その他導入しておきたいプラグイン
ここでは、WordPress運用時に導入しておきたいプラグインをご紹介します。
※ご利用のテーマや環境によっては重複する場合がありますので、ここではあくまで一般的な内容になります。
WordPress日本語バグ修正パッチを導入する
WordPress日本語バグ修正のプラグイン「WP Multibyte Patch」を導入しておきましょう。
WordPressはもともと英語圏で作られているため、日本語(マルチバイト)で不具合が起きやすい性質があります。Wp Multibyte Patchはこれを予防してくれます。
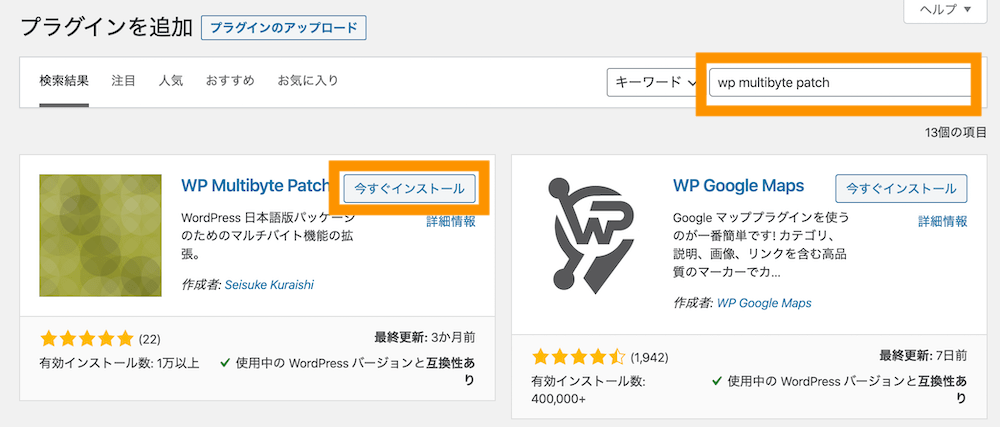
プラグイン>新規追加から「WP Multibyte Patch」を検索してインストールしてください。

(※)もし初期状態でインストールされている場合は「更新する」と表示されますので、更新してください。
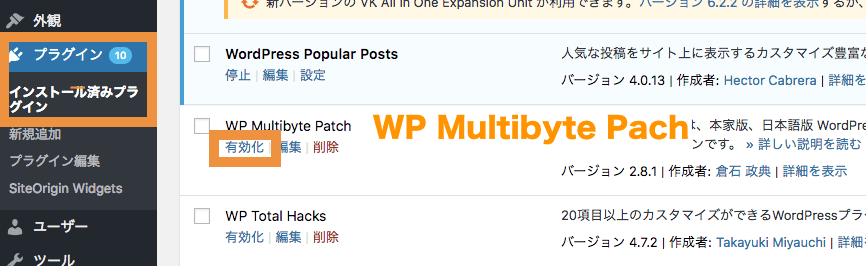
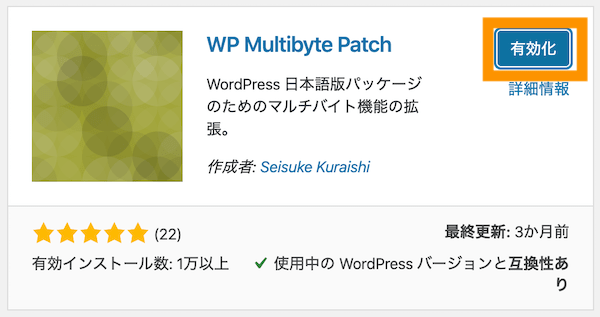
初期状態でインストールされている場合は、プラグイン>インストール済みプラグインから「WP Multibyte Patch」を有効化すればOKです。

そのまま有効化します。

以上で完了です。
WP Multibyte Patchとは
- 日本語版WordPressの日本語(マルチバイト)対応機能を強化するプラグイン
- 日本語サイトを作る場合は、最初にインストール・有効化しておきましょう。
詳しくは「【導入推奨WP Multibyte Patch】日本語環境強化プラグイン」をご参照ください。
WordPressにバックアップの設定をする
つぎに、万が一WordPressに何かあった時に戻せるようにするために、バックアップの設定を行います。
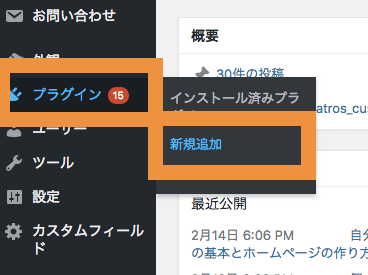
ここでは、BackWPupというプラグインを導入してバックアップを取得します。まずは管理画面からプラグイン>新規追加ボタンを押下します。

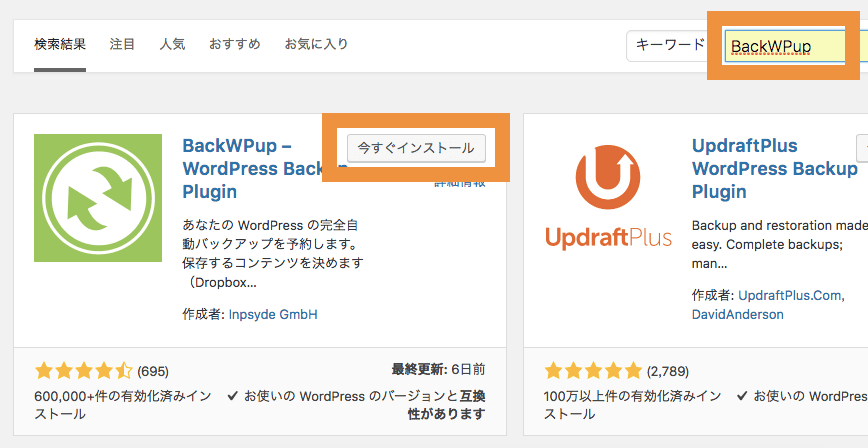
まずはBackWPupをインストールします。

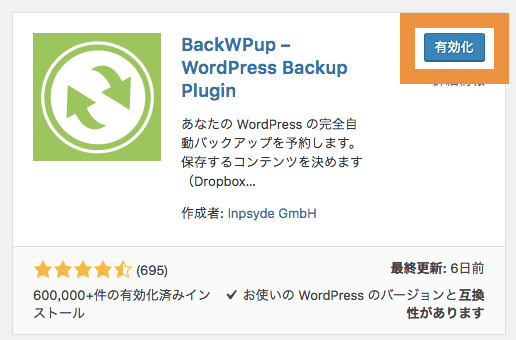
インストール後に有効化してください。

BackWPupでは、手動で任意のタイミングでバックアップをとったり、曜日・日時指定でスケジュールバックアップを取ることも可能です。
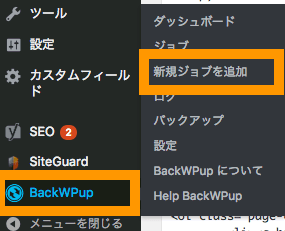
プラグイン有効化後に左側の管理メニューにBackWPupが表示されます。新規ジョブを追加を選択します。(ご利用の環境によっては英語表示されている場合があります。)

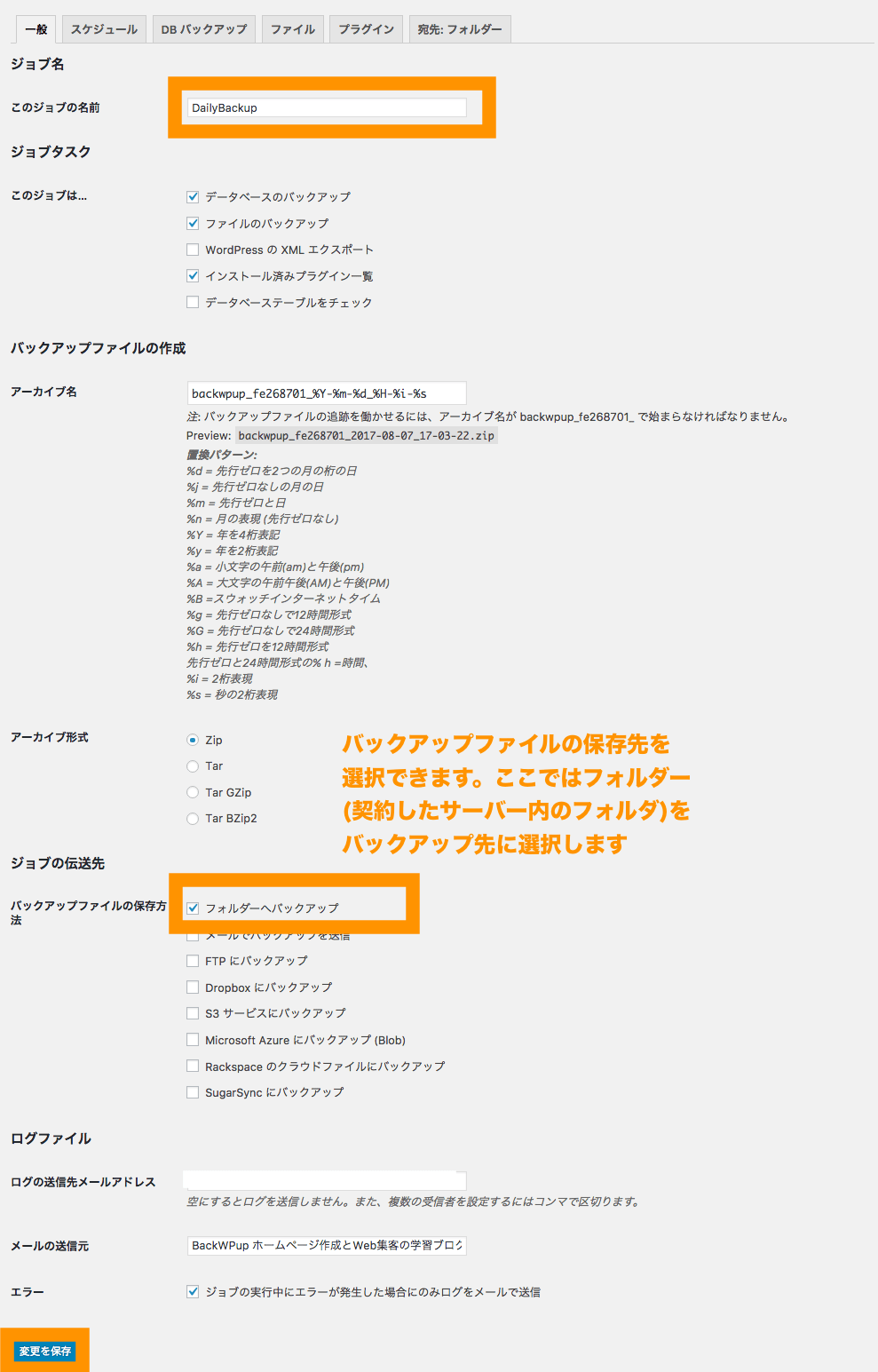
一般タブでは、ジョブの名前とバックアップファイルの保存先を設定します。ここでは契約したサーバー内のフォルダーに毎日バックアップすることにします。下記の設定を行い保存します。
- ジョブの名前を「DailyBackup」
- バックアップファイルの保存先を「フォルダーへバックアップ」

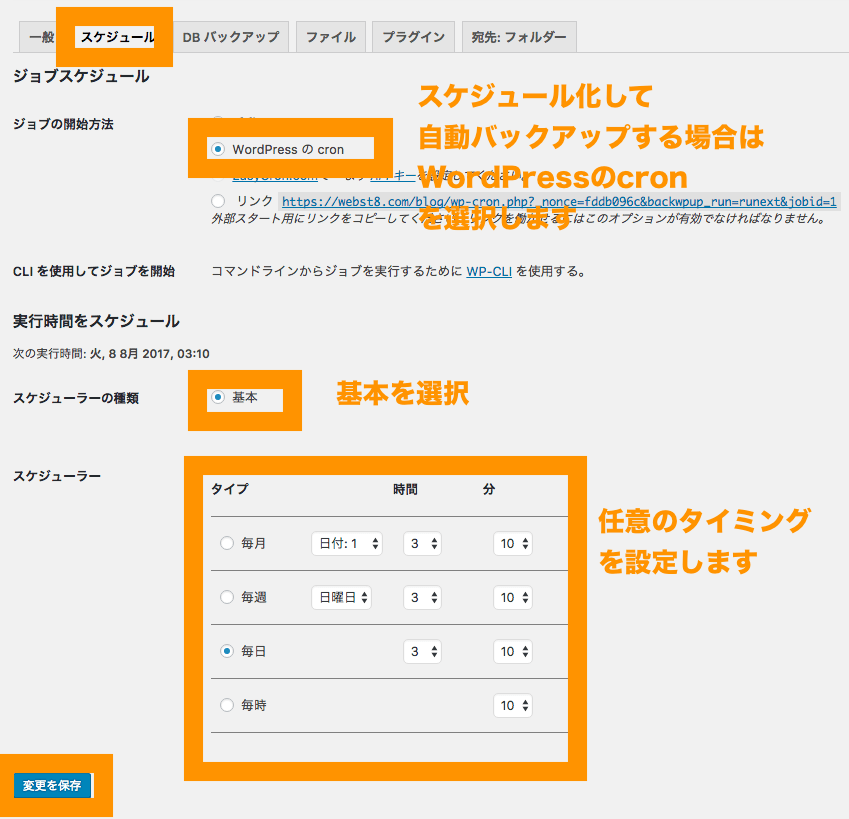
続けてバックアップスケジュールの設定をしていきます。スケジュールタブを開いてください。
- WordPress「cron」を選択
- スケジューラーの種類「基本」
- スケジュールを「毎日 4:10」(設定は運用に合わせて自由にしてください)

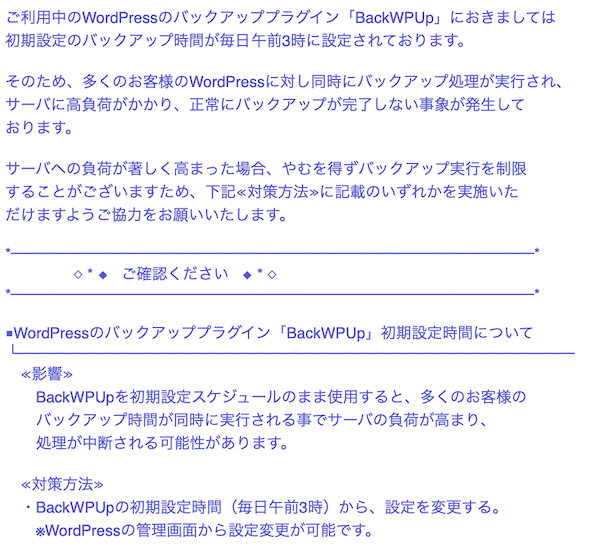
以前、デフォルトの「午前3時」でバックアップを取る人が多くて同時間にレンタルサーバーの負荷が高まりサポートデスクから変更を依頼される方がいらっしゃいました。そのため、レンタルサーバー内でバックアップ時間は、デフォルト「午前3時」から変更することをおすすめします。
■サポートデスクからのメール

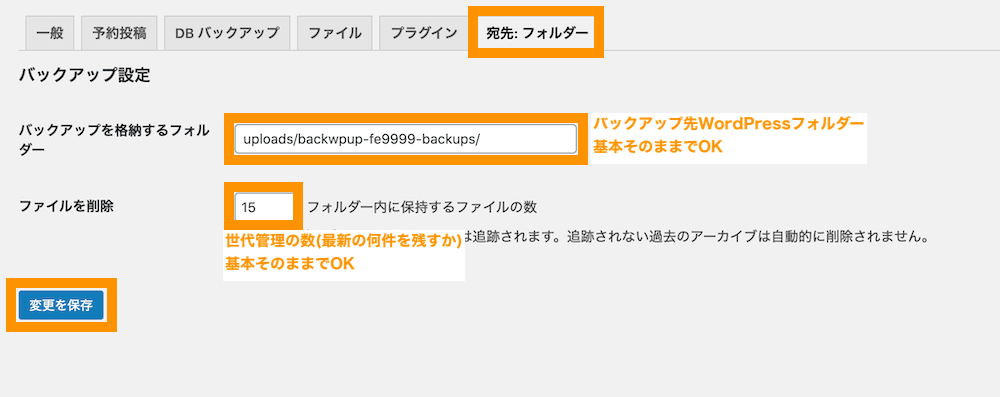
つぎに、保存先となるフォルダーの設定をみています。ファイルを削除:何世代分のバックアップデータを残すかを設定できます。ここではデフォルトの15のままにしておきます。

以上でバックアップ設定の完了です。
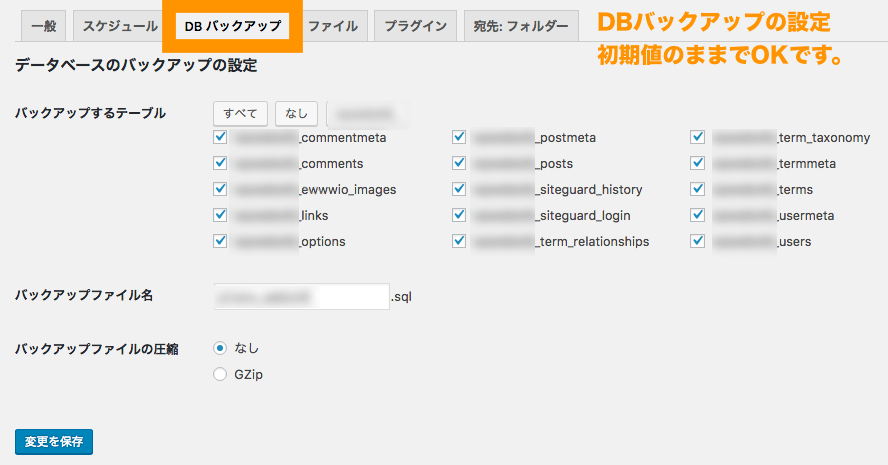
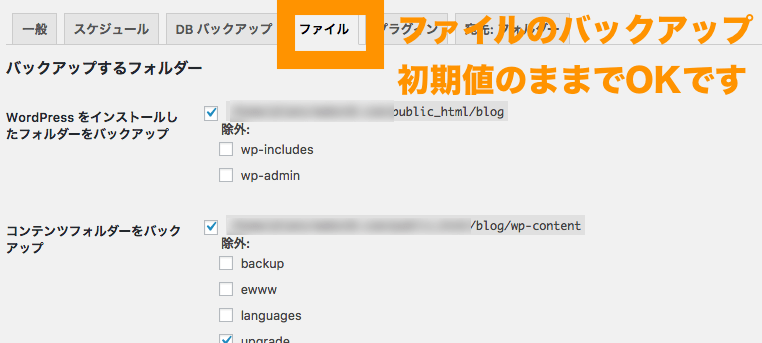
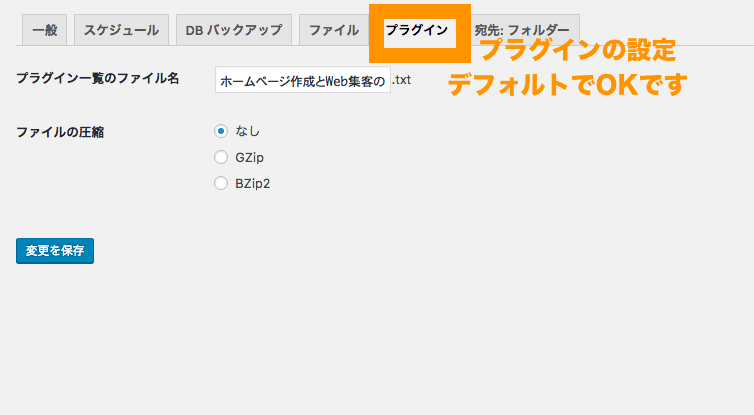
DBバックアップタブ、ファイルタブ、プラグインタブでは、それぞれ細かい設定ができますが、基本的に何も設定しなくてOKです。



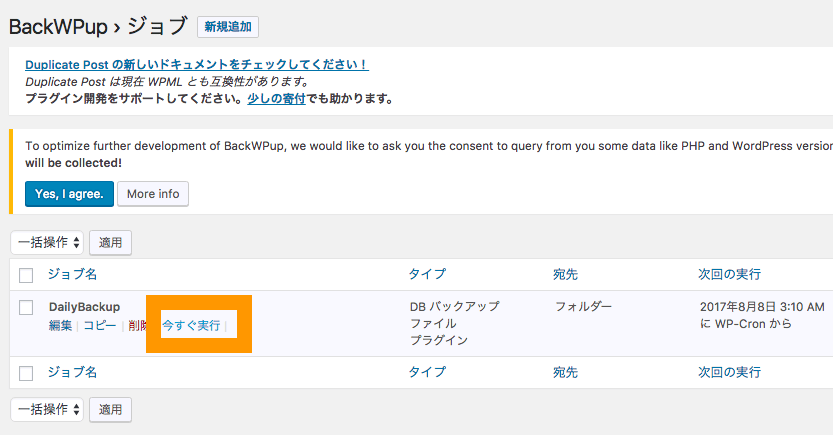
初回は念のため手動で今すぐバックアップもしておきましょう。作成したジョブを確認するために左の管理画面から「BackWPup>ジョブ」を選択します。

前述の手順で作成したバックアップジョブに対して、「今すぐ実行」で手動でバックアップを実行します。

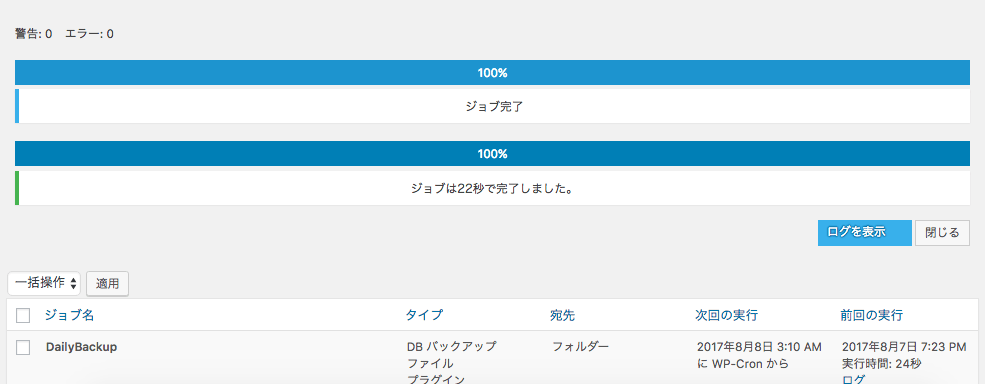
バックアップが完了した場合は以下のように完了画面が表示されます。

バックアップファイルを確認するために左側の管理メニューから「BackWPup>バックアップ」を選択します。

先ほど実行したバックアップファイルがあることを確認します。
BackWPupの詳しい説明と復元方法については下記関連記事をご参照ください。
【BackWPupの使い方】WordPress バックアッププラグイン
【WordPress復旧手順】バックアップから復元・元に戻す方法
WordPressにセキュリティ強化の設定をする
ワードプレスのセキュリティは初期状態ではやや弱いので、プラグインなどを利用して一定のセキュリティレベルまであげておきます。
今回紹介するのはSite GuardというWordPressのセキュリティを強化してくれるプラグインです。

ログインページの変更、ログイン時のエラーメッセージ詳細無効化、かな入力による画像認証の設定など、WordPress標準状態よりもセキュリティを上げて、スパム・悪意ある第三者からの攻撃を防止してくれる効果がありますのでおすすめです。
Site Guardの主な機能の主な機能
- ログインページの変更
- ログインページ、コメント投稿に画像認証追加
- ログインエラー時の詳細なエラーメッセージに変えて、単一のメッセージにする
- ログイン失敗を繰り返す接続元を一定期間ロック
- ログインがあったことを、メールで通知(使いやすそうなものを抜粋)
まずは、Site Guard WP Pluginをインストールして下さい。

設定>SiteGuardからセキュリティの設定ができます。

※インストール後にデフォルトでログインページ(http://ドメイン/wp-login.php)が変更されますので新たしいログインページをブックマークしておきましょう。
なお、SiteGuardの細かい設定については「【セキュリティ対策】WordPress「SiteGuard WP Plugin」の使い方を徹底開設」をご参照しながら設定してください。
(※)セキュリティの設定は奥が深く、用途や重要度に応じてもっと必要な設定もあります。しかし、設定の難易度が上がるためここでは簡単にできる設定のみ紹介しています。
ページのリビジョン制限を行う
次に、ページのリビジョン制限を行ってきます。
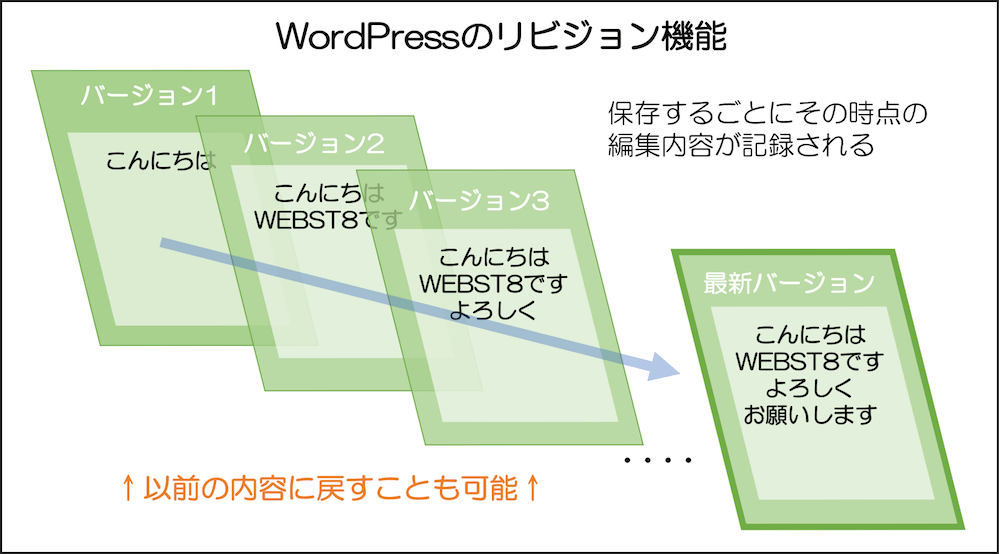
WordPressでは、固定ページや投稿ページ、カスタム投稿を中心に「リビジョン」というバージョン管理機能を持っています。リビジョンは保存するごとに記録され、あとから前の状態に戻すことが可能です。

リビジョン機能はとても便利な機能ですが、何回も保存更新していると、リビジョンが50、100、200、300…と無制限に増えていきます。そして、増えすぎるとデータベースの肥大化、パフォーマンスに悪影響を及ぼす恐れがあります。
Revision Controlというシンプルなプラグインを利用してリビジョンを最新の〇〇件のみ保存するという設定方法をご紹介します。
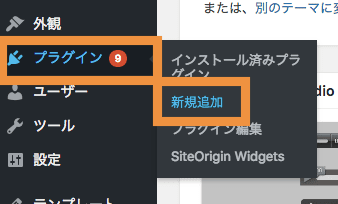
プラグイン>新規追加を選択します。

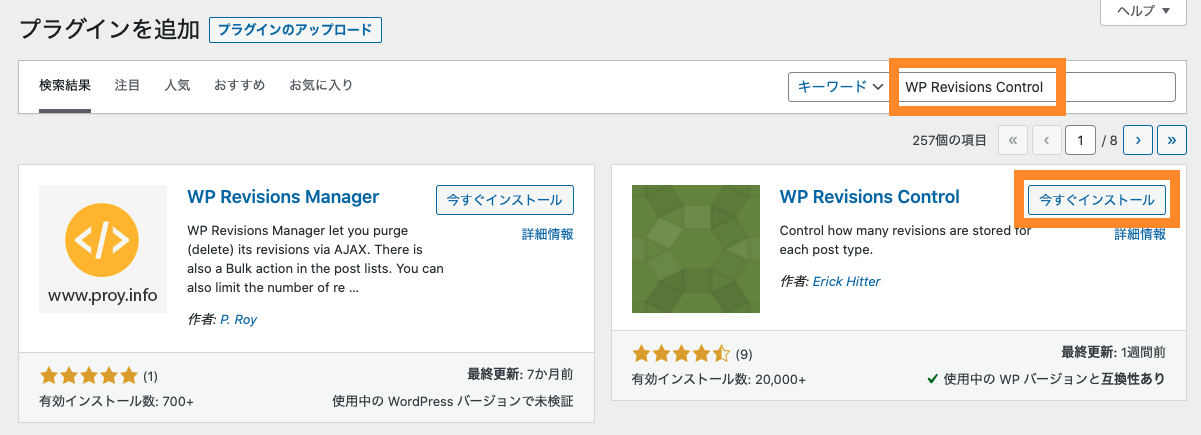
プラグインのインストール画面で、検索窓に「WP Revisions Control」と入力して、ヒットした「WP Revisions Control」を「今すぐインストール」をクリックします。

「WP Revisions Control」が表示されましたら、インストールが完了しましたら、「有効化」をクリックしてください。

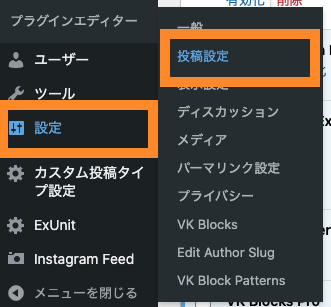
引き続きリビジョンの設定を行なっていきます。左メニューから、設定>投稿設定をクリックします。

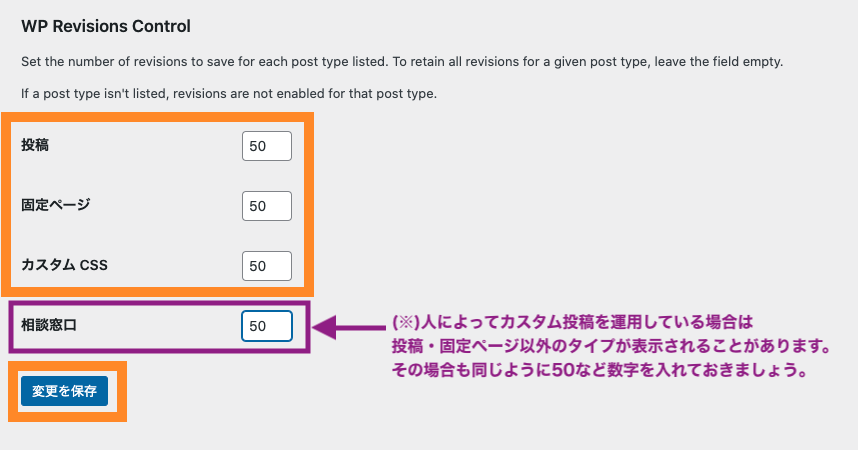
ページ下部に、WP Revisions Controlの設定項目があります。ここでは、投稿や固定ページなど表示されている項目に対してリビジョン保存数「50」と入れて「変更を保存」します。

リビジョン保存数は10でも50でも構いませんが、当サイトでは50程度にしています。
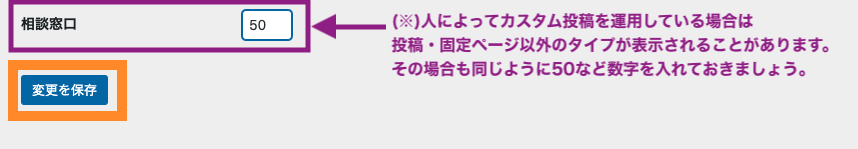
(※)投稿、固定ページ、カスタムCSS以外の項目がある表示されている場合

ご利用のテーマやプラグインによって、投稿、固定ページ、カスタムCSS以外の項目がある表示されている場合もあります(カスタム投稿)。
カスタム投稿がある場合も同様にリビジョンを設定しておきましょう。もしWP Revisions Controlを導入した後でカスタム投稿を追加した場合は、カスタム投稿追加後にWP Revisions Controlでリビジョン設定をしておきましょう。
(※)カスタム投稿タイプは、「固定ページ」「投稿」のほかに新たに別の「投稿」を作成する機能になります。カスタム投稿タイプについては「【 カスタム投稿タイプとは】WordPressカスタム投稿の作り方」をご参照ください。
以上で、WP Revisions Controlの設定は完了です。
なお、リビジョンは各ページの編集画面から確認することが可能です

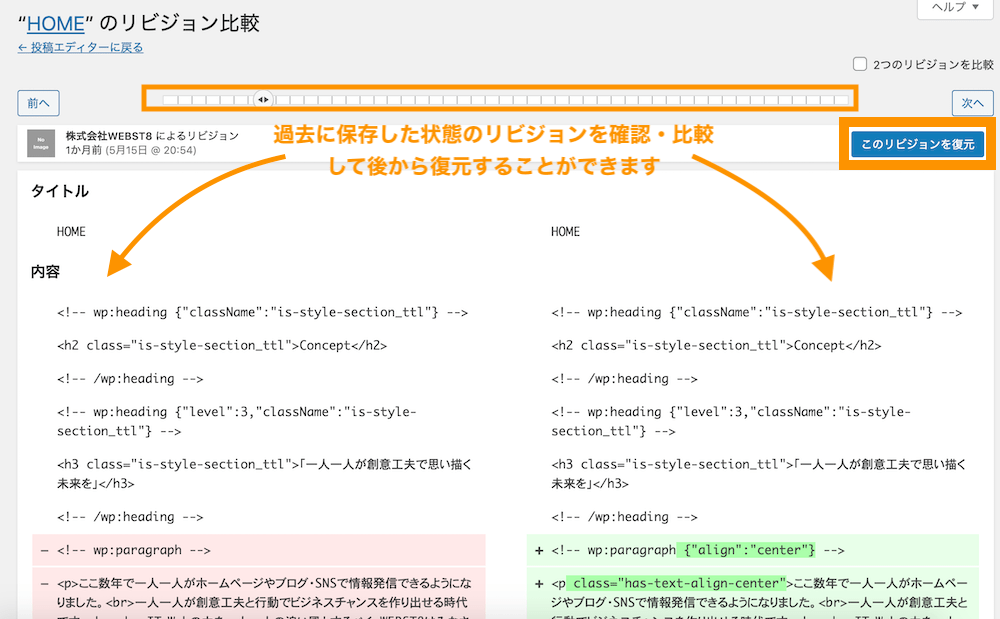
リビジョンの一覧が表示されます。保存されている任意のバージョンに戻すことができます。

GoogleアナリティクスとGoogleサーチコンソールを導入する
GoogleアナリティクスとGoogleサーチコンソールを導入しておくと、あとからアクセス解析ができるようになります。
設定方法はご利用のテーマによって異なります。
(関連記事)色々な設定方法
Googleアナリティクスの設定は、テーマから設定することもできますし、テーマでアナリティクス設定機能が用意されている場合はそれを利用してGoogleアナリティクスとの連携を行うことが可能です。
Afinger6の場合
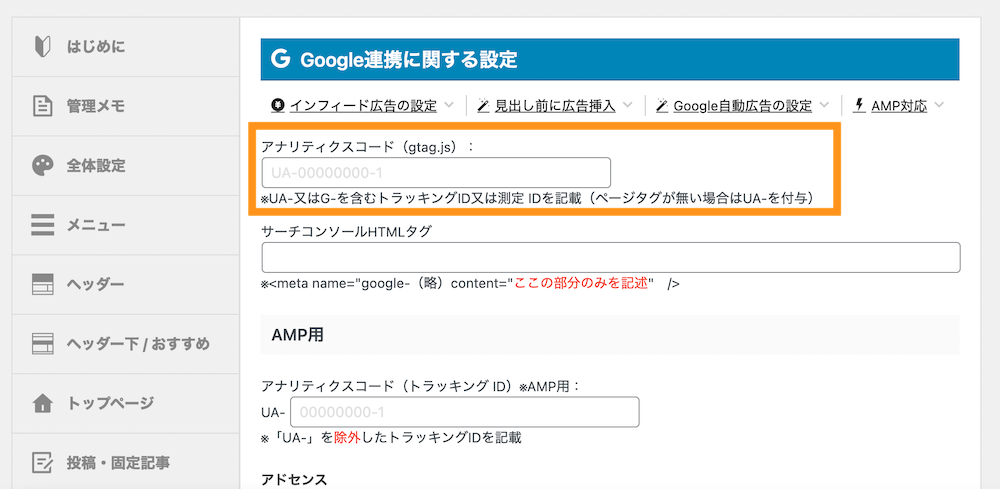
Affinger6の場合、管理画面のAFFINGER管理の設定に、Google アナリティクスの設定項目が用意されています。

SANGOの場合
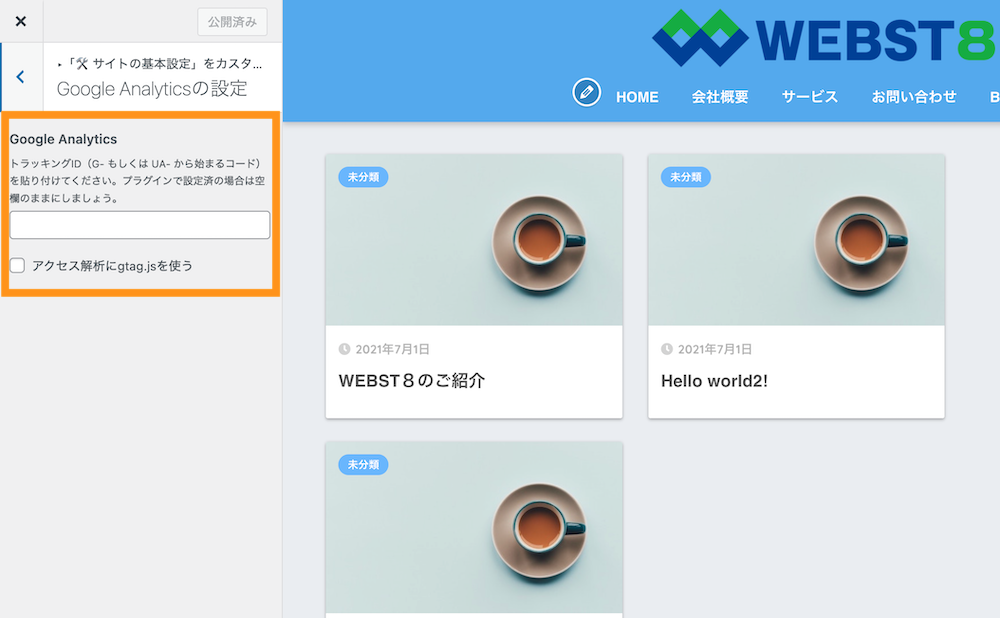
SANGOの場合、外観>カスタマイズの設定項目の中に、Google アナリティクスの設定項目が用意されています。

Snow Monkeyの場合
Snow Monkeyの場合、外観>カスタマイズの設定項目の中に、Google アナリティクスの設定項目が用意されています。

JINの場合
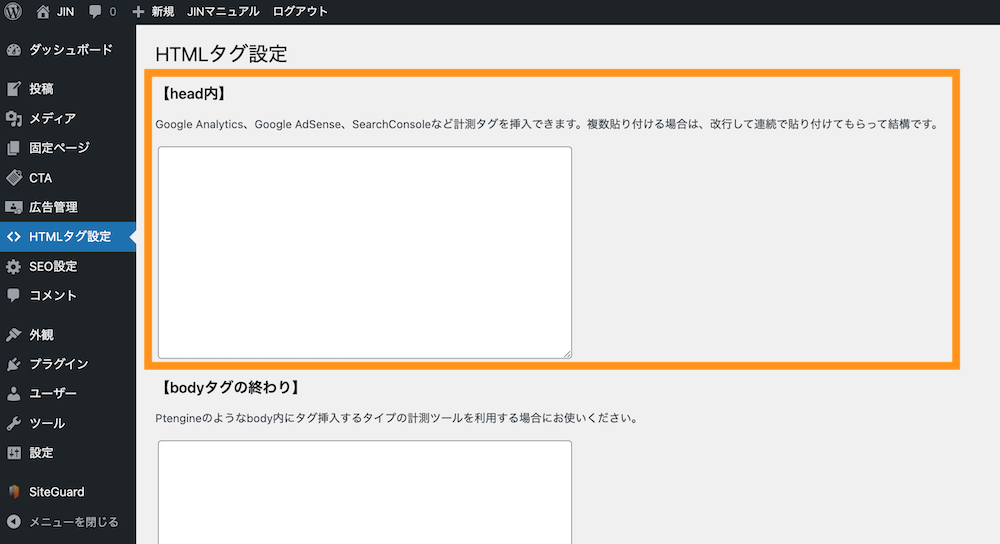
また、直接Google アナリティクスの設定入力項目がない代わりに、headタグの閉じタグ直前にコードを挿入して運用するテーマもあります。
Snow Monkeyの場合、管理画面>HTML管理の設定項目の中に、headタグの中に任意のコードを挿入する機能が用意されています。

またプラグインの場合は、All in One SEOや、MonsterInsightsなどが有名です。対応していないテーマの場合はプラグインで実装しておきましょう。
All in One SEOの設定と使い方を6ステップで解説
MonsterInsightsによるGoogleアナリティクス設定方法
各テーマごとの手順が異なるためここでは割愛しますが、ここでは概要だけ説明していきます。
Google Analyticsを設定する
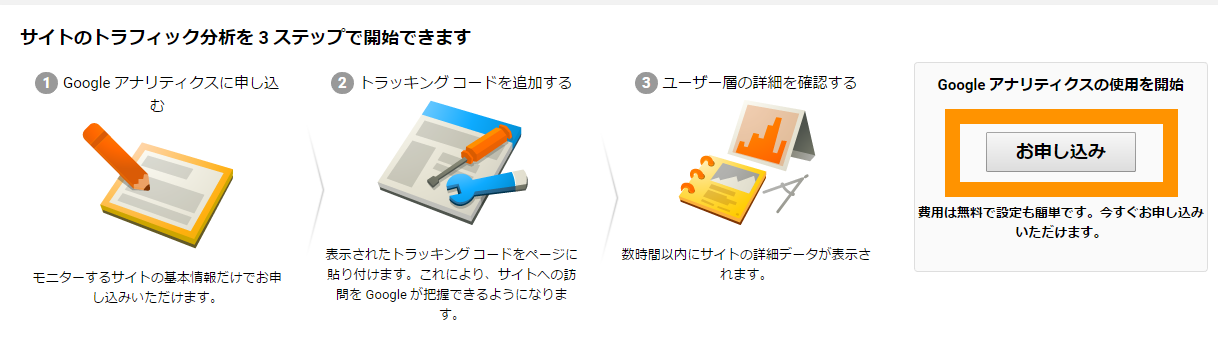
GoogleアカウントでGoogleAnalyticsAnalyticsにお申し込みします。
下記URにアクセスして下さい。
Google Analytics

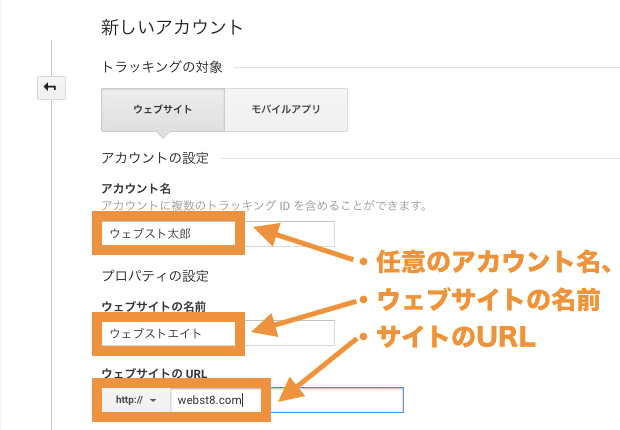
アカウント名、ウェブサイトの名前、サイトURLなどを入力していきます。アカウント名・

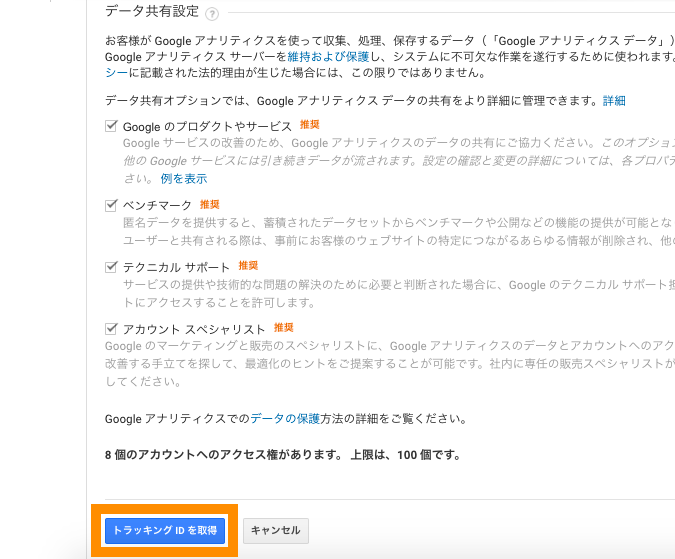
ページ下部にあるトラッキングIDを取得をクリックします。

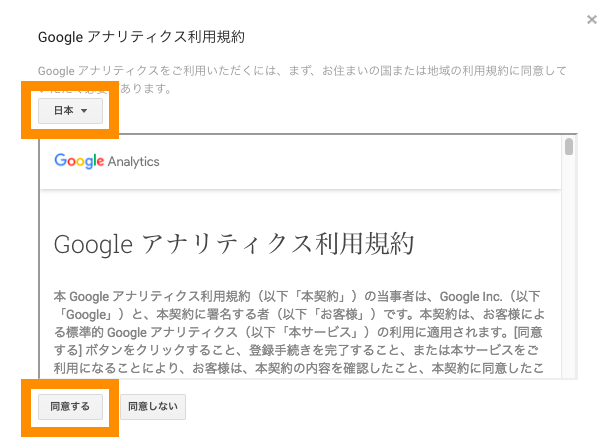
利用規約を確認して「同意する」を押下します。

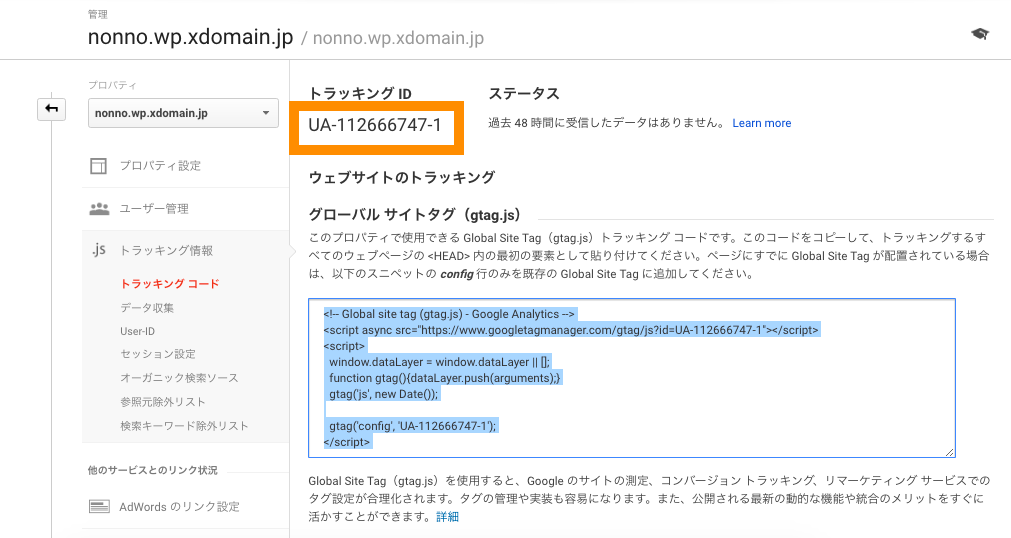
トラッキングコードが発行されるのでトラッキングIDをメモしておいてください。

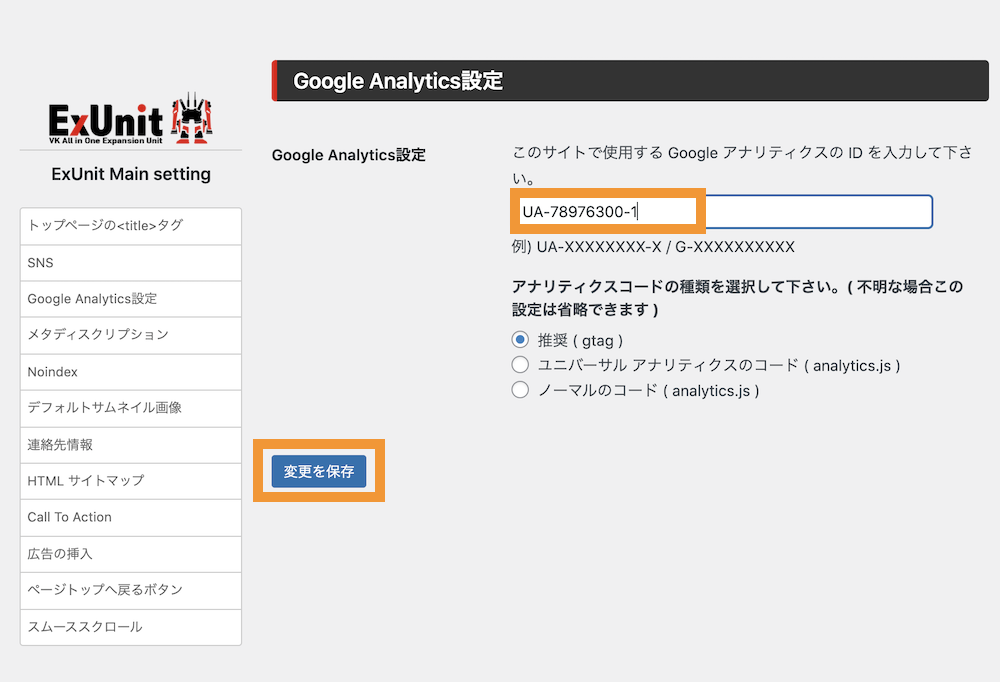
つぎにWordPressの設定にトラッキングコードを設定すればOKです。設定はご利用のテーマによって異なりますが、Lightningの場合は、VK ExUnitというプラグインを導入してGoogleアナリティクス設定というところから設定ができます。

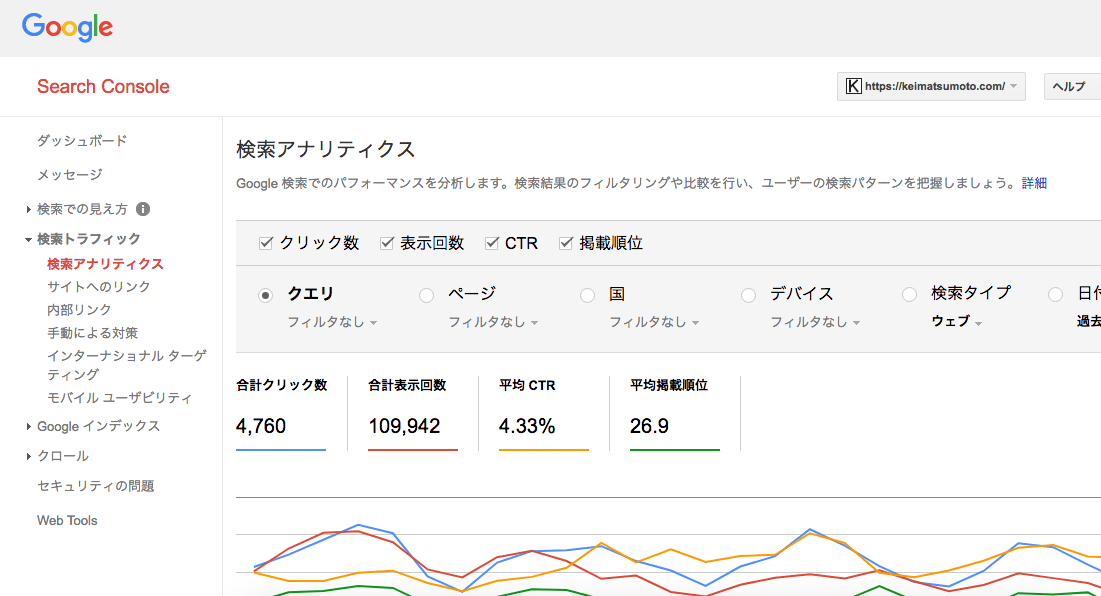
Google Search Consoleに登録する
つぎにGoogleサーチコンソールに登録します。先にGoogleアナリティクスを設定していると少し手順が簡単になります。
Googleにログインしている状態で「Googleサーチコンソール」にアクセスします。
下記URLにアクセスしてください。
Google ウェブマスターツール
初回はグーグルのパスワードを尋ねられる場合があります。必要情報を入力して進めてください。

プロパティを追加します。

自分のホームページのURLを入力して追加します。

(SSL化(URLがhttps://〜)している場合は、https://〜で登録しましょう。)
所有権の確認を行います。先にGoogle Analytics登録済みの方はグーグルアナリティクスで所有権を確認できます。

問題なければ所有権の確認が完了します。

管理画面に入れたらOKです。