WordPressで複数の項目を列挙・箇条書きにする際にはリストブロックが便利です。
リストブロックでは、箇条書きや順序付きリストを作成できます。
今回はWordPressのブロックエディターで使える「リストブロック」を説明します。



(※)本記事では、WordPress6.x、無料テーマLightningを利用した環境で説明しています。
リストブロックとは?
リストブロックは文章を箇条書きにしたい場合に使えるブロックです。
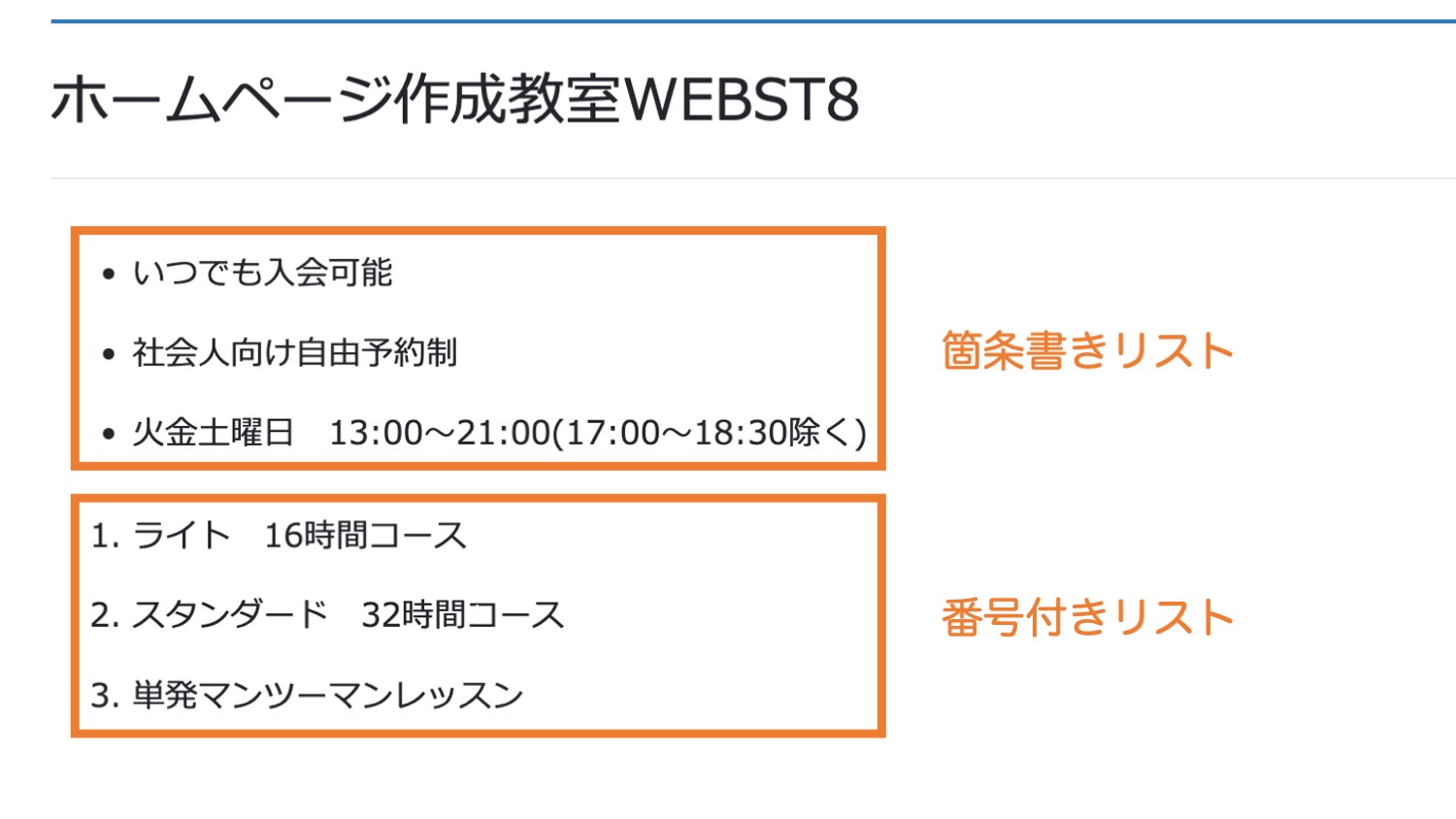
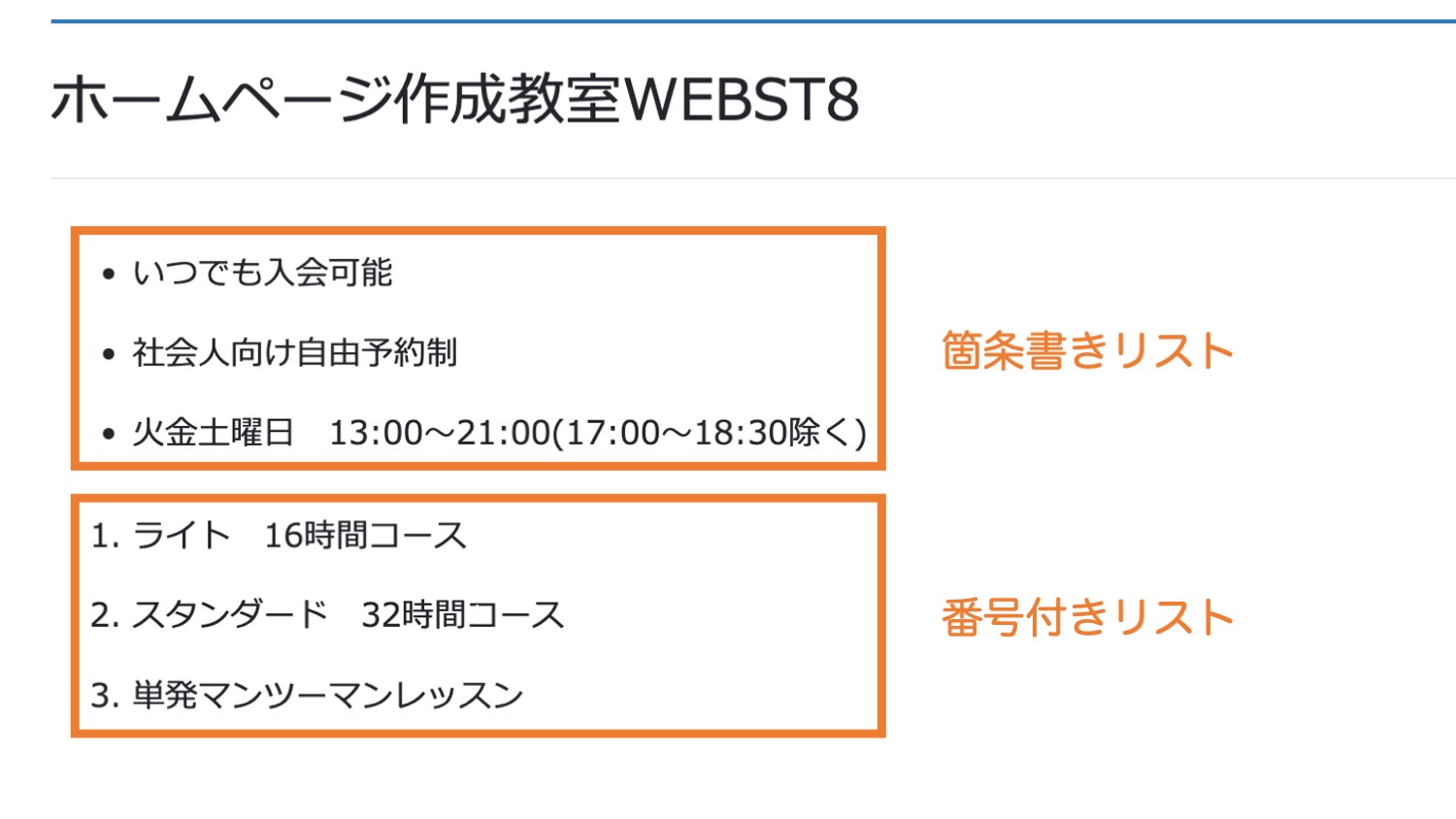
以下のような箇条書きや、順序付きリストを簡単に作成できます。

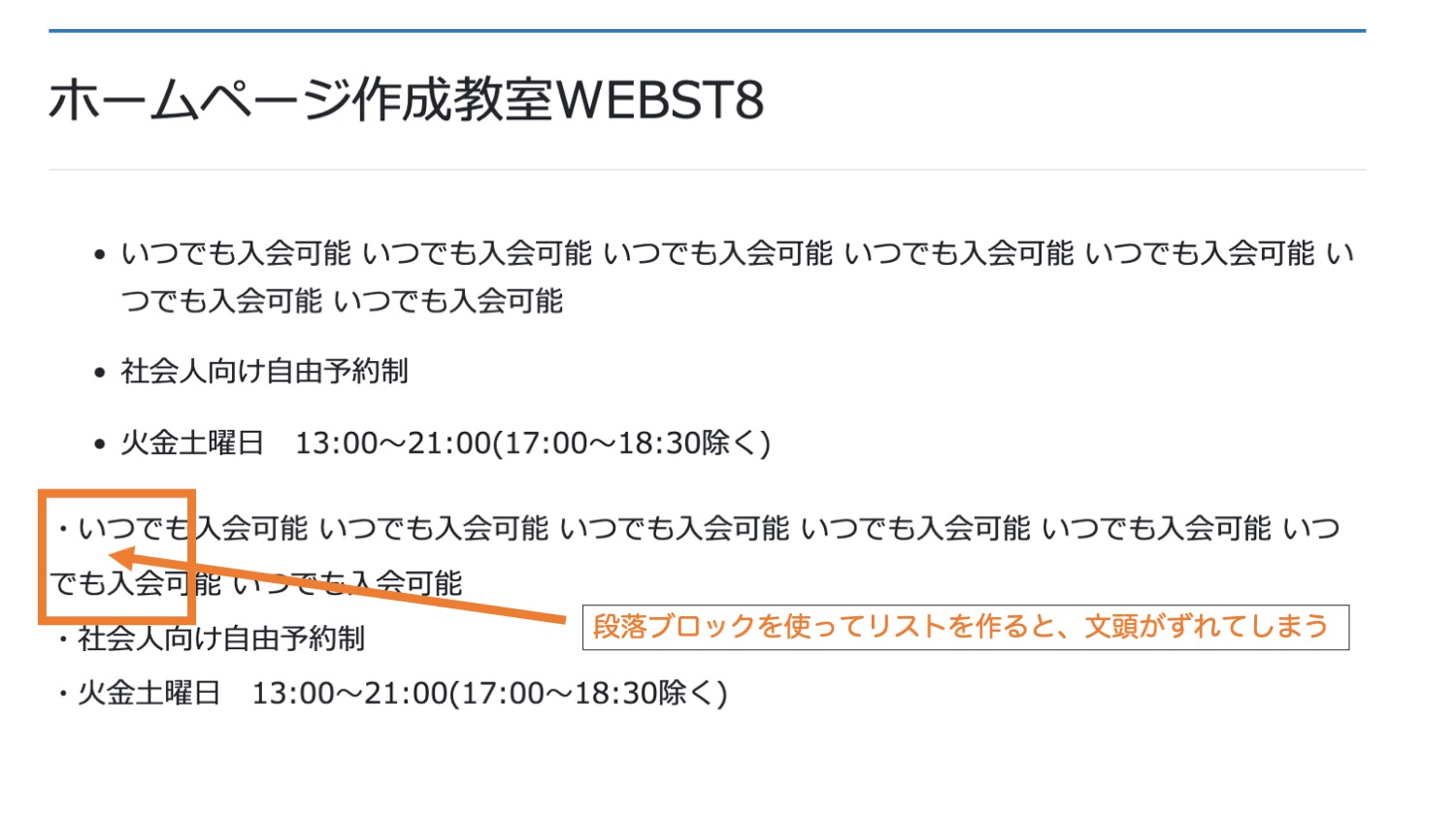
自分で点を打ったり番号を入力しても似た形のリストはできますが、文頭の初めの文字の位置がずれてしまいます。
■(参考)段落ブロックの先頭に「・」を入れて作成した箇条書き。2行目から文頭がずれてしまっている。

そのため、見た目的にもHTMLの構造的にも、箇条書きや順序付きリストにできるものは、リストブロックを使うことをおすすめします。
参考【HTML ul・ol・liタグ】箇条書きリストタグの使い方
リストブロックの基本的な使い方
まずはリストブロックの基本的な使い方を紹介します。
◾️リストブロックの基本的な使い方
- リストブロックの追加方法
- 順序付きリストに変更する方法
- リスト項目を入れ子・階層化する方法
リストブロックの追加方法
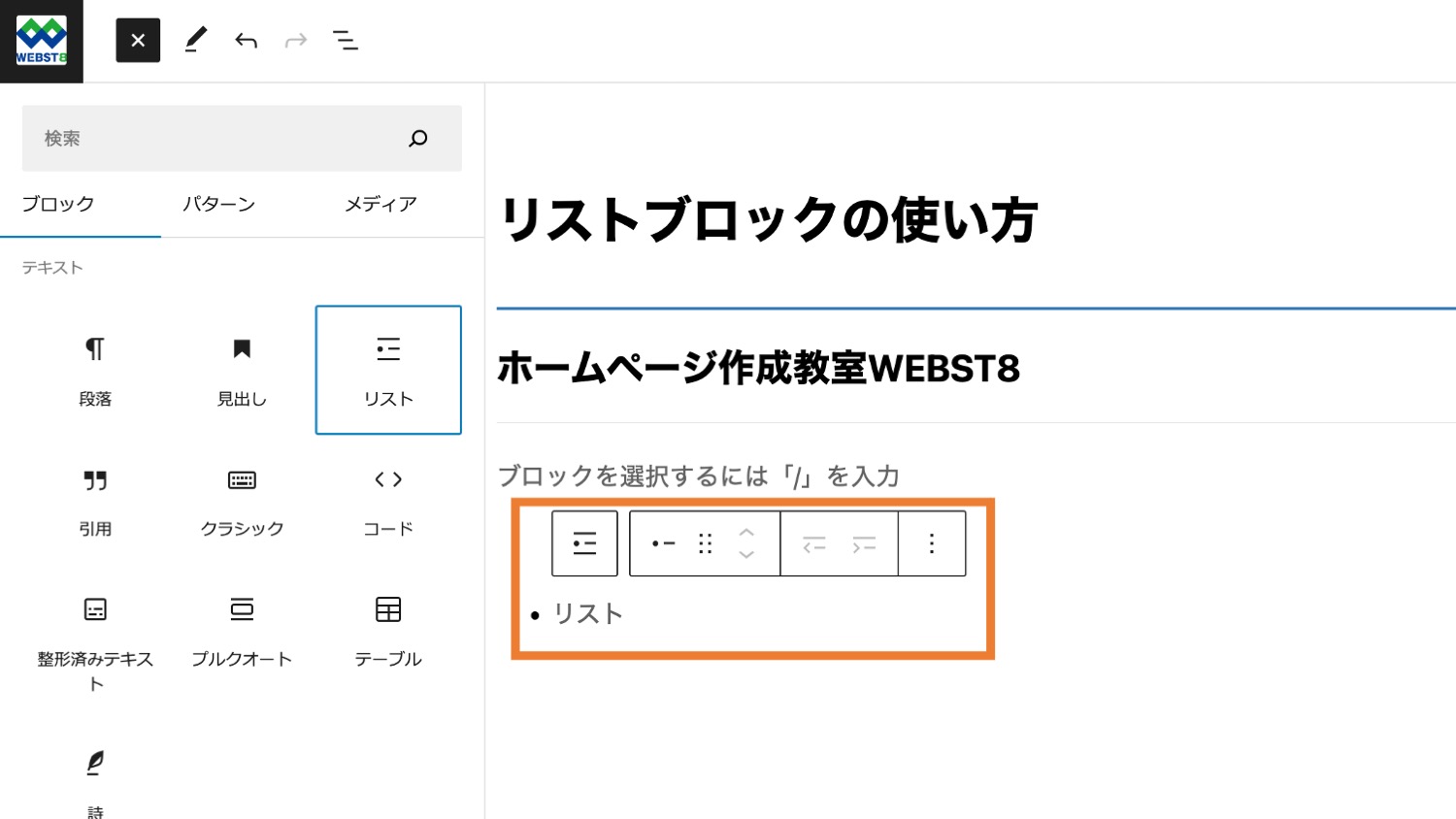
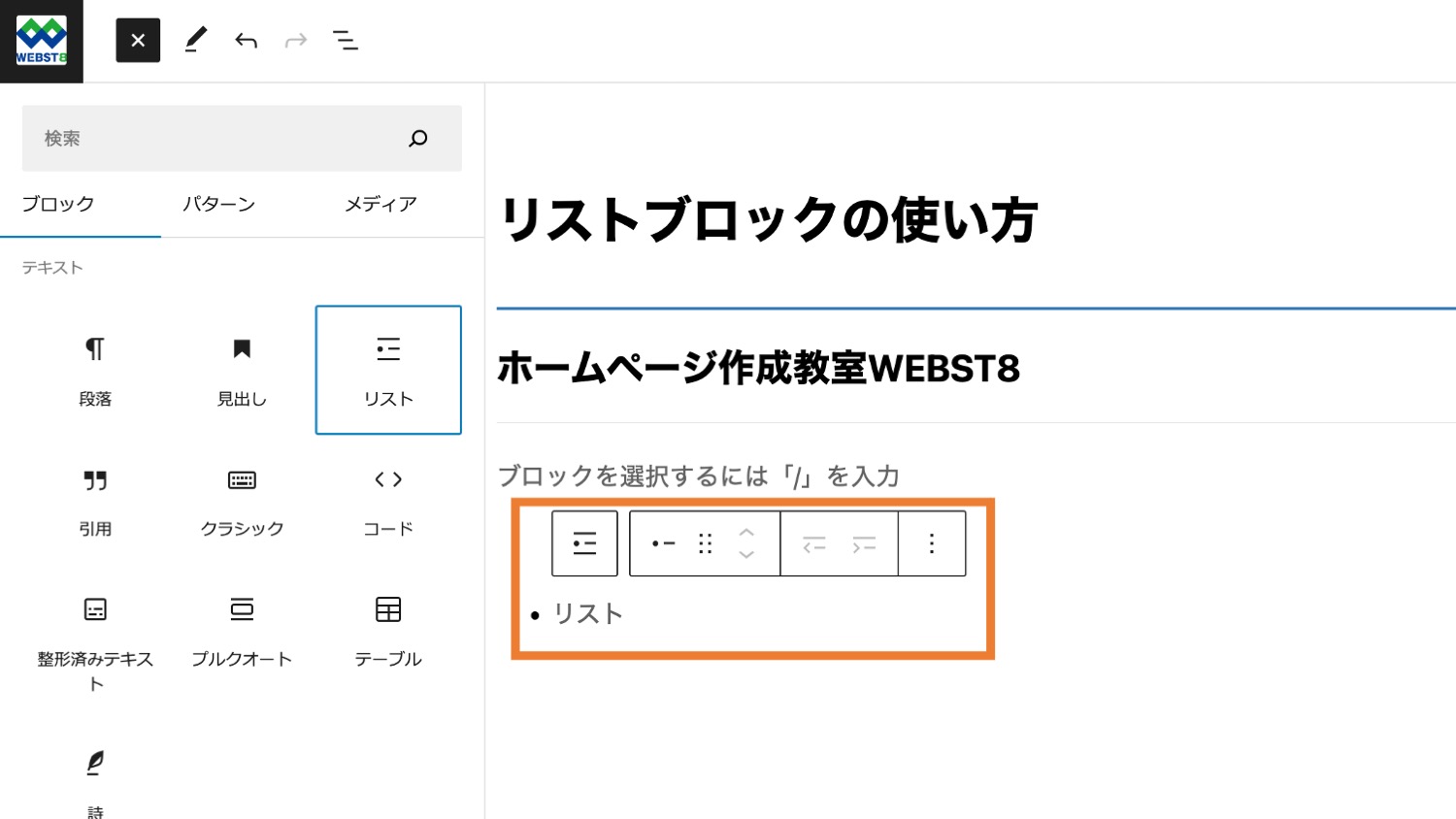
リストブロックを追加するには、WordPressの投稿画面あるいは固定ページを開き「+(プラス)」アイコン > 「リスト」をクリックします。

リストブロックが追加されます。

リストブロックが追加されたら、表示する内容を入力していき、エンターキーで改行すると2行目・3行目と、リスト項目を増やしていくことができます。
リストブロックの編集方法(外側リストと内側リスト項目)
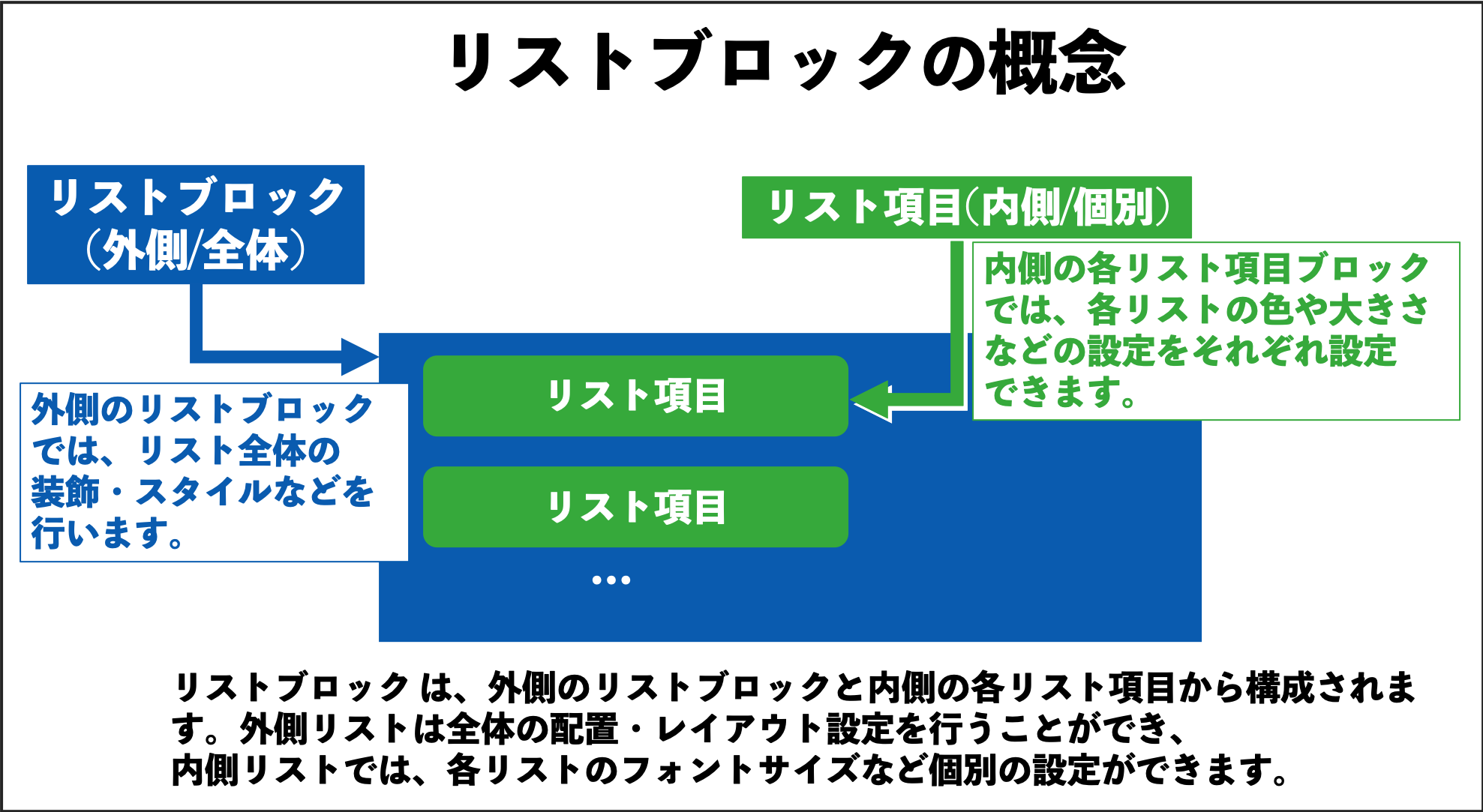
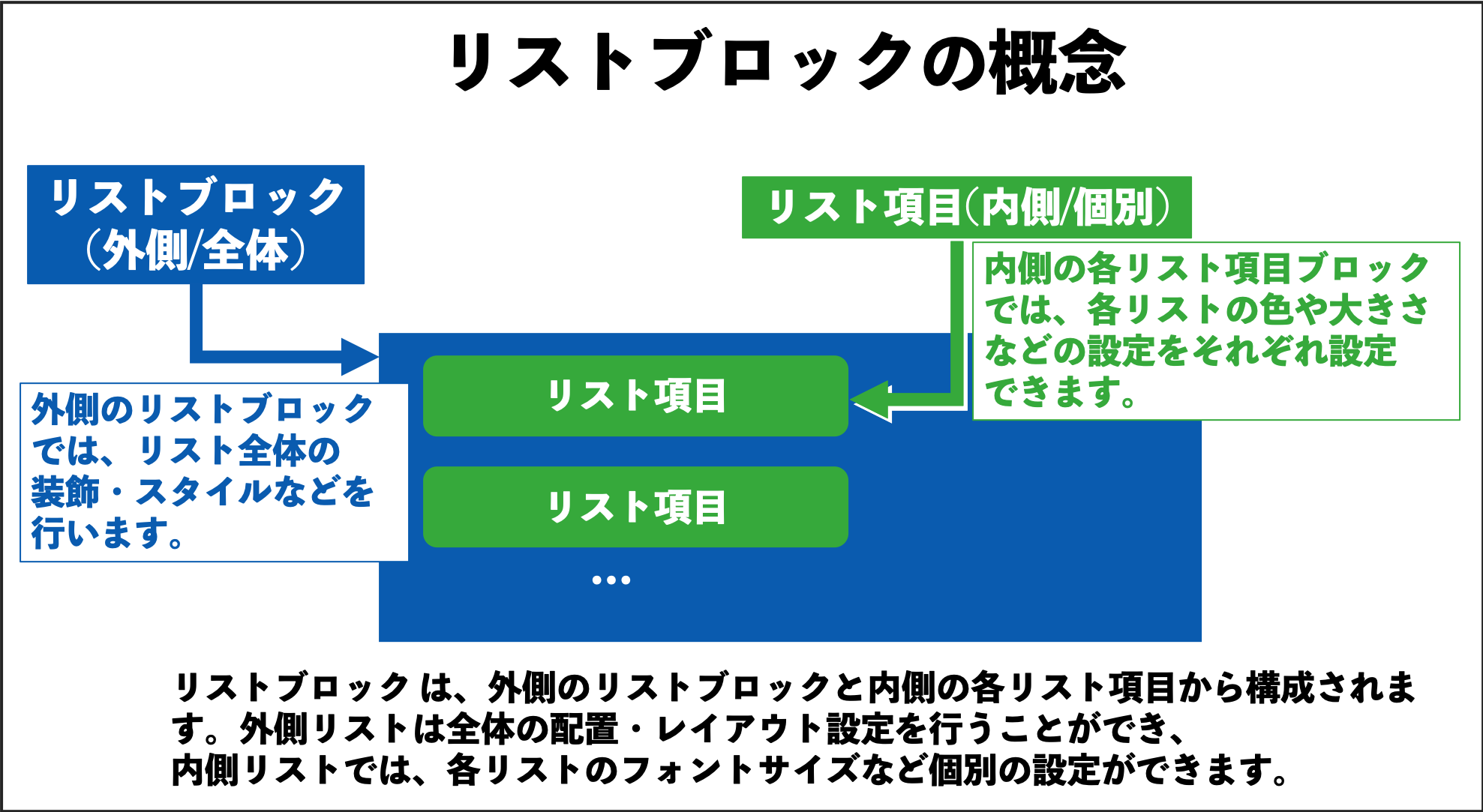
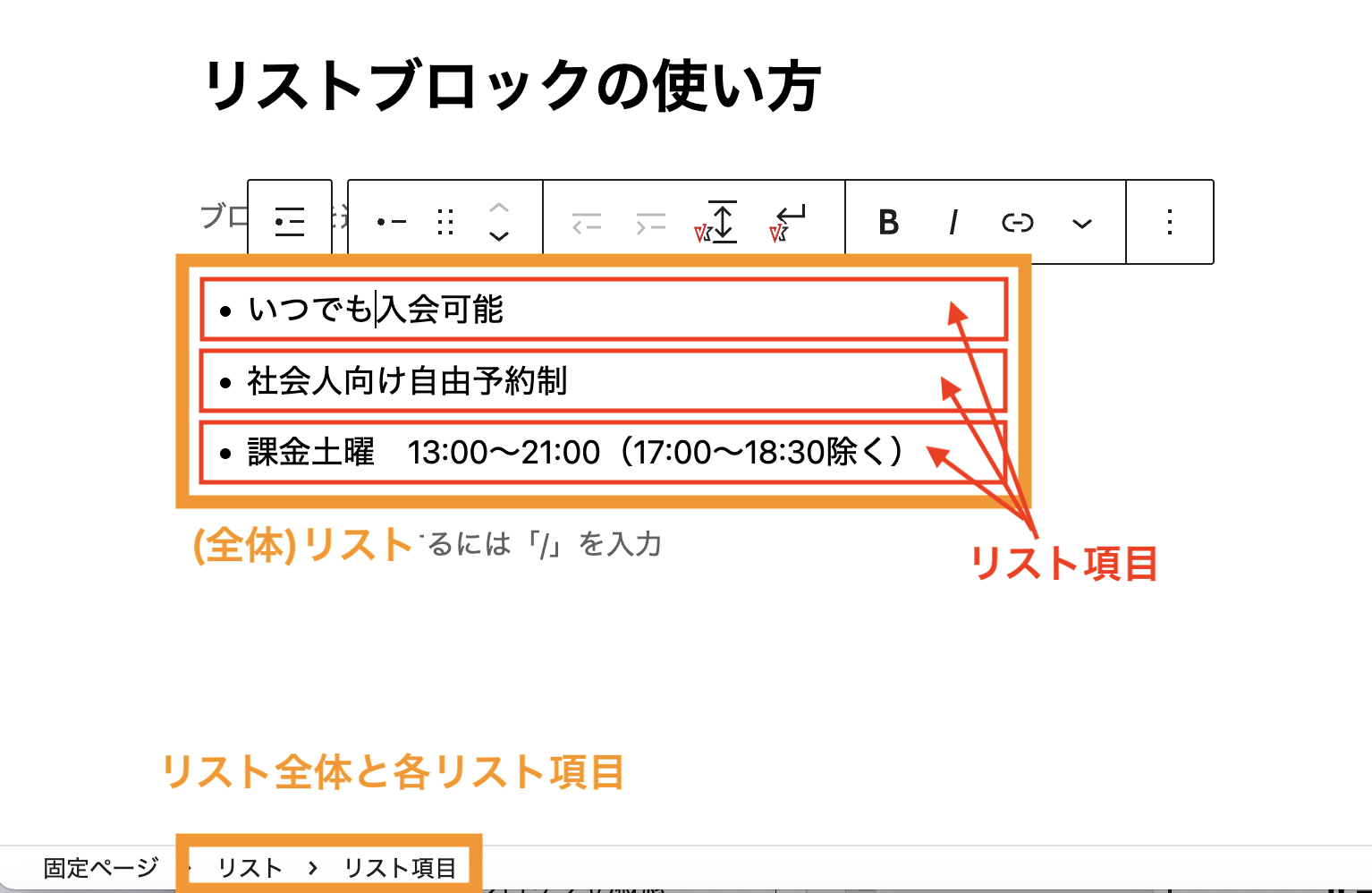
リストブロックを編集する上で注意点は、リストは外側の「リスト」と内側の「リスト項目」から構成されているという点です。

外側のリストブロックではリスト全体の装飾などの設定行えるのに対して、内側の各リスト項目では各リストの色や大きさなどを設定できます。
| (外側)リスト | 
|
|---|---|
| (内側)リスト項目 | 
|
外側のリストと内側のリスト項目では設定できる項目も変わるためご注意ください。

順序付きリストに変更する方法
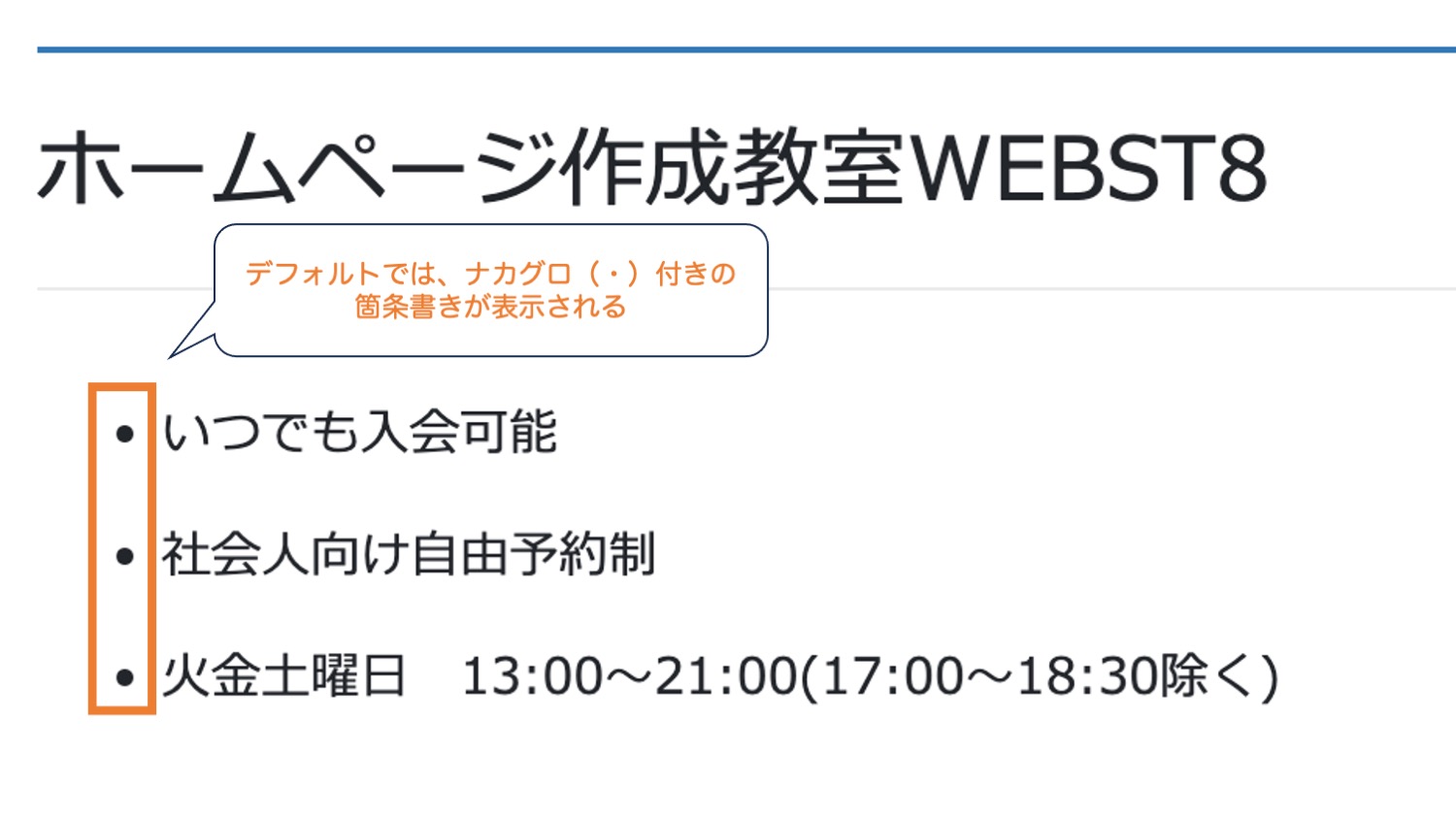
リストブロックを追加したばかりの状態だと、デフォルトではナカグロ(・)がついたリストが表示されます。

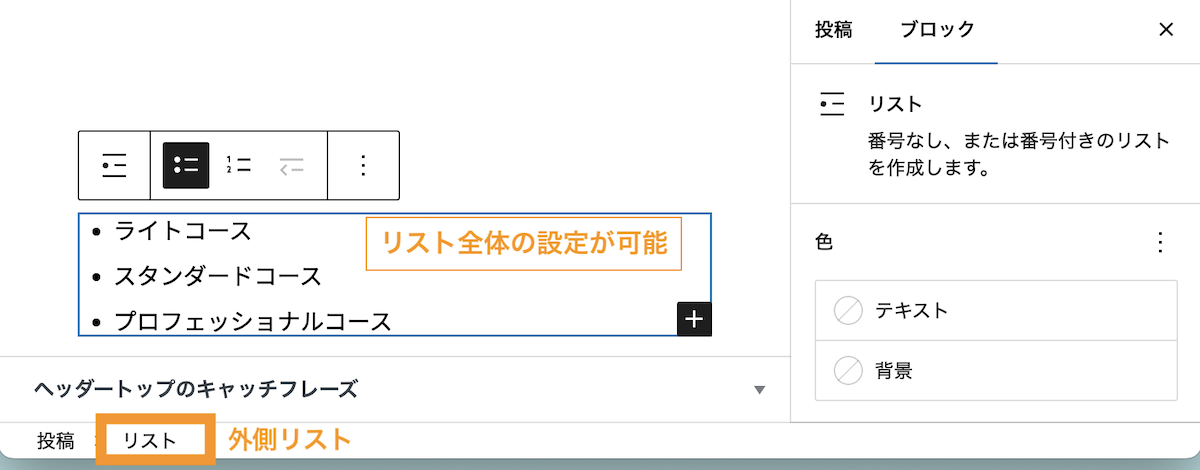
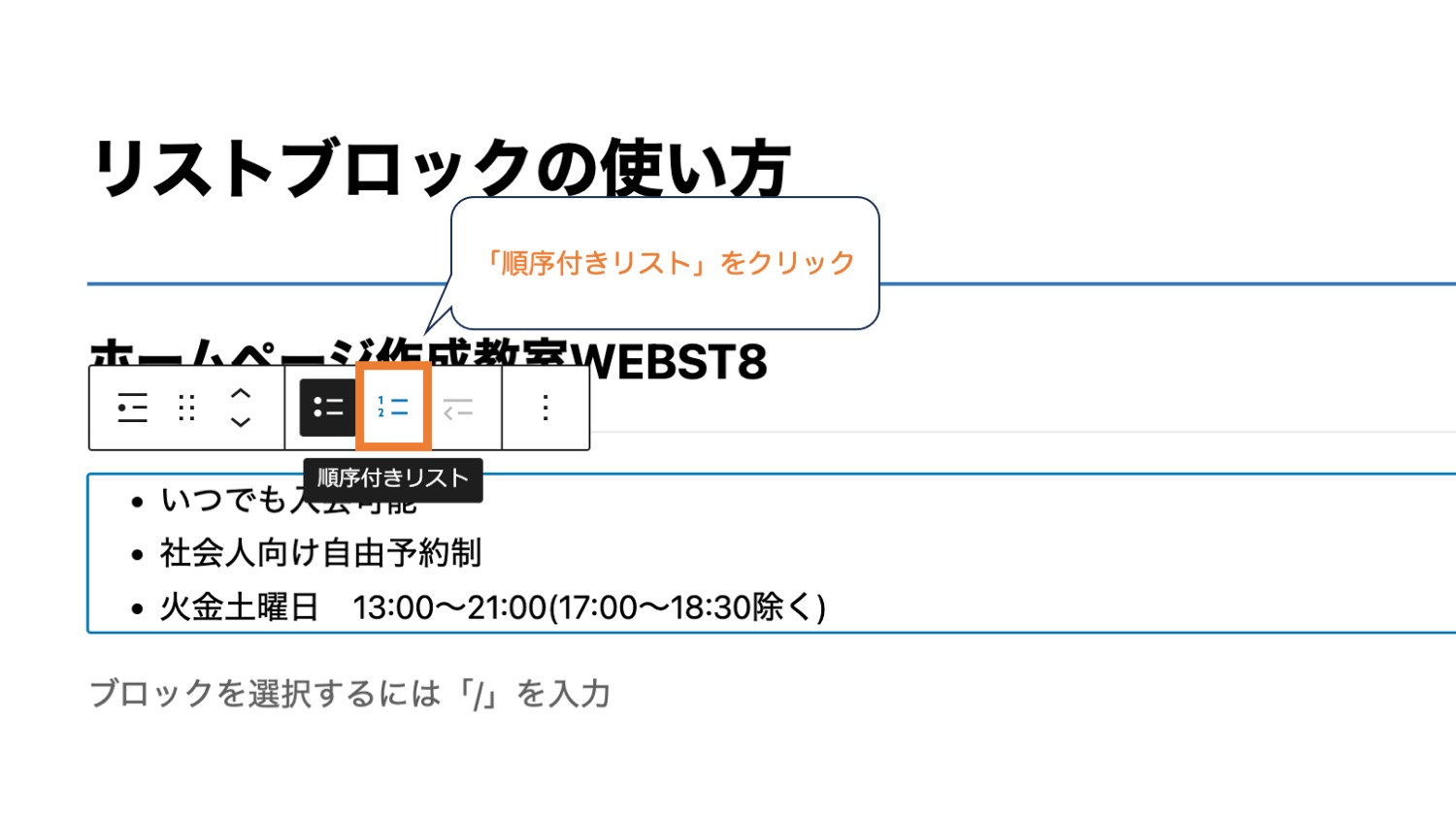
これを1、2、3...と番号付きリストにしたい場合は、(外側の)リスト全体が選択されている状態で「順序付きリスト」をクリックします。

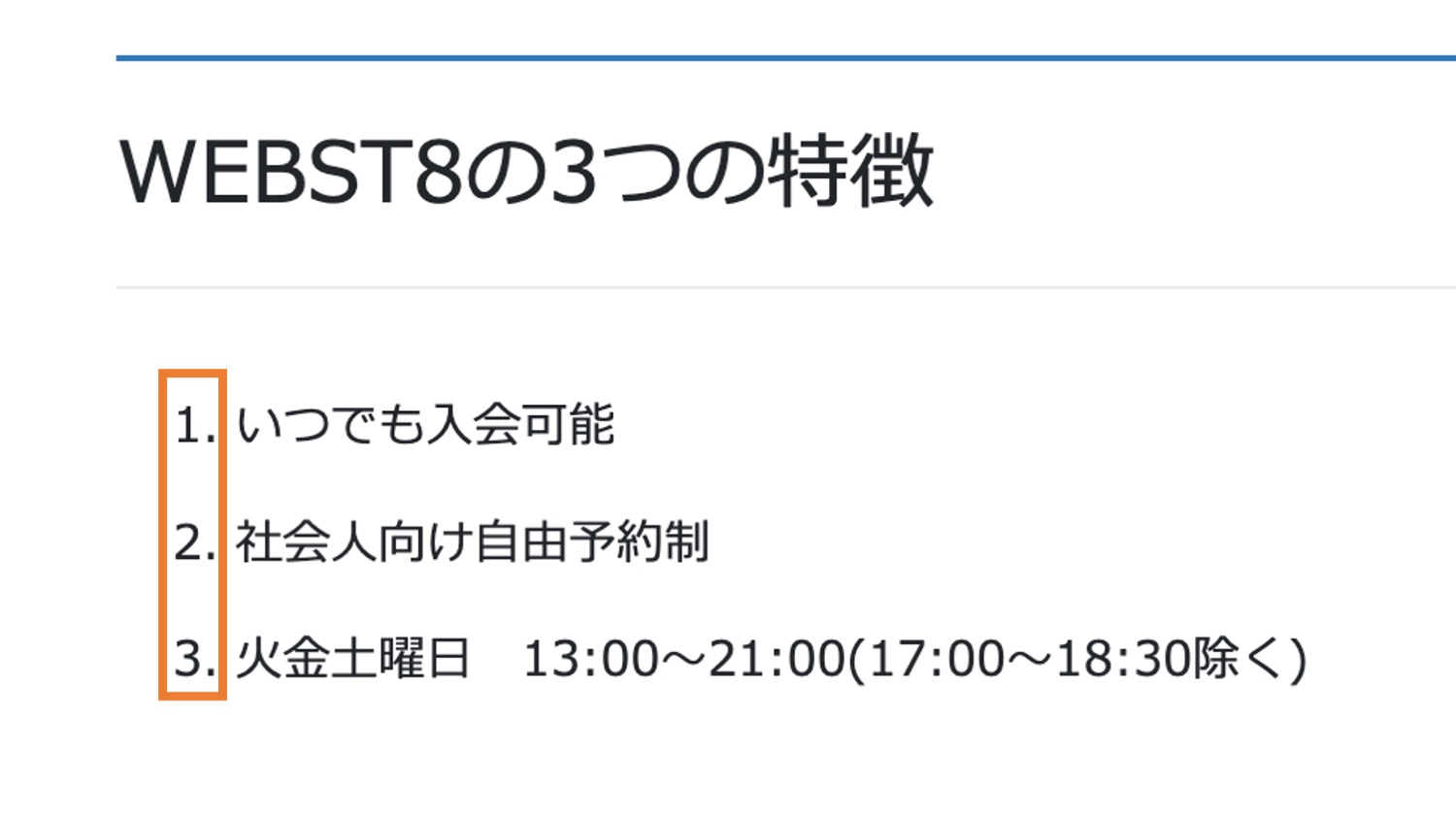
これでリストの先頭に数字が付いた順序付きリストに変更できました。

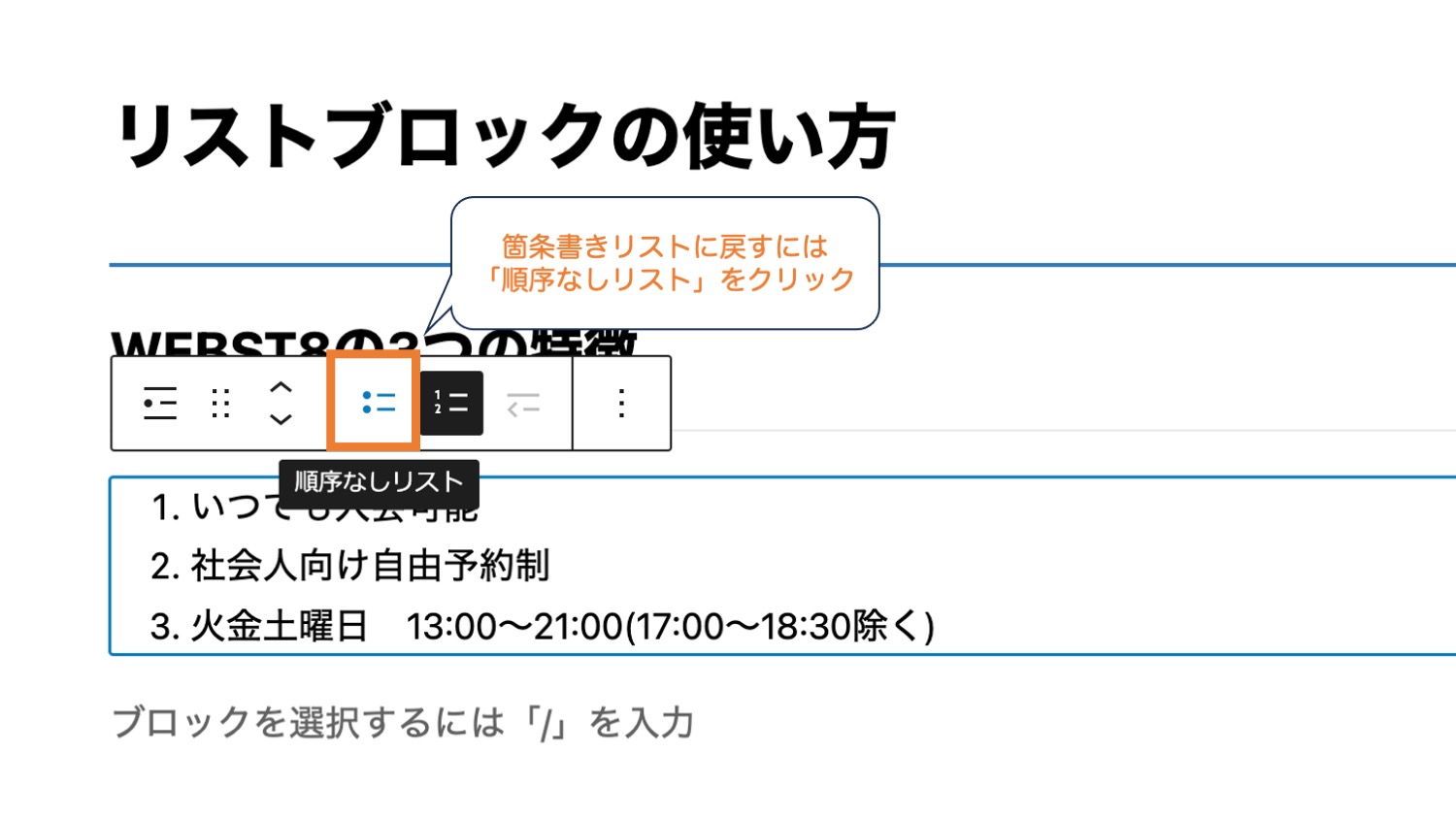
なお、再び箇条書きリストに戻してあげたい場合は「順序付きリスト」の左隣にある「順序なしリスト」をクリックしてあげればOKです。

リスト項目が選択されている場合は順序付きリストへの変更ができない
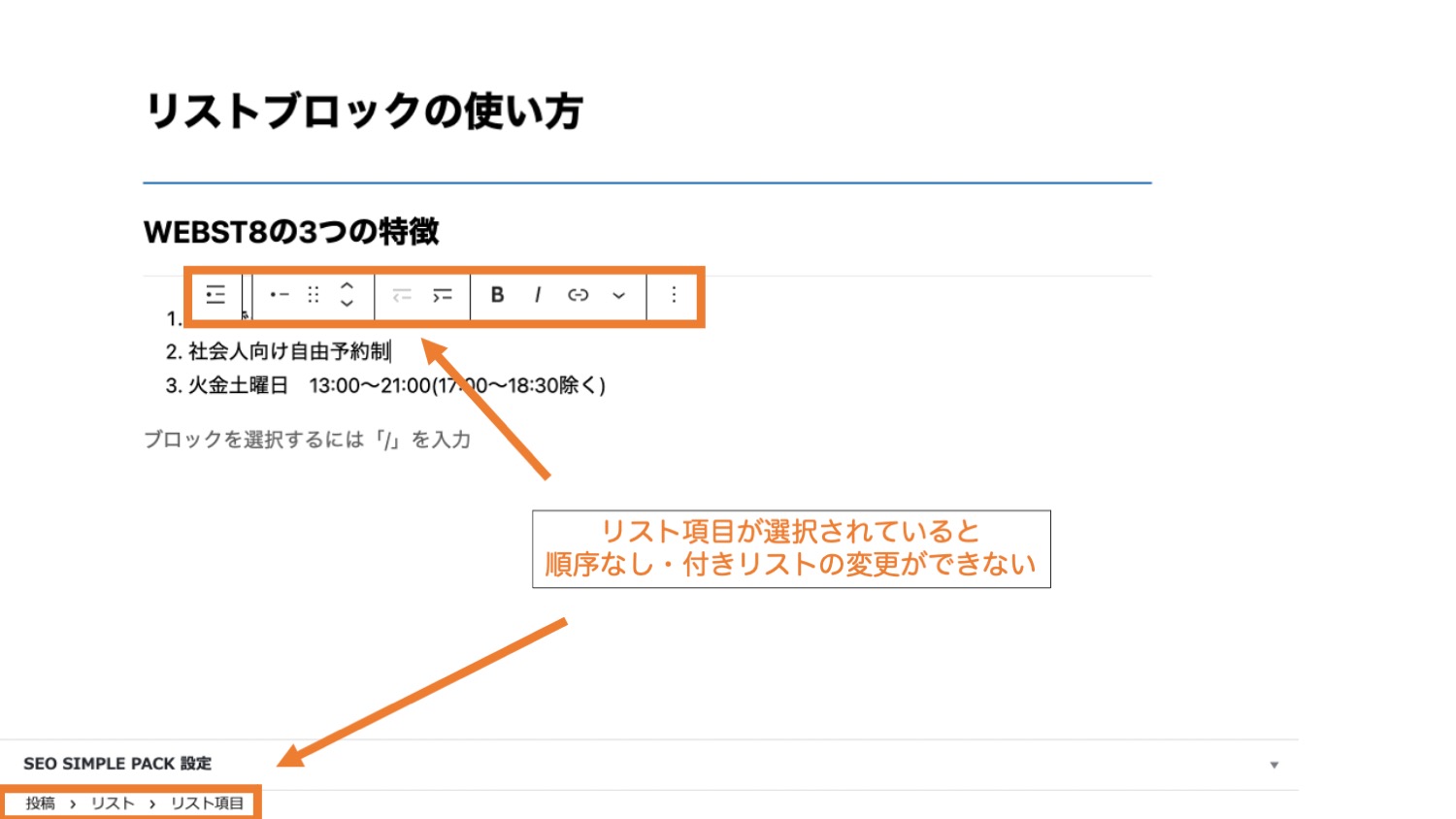
リスト全体でなくリスト項目が選択されている場合は、順序なし・順序付きリストの切り替えができないので注意が必要です。

順序なし・付きリストの変更したい場合は、画面左下のナビゲーションから「リスト」をクリックし、リスト全体を選択するようにしましょう。

リスト項目を入れ子・階層化する方法
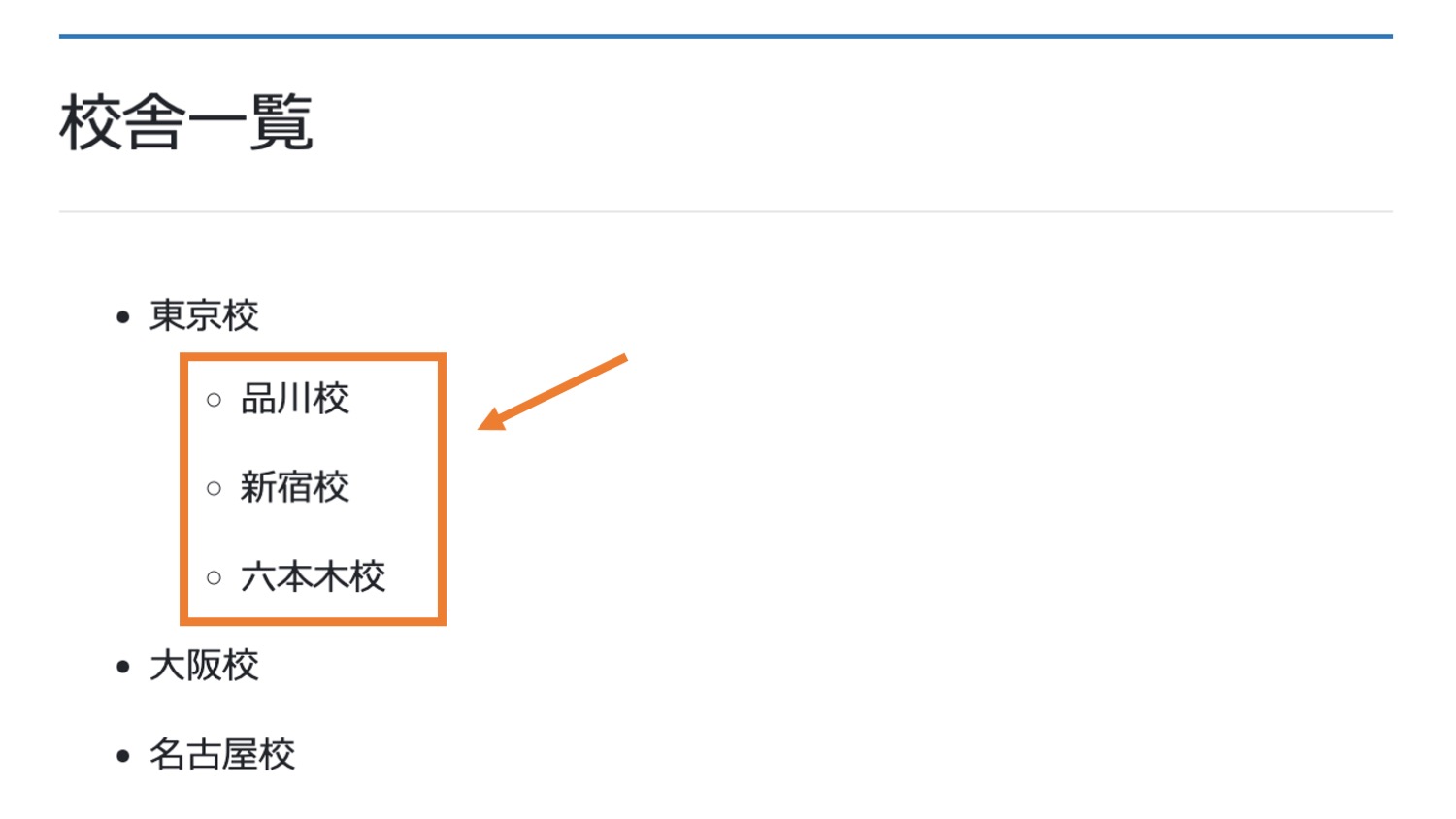
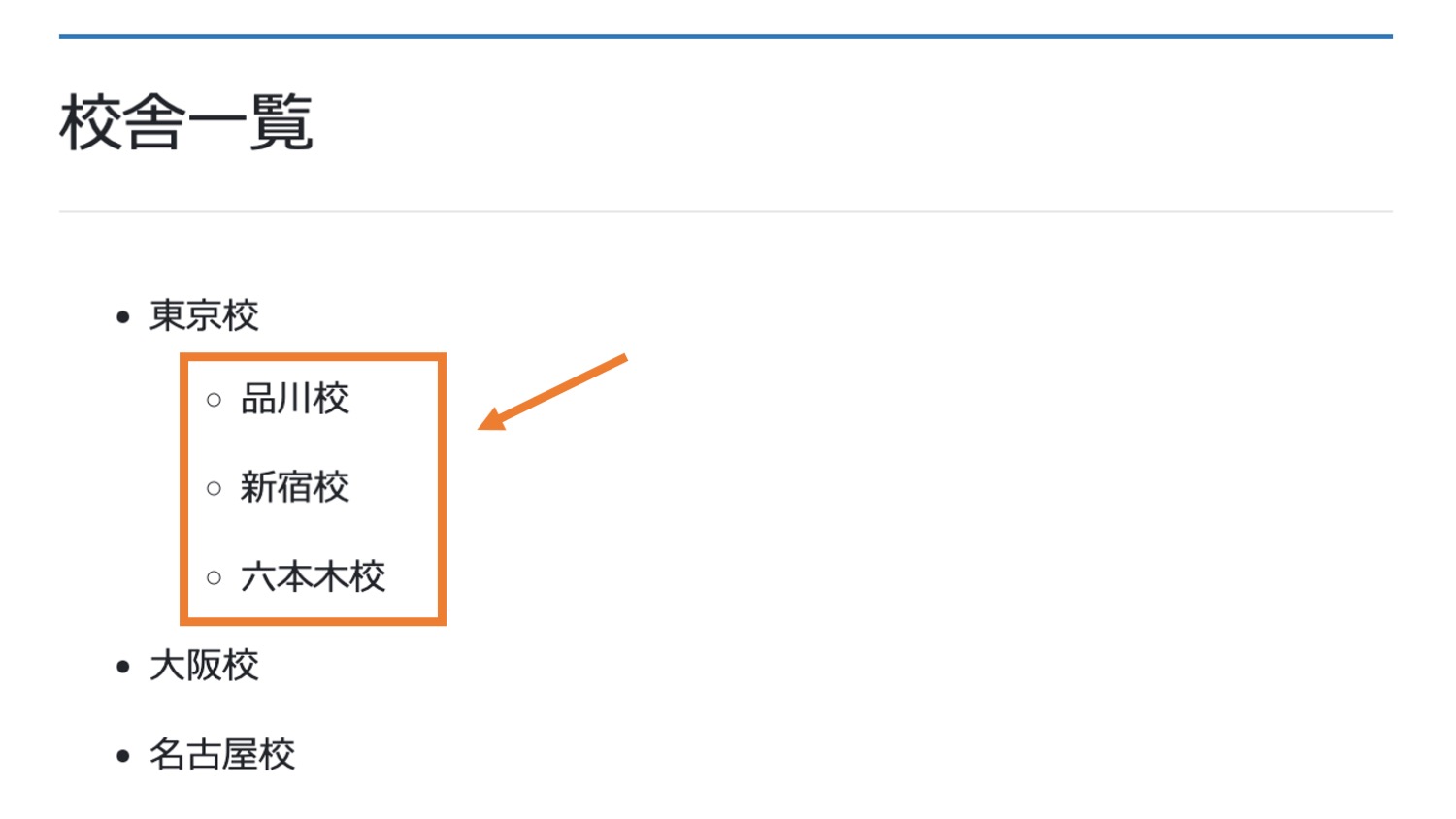
リストの項目は入れ子にして以下のように副項目化することもできます。リストで階層を見せるときに便利です。

リスト項目を入れ子・階層化するには、副項目にしたいリスト項目を選択してから、「インデント」をクリックします。(※インデント=字下げ)

上の例では「品川校」と書かれたリスト項目を選択したので、こちらのみ副項目になりました。

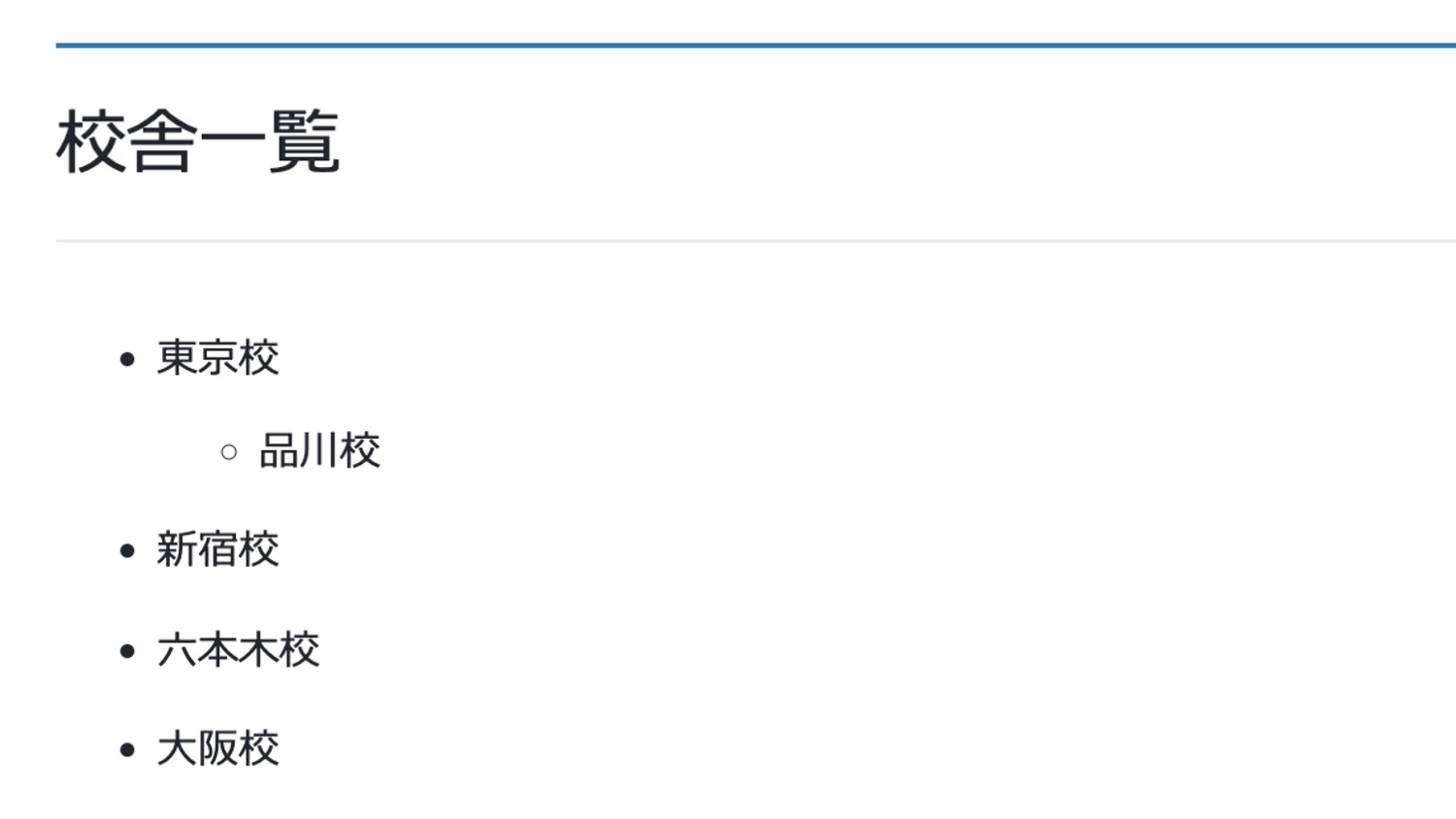
同様に、副項目にしたいリスト項目を選択し「インデント」をクリックすることで、リスト項目を入れ子にすることが可能です。

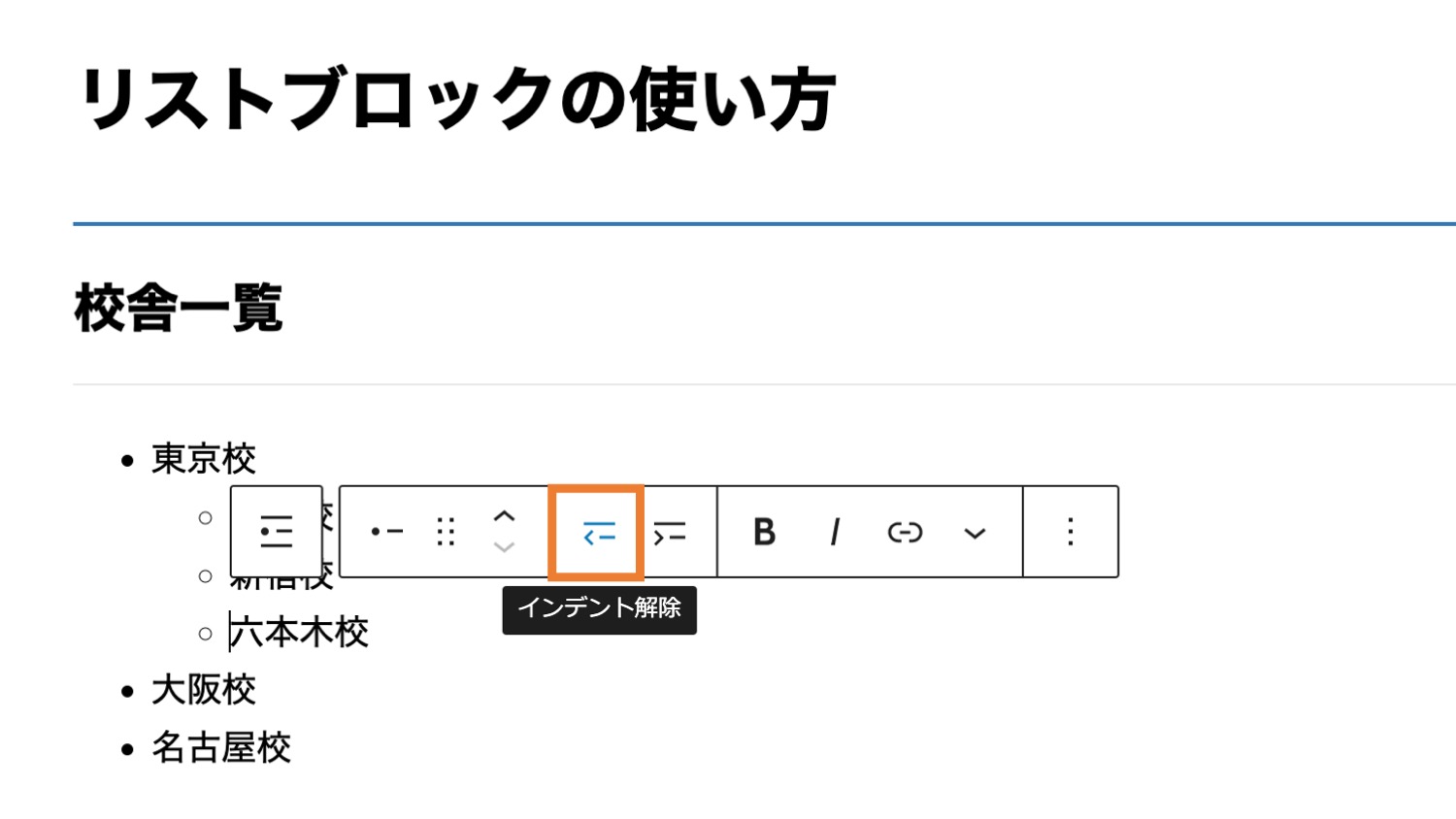
階層化を戻したい場合はリスト項目を選択してから「インデント解除」をクリックします。

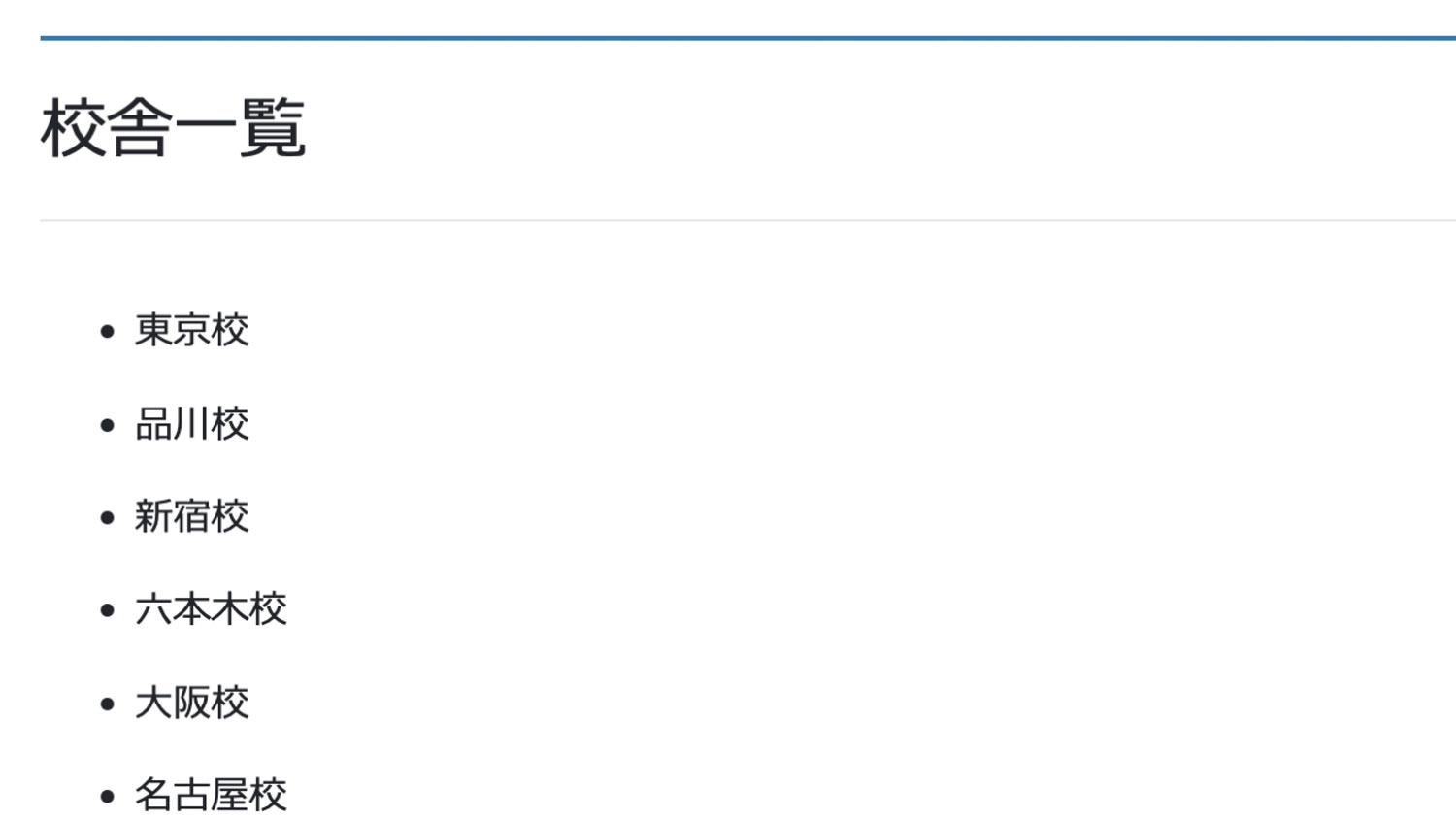
以上の操作でインデントが解除され、リストの項目をフラットに戻すことができました。

リスト全体に対する装飾方法
次にリスト全体に対する代表的な装飾方法をいくつか紹介します。
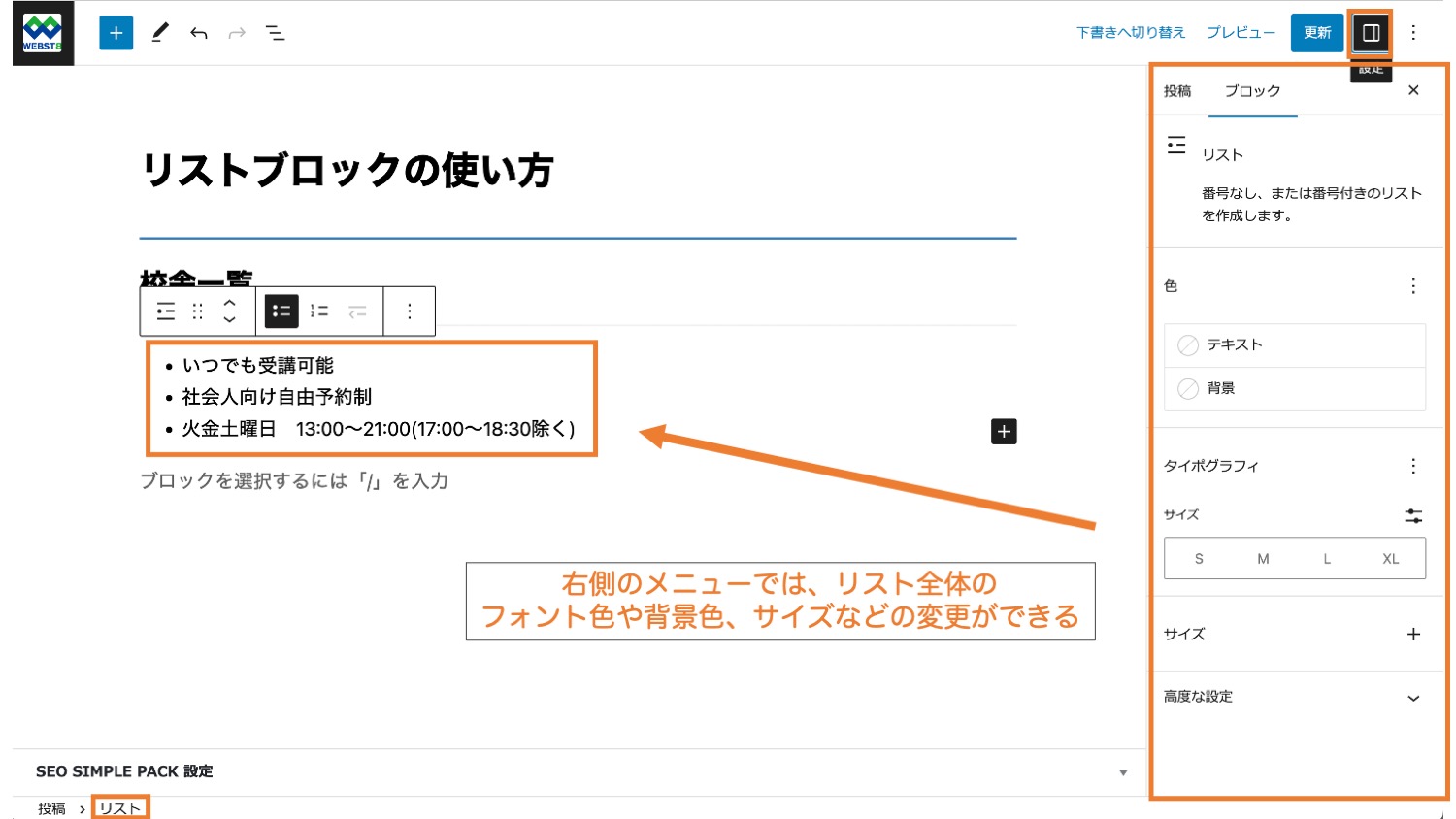
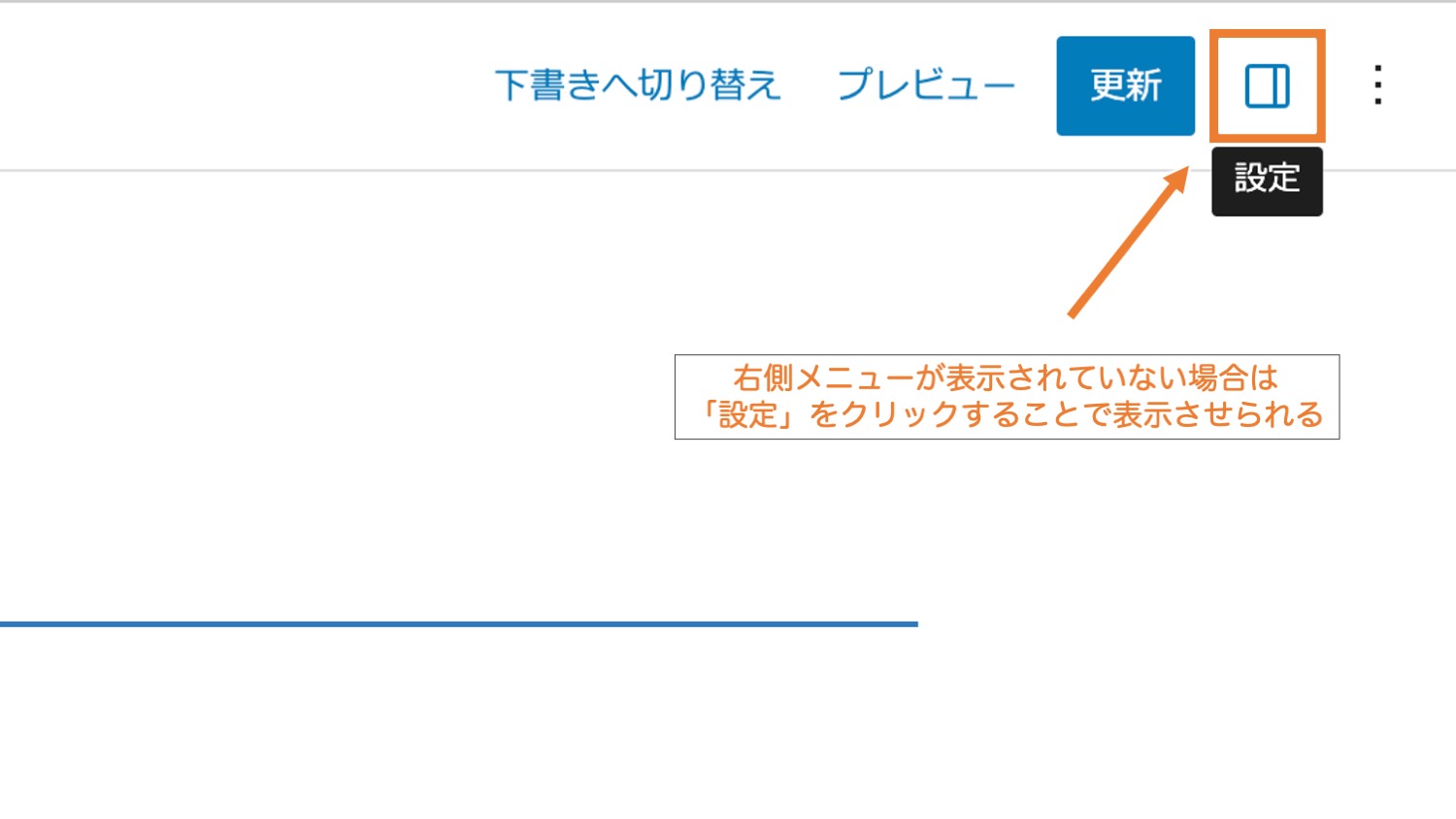
リスト全体の装飾は、リストを選択した状態で右側メニューから設定できます。

なお、右側にメニューが表示されていない場合は「設定」アイコンをクリックすることで、メニューを表示させることができます。

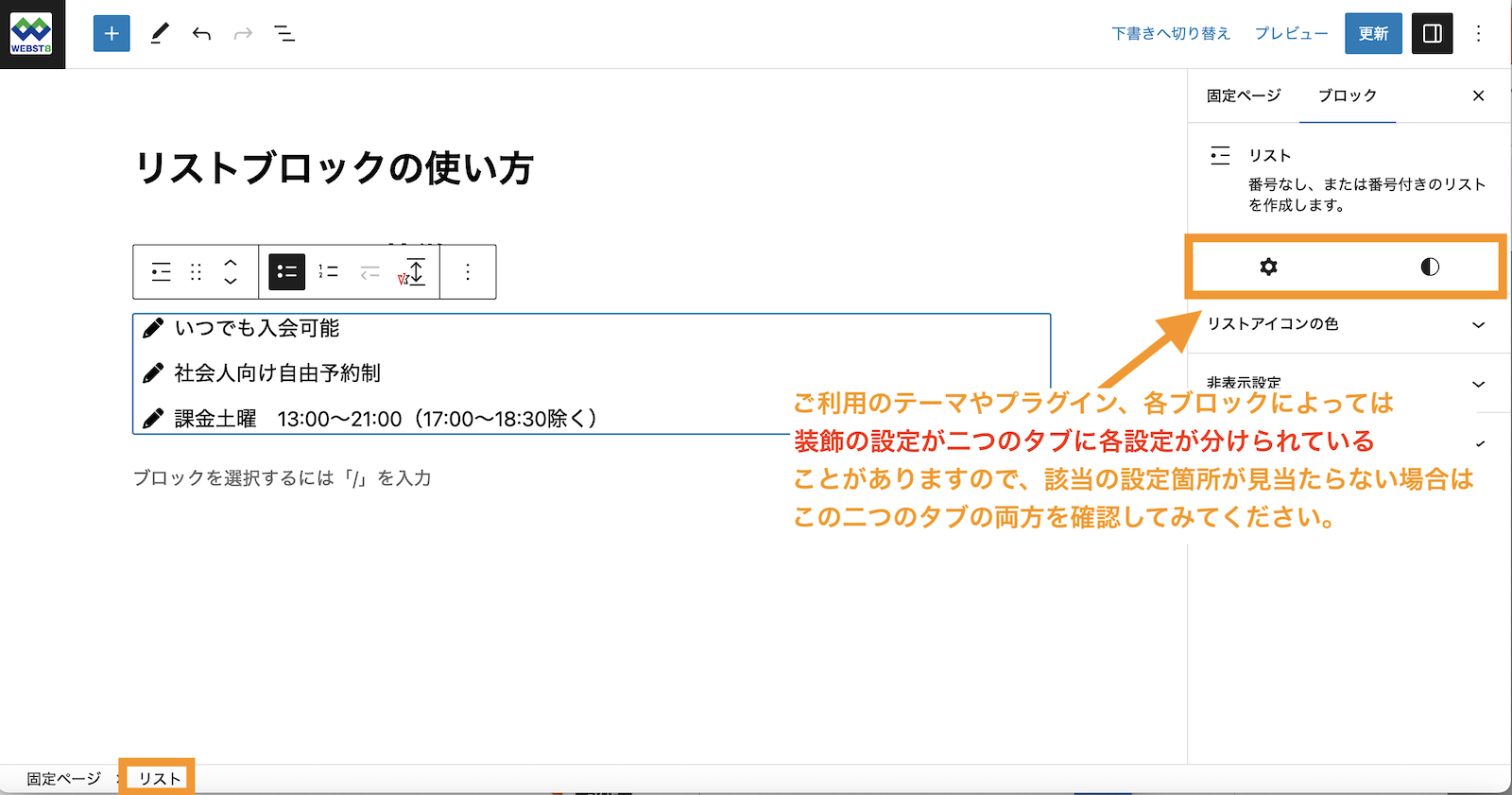
また、ご利用テーマやプラグインなどの環境によっては、下記のように二つのタブに分かれてグルーピングされている場合がよくあります。ご利用の環境で該当箇所が見つからない場合は、二つのタブの両方を確認してみてください。

◾️リスト全体に対する装飾方法
- フォントサイズ・色の設定
- (順序付きリストのみ)番号の設定
- id・class設定
- スタイルなど独自の設定(ご利用のテーマ・プラグインによる)
- その他の設定
フォントサイズ・色の設定
右側のメニューからリストのフォントサイズや文字色、背景色の設定ができます。
下記はテキストを「白文字」、背景を「赤色」、フォントサイズを「M」としている例です。

(順序付きリストのみ)番号の設定
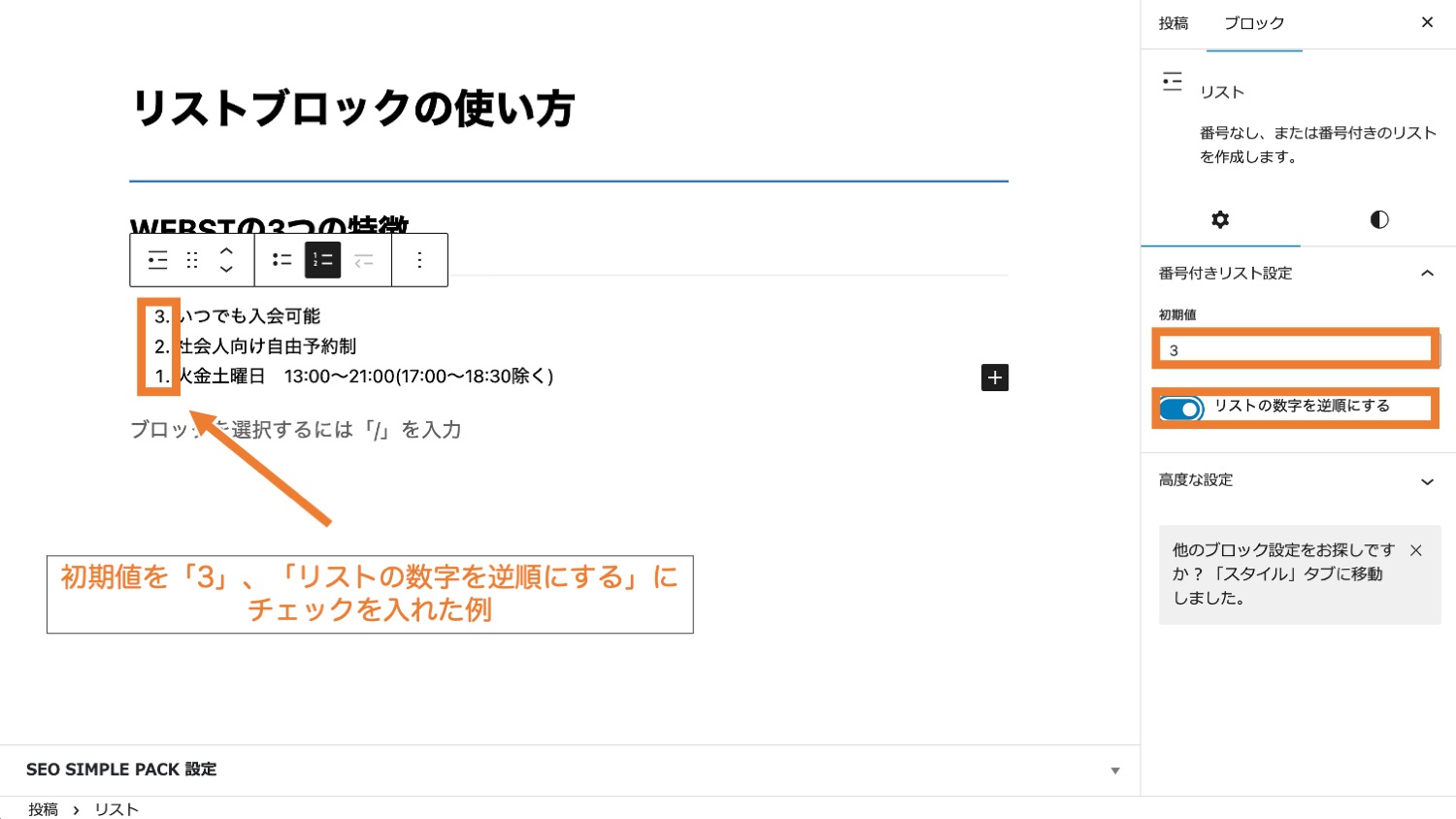
順序付きリストに設定している場合のみ、先頭番号の初期値の設定や、順番などを設定することができます。
以下では初期値を「3」、「リストの数字を逆順にする」にチェックを入れているため、リストの番号が上から3、2、1と下がっていっているのがわかります。

id・classの設定
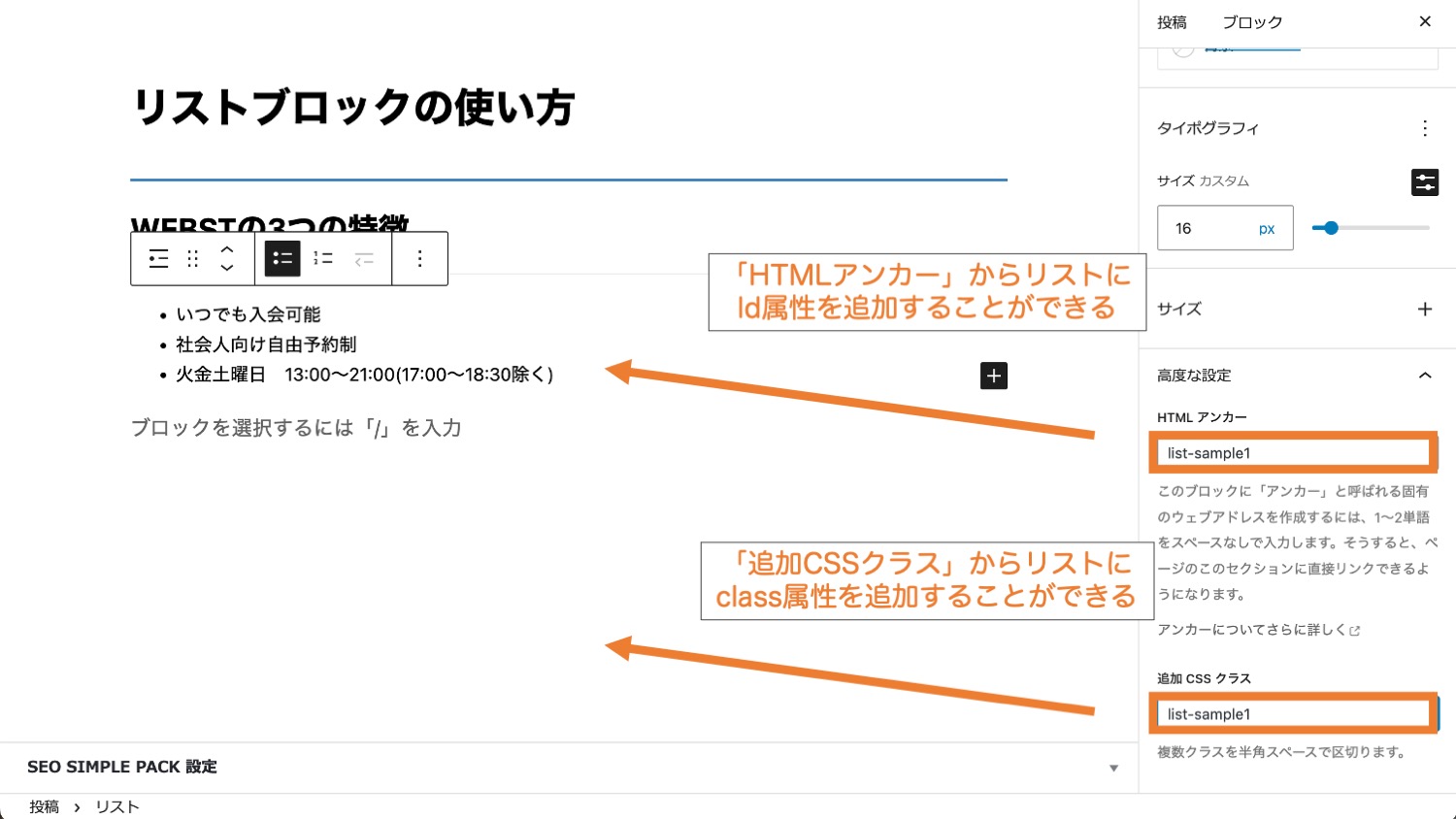
高度な設定では、リストブロックのid属性やclass属性の設定ができ、CSSなどでカスタマイズすることができます。

関連【WordPressの追加cssとは】設定箇所とCSS編集する方法
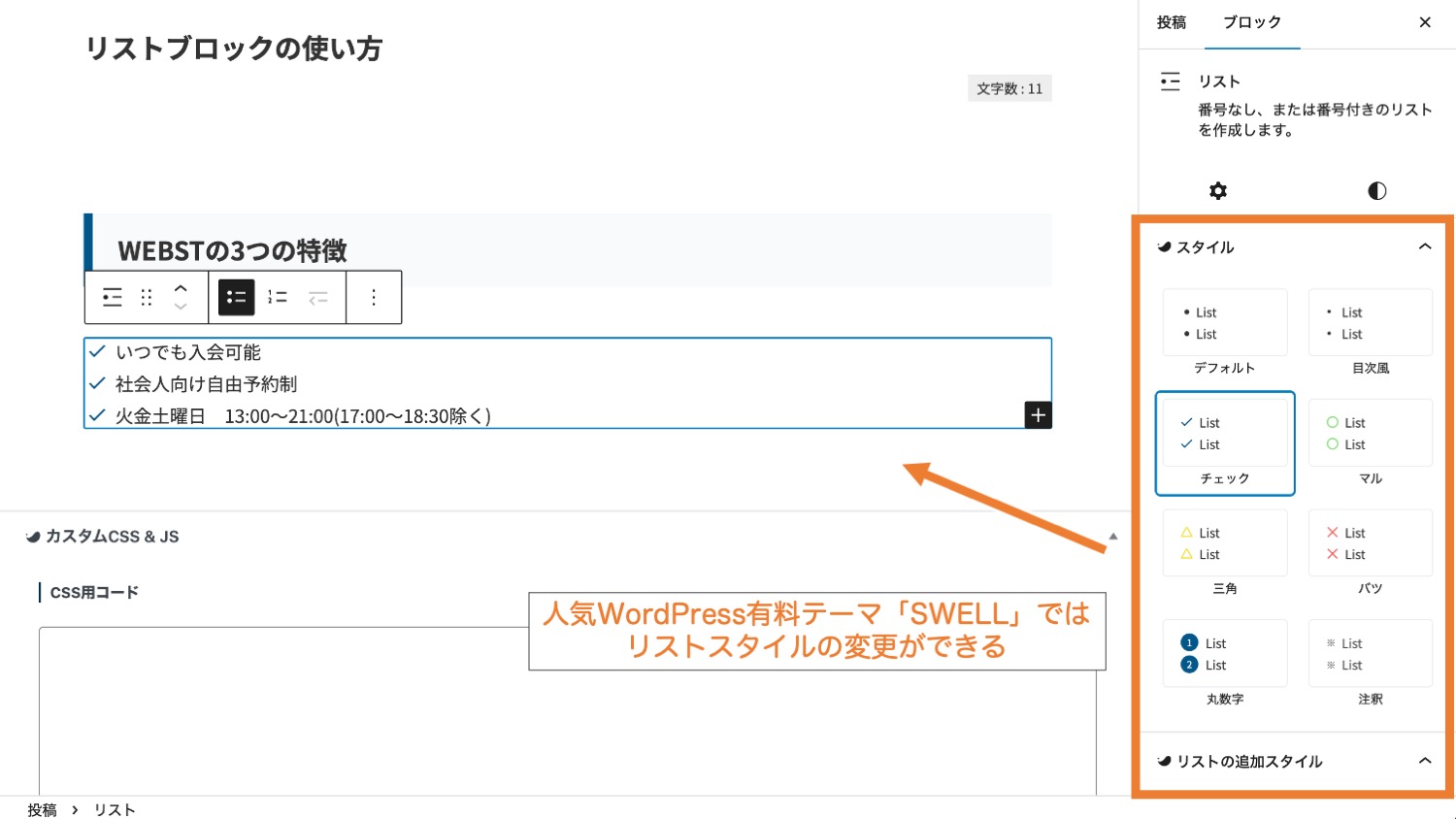
スタイルなど独自の設定(ご利用のテーマ・プラグインによる)
ご利用のテーマ・プラグインによっては、ブロックの設定項目が拡張されて、独自のスタイルや設定ができる場合があります。

上記は有料テーマ「SWELL」を使用している例です。リストアイコンや、リストの下に点線を付けたりといったスタイルの変更が可能です。
関連WordPress人気テーマSWELLの評判は?使い勝手を徹底レビュー
その他の設定
右側メニューの「タイポグラフィ」の右側にある縦三点リーダー(︙)をクリックすると、リスト全体の外観(例:細字、ボールドなど)を変えたり、文字間隔を広げたりすることができます。
- 外観:細字やボールド、イタリックといったフォントの太さ・スタイルを変更できる
- 行の高さ:リストの各行の高さを変更できる
- 文字間隔:リストの各行の文字間隔を変更できる
- 装飾:リストの各行にアンダーラインや打ち消し線を付けられる
- 大文字小文字:リストの各行に書かれた英文字の大文字・小文字を変更できる
リスト項目1つ1つに対する装飾方法
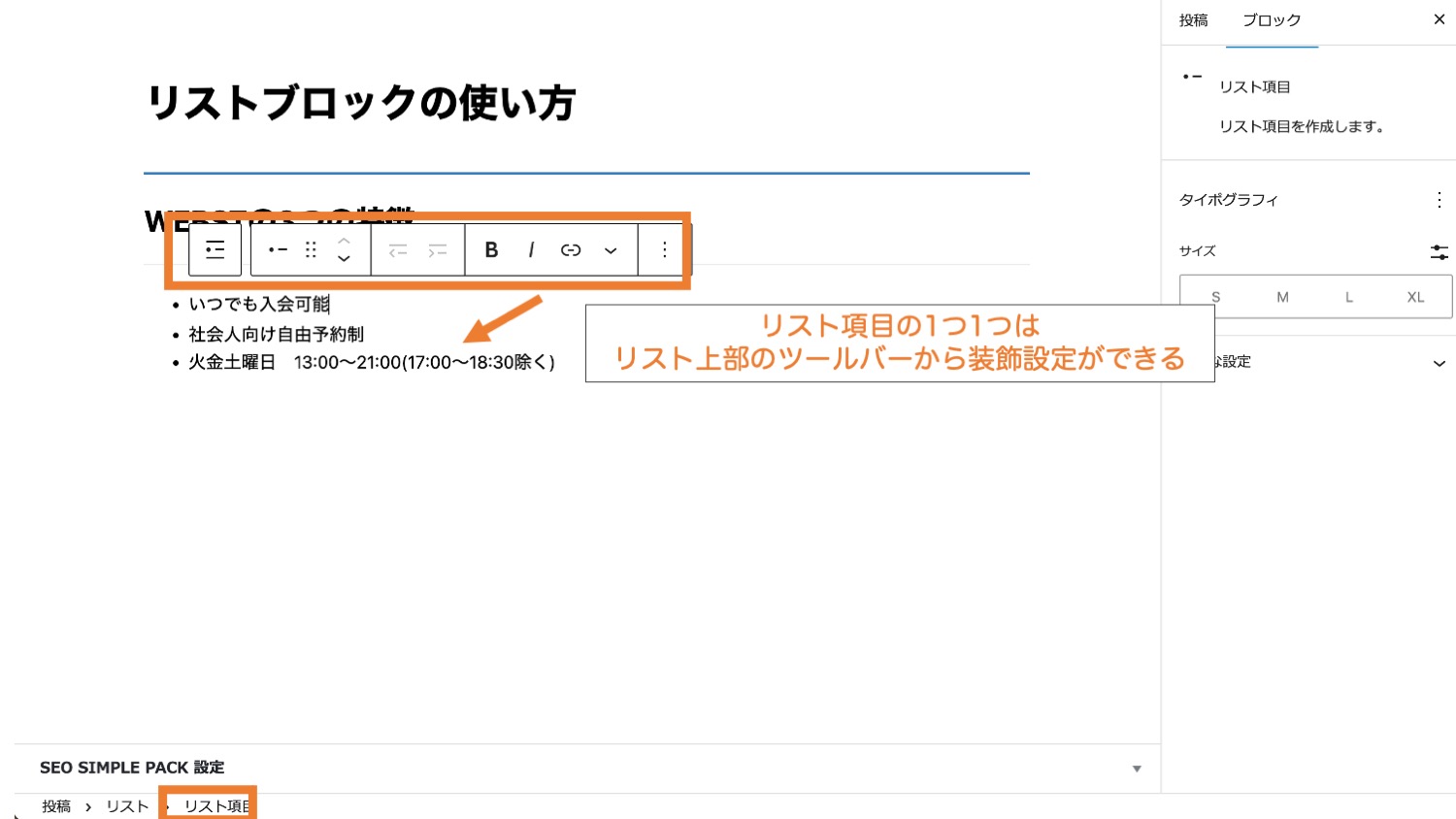
次にリスト項目1つ1つに対する装飾方法についてです。
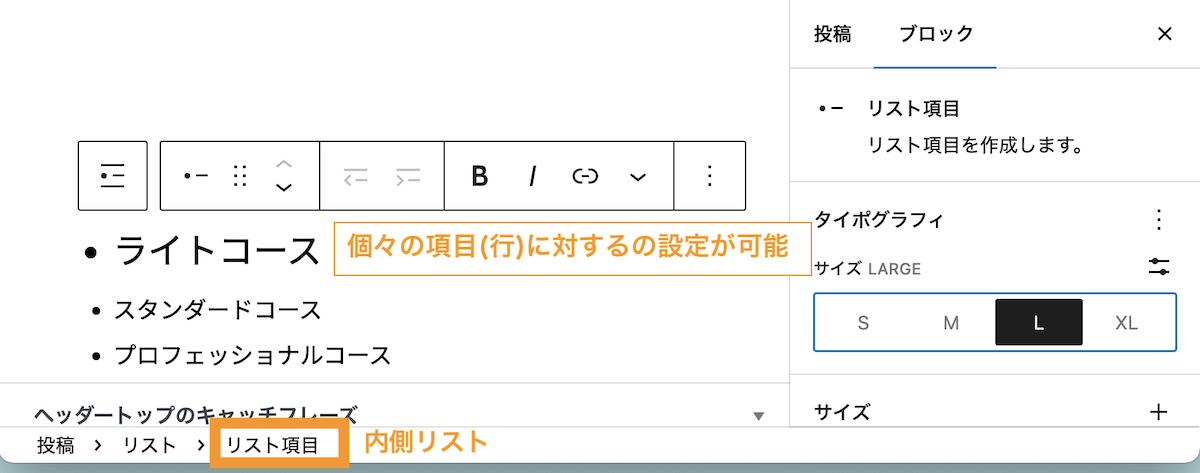
リスト項目1つ1つの装飾は、リスト項目を選択した状態で主に上部ツールバーから設定できます。

◾️リスト項目1つ1つに対する装飾方法
- リンクを設定する
- テキストを太字にする
- テキストをイタリック(斜体)にする
- その他の設定
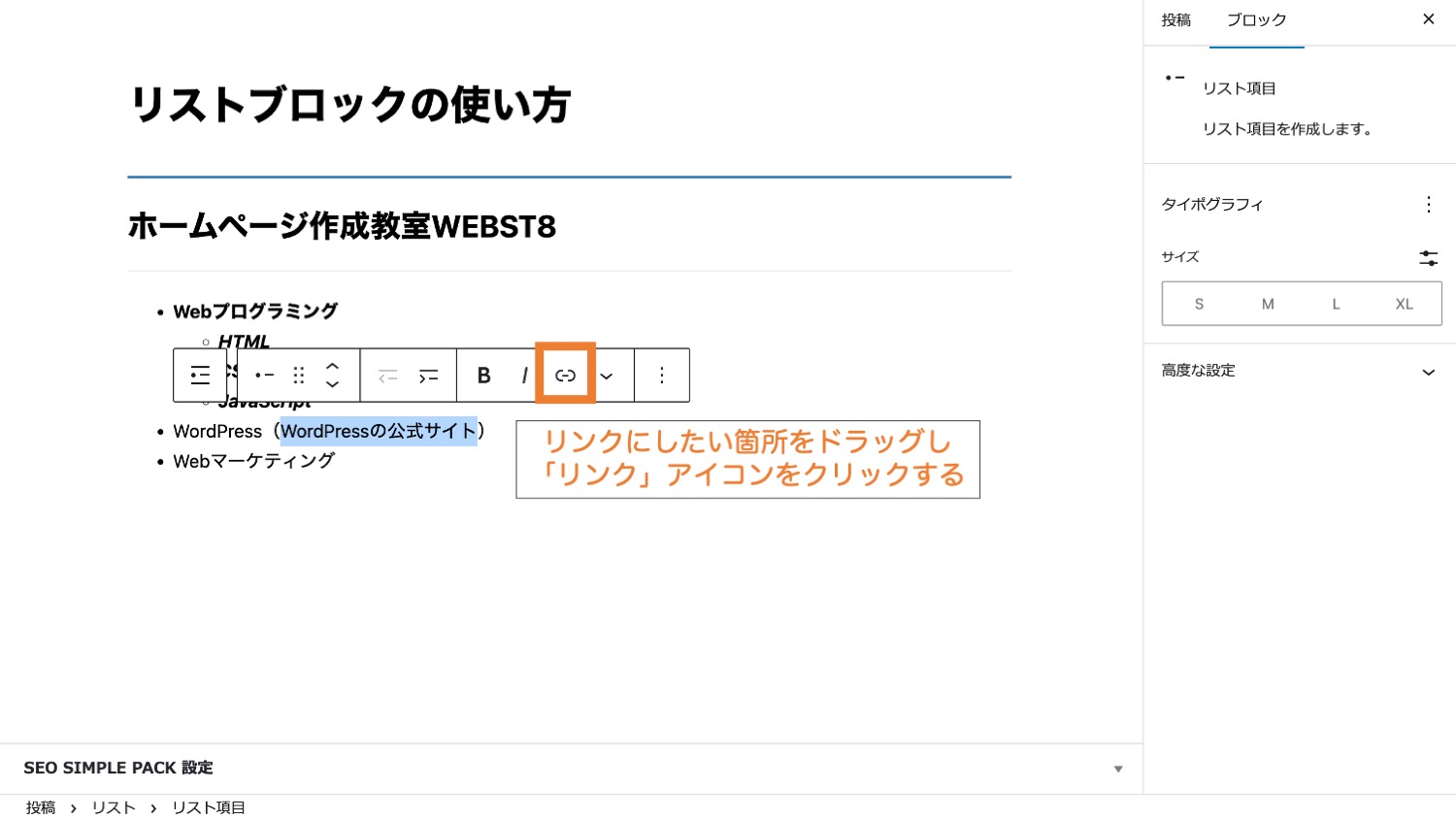
リンクを設定する
リスト項目にリンクを挿入する場合は、リンクにしたい箇所をドラッグしてから「リンク」と書かれたアイコンをクリックします。

そうするとリンクを挿入する画面が出てくるので、URLを貼り付けます。また、新しいタブで開きたい場合は「新しいタブで開く」をオンにしましょう。

テキストを太字にする
リスト項目を選択し、太字にしたい部分をドラックしてから上部ツールバーの「B」アイコンをクリックすると、テキストを太字にできます。
![]()
テキストをイタリック(斜体)にする
リスト項目を選択し、イタリック(斜体)にしたい部分をドラッグしてからイタリック「I」のアイコンをクリックすると、イタリックに設定できます。
![]()
その他の設定
リスト項目を選択し、スタイルを変更したい箇所をドラッグした状態で下矢印のアイコンをクリックすると、文字色や背景色、インライン画像の挿入などができます。
- インラインコード:選択した箇所を<code></code>タグで囲う
- インライン画像:リスト項目の中に画像を挿入できる
- キーボード入力:選択した箇所を<kbd></kbd>タグで囲う
- ハイライト:リスト項目のテキストや背景色を変更できる
- 上付き:選択した箇所を上付き文字にできる
- 下付き:選択した箇所を下付き文字にできる
- 打ち消し線:選択した箇所に打ち消し線が付けられる
まとめ
まとめです。今回はリストブロックの使い方について説明しました。

リストブロックでは、箇条書きや順序付きリストを作成することができます。複数の項目を列挙する際に便利です。
見やすさ・HTMLの構造的にも、箇条書きの場合は、段落ブロックと「・」を使って表現するのではなく、リストブロックを使ってあげましょう。
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。

