WordPressでページを作成する際にブロックとブロックの間が狭くて、もっとブロック間の余白・間隔をあけたいと思うことがあるのではないでしょうか。
WordPressでは、「スペーサー」というブロックが標準で用意されており、スペーサーブロックを利用することでブロック間の余白・間隔を調整することができます。
今回はWordPressブロックエディターの「スペーサーブロック」の使い方を説明していきます。
(※)本記事では、WordPress5.7、無料テーマLightningを利用した環境で説明しています。
(関連記事)ブロックエディターの使い方について
本記事では、のやり方に絞って説明していますが、エディターの使い方全体を勉強したい方は「【徹底解説】WordPressブロックエディターの使い方」を合わせてご参照ください。
ブロックエディターのスペーサーとは

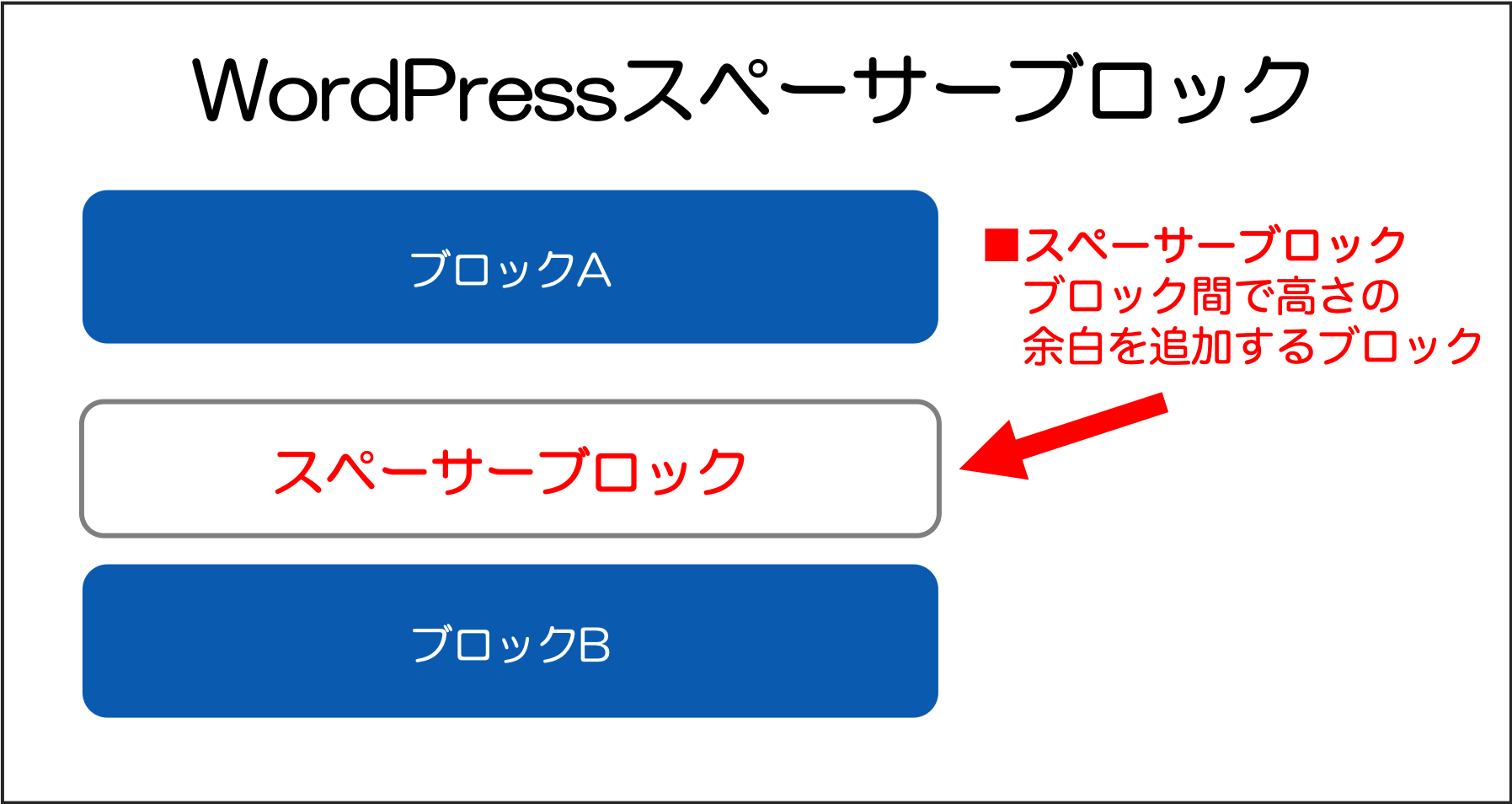
スペーサーブロックとは、ブロックとブロックの間に余白の高さを設定することができるブロックです。
何もしなくてブロックとブロックの間に多少の余白がありますが、もっと高さの余白を設定したい場合があります。
スペーサーブロックを追加すると高さをpx単位で調整することができます。
スペーサーブロックの使い方
ブロックとブロックの間にスペースを入れたい時は、スペーサーというブロックでスペースを追加できます。
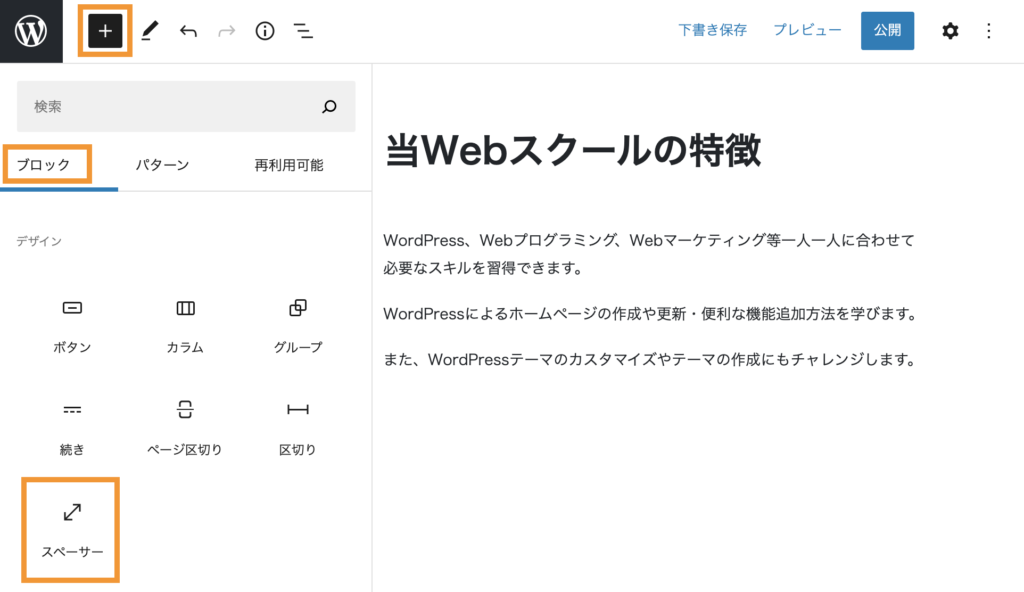
余白を入れたい箇所でブロックの追加>スペーサーを選択します。

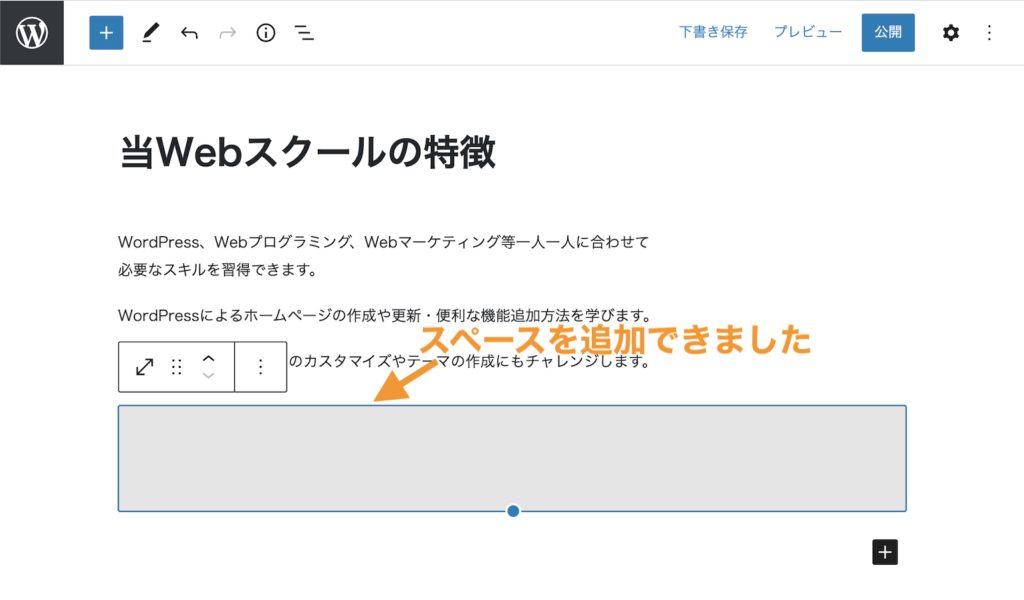
スペーサーブロックが挿入されました。

ブロックとブロックの間にスペーサーを入れる
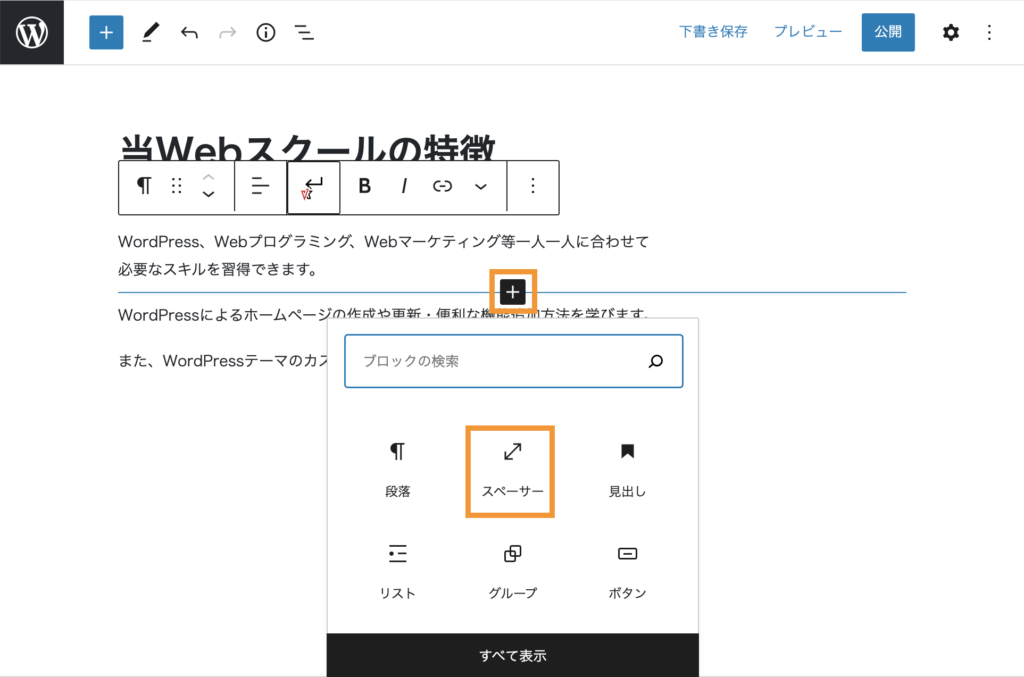
ブロックとブロックの間にスペーサーを入れるには、段落と段落の間にあるプラスのボタンをクリックして追加することができます。

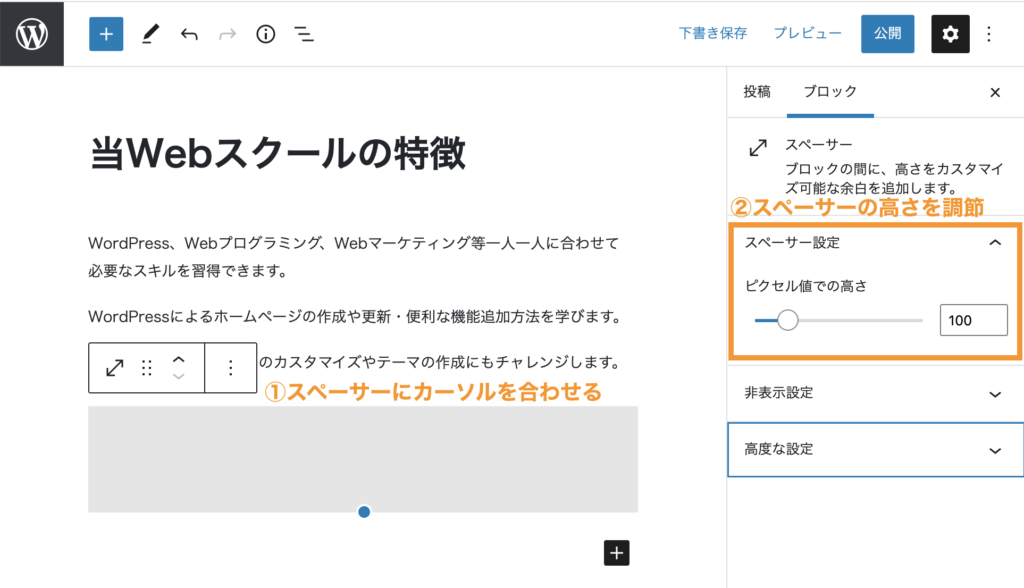
スペーサーの高さを調節する
スペーサーの高さは、右側のブロックの設定メニューからpx単位で変更することができます。

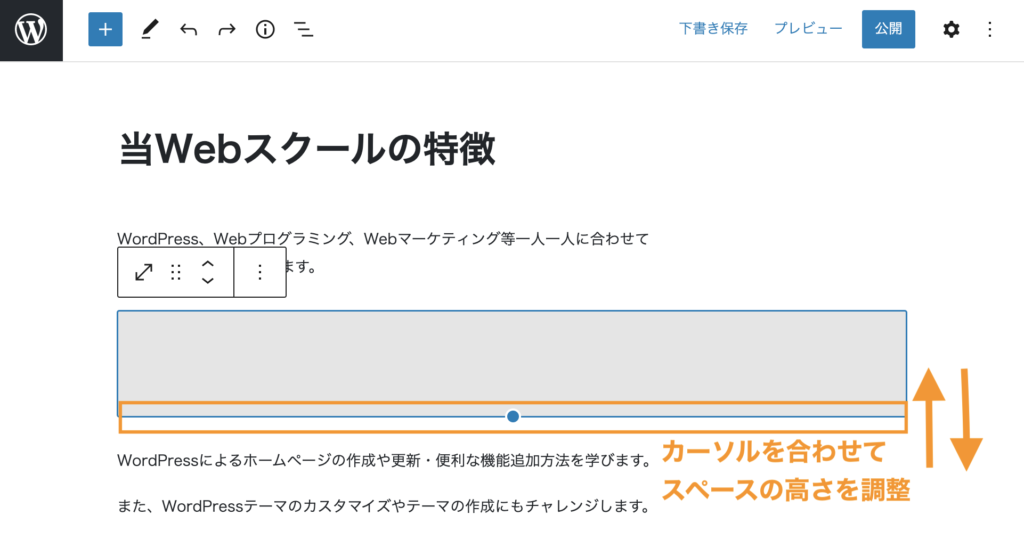
あるいは、スペーサーの青い線を上下にドラックしてスペースを調節することができます。

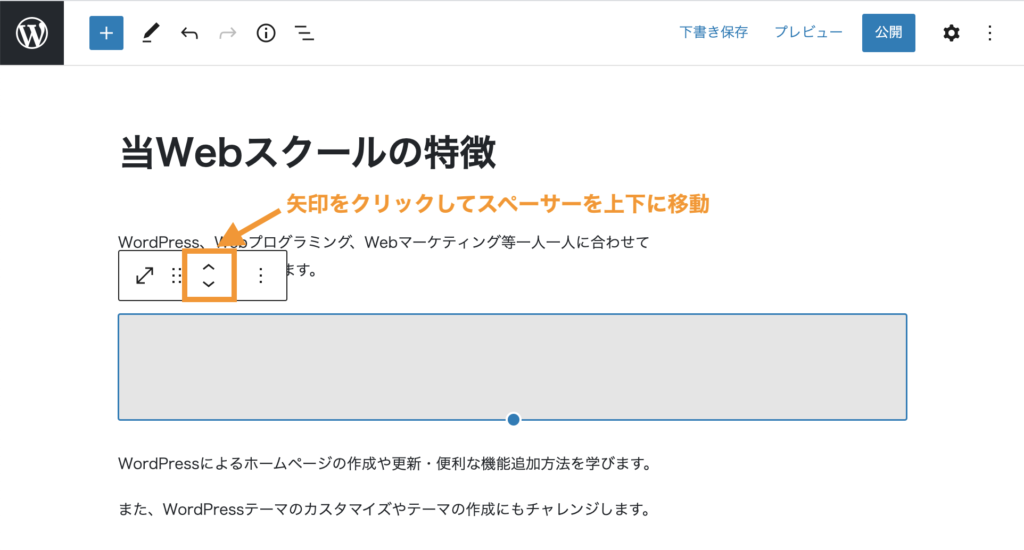
追加したスペーサーを移動する
追加したスペーサーは、上下の矢印のアイコンで移動できます。

まとめ
まとめです。今回はブロックとブロックの間にスペースを入れる「スペーサー」ブロックについて説明しました。
スペーサーブロックを使うと、高さをpx単位で調整できるのでとても便利です。
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。





