ホームページなどのWebサイトを作成する際に、WordPressとHTMLのどちらを使うべきか悩む方も多いと思います。
どちらかが絶対に良いということはなく、WordPressもHTMLもそれぞれメリットデメリットがありますので、それぞれの特徴を把握することで失敗せずに済みます。
結論、WordPressとHTMLの違いをまとめると下記になります。
| 項目 | WordPress | HTML |
|---|---|---|
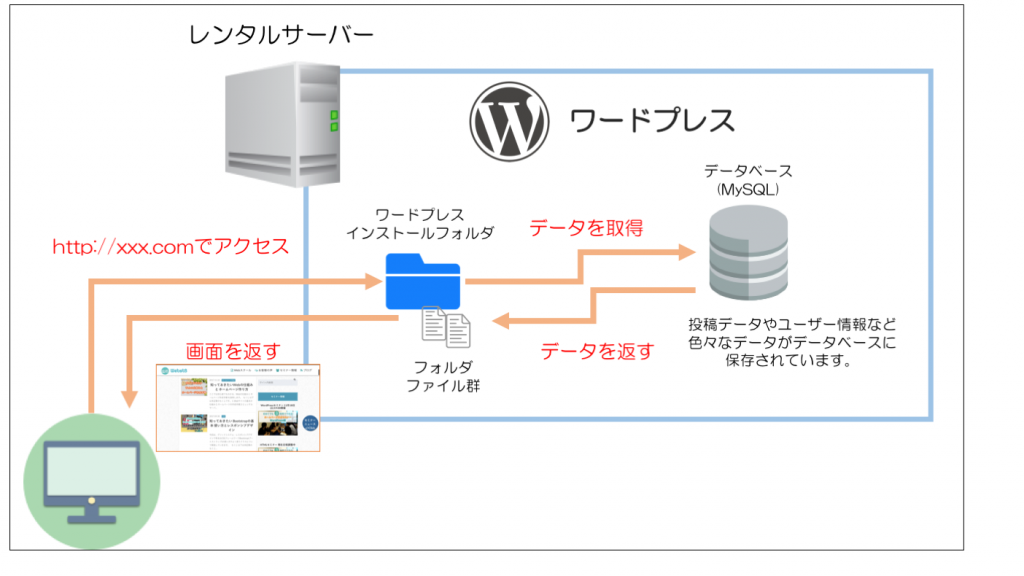
| 中身 | データベースを利用したPHPで作られたプログラム・ソフトウェア | HTMLおよびCSS,Javascriptで書かれたテキストファイル |
| 主な用途 |
|
|
| メリット |
|
|
| デメリット |
|
|
WordPressとHTMLの違いとそれぞれ向き不向きなサイト
ここでは、WordPressとHTMLでそれぞれ向き不向きなサイトをご紹介します。
ブログ・お知らせをはじめ事例紹介、作品紹介など都度ページを作成・更新をする予定のサイトの場合は、WordPressがおすすめです。
- ブログ、お知らせ、事例紹介、作品紹介など都度ページを作成するサイト
- ページ数が多いまたは更新頻度の高いホームページ
- 個人ブログ、企業のオウンドメディアサイト
一方、ランディングページや5ページくらいの更新が少ない小規模サイトであれば、HTMLでサイトを作成した方が、サイト公開後のバージョンアップなど保守が不要なので管理が楽です。
- 1ページのLP(ランディングページ)
- 更新頻度の少ない数ページ規模のホームページ
WordPressとHTMLの主な違いを比較すると下記の通りです。
| 項目 | WordPress | HTML |
|---|---|---|
| サイト作成の難易度 | ◯ 操作方法を覚えれば簡単・早い |
△ HTML/CSSの習得が必要・難しい |
| サイト規模 | ◯ 何十〜何百ページになっても管理しやすい |
△ 十ページを超えるとファイル数が増えて管理が大変 |
| 機能拡張 | ◯ 検索絞り込みやカテゴライズなどが可能(プラグインで拡張も可能) |
△ 自分で組み込み・実装が必要 |
| ハッキングのリスク | △ HTMLに比べるとハッキングされるリスクが高い |
◯ ハッキングのリスクは低い |
| バージョンアップ作業 | △ 定期的なバージョンアップが必要 |
◯ 基本的になにもしなくてもOK |
| 公開後の不具合発生のリスク | △ 運用中に不具合が起きることがあり対処が必要(例. プラグインが新バージョンに対応していないなど) |
◯ 一度公開してしまえば基本的に不具合発生する確率は低い |
| 公開後のページ追加のしやすさ | ◯ 管理画面からページ追加が可能・簡単 |
△ 都度HMTLファイルを作成する必要がある |
WordPressだからSEOに有利不利などはありません
なお、よくある勘違いとしてWordPressを使っているからHTMLよりもSEOに有利・不利といったことは特にありません。
WordPressはSEOの細かい設定ができますが、HTMLでも同じことができます。
仮にWordPressとHTMLが同じコンテンツ・ページ数であれば基本的に有利不利はありません。
あえていうと、WordPressはHTMLよりも公開後もコンテンツを増やしやすいから、コンテンツが充実することで結果的にSEOで上位表示されるといったことはあるでしょう。
WordPressで作るサイトの特徴と注意点・デメリット
WordPressのメリットは、HTML・CSSなどのコードを専門知識がない人でも簡単にホームページやブログなどのWebサイトを作成できる点です。
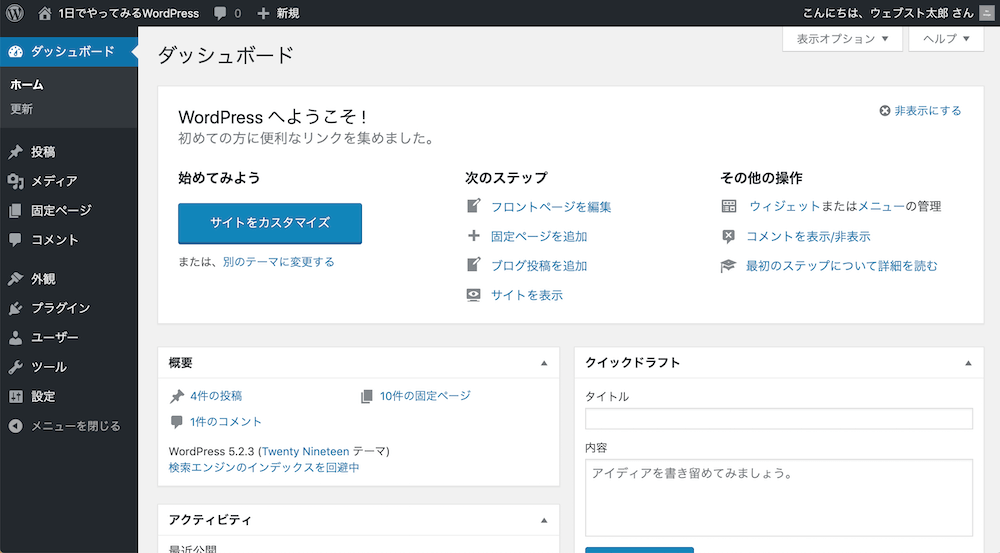
ページの作成・更新はWebブラウザ上から管理画面を利用してほとんどの作業ができます。

また、サイト公開後も上記の管理画面からページの追加・変更が簡単にできるため、運用中のページ更新も簡単に行えます。
- ブログ、お知らせ、事例紹介、作品紹介など都度ページを作成するサイト
- ページ数が多いまたは更新頻度の高いホームページ
- 個人ブログ、企業のオウンドメディアサイト
関連【WordPressとは】ワードプレスの特徴と仕組みを徹底解説
サイト公開後もバージョンアップなどメンテナンスが必要
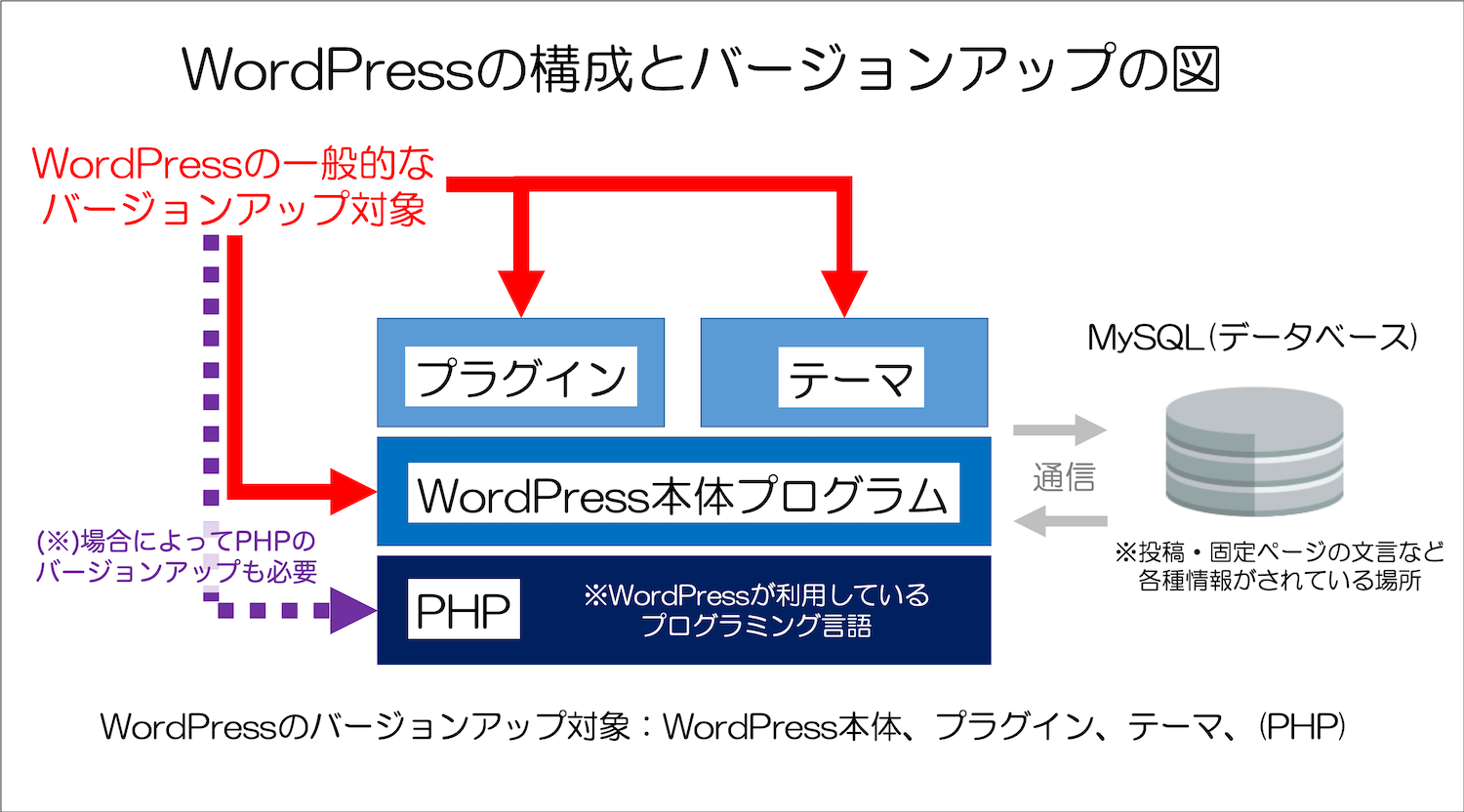
WordPressを利用する上で切っても切り離せないのが、サイト公開後もバージョンアップなどメンテナンスです。
WordPress(およびプラグイン、テーマ)はソフトウェアなので、パソコンのOS・アプリのように日々新しいバージョンがリリースされていきます。
バージョンアップせずに運用すること自体は可能ですが、古いバージョンになるにつれ脆弱性が存在するリスクが高くなるため、ハッキングされるリスクが大きくなります。

HTML・CSSと比べるとハッキングされるリスクが高い
WordPressは、HTML・CSSと比べるとハッキングされるリスクが高くなります。
WordPressのシェアは世界一で、WordPress作ったWebサイトは多いため、その分悪意ある第三者に狙われやすくもあります。
プラグインやWordPressはしばしば脆弱性が発見され※これ自体はPC・アプリなど全てのソフトウェアに当てはまる、脆弱性のあるバージョンのままにしておくとハッキングされるリスクが高まります。
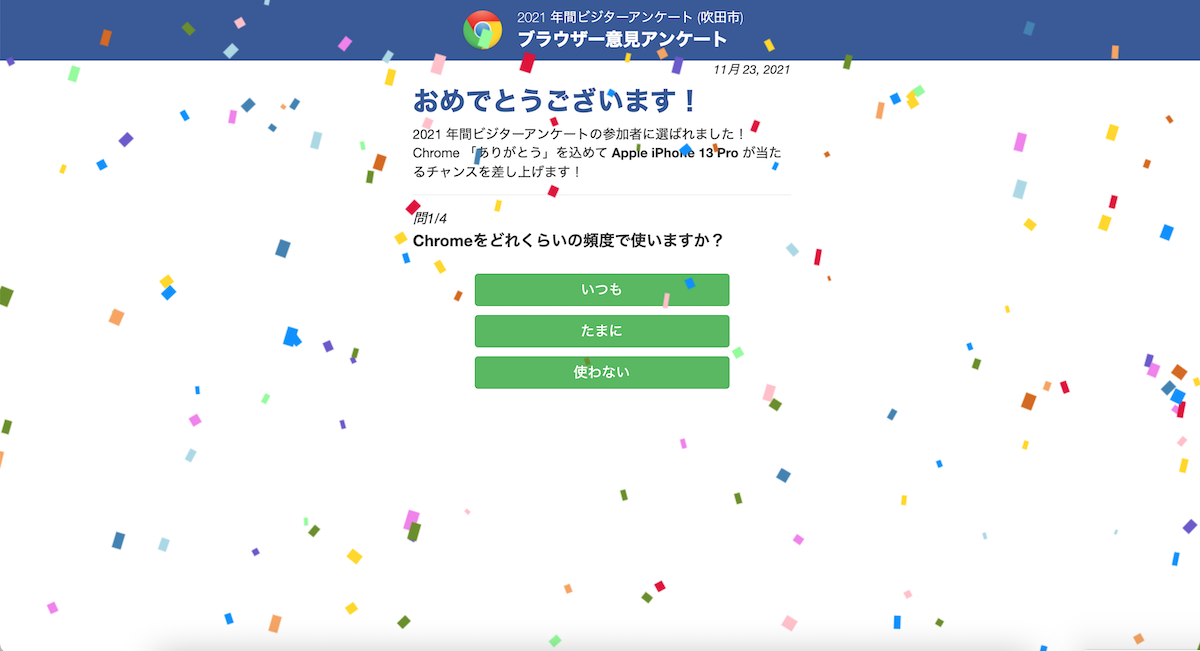
■ハッキングされたサイトの例(不正なサイトへのリダイレクト)

もちろんWordPress=ハッキングされるリスクが高い(危ない)というわけではなく、放置しているとリスクが高くなるという意味です。
複雑な管理者パスワードを設定し、バージョンアップなどのメンテナンスをすればハッキングのリスクは小さくなります。
関連【WordPressハッキング事例】ウイルス・マルウェア感染
関連世界で有名なCMSとWordPressシェア比較
サイト公開後に不具合やその対処が必要になる可能性がある
WordPressは、サイト公開後に不具合やその対処が必要になる可能性がある点も注意点です。
WordPressのバージョンアップによりサイトの表示画面が崩れたり、エラーコードが表示されるケースが稀にあります。※スマホやパソコンのOSを上げたら今まで使っていたアプリが変になったというイメージです

WordPressエラーメッセージ
今まで動いていたプラグインがバージョンを上げたことでちゃんと動かなくなったということもあります。
そういった場合は、不具合の出たプラグインを停止するか別の代替プラグインに変更するかなど検討が必要になります。
サーバースペックが低いと動作・表示速度が遅くなる可能性がある
WordPressを利用している場合、サーバースペックが低いと動作・表示速度が遅くなる可能性があります。
最近のWordPress対応のレンタルサーバーであれば高速動作が期待できますが、スペックの低い格安サーバーの場合サイト表示が遅くなるケースがあります。
そのため、「WordPressも動きます」といったサーバーよりも、「WordPressが高速動作します」と謳っているサーバーを選んでおいた方が良いでしょう。
WordPressにおすすめのレンタルサーバーの要件
しかし、快適に動作するための推奨ポイントがあります。主なポイントは以下の通りです。
| みるべきポイント | 説明 |
|---|---|
|
|
WordPressを運用する場合、それなりの性能があるサーバーが望ましいです。 特に見るべきスペックは下記の通り。
※主なスペックの意味についてはこちら |
|
|
WordPressはハッキング攻撃も頻繁です。サーバー側がセキュリティ対策を重要視していることが望ましいです。以下は一例です。
|
|
|
WordPressが初心者に使いやすいように工夫されているサーバーが望ましいです。
|
|
|
サポート体制が充実しているかも大切です。電話やチャットがある・なしだけでなく、回答品質・レスポン蘇速度も考慮すべきです。
|
WordPressにおすすめのサーバーについては「レンタルサーバーおすすめ比較12選・選び方」をご参照ください。
WordPressはこんな人におすすめ
WordPressは下記のような人におすすめです。
- コードを書く知識はないが(覚える時間はないが)サイトを自作したい方
- バージョンアップなどの保守管理を自分でする(誰かにしてもらう)予定の方
- サイト作成後もページの追加更新をする予定の方
なお、HTML・CSSなどの知識がなしでWebサイトを作りたい、かつサイト公開後のバージョンアップなどの管理もしたくない場合は、WixやSTUDIOなどのクラウド型ホームページ作成サービスがおすすめです。
また、バージョンアップなどの保守管理は基本的にサービス提供者側がやってくれます。
反面、機能デザイン面での制約が大きく、有料プランで費用がかさむことがデメリットです。
詳しくは「クラウド型サービスとWordPress・HTMLとの違い」をご参照ください。
HTML・CSSで作るサイトの特徴と注意点・デメリット
HTML・CSSでサイト作成するためには専門知識が必要ですが、一旦作ってしまえばバージョンアップが不要でハッキングのリスクは低いです(0ではありません)。

WordPressと比較した時のメリットは下記の通り。
- バージョンアップなどのメンテナンスは基本的に不要
- ハッキングされるリスクはWordPressと比べると低い
- サイト公開後に不具合やその対処が必要になる可能性は低い
そのため、サイト公開後に更新頻度が少ない場合はHTML・CSSで作った方がその後のメンテナンスが少なくなるのでおすすめです。
- 1ページのLP(ランディングページ)
- 更新頻度の少ない数ページ規模のホームページ
サイト作成や更新にHTML・CSSの知識が必要
HTML・CSSでWebサイトを作るにはサイト作成や更新にHTML・CSSの知識が必要な点が最大の難点です。
しかも今はスマホが普及し、PC用・スマホ用と色々な画面サイズに対応しなければなりません。
また、リッチなデザインが当たり前になった昨今、習得するためのハードルとかかる時間が非常に膨大になりました。
ページ数の多いサイトには向いていない
HTML・CSSで作ったサイトはページ数の多いサイトには向いていません。HTMLで作る場合、ページごとにHTMLファイルを作成する必要があります。
たとえば、お知らせページを作る場合、お知らせごとにHTMLファイルを作成する必要があります。通常はトップページにもそのお知らせページへのリンク設定するので手間がかかります。
リフォームなどの施工事例一覧やポートフォリオの作品一覧、商品一覧など作るべきページが増えてくるとHTMLで管理するのは非常に煩雑・大変です。
こういった場合は、WordPressで作った方がはるかに運用が楽でしょう。
検索機能をはじめとした機能追加するのは難しい
HTML・CSSで作ったサイトでは、基本的に絞り込み検索などをはじめ、機能を追加することは難しいです。
HTML・CSSだけで作ったサイトはいわゆる静的サイトになります。
静的サイトとは、サイト閲覧者の状況に関係なく同じ内容を配信するWebページのことを指します。
静的サイトはプログラムやデータベースの処理が限りなく0に近いためセキュリティ面で安全ですが、プログラムを用いない代わりに絞り込み検索をしたり機能を追加することは難しいです。
問い合わせフォームなど外部のプログラムを埋め込んだり、自分でPHPなどのプログラムを実装することは可能ですが、難易度が高くなり、セキュリティリスクも高くなります。
HTML・CSSはこんな人におすすめ
HTML・CSSは下記のような人におすすめです。
- 最初からある程度HTMLやCSSの知識がある人(覚えたい人)
- サイト公開後にバージョンアップなどの管理をしたくない人(する人がいない)
なお、HTML・CSSの知識がなく、かつバージョンアップやセキュリティ対策などの保守管理が難しい場合は、WixやSTUDIOなどのクラウド型ホームページ作成サービスがおすすめです。
バージョンアップなどの保守管理はサービス側がやってくれます。
反面デメリットとして、機能・デザイン面での制約が大きく、有料プランなどの料金面で費用がかさむことがデメリットです。
詳しくは「クラウド型サービスとWordPress・HTMLとの違い」をご参照ください。
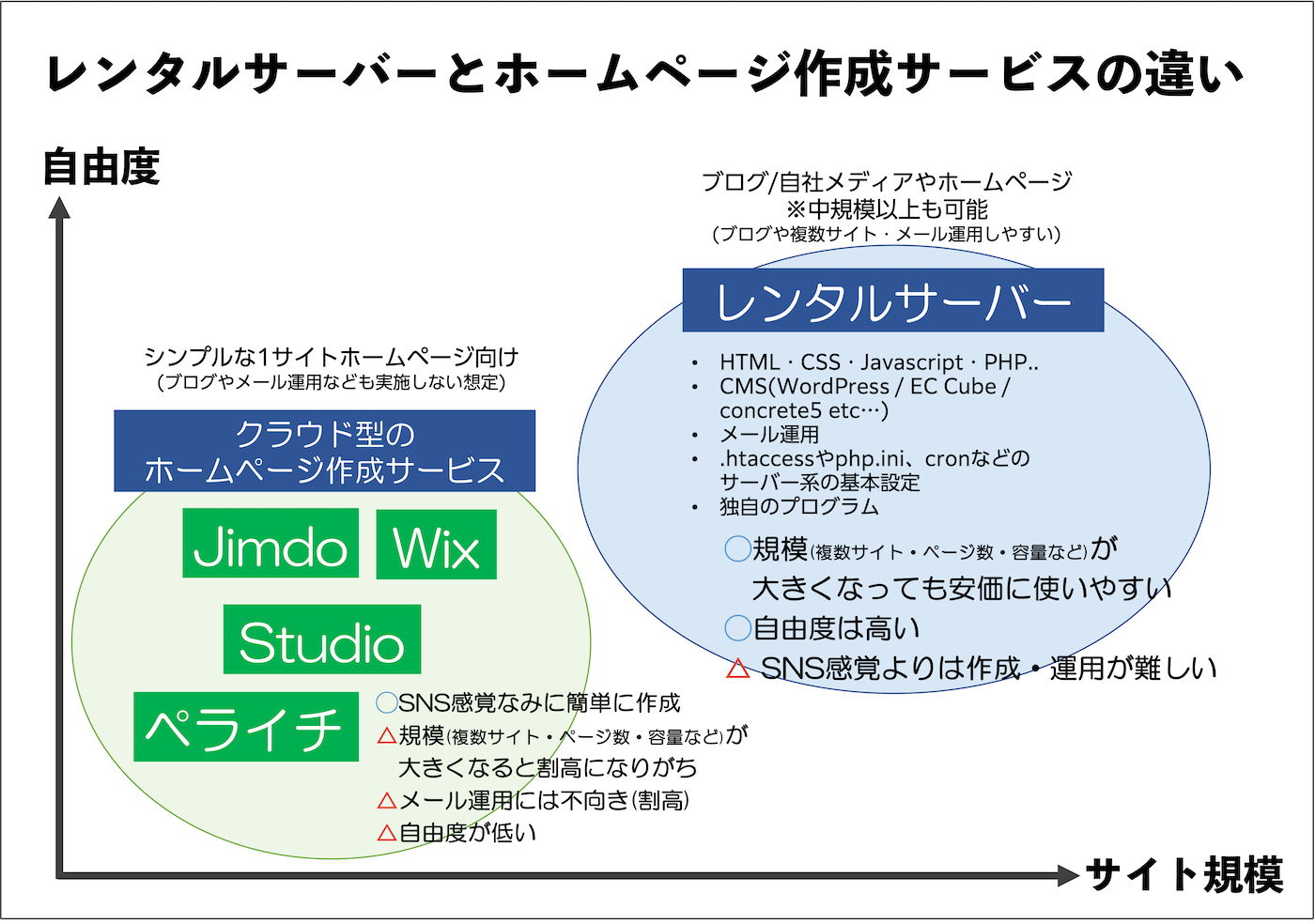
クラウド型サービスとWordPress・HTMLとの違い
お店のホームページを作る際に「Wix」や「STUDIO」などのクラウド型のホームページ作成サービスを利用する手段もあります。




クラウド型サービスのメリット
クラウド型のホームページ作成サービスの場合、HTML・CSSの知識がなくても簡単にホームページを作成でき、かつWordPressのようにバージョンアップなどの保守管理も不要です(WordPressと比べて管理工数が低いだけで0ではありません)。
しかも有名なサービスの場合はたいてい無料プランもあるので(独自ドメインは不可)、無料で運営することも可能です。

クラウド型サービスのデメリット・注意点
ただしクラウド型サービスは、下記のようなデメリットもあります。
大きくは費用面で少し上がることが多く、機能デザイン面での制限がある点です。
- 無料プランを除いてWordPress・HTMLよりも割高になる
- 小規模向け(ページ数などの規模や機能を増やそうと思うと割高になる)
- 独自ドメインのメール運用は有料オプションが多い
- デザイン面・機能面でWordPressやHTMLよりも制約が大きい
- (データエクスポートなどは基本できないので)サイト引っ越しが難しくなる
クラウド型サービスとWordPress・HTMLの比較
WordPressと一般的なクラウド型サービスを比較すると以下の通りです。
| 項目 | WordPress | HTML・CSS | クラウド型 |
|---|---|---|---|
| サイト作成の難易度 | ◯ 操作方法を覚えれば簡単・早い |
△ HTML/CSSの習得が必要・難しい |
◎ 簡単。アカウント登録すればすぐに利用できる。 |
| 価格 | △ 性能の良いサーバーが必要(月額500〜1000円程度) |
◯ 格安プランのサーバーでも十分(月額100〜200円程度) |
△※ (制限の大きい無料プランがある一方)有料プランは月額1,000円以上かかる |
| サイト規模 | ◯ 何十〜何百ページになっても管理しやすい |
△ 十ページを超えるとファイル数が増えて管理が大変 |
△ 規模が大きくなる(ページ数や容量が増える)と割高になる |
| デザインの自由度 | ◯ そこそこ高い(スキルがあればHTML・CSSと同様に細かい部分まで調整可能) |
◯ 高い(スキルがあれば自由自在にデザイン可能) |
△ 低い。できる範囲が限られる。 |
| 機能拡張 | ◯ 検索絞り込みやカテゴライズなどが可能(プラグインで拡張も可能) |
△ 自分で組み込み・実装が必要 |
△ 提供されている範囲内で可能 |
| ハッキングのリスク | △ HTMLに比べるとハッキングされるリスクが高い |
◯ ハッキングのリスクは低い(0ではない) |
◯ ハッキングのリスクは低い(0ではない) |
| バージョンアップ作業 | △ 定期的なバージョンアップが必要 |
◯ 基本的になにもしなくてもOK |
◯ 基本的になにもしなくてもOK(運営サービスがやってくれる) |
| 公開後の不具合発生のリスク | △ 運用中に不具合が起きることがあり対処が必要(例. プラグインが新バージョンに対応していないなど) |
◯ 一度公開してしまえば基本的に不具合発生する確率は低い |
◯ 不具合発生する確率は比較的低い。一定の範囲内でサポートデスクに問い合わせ可能。 |
| 公開後のページ追加のしやすさ | ◯ 管理画面からページ追加が可能・簡単 |
△ 都度HMTLファイルを作成する必要がある |
◯ 管理画面からページ追加が可能・簡単 |
なお、WixやSTDIOなどのクラウド型サービスの詳しい説明は「【無料から使える】ホームページ作成サービスおすすめ5選比較」をご参照ください。
まとめ
まとめです。今回は、WordPressとHTMLの違いと適した使い分け、それぞれのメリット・デメリットについて紹介しました。
| 項目 | WordPress | HTML |
|---|---|---|
| 中身 | データベースを利用したPHPで作られたプログラム・ソフトウェア | HTMLおよびCSS,Javascriptで書かれたテキストファイル |
| 主な用途 |
|
|
| メリット |
|
|
| デメリット |
|
|
WordPressとHTMLのどちらを利用するにしても、それぞれのメリットデメリットを理解することで、要件に適したサイトを作成することができます。
今回は以上になります。最後までご覧いただきありがとうございました。
あわせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。