WordPress(ワードプレス)でホームページを作る際に、アクセスページなどにGoogleのストリートビューを埋め込み・表示させたいシーンはよくあります。
今回は、WordPressにGoogleのストリートビューを埋め込んで表示させる方法をご説明します。
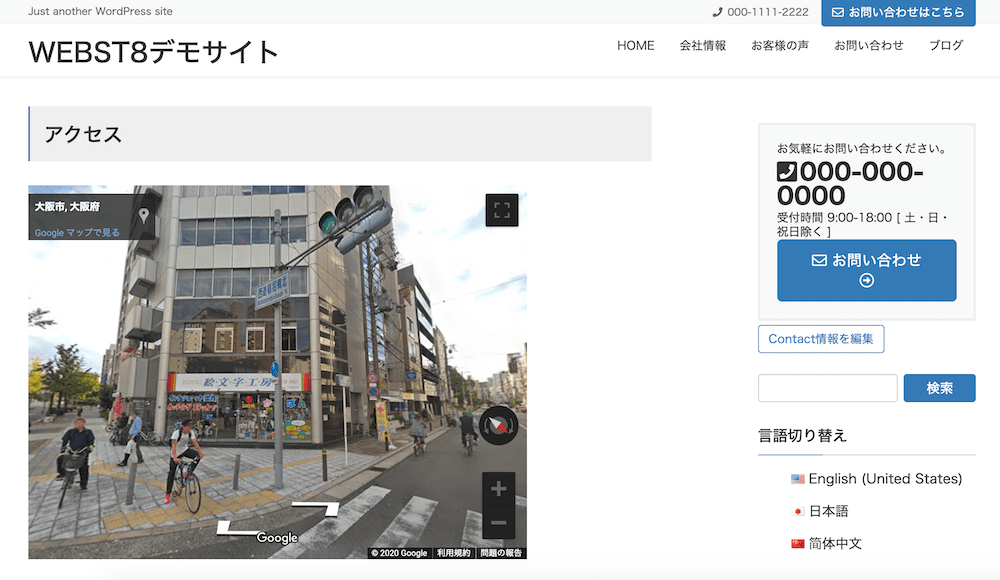
■ストリートビューの埋め込み例
【WordPress】Googleストリートビューを埋め込み・表示する方法
WordPressにGoogleストリートビューを埋め込む方法
ここでは、GoogleストリートビューをWordPressに埋め込む方法を説明していきます。
【STEP1】埋め込みたいストリートビューを検索して表示する
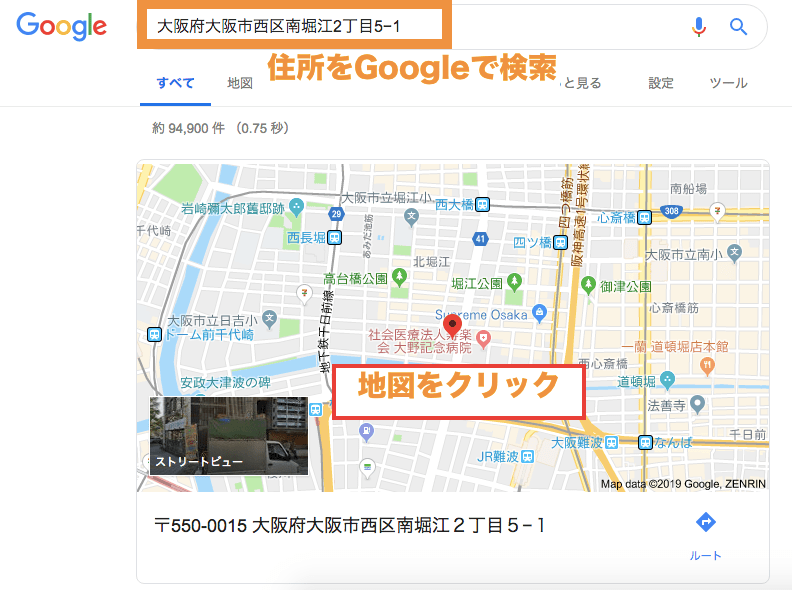
まずは、Googleで埋め込みたい住所を検索します(ここでは「大阪府大阪市西区南堀江2-5-1」で検索しました)。ヒットした地図をクリックして「Googleマップ」を表示します。

下記のように、地図右下の人形をドラッグ&ドロップで運んでストリートビューを表示することができます。
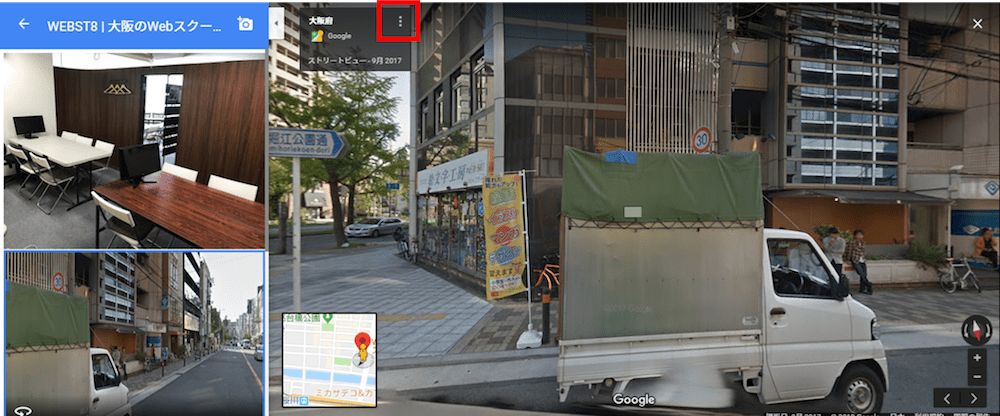
サイトに埋め込みたい「ストリートビュー」を表示させ、写真の左上部の黒いボックスの中にある縦の3点メニューをクリックします。

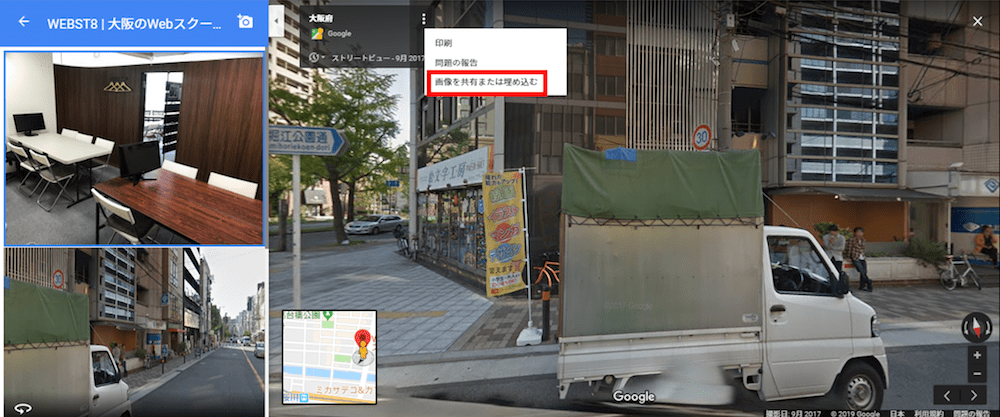
「印刷」「問題の報告」「画像を共有または埋め込む」の中から「画像を共有または埋め込む」をクリックします。

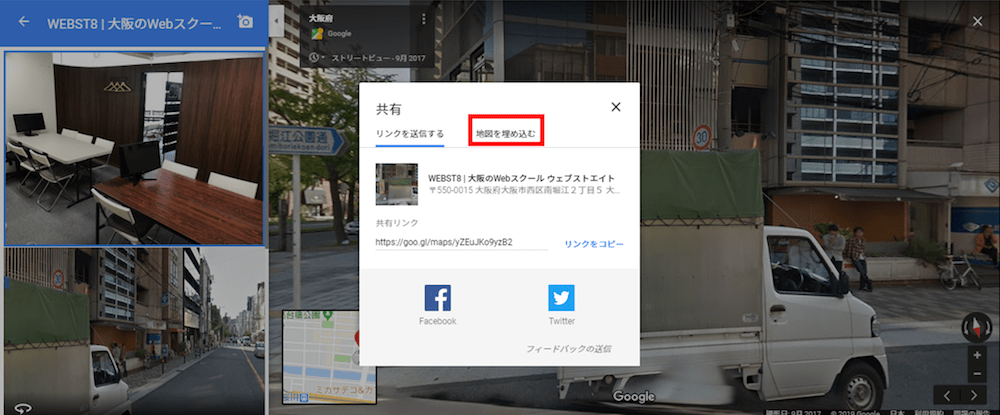
「共有」という白いボックスが表示されます。「共有」の文字の下に「リンクを送信する」「地図を埋め込む」の表示がありますので、「地図を埋め込む」をクリックします。

「埋め込みコード」をコピーします。

(補足)ストリートビューの大きさを設定する
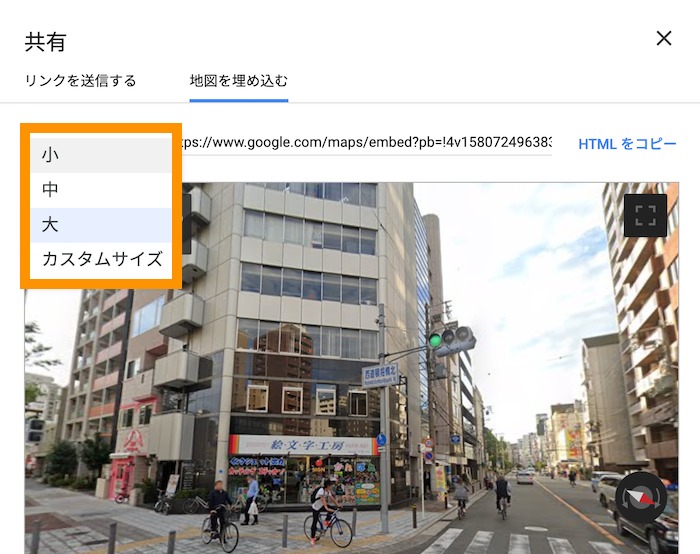
「地図を埋め込む」の表示の下に、「中」という表示と「埋め込みコード」が表示されます。

「中」の横の下向きの▼をクリックすると「小」「中」「大」「カスタムサイズ」が表示されます。ここで「ストリートビュー」の大きさを変更できます。
- 「小」横400px 縦300px
- 「中」横600px 縦450px
- 「大」横800px 縦600px
- 「カスタムサイズ」大きさを入力
【STEP2】WordPress側でコピーした埋め込みコードを貼り付ける
次に、WordPress側でコピーしたストリートビューの埋め込みコードを貼り付けていきます。
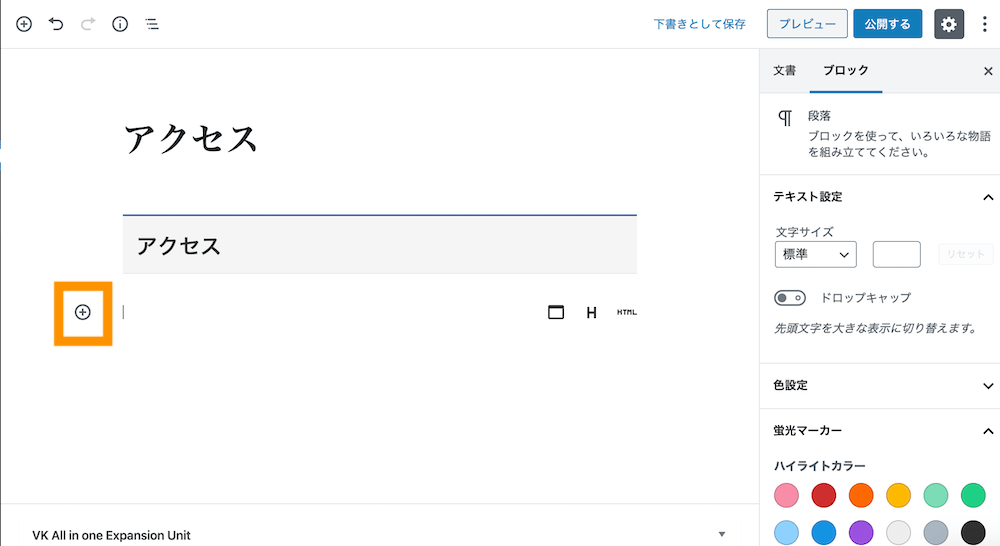
WordPress側で固定ページまたは投稿ページの編集画面を表示します。「+」リンクを押してブロックを追加します。

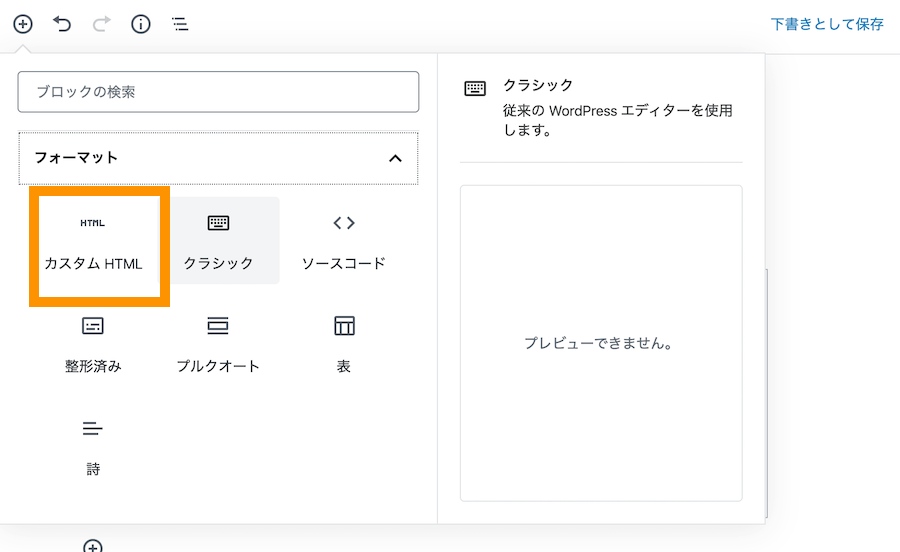
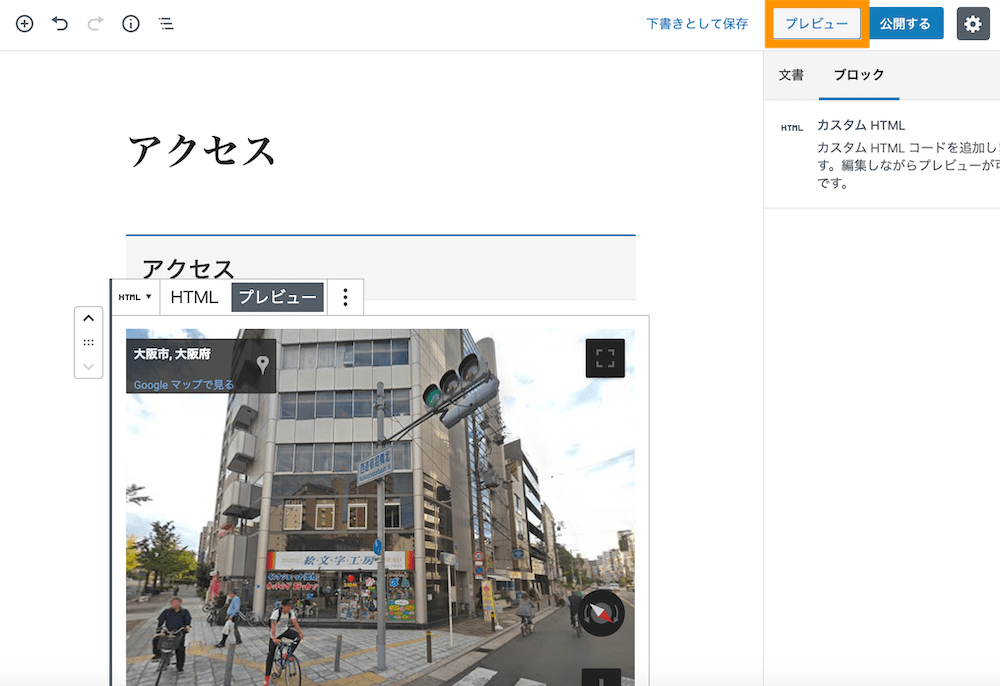
ブロックエディター >カスタムHTMLを選択します。

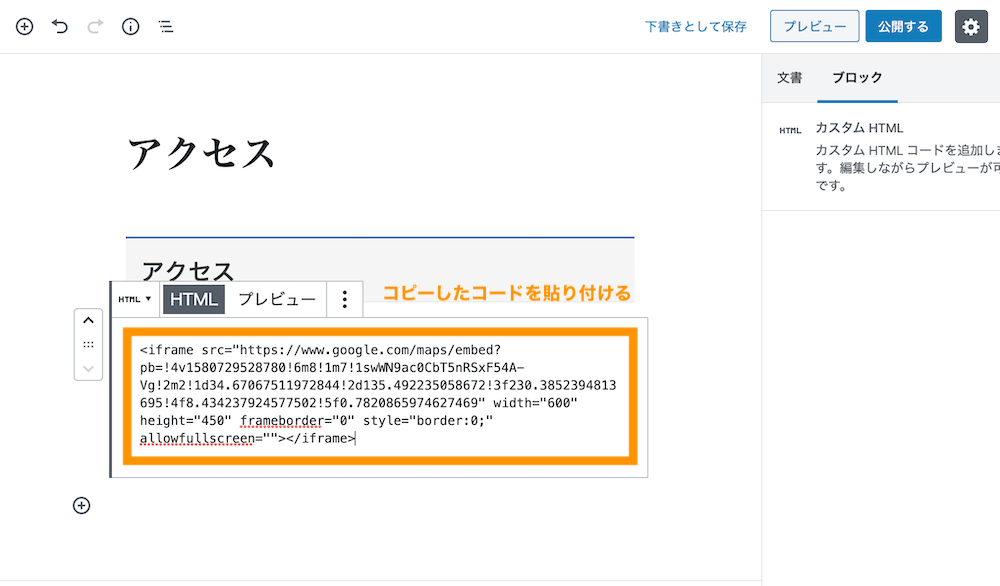
コピーした地図の埋め込みコードを貼り付けます。

右上の「プレビュー」ボタンを押下します。

ストリートビューが表示されたことを確認します。

合わせて読みたい記事
なお、WordPressのブロックエディター の使い方を詳しく勉強したい方は「【総まとめ版】WordPressブロックエディターの使い方」を合わせてご参照ください。
(※)従来のクラシックエディター版での埋め込み方法
従来のクラシックエディターを利用している方は、下記の操作方法でGoogleのストリートビュー埋め込むことができます。
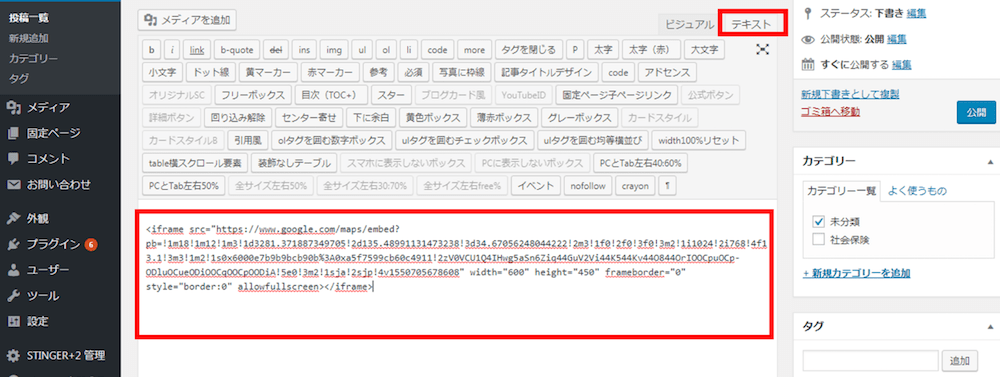
WordPress記事編集画面で「ビジュアル」から「テキスト」に切り替えて、Googleマップの埋め込みコードを貼り付けます。

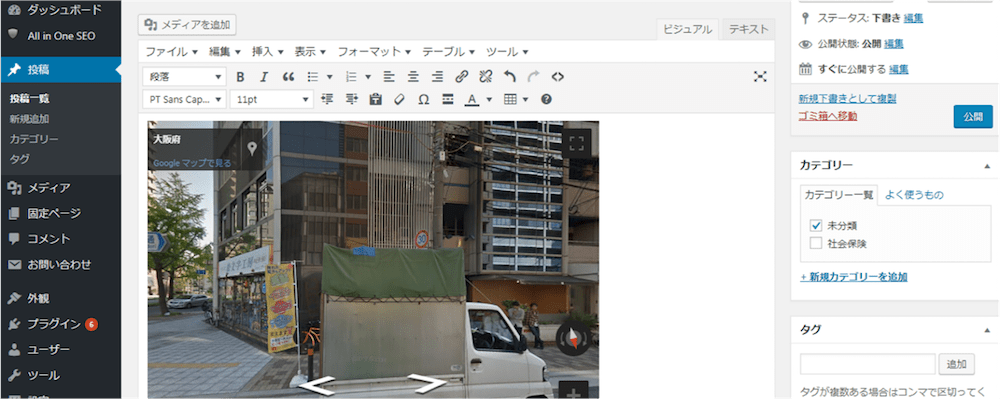
投稿画面をビジュアルモードに変更すると「ストリートビュー」を確認することができます。記事を公開して完了です。

補足:Googleストリートビューをレスポンシブに表示する方法
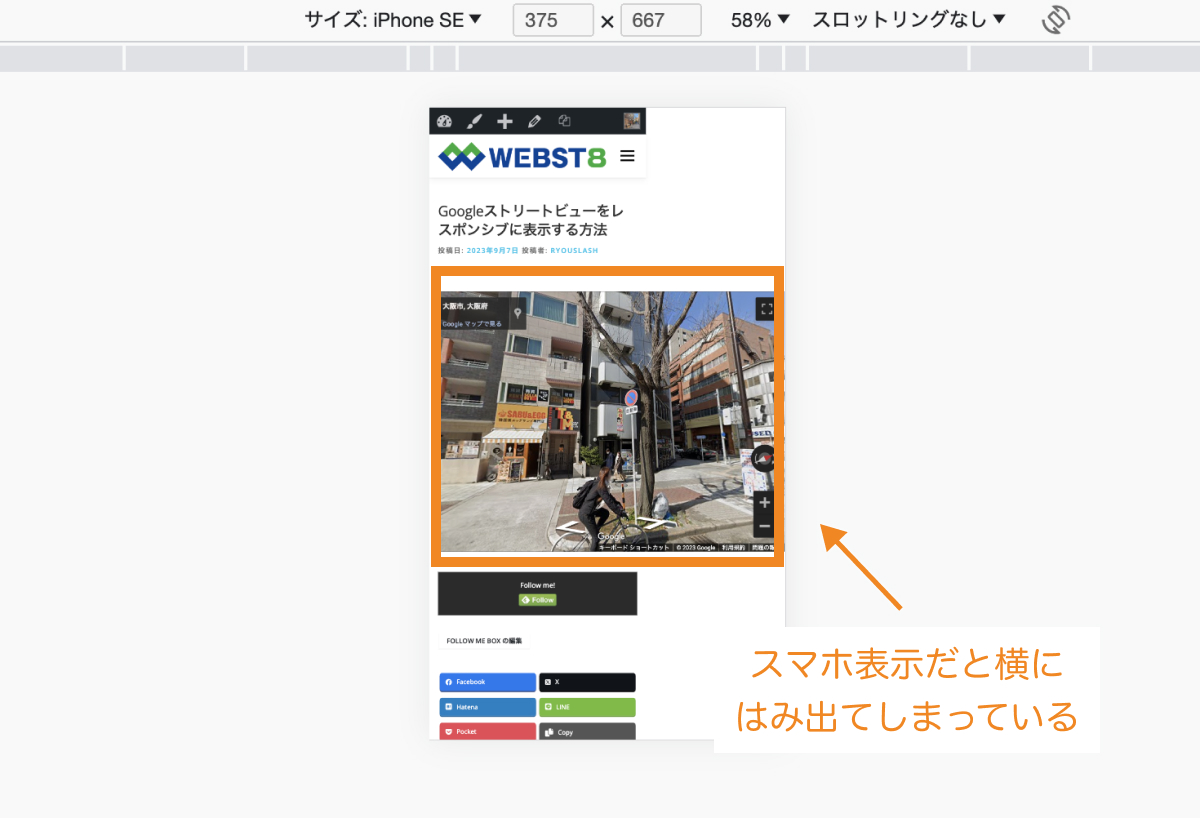
テーマによっては、埋め込んだGoogleストリートビューをスマホ表示で見るとデフォルトでは横にはみ出てしまっていることがわかります。

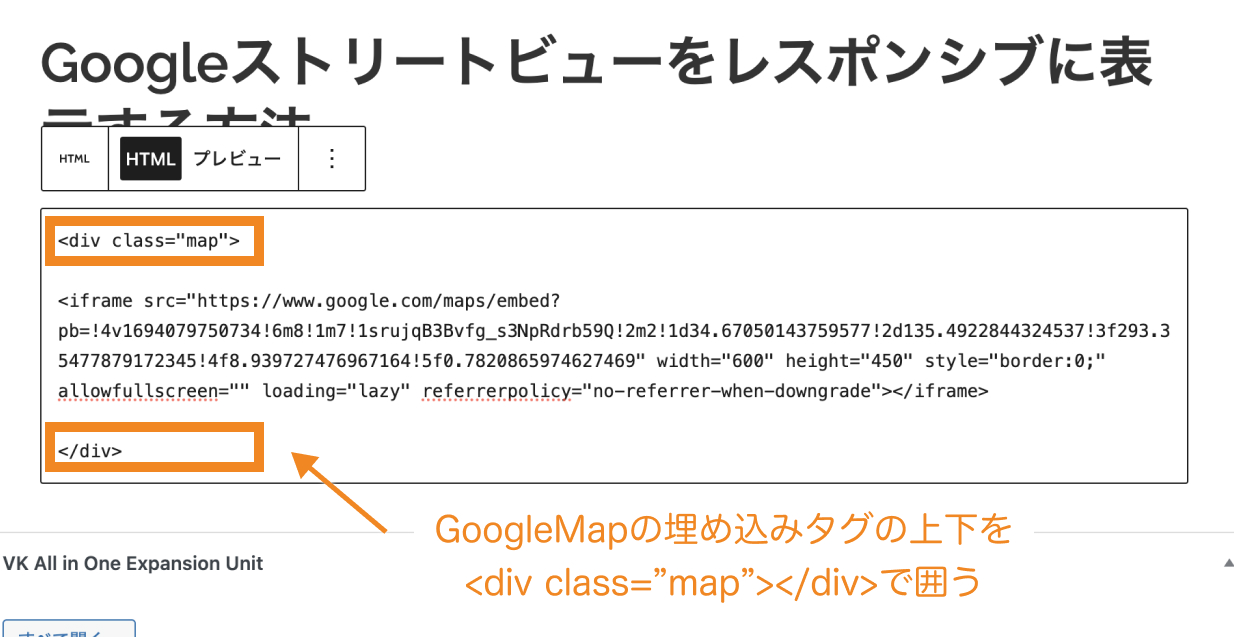
そこで、埋め込んだGoogleストリートビューが縦横比を維持しつつ、レスポンシブにサイズ変更されるようにするには、埋め込みコードを<div class="map"></div>で囲い、「カスタマイズ>追加CSS」内に以下のCSSコードを貼り付ける必要があります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.map{ width: 100%; position: relative; aspect-ratio: 3/2; } .map iframe{ position: absolute; top: 0; left: 0; width: 100%; height: 100%; } |
◾️実際の画面(ブロックエディター画面)

◾️実際の画面(クラシックエディター画面)

◾️実際の画面(カスタマイザー画面)

これでスマホでも縦横比率3:2を保ったまま、コンテンツの幅に収まるように表示されました。

aspect-ratio: 3/2の部分をaspect-ratio: 4/3 aspect-ratio: 16/9などとすることで4:3、16:9など好きな比率に変更することが可能です。
まとめ 埋め込みを活用して動きのあるページを作ろう
まとめです。今回は、WordPress(ワードプレス)にGoogleのストリートビューを埋め込んで表示させる方法をご説明しました。
比較的簡単な操作ですが、外部のサービスを自分のホームページやブログ内に取り込むことで動きのあるページを作ることができます。
今回は、ストリートビューを埋め込み表示する方法をご紹介しましたが、下記にYoutubeやGoogleMapの埋め込み表示方法に関する手順も説明しています。ご興味ある方はあわせてご参照ください。
●【WordPress】GoogleMap(グーグル マップ)を埋め込む方法
●【徹底解説】WordPressにYoutube動画を埋め込む方法
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。



