「あの人の書いたブログは見やすいけど、自分の書いたブログはなんか理解しづらいなあ」と感じたことはありませんか?
ブログは、文章だけなく見出しや図、表などレイアウトを工夫することで、圧倒的に分かりやすくすることができます。
今回は、主に装飾やレイアウトを使った分かりやすいブログの書き方を8つご紹介していきます。
■【レイアウト・装飾で差をつける】見やすいブログ記事の作り方(動画解説版)
【はじめに】見やすい分かりやすいブログとは

分かりやすいブログを作るためには、文章だけでなくレイアウトや装飾を工夫して、直感的にわかる(右脳に訴えかける)構成にすることが大切です。
読み手に情報を整理してもらうのではなく、書き手側が、情報・レイアウトを整理して読み手の考える負担を減らすことで、読み手に親切な作りのブログになります。

みてわかるブログを作るためには、具体的には下記のような項目を実施すると良いでしょう。
- 2,3行ごとに改行を入れて間を空ける
- 見出しを使って論理的な文章構造を作る
- 図を使ってイメージで理解してもらう
- 箇条書きを使って項目数を理解してもらう
- 表を使って情報を整理して見せる
- 長いブログ記事は目次を作って整理する
- 吹き出しで会話して緩急を入れる
- 枠や色などの装飾をつける
【1】2,3行ごとに改行を入れて間を空ける
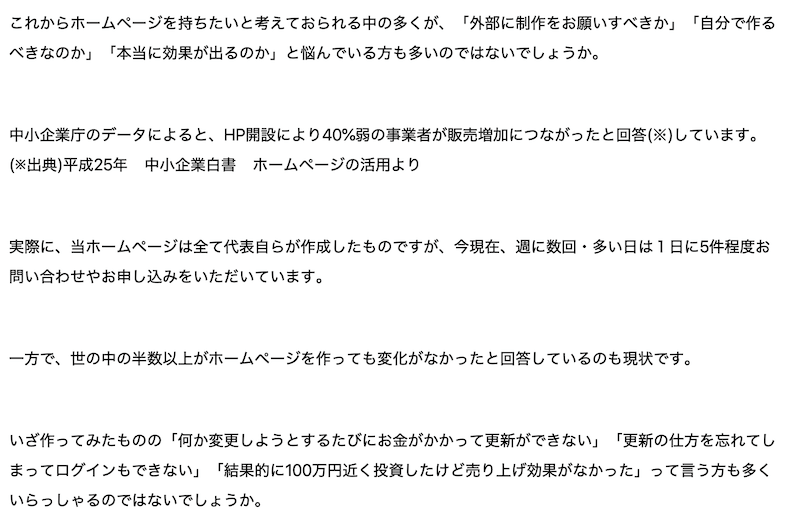
基本中の基本「改行」です。改行されていない文章は、PC表示で2、3行ごとに改行しましょう。
改行されていない文章は読みずらくなります。


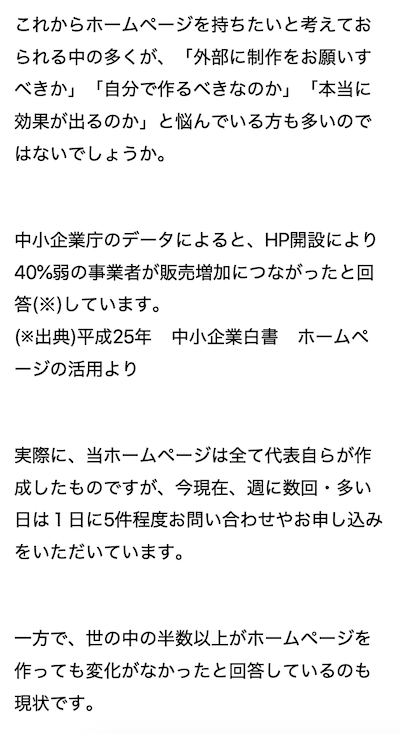
以下は、上記の文章をスマートフォンで表示した際の文章のレイアウトです。


PC表示で1行になっていても、スマートフォンでは2,3行と長くなります。
スマートフォン重視でいくなら、できるだけPC表示で2行以内に収めるように心がけましょう。
【2】見出しを活用して論理的な文章構造を作る

2つ目は、見出しを活用して論理的な文章構造を作るです。
見出しは本や雑誌の各章のタイトルに相当します。見出しは読み手だけではなく、検索エンジン対策(SEO)にも有効です。
避けるべき方法:
パラグラフ、小見出し、レイアウトの分離を取り入れずに、1 つのページにさまざまなトピックに関する大量のテキストを載せる。
検索エンジン最適化(SEO)スターター ガイド - Search Console ヘルプ より引用
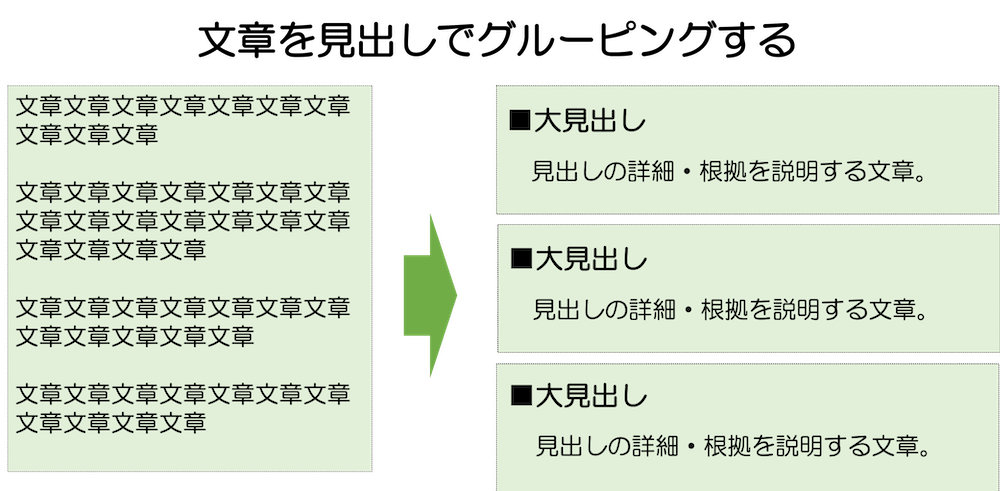
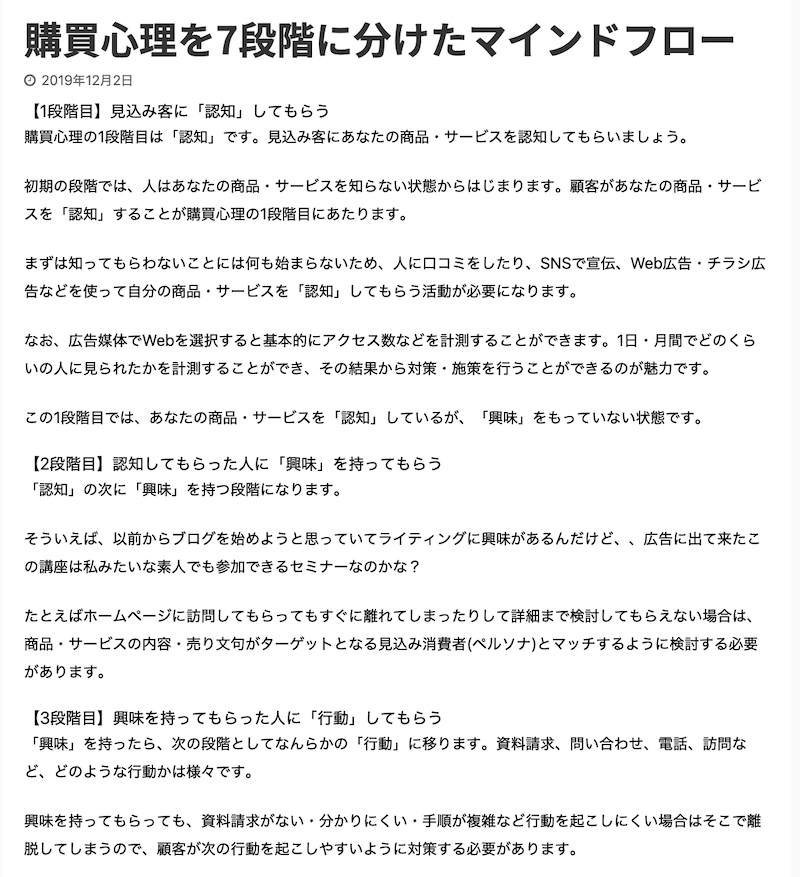
見出しのない文章例
以下は見出しのない文章例です。

一から順番に読んでいかないと内容が把握できず分かりにくい文章です。
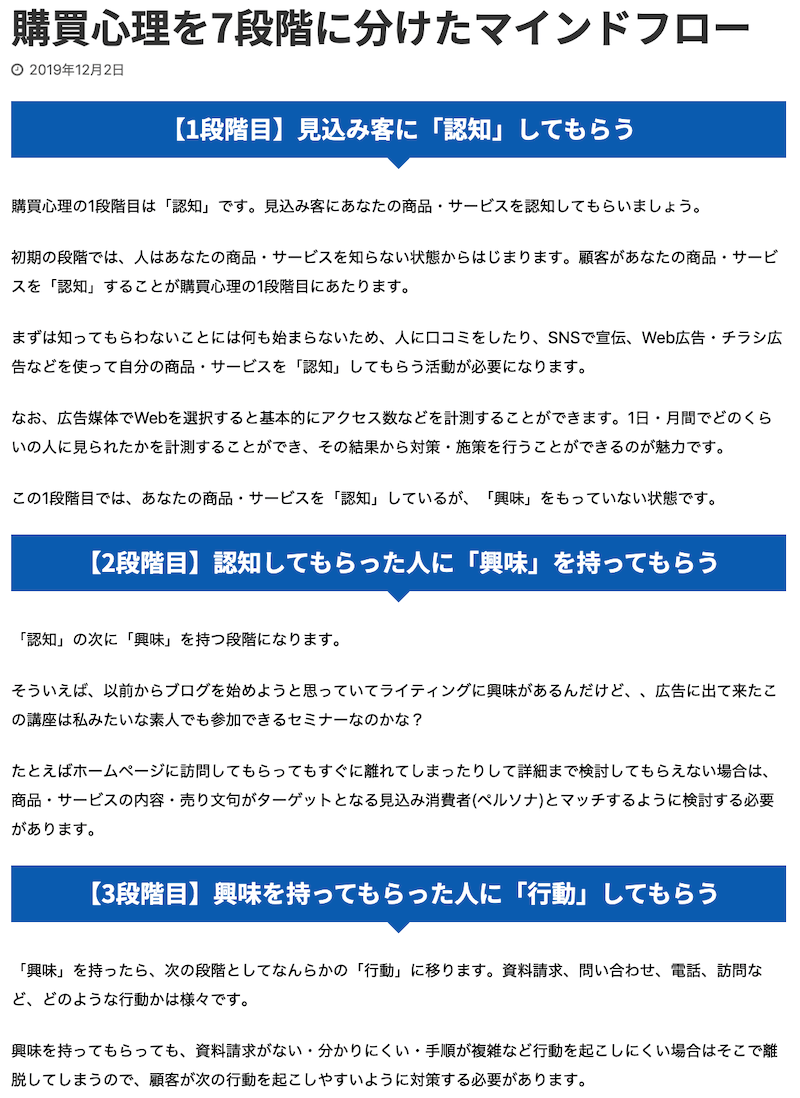
見出しを適切につけた文章例
以下は見出しをつけた例です。

見出しを読むだけで何が書いてあるか把握できるため読みやすくなります。
- 見出しには結論を含める
- 見出しにはキーワードを含める
- 階層構造(大見出し・中見出し・小見出しなどのレベル)を意識する
(※)合わせて読みたい記事
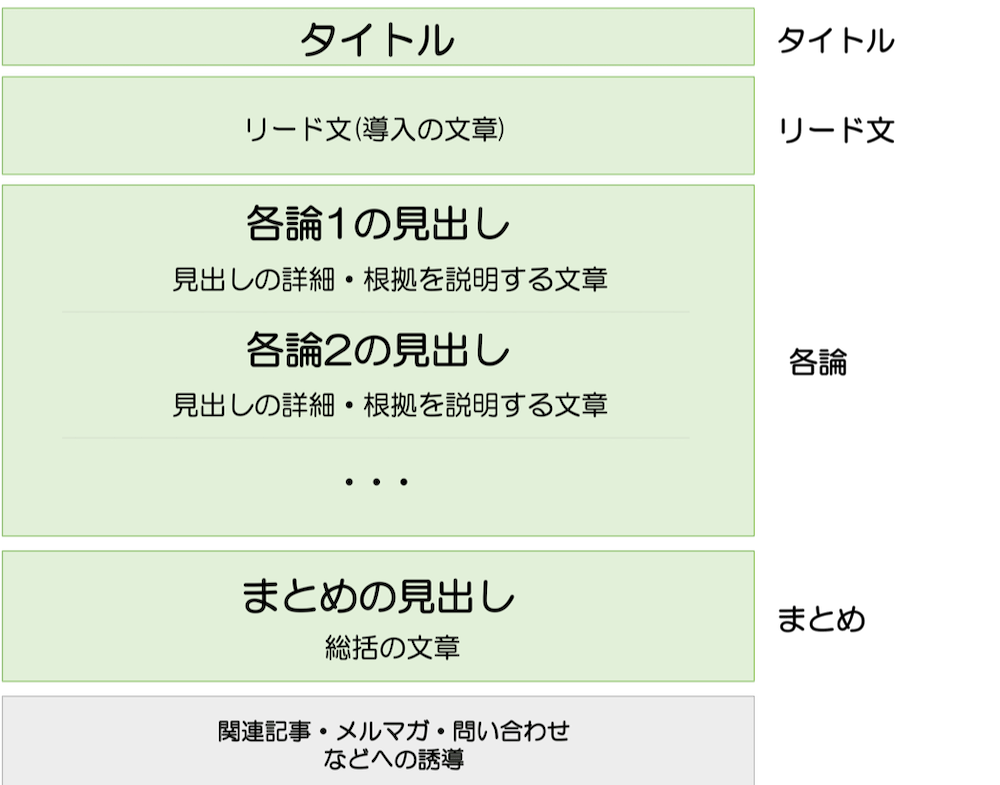
ブログ記事全体の基本的な構成としては「タイトル・冒頭文(リード文)・各論・まとめ」です。
まず冒頭の「総論(結論)」で訪問者に何を伝えたいかを述べます。次に「各論」で、訪問者に伝えたいことを具体的に細かく説明します。最後に「まとめ」を述べます。

ブログ記事の構成の作り方については「ブログ記事のおすすめ文章構成・テンプレートパターン」に詳しく説明していますので合わせてご参考ください。
見出しを使って論理的な構造をつくることで、読み手(人間)だけでなく、検索エンジンにもコンテンツ構成を正しく伝えることができます。
見出しをつけて見やすく論理的な文章構成を作成しましょう。
【3】図で解説してイメージで理解してもらう
3つ目は、「図で解説してイメージで理解してもらう」です。
図で解説した方が分かりやすくなる場合は、積極的に図を作成して解説しましょう。図を活用することで、読み手は、直感的に瞬時に意味を理解できるようになります。
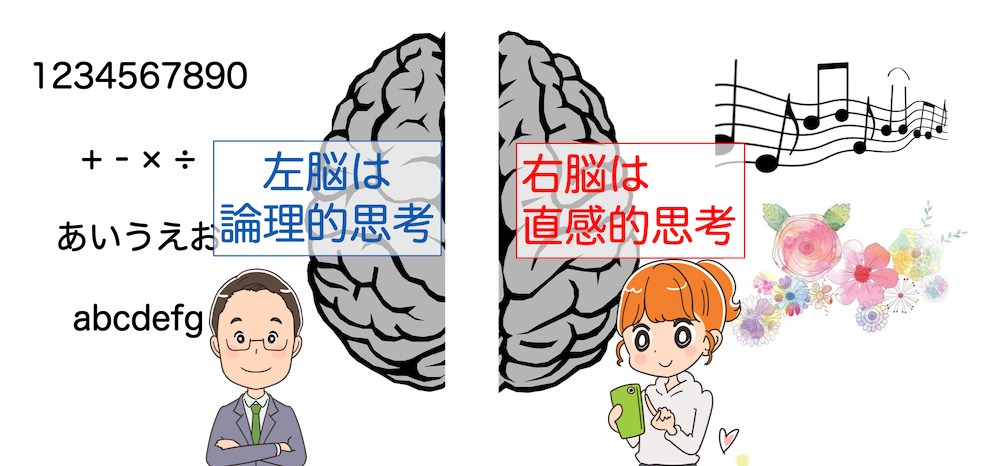
左脳は論理的な思考をつかさどり、右脳は直感的な思考を司ります。
たとえば、数字の計算・文章を読み理解するのは主に左脳が行い、絵や写真・図形などを把握するのは主に右脳が行います。

わかりやすい図や画像には視線が集まります。
下記はヒートマップというアクセス解析ツールの画像の一部です。図の部分が赤くなっていて、読み手が集中して見ていることがわかります。

説明は画像だけではなく、文字も利用しましょう。
 人間は画像による説明を理解しやすいのですが、検索エンジンは少し苦手な傾向があります。
人間は画像による説明を理解しやすいのですが、検索エンジンは少し苦手な傾向があります。
たとえば、先ほどのヒートマップの図は、人間にはわかりやすいですが、検索エンジンにはなんのことか理解しにくいでしょう。
そこで画像に加えて、文章として繰り返しとなる説明も加えます。
図はパワーポイントや「Canva」といった無料のデザインツールで作ることができます。少々手間でも図を作って読み手に親切なブログ記事を作りましょう。
【4】箇条書きを使って項目数を理解してもらう
4つ目は、「箇条書きを使って項目数を理解してもらう」です。
何かの項目を列挙する際には、箇条書きを使いましょう。箇条書きを利用することで「読んでわかる文章」から見てわかる文章になります。
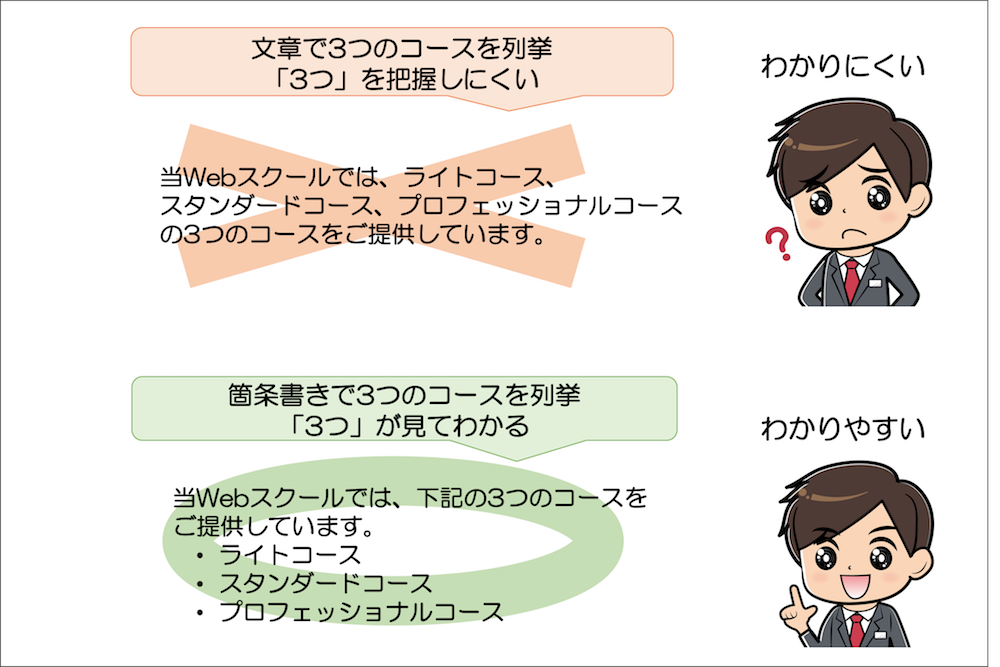
下記の例を見てみましょう。
■箇条書きを使わない例
ここでお話しする項目は「2,3行ごとに改行を入れる」「図・写真を入れて解説する」「箇条書きを使う」「表を使って情報を整理する」「枠(ボックス)を使って装飾する」「目次を作って整理する」の6点です。
■箇条書きを使った例
ここでお話しする項目は下記の6点です。
- 2,3行ごとに改行を入れる
- 図・写真を入れて解説する
- 箇条書きを使う
- 表を使って情報を整理する
- 枠や色を使って装飾する
- 目次を作って整理する

なお、順序関係のある箇条書きは番号付きのリストにすると、読み手は順序関係を把握しやすくなります。
当Webスクールには、下記の手順でご入会いただけます。
- お問い合わせフォームからお問い合わせください。
- メールで日程調整後、当スクールの事前説明をいたします。
- ご入会をご希望の場合は申し込み用紙に記入後ご入金ください。
- スクールにてレッスンスタートです。あなたの状況に合わせて丁寧に指導致します。
 ジョージ・ミラー(アメリカの認知心理学者)が発表した理論に、マジカルナンバー7というものがあります。人間が短期記憶として覚えていられる数は「7+-2」、つまり5~9個というものです。
ジョージ・ミラー(アメリカの認知心理学者)が発表した理論に、マジカルナンバー7というものがあります。人間が短期記憶として覚えていられる数は「7+-2」、つまり5~9個というものです。
つまり、一般的に、人は少なくとも5個までは同時に覚える能力があるということです(人によっては9個まで覚えられる人もいる)。したがって、箇条書きの各項目を5〜7個くらいまでにしておくと、大半の読み手に親切な構成となります。
- 短期記憶とは
- 短期記憶とは、脳が一時的に記憶する(すぐ忘れる)記憶のことです。Webサイトの文章読む場合には、短期記憶が使われます。
- 長期記憶とは
- 長期記憶は、短期記憶より長く保存される記憶のことです。短期記憶で、色々なことを処理する場合、長期記憶が使われます。繰り返し復習することです。また、印象的な出来事が起こったとき、記憶が長期記憶として保管されることもあります。
【5】表を使って情報を整理する
5つ目は、「表を使って情報を整理する」です。
情報を比較する時やメリット・デメリットを見せる時などに表を使って情報を整理すると分かりやすくなります。
WordPressのメリットは「自由度が高い」「商用利用可」「規約変更・アカウント停止がない」という点がある一方、「費用がかかる」「難易度が普通〜やや難しい」「保守管理を自分する必要がある」というデメリットがあります。
無料ブログでは、「操作が簡単」「無料」「保守管理を自分する必要がない」というメリットがある一方、「自由度が低い」「商用不可も多い」「規約変更・アカウント停止のリスクがある」というデメリットがあります。
→情報が構造で(視覚的に)整理されていない、理解するまでに時間がかかります。
| 項目 | メリット | デメリット |
|---|---|---|
| WordPress |
|
|
| 無料ブログ |
|
|
→メリットデメリットで視覚的に情報を整理しているため、早く理解できます。
箇条書きのみで表現することもできますが、2つ以上の情報を比較・整理する際は表を使う(必要に応じて表の中で箇条書きを使う)方が分かりやすくなります。
【6】長いブログ記事は目次を作って整理する
6つ目は、「長いブログ記事は目次を作って整理する」です。長いブログ記事は目次を作って整理しましょう。
網羅性のあるブログ記事は長くなりがちです。長い文章・いくつもの見出しがある記事の場合、もくじを作っておくと読み手が全体像を理解しやすくなり、探している情報にアクセスしやすくなります。
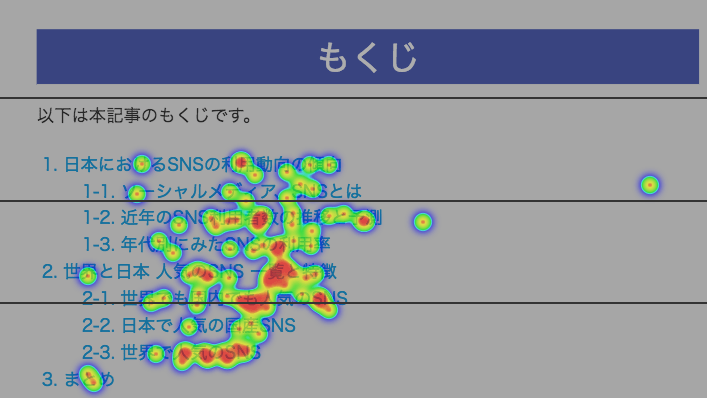
下記は目次のクリックされた形跡を測定したものです。

WordPressをご利用の場合は、「Table Of Contents Plus」というプラグインで簡単に目次を実装することができます。

詳しくは、「【目次作成】WordPress目次プラグインTable of Contents Plusの使い方」をご参照ください。
【7】吹き出しで会話して緩急を入れる
7つ目は、「吹き出しで会話して緩急を入れる」です。
吹き出しで会話して緩急を入れるようにすると、読み手が疲れにくくなります。
ただし、長い説明を吹き出しで説明したり、吹き出しを乱用する逆に読みにくくなります。簡単なコメントを適度に入れるようにしましょう。
【8】枠や色などの装飾をつける
枠(ボックス)や色をつけることで、単調さをなくして読み手に特に読んで欲しい部分を強調することができます。
WordPressの場合、ブログ用のテーマを利用すると簡単に装飾することができます。
(※)上記はAffinger5のサンプル動画
まとめ 書き手側が情報を整理することで分かりやすいブログになる
まとめです。今回は、分かりやすいブログのレイアウト・装飾の作り方をご紹介しました。
書き手側が情報を整理することで分かりやすいブログになります。もちろん手間や負担がかかりますが、その分読み手に親切なブログ記事になりますので、本気でブログを書くならぜひここでご紹介した方法を使ってみてください。
- 2,3行ごとに改行を入れて間を空ける
- 見出しを使って論理的な文章構造を作る
- 図を使ってイメージで理解してもらう
- 箇条書きを使って項目数を理解してもらう
- 表を使って情報を整理して見せる
- 長いブログ記事は目次を作って整理する
- 吹き出しで会話して緩急を入れる
- 枠や色などの装飾をつける
■【レイアウト・装飾で差をつける】見やすいブログ記事の作り方(動画解説版)
このほかでも、そもそも読みやすい文章の作り方を学んだり、モノを売る場合であればセールスレター(コピーライティング)の技術などを覚える必要があります。下記の記事に関連記事をご紹介していますので合わせてご参照いただければ幸いです。
【ブログライティング】初心者向けブログ記事の書き方 総まとめ
【キャッチコピー作り方】売り上げ2倍!読者の心を掴むキャッチコピー作り
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。








