WordPress(ワードプレス)をページを作成する際によく使うのが「見出し」ブロックです。
見出しにしたいテキストに「見出しタグ(Hタグ)」ブロックを活用することで通常の段落テキストよりも目立たせて表示できます。
今回は見出しタグの作り方やデザインのカスタマイズ方法について詳しく説明していきます。
(関連記事)ブロックエディターの使い方について
(※)本記事は2023年7月時点で更新した内容です。WordPress6.2.2+無料テーマLightningをベースとした環境で説明していますが、ご利用の環境によって画面が異なる場合がありますのでご了承ください。 ブロックエディターの使い方全体を勉強したい方は「【総まとめ版】WordPressブロックエディターの使い方」を合わせてご参照ください。
見出しブロックの使い方
それでは見出しブロックの使い方を説明していきます。
見出しブロックの追加・挿入方法
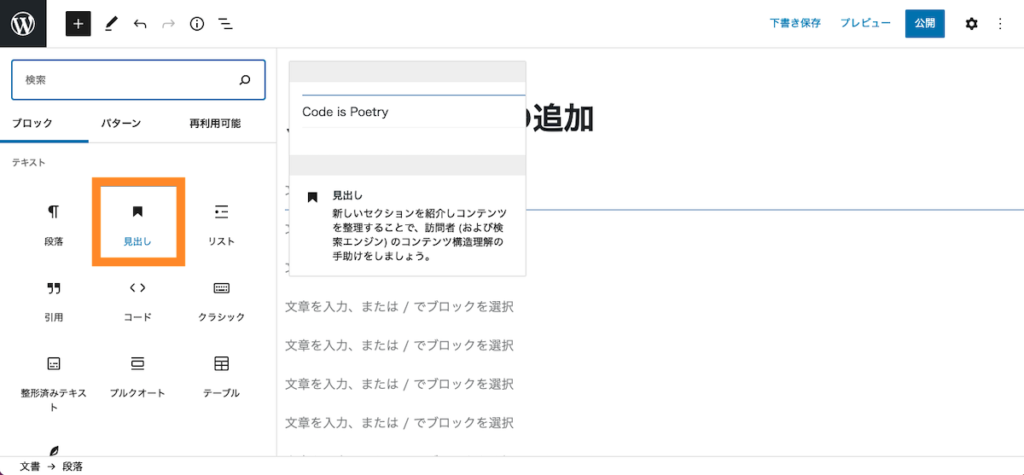
見出しを追加したい場所でブロックの追加>見出しを選択します。

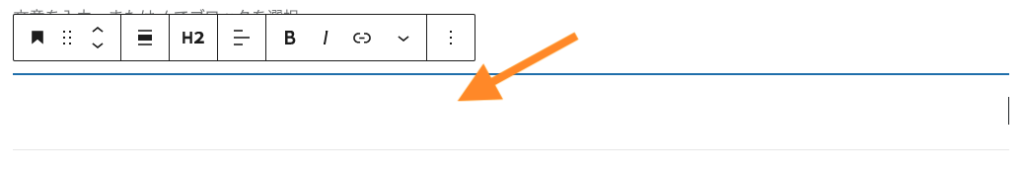
見出しブロックが挿入されます。

見出しとなるテキストを入力します。

以上で見出しブロックの追加は完了です。
見出しの色・フォントサイズ・余白などの設定
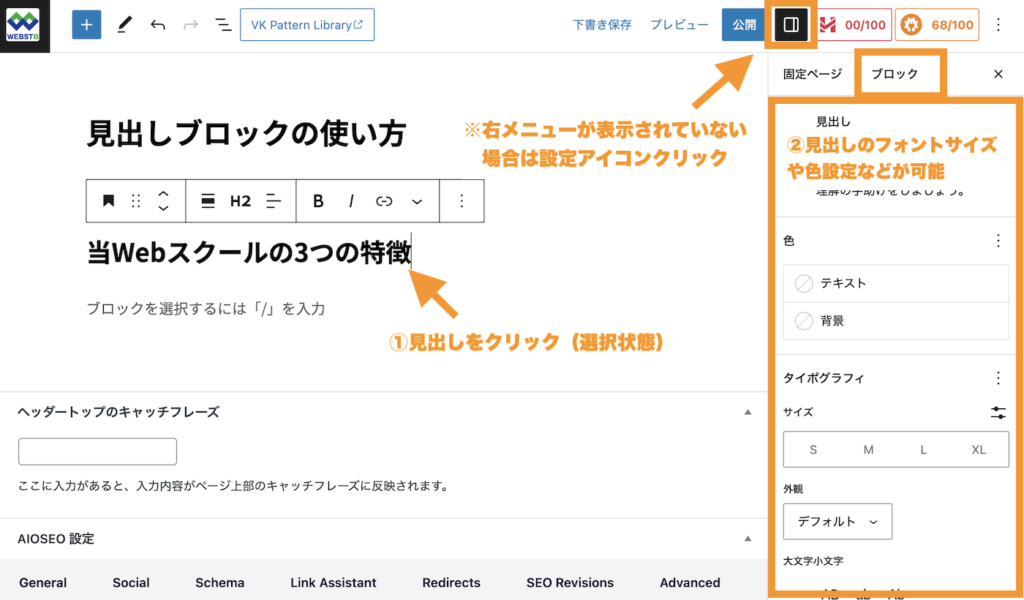
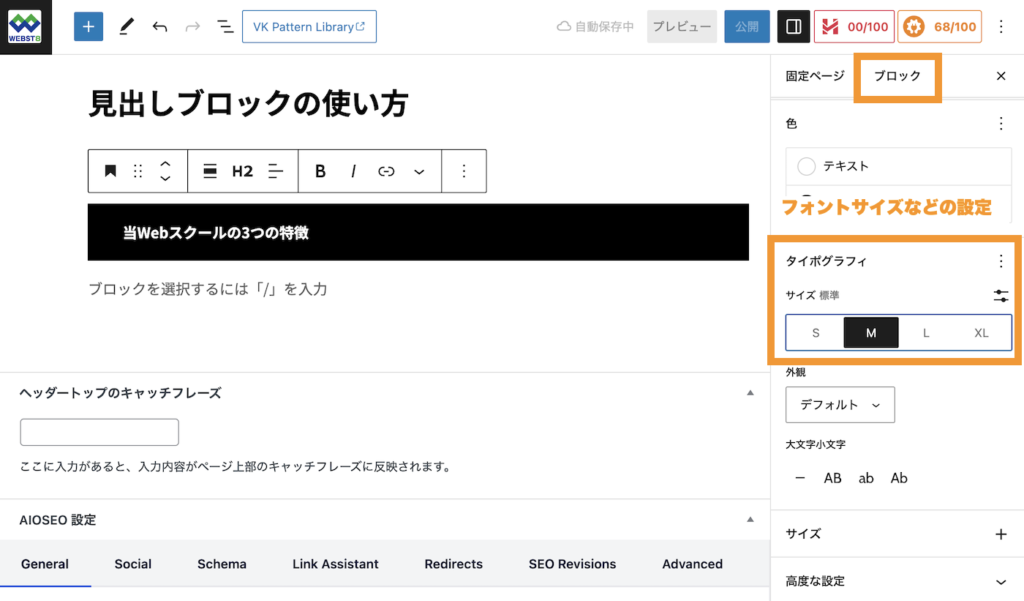
見出しブロックを選択して、右の設定メニューから見出しのフォントサイズや色の設定、余白の設定などをすることができます。
※ご利用のテーマ・プラグインによってはさらにデザイン変更など色々な設定ができる場合があります。

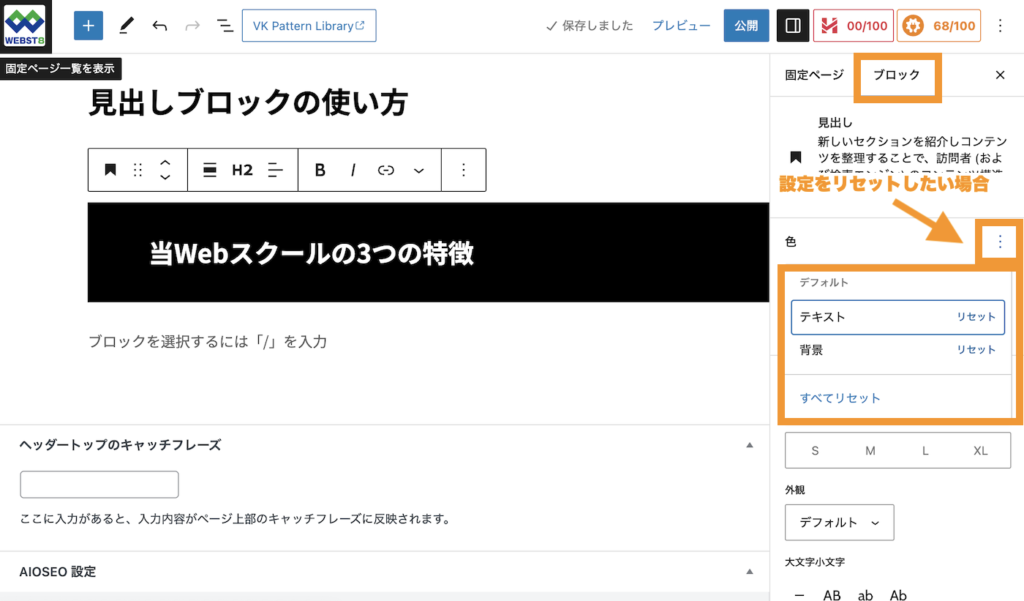
■背景色・色の設定ができます。

※設定した色設定などを元に戻したい場合は、右のオプションアイコンから設定をリセットすることができます。

■フォントサイズの設定

■内側余白の設定

見出しレベルの変更
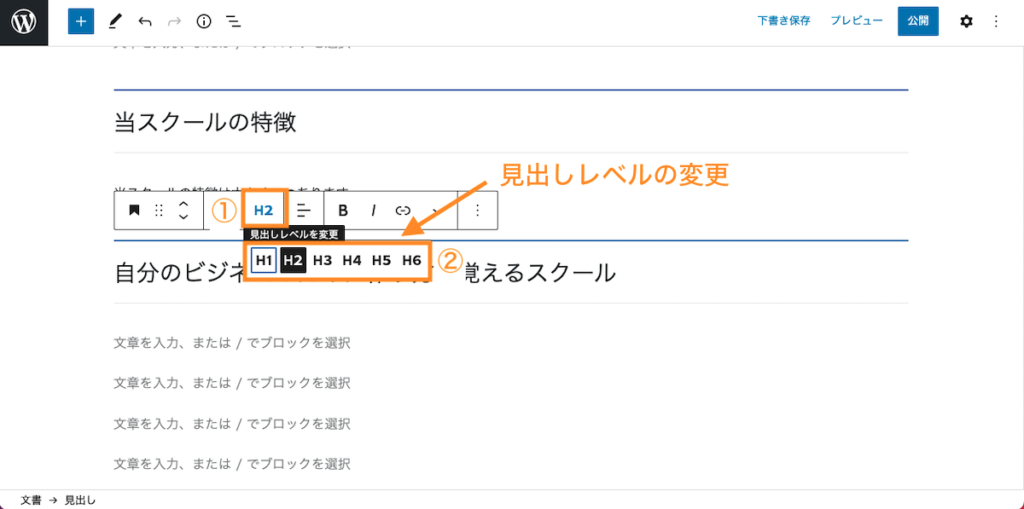
見出しブロックはブロック上にあるツールバーから見出しレベルを変更することができます。
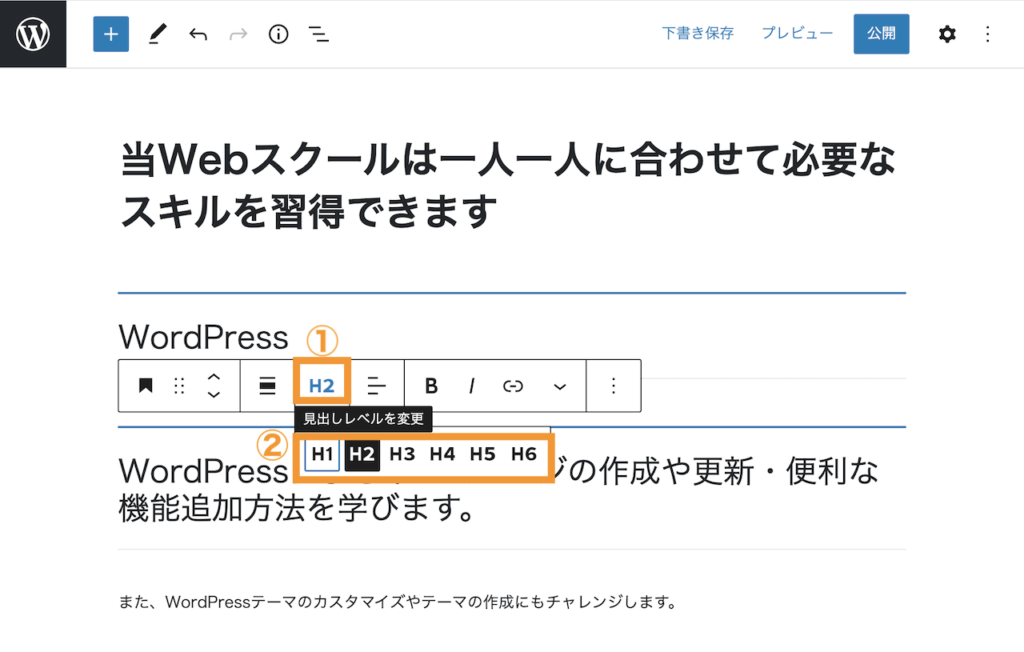
上ツールバーの「H2」をクリックして見出しレベルを変更します。

ここではH2→H3に変更しました。見出しのデザインはご利用のテーマによって異なります。

見出しの配置を変更する方法
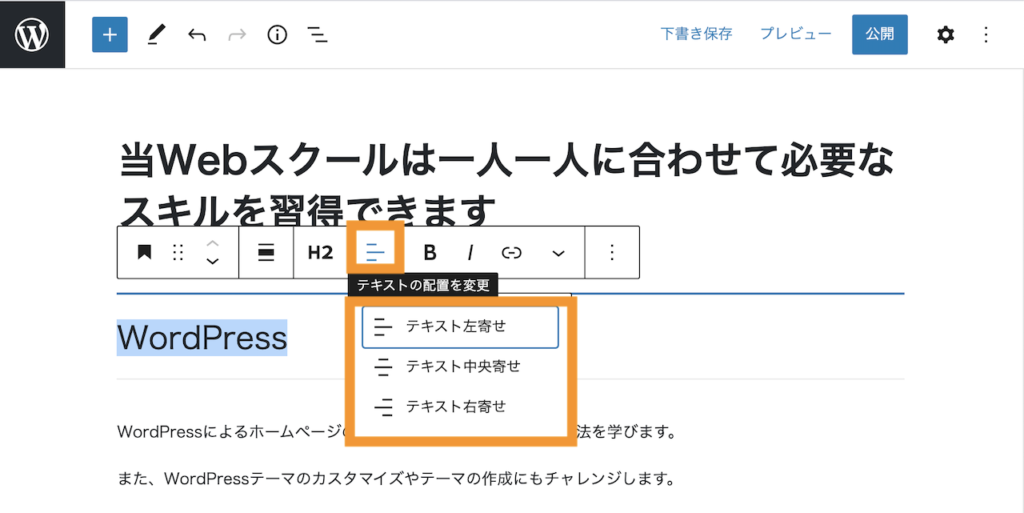
上ツールバーの「テキストの配置」から、見出しの文字の配置(左寄せ、中央寄せ、右寄せ)を選択できます。
 中央揃えを表示
中央揃えを表示
画面から「テキスト中央寄せ」を選ぶと、以下のよ「テキスト中央寄せ」を選ぶと、以下のように配置を変更できます。

後から見出しブロックに変更する方法
見出しブロックの追加方法を説明しましたが、段落ブロックで入力しても、後から見出しブロックに変更できます。
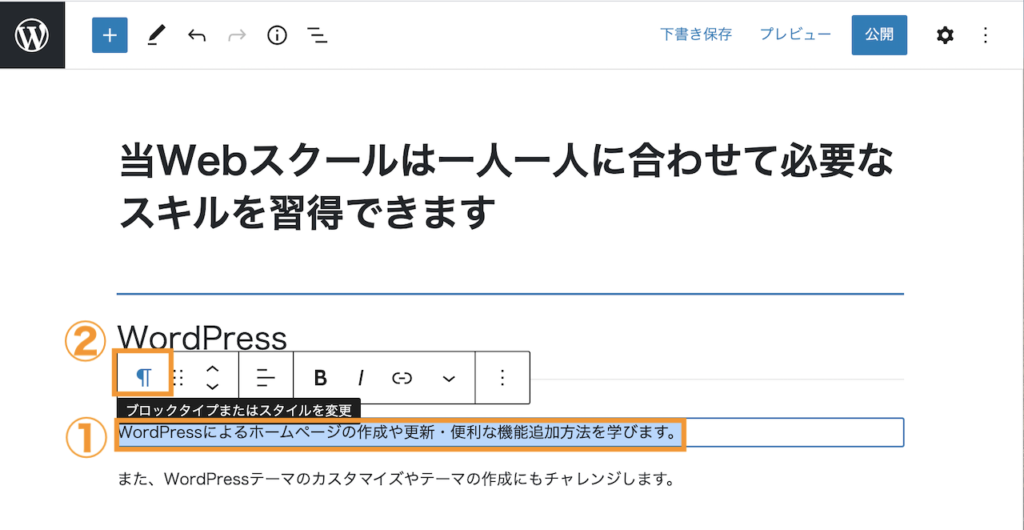
文字が記載された「段落」ブロックの見出しに変更したい部分にカーソルを合わせて、ツールバーの左端にあるPが反転したアイコンをクリックしてください。

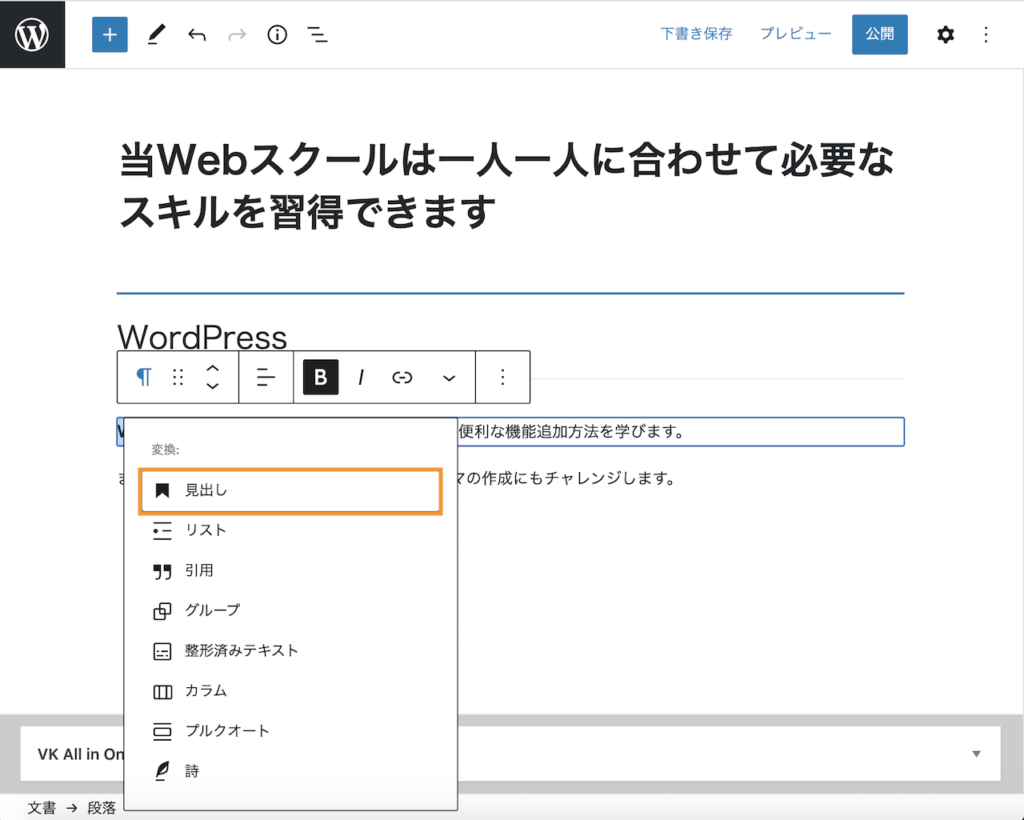
そうすると、以下のように見出しのタグが表示されます。

見出しレベルを変更の部分から、見出しレベル(H2〜H4)を選んで選択します。

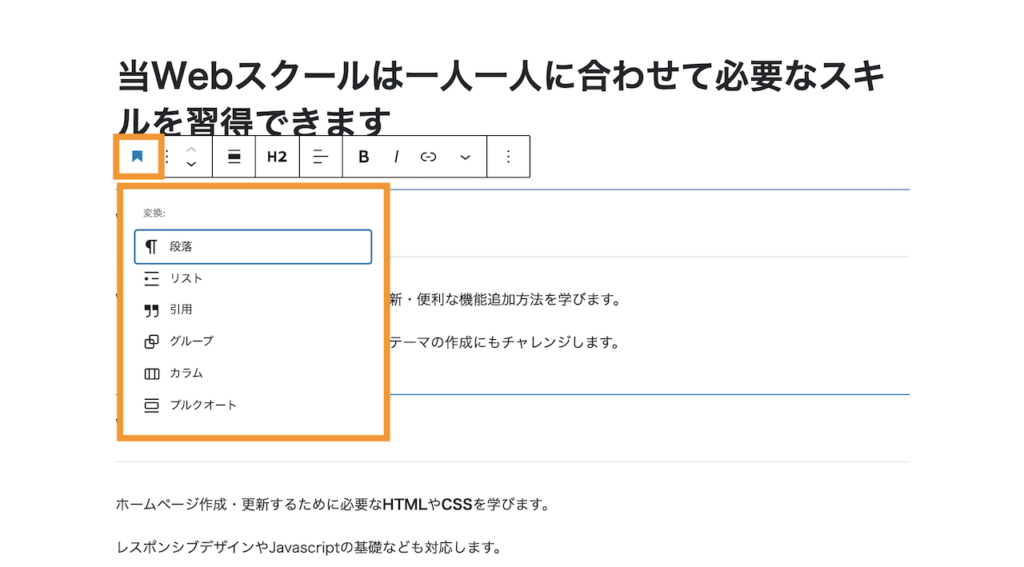
ちなみに見出しブロックは「段落ブロック」「引用ブロック」などに変更できます。


見出しの主な設定は以上です。ご利用のテーマによってはこれ以外にも設定が可能な場合がありますのでご自身の環境で確かめてみてください。
見出しの意味と役割。本や各章タイトルに相当
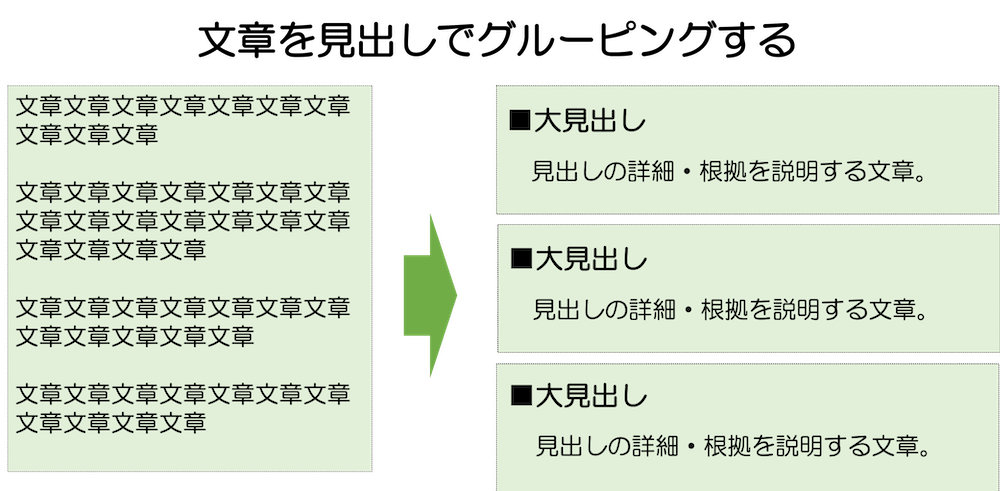
見出しの役割は、本や各章タイトルに相当します。見出しを使って章立てすることで文章が格段に見やすくなります。

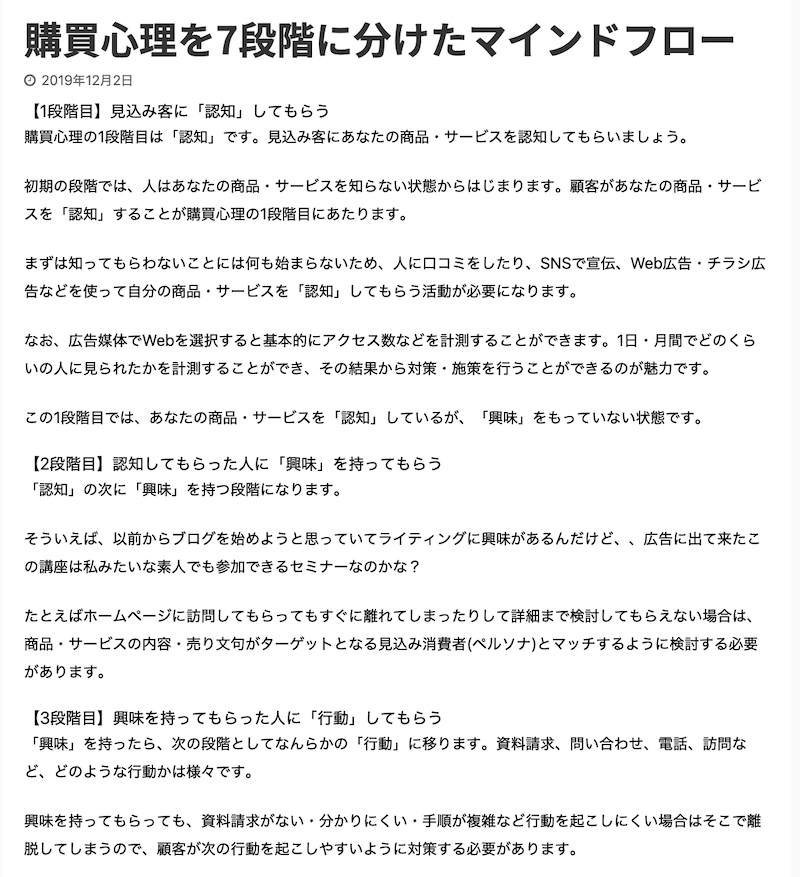
見出しのない文章例
以下は見出しのない文章例です。 一から順番に読んでいかないと内容が把握できず分かりにくい文章です。
一から順番に読んでいかないと内容が把握できず分かりにくい文章です。見出しを適切につけた文章例
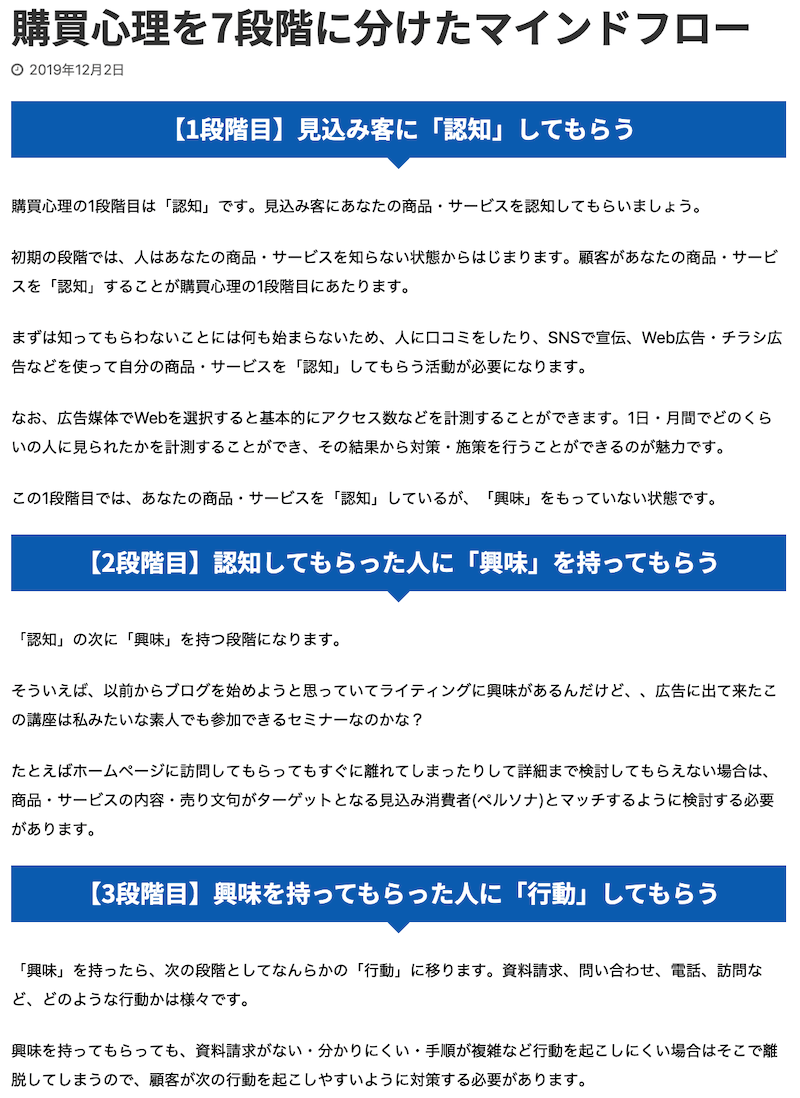
以下は見出しをつけた例です。 見出しを読むだけで何が書いてあるか把握できるため読みやすくなります。
見出しを読むだけで何が書いてあるか把握できるため読みやすくなります。Googleでも見出しのない文章はよくない例として挙げており、見出しを適切に利用することで検索エンジン対策にもなります。
避けるべき事項: パラグラフ、小見出し、レイアウトの分離を取り入れずに、1 つのページにさまざまなトピックに関する大量のテキストを載せる。
検索エンジン最適化(SEO)スターター ガイド - Search Console ヘルプ より引用
見出しには以下のようにH1〜H6まであります(見出しはHTMLタグで<h1>〜<h6>まで用意されています)。多くのケースではH1が記事タイトルに相当し、本文中ではH2から利用することが多いです。

見出しの階層について
- H1・・・記事のタイトル。本のタイトルに相当
- H2・・・大見出し。本の第1章、第2章に相当。
- H3・・・中見出し。本の第1-1章、1-2章に相当。
- H4・・・小見出し。本の第1-1-1章、1-1-2章に相当
見出しはH1が一番大きく、次がH2、H3、 H4、H5、H6の順番になります。自分の感覚で、文字の大きさやデザインの好みでいきなりH4から始めるのはよくないです。
(関連記事)【HTML見出しタグ】h1~h6タグの使い方と注意点
見出しの付け方のコツ
ここからは、見出しを利用する際の付け方のコツについてご紹介します。
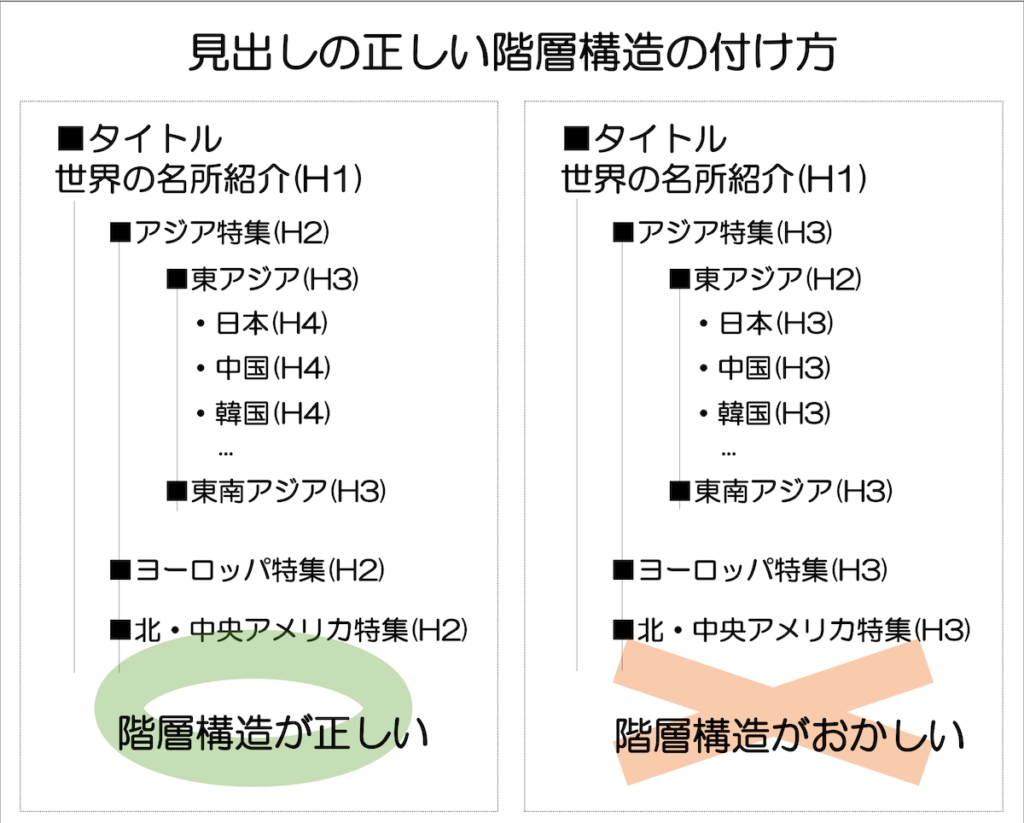
h2>h3>h4と正しい階層構造にする
見出しタグの追加方法でもお伝えしましたが、見出しは本の章に相当するので、基本的に小さい順番から正しい論理構造で設定しておくことがおすすめです。

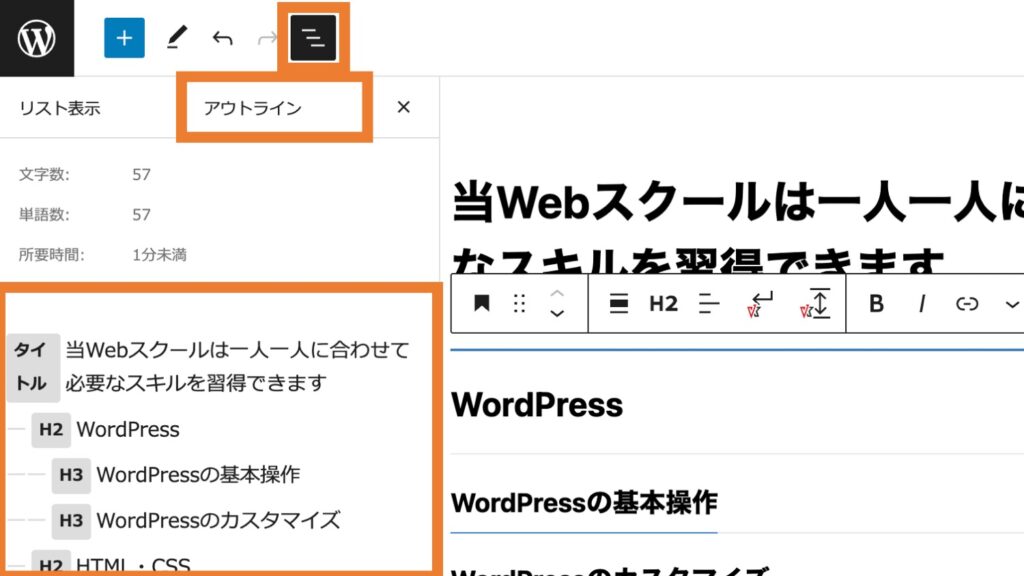
画面の上部にある「ドキュメント概観」アイコンをクリックし、「アウトライン」タブを開くと見出しの順番が正しいかどうかをチェックできます。

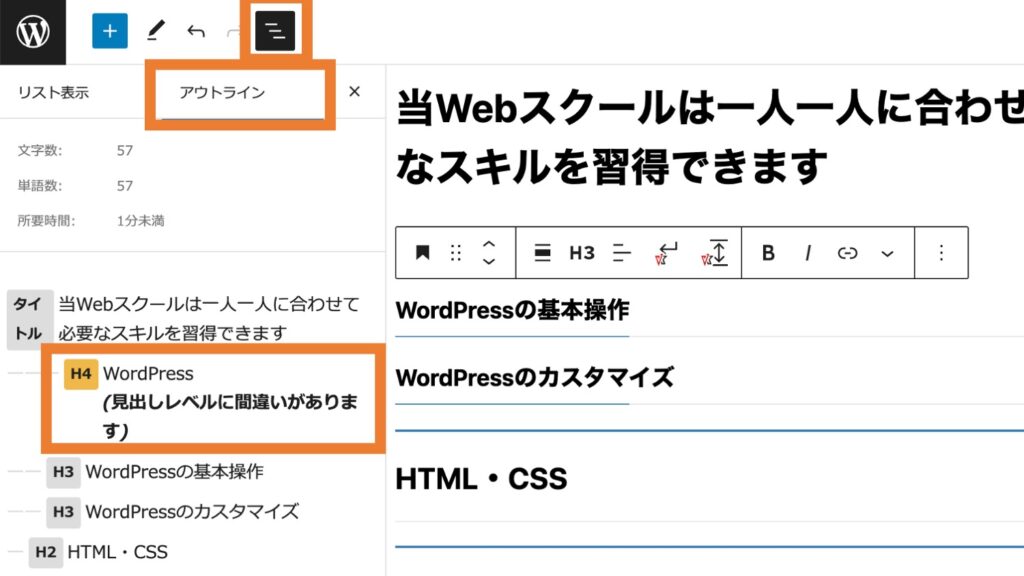
なお、もし見出しの階層構造に問題がある場合、以下のように「見出しレベルに間違いがあります」と表示されます。

必要に応じて正しい見出しの階層構造に修正しましょう。
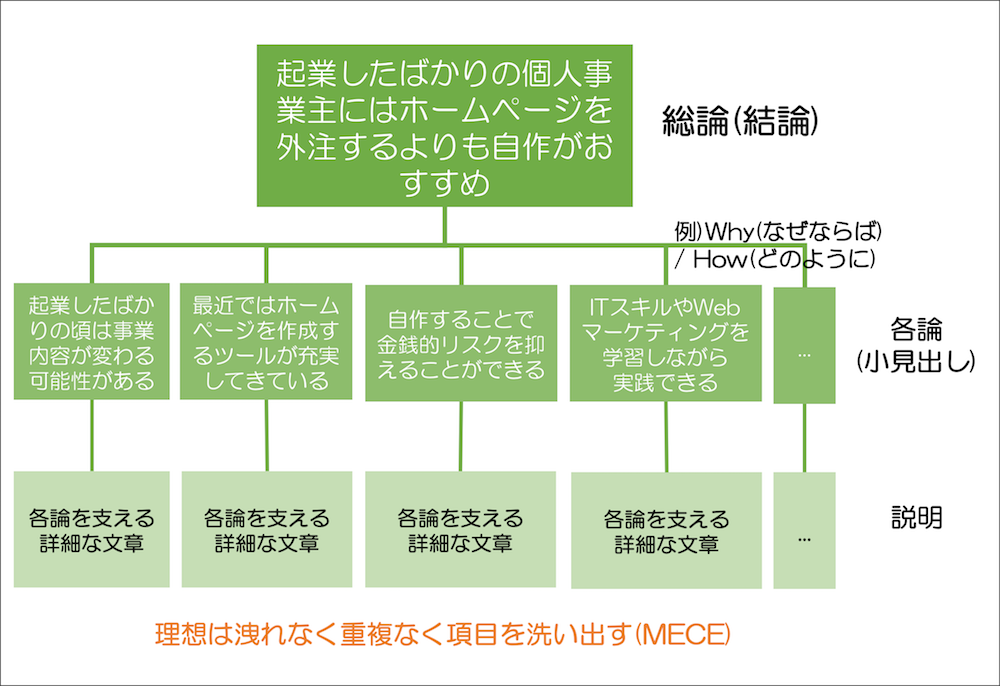
【各論見出し】見出しは「洩れなく重複なく(MECE)」を利用する
結論を支える各論の構成として、「洩れなく重複なく(MECE)」という考え方を利用すると便利です。

ホームページ用のページ(固定ページで作る会社情報ページなど)の場合はここまで網羅的にすることも少ないですが、投稿で作るブログ記事などで見出しを作る際などでこの考え方をすると便利です。
MECE(ミッシー)とは、「Mutually Exclusive and Collectively Exhaustive」の略で、「洩れなく重複なく」という意味になります。

上記図のように、結論を支える論拠を並列に揃えることで論理的に正しさを示す論理構造は便利です。読み手も論拠を理解しやすいため、説得力があります。
もちろんそのまま盗んではいけませんが、自分で考えているだけでは限界があります。他のサイトを参考にしてみてください。
「〇〇(結論)」を支える各論を洩れなく重複なく、網羅的に項目出ししてみましょう。
【各論見出し】見出しには結論とキーワードを含める
各論の見出しでは結論とキーワードを含めて記述するのがおすすめです。キーワードを含めることで検索エンジン対策にもなりますし、読み手側がトピックを理解するのにも役立ちます。

こちらも同様に、ホームページ用のページ(固定ページで作る会社情報ページなど)の場合はここまでしないことが多いですが、投稿で作るブログ記事で見出しを作る際などに重用できます。

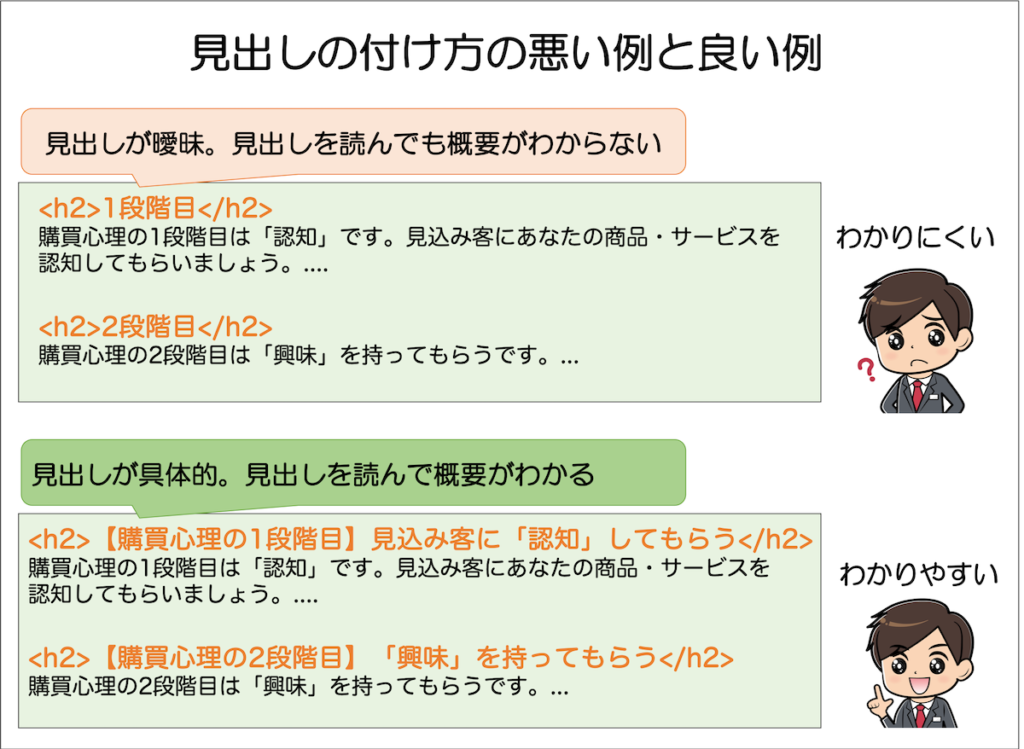
下記は良くない見出しの例です。
よくない例
<h2>1段階目</h2>
購買心理の1段階目は「認知」です。見込み客にあなたの商品・サービスを認知してもらいましょう。....
<h2>2段階目</h2>
購買心理の2段階目は「興味」を持ってもらうです。...
「1段階目」や「2段階目」といった見出しを読んでも、読み手は各論の概要を理解できません。また、キーワードも入っていないのでSEO的にも優しくありません。
各論の見出しもタイトル同様結論を書きます。ここでは、下記のように修正しました。
良い例
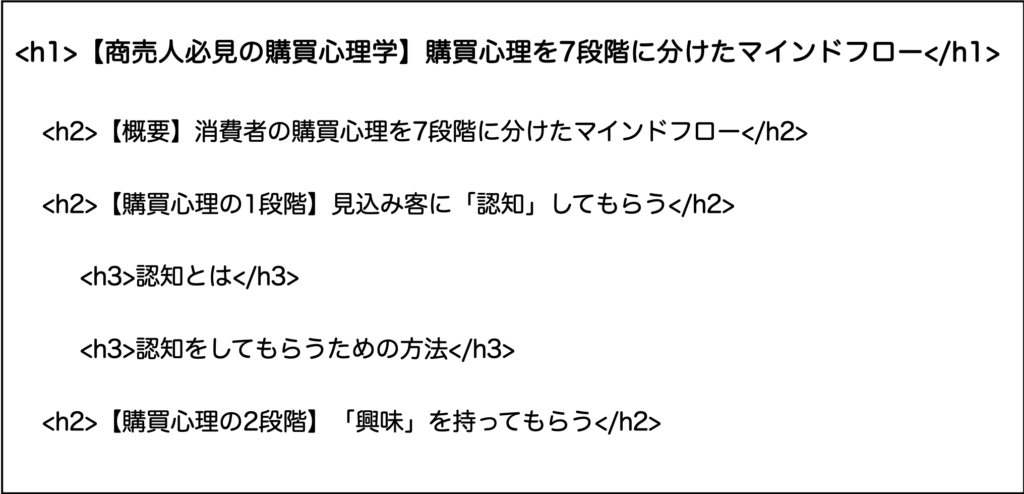
<h2>【購買心理の1段階目】見込み客に「認知」してもらう</h2>
購買心理の1段階目は「認知」です。見込み客にあなたの商品・サービスを認知してもらいましょう。....
<h2>【購買心理の2段階目】「興味」を持ってもらう</h2>
購買心理の2段階目は「興味」を持ってもらうです。...
このように見出しに各論の結論を述べることで読み手は、見出しを見ただけでどんなテーマを説明しているのか理解できるようになります。理想は見出しだけを読んで記事の中身がわかるように構成する工夫をしましょう。
ブログのわかりやすい書き方については「【ブログライティング】初心者向けブログ記事の書き方 総まとめ」をご参照ください。
まとめ
まとめです。今回は見出しブロックについて説明しました。
見出しはユーザーにとっての読みやすさだけでなく、検索エンジンにも内部構造を伝える上で正しく見出しをつける必要があります。
正しい見出しをつけて見やすいブログやホームページ作りを目指しましょう。
今回は以上になります。最後までご覧いただきありがとうございました。
合わせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。





