WordPressのサイトアイコンは、ブラウザのタブをはじめ、ブックマークバーやモバイルアプリ内に表示されます。
サイトアイコンは縦横512pxの正方形のpng画像などを用意してからWordPressの外観>カスタマイズ>サイト基本情報から設定できます。※WordPress6.5から設定>一般設定から設定可能
今回は、WordPressでサイトアイコン(ファビコン)を設定する方法をご紹介します。
WordPressでサイトアイコン(ファビコン)を設定する方法
WordPressでサイトアイコンを設定する前に、事前にサイトアイコンとして設定するpng画像(※注)(横512px * 縦512px以上の正方形画像)を用意します。
![]()
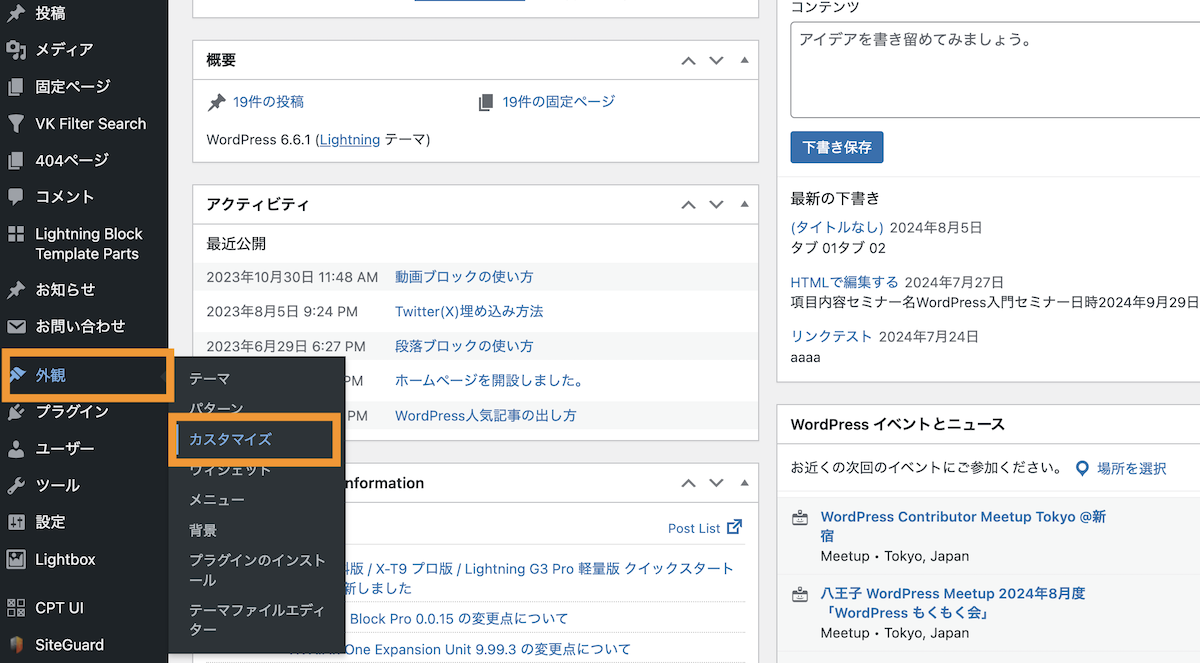
サイトアイコンは、WordPress管理画面で外観>カスタマイズから設定できます。外観>カスタマイズをクリックします。

サイト基本情報を選択します。
![]()
「サイトアイコンを選択」を押下します。
![]()
画像をアップロードまたは、メディアライブラリにある画像を選択して、「画像を選択」ボタンを押下します。
![]()
このとき、長方形の画像サイズを選択した場合など、画像の切り抜き画面が表示されます。問題なければ切り抜かないを選択、画像を切り抜きたい場合は切り抜くを選択して次に進みましょう。
![]()
サイトアイコンを選択したら、「公開」ボタンを押下します。
![]()
右上にサイトアイコンが表示されるようになりました。
![]()
以上で、WordPressでサイトアイコン(ファビコン)の設定は完了です。
サイトアイコンの利用シーンとメリット・デメリット
サイトアイコンを使うメリット
サイトアイコン(ファビコン)は、サイトのシンボルマークとなるアイコンのことで、ブラウザの左上に表示されたり、検索結果で表示されます。
サイトのオリジナルティが出るので、ブランディング・認知向上や、クリック率の向上につながるメリットがあります。
■サイトアイコン(ファビコン)の表示例
![]()
■PCの検索結果画面や、スマートフォンで検索した時にも表示されます。
![]()
サイトアイコンを設定しない場合のデメリット
サイトアイコンを設定しない場合、検索結果でサイトアイコンがWordPressの「W」で表示されることがあります。
■サイトアイコンを設定していない例。WordPressデフォルトのWが表示されている
![]()
何も知らないサイト訪問者から見ると、サイトと関係ないアイコンが表示されていて混乱させる一因になります。
また、WordPressを知っている人からすると、サイトの未完成感やWordPressのテンプレート感が出てしまうといったデメリットがあるので注意しましょう。
Canvaを利用してサイトアイコンを作る方法
サイトアイコンがある場合は簡単に設定ができますが、サイトアイコンがまだない場合は、自身で作ってみましょう。
ここでは、無料で利用できるWeb上のデザイン作成ツールCanvaを使ってサイトアイコンを作る方法をご紹介します。
画像や図形・テキストを組み合わせて加工して画像化し、Web上に使うロゴ(サイトアイコン)をはじめ、名刺・チラシなどを作成することができます。

関連無料のデザイン作成ツール Canva(キャンバ)の使い方
テンプレートからロゴ(サイトアイコン)を作成する方法
Canvaでアカウント登録完了後に、ホーム画面でデザインを作成ボタンをクリックします。
![]()
カスタムサイズを選択します
![]()
幅512px、高さ512pxとして、新しいデザインを作成ボタンをクリックします。
![]()
512pxのキャンバスでデザイン作成画面が表示されます。
![]()
左にある「デザイン」アイコンをクリックして、「ロゴ」と検索するとロゴのテンプレートが表示されるので、任意のロゴをクリックします。王冠マークがついている素材は有料(PRO)限定です。
![]()
ロゴのテンプレートが挿入されたら、文字や色、大きさなどを自由に編集します。
![]()
デザインが完了したら共有ボタンをクリックします。
![]()
ダウンロードボタンをクリックします。
![]()
ダウンロードボタンをクリックします。
![]()
ダウンロードが開始されますので少し待ちます。
![]()
通常はダウンロードフォルダに画像ファイルがダウンロードされます。
![]()
WordPressの外観>カスタマイズ>サイト基本情報から作成した画像でサイトアイコンを設定すると下記のようになります。
![]()
任意の文字をサイトアイコンとして作成する方法
テンプレートではなく、任意の文字をサイトアイコンとして画像作成することもできます。
先ほどと同様に幅512px、高さ512pxとして、新しいデザインを作成します。
![]()
左側の「テキスト」アイコンから任意の文字を入力することもできます。ここでは「見出しを追加」をクリックします。
![]()
見出しを追加というテキストが挿入されます。
![]()
フォント・字体やサイズ、色など自由に変更します。
![]()
デザインが完了したら右上の共有からファイルをダウンロードしましょう。
![]()
WordPressの外観>カスタマイズ>サイト基本情報から作成した画像でサイトアイコンを設定すると下記のようになります。
![]()
ありがちなサイトアイコンの失敗例
ありがちなサイトアイコンの失敗例としては、細かすぎる画像です。
細かすぎる画像を作るとアイコン設定時に見た目がわかりづらくなるので注意しましょう。
![]()
細かすぎる画像は縮小されて見た目がわかりづらくなっています。
![]()
素材サイトを利用してサイトアイコンを用意する方法
Canvaを利用する他に、フリーのアイコン素材サイトをサイトアイコンに設定することもできます。
アイコン素材サイトを利用する
アイコン素材に特化した素材サイトで有名なサイトで「icooon mono」があります。

アイコン素材ダウンロードサイト「icooon-mono」 | 商用利用可能なアイコン素材が無料(フリー)ダウンロードできるサイト
商用利用可能なアイコン素材をフリー(無料)ダウンロードできる素材配布サイトです。
- 様々なアイコンがダウンロード・利用できる
- アイコンの色の変更も可能
- PNG・JPG・SVGなどの形式でダウンロード可能
シンプルなものであれば素材サイから利用した画像をサイトアイコンとして利用することができます。
ココナラなどでオリジナルロゴを作成依頼する
個人ブログや趣味サイトなどであれば、Canvaやアイコン素材サイトのアイコンでも十分なケースが多いです。
一方、ビジネス用のホームページをはじめ、もう少し差別化したアイコンを使いたい場合は、デザイナーに頼んでオリジナルのアイコンを作成した方が良い場合もあります。
オリジナルのイラストを安価に依頼するならココナラが有名です。

ココナラは、ビジネスからプライベート利用まで、個人のスキルを気軽に売り買いできる日本最大級のスキルマーケットです。
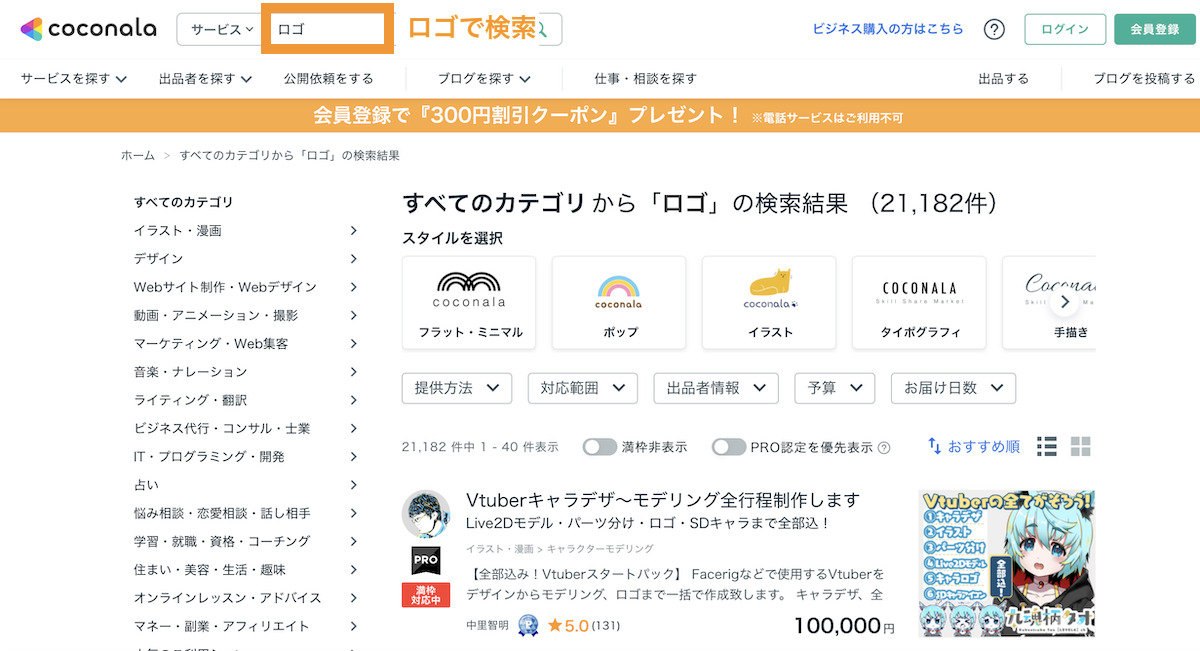
検索フィールドにロゴと検索すると、ロゴ案件が表示されますので試してみてください。

関連【無料&有料】おすすめイラスト素材サイト・商用利用可
まとめ
まとめです。今回は、WordPressでサイトアイコンを設定する方法を解説しました。
サイトアイコンがない場合、WordPressのデフォルトアイコン「W」が表示されることもあり、見栄えが少し悪くなってしまうので、ぜひサイトアイコンを設定しておきましょう。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。

