今回は、WordPressでページ内リンクを作る方法についてをご紹介します。
ページ内リンクがあれば、例えばコンテンツが多いウェブページなどではユーザーが自分の辿り着きたい情報により早く辿り着ける機能を果たすので、ユーザビリティの向上にも繋がります。
ページ内リンクとは
ページ内リンクとは、同じページ内のある特定の場所へジャンプさせたいときに使用するリンクのことを言います。
例えば下の例では「お問い合わせはこちら」ボタンをクリックすると、お問い合わせフォームへと移動します。
このようなページ内リンクは、よくコンテンツが多く縦に長くなっているWebページなどで使用されることが多いです。
上の例のように「お問い合わせはこちら」ボタンをクリックすると、飛び先であるお問い合わせフォームにジャンプして移動するタイプや"スルスルッ"と移動する(別名: スムーススクロール)タイプなどテーマによって動作が変わる場合があります。
ページ内リンクの原理
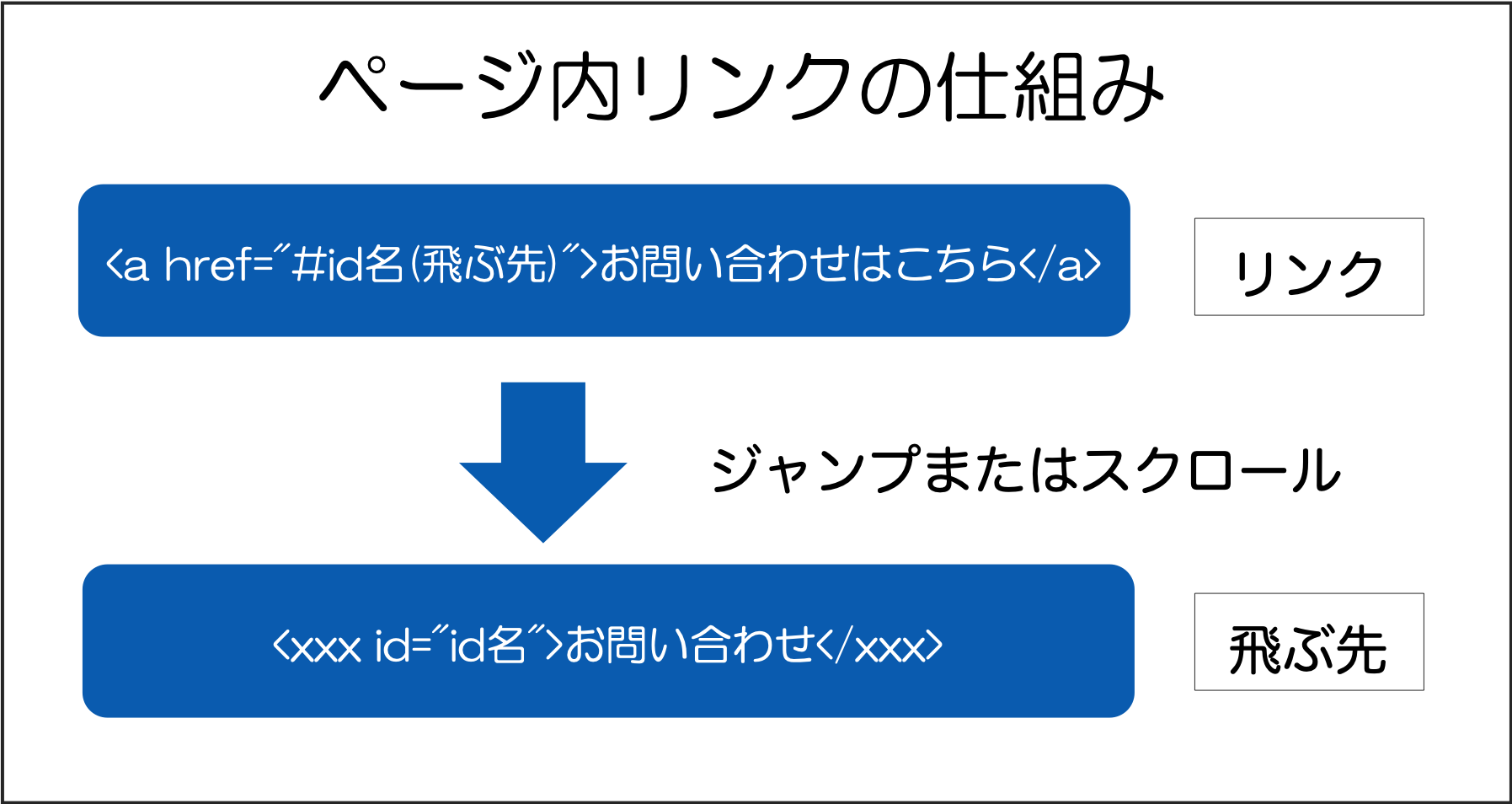
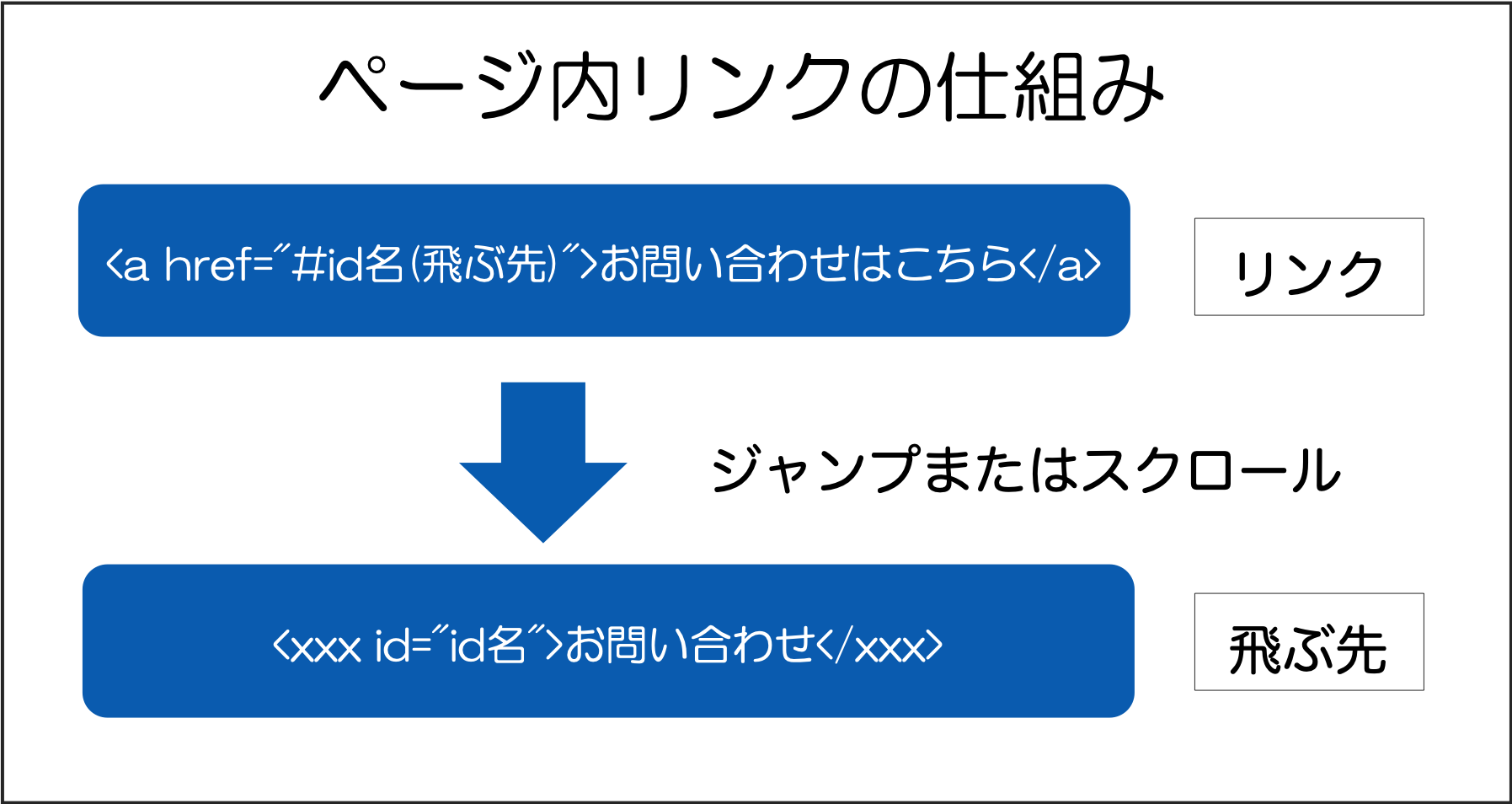
ページ内リンクの原理ですが、ページ内リンクを実装するには大きく分けて2つのステップがあります。
まず1つ目のステップが飛ばしたい先の要素にid属性を指定します。2つ目のステップで飛ぶ元のhref属性に「#(ステップ1で指定した)id名」を指定します。
こうすることで飛ぶ元のリンクをクリックすると、1つ目のステップでid属性を付けた要素にジャンプまたはスクロールさせることができます。
ページ内リンクの作り方
それでは実際にWordPressで、ページ内リンクを作っていく方法をご紹介します。
今回は下の画像のオレンジの枠で囲った箇所にボタンブロックを使用して「お問い合わせはこちら」と書かれたボタンを追加し、これをクリックするとページの下の方にあるお問い合わせフォームにジャンプするようにしたいと思います。

(関連記事)WordPress ボタンブロックの使い方・ボタンの作り方を解説
【ステップ1】飛び先にID名を設定する
まずは、飛び先となるお問い合わせフォームの方にid属性を指定します。
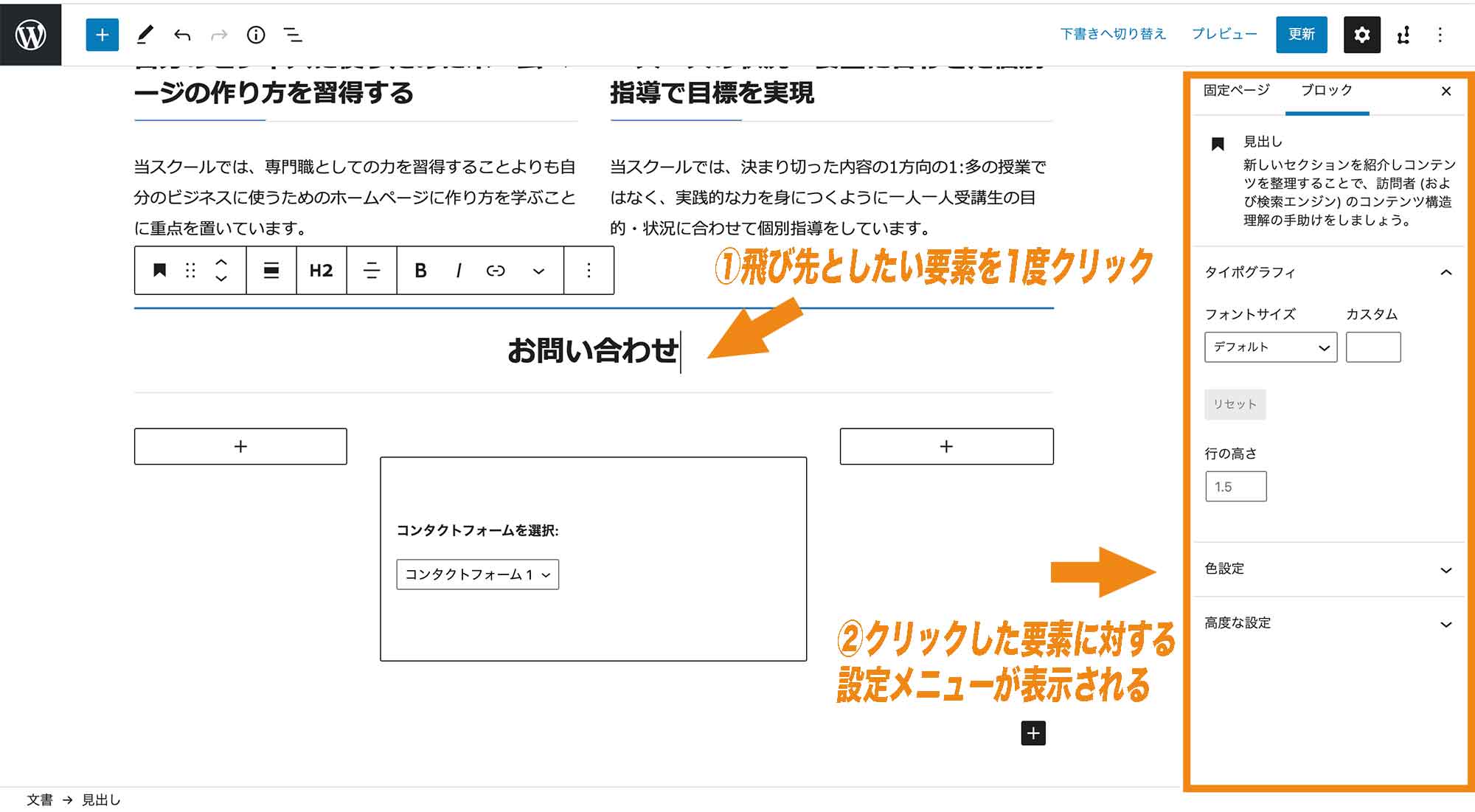
投稿画面を開き、お問い合わせフォームの上にある「お問い合わせ」と書かれた見出しを1度クリックすると、WordPress投稿画面の右側に「お問い合わせ」と書かれた見出しに対する設定ができる画面が表示されます。

ここで、右メニューの下の方にある「高度な設定」と書かれた項目をクリックすると、隠しメニューが出てくるので隠しメニューを表示させましょう。

「高度な設定」の隠しメニューが開くと、「HTMLアンカー」と書かれた項目と「追加CSS」と書かれた項目が表示されます。これらのうち、「HTMLアンカー」と書かれた項目がid名を指定するのに必要な項目です。
今回は、お問い合わせフォームなので、「contact」という名前のid名を指定して更新します。

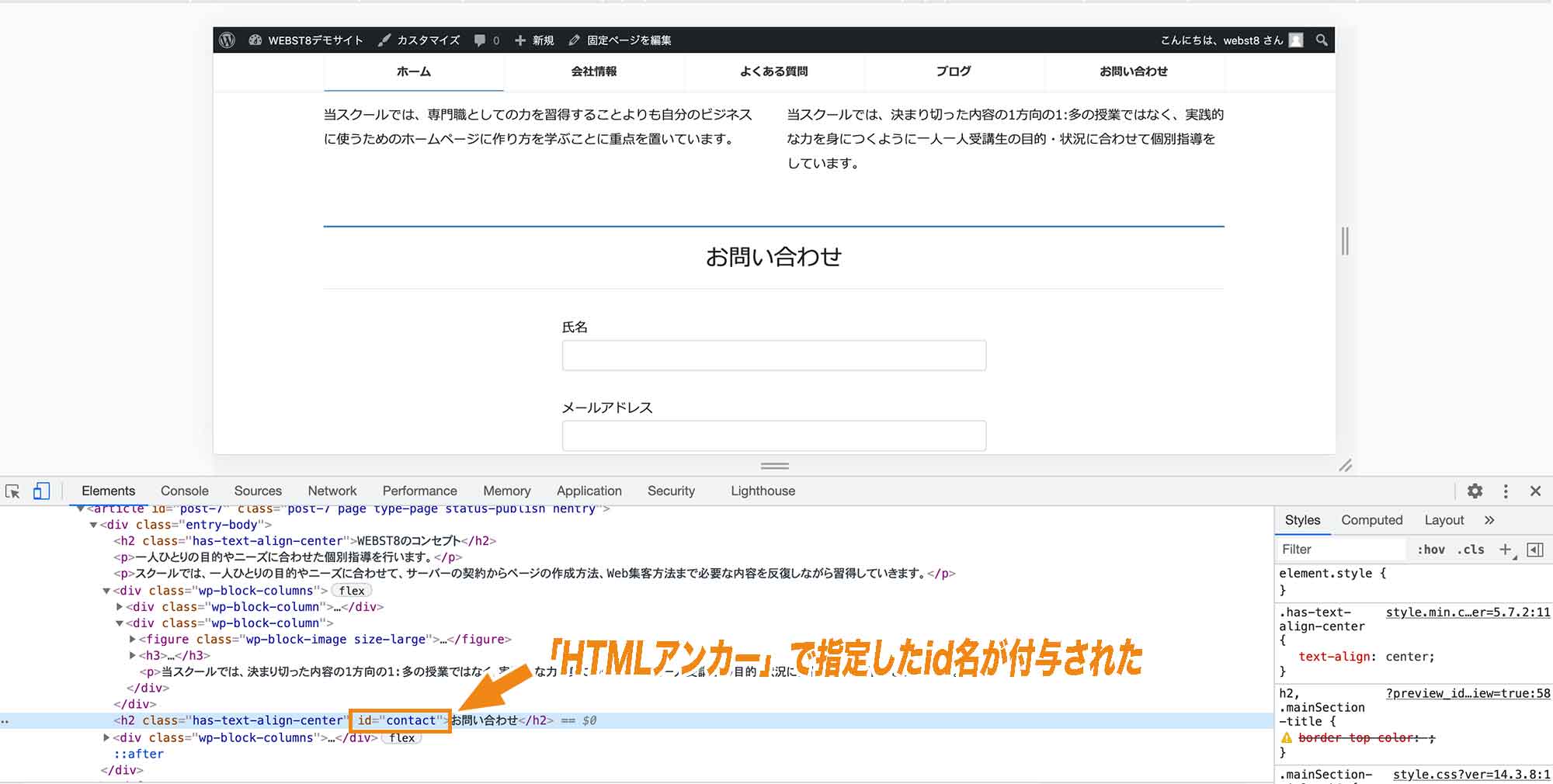
参考)ソースコードを確認すると「contact」というid名が付与されています。

【ステップ2】リンク元に「#ID名」を指定する
次に、リンク元を追加していきます。ここでは下記のようにボタンブロックを追加します。
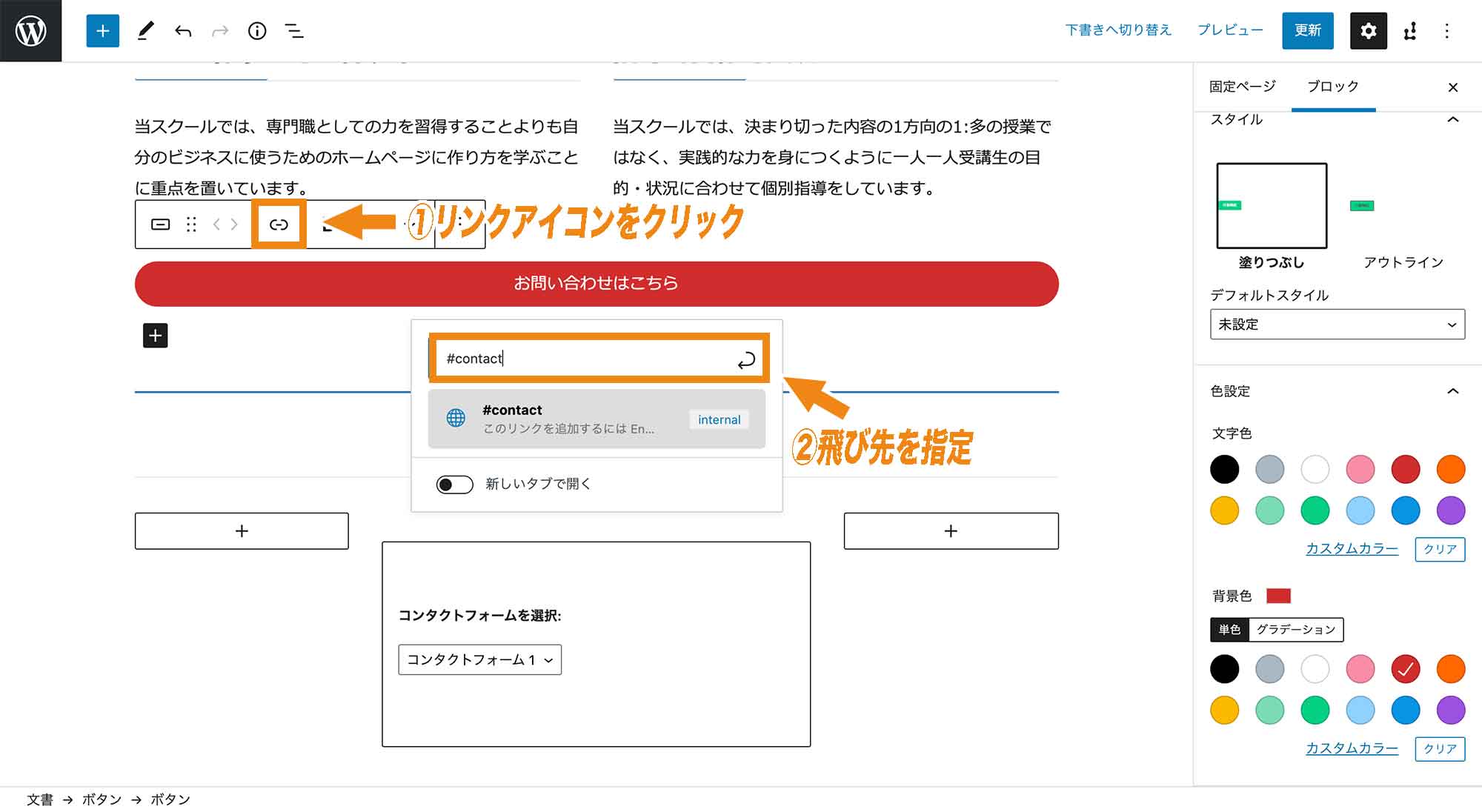
ボタンブロックが追加できたら、文言を設定して長さや背景色等をお好みの設定にしてあげてください。飛び先を指定するには、ボタンを選択した状態で上のツールバーにある「リンク」アイコンをクリックします。
飛び先は、先ほど「HTMLアンカー」で設定した「contact」というid名を付けた要素を指定するので、「#contact」と入力しましょう。

これでボタンをクリックすると、お問い合わせフォームまでジャンプするページ内リンクが作れました。
(関連記事)WordPress ボタンブロックの使い方・ボタンの作り方を解説
【補足】メニュー項目にページ内リンクを設定する
今回はボタンブロックを使用してページ内リンクを作ったパターンでしたが、ヘッダーメニューのカスタムメニューを使用してもこのようなページ内リンクを作ることができます。
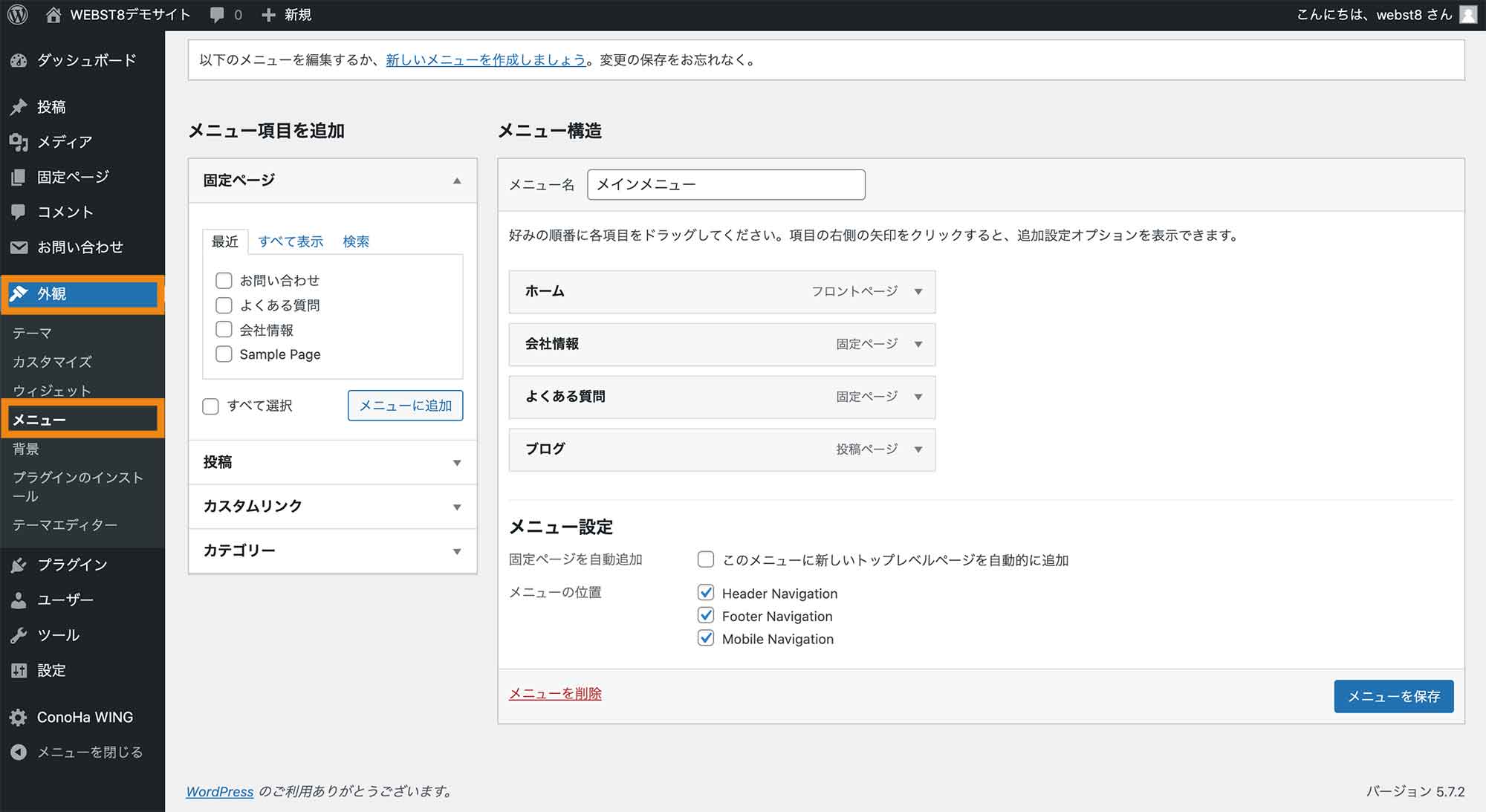
WordPressの管理画面から「外観」→「メニュー」をクリックし、メニューの編集画面を開きましょう。
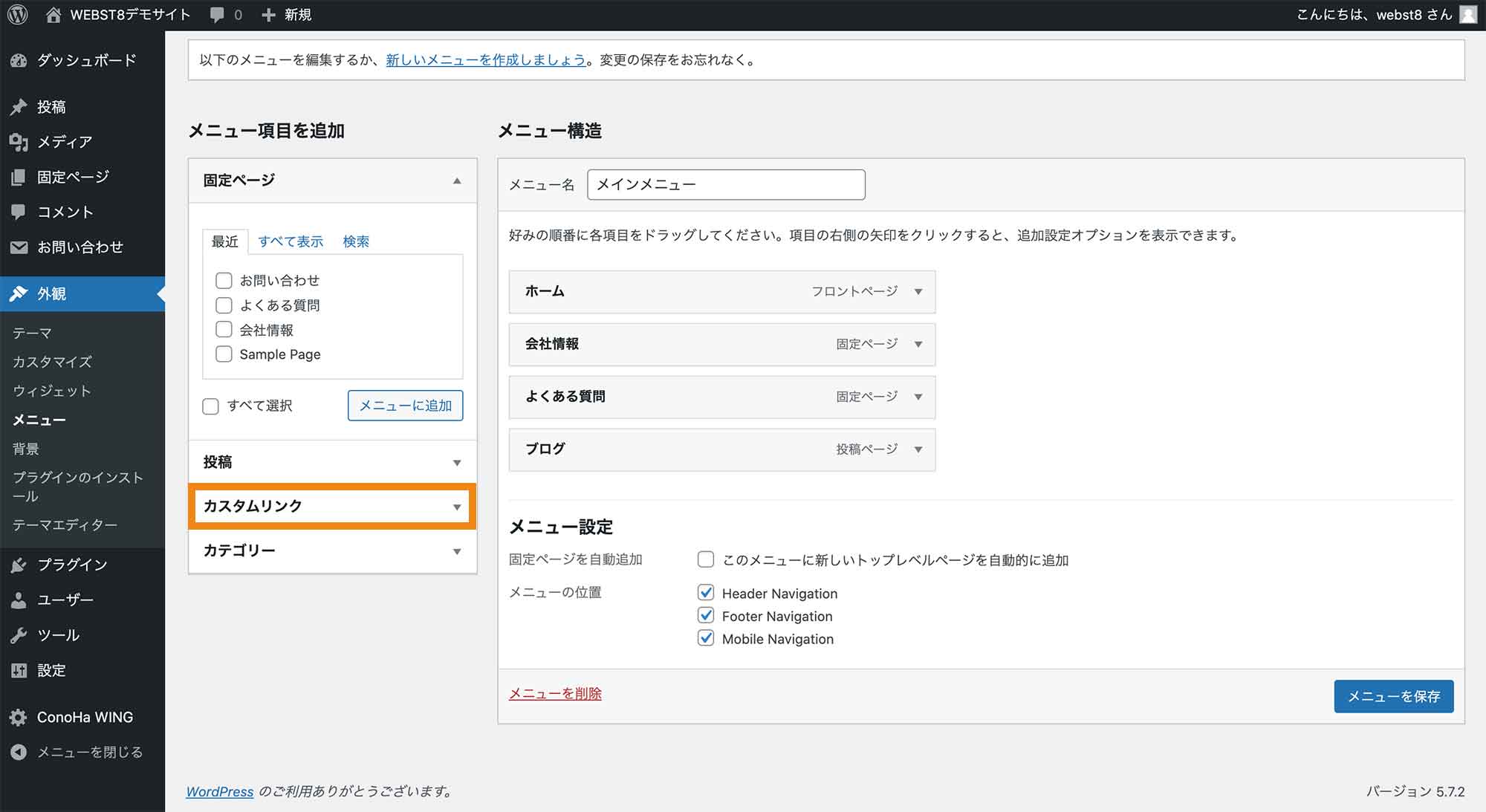
メニューの編集画面が開くと、「カスタムリンク」をクリックします。
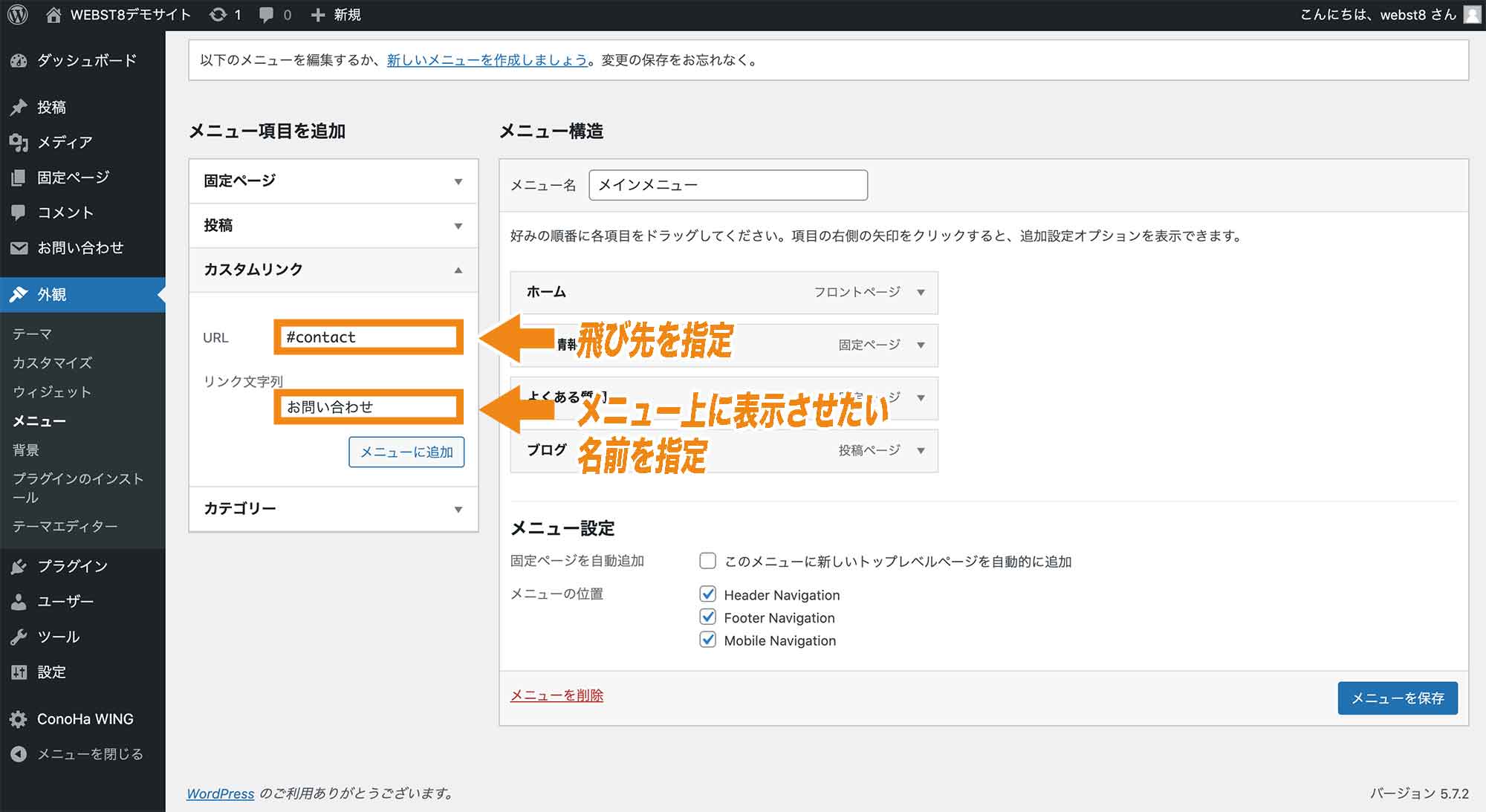
「カスタムリンク」をクリックすると下に隠しメニューが表示されるので、ここでURLには「#id名(今回の場合は「#contact」)」を指定し、リンク文字列にはヘッダーメニュー上に表示させたい名前(今回の場合は「お問い合わせ」)を指定し、メニューに追加、保存をします。

これでヘッダーメニューに新たに「お問い合わせ」という項目が追加され、これをクリックするとお問い合わせフォームまで飛ばす新たなページ内リンクを作ることができました。
飛び先の要素とメニューが被ってしまうときの対処法
なお補足ですが、テーマによってはページ内リンクを使用して飛び先へジャンプさせた場合、飛び先の要素の上にヘッダーメニューが被ってしまうといったことが起こる場合があります(ヘッダーメニューが上部に固定されているテーマ等で見られることが多いです)。
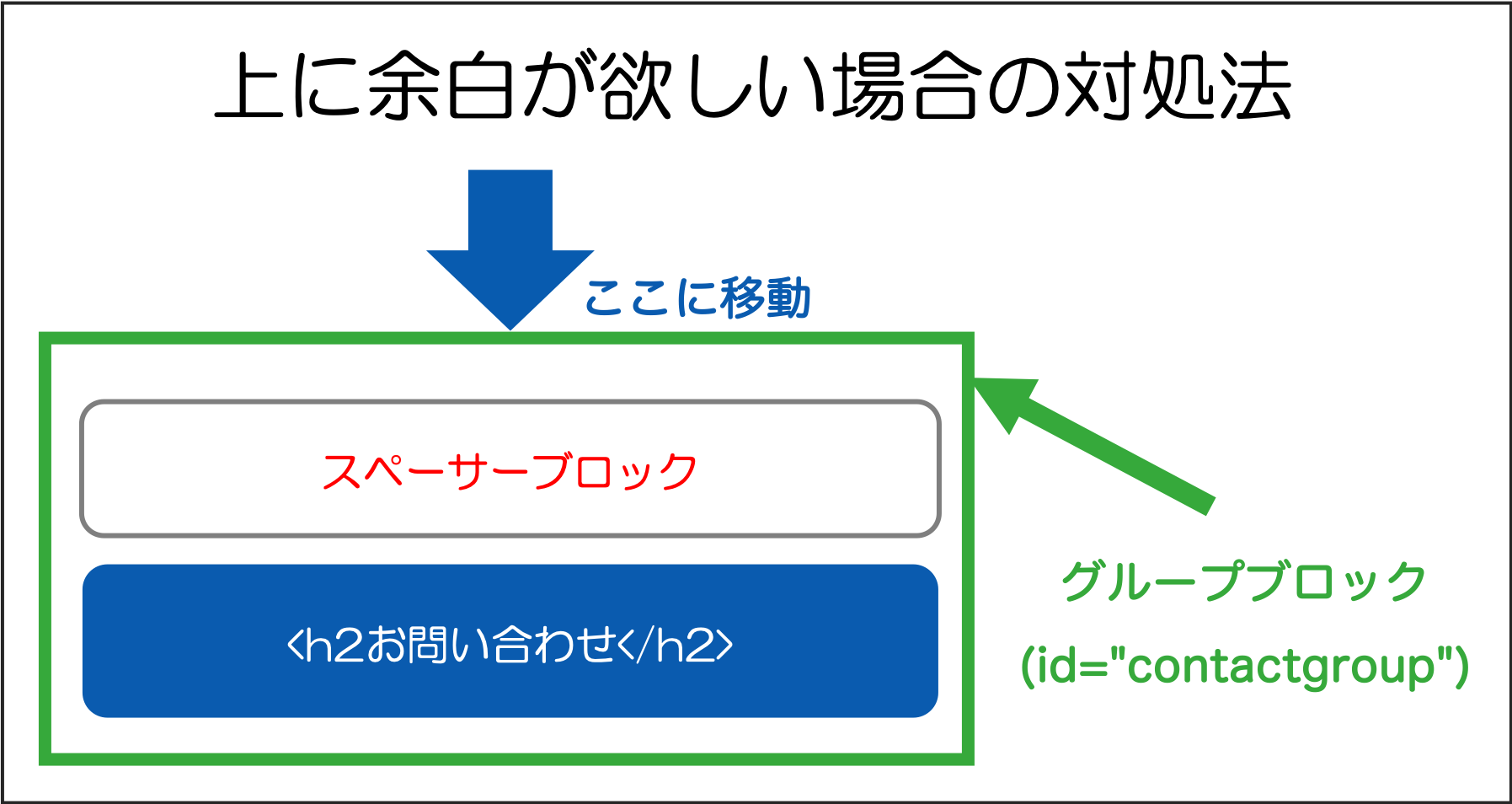
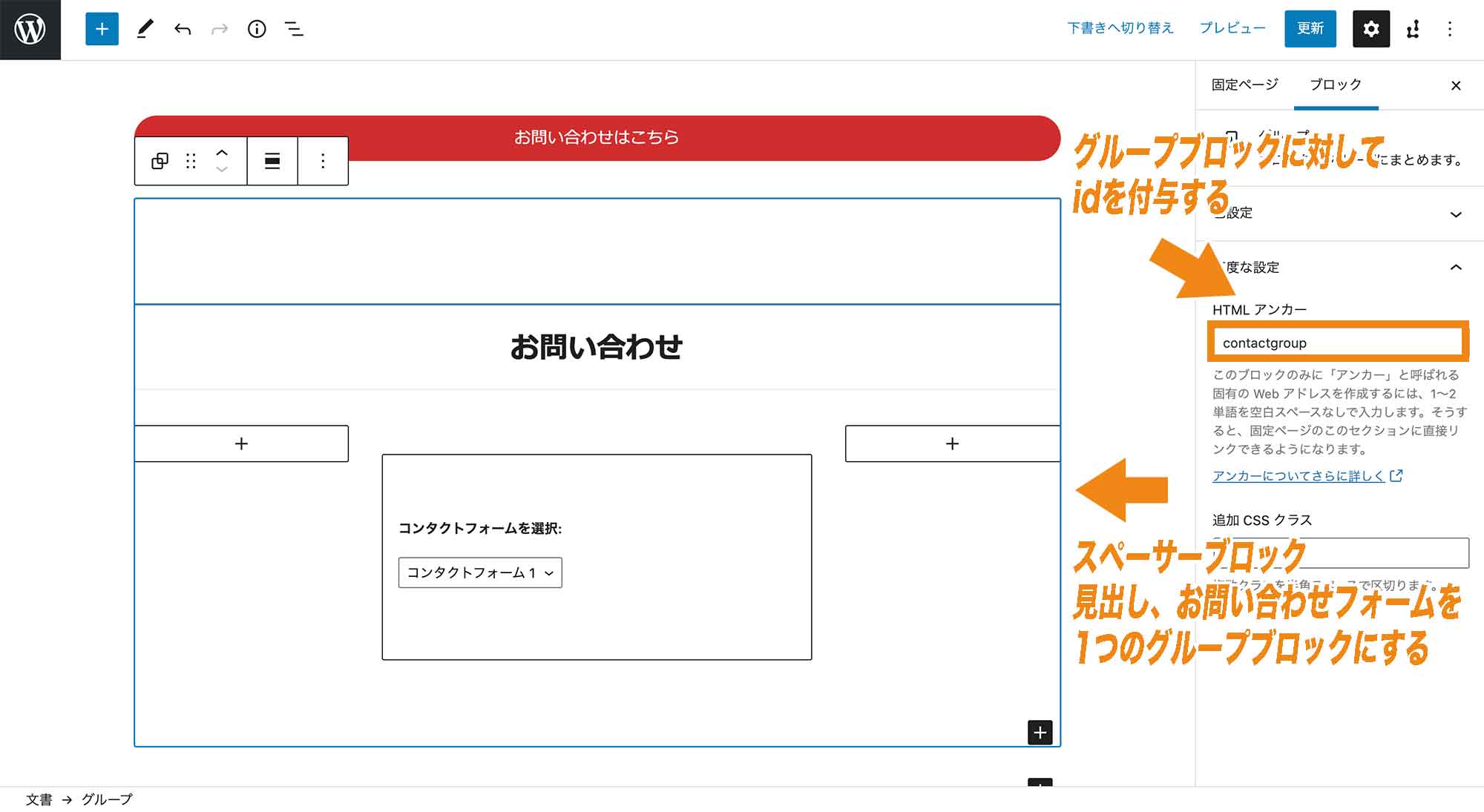
このような場合は下の図のように、飛ぶ先の要素の上にスペーサーブロックを使用して余白を取り、それらをグループ化してから、グループ化されたブロック全体を飛ぶ先として指定してあげることで防ぐことができます。

この方法だとHTMLやCSS、JavaScriptといった専門的なプログラミングの知識がなくても設定できます。もしご自身のお使いのテーマでこのように飛び先の要素の上にヘッダーメニューが被ってしまうといったことがありましたら、この方法を試して頂けたらと思います。

他のページから別ページにある特定の箇所に飛ばしたい場合
今回の記事のメインテーマは、同じページ内にある特定の箇所に飛ばすことができるページ内リンクをWordPressで作っていく方法でしたが、これを少し応用すると、他のページから別ページにある特定の箇所に飛ばすといったこともできるようになります。
例えば、先ほどカスタムリンクを使用して飛ぶ先のURLを「#id名(今回の場合は「#contact」)」で「お問い合わせ」を追加しましたが、別ページでお問い合わせをクリックしても反応しません。
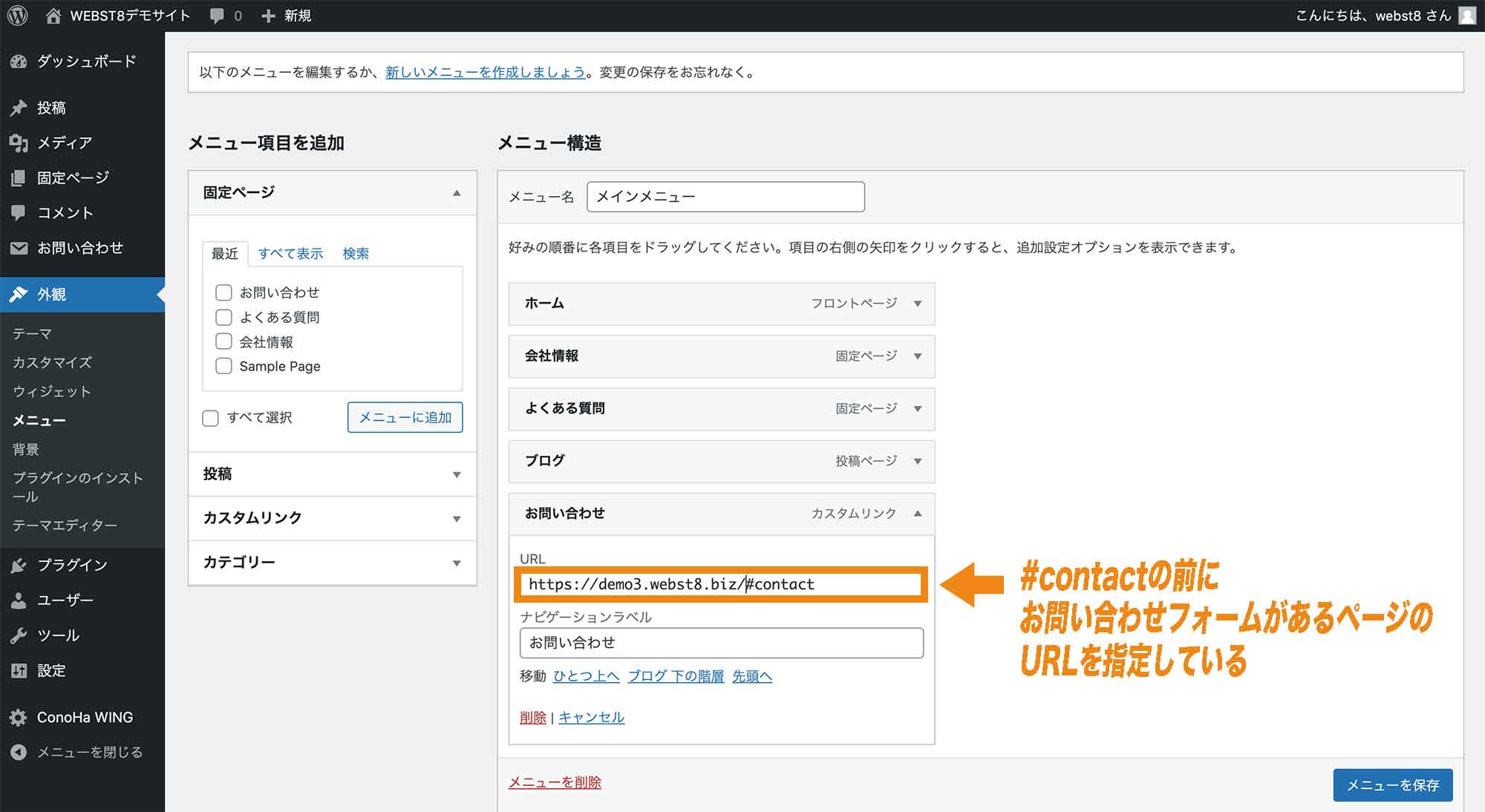
そこで、別ページから指定の場所にジャンプさせたい場合は、「#id名」を「https://飛び先のURL/#id名」のように変更します。
(after) 例)https://demo3.webst8.biz/#contact

■別ページからのジャンプ
まとめ
まとめです。今回はWordPressでページ内リンクを作る方法についてをご紹介しました。

今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。
『自分で作る選択を』
自分でホームページ作成・Web集客したいホームページ作成スクール・教室

■WordPressでページ内リンクを作る方法(動画解説版)
ページ内リンクは上述したように、ユーザーが自分の辿り着きたい情報により早く辿り着けるように役に立つ機能で、今回ご紹介したようにHTMLやCSS、JavaScriptの知識等がなくても簡単に実装することができますので、必要であれば是非1度ページ内リンクを作ってみて下さい。
最後までご覧頂き、ありがとうございました。

