WordPressの編集画面をビジュアライズなブロックエディターではなく、HTMLソースコードで表示したり、編集したいシーンもあります。
今回はWordPressのソースコードを表示・編集する方法をご紹介します。



(※)本記事はWordPress6.6、無料テーマLightningで説明しています。
ページ全体のソースコードを表示・編集する方法
コードエディターへ切り替える方法
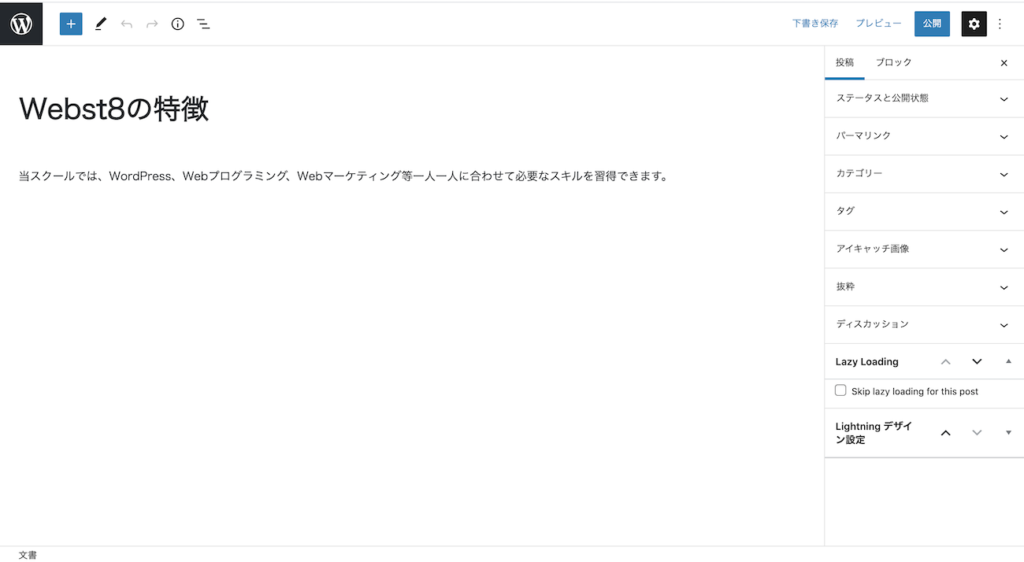
WordPressでページを作成するときに、はじめに表示される画面がビジュアルエディターです。
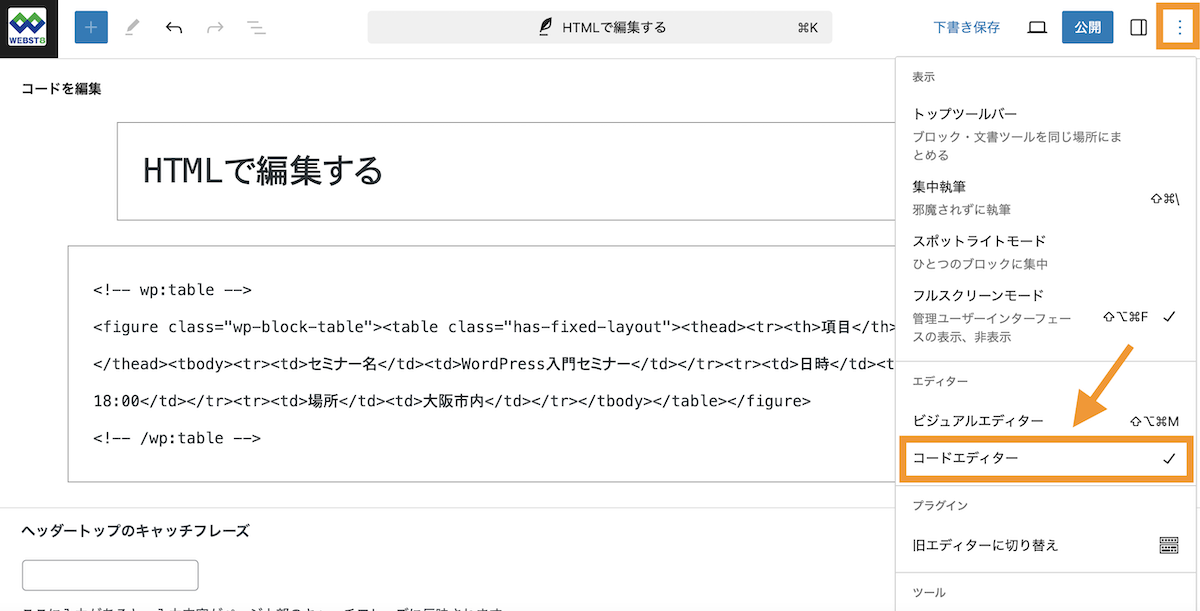
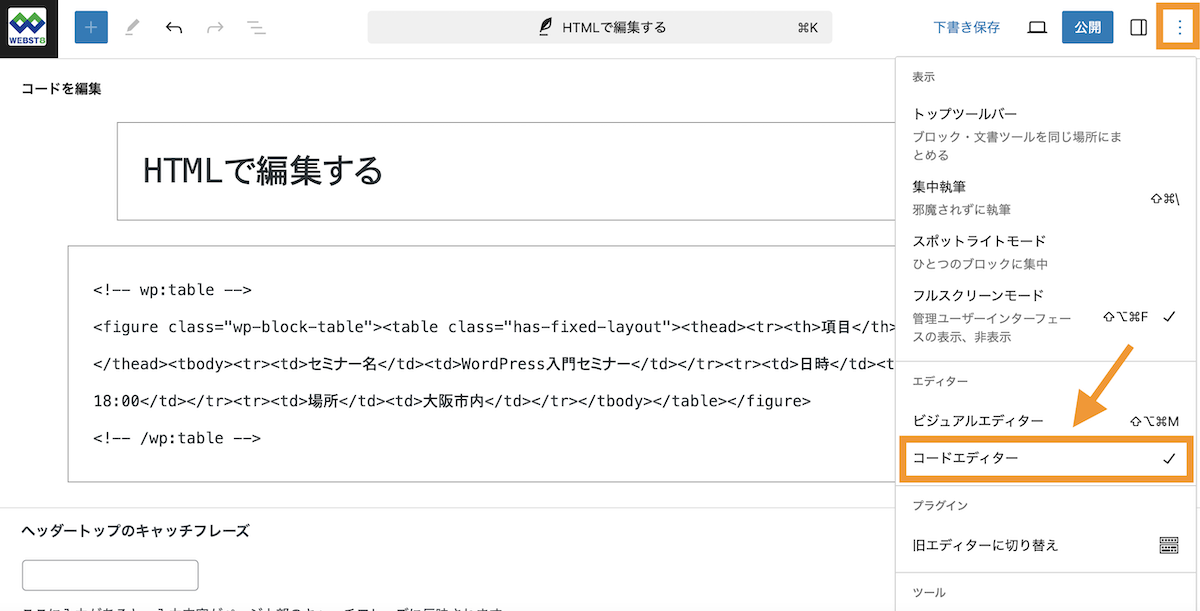
コードエディターは右上の点が3つ並んでいる部分からクリックして、表示内容からコードエディターをクリックします。

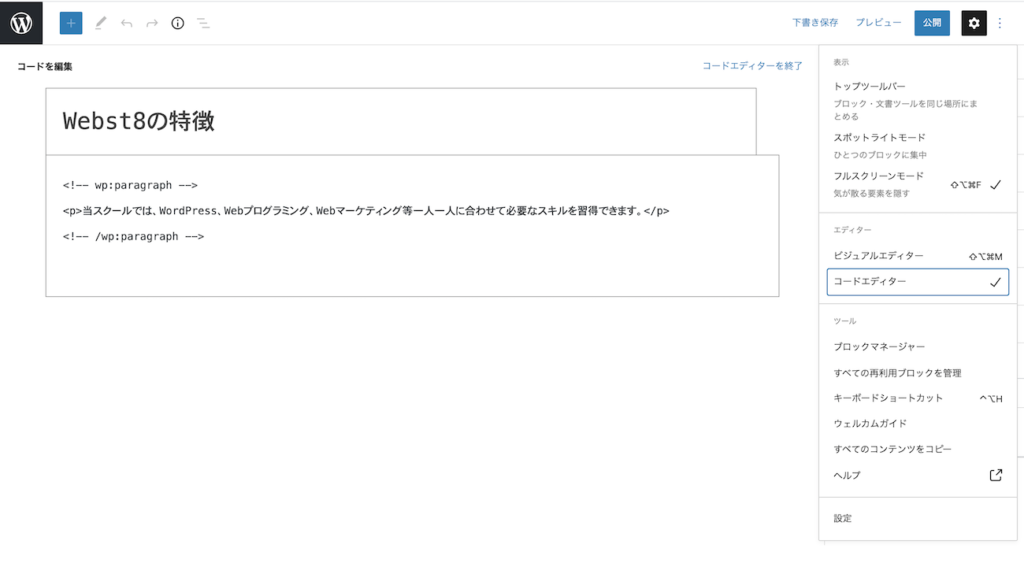
コードエディターが表示されます。コードエディターはHTMLを直接入力できるエディターで、ビジュアルエディターで作成した内容をコードエディターに切り替えて編集したり、HTMLを入力できます。

なお、上記画像にある<!-- wp:paragraph -->の部分は、段落ブロックを意味します。
|
1 2 3 |
<!-- wp:paragraph --> <p>当スクールでは、WordPress、Webプログラミング、Webマーケティング等一人一人に合わせて必要なスキルを習得できます。</p> <!-- /wp:paragraph --> |
もし<!-- wp:paragraph -->をはずすとカスタムHTMLブロックとして認識されるようになります。
同様に見出しブロックやリストブロックなどもブロックであることを「<!-- wp:xxxxx -->」で囲んで表現しています。
コードエディターからブロックエディターへの戻す方法
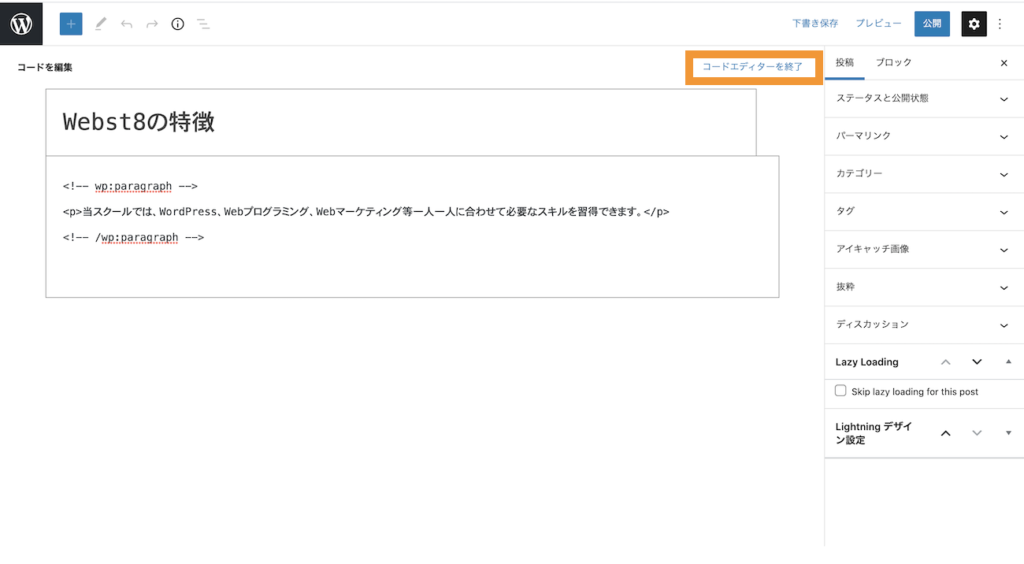
コードエディターを終了したい時は「コードエディターを終了」をクリックすればOKです。

ブロックエディタ-(ビジュアルエディター)が表示できます。

一部のブロックをHTMLソースコード表示・編集する方法
ここからは、一部のブロックをHTMLソースコード表示・編集する方法をご紹介します。
既存のブロックをHTMLで編集する方法
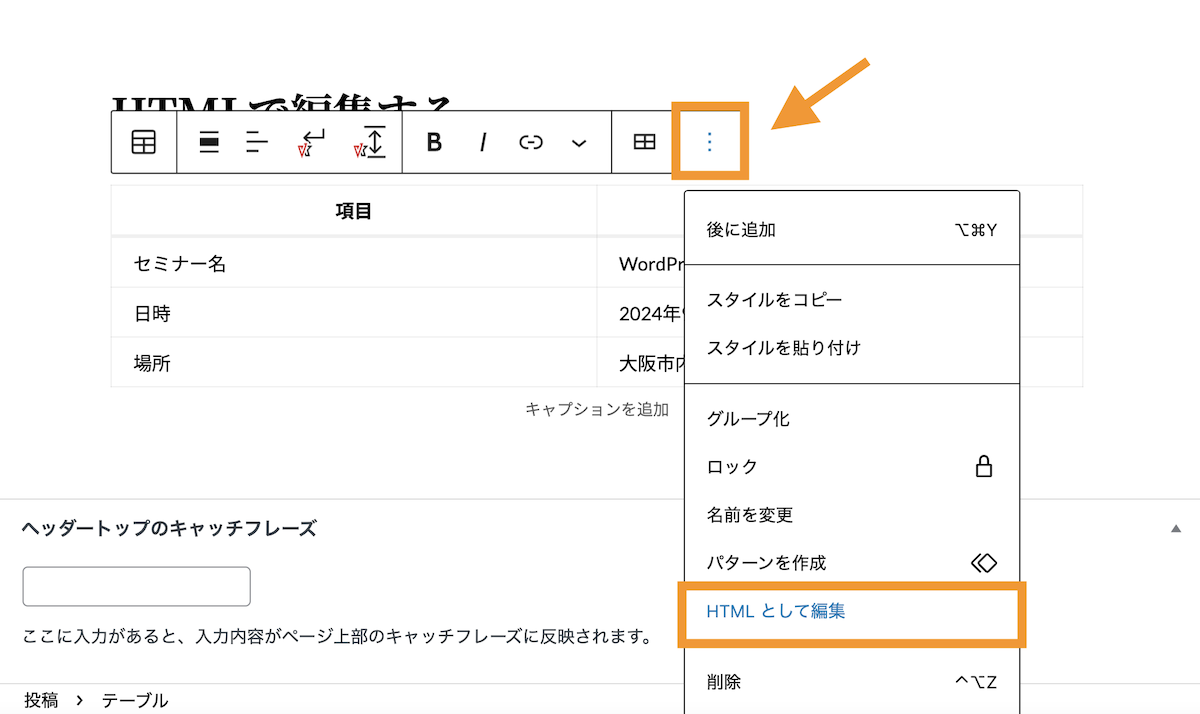
特定のブロックをHTMLで編集したい場合、上部ツールバーのオプション>「HTMLとして編集」から編集できます。※ブロックによってHTMLとして編集できない場合があります。

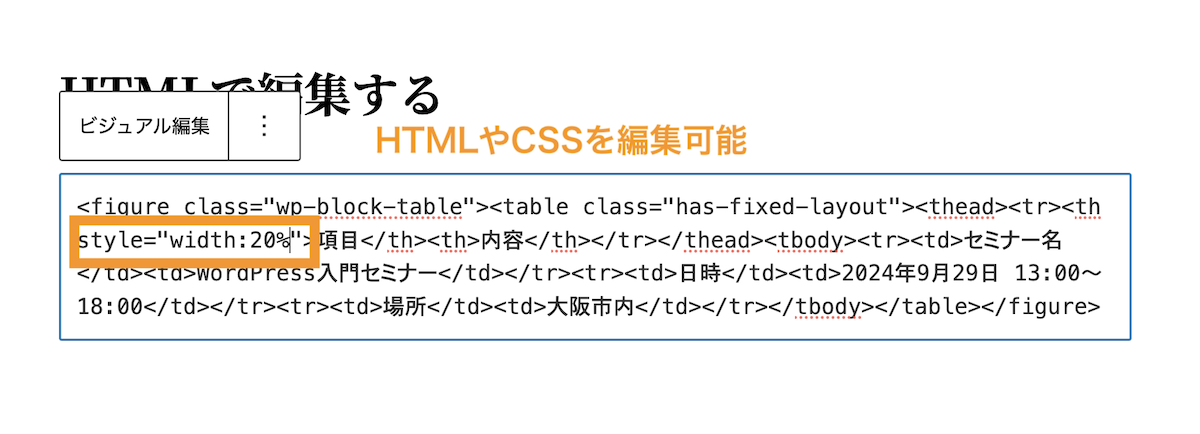
HTMLソースコードが表示される。HTML・CSSで編集可能です。

ただし、この方法でHTMLを編集した場合、ブロックとして再編集できなくなることがあります。

HTML編集内容を残しつつ今後もHTMLで編集したい場合は、HTMLに変換をクリックします。※ブロックのリカバリーを選択すると編集内容はリセットされます。

カスタムHTMLブロックになる。以降はHTMLで編集する形になります。

ブロックの一部をHTML編集すると、上記のようにブロックとして編集できなくなったり、操作中に編集した部分がリセットされる可能性があります。
そのため、HTMLで直接編集する場合は、カスタムHTMLでの運用がおすすめです。
カスタムHTMLブロックを追加してHTMLを記述する方法
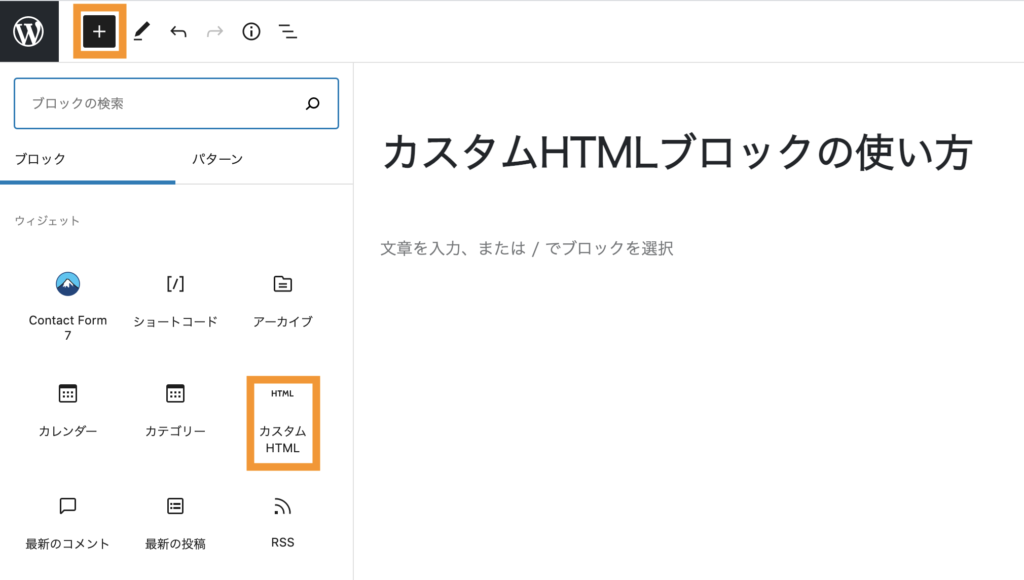
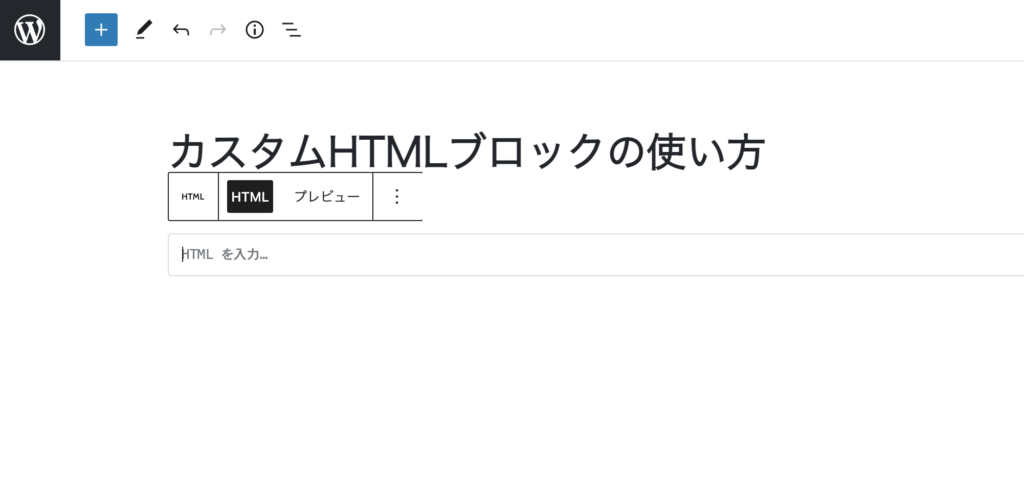
「+」ボタンを押下して、「カスタムHTML」を選んでください。

カスタムHTMLブロックが追加されました。

カスタムHTMLはブロックの中で、HTMLやCSSを記述できます。カスタムHTMLのブロックにコードを入力していきましょう。

テーマファイル(PHPファイルなど)のソースを編集する方法
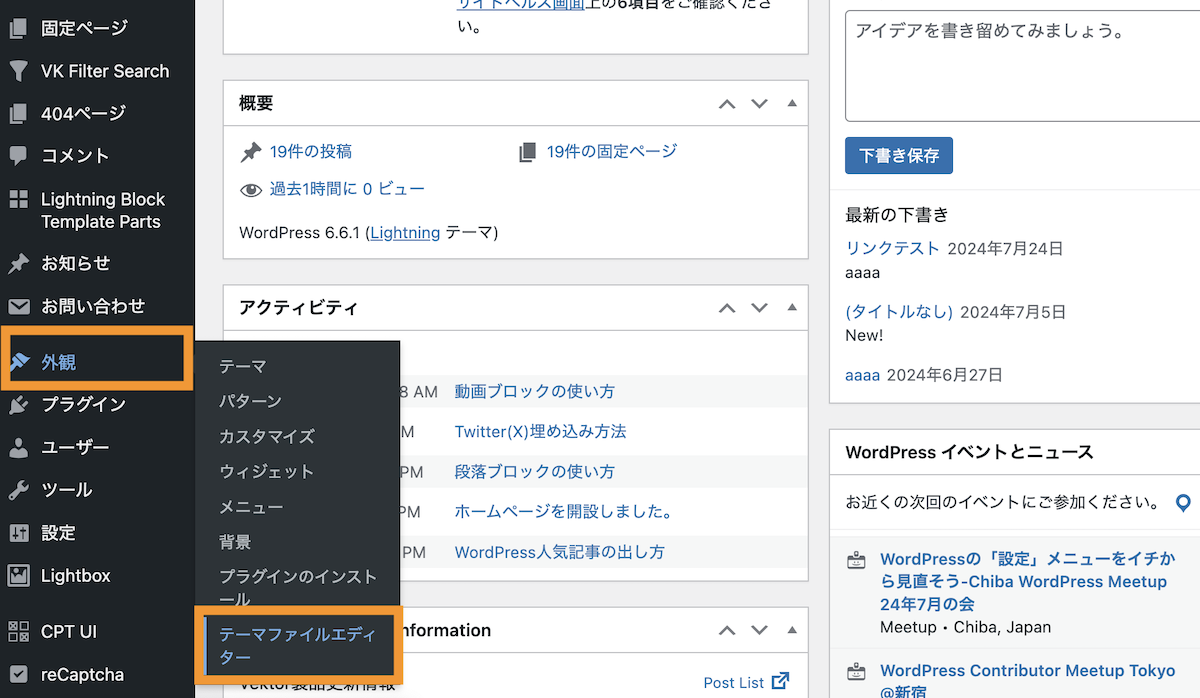
WordPressのテーマ(PHPファイルなど)のソースを見たい場合、外観>テーマエディターから閲覧することができます。※上級者向け
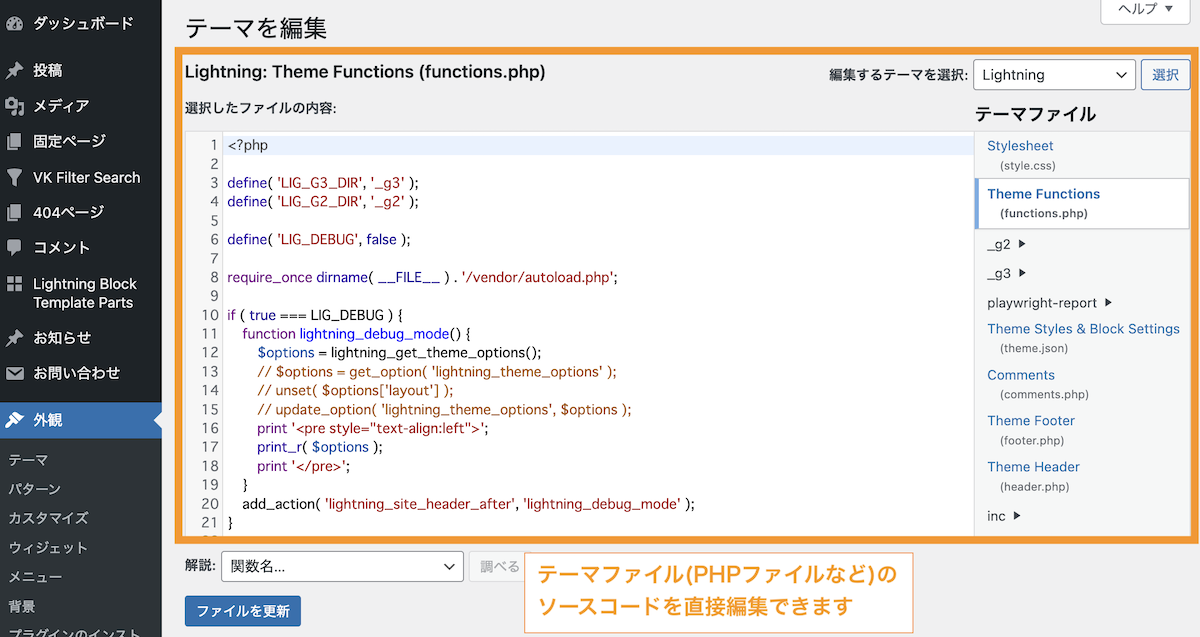
外観>テーマエディターをクリックします。

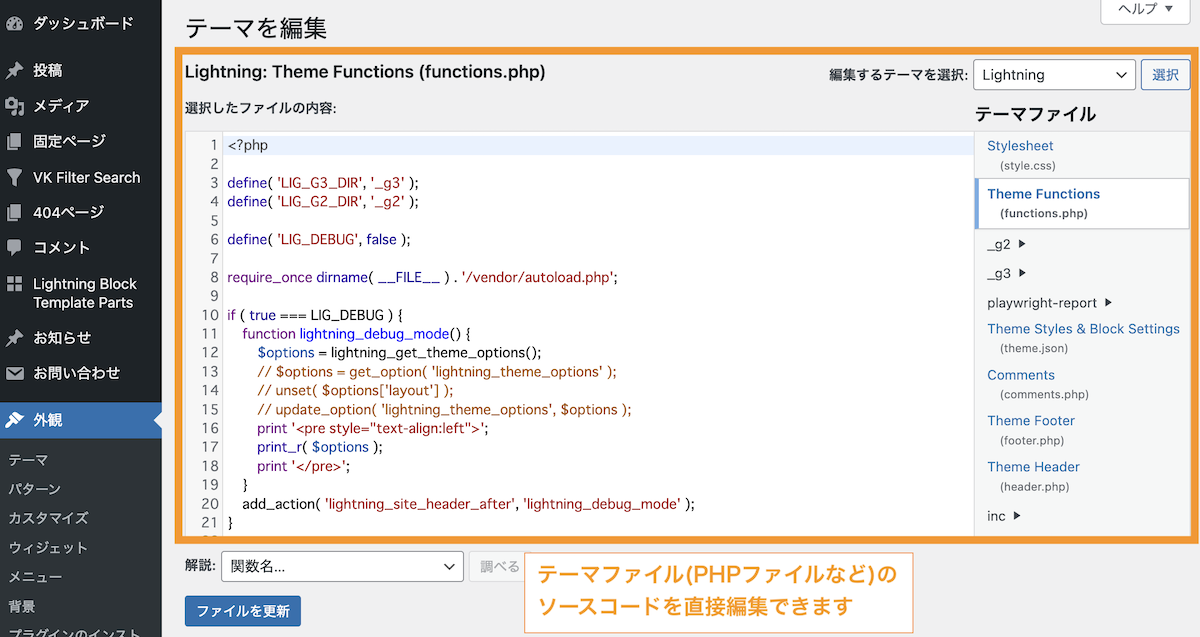
テーマのテンプレートファイル(php、cssなど)を編集することができます。

ただし、一般的なテーマの場合親テーマを直接カスタマイズするとアップデートできなくなるので、自作テーマを除いて、ソースを直接カスタマイズすることは推奨されていません。
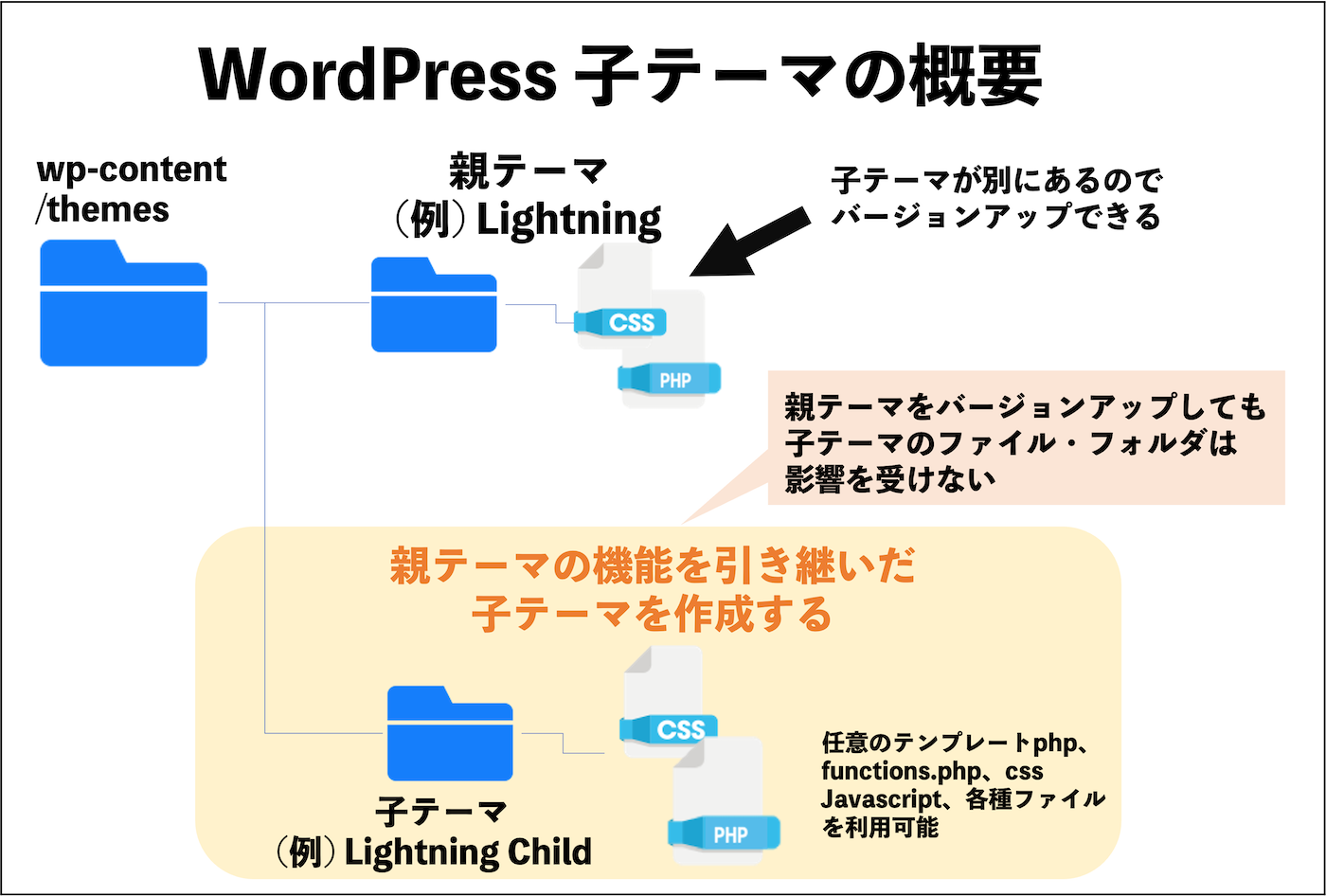
そういった場合は、子テーマを作成して、PHPファイルをコピーしたりしてソースコードを編集するのが一般的です。

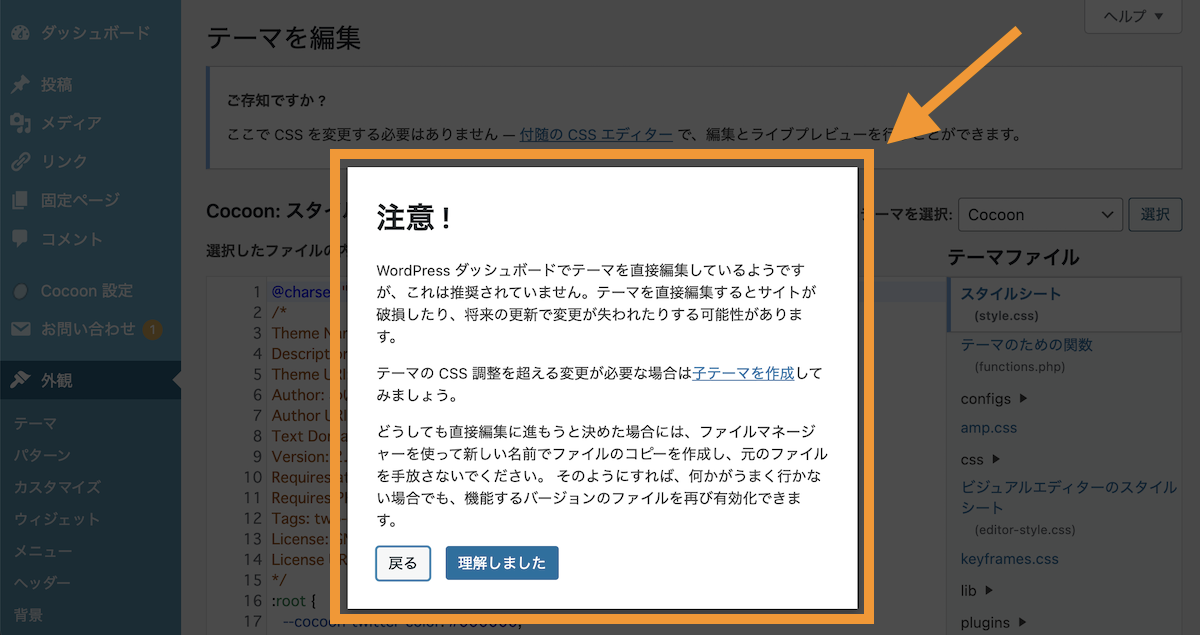
また、WordPressの管理画面から直接編集も推奨されていません。FTPソフトなどを利用してファイルを差し替え(古いファイルもバックアップしておく)方法が一般的です。

WordPress ダッシュボードでテーマを直接編集しているようですが、これは推奨されていません。テーマを直接編集するとサイトが破損したり、将来の更新で変更が失われたりする可能性があります。
テーマの CSS 調整を超える変更が必要な場合は子テーマを作成してみましょう。どうしても直接編集に進もうと決めた場合には、ファイルマネージャーを使って新しい名前でファイルのコピーを作成し、元のファイルを手放さないでください。 そのようにすれば、何かがうまく行かない場合でも、機能するバージョンのファイルを再び有効化できます。
関連WordPress子テーマとは?設定方法・作り方
関連WordPressカスタマイズ方法とカスタマイザーの使い方
関連FTPソフト FileZilla の使い方【Mac・Windows対応】
まとめ
まとめです。今回はWordPressのソースコードを表示・編集する方法をご紹介しました。

今回ご紹介した方法は大きく下記の3つです。
- コードエディターに切り替えてソース表示・編集する方法
- 一部のブロックをHTMLソースコード表示・編集する方法
- テーマファイル(PHPファイルなど)のソースを編集する方法
今回は以上になります。最後までご覧いただきありがとうございました。
あわせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。



