投稿や固定ページの編集画面(ブロックエディター)で独自のHTMLコードやCSSのコードを追加する際には、カスタムHTMLブロックを利用します。
今回は、カスタムHTMLブロックの使い方を詳しくご紹介します。

■WordPress カスタムHTMLブロックの使い方 (動画解説版)
(※)本記事では、WordPress5.6、無料テーマLightningを利用した環境で説明しています。
(関連記事)ブロックエディターの使い方について
本記事では、カラムブロックの使い方に絞って説明していますが、エディターの使い方全体を勉強したい方は「【徹底解説】WordPressブロックエディターの使い方」を合わせてご参照ください。
カスタムHTMLブロックを追加する方法
カスタムHTMLブロックの追加方法
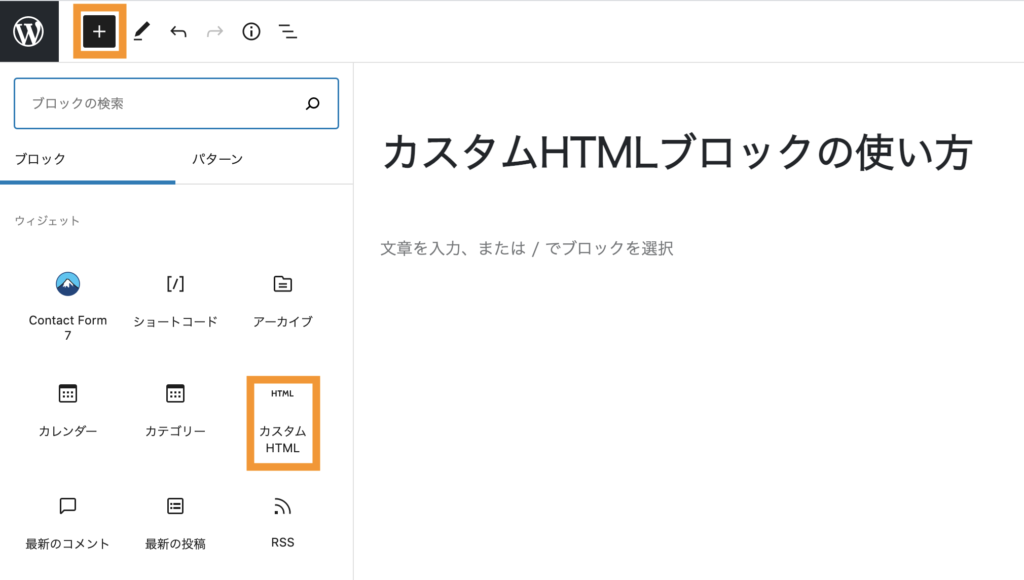
まずはHTMLブロックを追加しましょう。「+」ボタンを押下して、「カスタムHTML」を選んでください。

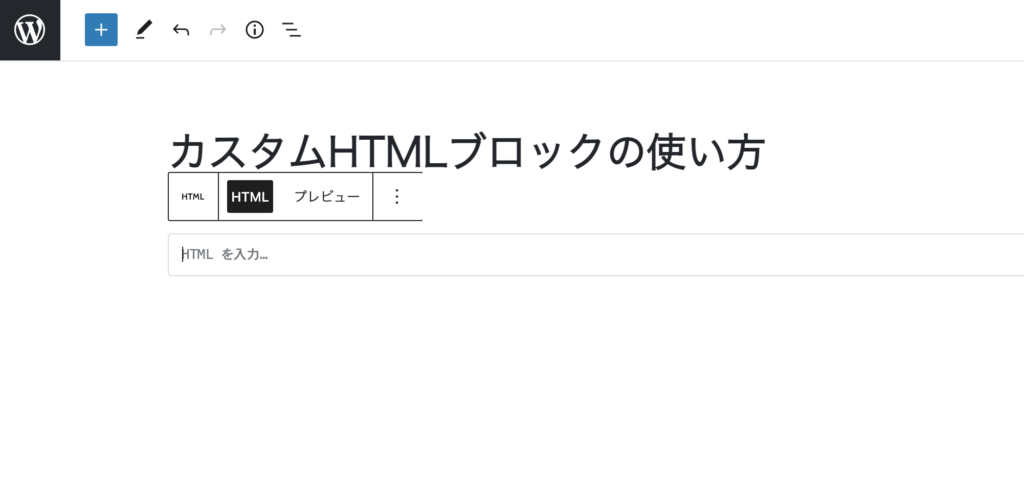
カスタムHTMLブロックが追加されました。

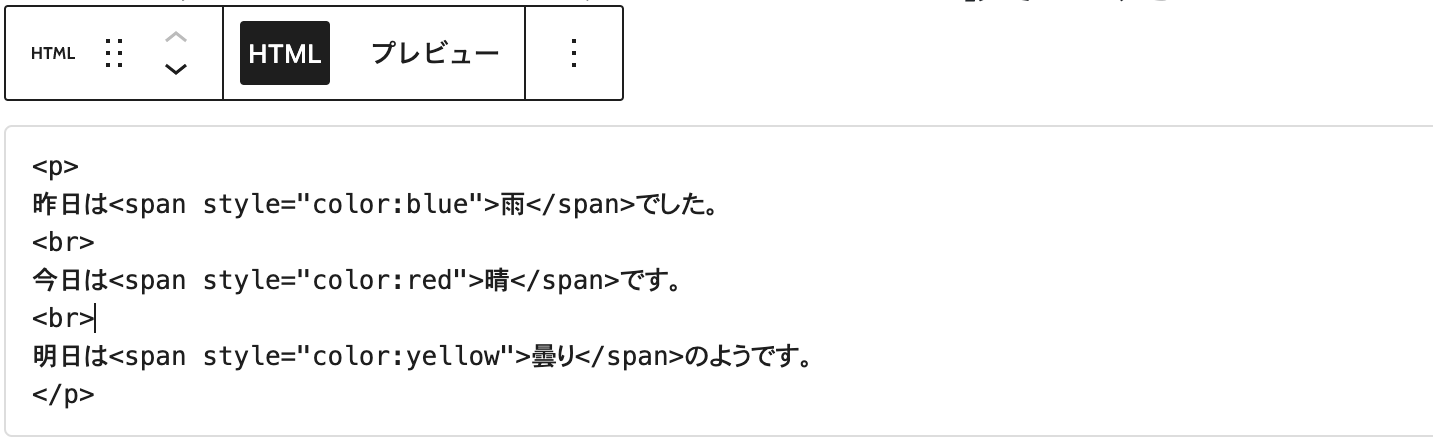
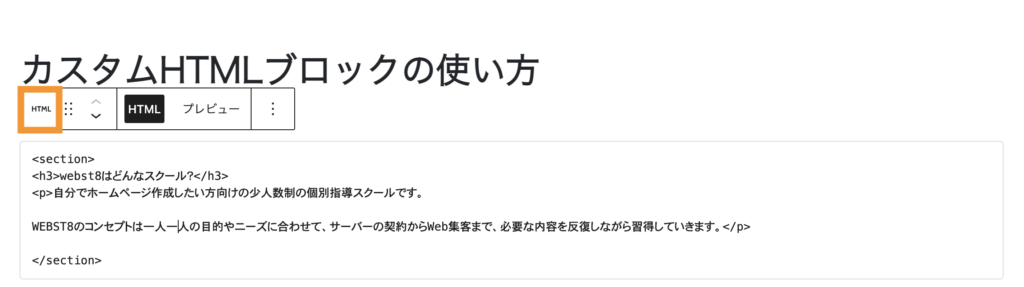
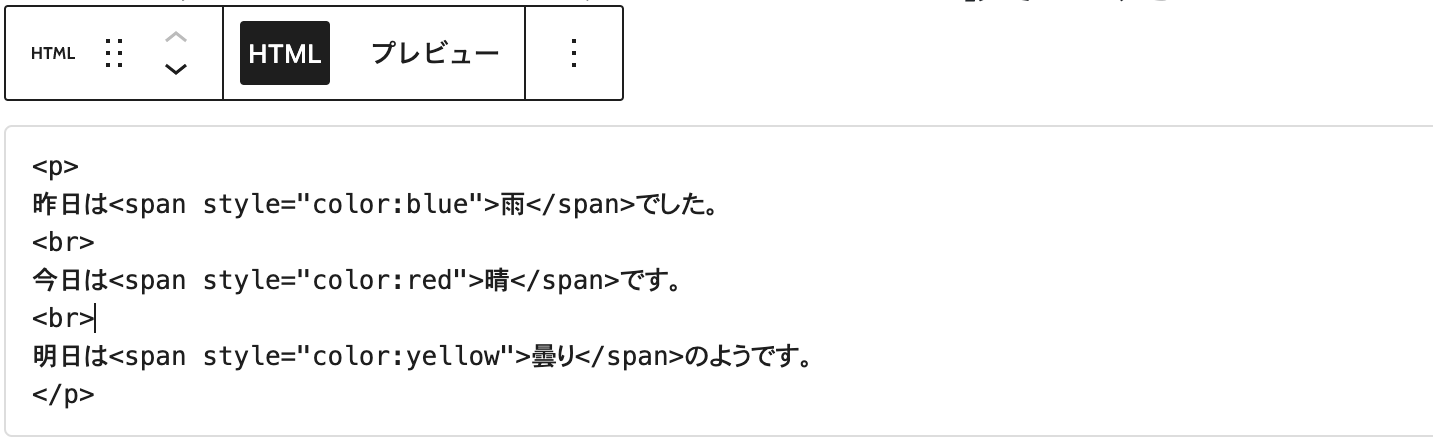
カスタムHTMLはブロックの中で、HTMLやCSSを記述できます。カスタムHTMLのブロックにコードを入力していきましょう。

上ツールバーでできる主な設定
プレビュー表示
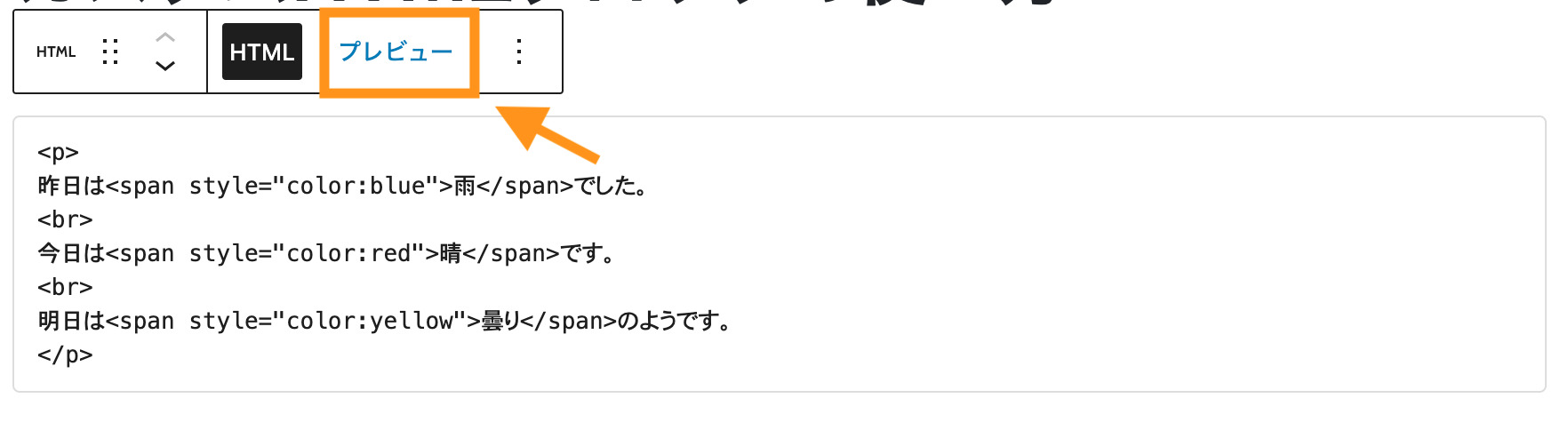
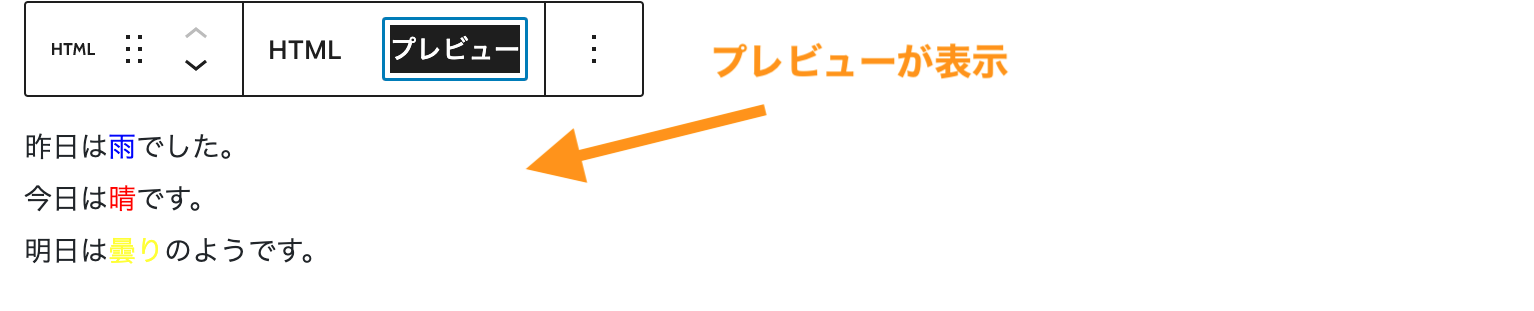
上ツールバーの「プレビュー」のアイコンをクリックすれば、プレビューを表示できます。
プレビュー表示をクリックしてみましょう。

下記のようにHTMLのプレビュー画面が表示されます。

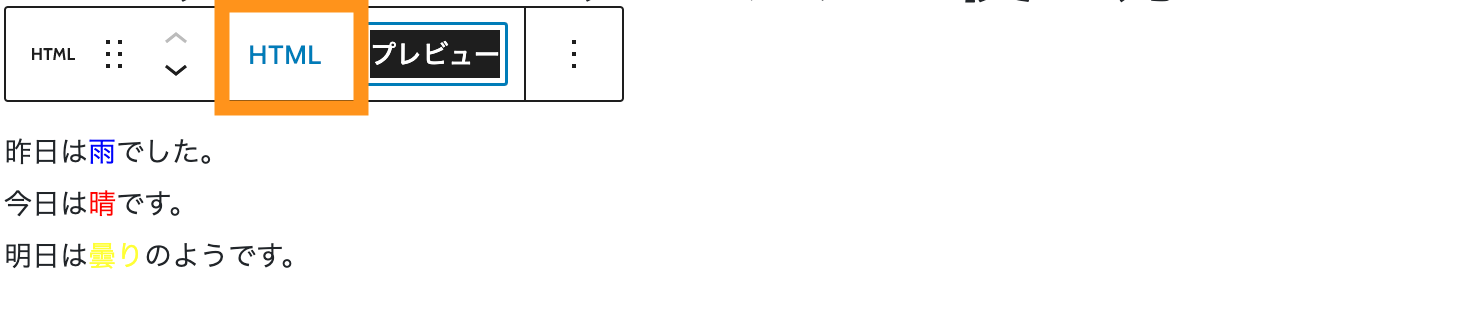
同様にHTMLのアイコンをクリックしたら、プレビューを解除できます。

ブロックタイプの変更
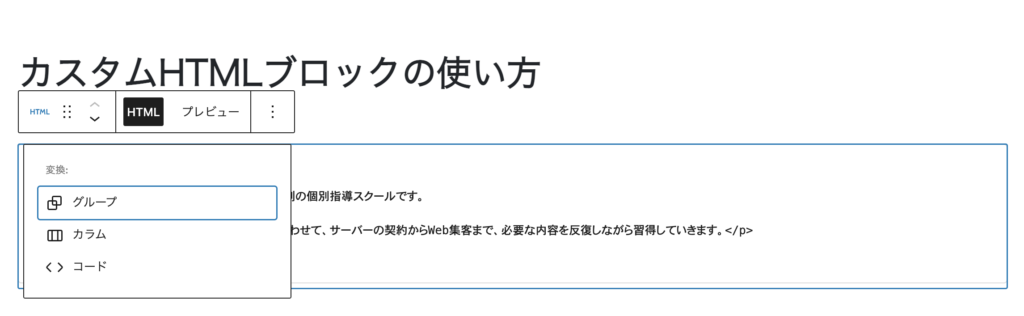
上ツールバーの「ブロックタイプまたはスタイルを変更」をクリックすると、「カスタムHTML」ブロックを別の種類のブロックに変更できます。

カスタムHTMLから変更できるタイプは下記になります(WordPressバージョンによって異なる場合があります)。

右メニューバーでできるカスタムHTMLブロックの設定
カスタムHTMLを選んだ状態で右メニューバーを選択すると、カスタムHTMLブロックの設定ができます。

ただし、基本的にカスタムHTMLブロックには標準で設定できる項目は特にありません。
テーマによっては非表示設定やアニメーション設定ができるので、ご利用のテーマにあわせてご利用ください。
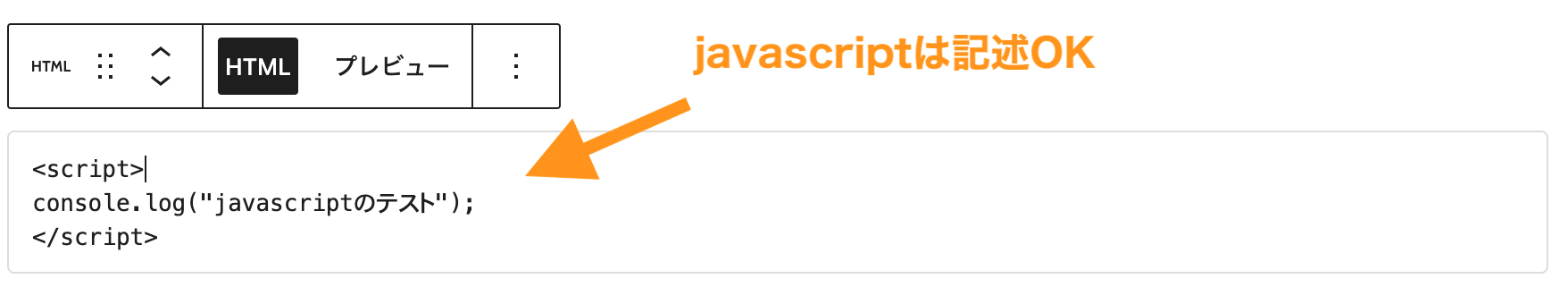
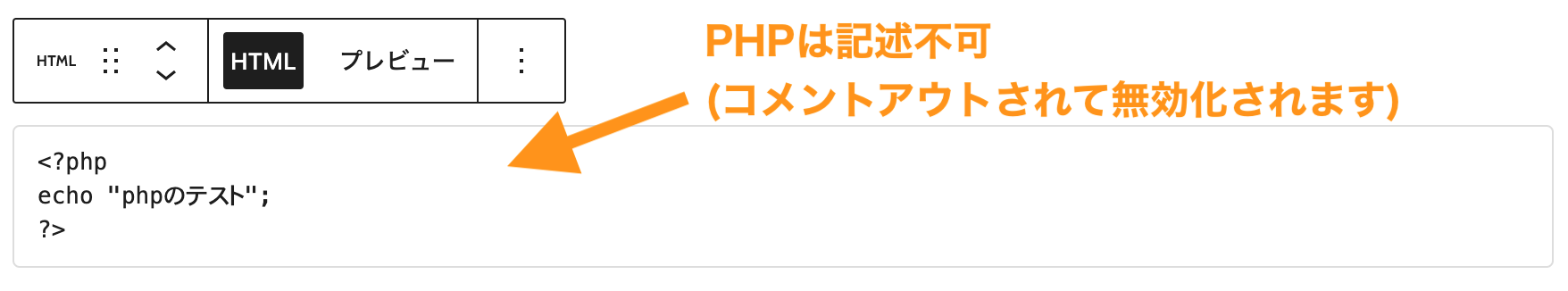
Javascriptは記述可能だがPHPは記述NGな点に注意
カスタムHTMLブロックは、HTMLやCSSのほか、Javascriptを記述することができます。

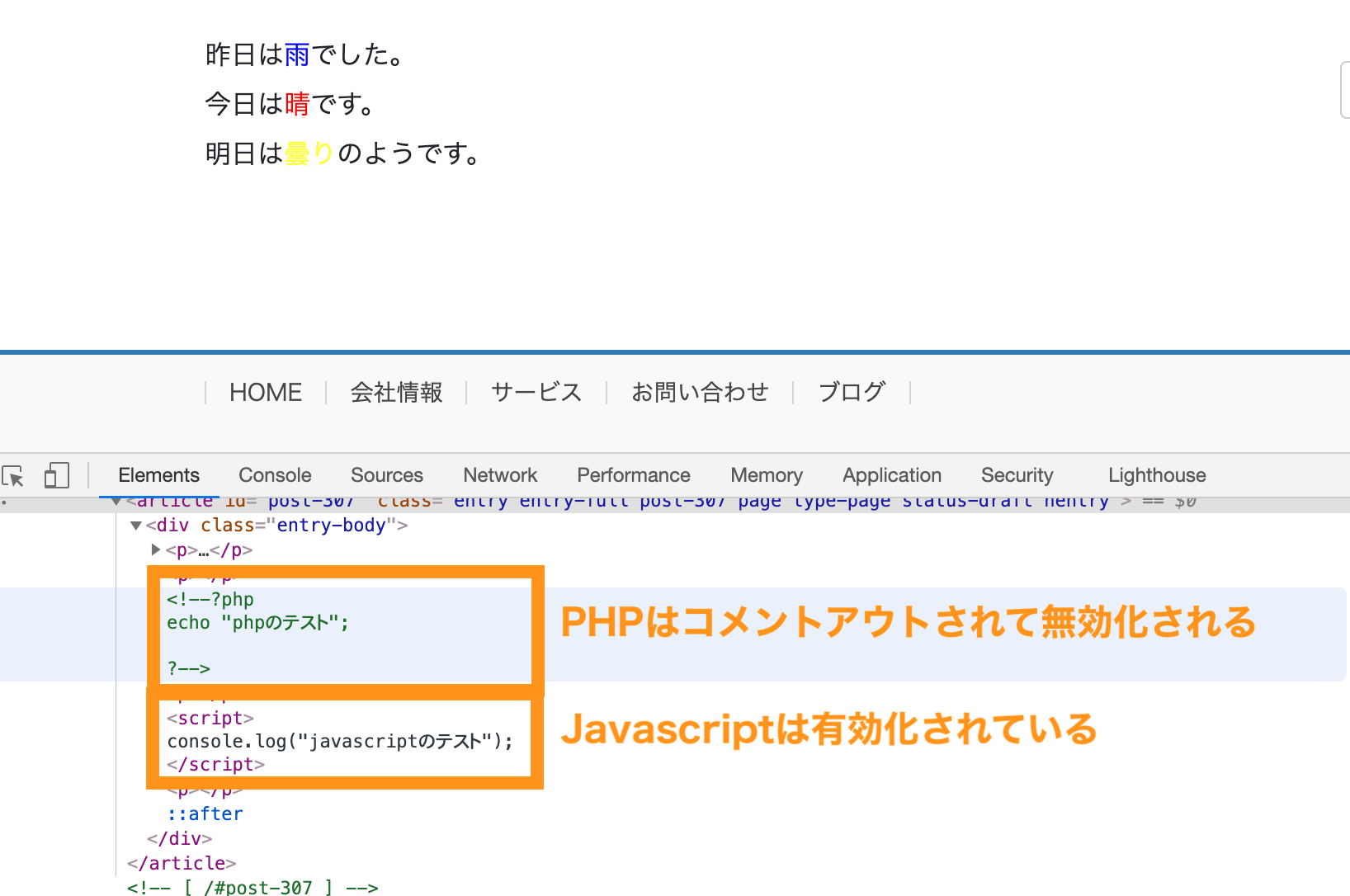
ただし、PHPは標準では記述しても有効化されませんので注意しましょう。

■Chrome検証ツールで見た表示例。PHPはコメントアウトされて無効化される。

カスタムHTMLブロックのいろいろな利用シーン
HTMLやCSSなどをかけない人でもカスタムHTMLはよく使います。
地図の埋め込み、youtubeの埋め込み、TwitterやFacebook、アフィリエイトタグなど使うシーンは様々あります。
■Google Mapの埋め込み
下記は、GoogleMapの埋め込みコードをページ内に挿入する例です。
(関連記事)【WordPress】GoogleMap(グーグル マップ)を埋め込む方法
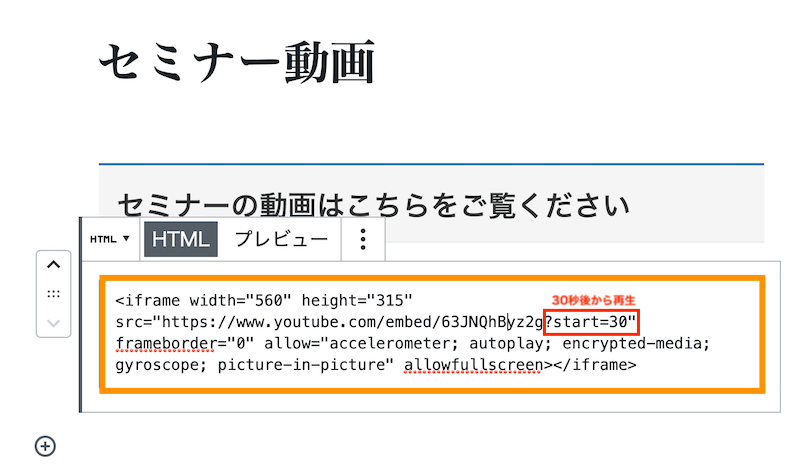
■Youtubeの埋め込み
カスタムHTMLでiframeを貼り付ければ完了

(関連記事)【WordPressにYoutube動画を埋め込む方法
■アフィリエイトタグの埋め込み
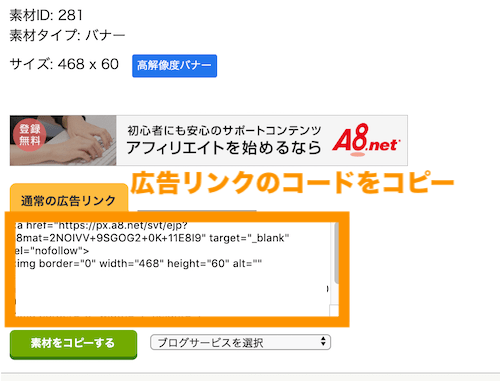
好きなバナーまたはテキストの広告リンクのコードをコピーします。

アフィリエイトコードを貼り付けます。

まとめ
まとめです。今回はWordPressのブロックエディターで文章を入力する際に利用する段落ブロックの使い方を説明しました。

自分で触ってみないことにはなかなかわからないことも多いと思いますので、興味がある方はたくさん触ってみて覚えてください。
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。



