YouTubeをやっている方をはじめとして、YouTube動画をWordPress(ワードプレス)に表示させたい人は多いのではないでしょうか。
今回は、Youtube動画をWordPressに埋め込む基本的な方法をはじめ、途中から再生開始する方法やミュート設定などオプション設定についても一通り解説します。
「YouTube」の動画をWordPressに埋め込む方法
YouTube動画をWordPressに埋め込むには2つの方法があります。
◾️YouTube動画をWordPressに埋め込む方法
- 【方法1】カスタムHTMLブロックを利用してYoutubeを埋め込む
- 【方法2】Youtubeの埋め込みブロックで埋め込む方法
(補足)通常のmp4動画を表示させたい場合
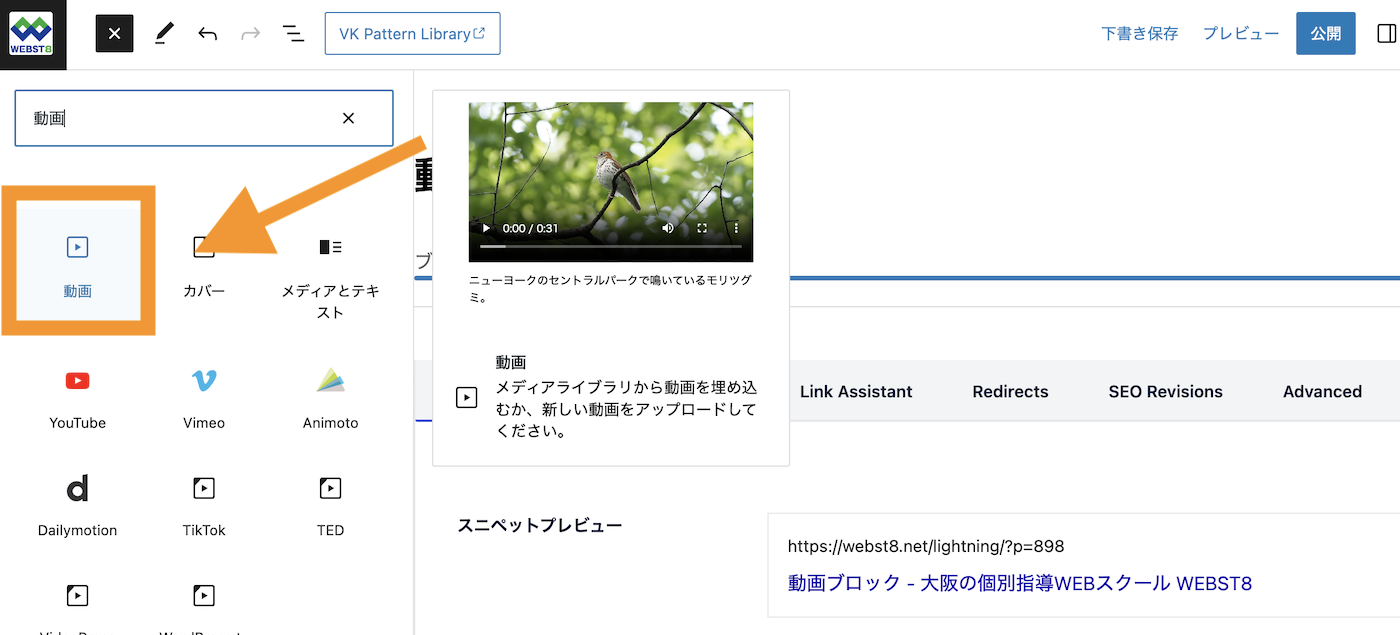
なお、YouTubeではなくmp4動画を埋め込みたい場合は、動画ブロックを利用するとmp4動画を表示できます。

【方法1】カスタムHTMLブロックを利用してYoutubeを埋め込む
一つ目にご紹介する方法は、カスタムHTMLブロックを利用してYoutubeを埋め込むやり方です。この方法は大きさの指定などより細かい設定ができます。
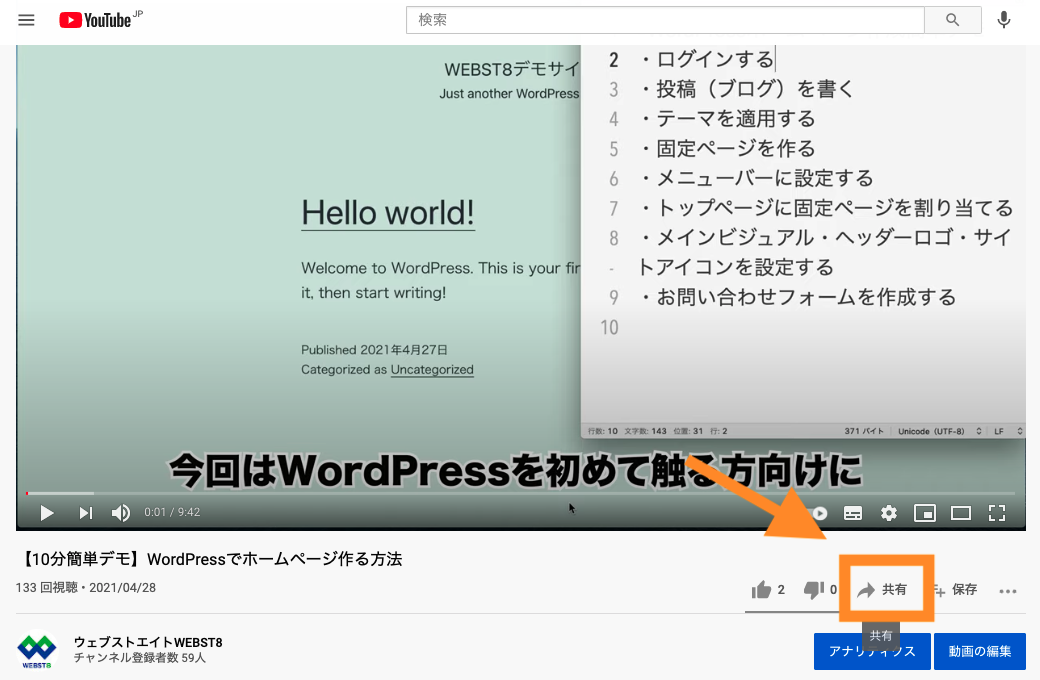
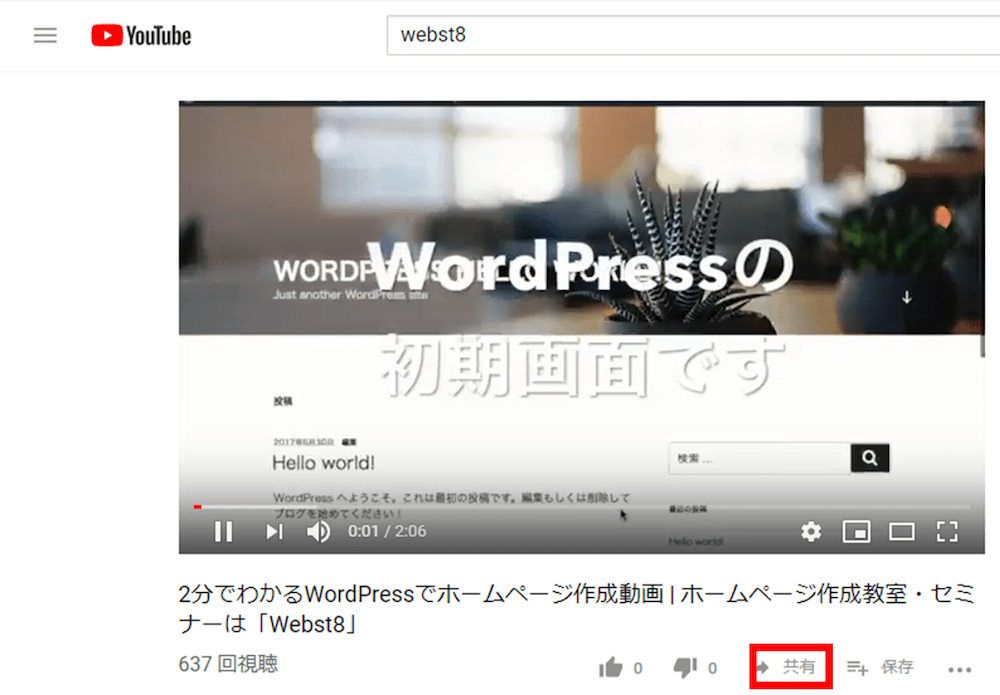
まずYouTubeで自分のサイトに埋め込みたいyoutubeの動画を探し、対象の動画の下にある「共有」ボタンを押下します。

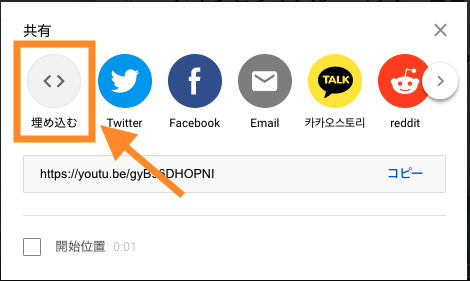
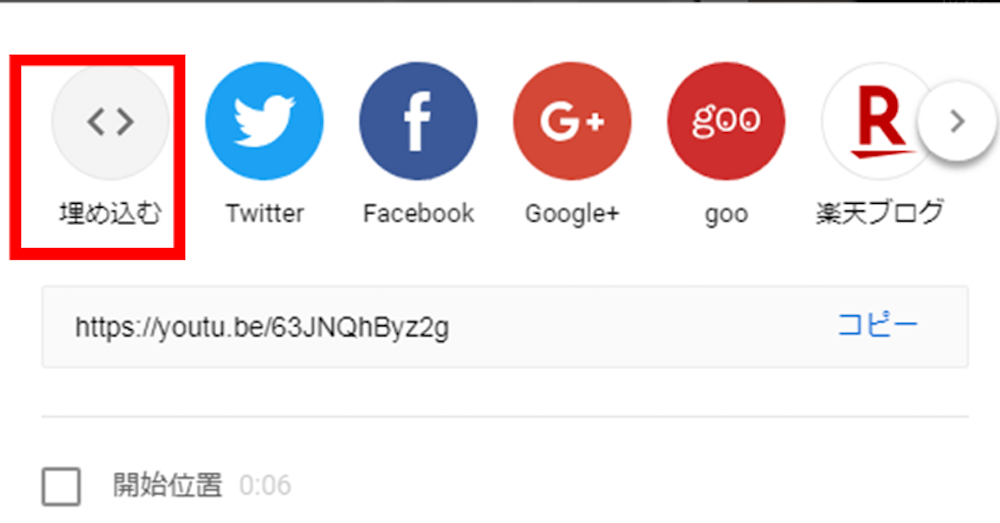
「埋め込む」をクリックします。

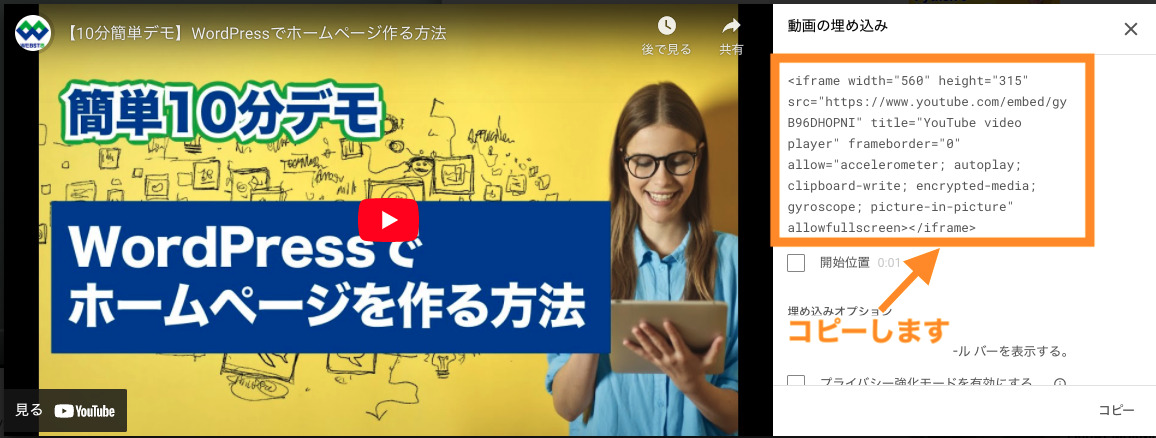
下記のように動画の右横に「動画の埋め込み」と表示されるので、動画の埋め込みコードをコピーしてください。

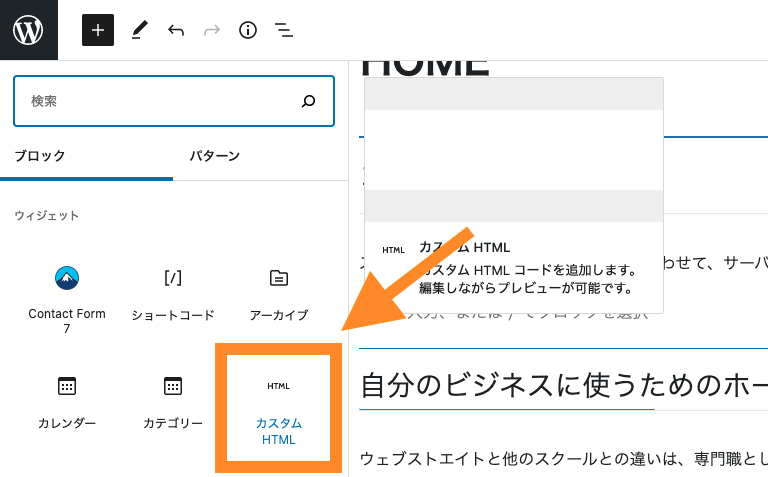
つぎに、WordPressの管理画面に映ります。埋め込みたいページ編集画面(投稿または固定ページ)を開き、カスタムHTMLブロックを追加します。

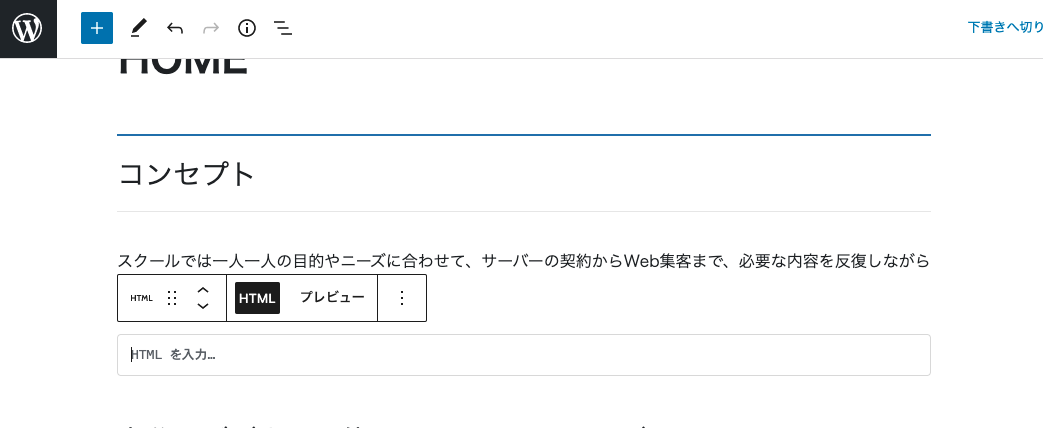
カスタムHTMLブロックが挿入されました。

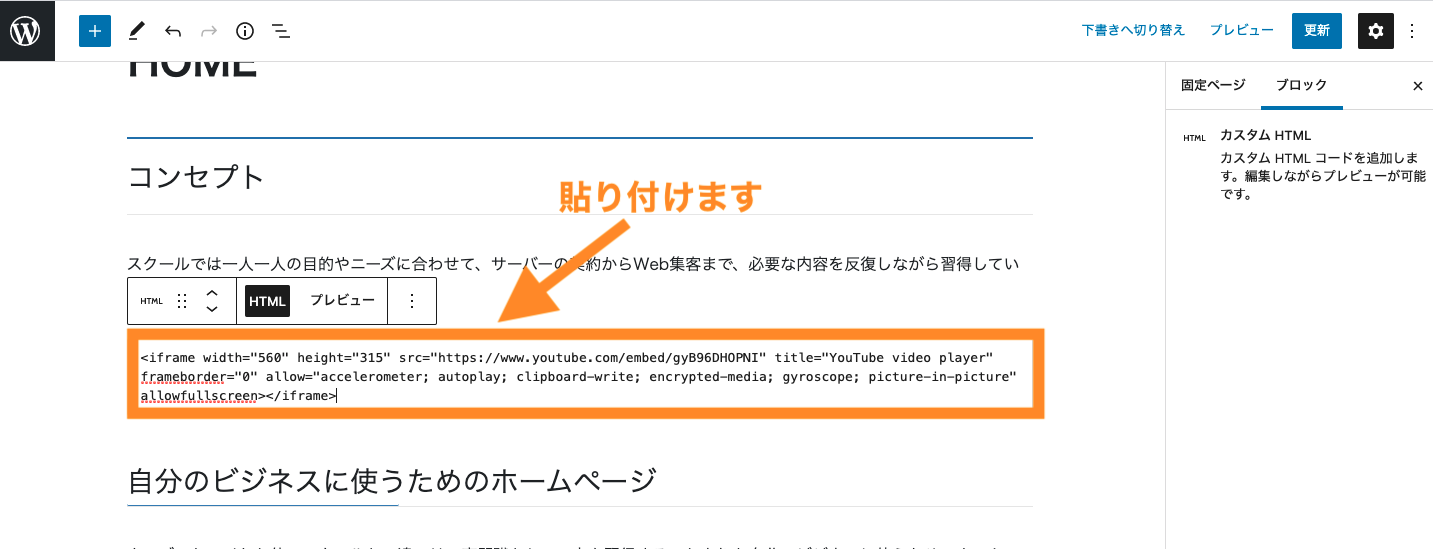
カスタムHTMLでYouTubeでコピーした埋め込みコードを貼り付けます。必要に応じて更新・保存しましょう。

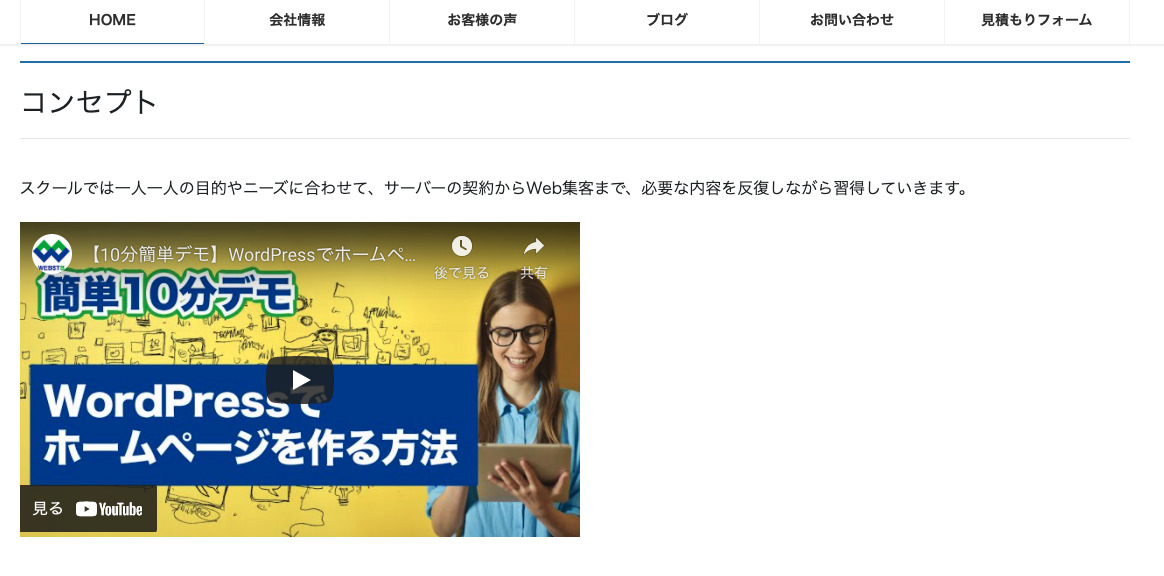
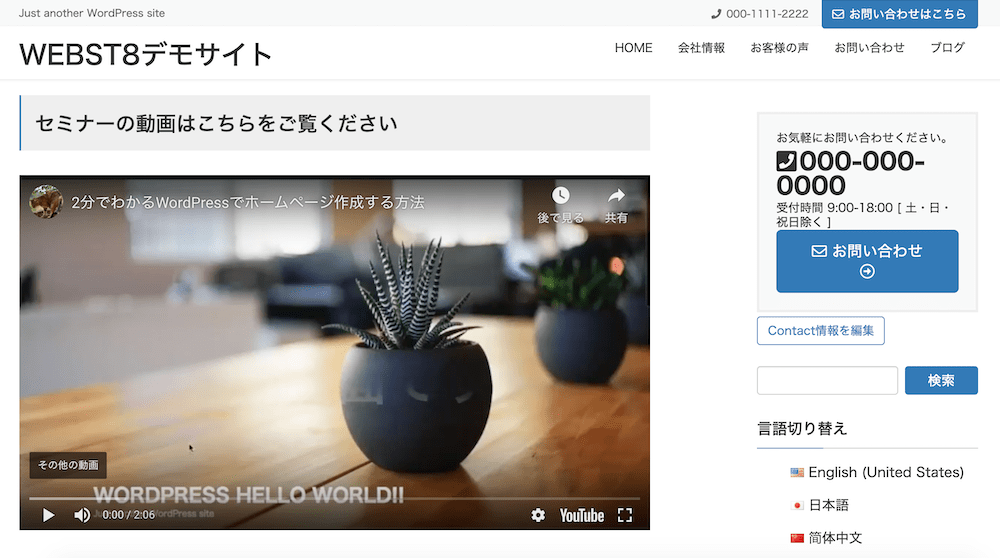
プレビューを確認すると、YouTubeが埋め込まれていることを確認できました。

なお、この方法ではYoutube動画を途中から再生させたいなどのオプション設定をすることができます。
たとえば埋め込みコード内のURL末尾に「?start=60」を追記すれば、動画再生時に60秒後から再生することができます。
具体的なやり方については、後述する「YouTubeの埋め込みオプション設定」で解説します。
動画のアップロード主が、埋め込みを不許可にした場合は、動画は埋め込むことができません。
最近は、著作権の問題が、大きく取り上げられるようになり「埋め込み無効」も増えてきています。「youtube」の埋め込みコードの欄に「リクエストによる埋め込み無効」と表示された場合は、動画を埋め込むことはできません。
【方法2】Youtube埋め込みブロックで埋め込む方法
つぎに、Youtubeの埋め込みブロックで埋め込む方法をご紹介します。
まず自分のサイトに埋め込みたいYoutubeを探しURLをコピーします。

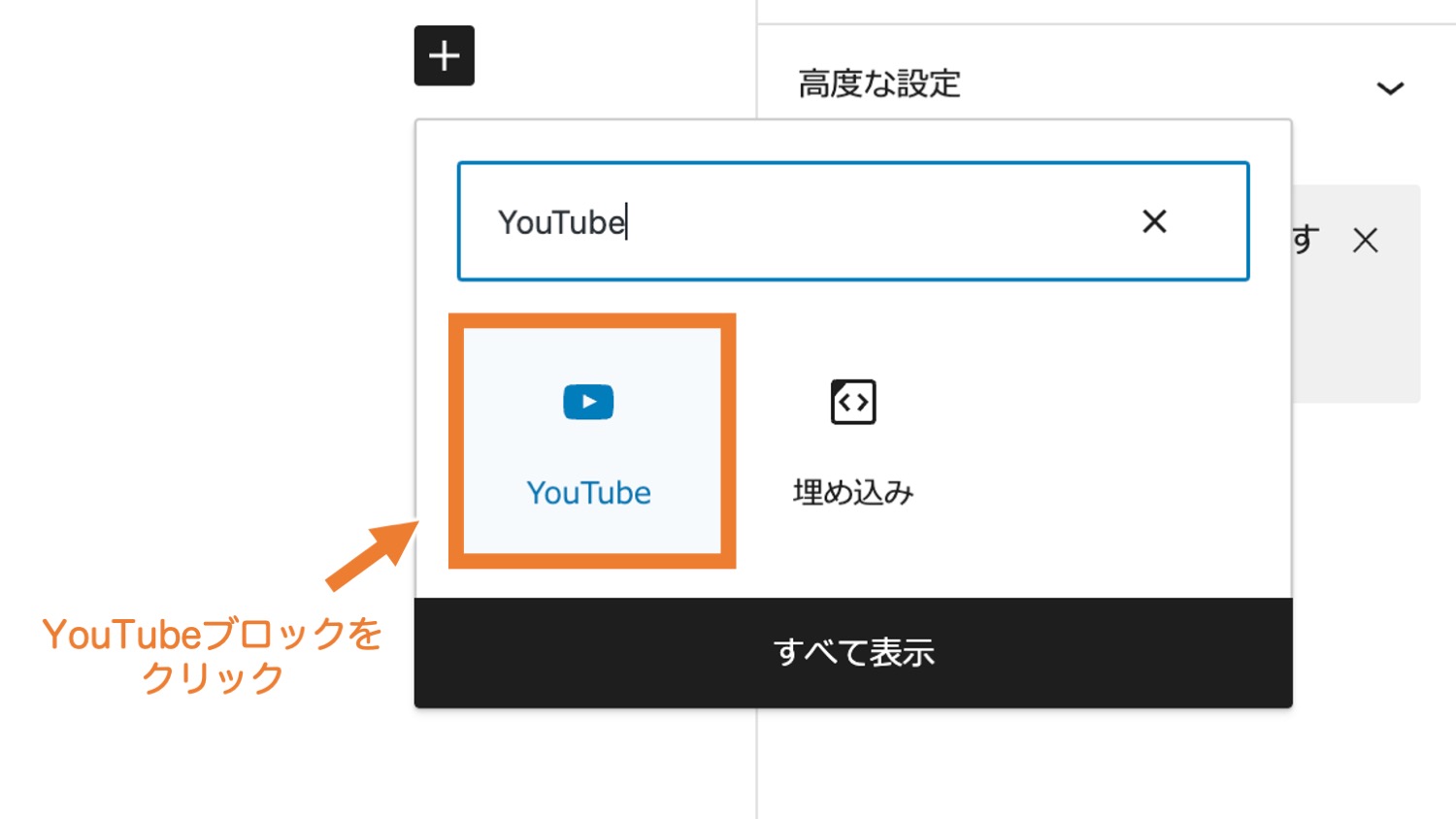
固定ページ(または投稿ページ)の編集画面を開き、「+(ブロックの追加)」をクリックします。

検索窓内で「Youtube」と検索し、出てきたYouTubeブロックを選択します。

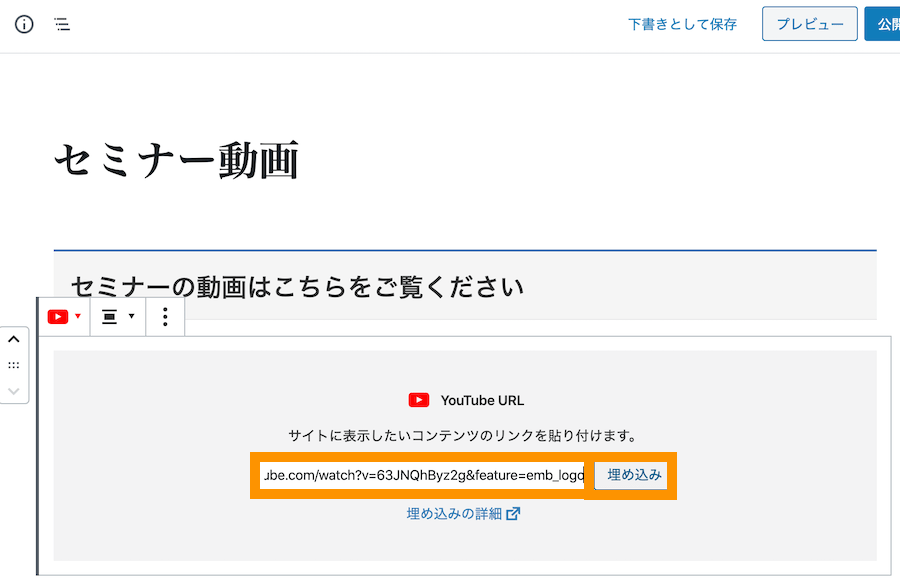
YoutubeのURLを貼り付けて「埋め込み」ボタンを押下します。

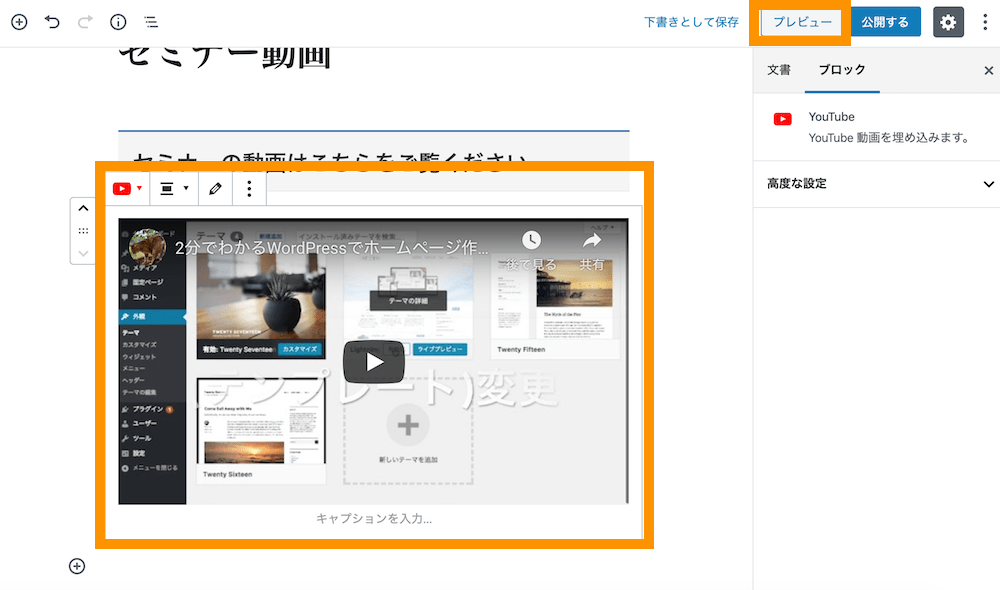
Youtube動画が反映されます。プレビューボタンを押下して、画面を確認してみましょう。

Youtube動画が表示されていることを確認して完了です。

この方法は簡単ですが細かいオプション設定などは基本的にあまり設定できません。
細かいオプション設定は前述の方法1の方が柔軟に指定できます。
合わせて読みたい記事
なお、WordPressのブロックエディターの使い方を詳しく勉強したい方は「【総まとめ版】WordPressブロックエディターの使い方」を合わせてご参照ください。
【方法1用】YouTubeの埋め込みオプション設定
方法1でご紹介したカスタムHTMLブロックを利用してYouTube動画を埋め込む方法では細かいオプション指定でより柔軟な設定が可能です。
方法1では以下のようなiframeタグを利用しました。
|
1 2 3 4 5 6 7 8 9 |
<iframe width="560" height="315" src="https://www.youtube.com/embed/IHVQ-gH4fLA" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen ></iframe> |
このiframeタグ内のwidthやheightで幅を調整したり、src属性で指定したURL末尾にパラメーターを追記することで、様々なオプション設定を設定できます。
よく使うYouTubeのオプションパラメータ一覧
| width="xx" | 幅の設定 xxピクセル |
|---|---|
| height="xx" | 高さの設定 xxピクセル |
| src="...?rel=0" | 動画終了後の関連動画を自チャンネルのみにする |
| src="...?start=xx" | xx秒後から動画再生する |
| src="...?end=xx" | xx秒後に動画停止する |
| src="...?xxx&yyy&zzz" | 各オプションパラメータを&で連結する |
| src="...?autoplay=1" | 動画を自動再生する |
| src="...?mute=1" | ミュートされた状態で動画再生する |
| src="...?controls=0" | コントロールバーを非表示にする |
| src="...?loop=1&playlist=ビデオID" | 繰り返し再生する |
| src="...?modestbranding=1" | コントロールバー内のYouTubeロゴを非表示にする |
| src="...??disablekb=1" | キーボードによる操作を無効にする |
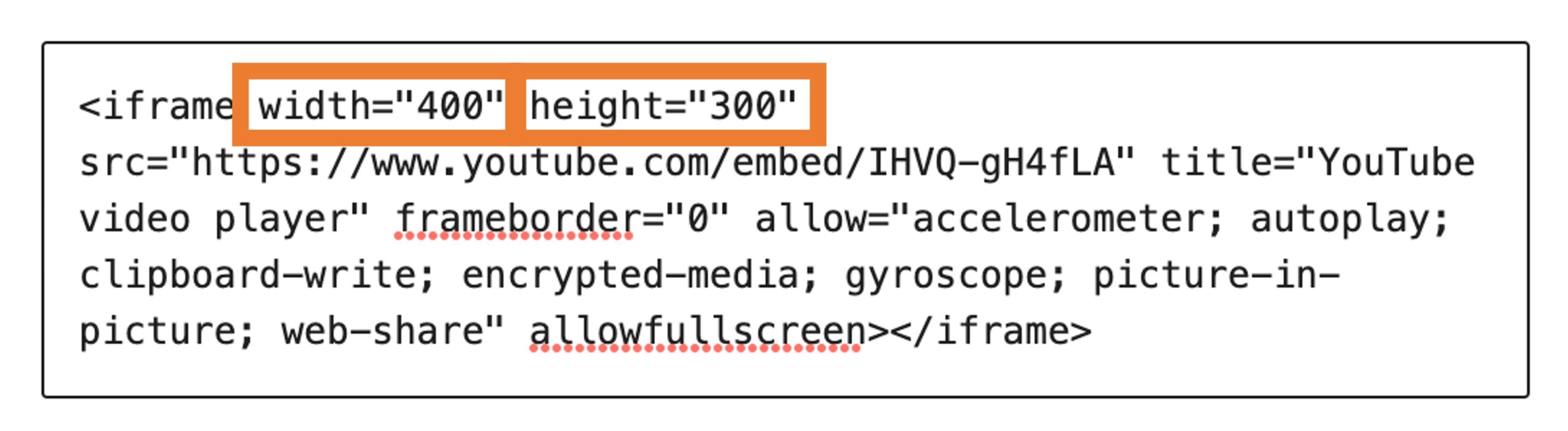
YouTube動画のサイズを変更する
埋め込んだYouTube動画はデフォルトで横幅560、高さ315に設定されています。
これを変更するにはwidth(横幅)とheight(高さ)の値をお好みの数値に変更するとサイズが変更できます。

上の例ではwidth=400、height=300と設定しているため、横幅400px、高さ300pxに変更されています。

ここからは、さらに応用としてsrc属性で指定したURL末尾にパラメーターを追記することで、様々なオプション設定を設定するやり方をご紹介します。
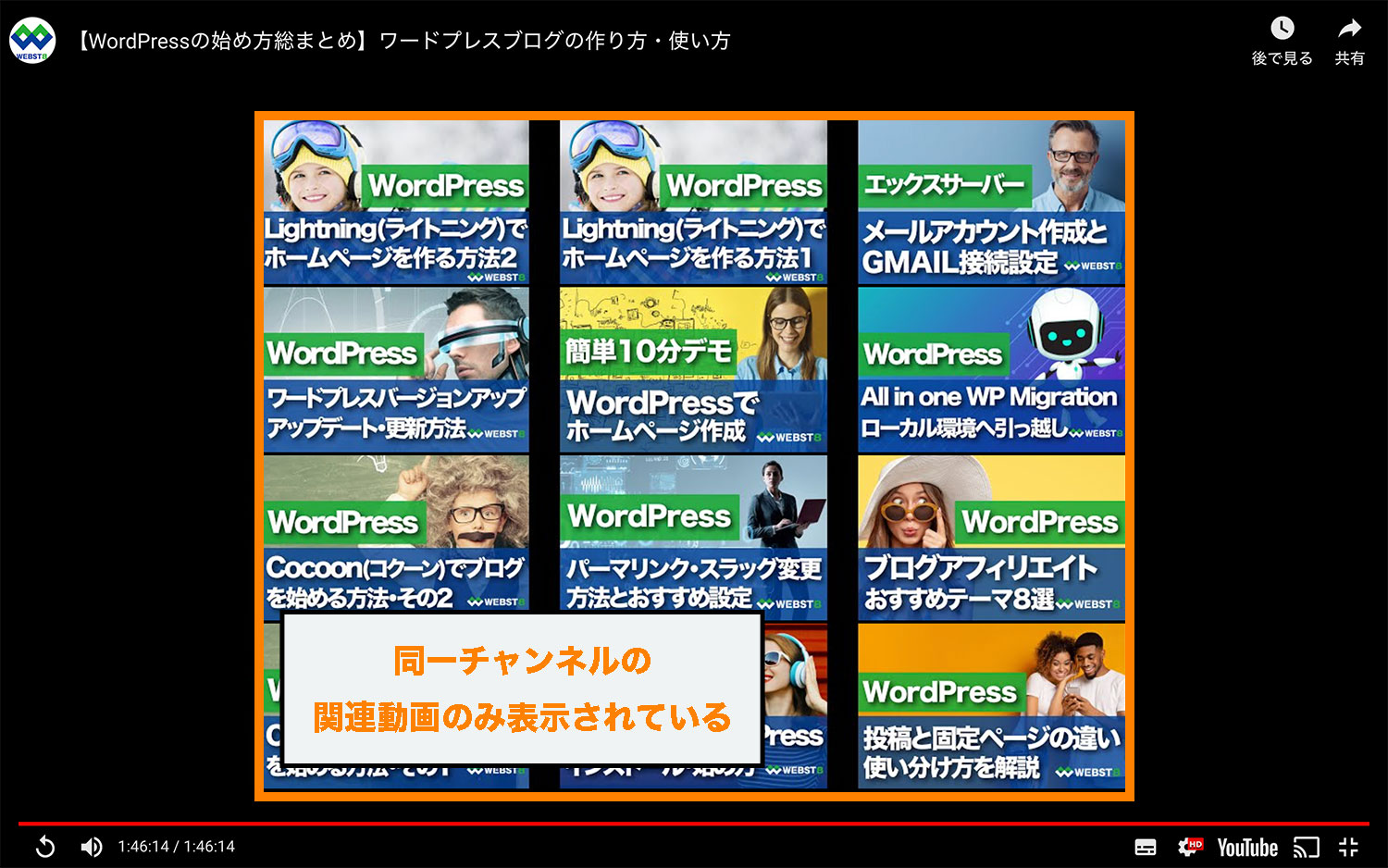
関連動画を同一チャンネルに限定する
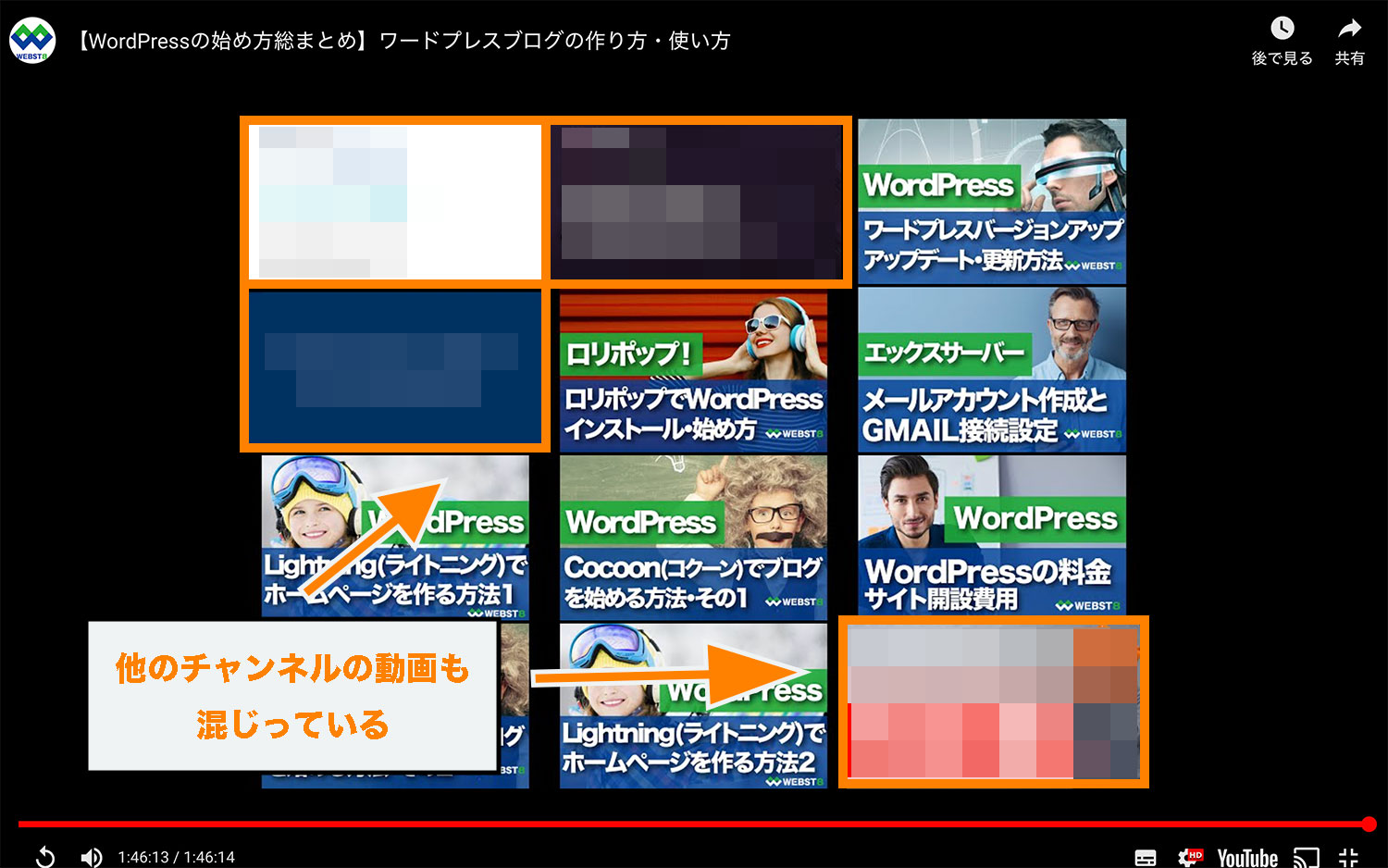
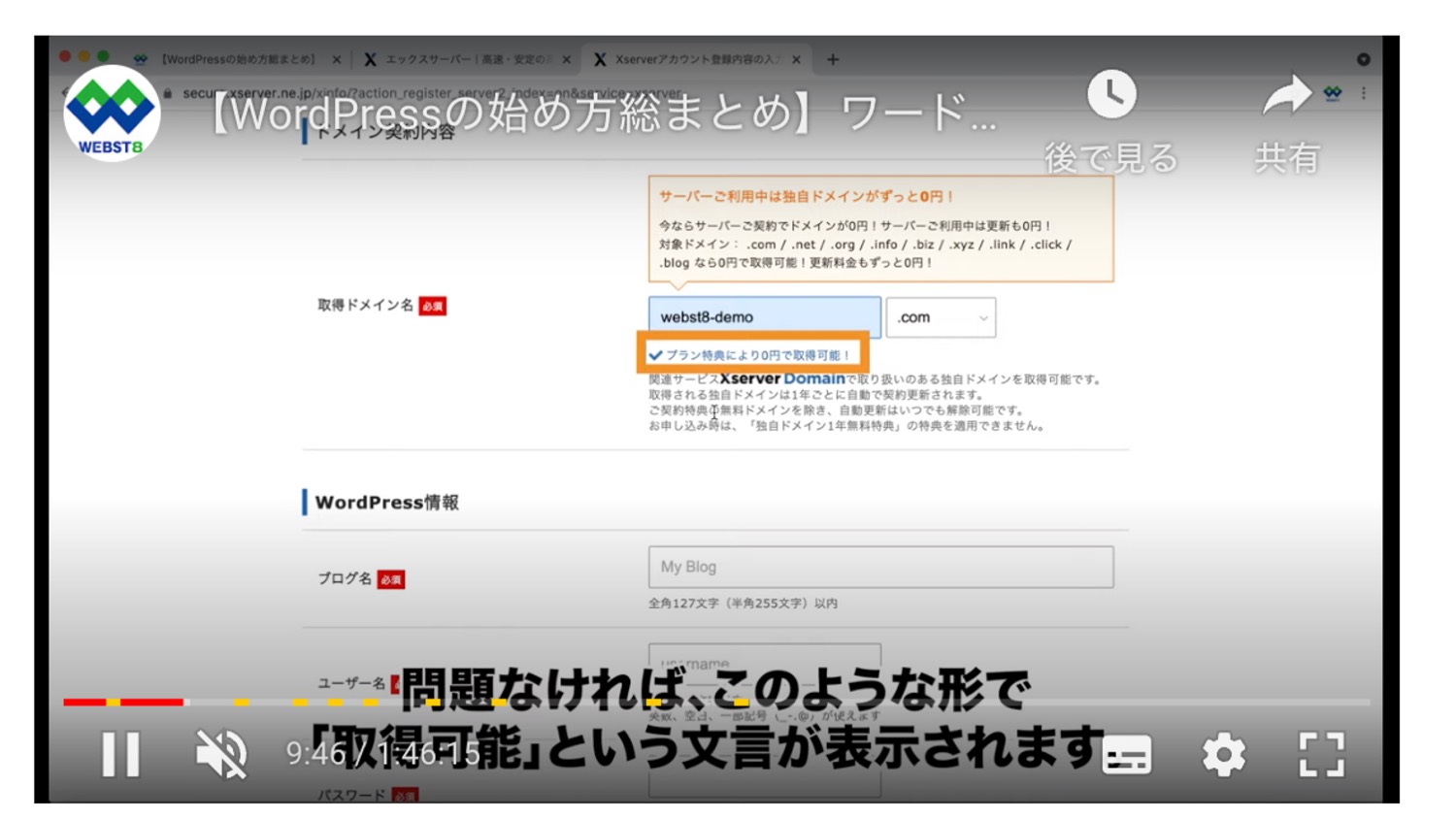
「youtube」動画の再生が終了すると、関連動画が表示されます。
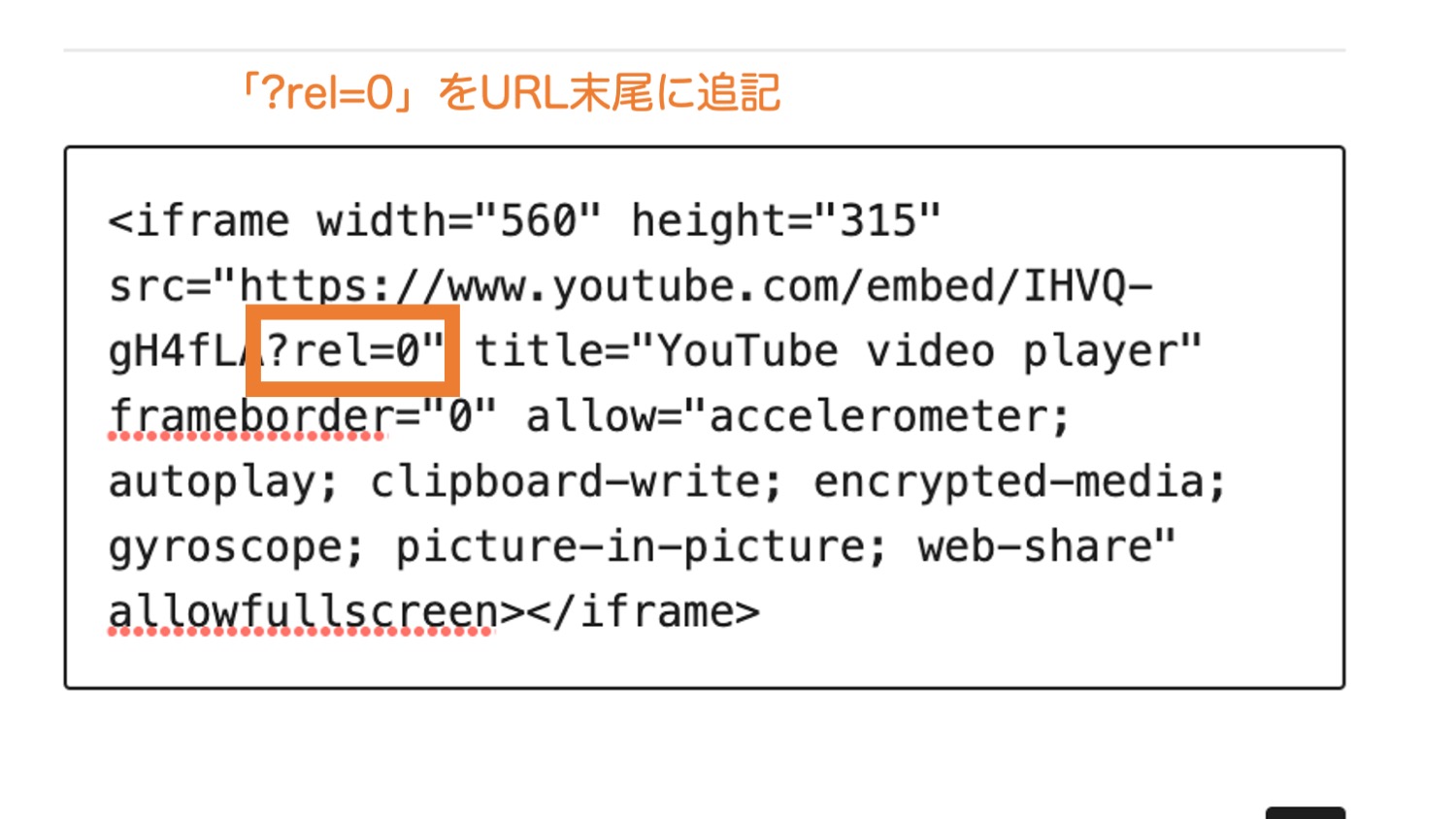
デフォルトでは、関連動画の中に他のチャンネルの動画も含まれるようになっていますが、埋め込みコード内のURL末尾に「?rel=0」を追記すれば、同じチャンネルの動画のみを表示させることができます。

◾️通常の場合

◾️「?rel=0」を追記した場合

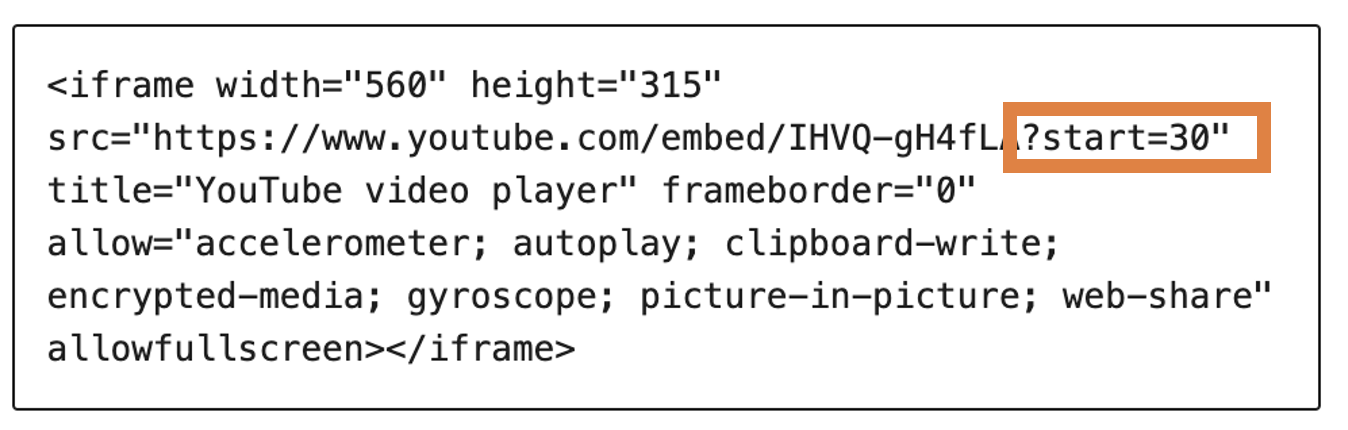
動画を途中から再生、あるいは途中で停止する
動画を30秒後から再生したい場合は、URLの後ろに「?start=30」のように追記すれば30秒後から再生されます。

■30秒後からスタートする例「?start=30」
反対に、15秒後に停止させたければ、埋め込みコードの中のURLの後ろに「?end=15」を追記すればOKです。
■15秒後にストップする例「?end=15」
さらに「?start=秒数」と「?end=秒数」を使って動画の一部分のみを再生させることも可能です。その場合は「?start=秒数&end=秒数」のように「&」で連結します。
■30秒後から開始して、35秒後(再生開始から5秒後)にストップ
「?start=30&end=35」
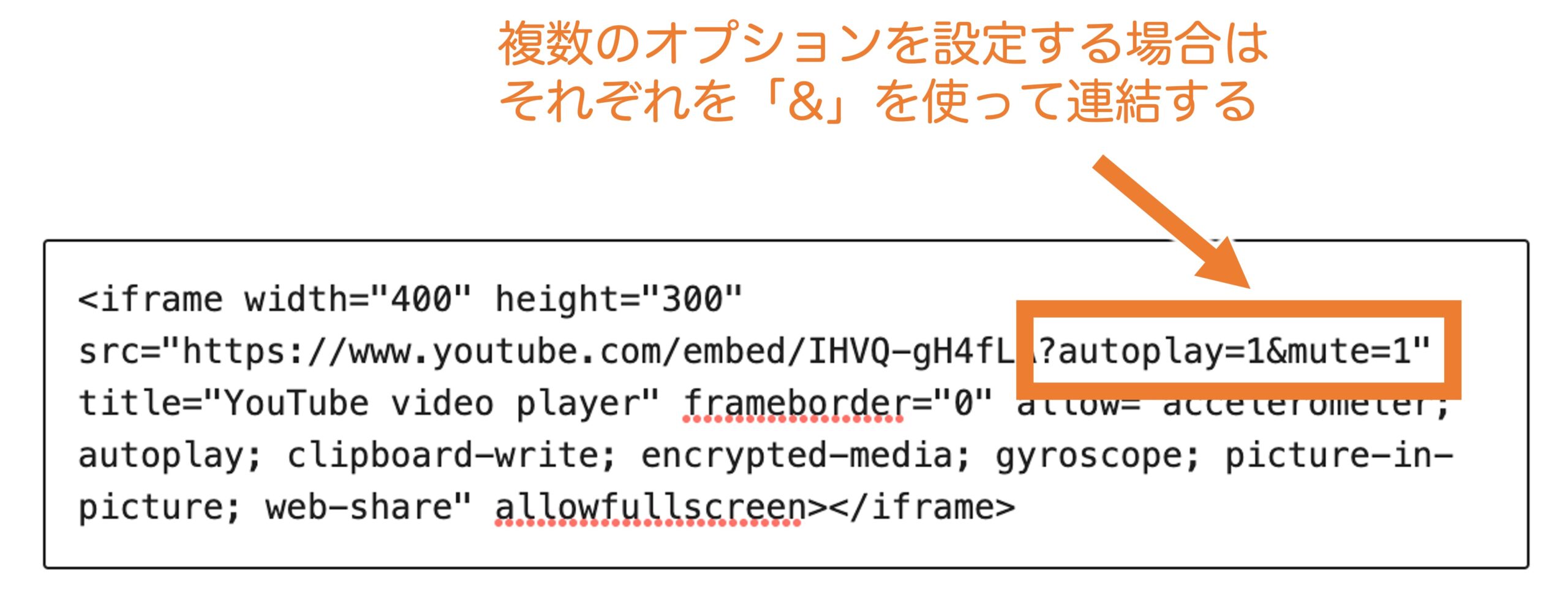
複数のオプションを設定する(各オプションを連結する)
自動再生かつミュート再生にするといったように、複数のオプションを設定したい場合はそれぞれのオプションを「&」を使って連結させます。各項目の順番は自由です。
■自動再生かつミュート「?autoplay=1&mute=1」

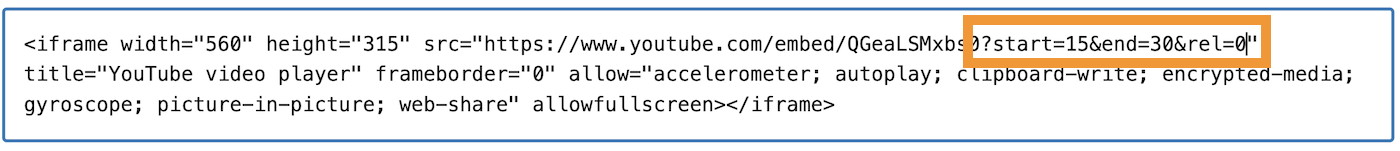
■15秒後から再生して30秒後に終了かつ関連動画を自チャンネルのみ「?start=15&end=30&rel=0」

なお、「?」がつくのは冒頭のみで連結する2つ目以降のパラメータに「?」は不要です。
正解:?start=15&end=30&rel=0
動画を自動再生する
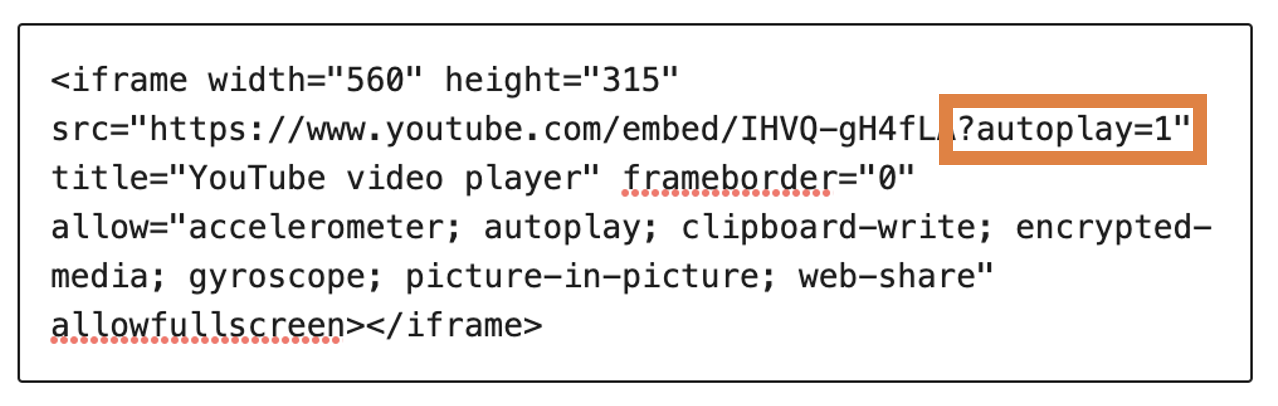
記事が表示されたタイミングで埋め込まれた動画を自動再生させたい場合は、URLの後ろに「?autoplay=1」というパラメーターを追記します。

ミュートされた状態で動画が再生されるようにする
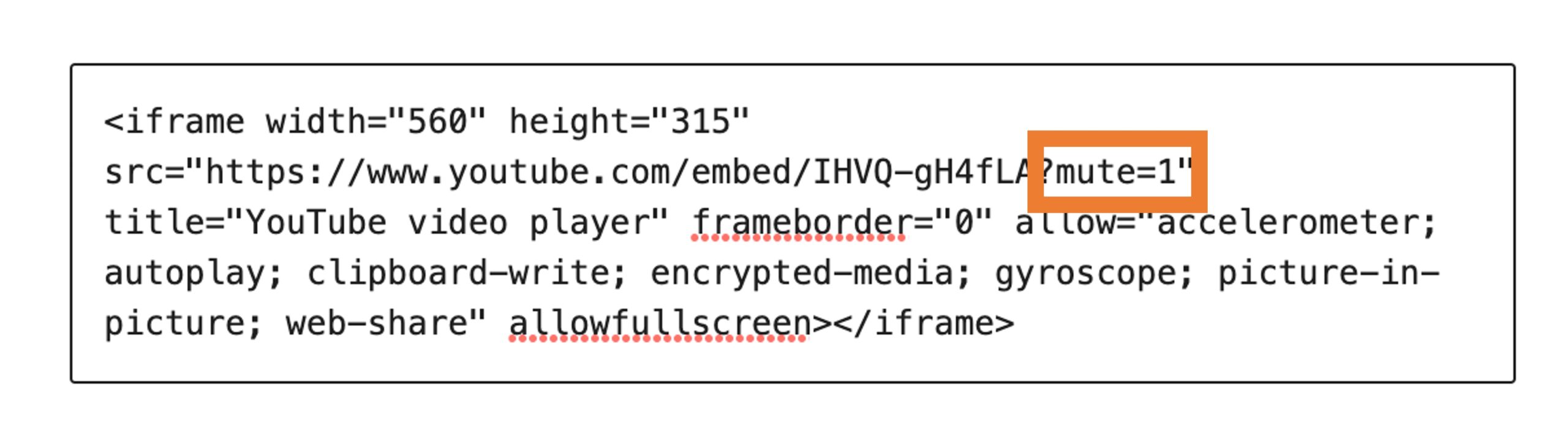
YouTube動画の再生ボタンを押した際、ミュートされた状態で動画が再生されるようにするには「?mute=1」というパラメーターを追記します。

◾️パラメーター「?mute=1」をつけた場合
コントロールバーを非表示にする
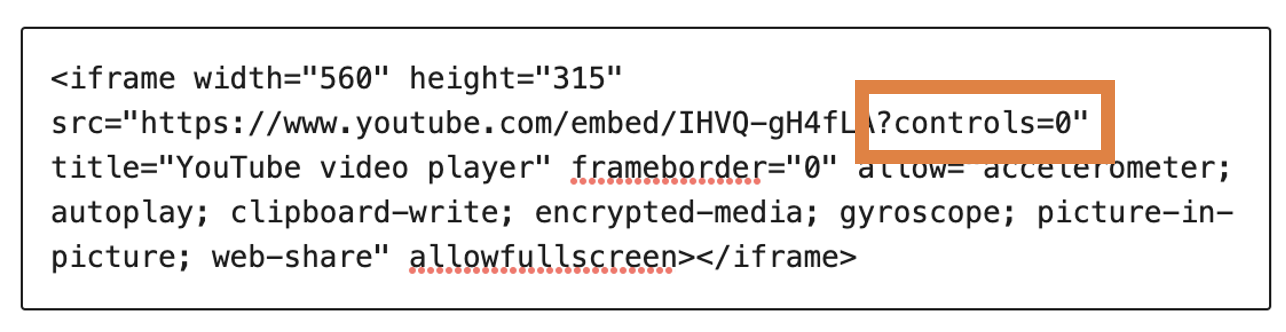
コントロールバーを非表示にするには、URLの後ろにパラメーターとして「?controls=0」を追記します。

これでコントロールパネルが非表示になります。

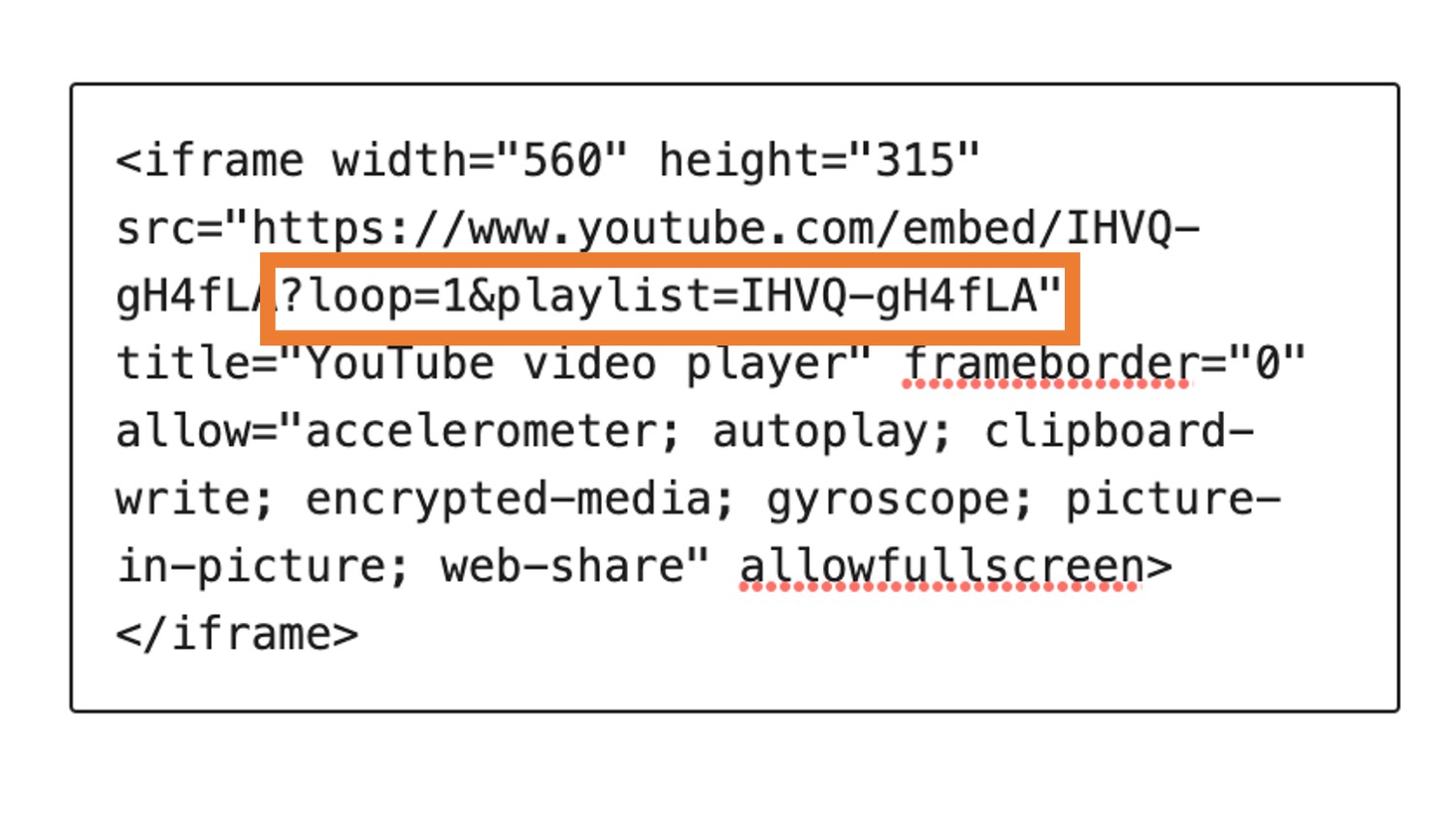
動画を繰り返し再生する
動画が再生され終わった後に、再度同じ動画を再生するには、URLの後ろに「?loop=1&playlist=ビデオID」を追記します。
ビデオIDは、YouTube動画のURL「https://www.youtube.com/watch?v=◯◯◯◯◯◯◯◯◯◯◯」のうち「?v=」の後ろにある11桁の文字列のことを指します。

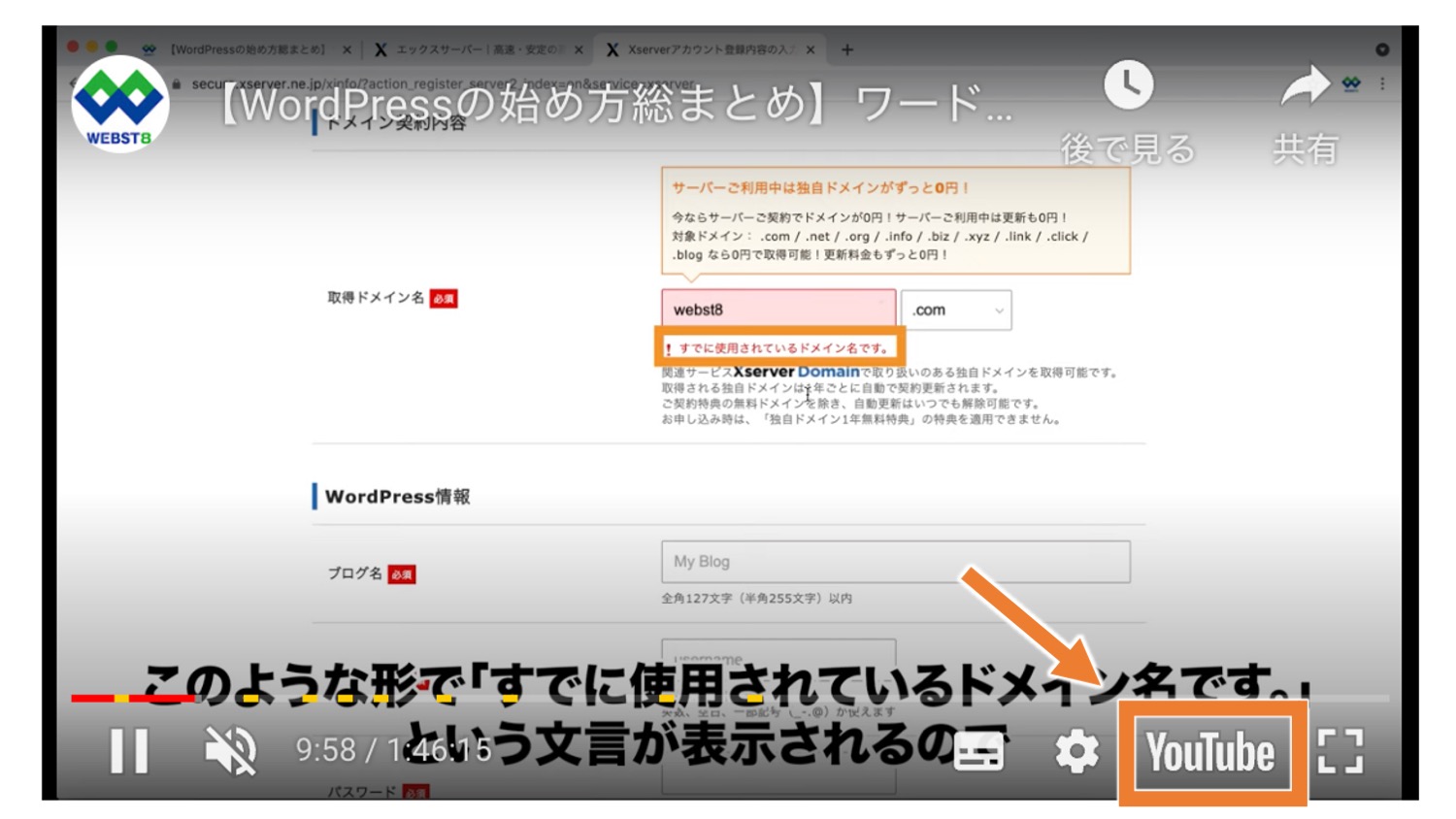
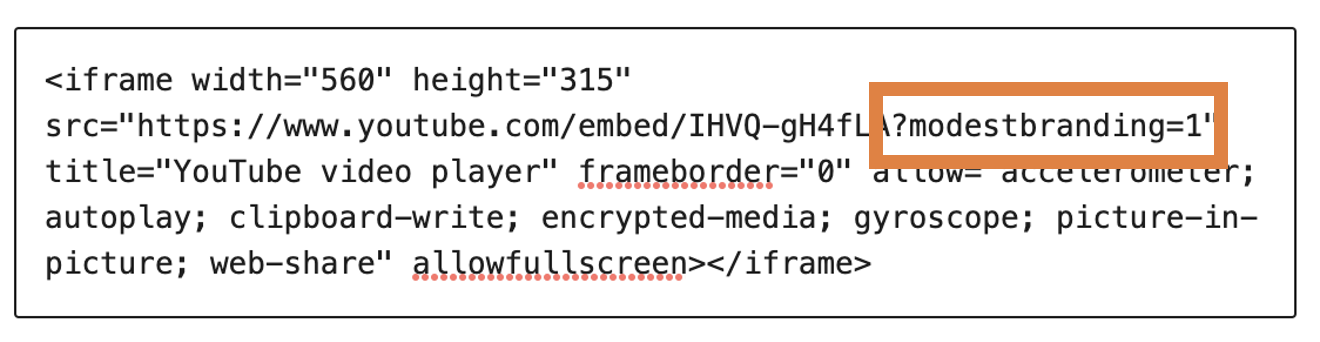
コントロールバー内のYouTubeロゴを非表示にする
デフォルトでは、YouTubeのコントロールバーにYouTubeロゴが表示されています。

これを非表示にするには、埋め込みコードのURL末尾に「?modestbranding=1」というパラメーターを追記します。

これでコントロールパネル内のロゴが表示されなくなります。

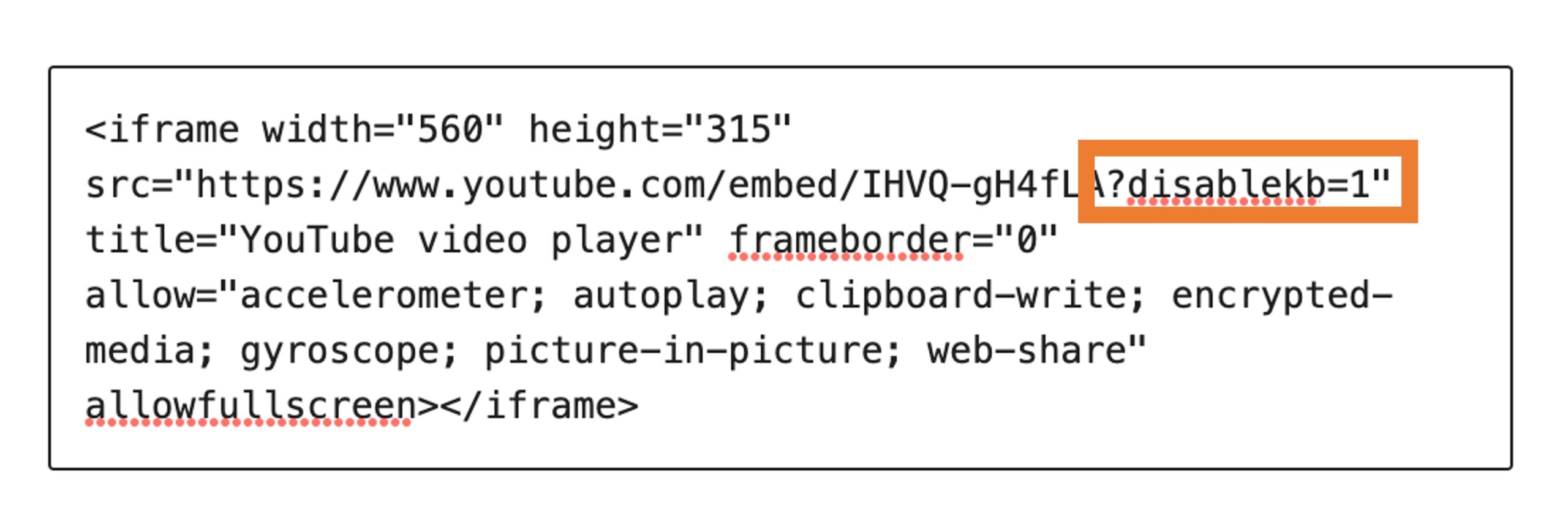
キーボードで操作できないようにする
通常、埋め込まれたYouTube動画はSpaceキーを押して停止したり再開したり、矢印で早送りや早戻しできますが、パラメーター「?disablekb=1」をつけることで、キーボードでの操作ができないようになります。

◾️パラメーター「?disablekb=1」をつけた場合
(補足)従来のクラシックエディター版Youtube埋め込み方法
補足として、WordPressの従来のクラシックエディターを利用している方向けに、クラシックエディターでのYoutubeを埋め込み方を説明していきます。
まず自分のサイトに埋め込みたい「youtube」の動画を探し、対象の動画の下にある「共有」ボタンを押下します。

「埋め込む」をクリックします。

下記のように動画の右横に「動画の埋め込み」と表示されるので、動画の埋め込みコードをコピーしてください。

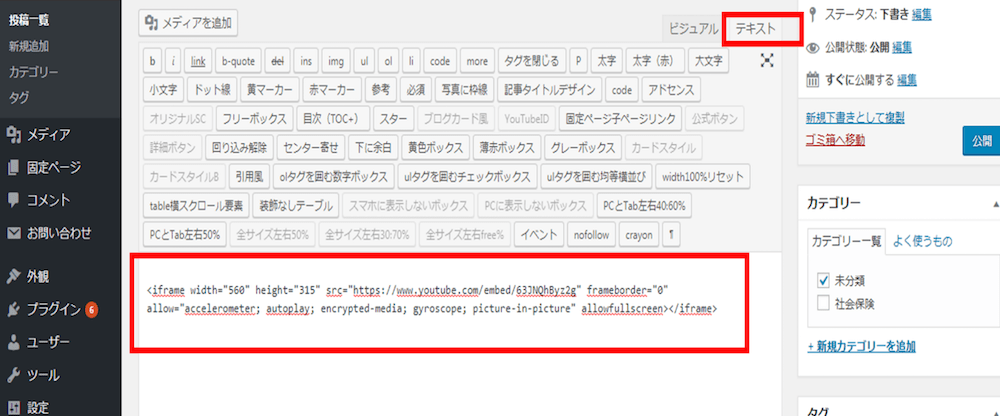
つぎに、WordPressの管理画面に映ります。埋め込みたいページの編集画面(投稿または固定ページ)を開き、「ビジュアル」から「テキスト」へ切り替えて、動画を表示させたい箇所に埋め込みコードを貼り付けます。

投稿画面をビジュアルモードに変更すると動画を確認することができます。公開して完了です。

ページにパスワードをかければ限定動画サイトが作れます
WordPressの固定ページ(または投稿ページ)にパスワードをかければ限定動画サイトが作れます。
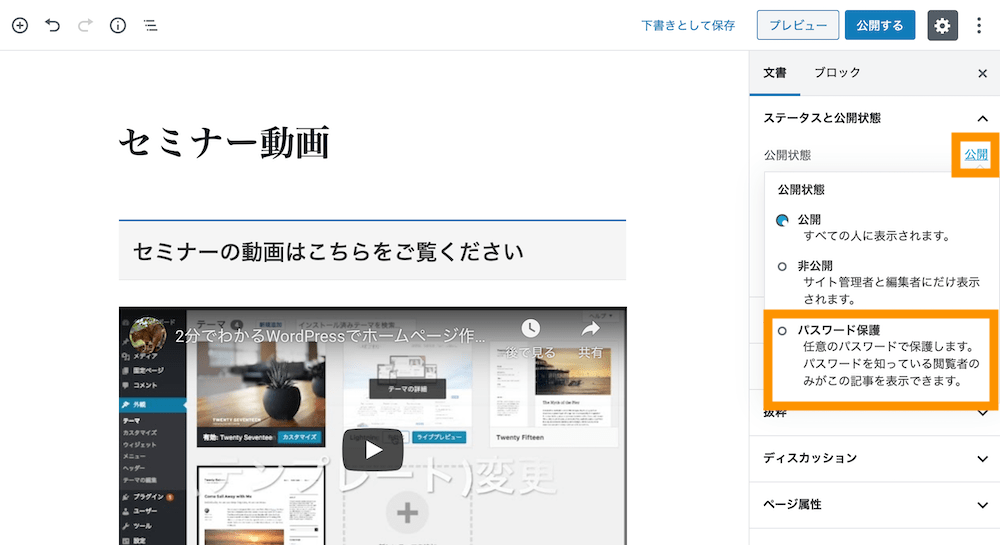
固定ページまたは投稿ページの公開>パスワード保護を選択します。

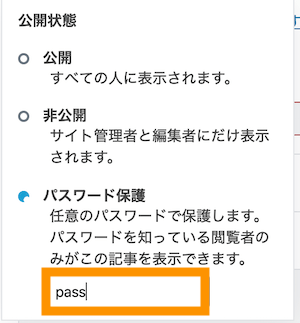
設定したい任意のパスワードを入力してください。

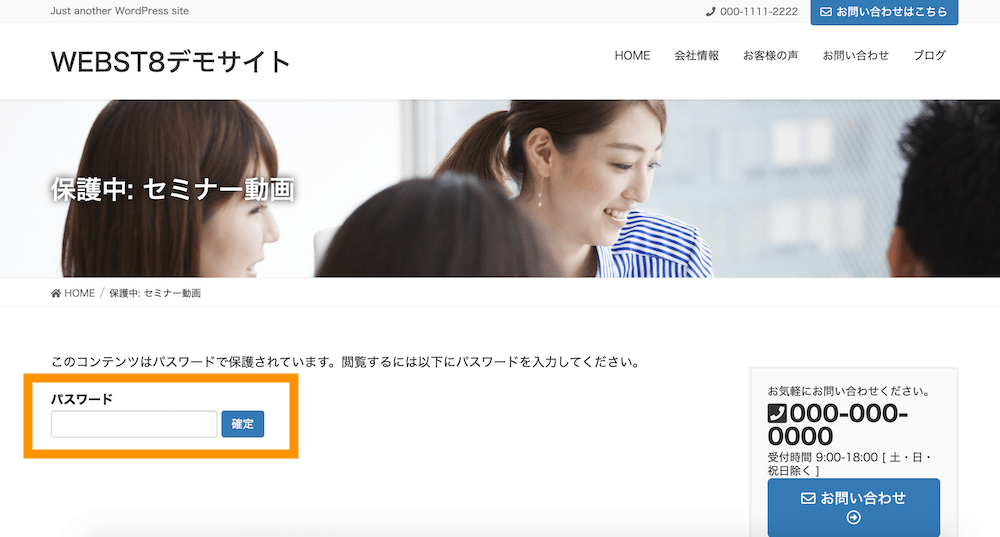
ページを開くと、パスワード入力画面が表示されます。

パスワード保護設定をしたページについては、パスワードを知っている人だけがページを閲覧できるようになります。
(※)厳密にはYoutubeの限定公開はそのURLを知っていれば見ることができます。
ただし、動画コンテンツ販売目的でYouTube動画をパスワード設定したりするのはYouTubeの利用規約上問題になる可能性が高いため気をつけましょう。
本サービスまたはコンテンツのいずれかの部分に対しても、アクセス、複製、ダウンロード、配信、送信、放送、展示、販売、ライセンス供与、改変、修正、またはその他の方法での使用を行うこと。ただし、(a)本サービスによって明示的に承認されている場合、または(b)YouTube および(適用される場合)各権利所持者が事前に書面で許可している場合を除きます。
YouTube利用規約より引用
まとめ WordPressにYouTube動画を埋め込む方法
まとめです。今回は、Youtube動画をWordPressで埋め込み・表示する方法をご紹介しました。
比較的簡単な操作ですが、外部のサービスを自分のホームページやブログ内に取り込むことで動きのあるページを作ることができます。
また、ここでは割愛しますが、Googleマップ・ストリートビュー、Twitterや他のWebサービスも、似たような手順で埋め込みコードを取得して自分のサイトに貼り付けることができます。ご興味ある方は合わせてご参照ください。
- 【WordPress】GoogleMap(グーグル マップ)を埋め込む方法
- 【WordPress】Googleストリートビューを埋め込み・表示する方法
- WordPressにTwitterタイムラインを埋め込み・表示する方法
今回は以上になります。最後までご覧いただきありがとうございました。
合わせておすすめしたい記事
- WordPressのブロックエディターの使い方を詳しく勉強したい方は「【総まとめ版】WordPressブロックエディターの使い方」を合わせてご参照ください。
- WordPressの使い方全般をしっかり勉強したい方は「【初心者向け】WordPressの始め方・使い方徹底マニュアル」をご参照ください。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。




