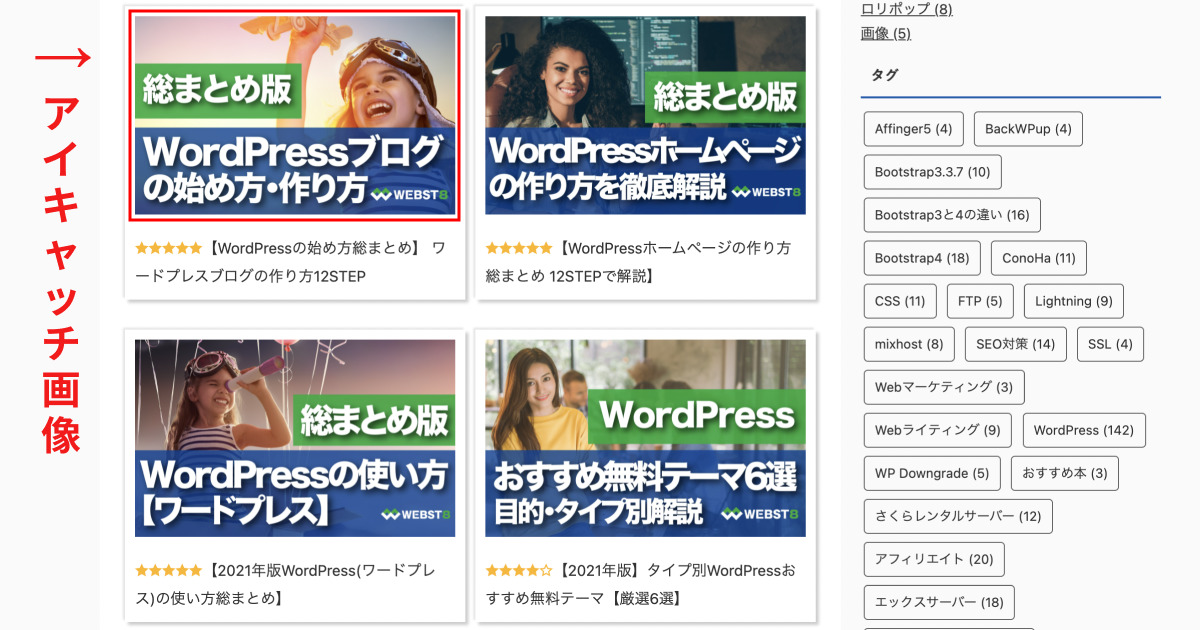
WordPressのアイキャッチ画像を決める際に、テキストを入れたり形を加工したい人も多いです。
Canvaは無料で利用できるWeb上のデザイン作成ツールで、Wordpressのアイキャッチ画像を作る際にとても便利です。

今回は、CanvaでWordPressアイキャッチ画像を作る方法をご紹介します。
Canvaで無料会員登録する
Canvaを利用するために、まず最初にCanvaの無料会員登録をしていきましょう。
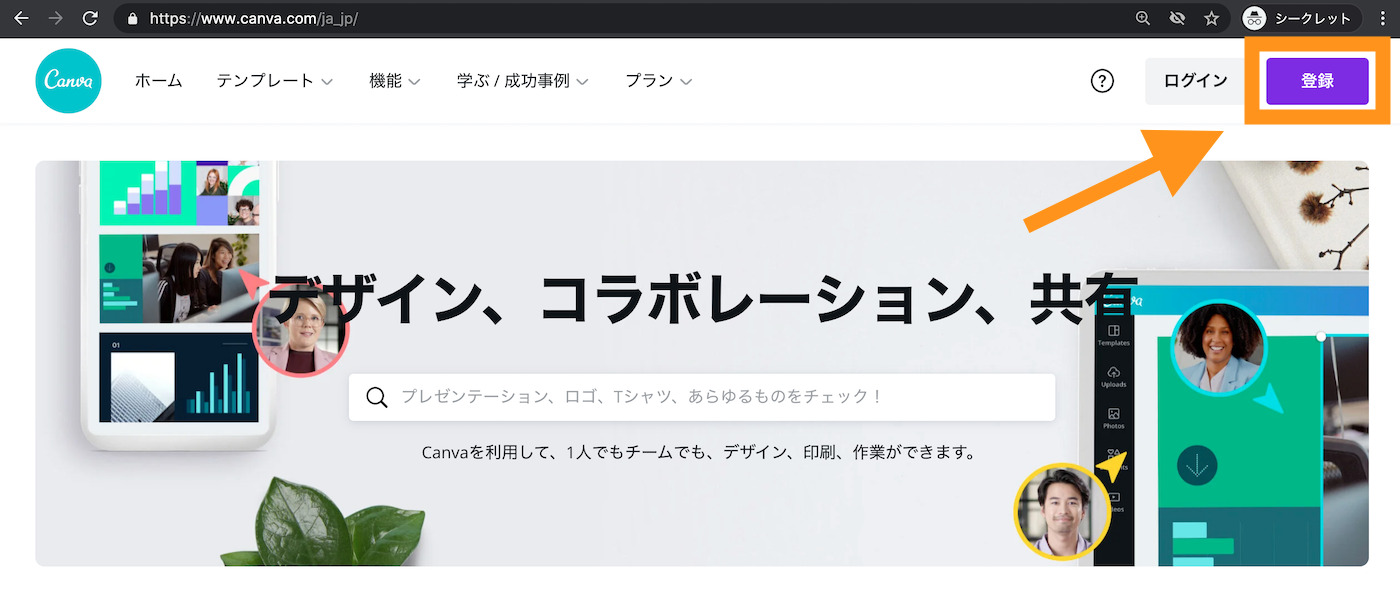
Canvaのトップページで新規登録ボタンをクリックします。

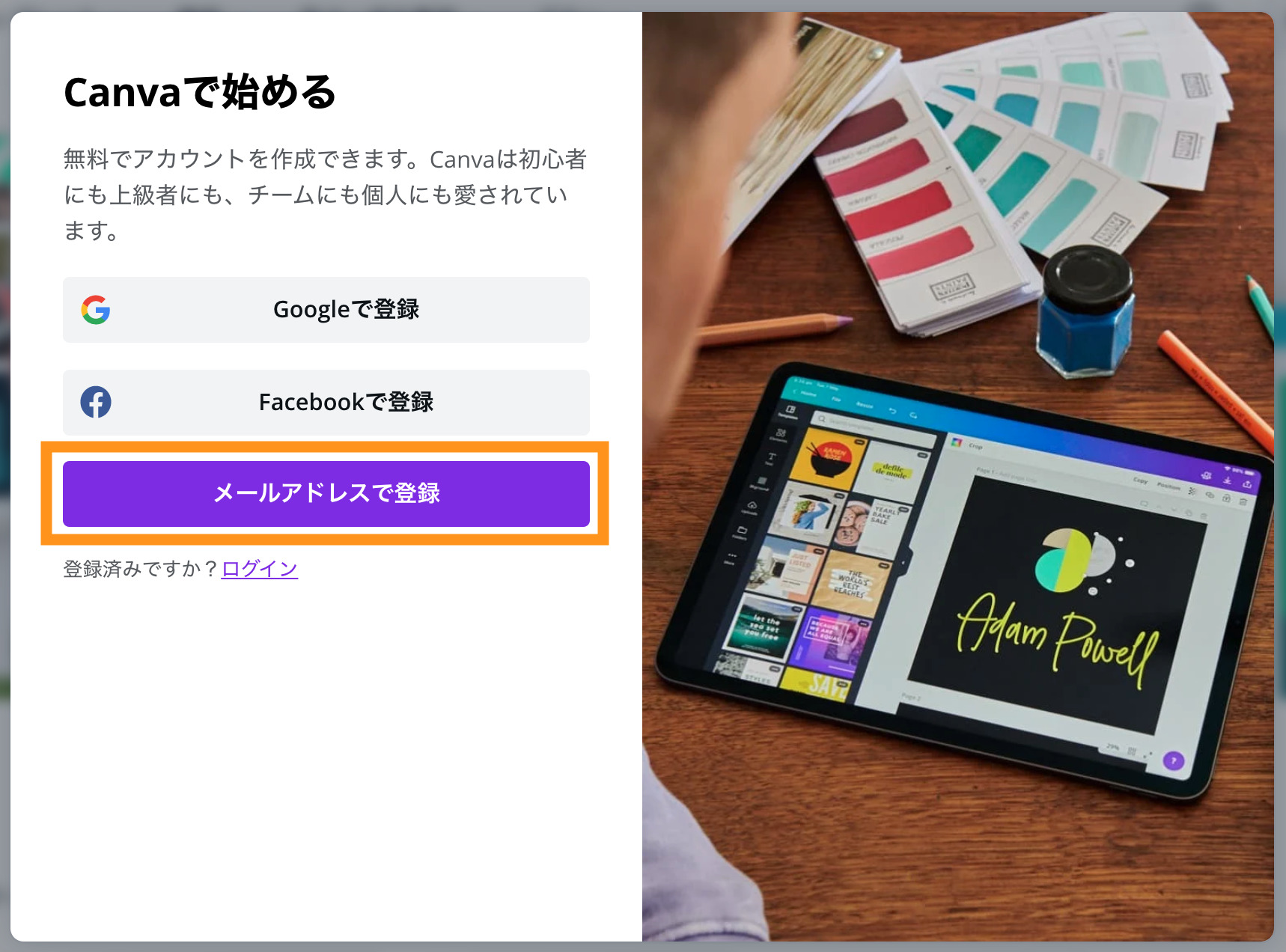
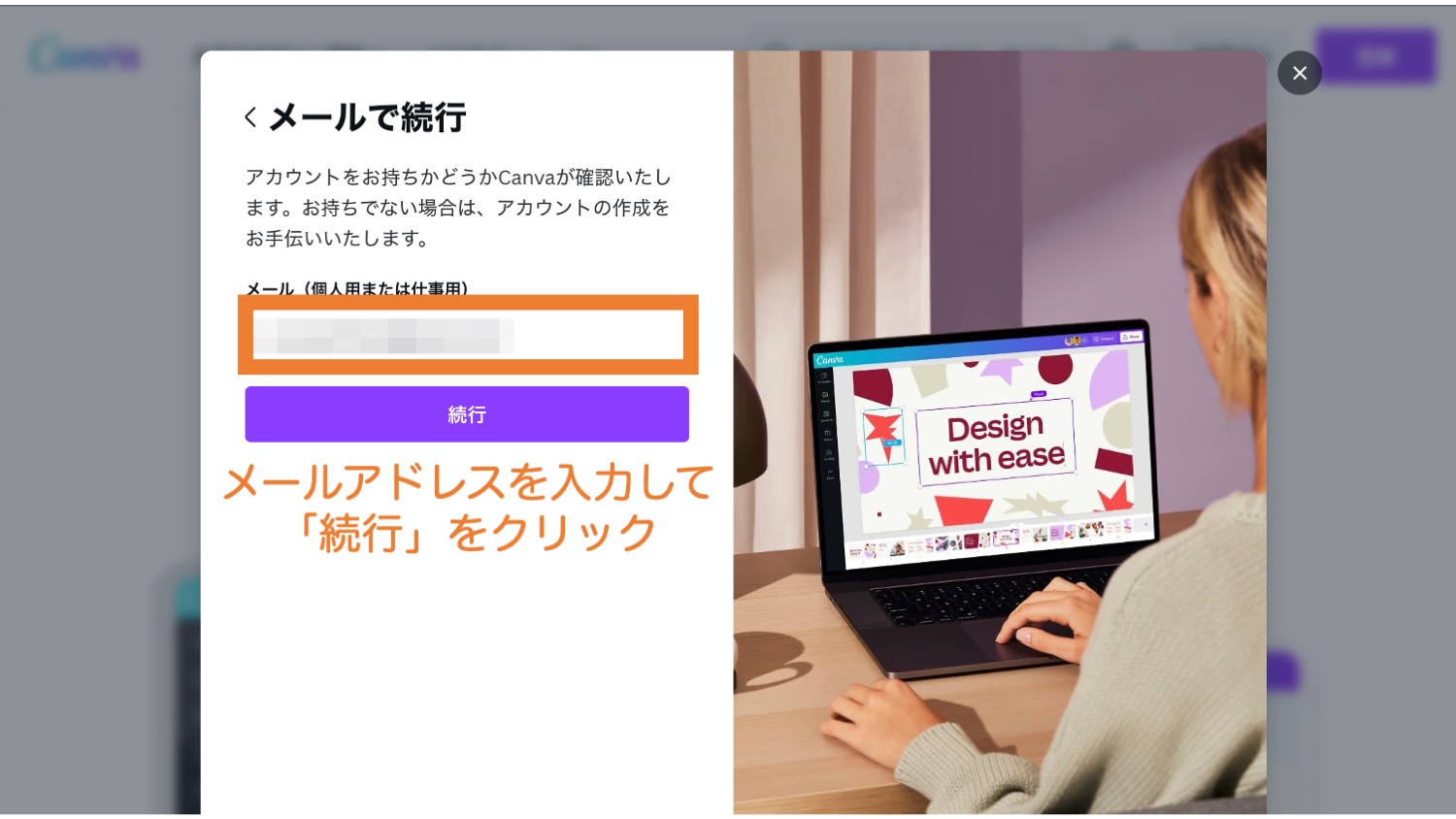
アカウント作成画面が表示されますので、メールアドレスで登録します。(GoogleアカウントやFacebookアカウントを利用して登録することも可能です。)

メールアドレスを入力して「続行」を押下します。
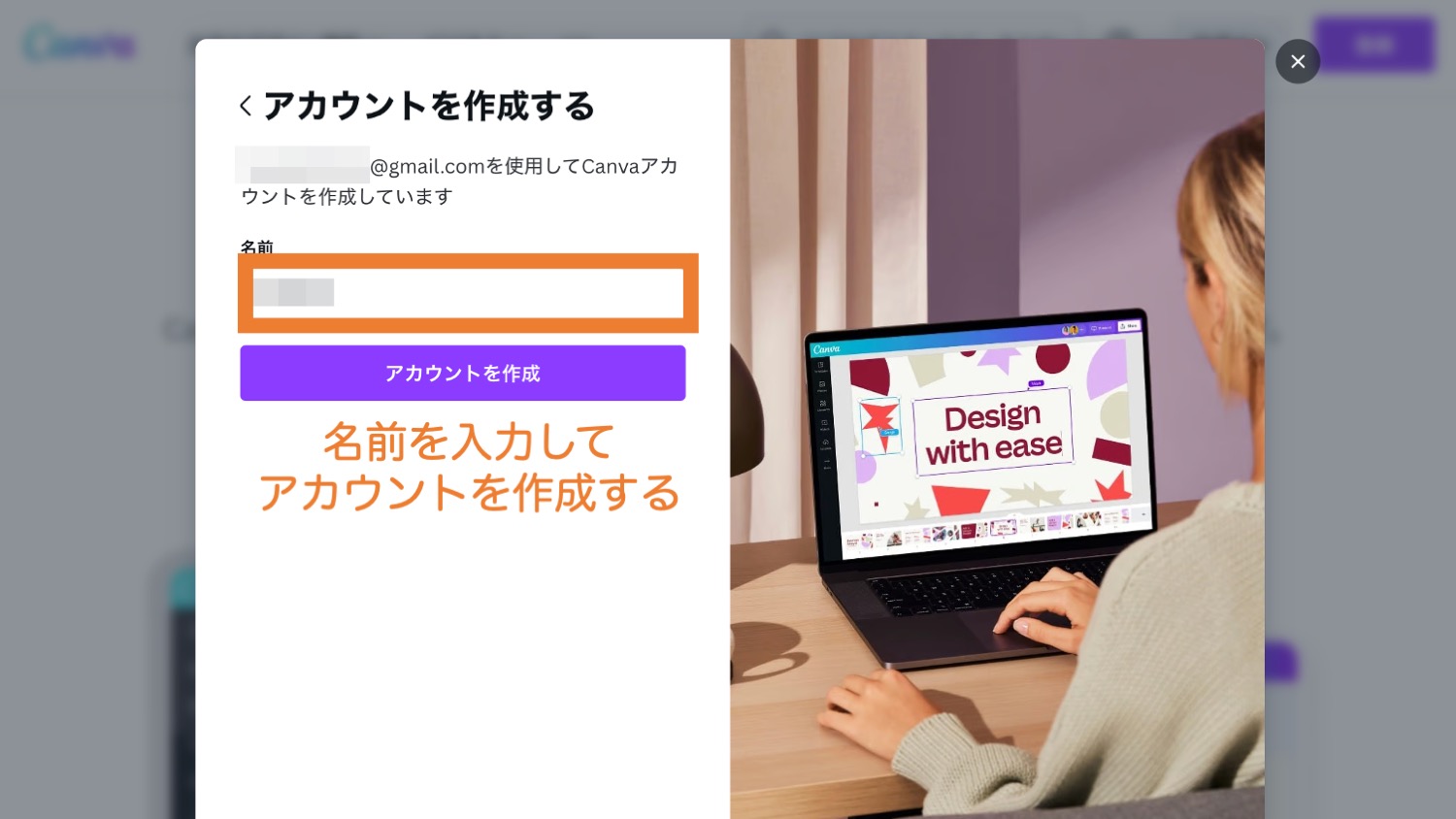
名前を入力して「アカウントを作成」をクリックします。

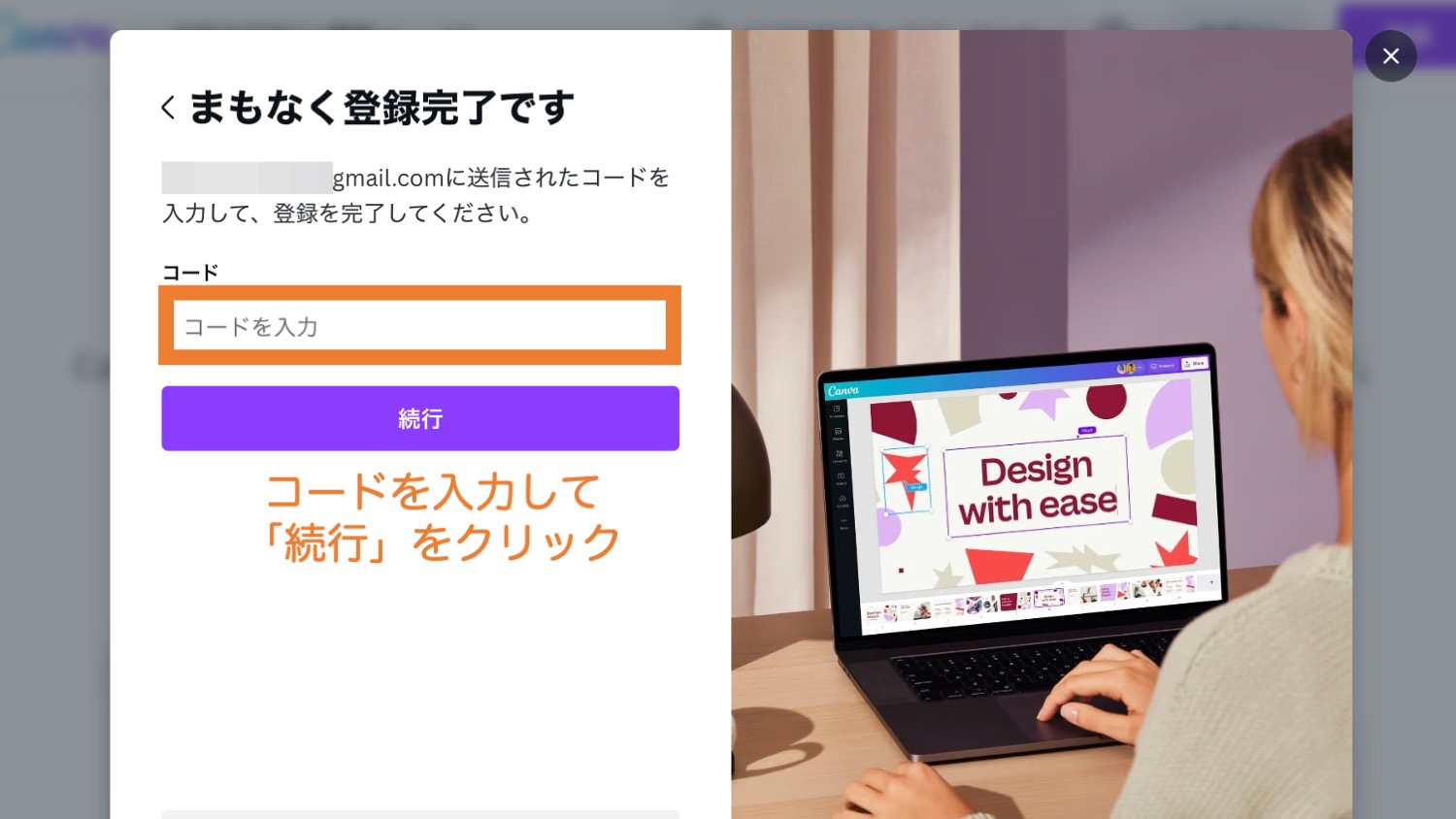
利用者確認のため、先ほど入力したメールアドレス宛に番号が届きますので、メールに届いた番号を確認して入力後「完了」ボタンを押下します。

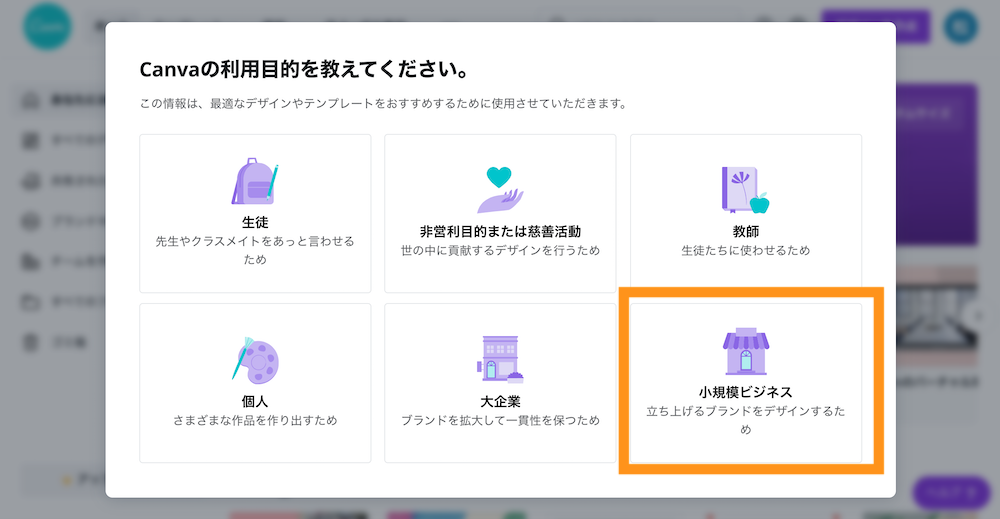
利用目的を選択します。ここでは、小規模ビジネスを選択します。基本的にどれを選んでも使える機能は一緒です。

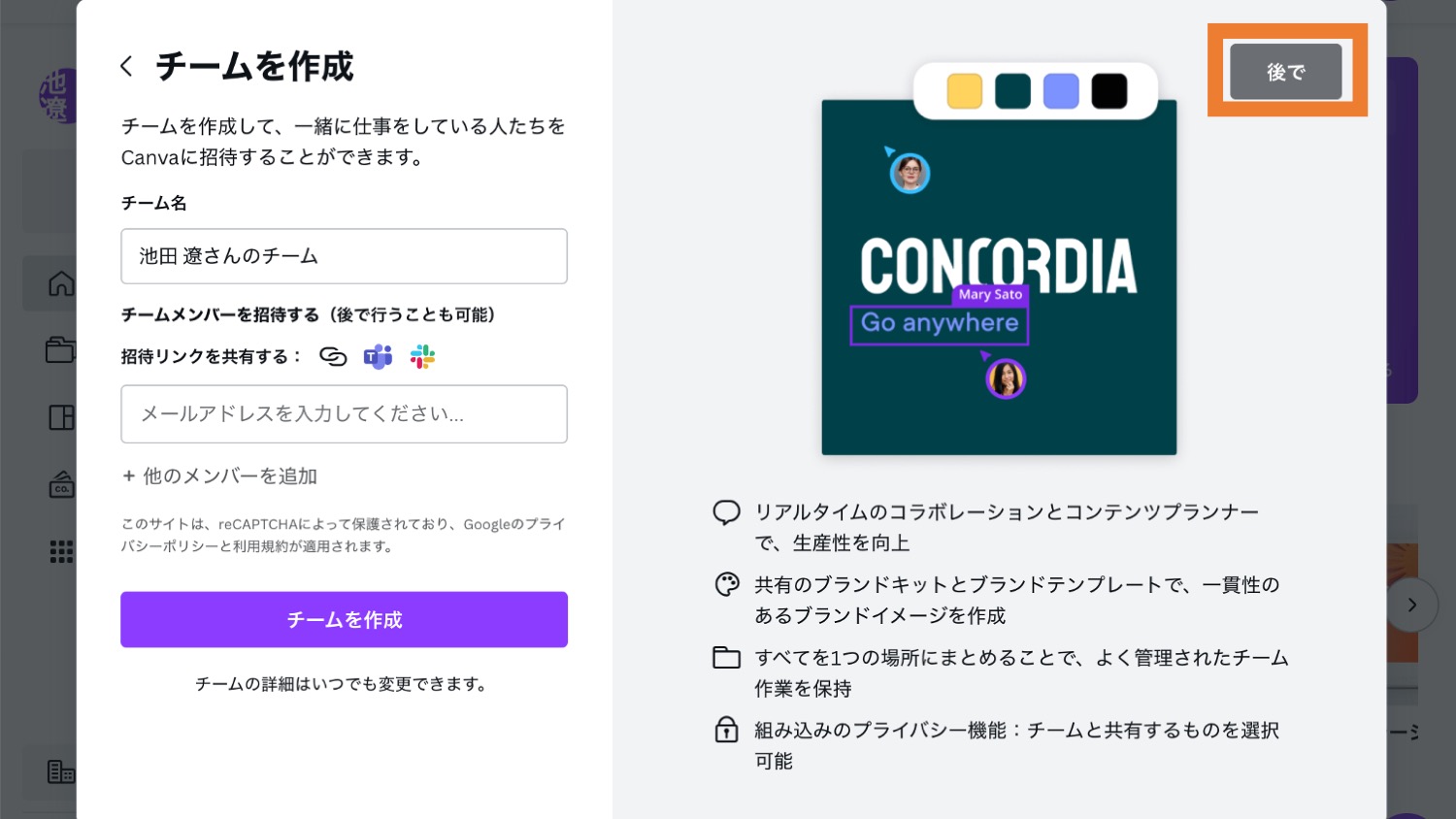
下記の画面が表示されたら、ここでは「後で」を選択します。

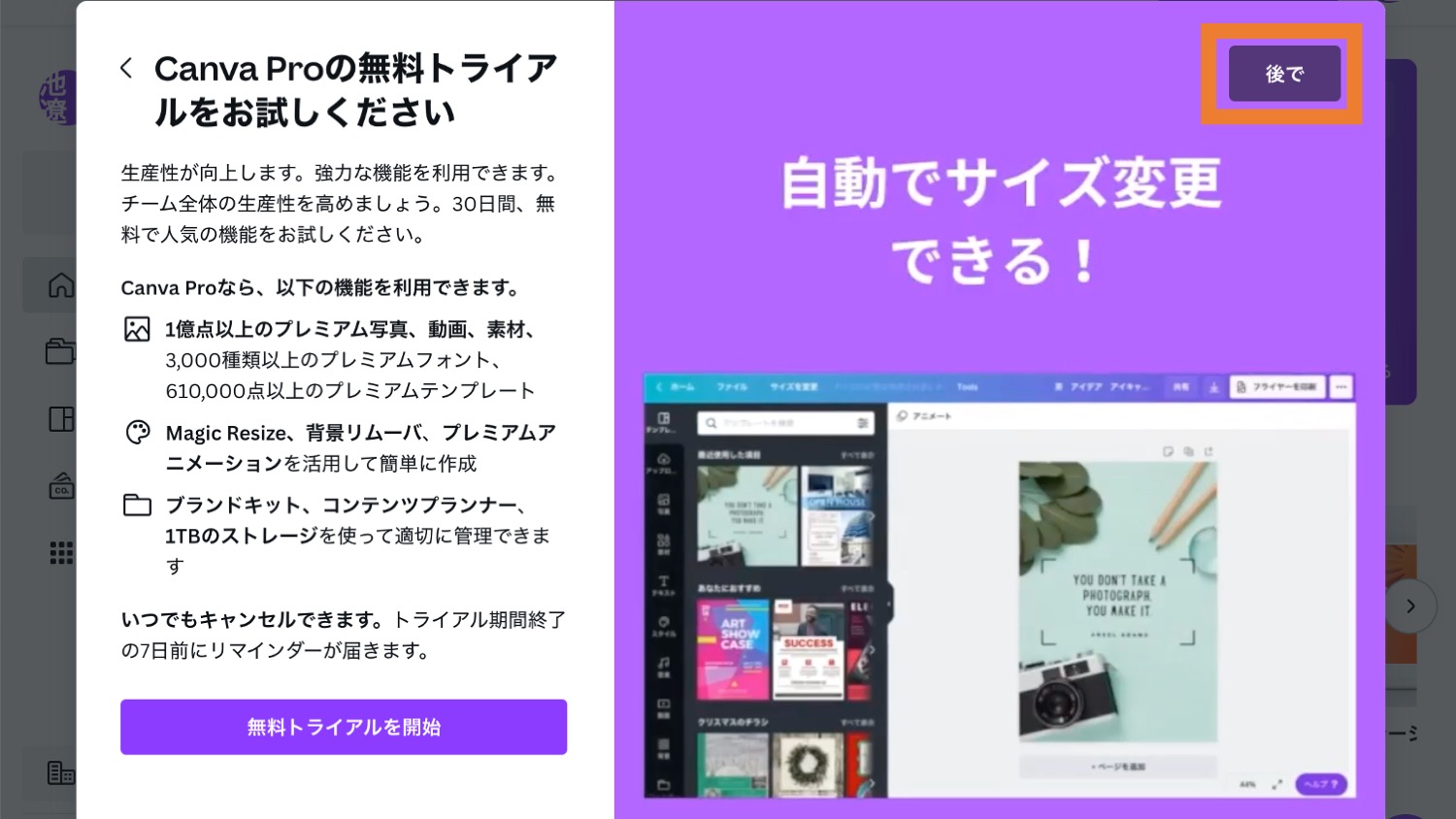
Canvaには有料プラン「Canva Pro![]() 」もあります。ここでは無料で使いたいので「後で」を選択しておきます。※有料プランの無料トライアルは後でも加入できます。
」もあります。ここでは無料で使いたいので「後で」を選択しておきます。※有料プランの無料トライアルは後でも加入できます。

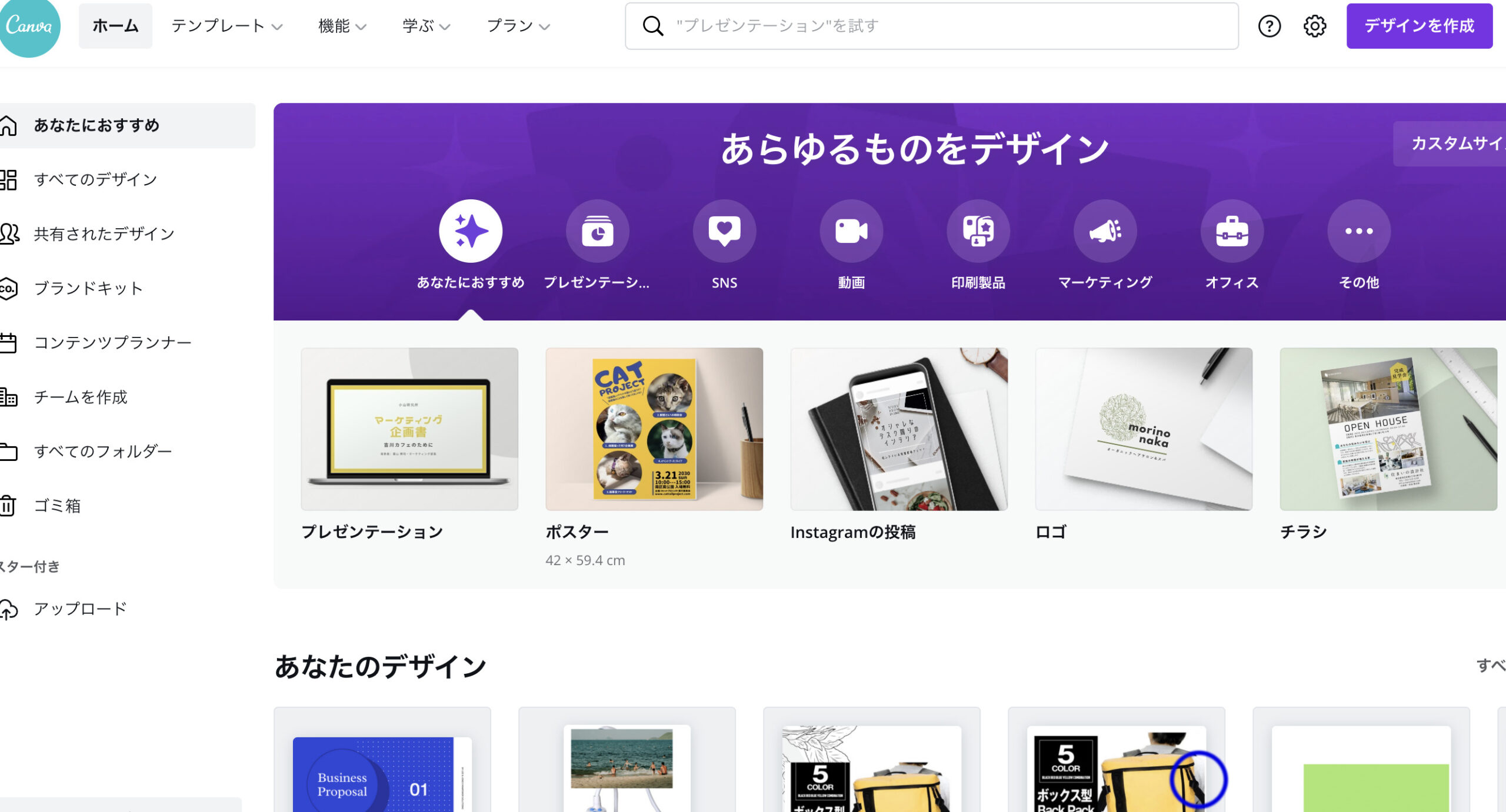
以上で、Canvaのホーム画面が表示されます。この画面でブックマークしておくと便利だと思います。

カスタムデザインでWordPressアイキャッチ画像を作成する方法
まずはカスタムサイズでオリジナルのデザインを作成する方法をご紹介します。
カスタムサイズでデザインを作成する
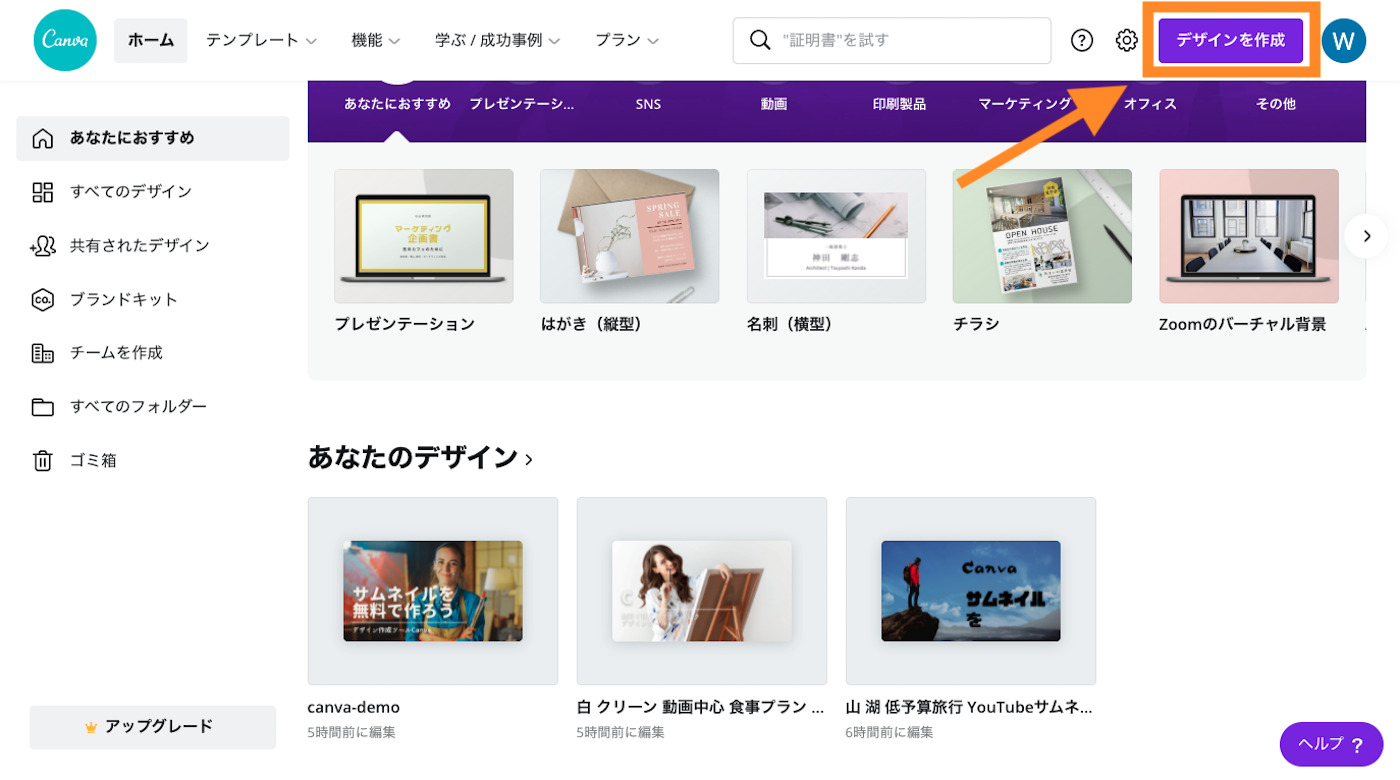
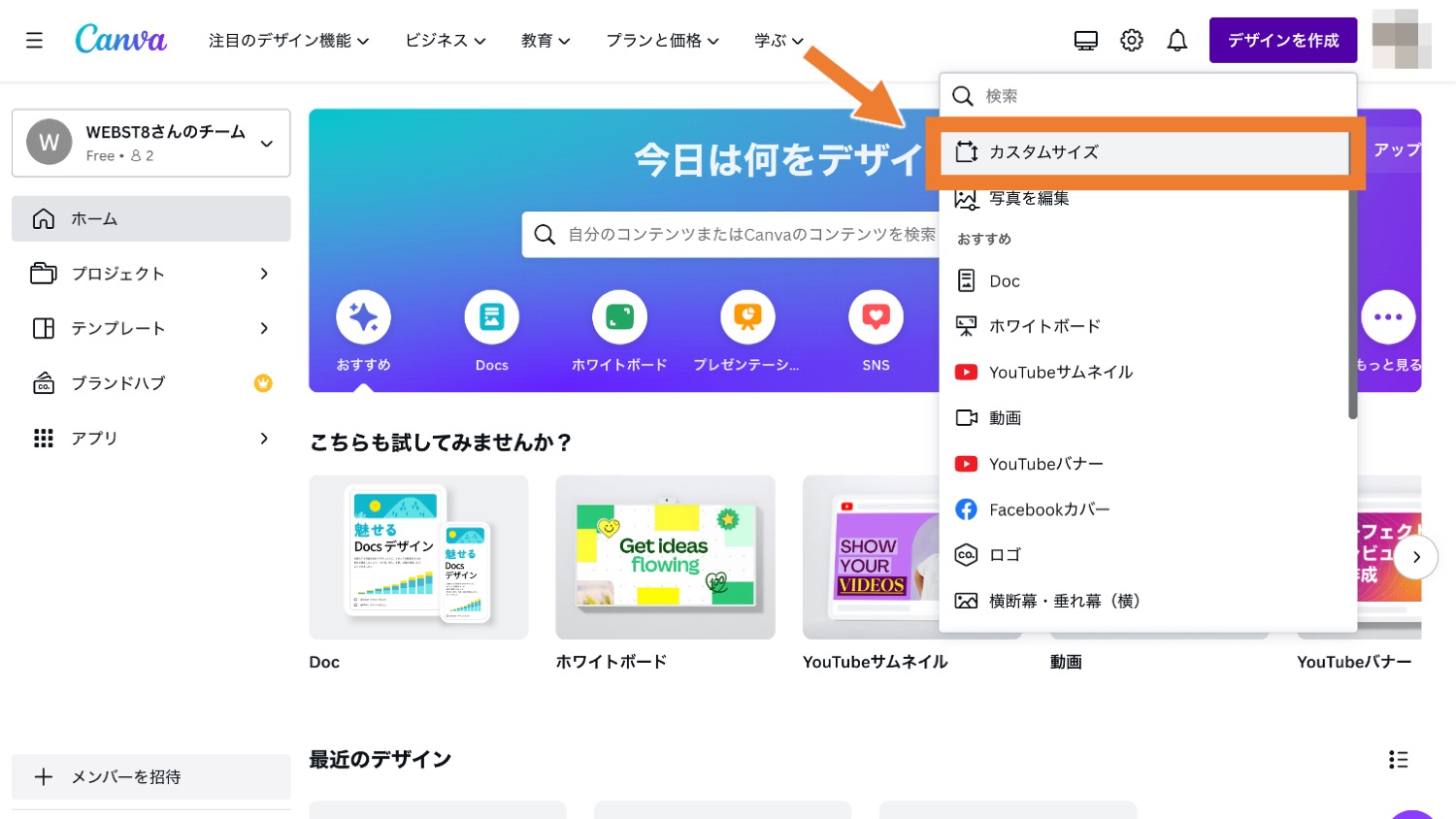
ホーム画面で「デザインを作成」ボタンを押下します。

どの大きさにするか選択できます。ここではカスタムサイズを選択します。

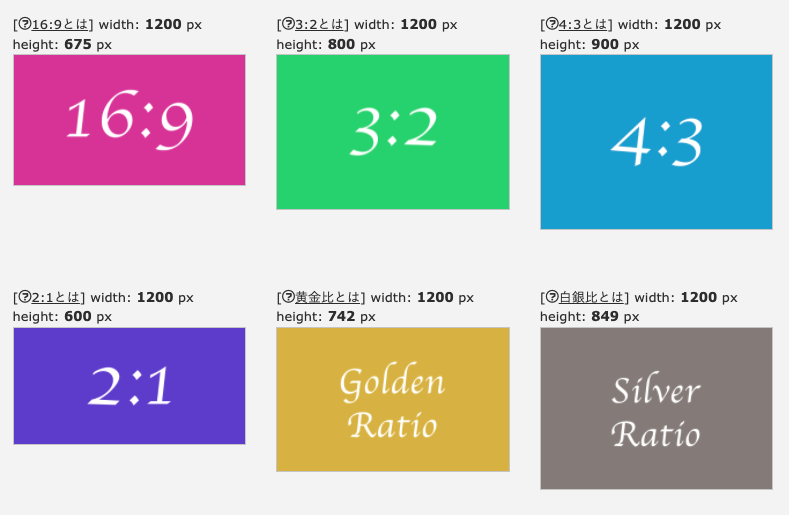
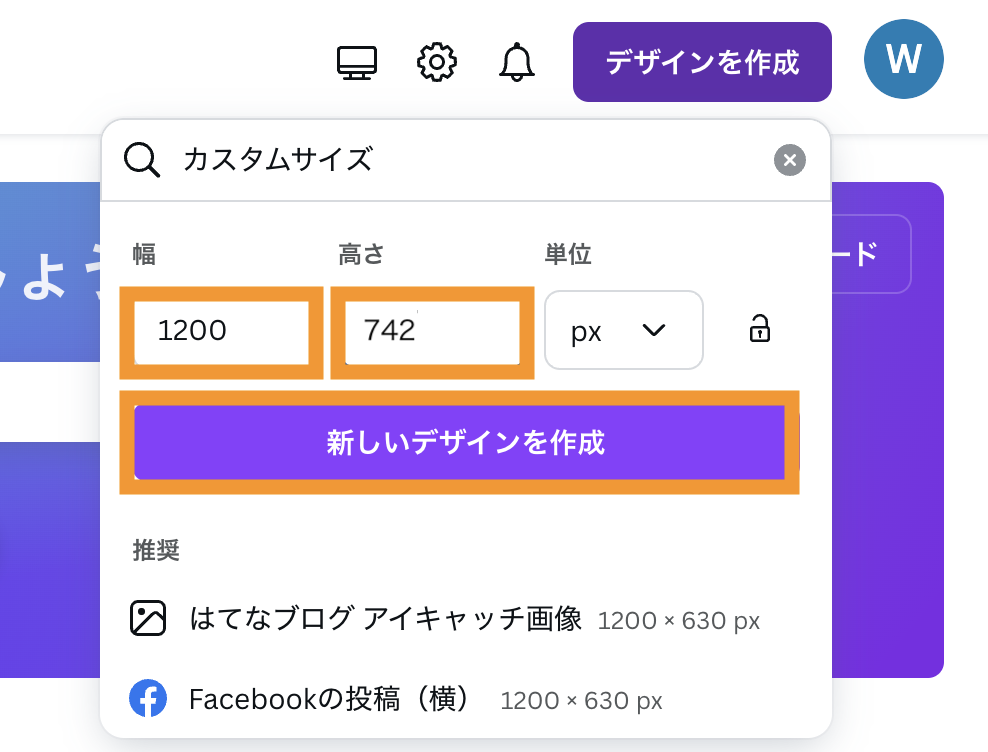
サイズを入力します。ここでは例として1200*742と入力して「新しいデザインを作成」ボタンを押下しました。

画像をアップロード・選択する
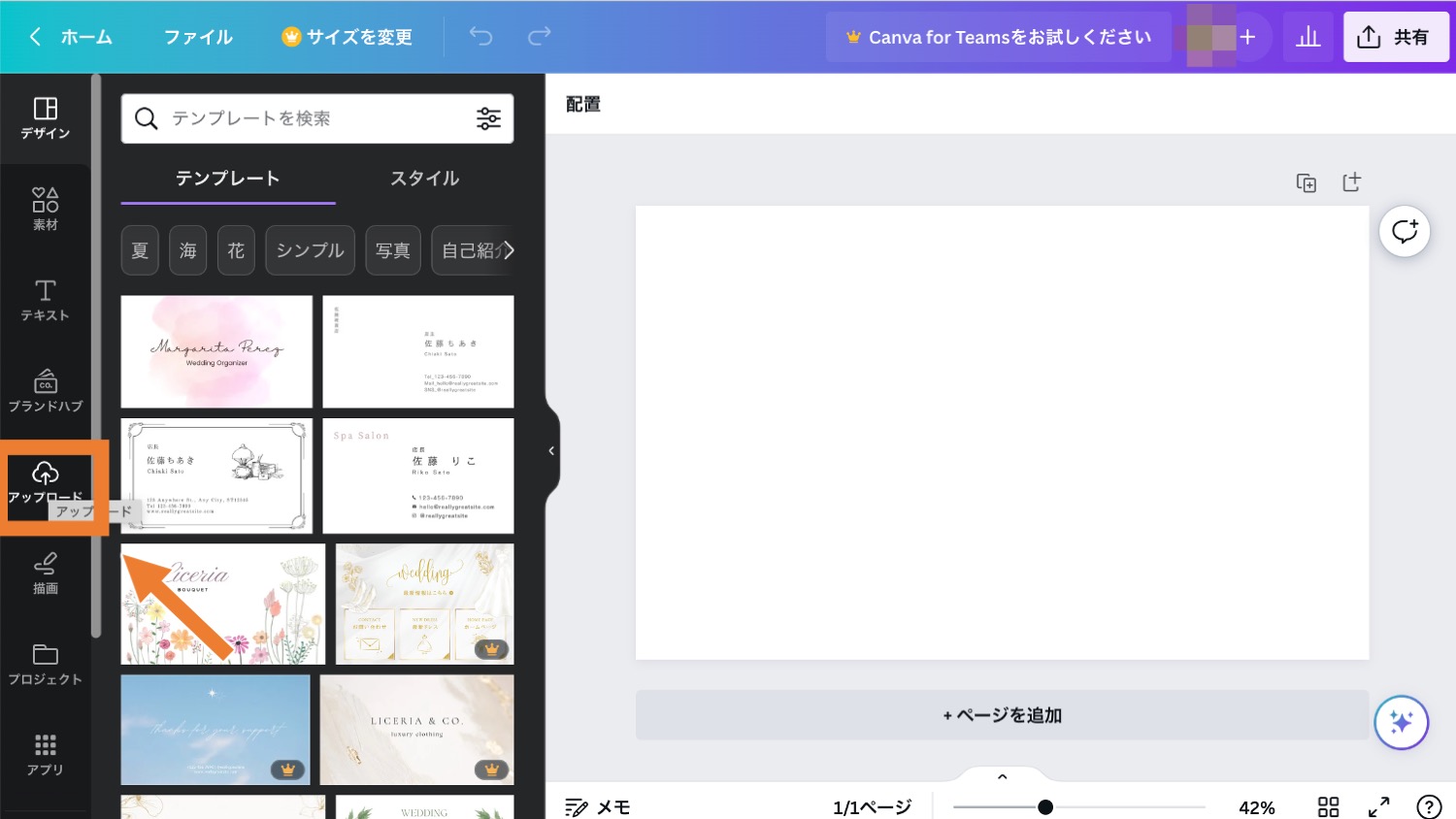
キャンバスが作成されました。アップロードをクリックして、画像をアップロードしてみましょう。

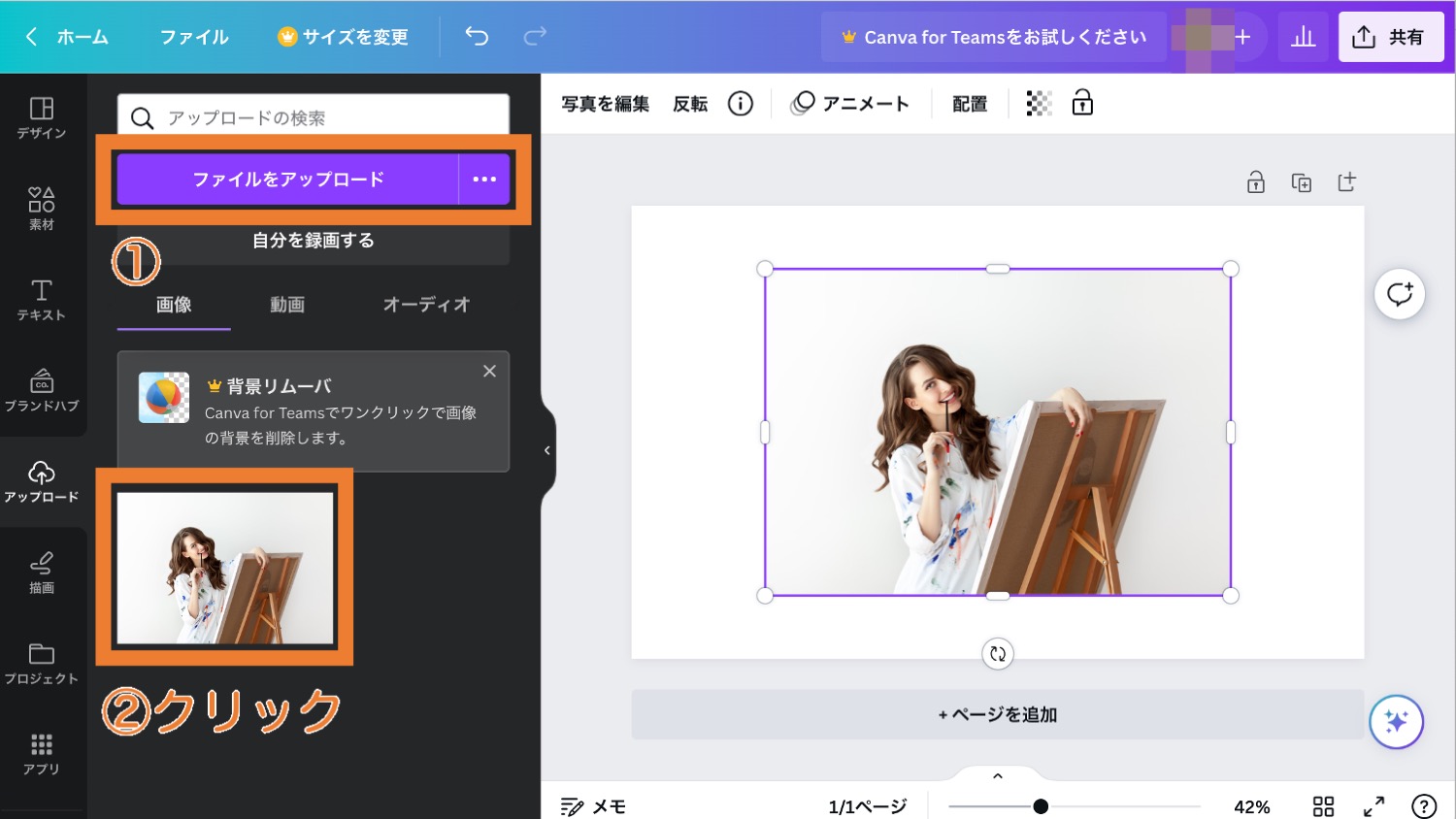
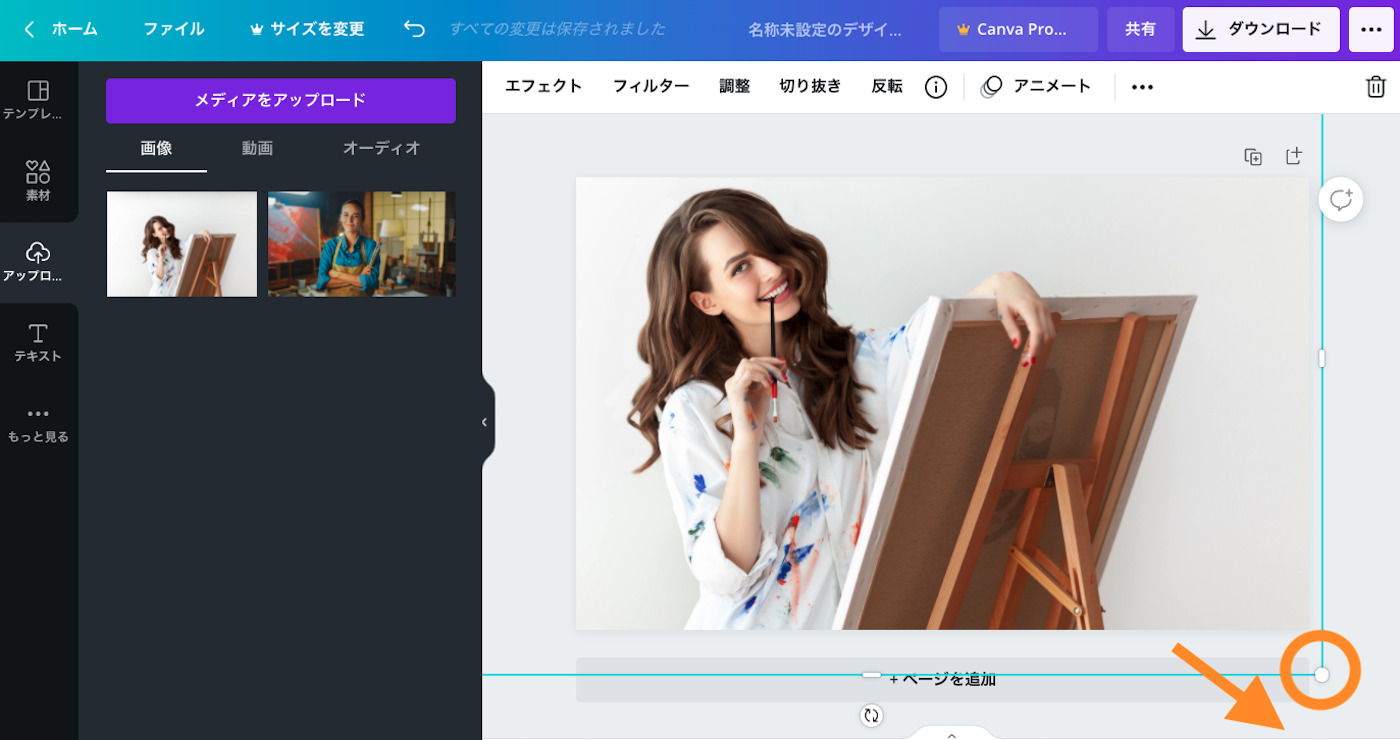
「ファイルをアップロード」から画像を選択&アップロードして、アップロードした画像をクリックします。

四角の●にカーソルを合わせてドラッグしてサイズと位置を良い感じに調整しましょう。

図形素材を挿入・レイアウト設定する
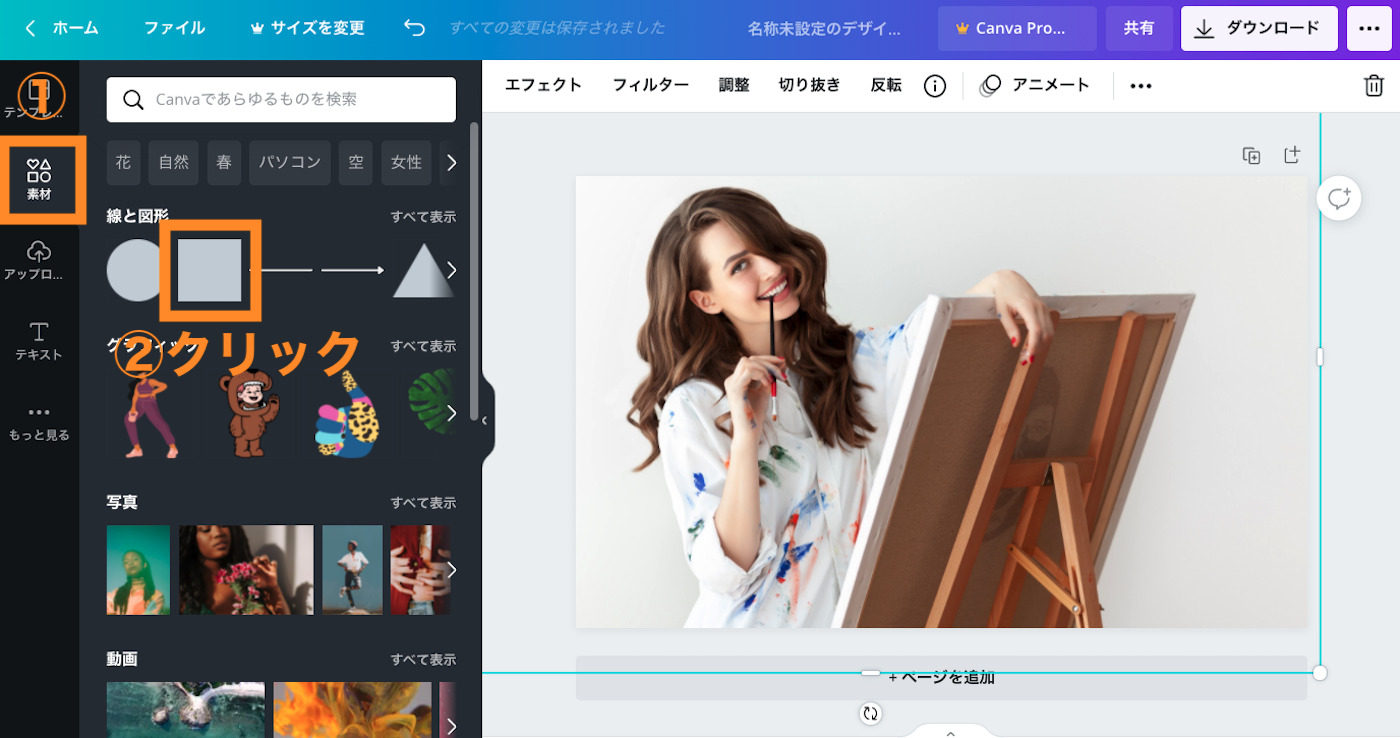
次に素材を選択して、線と図形より四角形を選択します。

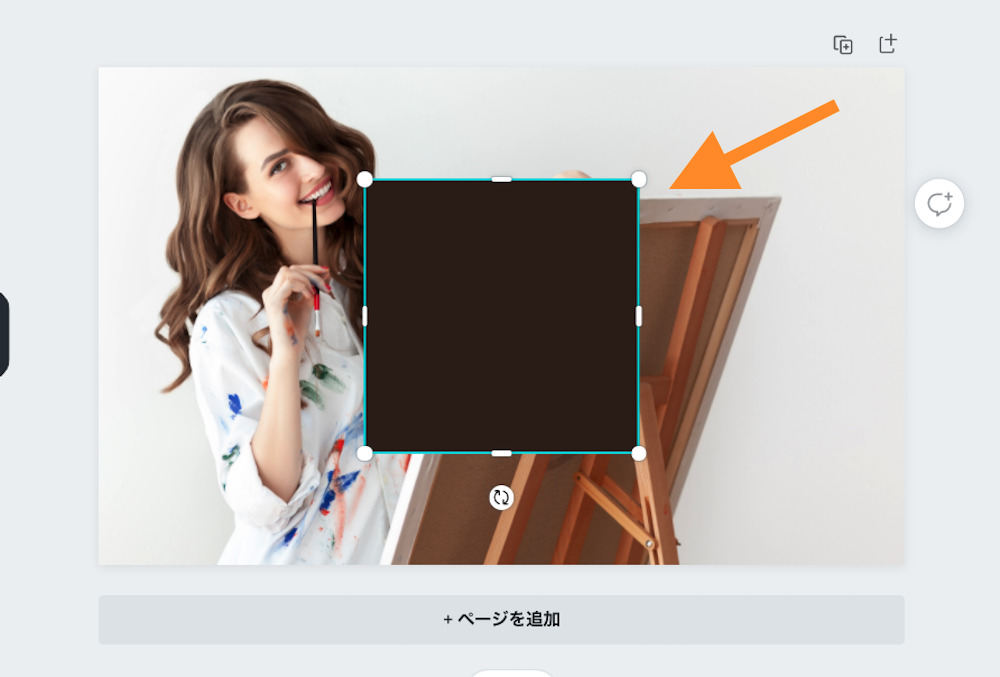
四角形の素材が挿入されました。●部分にカーソルを合わせて、大きさと位置を調整します。

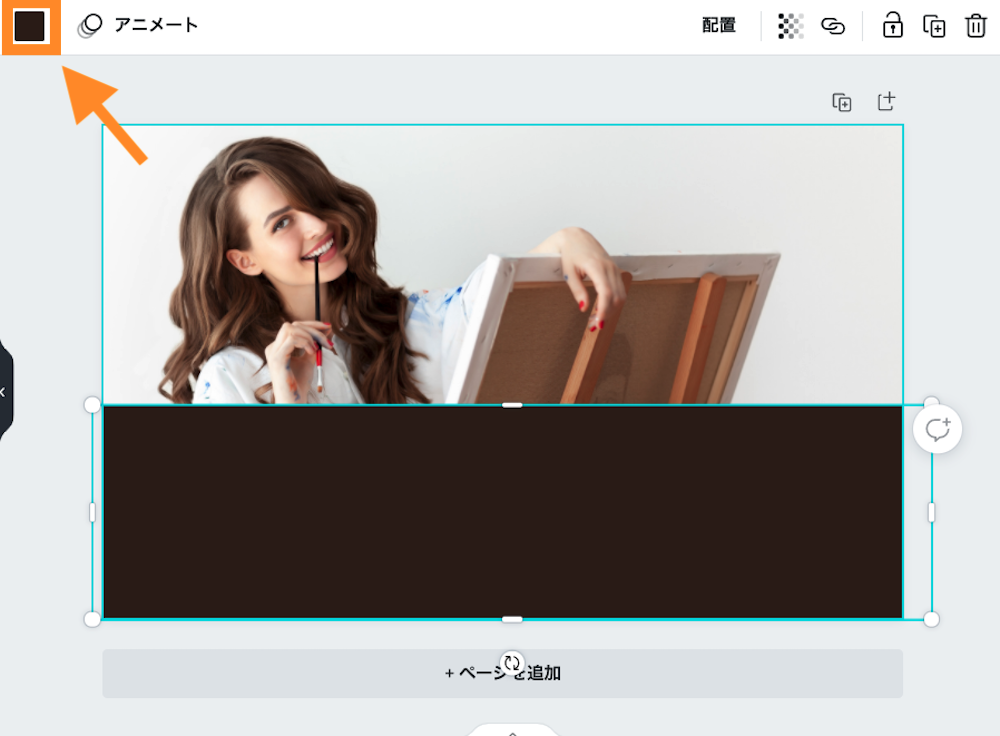
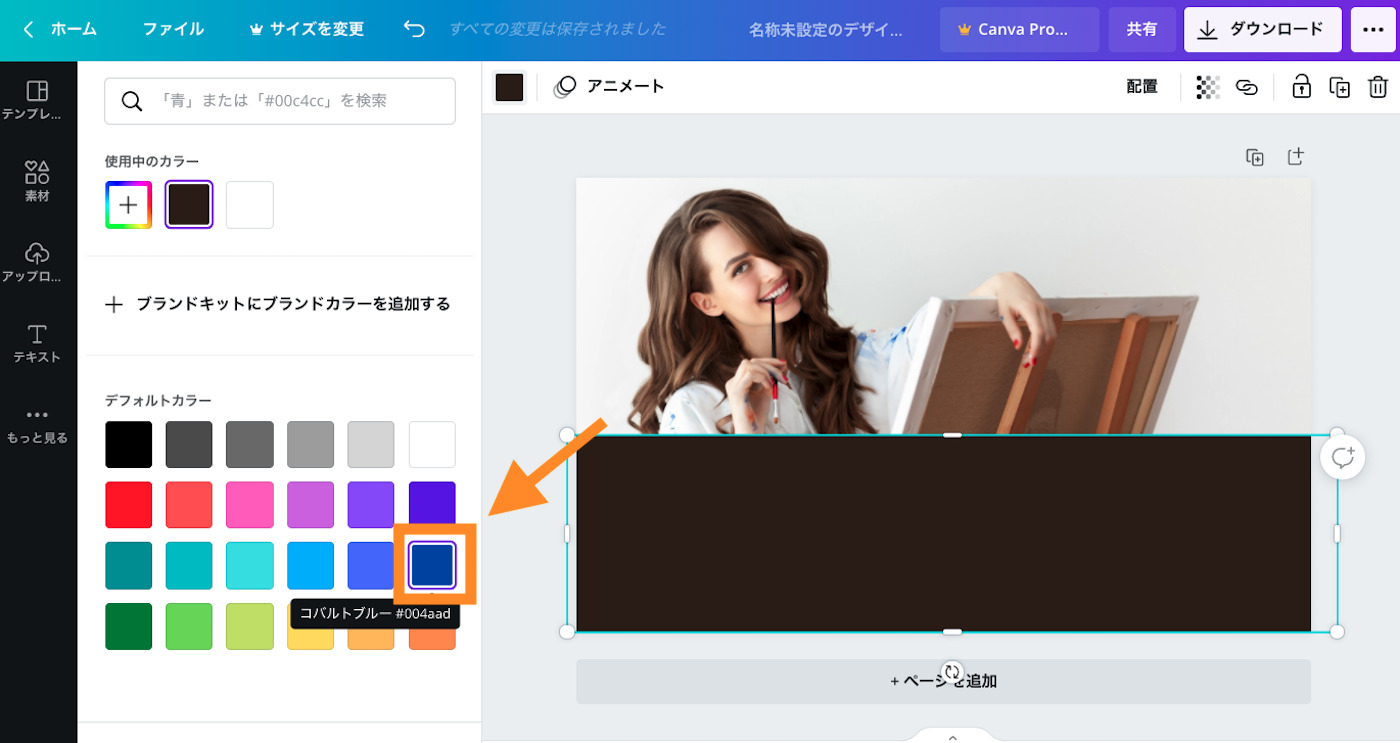
四角形にフォーカスしたい状態で左上の色のアイコンをクリックして色を変更していきます。

好きな色をクリックして選びます。

四角形の色が変わりました。

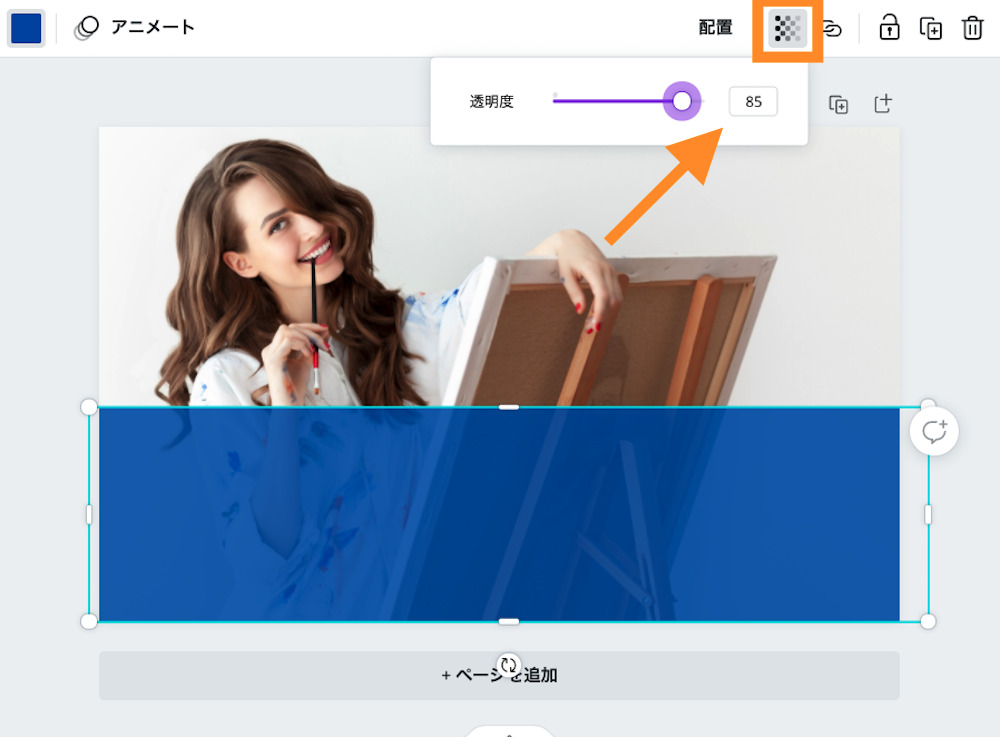
右上の透明度のアイコンをクリックすると、四角形の色の透明度を変更できます。

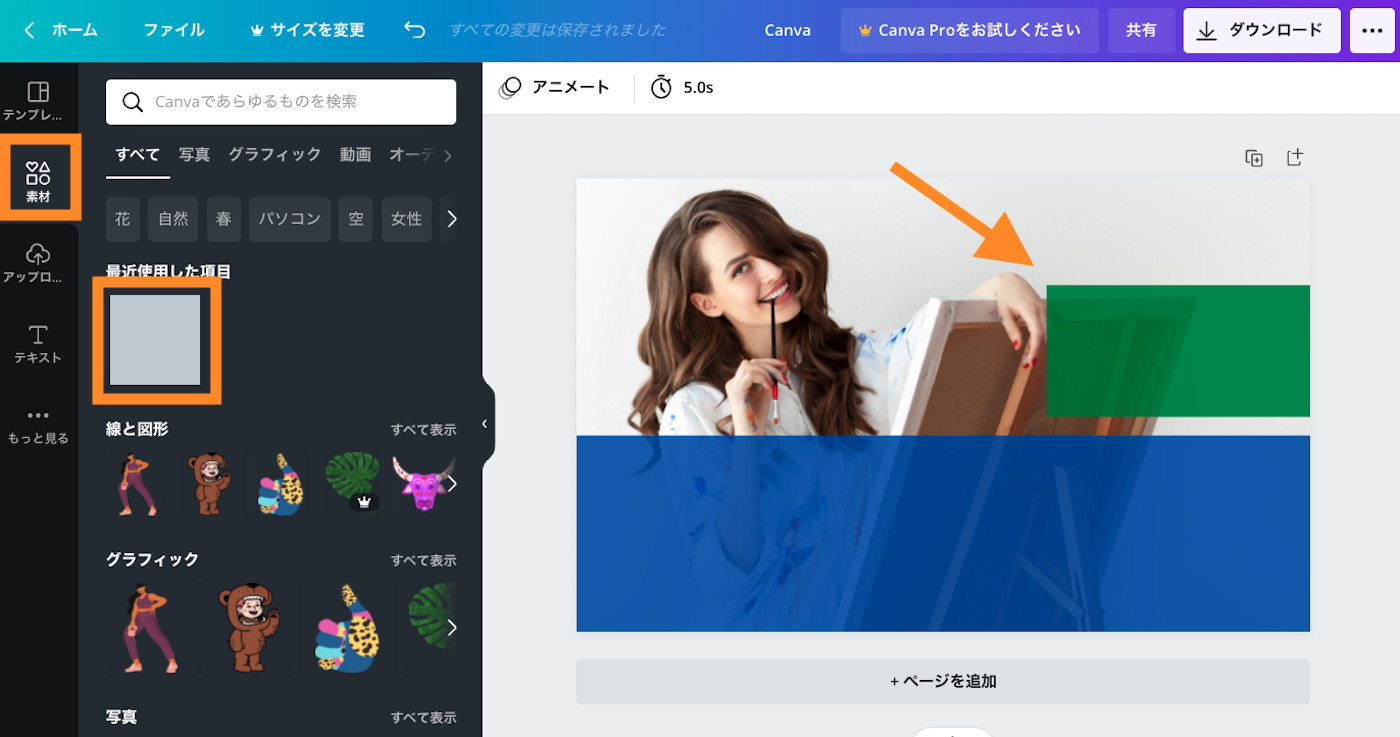
同様にして、素材>四角形を挿入して緑の背景色を設定します。

テキストを挿入・フォントの調整をする
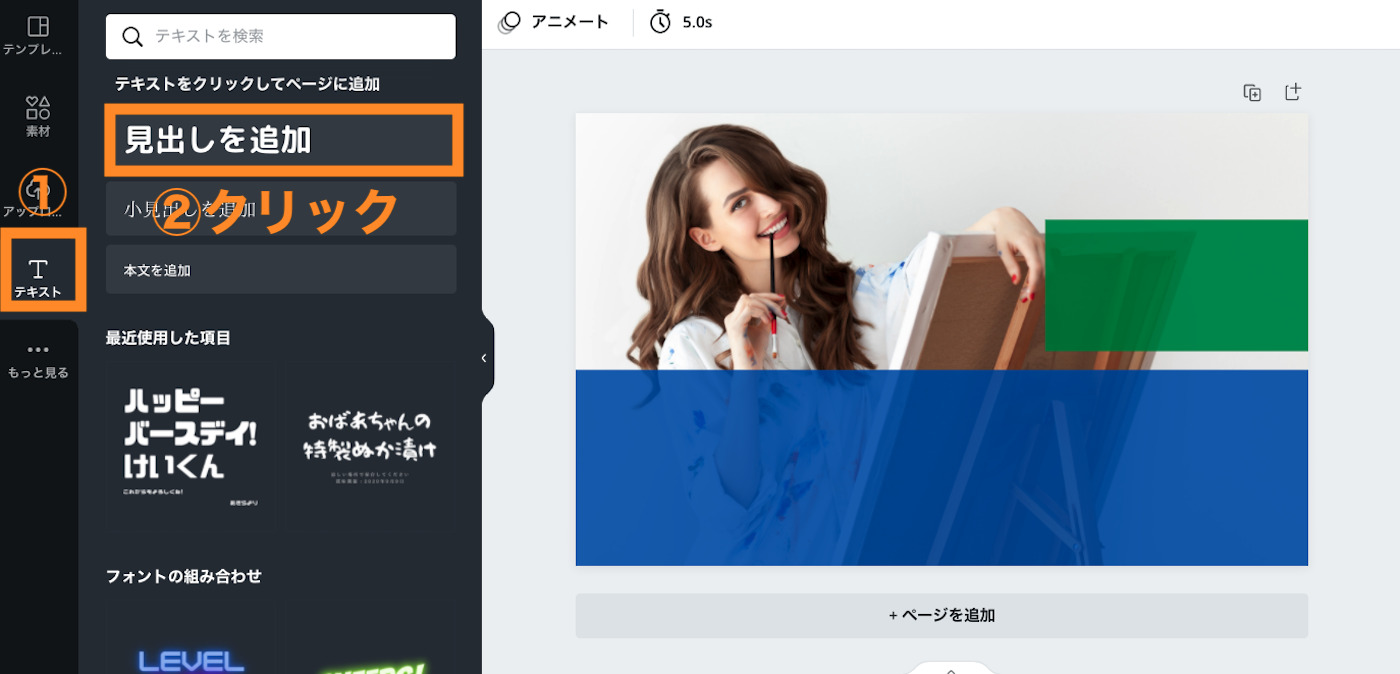
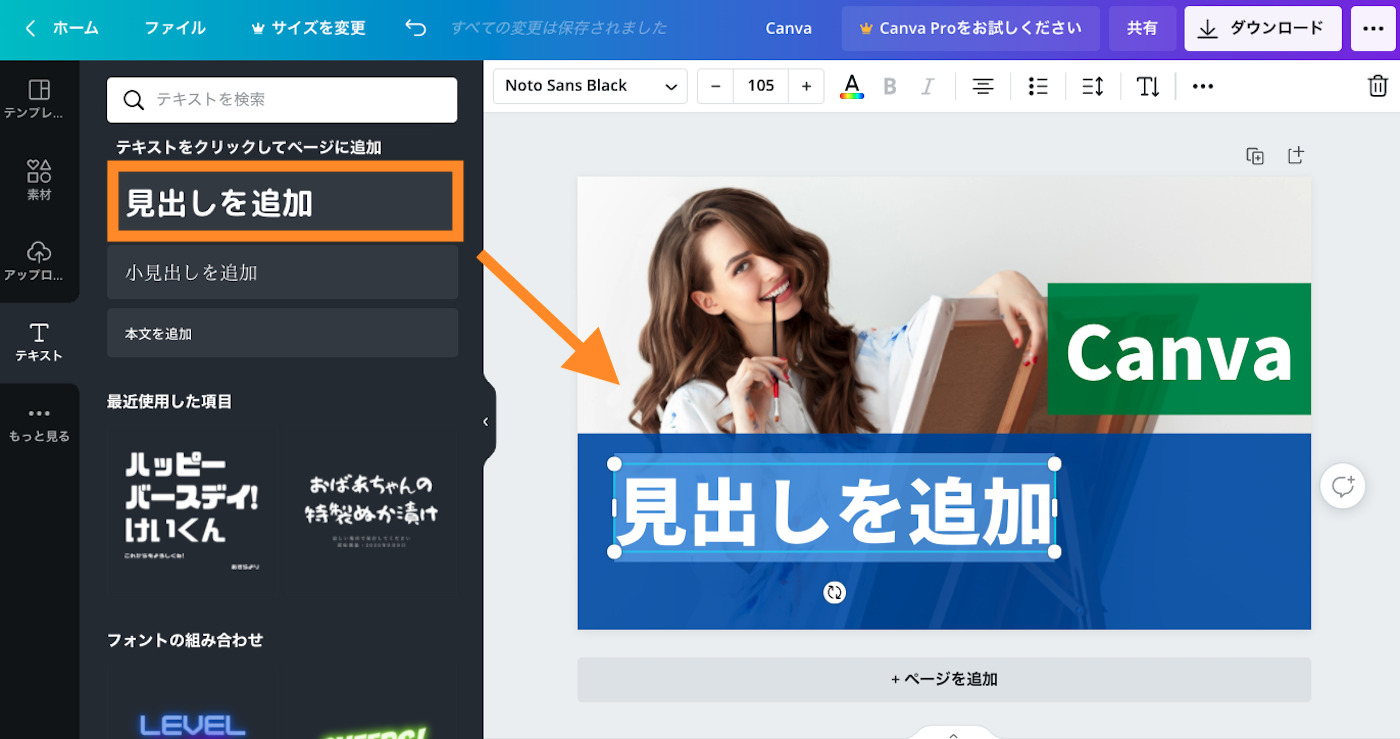
次にテキストを入力していきます。左メニューのテキスト>見出しを追加をクリックします。

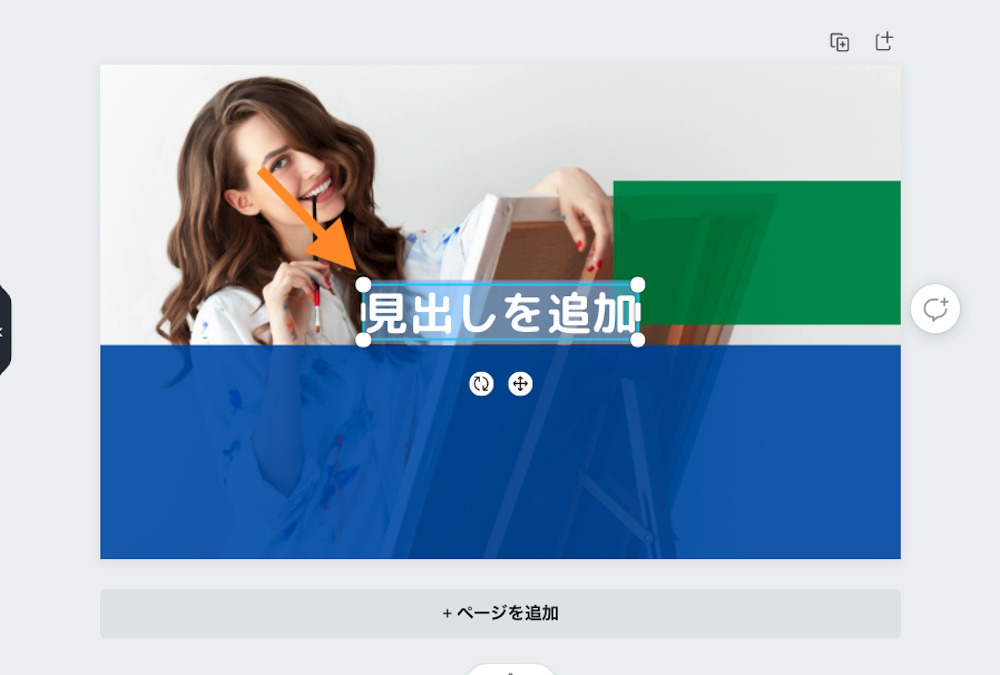
見出しが追加されました。

テキストを編集して、位置を移動します。

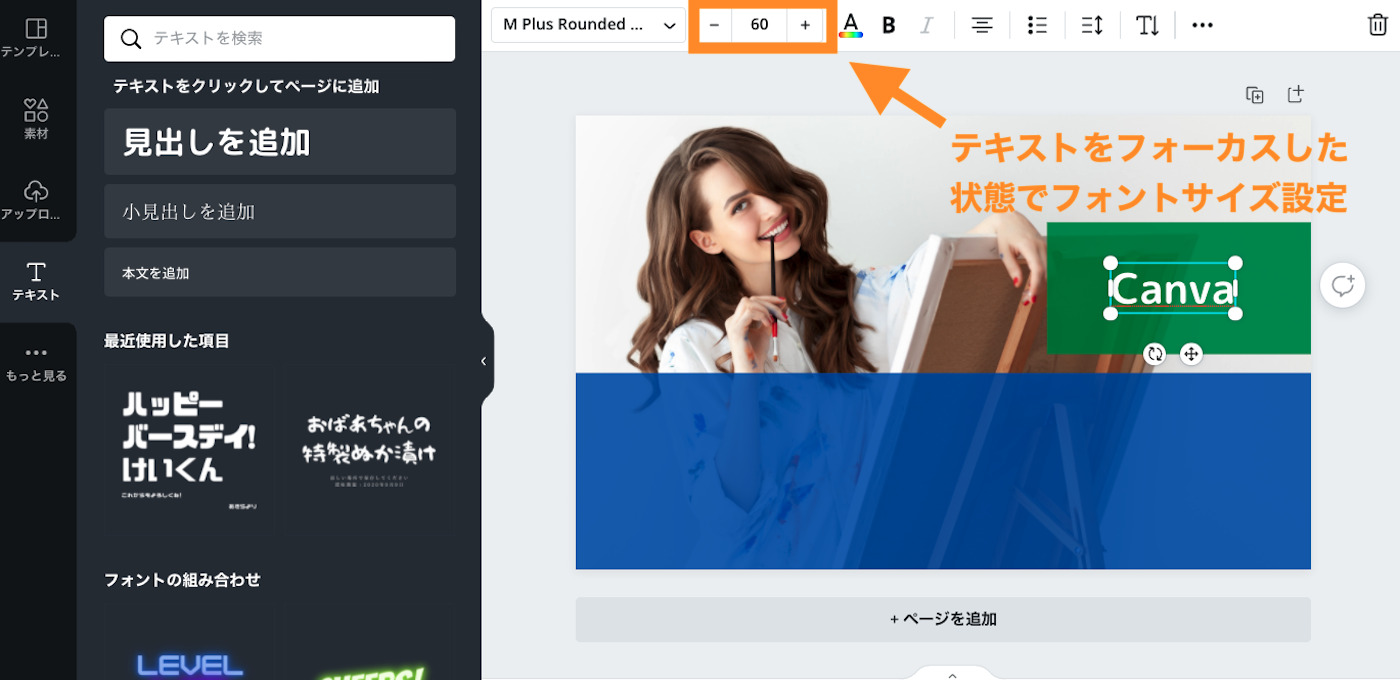
テキストをフォーカスした状態でフォントサイズを変更します。

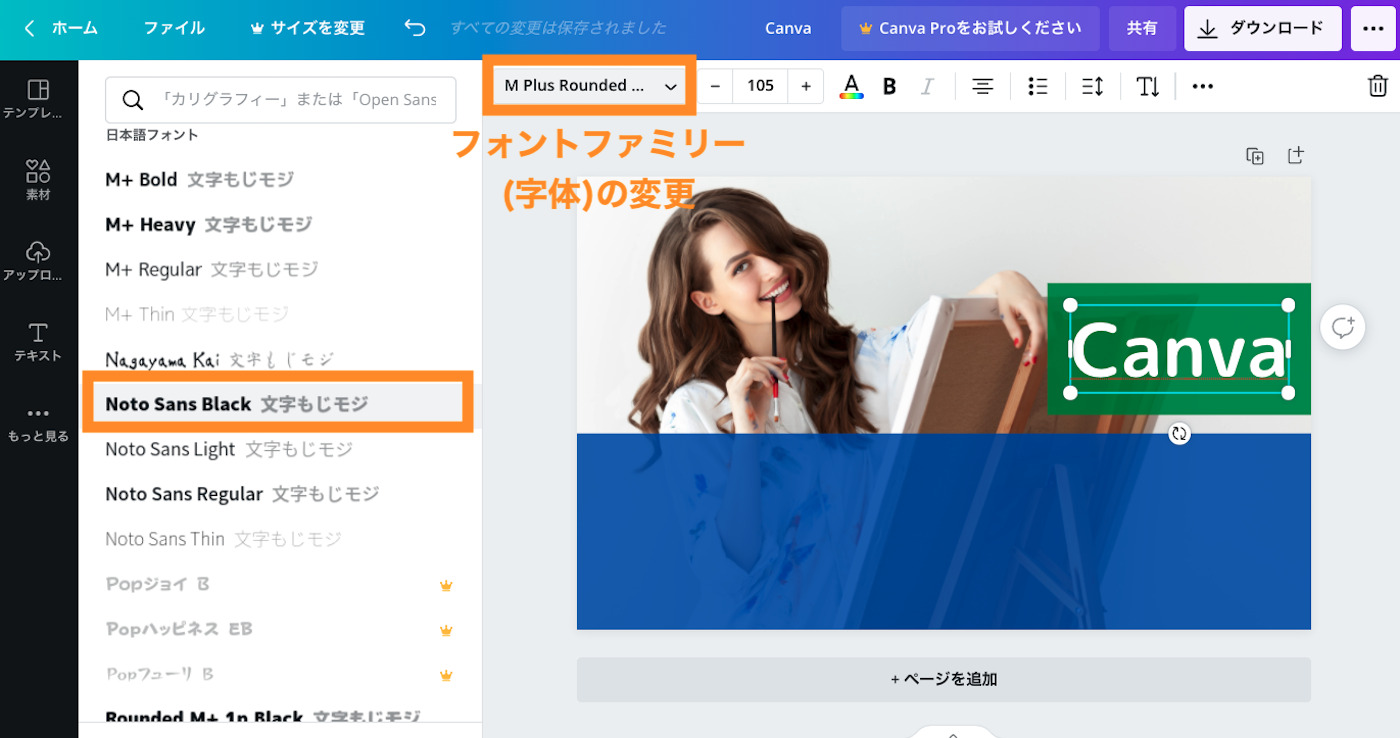
次にフォントファミリー(字体)を変更してみましょう。

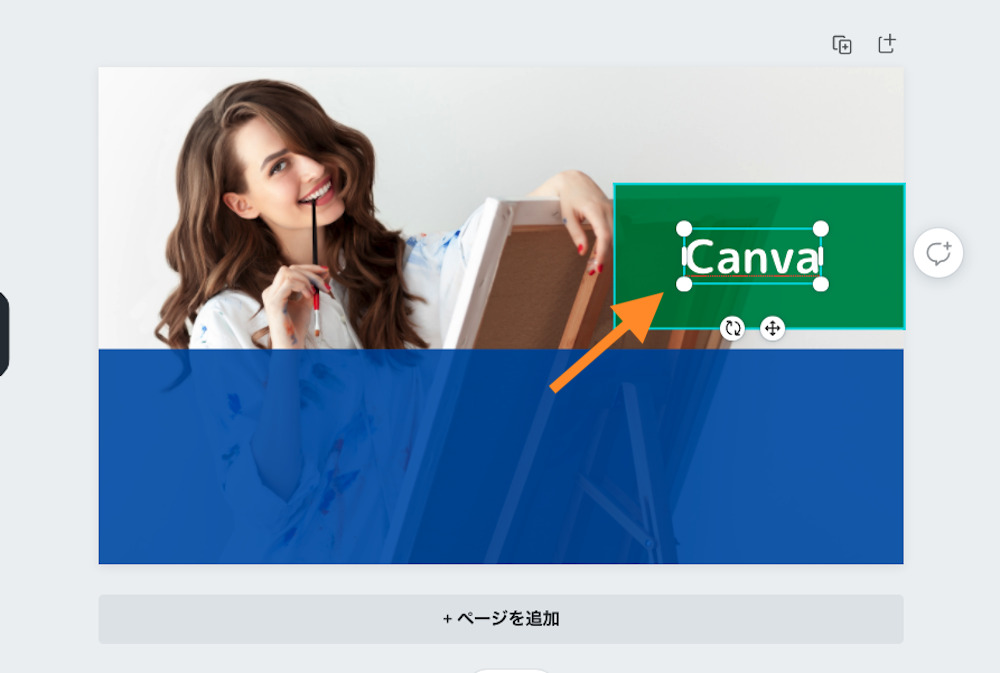
同様にして、テキスト>見出しを追加して、位置調整・テキストを入力してみましょう。

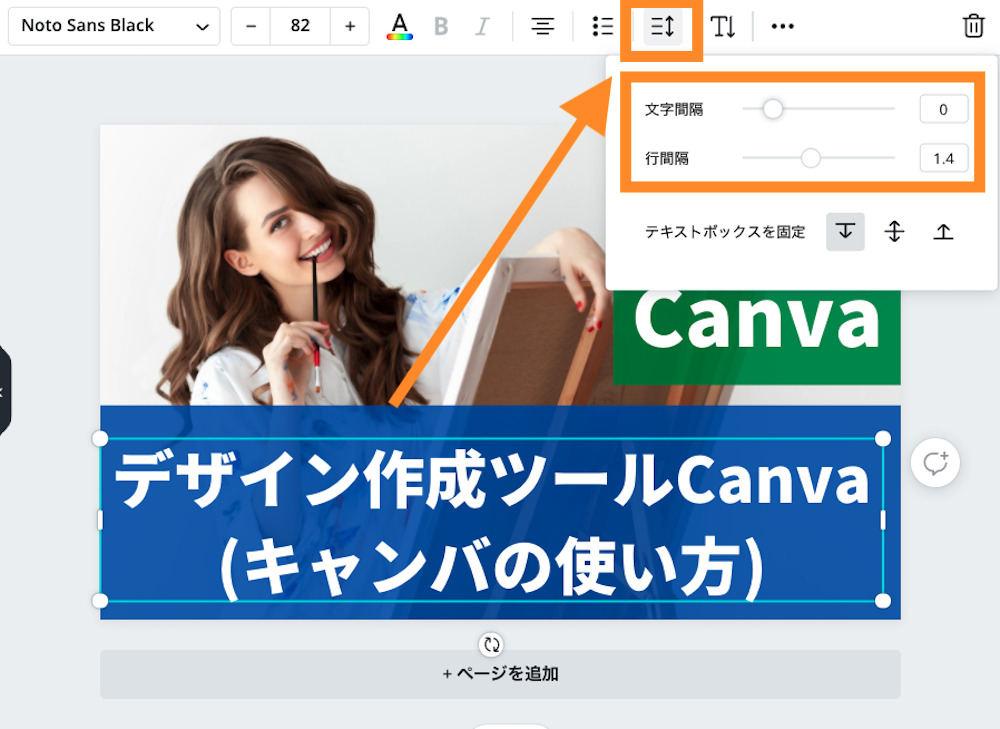
テキストをフォーカスした状態で、黄枠のアイコンをクリックして、文字間隔や行間隔を調整しましょう。

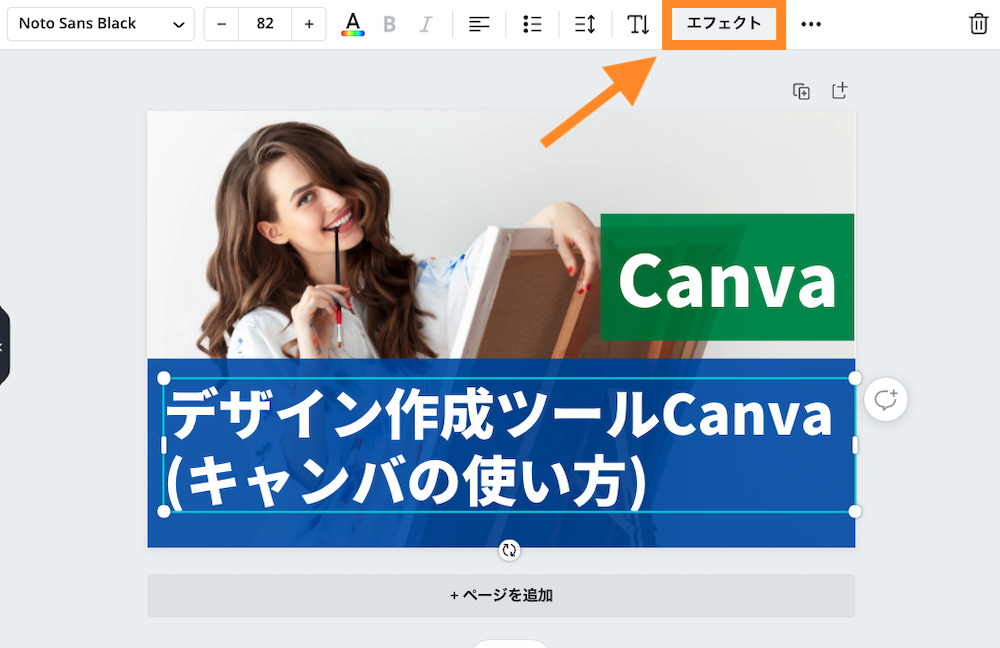
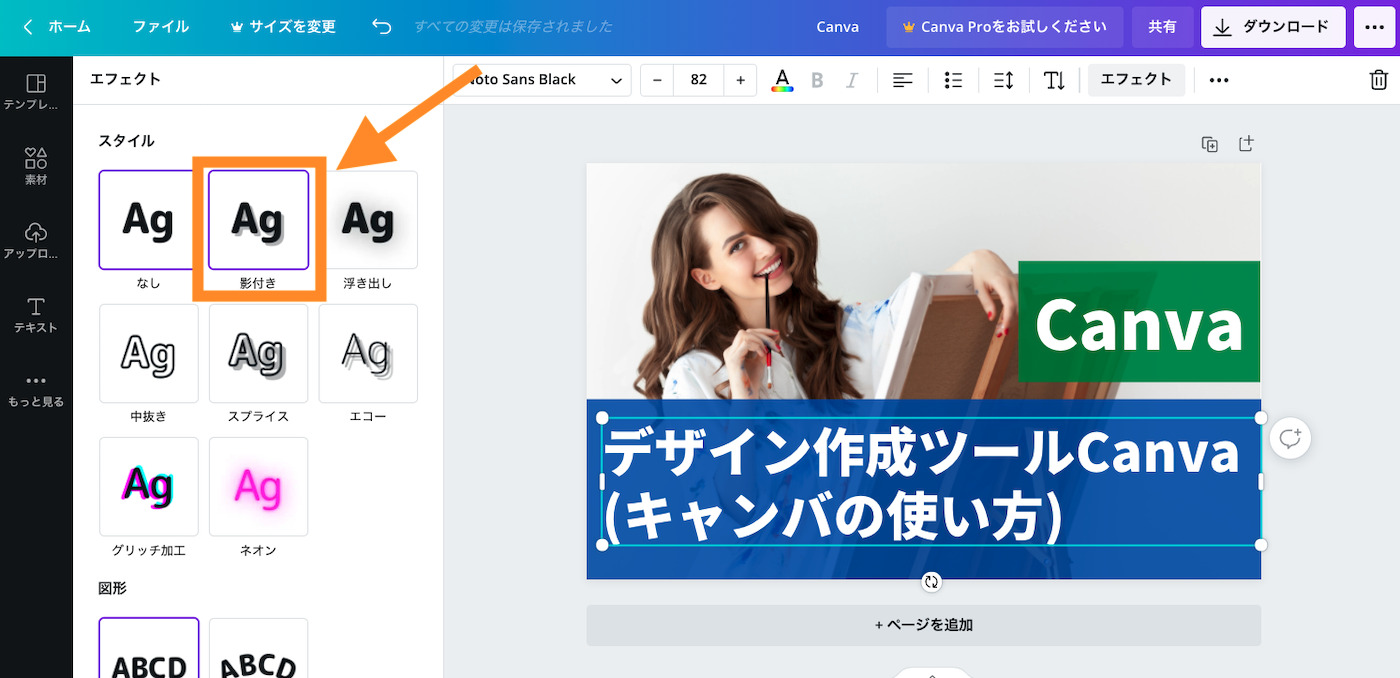
最後にエフェクトで影をつけてみましょう。右上の「エフェクト」を選択します。

影付きを選択します。

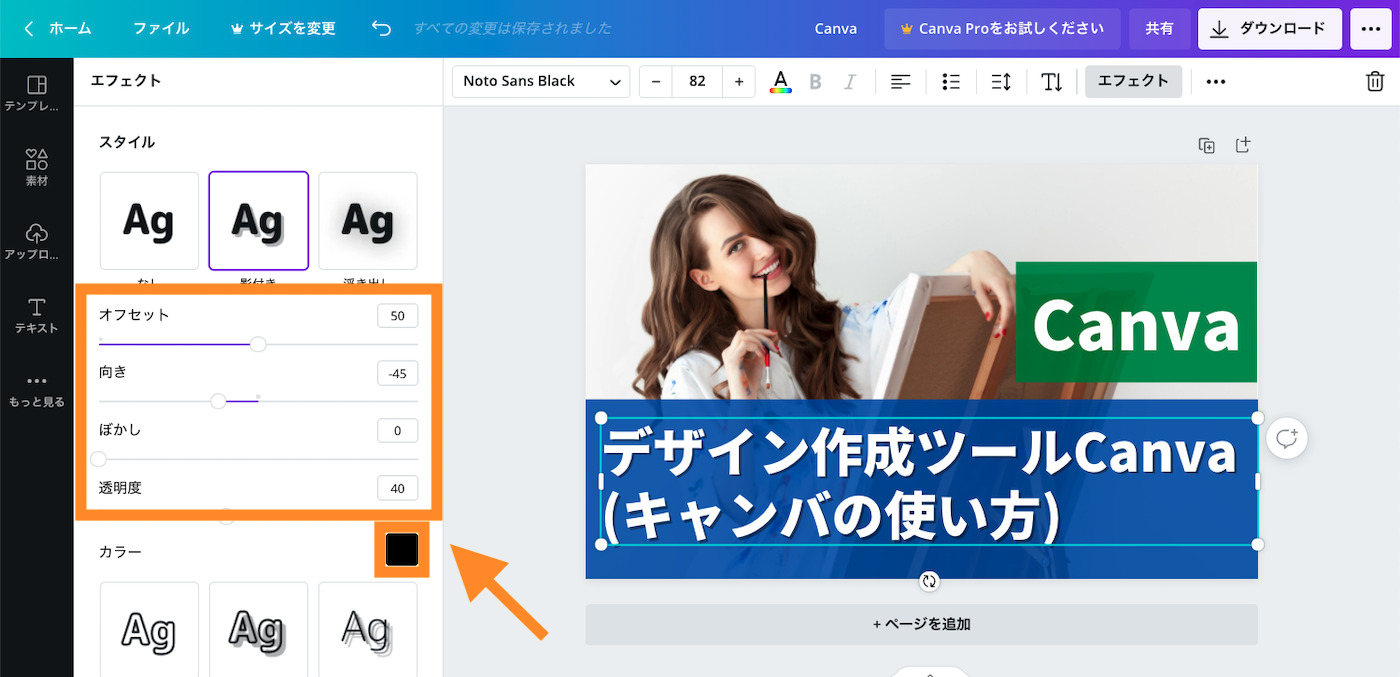
色を黒色に変更します。必要に応じて、ぼかしや向きなども調整してみてください。

ファイル名を設定して画像をダウンロードする
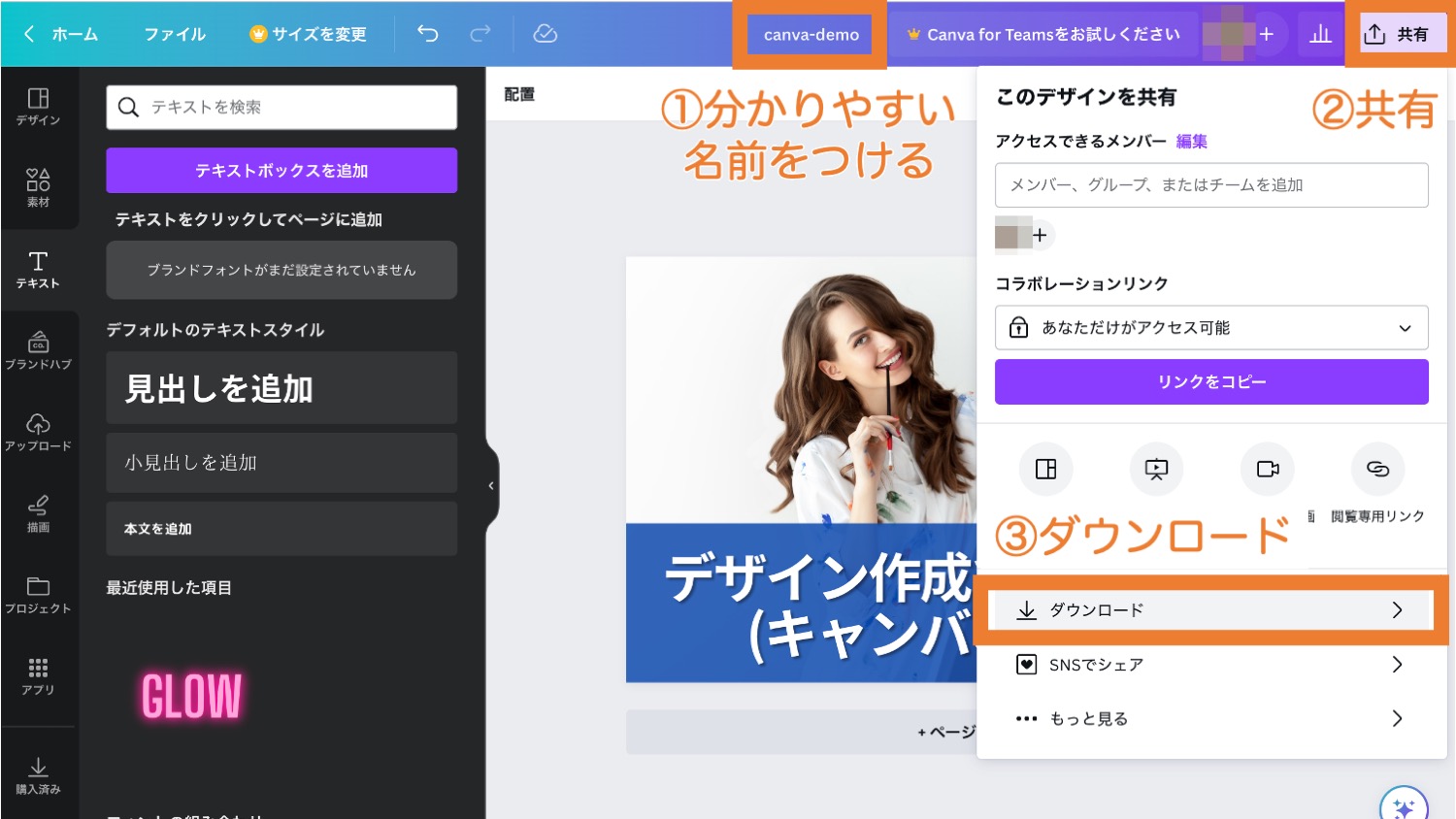
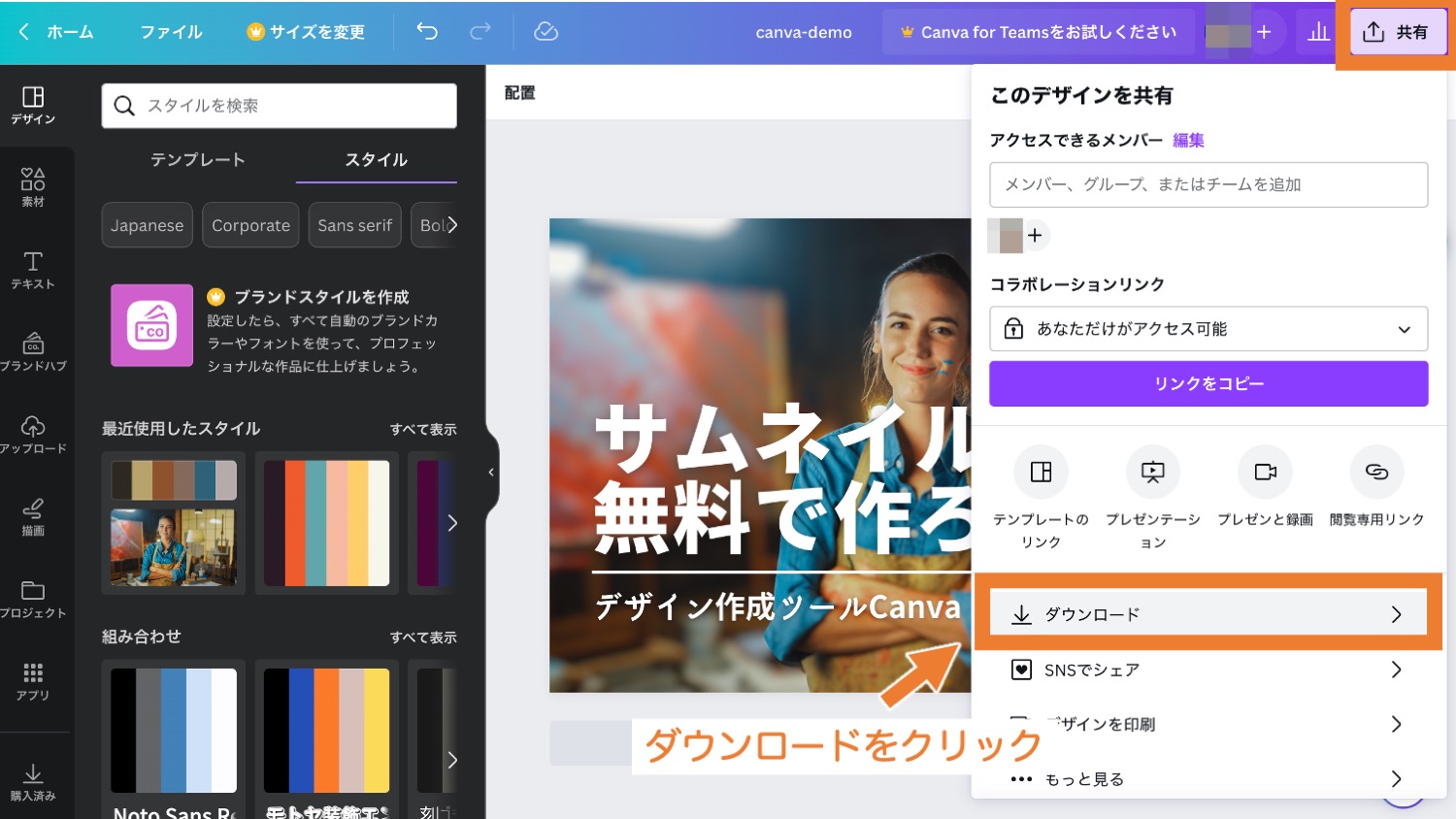
最後に名前をわかりやすい変更(ここではcanva-demo)に変更して、「共有>ダウンロード」から画像をダウンロードします。

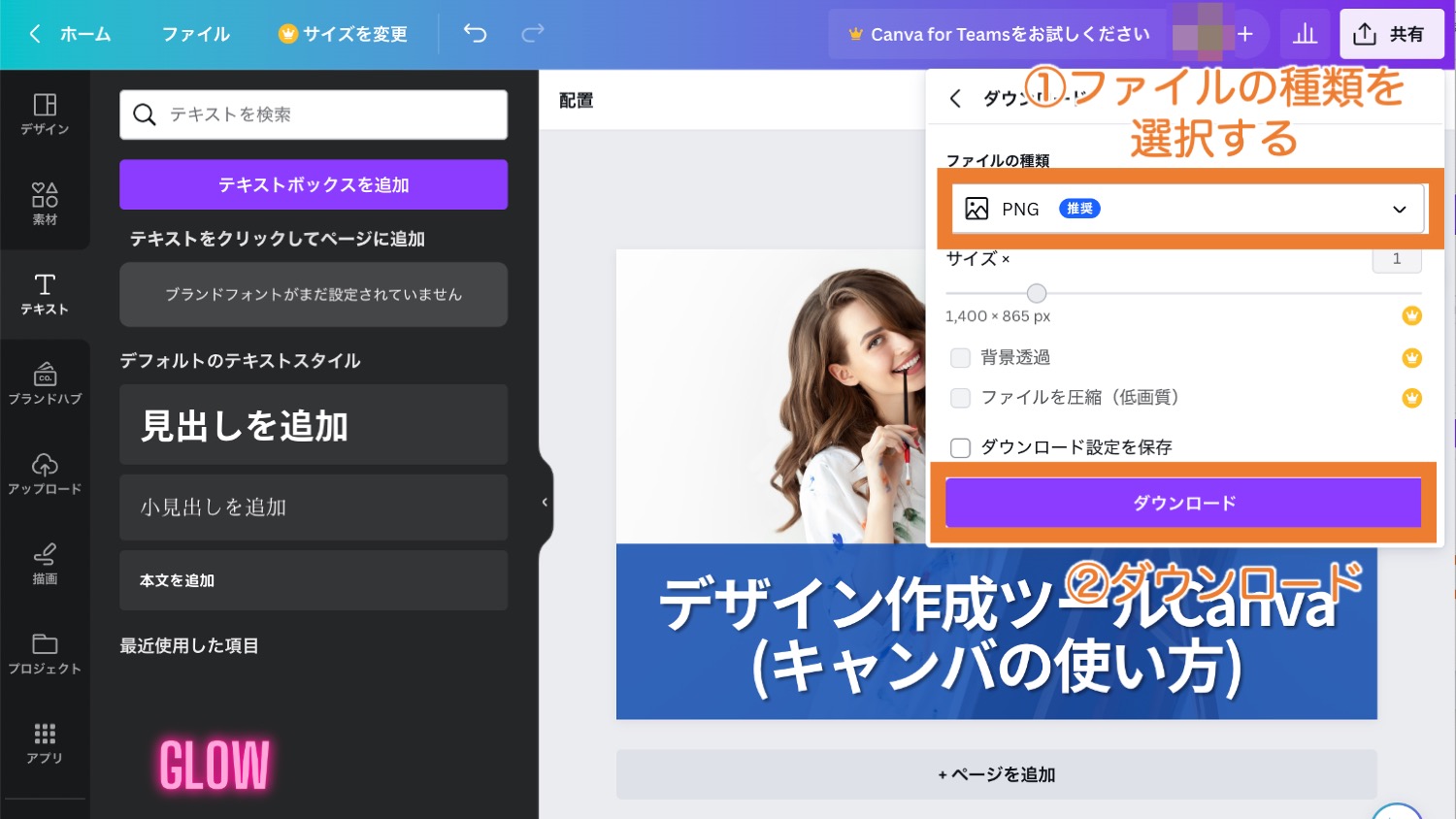
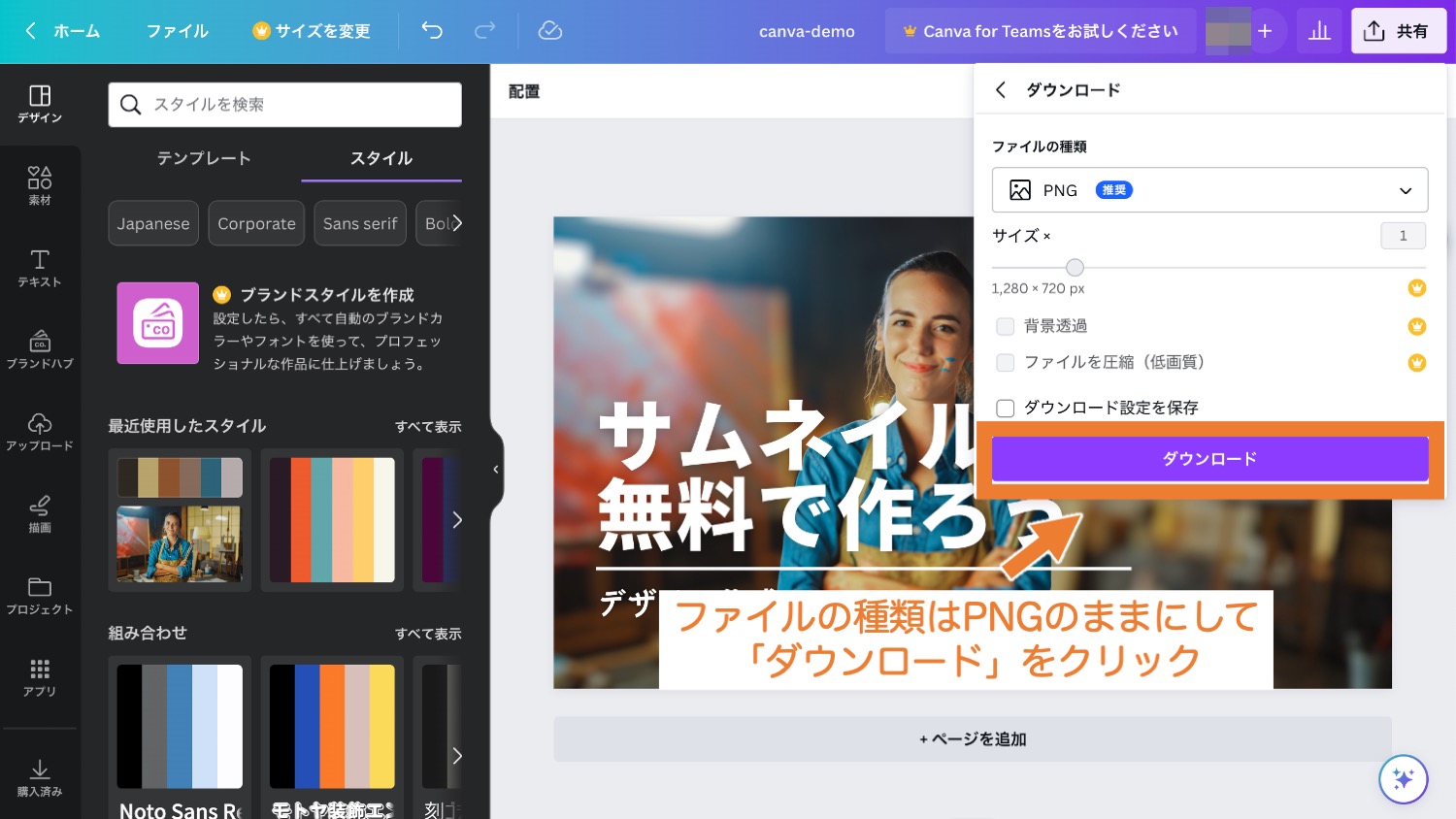
ファイルの種類をPNGにして「ダウンロード」をクリックします。
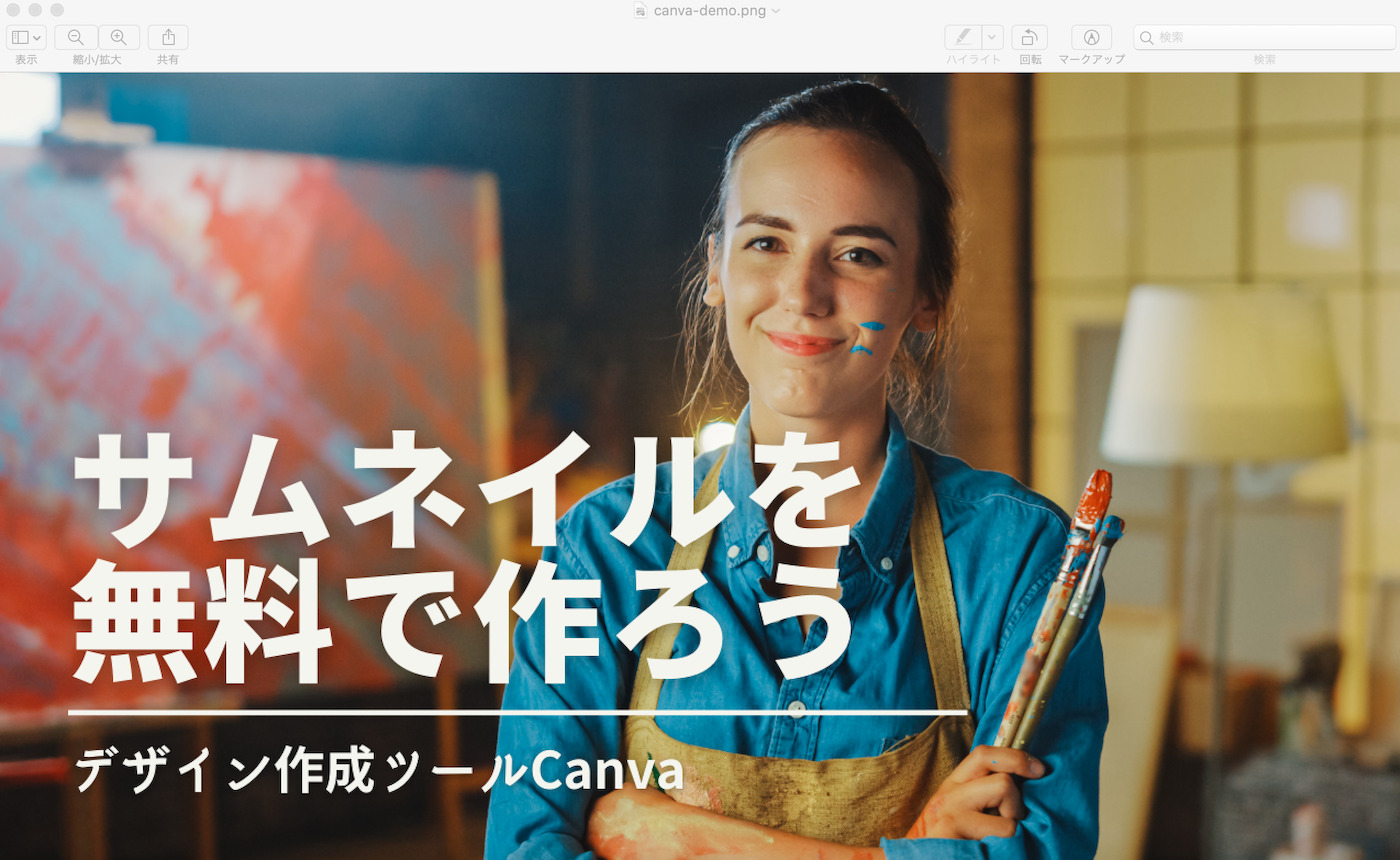
下記の画像が作成できました。

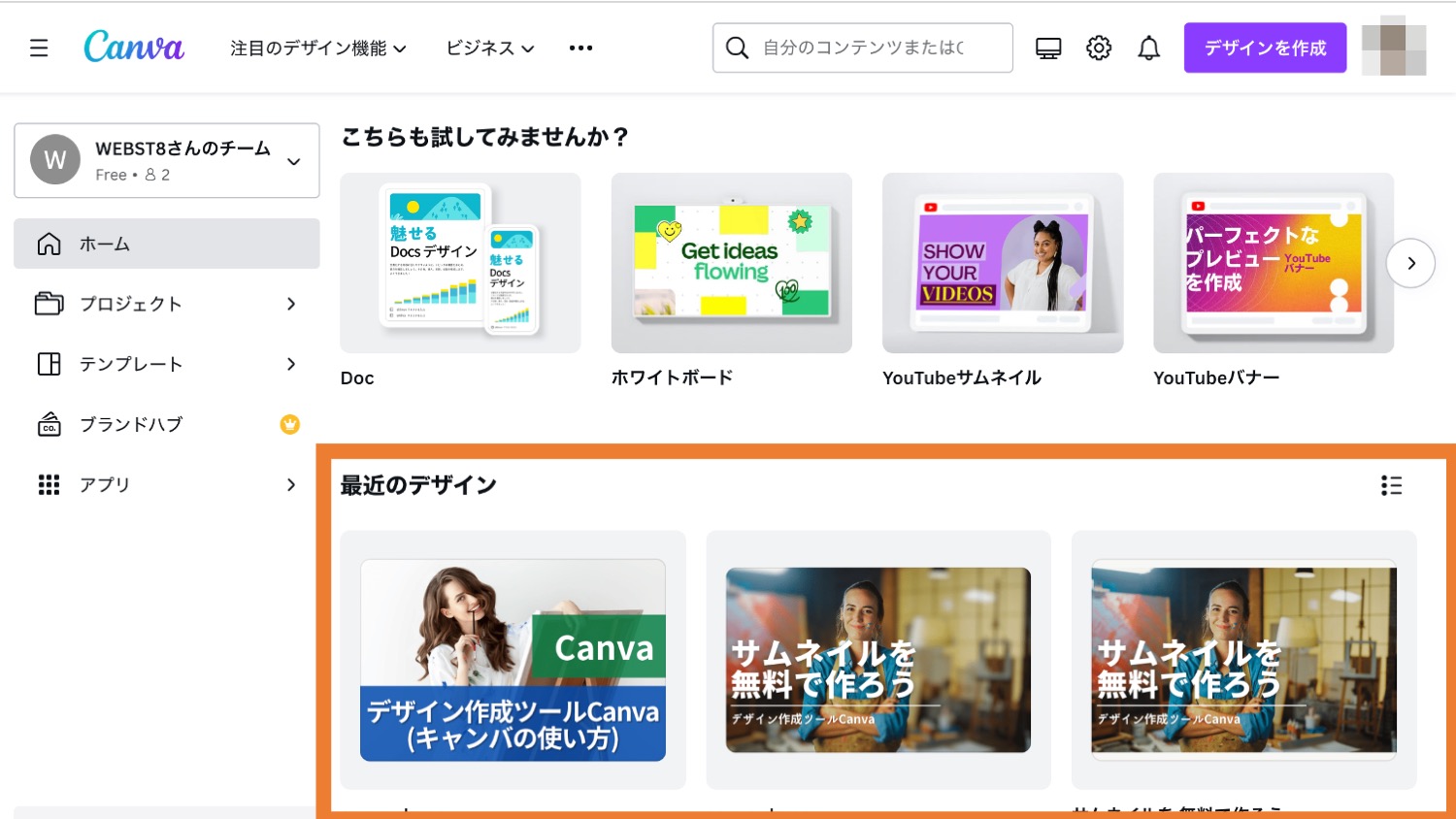
なお、ホーム画面に戻ると、作成したデザインが、トップページの「最近のデザイン」の一覧に加わっているはずです。あとから再び編集したりすることができます。

※反映に少し時間がかかる場合があり、テンプレートのままの画像しか表示されていない場合もありますが、少し時間をおいて画面の更新をすると表示されるはずです。
テンプレートからWordPressアイキャッチ画像を作成する方法
次にテンプレートを選択して画像を作成する方法をご紹介します。
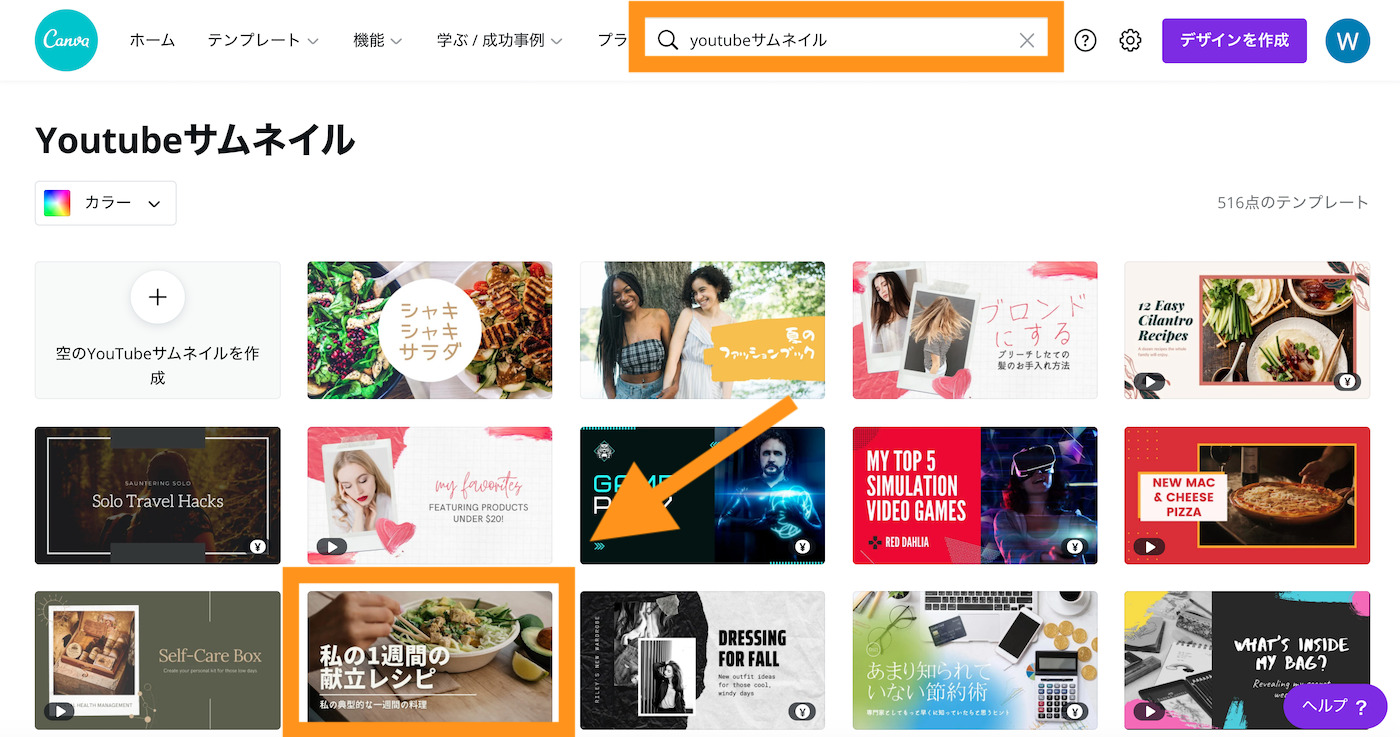
検索窓にキーワードを入れてテンプレートを探してみましょう。
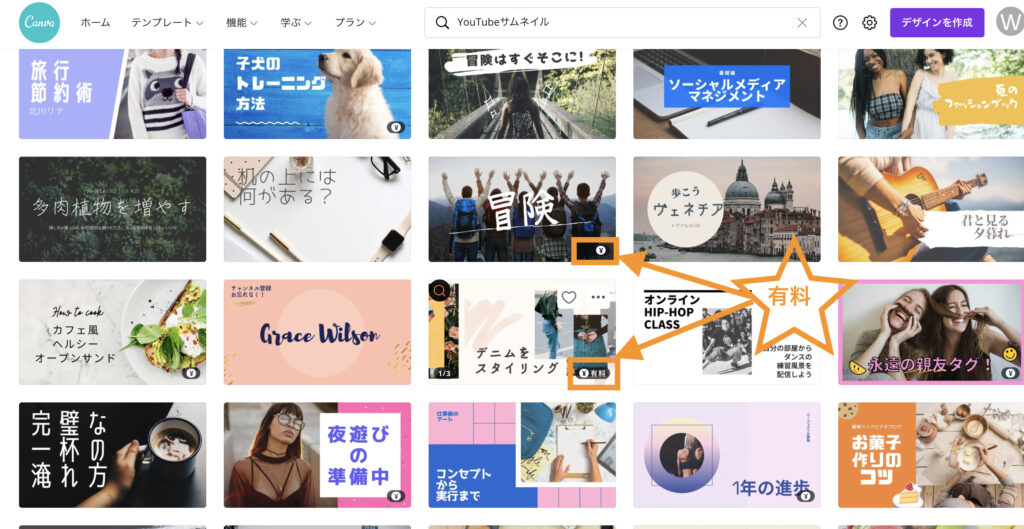
たとえば「YouTubeサムネイル」で検索すると、以下のように候補となるテンプレートがでてきます。今回は以下のテンプレートを使って作成したいと思います。画像をクリックします。

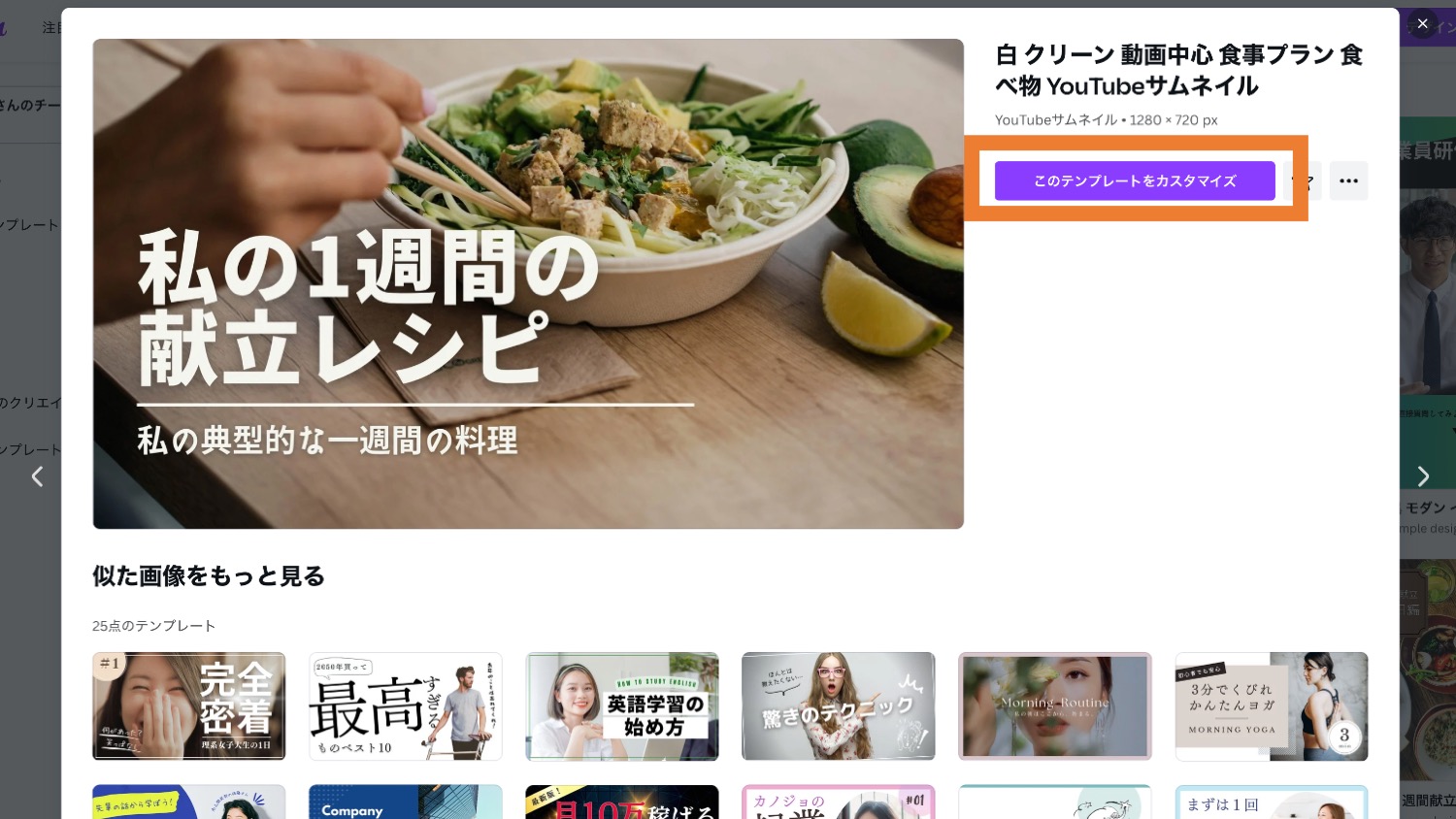
「このテンプレートをカスタマイズ」をクリックします。

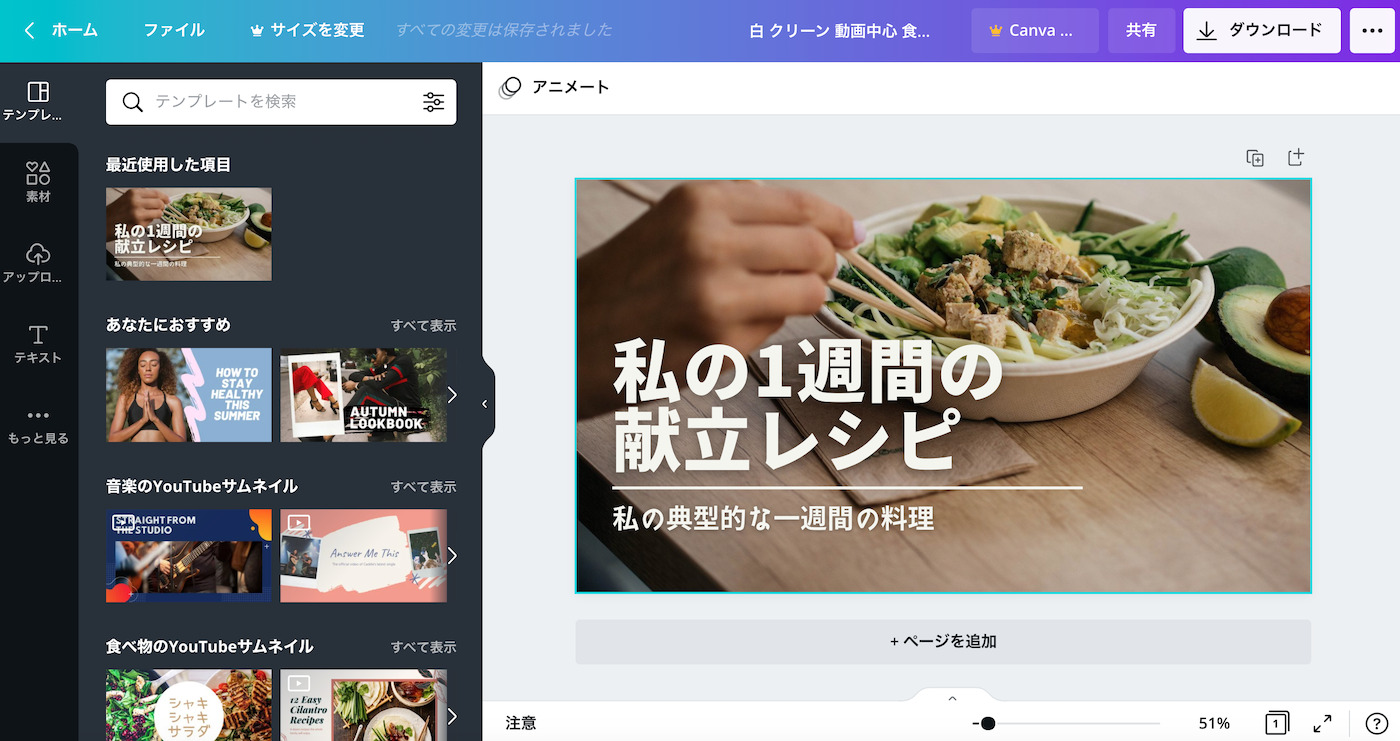
デザイン作成画面が表示されます。

(補足)テンプレート選択に関して
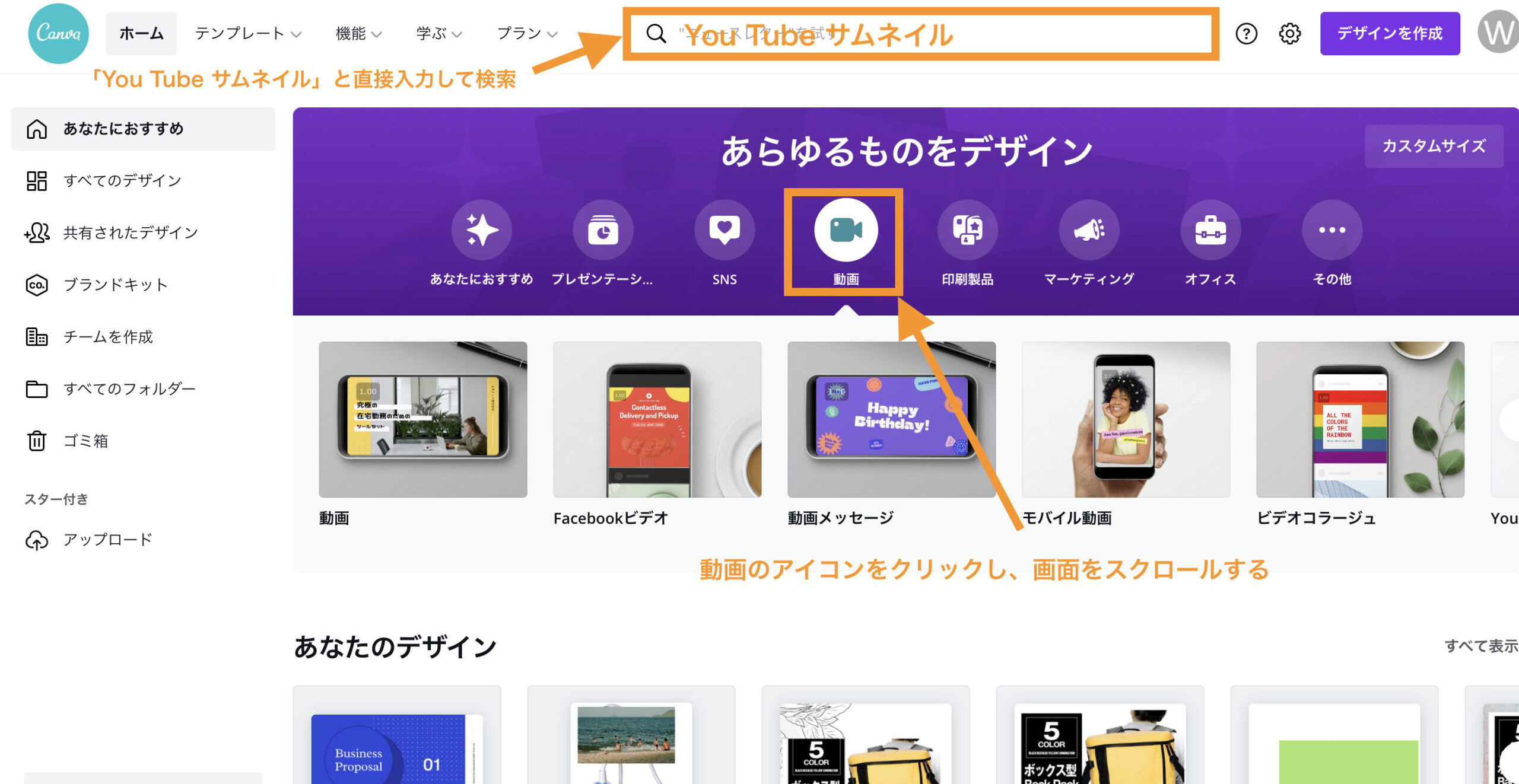
検索の他に、下記のように「動画」アイコンをクリックし、動画関連のテンプレートの中からイメージの合う「YouTubeサムネイル」のテンプレートを選ぶことも可能です。

また、右下に貨幣マークが表示されているのは「有料」素材になるので選択する場合は気をつけましょう。

画像をアップロードする
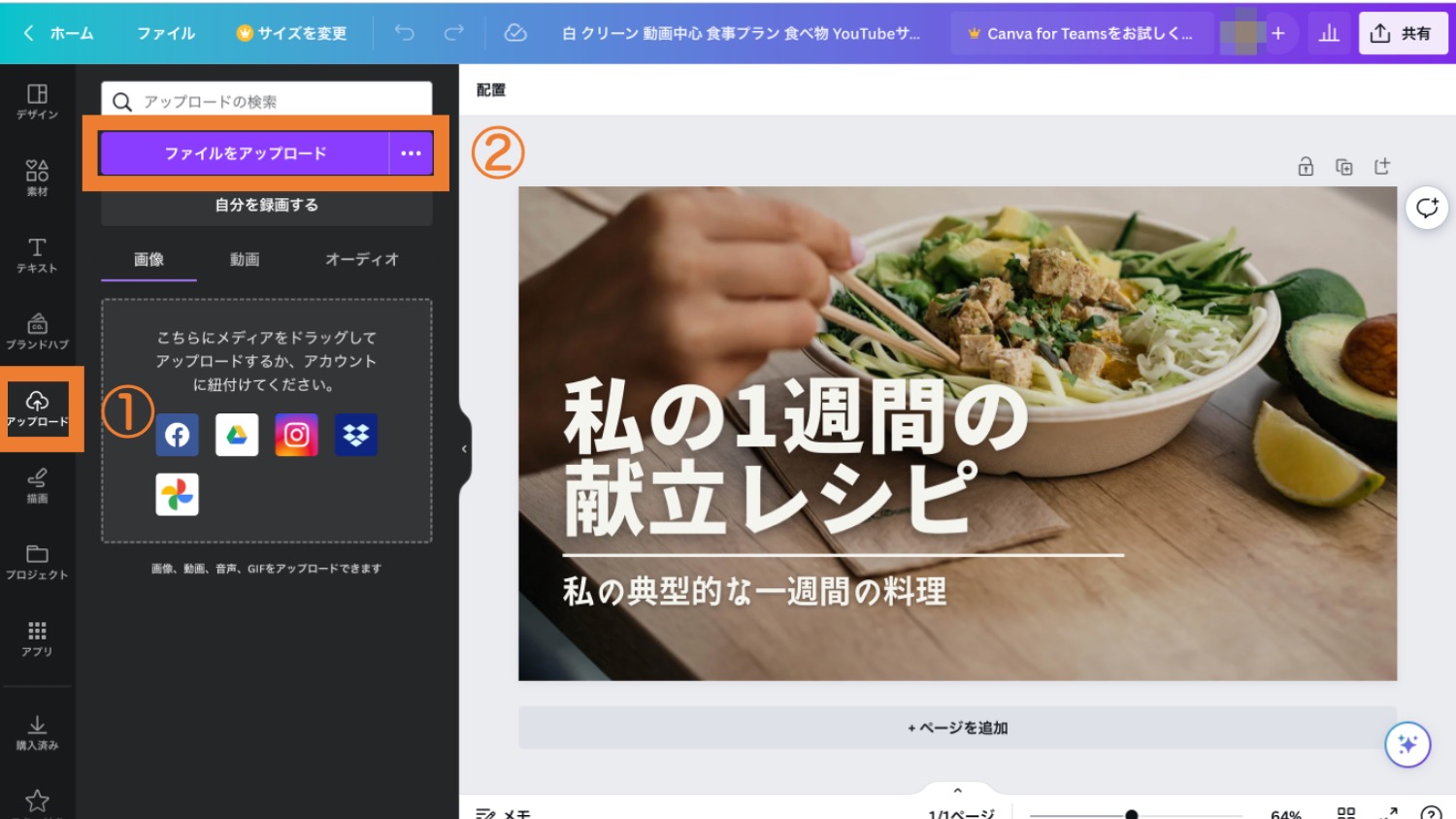
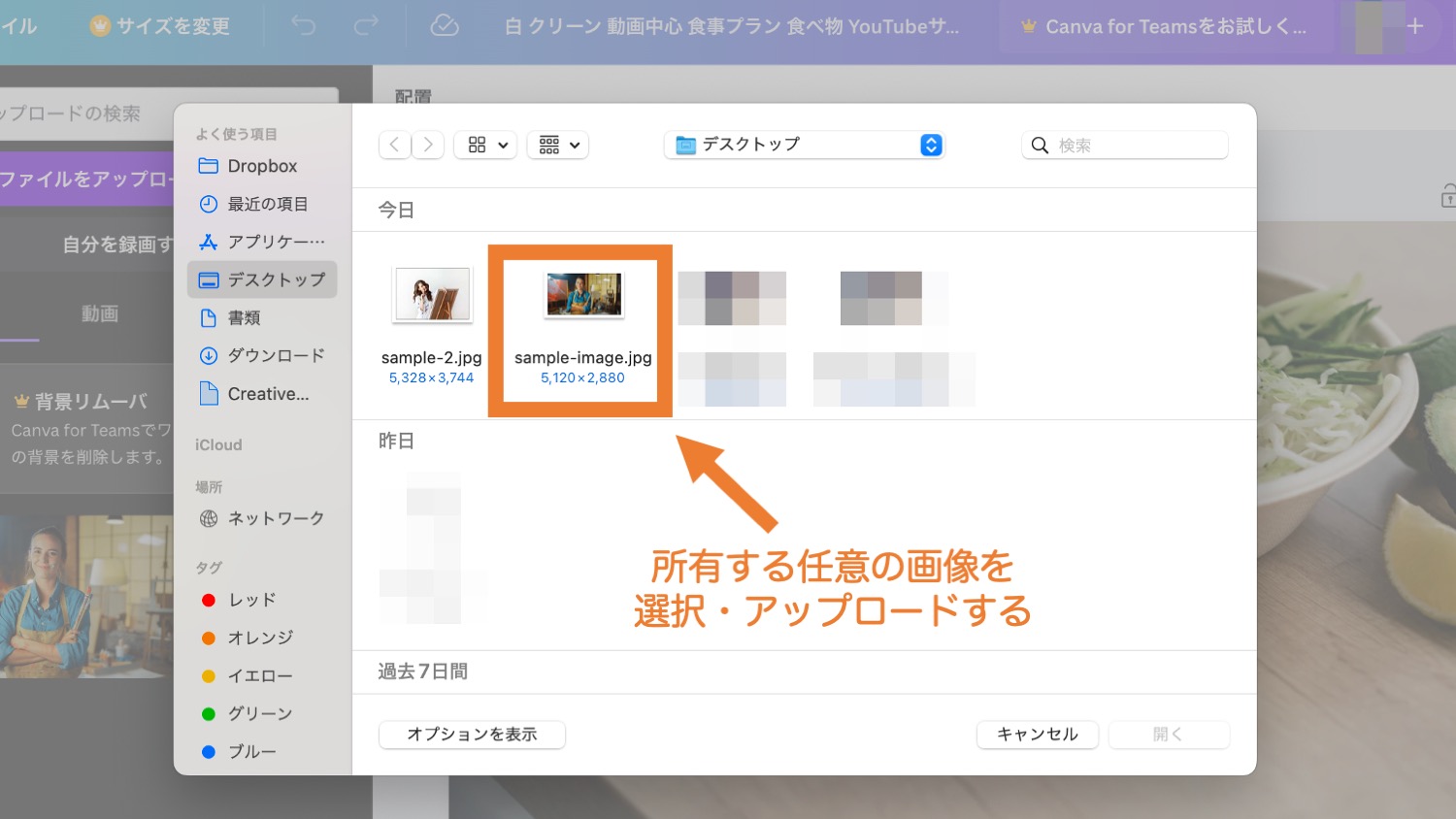
まずは画像を差し替えてみましょう。左メニューのアップロードを選択し「ファイルをアップロード」をクリックします。

PCのダイアログが表示されますので、ご自身の所有する任意の画像を選択・アップロードします。

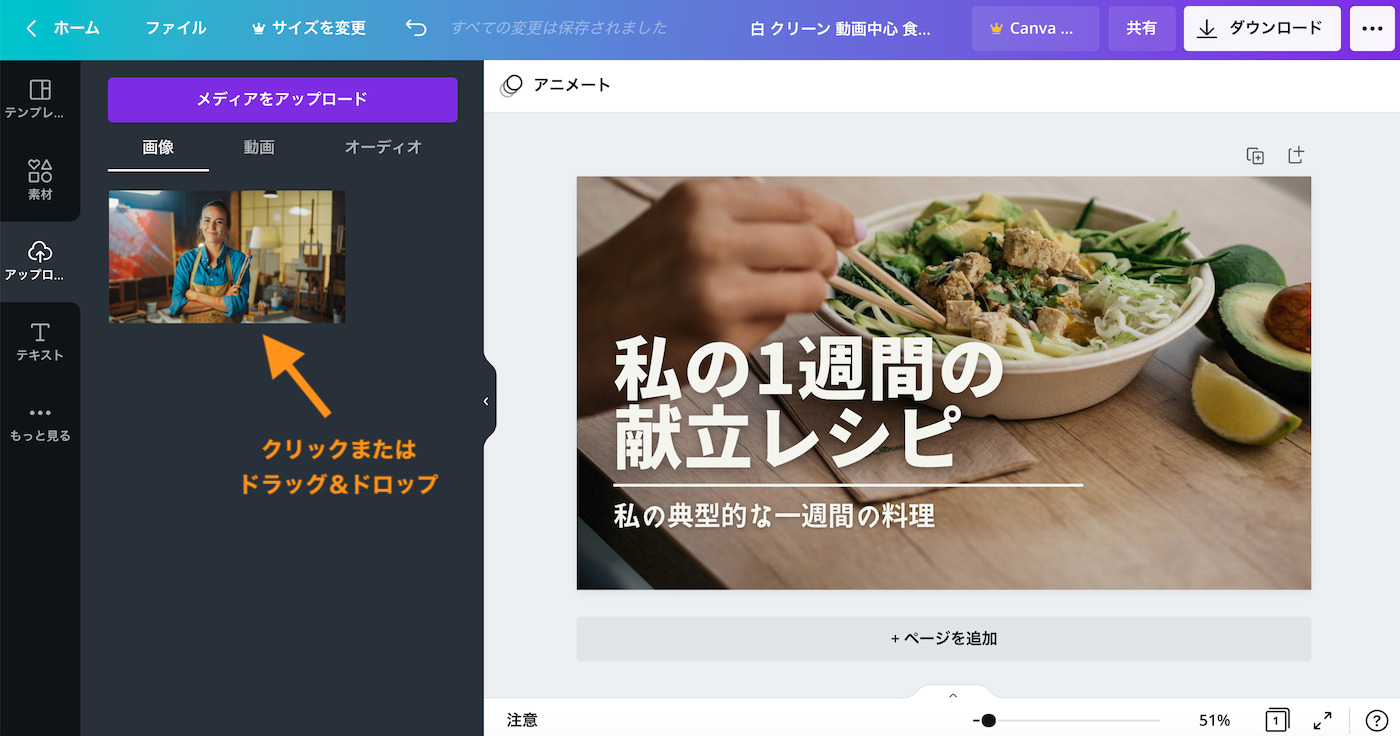
画像がアップロードされます。画像を選択(クリック)してみましょう。

右側のキャンバス画面に選択した画像が埋め込まれました。

元からあった後ろの画像は不要なので今回削除します。後ろの画像を選択(クリック)してから、右クリック>削除を選択します。

元からあった後ろの画像が削除されました。

画像の重なり順序を変更する
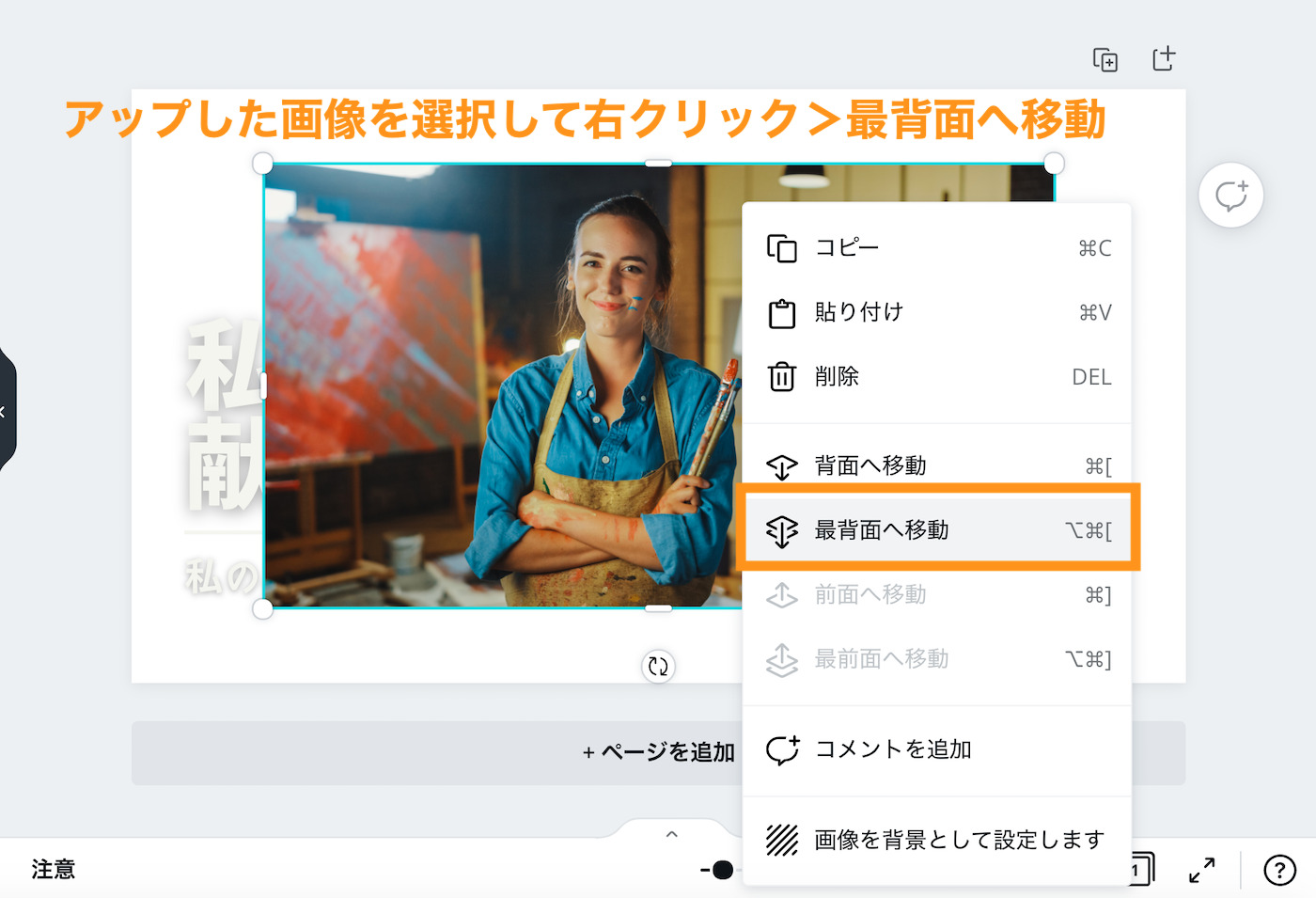
アップロードした画像を選択(右クリック)して、「レイヤー>最背面へ移動」を選択します。

画像の大きさを拡大・位置調整する
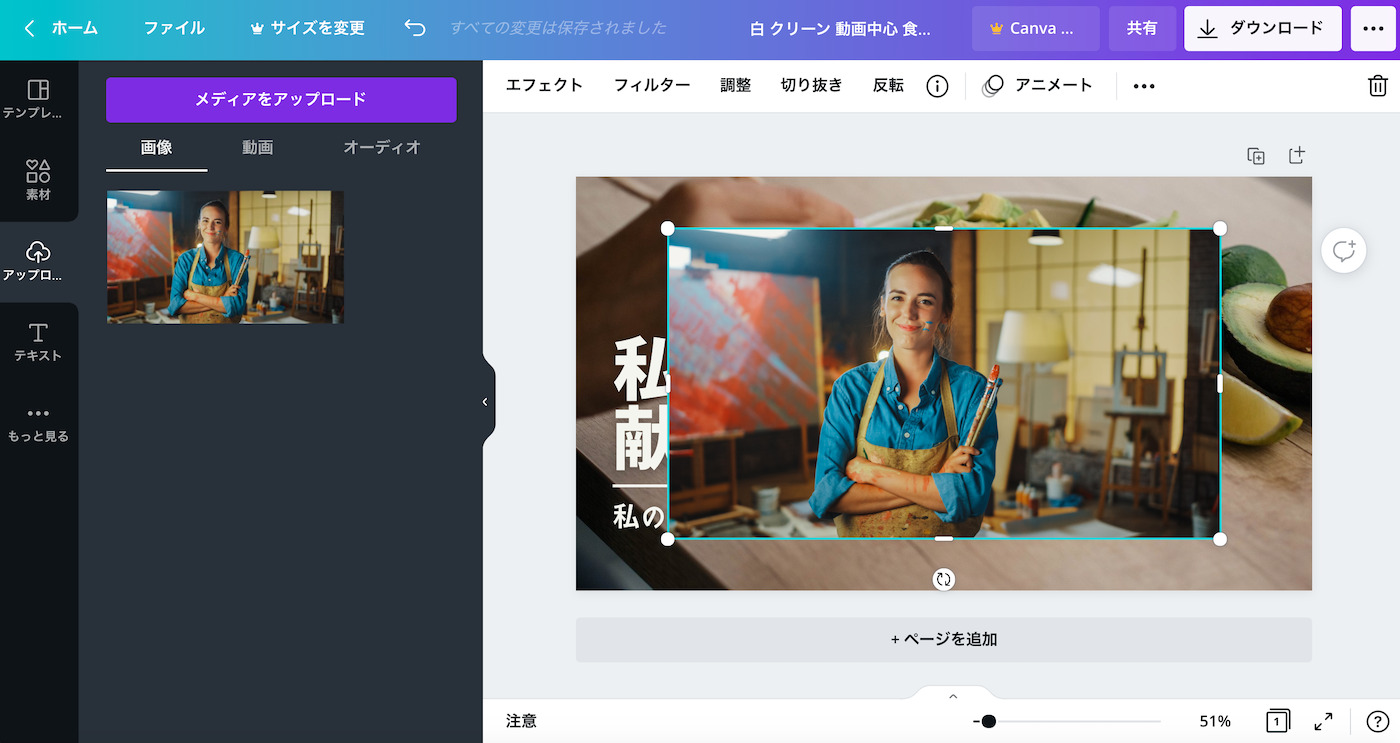
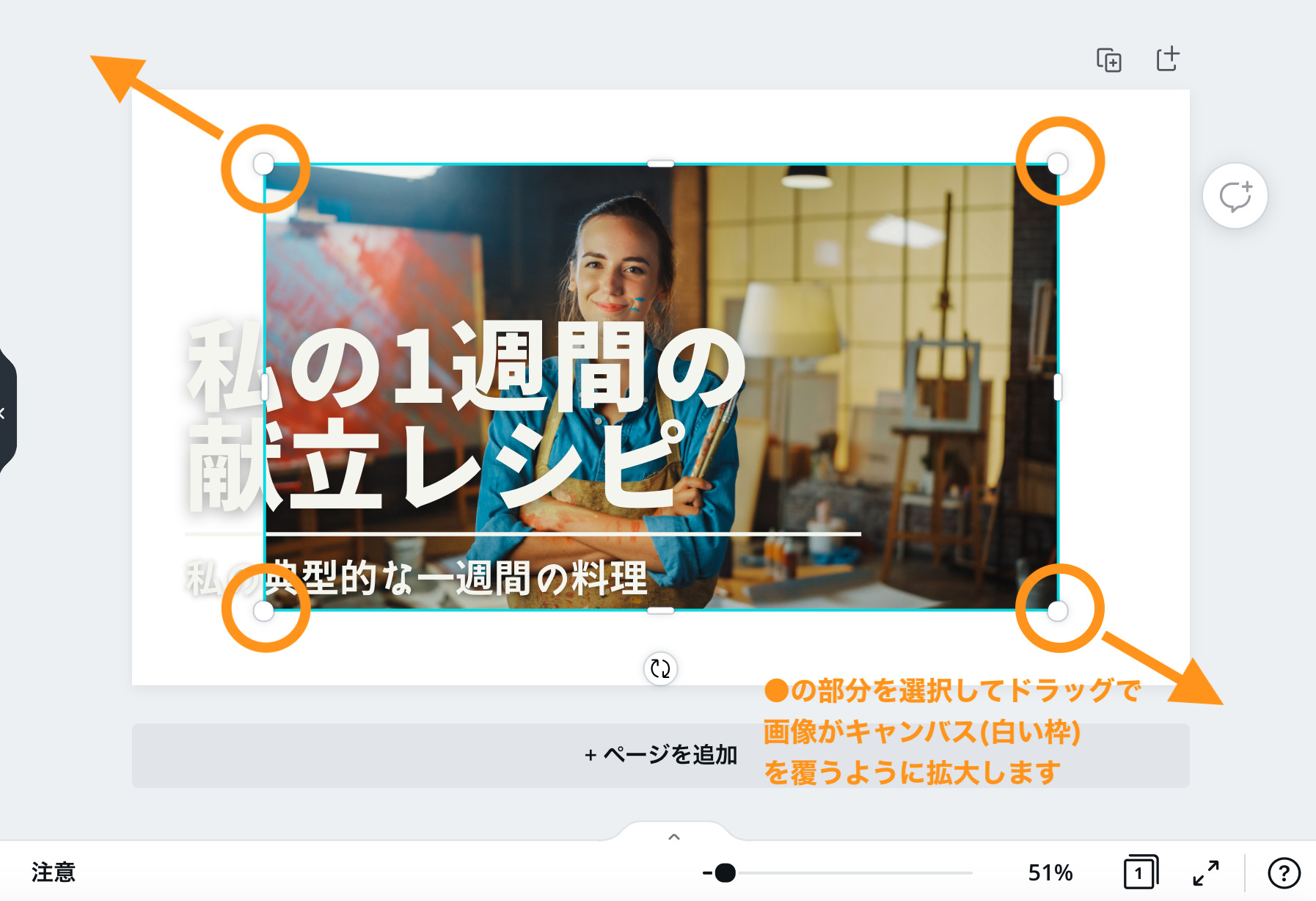
画像が後ろ側に移動しました。四隅の◯のところを選択して、画像の大きさを好きなように拡大・位置調整してみましょう。

元々のテキストを変更する
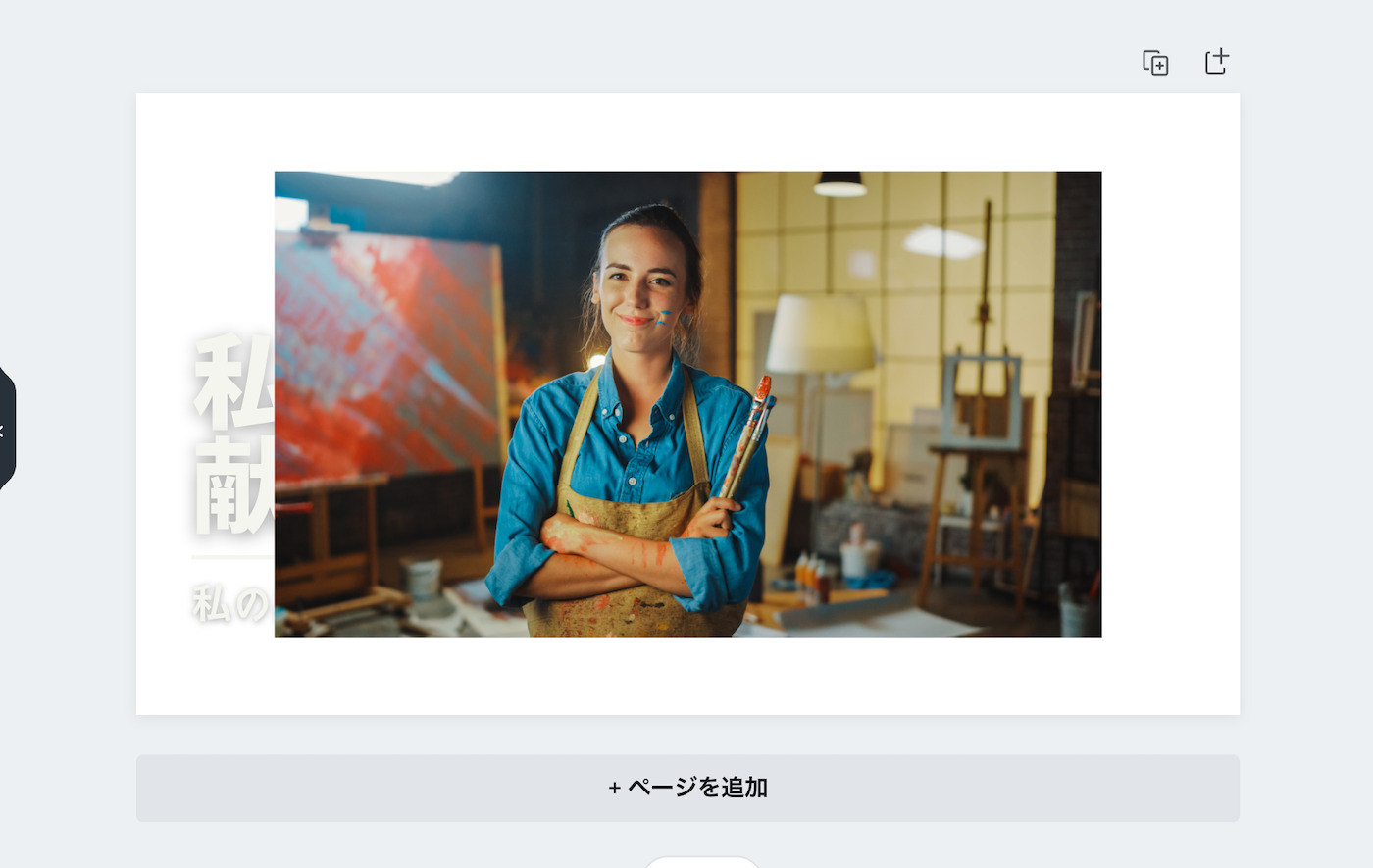
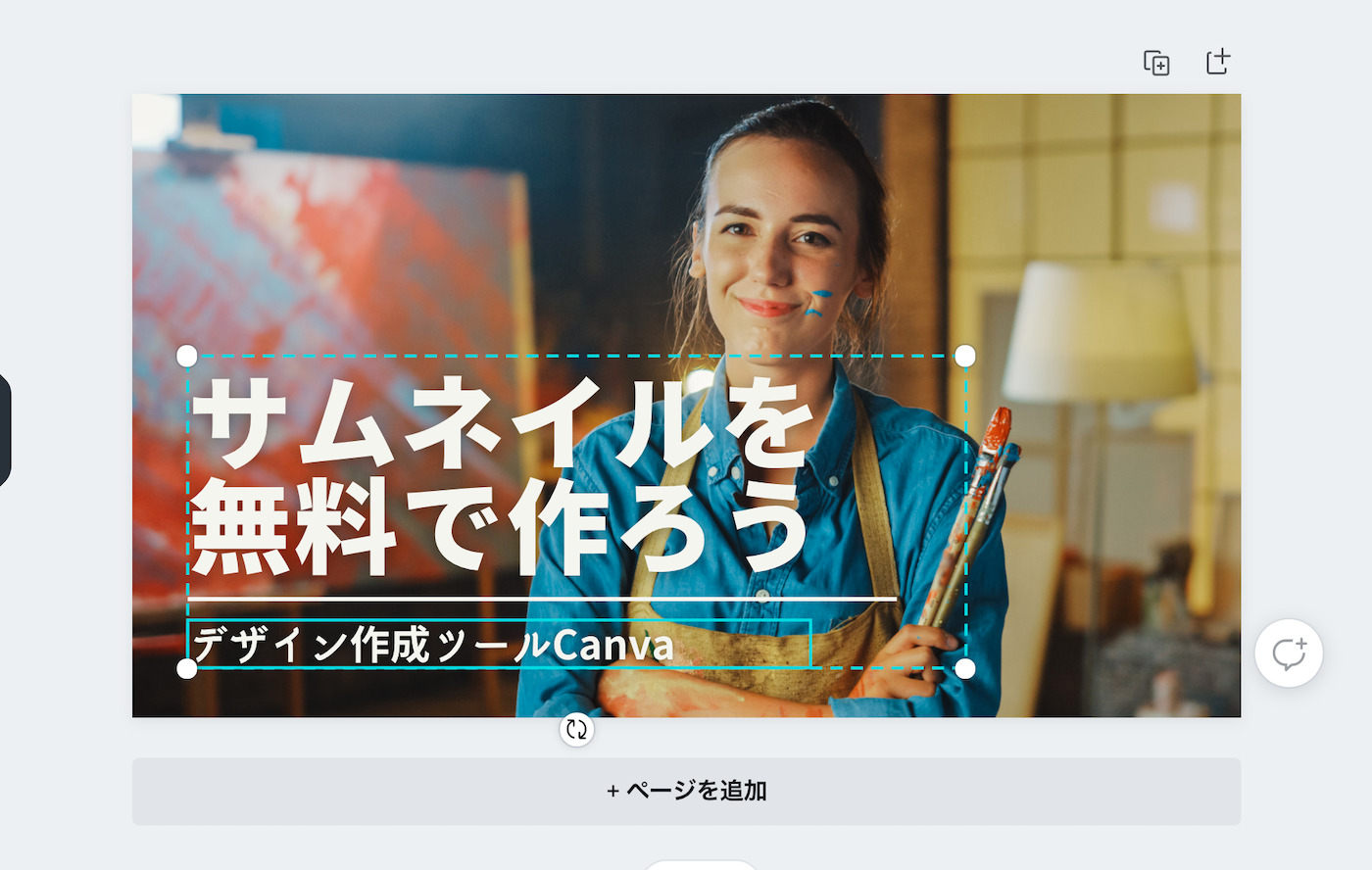
下記のようにキャンバス全体を覆うように画像を拡大・位置調整しました。次にテキストの部分をダブルクリックしてテキストを編集していきます。

今回は下記のようにテキストを編集しました。

ファイル名を設定して画像をダウンロードする
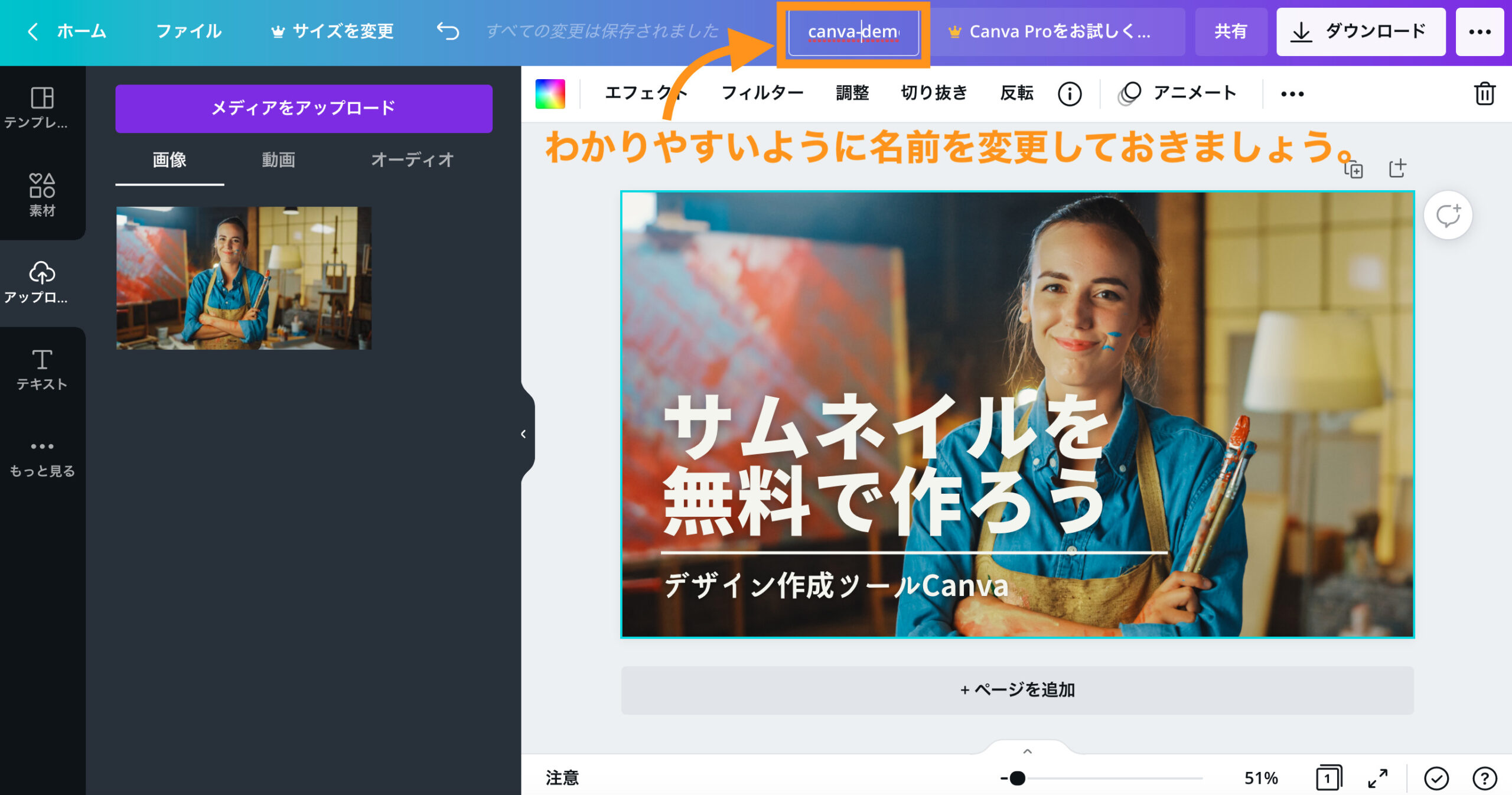
上のメニューバーのタイトルをわかりやすいように変更しましょう。ここでは例としてcanva-demoと入力しました。
最後に上のメニューバー右の「共有>ダウンロード」を選択してダウンロードしましょう。
通常の画像であればPNG形式で良いと思います。

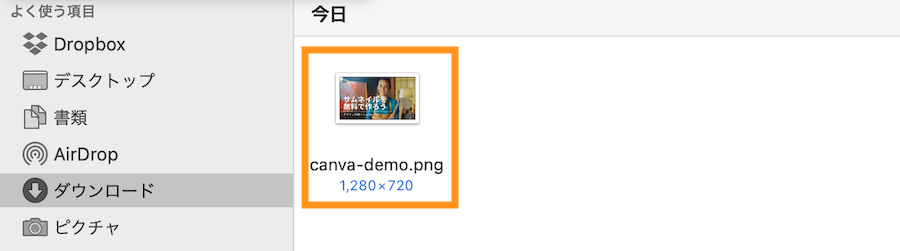
通常はPCのダウンロードフォルダに保存されます。ダブルクリックして開いてみましょう。

下記のように画像が作成できました。ブログやYouTubeのサムネイルに利用しましょう。

WordPressサイトアイコン・ロゴを作る方法
Canvaでサイトアイコンを作ることもできます。ここでは簡単なサイトアイコンを作る方法をご紹介します。
関連WordPressでサイトアイコン(ファビコン)を設定する方法
テンプレートからロゴ(サイトアイコン)を作成する方法
Canvaでアカウント登録完了後に、ホーム画面でデザインを作成ボタンをクリックします。
![]()
カスタムサイズを選択します
![]()
幅512px、高さ512pxとして、新しいデザインを作成ボタンをクリックします。
![]()
512pxのキャンバスでデザイン作成画面が表示されます。
![]()
左にある「デザイン」アイコンをクリックして、「ロゴ」と検索するとロゴのテンプレートが表示されるので、任意のロゴをクリックします。王冠マークがついている素材は有料(PRO)限定です。
![]()
ロゴのテンプレートが挿入されたら、文字や色、大きさなどを自由に編集します。
![]()
デザインが完了したら共有ボタンをクリックします。
![]()
ダウンロードボタンをクリックします。
![]()
ダウンロードボタンをクリックします。
![]()
ダウンロードが開始されますので少し待ちます。
![]()
通常はダウンロードフォルダに画像ファイルがダウンロードされます。
![]()
WordPressの外観>カスタマイズ>サイト基本情報から作成した画像でサイトアイコンを設定すると下記のようになります。
![]()
任意の文字をサイトアイコンとして作成する方法
テンプレートではなく、任意の文字をサイトアイコンとして画像作成することもできます。
先ほどと同様に幅512px、高さ512pxとして、新しいデザインを作成します。
![]()
左側の「テキスト」アイコンから任意の文字を入力することもできます。ここでは「見出しを追加」をクリックします。
![]()
見出しを追加というテキストが挿入されます。
![]()
フォント・字体やサイズ、色など自由に変更します。
![]()
デザインが完了したら右上の共有からファイルをダウンロードしましょう。
![]()
WordPressの外観>カスタマイズ>サイト基本情報から作成した画像でサイトアイコンを設定すると下記のようになります。
![]()
Canvaの画像・デザイン加工の便利機能
Canvaには、おしゃれなデザインを作るのに便利な機能がたくさん搭載されます。
以下では、中でもよく使う便利な機能を8つ紹介します。
画像加工する
画像を選択した状態で、キャンバス左上にある「写真を編集」をクリックすることで、画像にフィルターをかけたり、被写体の背景をぼかしたりといった画像の加工ができます。

◾️Canvaでできる画像加工の例
- フィルター設定
- シャドウやオートフォーカス、ぼかしなどのエフェクト設定
- 明るさや色合いの調整
- 切り抜き
- 写真背景の削除(Pro版のみ)
フレームを使って画像を好きな形に切り抜く
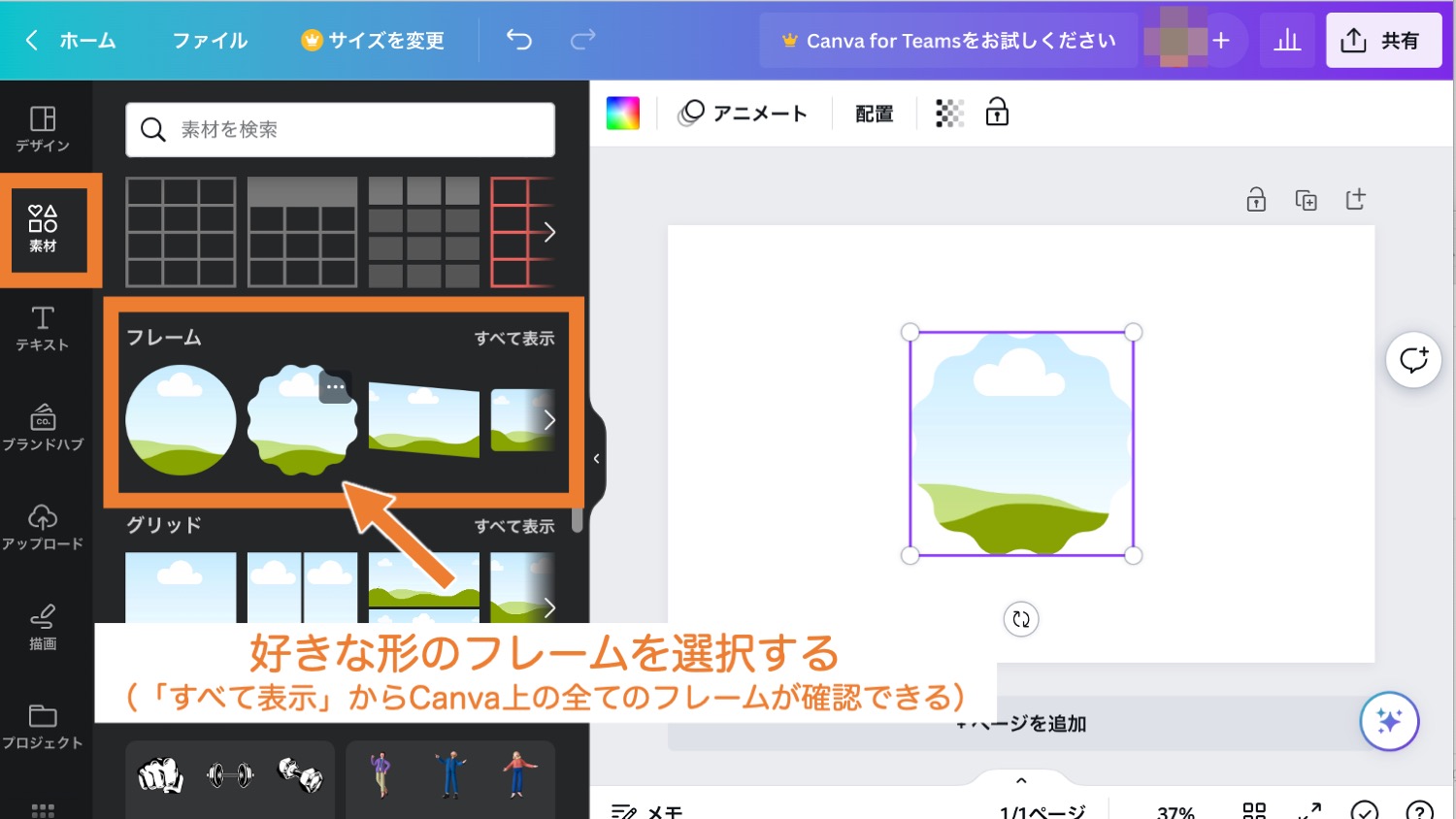
フレームを使えば画像を以下のように好きな形に切り抜くことができます。

左サイドバーの「素材」を選択し、切り抜きたい形のフレームを選択します。

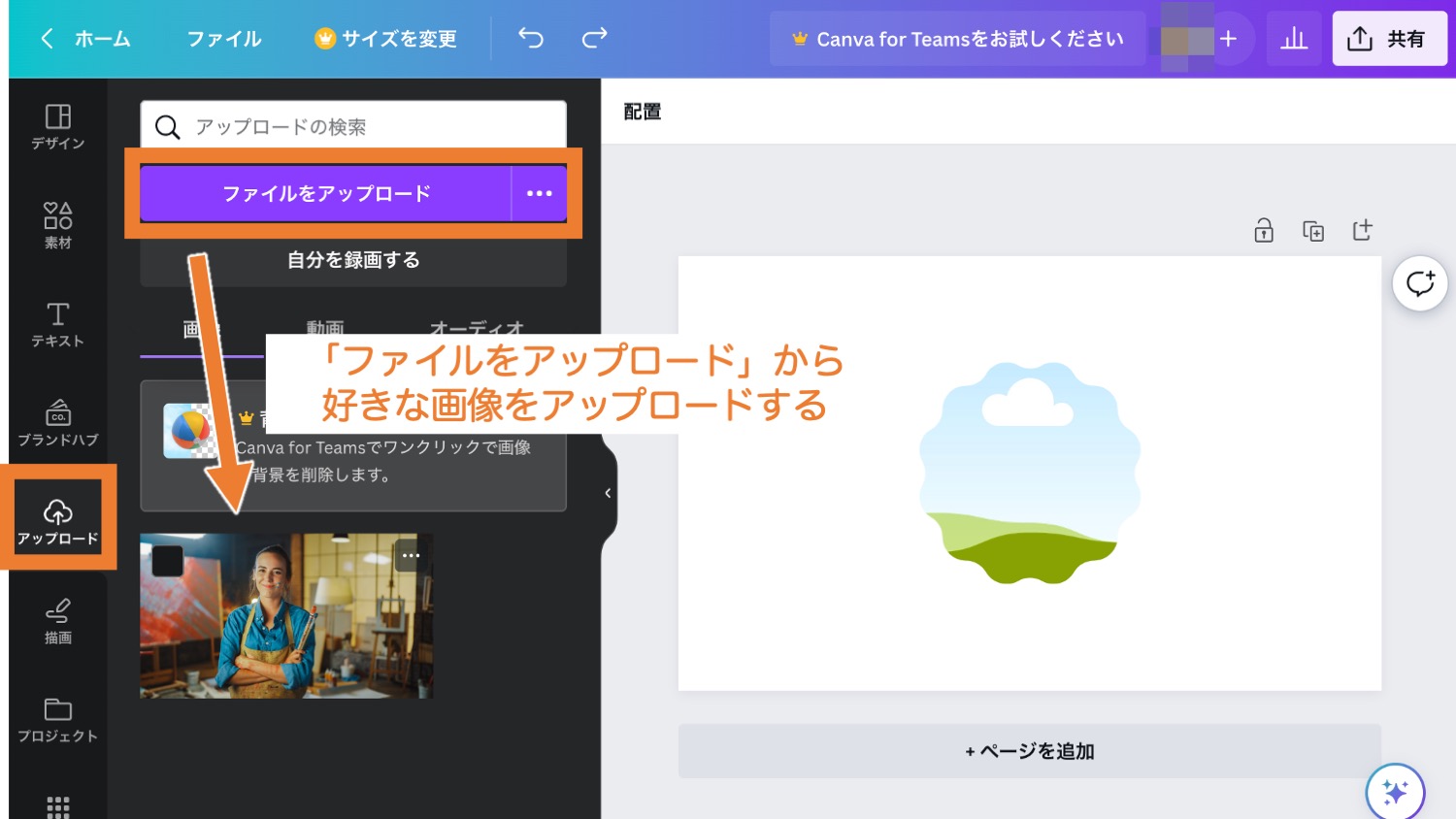
「アップロード」の「ファイルをアップロード」から切り抜きたい画像を選択&アップロードします。

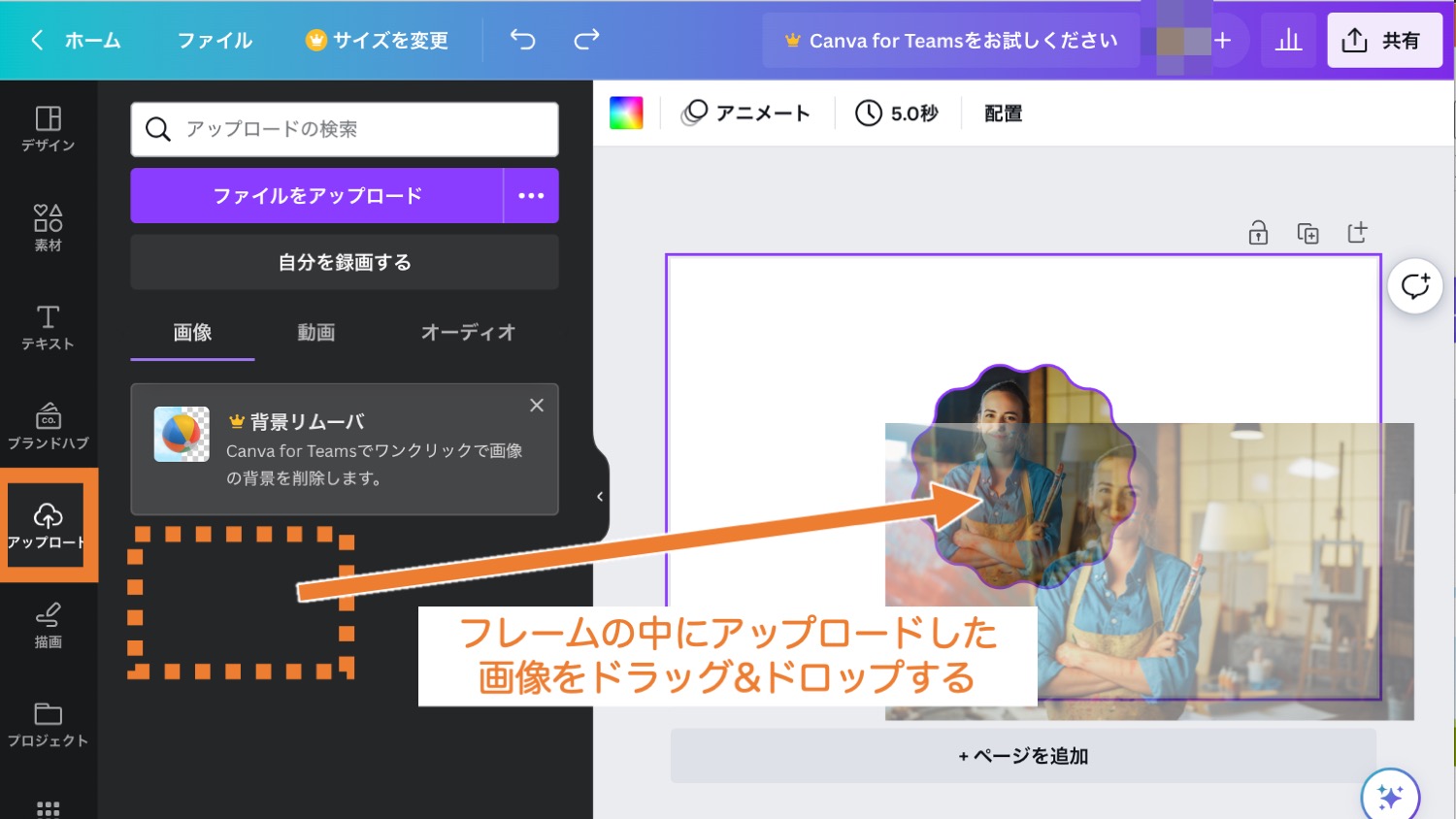
フレームの中にアップロードした画像をドラッグ&ドロップします。

以上で、フレームの形に任意の画像を切り抜くことができました。なお、フレームの中の画像をダブルクリックすることで、画像の大きさや位置の調整が可能です。
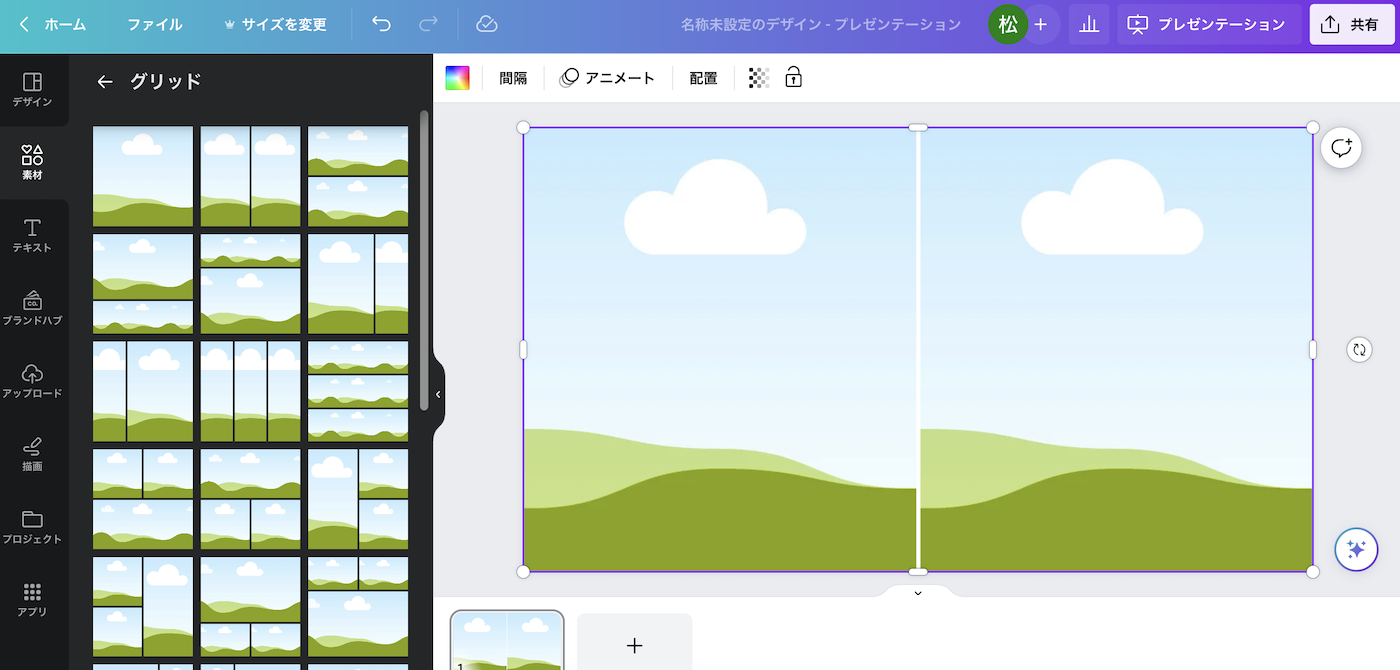
なお、「フレーム」とよく似たもので「グリッド」があります。グリッドを使うことで、以下のように複数の画像を並べて切り抜くことができます。

■グリッド

好きなカラーやフォントの組み合わせを1クリックで呼び出す
Canvaでは、デザインが苦手な方でも簡単におしゃれなデザインが作れるよう、あらかじめカラーやフォントの組み合わせが登録されています。
これらは左サイドバーの「デザイン」にある「スタイル」タブから1クリックで呼び出すことが可能です。
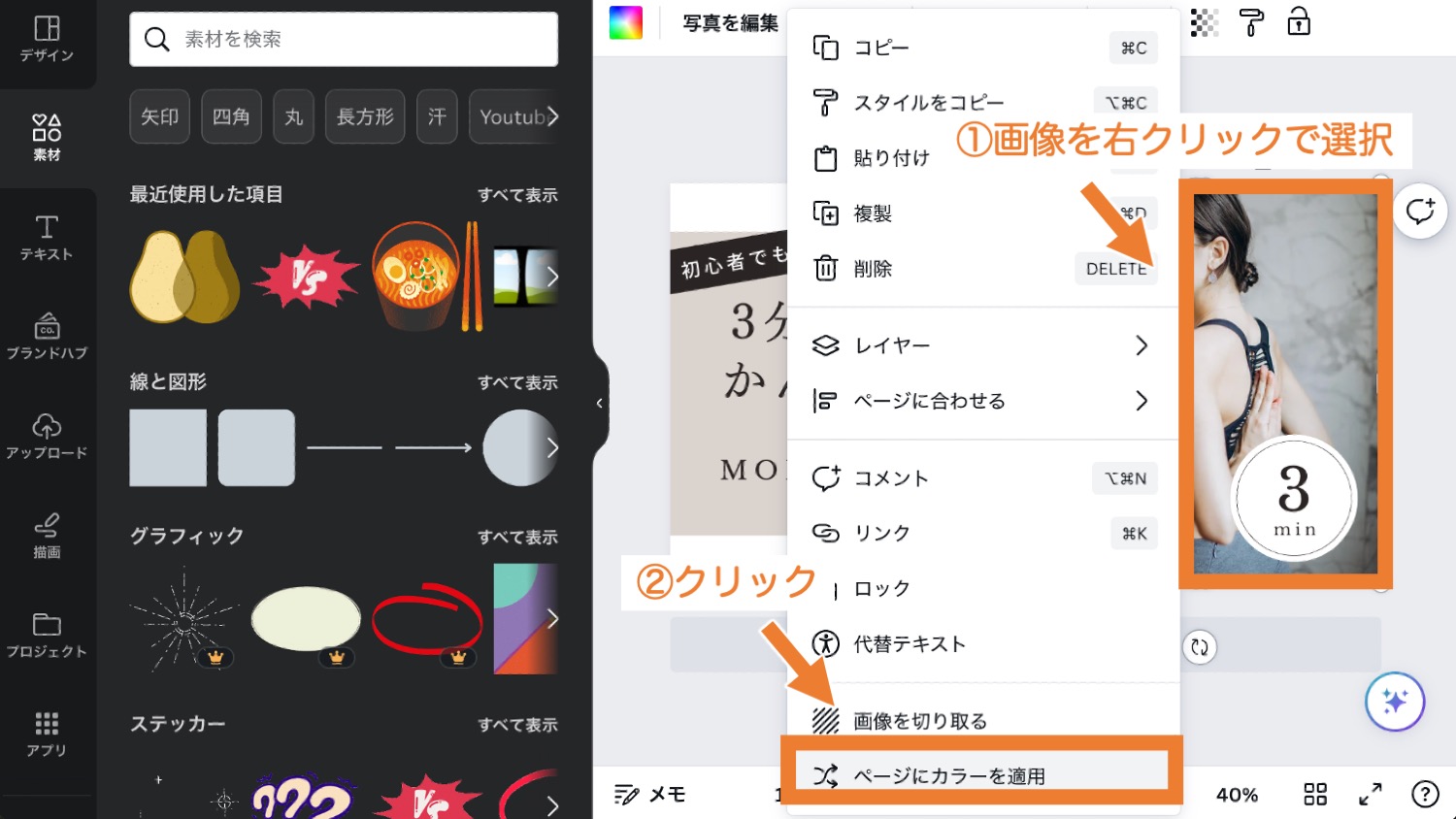
ページに画像のカラーを適用させる
Canvaでは、使用している画像のカラーを抽出して、テキストや線や図形、グラフィックのカラーを変更することもできます。
画像を右クリックで選択し、「ページにカラーを適用」をクリックします。
これで、画像のカラーがページ全体に適用され、統一感のあるデザインにすることができました。
なお、この操作では毎回同じカラーパターンが適用される訳ではありません。
そのため、ページにカラーを適用してみたもののいまいち気に入らない場合は、再度、「画像を右クリック>ページにカラーを適用」をしてみて下さい。
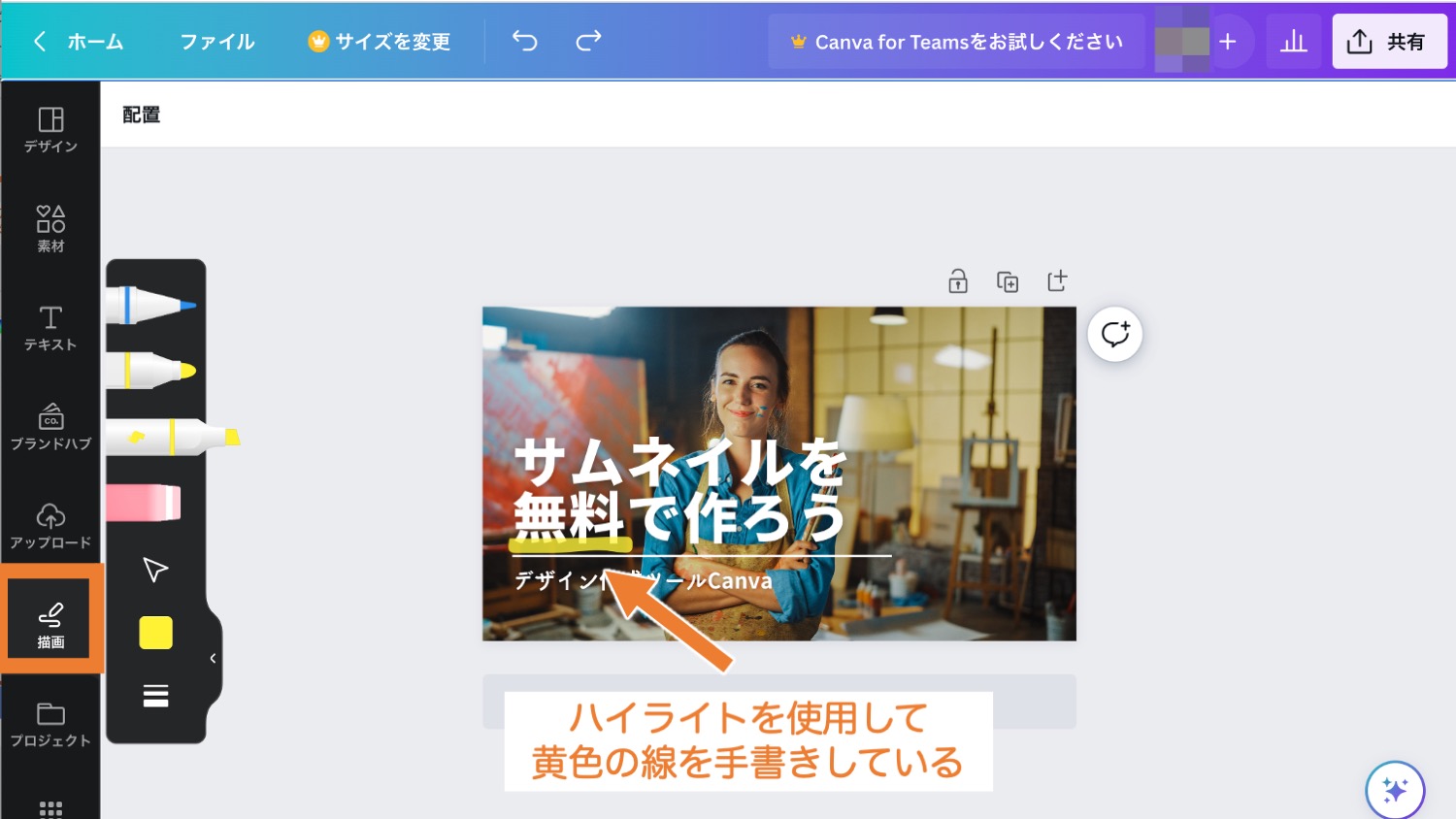
作成したデザインに手書き描画する
左サイドバーの「描画」から、作成したデザインに手書きでイラストを描いたりできます。
ペンの種類(ペン・マーカー・ハイライト)や、ペンの太さ、使用する色、透明度などが細かく設定できるので、用途に合わせて使ってみてください。
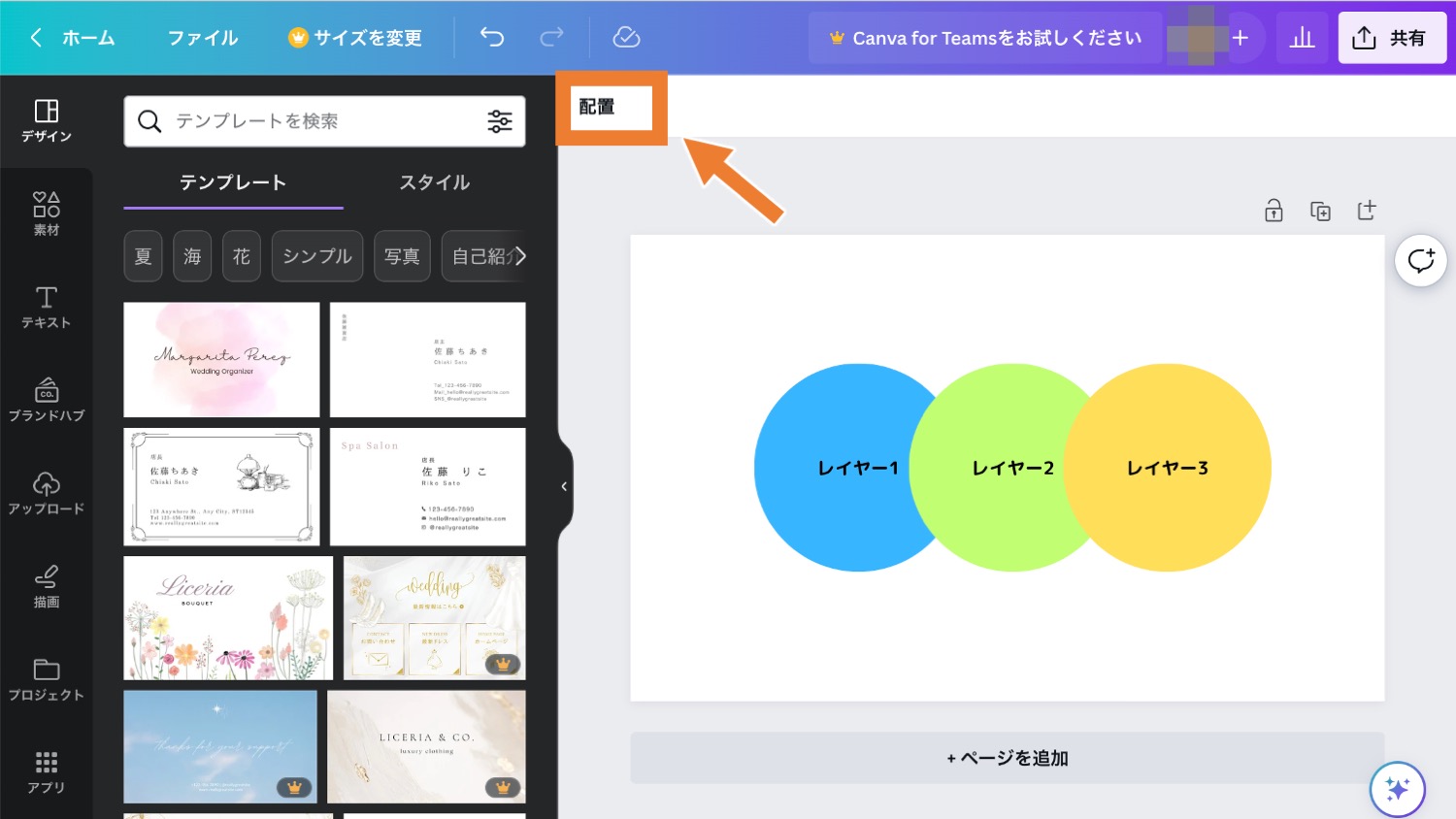
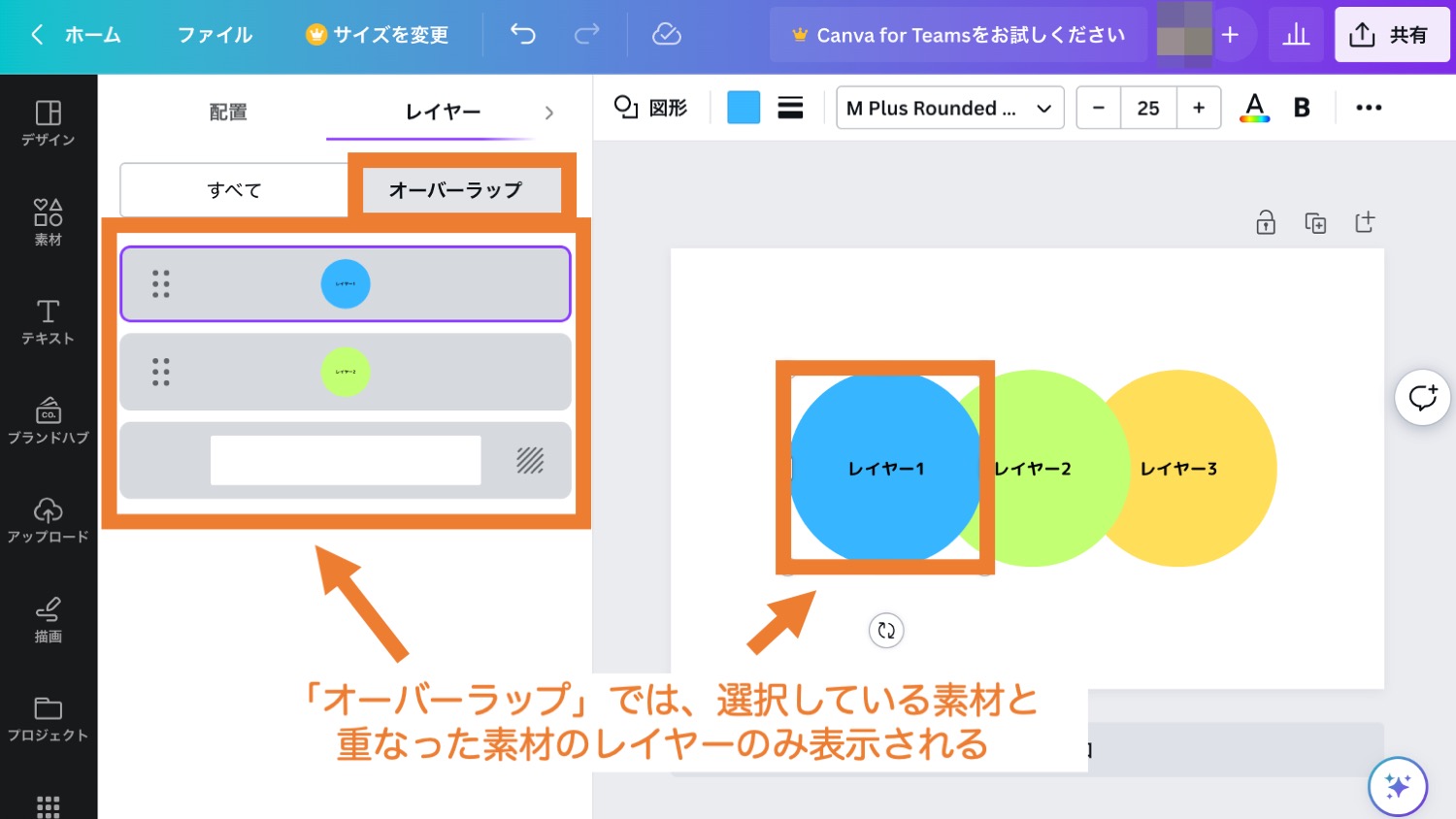
素材の重ね順を変更する
Canvaのレイヤー機能を使うと、素材の重ね順をドラッグ&ドロップで変更できます。
キャンバスの上にある「配置」をクリックします。
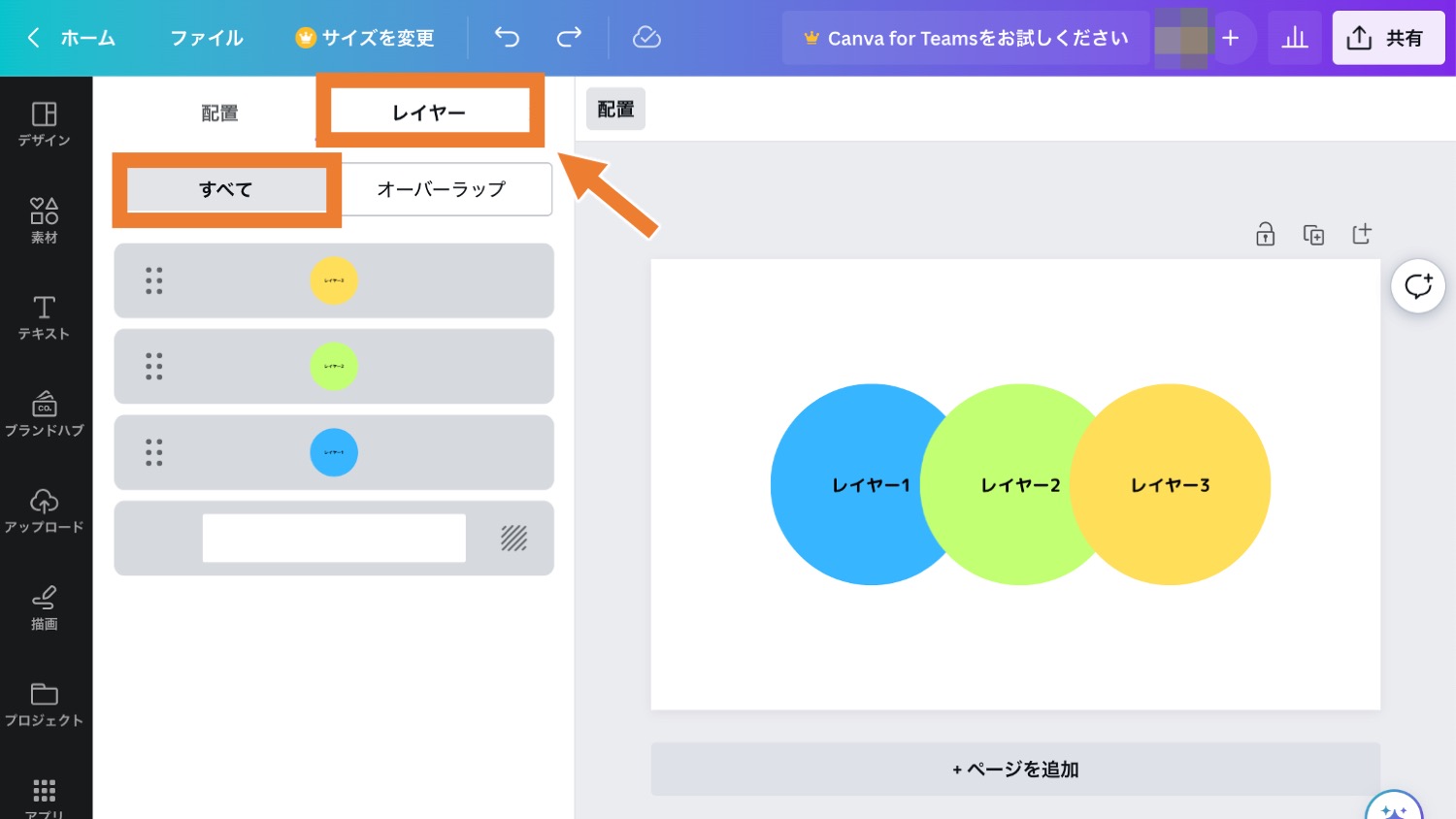
上のタブを「レイヤー」に切り替えます。
ここから、キャンバス上の素材の重ね順をドラッグ&ドロップで変更できます。
なお「レイヤー」タブの下に「すべて」と「オーバーラップ」の2つのタブがありますが、「すべて」ではキャンバス上の全ての素材、「オーバーラップ」では選択している素材と重なっている素材のレイヤーのみ表示されます。
気に入った素材をスター付きフォルダーに入れて管理する
デザインを作る際、よく使う素材に関してはスター付きフォルダーに入れておくことで、後から呼び出しやすくなります。
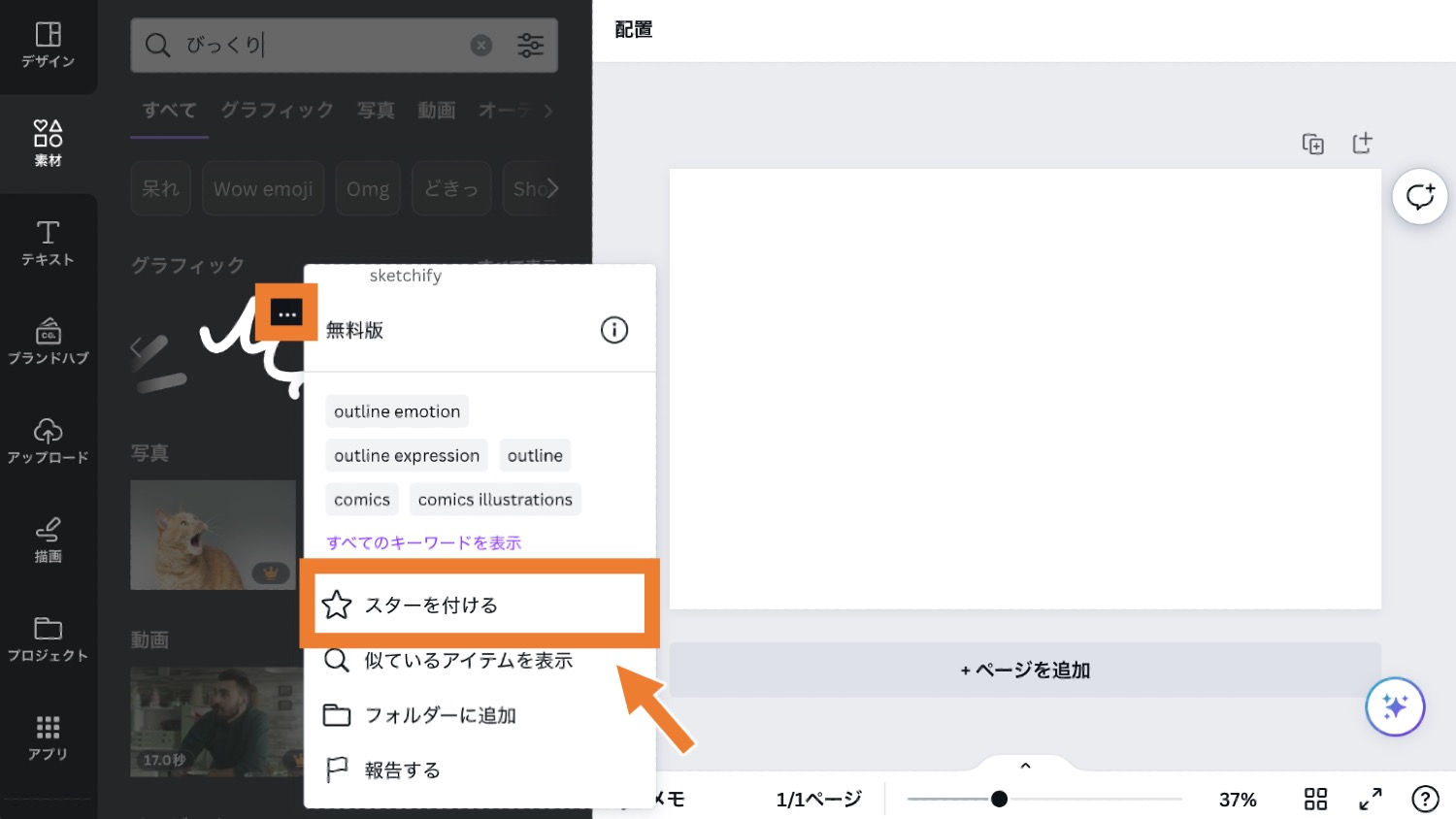
以下では、こちらのびっくりアイコンをスター付きフォルダーに入れて呼び出す例を紹介します。![]()
素材の右上にある「・・・」アイコンをクリックし、「スターを付ける」をクリックします。
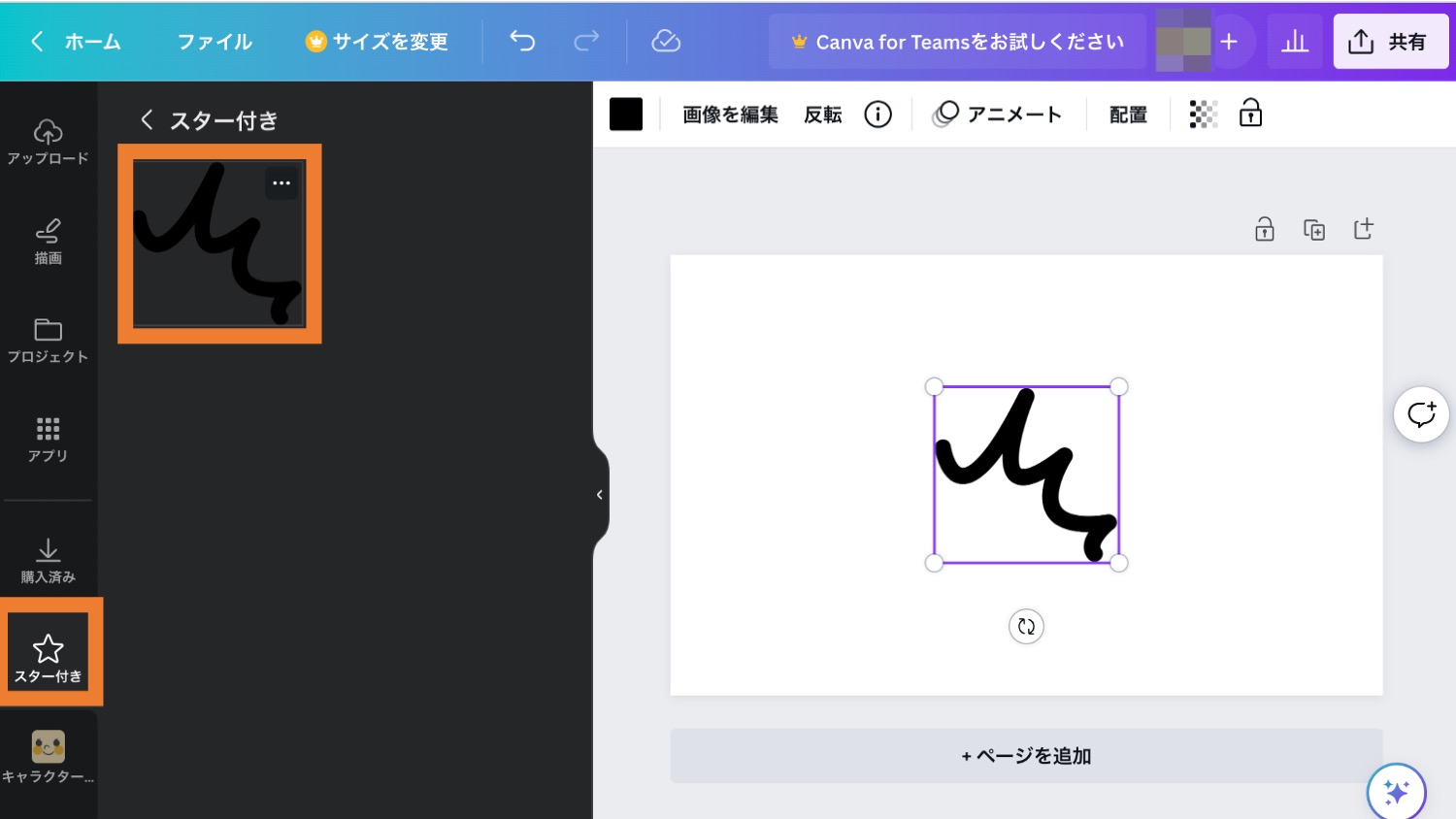
そうすると、スターを付けた素材がスター付きフォルダーに追加され、左サイドバーの「スター付き」から呼び出せるようになります。
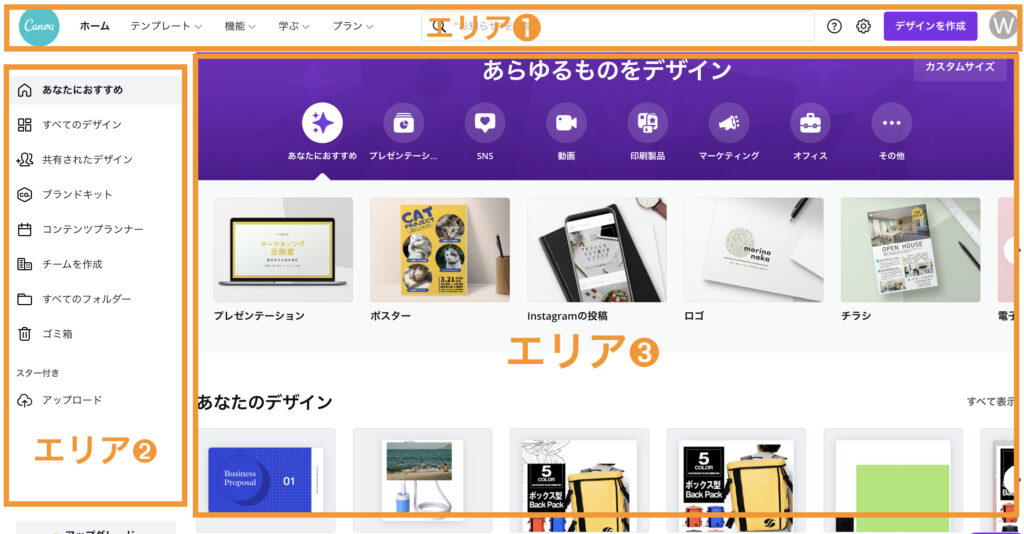
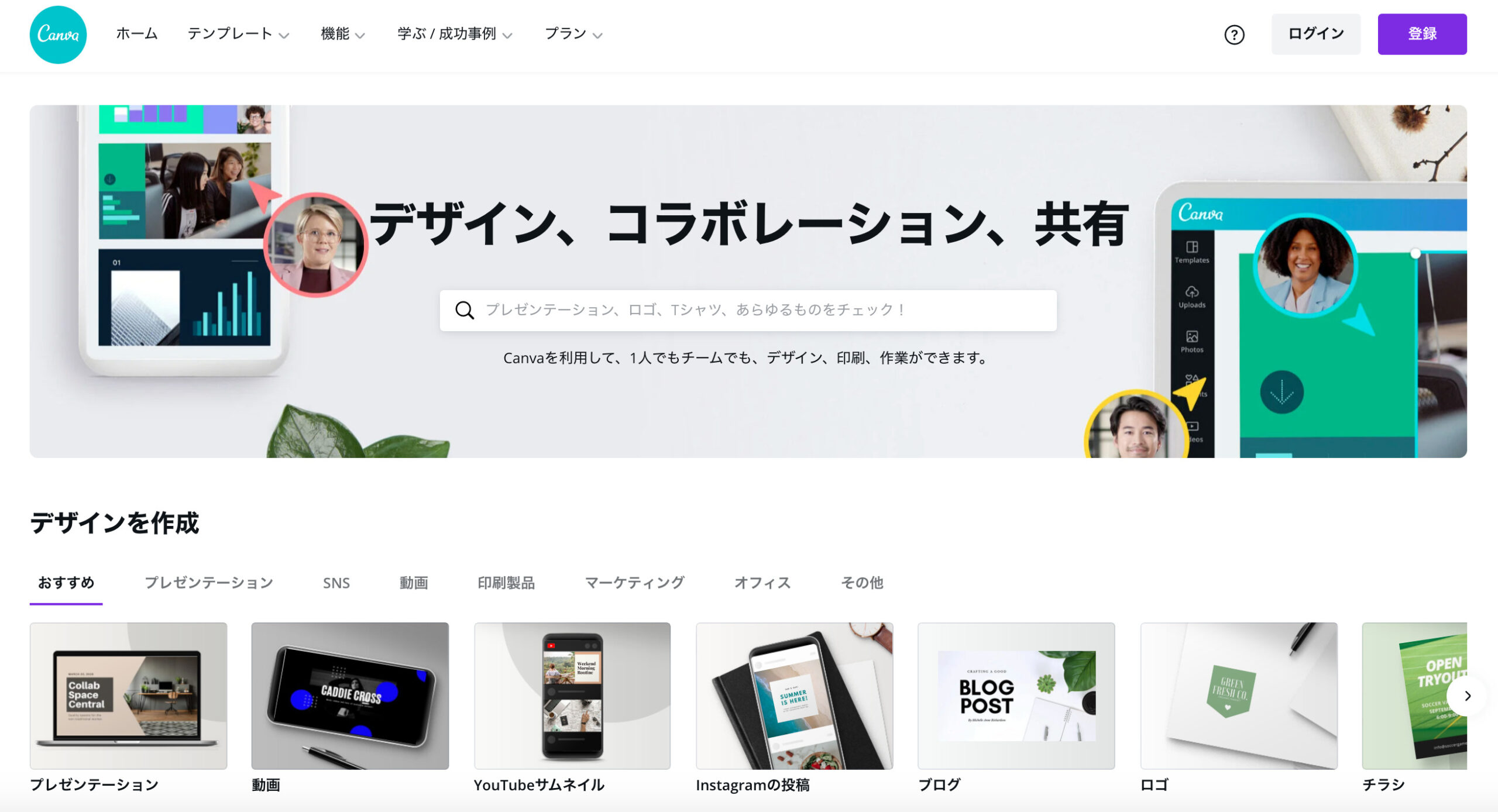
Canvaのホーム画面の見方
Canvaのホーム画面の見方も覚えておきましょう。ホーム画面は大きく3つのエリア(メニューバー・サイドバー・デザイン一覧)に分かれています。

メニューバーにある項目
メニューバーには、「ホーム」、「テンプレート」、「機能」、「学ぶ」、「プラン」等があります。
ホーム
ホームの文字をクリックするとトップページに戻ります。(Canvaのロゴをクリックしてもホームに戻れます)

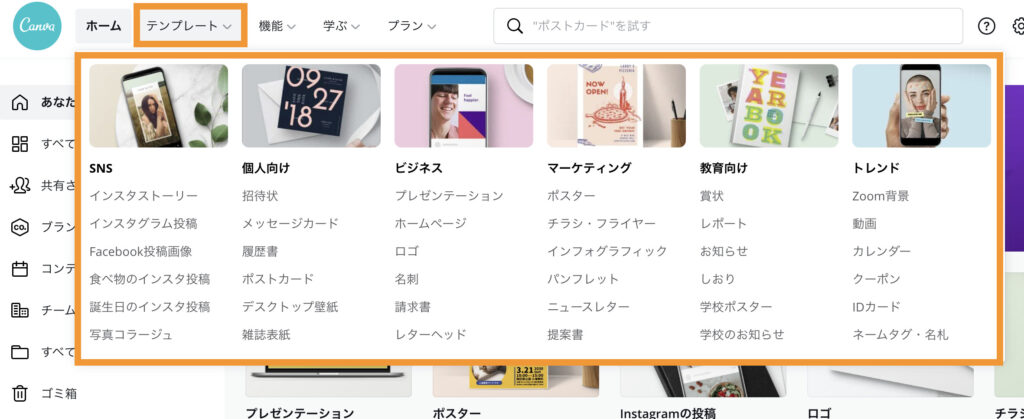
テンプレート
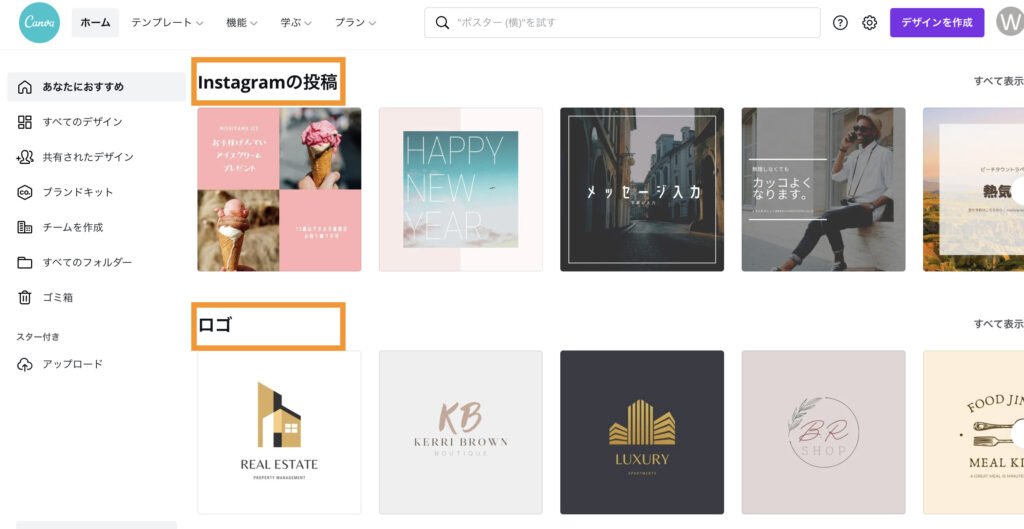
テンプレートにカーソルを合わせると以下のようにカテゴリー別に区分されたテンプレートが表示されます。

テンプレートのタブをクリックすると、以下の画面に遷移して、テンプレートのキーワード検索も可能です。

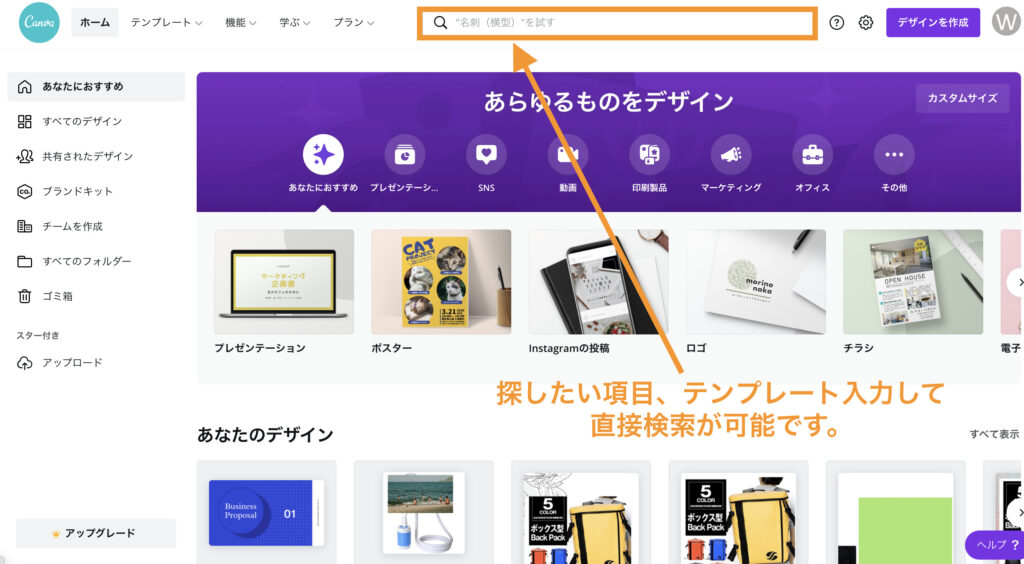
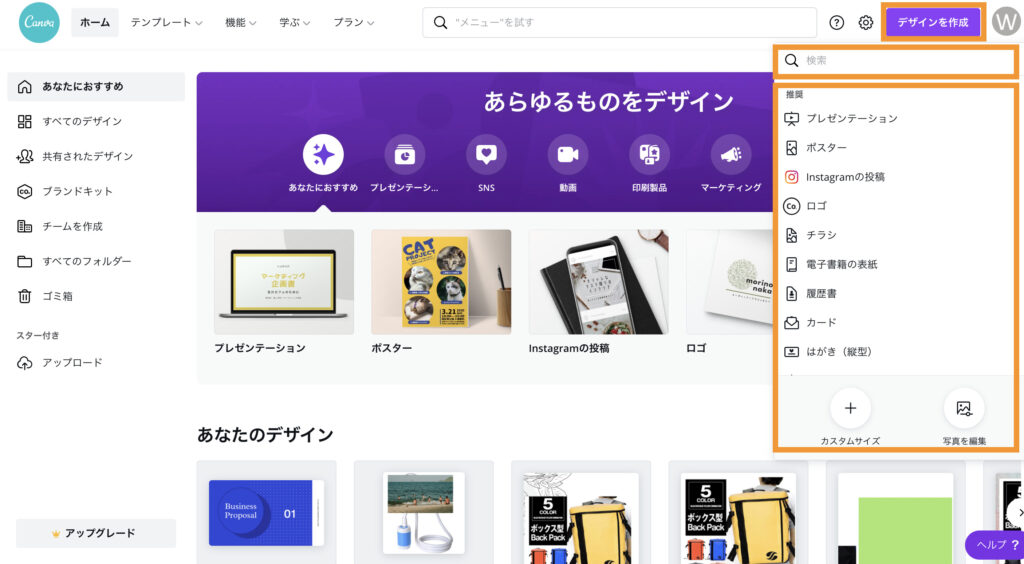
上記の検索は、以下のホーム画面でのメーニューバーでの検索と同様の役割です。
デザインの作成
デザインの作成は、デザインの作成をスタートする起点の一つです。
フリーワード検索での素材、テンプレートの検索が可能です。また、下部には作成したいフォーマットが列記されており、選択して簡単に作成を開始することもできます。

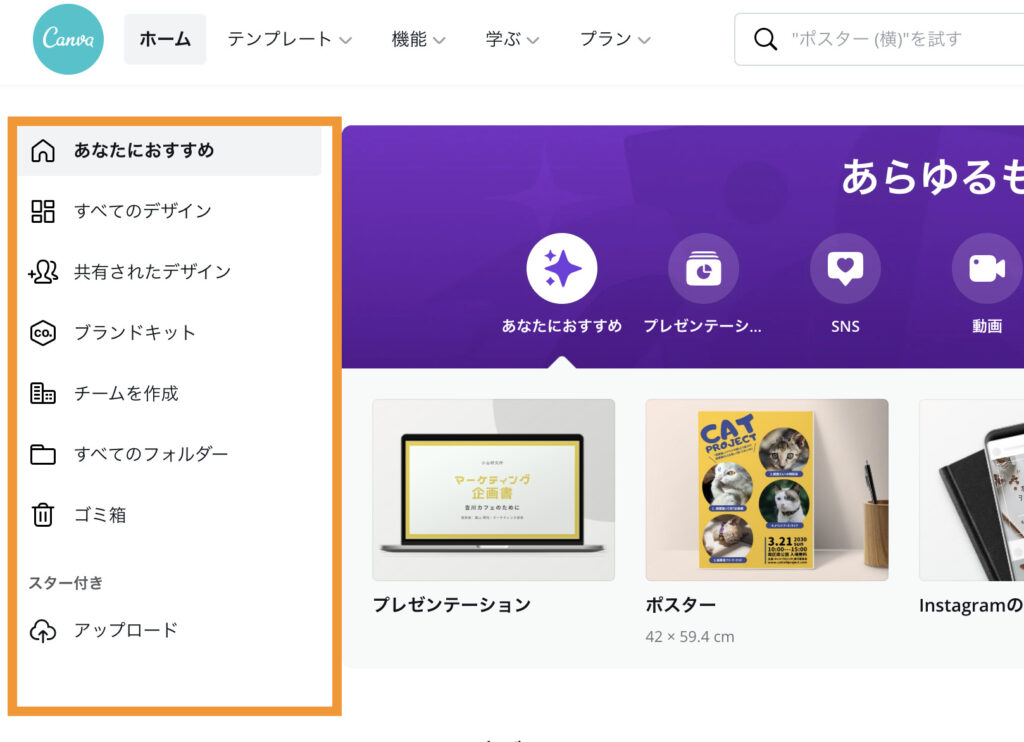
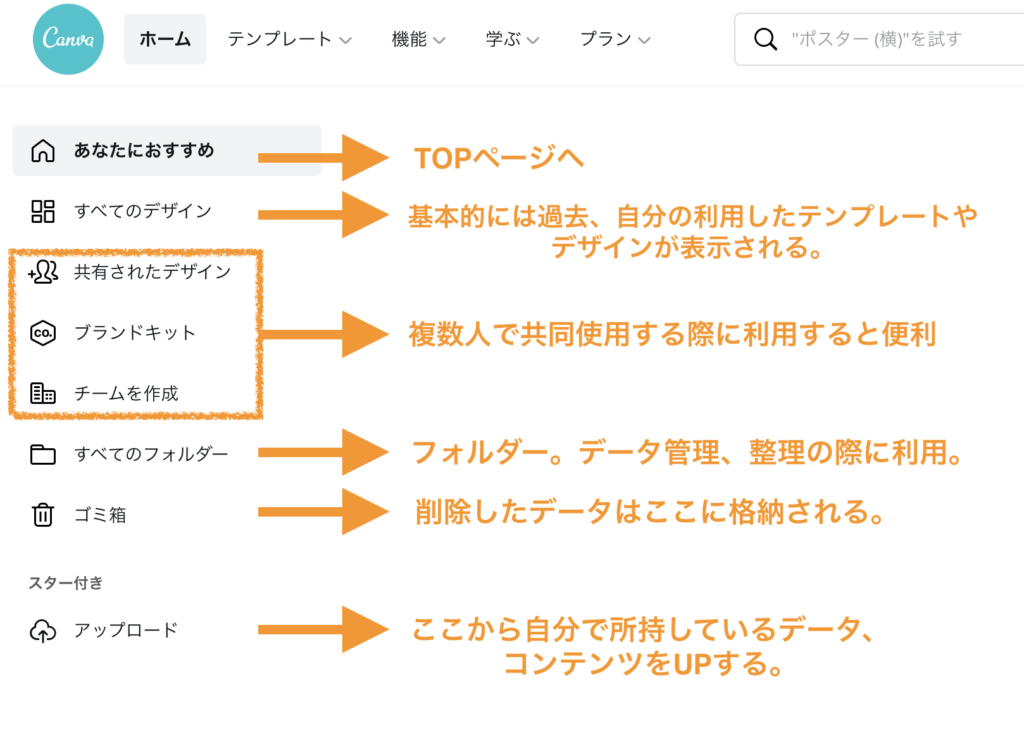
サイドバー
サイドバーは、下記のような項目があります。

簡単に整理すると以下のとおりになります。

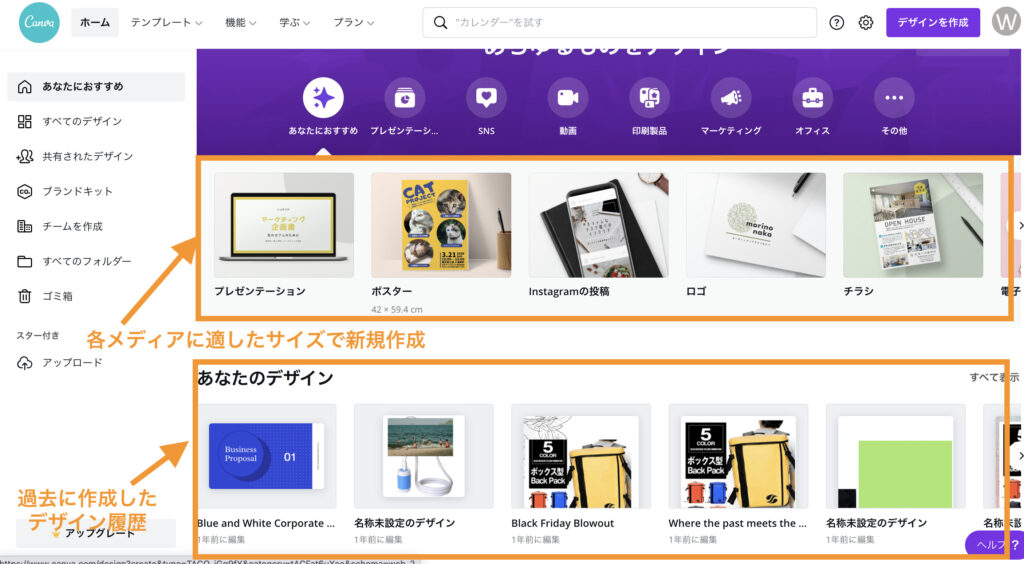
デザイン一覧
1つ目のパーツは画面の中央上段部分です。ここでは、各メディアに適したサイズ選択ができ、真っ白なキャンパスで新たなコンテンツを作成できます。(後からテンプレートや素材を差し込むこともできます)
その下には、編集中(or作成済)の自分のデザインが一覧で表示されます。クリックをすれば、編集を再開することができます。

さらに下にスクロールすると、メディア毎のテンプレートも用意されています。

まとめ
まとめです。今回は、CanvaでWordPressアイキャッチ画像を作る方法をご紹介しました。

Canvaはデザイン初心者も上級者も幅広く活用できるデザインツールです。ブログやホームページの画像加工でお悩みの方は是非使ってみてください。
今回は以上になります。最後までご覧いただきありがとうございました。