今回は、WordPressで有名な無料テーマ「Lightning(ライトニング)」の無料オプションプラグイン「VK All in one Expansion Unit (略してEXUnit)」の使い方をご紹介します。
※Lightningの基本的な使い方については「【徹底解説】WordPressテーマLightning(ライトニング)の使い方」をあわせてご参照ください。
■Lightningを使ったホームページの作り方
本記事は2023年6月に更新した内容です。時期によって古くなっている場合もありますので最新の正確な情報は公式サイトをご参照ください。
VK All in one Expansion Unit (ExUnit)とは
VK All in One Expansion Unit(EXUnit)は、Lightningのオプションプラグインです。SEO機能やSNS機能、WordPressウィジェット機能の強化など、よく使う便利な機能を統合されています。

- Google Analyticsの登録機能
- SNS機能の強化
- WordPressウィジェット機能の強化
- トップページへ戻るボタン・スムーススクロール機能
- カスタム投稿タイプマネージャー機能など
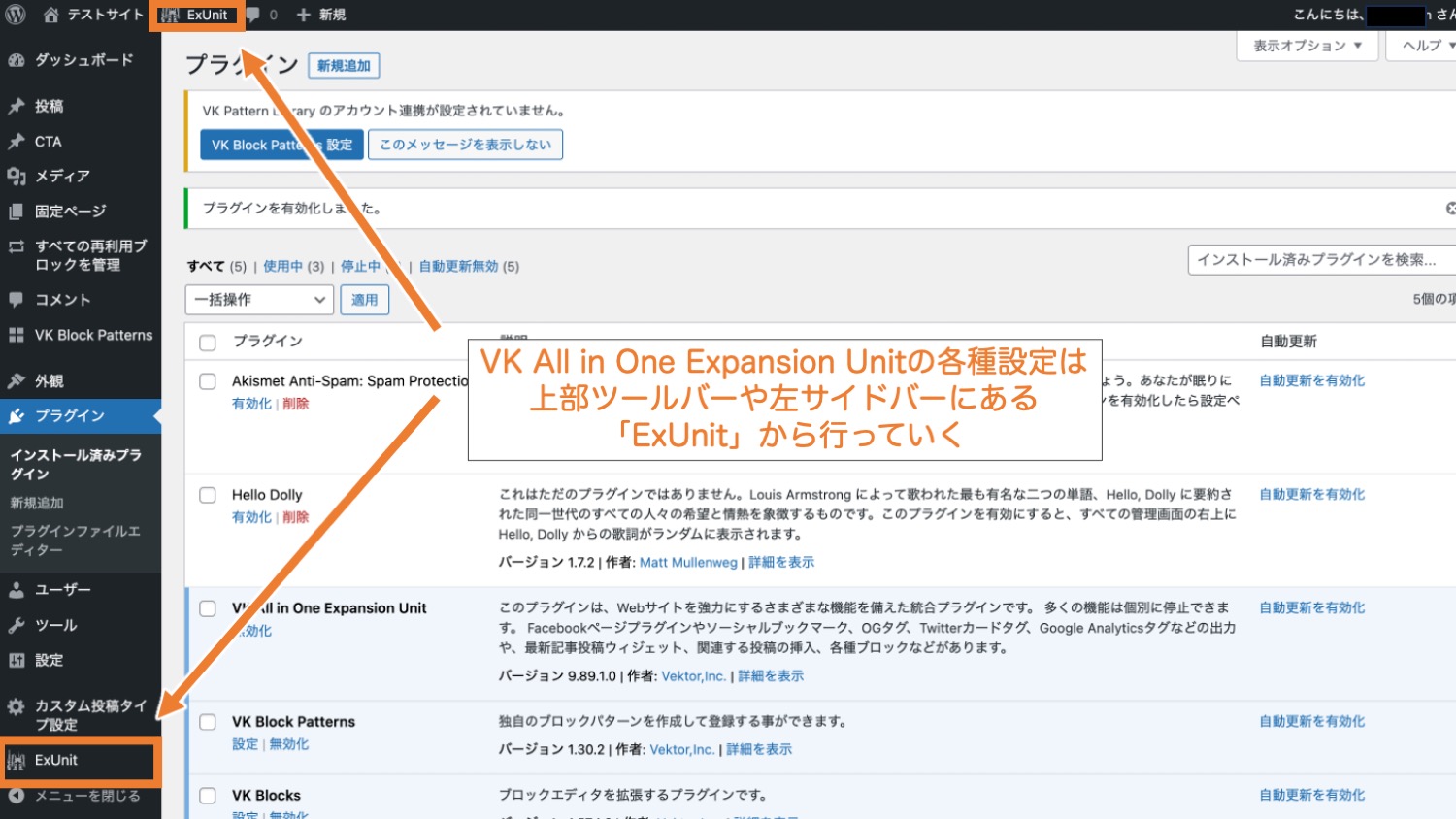
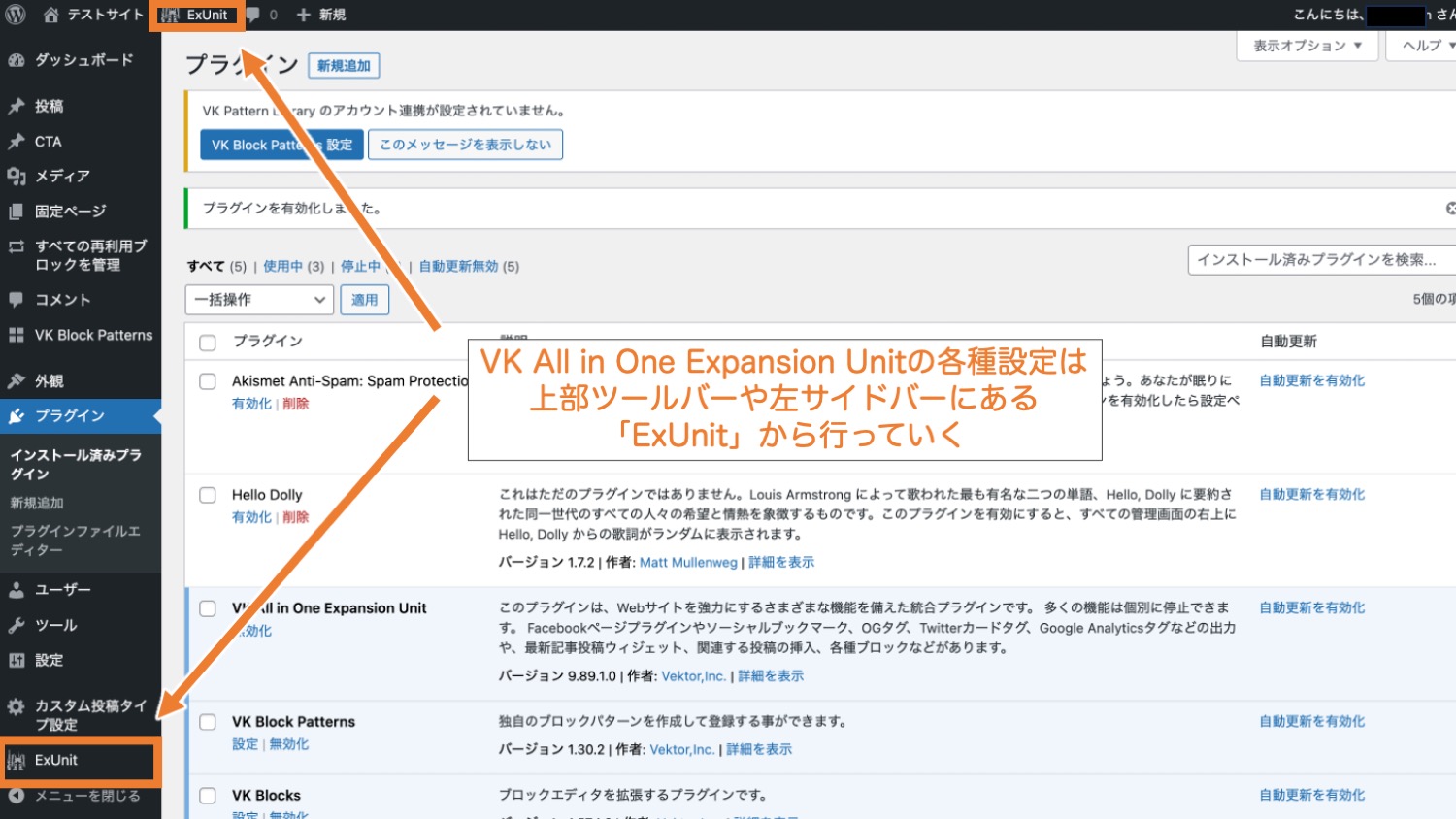
ExUnit導入後は管理画面上部や左サイドバー上に「ExUnit」という項目が追加されます。ExUnitの各種設定はここから行なっていきます。

ここからは、VK All in one Expansion Unitの使い方を解説していきます。
ExUnitをインストール・有効化する
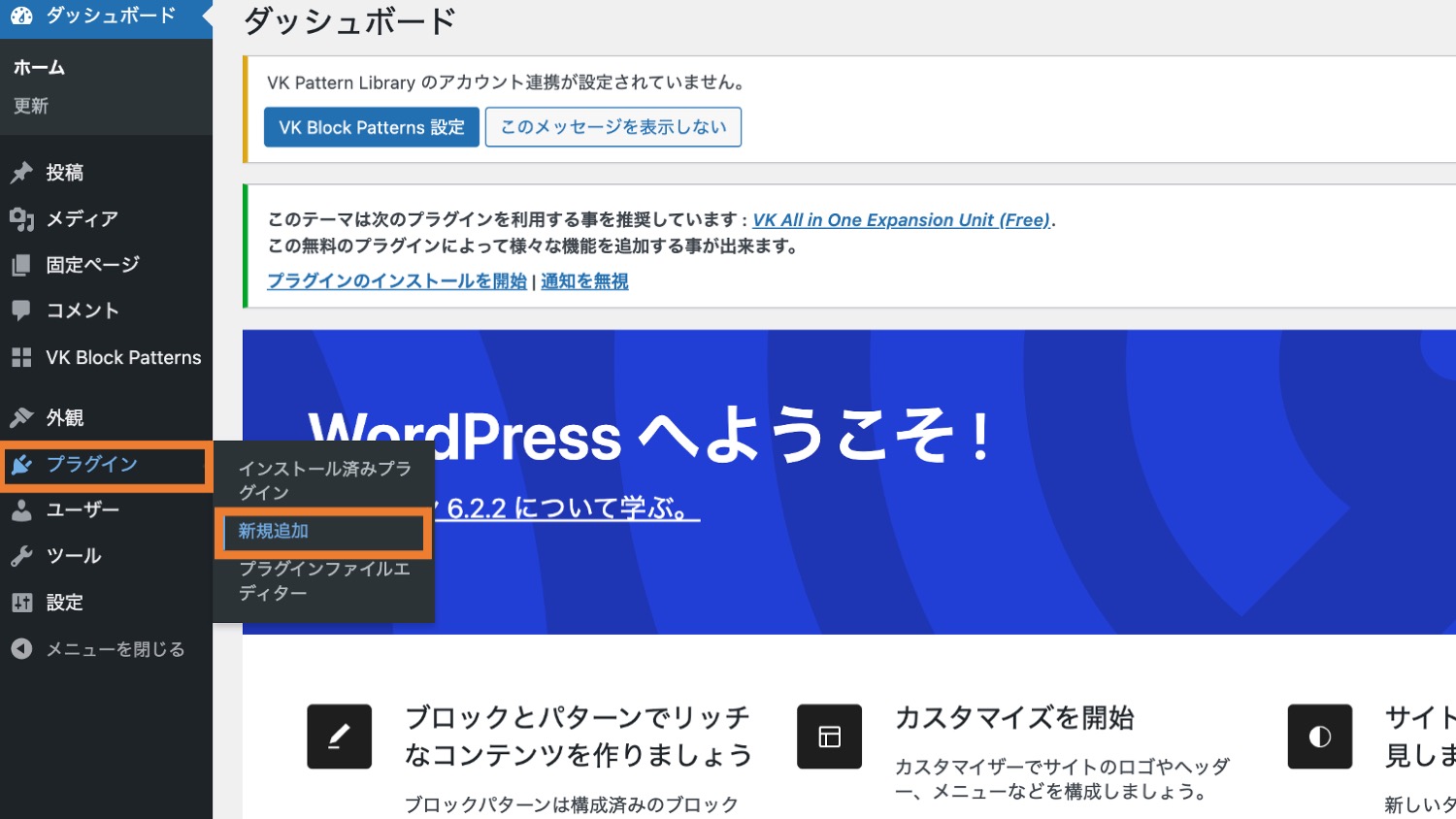
ExUnitはWordPressの公式ディレクトリに登録されているプラグインのため、WordPress管理画面「プラグイン>新規追加」からインストール・有効化できます。
※既にインストール・有効化済みの方は本操作は不要です。

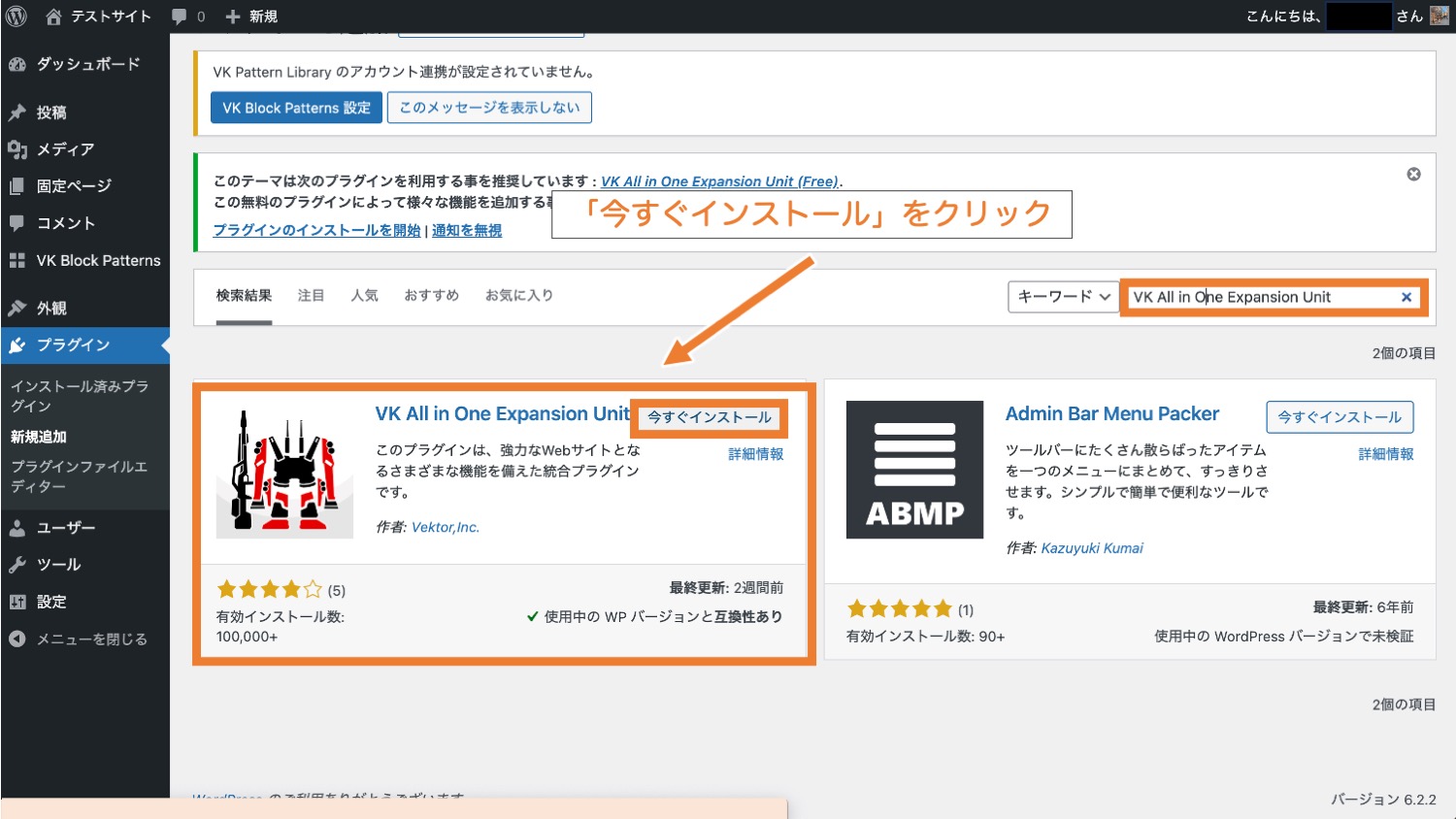
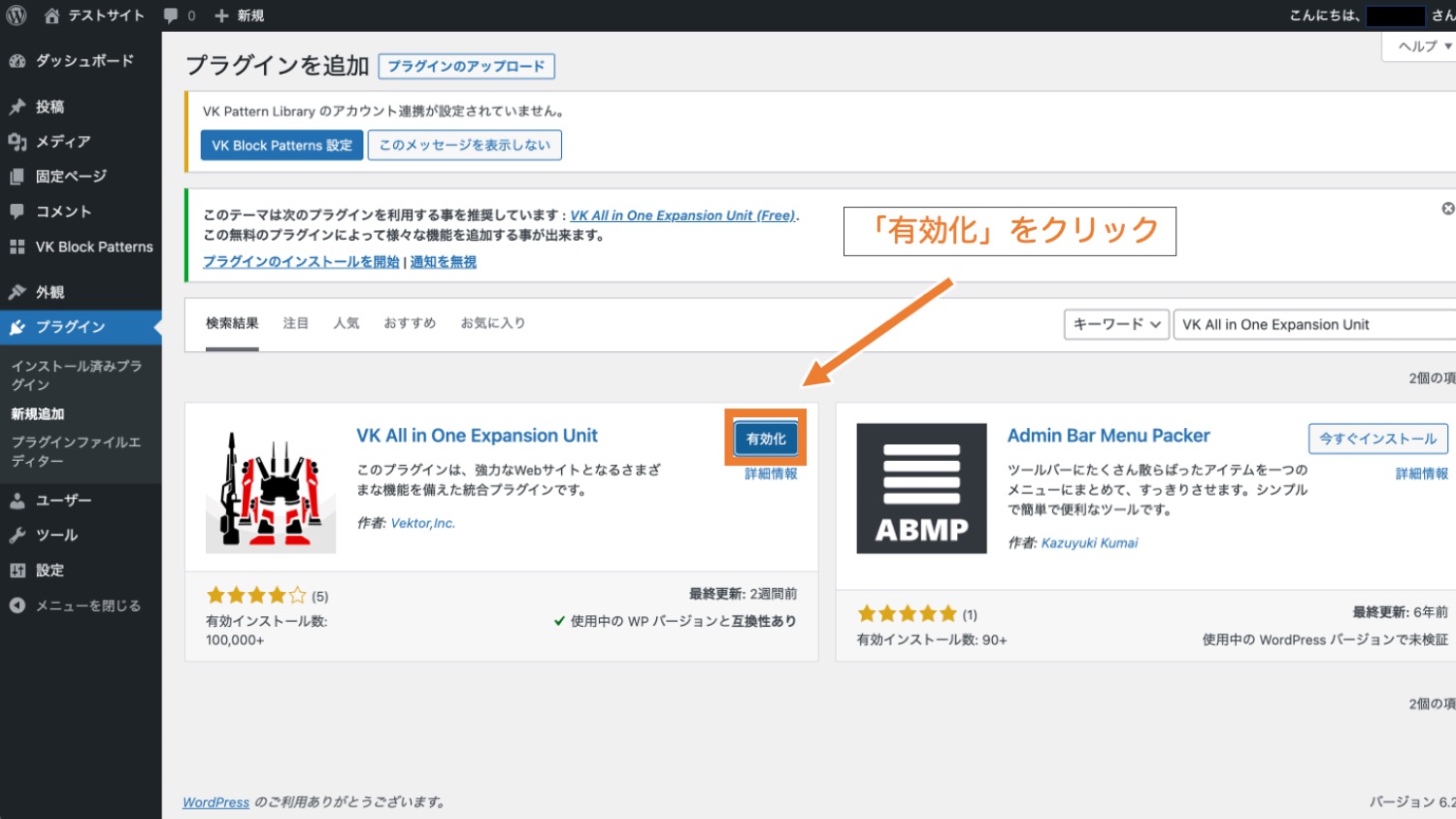
「プラグイン>新規追加」をクリックすると、プラグインの検索窓が出てくるため「VK All in One Expansion Unit」と入力し、出てきたオレンジ枠で囲ったプラグインを「今すぐインストール&有効化」します。


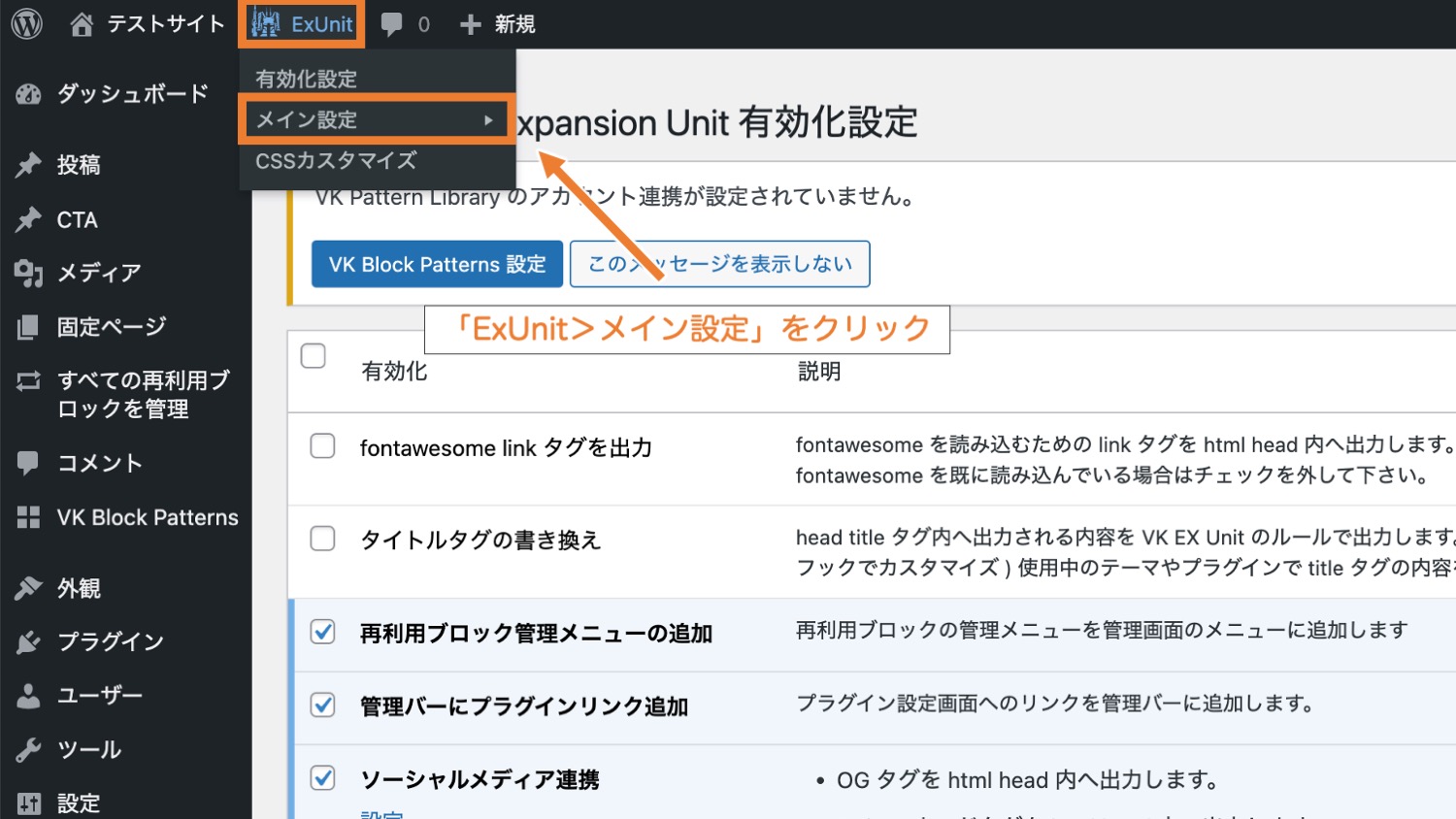
インストール・有効化後はダッシュボード上部や左サイドバー上に「ExUnit」という項目が追加されます。ExUnitの各種設定はここから行なっていきます。

VK All in one Expansion Unitの各機能の有効化設定
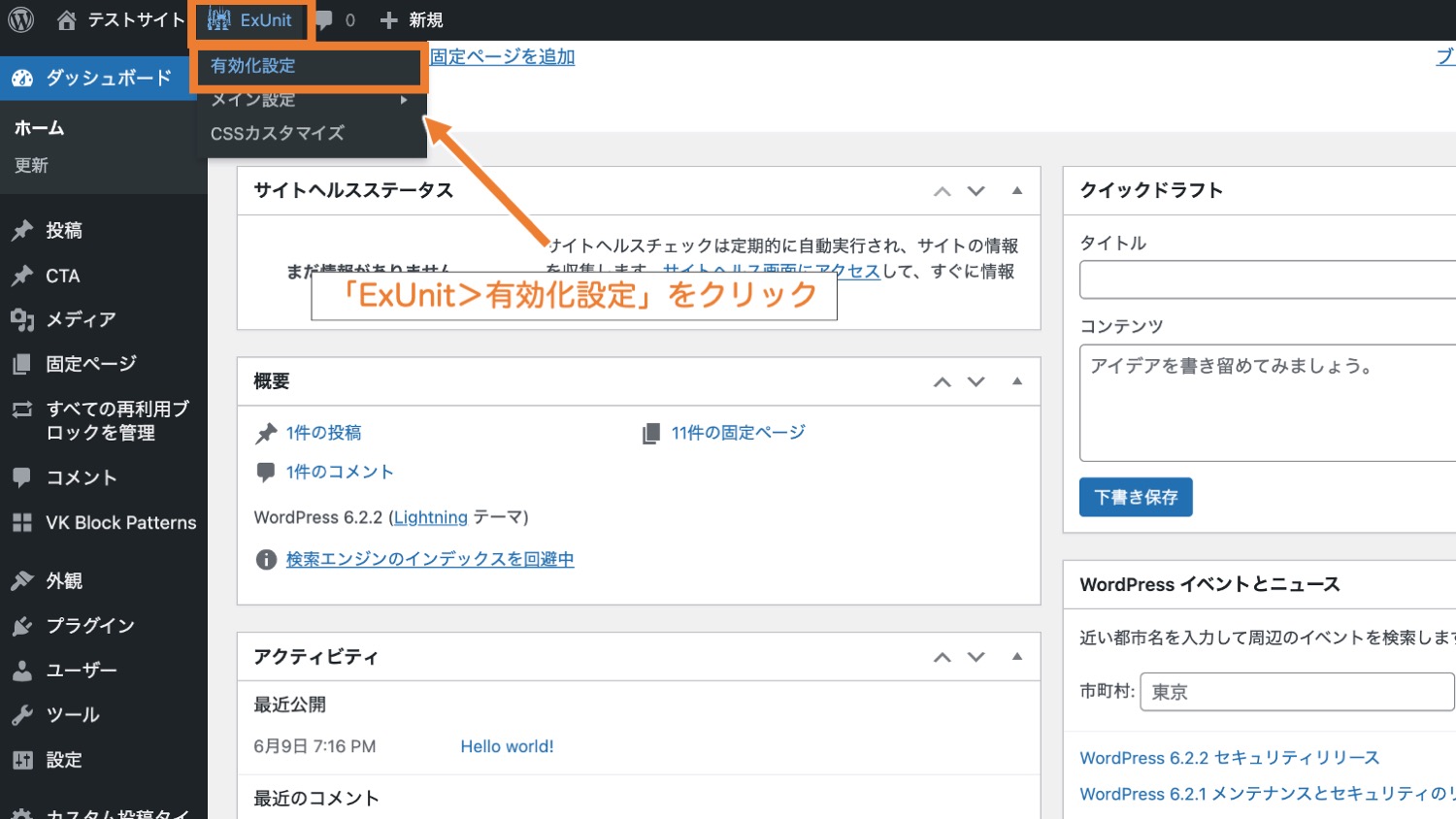
ExUnitでは、「ExUnit>有効化設定」から、搭載されている各機能を個別で有効・無効化設定ができます。

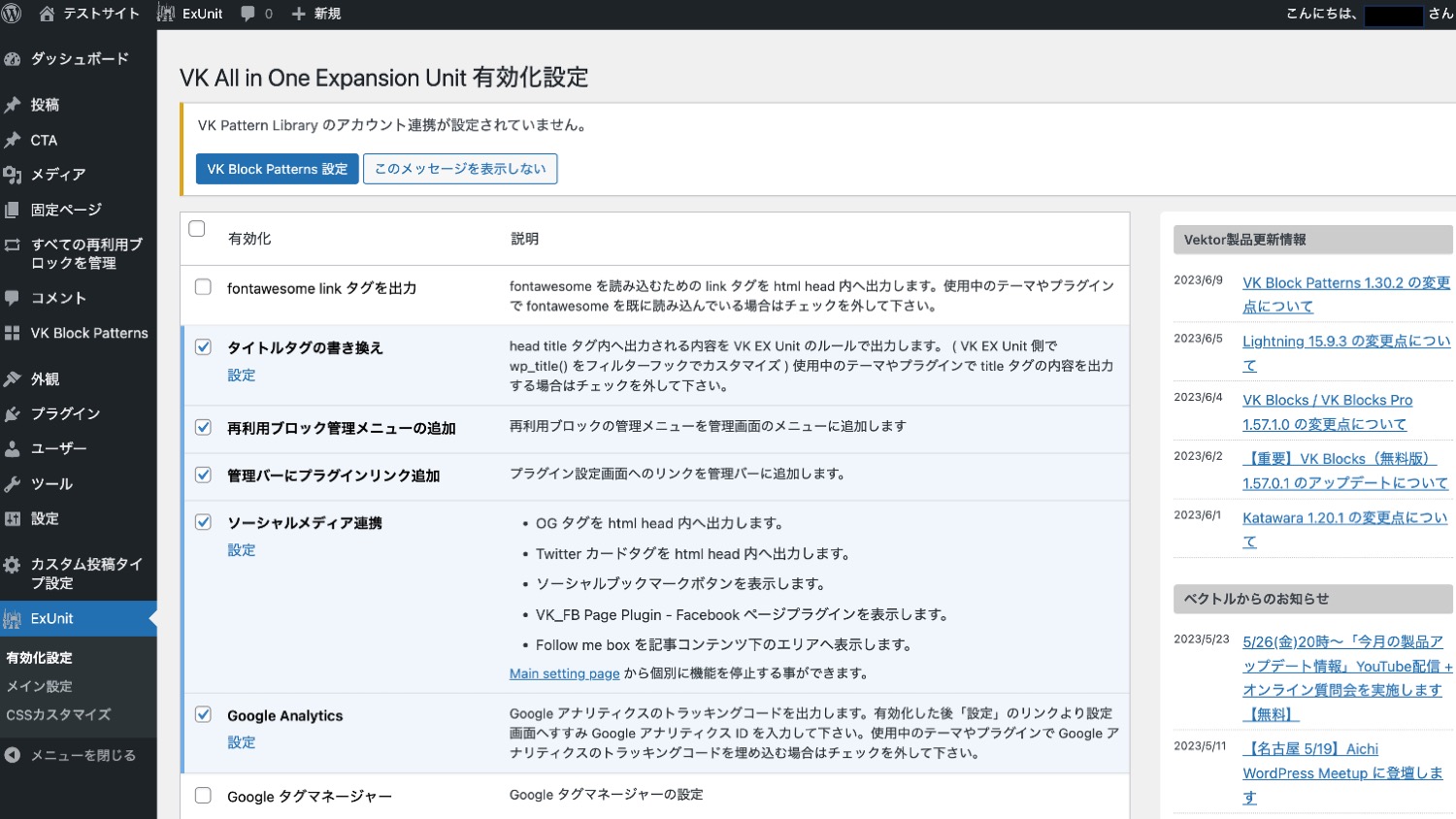
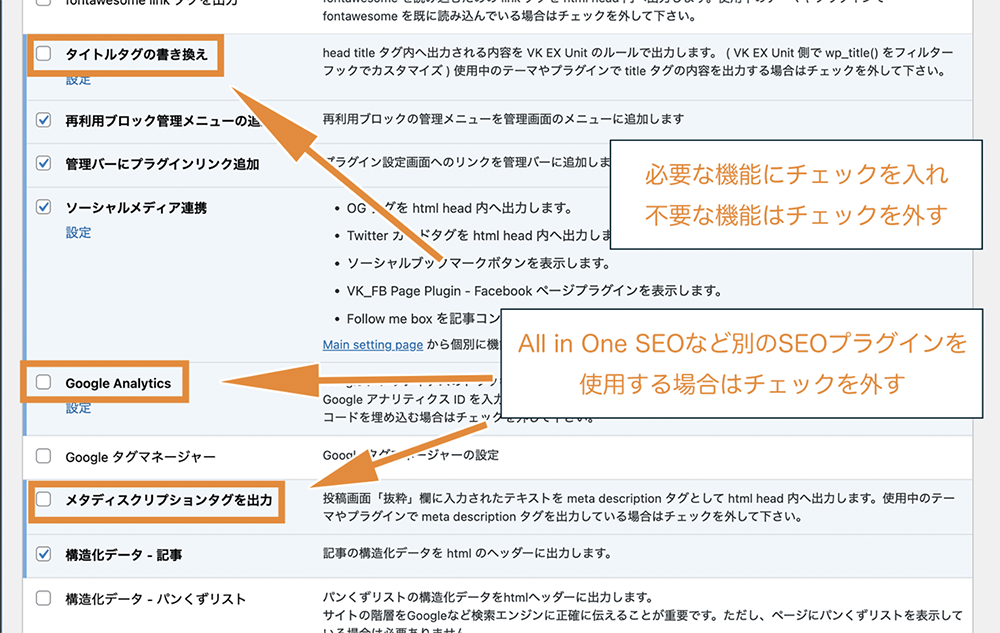
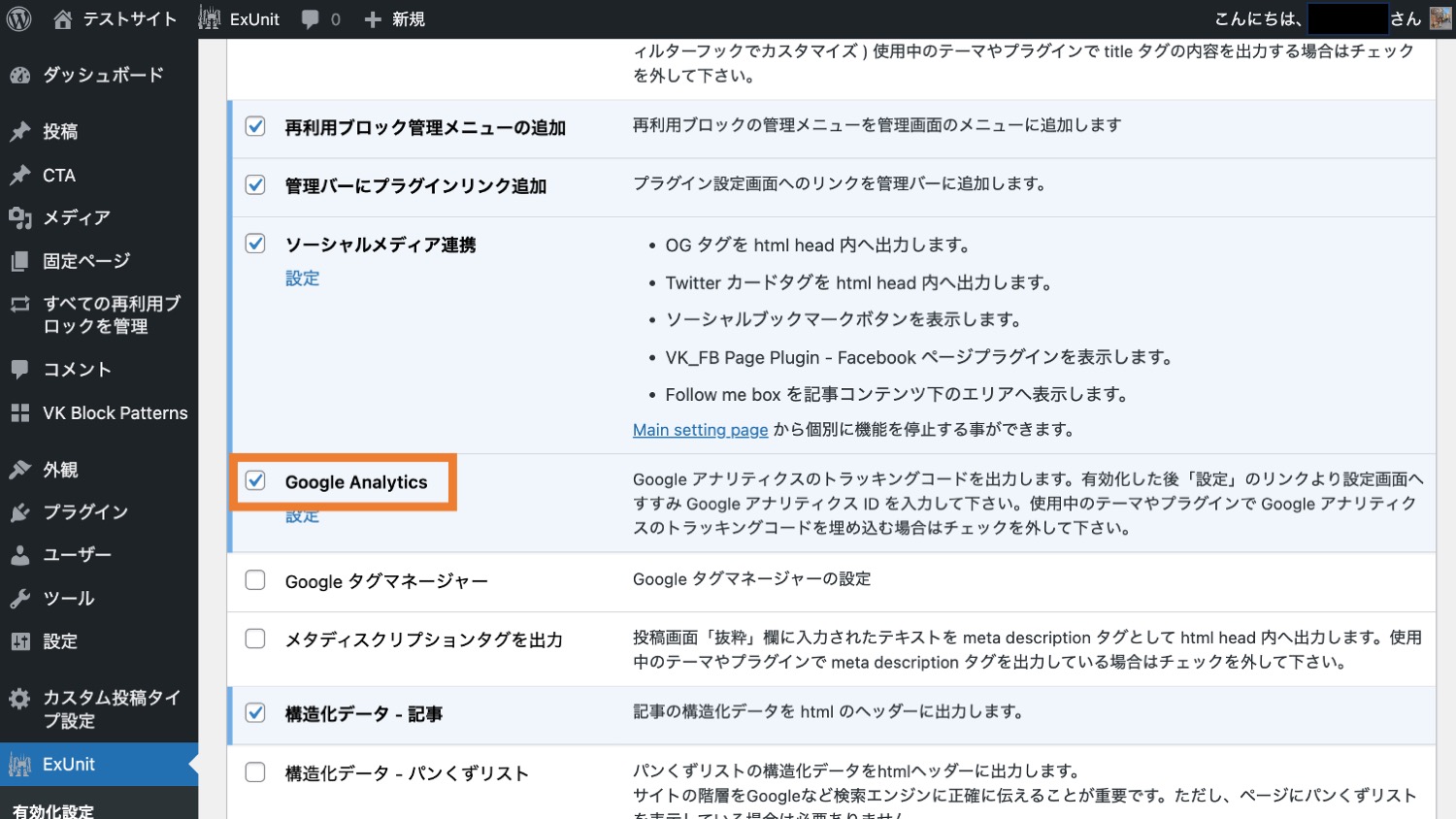
「プラグイン>有効化設定」をクリックすると、VK All in One Expansion Unitに搭載されている機能一覧が以下のように表示されます。

特に理由がなければ、デフォルト設定のままでよいでしょう。必要があれば、機能の有効化・無効化を設定してください。

(※)上記は、2023年6月時点バージョン9.89.1.0の画面です。
補足:All in one SEOプラグインなどSEOプラグインを利用している場合は重複する機能を外しておくのがおすすめ
なお、All in one SEOプラグインなどのSEOプラグインを導入してる場合、Google Analyticsの設定や「メタディスクリプション」の設定ができることが多いため、チェックを外しておきましょう。

VK All in one Expansion Unitのメイン設定
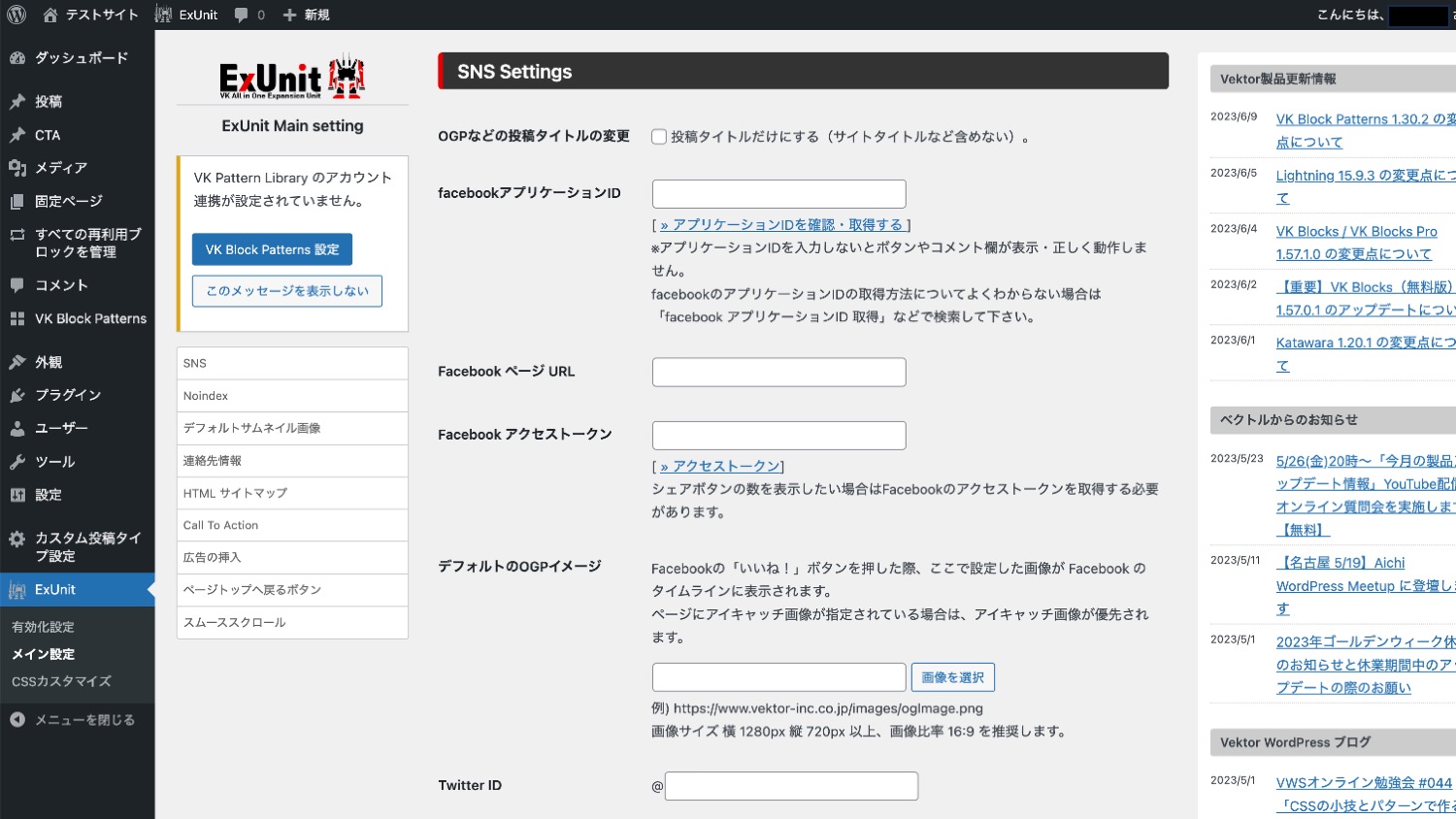
「ExUnit>メイン設定」では、SNS設定やSEO設定など個別の機能設定ができます。

「ExUnit>メイン設定」画面では、有効化した機能に対する詳細な設定ができるようになっています。

ここからは、よくある設定や使い方について解説していきます。
SNS設定を行う
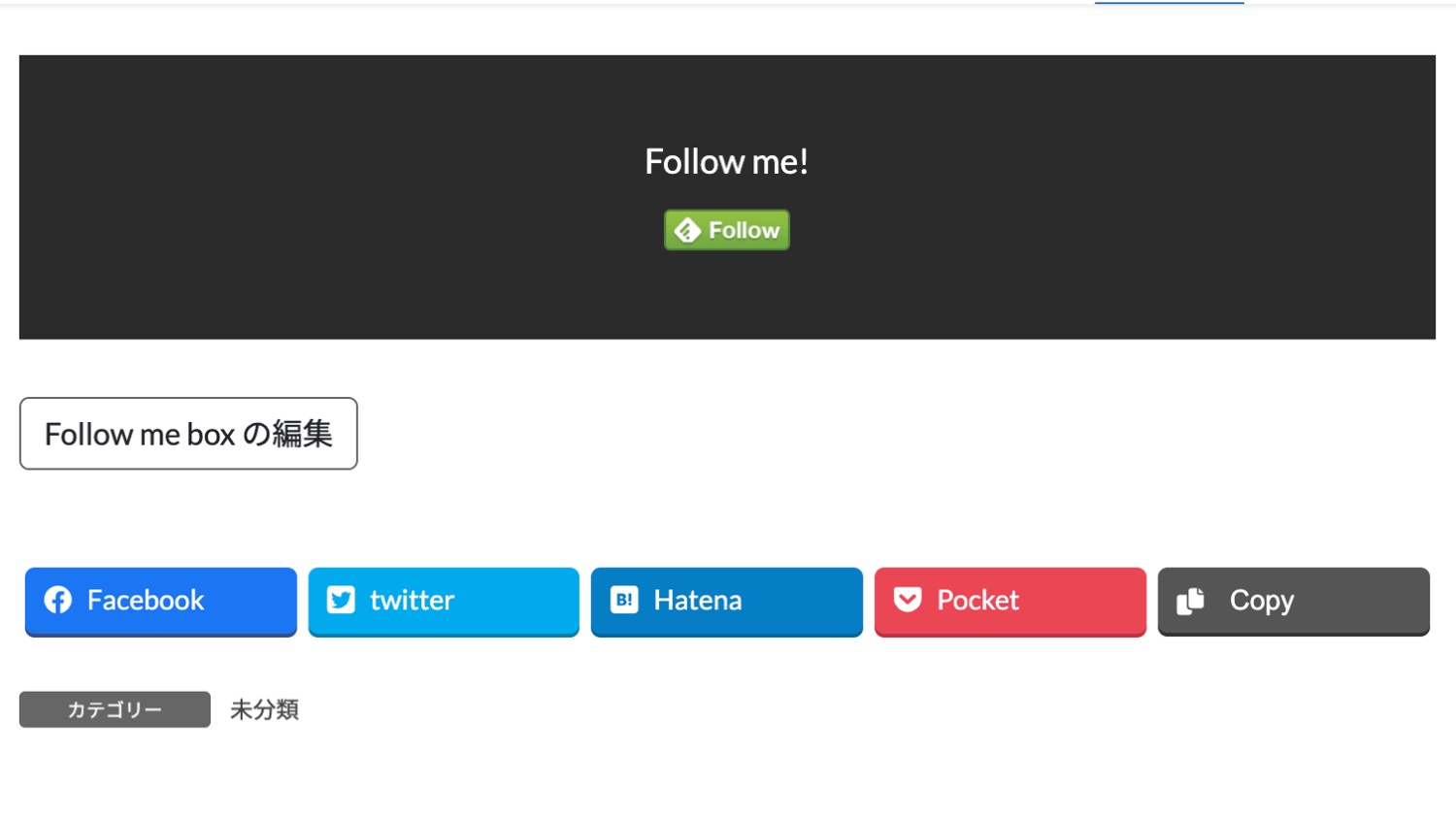
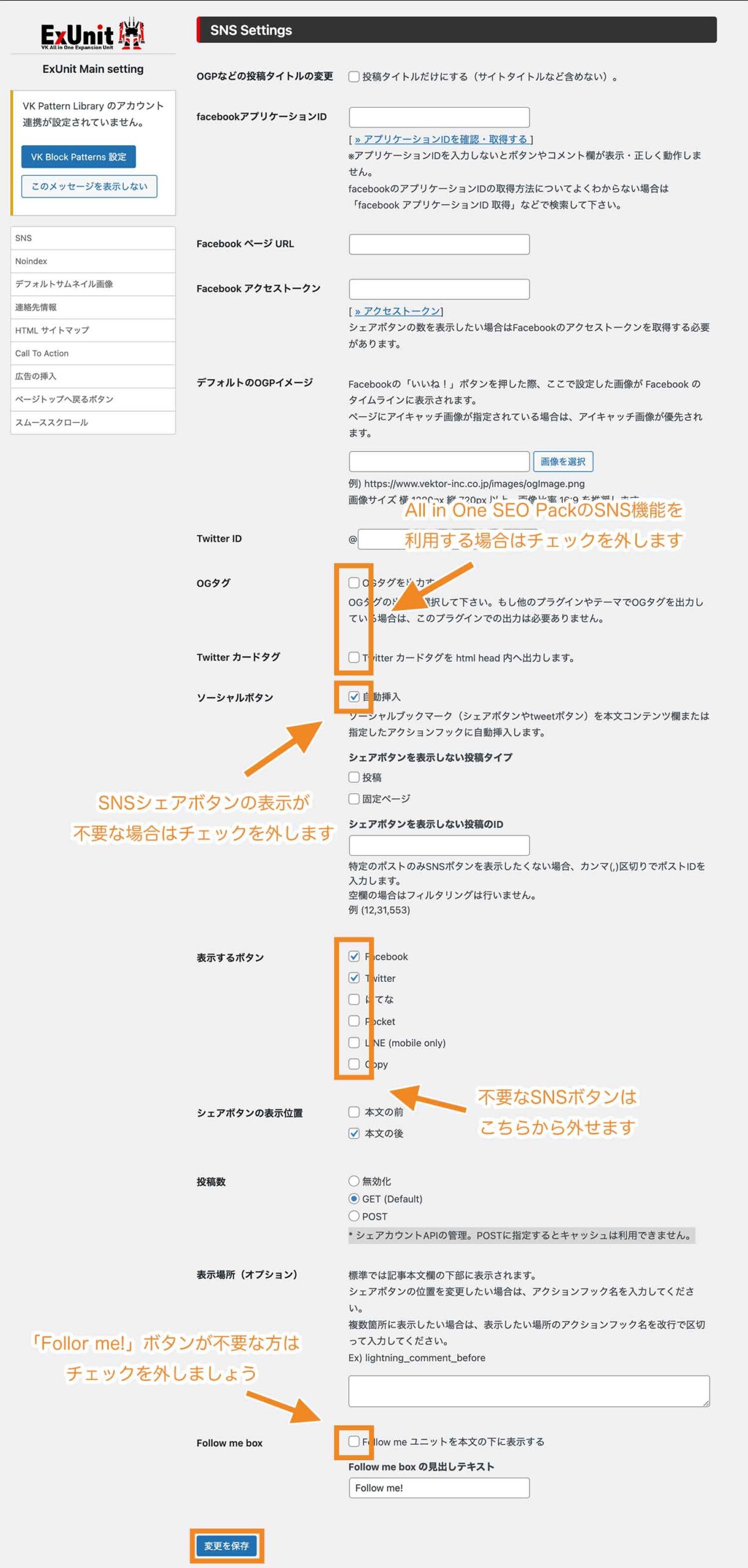
ExUnitでソーシャルメディア連携の機能を有効化していると、記事のメインコンテンツ下に「Follow me!」ボタンやSNSボタンが表示されます。

これらボタンを非表示にしたい場合、「ExUnit>メイン設定」の「SNS Settings」箇所で行えます。

※なお、All in One SEOのSEOプラグインと併用している場合は、競合しないようにOGP系の設定をはずしておきましょう。
ウィジェット機能を利用する
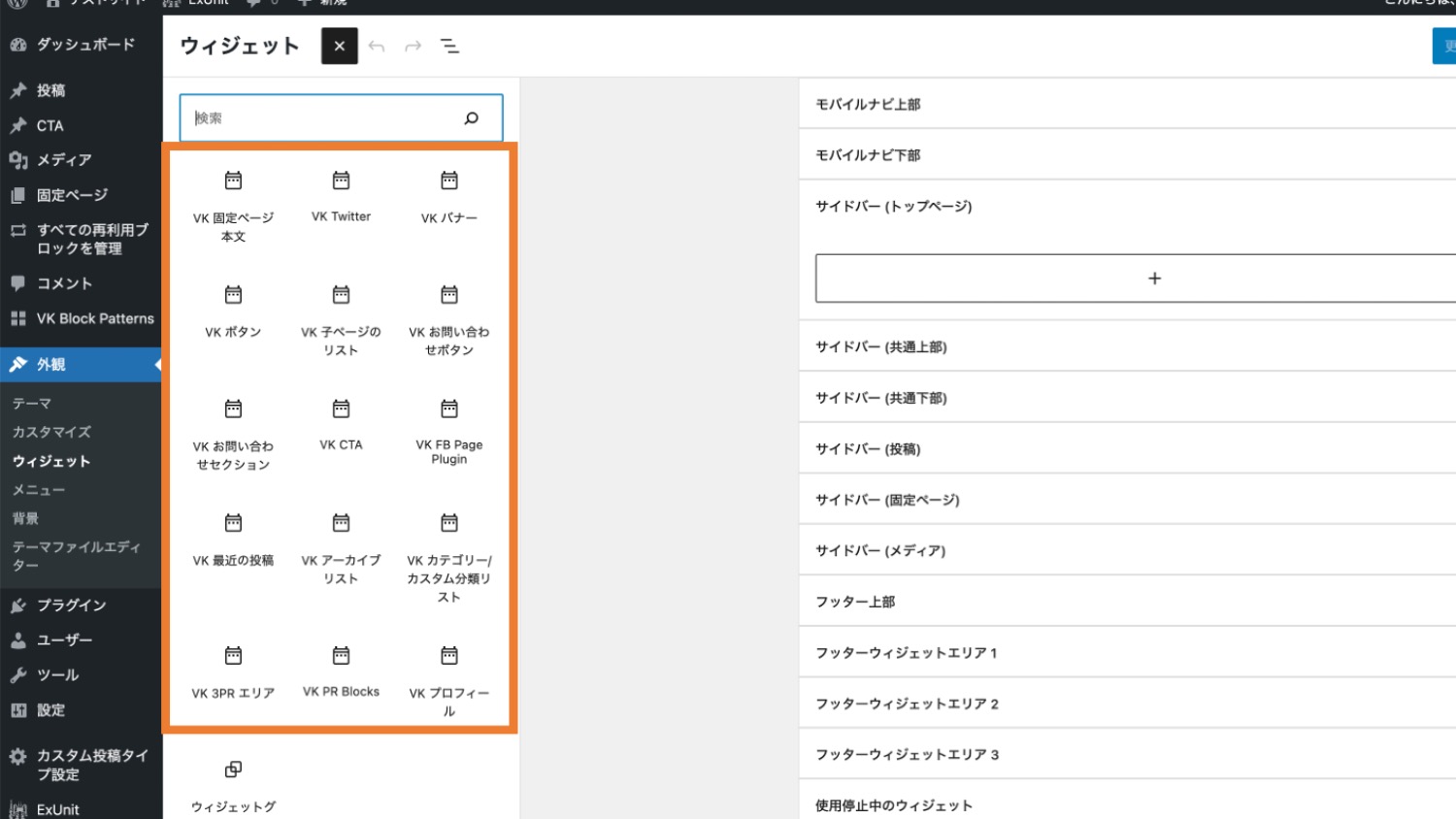
ExUnitを有効化していると、様々な便利なウィジェットが利用できるようになります。
下記にある「VK 〇〇」と書いてあるものが、ExUnitの導入により追加されたウィジェットです。

本手順の前提条件
事前に、ExUnitの有効化設定でウィジェットにチェックが入っていることを確認してください。

ExUnit独自のウィジェットはいくつかありますが、ここでは下記のウィジェットの使い方をご紹介します。
- VK 最近の投稿:最新記事一覧を表示する
- VK お問い合わせセクション:お問い合わせ情報を表示する
- VK プロフィール:プロフィールを表示する
- VK FB Page Plugin:FBページを表示する
VK 最近の投稿:最新記事一覧を表示する
「VK 最新の投稿」は、最新記事一覧を表示できるウィジェットです。このウィジェットを利用すると、サイドバーなどに最新のブログ記事などを表示できます。
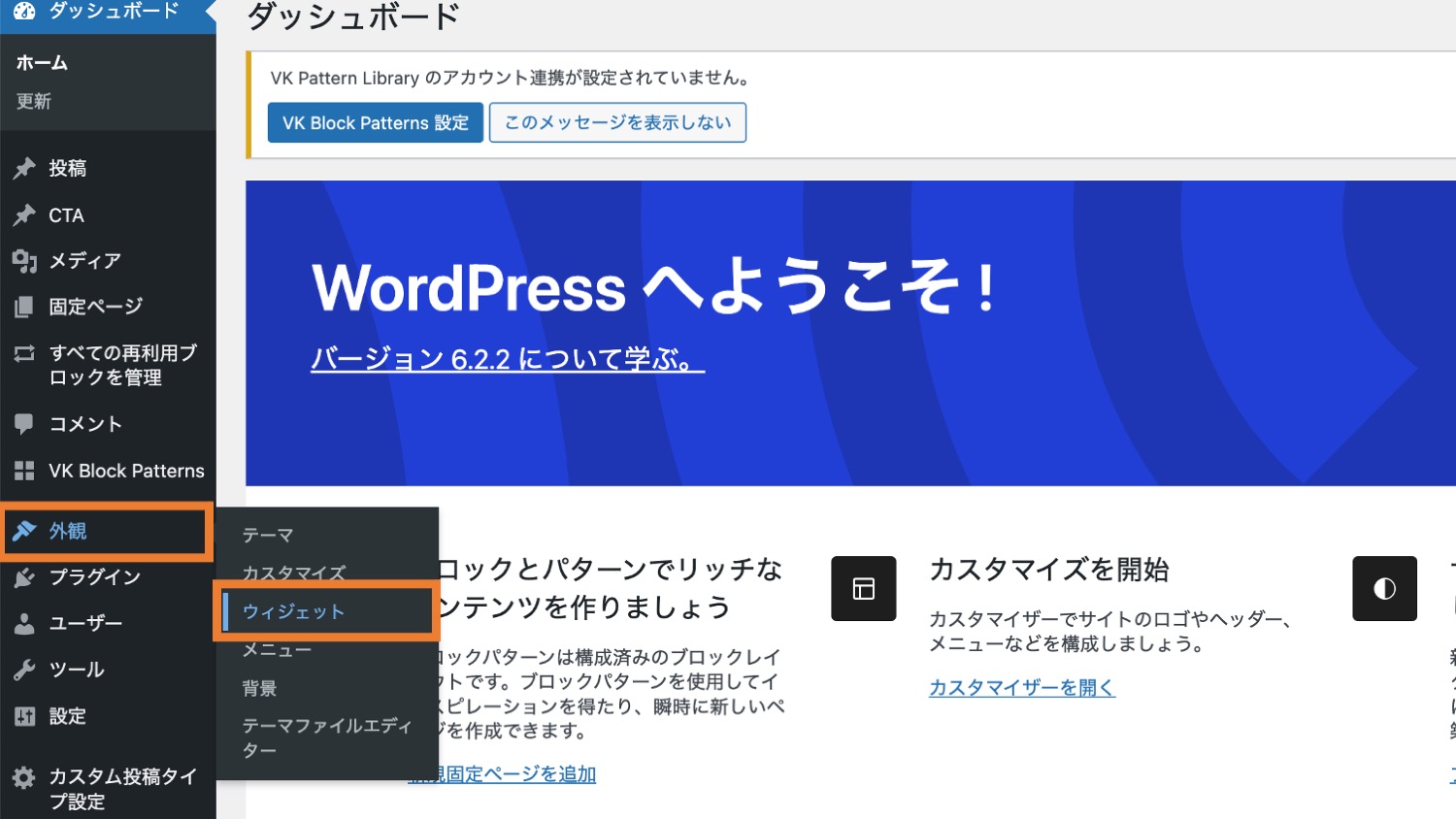
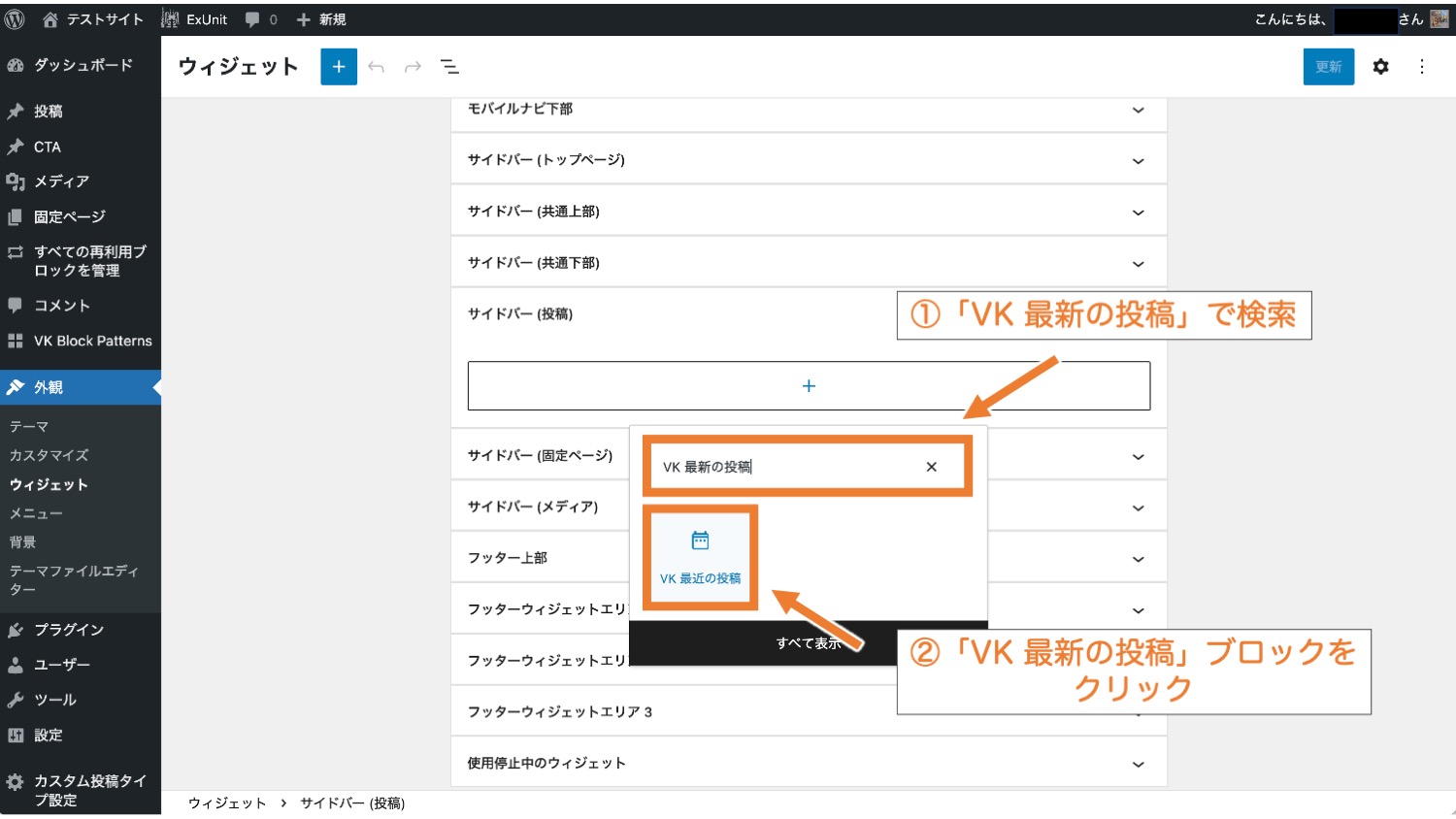
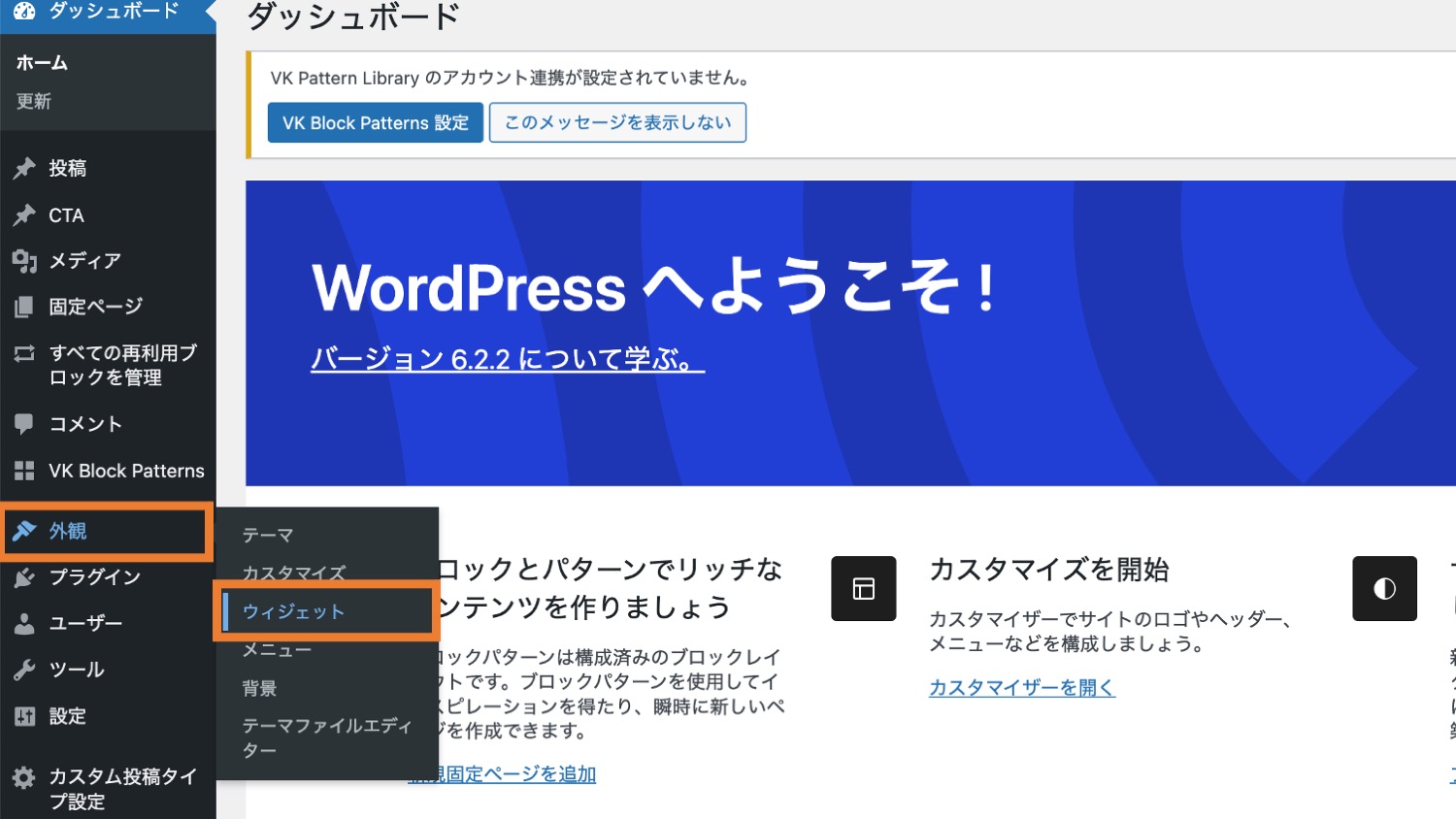
「外観>ウィジェット」をクリックします。

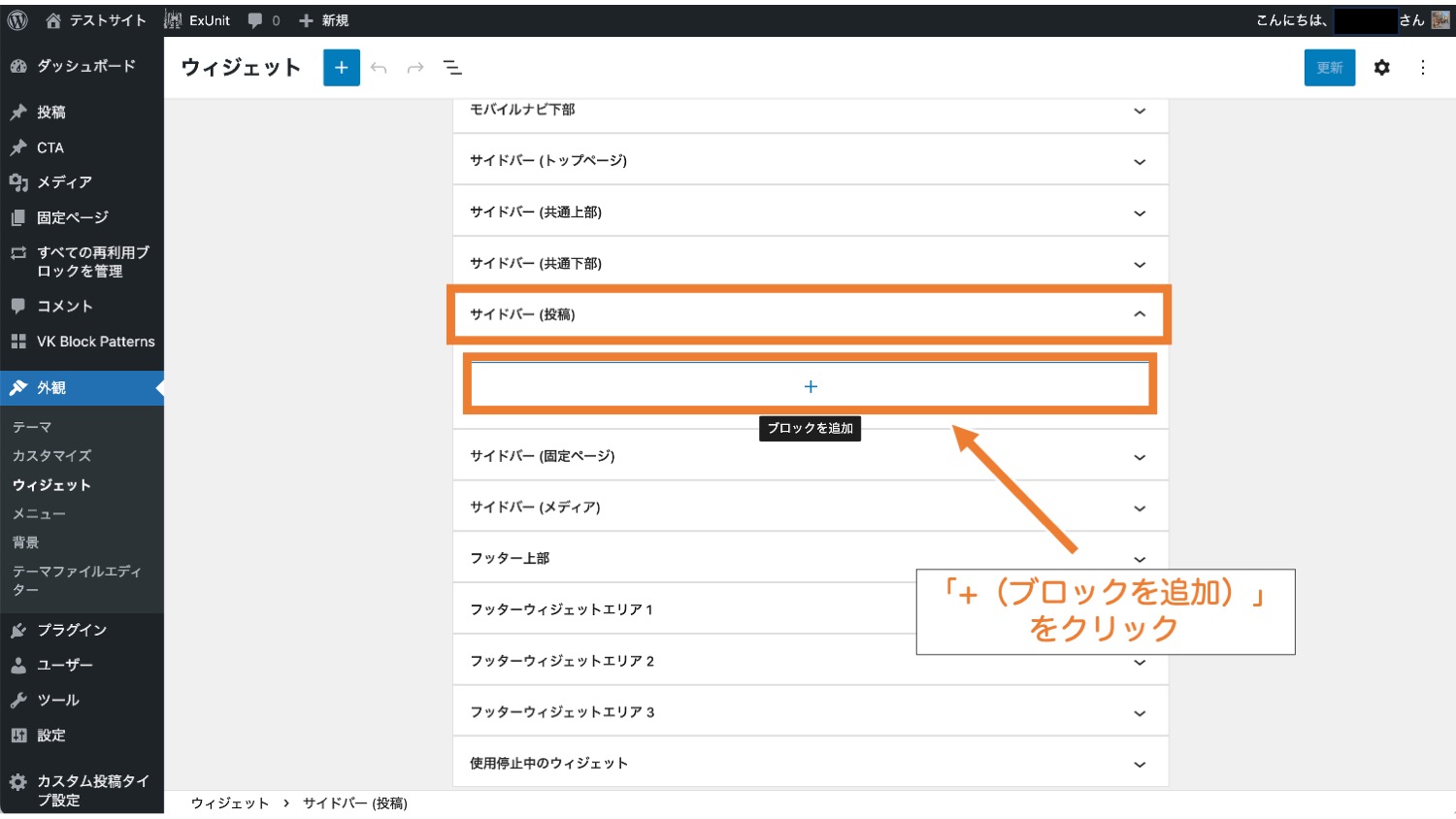
投稿(ブログ記事)のサイドバーに最新記事を表示させたい場合は、「サイドバー(投稿)」箇所で「+(ブロックを追加)」アイコンをクリックします。

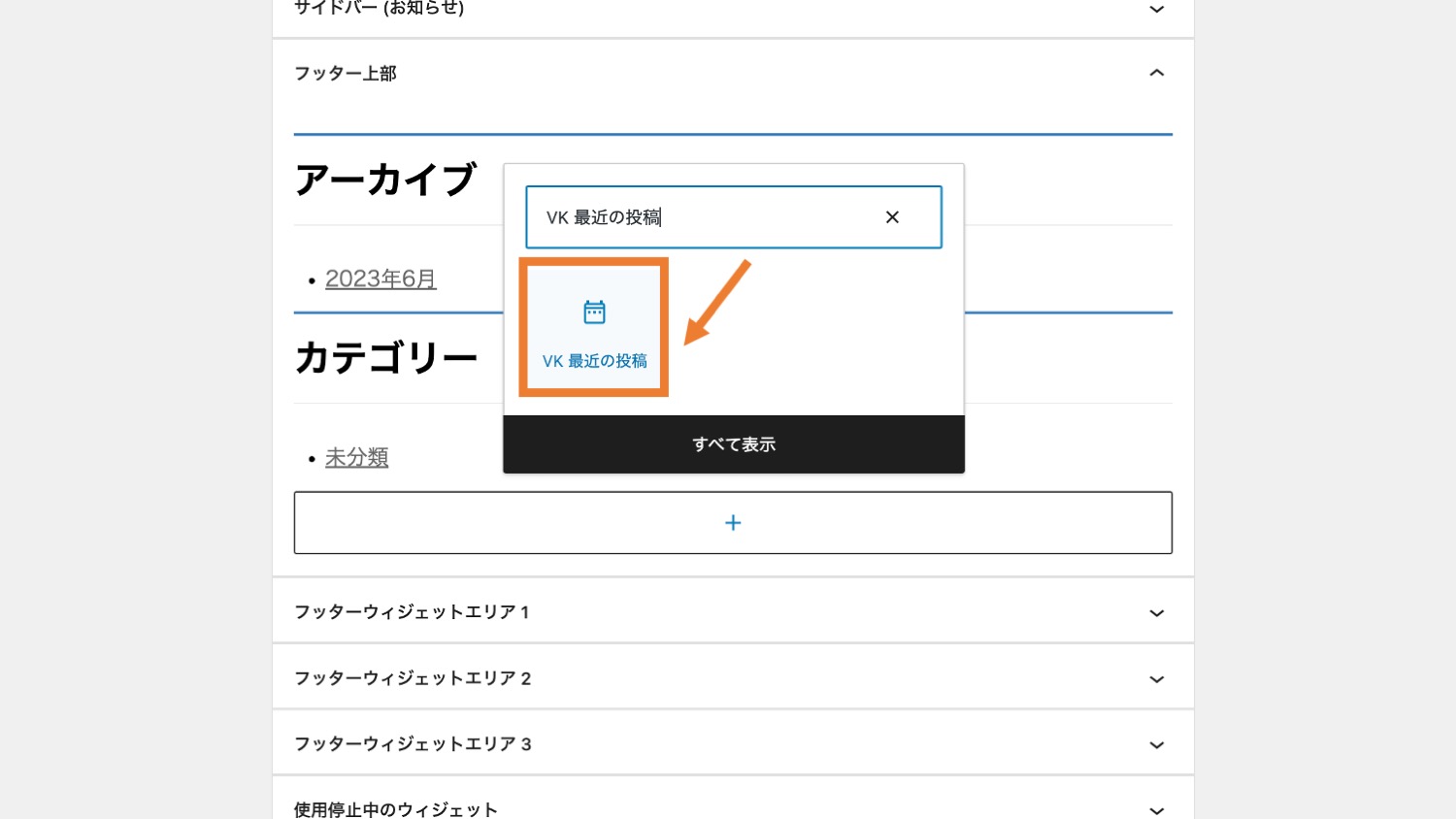
ブロックの検索窓で「VK 最近の投稿」と入力し、出てきた「VK 最近の投稿」をクリックします。

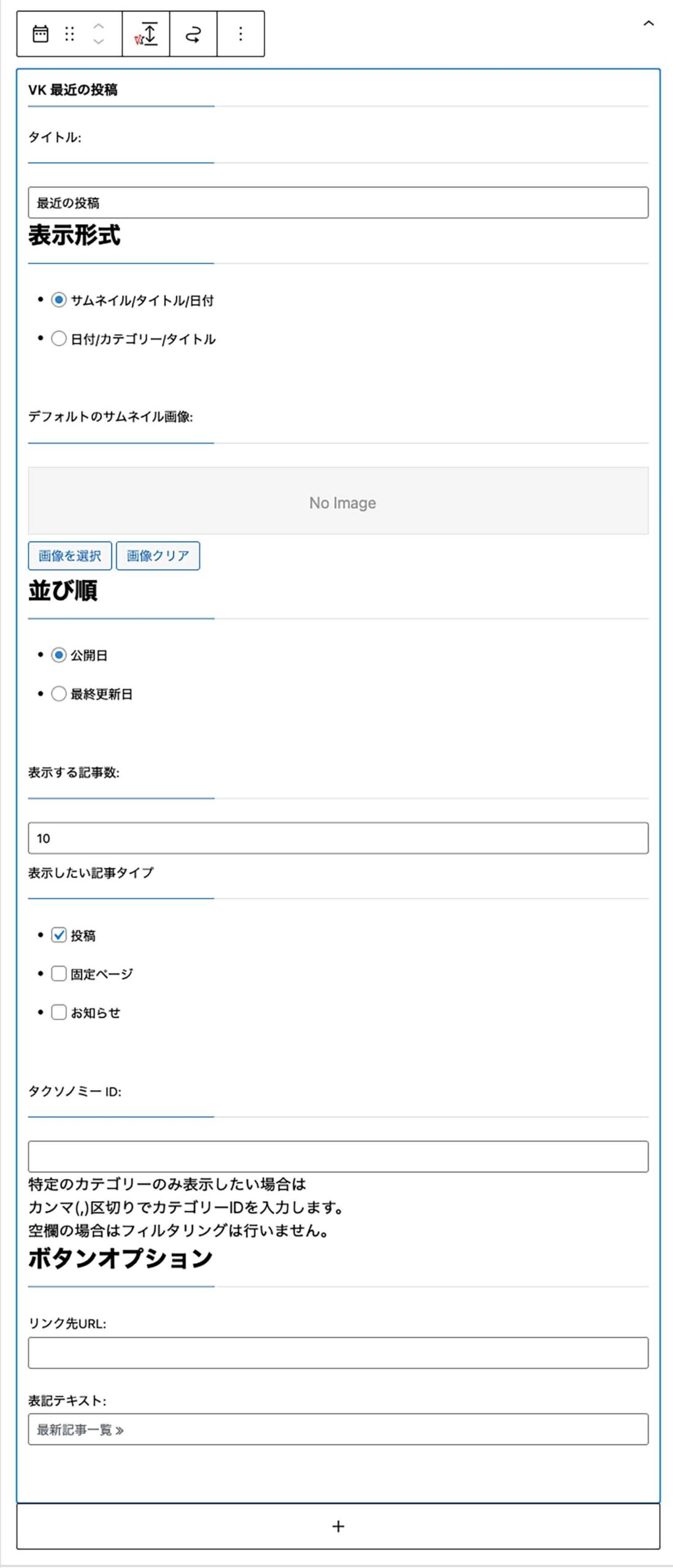
そうすると、「タイトル」や「表示形式」、「並び順」など、さまざまな設定項目が出てきますが、通常の投稿一覧の場合はそのまま画面右上の「更新」ボタンをクリックすればOKです。

(表示したい記事タイプを変更することでカスタム投稿タイプ一覧も表示できます。)
これで投稿ページを見ると、サイドバーに最新の投稿記事一覧が表示されました。以上で設定は完了です。

VK お問い合わせセクション:お問い合わせ情報を表示する
「VK お問い合わせセクション」を使うと、投稿ページのサイドバー上などにお問い合わせ情報を表示できます。
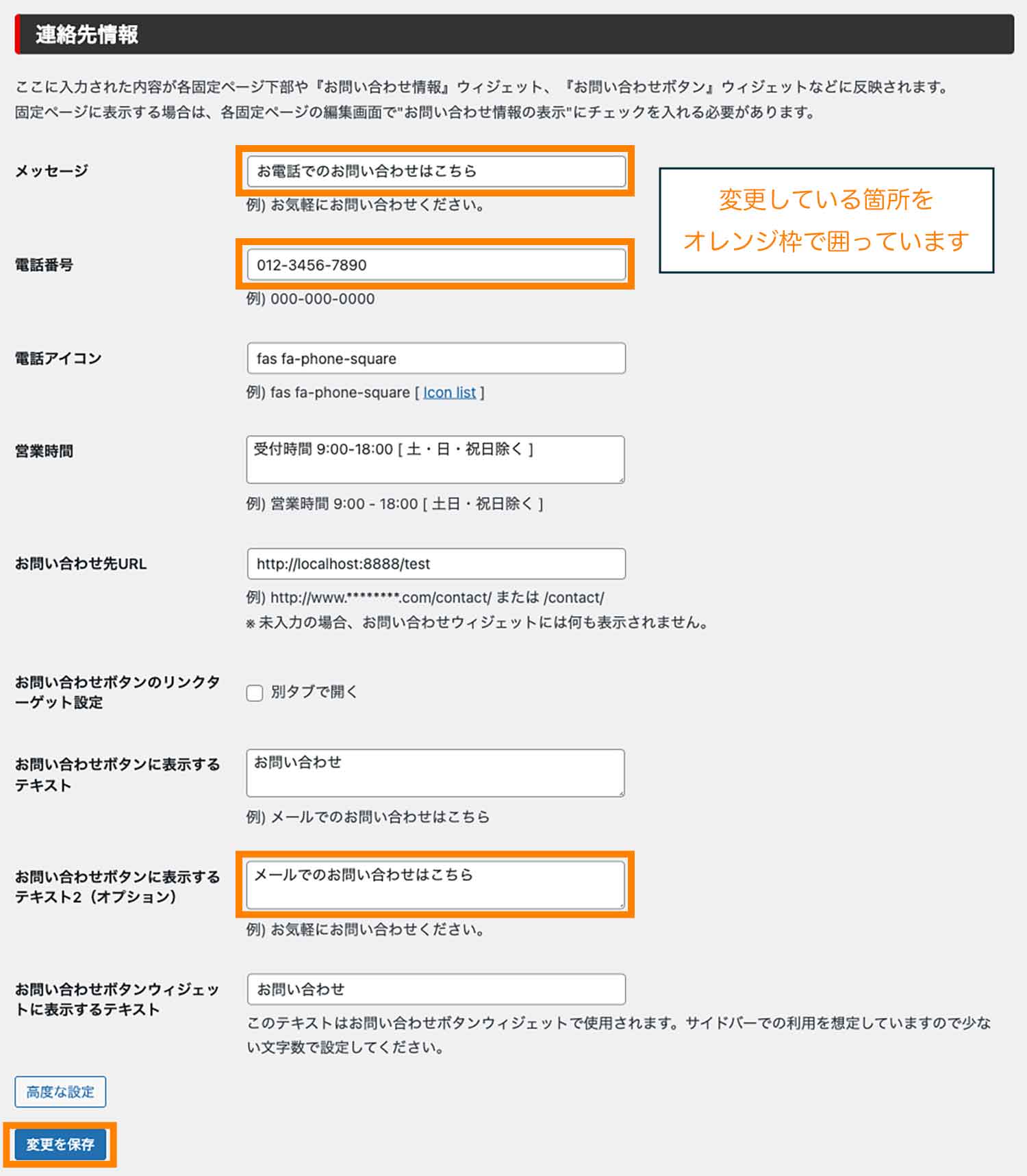
なお、表示させたいお問い合わせ情報はあらかじめ「ExUnit>メイン設定」の「連絡先情報」箇所で設定しておく必要があります。

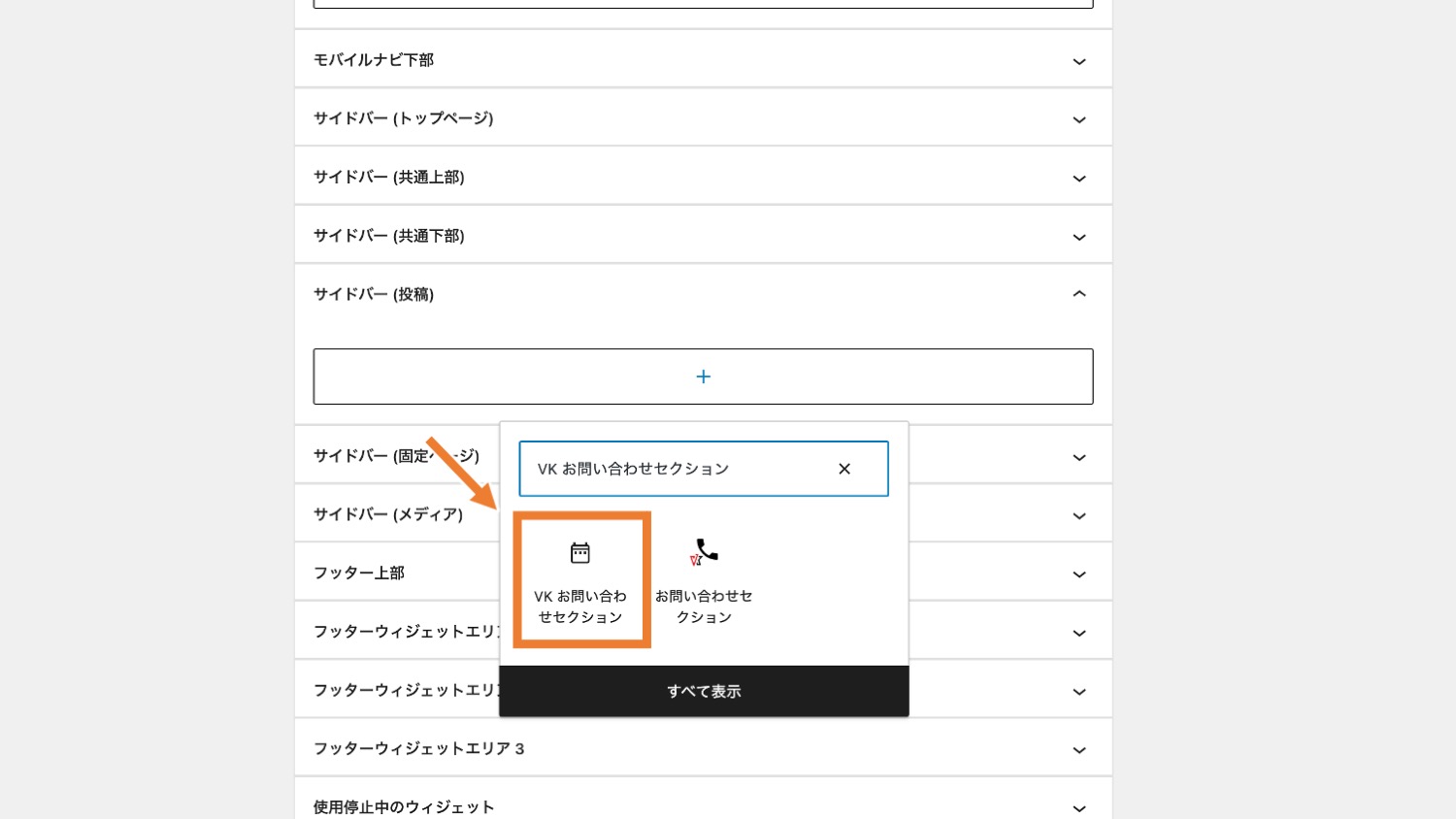
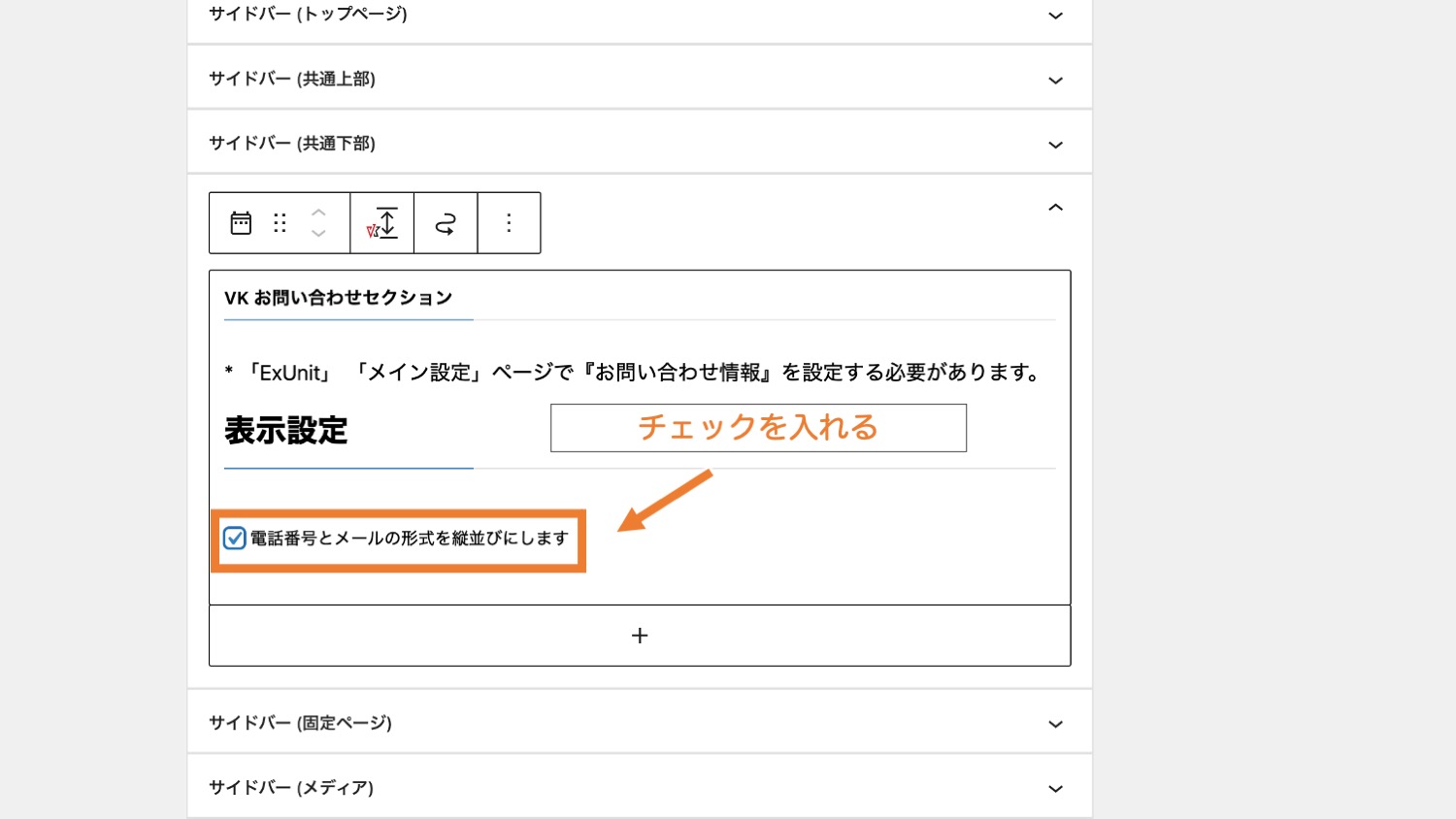
「サイドバー(投稿)」箇所で「+(ブロックを追加)」をクリックし、「VK お問い合わせセクション」を追加します。


これで画面右上の「更新」ボタンをクリックすると、投稿ページのサイドバー上にお問い合わせ情報が表示できました。

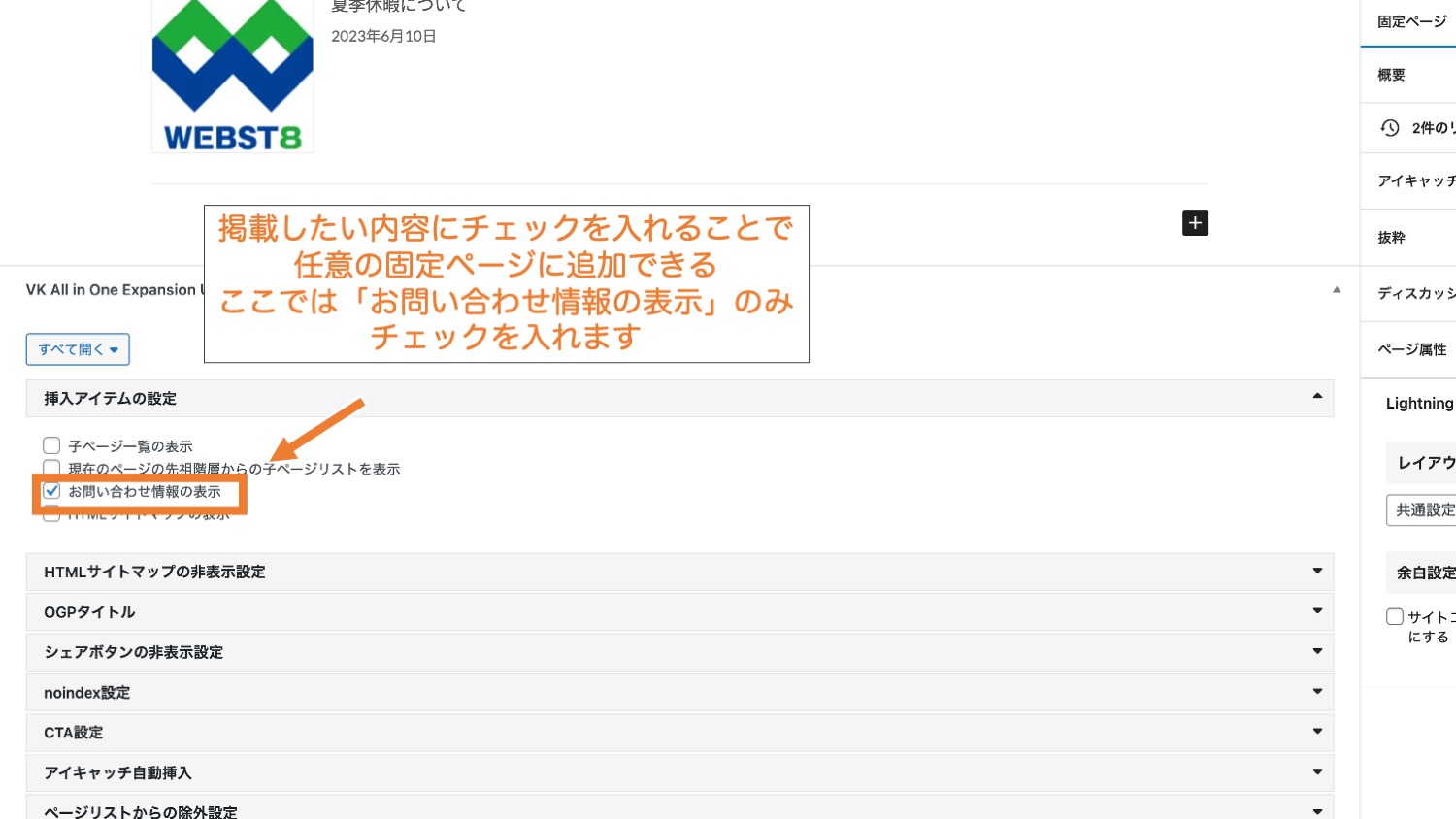
また、固定ページ編集画面の下部にある「挿入アイテムの設定」の「お問い合わせ情報の表示」にチェックを入れることで、固定ページの下部に問い合わせ情報を表示できます。

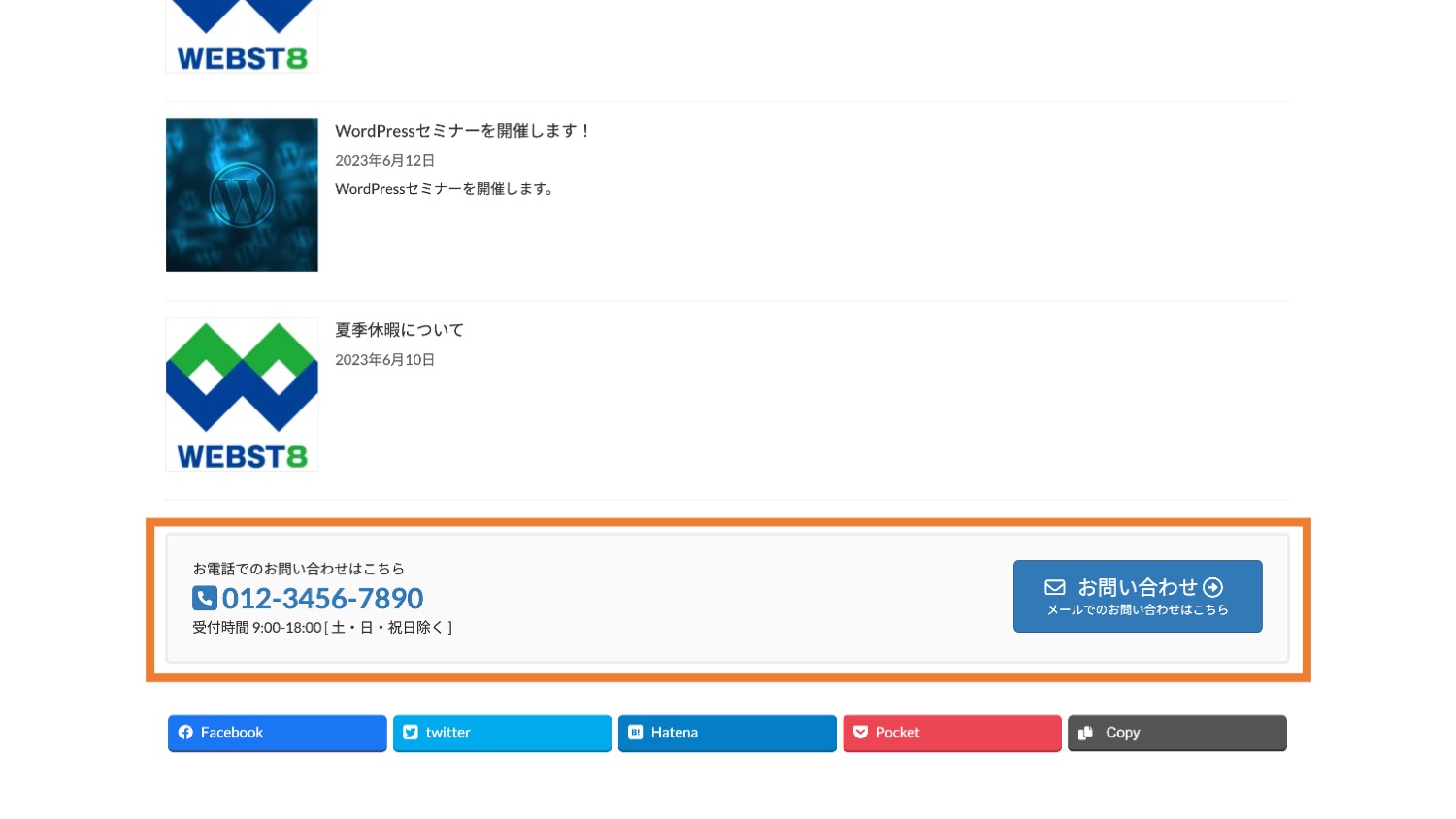
これで、任意の固定ページ下部に以下のようなお問い合わせ情報が追加されます。

他にもメインコンテンツ下部に「コールトゥアクション(CTA)」や「広告」を挿入できますが、ここでは割愛します。さらに詳しく機能をご覧になりたい方はVK All in One Expansion Unit 公式サイトをご覧ください。
VK プロフィール:プロフィールを表示する
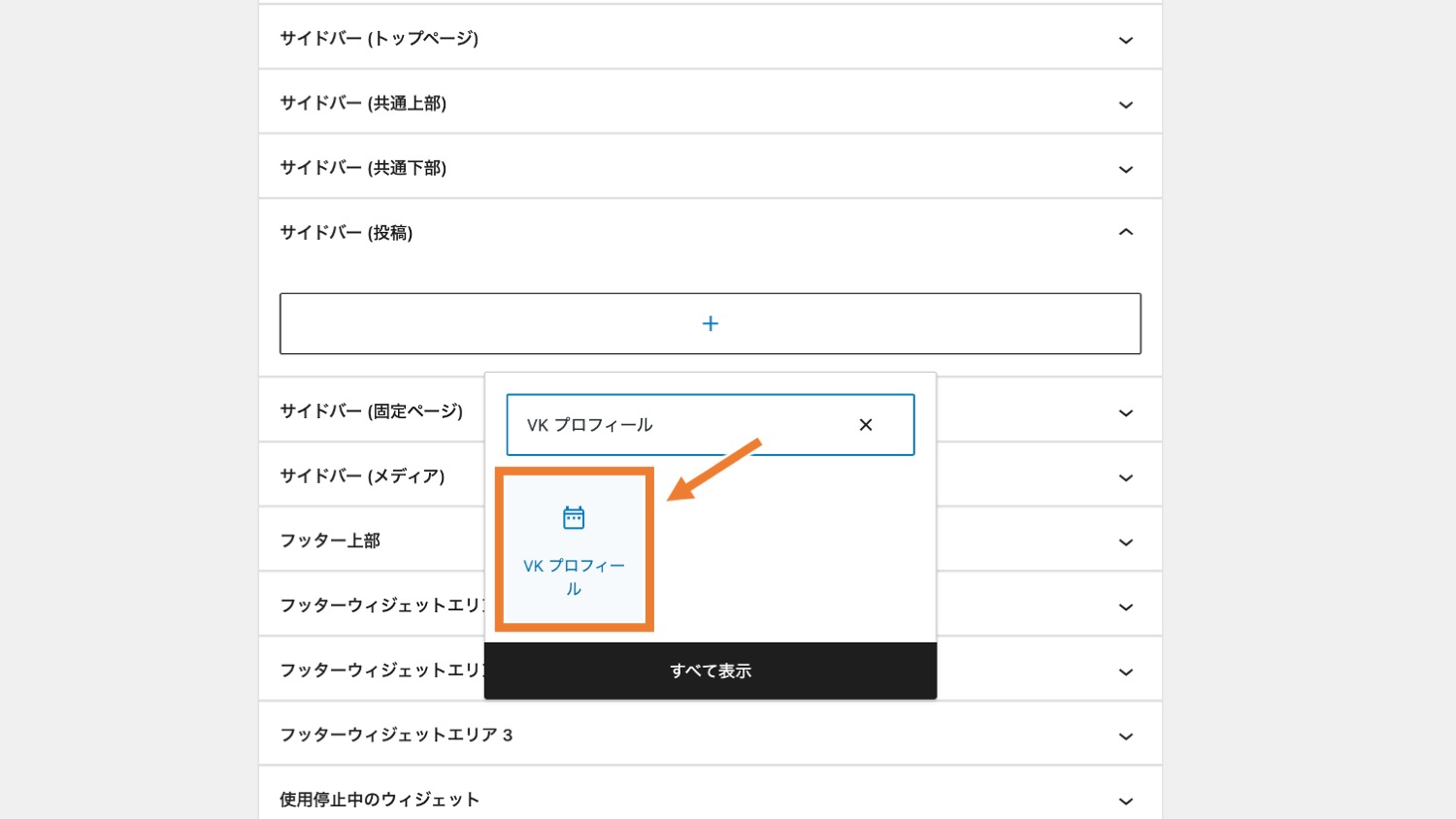
「VK プロフィール」を利用すると、プロフィール情報を表示できます。

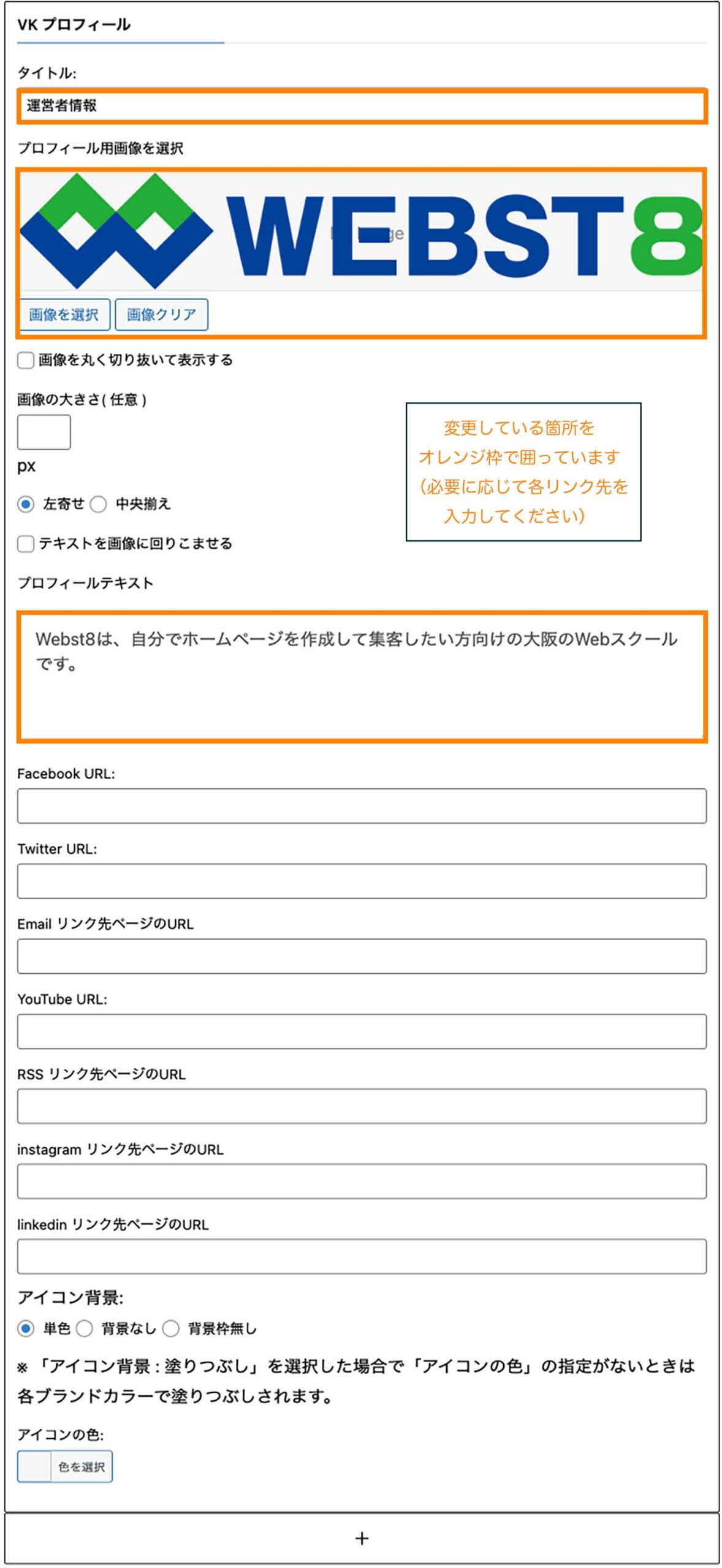
「VK プロフィール」を挿入すると、タイトルやプロフィール用画像、プロフィールテキスト、その他必要項目の設定を行います。

上ではサイドバー(投稿)エリアに追加したため、サイドバー上に運営者情報が表示されました。

VK FB Page Plugin:FBページを表示する
「VK FB Page Plugin」を使うと、FBページを表示できます。
以下では、フッターウィジェットエリア3に配置してみましょう。

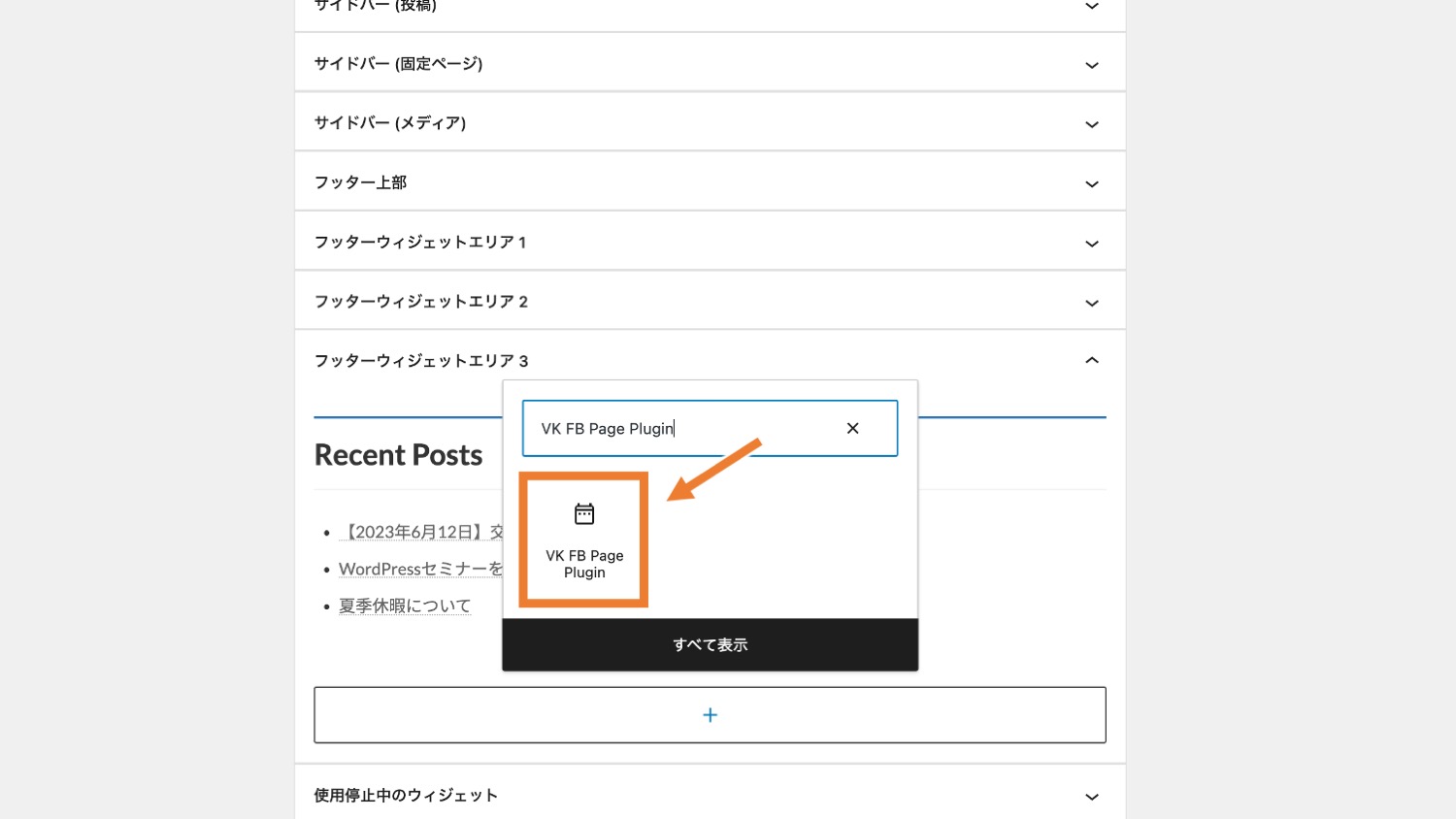
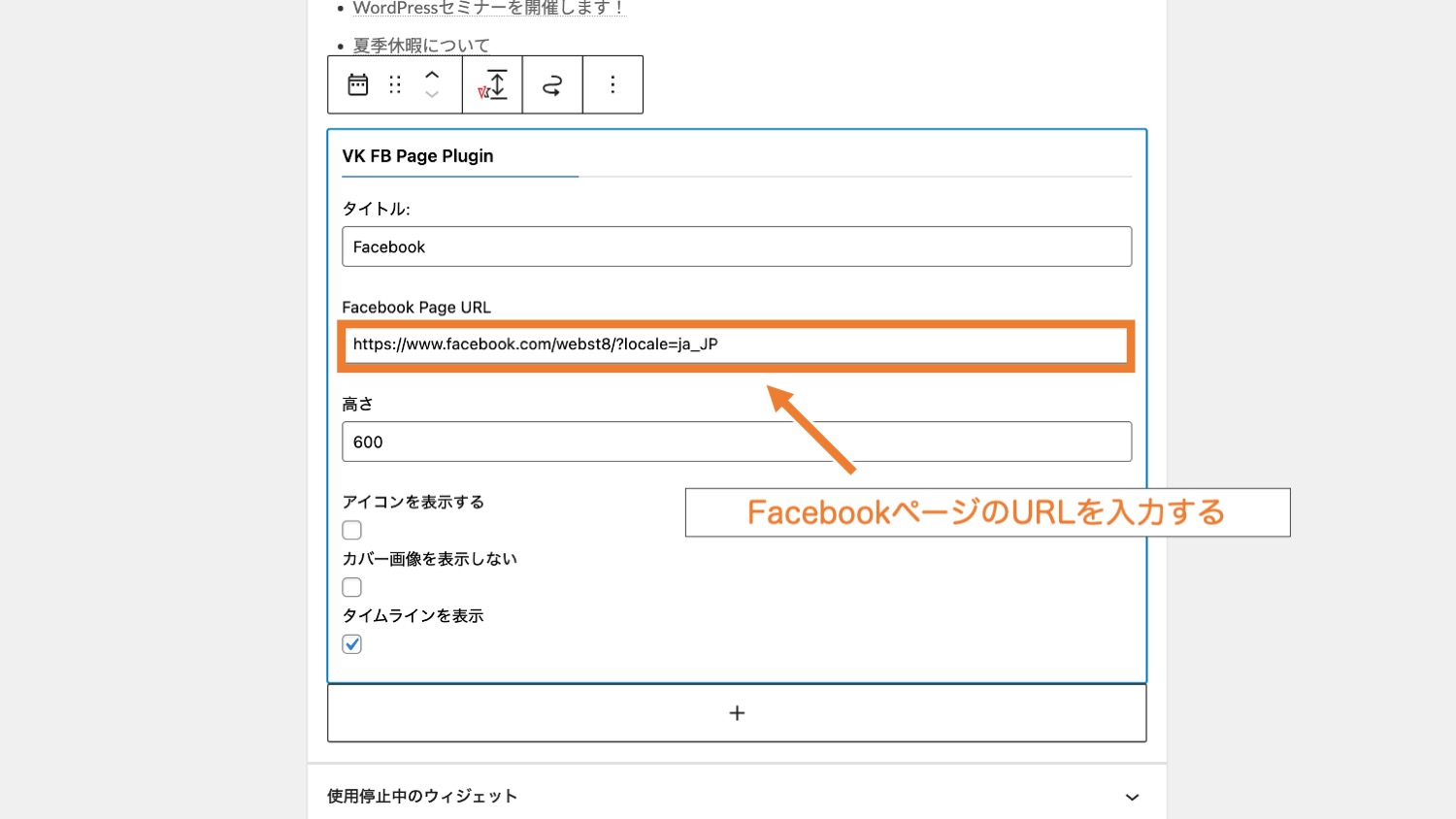
「VK FB Page Plugin」を挿入すると、タイトルやURLを入力する設定画面が表示されるため、FacebookページのURLを入力し、画面右上の「更新」ボタンをクリックします。(※)個人のFacebookアカウントのURLではなく、FacebookページのURLですのでご注意ください。

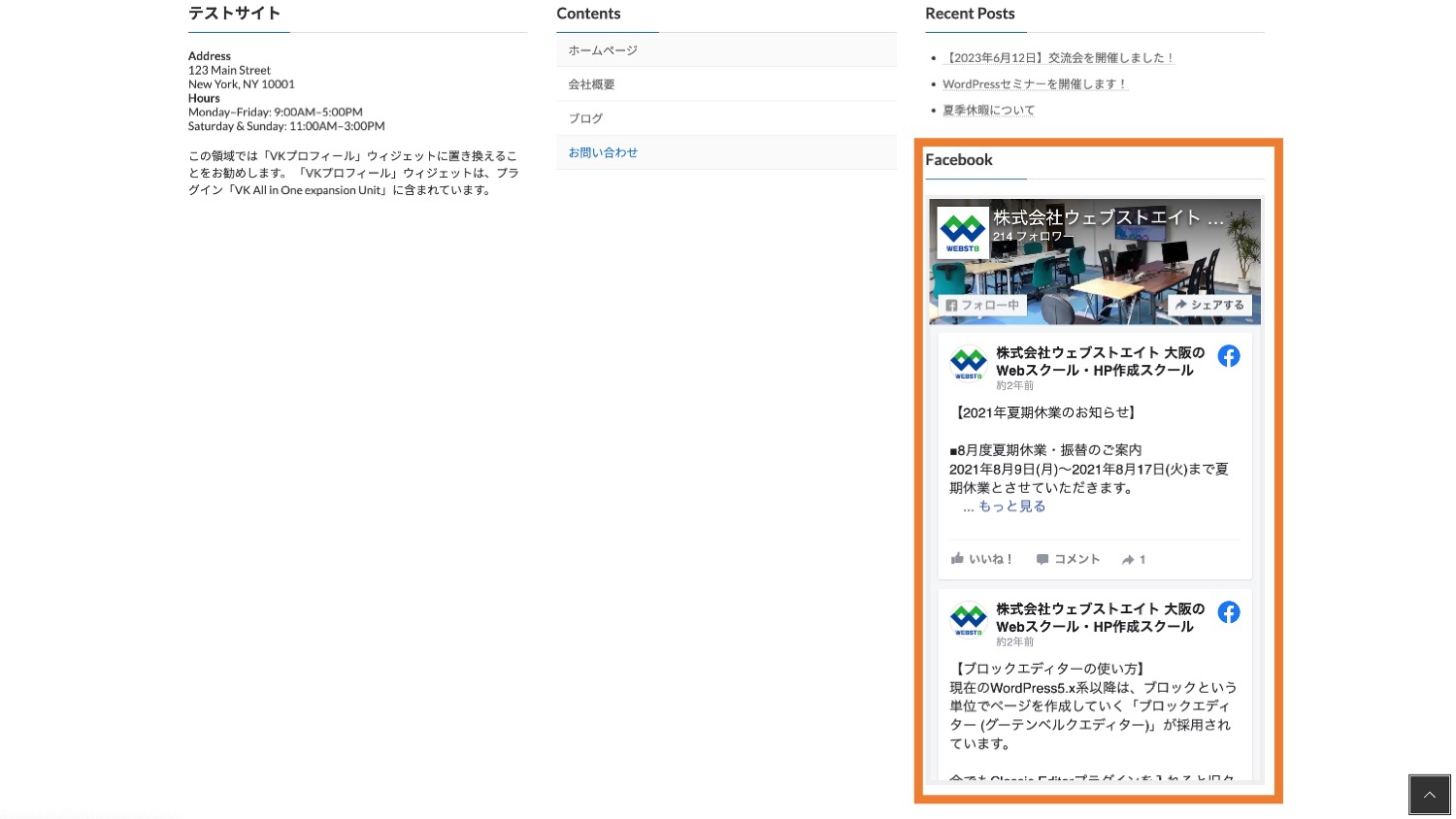
以上の操作でFacebookページがフッターエリア3に表示されました。

Google Analyticsと連携する
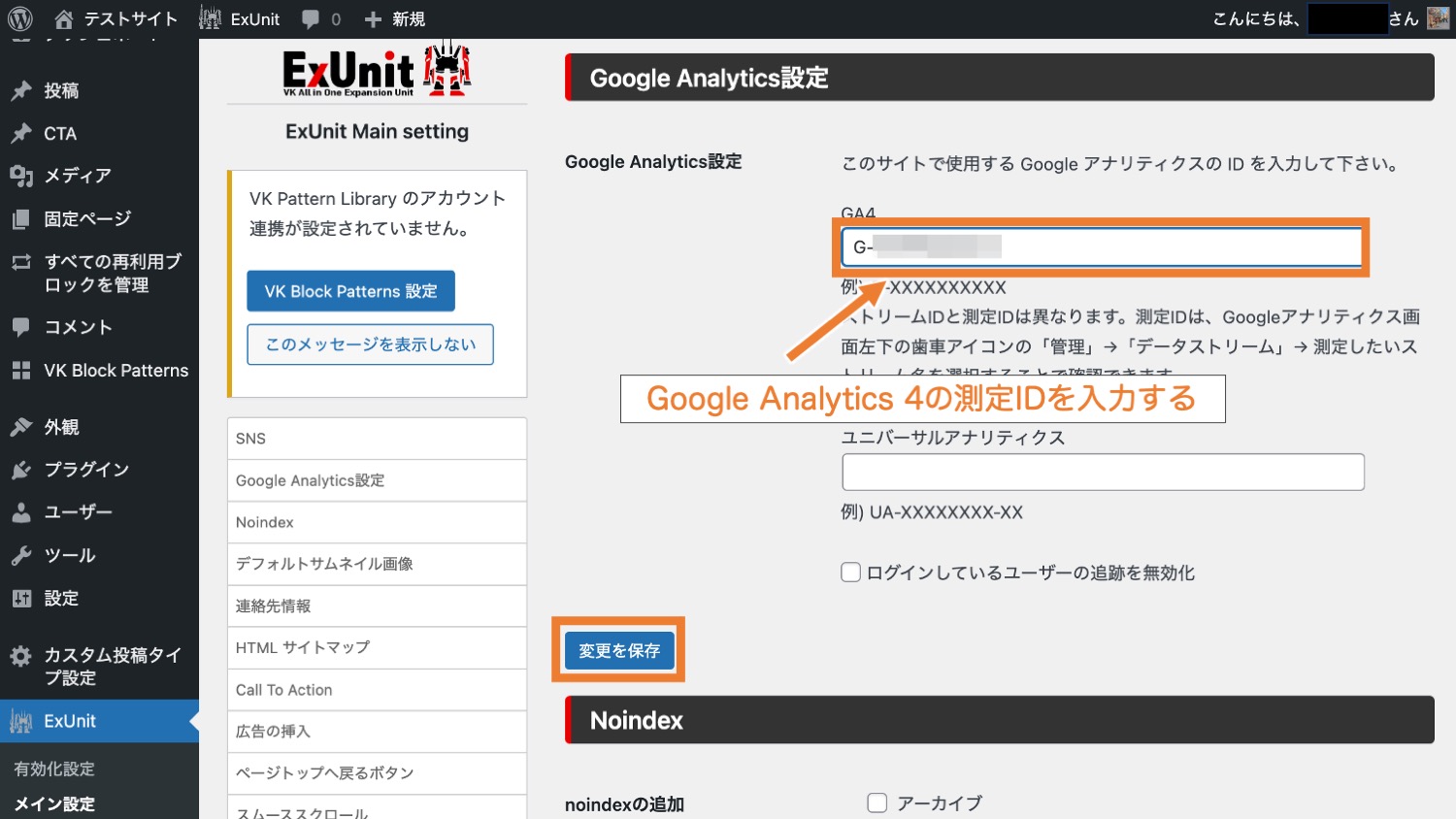
Google Anaylticsを連携するには「ExUnit>メイン設定」内にある「Google Analytics設定」ではGoogle Anlayticsの連携ができます。
※Google Analyticsを利用していない方は本操作は不要です。
ExUnit>メイン設定>Google Analytics設定から、Google Analytics 4の測定IDを入力し「変更を保存」をクリックすればOKです。
※ユニバーサルアナリティクス(UA-xxx)をご利用の方はユニバーサルアナリティクスを設定して下さい。

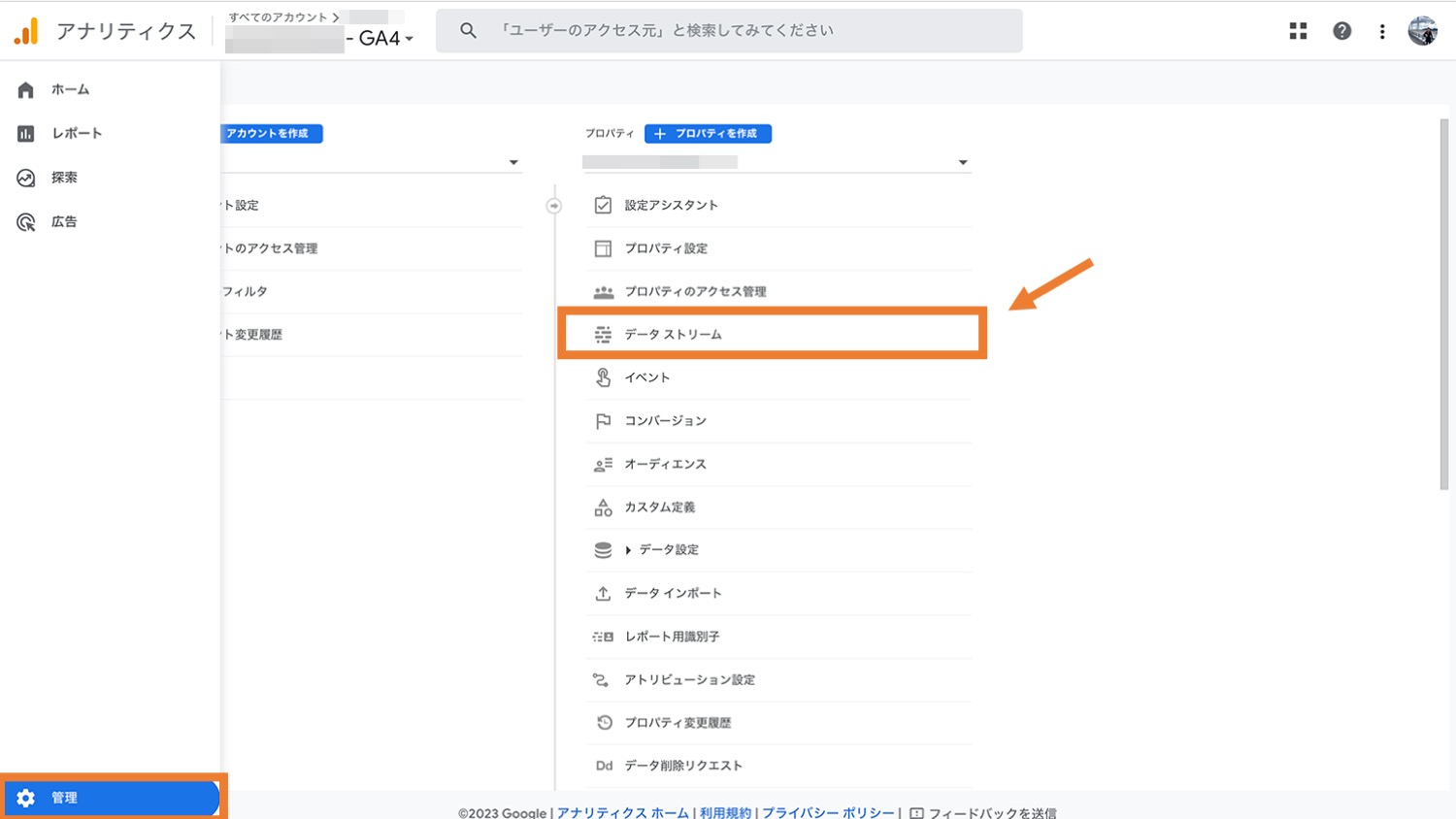
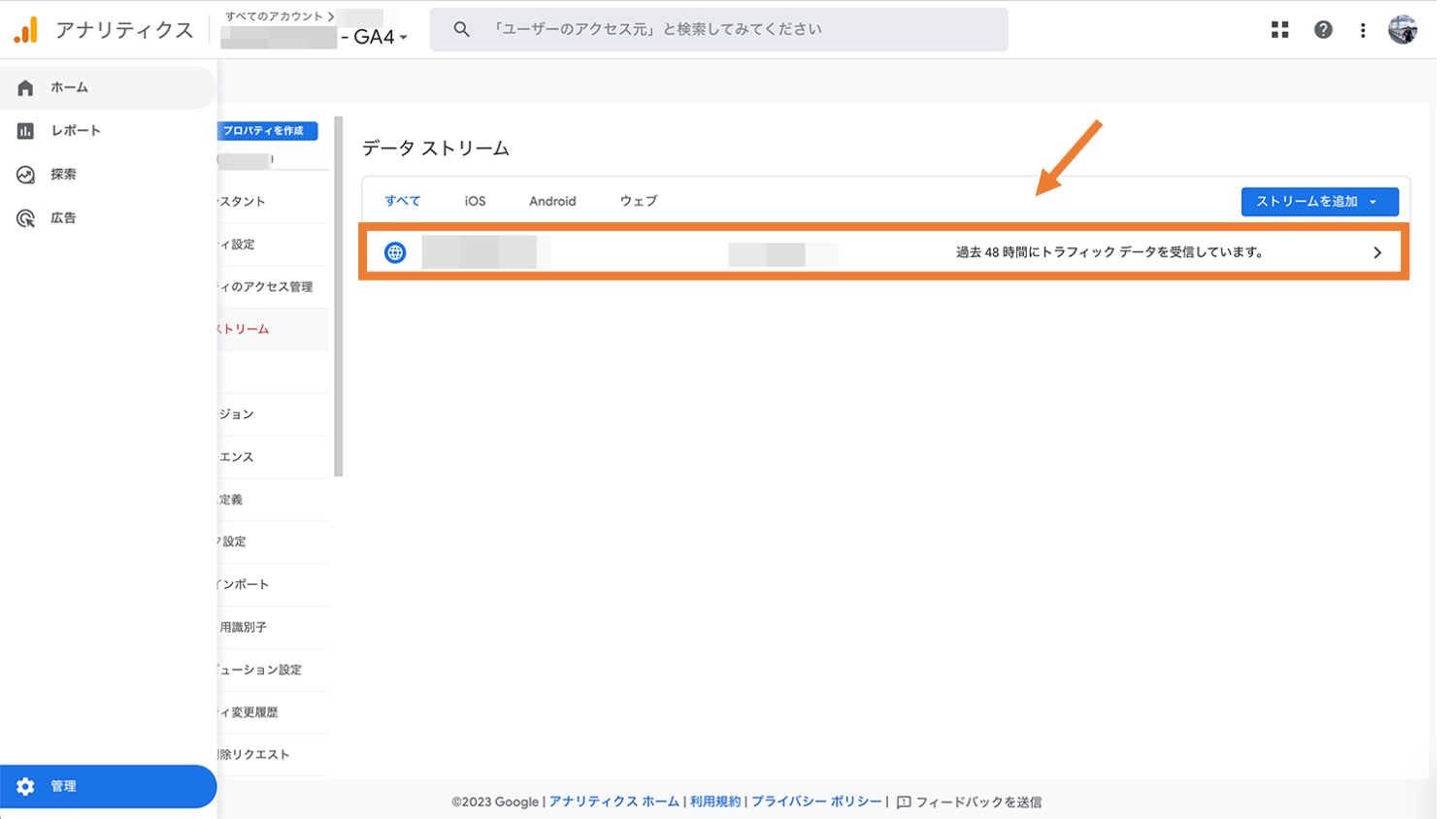
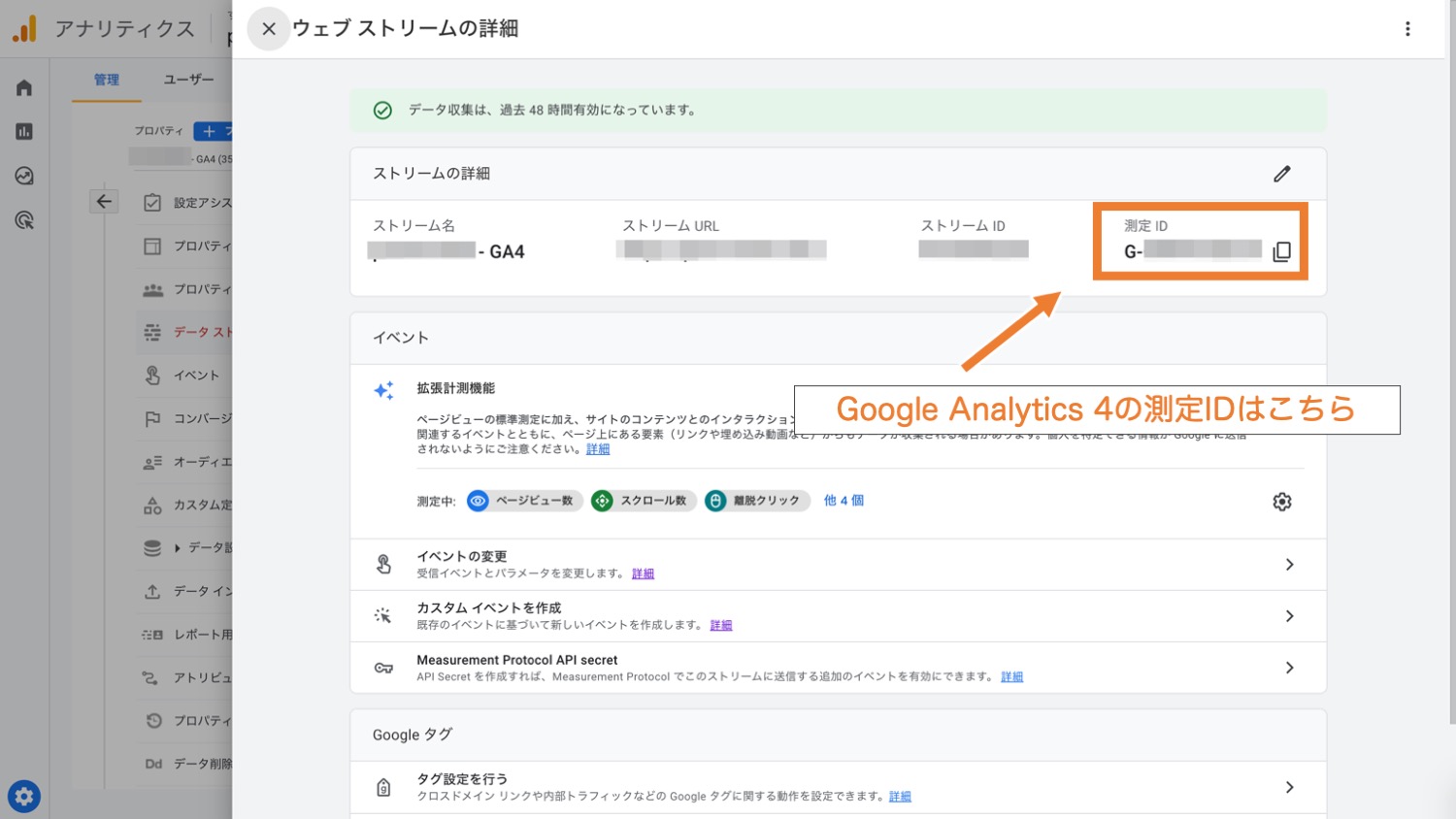
なお、Google Analytics 4の測定IDはGoogle Analyticsの画面での「管理>データストリーム」画面から確認できます。



前提条件
「ExUnit>有効化設定」で、「Google Analytics」にチェックが入っていることが前提条件です。

(関連)WordPressにGoogleアナリティクスを設定する3つの方法
(応用)カスタム投稿タイプを作成する
ExUnitには、カスタム投稿タイプやカスタムタクソノミーが作成できる機能が搭載されています。
カスタム投稿タイプ・カスタムタクソノミーとは?
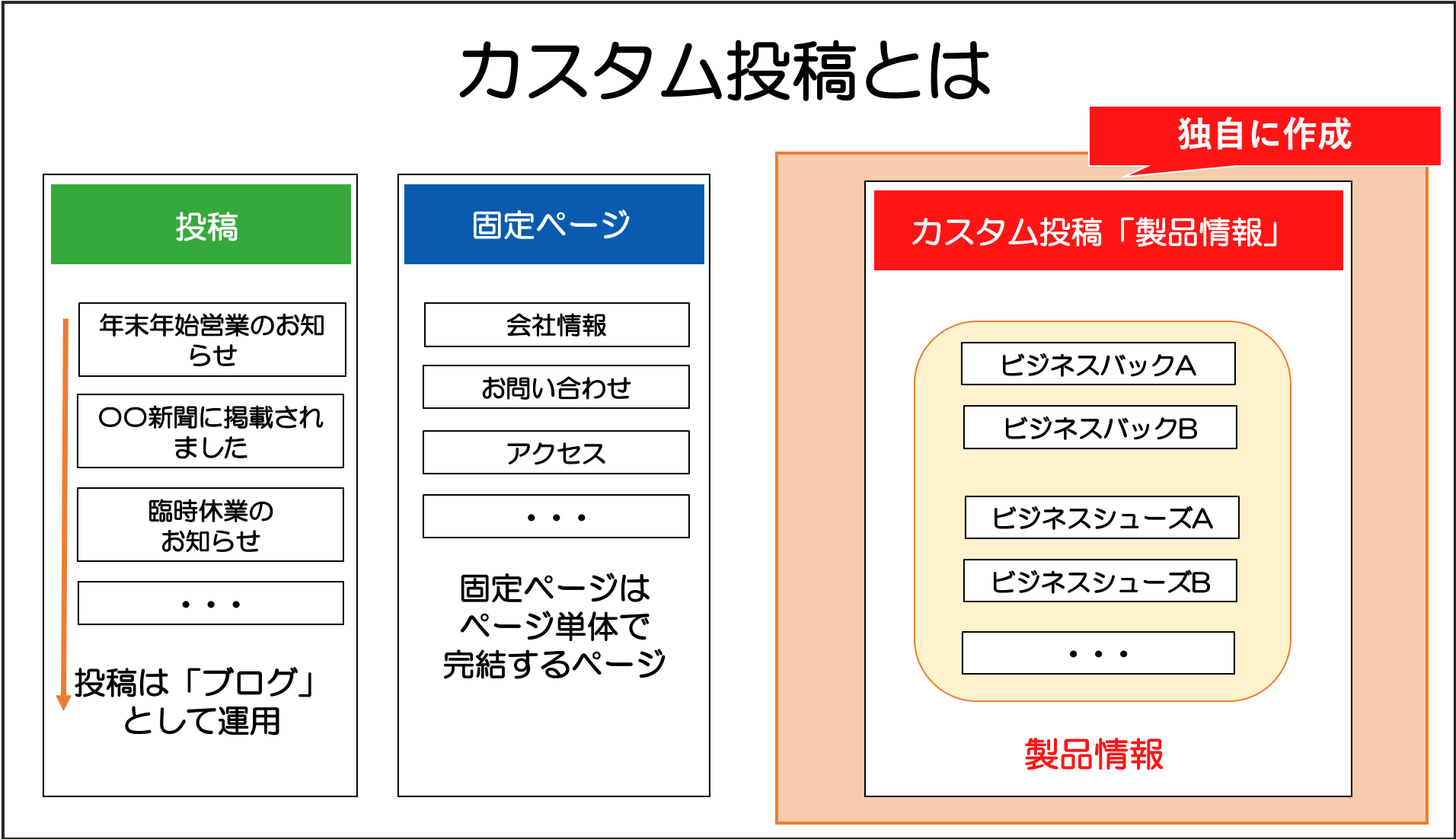
WordPressでは、通常の「投稿」以外にもカスタム投稿タイプといって「ニュース用ブログ」、「商品一覧用ブログ」など複数のブログタイプを作成することができます。
■(参考)カスタム投稿の例 「製品情報」

以下ではExUnitでカスタム投稿タイプを作成する手順やウィジェット機能を使ってカスタム投稿の一覧を表示する方法を紹介します。
■WordPressテーマLightningでカスタム投稿・カスタム分類を作成する方法(解説動画)
ExUnitでカスタム投稿タイプを作成する手順
ExUnitでカスタム投稿を作成するには、前提として「ExUnit>有効化設定」で「カスタム投稿タイプマネージャー」にチェックが入れておかなければなりません。チェックが外れている場合はチェックを入れておきましょう。

WordPressの管理画面で「カスタム投稿タイプ設定>新規追加」をクリックします。

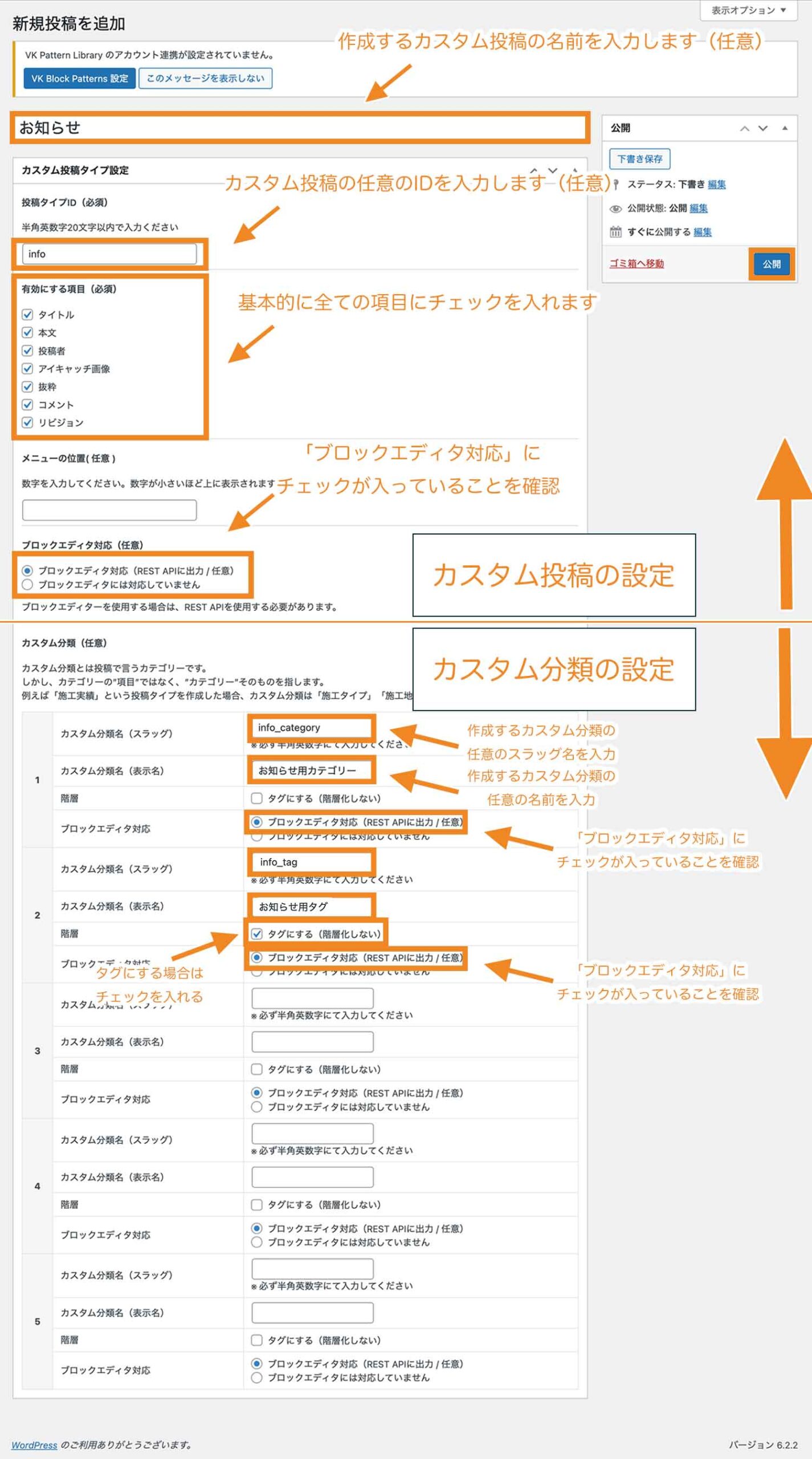
これから追加するカスタム投稿タイプの名前や投稿タイプIDを入力する画面が出てくるので、新たに「お知らせ」用のブログタイプを作成したい場合は下記のように入力し、画面右上の「公開」をクリックしましょう。

■上記で入力した設定内容
| 項目 | 意味 |
|---|---|
| 投稿タイプ名 | 新たに作成するカスタム投稿のブログ名を入力(任意)
例)お知らせ |
| 投稿タイプID | カスタム投稿のID名を入力(任意)
例)info |
| 有効にする項目 | 有効化する機能
通常全てにチェックを入れればOK |
| ブロックエディタ対応 | 「ブロックエディタ対応」にチェックを入れる(デフォルトでは入っています。) |
| カスタム分類 | お知らせをさらに「最新情報」や「休暇情報」といったカテゴリやタグ毎に分けたい場合は入力します
例)お知らせ用カテゴリ、お知らせ用タグ |
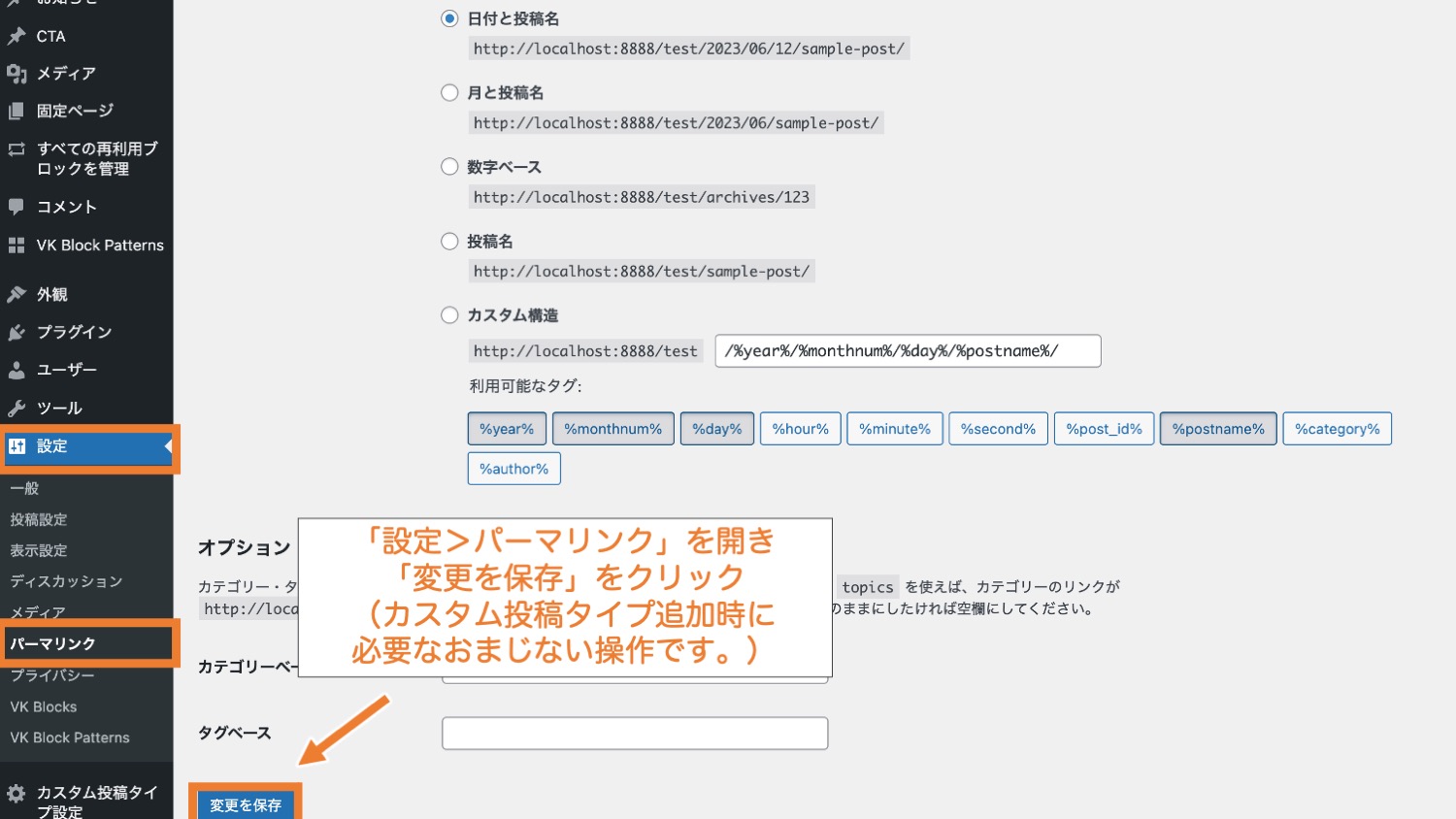
最後に「設定>パーマリンク」を開き、設定を変更せずにそのまま「変更を保存」をクリックします。

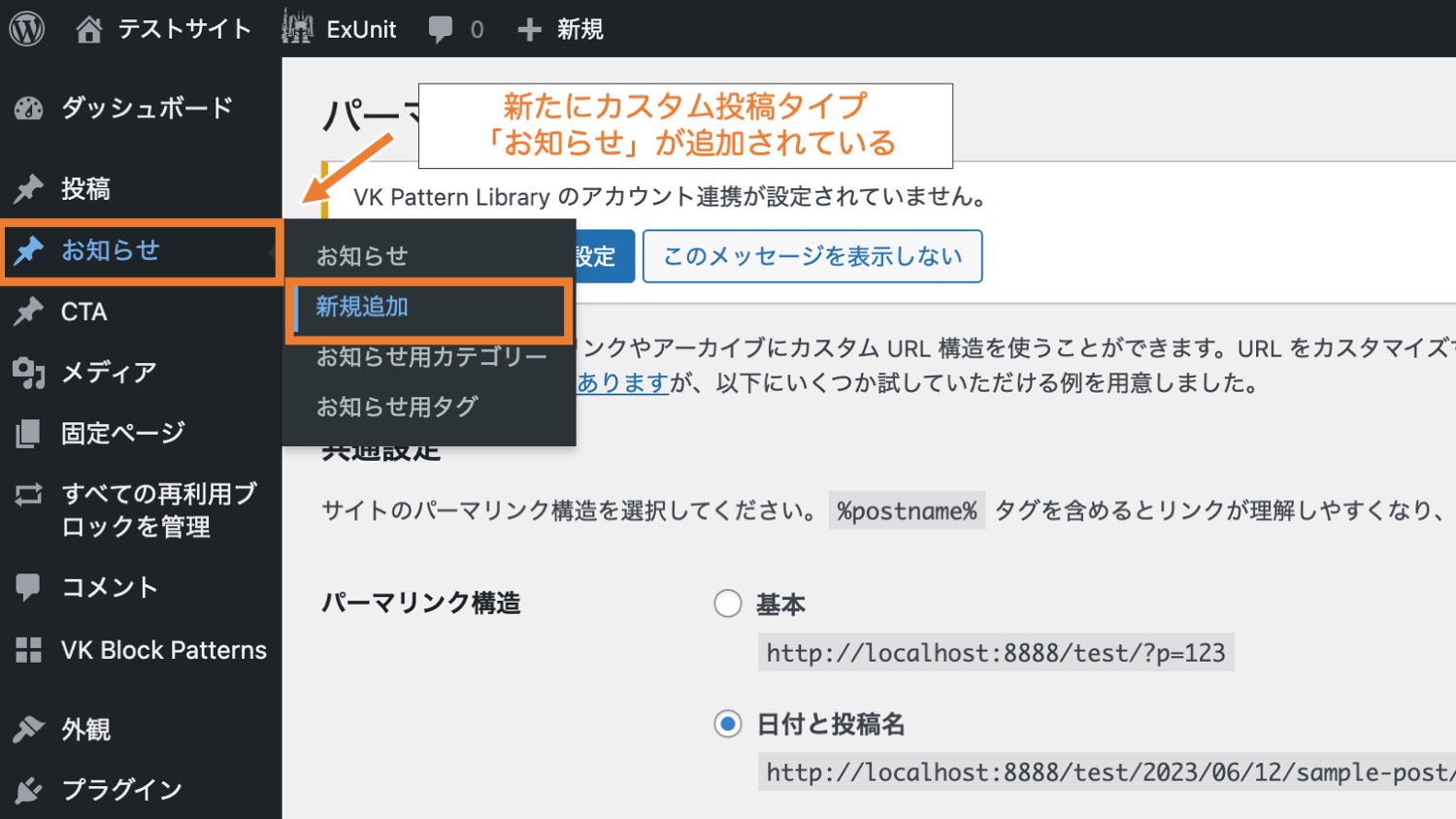
以上の操作で、WordPressの左サイドバーにカスタム投稿タイプ「お知らせ」が表示されました。早速いくつか新規追加してみましょう。


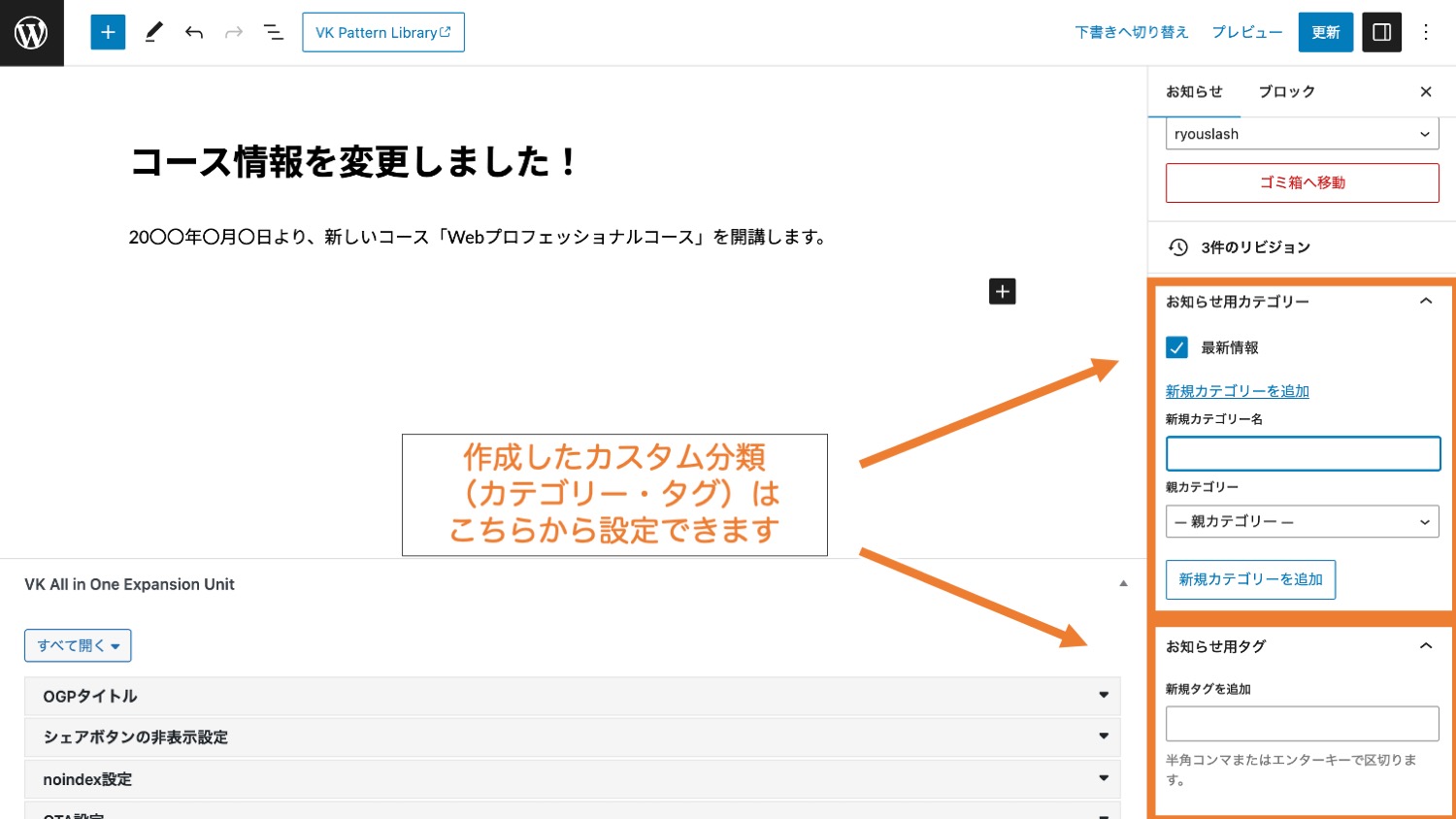
これで公開ボタンを押すと、以下のように表示されます。

なお、追加したカスタム投稿の一覧は「http(s)://WordPressのインストール先(通常ドメイン名)/カスタム投稿ID名/」で見ることができます。
カスタム投稿一覧の表示URL
http(s)://WordPressのインストール先(通常ドメイン名)/カスタム投稿ID名/
カスタム投稿IDが「info」の場合
→http(s)://WordPressのインストール先(通常ドメイン名)/info/
通常の投稿一覧記事の中には表示されないため注意しましょう。
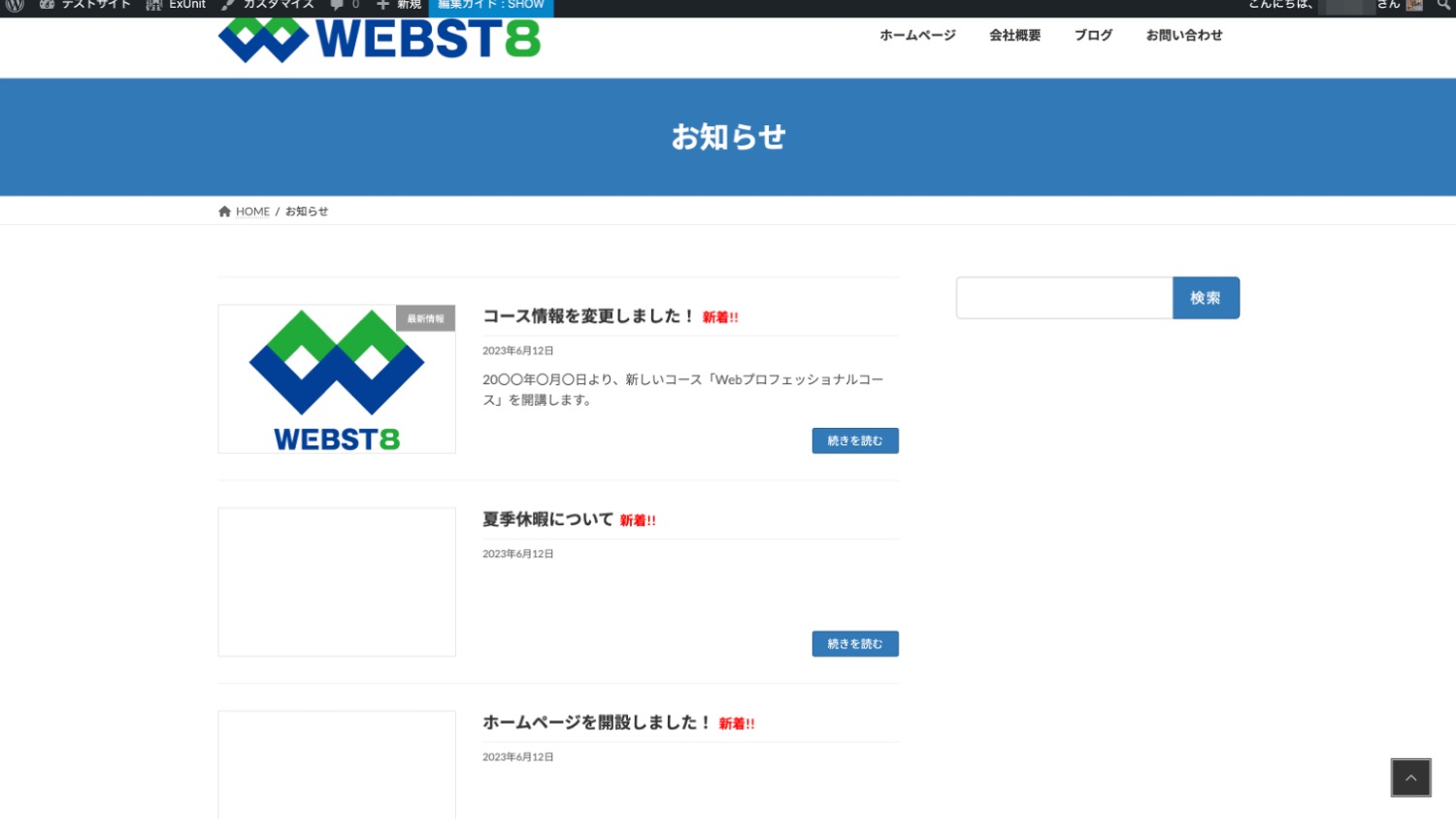
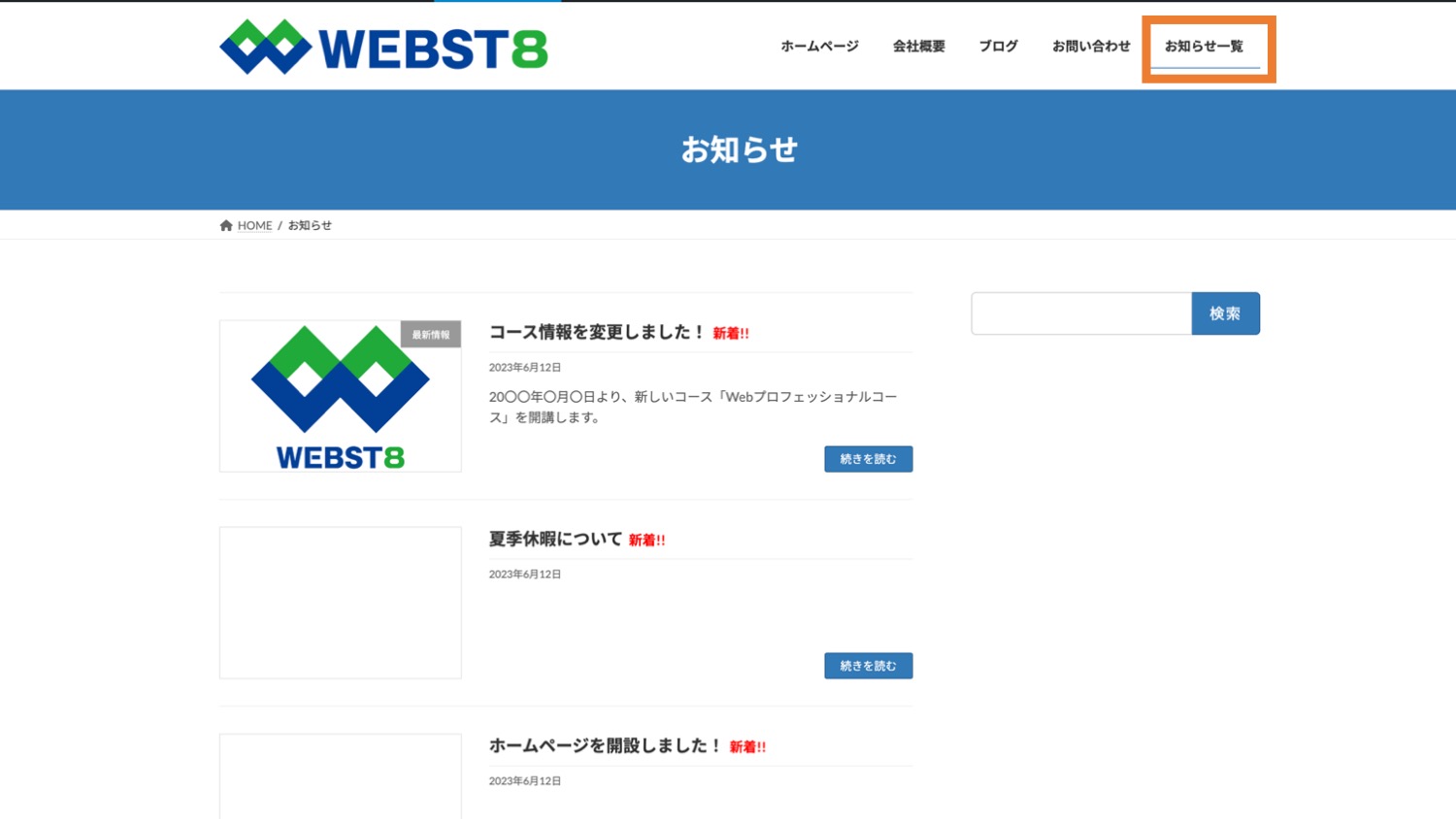
■(参考)カスタム投稿「お知らせ」の一覧ページ

ヘッダーナビにカスタム投稿一覧ページへのリンクを追加する
「カスタムリンク」を利用することで、ヘッダーナビにカスタム投稿一覧ページへのリンクを追加できます。
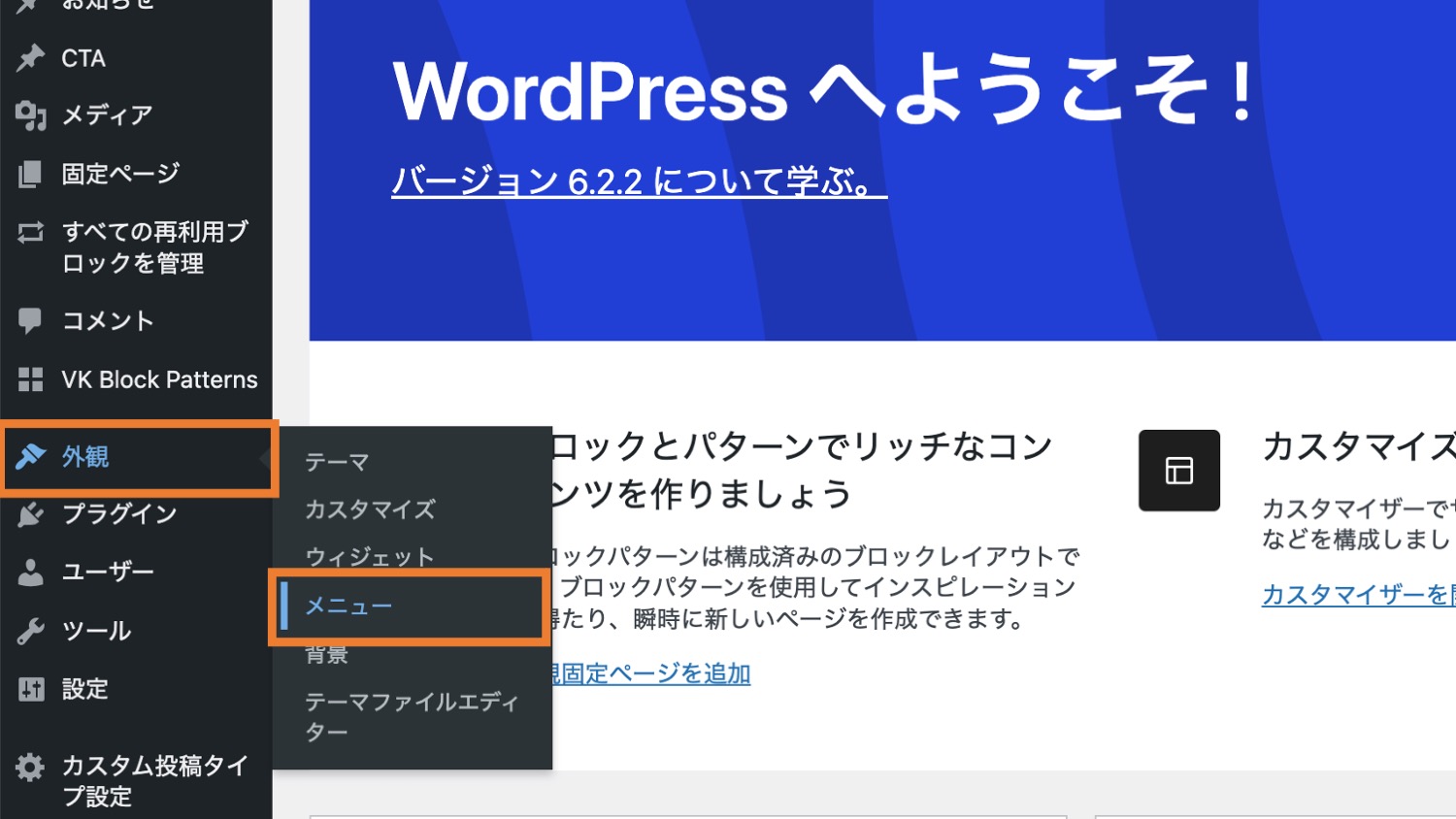
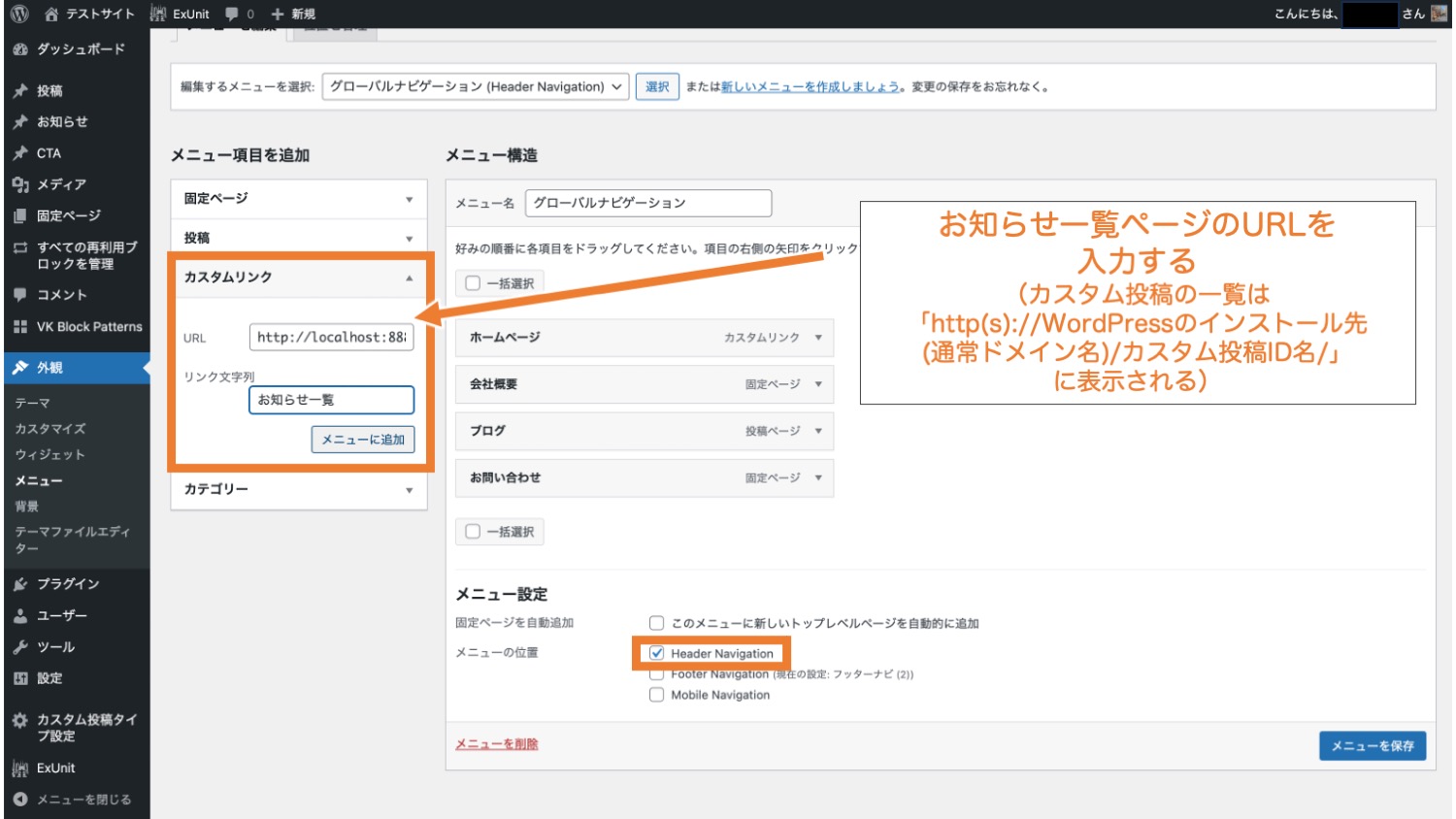
「外観>メニュー」をクリックします。

ここで「Header Navigation」にチェックが入ったメニューを選択し、カスタムリンクを挿入します。

以上でヘッダーメニューバーにお知らせ一覧ページへのリンクを追加できました。

あわせて読みたい関連記事
WordPressでメニューバーにメニューを追加する方法については「【初心者向け】WordPressメニューバーのカスタマイズ・作り方」をご参照ください。
ウィジェットを利用してカスタム投稿一覧を表示する
ウィジェットを利用することで、カスタム投稿タイプ「お知らせ」一覧をサイドバーやフッター上など好きな箇所に表示させることができます。
「外観>ウィジェット」をクリックします。

ウィジェット画面が開いたら、今回はフッター上部エリアで「VK 最近の投稿」ブロックを追加します。

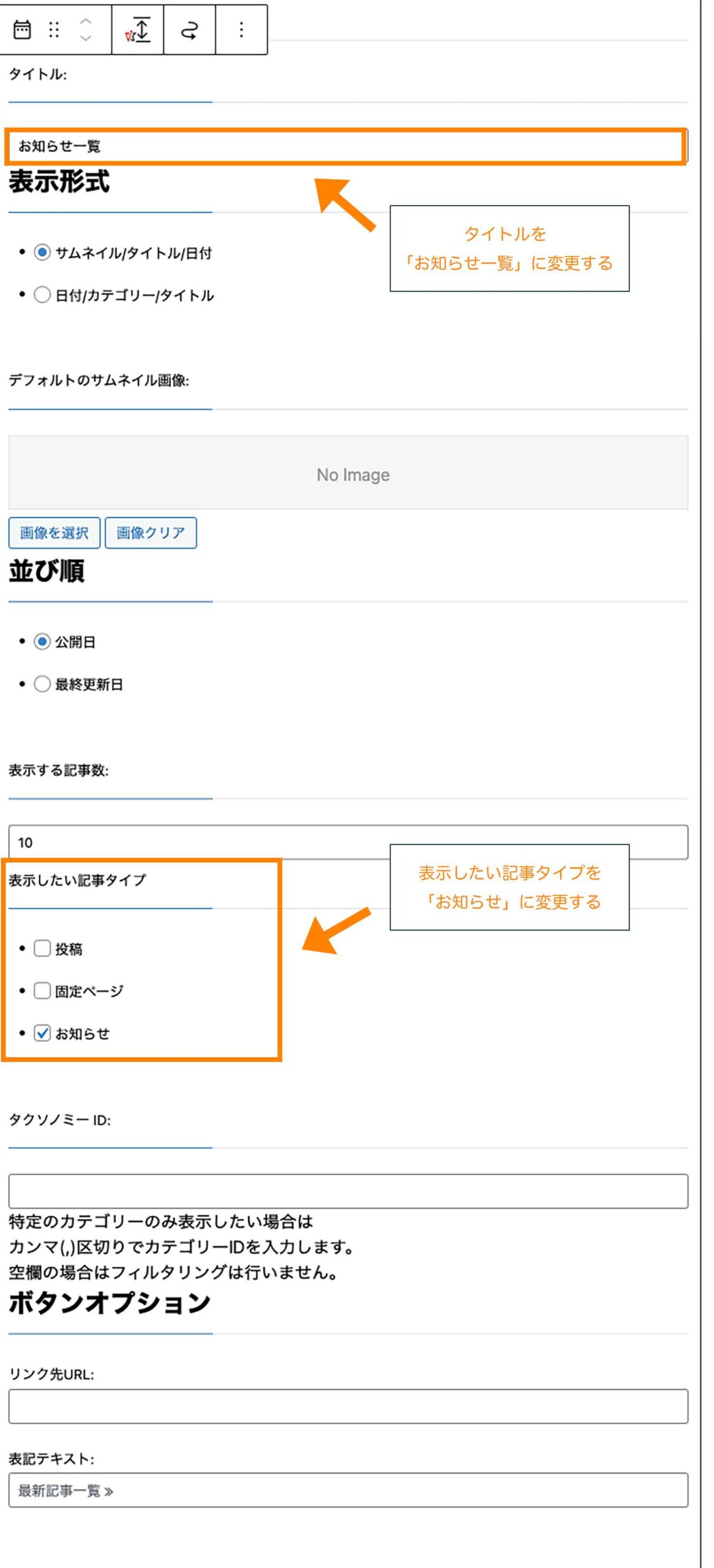
「VK 最近の投稿」ブロックが追加できたら、以下のような設定画面が表示されるのでタイトルを「お知らせ一覧」、「表示したい記事タイプ」を「お知らせ」に変更します。

これでトップページのフッター上を見ると、お知らせ一覧が表示されていることが確認できます。

あわせて読みたい関連記事
WordPressでウィジェットを追加する方法については「【WordPressウィジェットとは】ウィジェットの使い方を徹底解説」をご参照ください。
まとめ
まとめです。今回は、無料テーマ「Lightning(ライトニング)」のオプションプラグイン「VK All in one Expansion Unit (略してEXUnit)」の使い方をご紹介しました。。

使い方の詳細や最新情報は公式サイト「VK All in One Expansion Unit - WordPressでのサイト構築が飛躍的に楽になる多機能統合型プラグイン」に掲載されていますのであわせて参考にしてみてください。
今回は以上になります。最後までご覧いただきありがとうございました。
合わせて読みたい記事
●【徹底解説】WordPressテーマLightning(ライトニング)の使い方
●WordPressテーマ Lightning【VK Blocks】の使い方
●タイプ別WordPressおすすめ有料テーマ8選をご紹介
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。







