WordPressで「ここの部分だけデザインを変えたいけど、どこを触ったら良いんだろうか」と悩んでいる人もいらっしゃると思います。
ここでは、WordPressの主なカスタマイズ方法と初心者でも簡単にできるテーマカスタマイザーによるカスタマイズ方法を中心にご紹介します。




※本記事は2024年現在主流のクラシックテーマを前提に記載しています。フルサイト編集テーマは画面が変わる点に注意(詳しくはこちら)
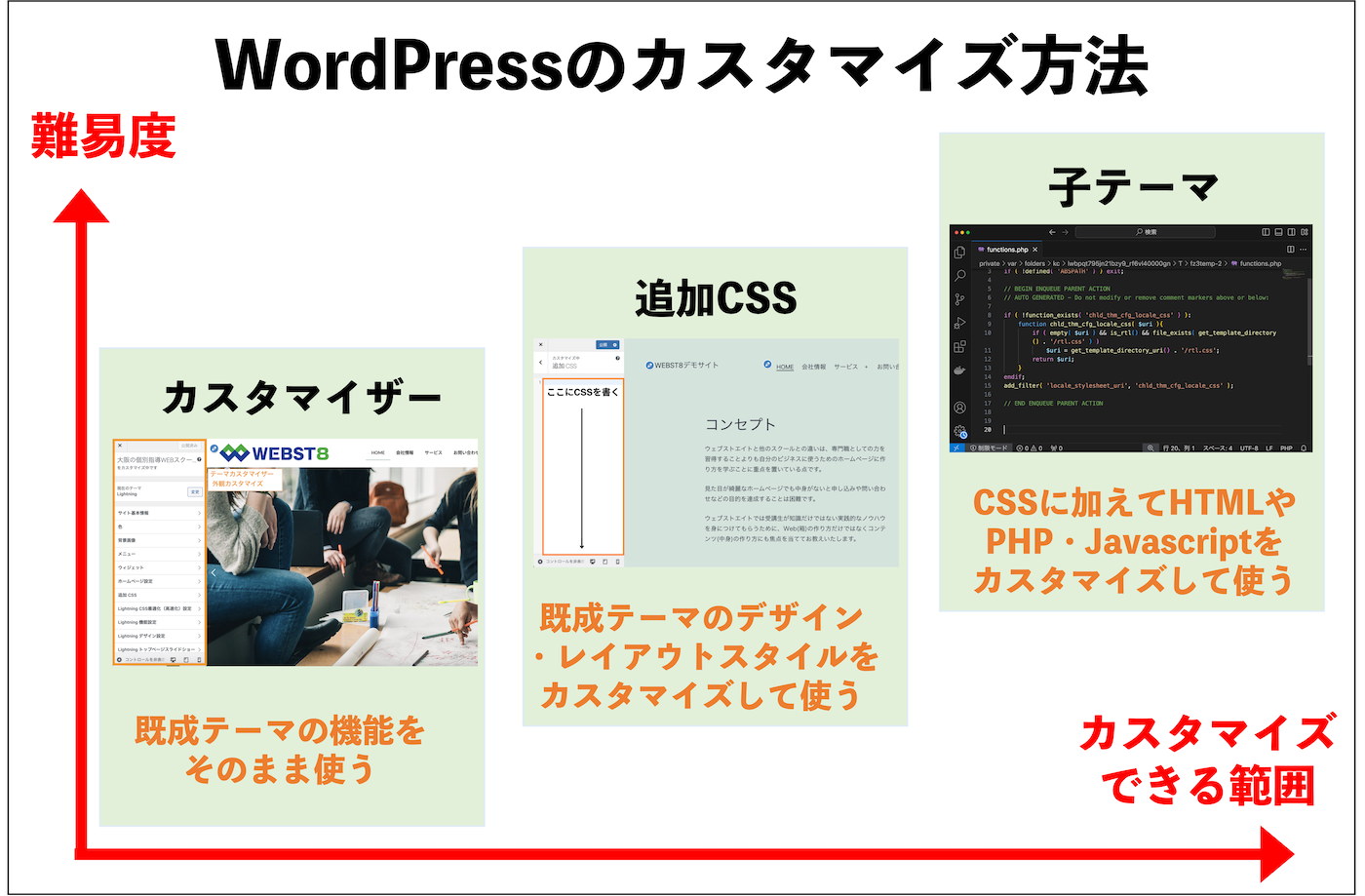
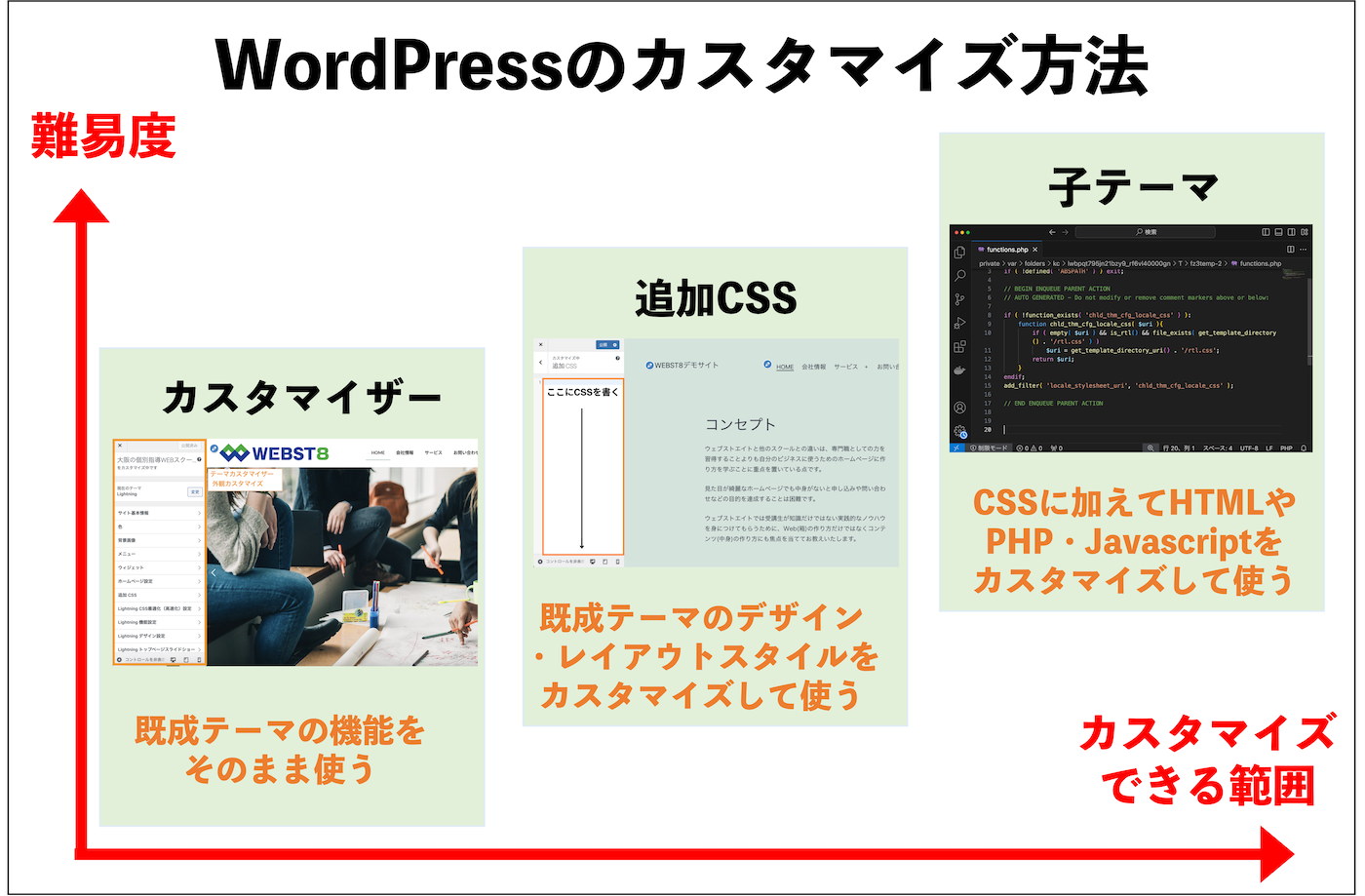
WordPressのカスタマイズ方法
WordPressの主要なカスタマイズ方法
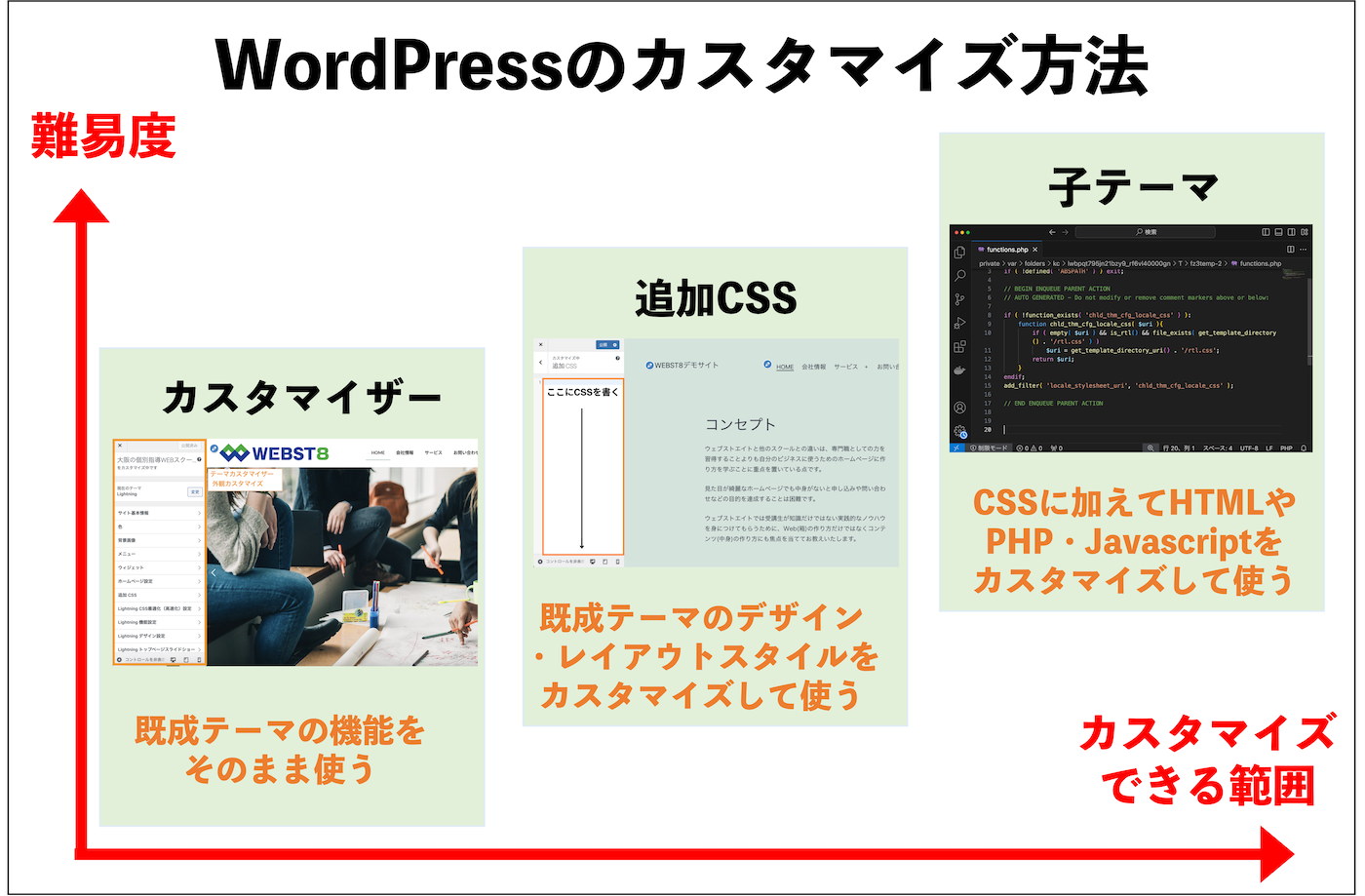
WordPressをカスタマイズする方法としては大きく3つ「テーマカスタマイザー」と「追加CSS」、そして「子テーマ」です。

それぞれの違いは下記の通り。
| 簡単 | テーマカスタマイザー(外観>カスタマイズ) | WordPressのテーマのレイアウトや表示に関する設定を行う機能です。ご利用のテーマが用意した設定項目に限りますが、誰でも簡単にカスタマイズができます。 |
|---|---|---|
| 普通 | 追加CSSによるCSSカスタマイズ | 追加CSSは、テーマカスタマイザーから直接CSSを編集できる機能です。CSSの知識が必要ですが、管理画面から追記できるので比較的初心者の方でも触りやすいです。 関連【追加cssとは】wordpressで追加CSSの使い方・CSS編集方法 |
| やや難 | 子テーマによるカスタマイズ | 子テーマは本格的にカスタマイズする場合に使う機能です。CSS編集に加えてテンプレート(xxx.php)編集やfunctions.php編集によりほぼどんなカスタマイズも可能です。 関連WordPressで子テーマを作成してカスタマイズする方法 |
テーマカスタマイザーとは?設定できる項目
テーマカスタマイザーは、WordPressのテーマのレイアウトや表示に関する設定を行う機能です。

WordPressで作ったサイトのをカスタマイズする最も簡単な方法で、下記のような設定を行うことができます。
| WordPress標準の設定 | サイト基本情報 | サイトアイコン(ファビコン)や、サイト名、キャッチフレーズなど設定が可能な項目 |
|---|---|---|
| 追加CSS | CSSを独自に追記することが可能 | |
| メニュー | メニューバーの設定できます。外観>メニューからでも設定可能 関連WordPressメニューバーの作り方とカスタマイズ編集方法 |
|
| ウィジェット | サイドバーやフッター領域のウィジェットが設定できます。外観>ウィジェットからでも設定可能 関連【WordPressウィジェットとは】使い方や便利な実用例 |
|
| テーマ独自で用意されている設定 設定できる項目がご利用のテーマによって異なる |
|
|
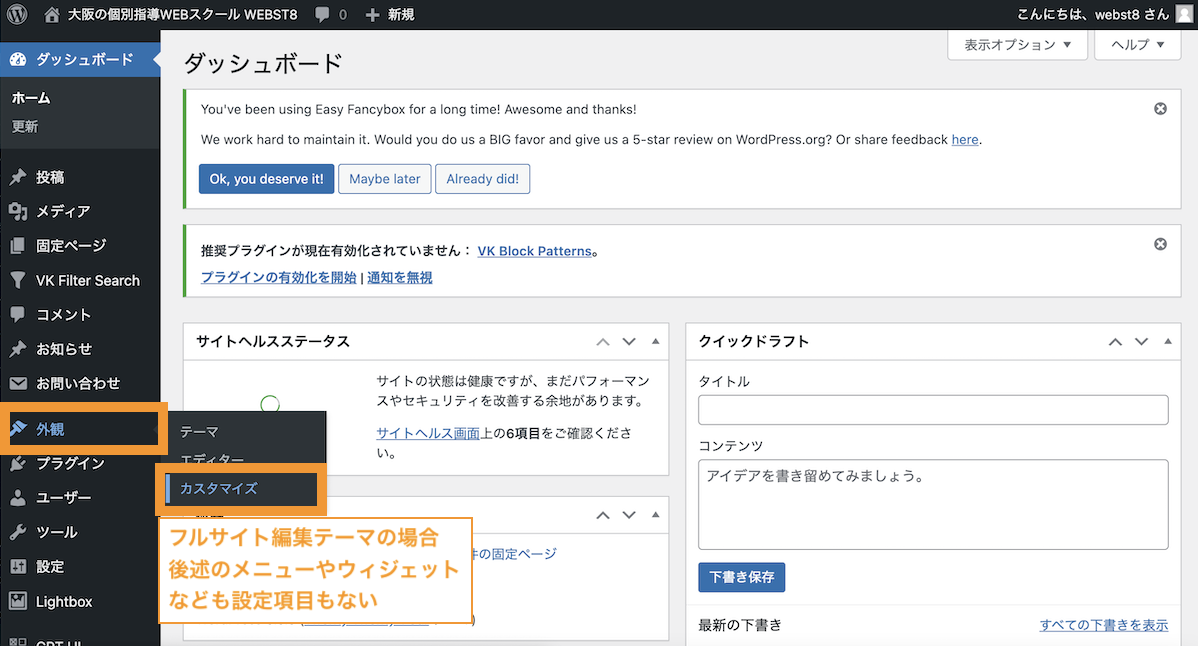
テーマカスタマイザーは、WordPressの管理画面で外観>カスタマイズから開くか、トップページ上部のバーの「カスタマイズ」から開くことができます。
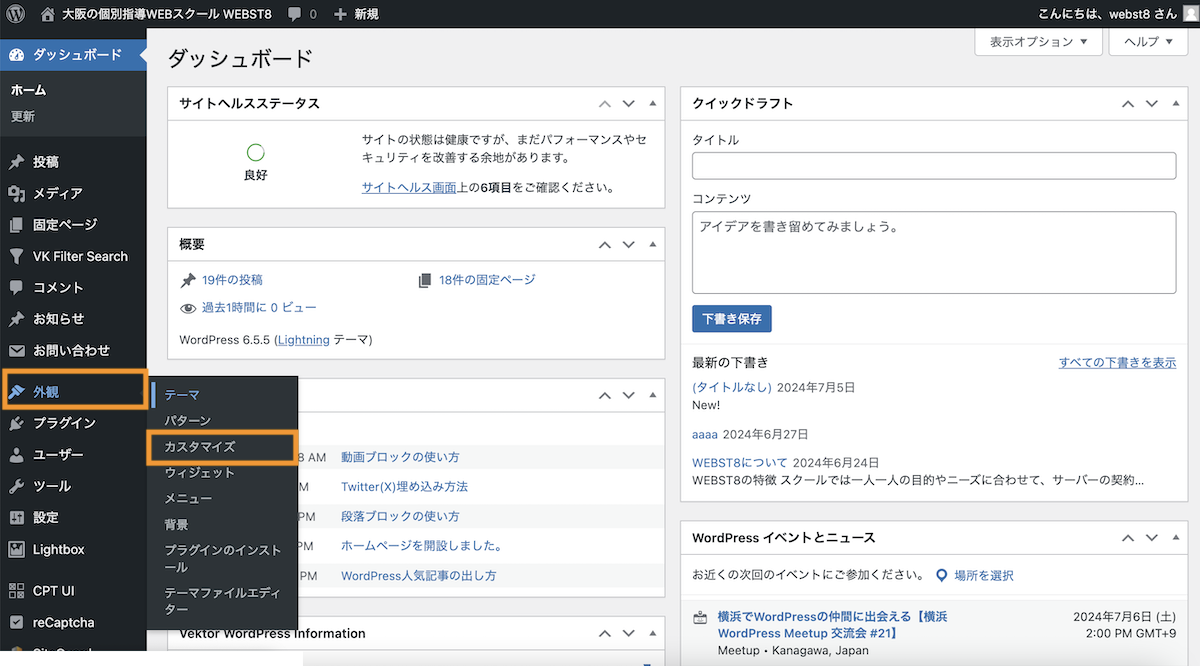
■外観>カスタマイズから、テーマカスタマイザーを開く

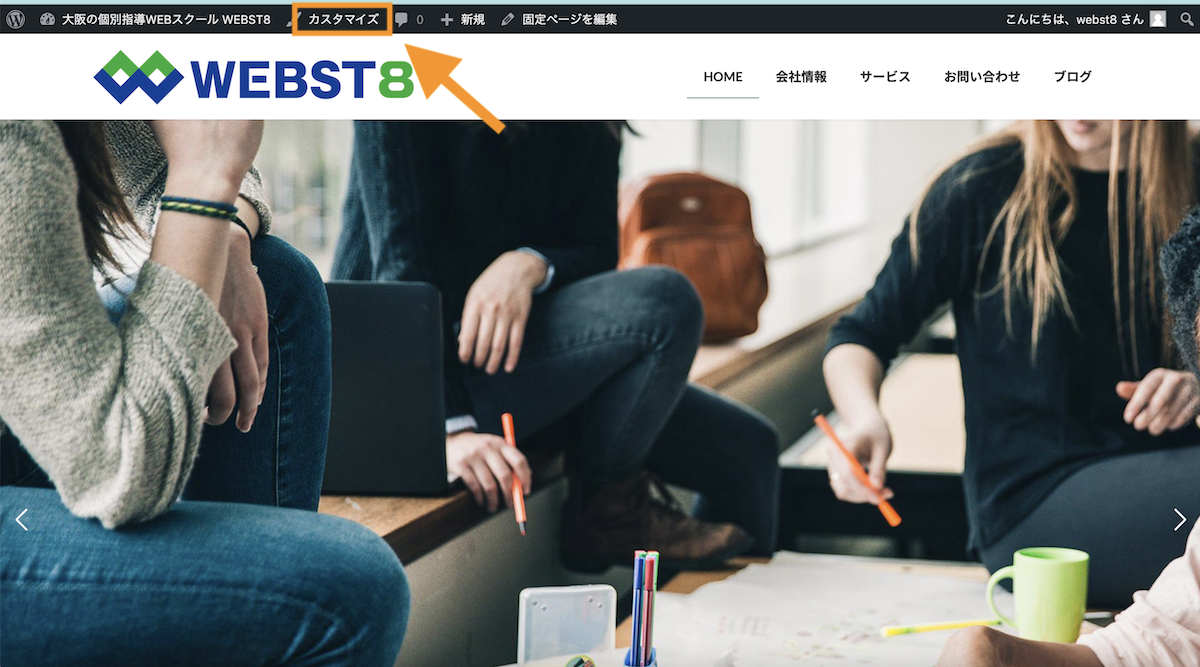
■トップページ上部のバーの「カスタマイズ」から、テーマカスタマイザーを開く

テーマ別カスタマイザーの主要設定可能項目
実際に、人気WordPressテーマ別にカスタマイザーの主要設定をご紹介します。
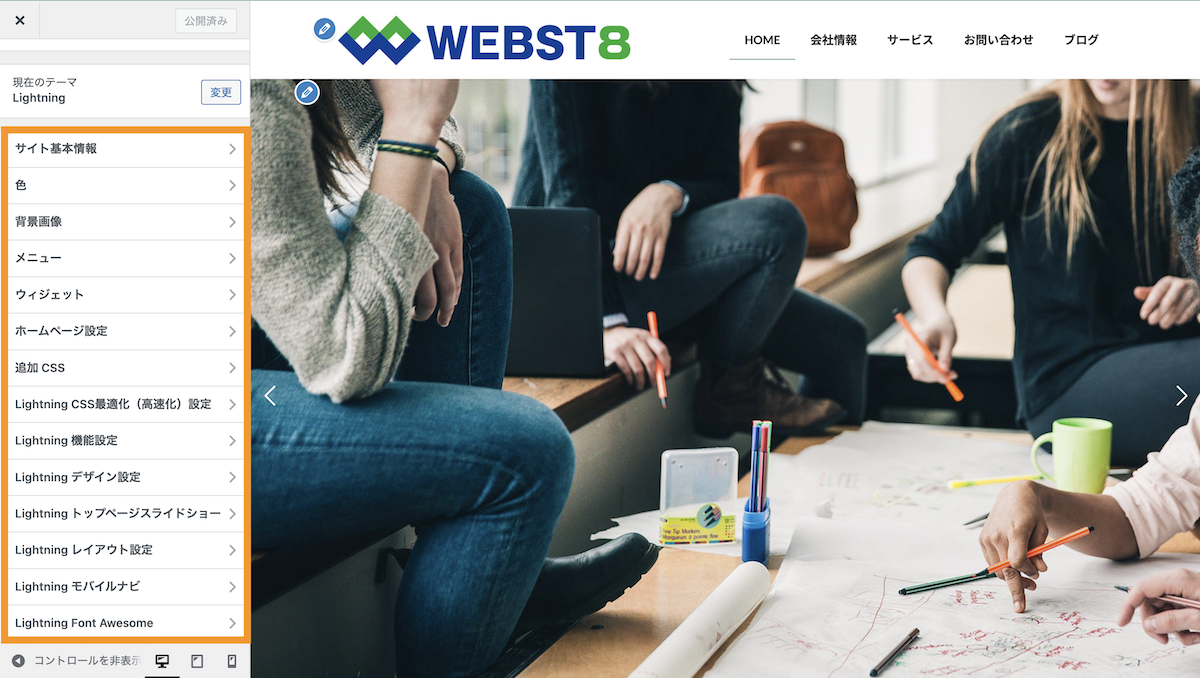
Lightning の外観カスタマイズ

Lightningの場合、トップページのメインビジュアルをはじめ、色設定、レイアウト、各種動作の共通設定などをカスタマイザーから設定できます。
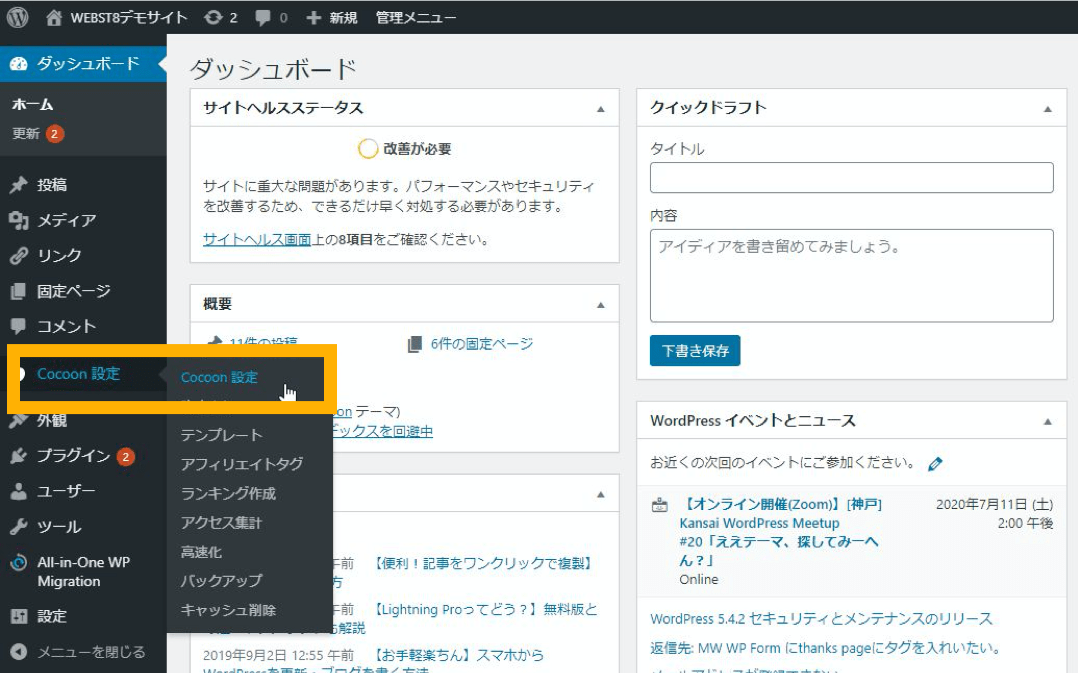
Cocoon の外観カスタマイズ

Cocoonでは外観カスタマイズから設定できる項目は少ないです。
メインビジュアルをはじめとしたほとんどの設定はWordPress管理画面>Cocoon設定から設定します。
■Cocoon設定

Swell の外観カスタマイズ

Swellの場合、トップページのメインビジュアルをはじめ、固定ページ・投稿ページなどのデザイン、色設定、および各種動作の共通設定などをカスタマイザーから設定できます。
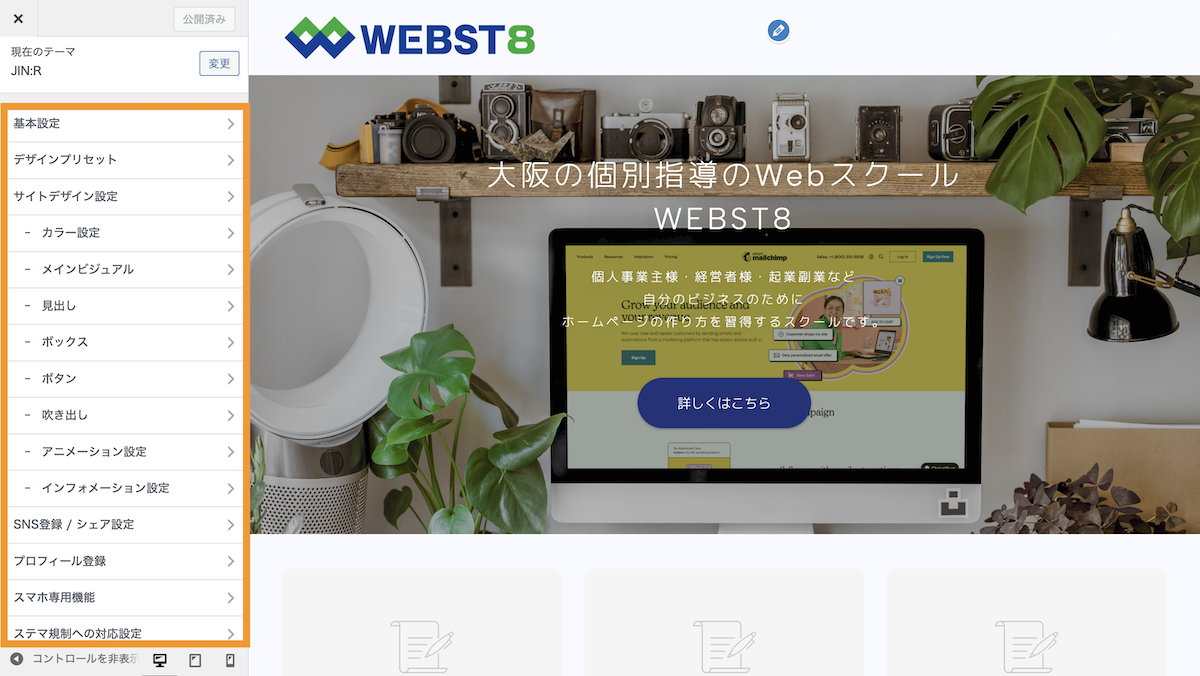
JIN:R の外観カスタマイズ

JIN:Rの場合、トップページのメインビジュアルをはじめ、固定ページ・投稿ページなどのデザイン、色設定、および各種動作の共通設定などをカスタマイザーから設定できます。
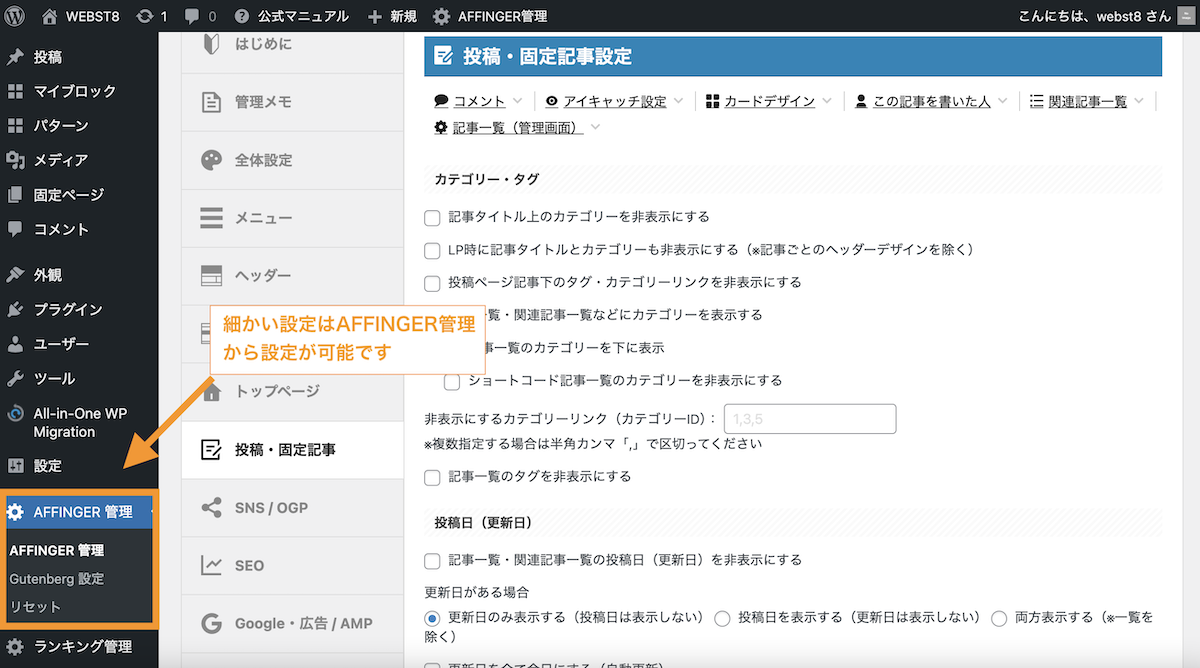
AFFINGER の外観カスタマイズ

&nsp;
AFFINGERの場合、トップページのメインビジュアルをはじめ、固定ページ・投稿ページなどのデザイン、色設定、および各種動作の共通設定などをカスタマイザーから設定できます。
なお、AFFINGERでは細かい設定はAFFINGER管理から設定ができます。

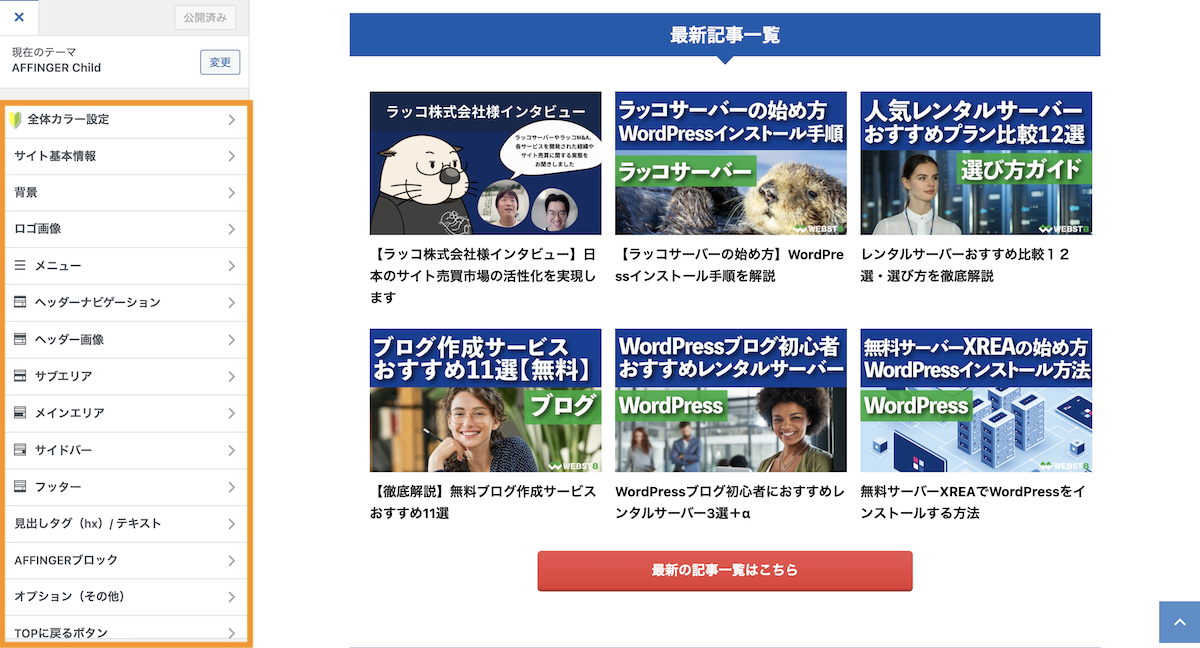
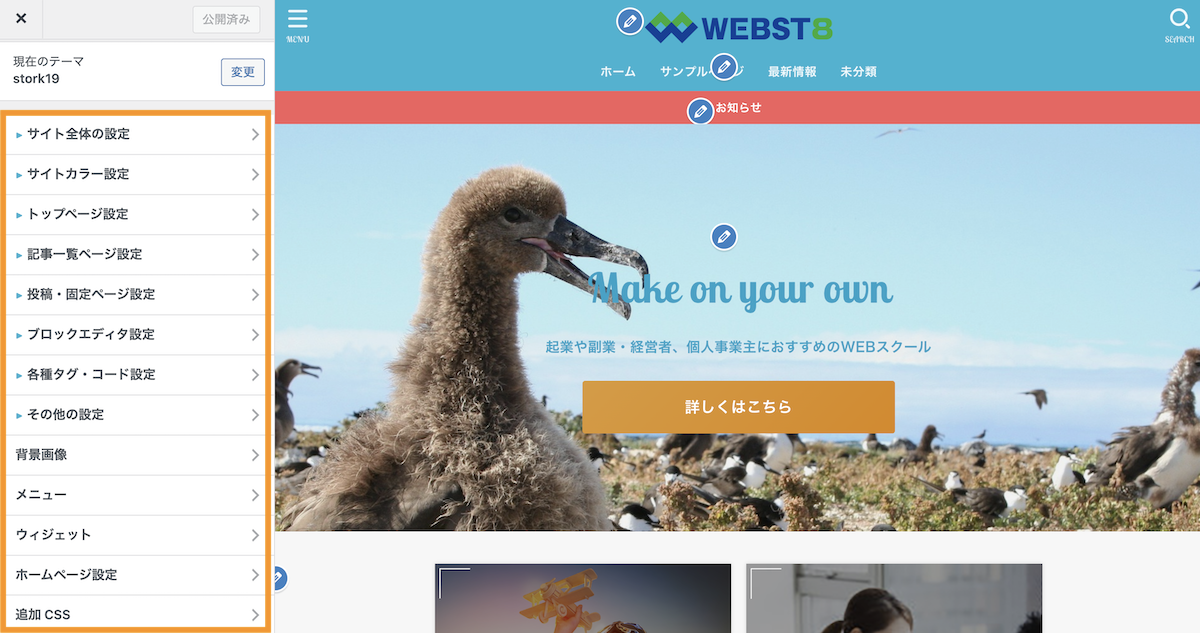
STORK19 の外観カスタマイズ

STORK19の場合、トップページのメインビジュアルをはじめ、固定ページ・投稿ページなどのデザイン、色設定、および各種動作の共通設定などをカスタマイザーから設定できます。
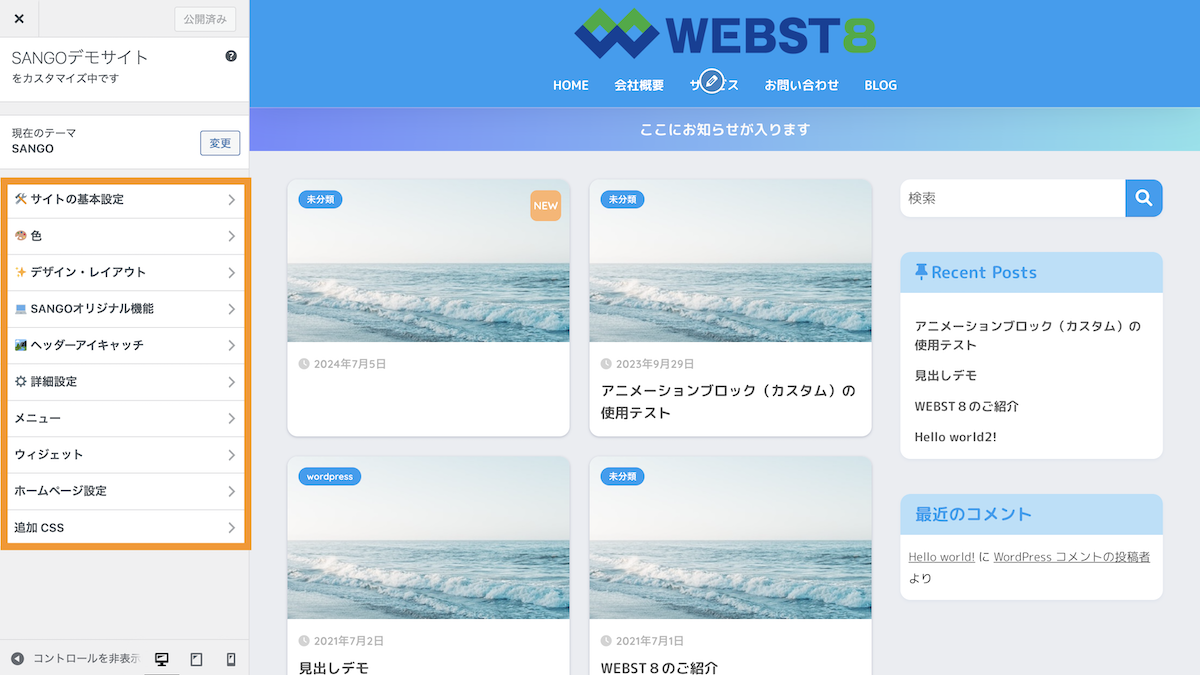
SANGO の外観カスタマイズ

SANGOの場合、トップページのメインビジュアルをはじめ、固定ページ・投稿ページなどのデザイン、色設定、および各種動作の共通設定などをカスタマイザーから設定できます。
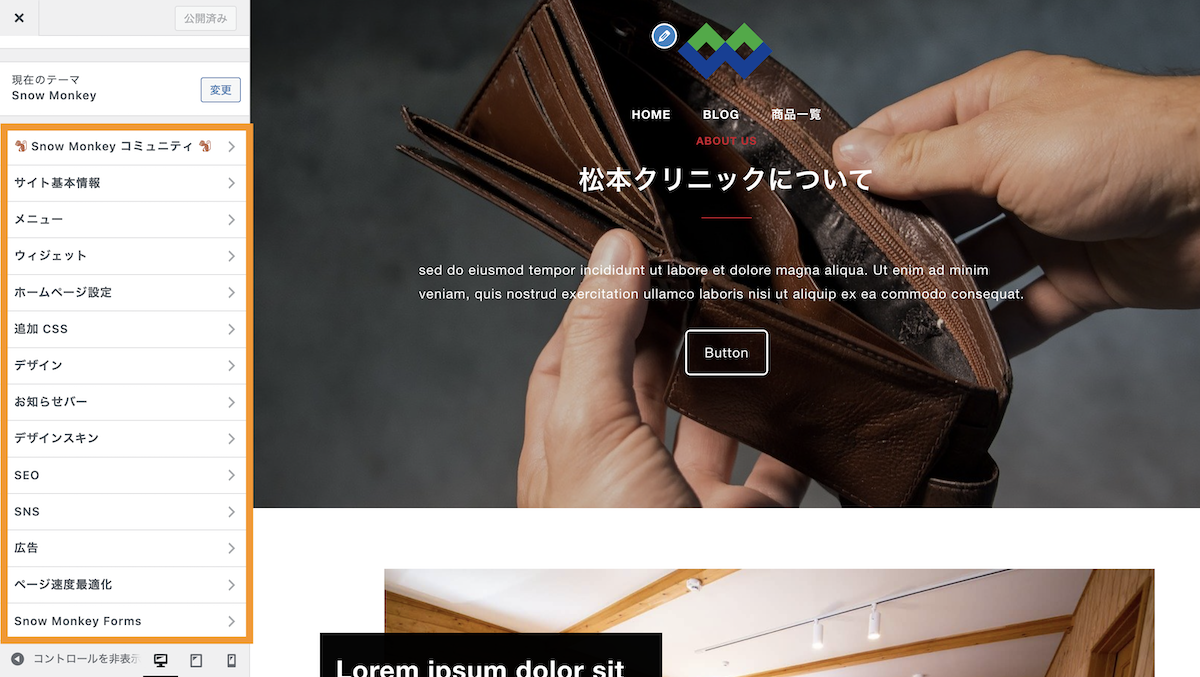
Snow Monkey の外観カスタマイズ

Snow Monkeyの場合、ヘッダー設定、固定ページ・投稿ページなどのデザイン、色設定、および各種動作の共通設定などをカスタマイザーから設定できます。
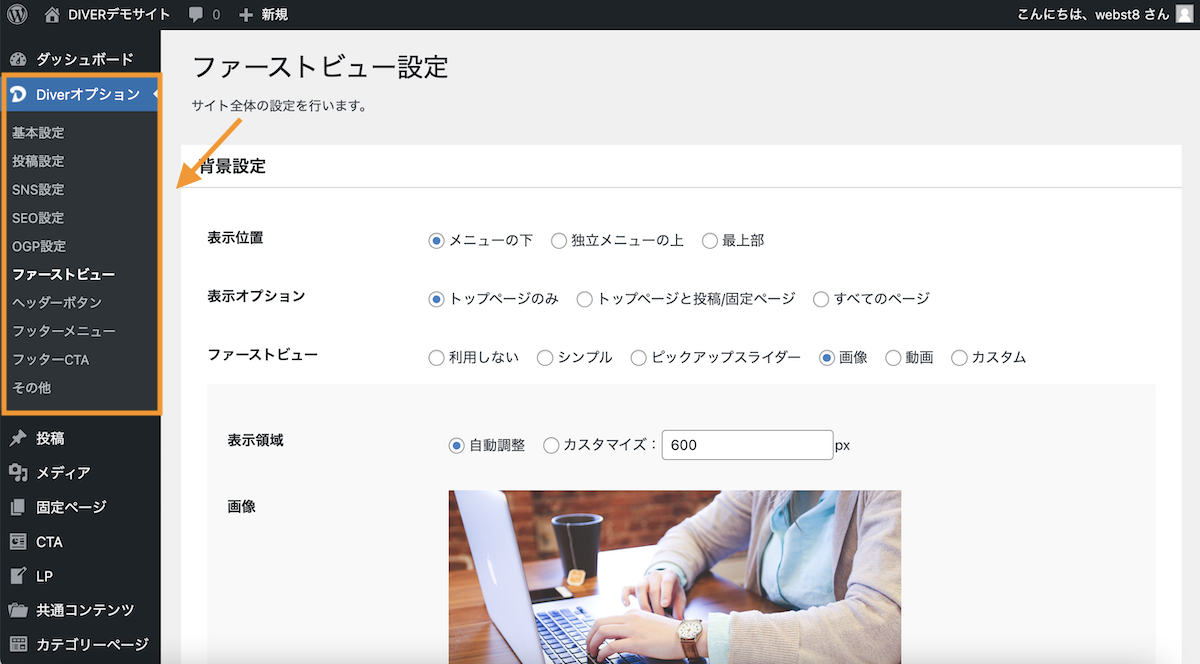
Diver の外観カスタマイズ

DIVERの場合、各ページのデザイン、色設定、および各種動作の共通設定などをカスタマイザーから設定できます。
なお、DIVERでは、メインビジュアルをはじめ一部項目はDIVERオプションから設定する形になります。
■DIVERオプション設定

賢威8 の外観カスタマイズ

賢威の場合、トップページのメインビジュアルをはじめ、色設定、および各種動作の共通設定などをカスタマイザーから設定できます。
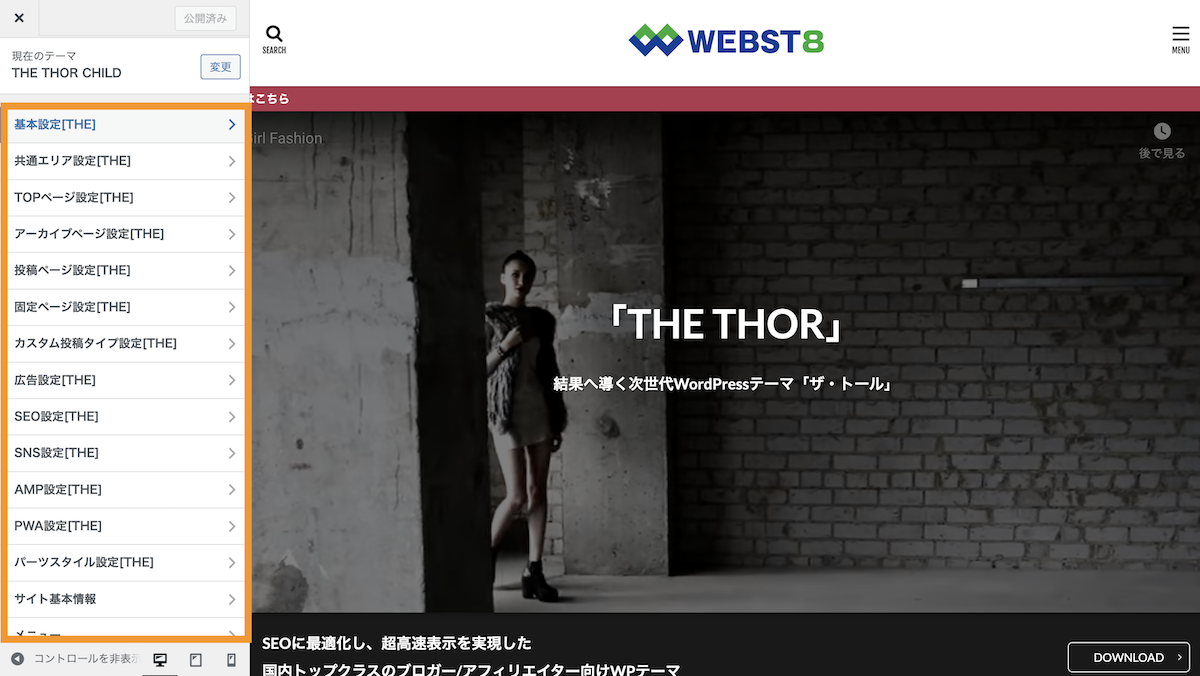
TheThor の外観カスタマイズ

THETHORの場合、トップページのメインビジュアルをはじめ、各ページのデザイン、色設定、および各種動作の共通設定などをカスタマイザーから設定できます。
TCDシリーズ(NANO) の外観カスタマイズ

TCDシリーズ(上記例はNano)では外観カスタマイズから設定できる項目は少ないです。
ほとんどの設定はWordPress管理画面でTCDテーマ設定から設定できます。
関連WordPressおすすめテーマ
フルサイト編集テーマは若干画面が異なる点に注意
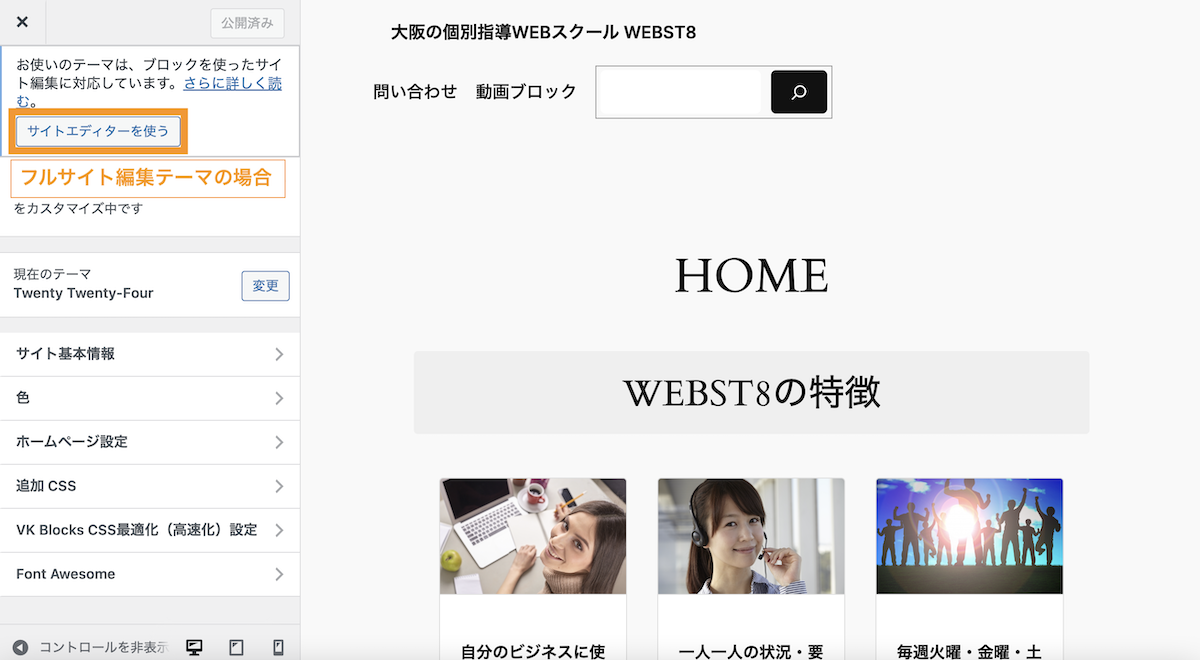
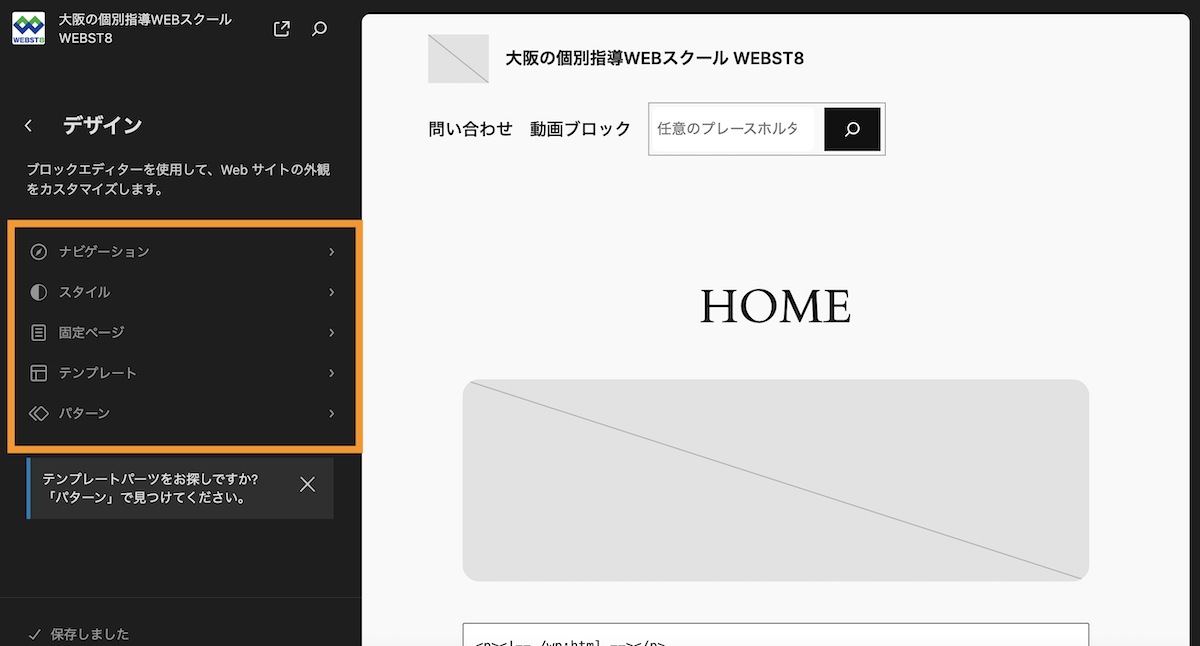
WordPressでは現在主流のクラシックテーマの他に、「フルサイト編集テーマ」というテーマも存在します。
フルサイト編集の場合、若干画面や操作方法が変わるのでご注意ください。
■フルサイト編集テーマの外観カスタマイズ。※項目が少なくメニューやウィジェットもない




関連【フルサイト編集】WordPress有名ブロックテーマと従来テーマとの違い
テーマカスタマイザーの使い方(外観>カスタマイズ
今回は「Lightning」を例に、テーマカスタマイザーの使い方を説明していきます。
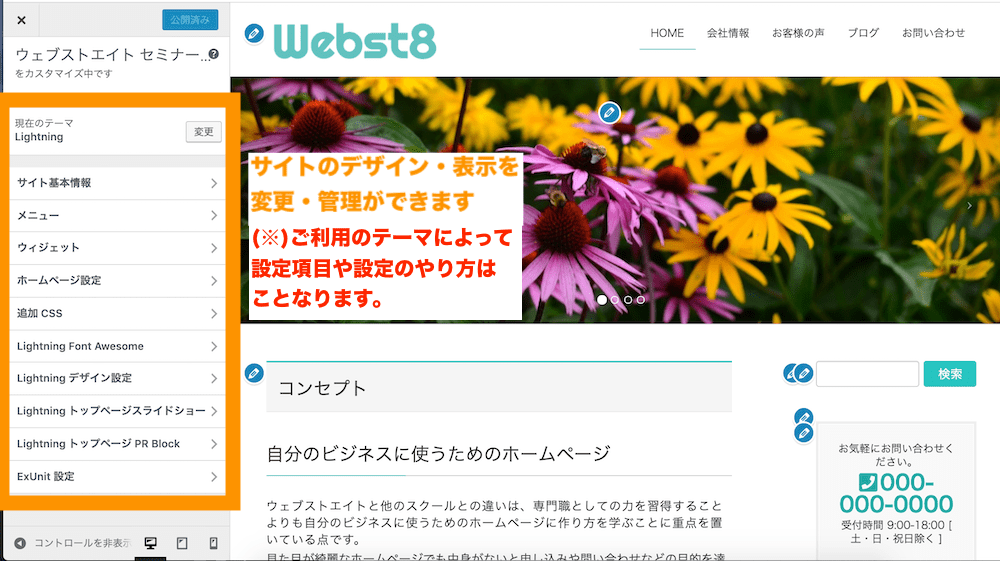
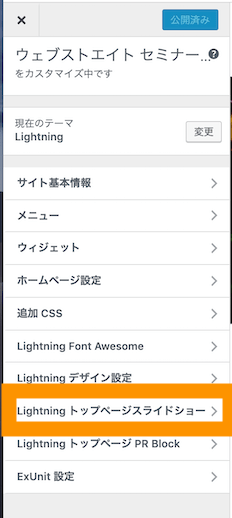
トップページスライドショーを変更する
Lightningの場合は、「Lightning トップページスライドショー」からスライドショーの設定変更ができます。

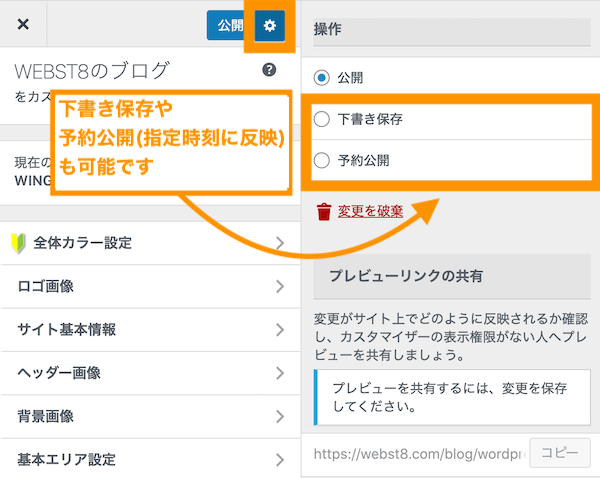
実際に変更してみましょう。下記のようにスライドショーの画像を変更して「公開」ボタンを押せば完了です。
※なお、右側のアイコンをクリックすると、下書きで保存したり、予約公開することもできます。

メインカラー変更する
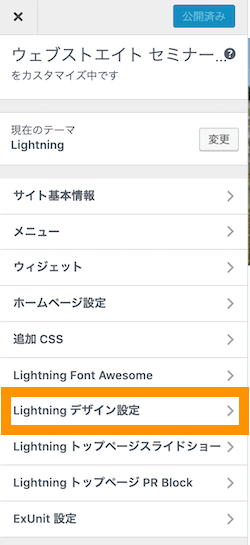
つづいて、メインカラーを変更してみましょう。「Lightning デザイン設定」を選択します。

早速色を変更してみましょう。ここでは、緑系統から赤系統の色に変更しました。
ロゴを変更する
同様に、「Lightning デザイン設定」から、ロゴの変更もできます。
追加CSSを設定する
追加CSSは、WordPress4.7から追加された機能で、子テーマを作らなくても、自分で定義したCSSコードでページのスタイルを調整することができる機能です。
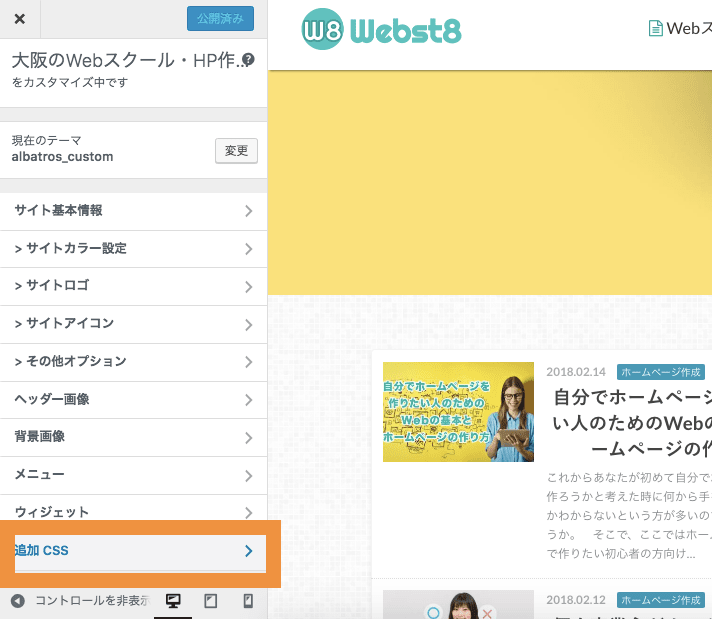
WordPressのカスタマイザーから設定できます。「カスタマイズ」をクリックします。

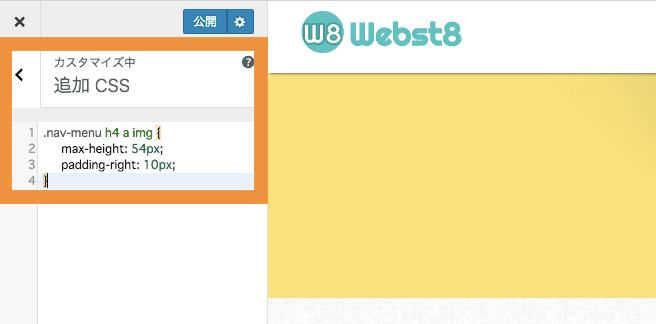
カスタマイザーの追加CSSから設定を行います。

CSS編集画面で任意のCSS設定を行うことができます。

また、この追加CSSで編集した内容はテーマのテンプレートを直接編集していないため、テーマが更新されても内容がクリアされることはありません。
追加CSSで設定した内容は、テーマを変更すると設定内容がクリアされますので注意してください。
関連【追加cssとは】wordpressで追加CSSの使い方・CSS編集方法
サイトアイコン(ファビコン)を設定する
サイトアイコンは、WordPressのカスタマイザーから設定できます。「カスタマイズ」をクリックします。

サイト基本情報を選択します。
![]()
「サイトアイコンを選択」を押下します。
![]()
画像をアップロードまたは、メディアライブラリにある画像を選択して、「画像を選択」ボタンを押下します。
![]()
このとき、長方形の画像サイズを選択した場合など、画像の切り抜き画面が表示されます。問題なければ切り抜かないを選択、画像を切り抜きたい場合は切り抜くを選択して次に進みましょう。
![]()
サイトアイコンを選択したら、「公開」ボタンを押下します。
![]()
右上にサイトアイコンが表示されるようになりました。
![]()
以上で、WordPressでサイトアイコン(ファビコン)の設定は完了です。
サイトアイコン(ファビコン)は、サイトのシンボルマークとなるアイコンのことで、ブラウザの左上に表示されたり、検索結果で表示されます。
サイトのオリジナルティが出るので、ブランディング・認知向上や、クリック率の向上につながるメリットがあります。
■サイトアイコン(ファビコン)の表示例
![]()
■PCの検索結果画面や、スマートフォンで検索した時にも表示されます。
![]()
関連WordPressでサイトアイコン(ファビコン)を設定する方法
サイトのタイトル・キャッチフレーズを設定する
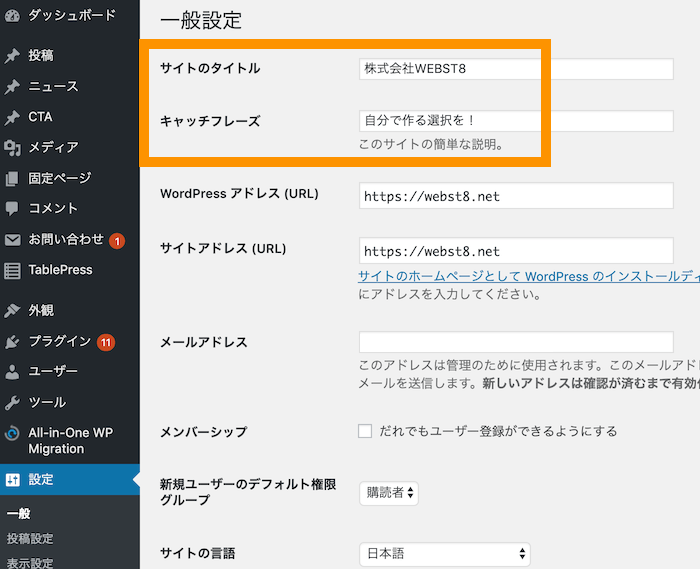
サイトのタイトル・キャッチフレーズは、サイトアイコンと同様にサイト基本情報から設定できます。
(補足)サイトのタイトル・キャッチフレーズは、ダッシュボードの設定>一般設定からでも変更することができます。

メニューを設定する
テーマカスタマイザーからメニューバーの設定をすることもできます。
ただし、画面が細長くて見にくいので、メニューを編集する場合はWordPress管理画面で外観>メニューから設定する方がおすすめです。

関連【WordPressメニューバー】作り方とカスタマイズ編集方法
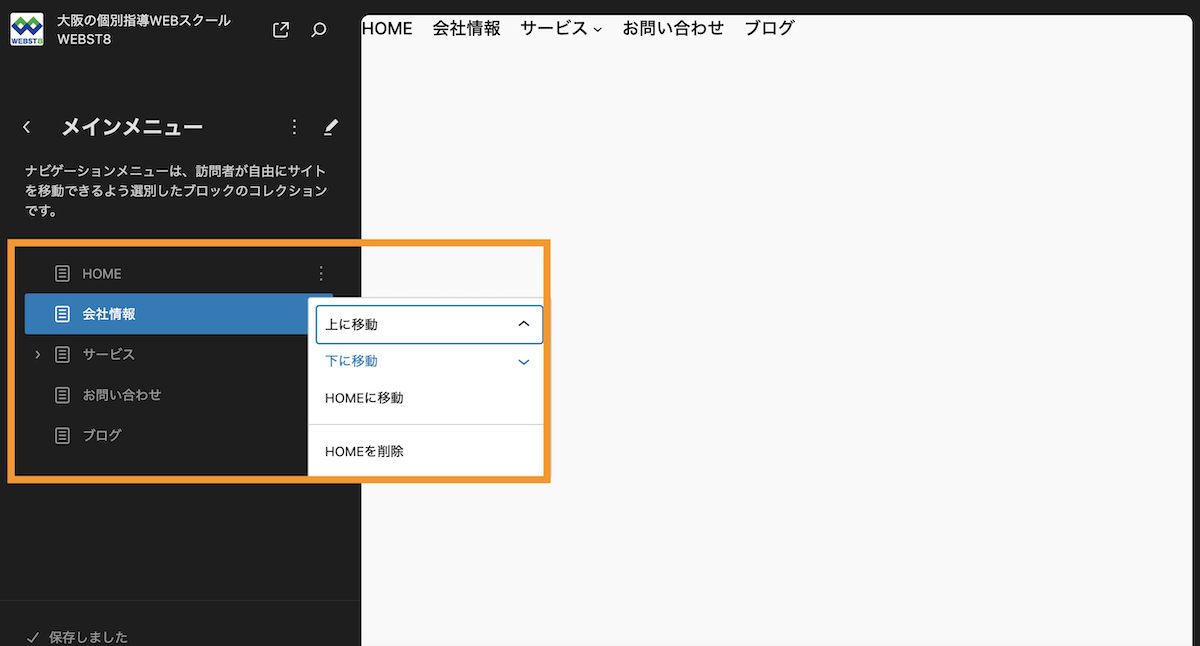
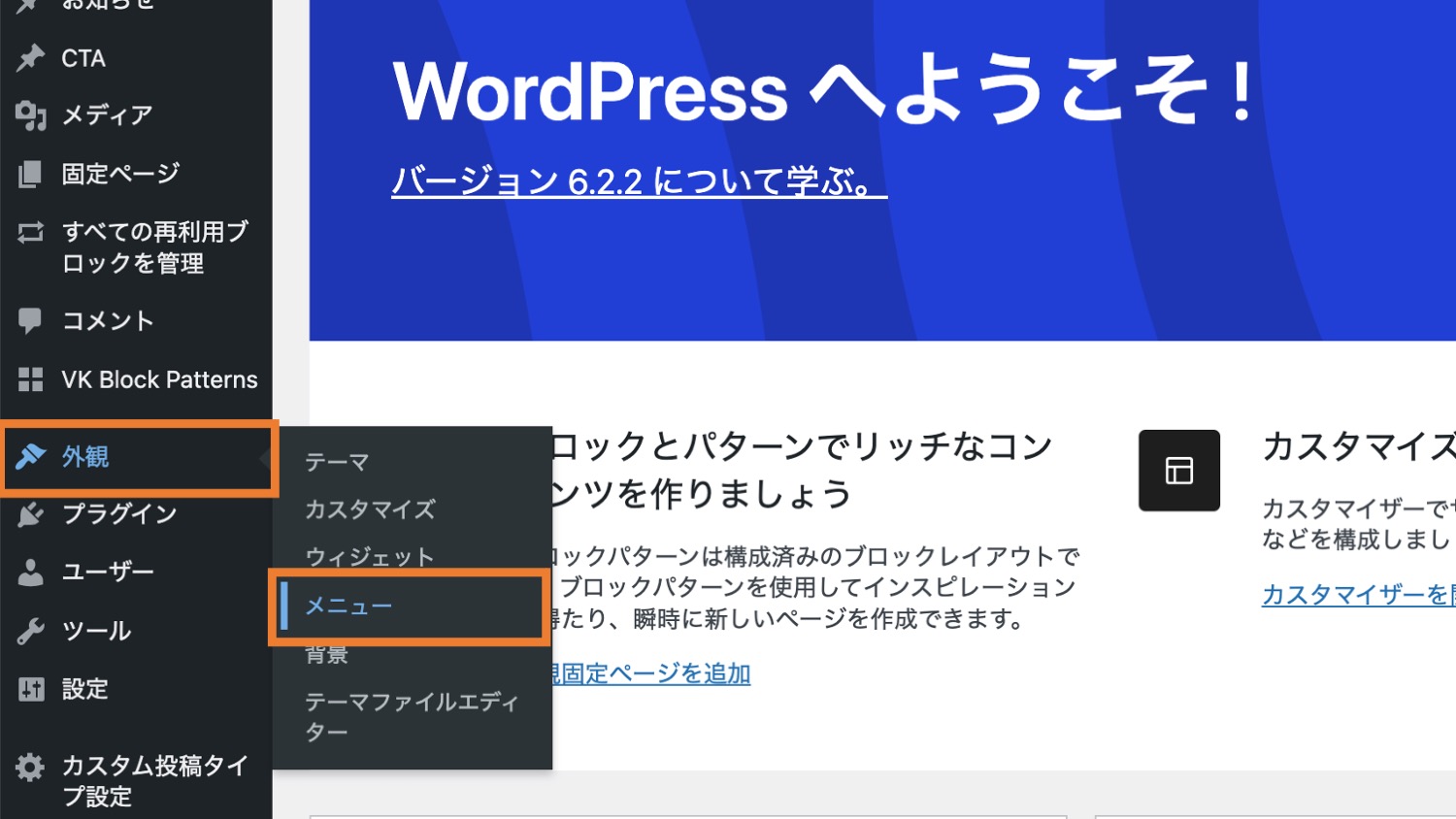
テーマカスタマイザーからメニューを編集するには下記の通り。
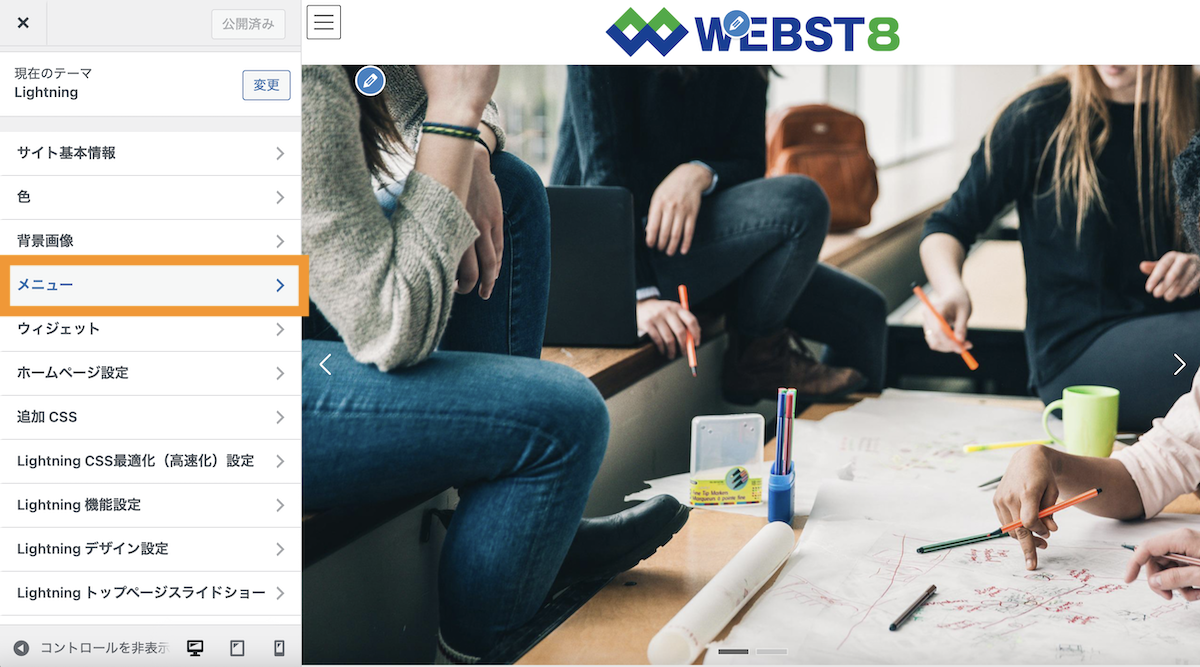
カスタマイザー>メニューをクリックします。

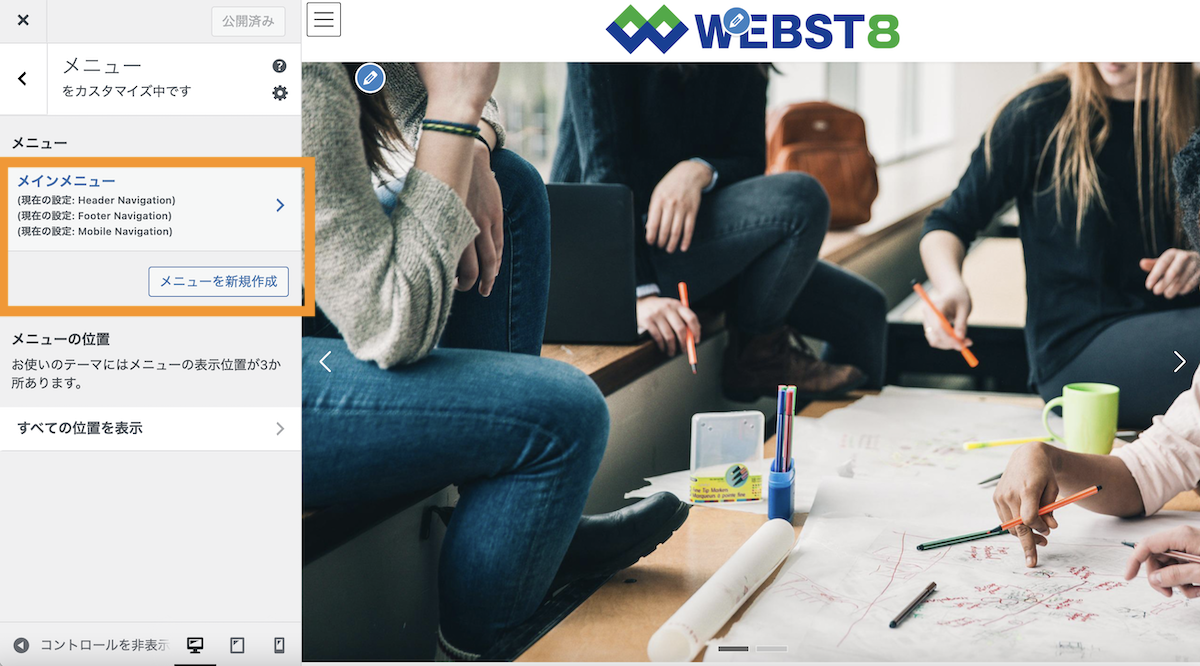
既存メニューをクリックするか新規作成します。

メニュー項目を追加編集できます。

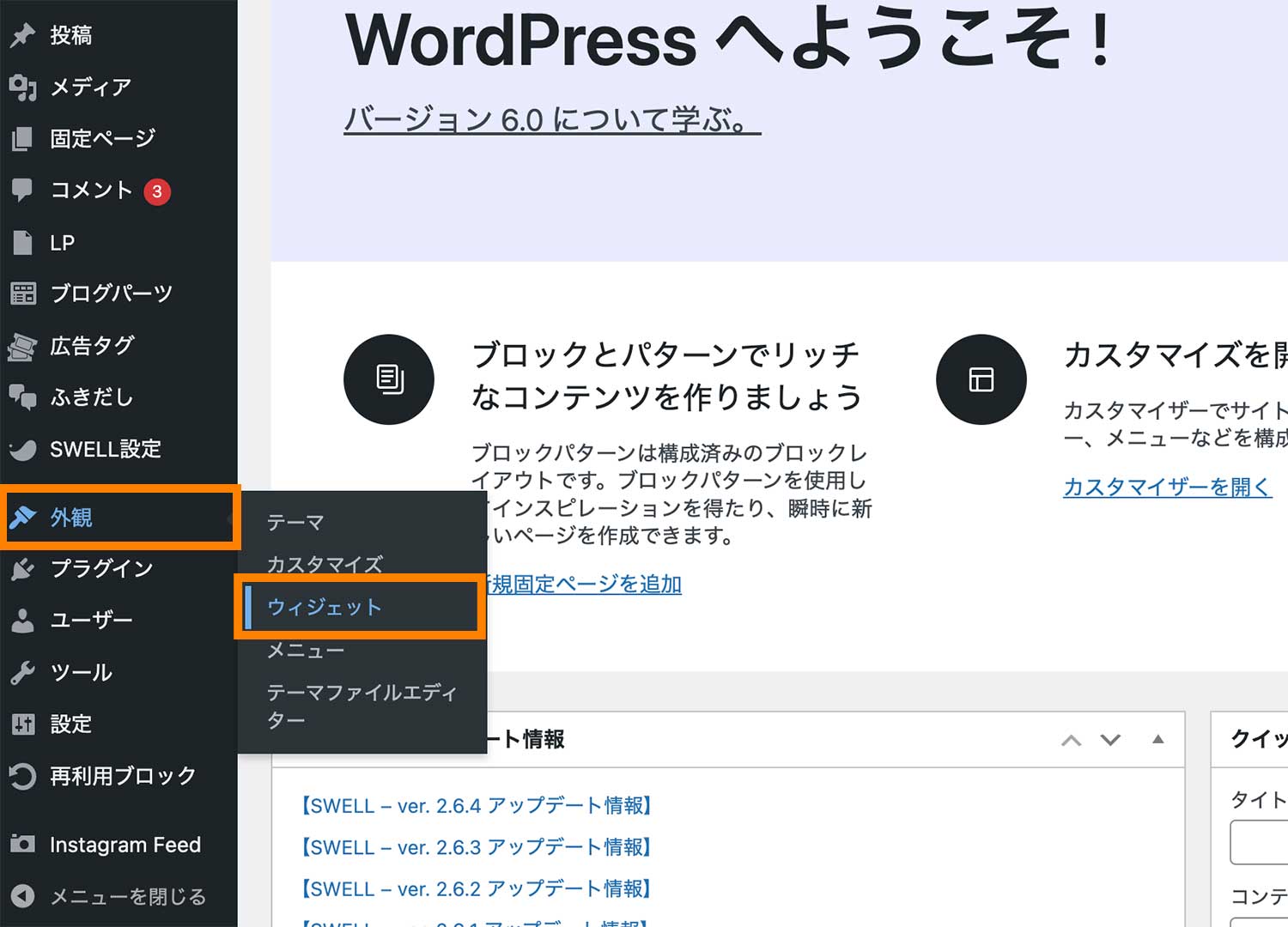
ウィジェットを設定する
テーマカスタマイザーからウィジェット(サイドバーやフッターの設定)の設定をすることもできます。
ただし、画面が細長くて見にくいので、ウィジェットを編集する場合はWordPress管理画面で外観>ウィジェットから設定する方がおすすめです。

関連【WordPressウィジェットとは】使い方や便利な実用例
テーマカスタマイザーからウィジェット編集するには下記の通り。
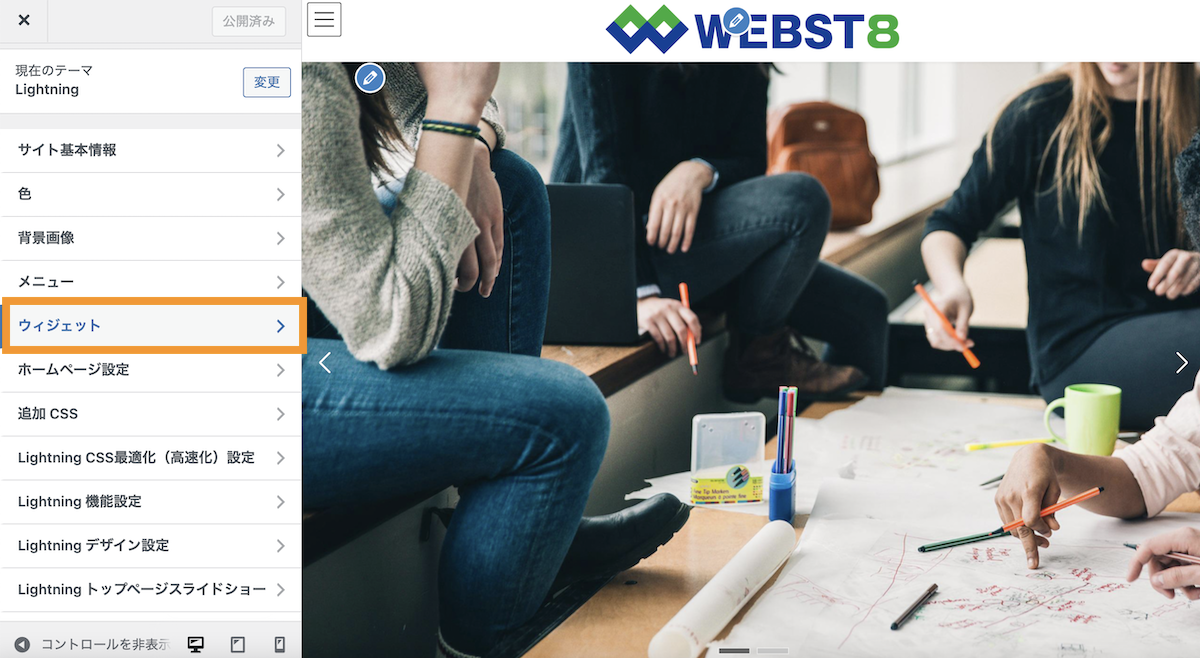
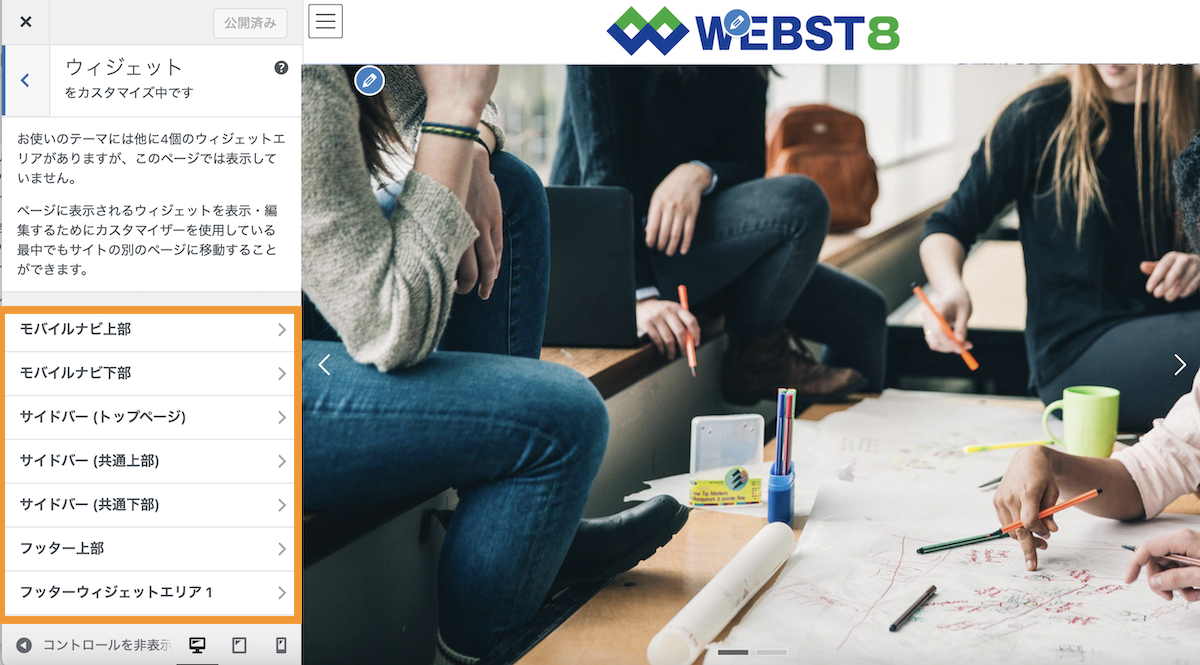
カスタマイザー>ウィジェットをクリックします。

配置エリアをクリック。ここではサイドバーを選択します。

任意のブロックを追加することが可能です。

まとめ WordPressテーマカスタマイザーの使い方
まとめです。今回はWordPressの主なカスタマイズ方法と初心者でも簡単にできるテーマカスタマイザーによるカスタマイズ方法を中心にご紹介しました。

なお、本格的にカスタマイズ方法を勉強したい場合は、テーマを自作してみると一通りの方法を覚えることができます。
WordPressテーマの自作方法については「【テーマ自作】WordPress オリジナルテーマの作り方と基本」をご参照ください。
今回は以上になります。最後までご覧いただきありがとうございました。
あわせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。


