1日速習HTML・CSS超入門セミナー
もくじ
事前準備
Atomエディタのインストール確認
Atomをインストールしていない方は下記ページを参考にAtomエディタをインストールしましょう。
zipファイルをダウンロード
下記の教材 zipファイルをダウンロードします。
zipファイルを解凍して、html-seminarフォルダをデスクトップに移動します。

html-seminarフォルダの hellohtml.html をダブルクリックして開いてみましょう。

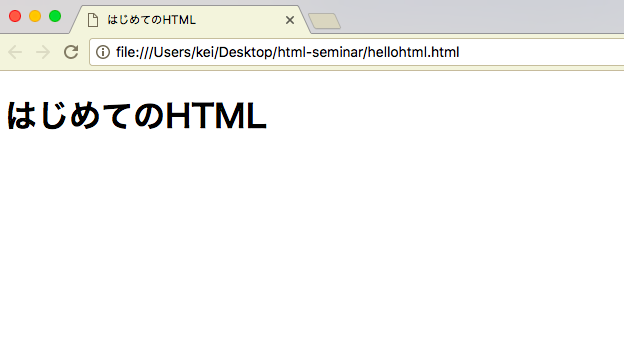
下記のように一枚物の単純なWebページが表示されていると思います。

今度はインストールしたAtomエディタから「hellohtml.html」を見てみます。

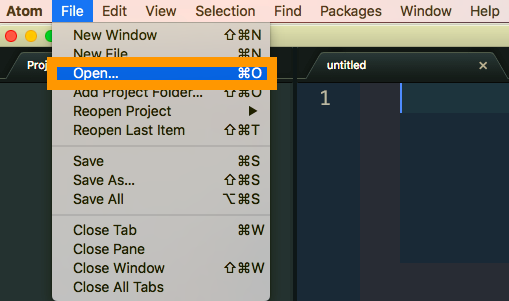
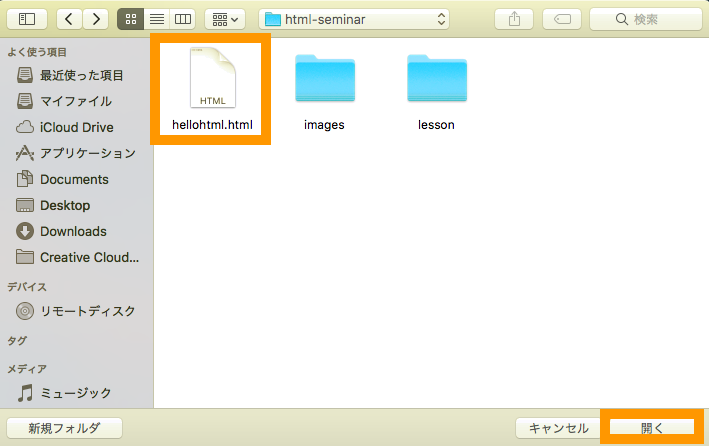
Atomを開いてFile>Open(WindowsはFile>Open File)を押下します。


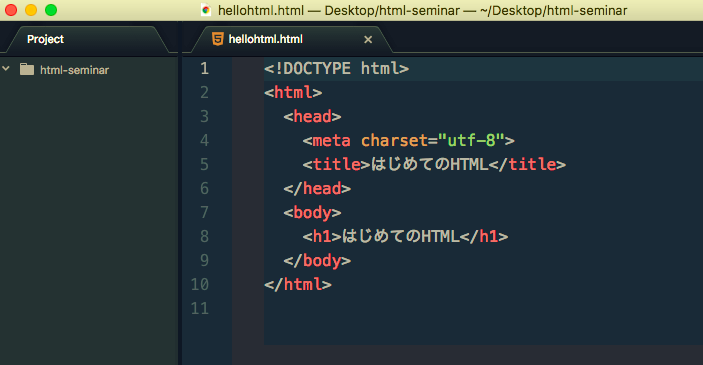
下記のように中身であるHTML文が記述されています。

HTMLの部
補足 ホームページとして使うためにサーバー・ドメインを使う
CSSの部
(補足)実習編
演習問題
下記のページを作ってみよう!
- 実習1-1「画像を押したらリンク先に飛ぶ」
- 実習1-2「画像横幅を300px」
- 実習1-3「pタグを利用して中央揃えにする」
- 実習2-1「リストとリンクの組み合わせ」
- 実習2-2「見出しに背景色と文字色を設定」
- 実習3-1「文章と改行」
- 実習3-2「divを利用した背景色と横幅設定」
- 実習3-3「spanを利用した一部文字色の変更」
- 実習3-4「divタグに内部余白を設定」
- 実習3-4「marginによるdivの真ん中寄せ」
演習問題のヒント
■実習1-1「画像とリンク」のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>HTML・CSS実習</title> </head> <body> <h1>お申し込みはこちら</h1> <a href="https://webst8.com/seminar/1day-htmlcss" target="_blank"> <img src="contact-banar.png" alt="お問い合わせはこちら"> </a> </body> </html> |
■実習1-2「横幅」のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>HTML・CSS実習</title> </head> <body> <h1>お申し込みはこちら</h1> <a href="https://webst8.com/seminar/1day-htmlcss" target="_blank"> <img src="contact-banar.png" alt="お問い合わせはこちら" style="width:300px;"> </a> </body> </html> |
■実習1-3「pタグを利用した中央揃え」のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>HTML・CSS実習</title> <meta name="robots" content="noindex"> </head> <body> <h1 style="text-align:center">お申し込みはこちら</h1> <p style="text-align:center"> <a href="https://webst8.com/seminar/1day-htmlcss" target="_blank"> <img src="contact-banar.png" alt="お問い合わせはこちら" style="width:300px;"> </a> </p> </body> </html> |
■実習2-1「リストとリンク」のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>HTML・CSS実習</title> </head> <body> <h1>こんなセミナーがあります</h1> <ul> <li> <a href="https://webst8.com/seminar/1day-htmlcss" target="_blank">HTMLCSSセミナー</a> </li> <li> <a href="https://webst8.com/seminar/1day-wordpress" target="_blank">WordPressセミナー</a> </li> <li> <a href="https://webst8.com/seminar/seo" target="_blank">SEO対策セミナー</a> </li> </ul> </body> </html> |
■実習2-2「背景色と文字色」のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>HTML・CSS実習</title> </head> <body> <h1 style="background-color:skyblue;color:white;">こんなセミナーがあります</h1> <ul> <li> <a href="https://webst8.com/seminar/1day-htmlcss" target="_blank">HTMLCSSセミナー</a> </li> <li> <a href="https://webst8.com/seminar/1day-wordpress" target="_blank">WordPressセミナー</a> </li> <li> <a href="https://webst8.com/seminar/seo" target="_blank">SEO対策セミナー</a> </li> </ul> </body> </html> |
■実習3-1「文章と改行」のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>HTML・CSS実習</title> <meta name="robots" content="noindex"> </head> <body> <h1>参加したセミナー</h1> <p> 昨日はHTMLCSSセミナーでした。 <br> 今日はワードプレスセミナーです。 <br> 明日はSEO対策セミナーの予定です。 </p> </body> </html> |
■実習3-2「divを利用した背景色と横幅」のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>HTML・CSS実習</title> </head> <body> <div style="background-color:pink;width:400px;"> <h1 style="text-align:center;">参加したセミナー</h1> <p style="text-align:center;"> 昨日はHTMLCSSセミナーでした。 <br> 今日はワードプレスセミナーです。 <br> 明日はSEO対策セミナーの予定です。 </p> </div> </body> </html> |
■実習3-3「spanを利用した一部文字色の変更」のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>HTML・CSS実習</title> </head> <body> <div style="background-color:pink;width:400px;"> <h1 style="text-align:center;">参加したセミナー</h1> <p style="font-size:22px;text-align:center;"> 昨日は<span style="color:red;">HTMLCSSセミナー</span>でした。 <br> 今日は<span style="color:blue;">ワードプレスセミナー</span>です。 <br> 明日は<span style="color:green">SEO対策セミナー</span>の予定です。 </p> </div> </body> </html> |
■実習3-4「内部余白」のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>HTML・CSS実習</title> </head> <body> <div style="background-color:pink;width:400px;padding:20px;"> <h1 style="text-align:center;">参加したセミナー</h1> <p style="font-size:22px;text-align:center;"> 昨日は<span style="color:red;">HTMLCSSセミナー</span>でした。 <br> 今日は<span style="color:blue;">ワードプレスセミナー</span>です。 <br> 明日は<span style="color:green">SEO対策セミナー</span>の予定です。 </p> </div> </body> </html> |
■実習3-5「marginによるdivの真ん中寄せ」のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>HTML・CSS実習</title> </head> <body> <div style="background-color:pink;width:400px;padding:20px;margin:auto;"> <h1 style="text-align:center;">参加したセミナー</h1> <p style="font-size:22px;text-align:center;"> 昨日は<span style="color:red;">HTMLCSSセミナー</span>でした。 <br> 今日は<span style="color:blue;">ワードプレスセミナー</span>です。 <br> 明日は<span style="color:green">SEO対策セミナー</span>の予定です。 </p> </div> </body> </html> |
(補足)参考サイト
無料レンタルサーバーでホームページ開設【エックスドメインHTML機能】
【初心者必見!】自分でホームページを作りたい人のためのWebサイトの作り方
■HTMLの厳密な仕様を確認したい場合はこちら
W3C HTML5
■ブラウザごとのHTMLの対応状況を確認したい場合はこちら
caniuse.com
■HTMLのタグの意味をさくっと確認したい場合はこちら
HTMLクイックリファレンス
