WordPressを利用してホームページを作成する際に、ページに背景画像や背景色を入れたい人も多いのではないでしょうか。
WordPressの「カバーブロック」を使うと、ページ内に背景画像や背景色を入れたり、その上に任意のテキストや見出しなどの任意のコンテンツを載せることができます。
今回はWordPressブロックエディターのカバーブロックの使い方を説明していきます。

(※)本記事は2023年7月時点で更新した内容です。WordPress6.2.2+無料テーマLightningをベースとした環境で説明していますが、ご利用の環境によって画面が異なる場合がありますのでご了承ください。
(関連記事)ブロックエディターの使い方について
本記事では、カバーブロックのやり方に絞って説明していますが、エディターの使い方全体を勉強したい方は「【総まとめ版】WordPressブロックエディターの使い方」をご参照ください。
ブロックエディター 「カバーブロック」とは
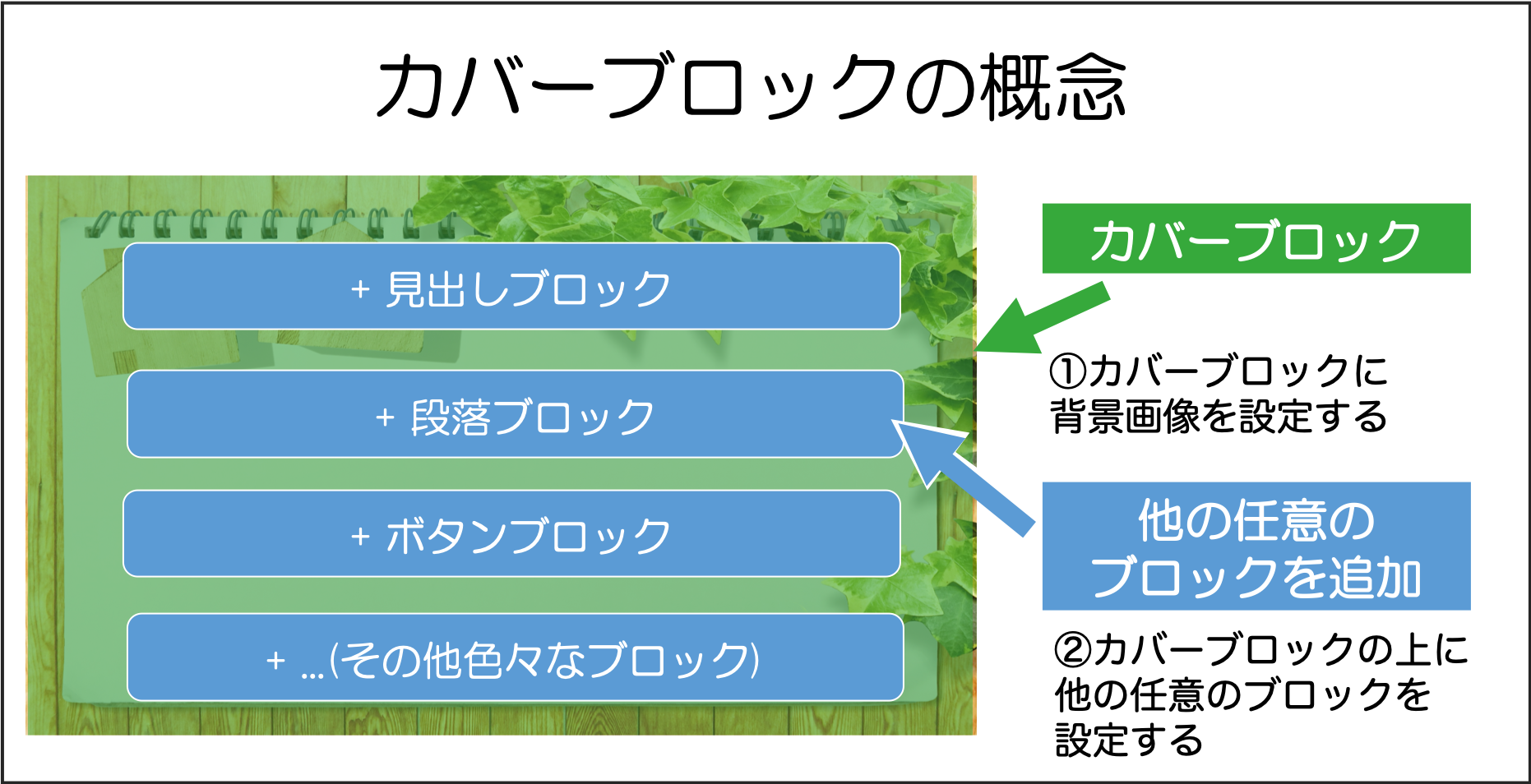
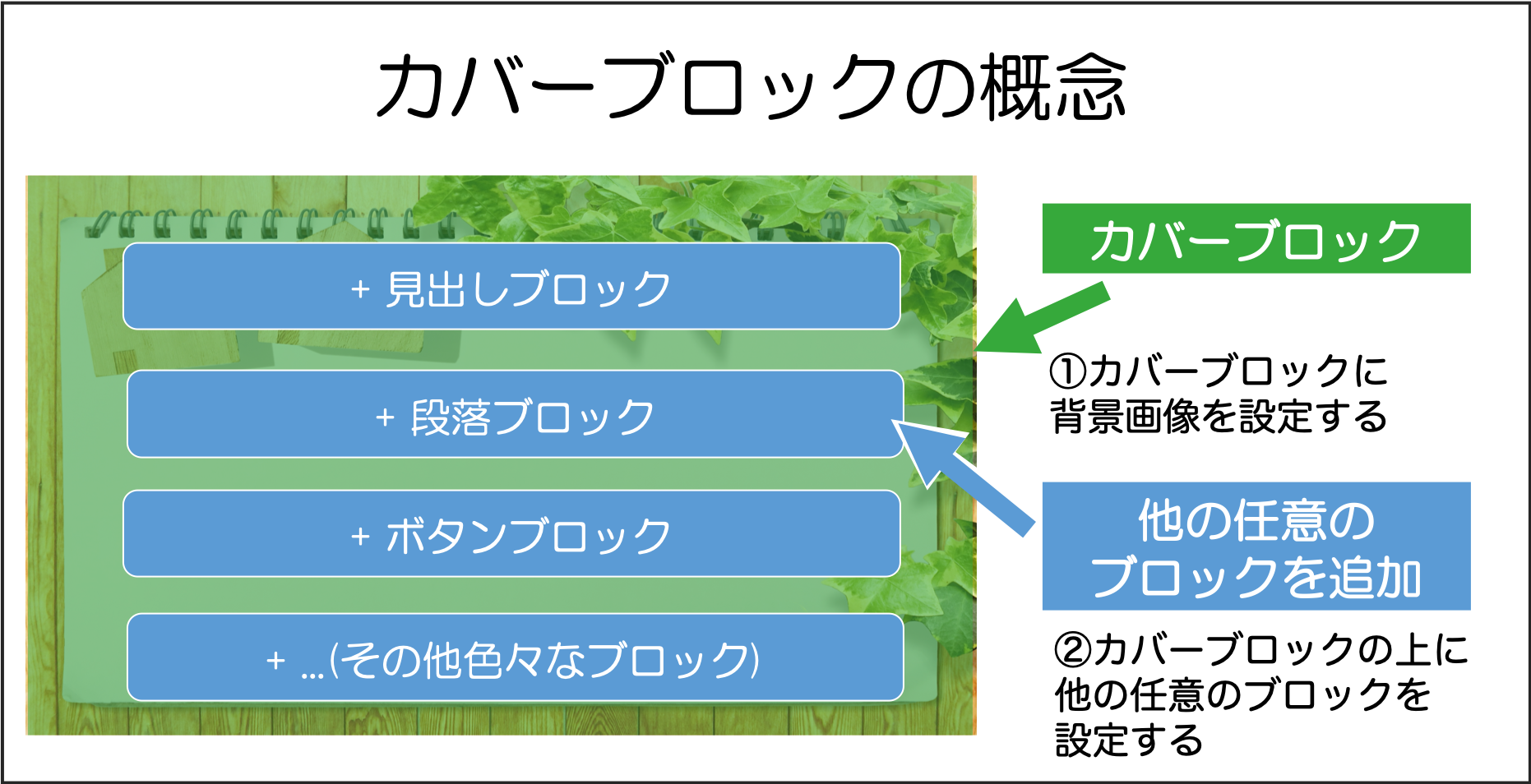
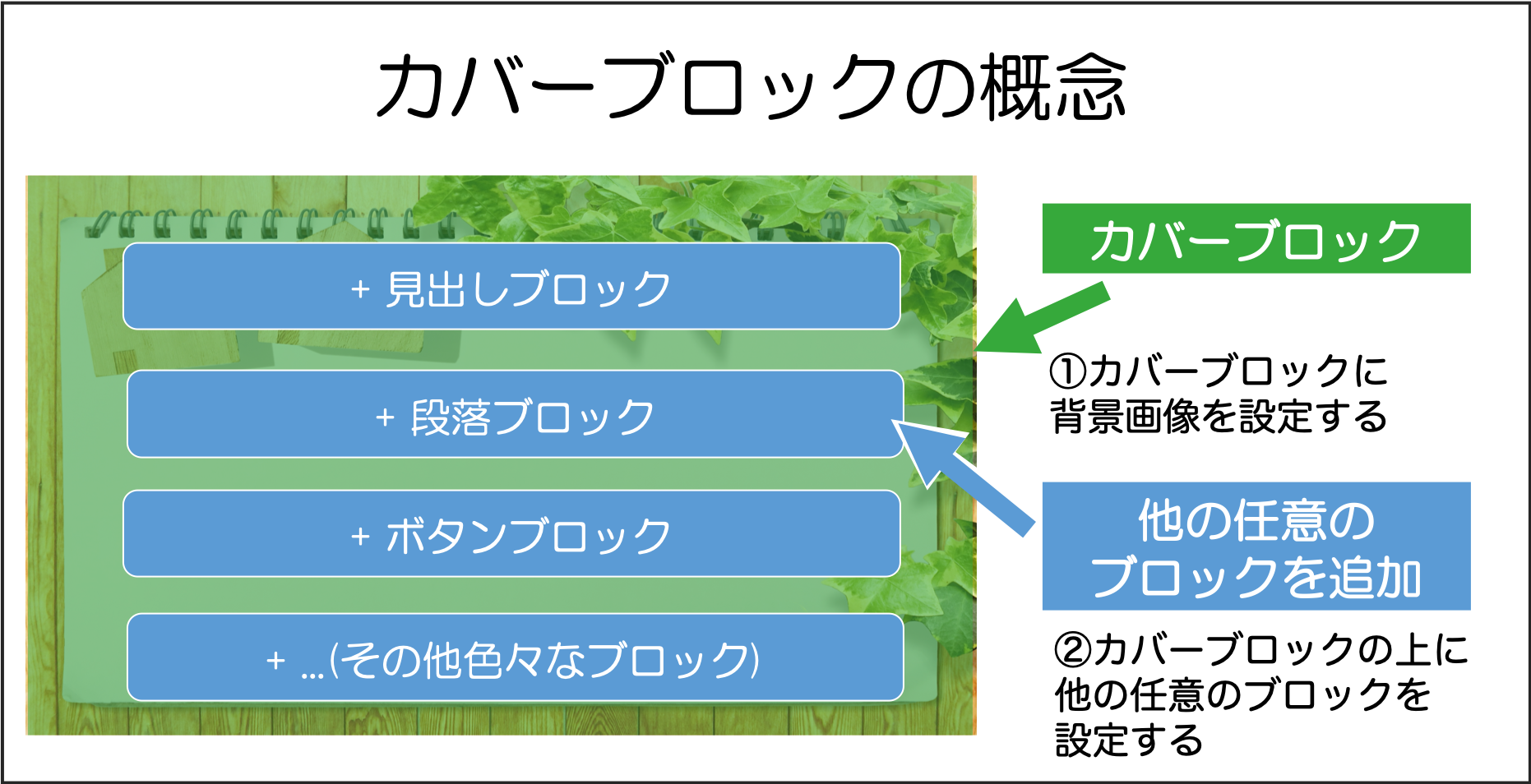
カバーブロックとは、画像を背景として設定して、その上に段落や見出しブロックを挿入して表示することができるブロックです。
従来のイラストレーターやフォトショップのソフトを使わなくても、文字を入力したり、背景の色や透過度等を変えたりできるので作業効率が上がります。

カバーブロックの使い方は以下の手順になります。
- カバーを選び画像を背景画像に設定する
- 追加したカバーブロックの上に段落などのブロックを入力する
カラムブロック と同じで、カバーブロックの中に他のブロックが入れることができるのが特徴です。

手軽に画像にテキストを挿入できて、テキストの文字色を変えたり、画像に重ねるオーバーレイの色や画像の透過率を変えられます。
カバーブロックの使い方
カバーを挿入後に背景色または背景画像を設定する
まずは、カバーを選び画像を背景画像に設定していきます。
ページの編集画面で左上の「+」プラスボタンをクリックして、メディアの中からカバーを選びます。

カバーブロックが挿入されて、以下の画面が表示されます。
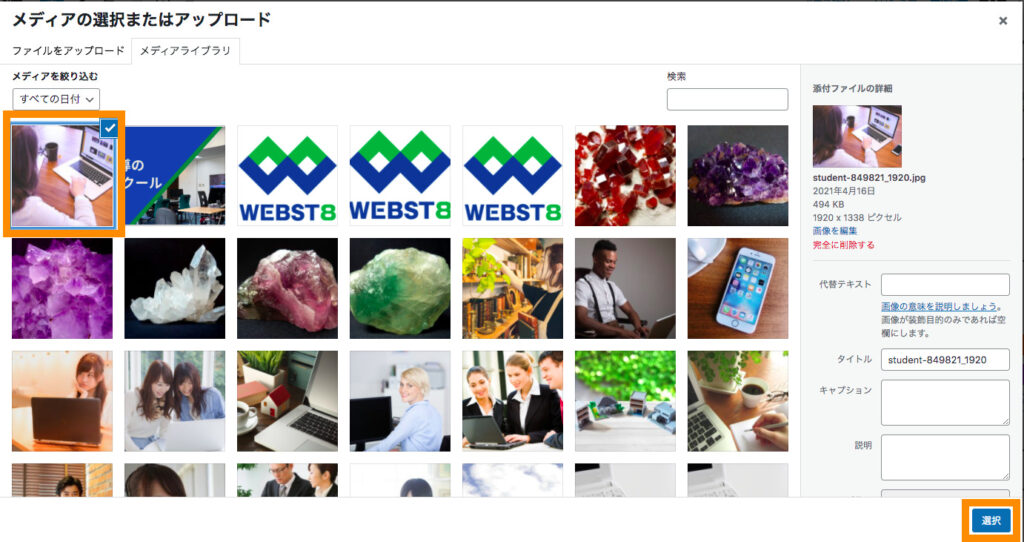
今回は背景画像を選択するために、「アップロード」またはメディアライブラリを選択します。


挿入したい画像にチェックを入れて、右下の選択ボタンをクリックします。

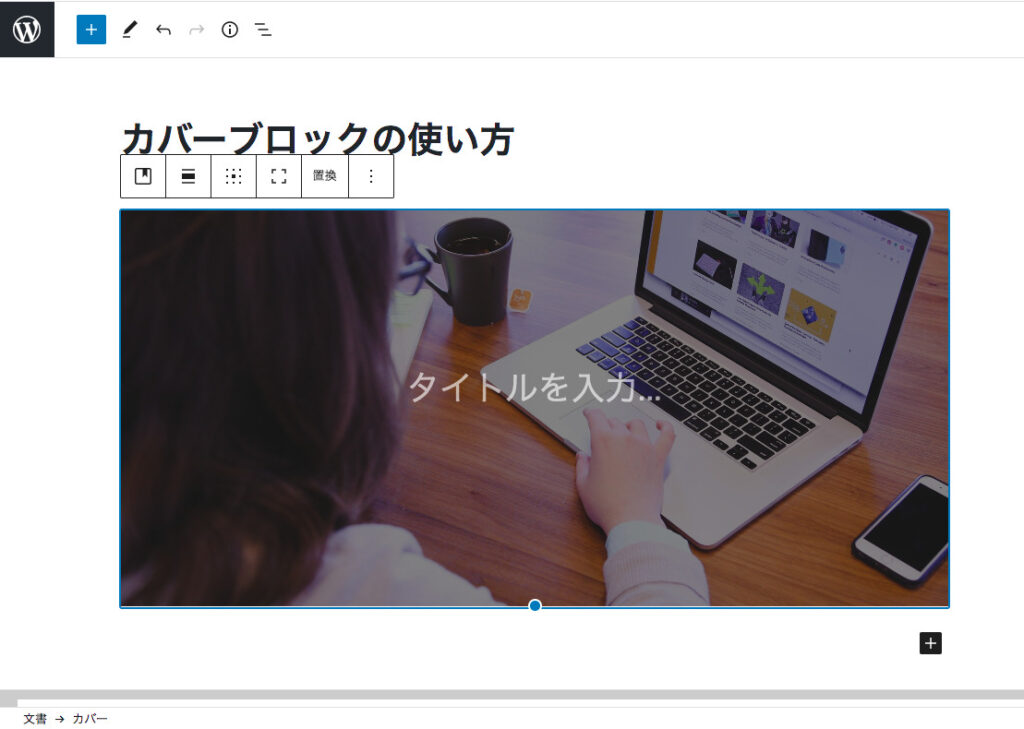
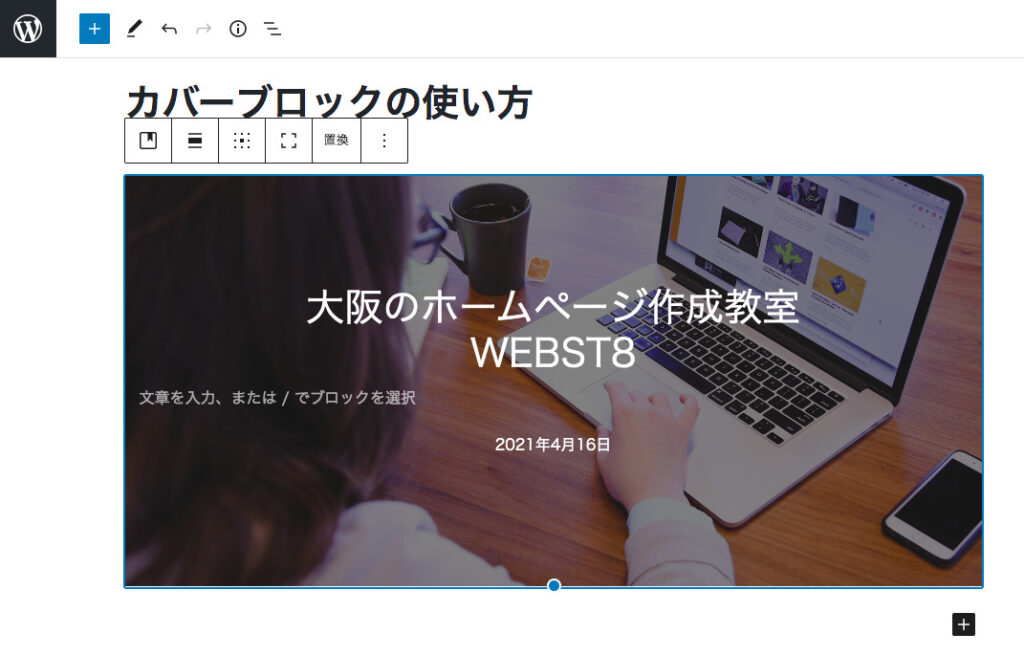
画像を挿入したら、以下のような画面が出てきます。

カバーブロックの上に段落などのブロックを入力する
初期状態では大きめのフォントサイズの段落ブロックが配置されています。入れたい文字を入力しましょう。

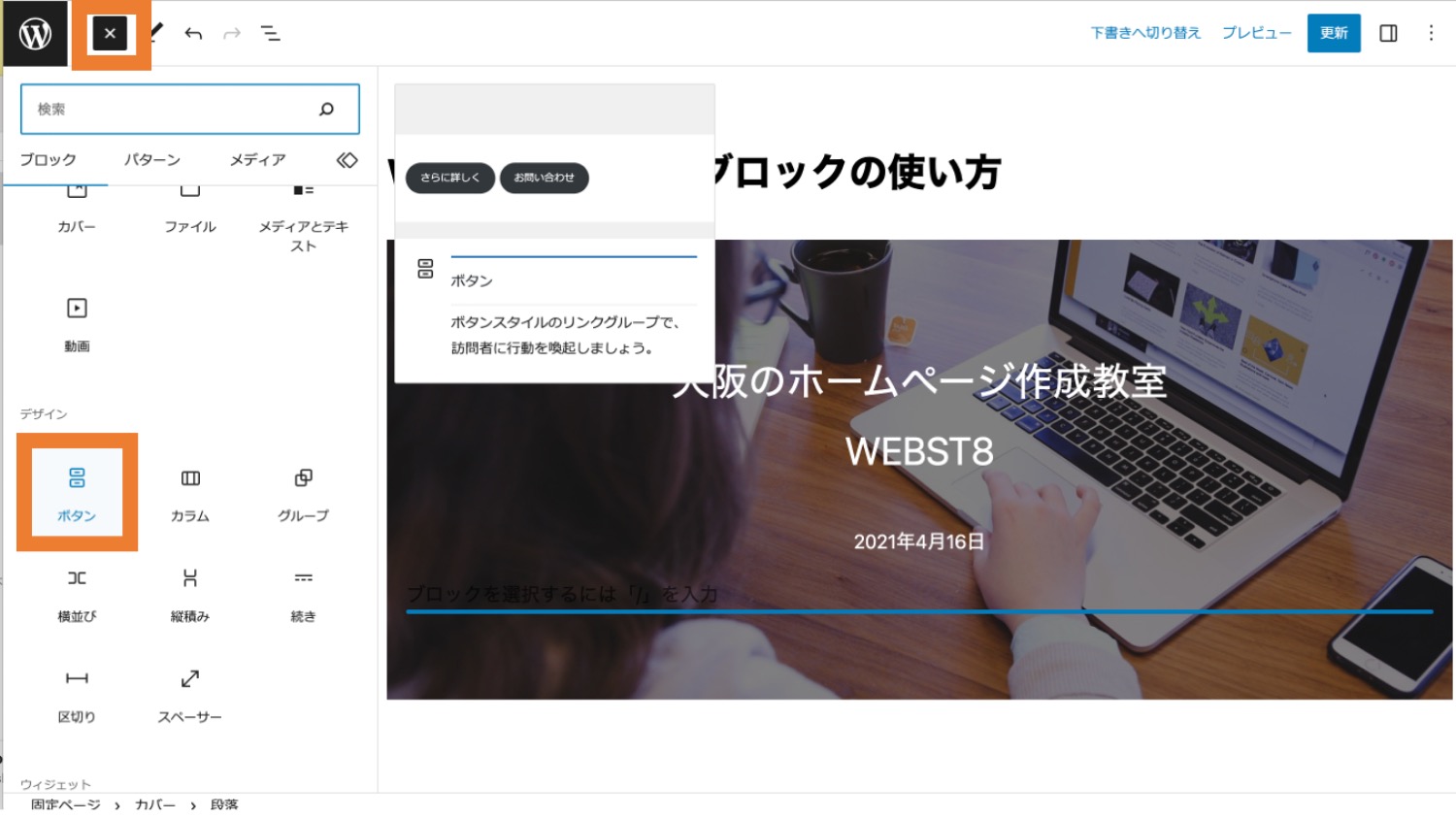
つぎにボタンブロックを追加してみましょう。左上の+のところを押して、ボタンをクリックします。

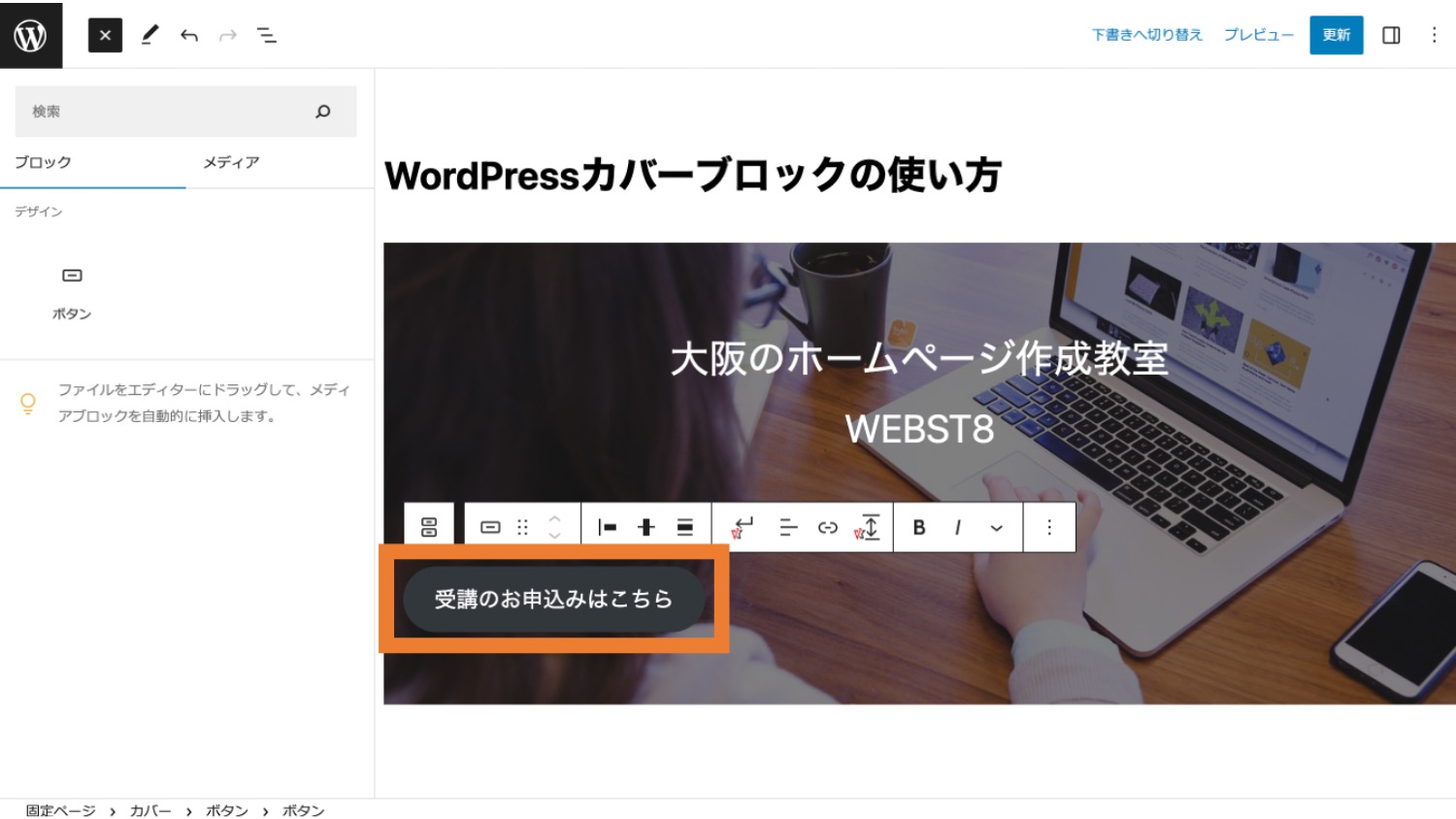
そうすると、以下のようにボタンが出てきますので、入れたい文字を入力してください。

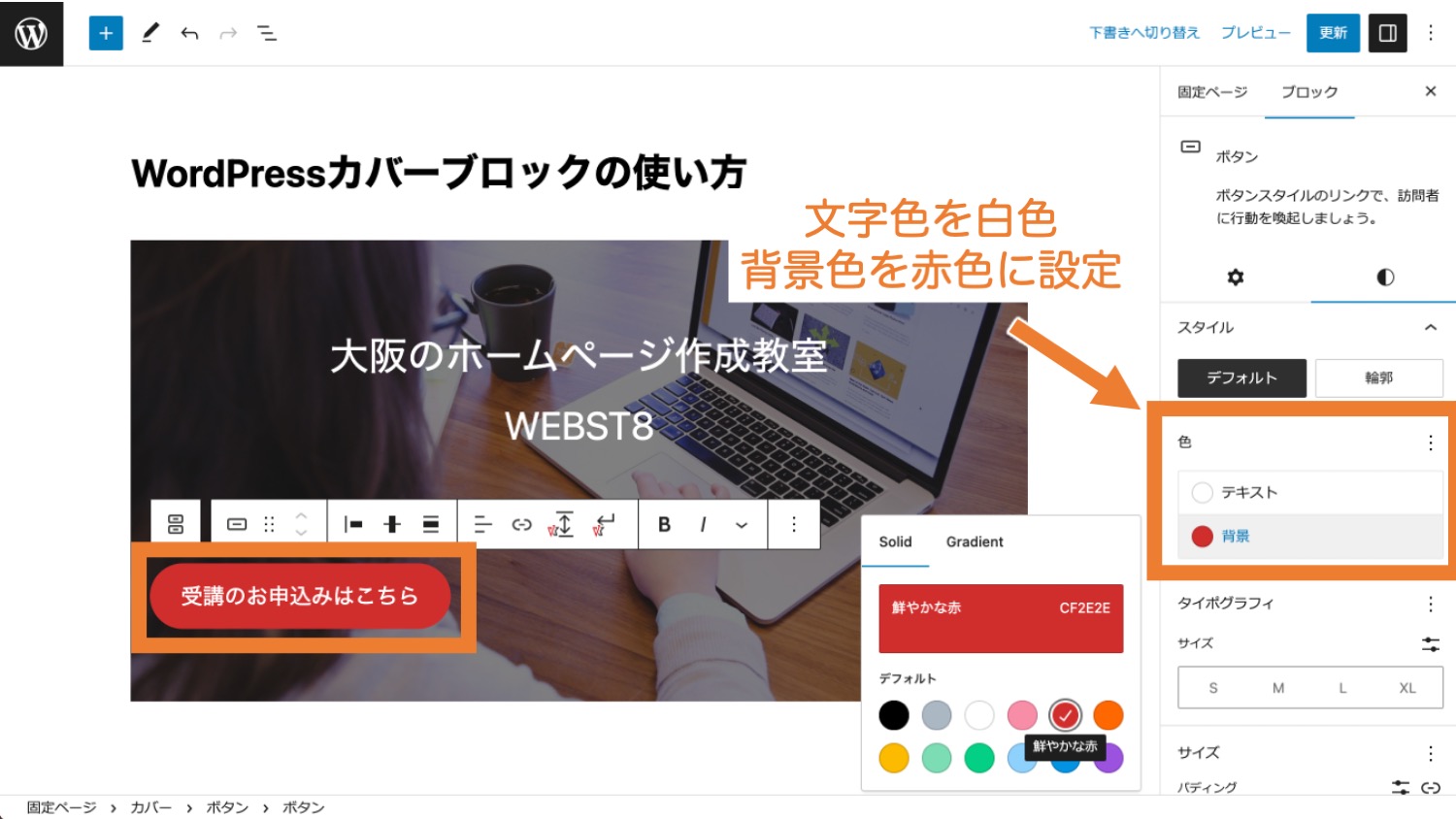
2重構造になっている内側のボタンが選択されている状態で右サイドバーの「Styles」タブをクリックすると、ボタンの文字色と背景色を設定する画面が出てきます。
今回は文字色は白、背景色は赤に設定しました。

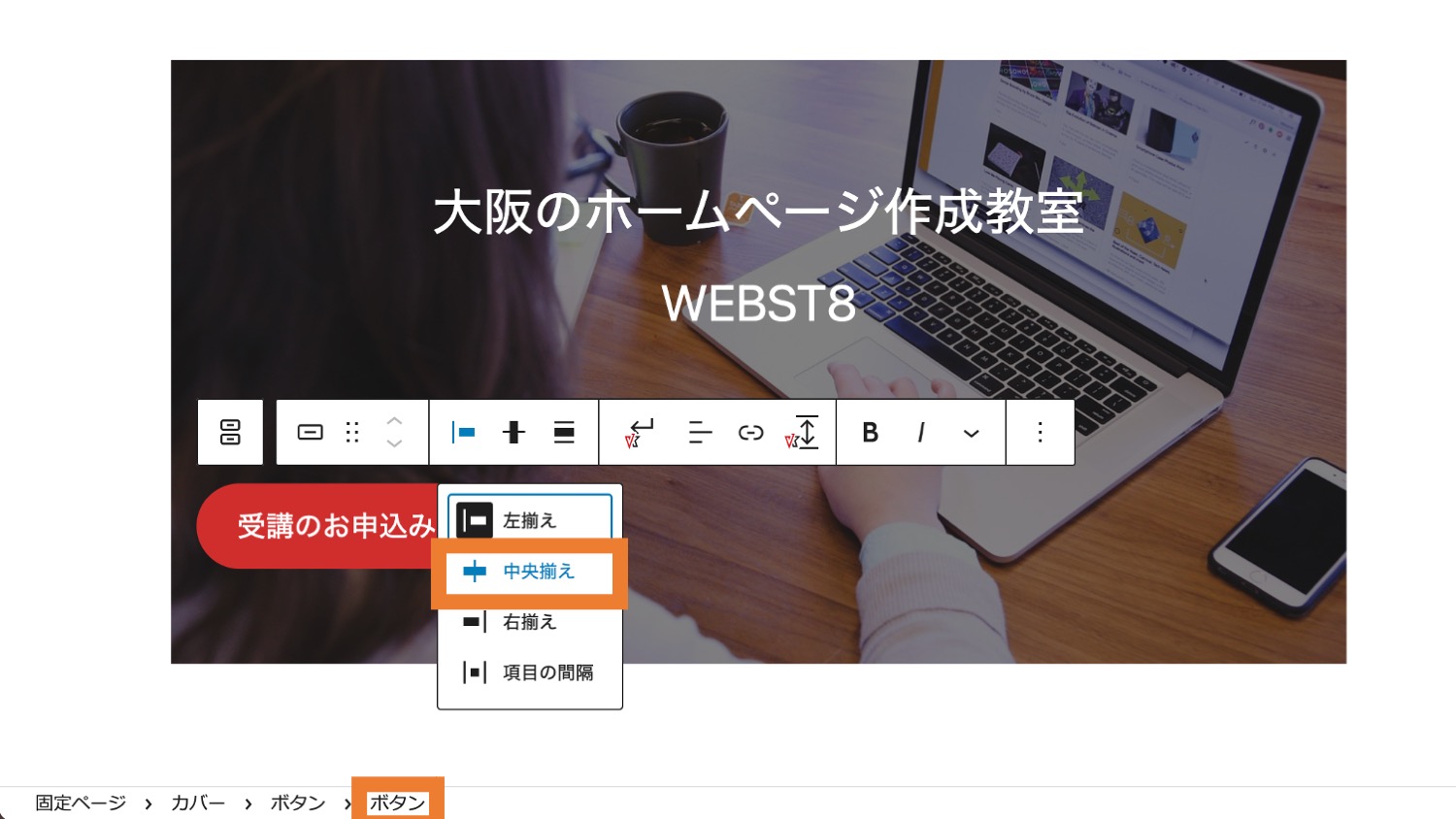
カバーブロックの中でも同様にボタンブロックの設定ができます。ここでは、ボタンを中央揃えにしておきましょう。

中央揃えを選んだら、以下のような表示になります。

カバーブロックのその他の設定項目
カバーブロックでは、画像の上に色を重ね合わせて(オーバーレイ)不透明度を設定したり、固定背景、焦点ピッカーなども設定できるようになっています。
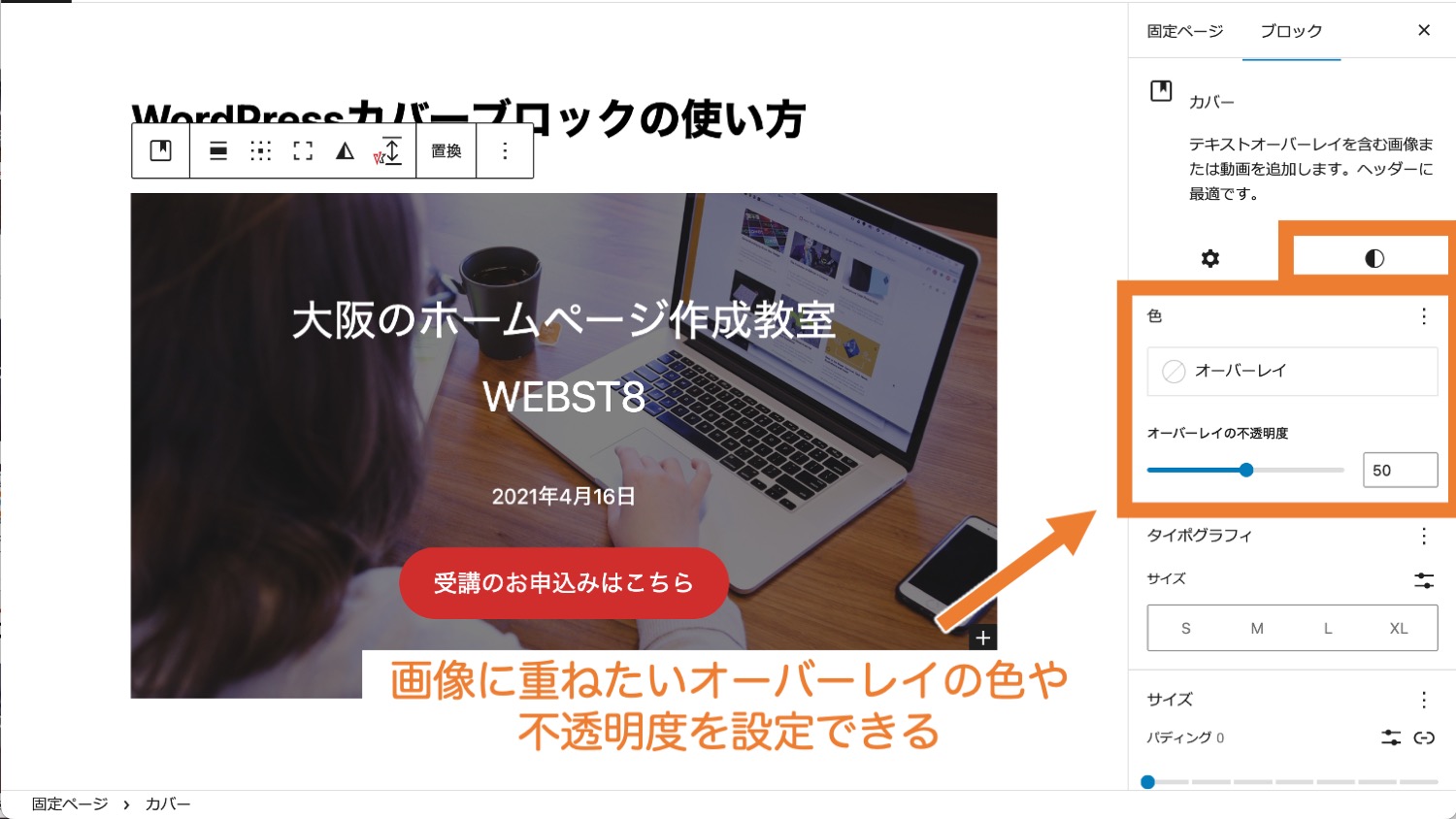
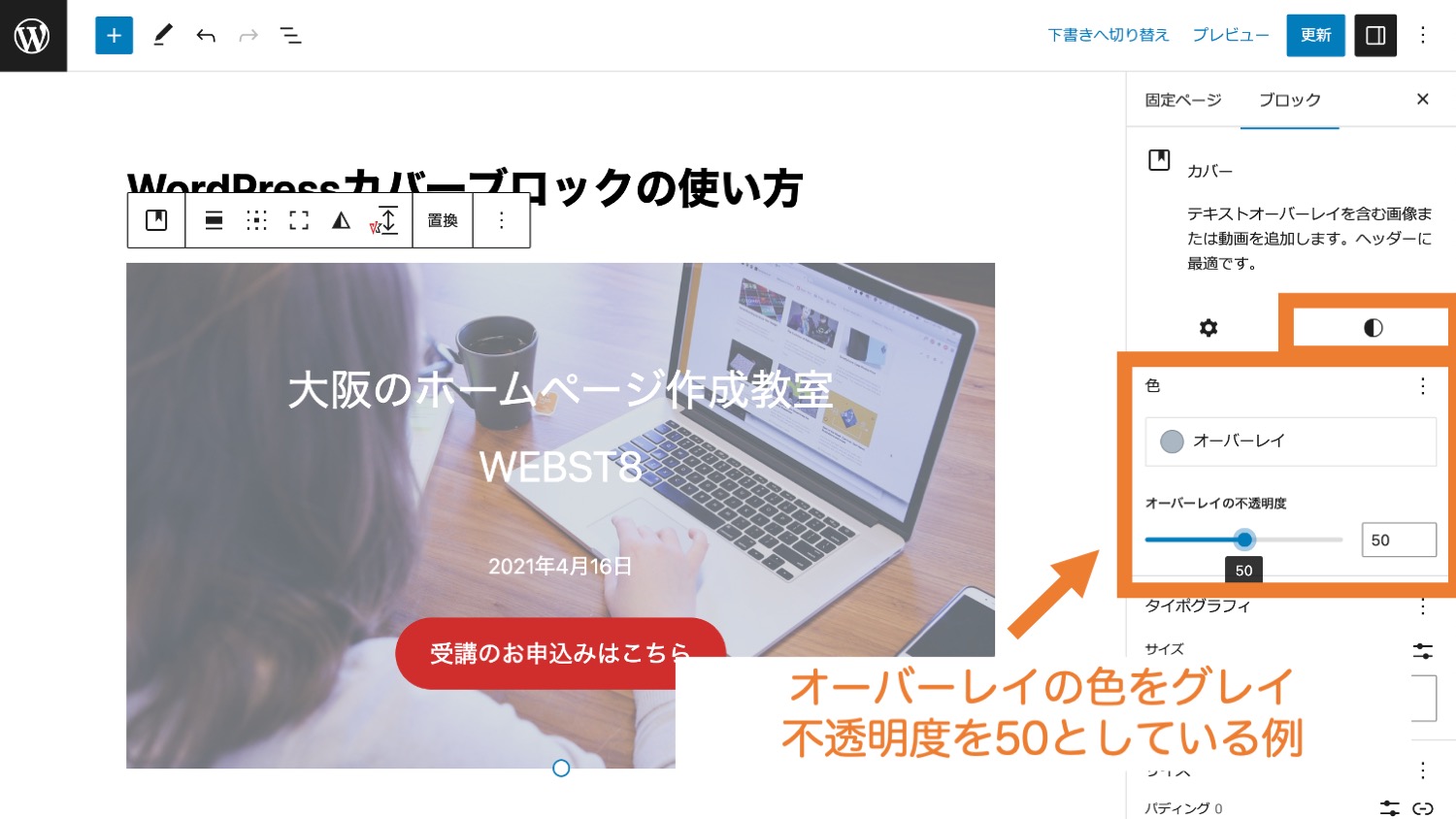
オーバーレイの色と不透明度の設定
右サイドバーにある「Styles」タブの色設定からオーバーレイの色や不透明度を設定できます。

オーバーレイの色を変更したり、透過率を変えることで、文字を読みやすくしたり、画像の印象を変えることができるので、自分の好みの色や透過率に調節してみましょう。

幅の設定
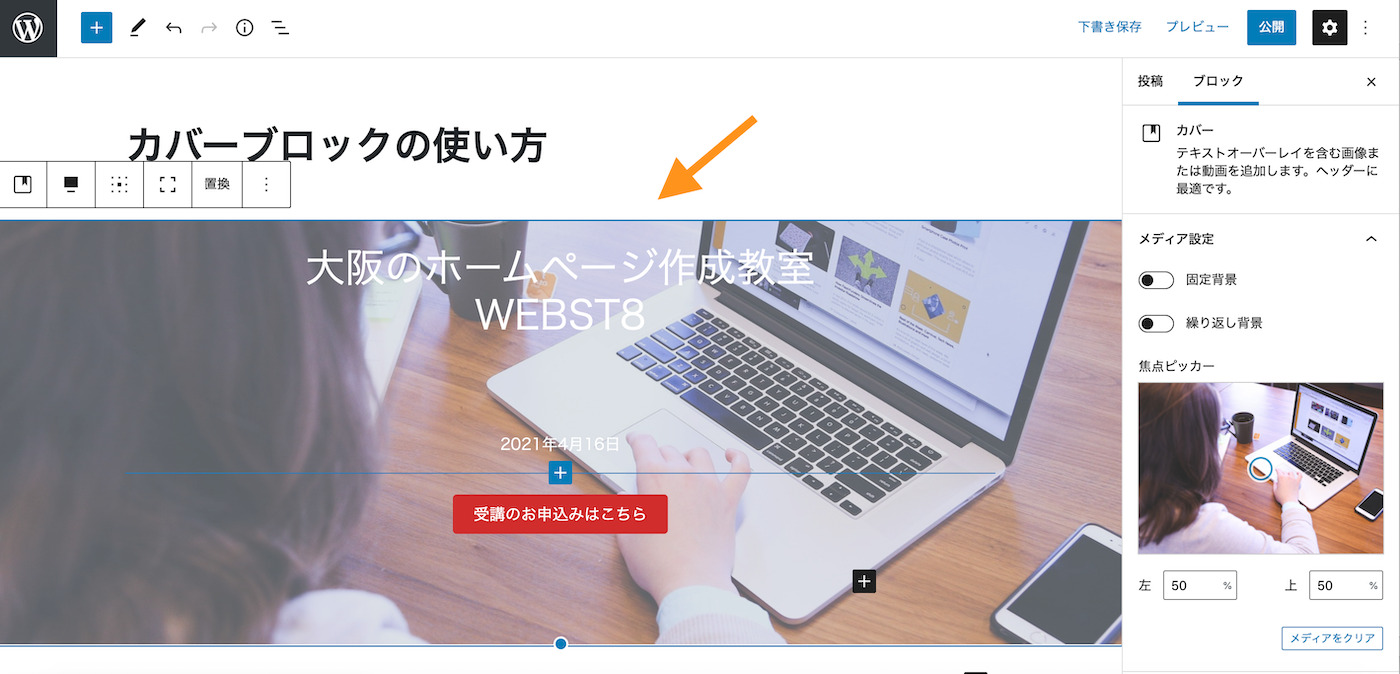
カバーブロックでは、背景の幅を設定することもできます。下記は全幅に設定する例です。

全幅背景が設定されました。

※全幅設定はサイドバーありのレイアウトやご利用のテーマによっては、意図せぬ表示になる場合がありますのでご注意ください。
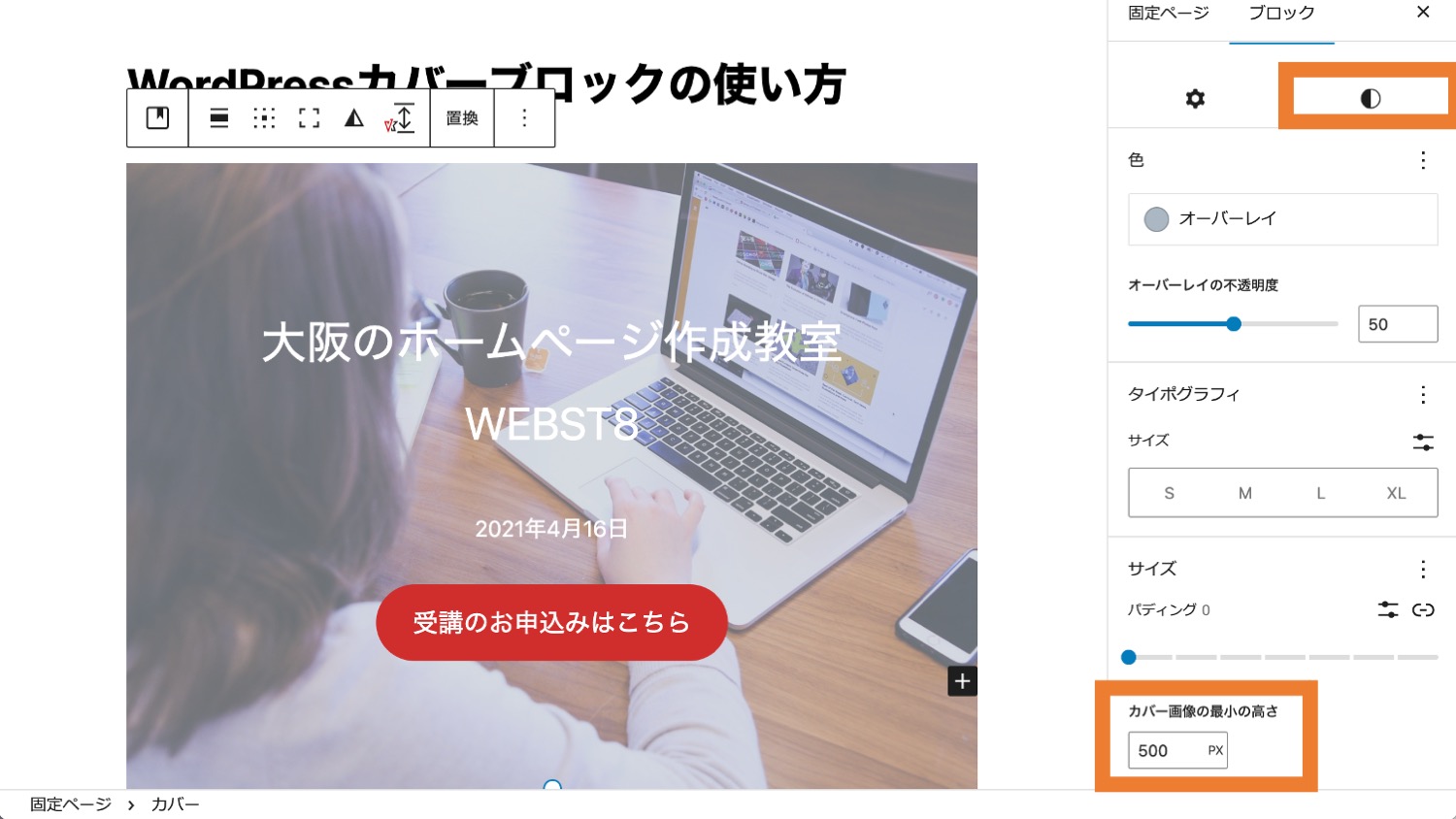
カバー画像の最小の高さ設定
右サイドバー「Styles」タブから、カバー画像の最小の高さを設定できます。なお、カバーブロックの最初の高さの初期値(何も設定しなかった場合)は430pxとなっています。

固定背景設定
右サイドバーの「Settings」タブから、固定背景設定ができます。

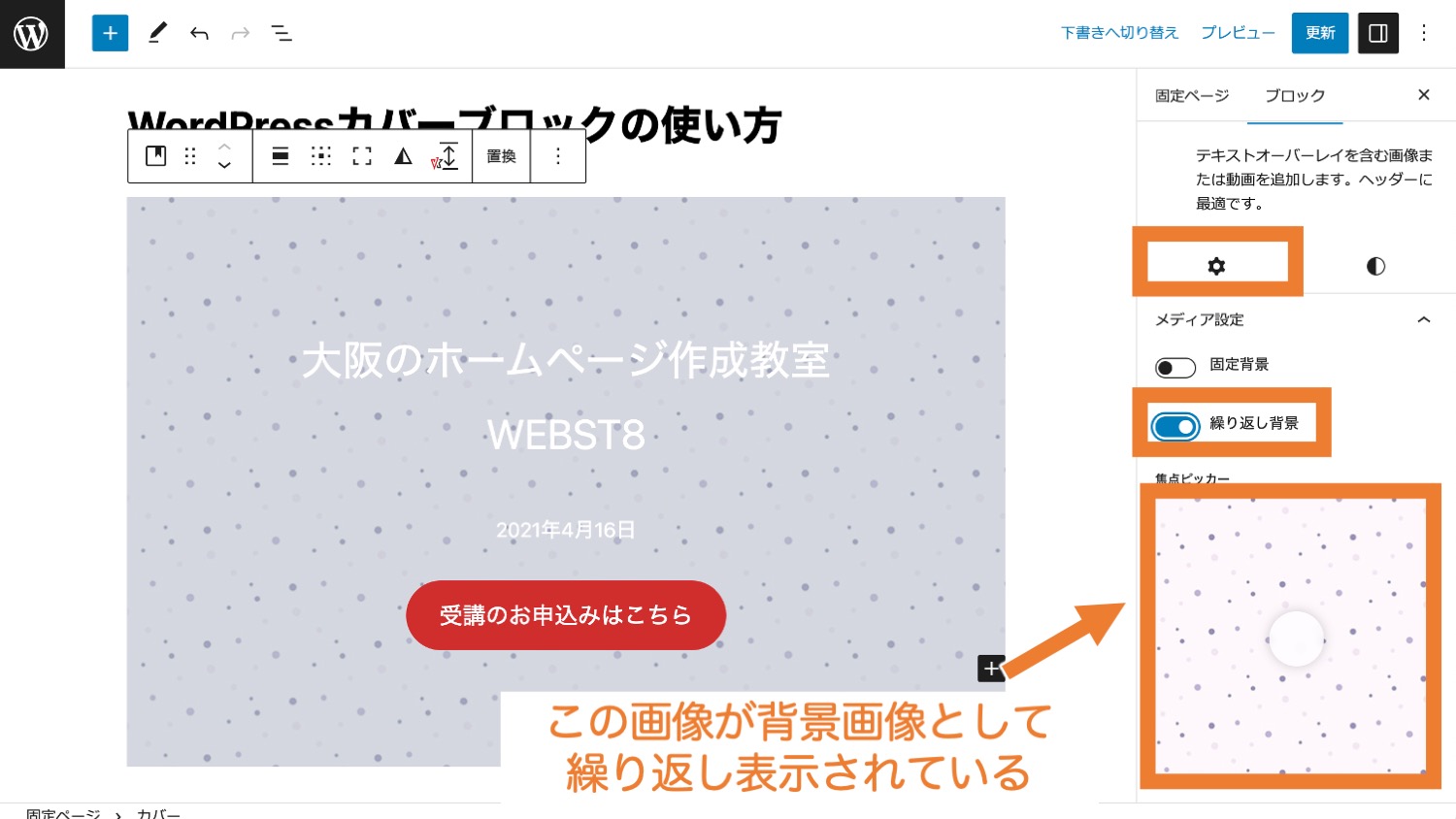
繰り返し背景
右サイドバーの「Settings」タブから、背景画像の繰り返し設定をすることもできます。下記は、ドットのパターン画像を繰り返しさせている例です。

まとめ
まとめです。今回はWordPressブロックエディターのカバーブロックの使い方を説明しました。
カバーブロックでは背景画像にテキストを入力したり、ボタンを追加したり、画像に色を重ねて(オーバーレイ)、透過率を変えることができる便利なブロックです。

■【WordPerssカバーブロックの使い方】背景画像に文字を入れる方法(動画解説版)
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。








