今回は、WordPressで有名な無料テーマ「Lightning(ライトニング)」で使える「VK Blocks」および「VK Block Patterns」の使い方を説明していきます。
■Lightningを使ったホームページの作り方
■Lightning オプションプラグイン VK Blocksのデモ(動画解説版)
(※)本記事は2023年6月に更新しています。記事執筆以降で、仕様変更や機能の追加や削除などがあったり、画面が異なっている場合などもあり得ますのでご了承ください。最新の正確な情報・利用ルールは公式サイトをご確認ください。
VK Blocks / VK Block Patternsをインストールする
まだVK Blocksをインストールしていない方は、はじめにVK Blocksをインストールしましょう。
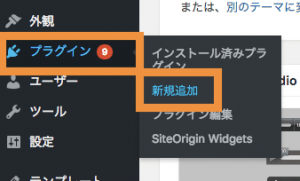
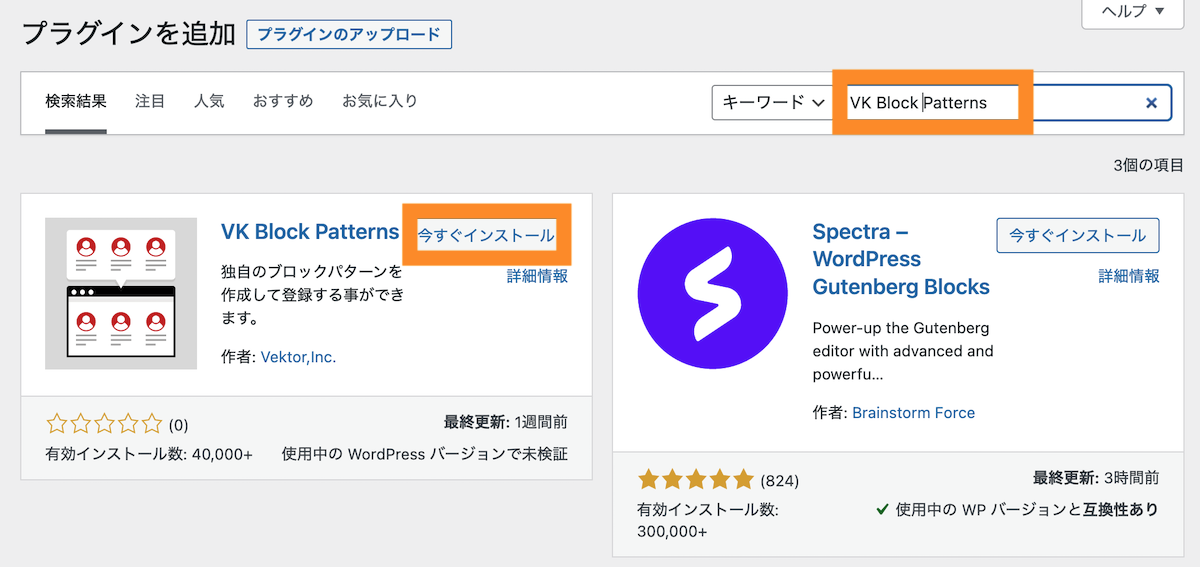
「プラグイン>新規追加」を選択します。

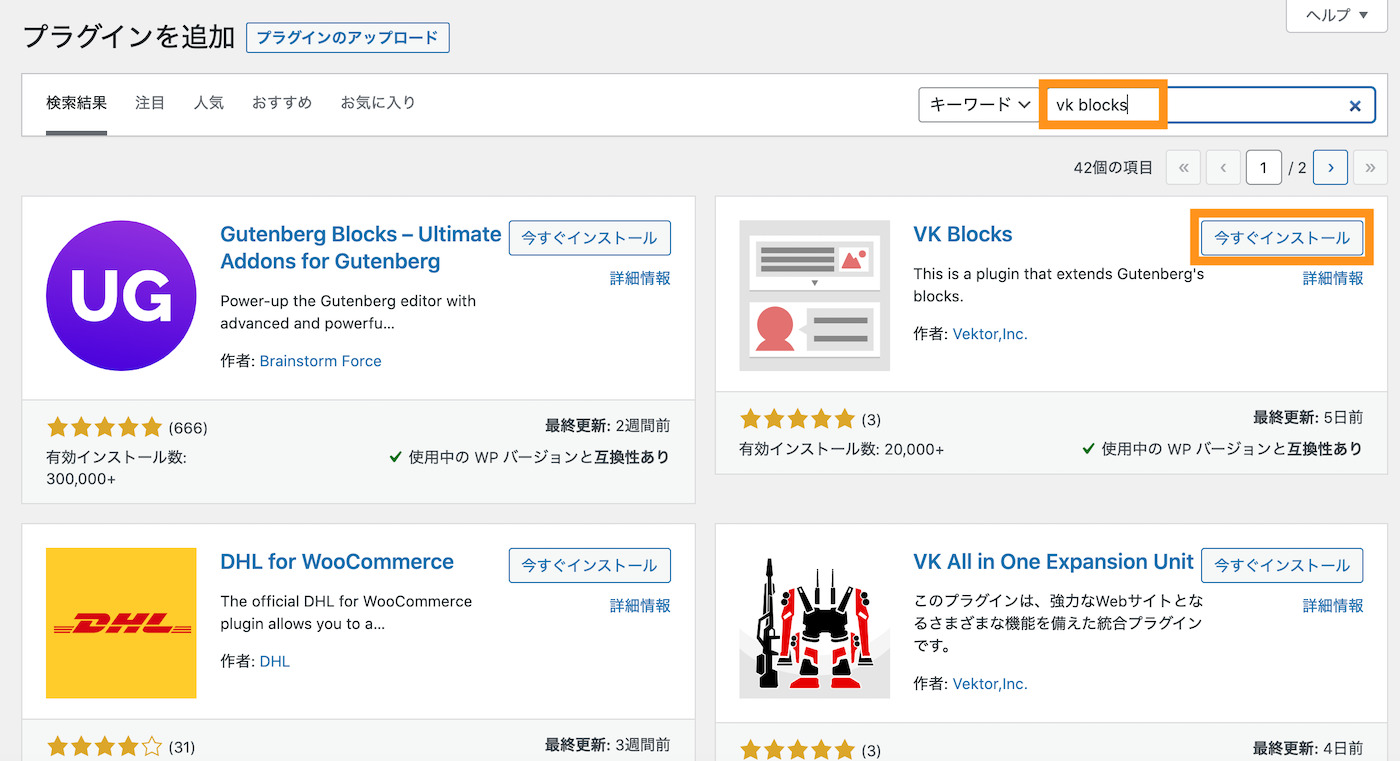
VK Blocksを検索して、今すぐインストールします。

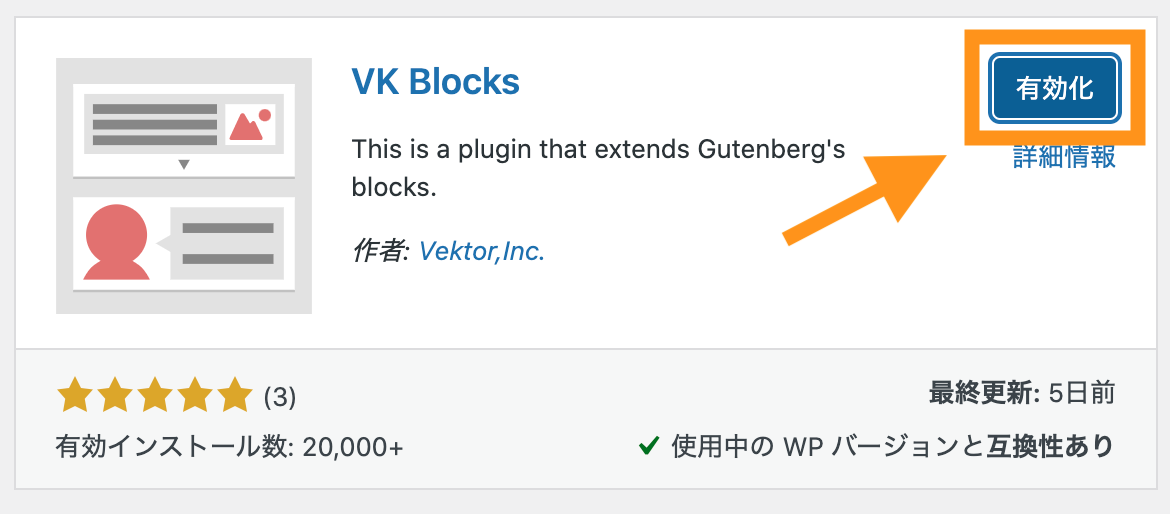
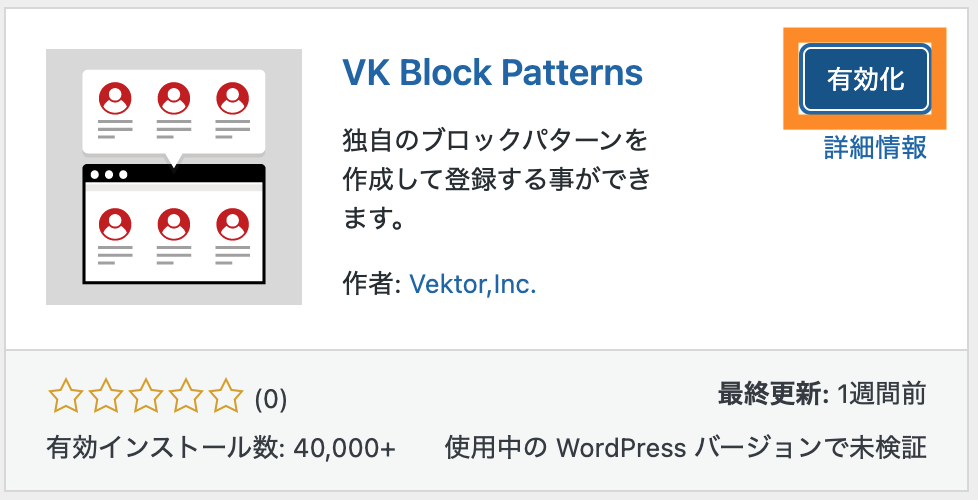
VK Blocksを有効化します。

以上でVK Blocksがインストール・有効化されました。続いて、VK Block Patternsをインストールしていきます。
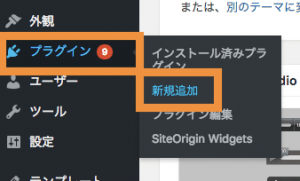
先程と同様にプラグイン>新規追加を選択します。

VK Block Patternsを検索して、今すぐインストールします。

VK Blocksを有効化します。

以上で、VK Block Patternsのインストール・有効化も完了です。
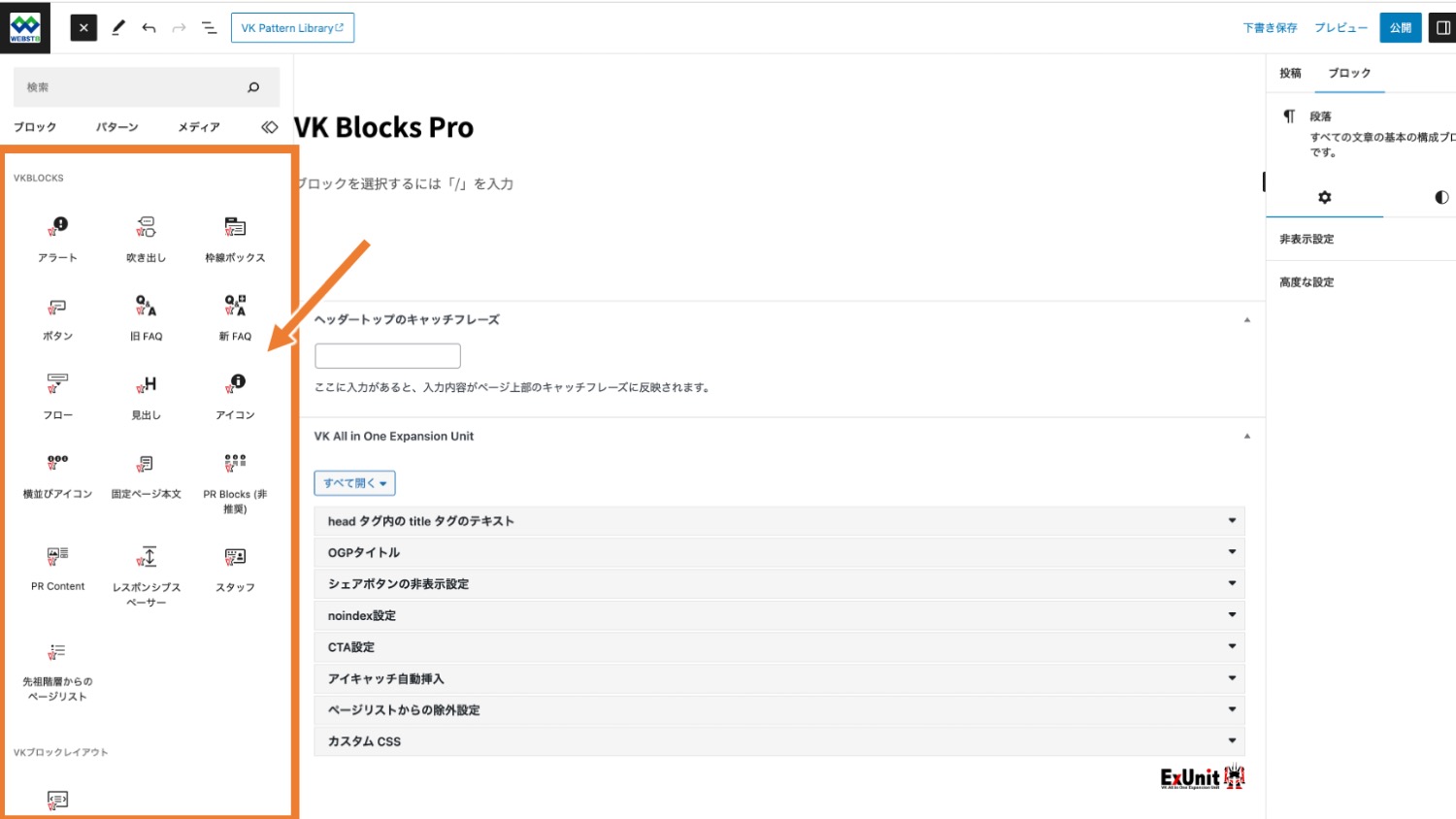
投稿や固定ページのブロックエディターで、VK Blocksやブロックパターンが利用できるようになりました。
■VK Blocks

■VK Block Patterns(よく使うブロックを組み合わせてまとめたパターン)

あわせて読みたい記事
ここでは割愛しますが、ブロックエディターの使い方を詳しく知りたい方は「【総まとめ版】WordPressブロックエディターの使い方」を合わせてご参照ください。
VK Blocksの主なブロック
ここでは、よく使うVK Blocksについていくつかご紹介します。
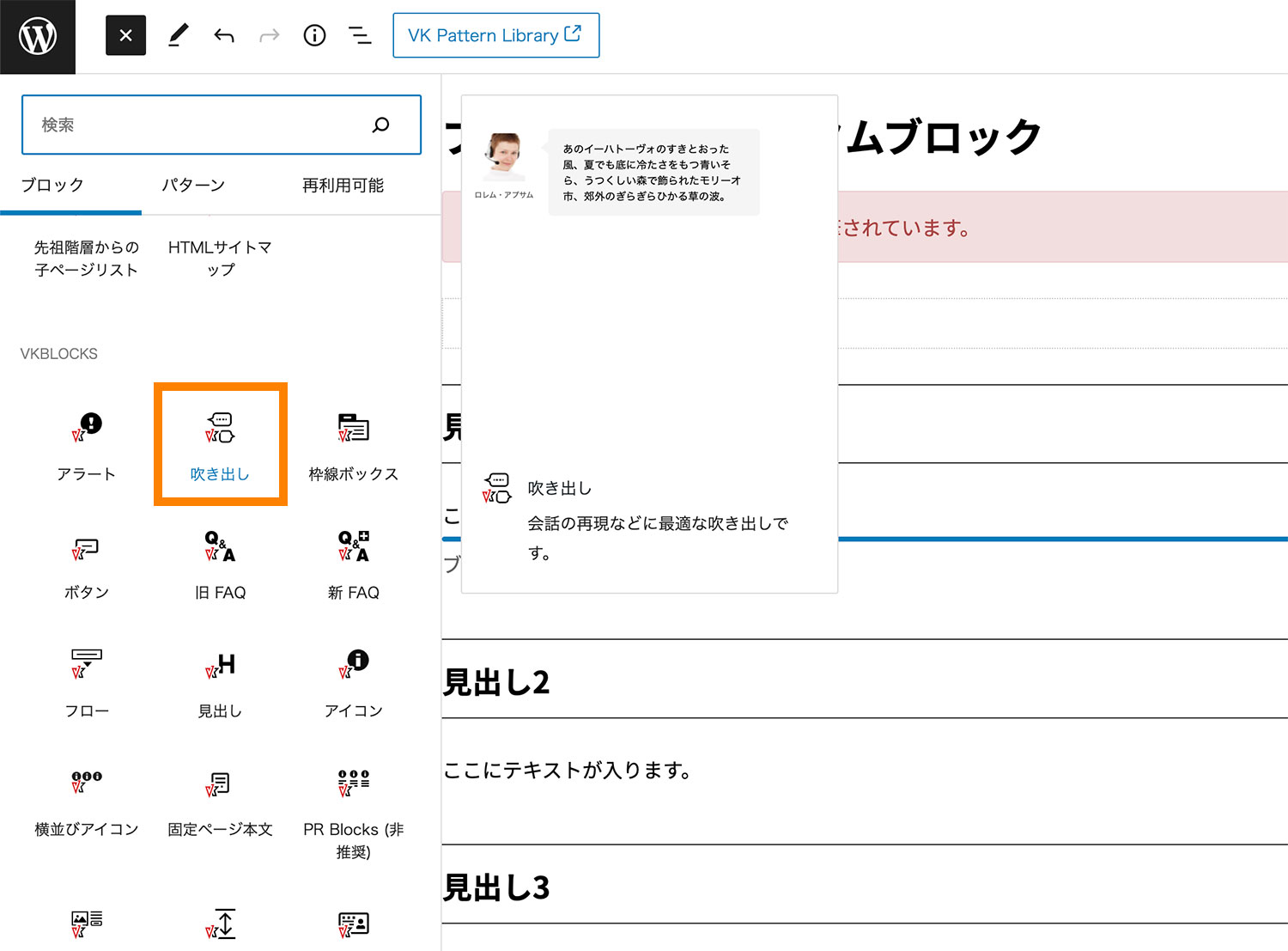
漫画のような吹き出しを作る VK Blocks「フキダシ」
VK Blocks「フキダシ」を利用すると、下記のような吹き出しを使った漫画のようなやりとりを簡単にページ上に作ることができます。

吹き出しブロックを利用すると、ブログ記事の中で以下のような会話の再現などを表現することができます。

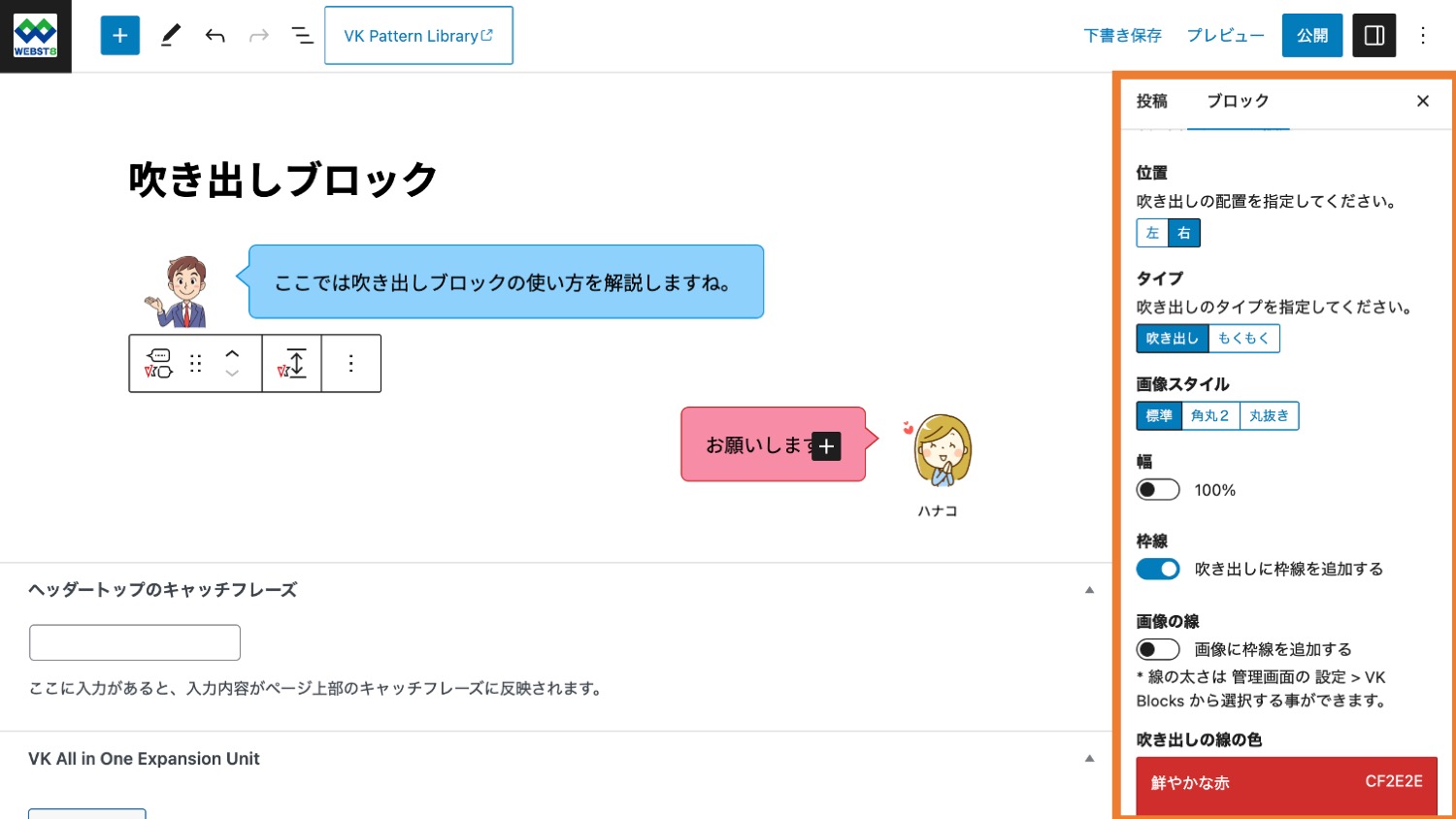
なお吹き出しの設定項目では、画像や吹き出しの背景色、枠線の色を変えたり、吹き出しの位置や吹き出しのタイプを変更する事が可能です。

記事内に吹き出しを入れてあげると一気にブログが見やすくなります。
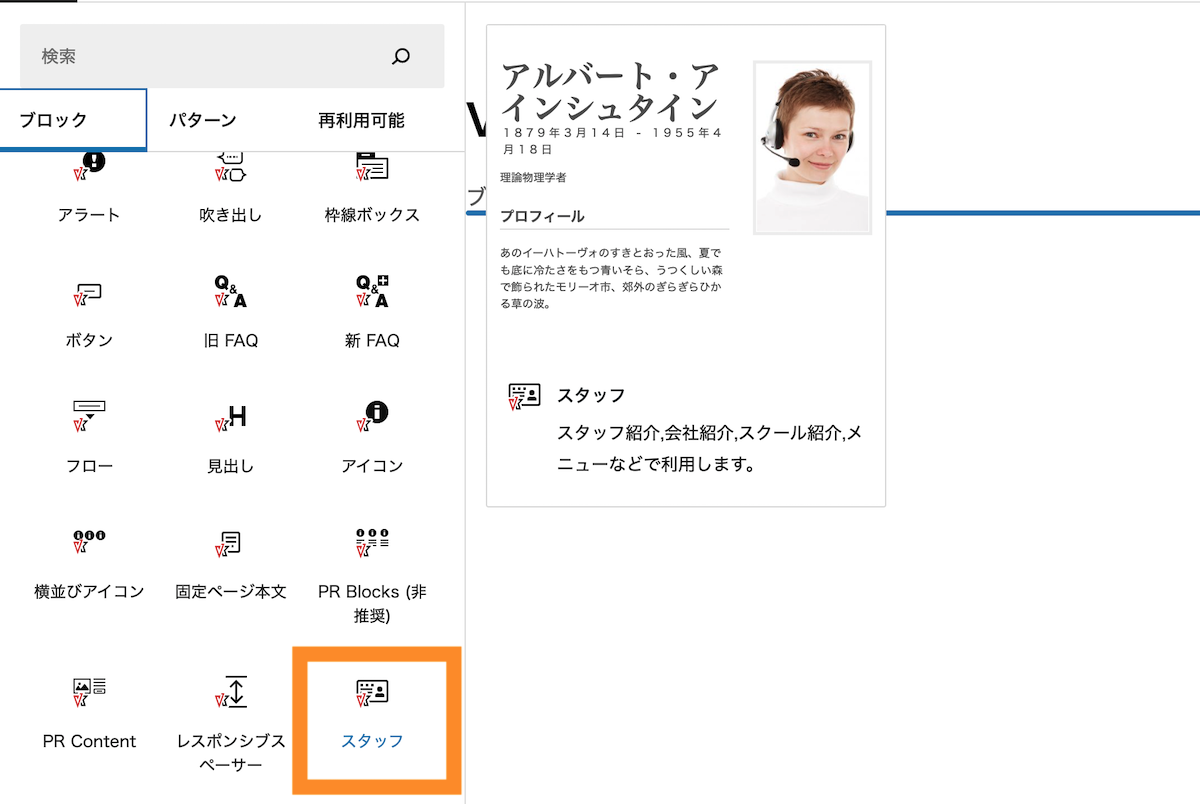
スタッフ紹介に役立つレイアウトを作る VK Blocks 「スタッフ」
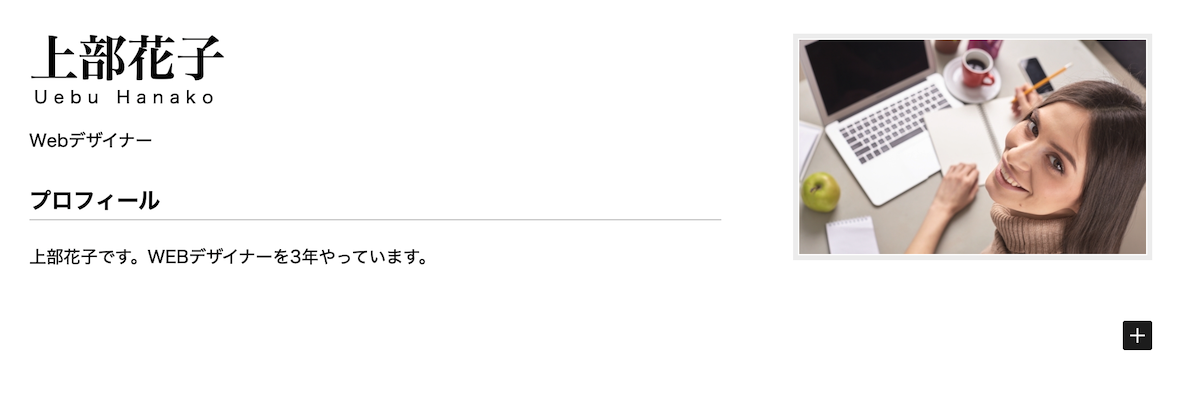
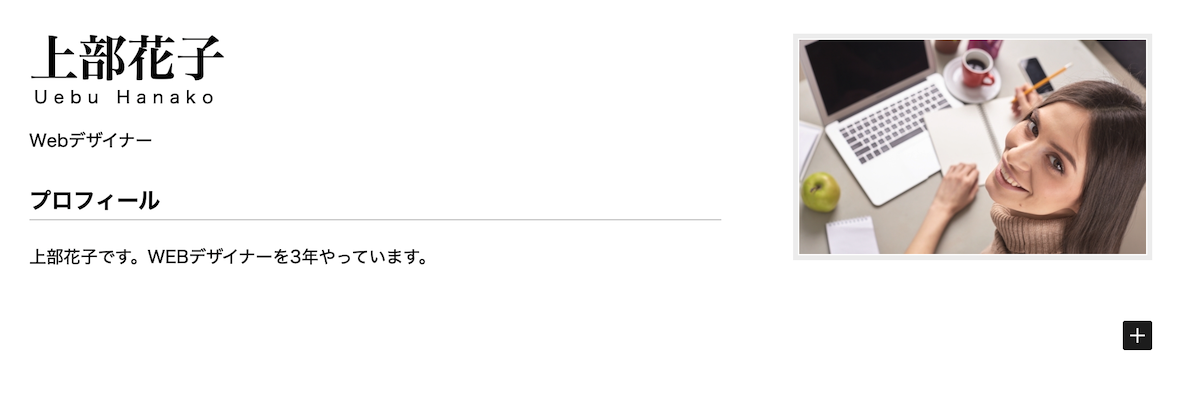
VK Blocks「スタッフ」を利用すると、下記のようなスタッフ紹介に便利なレイアウトをページ上に作ることができます。

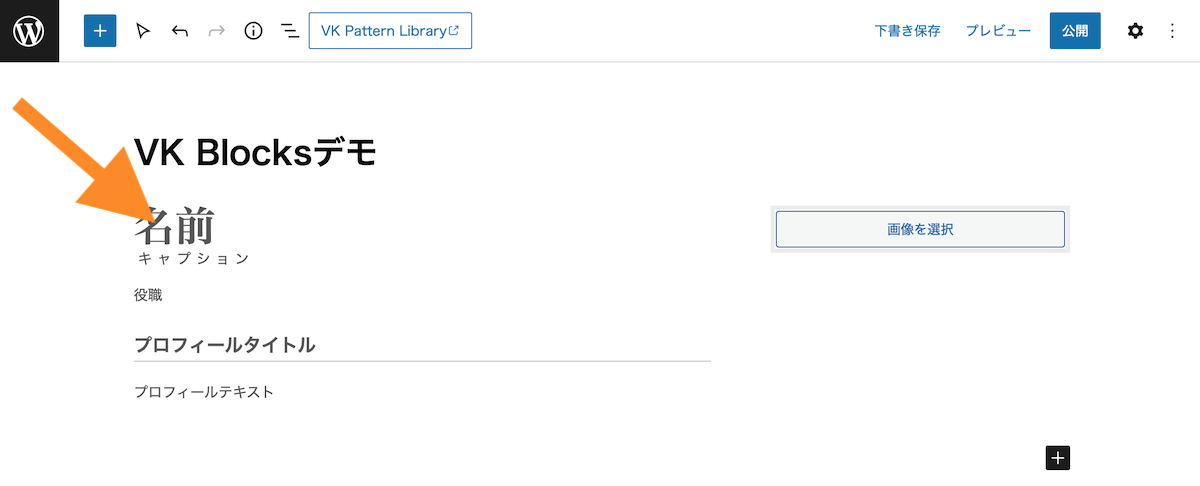
ブロックエディター 上で、「VK Block>スタッフ」を選択します。
スタッフブロックが挿入されるので、画像やテキストを入力します。

スタッフ情報が出来上がりました。右側のメニューから簡単なレイアウトの調整もできます。スタッフ紹介・お客様の声紹介などに役立つブロックです。

補足やポイントなど目立たせたい場合に使えるVK Blocks「枠線ボックス」
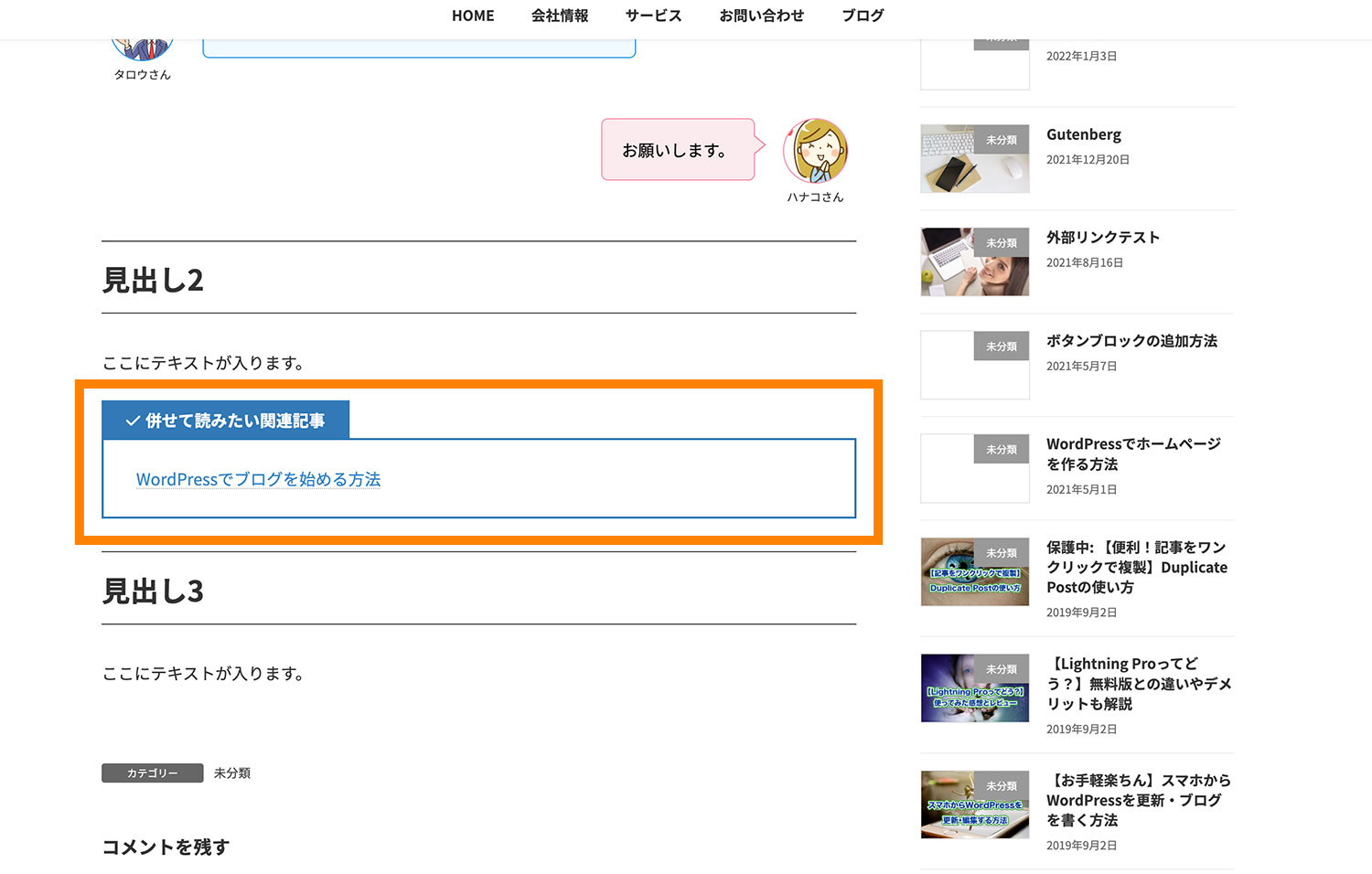
枠線ボックスブロックは、補足やポイントなど目立たせたい場合に便利です。

こちらのブロックを使用すると、注目されやすい以下のようなボックスを作成する事ができます。

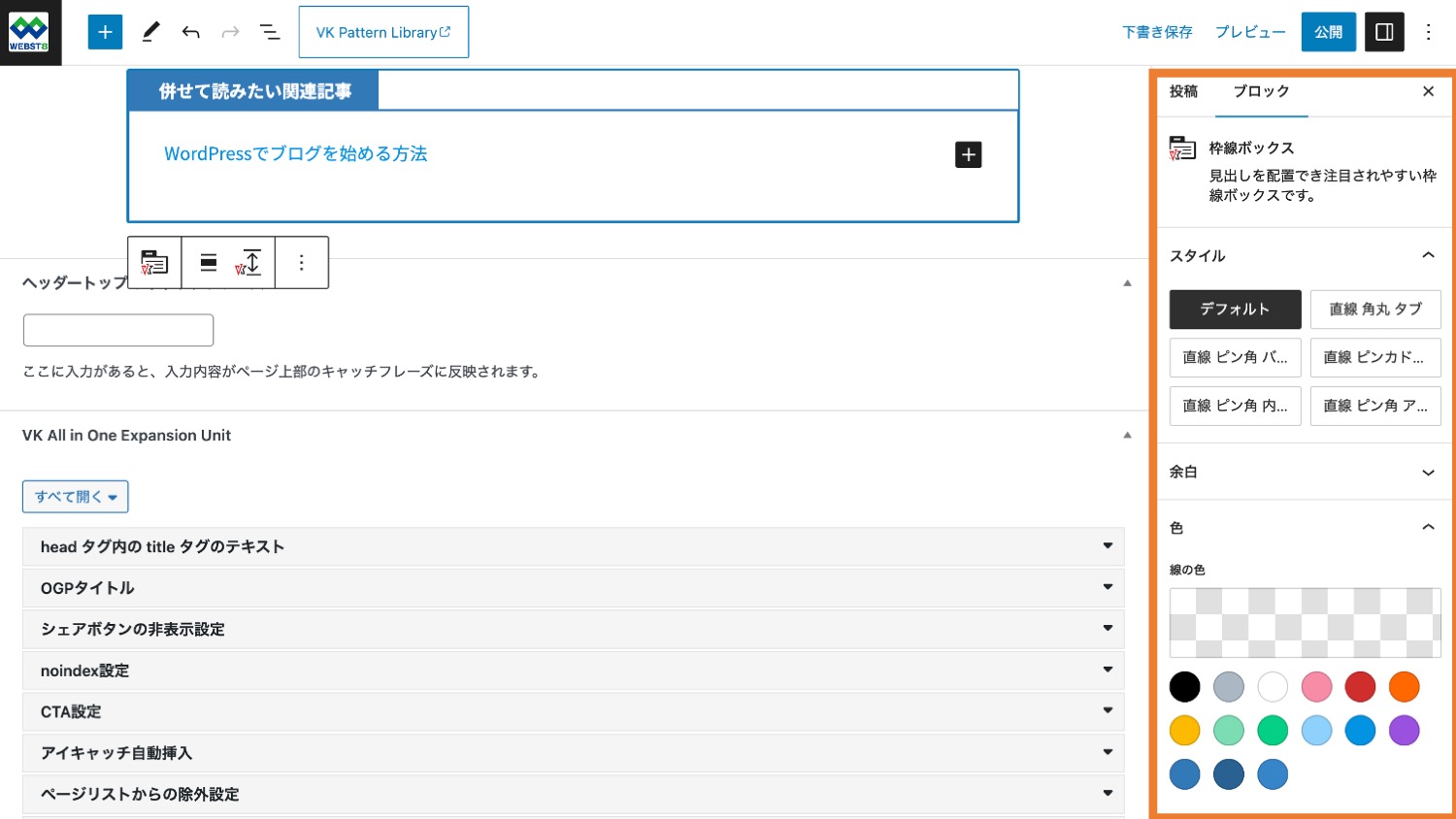
また、設定項目では、枠線ボックスのスタイルの変更や色の変更、見出し箇所に付けたいアイコンの設定等を行うことが可能です。

枠線ボックスブロックの中には任意のブロックを追加する事ができるので、目立たせたい情報を入れるようにすると良いでしょう。
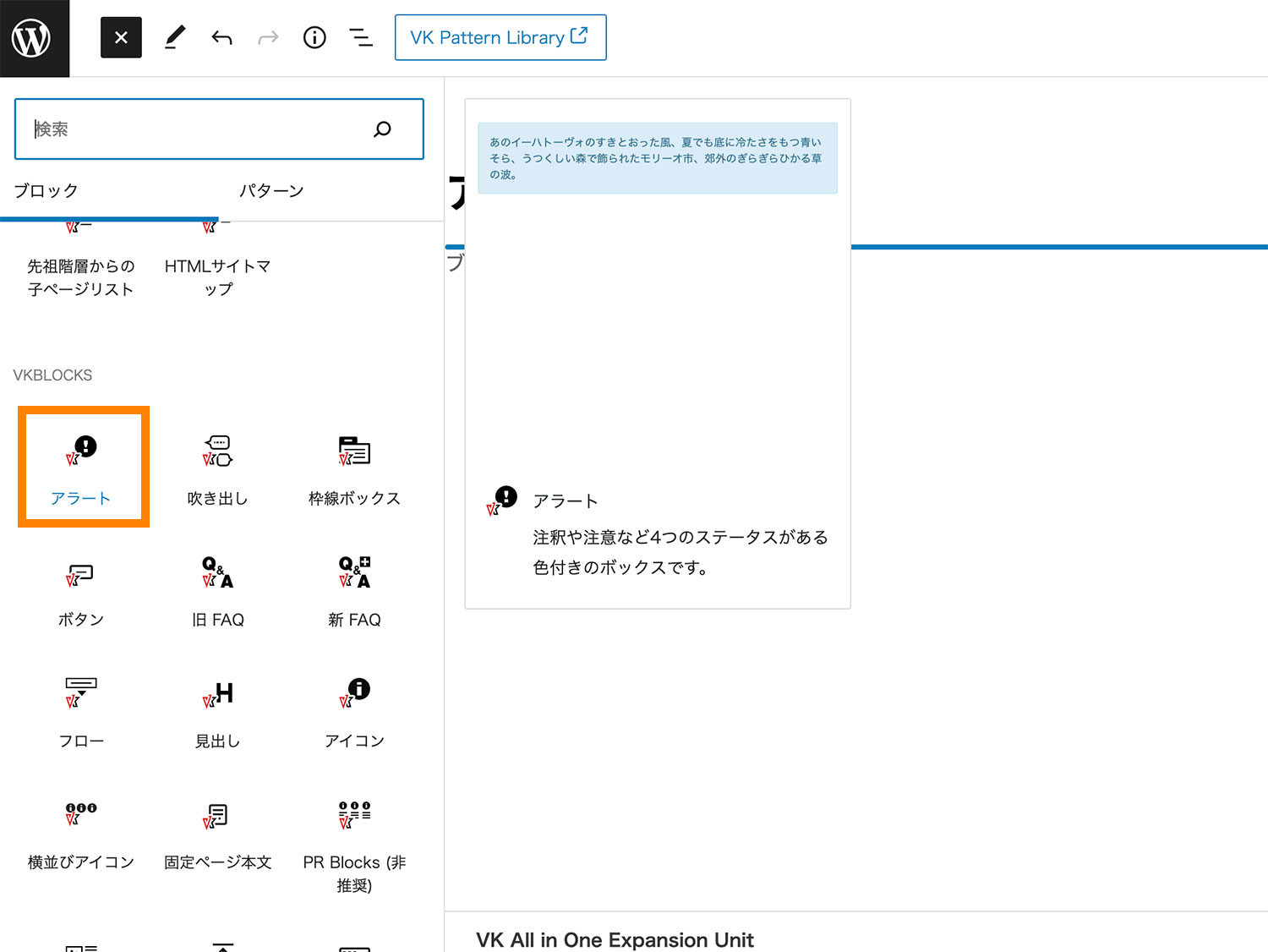
背景枠を作るVK Blocks 「アラート」
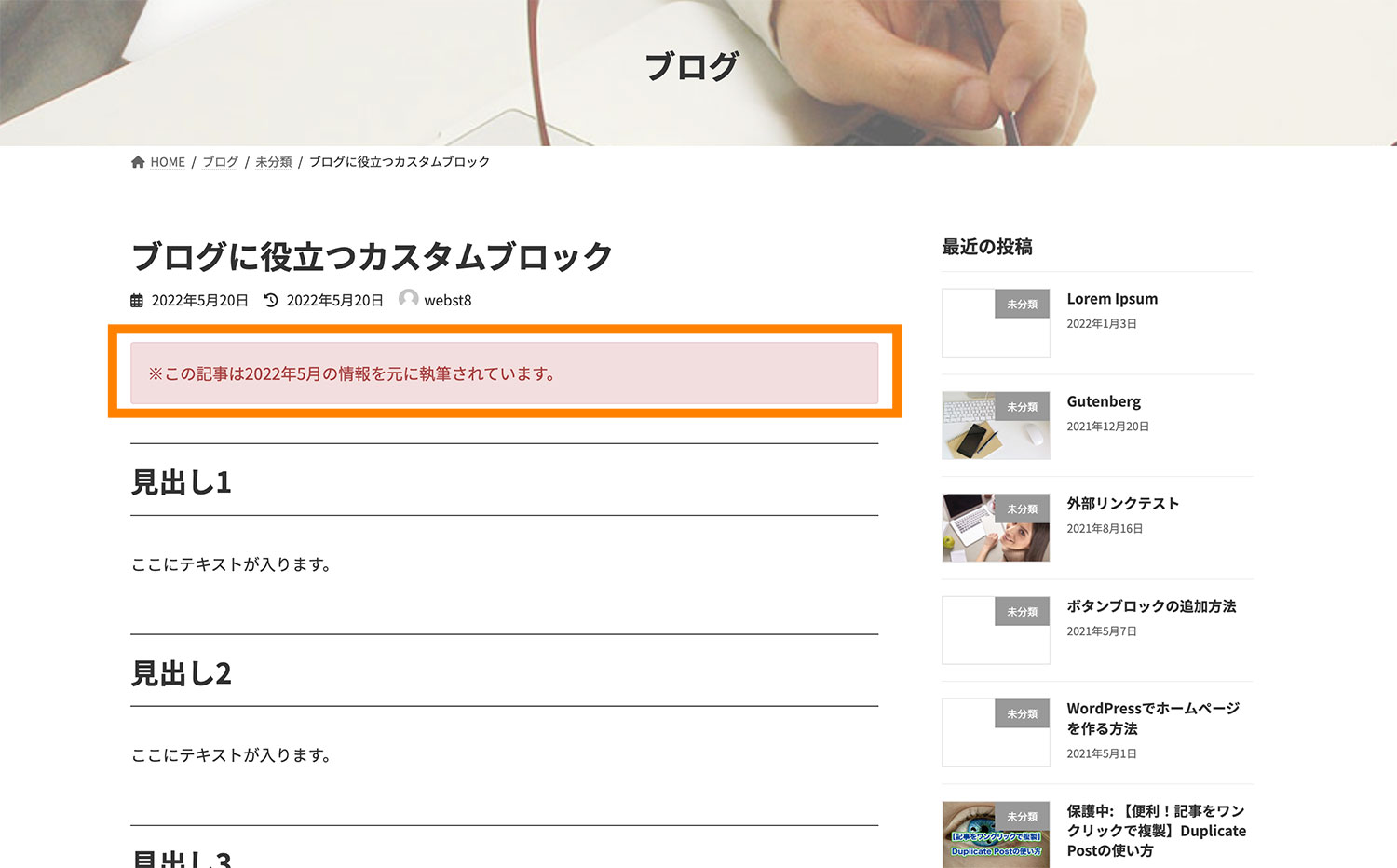
VK Blocks「アラート」を利用すると、下記のような背景枠を作ることができます。お知らせ・注意事項・警告などで目立たせる場合に便利です。

こちらのブロックは利用することで、以下のような注釈や注意などの4つのステータスがある色付きボックスを作成する事ができます。

ややこしい設定項目などが無くシンプルなブロックですが、ブログなどで役に立つブロックです。
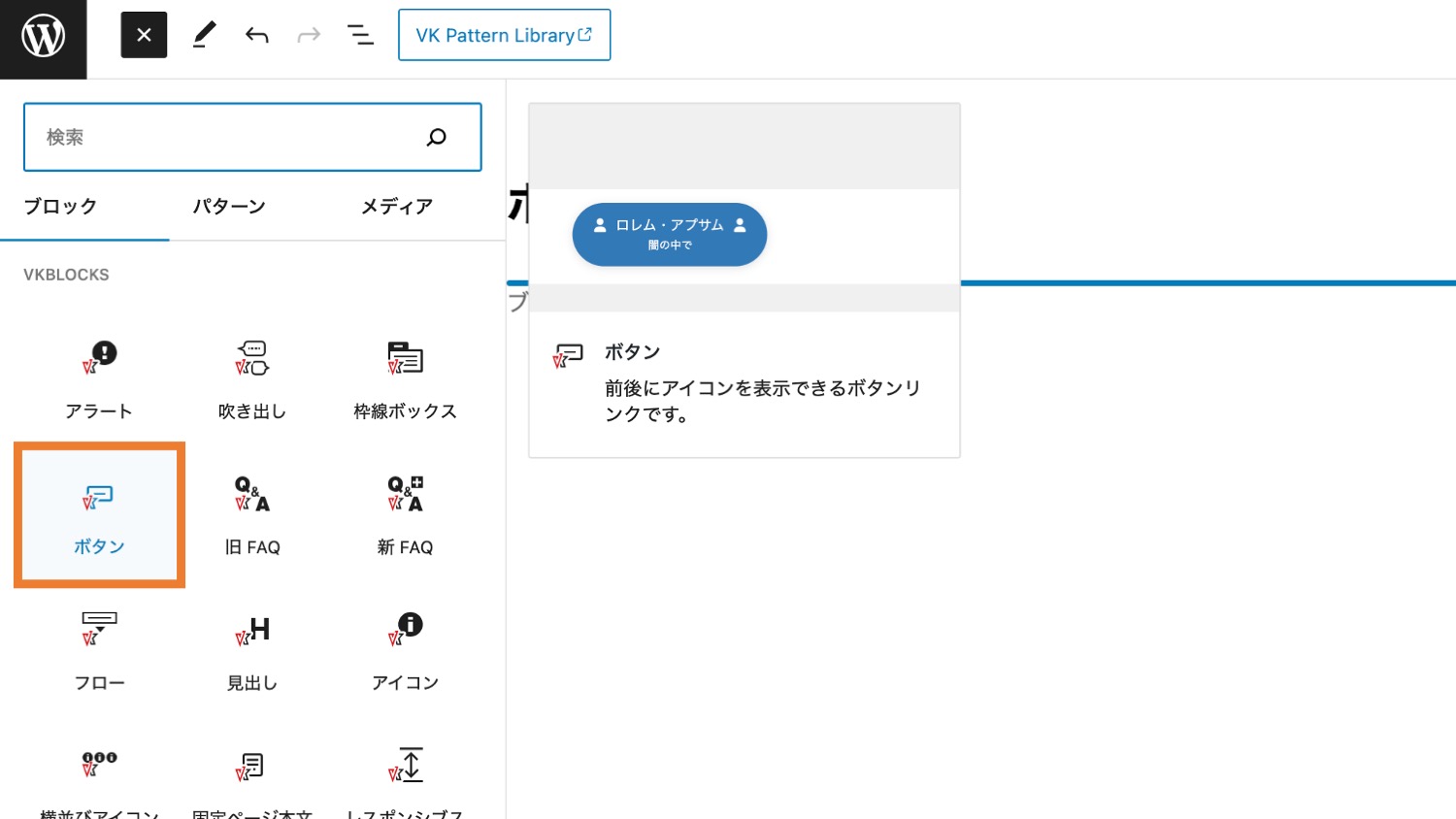
ボタンを作るVK Blocks 「ボタン」
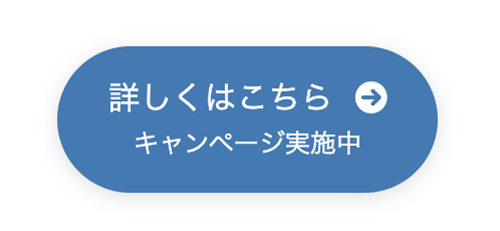
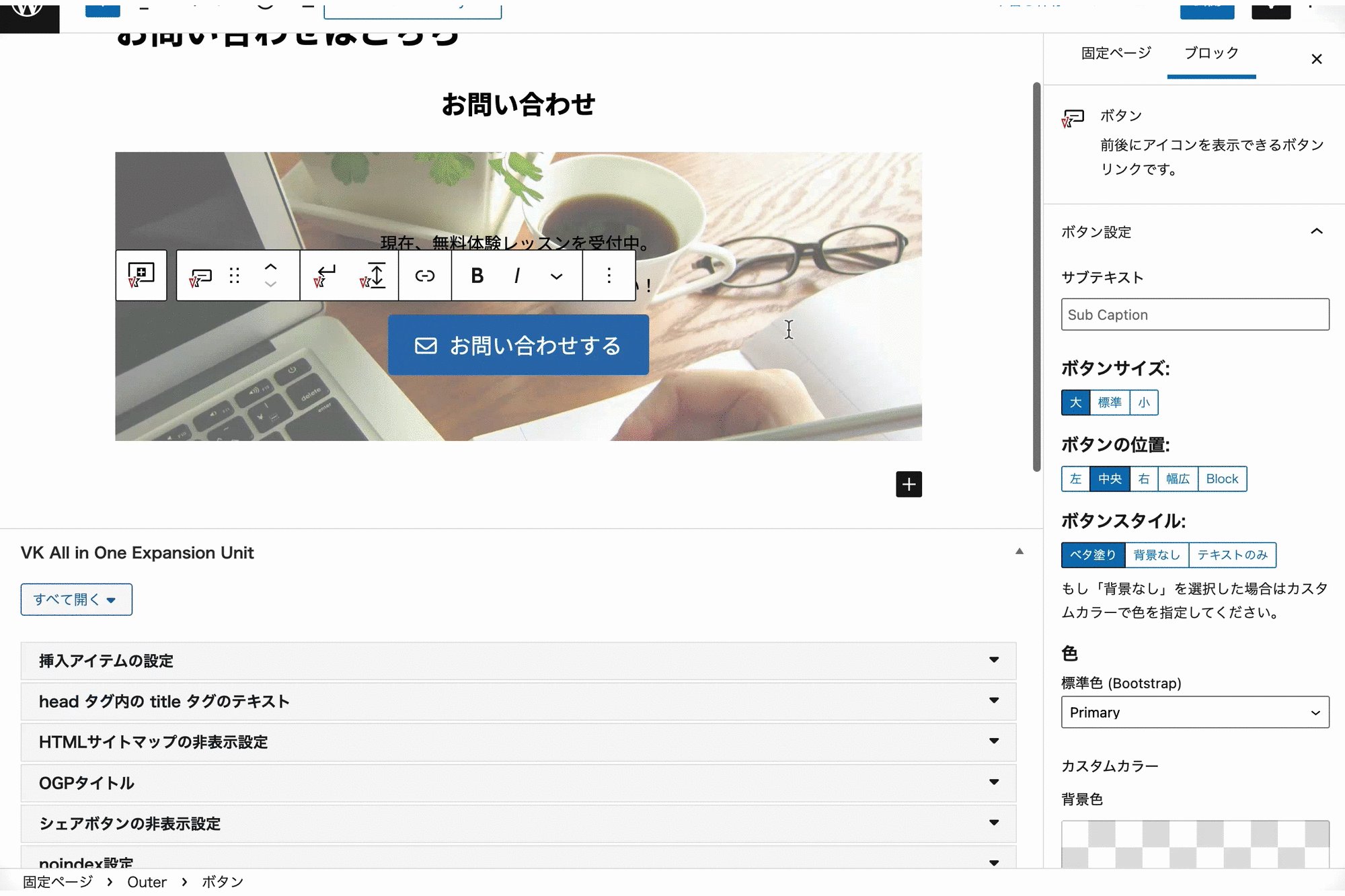
VK Blocks「ボタン」を利用すると、下記のようにアイコンを入れたり、サブテキストが入ったボタンを作ることができます。

VK Blocks>ボタンを選択します。

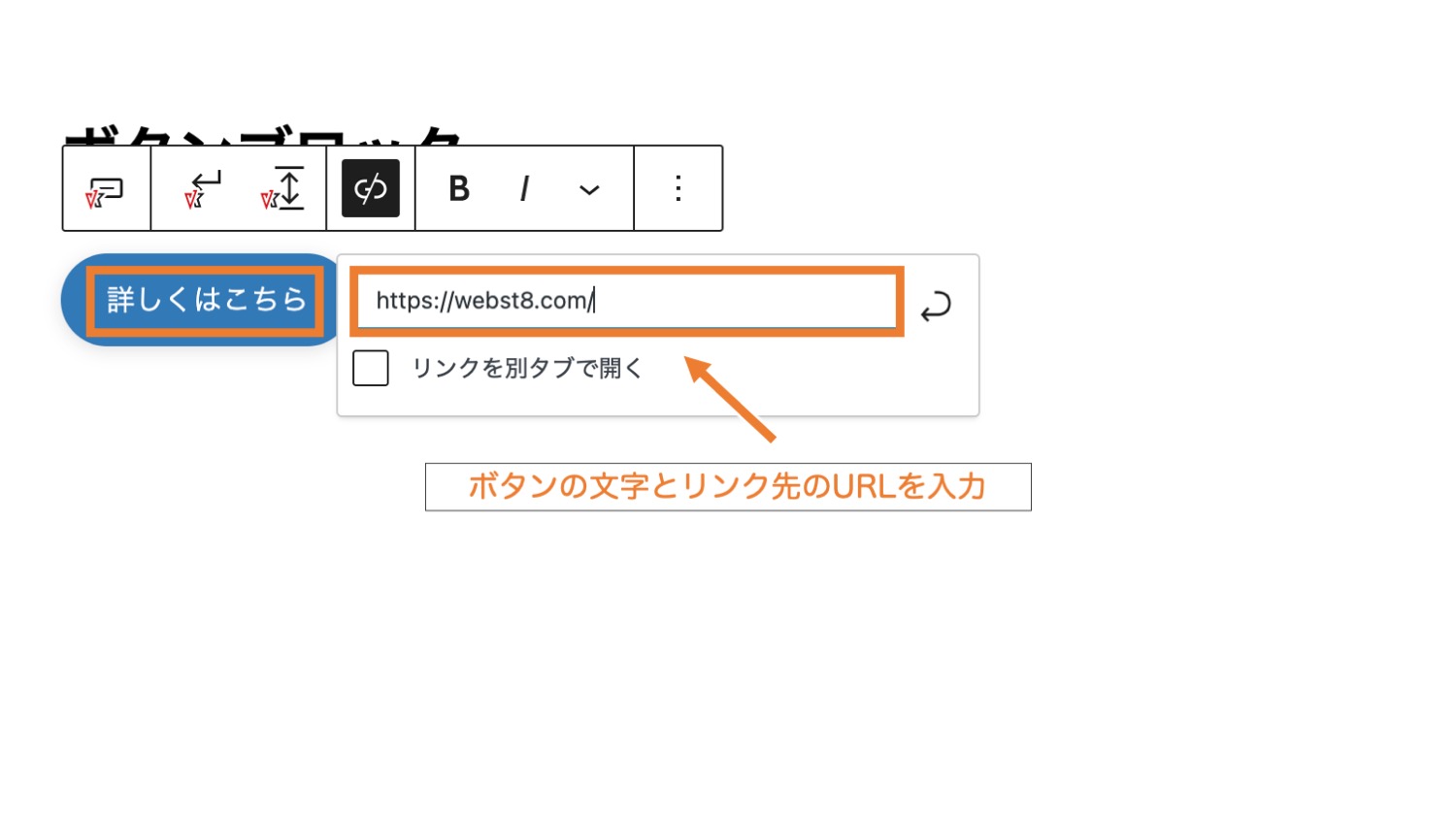
ボタンのブロックが挿入されるので、ボタンの文字とリンク先のURLを入力します。

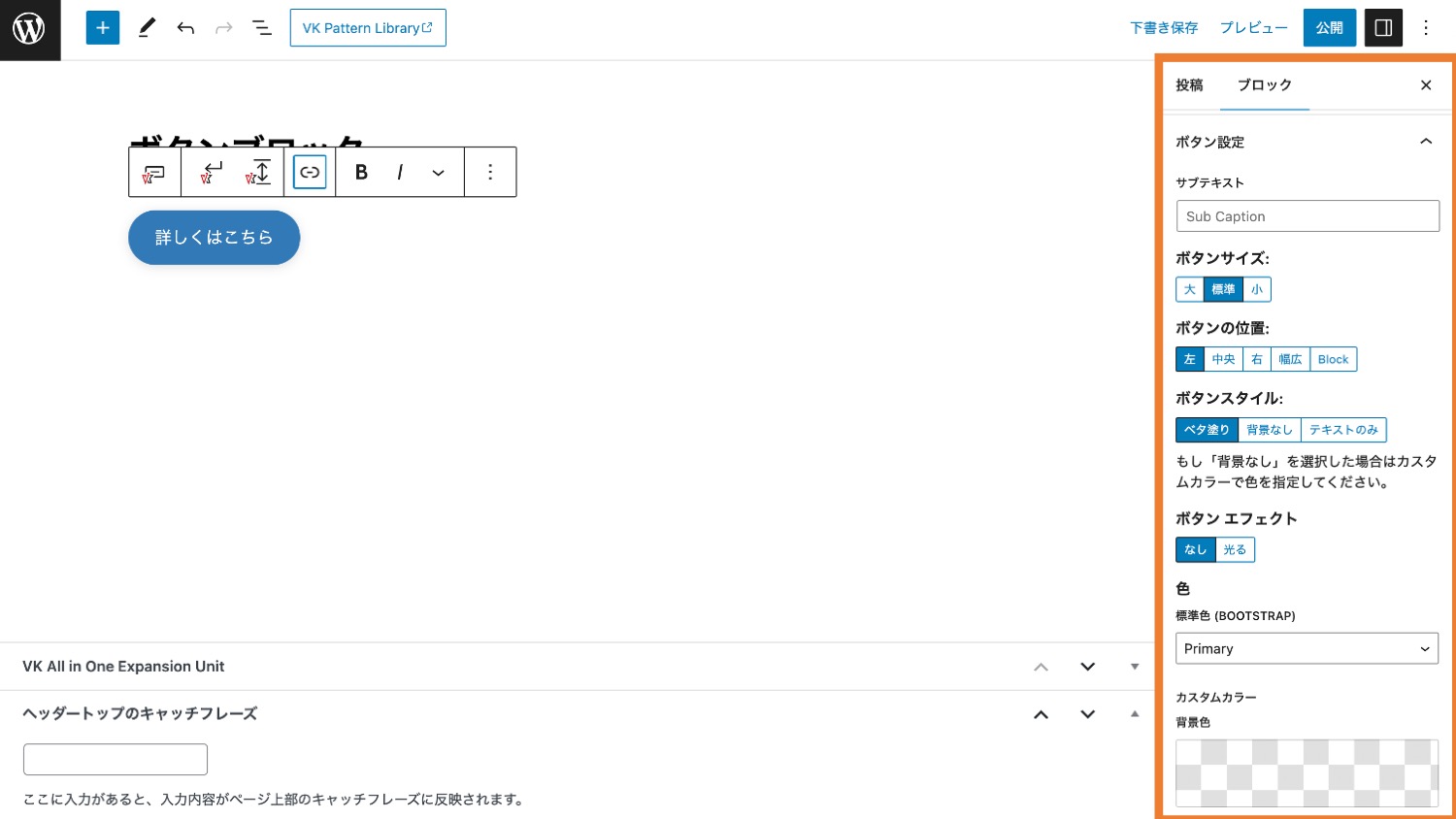
右側のメニューからボタンのスタイルやサブテキスト、テキストの前後に入れたいアイコンの設定ができます。

よくある質問を作ることができるVK Blocks「新FAQ」
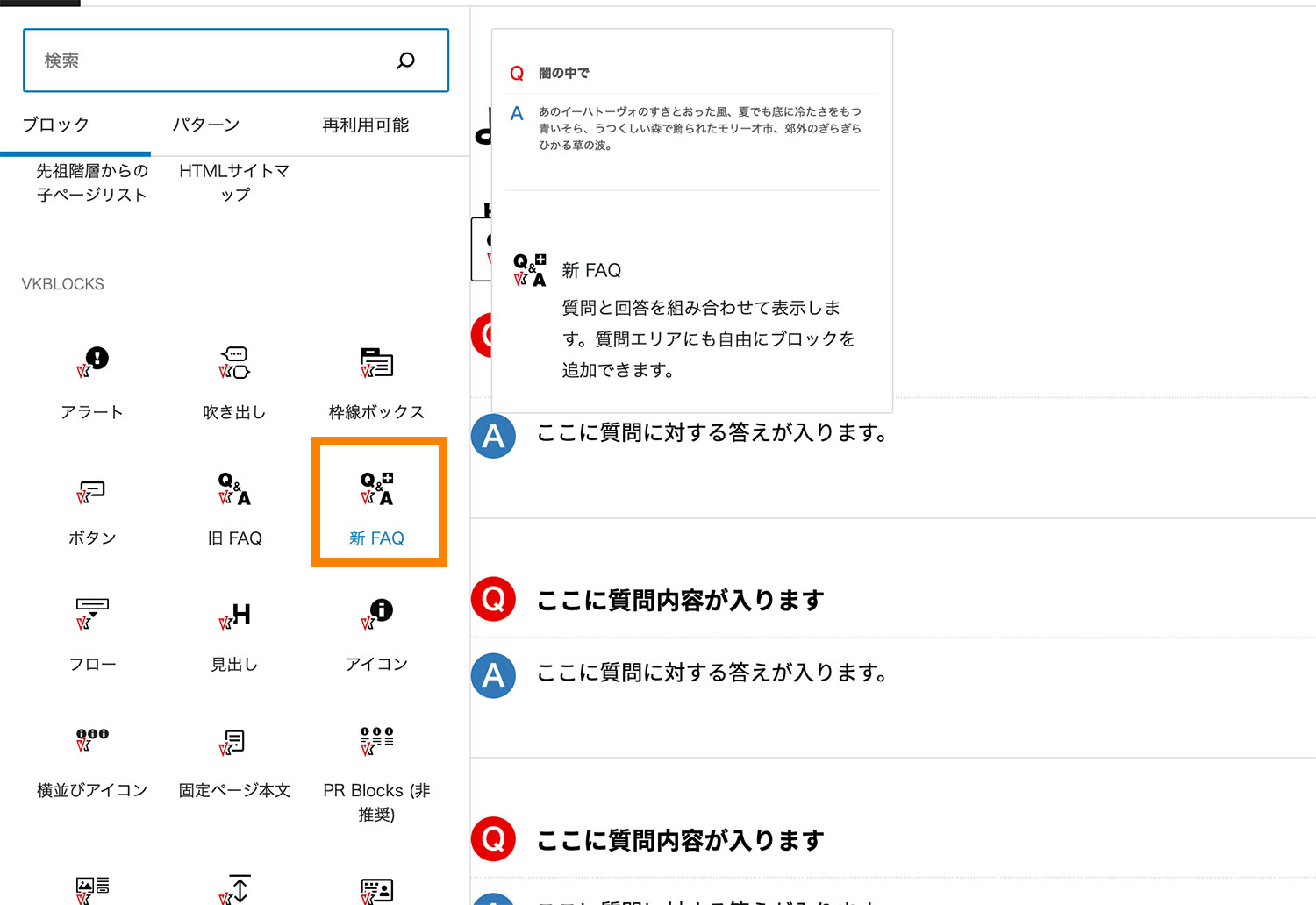
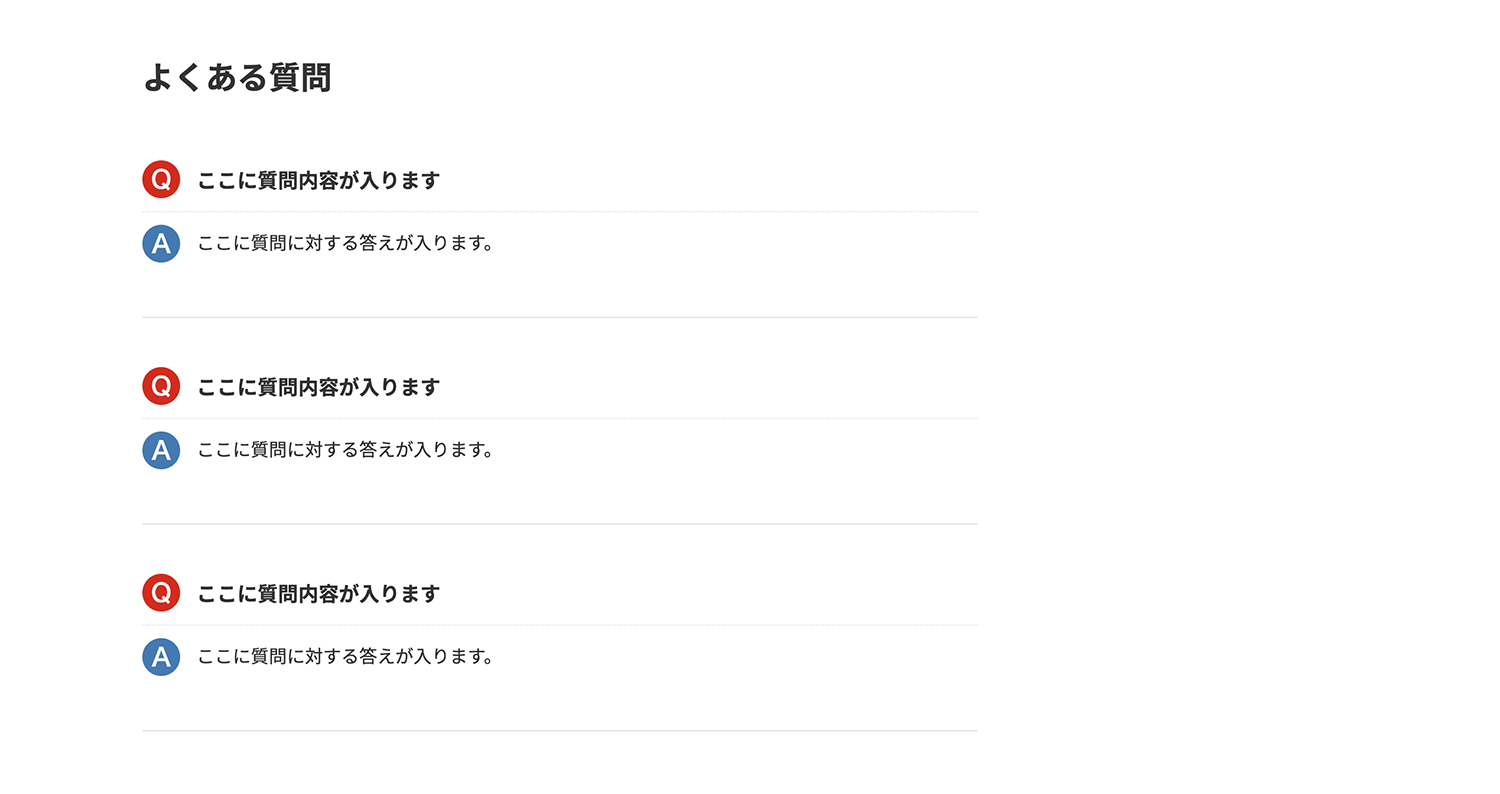
VK Blocks「新FAQブロック」を利用すると、下記のようなQ&Aを作ることができます。よくある質問を作る際に便利です。

こちらのブロックを使用すると、以下のようなFAQリストを作成することができます。

また「新FAQブロック」のスタイルは右側サイドバー「ブロック」タブから変更することが可能です。

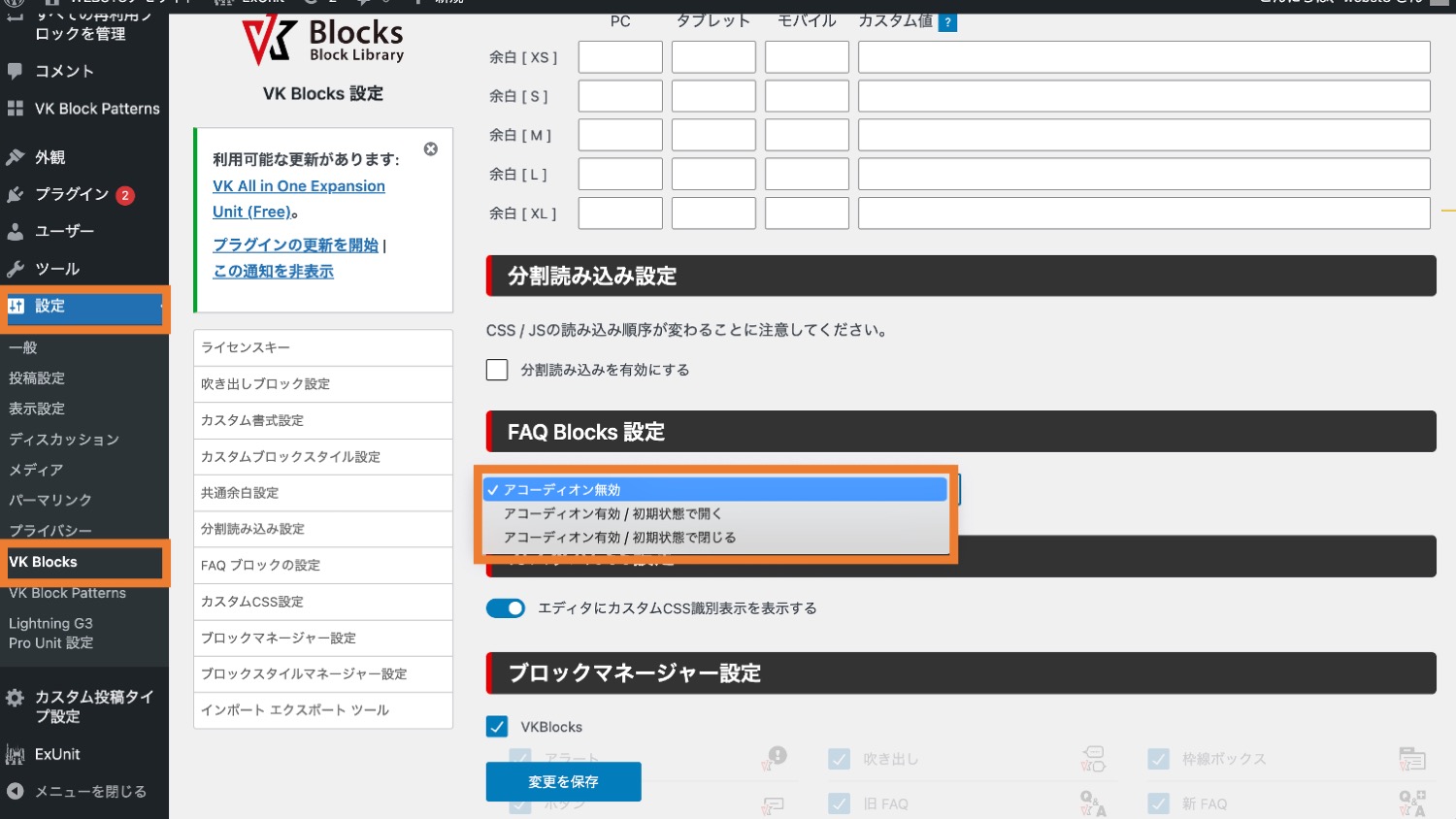
Pro版(※)では、折りたたみ形式(アコーディオンメニュー)にすることもできます。

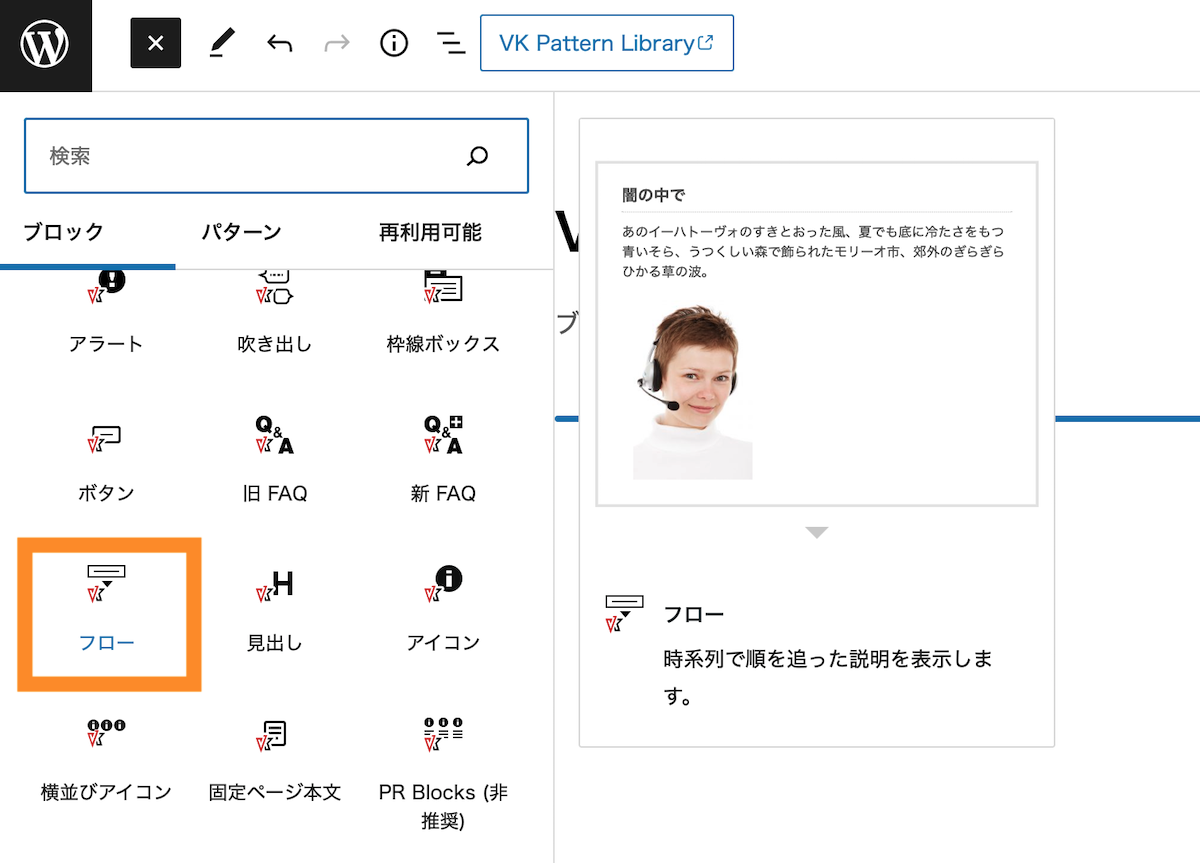
手順・流れを作るVK Blocks 「フロー」
VK Blocks「フロー」を利用すると、下記のような、手順・流れ(フロー)を作ることができます。

VK Blocks>フローを選択します。

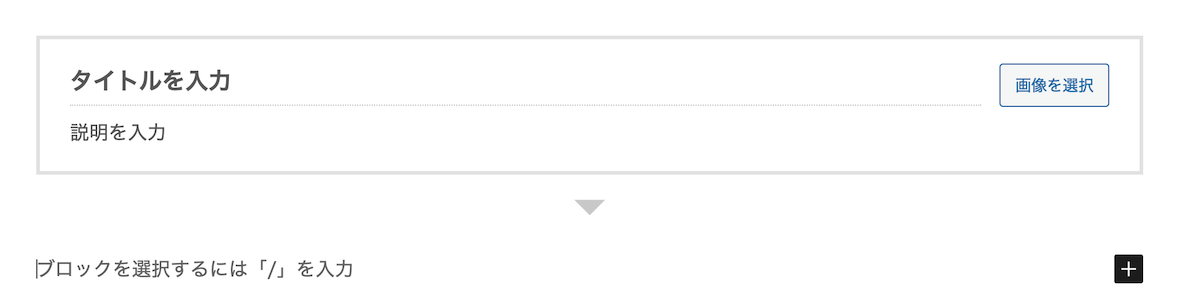
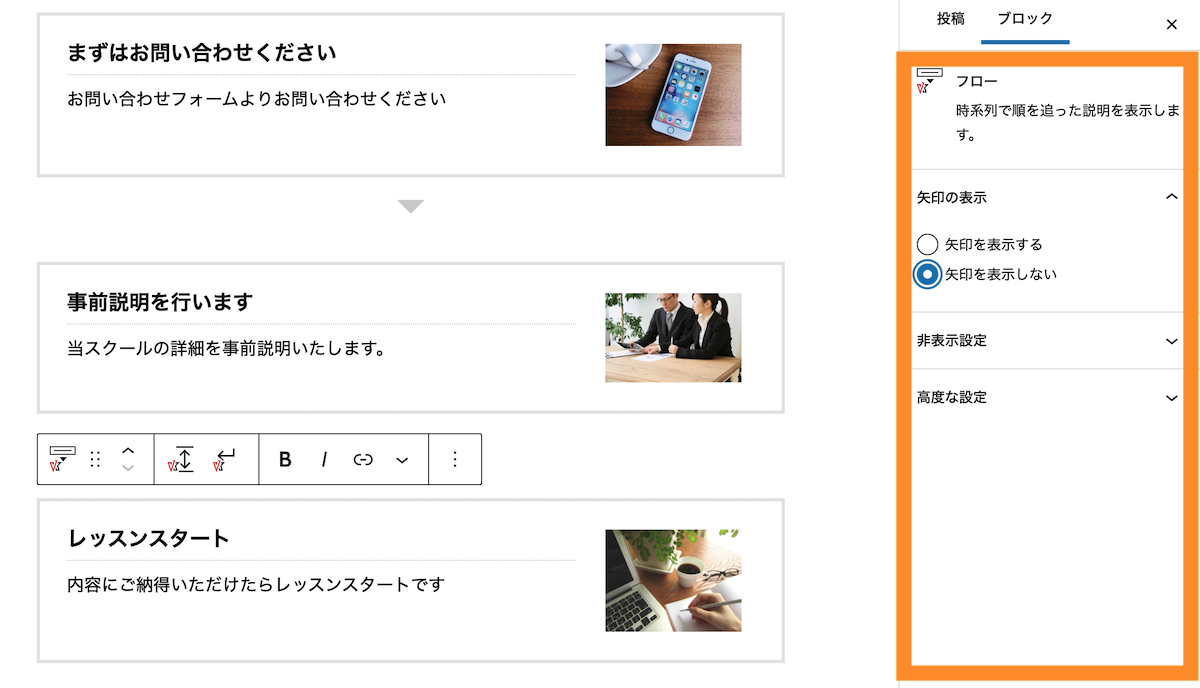
フローの雛形が挿入されるので、テキストや画像を入力していきます。

フローブロックを複数回挿入していき、手順などを作っていくことができます。末尾のフローは、下矢印を消すことができます。

画像と文章がセットのレイアウトVK Blocks 「PR Content」
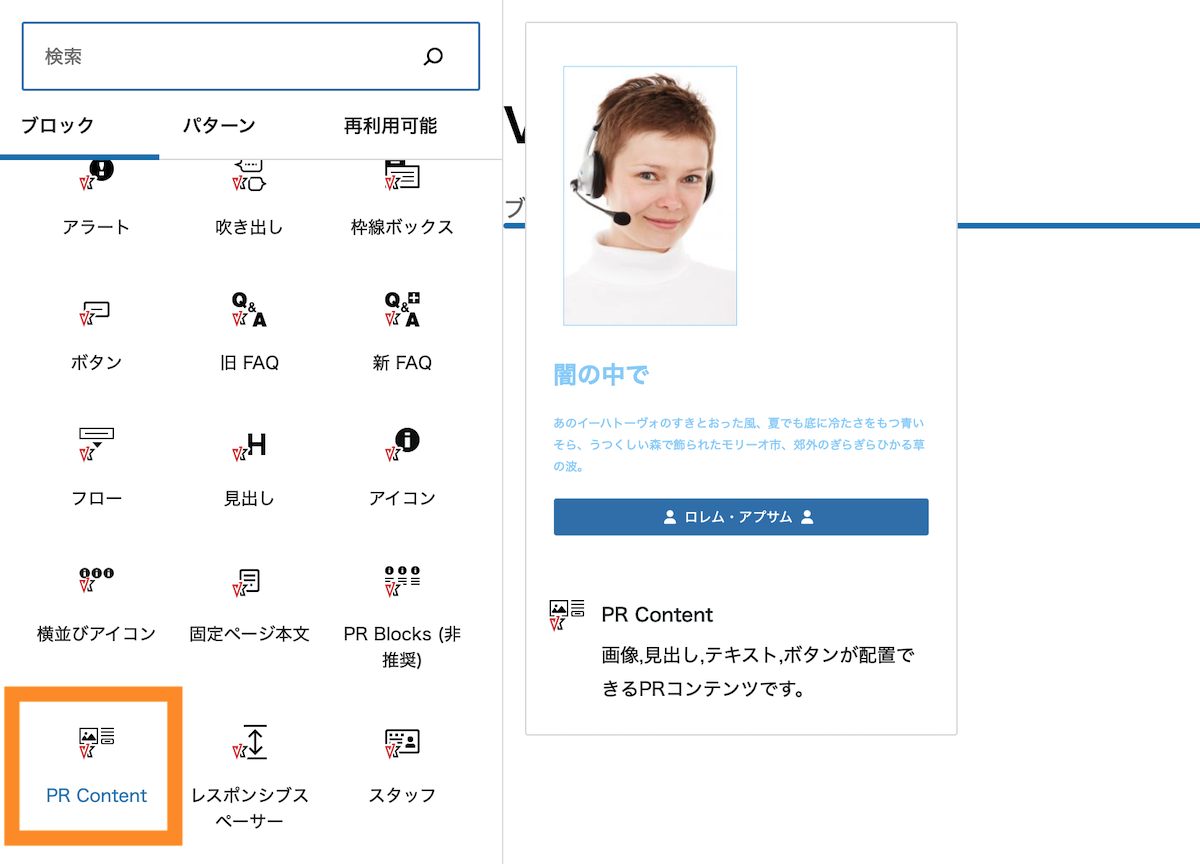
VK Blocks「PR Content」を利用すると、下記のような、画像と文章・ボタンなどをセットにしたレイアウトを作ることができます。

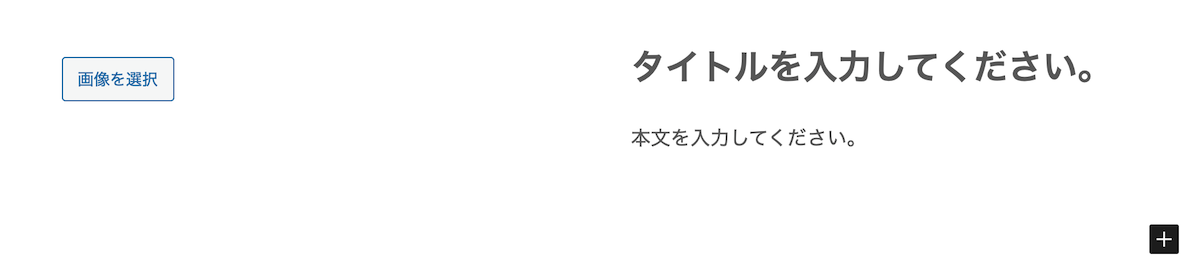
VK Blocks>PR Contentを選択します。

PR Contentが挿入されます。テキストや画像などを入力していきます。

また、右側メニューからレイアウトやボタンの設定も可能です。

縦余白を作るVK Blocks レイアウト「レスポンシブスペーサー」
VK Blocks レイアウト「レスポンシブスペーサー」を利用すると、ブロック間の縦余白をデバイス(ブラウザ幅)ごとに設定することができます。
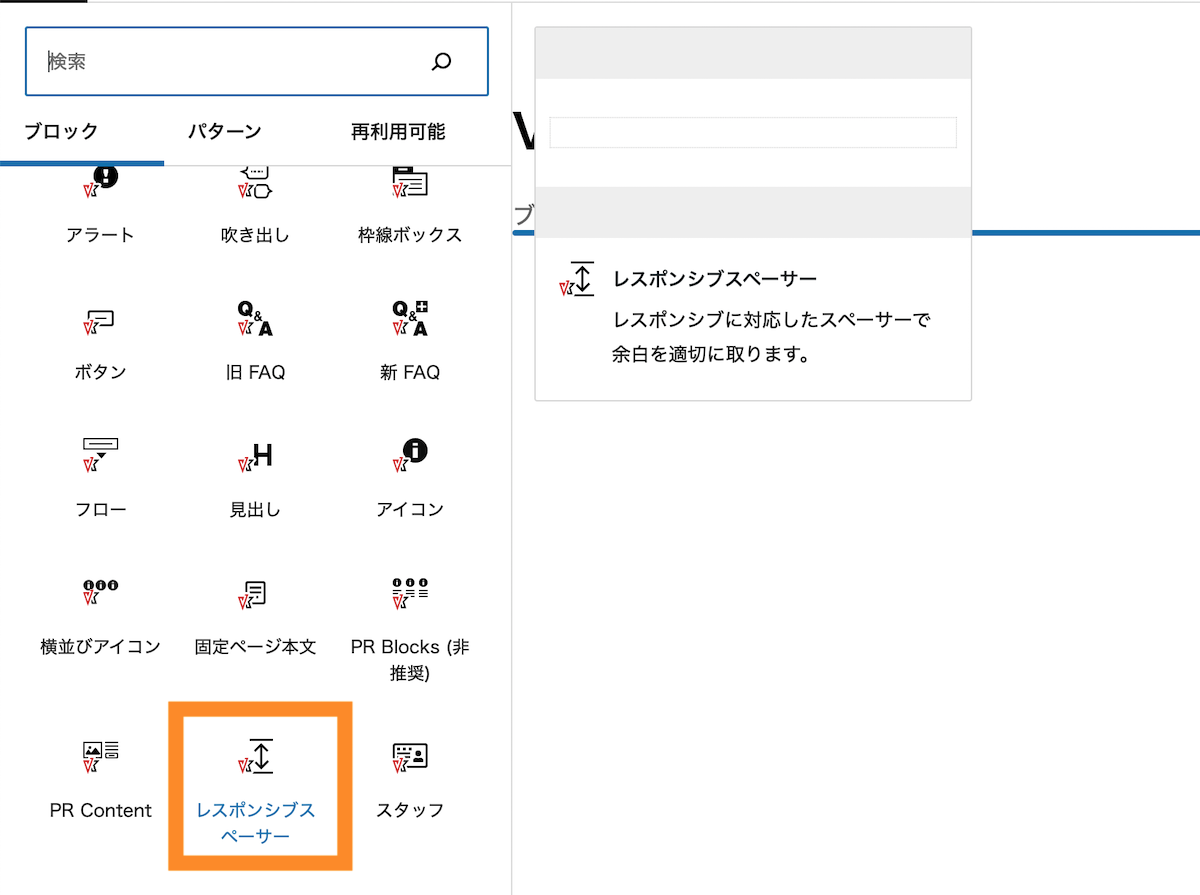
VK Blocks レイアウト>レスポンシブスペーサーを選択します。

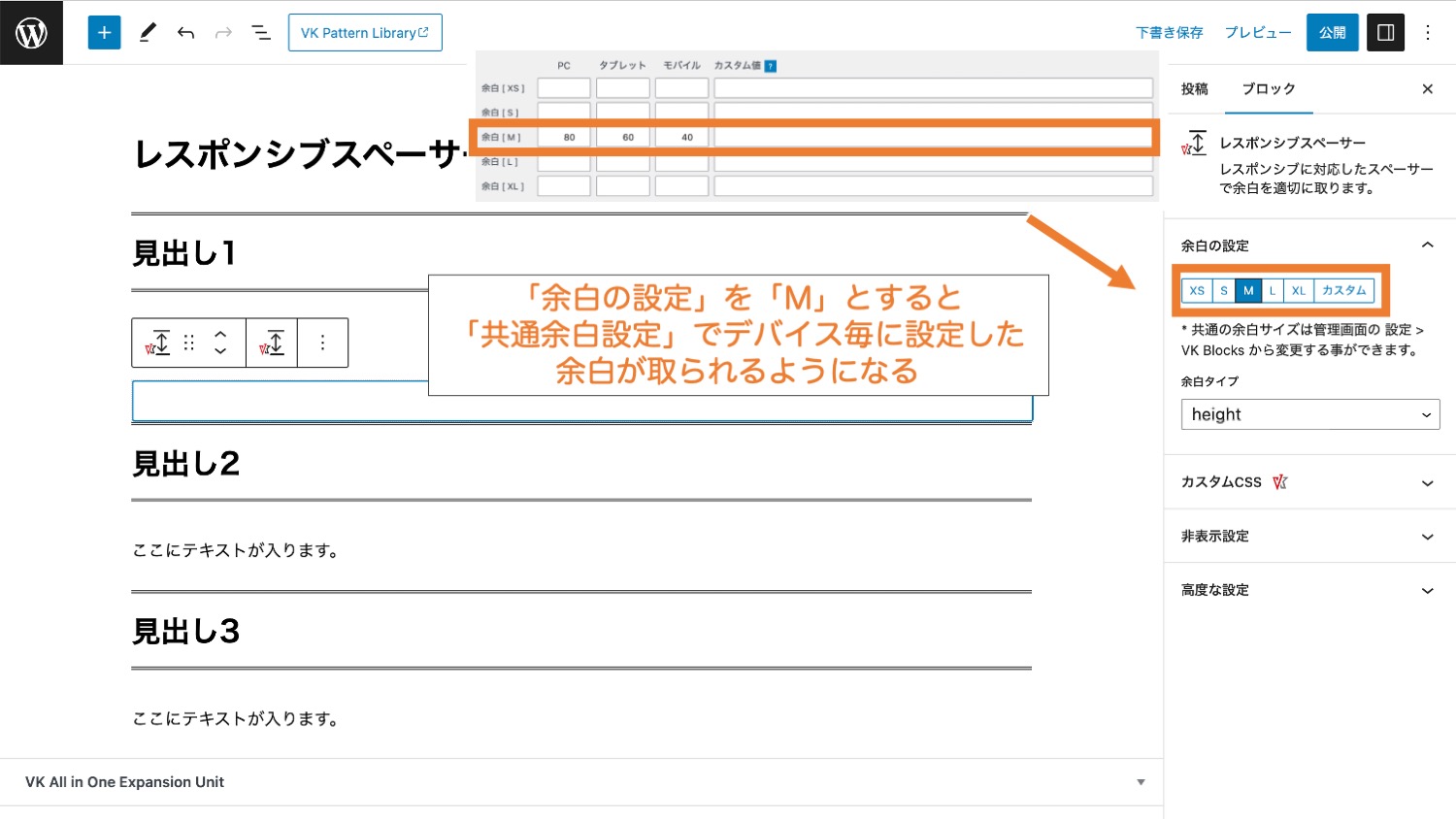
レスポンシブスペーサーが挿入されたら、右側のブロック設定画面の「余白の設定」を「M」に設定します。

これで上の例では、PC・タブレット・モバイル表示の際に、それぞれ80・60・40pxの余白が取られるようになります。
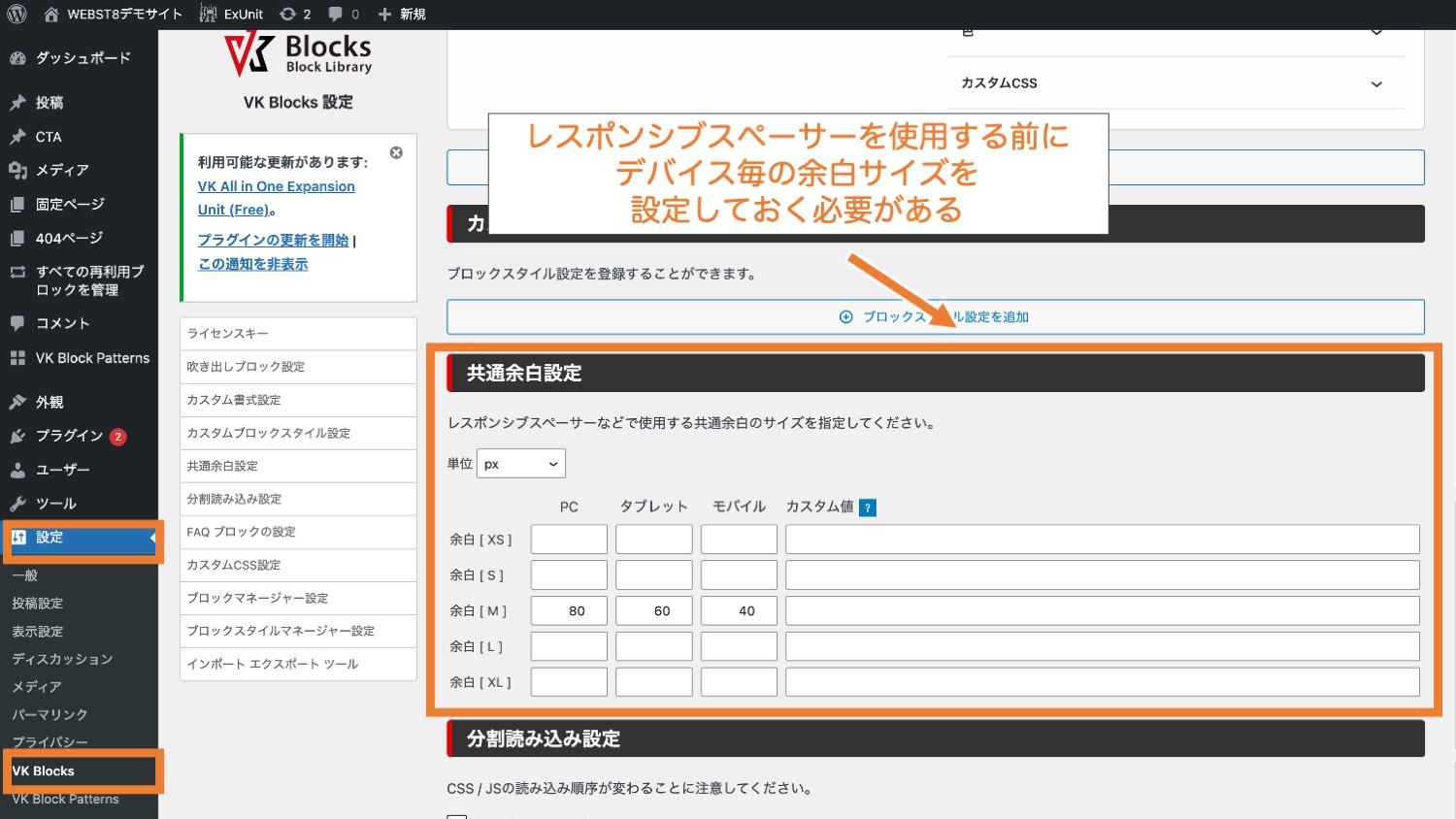
なお、レスポンシブスペーサーでの余白調整は「設定>VK Blocks」の「共通余白設定」で各デバイス毎の余白サイズを指定しておくことで初期状態を変更することができます。

スライドショーを作成する「スライダーブロック」
スライダーブロックを利用すると、スライドショーを簡単に作ることができます。

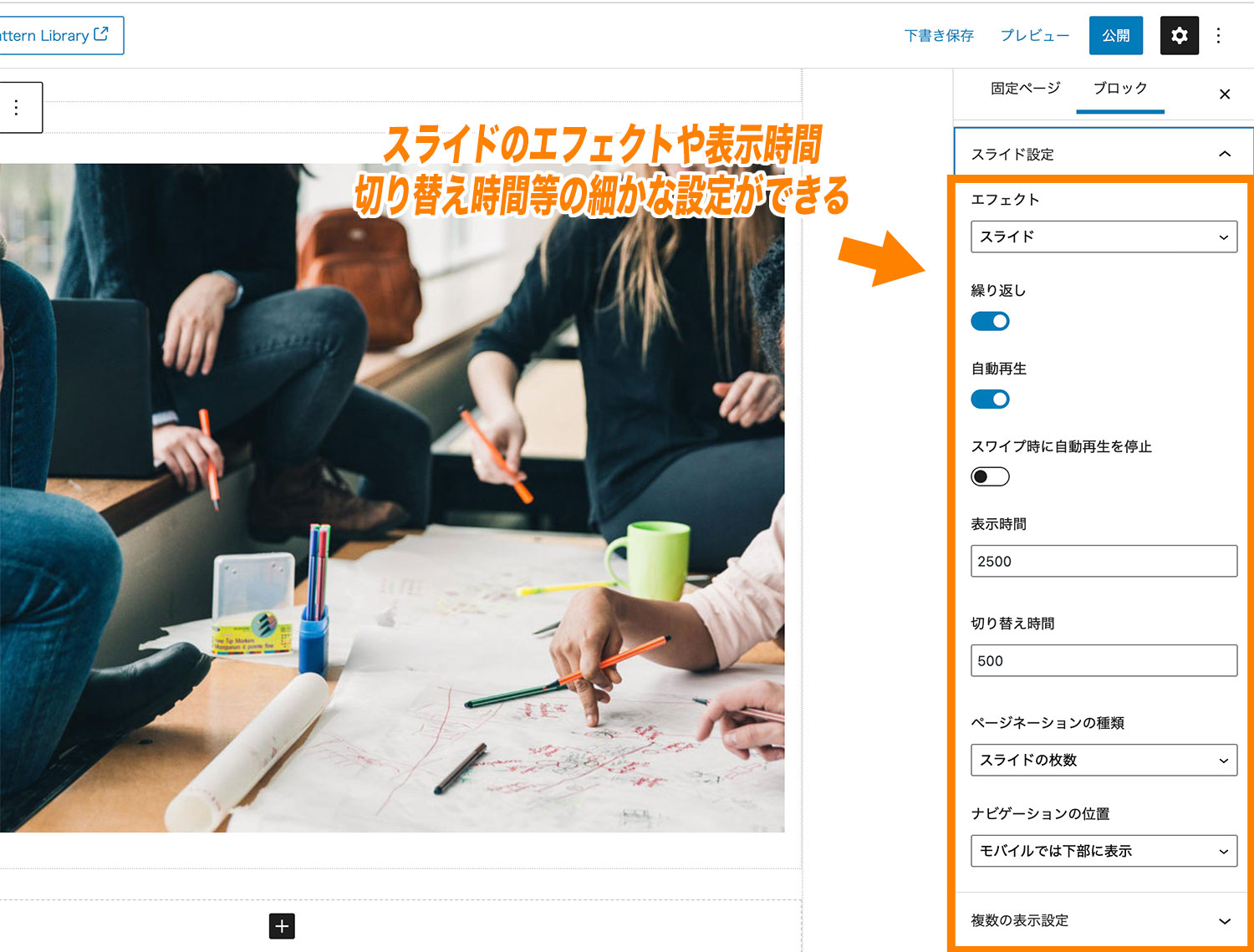
こちらのブロックを利用すると、様々な要素を配置できるスライダーを作成する事ができます。
また、スライダーのエフェクトはスライド以外にもフェードが選択できたり、表示時間や切り替え時間等も細かく設定が可能。

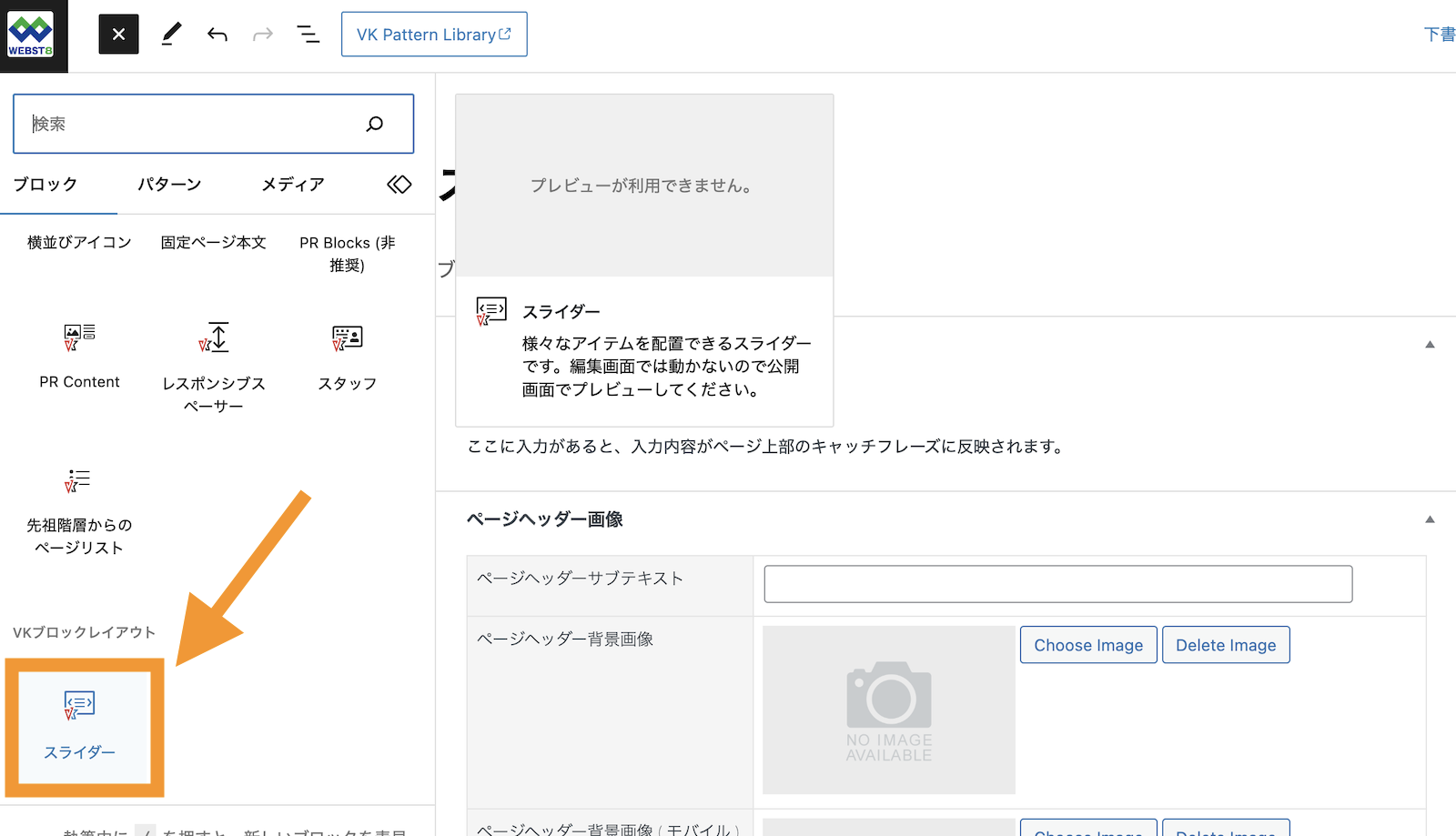
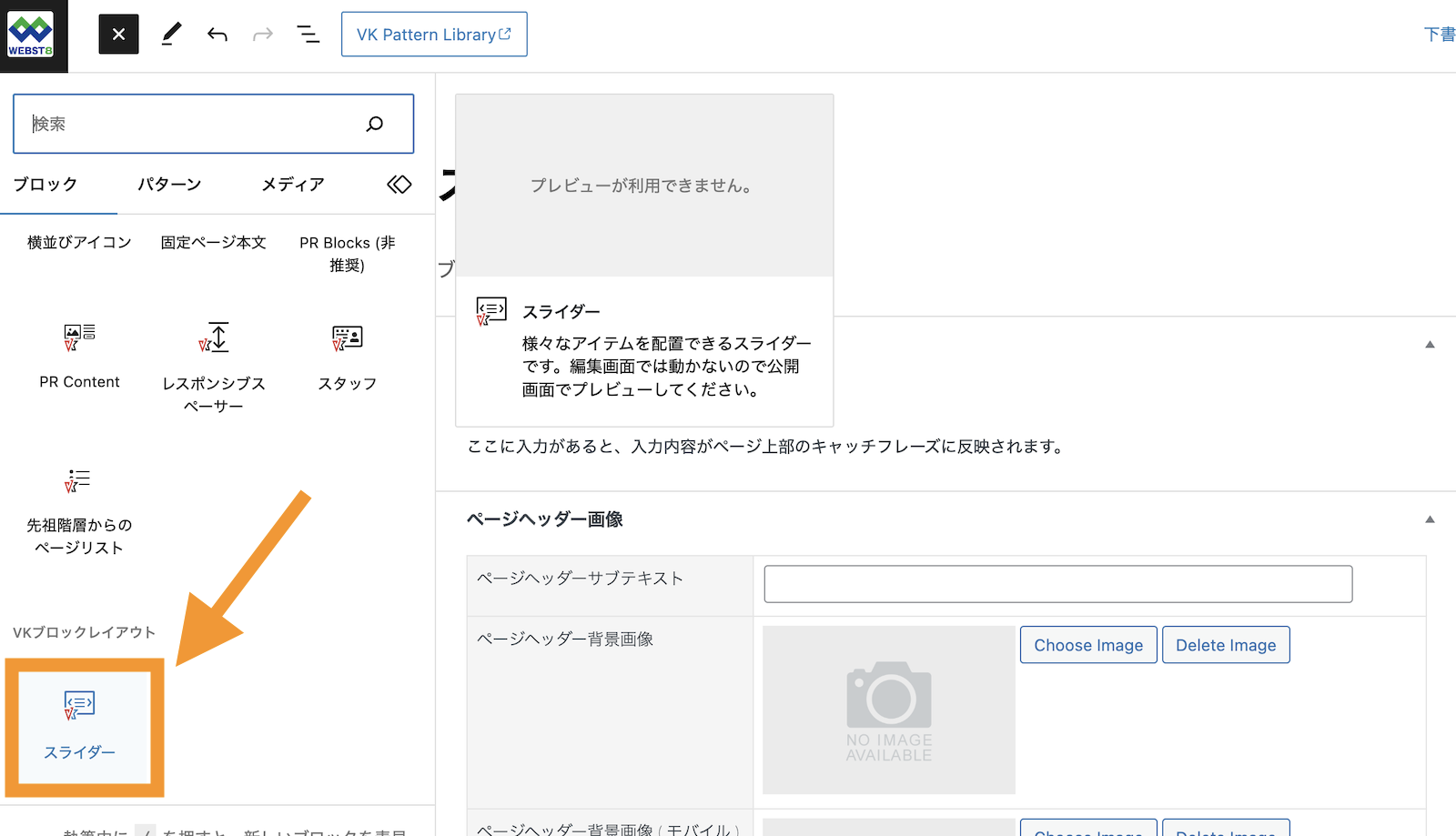
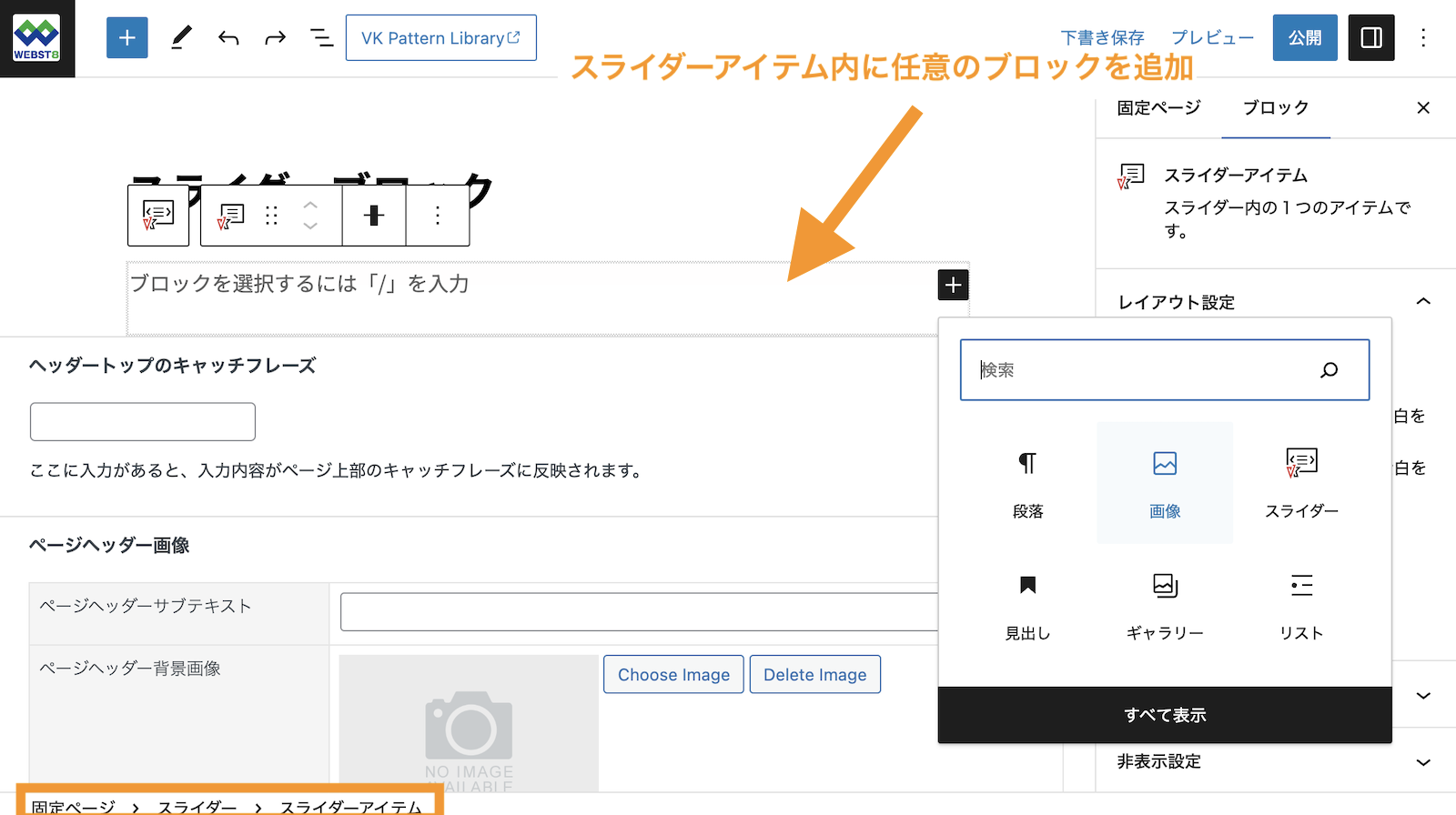
スライダーを追加したい場合は、まずスライダーブロックを選択します。

スライダーブロック及び(1個目の)スライダーアイテムブロックが挿入されます。スライダーアイテムブロック内で画像などの任意のブロックを追加します。

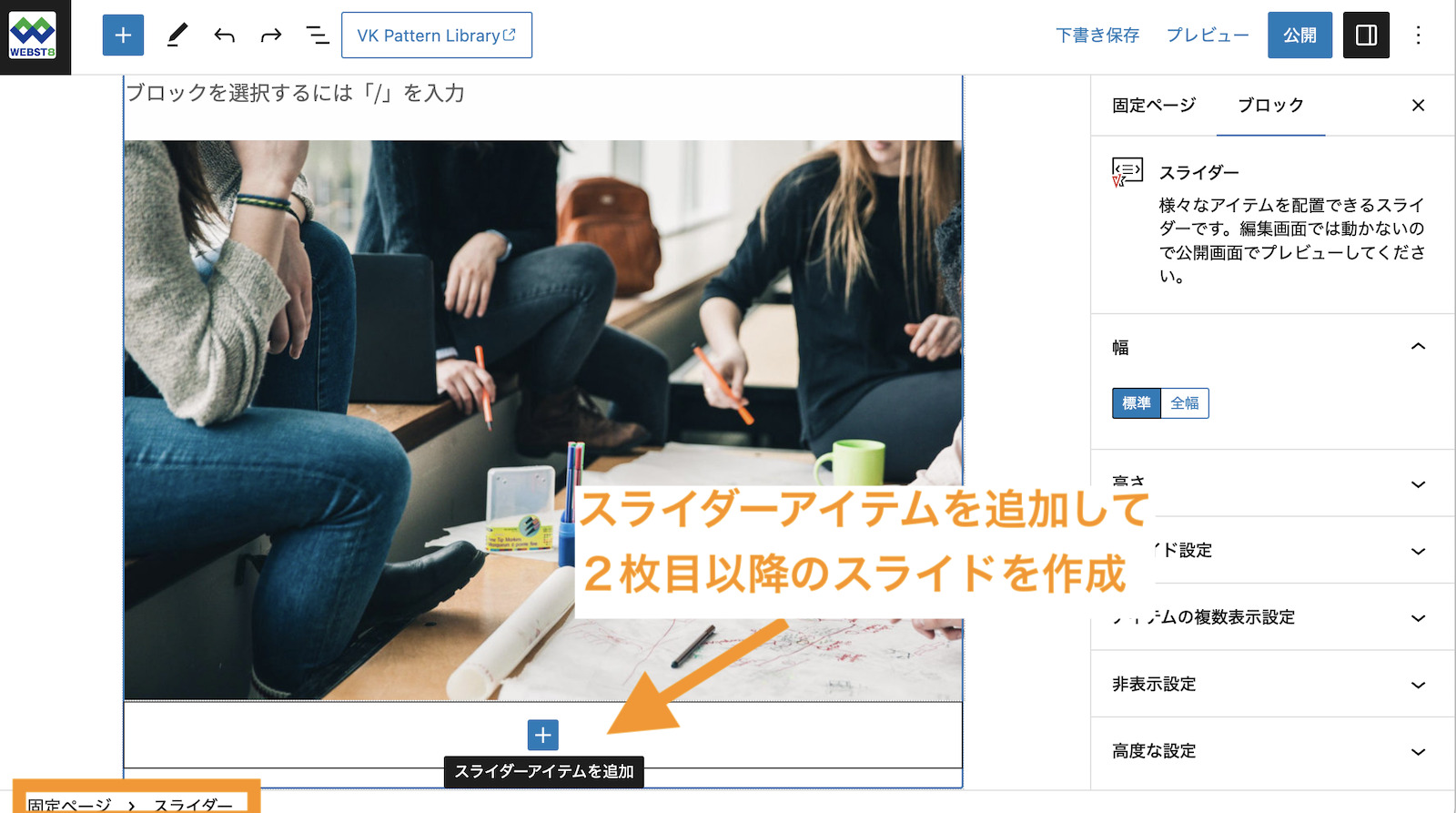
「スライダーブロック」を選択した状態で「スライダーアイテムを追加」をクリックする事で新しいスライドを追加する事ができます。

VK Block Patternsの概要
VK Block Patternsは、ブロックパターンと呼ばれるよく使うブロックの組み合わせを登録したり、予め登録されているブロックパターンを呼び出したりできるプラグインです。
VK Blocksに加えて、VK Block Patternsをインストール・有効化すると、独自のブロックパターンを利用できたり登録したりすることが可能になります。
■VK Block Patterns

登録されているパターンを呼び出す方法
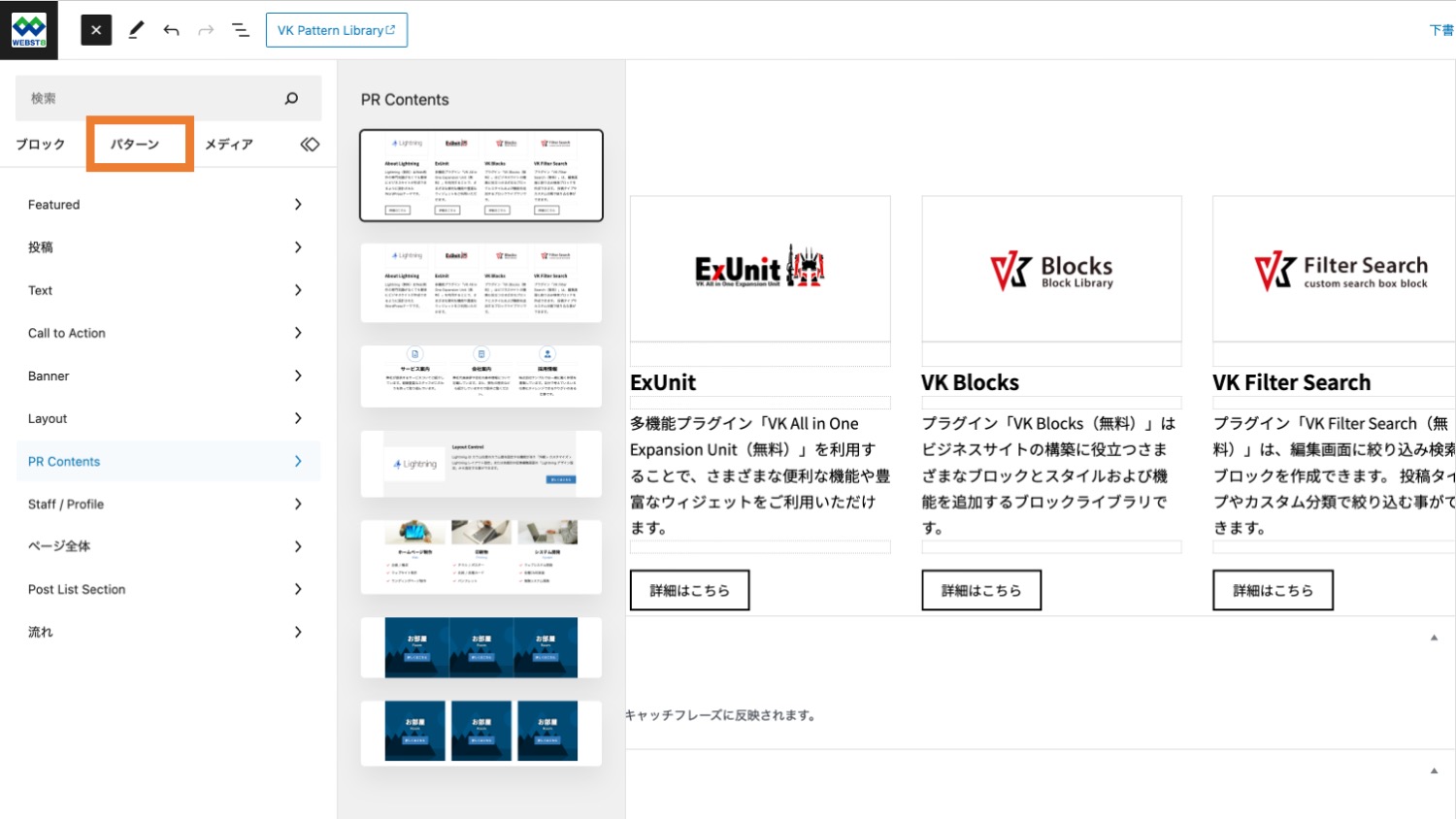
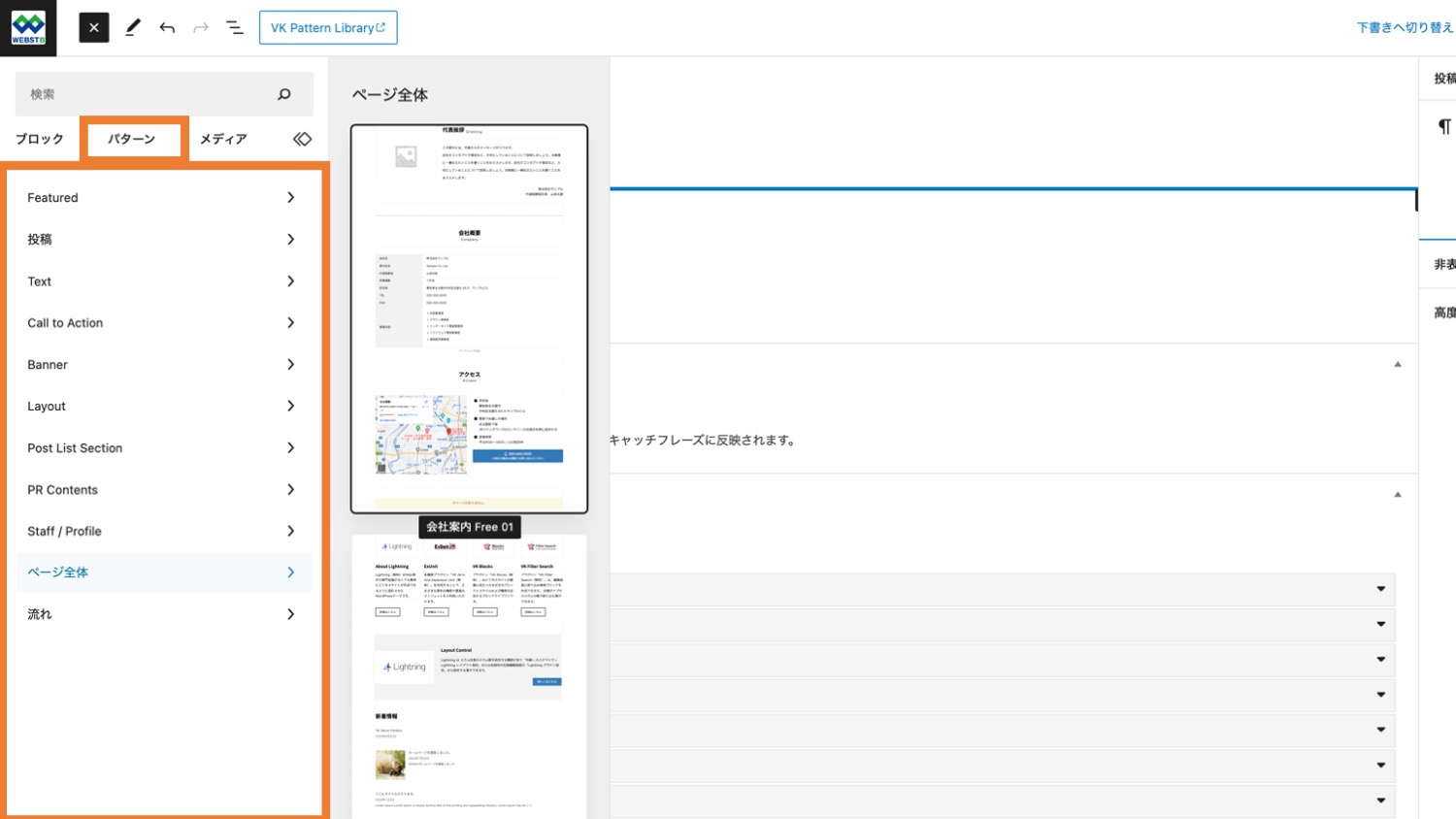
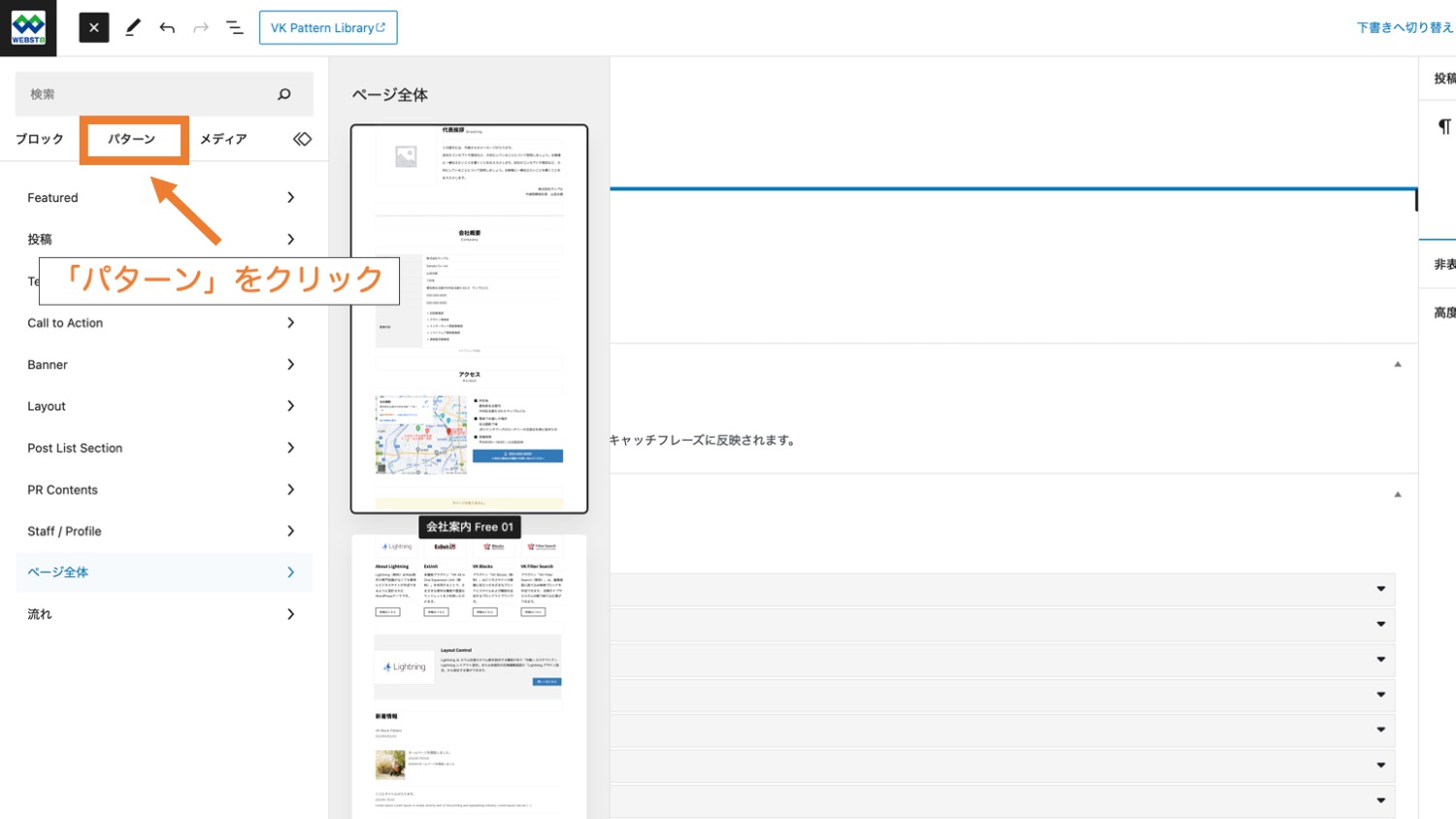
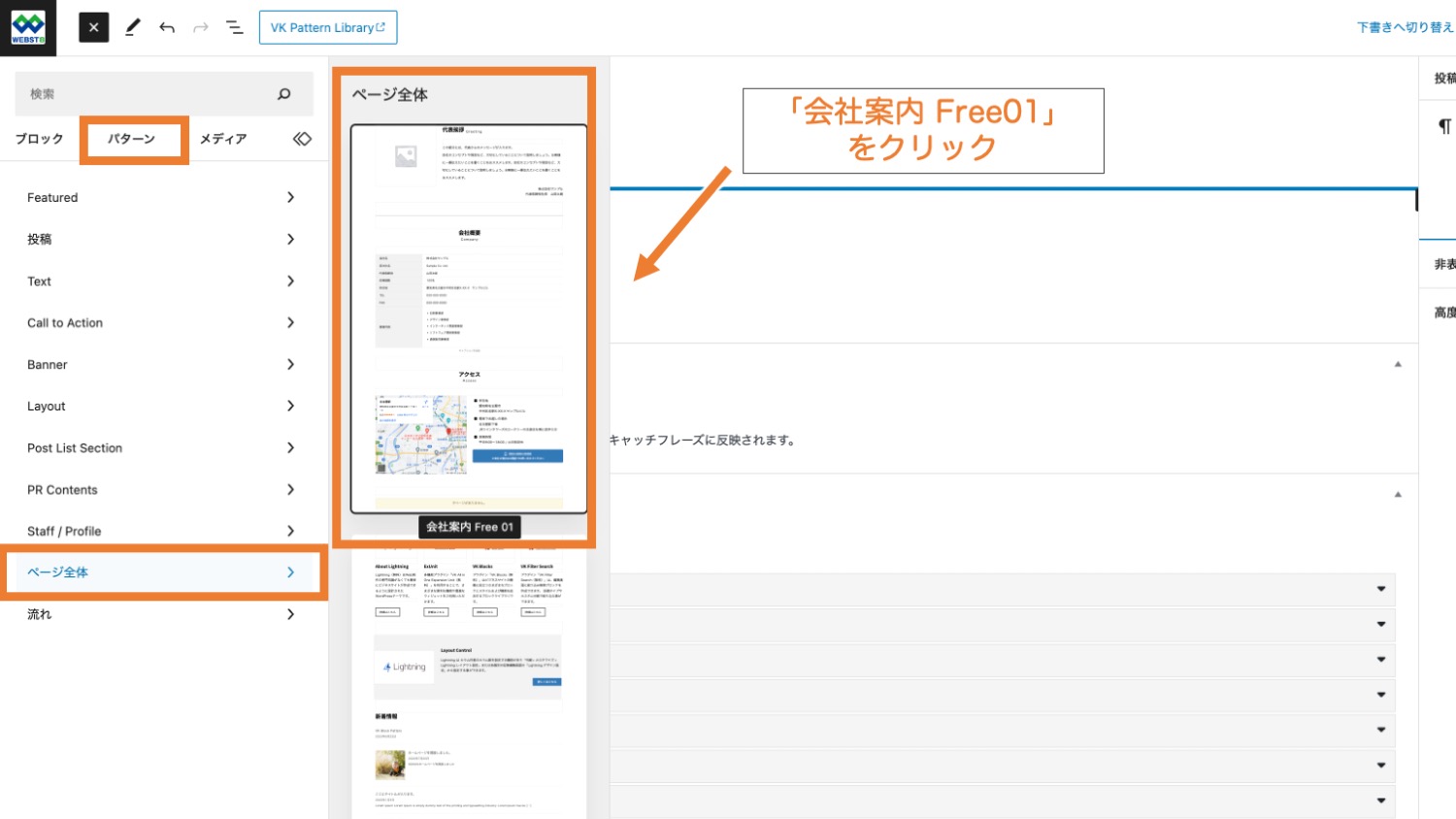
VK Block Patternsにあらかじめて登録されているパターンを利用するには、ブロック追加時に「パターン」タブをクリックします。

「パターン」タブには、WordPressデフォルトで備わっているパターンやVK Block Patternsにあるパターンなど、いくつかのパターンがありますが、ここでは「ページ全体」にある「会社案内 Free01」を追加してみましょう。

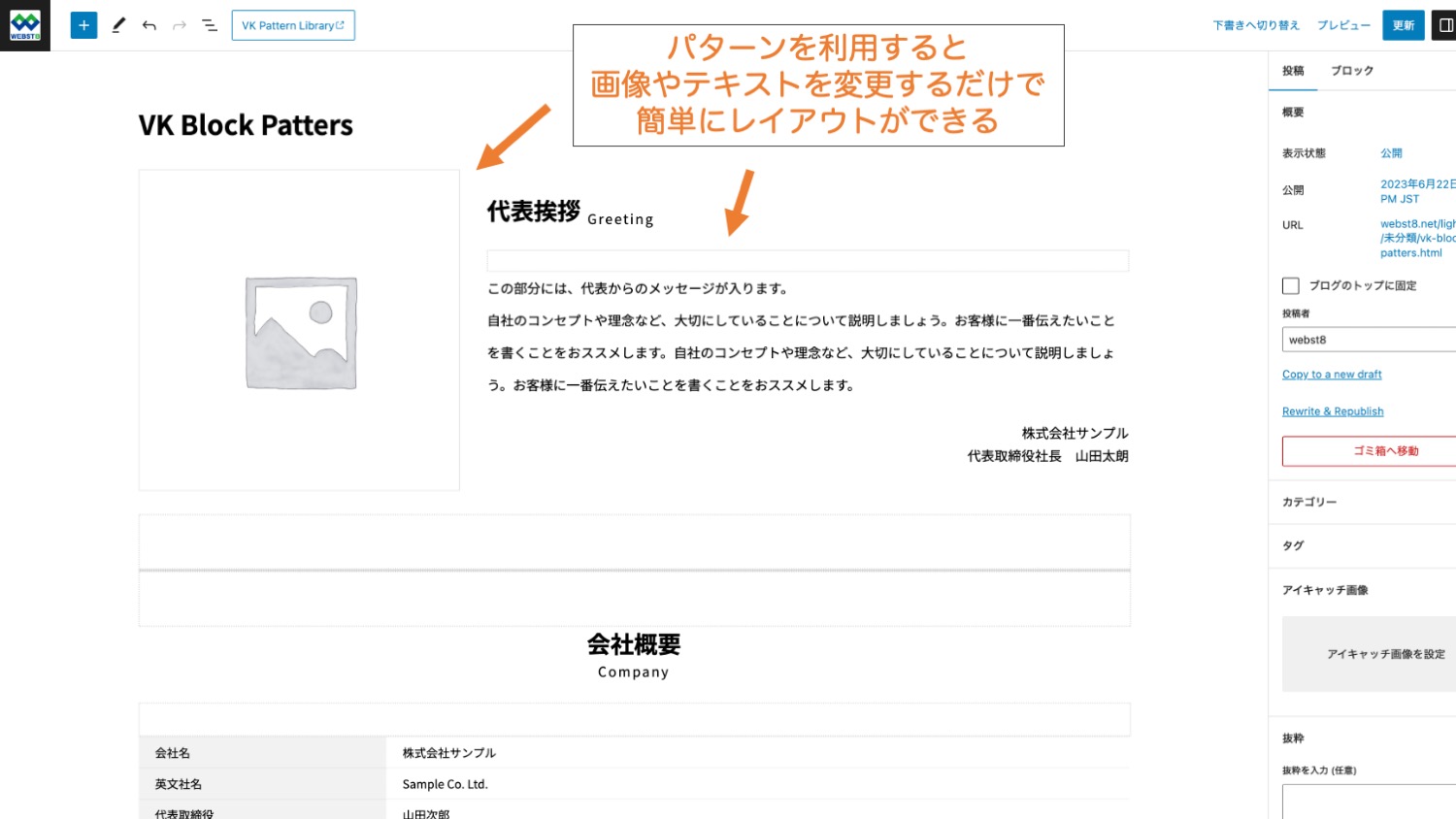
「会社案内 Free01」パターンをクリックすると、以下のパターンが挿入されました。
一からレイアウトを作らなくても、画像やテキストを差し替えていくことで楽にページを作成することができます。

よく使うパターンを登録する方法
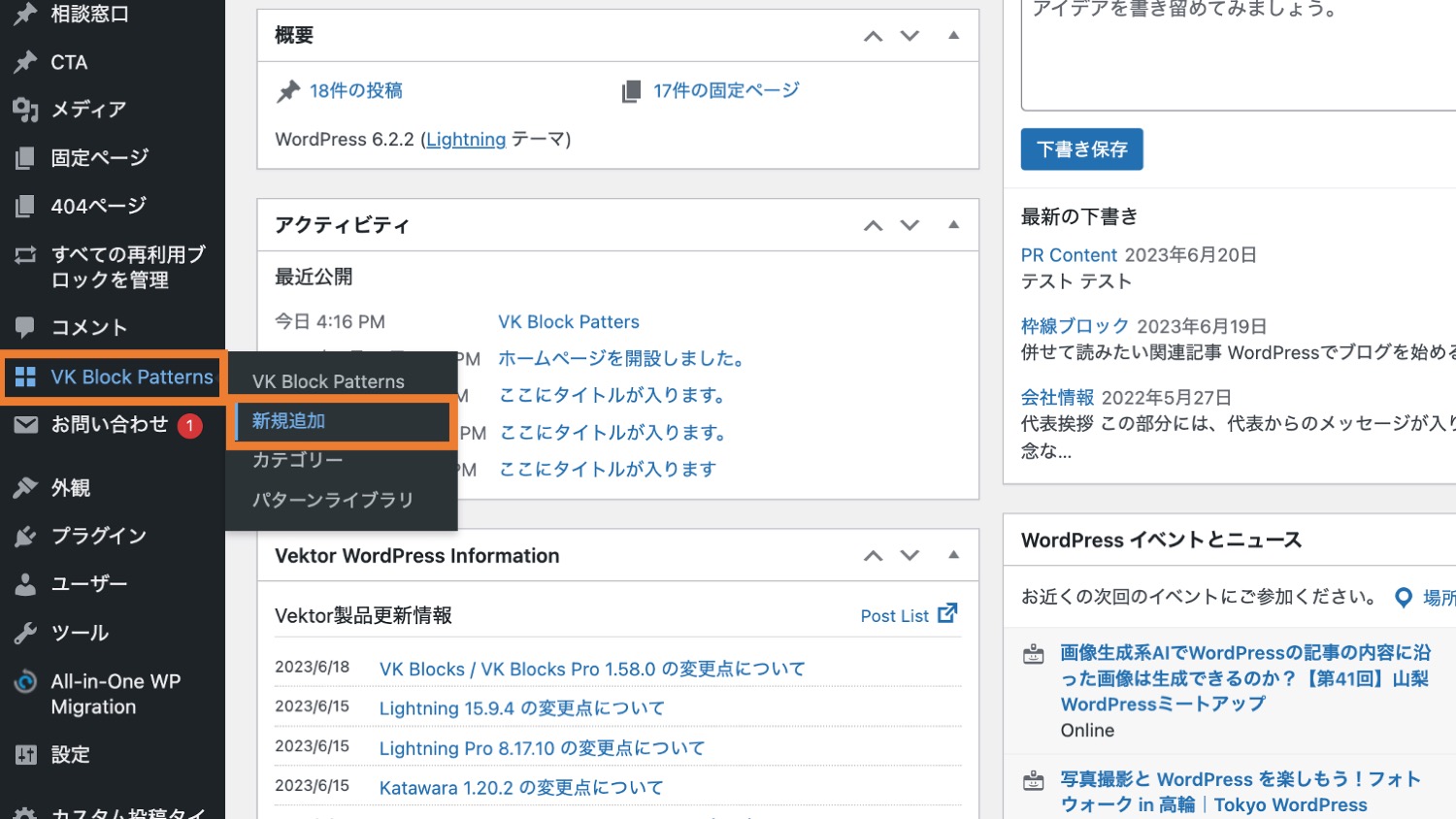
よく使うパターンの登録は、「VK Block Patters>新規追加」から行うことができます。

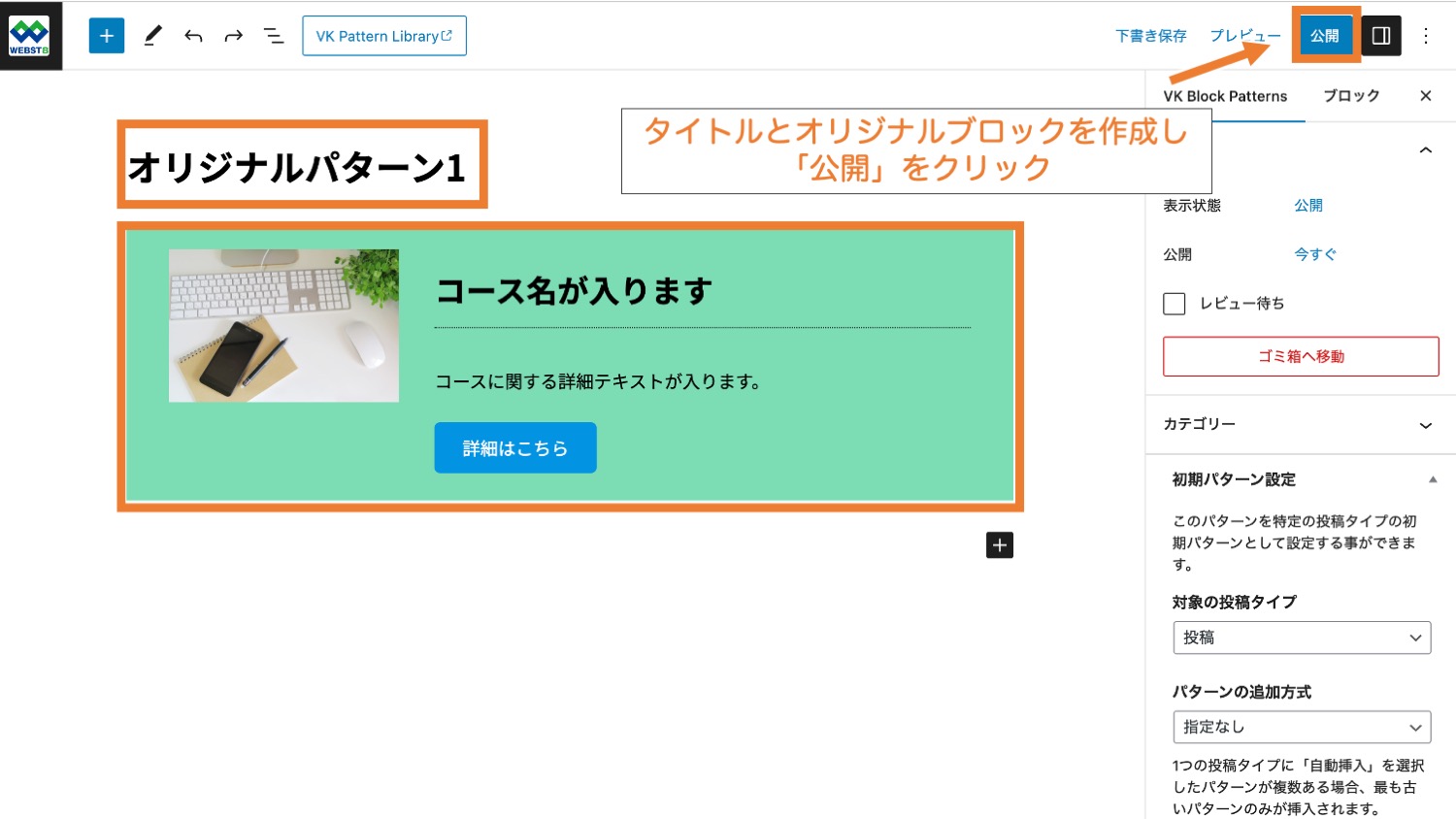
新規追加をクリックすると、通常の投稿画面のような画面が表示されるので、こちらでタイトルとオリジナルパターンを作成して、「公開」をクリックします。

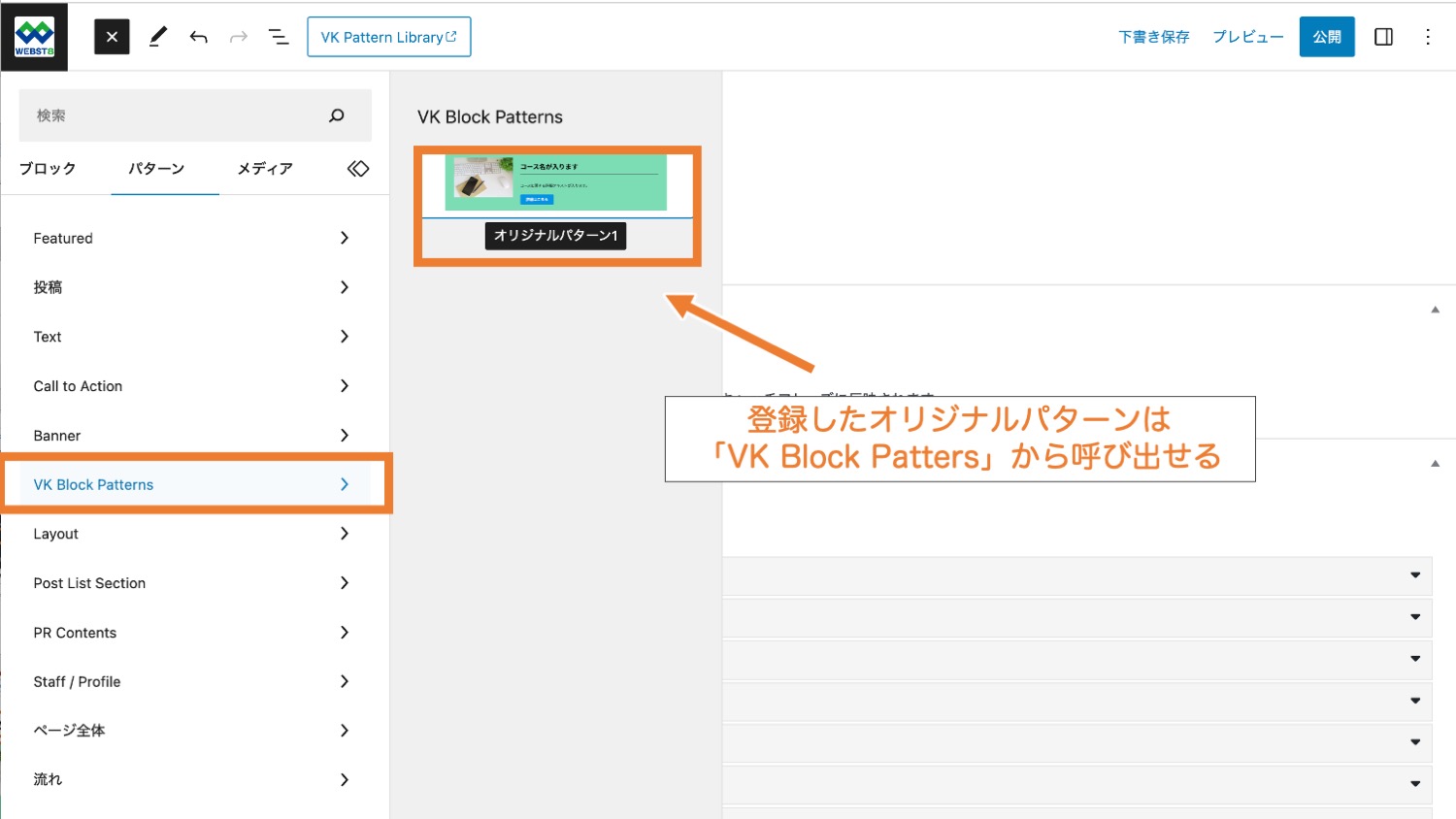
以上で、オリジナルパターンの登録が完了です。登録したオリジナルパターンは、「パターン」タブの「VK Block Patterns」から呼び出せます。

VK Pattern Libraryと連携する方法
有料のVektor Passport あるいは、Lightning G3 Pro Packのライセンスを持っているユーザーであれば、「VK Pattern Library」に登録されている全てのデザインブロックが利用できます。

(参考)ユーザー登録の流れ | ご利用方法 | VK パターンライブラリ
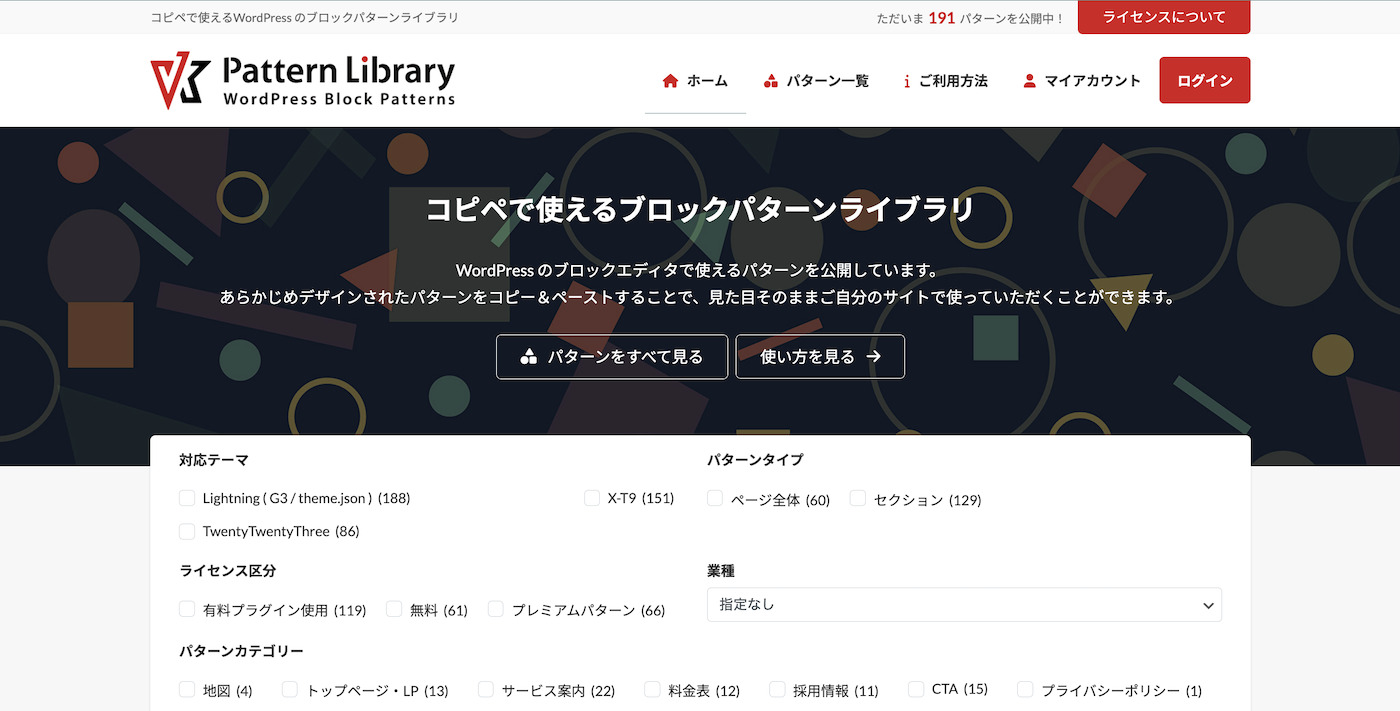
VK Pattern Libraryとは?
VK Pattern Libraryは株式会社ベクトルが提供しているコピペで使えるブロックパターンライブラリです。2023年6月確認時点で約200近いブロックパターンが登録されています。
また、VK Block PattersとVK Pattern Libraryを連携することで、「パターン」タブからお気に入り登録したパターンを呼び出せるようになります。
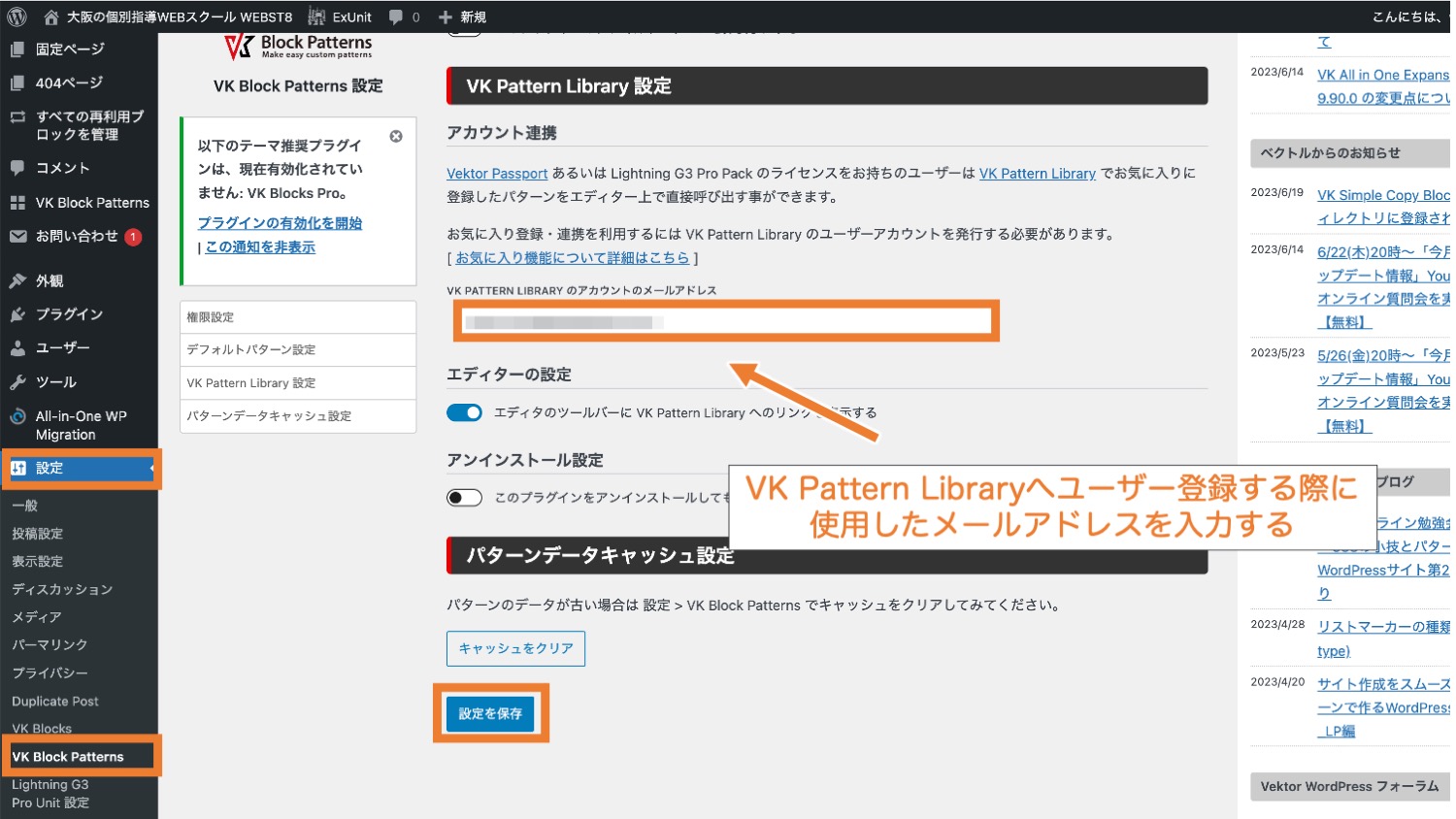
ただし、VK Pattern Libraryと連携するには、ライセンス有効期間中にユーザー登録を行い、「設定>VK Block Patterns」の「VK Pattern Library 設定」で、ユーザー登録に利用したメールアドレスを登録する必要があります。

VK Blocks Proの機能紹介
有料版のVektor Passport(旧Lightning G3 Pro Pack)を導入すると「VK Blocks Pro」が利用できるようになります。
VK Blocks Proは、Vektor Passport(※)に含まれているプラグインの1つで、無料版「 VK Blocks」では使えない、「投稿一覧」や「タイムライン」、「ステップ」、「Outer」などといったブロックが利用できます。
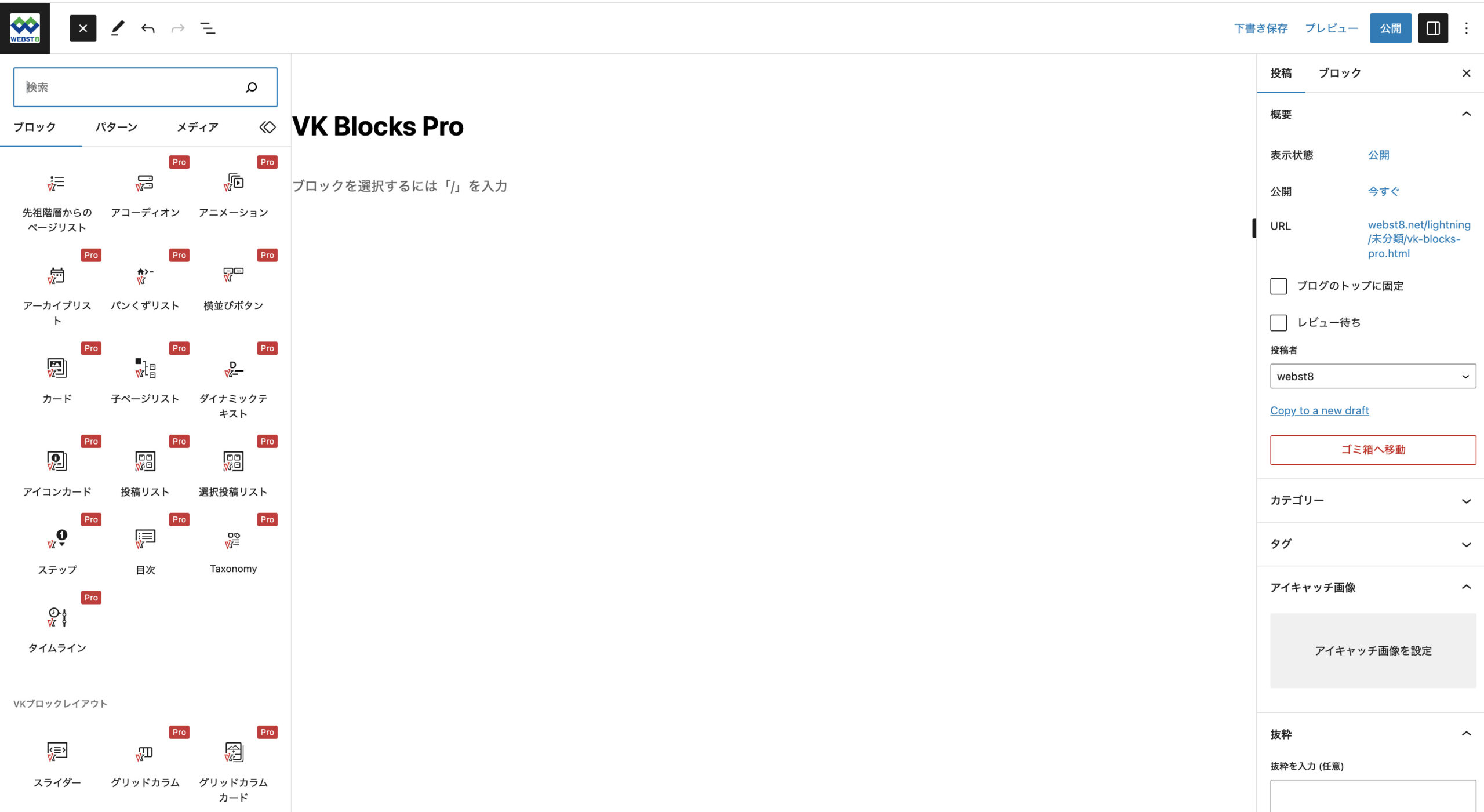
以下がVK Blocksの無料版と有料版で使用できるカスタムブロックになります。

■VK Blocks Proでのみ使用できるカスタムブロック
- アコーディオンブロック(Pro版のみ)
- アニメーションブロック(Pro版のみ)
- パンクズリストブロック(Pro版のみ)
- 横並ぶボタンブロック(Pro版のみ)
- カードブロック(Pro版のみ)
- 子ページリストブロック(Pro版のみ)
- ダイナミックテキストブロック(Pro版のみ)
- アイコンカードブロック(Pro版のみ)
- 投稿リストブロック(Pro版のみ)
- 選択投稿リストブロック(Pro版のみ)
- ステップブロック(Pro版のみ)
- 目次ブロック(Pro版のみ)
- Taxnomyブロック(Pro版のみ)
- タイムラインブロック(Pro版のみ)
- グリッドカラムブロック(Pro版のみ)
- グリッドカラムカードブロック(Pro版のみ)
- Outerブロック(Pro版のみ)
(補足)Vektor Passportについて
「Vektor Passport」は、無料の人気テーマ「Lightning」に追加できる有料オプションプラグインがセットになったライセンス製品のことです。
Vektor Passportに含まれるもの
- Lightning G3 Pro Unit
- VK Blocks Pro
- Lightning Pro(旧製品※今回は利用しない))
- ライセンスキー
- VK Pattern Library限定プレミアムパターンの使用権
- Vektor Passport(アップデート期間1年):9,900円(税込)
- Vektor Passport(アップデート期間3年):26,400円(税込)
- Vektor Passport(アップデート期間5年):39,600円(税込)
Lightning G3 Proについては下記記事をあわせてご参考ください
【Lightning G3 Pro】有料・無料版の違いやデメリットを解説
【Lightning G3 Pro Unit】有料版Lightning (G3 Pro)の使い方
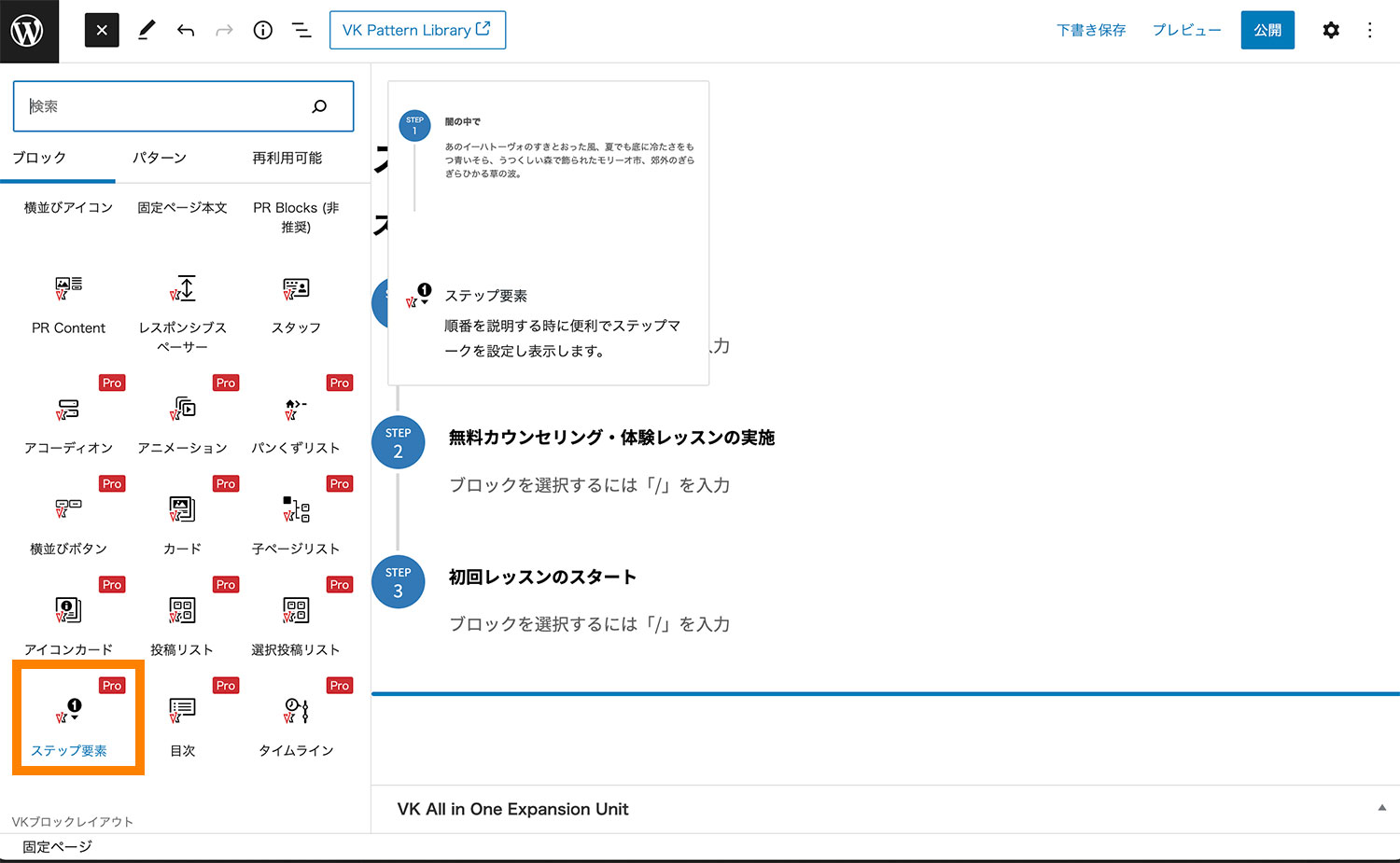
ステップ要素ブロック(Pro版のみ)
1つ目に紹介するブロックは、ステップ要素ブロックです。

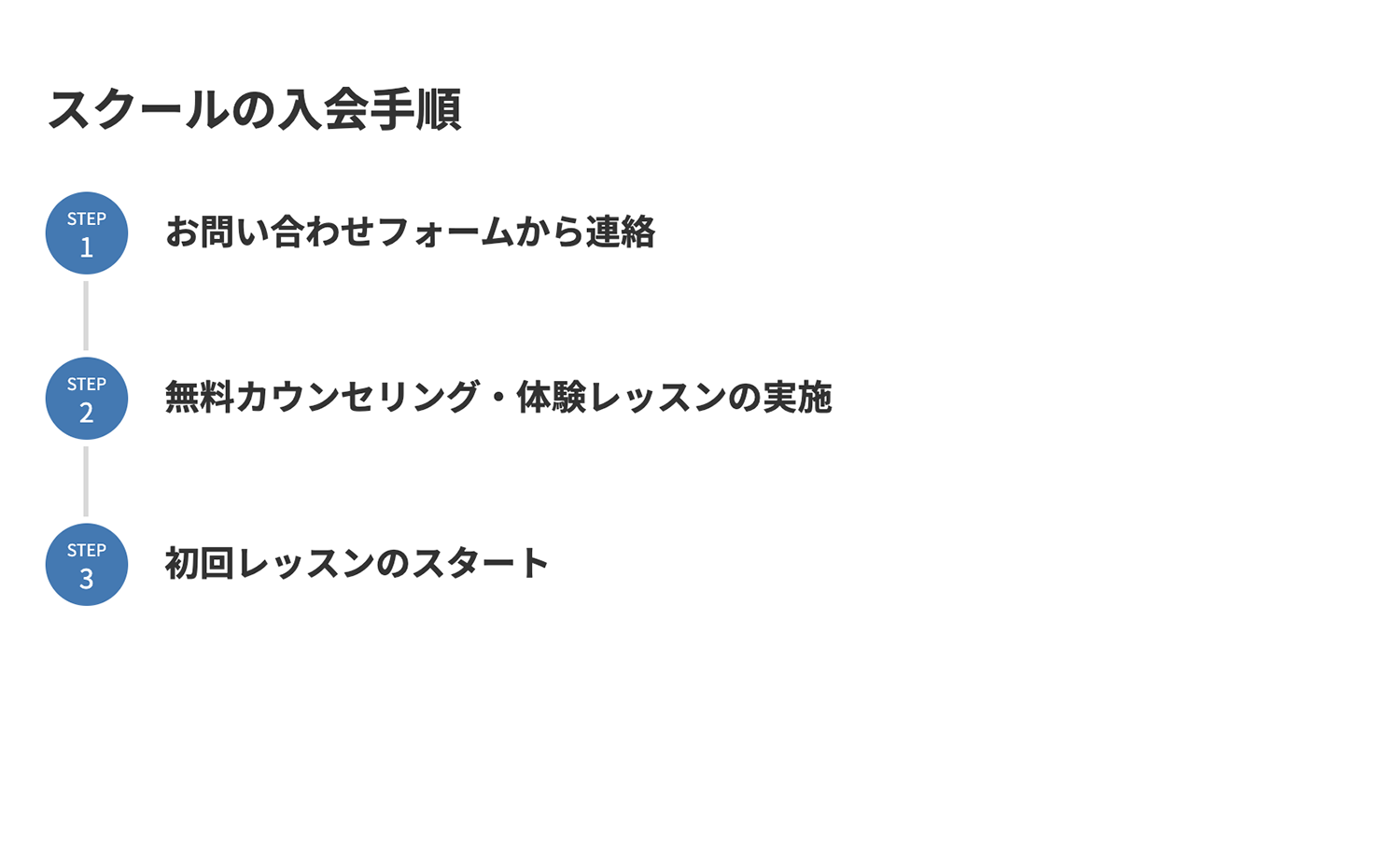
こちらのブロックは下記のように手順などを示したい際に便利です。

上の例では3つのステップのみを表示していますが、より多くのステップを追加したい場合は、「ステップ要素」ブロックを選択した状態で「+(ステップを追加)」アイコンをクリックしてあげればOKです。

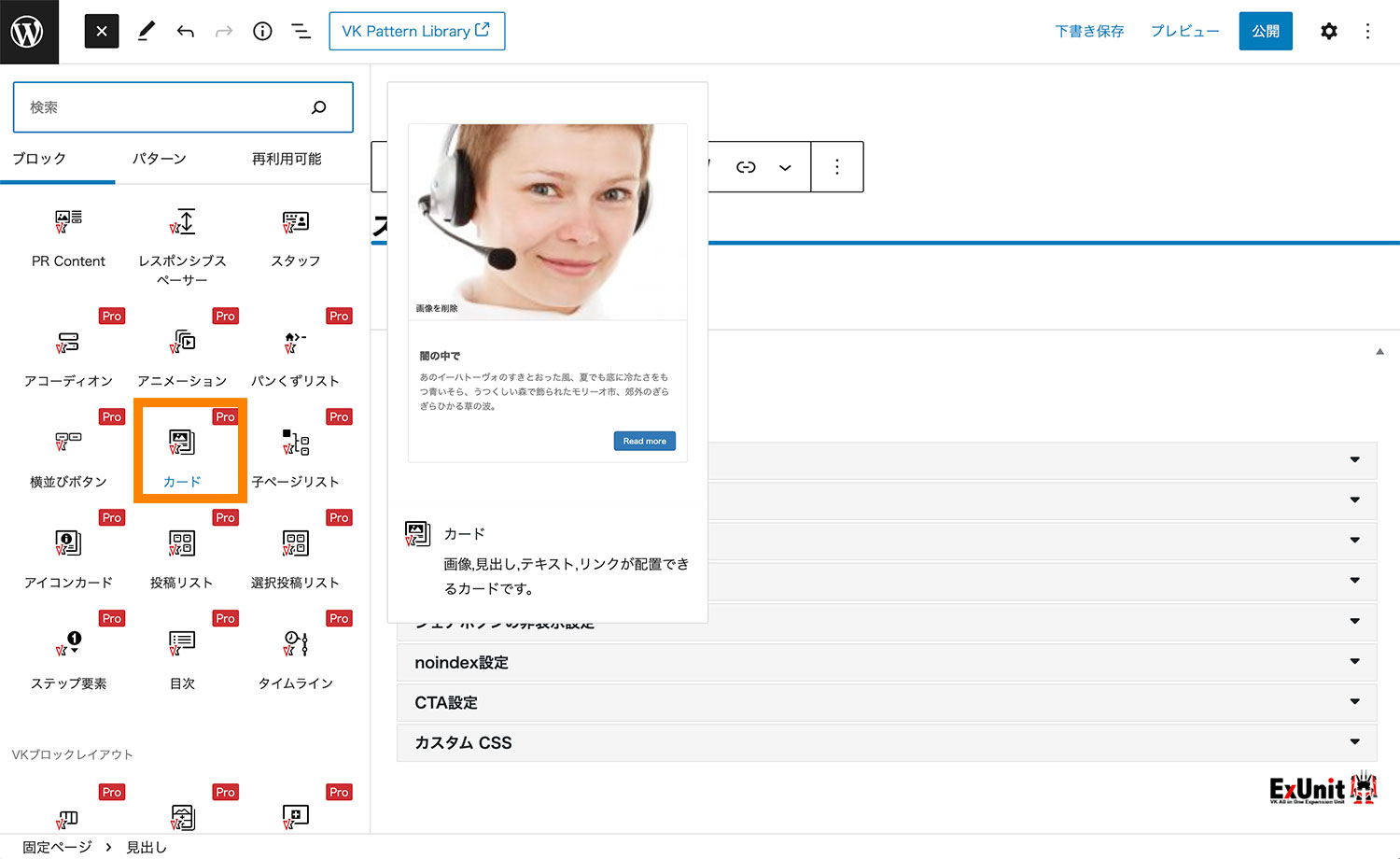
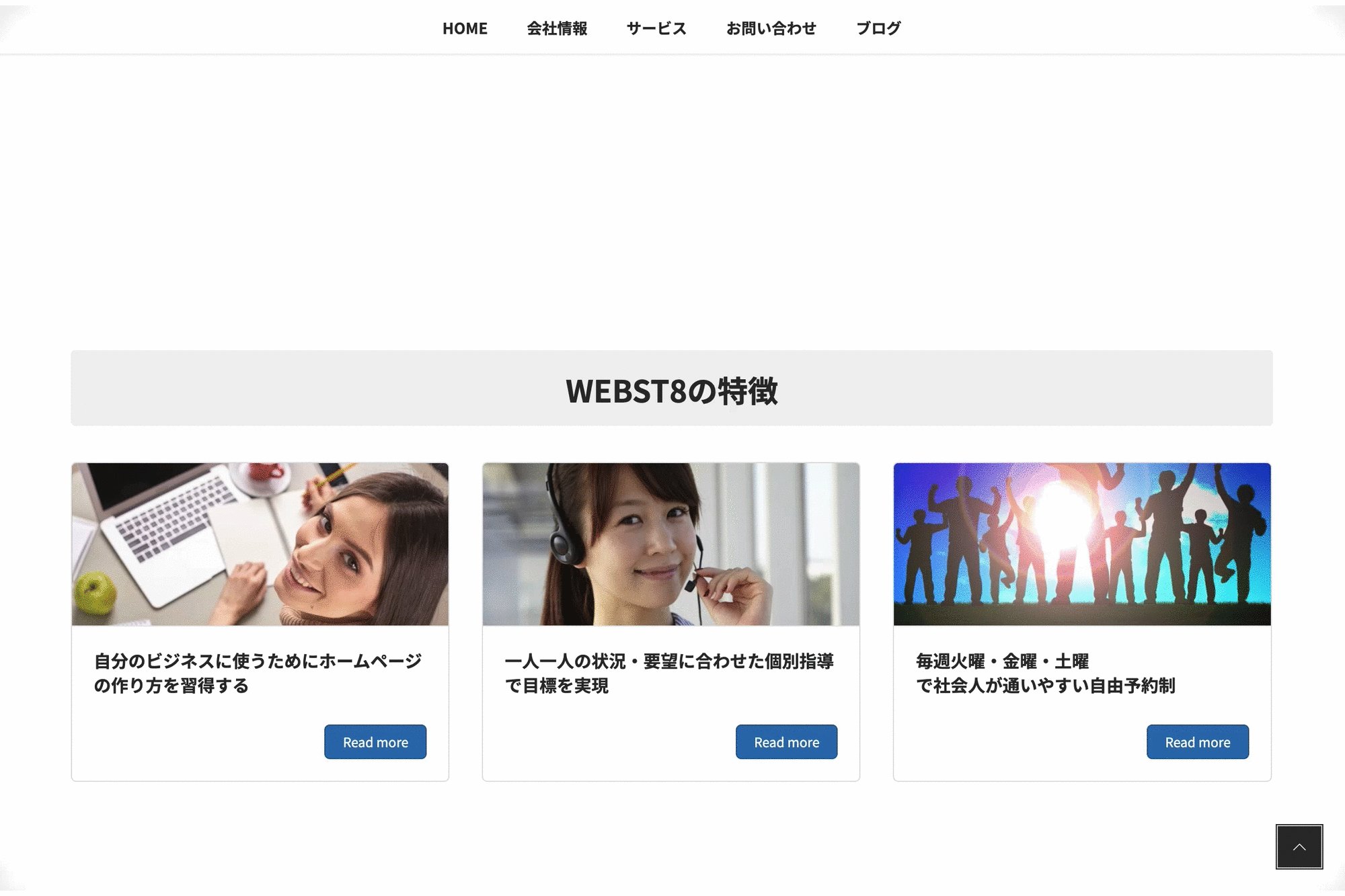
カードブロック(Pro版のみ)
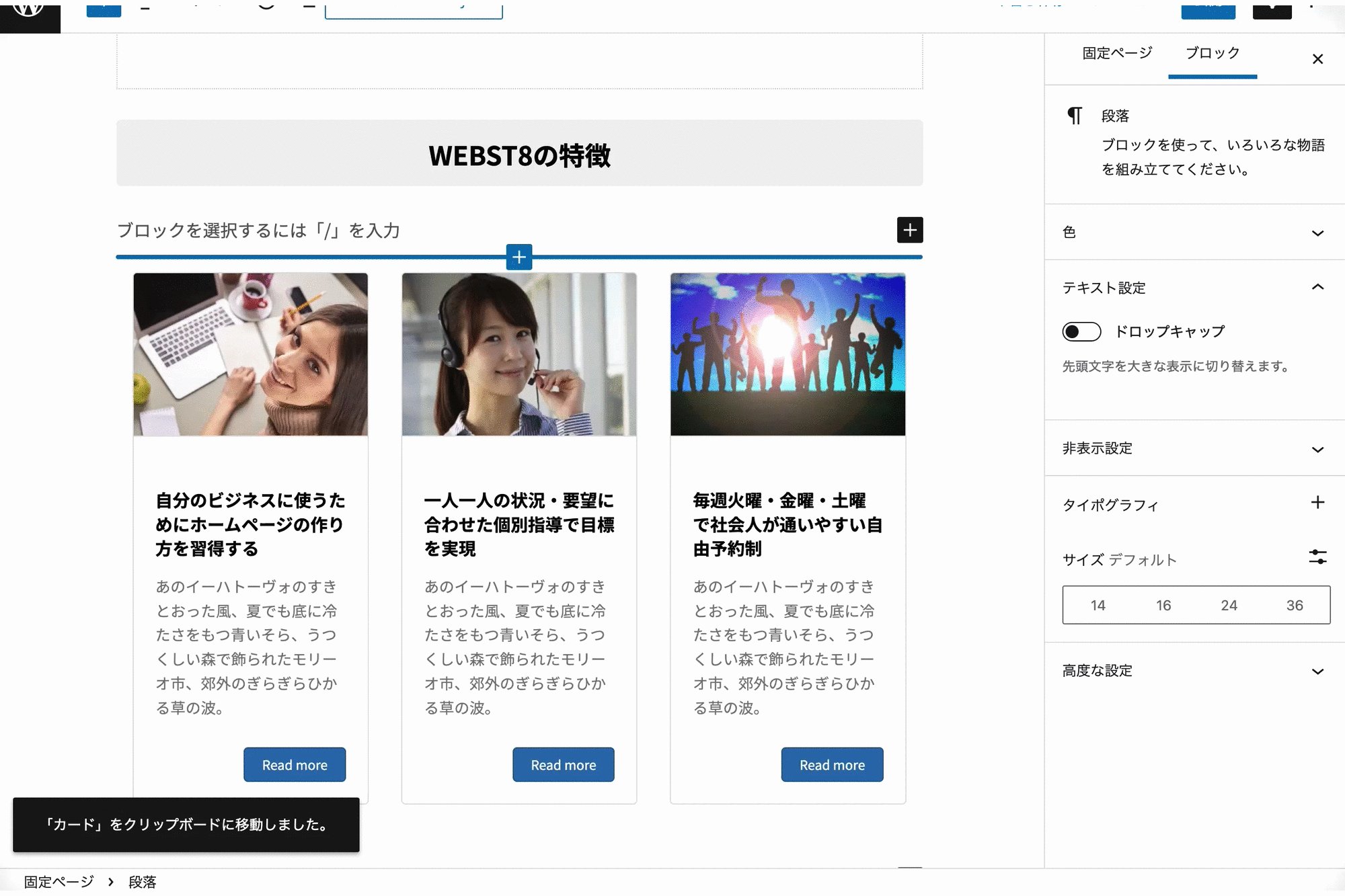
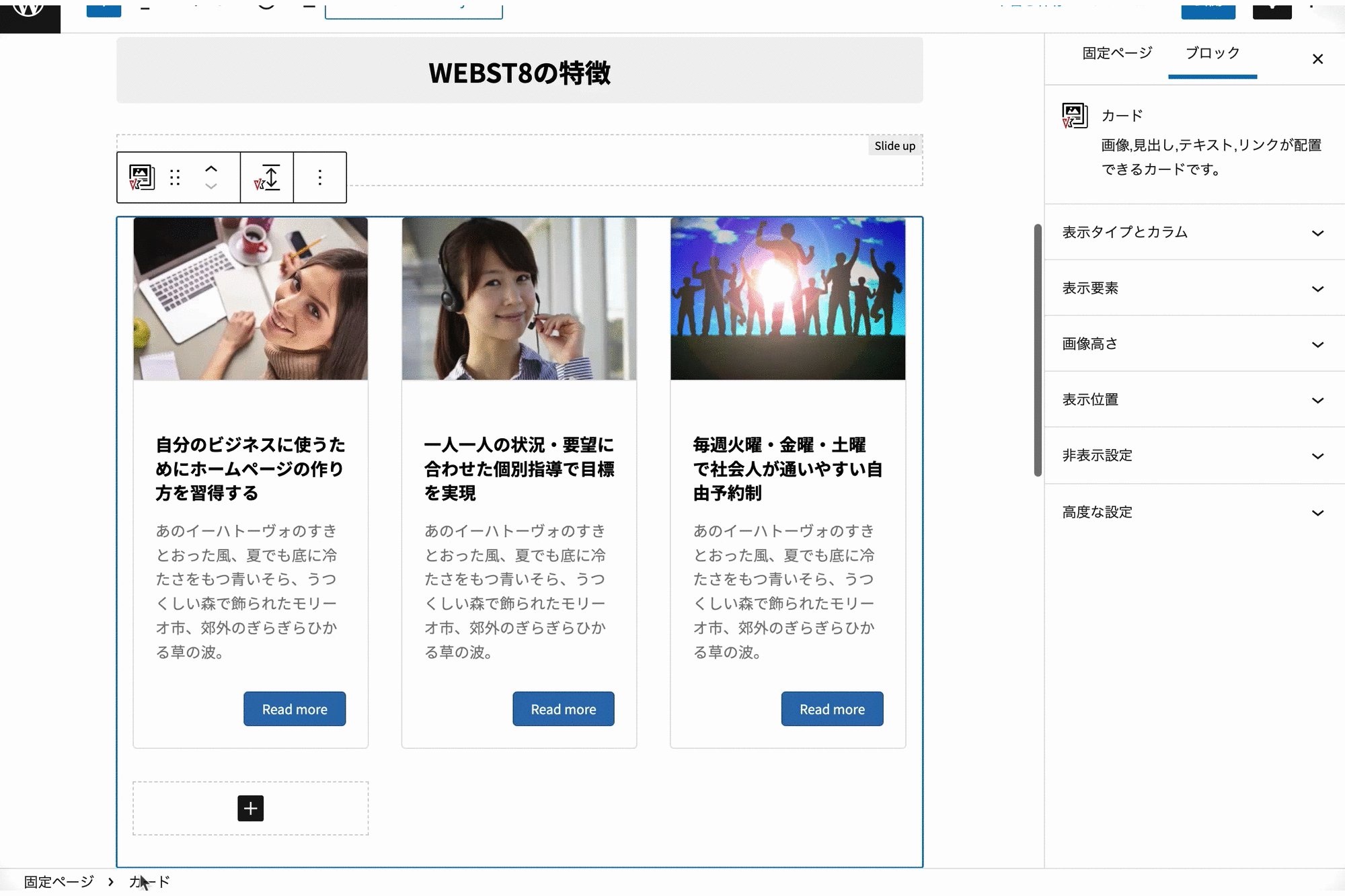
2つ目に紹介するブロックは、カードブロックです。

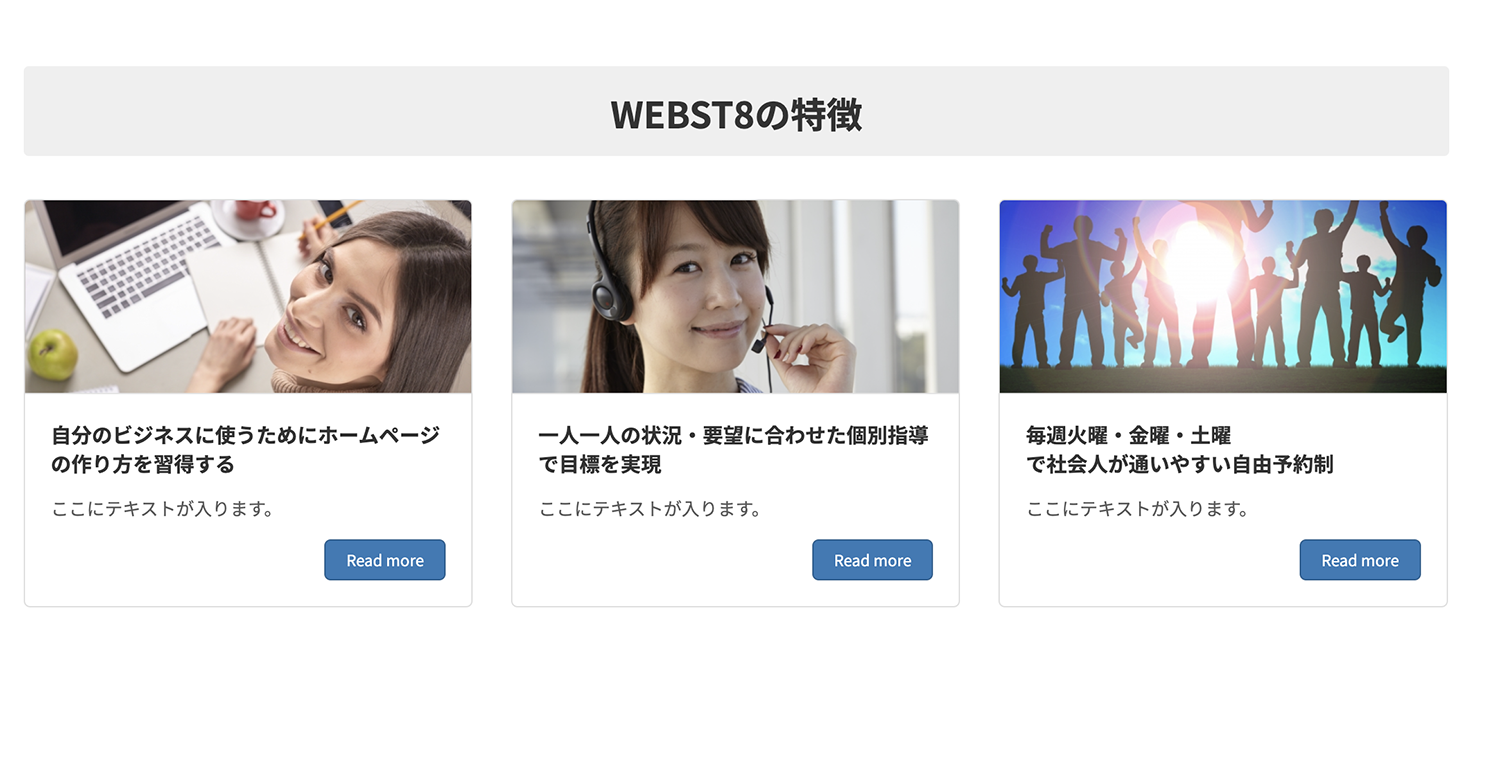
「カード」を利用すると、以下のような画像・見出し・テキスト・リンクを含んだカード型のレイアウトを作成することができます。

また上の例では3カラムとなっていますが、「カードブロック」を選択した状態で右側サイドバーの「ブロック」タブを開くと、カードの表示タイプや画面サイズ毎のカラム数等の設定が可能です。
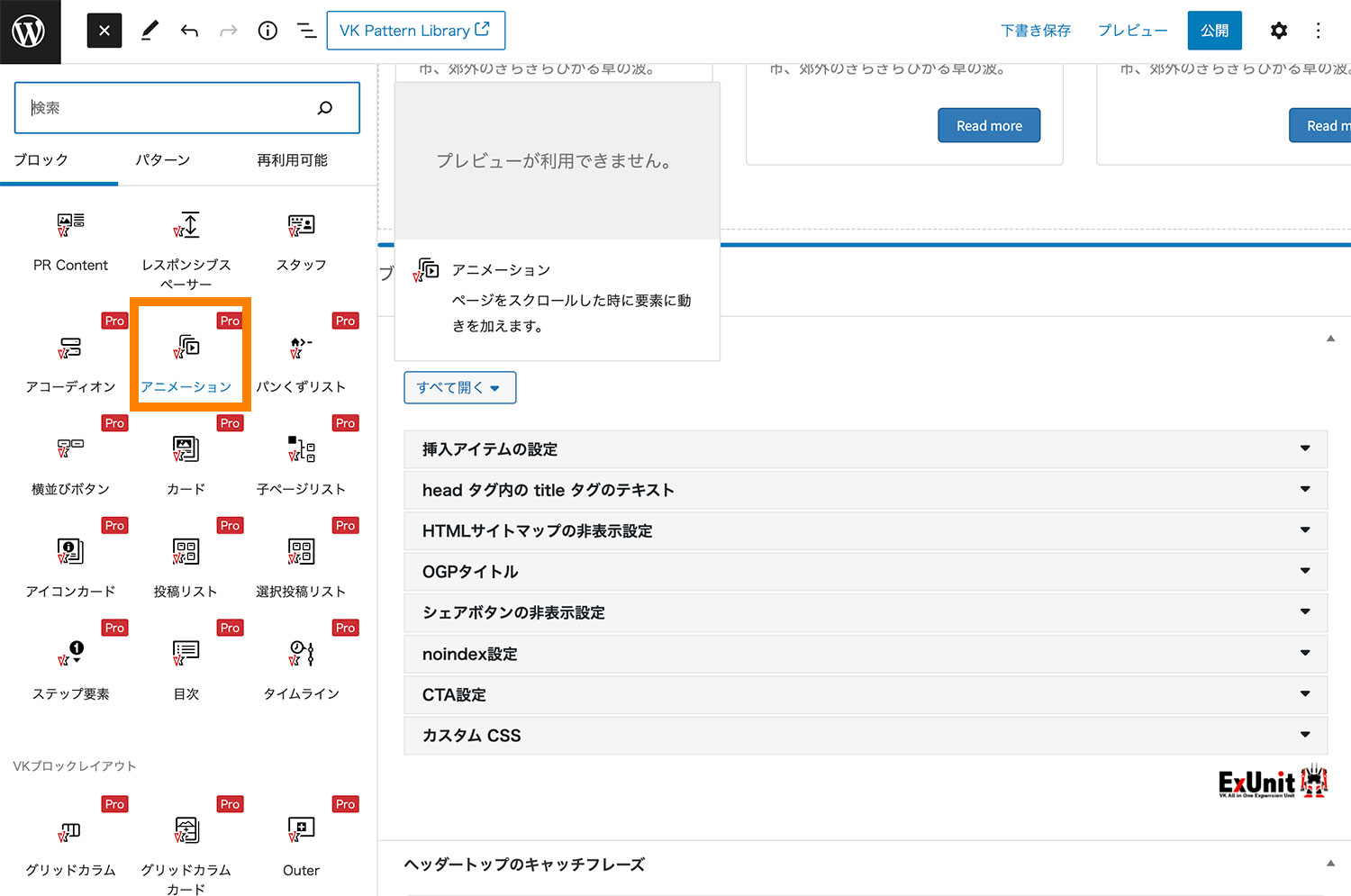
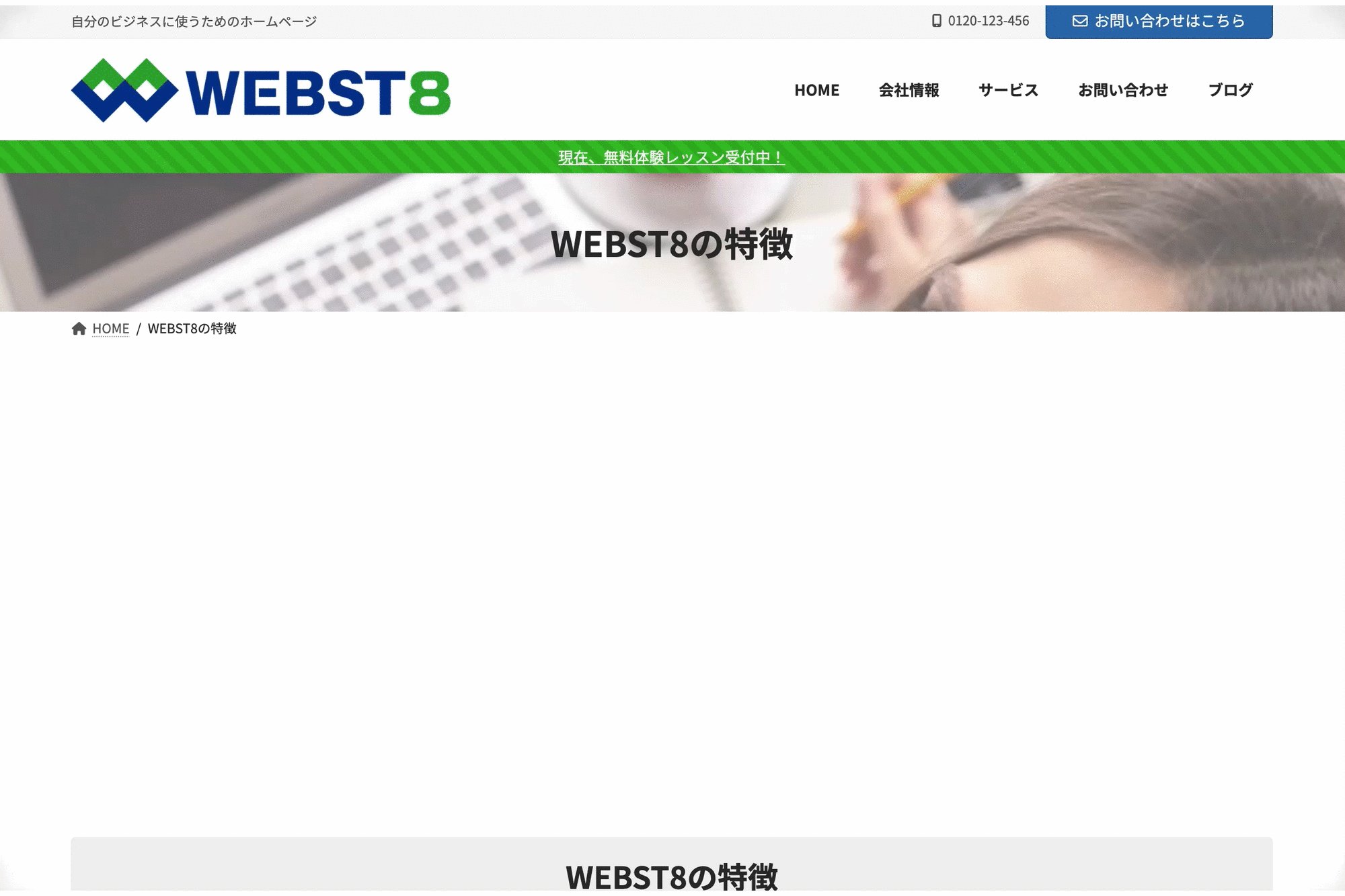
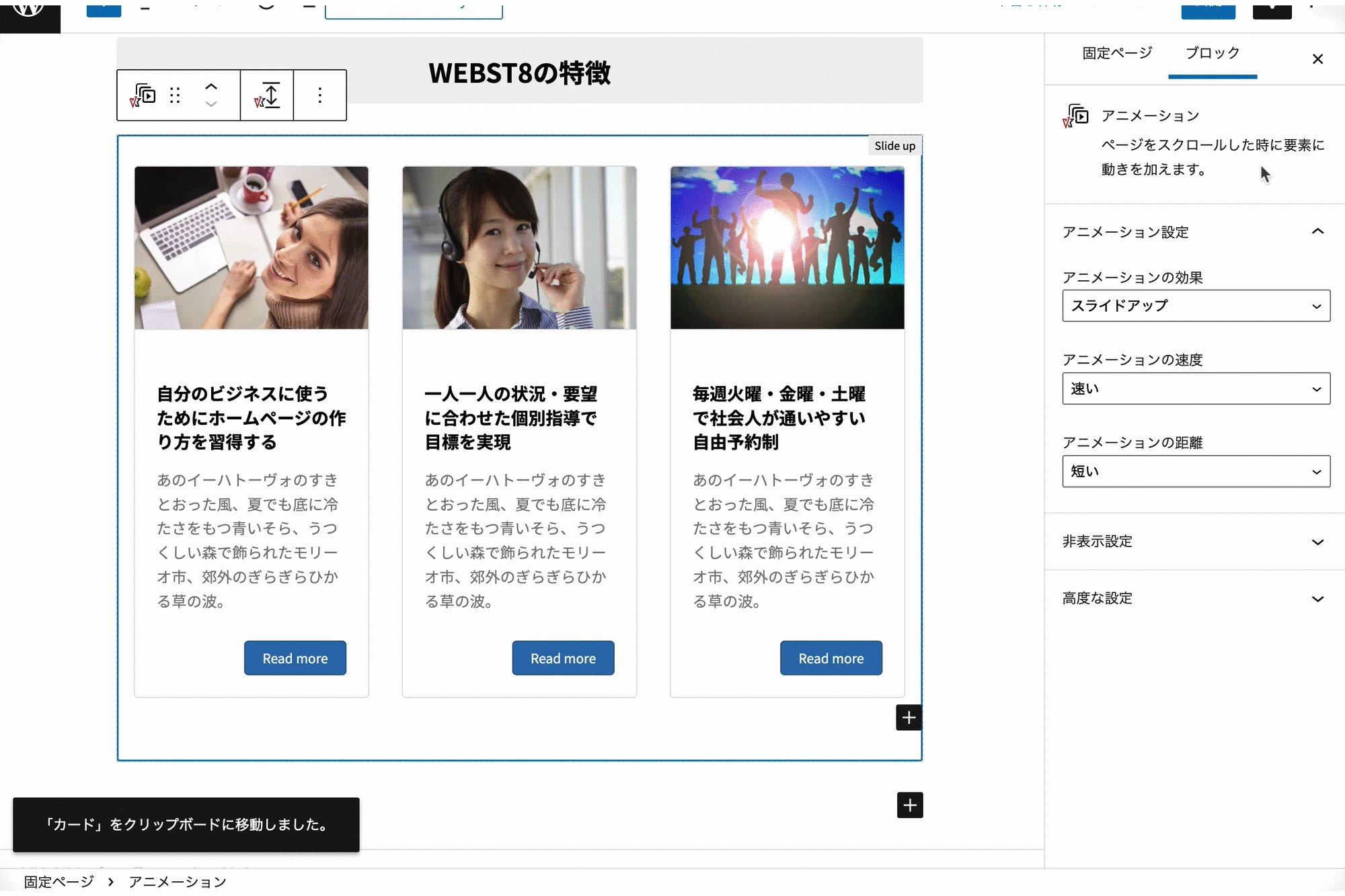
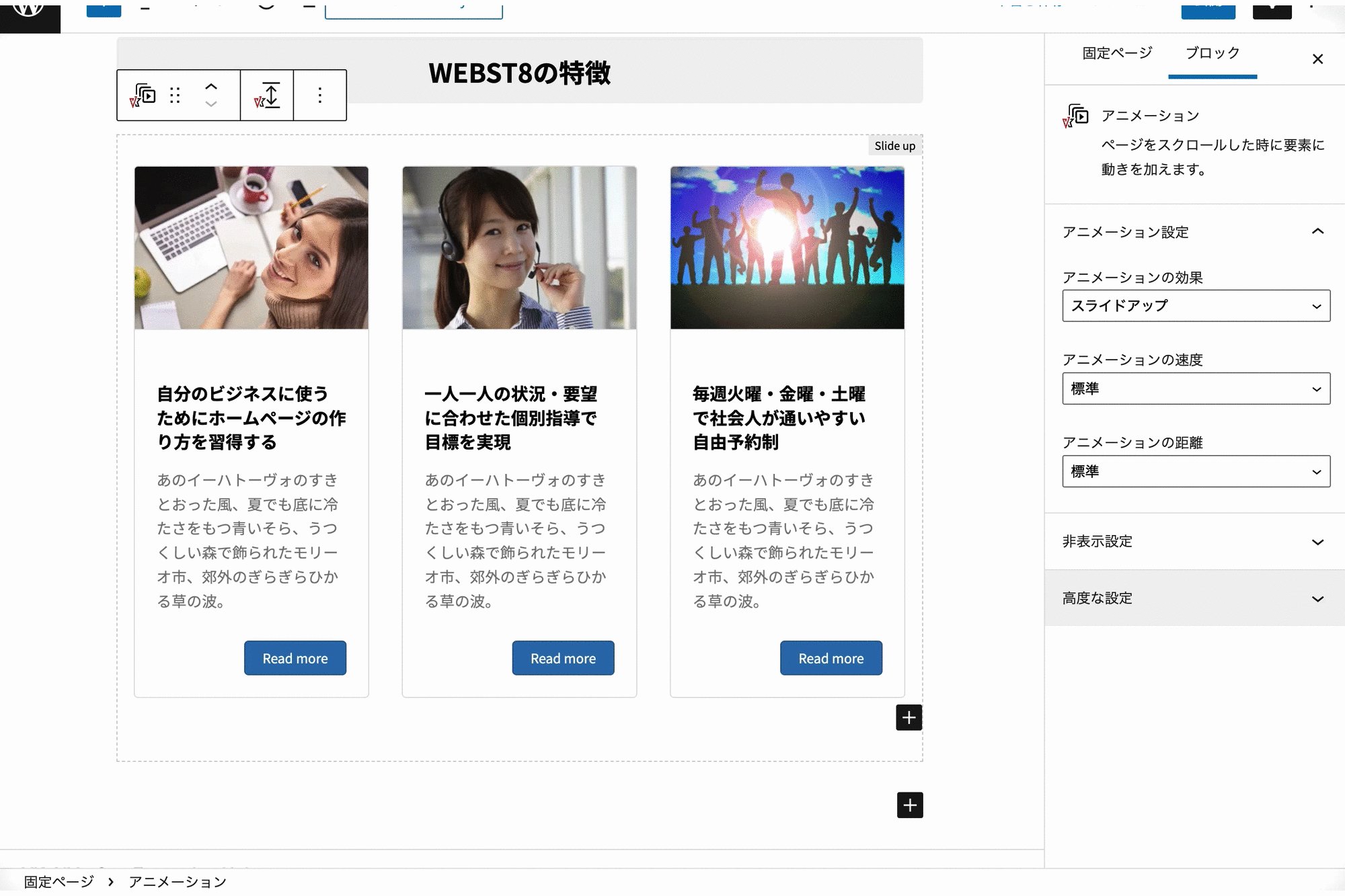
アニメーションブロック(Pro版のみ)
3つ目のブロックは、アニメーションブロックです。

このブロックを使用すると、スクロール時に要素にフェードインやスライドアップなどのアニメーションを加える事ができるようになります。

なお使い方は簡単で、アニメーションブロック内に動きを加えたい要素を追加し、その後「ブロック」タブから「アニメーションの効果(種類)」や「アニメーションの速度」、「アニメーションの距離」といった設定を行っていきます。

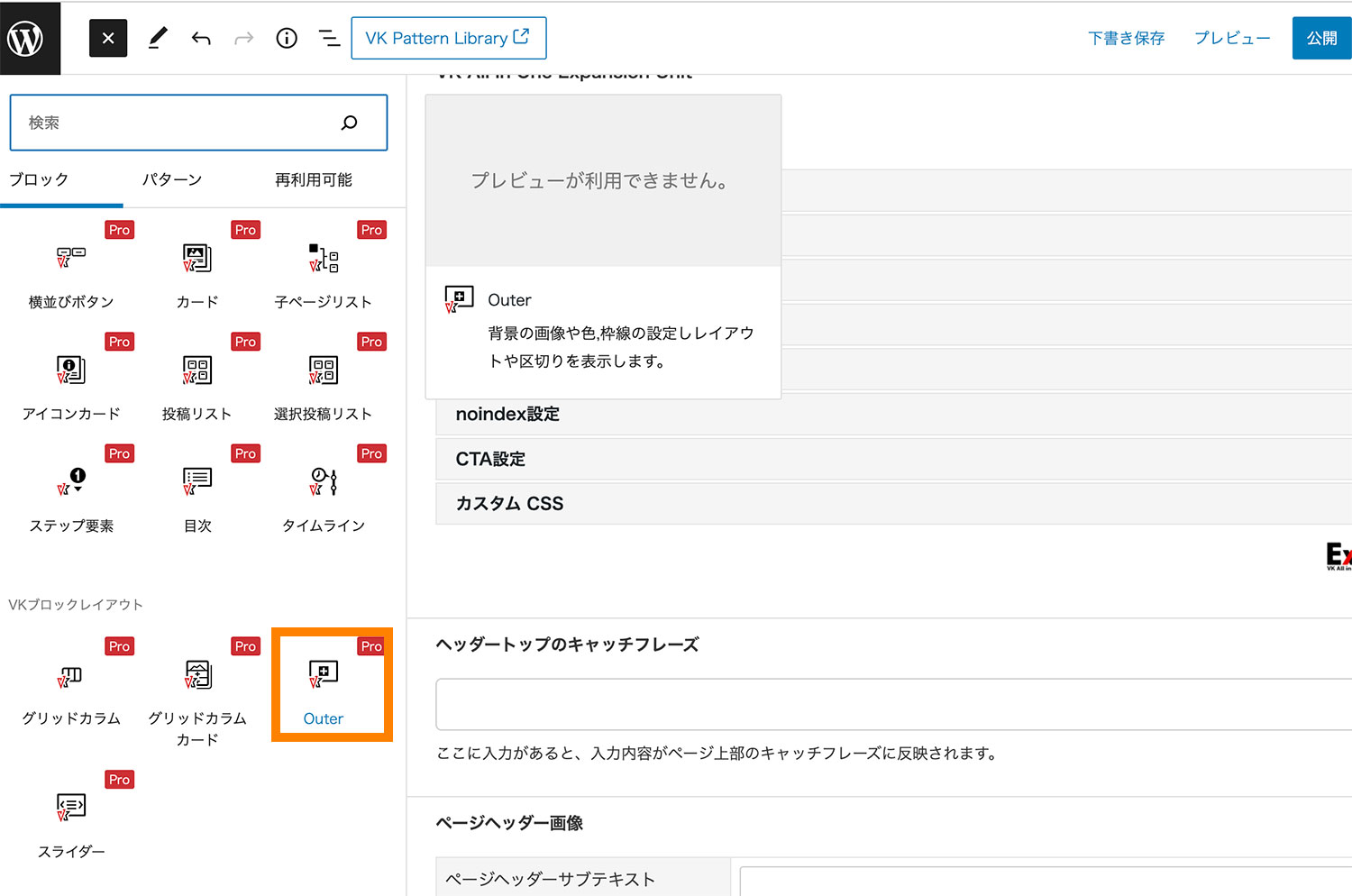
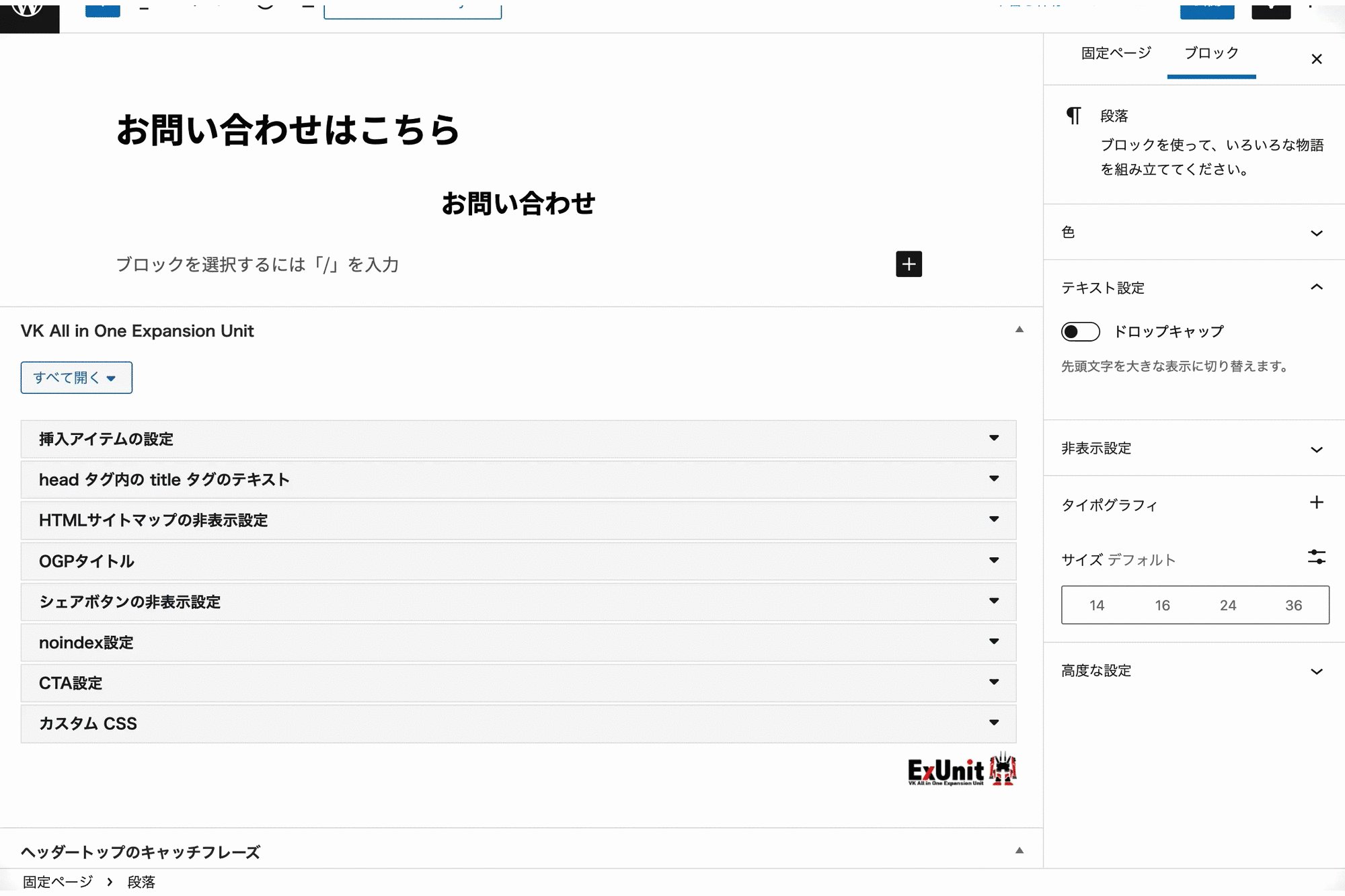
Outerブロック(Pro版のみ)
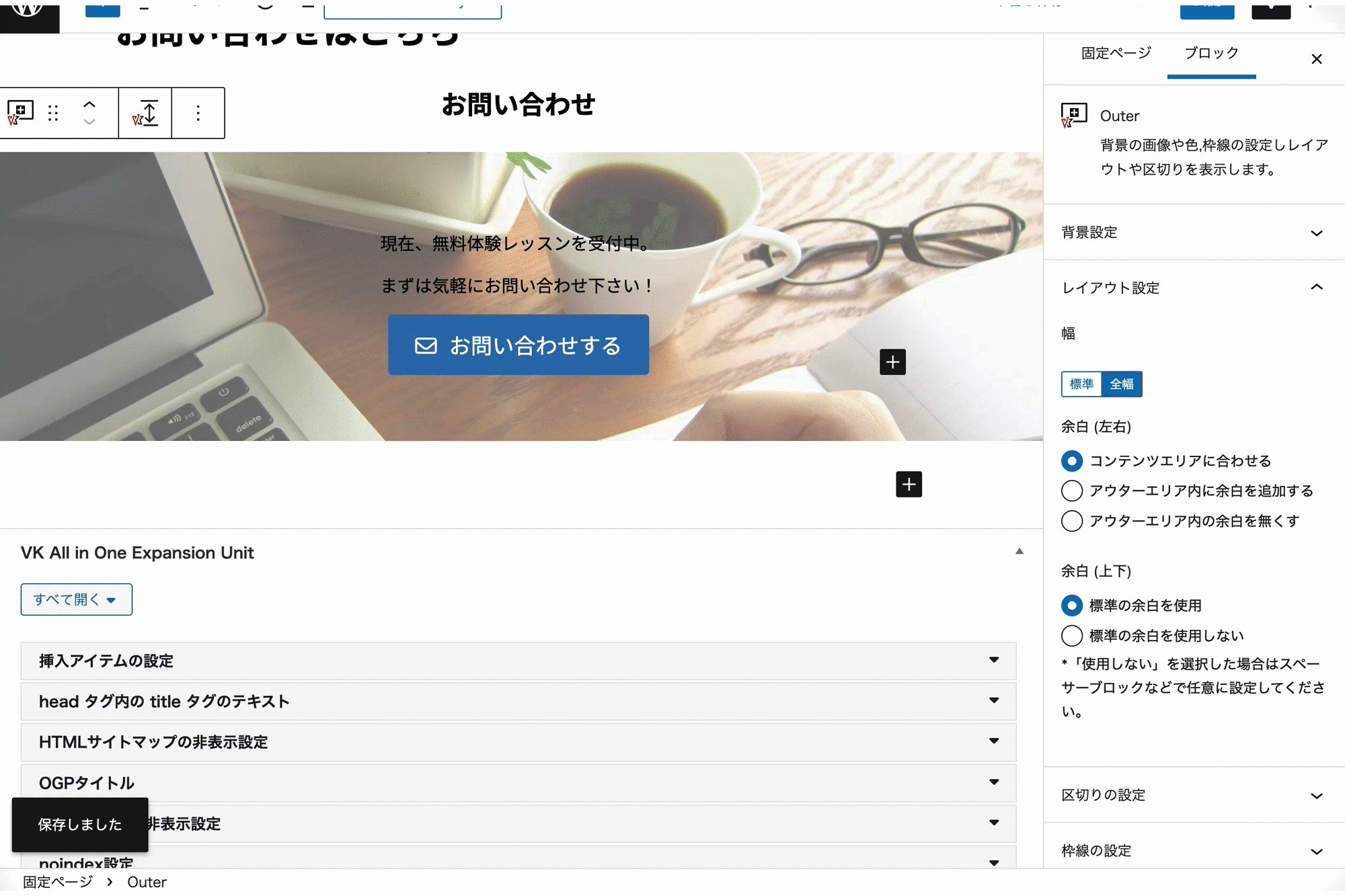
4つ目のブロックは、Outerブロックです。

こちらのブロックを利用すると以下のように全幅の背景画像や背景色などを設定することができます。

なお使い方は簡単で、追加したOuterブロックの中に任意のブロック(見出し・文章・画像etc)を入れることができます。「ブロック」タブから背景の設定や幅の設定、上下左右の余白の設定等を行っていきます。

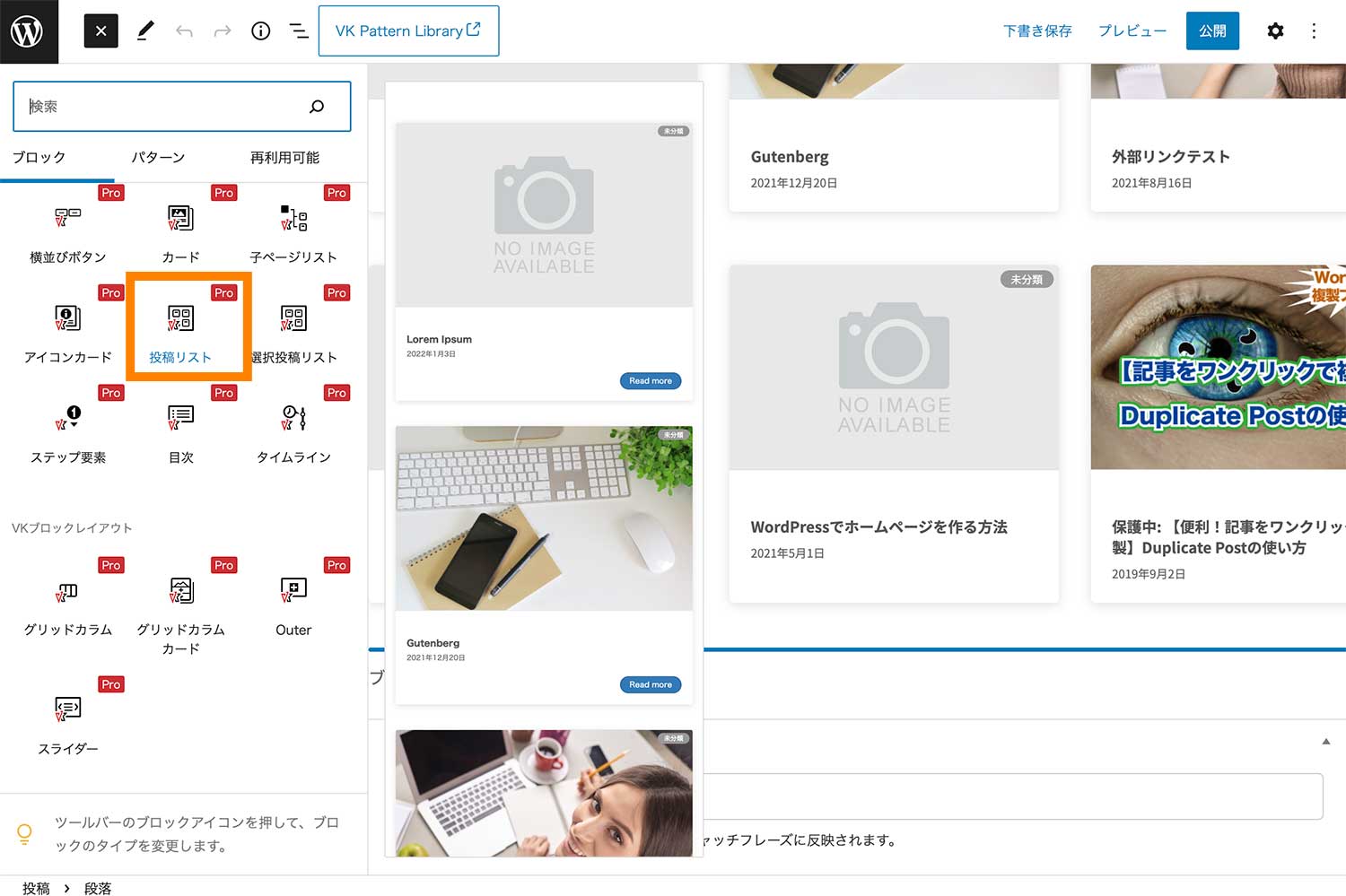
投稿リストブロック(Pro版のみ)
5つ目のブロックは、投稿リストブロックです。

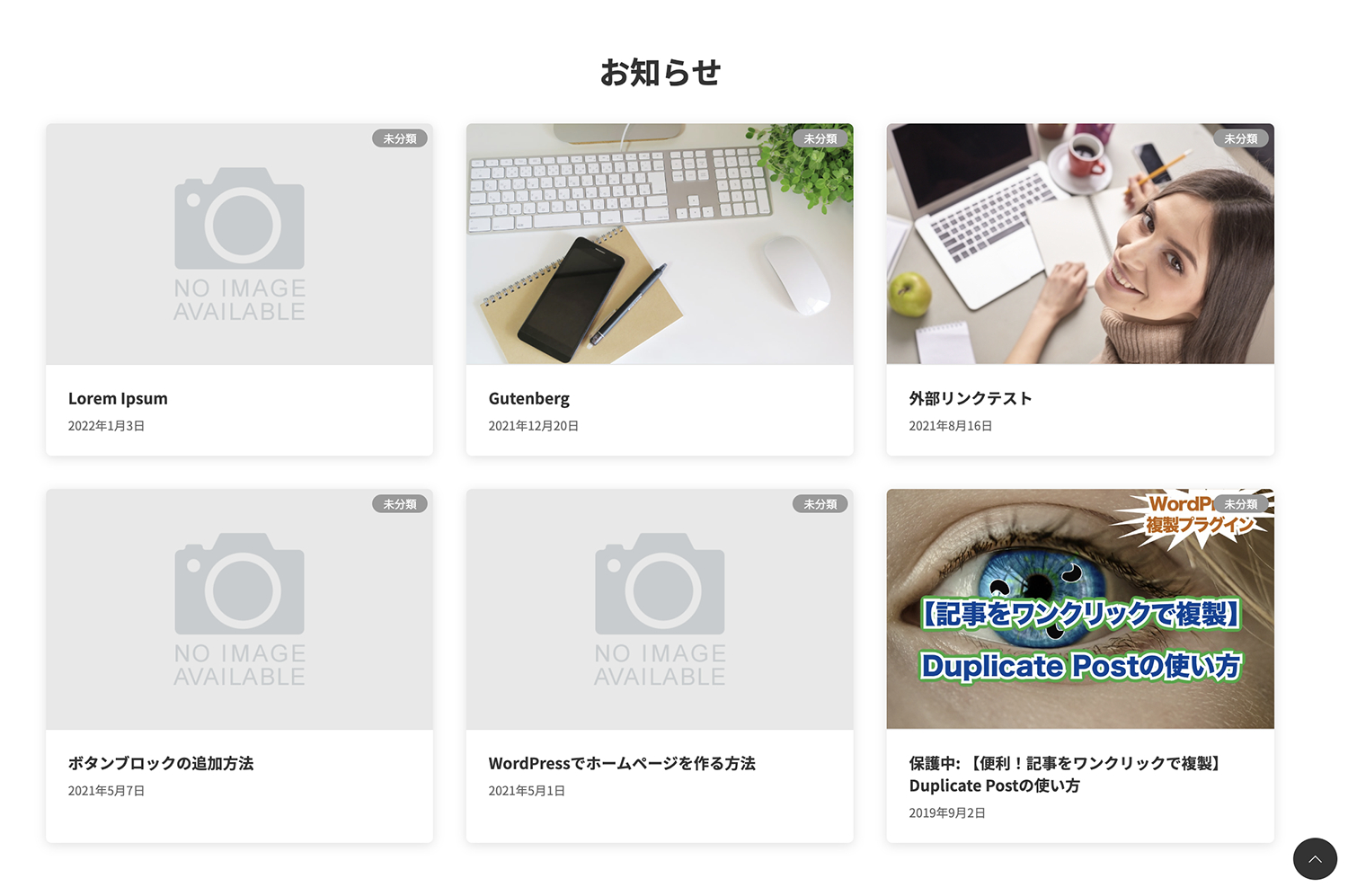
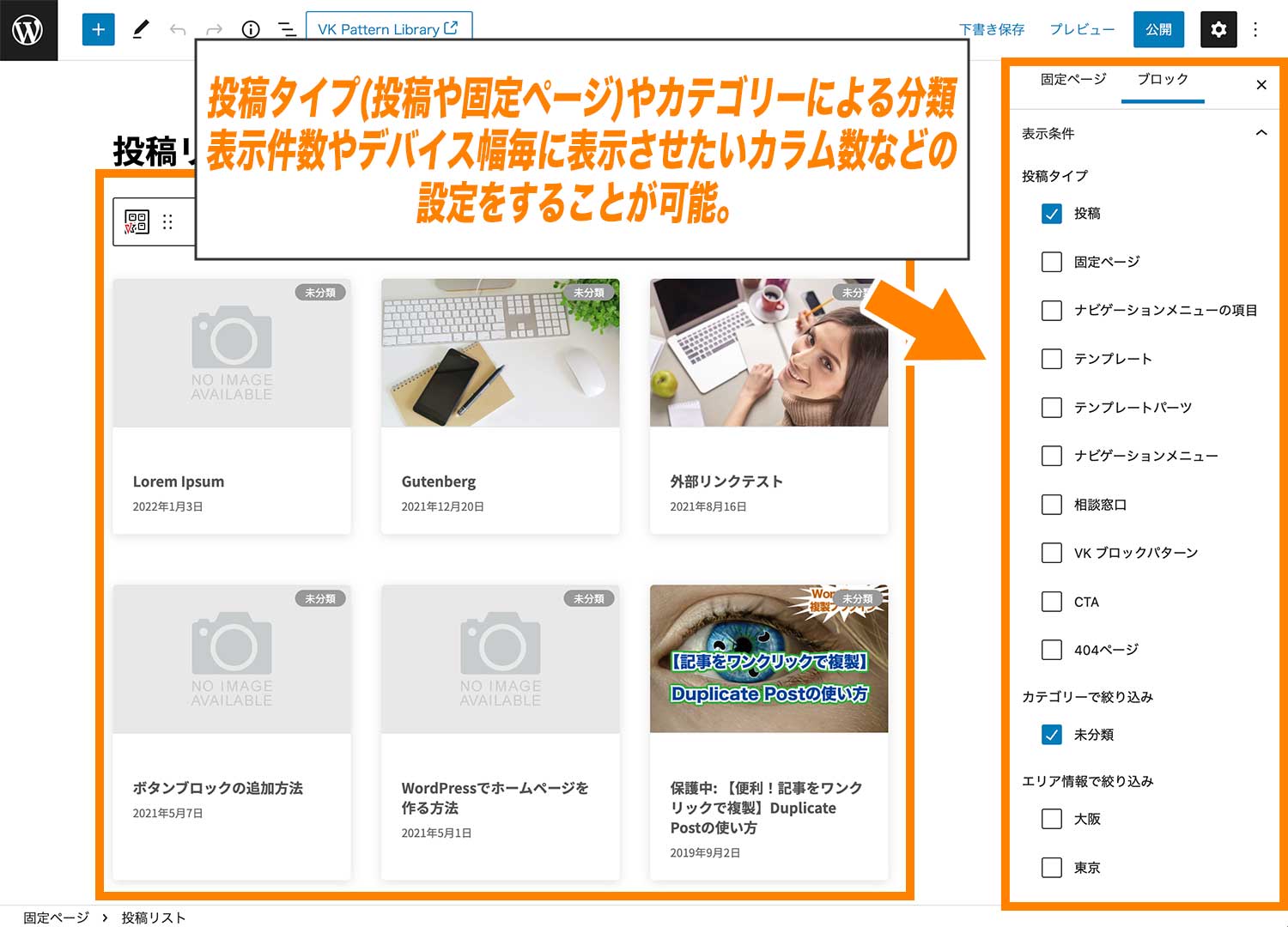
投稿リスト機能は、投稿一覧の一部を任意のページに埋め込む機能です。下記のように任意の固定ページに投稿一覧の一部を表示することができます。

また投稿タイプ(投稿や固定ページやカスタム分類)やカテゴリー・カスタム分類、表示件数やデバイス幅毎に表示させたいカラム数などを細かく設定することが可能です。

■投稿リストの主要な設定項目
- 表示条件:表示する投稿タイプ(投稿やカスタム投稿、固定ページなど)および、カテゴリー・カスタム分類、表示件数などを選択できます。
- 表示タイプとカラム:レイアウトのパターンを1つ選択します。ブラウザサイズに応じてカラム(横並びの列数)の変更も可能です。
- 表示要素:一覧で表示したい表示項目(画像・カテゴリー・抜粋・日付など)を設定します。
(※)【カスタム投稿タイプとは】WordPressカスタム投稿の作り方
さらに「表示条件」内にある「オフセット数」を1とすると、新着記事の頭から1つ目の記事を飛ばして投稿一覧を表示させるといった設定も可能なので、2つの投稿一覧ブロックを使って以下のようなレイアウトの投稿一覧を表示させることもできます。


目次ブロック(Pro版のみ)
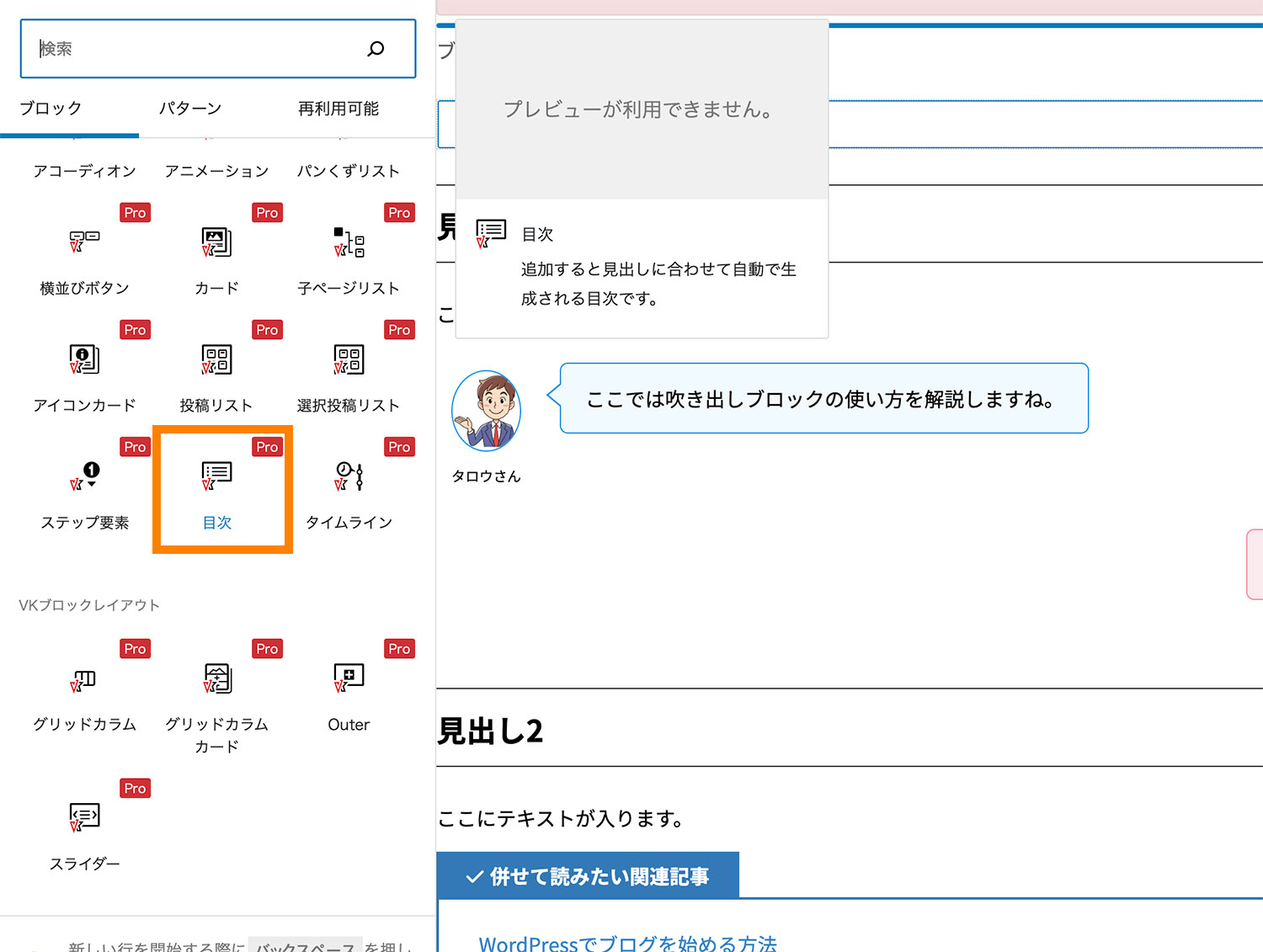
6つ目のブロックは、目次ブロックです。

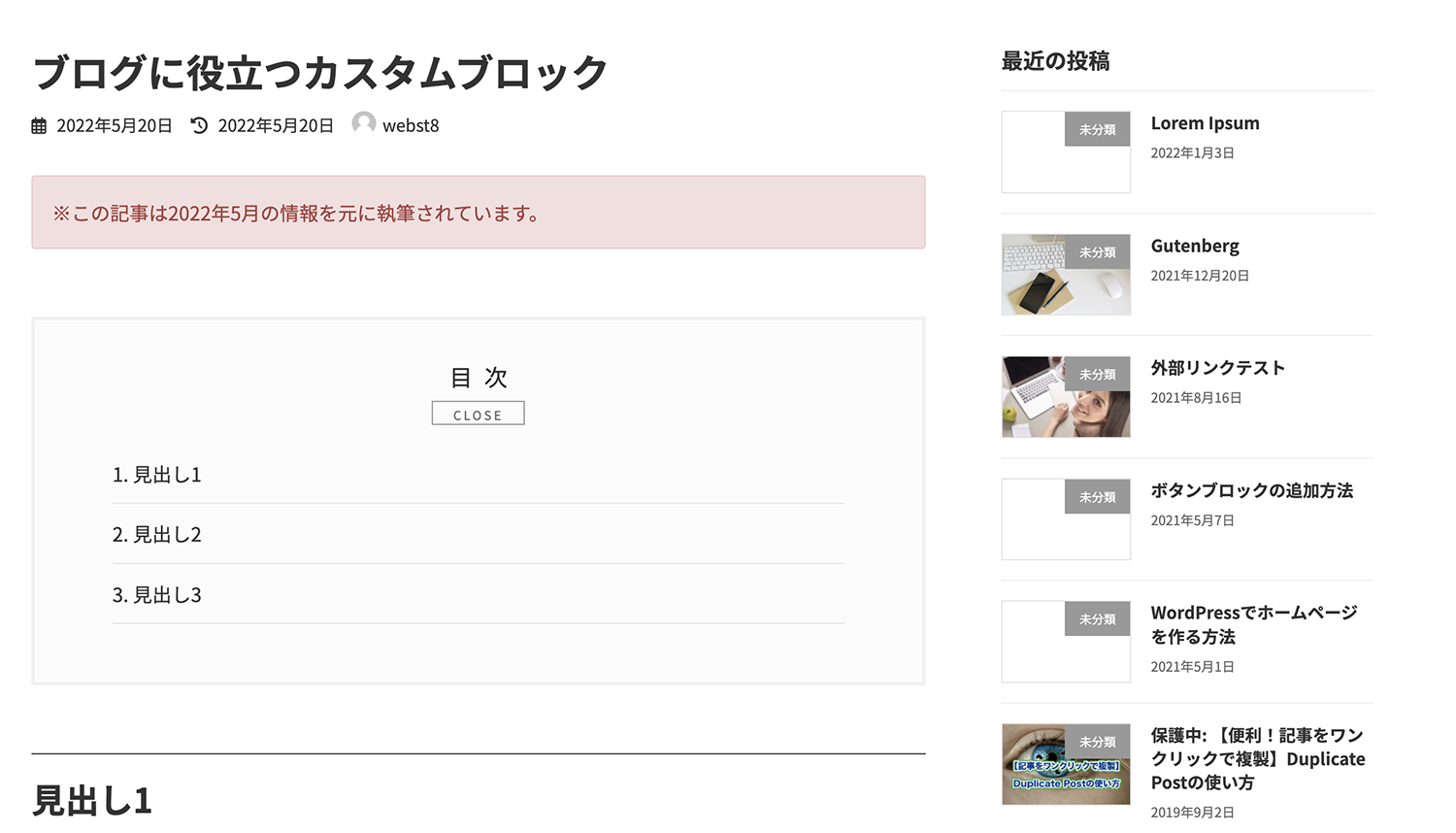
こちらのブロックは利用することで、記事の目次を表示することができます。

目次はユーザーの利便性を高める大切な要素ですので、ブログ運営をされる方は忘れずに使用されると良いでしょう。
まとめ VK Blocksを使って多彩なデザイン・レイアウトを作ろう

今回は、WordPressで有名な無料テーマ「Lightning(ライトニング)」で使える「VK Blocks」「VK Block Patterns」の使い方を説明しました。
また、高機能・魅力的なホームページを作りたい場合、有料版の「Lightning G3 Pro(ライトニングG3プロ)」を利用することで、さらにできることが広がります。
Lightning G3 Pro(ライトニングG3プロ)と無料版Lightningの違いについては「【Lightning G3 Pro】有料・無料版の違いやデメリットを解説」でご紹介していますので、使い方がわからない方は合わせてご覧ください。
今回は以上になります。最後までご覧いただきありがとうございました。
(関連記事)WordPressでホームページ・ブログを始める方法
下記の記事にWordPressでホームページ・ブログを始める方法をご紹介していますので、WordPressでサイト開設したい方は合わせてご参考ください。
【総まとめ】WordPress(ワードプレス) ホームページ作り方
【WordPress始め方】ワードプレスブログの作り方 総まとめ
【初心者向け】WordPressの始め方・使い方徹底マニュアル
WordPressおすすめ有料テーマ10選
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。




