WordPress(ワードプレス)でホームページを作る際に、アクセスページなどにGoogleMAP(グーグルマップ)を埋め込み・表示させたいシーンはよくあります。
今回は、WordPressにGoogleMAPを埋め込んで表示させる方法をご説明します。
■GoogleMapの埋め込み例
■【WordPress】GoogleMap(グーグル マップ)を埋め込む方法(動画解説版)
WordPressにGoogleマップを埋め込む方法
ここでは、GoogleマップをWordPressに埋め込む方法を説明していきます。
【STEP1】埋め込みたい地図を検索して表示する
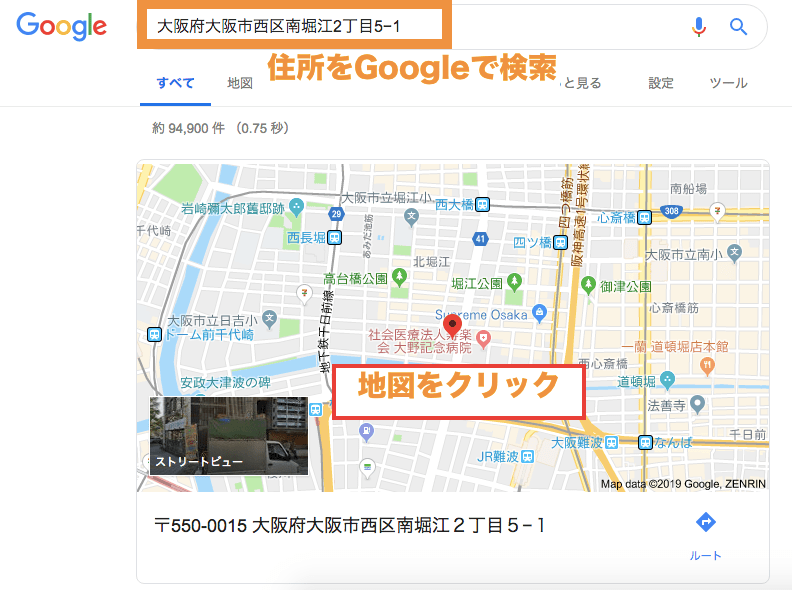
まずは、検索エンジンGoogleを開きます(Bingやyahooではなく、Googleで検索するため)。
Googleで埋め込みたい住所を検索します(ここでは「大阪府大阪市西区南堀江2-5-1」で検索しました)。ヒットした地図をクリックして「Googleマップ」で表示します。

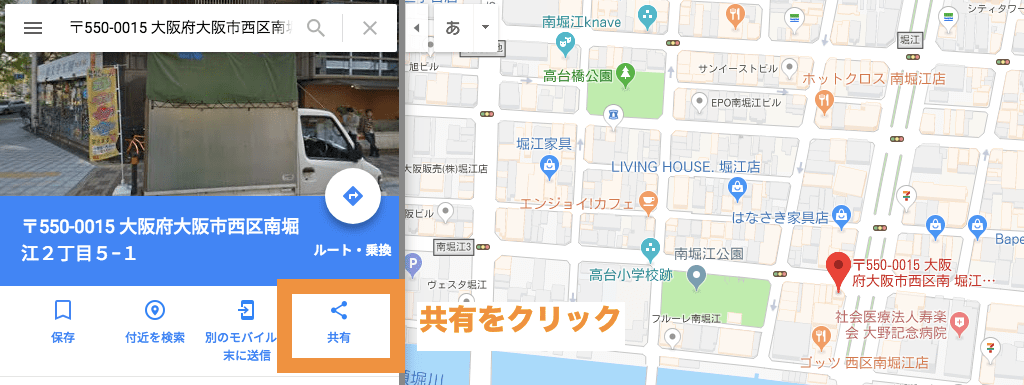
「共有」を選択します。

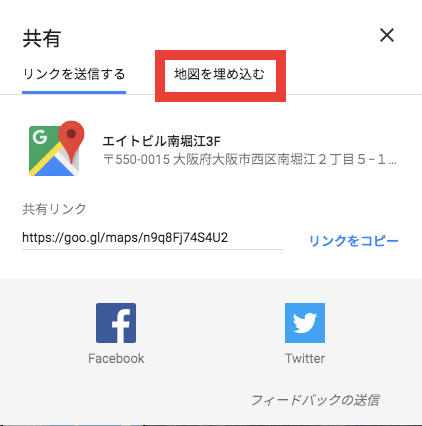
「共有」方法を選択するボックスが表示されるので「地図を埋め込む」を選択します。

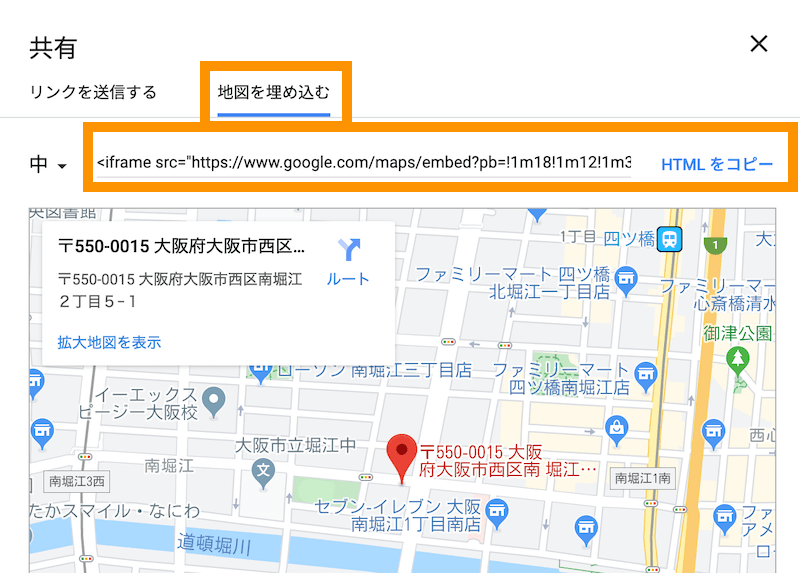
地図の「埋め込み」コードのコピーします。

(※)地図をズームインしたり、ズームアウトする場合は、[CTRL]キーを押しながら、マウスホイールで調整することができます。
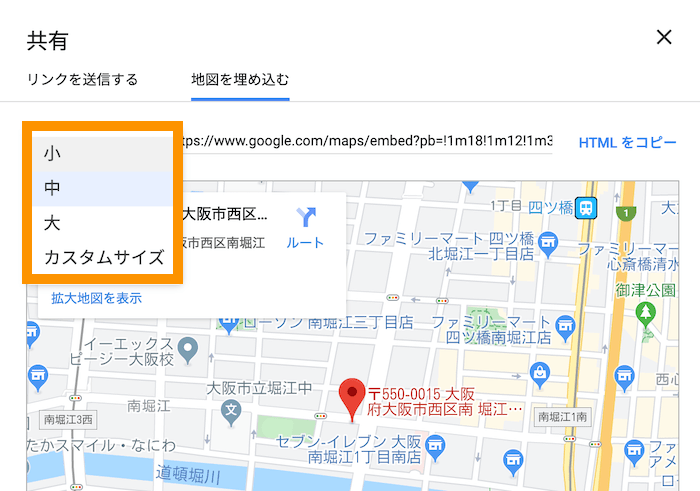
(補足)地図のサイズを変更する方法
地図のサイズを選択あなたのサイトやブログに合うように、地図のサイズを調整することができます。

「小」「中」「大」「カスタムサイズ」から選択します。サイズはそれぞれ以下のとおりです。
- 「小」横400px 縦300px
- 「中」横600px 縦450px
- 「大」横800px 縦600px
- 「カスタムサイズ」大きさを入力

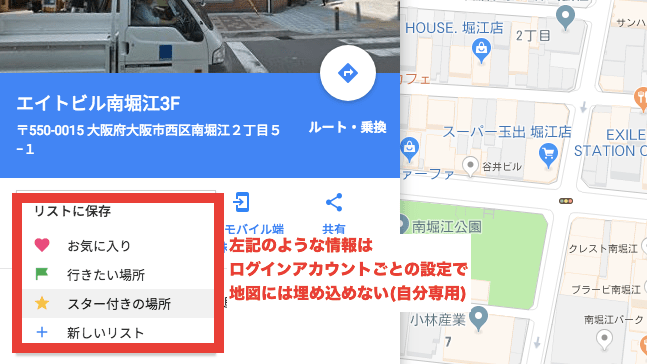
「この地図は自分専用です」と表示されていると、他に人は地図が見えないのかと不安に思うかもしれませんが、基本的に問題ありません。このメッセージは「地図は埋め込めるけども、ログインしているアカウントがカスタマイズした情報、たとえば、★マークでお気に入り登録した場所のことなどは表示されません」という意味になります。

【STEP2】WordPress側でコピーしたコードを貼り付ける
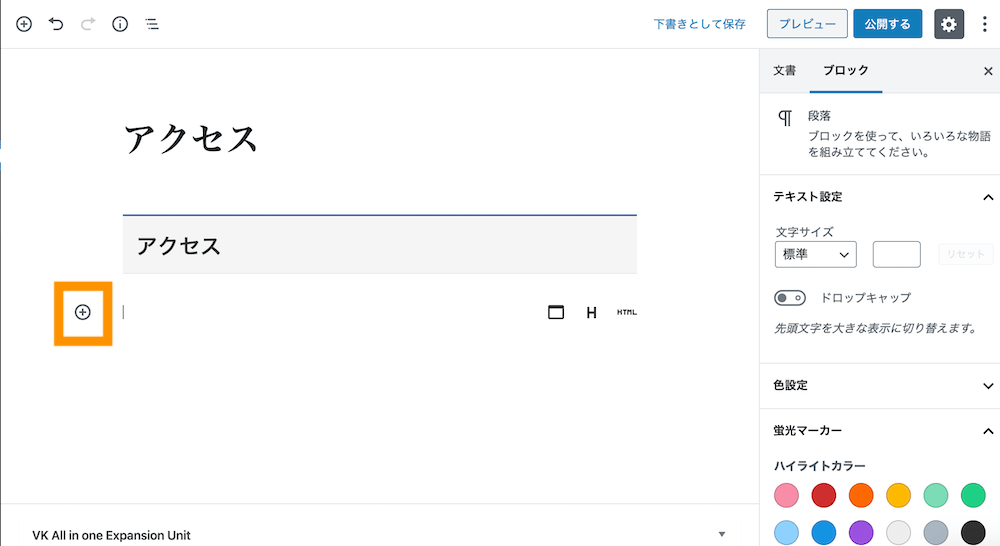
WordPress側で固定ページまたは投稿ページの編集画面を表示します。「+」リンクを押してブロックを追加します。

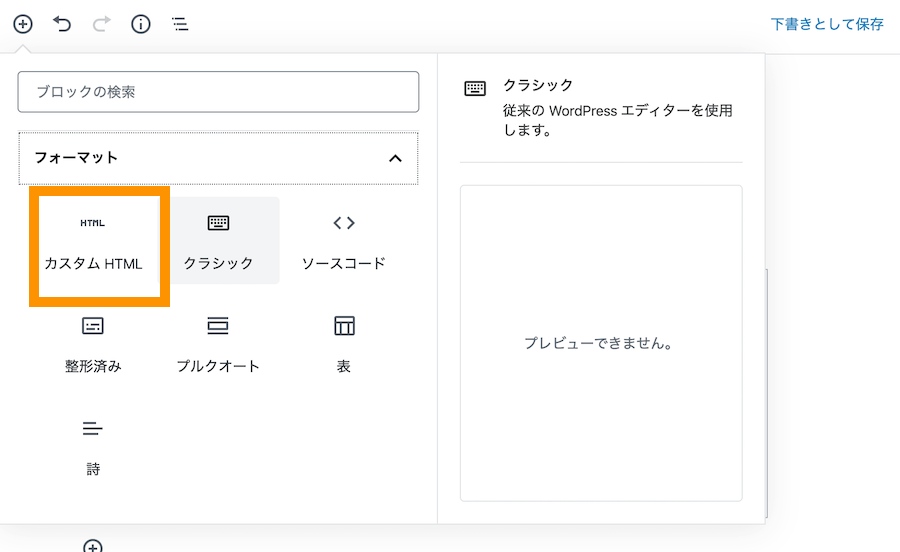
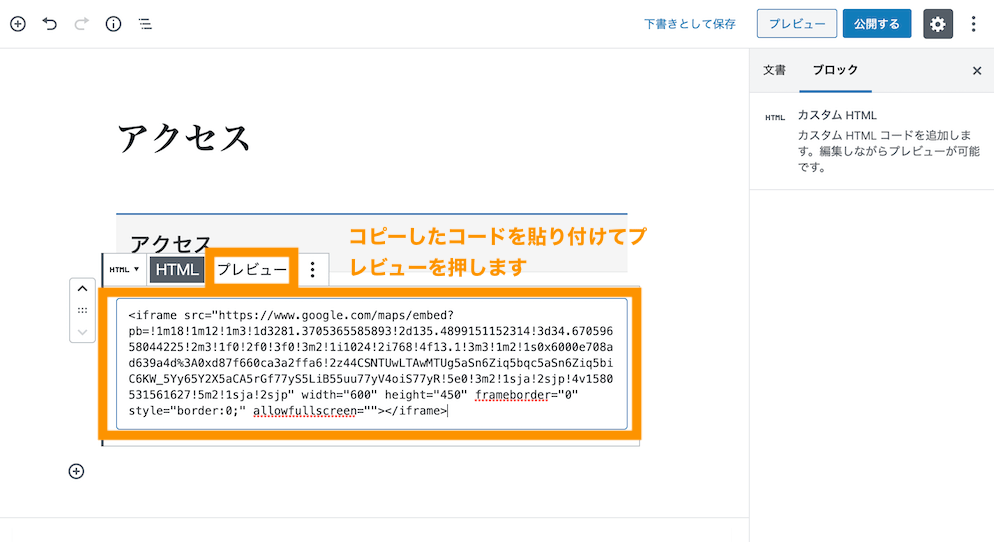
ブロックエディター >カスタムHTMLを選択します。

コピーした地図の埋め込みコードを貼り付けます。

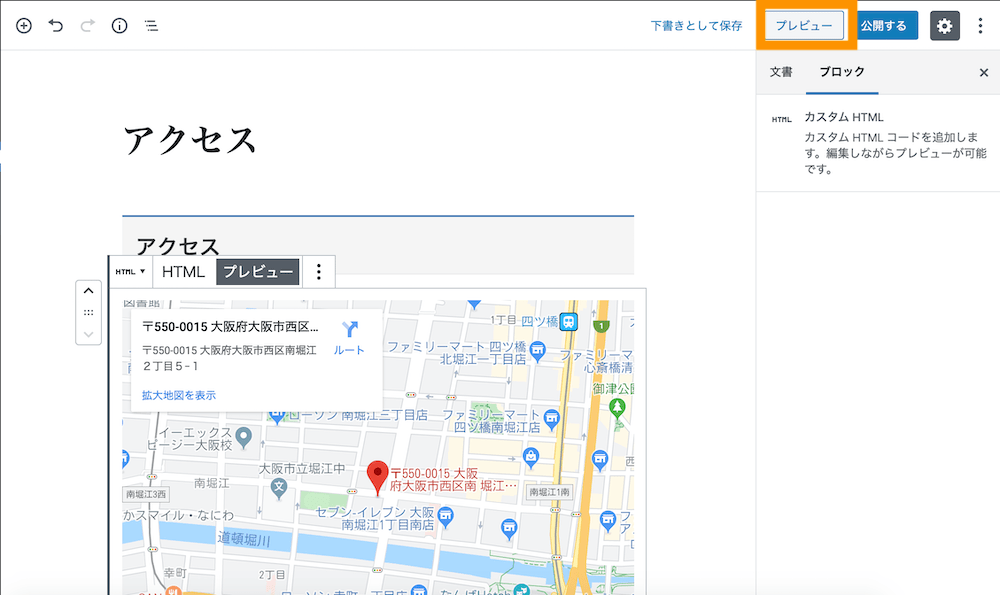
右上の「プレビュー」ボタンを押下します。

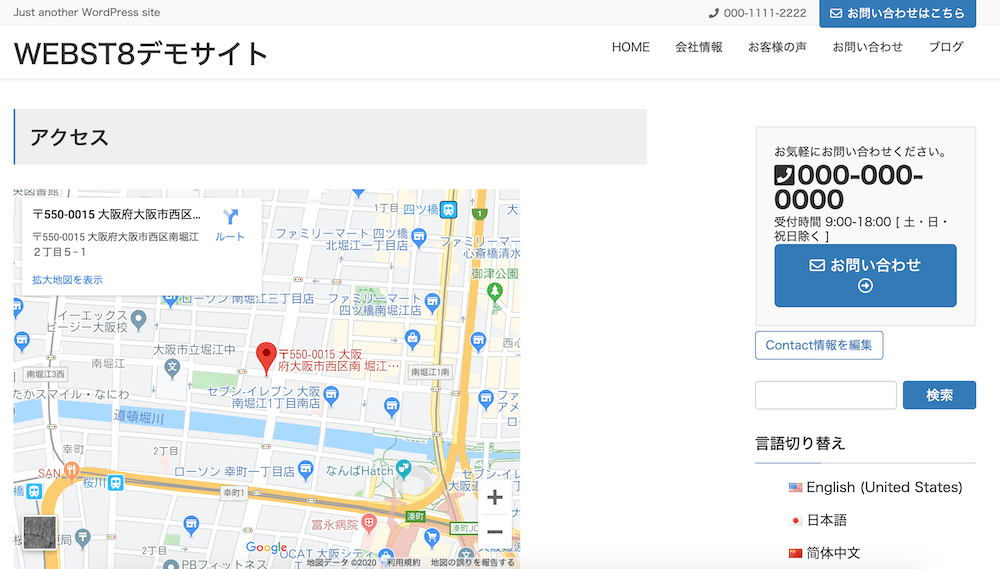
地図が表示されたことを確認します。

合わせて読みたい記事
なお、WordPressのブロックエディター の使い方を詳しく勉強したい方は「【総まとめ版】WordPressブロックエディターの使い方」を合わせてご参照ください。
(補足)住所名ではなく屋号・店舗名で地図表示させたい場合
住所名ではなく屋号・店舗名で地図表示させたい場合、Googleで店名や屋号で検索してみてください。表示された地図をクリックします。※新店舗などでまだ表示されない場合は不可

店名や屋号が表示された地図が表示されます。先ほどと同様に共有>埋め込みでコードをコピーして、WordPressに貼り付けることで店名や屋号が表示された地図を利用することが可能です。

従来のクラシックエディター版での埋め込み方法
従来のクラシックエディターを利用している方は、下記の操作方法でGoogleMapを埋め込むことができます。
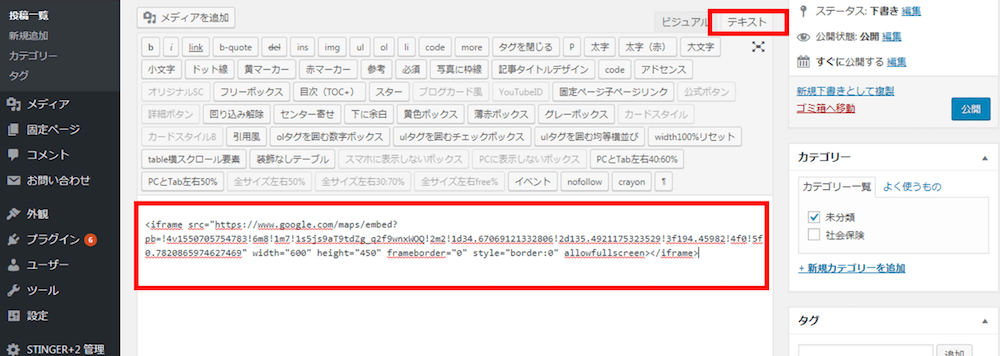
WordPress記事編集画面で「ビジュアル」から「テキスト」に切り替えて、Googleマップの埋め込みコードを貼り付けます。

投稿画面をビジュアルモードに変更すると「Googleマップ」を確認することができます。記事を公開して完了です。

(関連)【Classic Editor】WordPressを旧エディターに戻す方法
補足:GoogleMapをレスポンシブに可変させる方法
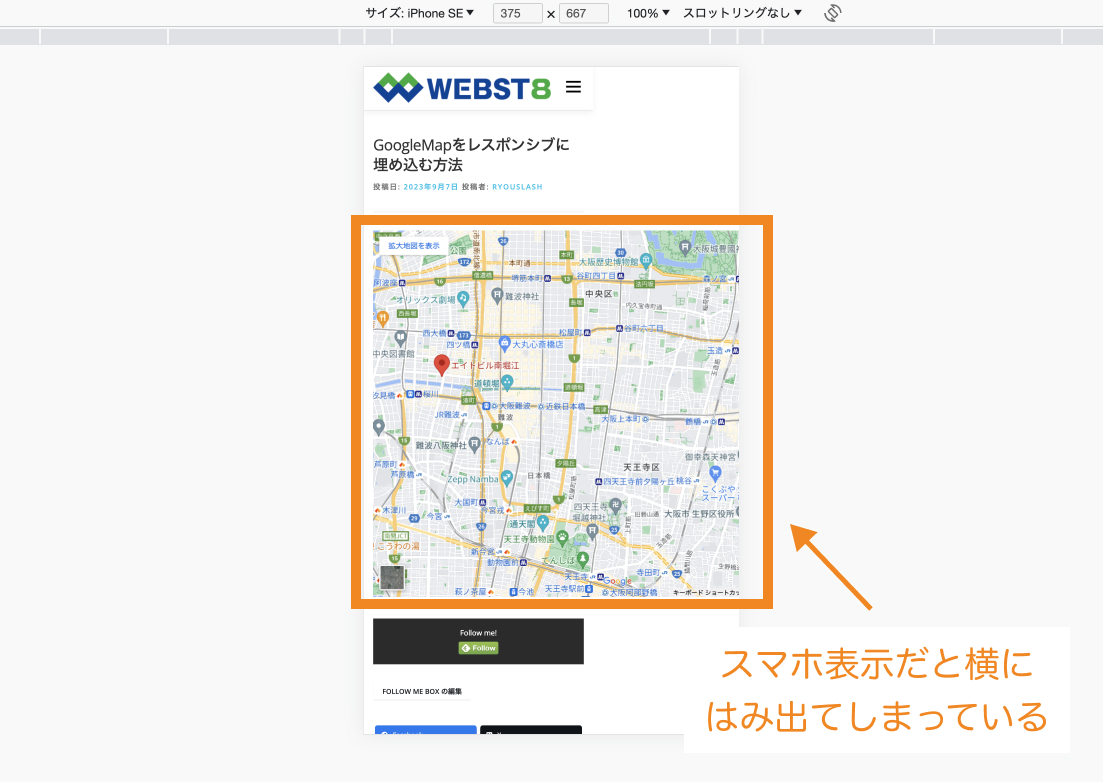
埋め込んだGoogle Mapは使用しているテーマによってはスマホ表示で横にはみ出てしまいます。
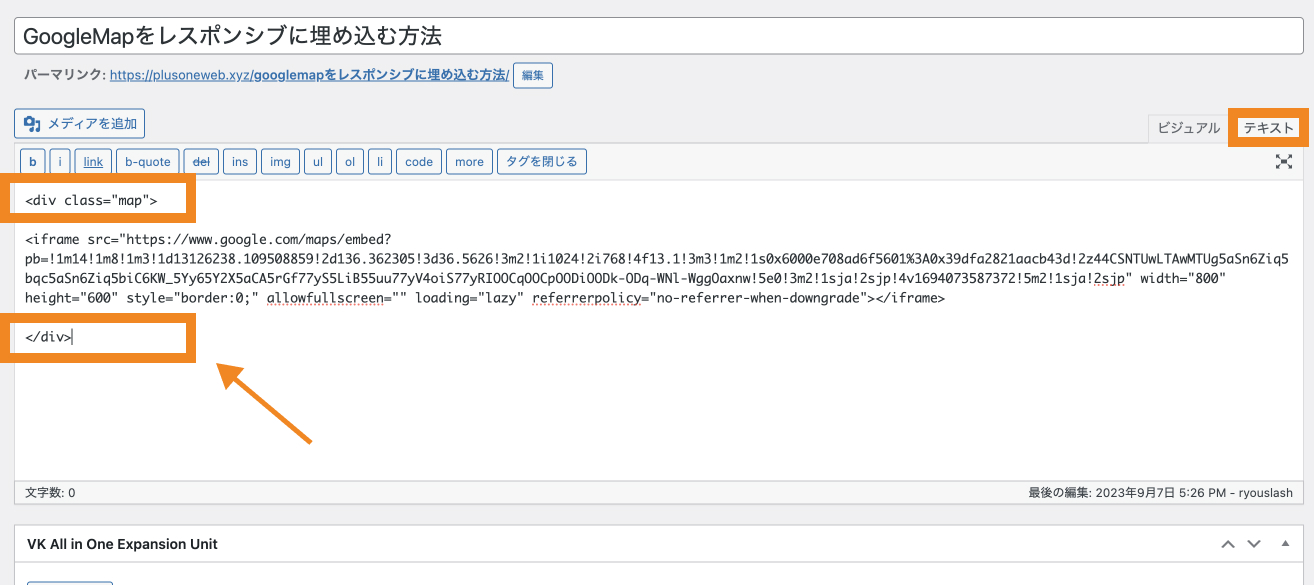
そこで、ウィンドウ幅(コンテンツ幅)に合わせてGoogleMapを可変させるには、埋め込みコードを<div class="map"></div>で囲い、「カスタマイズ>追加CSS」内に以下のCSSコードを貼り付ける必要があります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.map{ width: 100%; position: relative; aspect-ratio: 3/2; } .map iframe{ position: absolute; top: 0; left: 0; width: 100%; height: 100%; } |
◾️実際の画面(ブロックエディター画面)

◾️実際の画面(クラシックエディター画面)

◾️実際の画面(カスタマイザー画面)

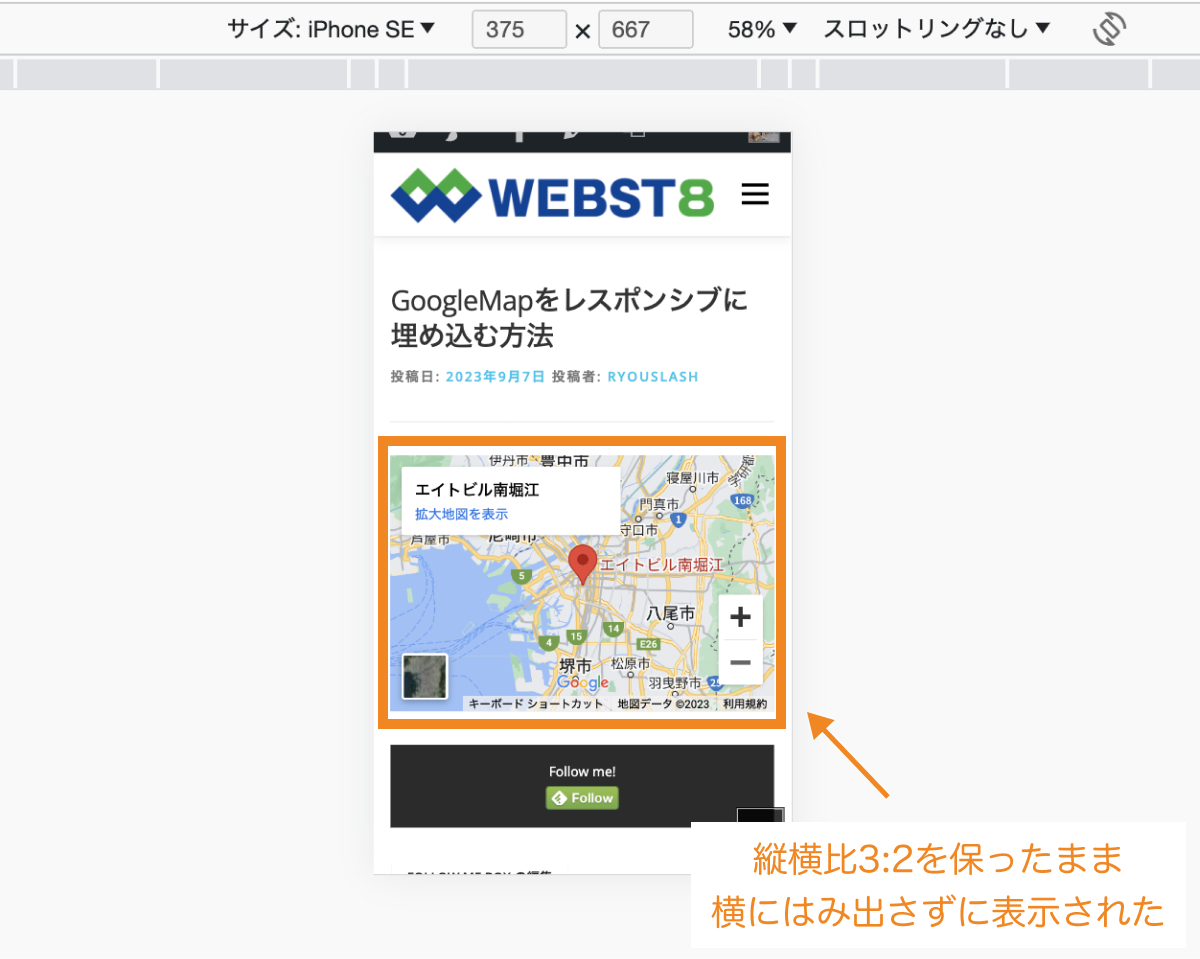
これでスマホでも縦横比率3:2を保ったまま、コンテンツの幅に収まるように表示されました。

aspect-ratio: 3/2の部分をaspect-ratio: 4/3 aspect-ratio: 16/9などとすることで4:3、16:9など好きな比率に変更することが可能です。
(関連)ストリートビューを埋め込む
下記のように、マップ右下の人形をドラッグ&ドロップで運んでストリートビューを表示・Google Mapと同様の手順でWordPerssに埋め込むことができます。
■ストリートビューの埋め込み例
まとめ
まとめです。今回は、WordPress(ワードプレス)にGoogleMAP(グーグルマップ)を埋め込んで表示させる方法をご説明しました。
■【WordPress】GoogleMap(グーグル マップ)を埋め込む方法(動画解説版)
WordPressでホームページを作る際に、アクセスにGoogleMAPを埋め込み・表示させたいシーンはよくありますので地図を表示させたい場合はぜひ試してみてください。
ここでは割愛しますが、Googleマップの他にも、Youtubeやストリートビュー、Twitterや他のWebサービスも似たような手順で埋め込みコード取得して自分のサイトに貼り付けることができます。
今回は、Googleマップを埋め込み表示する方法をご紹介しましたが、下記にYoutubeやGoogle Mapの埋め込み表示方法に関する手順も説明しています。ご興味ある方はあわせてご参照ください。
●【徹底解説】WordPressにYoutube動画を埋め込む方法
●【WordPress】Googleストリートビューを埋め込み・表示する方法
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。



