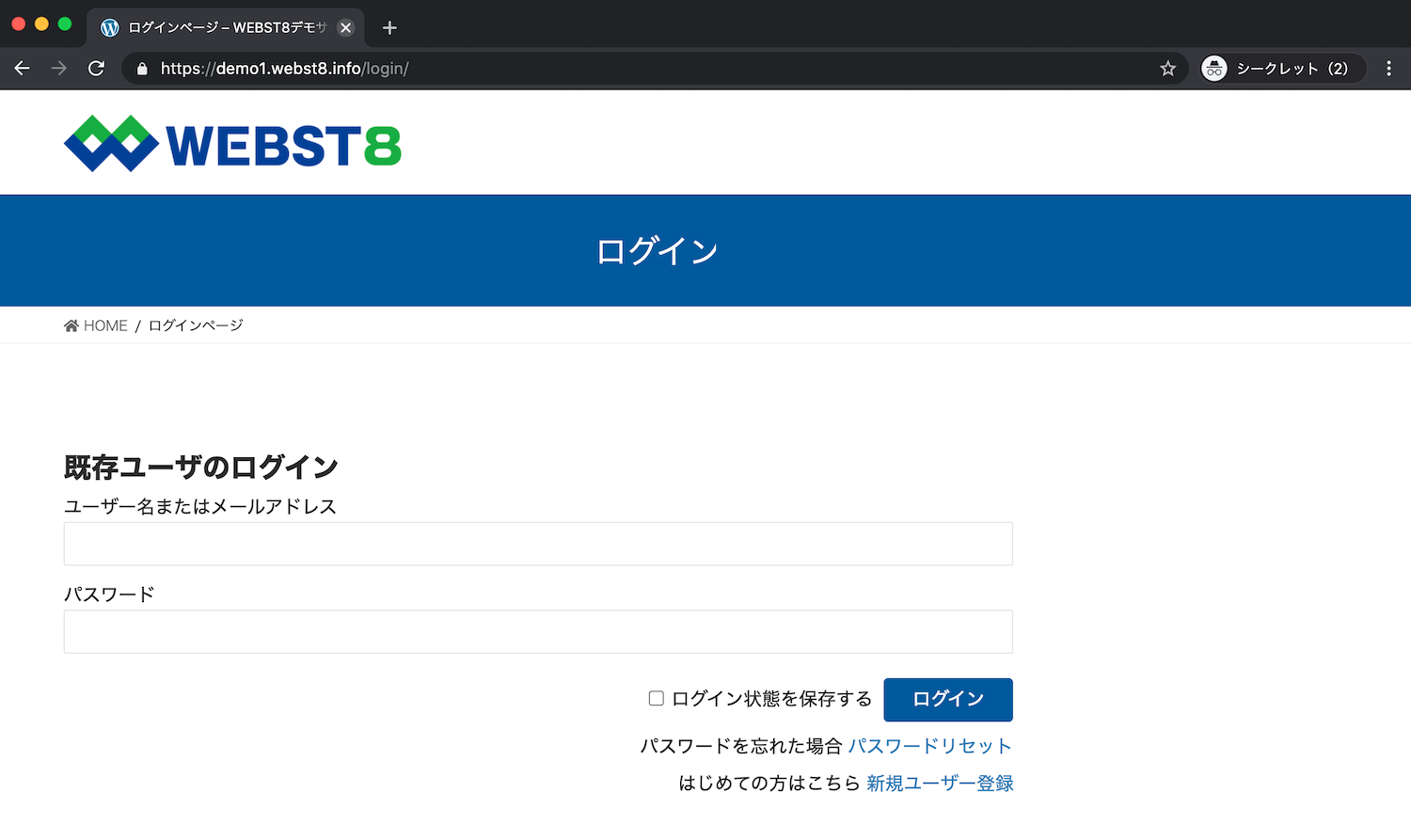
ログイン専用ページが作成されました。

【2】ユーザー新規登録の入力項目を設定する
つぎに、ユーザーの新規登録画面で入力させる項目を設定していきましょう。
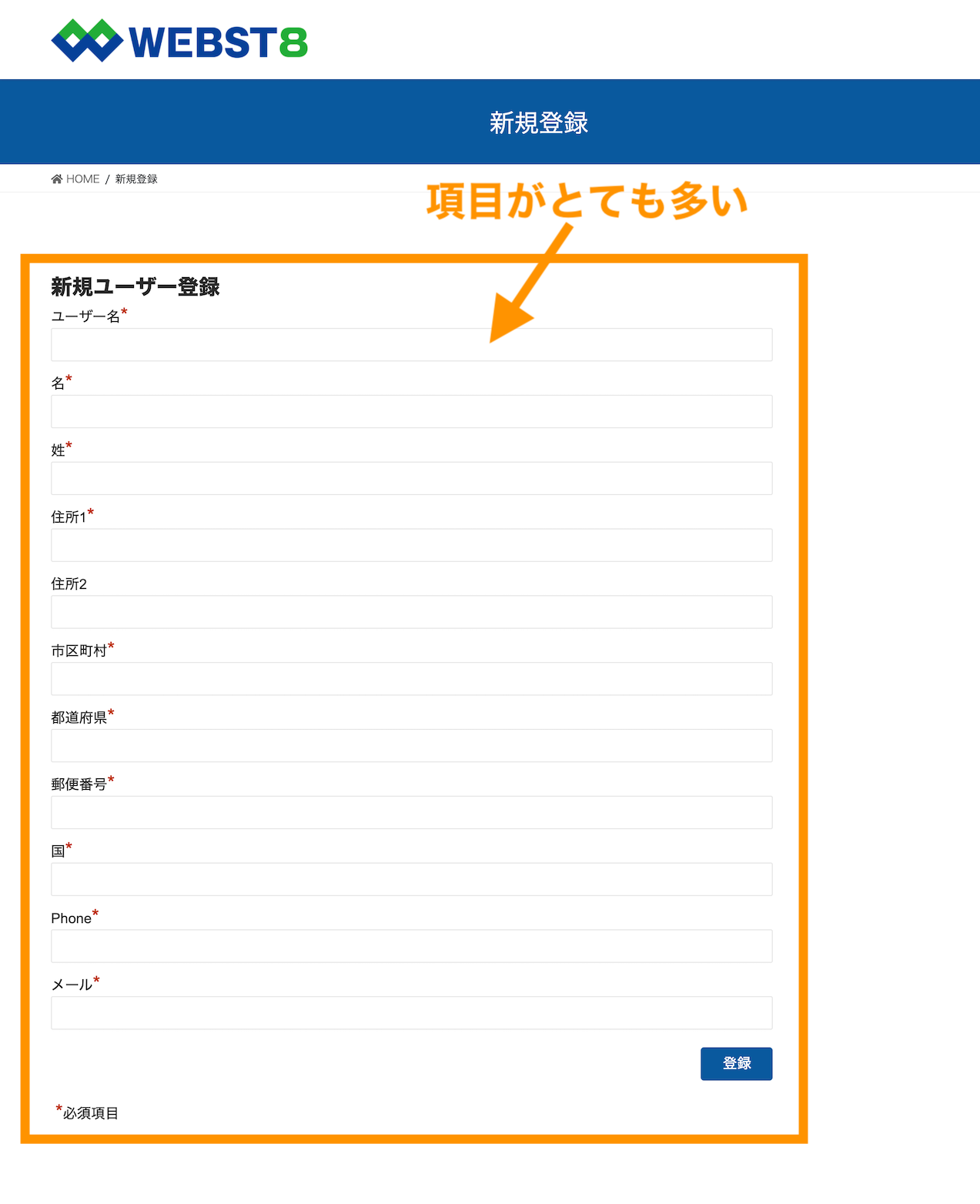
先ほど作成した固定ページ「新規登録」にアクセスしてみてください。初期状態は項目が非常に多いので必要な分だけに絞っていきます。

「設定」>「WP-Members」に移動します。

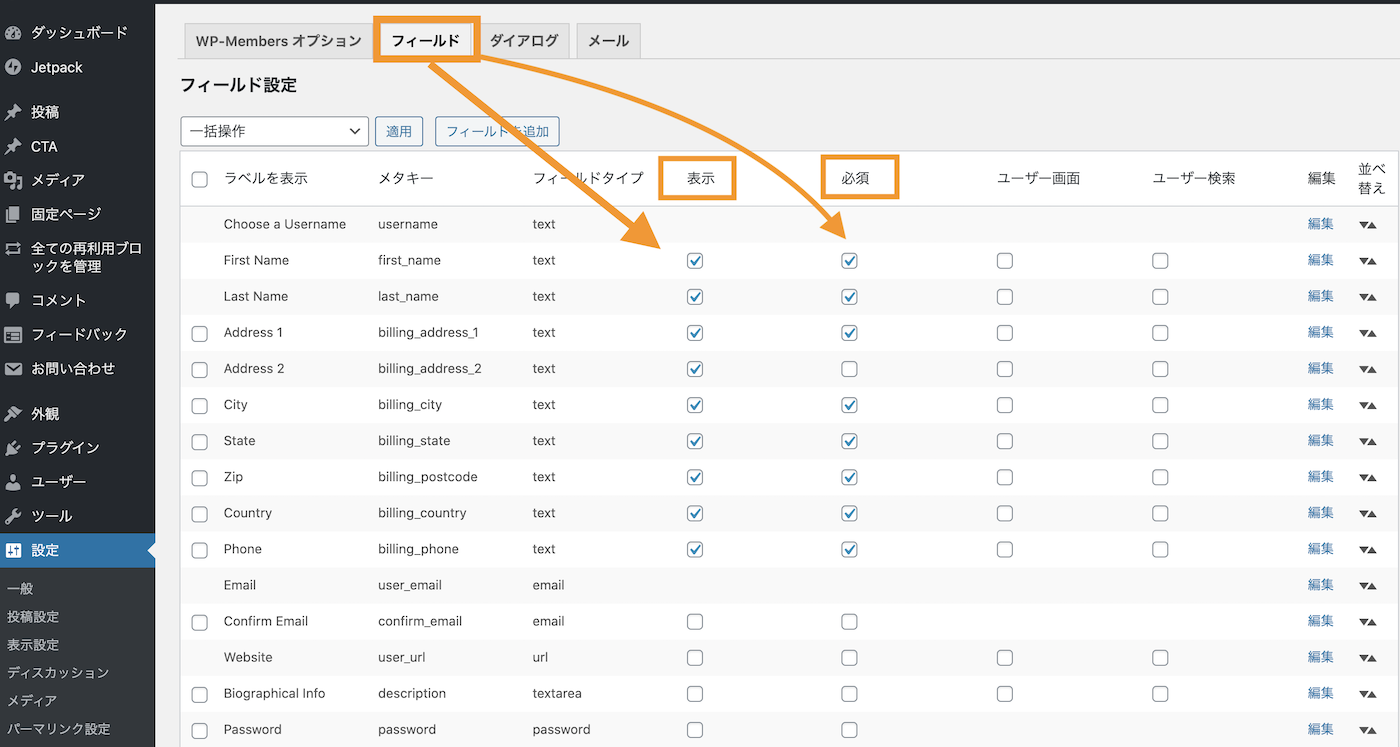
「フィールド」タブから編集します。 「フィールド」タブでは、「登録フォームの項目設定」や「登録フォームの必須項目設定」をすることが可能です。

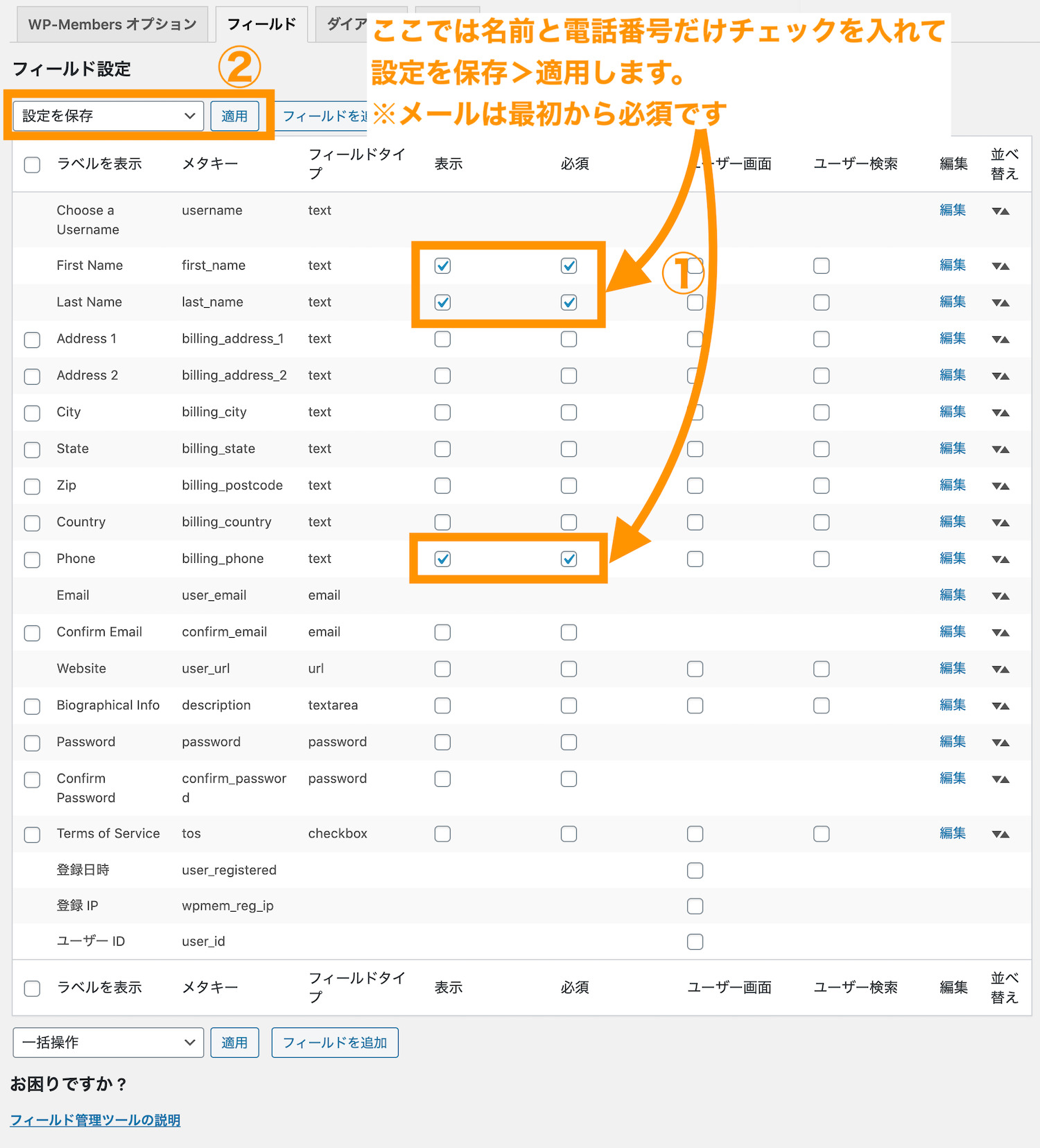
ユーザー登録の表示項目は、チェックが入っている項目が表示されます。ここでは、住所や国などのチェックを外し、名前(姓・名)および電話番号だけにましょう。
さいごに、「設定を保存」を選択して「適用ボタン」をクリックして保存します。

確認のためにいったんログアウトします。

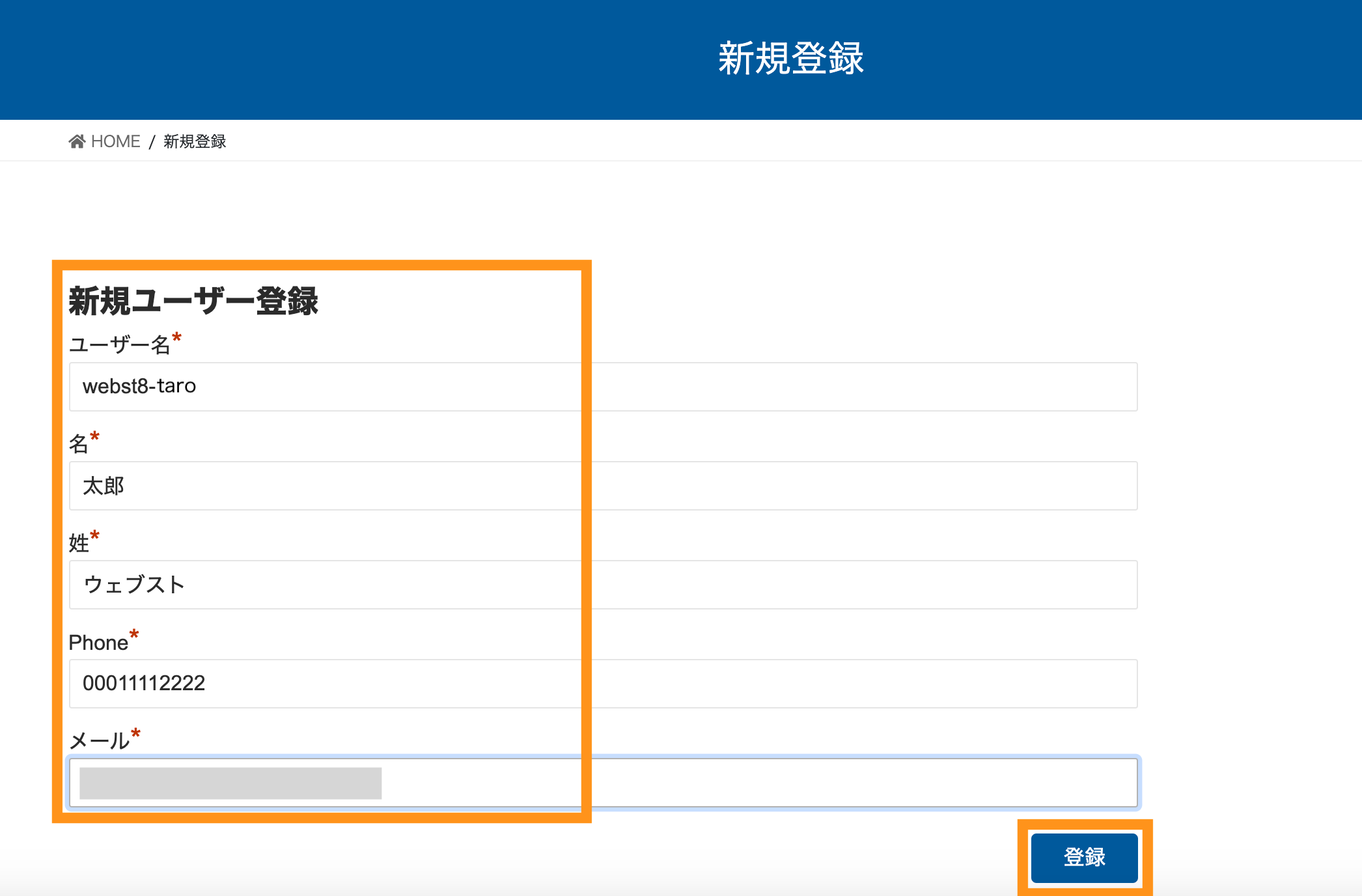
ログアウトした状態で、作成した固定ページ「新規登録」を見て、反映されていることを確認しましょう。※ユーザー名・メールアドレスは必須のため元からついています。

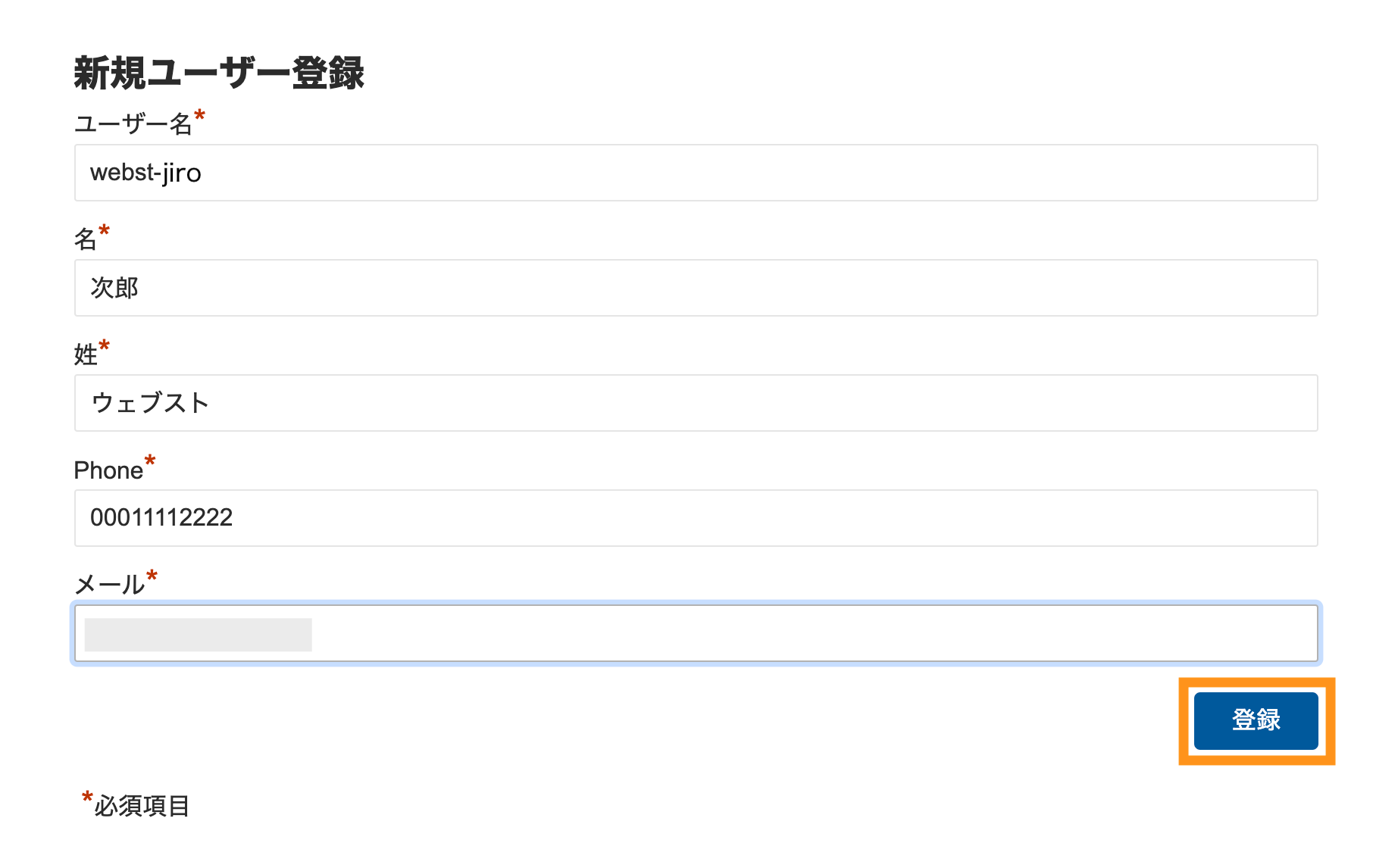
ここでは、試しに実際にユーザー登録してみましょう。なお、ユーザー名は半角英数一部記号で入力する必要があります(日本語不可)。

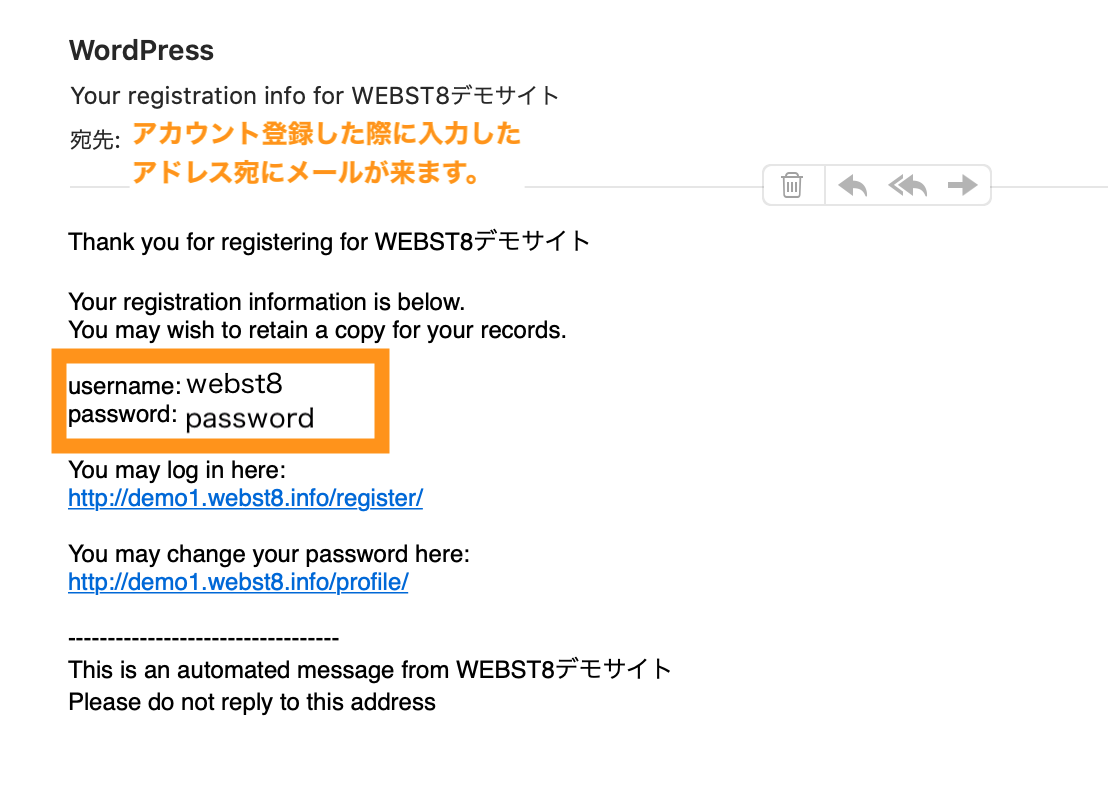
アカウント作成時に入力したメールアドレス宛にメールが来ます。ユーザー名と自動生成されたパスワードなどが記載されています。

メールに記載されているユーザー名とパスワードを入力してログインできるか、会員限定用ページが閲覧できるか確認してみましょう。
■ログイン前の状態。ページが閲覧できない

■ログイン後の状態。ページが閲覧可能

ここからは、アカウント登録時の動作制御やメール本文の記載内容のカスタマイズについて説明していきます。
【3】アカウント登録時を承認制にする
今のままだと、ユーザーが登録し放題状態のため、管理者による承認制にしていきます。

設定>WP Membsersを選択します。

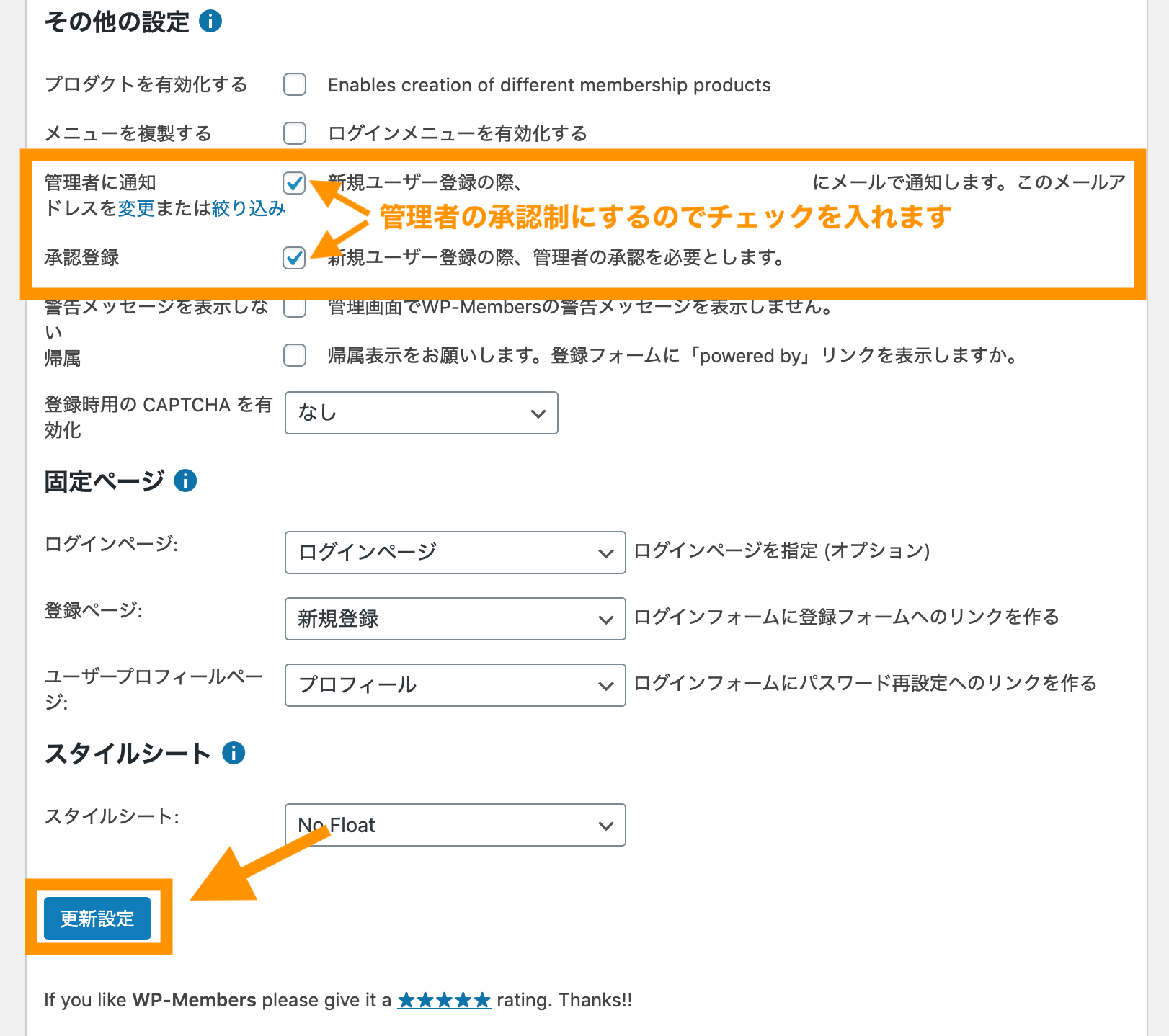
wp members>wp membsersオプション画面を開きます。

ページ下部に、管理者に通知および承認登録という項目があるので、チェックを入れて更新します。

以上で、ユーザー新規登録時の承認設定ができました。
【4】送信メールの設定をする
つぎに、ユーザーがアカウント新規登録した時のメールの設定などをしていきましょう。初期状態は英語になっているのでこれらを日本語に修正してきます。
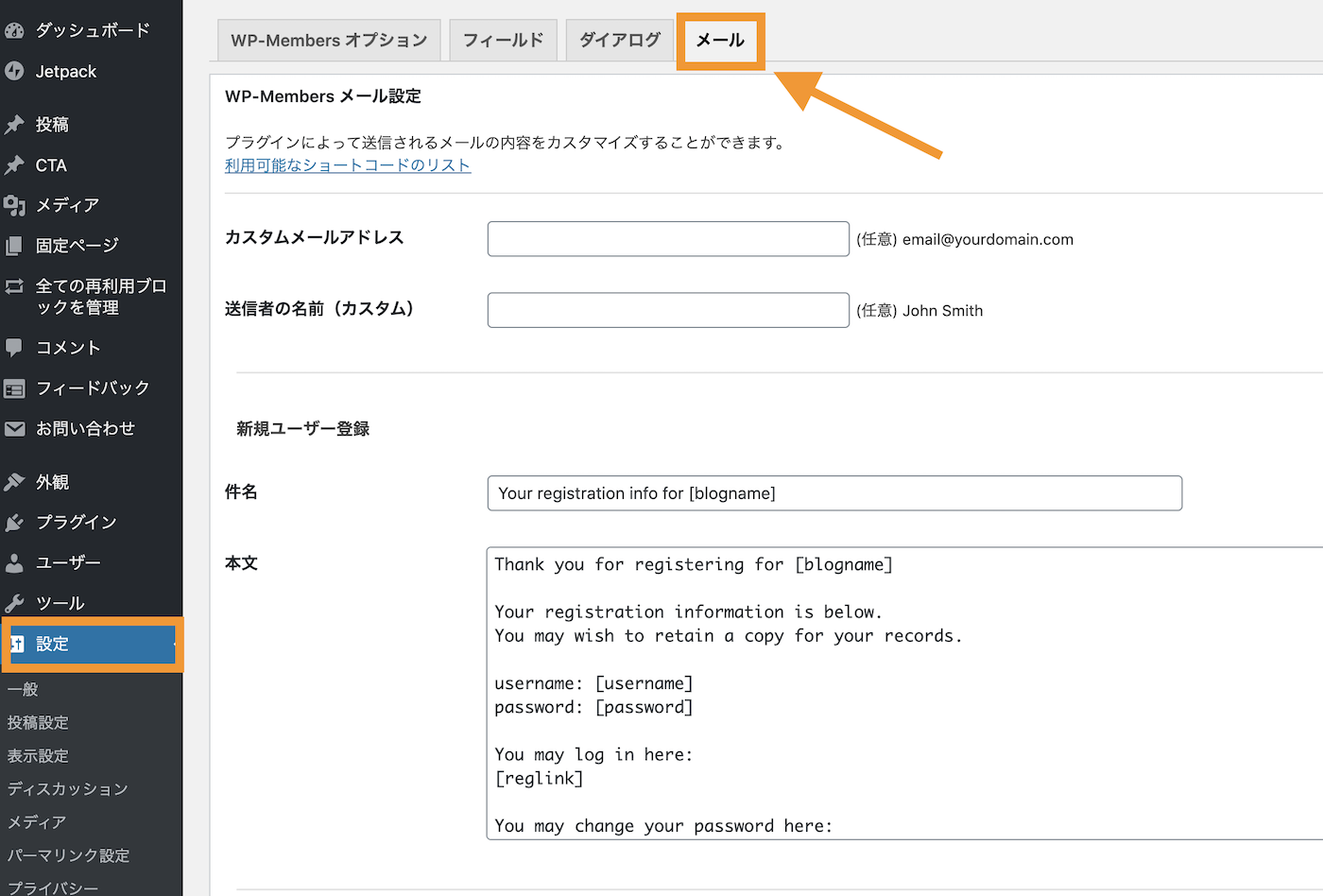
設定>WP-Membersを開きます。

メール設定はWP-Membersのタブから、メールをクリックして表示します。

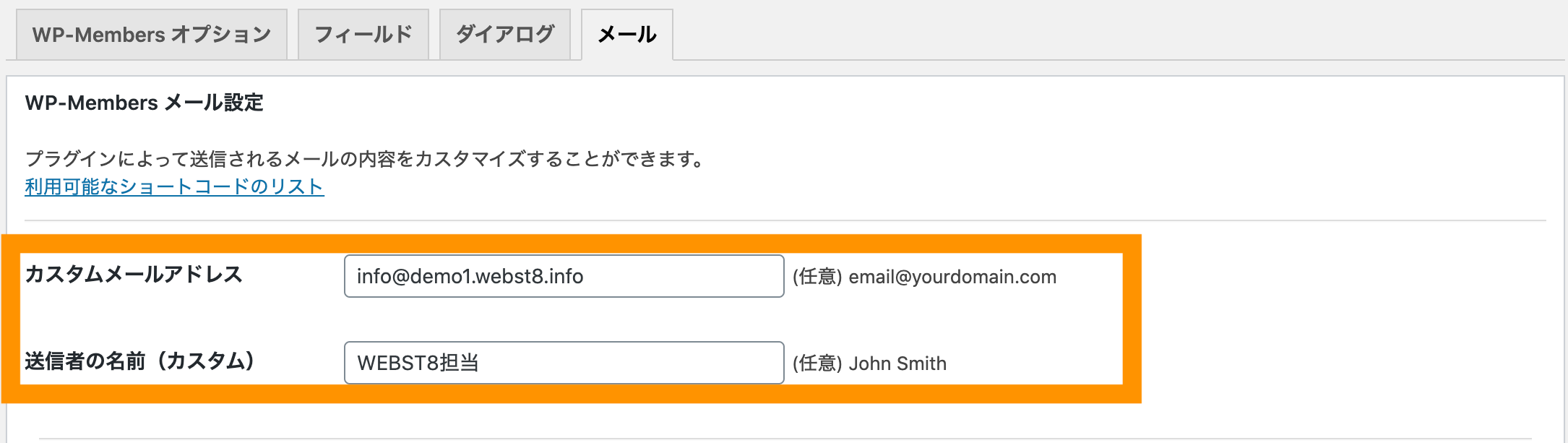
送信者の設定をする
まずは送信者(送信元メール)の設定をしていきましょう。
ここでは、以下のように実際の運用でよくあるようなメールアドレスと送信者名を変更してみました。

※送信者メールアドレスのドメインは、現在利用しているサイトのドメインと同じメールアドレスを推奨します(なりすまし防止と迷惑メール対策)
(例)webst8.infoで運用しているなら「xxx@webst8.info」のようなメールアドレス
なお、未入力の場合は「WordPress@ドメイン名」のように設定されます。
各種メールの文言を設定する
初期状態では、全て英語の文言になっているため、ここでは、各種メールの文言を日本語に設定していきましょう。
新規ユーザー登録時のメール設定
新規ユーザー登録時のメール設定をします。ユーザーが登録した際に、ユーザー宛に自動返信されるメールの文言です。

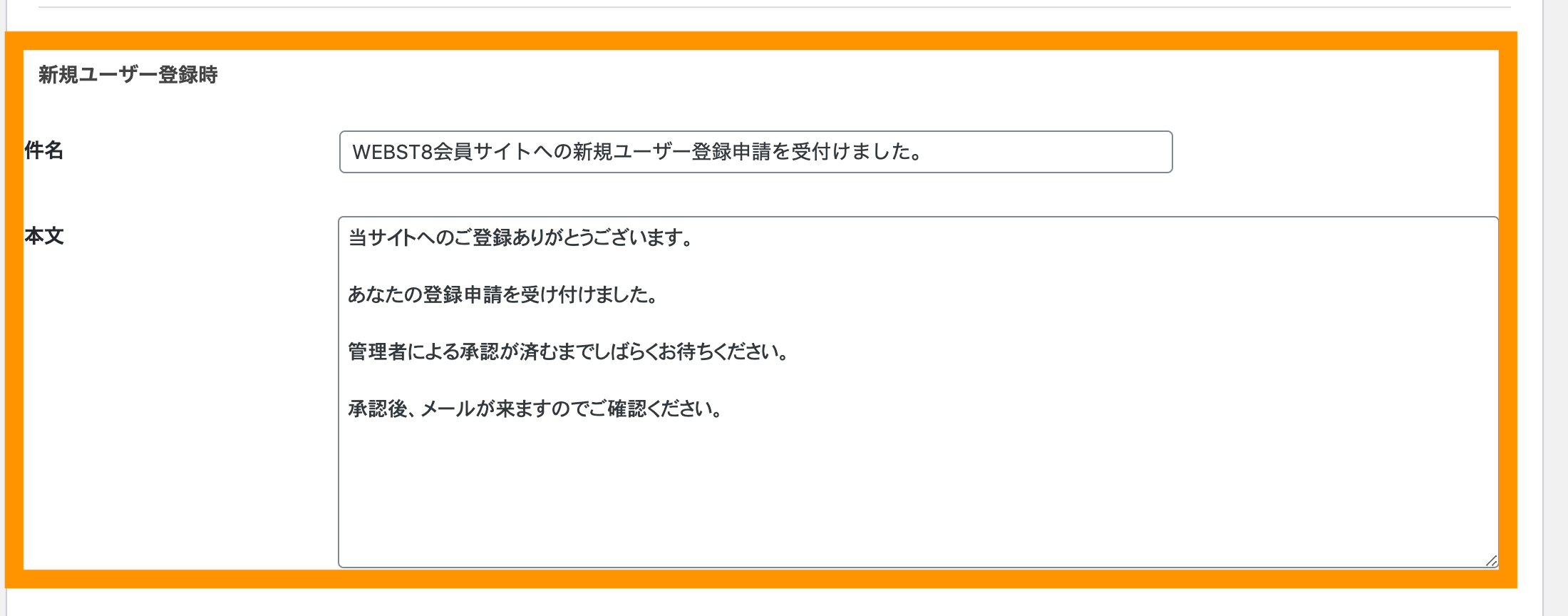
■新規ユーザー登録時
件名例:
WEBST8会員サイトへの新規ユーザー登録申請を受付けました。
本文例:
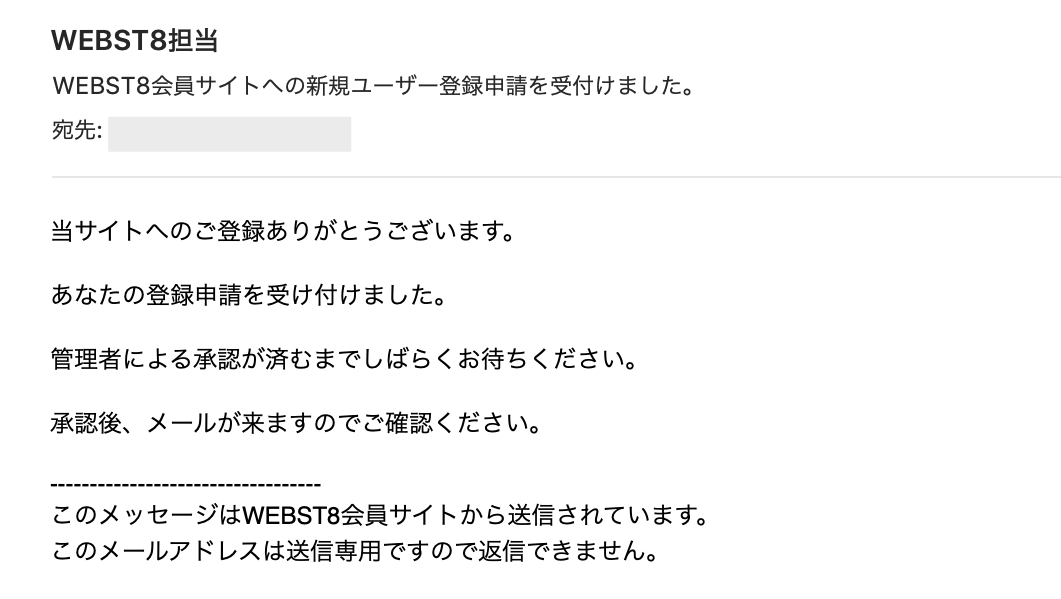
当サイトへのご登録ありがとうございます。あなたの登録申請を受け付けました。
管理者による承認が済むまでしばらくお待ちください。
承認後、メールが来ますのでご確認ください。
新規ユーザー登録時(承認時)のメール設定
管理者がユーザー登録申請を承認した際に、ユーザー宛に自動返信されるメールの文言です。

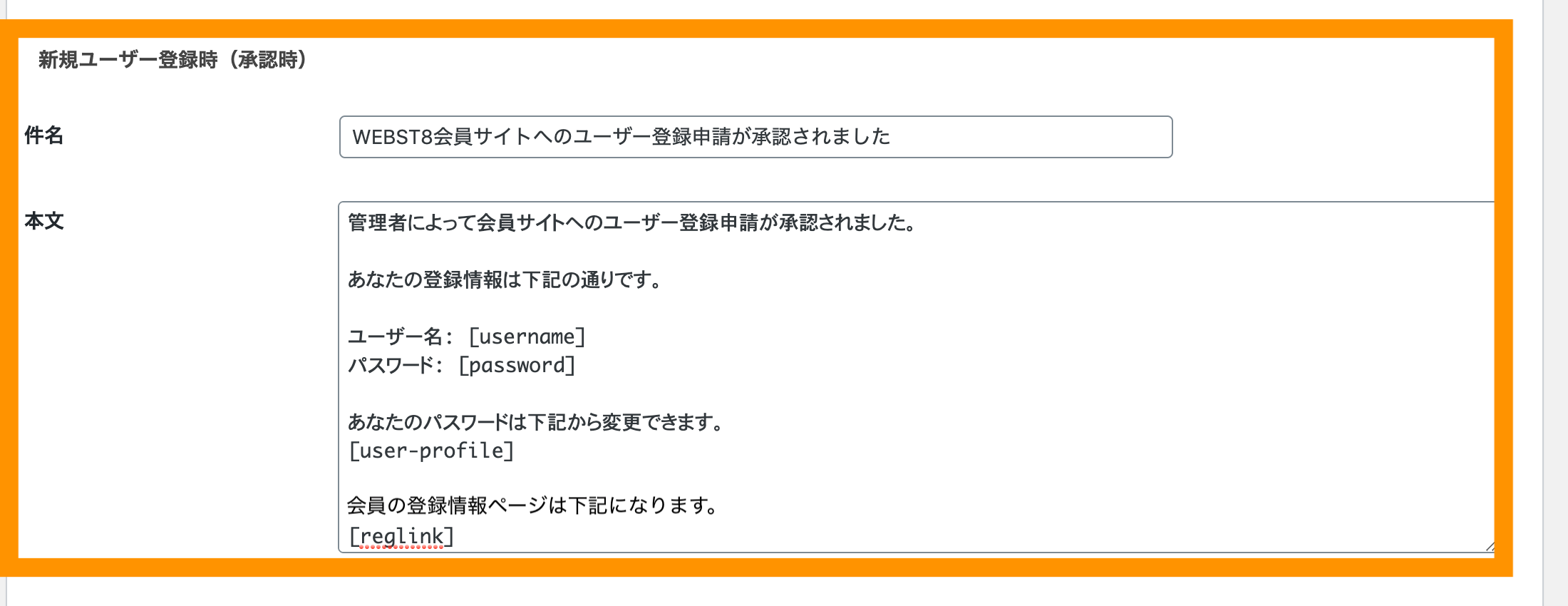
■新規ユーザー登録時(承認時)
件名例:
管理者によって会員サイトへのユーザー登録申請が承認されました。あなたの登録情報は下記の通りです。
ユーザー名: [username]
パスワード: [password]あなたのパスワードは下記から変更できます。
[user-profile]会員の登録情報ページは下記になります。
[reglink]
パスワードのリセット
ユーザーがパスワードを忘れてパスワードリセットした際に、ユーザー宛に自動返信されるメールの文言です。

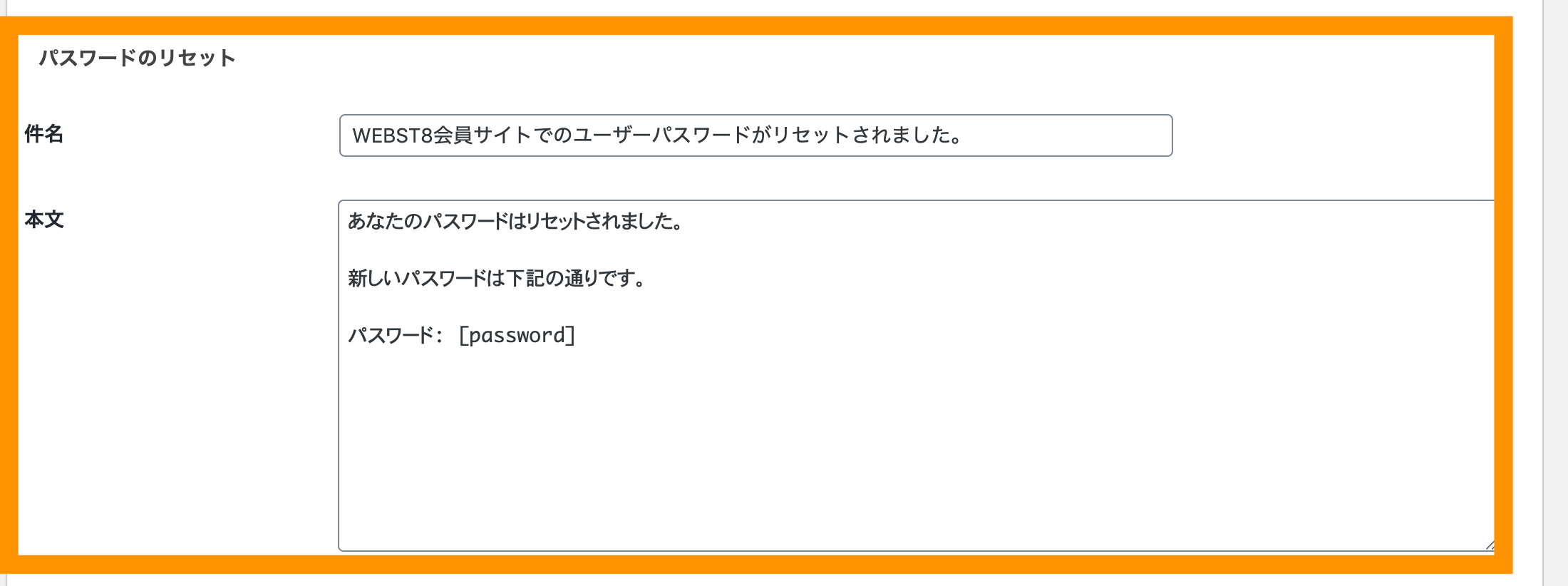
■パスワードのリセット
■件名例:
WEBST8会員サイトでのユーザーパスワードがリセットされました。
■本文例:
あなたのパスワードはリセットされました。新しいパスワードは下記の通りです。
パスワード: [password]
ユーザー名の回復
ユーザーがユーザー名を忘れた際に、ユーザー宛に自動返信されるメールの文言です。

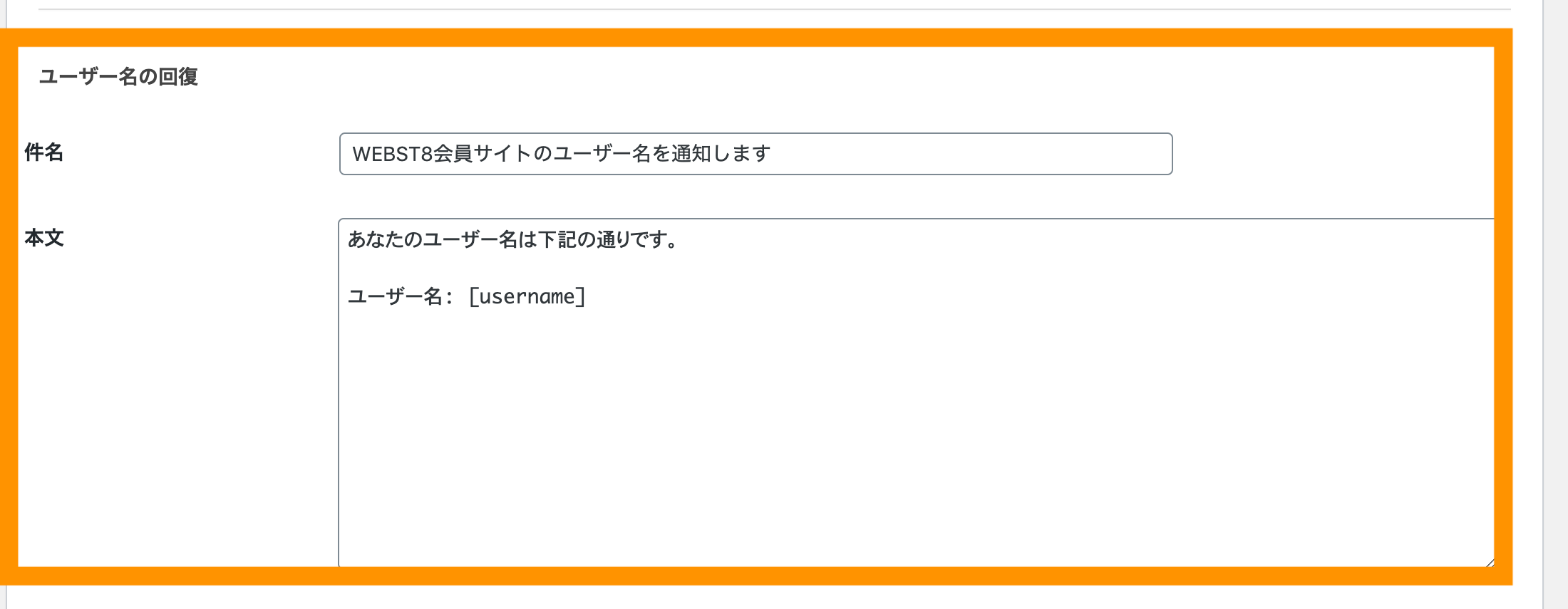
■ユーザー名の回復
■件名例:
WEBST8会員サイトのユーザー名を通知します。
■本文例:
あなたのユーザー名は下記の通りです。ユーザー名: [username]
管理者通知
管理者がユーザー登録申請をした際に、管理者に通知されるメールです。

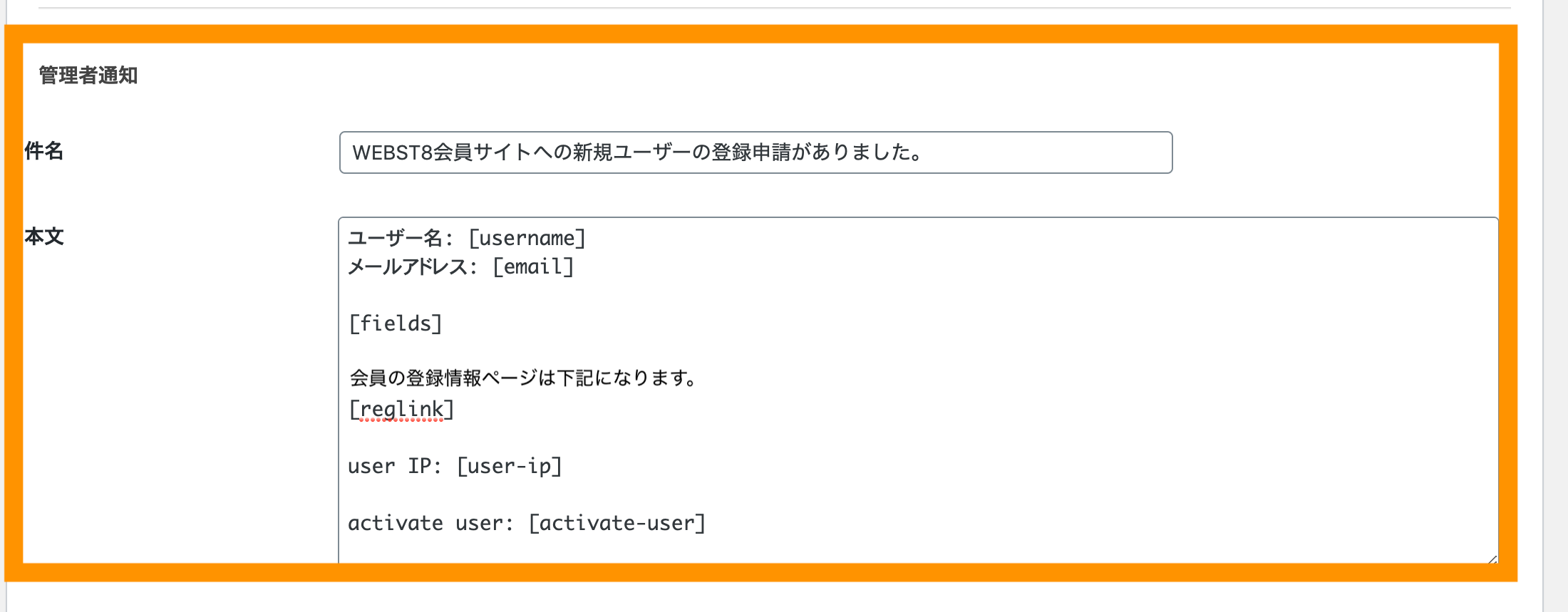
■管理者通知
■件名例:
WEBST8会員サイトへの新規ユーザーの登録申請がありました。
■本文例:
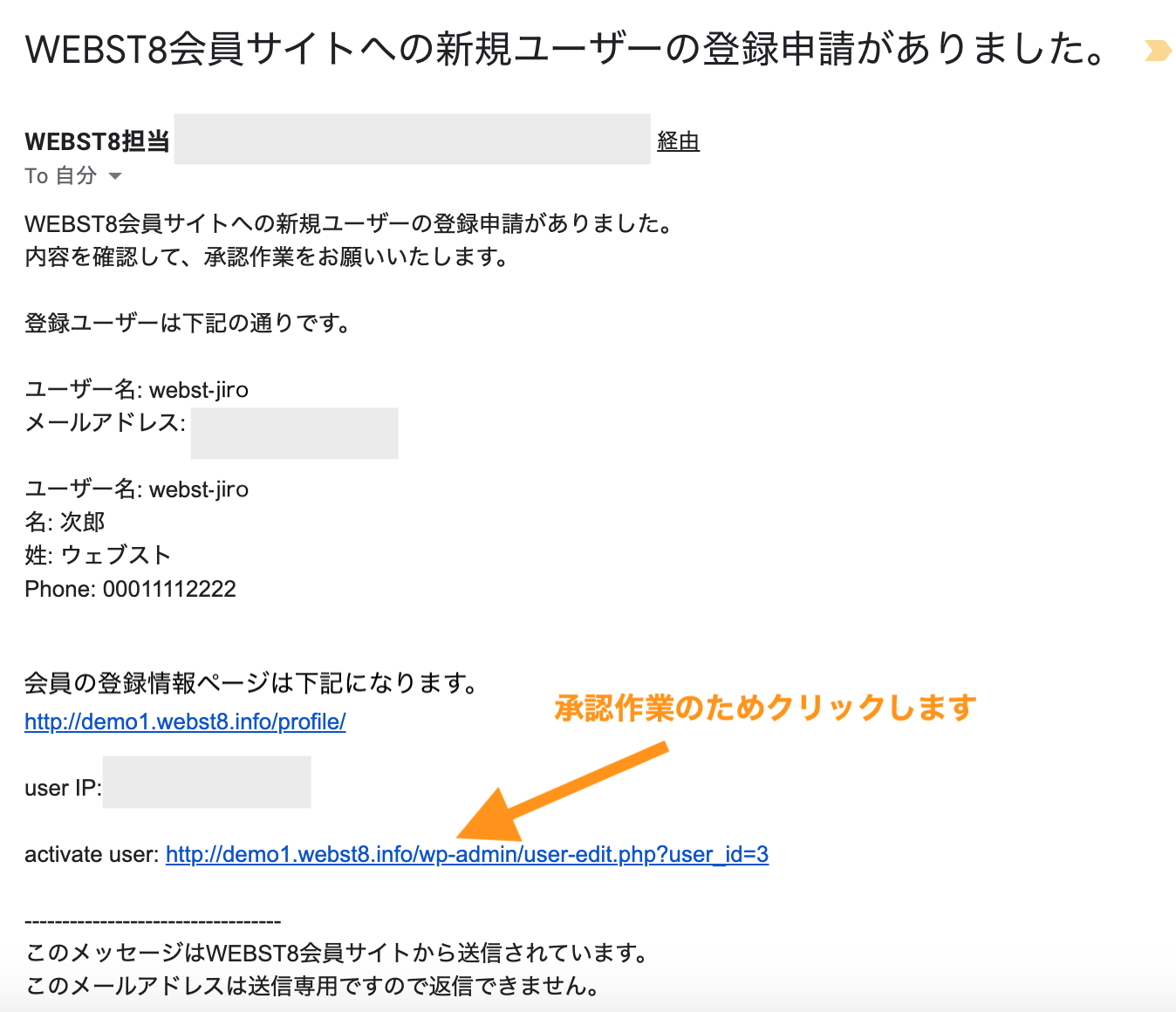
WEBST8会員サイトへの新規ユーザーの登録申請がありました。
内容を確認して、承認作業をお願いいたします。登録ユーザーは下記の通りです。
ユーザー名: [username]
メールアドレス: [email][fields]
会員の登録情報ページは下記になります。
[reglink]user IP: [user-ip]
activate user: [activate-user]
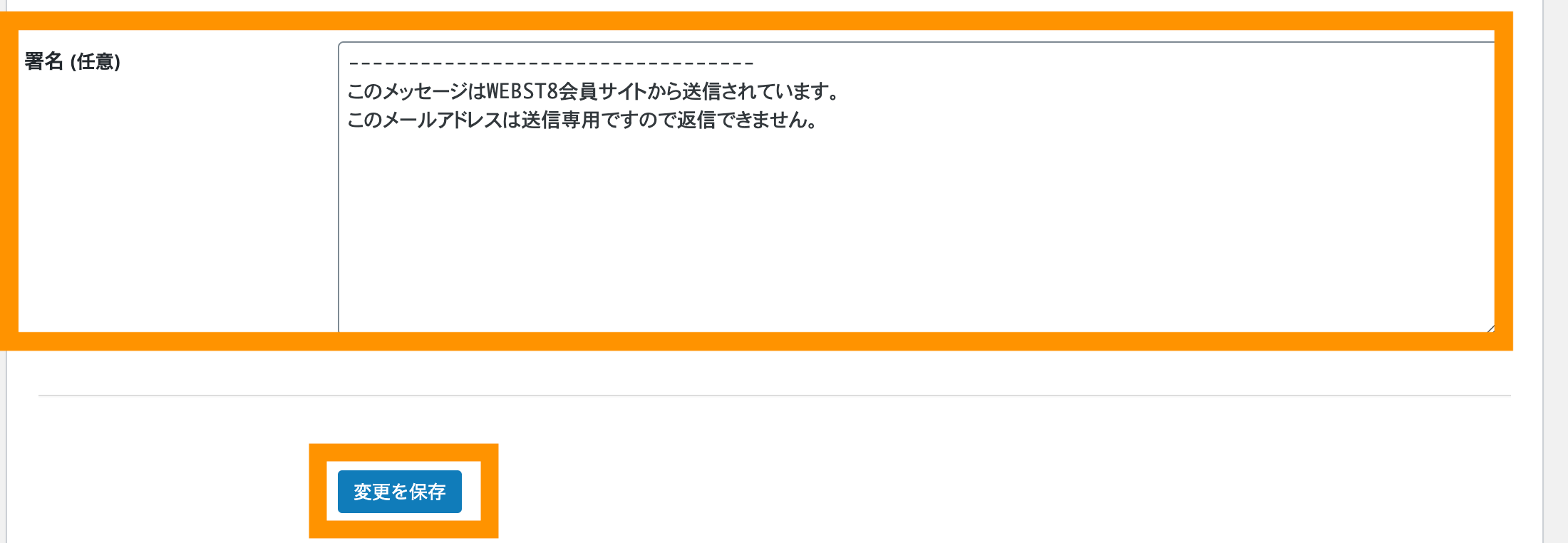
署名
メールの下に記載される署名文です。

----------------------------------
このメッセージはWEBST8会員サイトから送信されています。
このメールアドレスは送信専用ですので返信できません。
【5】ブロックするページを設定する
つぎに、ユーザーログインを必要とする(ブロックする)ページを設定していきましょう。ページをブロックすると、閲覧は会員に限定されます。
閲覧ブロックの共通設定を行う
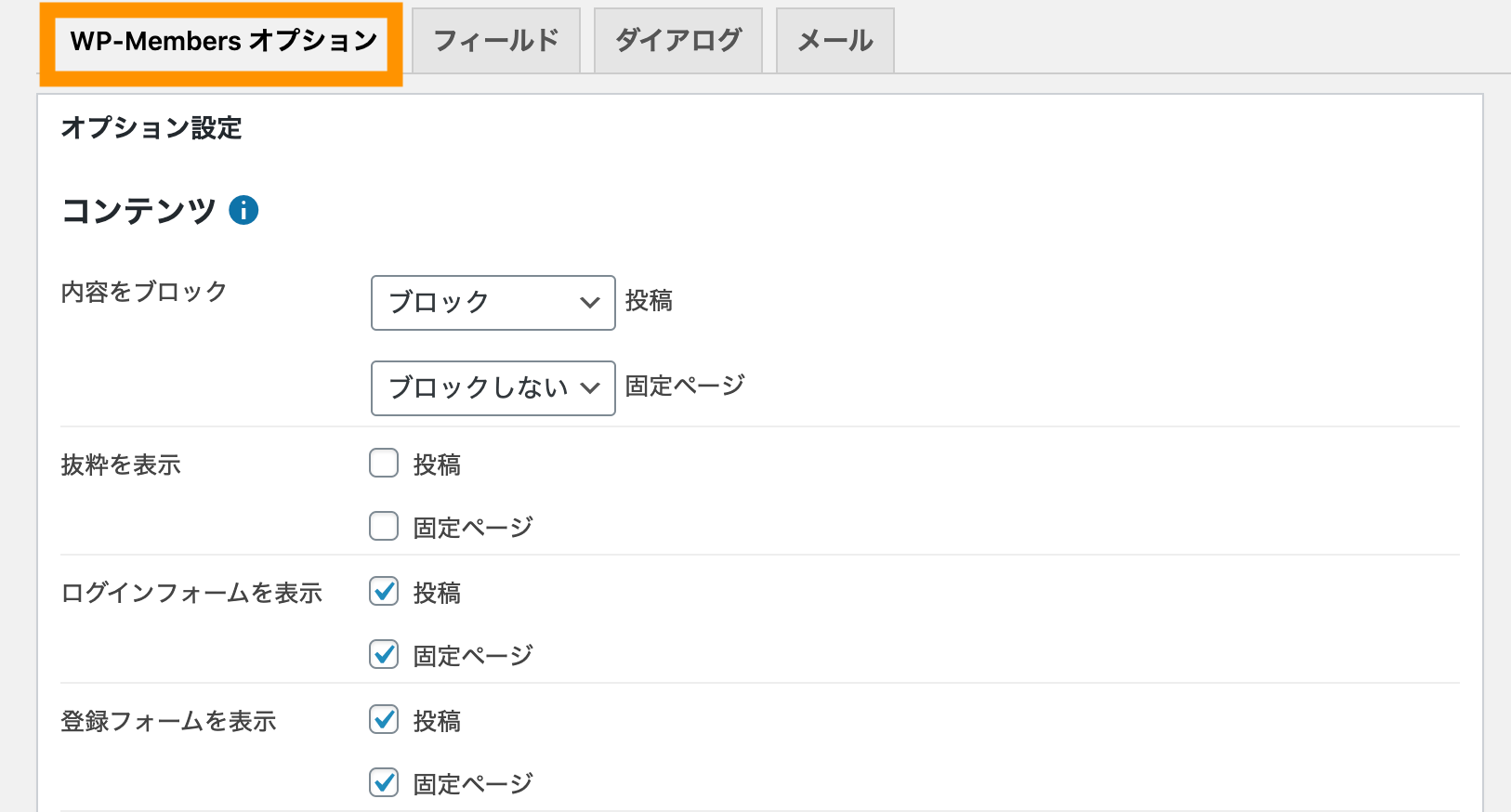
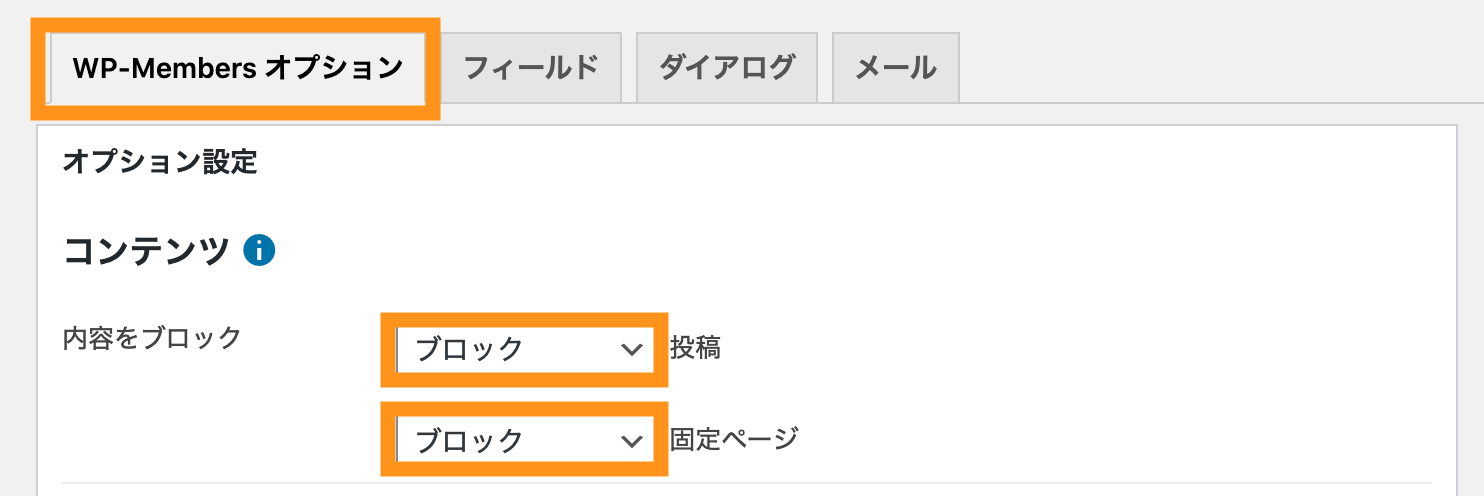
閲覧ブロックの共通設定を行う設定は、WP Membersのオプション設定から設定できます。
設定>WP-Membersを選択します。

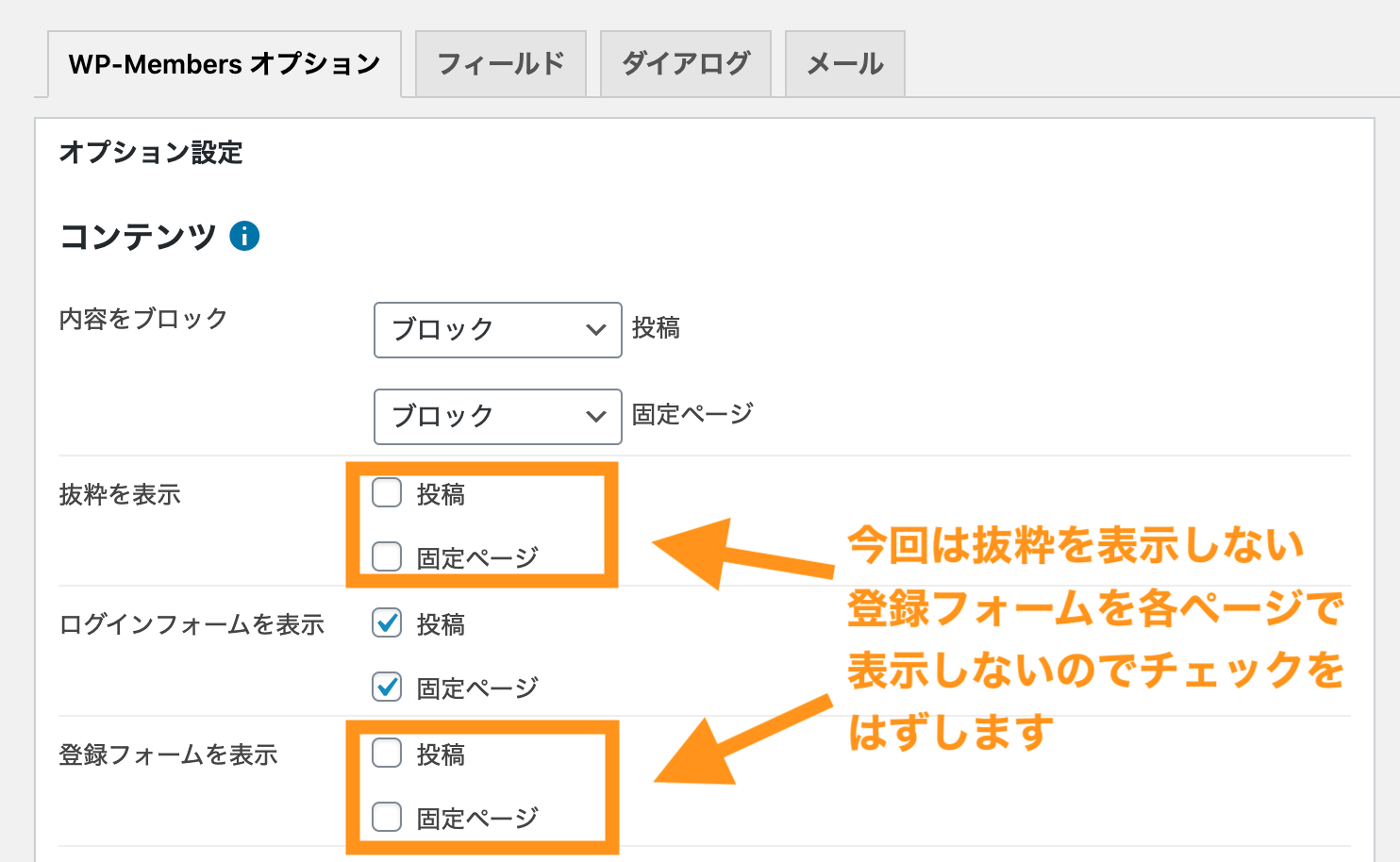
WP-Membersでブロックできるページは、「固定ページ」と「投稿ページ」の2つです。ここでは、両方ともブロックしておきましょう。

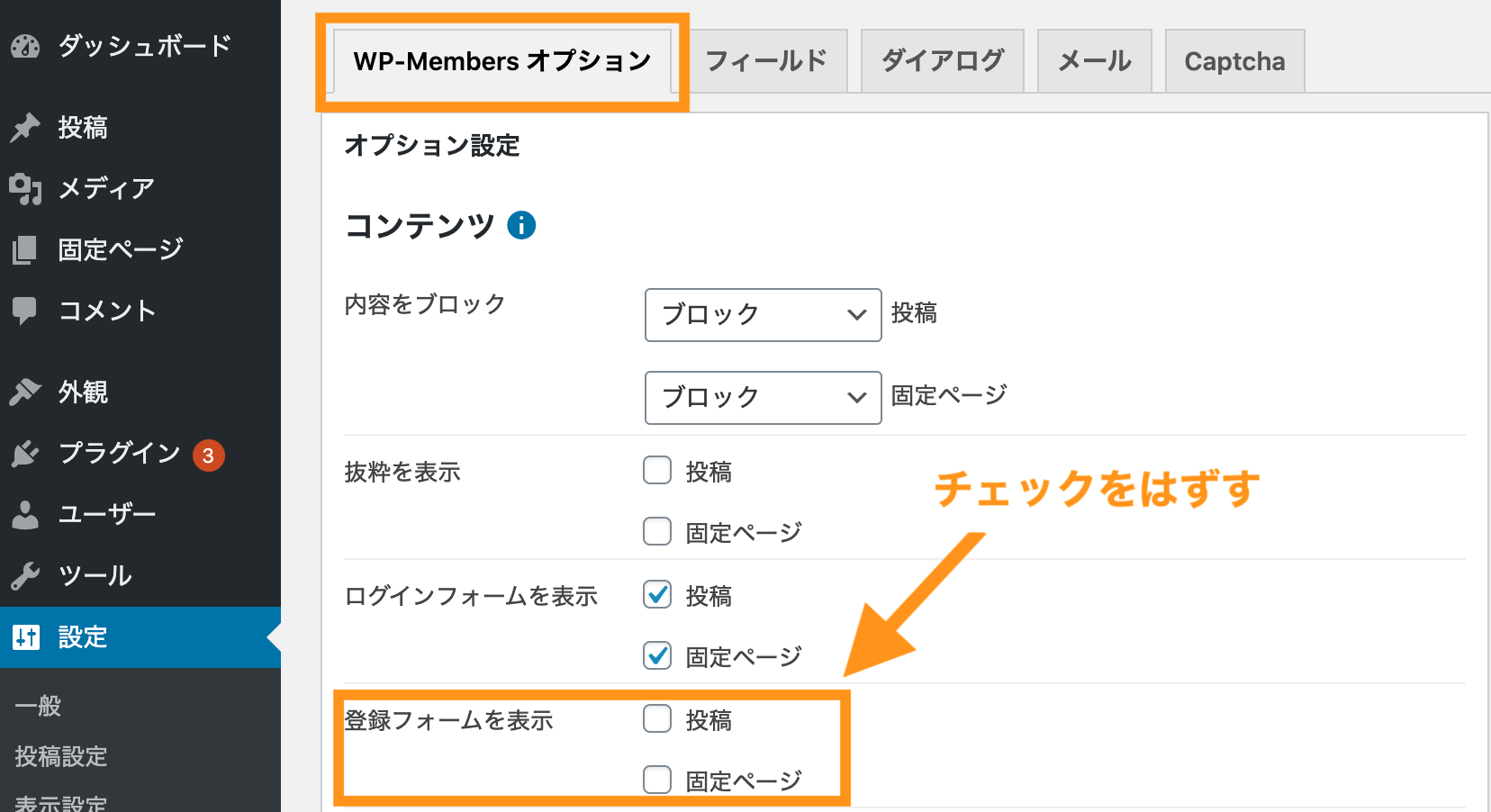
今回は、抜粋も非表示にし、登録フォームも各ページには不要なのでチェックを外しておきます。

更新ボタンを押下して保存します。

記事ごとに表示・非表示の設定をする
記事ごとに会員のみ閲覧許可するか、会員以外にも許可するかを選択することが可能です。
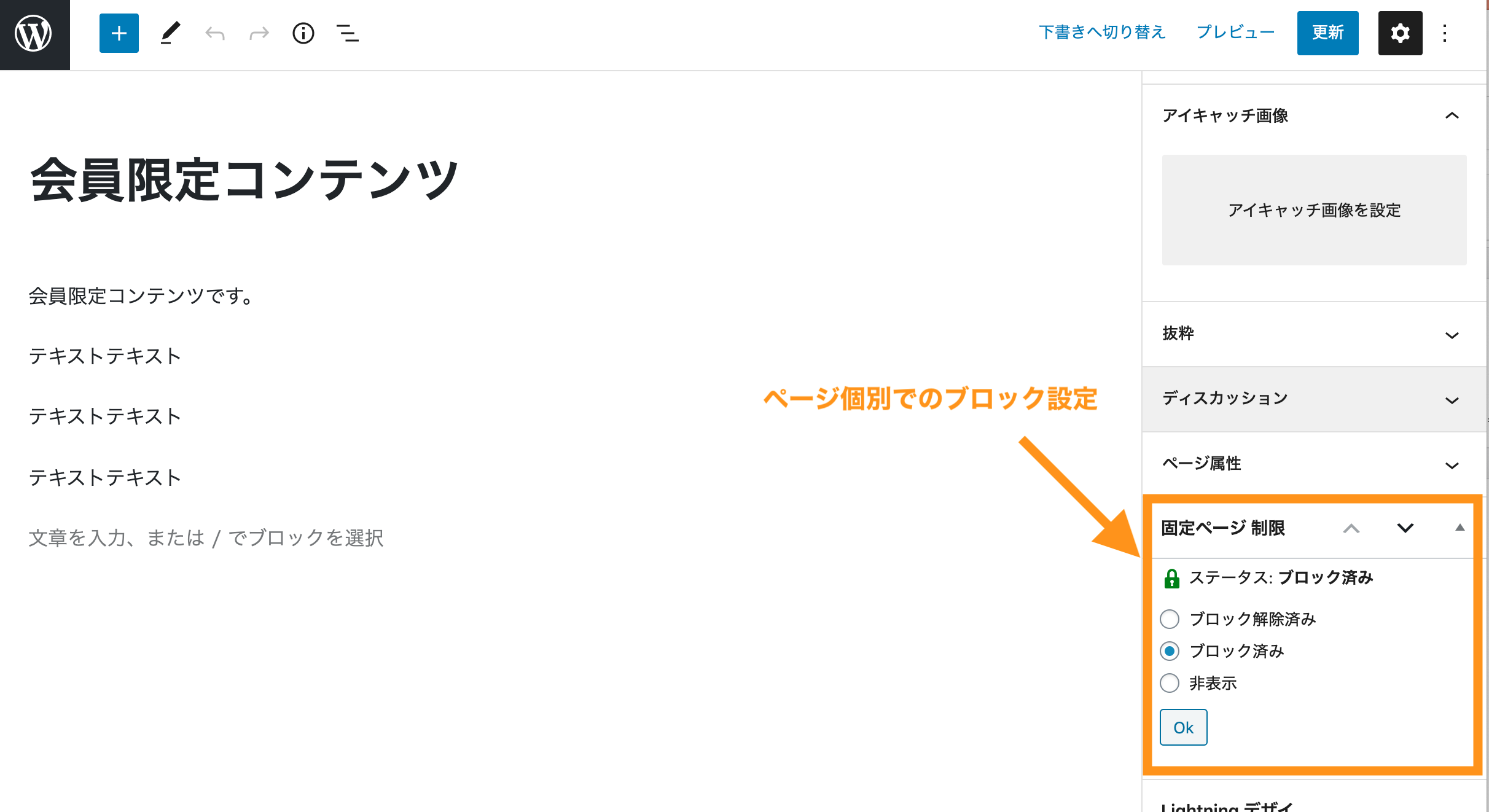
具体的には、各ページ(固定ページ・投稿ページ)の編集画面にある「固定ページ(または投稿)制限」の部分から、設定することができます。

ブロック済み・・・・会員のみ閲覧が可能(ログインしていないユーザーは不可)
非表示・・・・・・・会員以外(ログインしていないユーザー)は404エラー表示
なお、ページ一覧の画面では、緑色で鍵がかかっているページがロックがかかっている(ログインしないと閲覧できない)状態だとわかります。

赤色で鍵が外れているページは、会員以外でも閲覧可能なページです。

この辺りは会員サイトの運用に合わせて設定しましょう!
【6】スパム登録防止の設定(Google reCAPTCHA連携)
次に、スパム登録防止の設定(Google reCAPTCHA連携)をしていきます。
悪意ある第三者がプログラムなどでユーザーの登録フォームから自動登録などをしようとした際に、防ぐ設定を行います。
GoogleのreCAPTCHAサービスは、スパムなどの不正攻撃からWebサイトを保護してくれます
reCAPTCHAには、いくつかバージョンがありますが、今回は、reCAPTCHAv3という「人目につかないバックグラウンドでスパムかどうかを判断して、サイトを保護する仕組み」を利用します。
reCAPTCHA v3のAPIキーを取得する
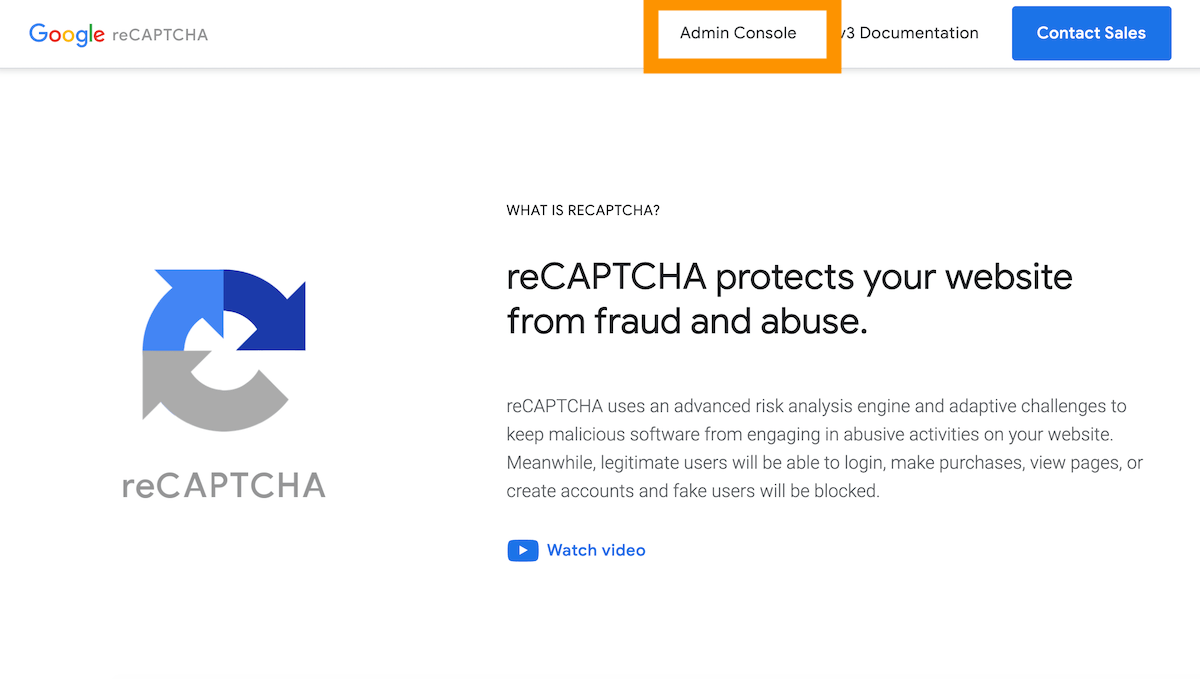
まずは、GoogleのreCAPTCHAサービスページにアクセスして連携用のキー(Key)を取得する必要があります。
下記のURLにアクセスしましょう。
https://www.google.com/recaptcha/about/
右上のAdmin Consoleボタンをクリックします。Googleにログインしていない場合は、ログイン画面が表示されるのでGoogleアカウントでログインしてください。

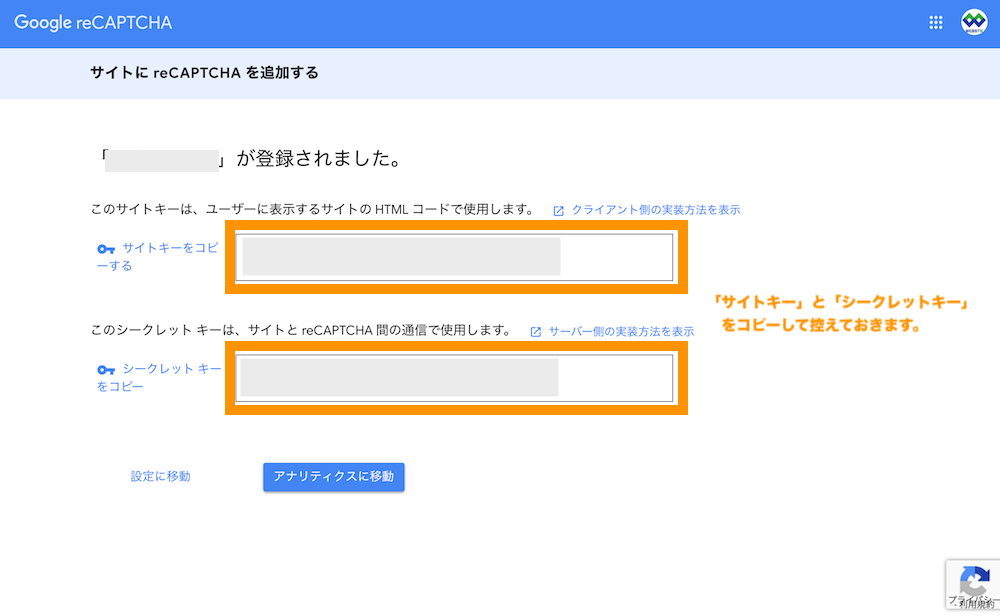
下記のサイト登録画面が表示されます。サイト登録画面で必要項目を入力していきます。実装したいサイトのドメインを記入し、reCAPTCHA v3を選択していきます。
(reCAPTCHAv3と v2のAPIキーは別物になりますので、v2は選ばないようにしましょう。)

サイトキーとシークレットキーが発行されます。あとで両方利用しますので、コピーして控えておきましょう。

WP MembersにreCAPTCHAを実装する
次に、WP MembersにreCAPTCHAを実装していきます。
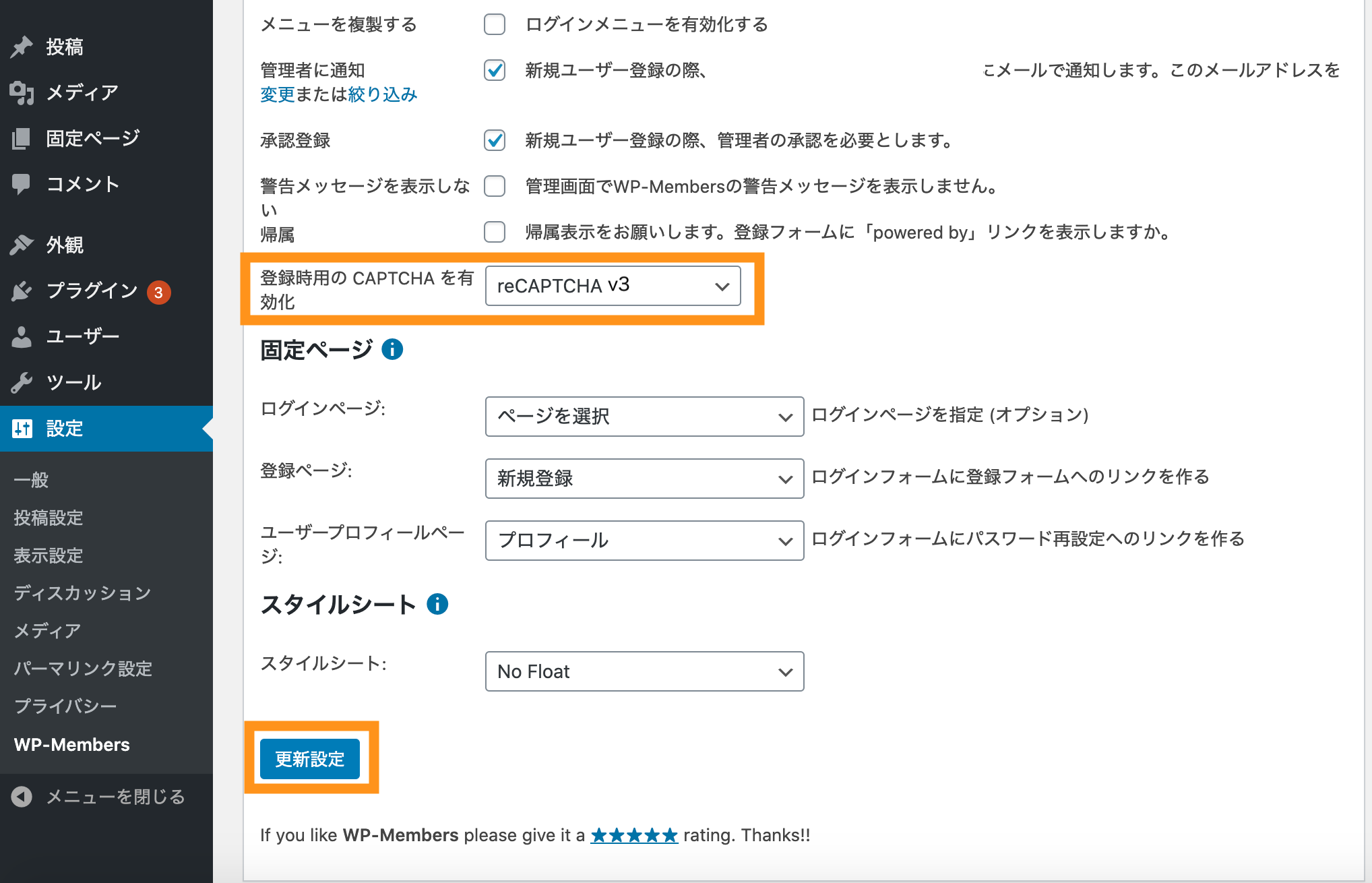
設定>WP Membersから、「登録時用の CAPTCHA を有効化」で、「reCAPTCHA V3」を選択して保存します。

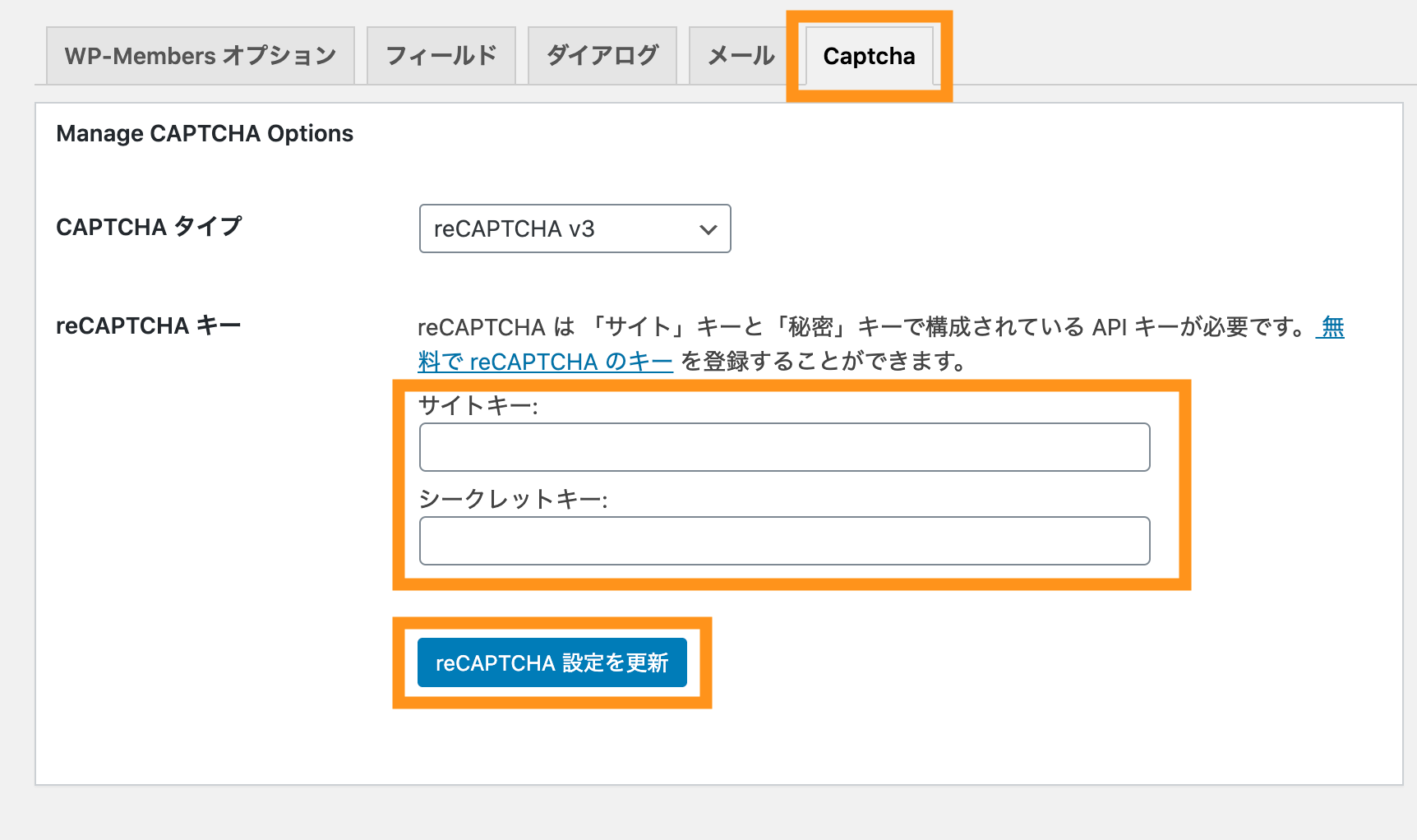
captchaタグをクリックして、先ほどコピーしたサイトキーとシークレットキーをそれぞれ、下記の入力欄に貼り付けて「reCAPTCHA設定を更新」ボタンを押下します。

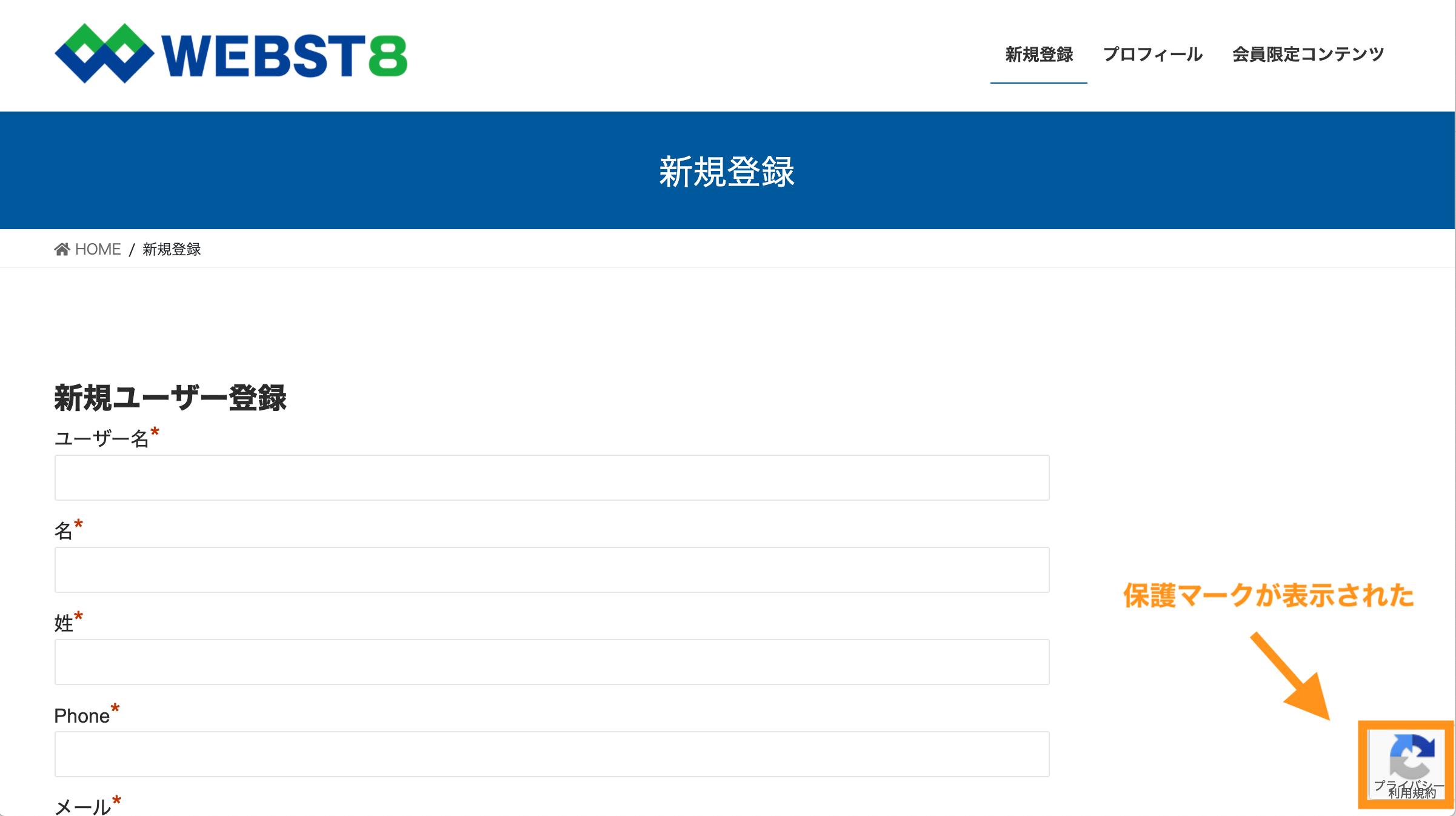
サイトを開いた時にreCAPTCHAの保護マークが表示されていればOKです。

以上で、reCAPTCHA v3の実装は完了です。
【7】アカウント登録のテストをする
最後に、設定した通りに動作するか、アカウント登録をして動作を確認していきましょう。

(1)ユーザーは下記のメッセージのメールを受け取ります。

(2)管理者は下記のメッセージのメールを受け取ります。URLをクリックしてユーザーの承認作業を行なっていきます。

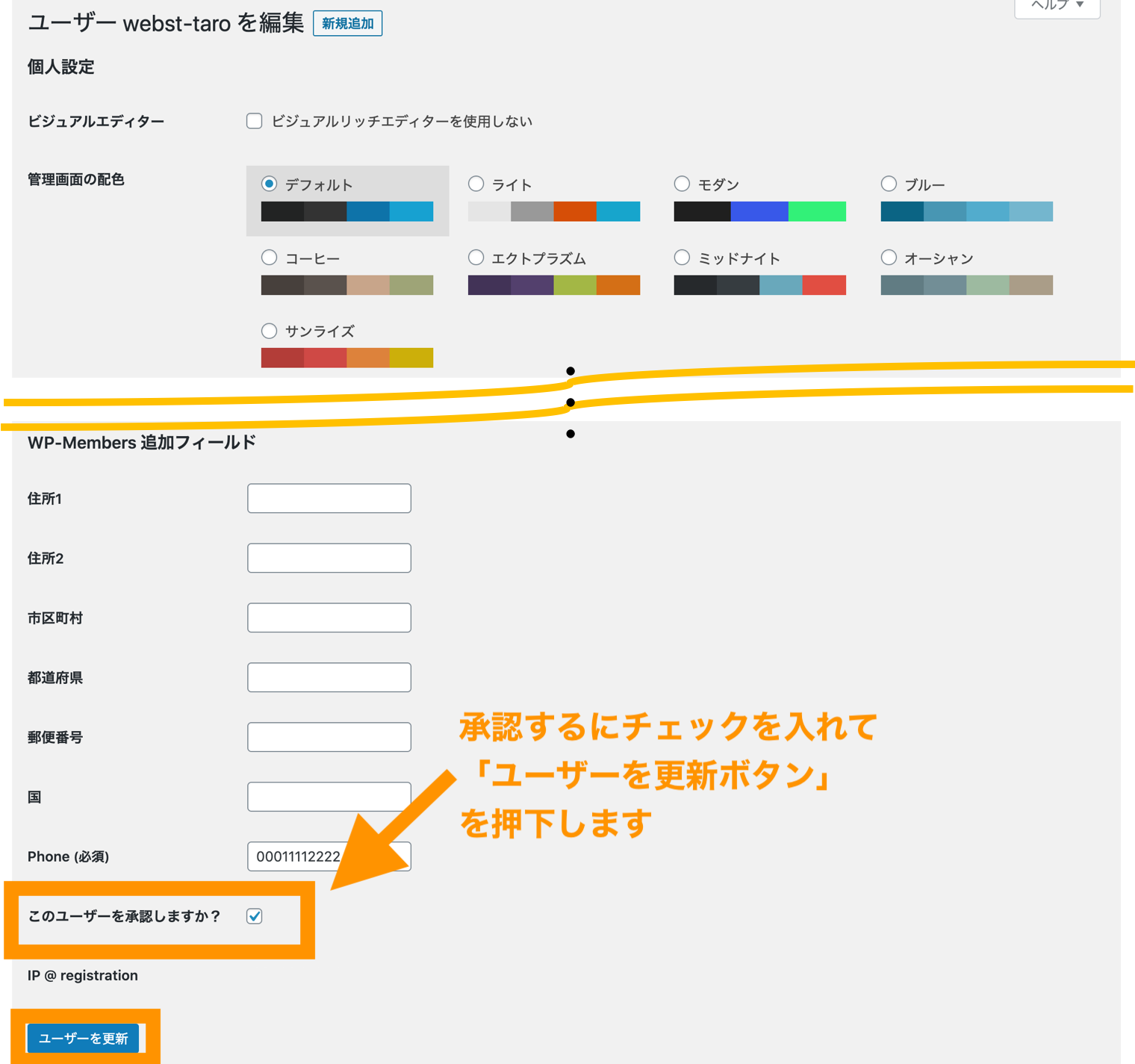
該当ユーザーの編集画面が開きます。承認するにチェックを入れて更新しましょう。

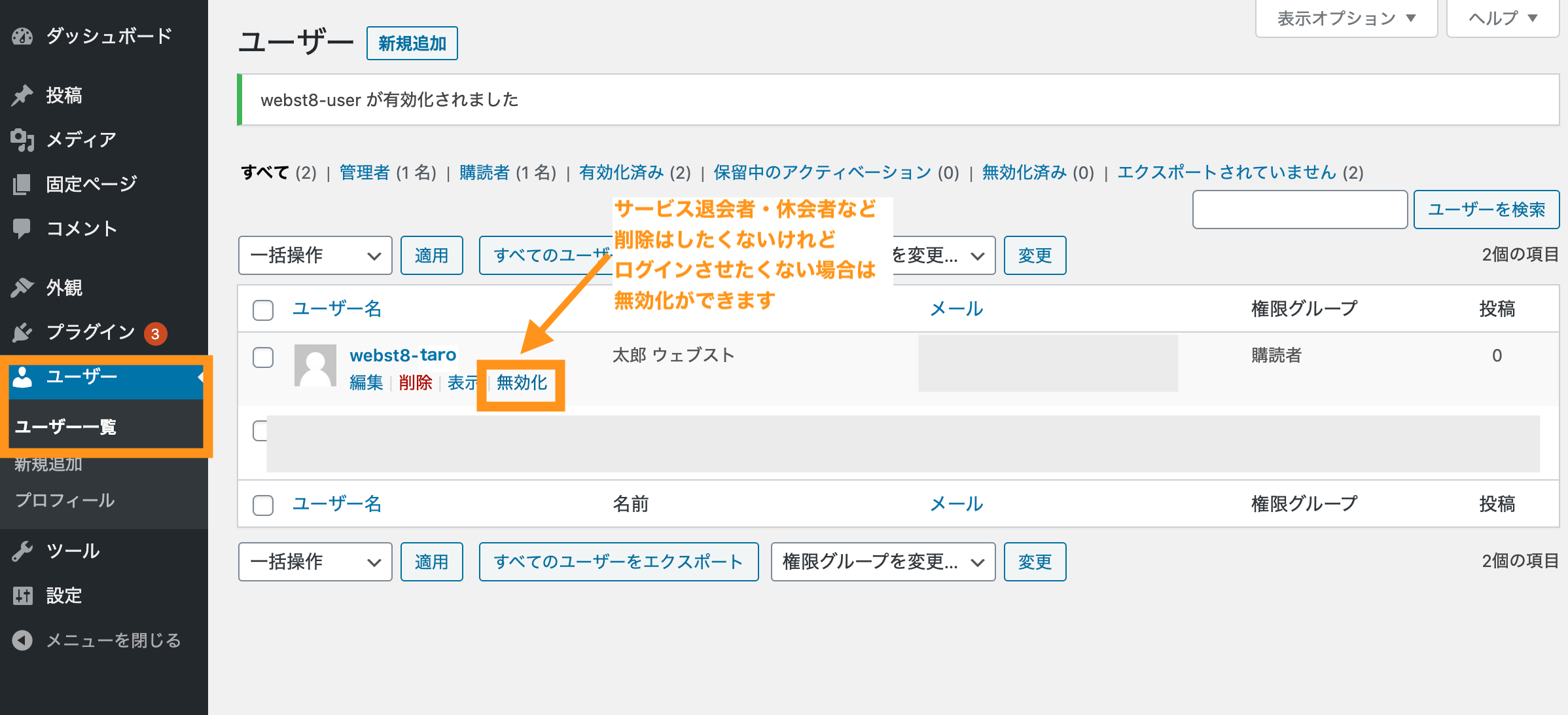
承認後、ユーザー一覧を見ると、ユーザーが登録されていることを確認できます。

※注1)なお、登録されたユーザーは一番権限の弱い購読者(ページを見るだけ)になります。
(関連記事)【WordPress権限の違い】購読者/寄稿者/投稿者/編集者/管理者
※注2)サービス退会者・休会者など削除はしたくないけれどログインさせたくない場合は無効化ができます

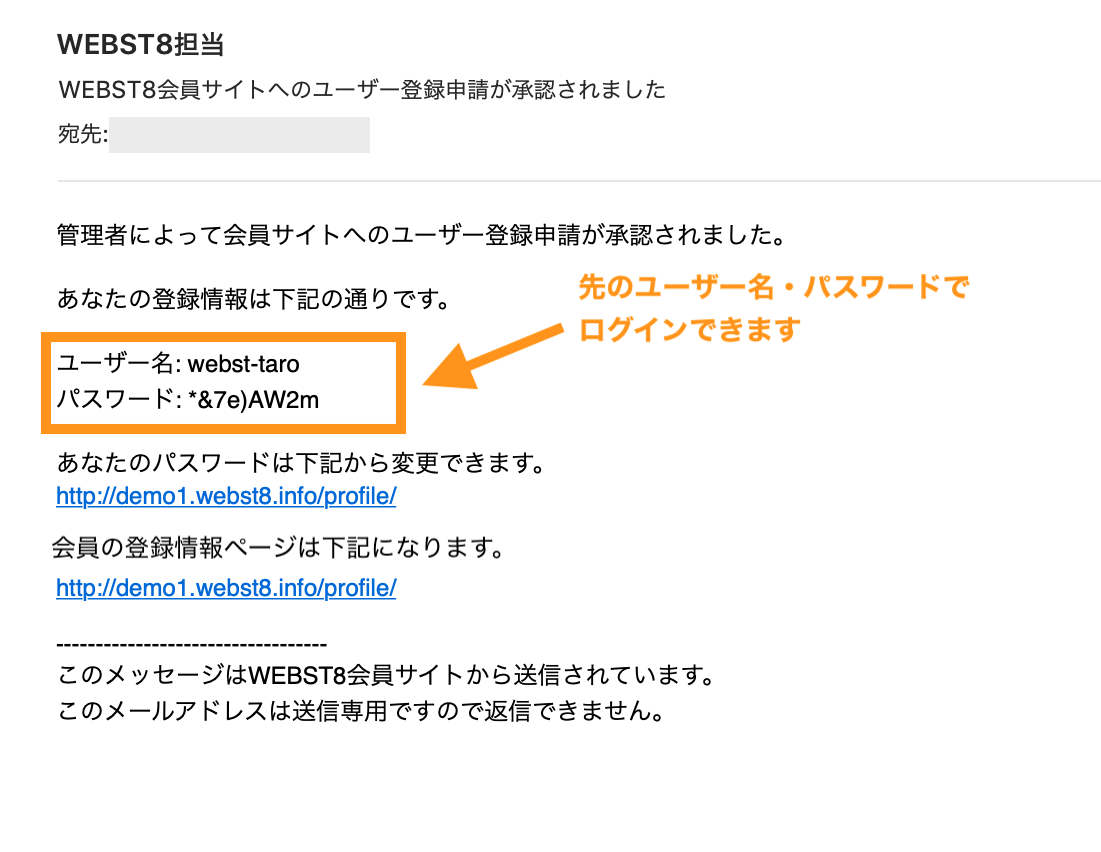
(3)管理者が承認した後、ユーザーは下記のメッセージのメールを受け取ります。

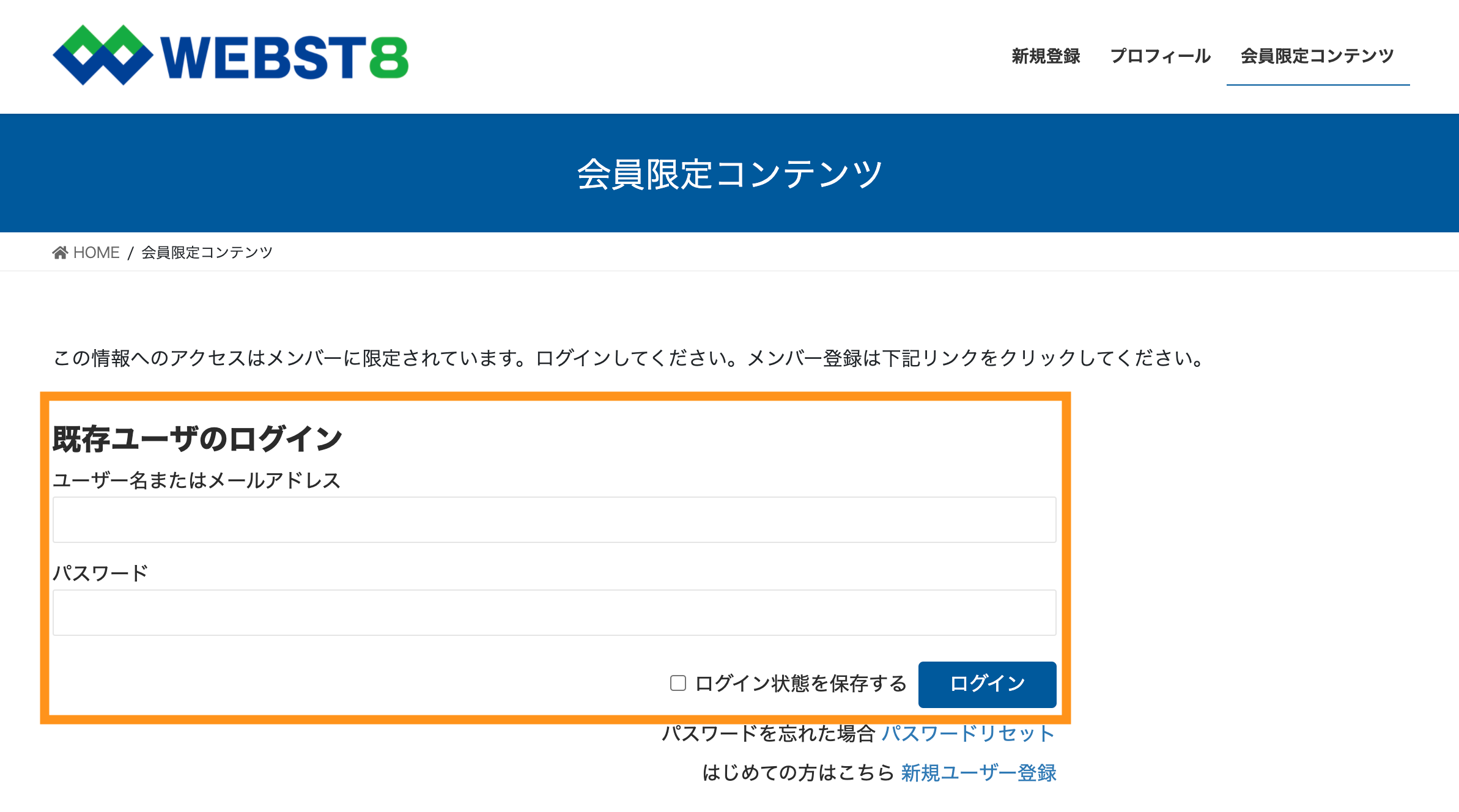
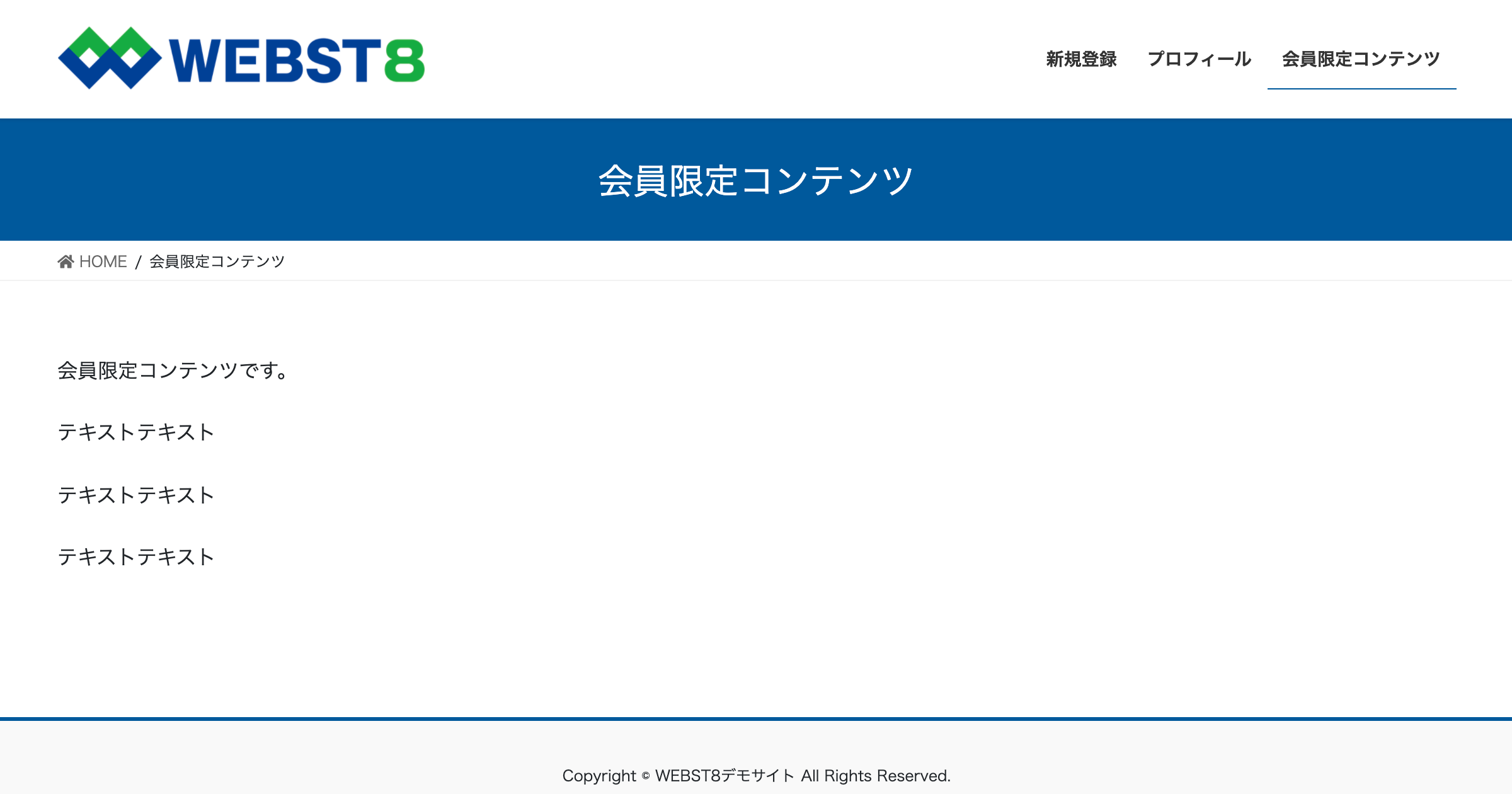
最後にログインしてページを閲覧できるかを確認してみましょう。
■会員用ページ(ログイン前)

■会員用ページ(ログイン後

【補足】いろいろなパターンの会員サイトの運用方法
メニュー項目の表示・非表示をログイン・ログアウト状態で切り替える
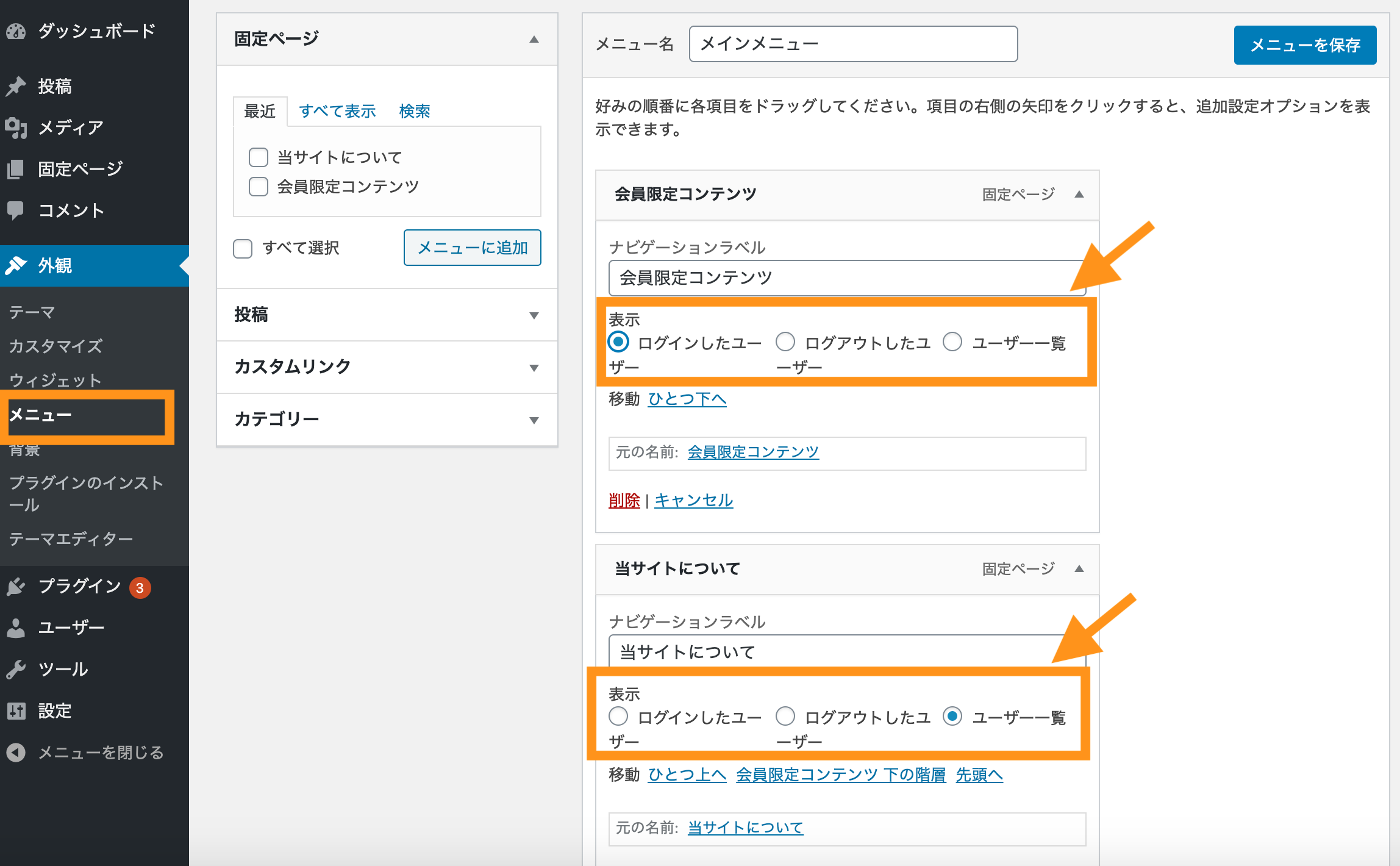
外観>メニューに掲載する各項目は、表示・非表示をログイン・ログアウト状態で切り替えることができます。
■外観>メニュー。ログイン状態での表示の切り替え設定

ここでは下記のような例で設定してみます。
- 会員限定コンテンツ・・・表示:ログインしたユーザー(ログインしている状態だけ表示する)
- 当サイトについて・・・表示:ユーザー一覧(ログイン状態・ログアウト状態共に表示する)
- ログインページ・・・表示:ログアウトしたユーザー(ログアウト状態だけ表示する)
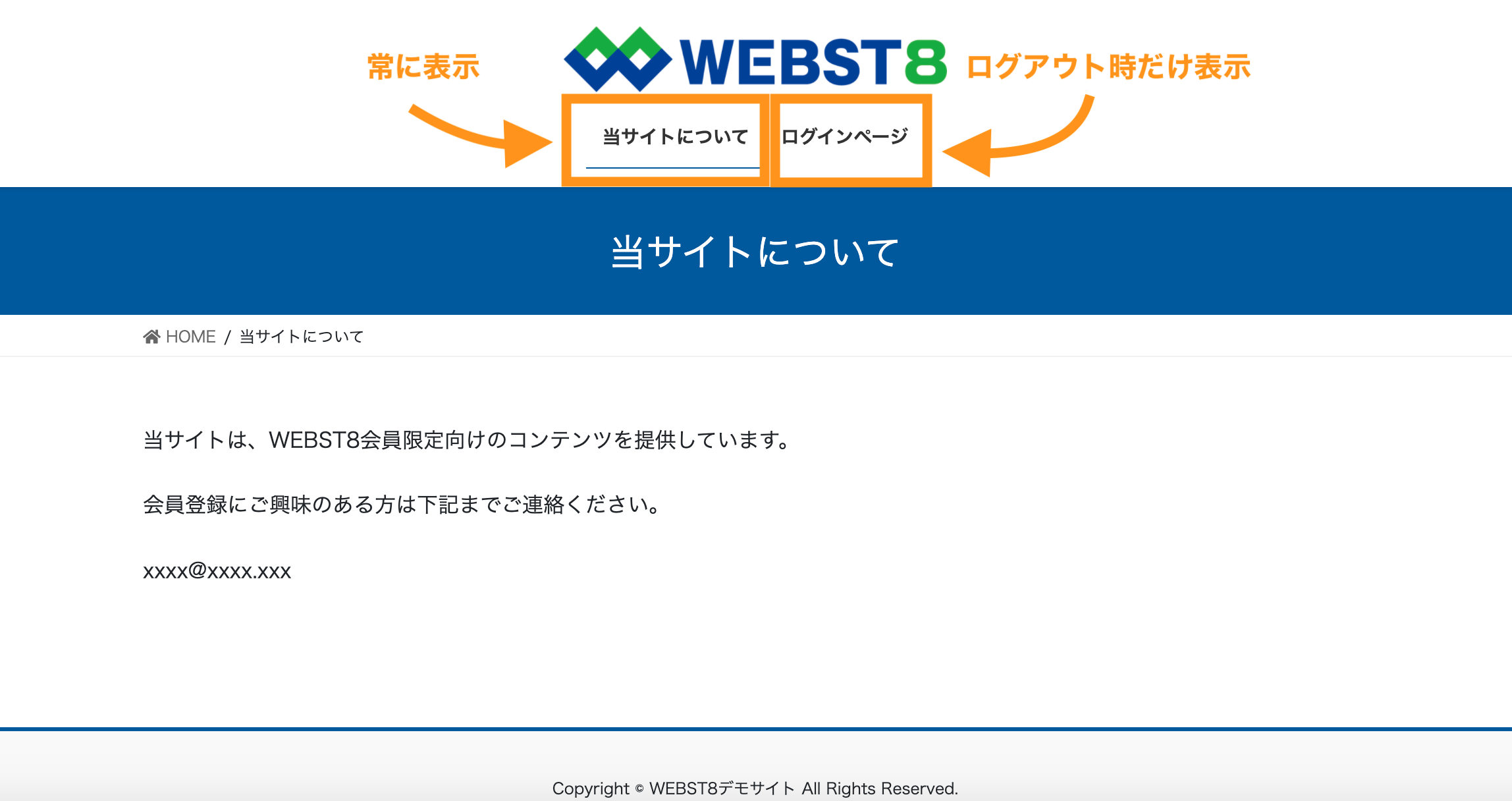
■ログアウト状態のメニュー表示例

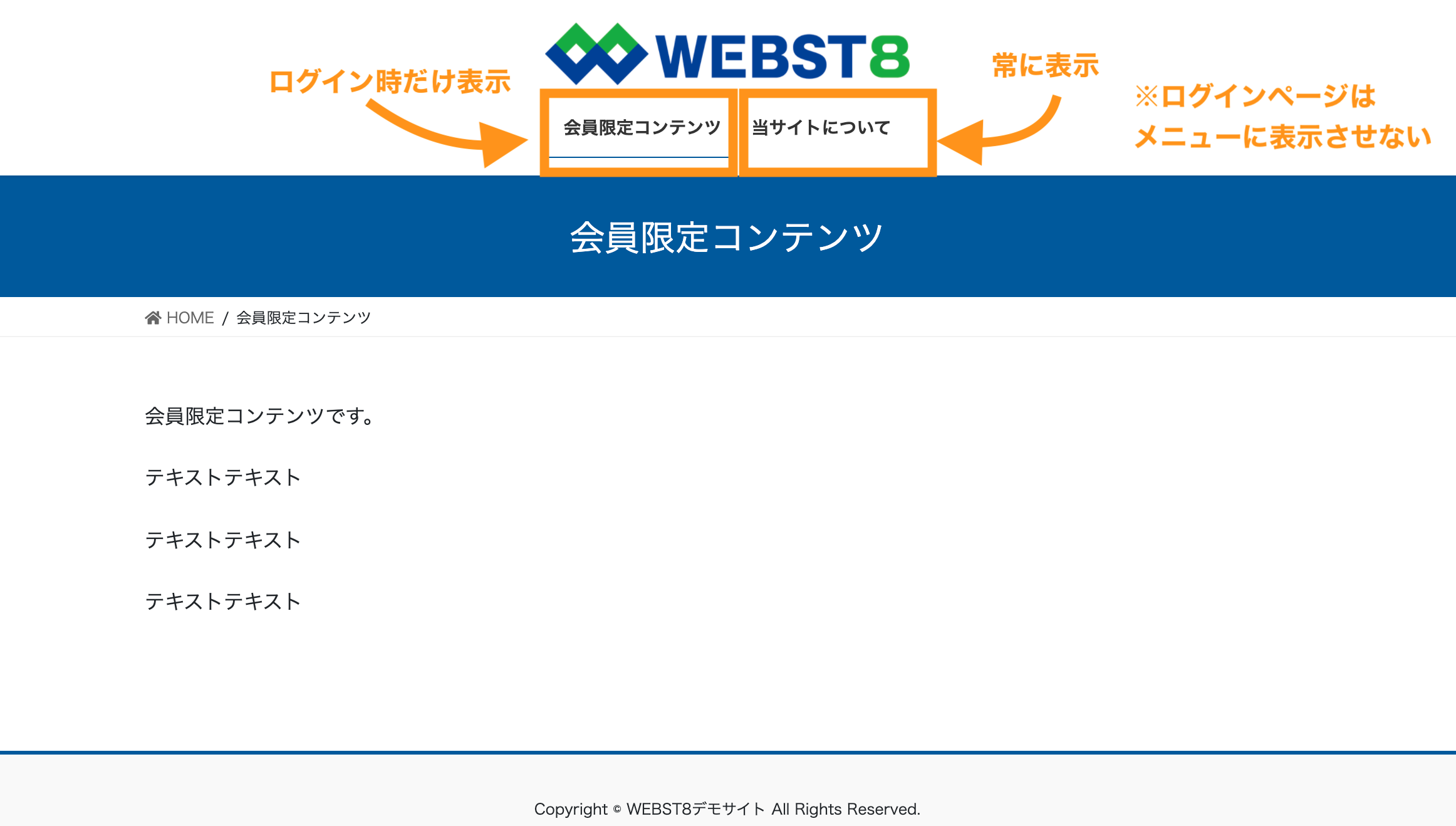
■ログイン状態のメニュー表示例

管理者がユーザー登録・管理する
今回は主に、利用者自身が自分でユーザー登録申請できるパターンをご紹介しましたが、利用者がユーザー登録する機能は提供せずに、管理者で全てユーザー登録管理することもできます。
たとえば最初に一回ユーザー登録したらその後はしばらくユーザー登録する必要がないスクールコースなどの運用の場合は、最初に管理者で一括登録すれば良いので利用者のユーザー登録機能は不要なこともあるかと思います。
以下にやり方を簡単にご紹介します。
新規登録機能を削除する
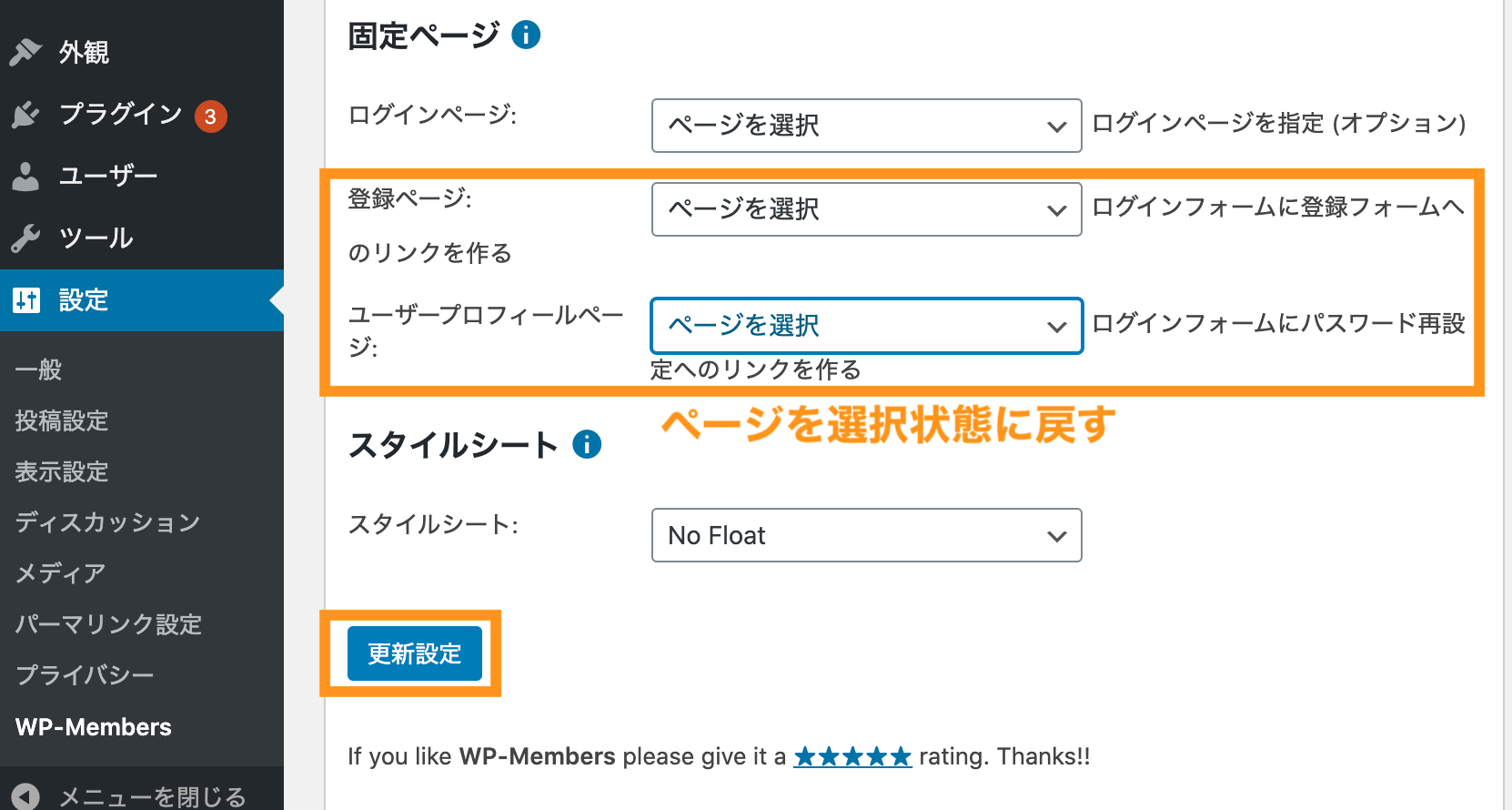
設定>WP Membersの設定から、登録フォームのチェックを外します(外れていることを確認します)。

そのままページ下部に行き、プロフィールと新規登録を「ページを選択状態」に戻します。

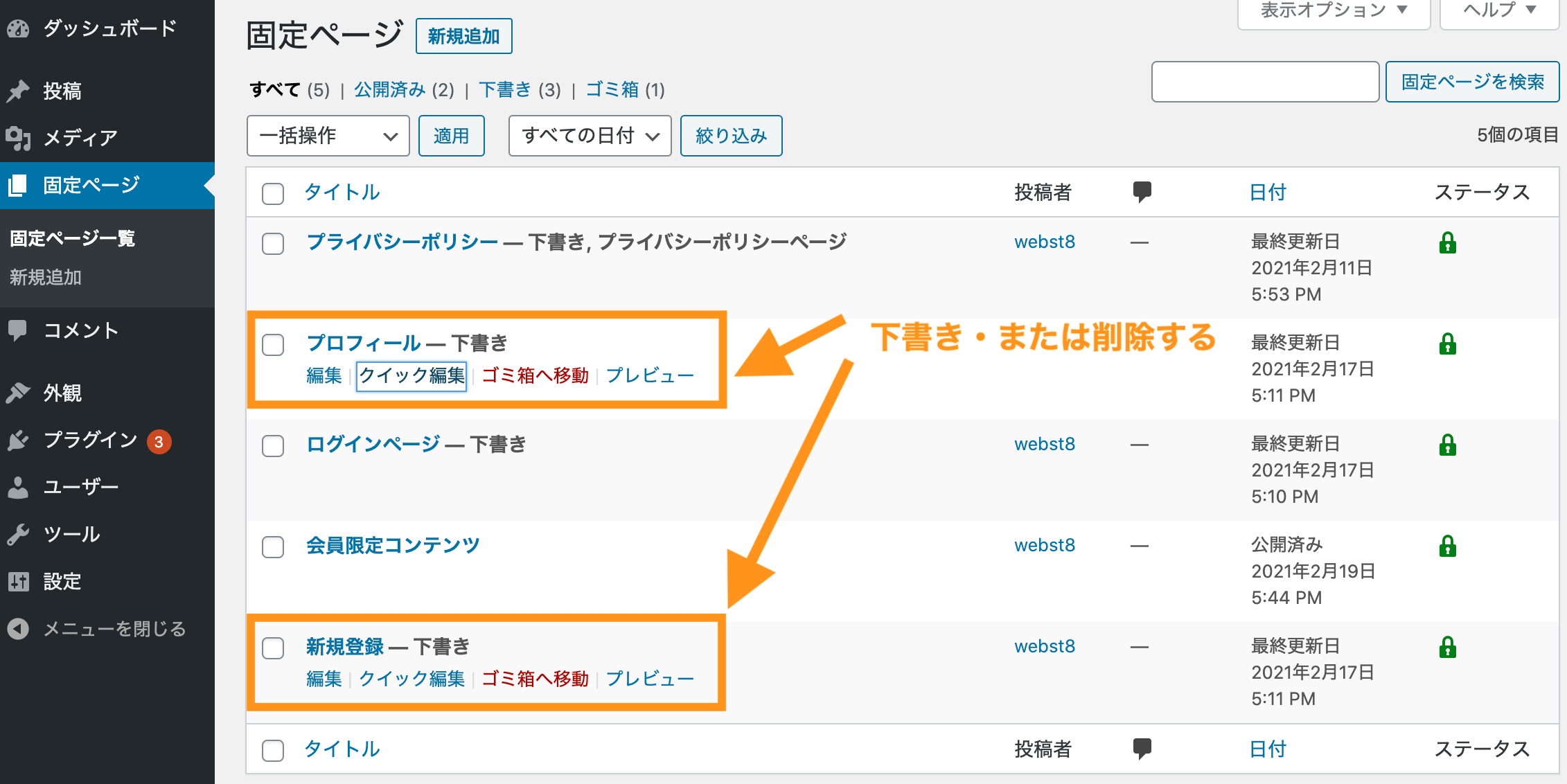
固定ページの一覧画面から、プロフィールと新規登録ページを下書き・削除します。

これで、ユーザー自身で登録するフォームはなくなりました。
メニューバーにプロフィールと新規登録ページを設定している場合は合わせて外すようにしましょう。
管理者がユーザー登録する
次に管理者がユーザー登録を行なっていきます。WordPressでは管理者自身でユーザー登録することも可能です。
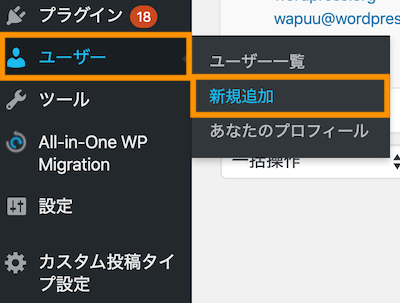
ユーザー>新規作成からユーザーを作成していきましょう。

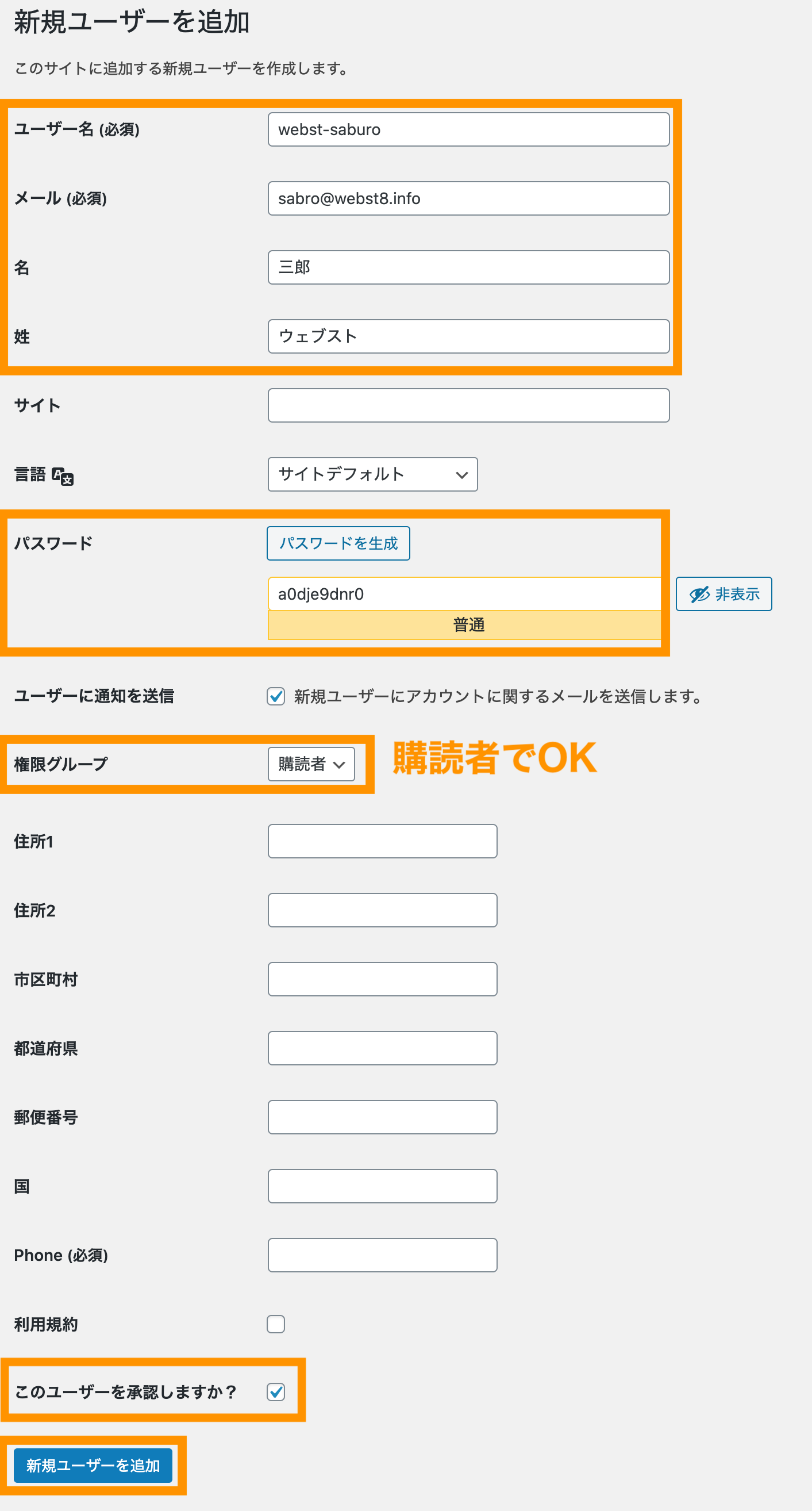
ユーザーの追加画面が表示されますので、登録したいユーザー名やメールアドレス、パスワードなどを設定して追加しましょう。

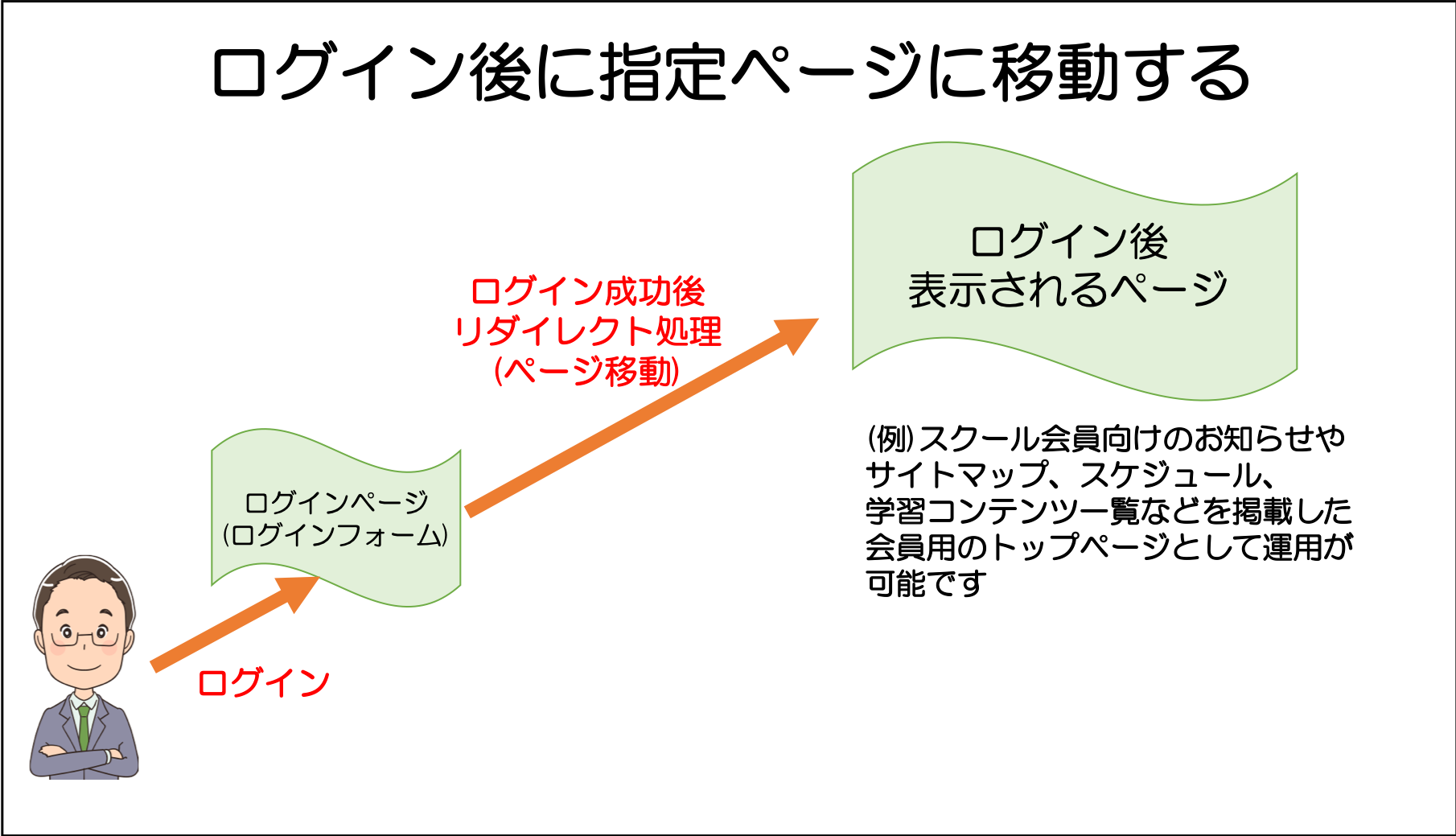
ログイン後特定のページに遷移させる
ログイン後は、指定のページに遷移させたい場合は、リダイレクトの設定をすることで対応が可能です(コードを記載するため少し中級者向けです)。

ご利用のテーマのfunctions.php(子テーマ推奨)に、下記のコードを追記すればOKします
home_url('')の中にリダイレクトしたい転送先のスラッグ名を入力しましょう。
|
1 2 3 4 5 6 7 |
add_filter( 'wpmem_login_redirect', 'my_login_redirect', 10, 2 ); function my_login_redirect( $redirect_to, $user_id ) { // This will redirect to https://yourdomain.com/your-page/ return home_url( '/your-page/' ); } |
(参考)wpmem_login_redirect | RocketGeek
まとめ WP Membersの使い方

まとめです。今回は会員サイトプラグイン「WP-Members」の使い方を、下記の運用想定で基本的部分を中心に説明しました。
- 基本的に固定ページ・投稿ページ全てログインを必要とする(個別で除外は可能)
- 利用者が自分でユーザー登録できるようにするため新規登録フォームを設ける
※ただし、管理者の承認を必要とする(ユーザーによる登録申請→管理者による承認→会員登録完了の流れ) - パスワード忘れの機能とユーザー情報編集のためのプロフィールページを設ける
- ログインフォームは各ページに設ける
その他の設定やカスタマイズについては、公式サイトにとても丁寧に掲載されているので、あわせてご覧ください。
なお、WordPressでは、サイト全体に一つのパスワードをかけたり、ページごとに一つのパスワードをかけることもできます。
会員サイト化までしなくても、単純に特定ページに単一のパスワードをかければ十分という場合は、WP Membersを導入しなくても対応可能です。詳しくは下記をご覧ください。
(関連記事)WordPressの固定ページ・投稿にパスワードを設定する方法
(関連記事)【Password Protectedの使い方】WordPress全体をパスワード保護する方法
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。




