今回はWordPressのカスタム投稿・カスタムタクソノミー(カスタム分類)を作成できるプラグイン「Custom Post Type UI」の使い方をご紹介します。
「Custom Post Type UI」を使えば、初心者でも簡単に「カスタム投稿タイプ」や「カスタムタクソノミー」を作成できます。
これからカスタム投稿タイプやカスタムタクソノミーを使ってみよういう方は、ぜひ参考にしてください。
■【Custom Post Type UIの使い方】カスタム投稿作成プラグインCPT UI(動画解説版)
カスタム投稿・分類を作るプラグイン「Custom Post Type UI」
「Custom Post Type UI」の概要

カスタム投稿タイプやカスタム分類を作る便利なプラグインに「Custom Post Type UI」というプラグインがあります。
「Custom Post Type UI」は、便利なカスタム投稿タイプを初心者でも簡単に作れるWordpressのプラグインです。
カスタム投稿タイプはテーマのphpファイルを書いて作成することもできますが、このプラグインを使えば初心者でも簡単にカスタム投稿タイプを追加したり、編集したりすることができます。
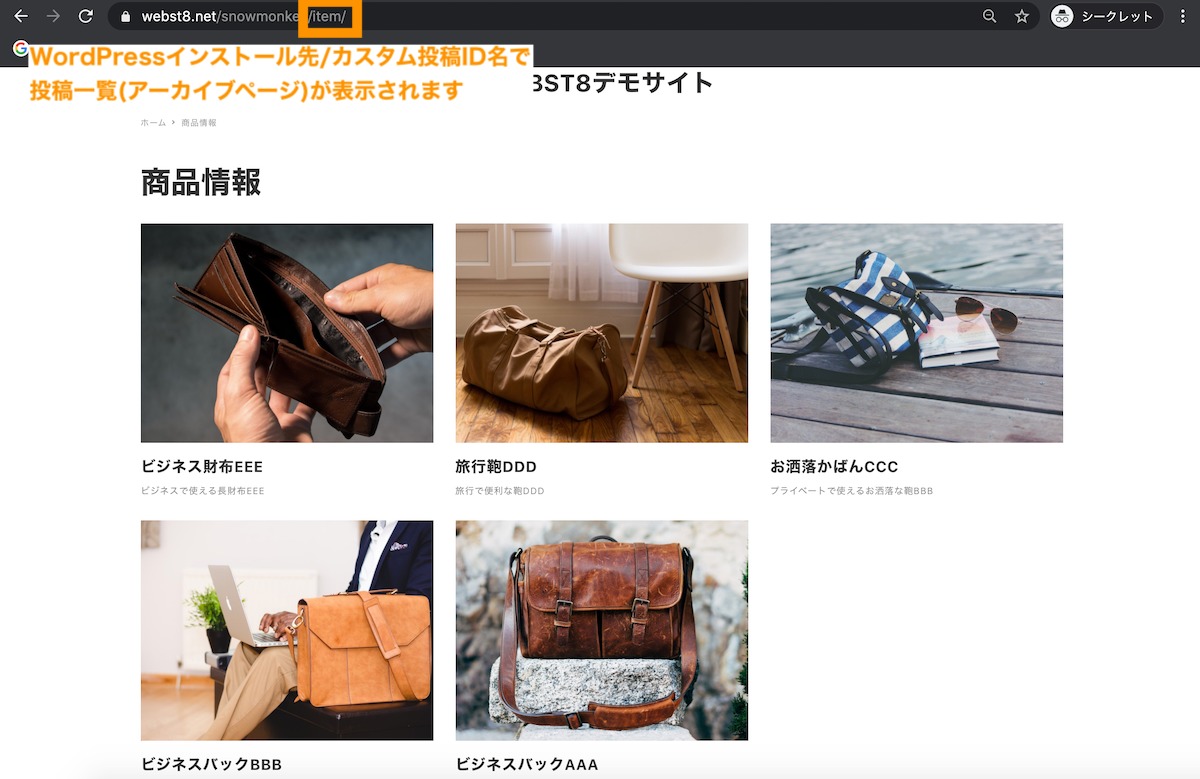
■カスタム投稿タイプの例「商品情報」

無料テーマ「Lightning」を使う場合
無料テーマ「Lightning」を使う場合は、Lightningオプションプラグイン「VK ALL in one Expansion Unit」の利用がおすすめです。それ以外のテーマの場合は基本的に「Custom Post Type UI」がおすすめです。
(関連記事)【徹底解説】WordPressテーマLightningの使い方【VK All in one Expansion Unitも解説】
カスタム投稿タイプとカスタムタクソノミーとは
ここでは、おさらいでカスタム投稿タイプとカスタムタクソノミー(カスタム分類)についてまず簡単にご説明します。
カスタム投稿タイプ

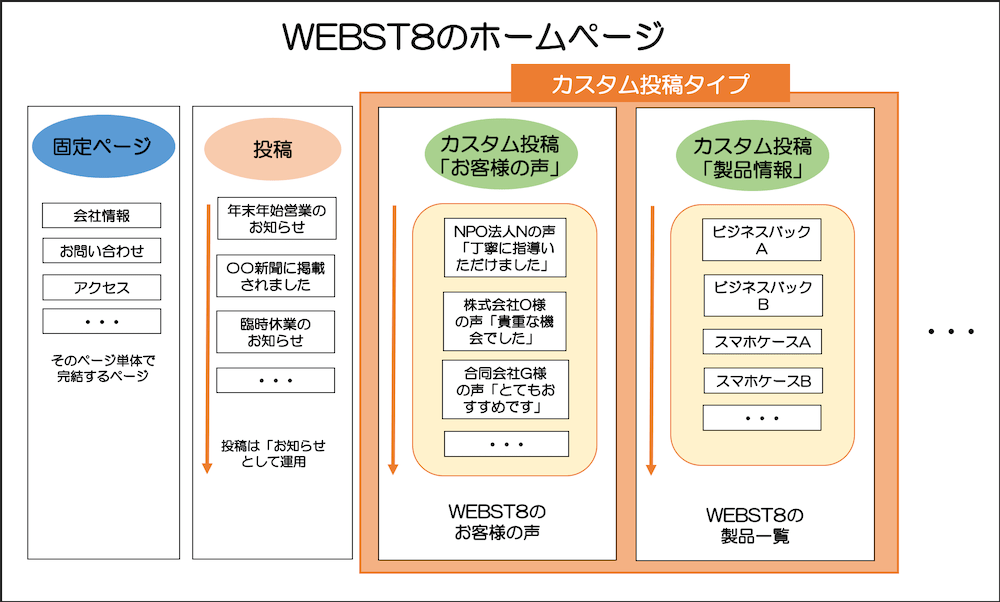
カスタム投稿タイプはひとことで言うと、自分で新たに別の「投稿」を作ることができる機能です。
WordPressには初期状態で「投稿」が用意されていますが、カスタム投稿タイプを新たに作成すれば、オリジナルの投稿タイプを使うことができます。
「投稿」はカテゴリーやタグを使って、ページをジャンル分けして一記事同士を関連づけることができますが、固定ページはカテゴリーやタグは使わないので、ページのみで完結しています。
ですから、「お客様の声」「製品情報」など、複数のジャンルを作成したい場合に便利です。
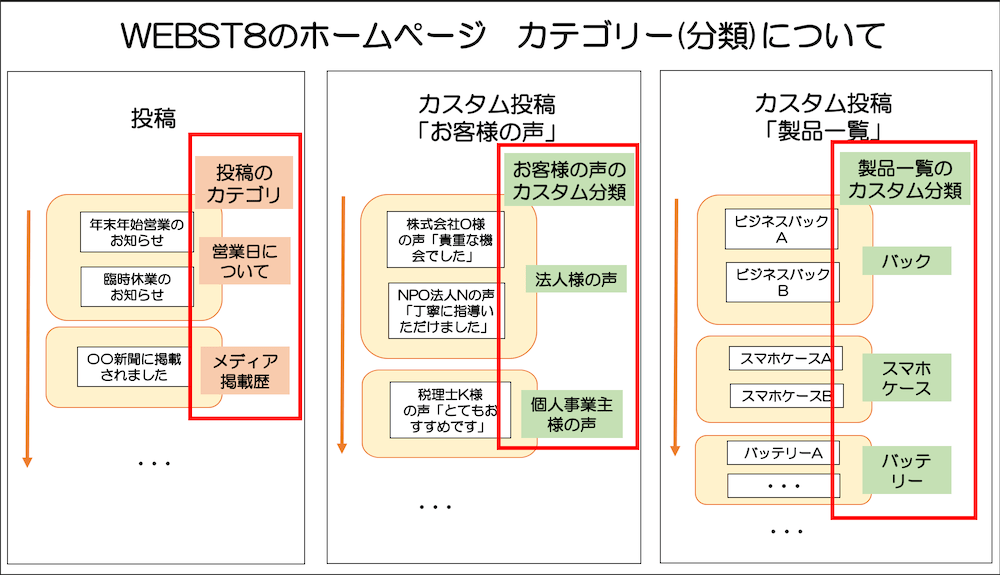
カスタムタクソノミー(カスタム分類)

カスタムタクソノミー(カスタム分類)とは、投稿で利用できるカテゴリーやタグの「カスタム投稿タイプ版」ことです。
カテゴリーやタグ以外の分類タイプを作成して、カスタム投稿タイプに紐づけて利用することができます。
カスタム投稿タイプとカスタム分類の詳細については「【カスタム投稿タイプとは】WordPressカスタム投稿の作り方」をご参照いただければと思います。
ここからは「Custom Post Type UI」について説明していきます。
Custom Post Type UIのプラグインをインストールする
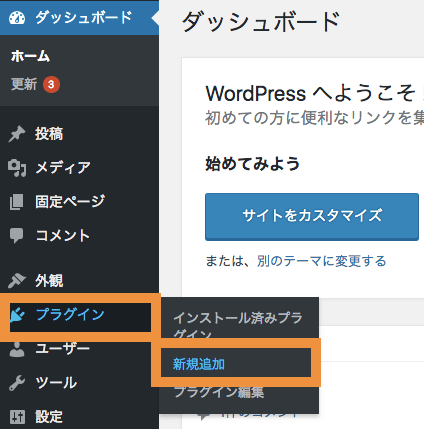
まずはCustom Post Type UIをインストールしていきます。プラグイン>新規追加をクリックします。

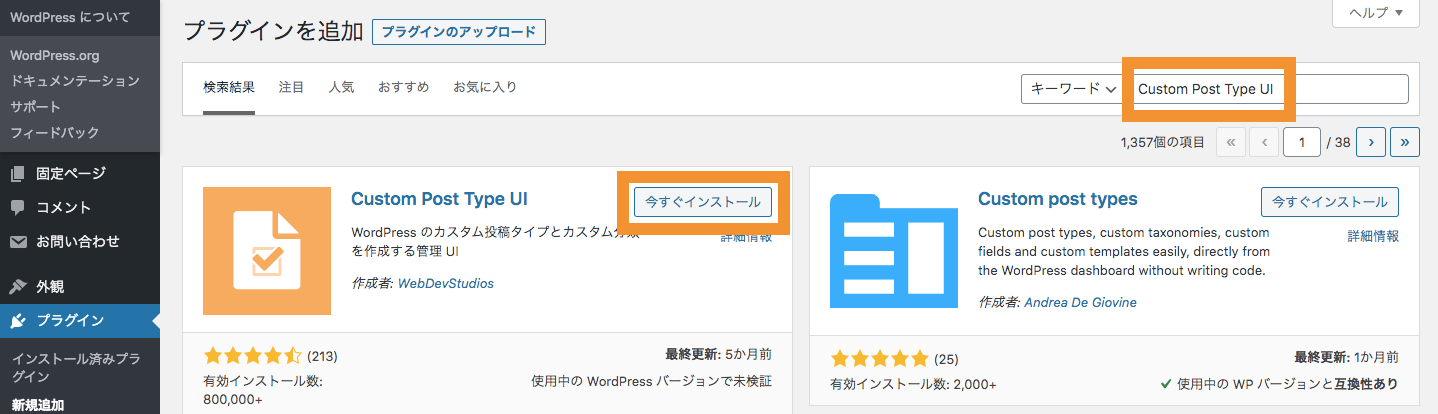
「Custom Post Type UI」と検索し、インストールします。

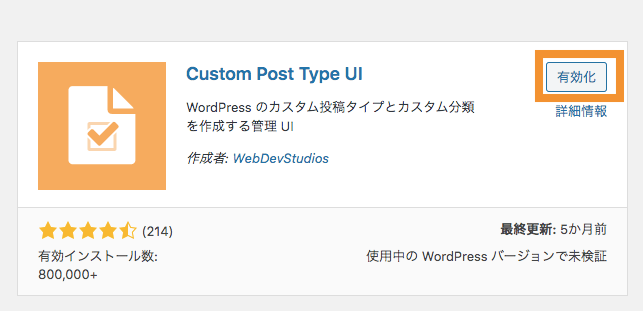
「Custom Post Type UI」を有効化します。

以上で「Custom Post Type UI」の導入は完了です。つづいて、カスタム投稿を作成していきます。
Custom Post Type UIでカスタム投稿を作る方法
カスタム投稿タイプを追加していきます。ここでは、「商品情報」というカスタム投稿を作成して、商品一覧を作成する例でご紹介していきます。
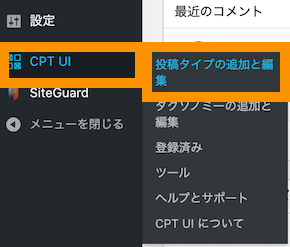
インストールして有効化したら、ダッシュボードの設定の下に、「CPT UI」という項目が追加されます。CPT UI>「投稿タイプの追加と編集」を選択します。

以下の設定画面が表示されます。ここからカスタム投稿を追加していきます。

項目数はたくさんありますが、実際に設定するのは以下の5箇所程度でOKです。
- 投稿タイプスラッグ・・・カスタム投稿のID(半角英数で20文字以内)。ここでは商品情報ということで、「item」と入力
- 複数系のラベル・・・カスタム投稿の表記名(日本語でOK)。ここでは「商品情報」と入力
- 単数系のラベル・・・カスタム投稿の表記名(日本語でOK)。ここでは「商品情報」と入力
- アーカイブあり・・・Trueと入力(※)アーカイブ一覧表示ページを作るかどうか。通常作るケースが多いのでTrueを選択
- サポート・・・「なし」以外全てにチェック。どの機能を有効にするかを設定する箇所で、すべて機能有効化しています。

Custom Post Type UIはたくさん設定項目があるので、初めての方には理解するのに少し時間がかかるかもしれません。初めて利用する方はまずは最低限の上記を設定してから徐々に覚えていきいきましょう。
上記の設定項目には大きく「追加ラベル」と「設定」の2つに分かれますが、追加ラベルの設定は、管理画面上の表示されるカスタム投稿の各設定項目名称どうするかの設定で、基本何もしなくてOKです。あえて変更したい場合のみ設定してください。
設定については下記の通り。開発者向けの細かい設定ができますが、基本的にアーカイブありのみTrueにしておけばOKです。
| 項目 | 内容 |
|---|---|
| 一般公開 | 初期値:True カスタム投稿のページを一般の訪問者に公開するか。 通常公開しておくケースが多いのでTrueのままでOK |
| 一般公開クエリー可 | 初期値:True カスタム投稿に対してクエリを実行できるようにするか。 通常TrueのままでOK。 |
| UIを表示 | 初期値:True 管理画面上でカスタム投稿の設定項目を見えるようにするか。 通常TrueのままでOK |
| ナビゲーションメニューに表示 | 初期値:True ナビゲーションメニュー上でカスタム投稿の設定項目を見えるようにするか。 通常TrueのままでOK |
| REST APIで表示 | 初期値:True ((開発者向け)WordPress REST APIでカスタム投稿タイプを見えるようにするか |
| REST API ベーススラッグ | 初期値:True 同様にREST API関係の項目 |
| REST API controller | 初期値:True 同様にREST API関係の項目。 |
| アーカイブあり | 初期値:False Trueを推奨。 http(s)://WordPressインストール先/カスタム投稿タイプのID名に アーカイブ一覧ページを作るかどうか。 |
| 検索から除外 | 初期値:False WordPressの検索昨日でこのカスタム投稿タイプを除外するかどうか 通常TrueのままでOK |
| 権限タイプ | 初期値:post 権限をpostと同じにするかどうするか。通常postのままでOK |
階層 | 初期値:False 固定ページのようにカスタム投稿に親子関係を持たせるかどうか。 通常FalseのままでOK。 |
リライト | 初期値:True WordPress はこのカスタム投稿にリライトを使用するかどうか。 通常TrueのままでOK。 |
カスタムリライトスラッグ | 初期値:空白 デフォルトの代わりに使うカスタム投稿タイプのスラッグ。通常空白のままでOK |
フロントでリライト | 初期値:空白 パーマリンク構造の設定。通常空白のままでOK |
クエリー変数 | 初期値:True この投稿タイプにクエリー変数キーを使用するかどうか。通常TrueのままでOK。 |
カスタムクエリー変数スラッグ | 初期値:空白 フォルト値の代替として使うカスタムクエリー変数スラッグ。通常空白のままでOK |
メニューの位置 | 初期値:空白 この投稿タイプが表示されるメニューの位置。下記のメニューに表示がTrueの時のみ有効。通常空白のままでOK。 |
メニューに表示 | 初期値:True 管理画面メニューにこのカスタム投稿タイプを表示するかどうか。通常TrueのままでOK |
メニューアイコン | 初期値:空白 | サポート | 初期値:チェックなし このカスタム投稿に対してどの機能を有効化するか。全て有効化する場合なし以外すべてにチェック
|
カスタム「サポート」利用するタクソノミー | 初期値:チェックなし このカスタム投稿タイプに対して、どのタクソノミーを利用できるようにするか。 →本例では後ほどのタクソノミー利用時に設定するためそのままでOK。 |

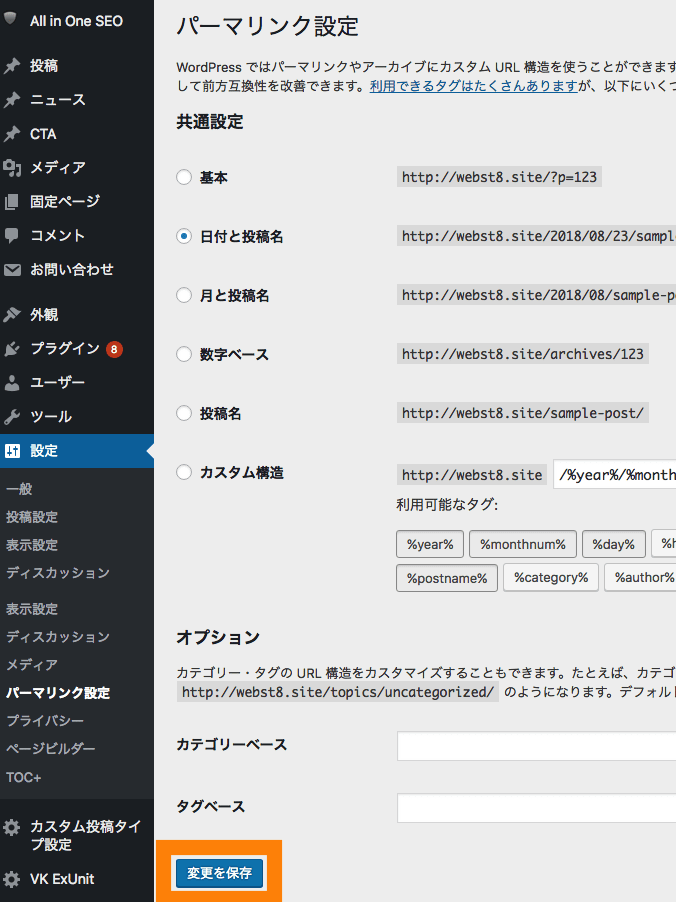
次にパーマリンク設定を更新保存します。※WordPressの仕様で、カスタム投稿・カスタム分類を追加した際は、パーマリンク保存をしておかないとカスタム投稿が正常に表示されない場合があるため。

なにもせずそのまま変更を保存ボタンを押下します。

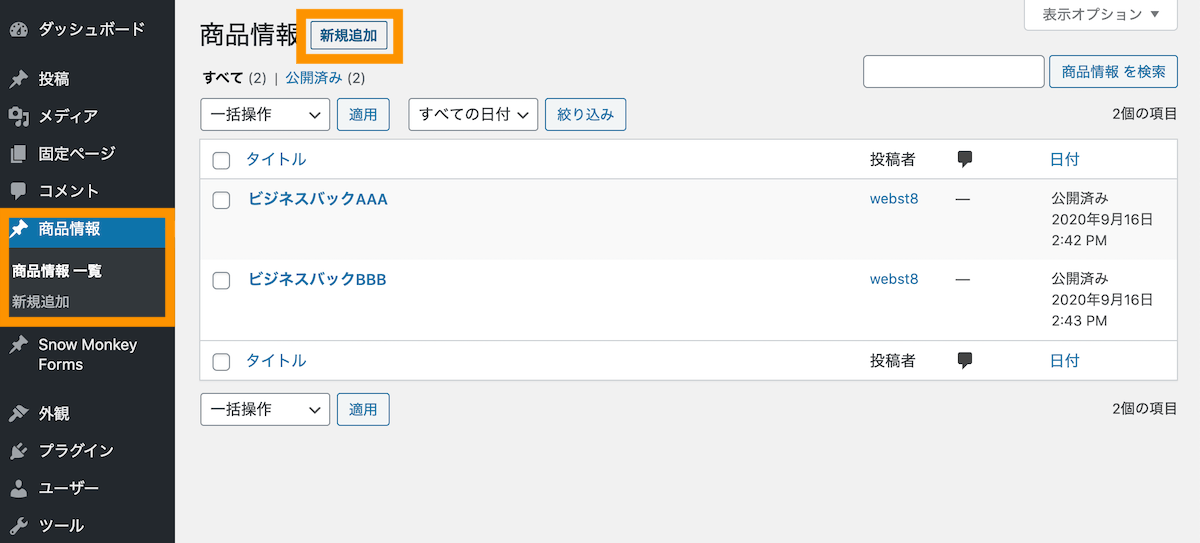
それでは、さっそく商品情報を新規追加してみましょう。

通常の投稿や固定ページと同様に、任意の内容を記述します。

ページを公開すると、商品情報の個別ページが表示されます。URL構造は通常「https://WordPressインストール先/カスタム投稿ID名/投稿スラッグ名」になっています。

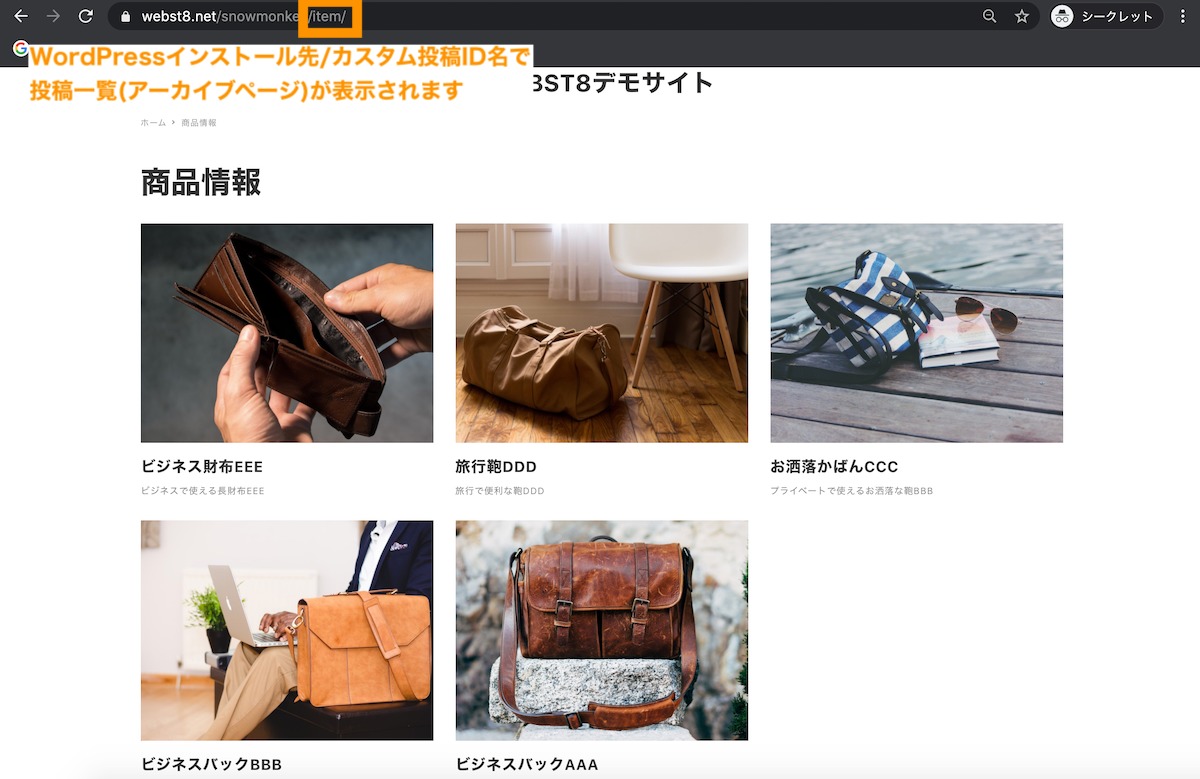
「https://WordPressインストール先/カスタム投稿ID名/」を開くと、商品上の一覧ページが表示されます(アーカイブページ)

以上でカスタム投稿の作成は完了です。
Custom Post Type UIでカスタムタクソノミー(分類)を作る方法
つぎに、カスタムタクソノミーを作る方法をご紹介します。ここでは、商品用カテゴリーを作成して、先ほど作成した「商品情報」に紐づける例で説明してきます。
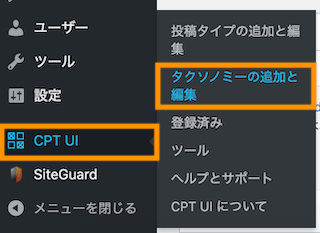
CPT UI>タクソノミーの追加と編集をクリックします。

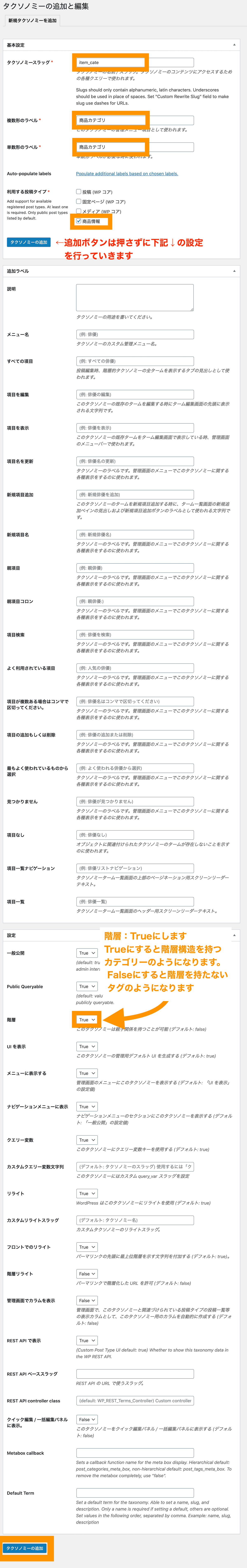
カスタムタクソノミーの追加登録画面が表示されるのでここで設定してきます。項目数はたくさんありますが、実際に設定するのは以下の5箇所程度でOKです。
- タクソノミースラッグ・・・カスタムタクソノミーのID(半角英数で20文字以内)。ここでは商品カテゴリーということで、「item_cate」と入力
- 複数系のラベル・・・カカスタムタクソノミーの表記名(日本語でOK)。ここでは「商品カテゴリ」と入力
- 単数系のラベル・・・カスタムタクソノミー表記名(日本語でOK)。ここでは「商品カテゴリ」と入力
- 利用する投稿タイプ・・・このカスタムタクソノミーをどの投稿タイプに紐づけるか。ここでは商品情報にチェックを入れる
- 階層・・・Trueにする。(Trueにすると投稿のカテゴリーのように階層構造を持つ。Falseの場合は投稿のタグのように階層構造を持たない)

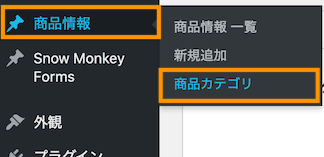
商品情報>商品カテゴリが追加されました

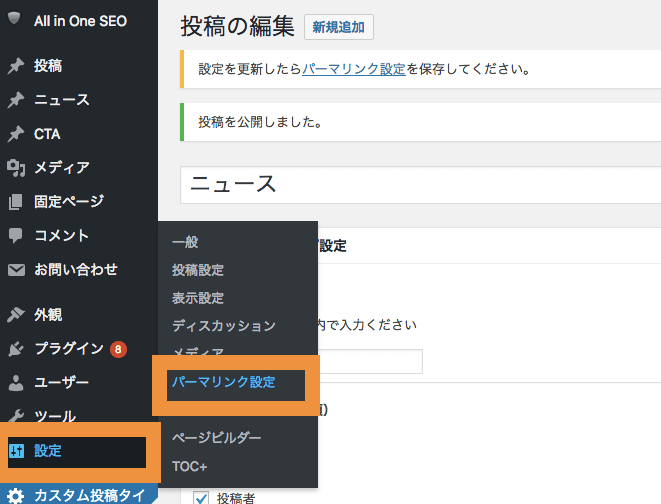
つづいてカスタム投稿の時と同様にパーマリンク設定を更新保存します。設定>パーマリンクを開きます。

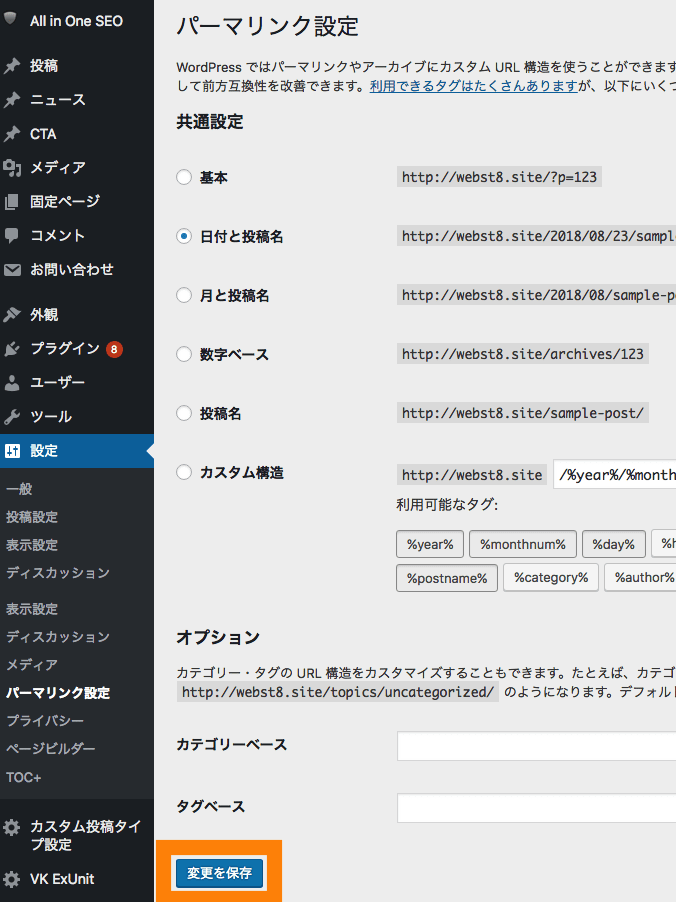
なにもせずそのまま変更を保存ボタンを押下します。

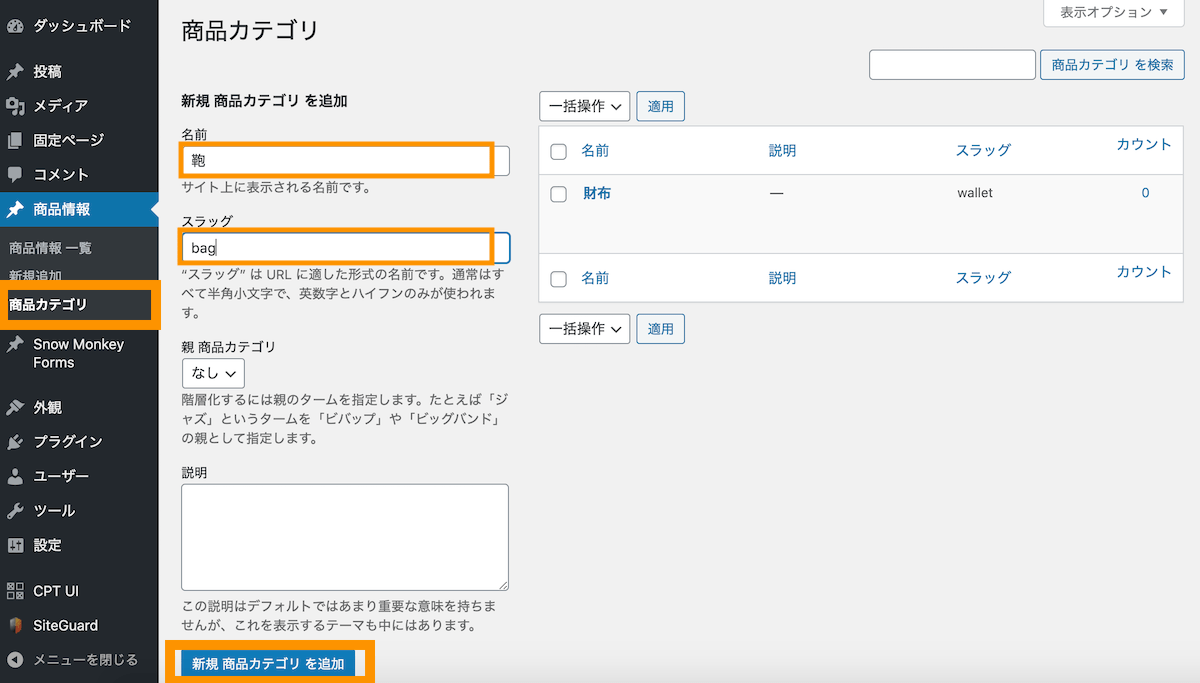
それでは、商品カテゴリーを追加してみましょう。任意のカテゴリーを追加してみてください。

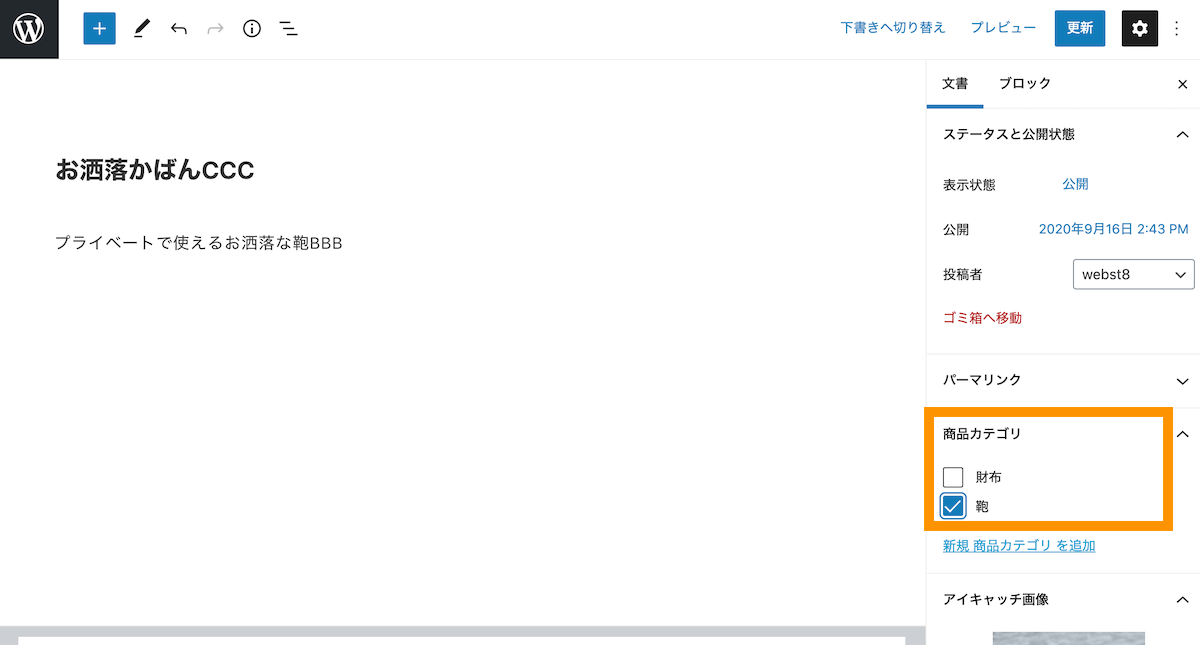
商品情報ページで商品カテゴリーを設定しましょう。

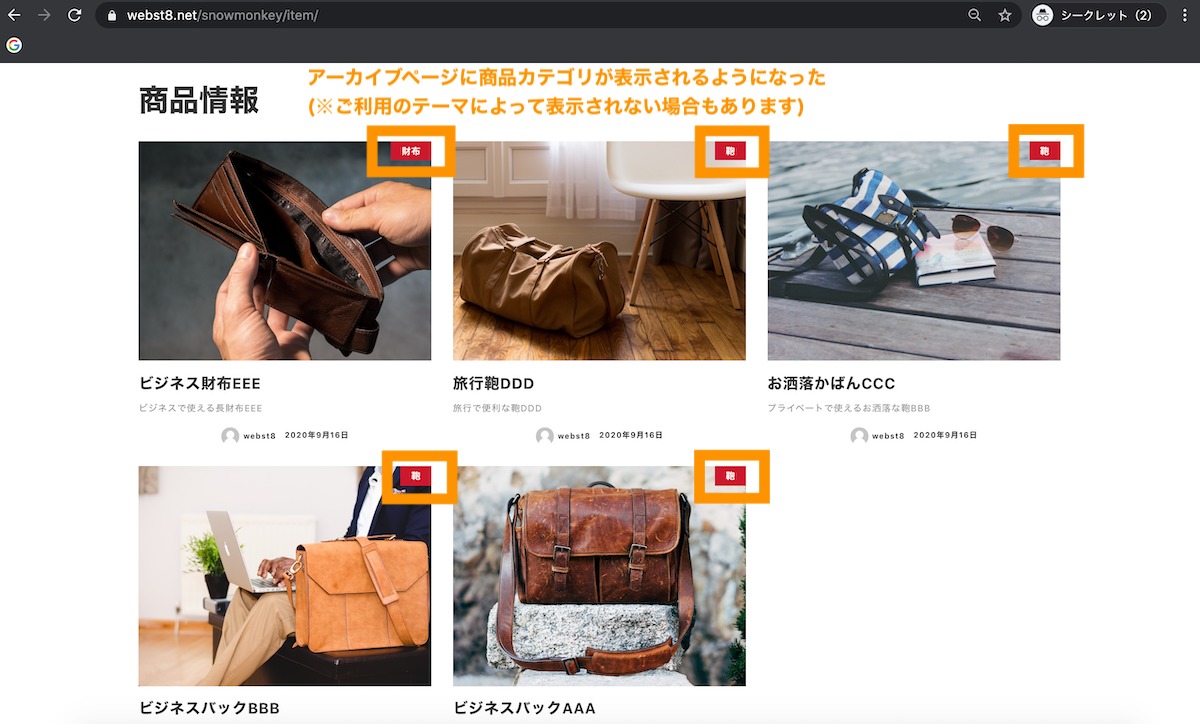
アーカイブページに商品カテゴリー名が追加表示されました。(表示されるかどうかはテーマによります)

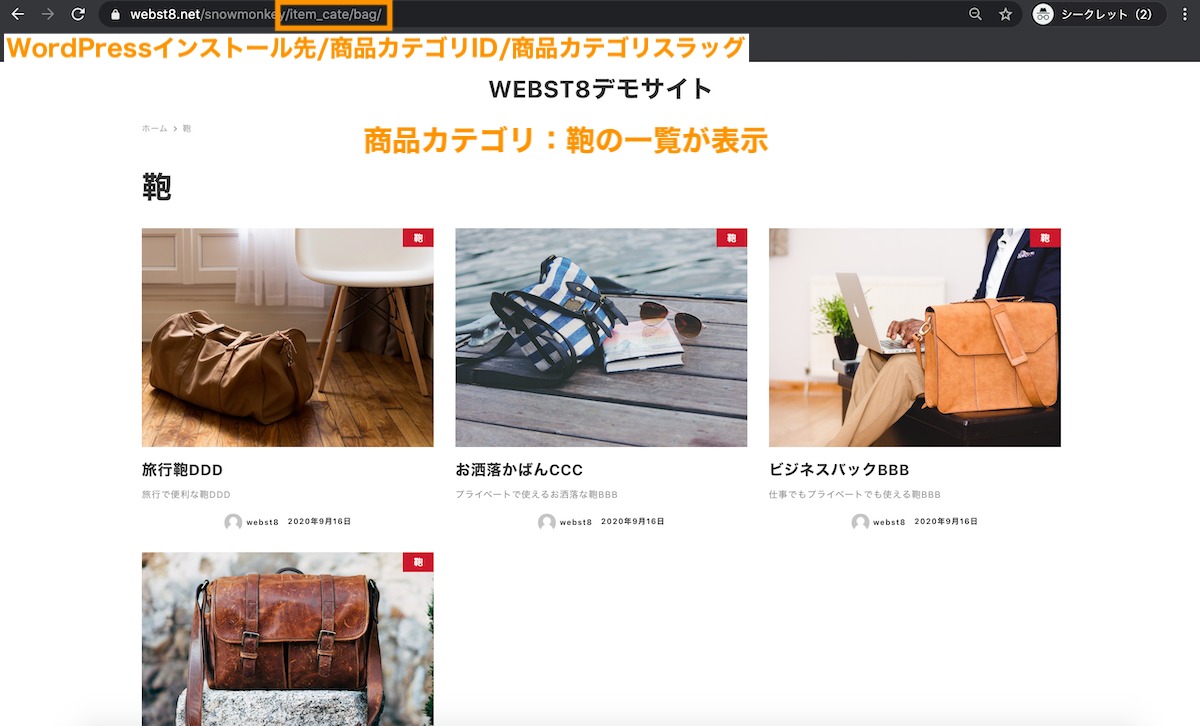
「https://WordPressインストール先/商品カテゴリーID/カテゴリースラッグ名」で対象の商品カテゴリーの一覧をみることができます。

以上でカスタムタクソノミー(分類)の登録は完了です。
まとめ Custom Post Type UIの使い方

まとめです。今回は、WordPressのカスタム投稿・カスタムタクソノミー(カスタム分類)を作成できるプラグイン「Custom Post Type UI」の使い方をご紹介しました。
■【Custom Post Type UIの使い方】カスタム投稿作成プラグインCPT UI(動画解説版)
「Custom Post Type UI」を使えば、比較的簡単に「カスタム投稿タイプ」や「カスタムタクソノミー」を作成できます。
これからカスタム投稿タイプやカスタムタクソノミーを使ってみよういう方は、ぜひ参考にしてください。
今回は以上になります。最後までご覧いただきありがとうございました。
合わせて読みたい記事
WordPressの使い方の総まとめを「【初心者向け】WordPressの始め方・使い方徹底マニュアル」で紹介しています。WordPressを一から勉強したいと言う方はぜひご覧ください。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。


