■WordPress ギャラリー画像・ギャラリーブロックの使い方(動画解説版)
ギャラリーのように画像を横並びで表示させたい場合はギャラリーブロックが便利です。
本記事では、WordPressブロックエディターにおけるギャラリーブロックの使い方を解説していきます。

(※)本記事は2023年7月時点で更新した内容です。無料テーマLightningを利用した環境で説明していますが、ご利用の環境によって画面が異なる場合がありますのでご了承ください。
(関連記事)ブロックエディターの使い方について
本記事では、ギャラリーブロックの使い方に絞って説明していますが、エディターの使い方全体を勉強したい方は「【総まとめ版】WordPressブロックエディターの使い方」を合わせてご参照ください。
ギャラリーブロックの挿入・基本的な使い方
ギャラリーブロックの挿入
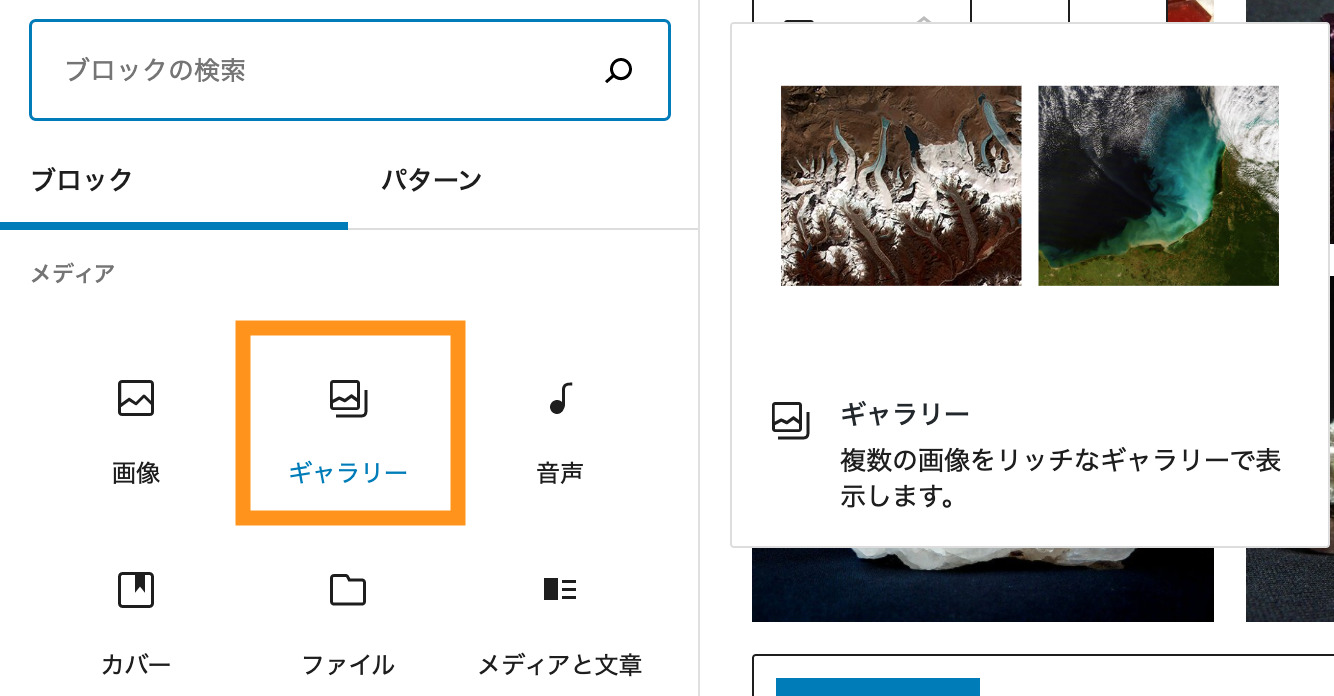
まずは、ギャラリーブロックを挿入してみましょう。投稿または固定ページ編集画面を開き、「+」ボタンを押して「ギャラリー」を選択、自分の好きな画像を選択します。

スマートフォンの場合は、通常は下記のように2列で表示されます。
ギャラリーブロックの基本的な見方
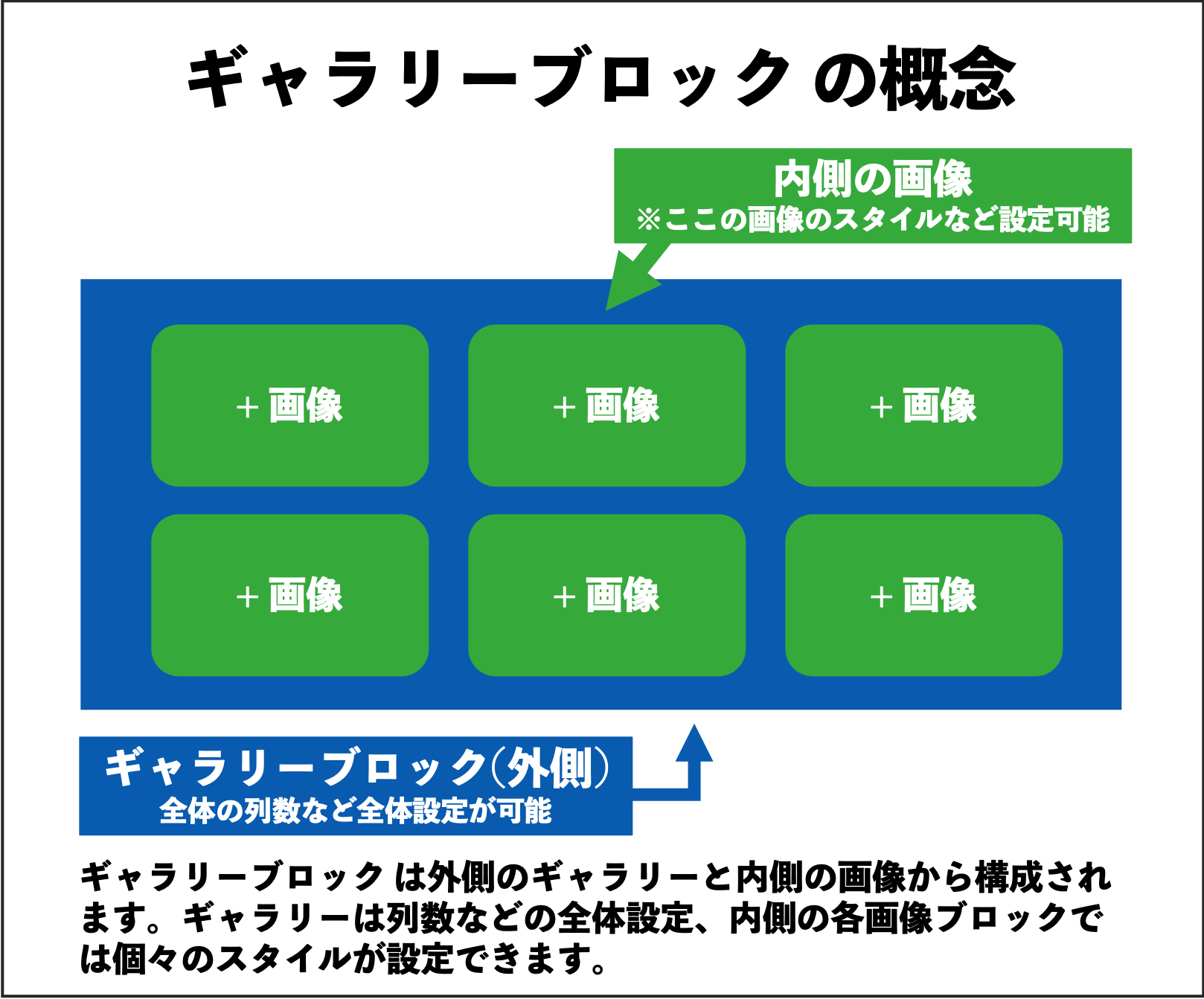
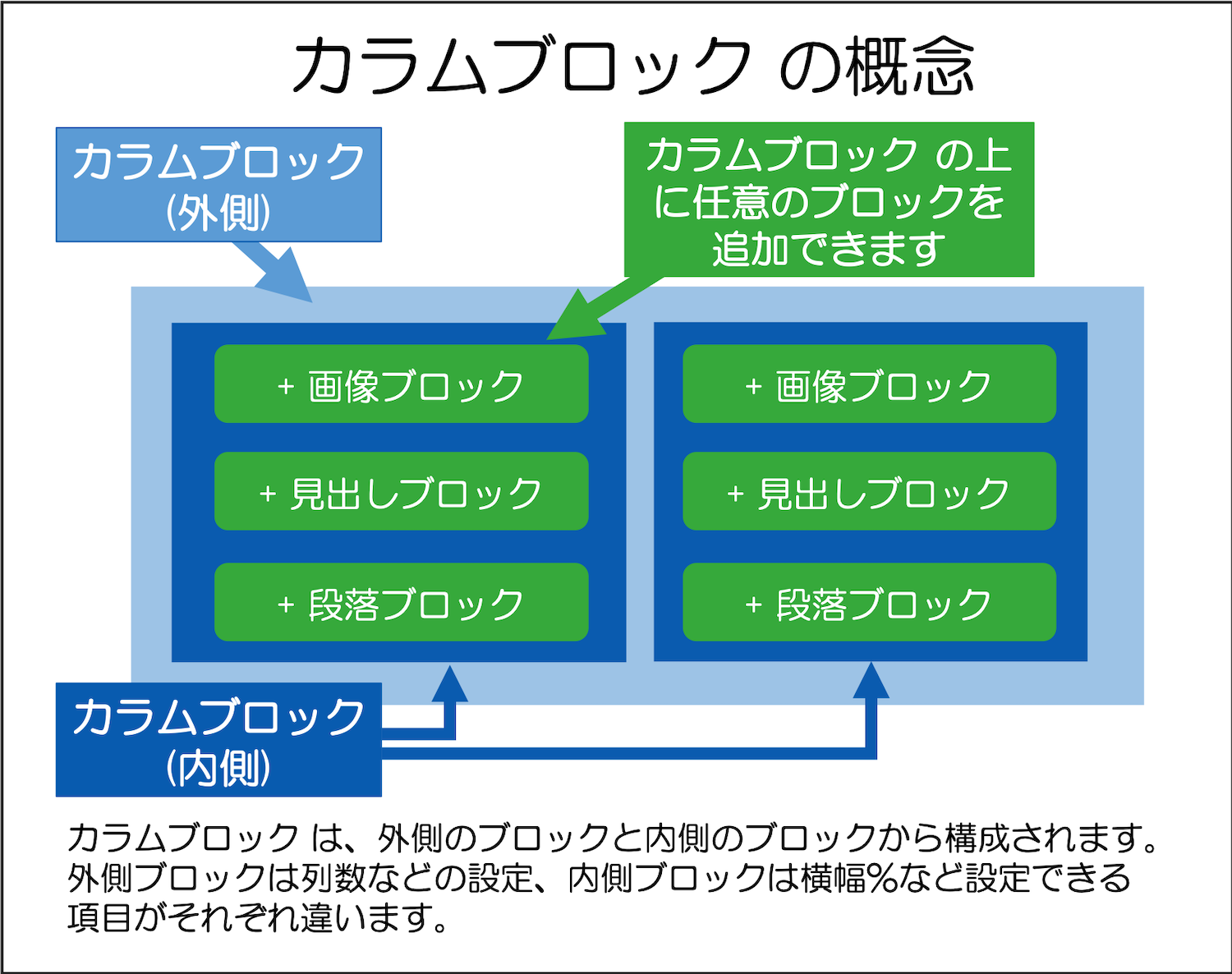
ギャラリーブロックは下記のように外側のギャラリーと内側の画像から構成されます。ギャラリーは列数などの全体設定、内側の各画像ブロックでは個々のスタイルが設定できます。

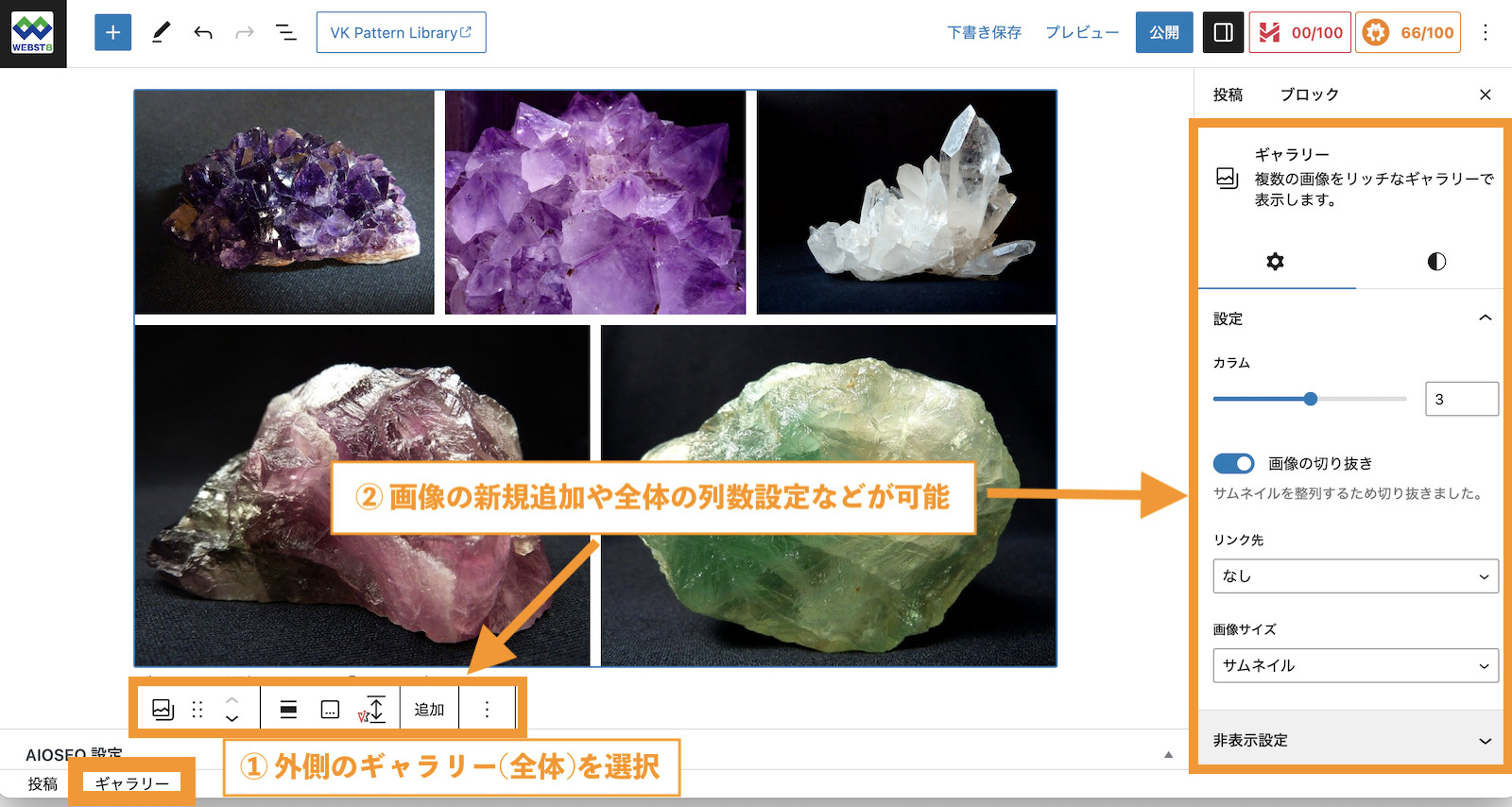
外側のギャラリーブロックでできること
外側のギャラリーブロックでは、新たに画像を追加したり、ギャラリー列数の変更など、全体の設定ができます。

- 画像の新規追加
- ギャラリー列数の選択
- ギャラリーの配置変更(左揃え・中央揃え・右揃え・幅広・全幅)
- ギャラリーの背景色変更
- 全画像に対して一括でリンク設定(任意のリンク/メディアファイル/添付ページ)
- ギャラリー全体に対するキャプション
※ご利用のテーマによっては独自の設定項目がある場合もあります。
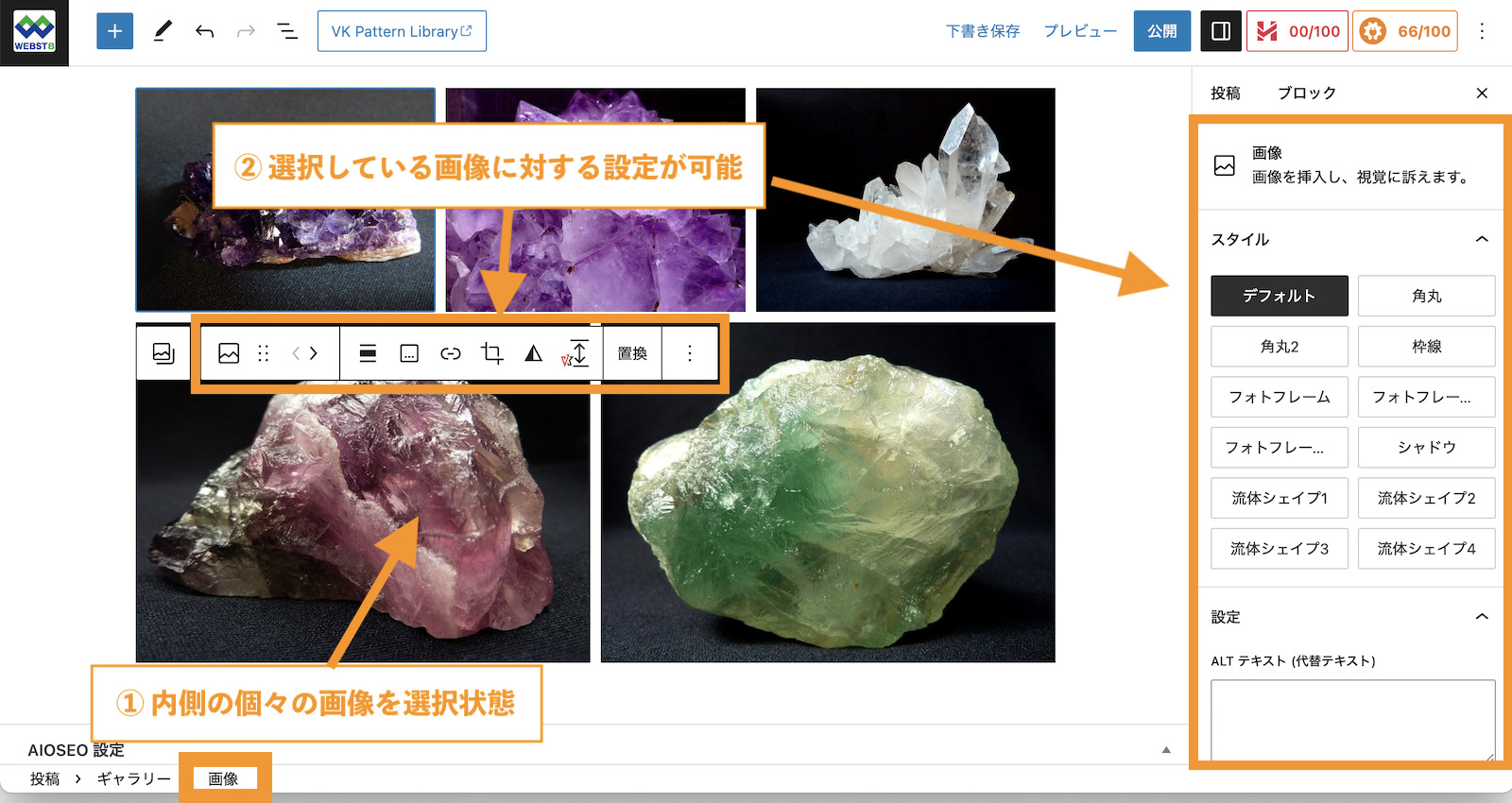
内側の画像ブロックでできること
内側の各画像ブロックでは画像にリンクをつけたり、キャプション(説明)を入れたり、個々のスタイル変更したりと、個々の画像に対する設定できます。

- 個々の画像のリンク(任意のリンク/メディアファイル/添付ページ)
- 個々の画像に対するキャプション
- 個々の画像のスタイル
※ご利用のテーマによっては独自の設定項目がある場合もあります。
カラムブロックを利用した横並び
ギャラリーはあくまで画像のみを横並びにする機能です。
画像以外に見出しやテキストなども合わせて横並びしたい場合は、カラムブロックが便利です。

カラムブロックの使い方については「【WordPressカラムブロック】画像等の横並び方法・作り方」をご参照ください。
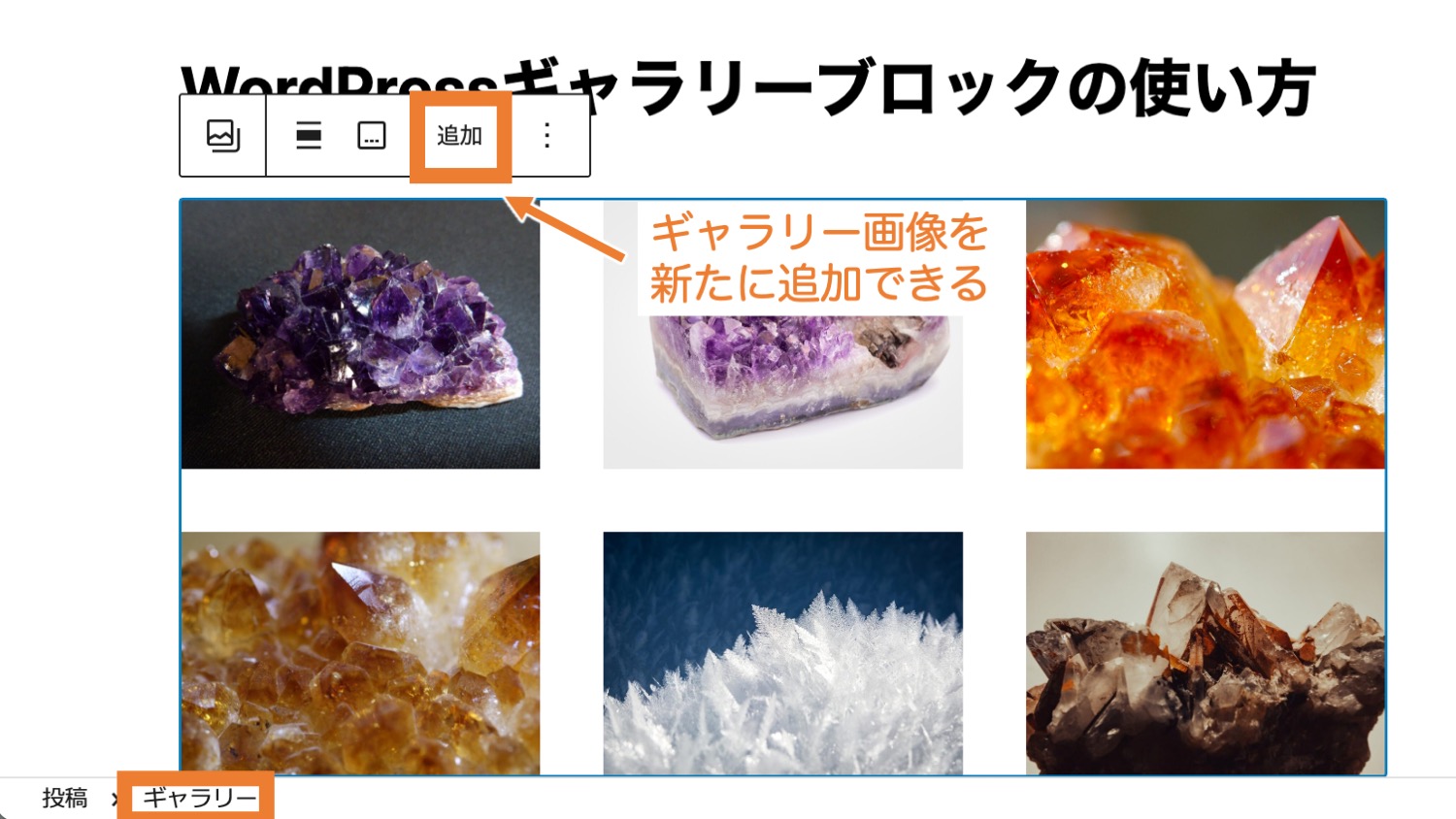
ギャラリー画像の追加
画像を新たに追加するには、ギャラリーブロックを選択した状態で、上ツールバーの「追加」から新たにギャラリー画像が追加できます。

■ギャラリー画像の追加
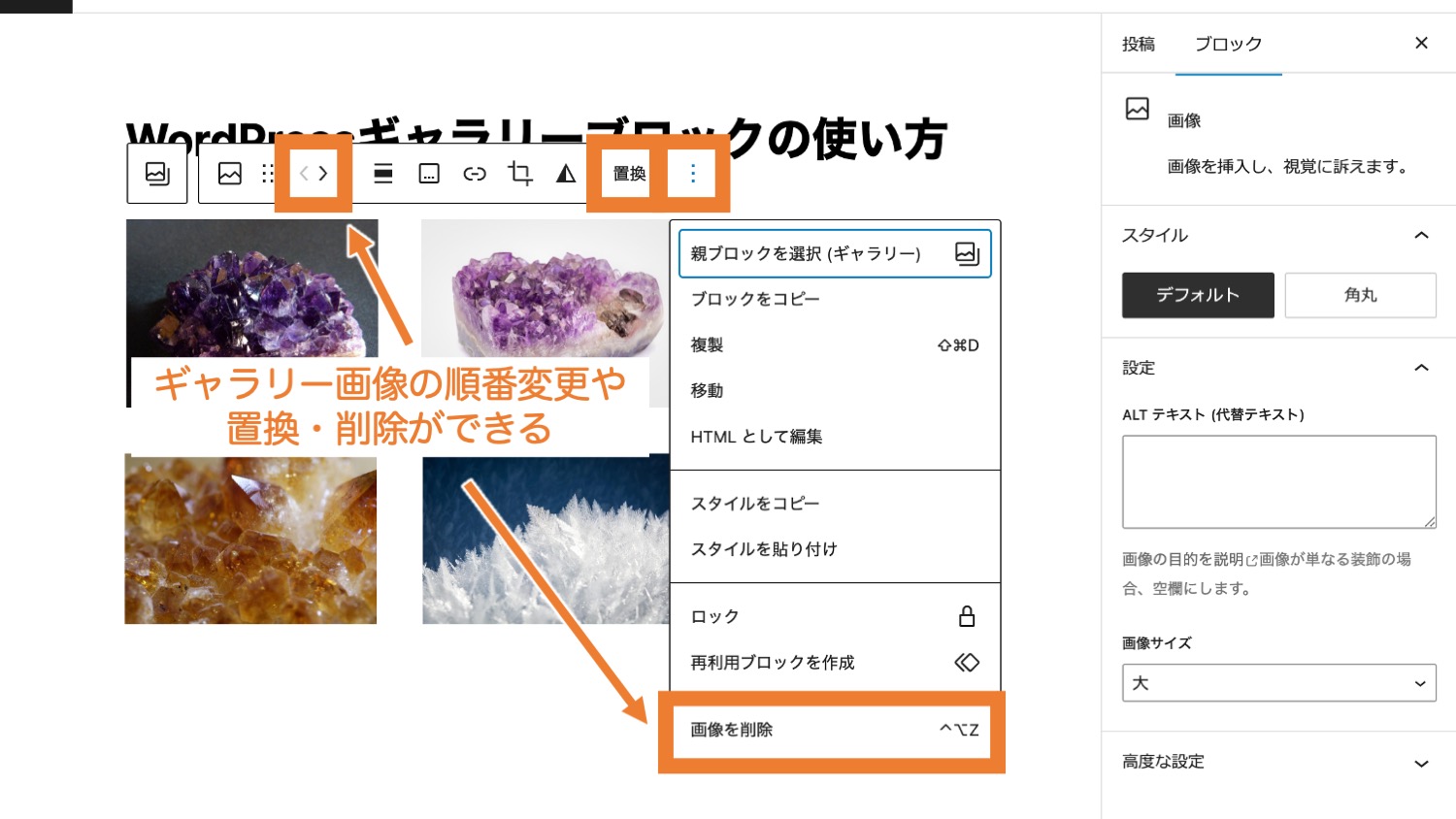
ギャラリー画像の編集・削除
個別の画像を選択すると、画像の順番変更や編集・削除ができます。

■ギャラリー画像の移動
■ギャラリー画像の置換
■ギャラリー画像の削除
ギャラリーブロックの色々な使い方・設定変更方法
ここからはギャラリーブロックのいろいろな使い方・設定変更方法をご紹介します。
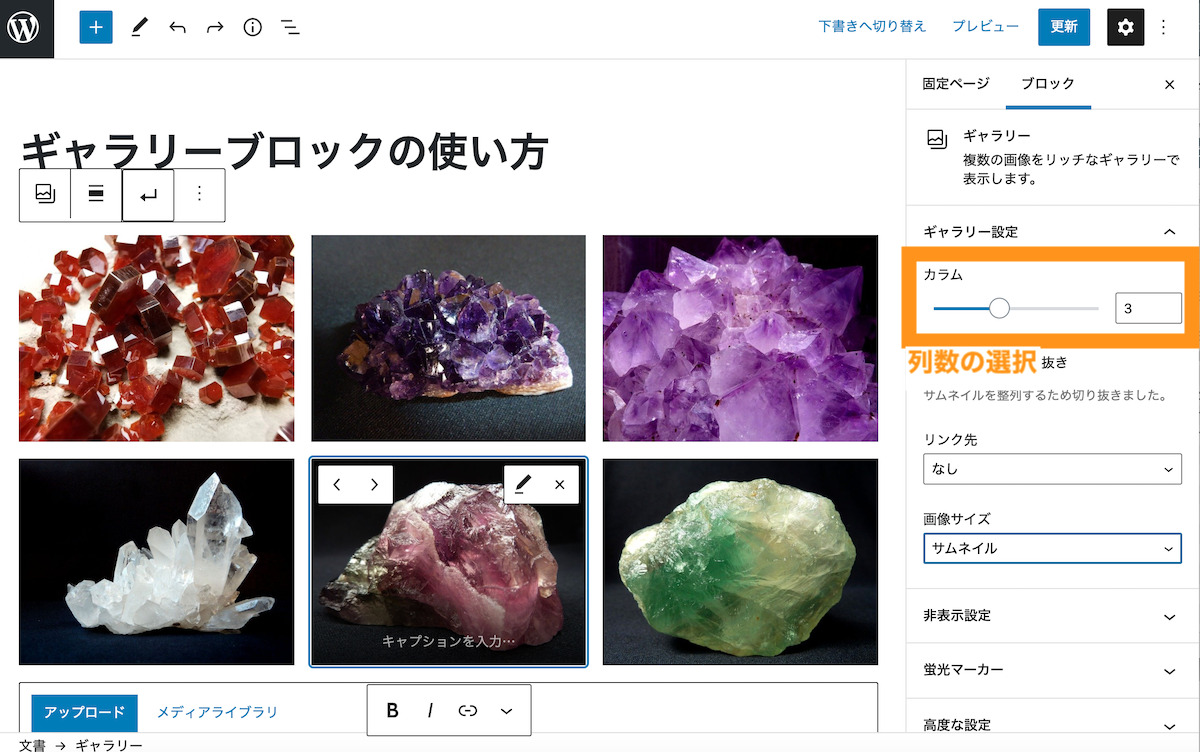
ギャラリー列数の選択
ギャラリーブロックを選択した状態で、右ツールバーのギャラリーの列の設定で、何列にするか設定することができます。

■カラム設定の例
(補足)端数の画像の大きさが変わる場合
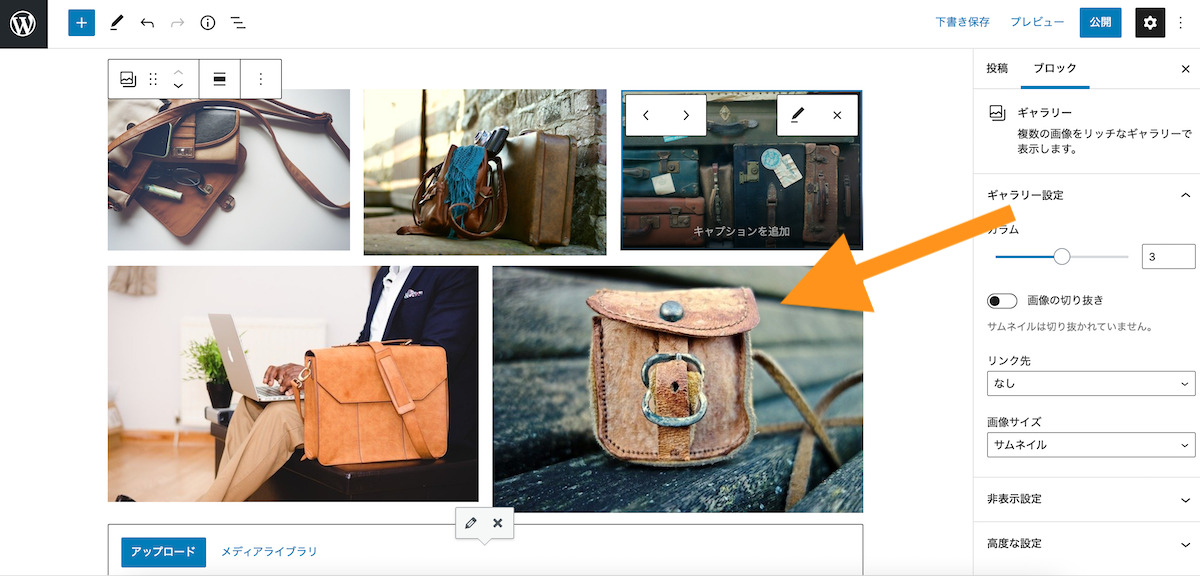
たとえば、3列設定で5枚のギャラリーなどを設定すると、端数となる下2枚が下記のように自動で拡大されます。

もし、同じ大きさに揃えたい場合は、CSSで調整するか、少し変則的ですが、クラシックブロックからギャラリー追加することで同じ大きさの画像で並べることができます。
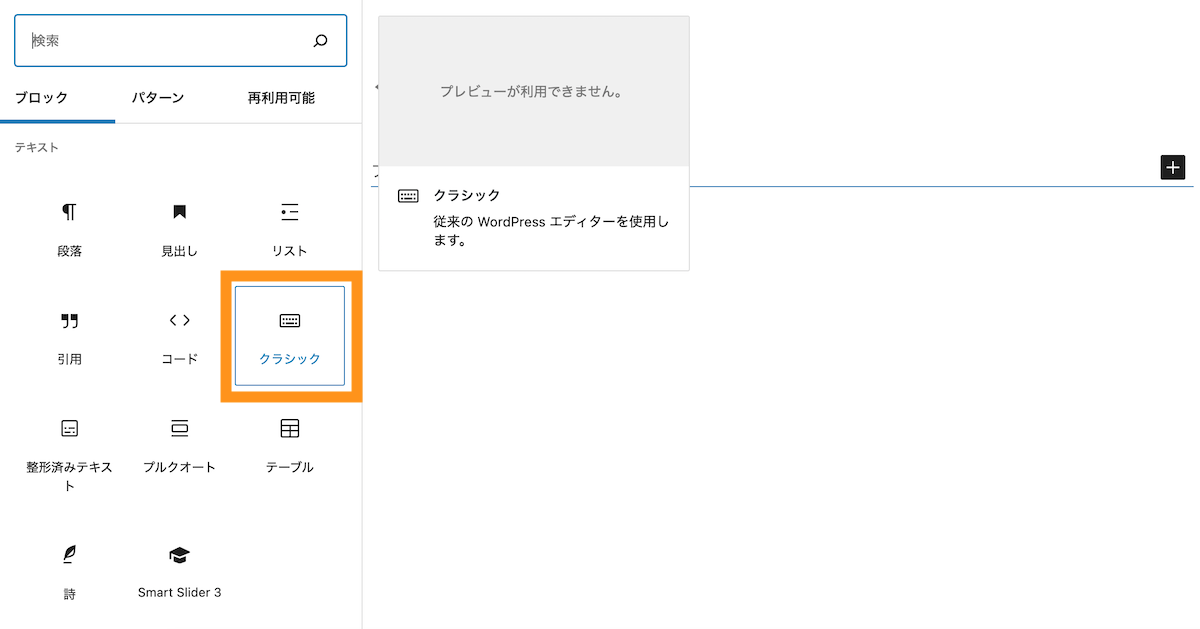
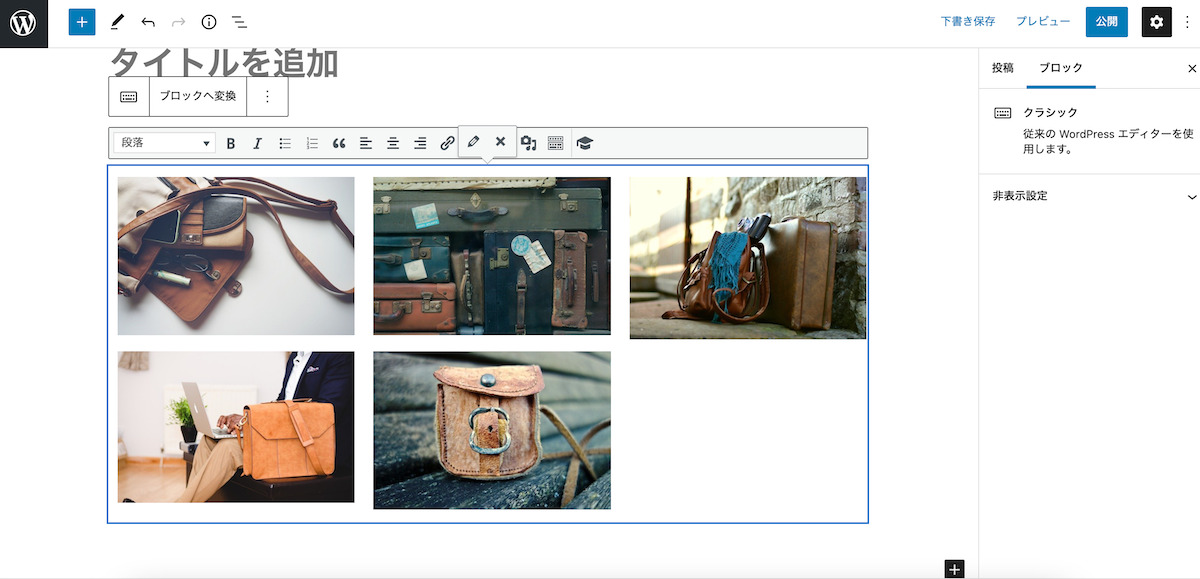
クラシックブロックを追加します。

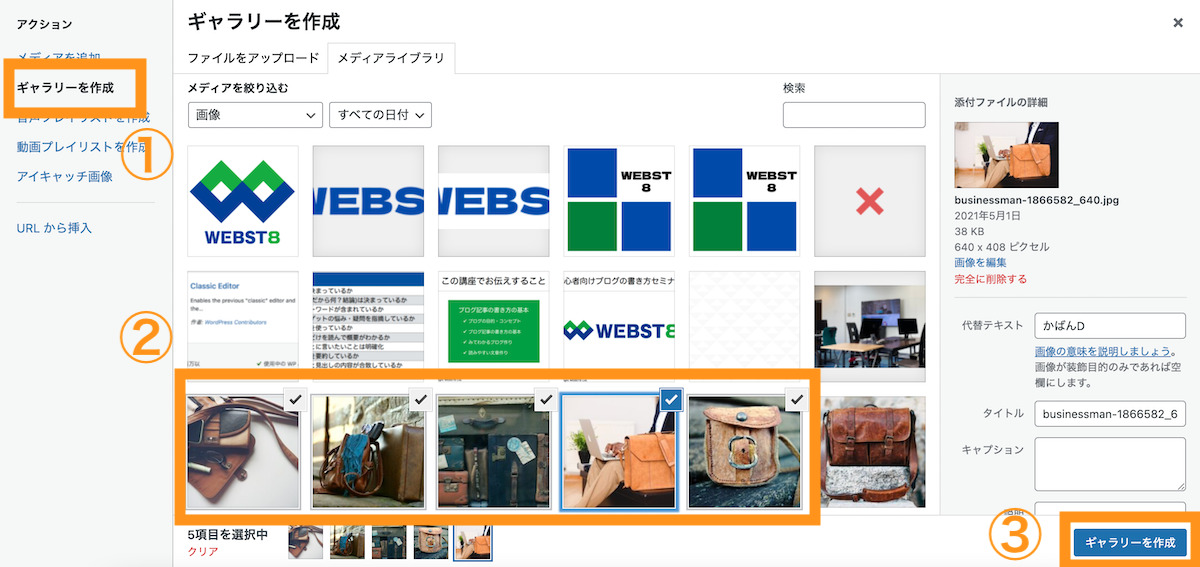
クラシックブロックでメディア追加します。

ギャラリーを選択します。

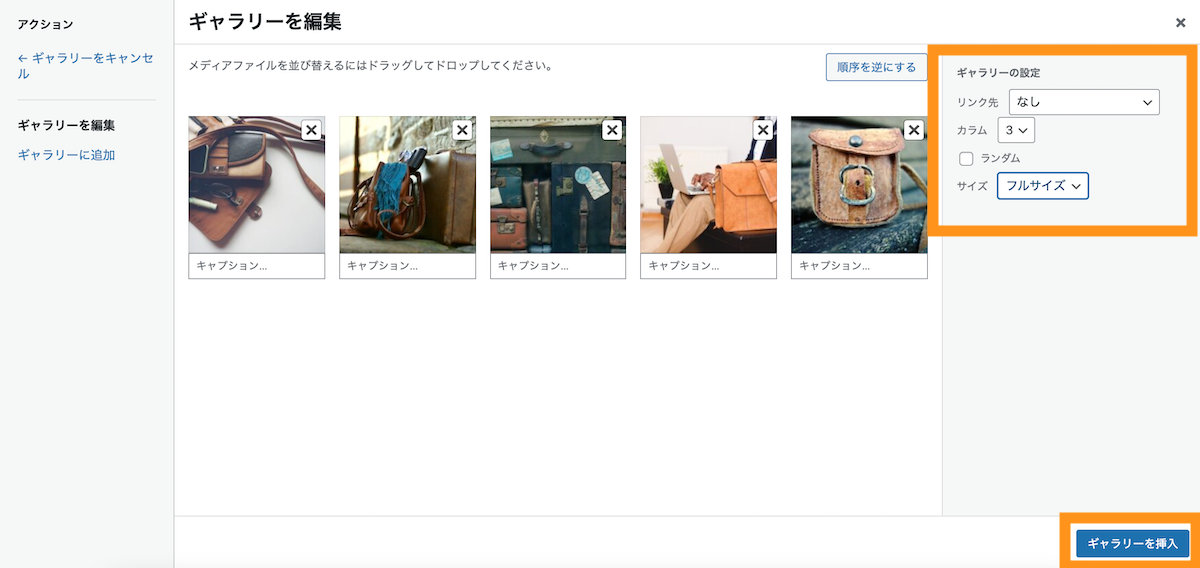
ギャラリーを追加します。

ギャラリーが追加されました。

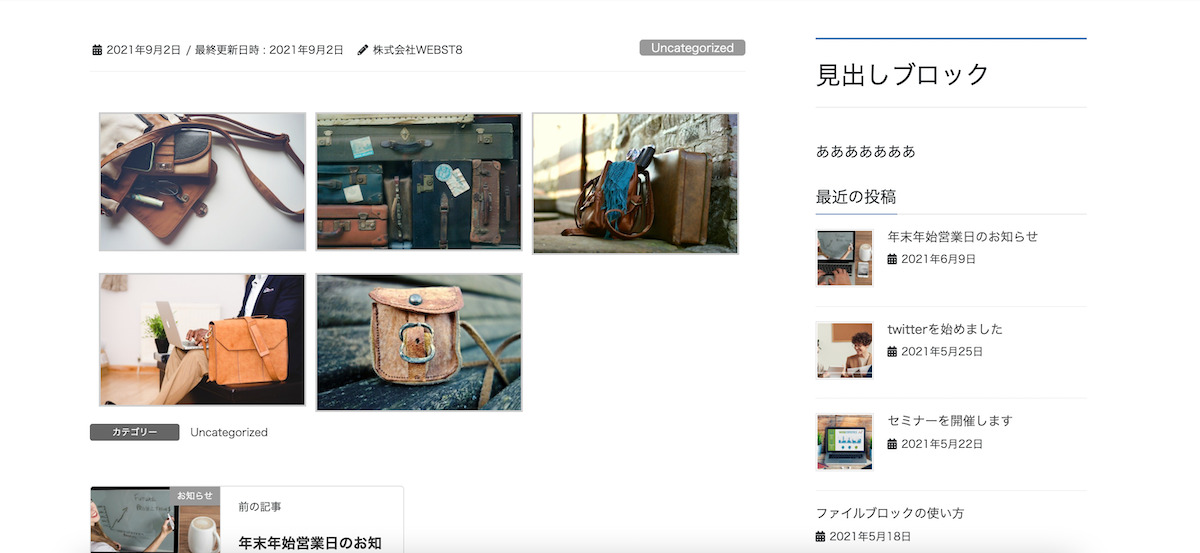
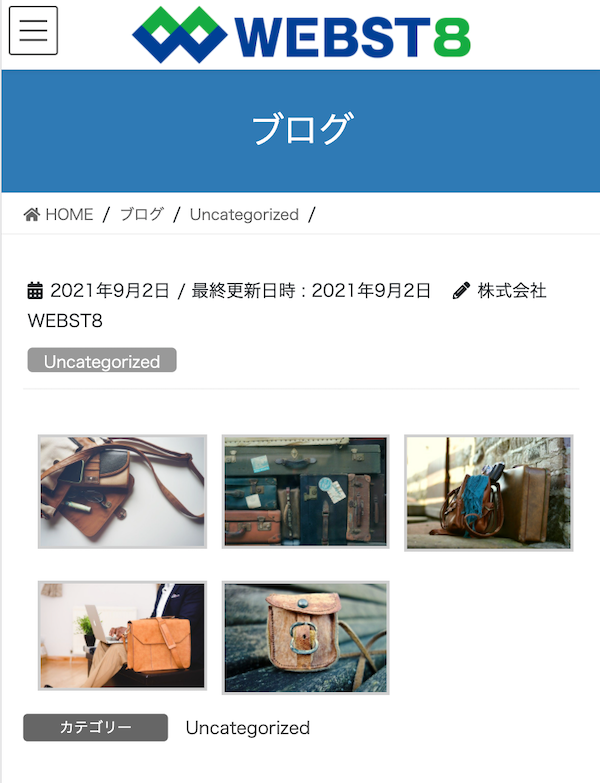
なお、クラシックブロックから追加した場合、ギャラリーブロックで追加した時と比べて、スマホの時も3列なら3列になります。デザインの見た目も若干変わるかもしれません。
■ギャラリーの画面(PC)

■ギャラリー画面(スマホ)

ギャラリー画像の切り抜き
ギャラリーブロックを選択した状態で、画像の切り抜きをOFFにすると本来の縦横比で表示されます。

※サイズが統一されていないとガタガタするので注意
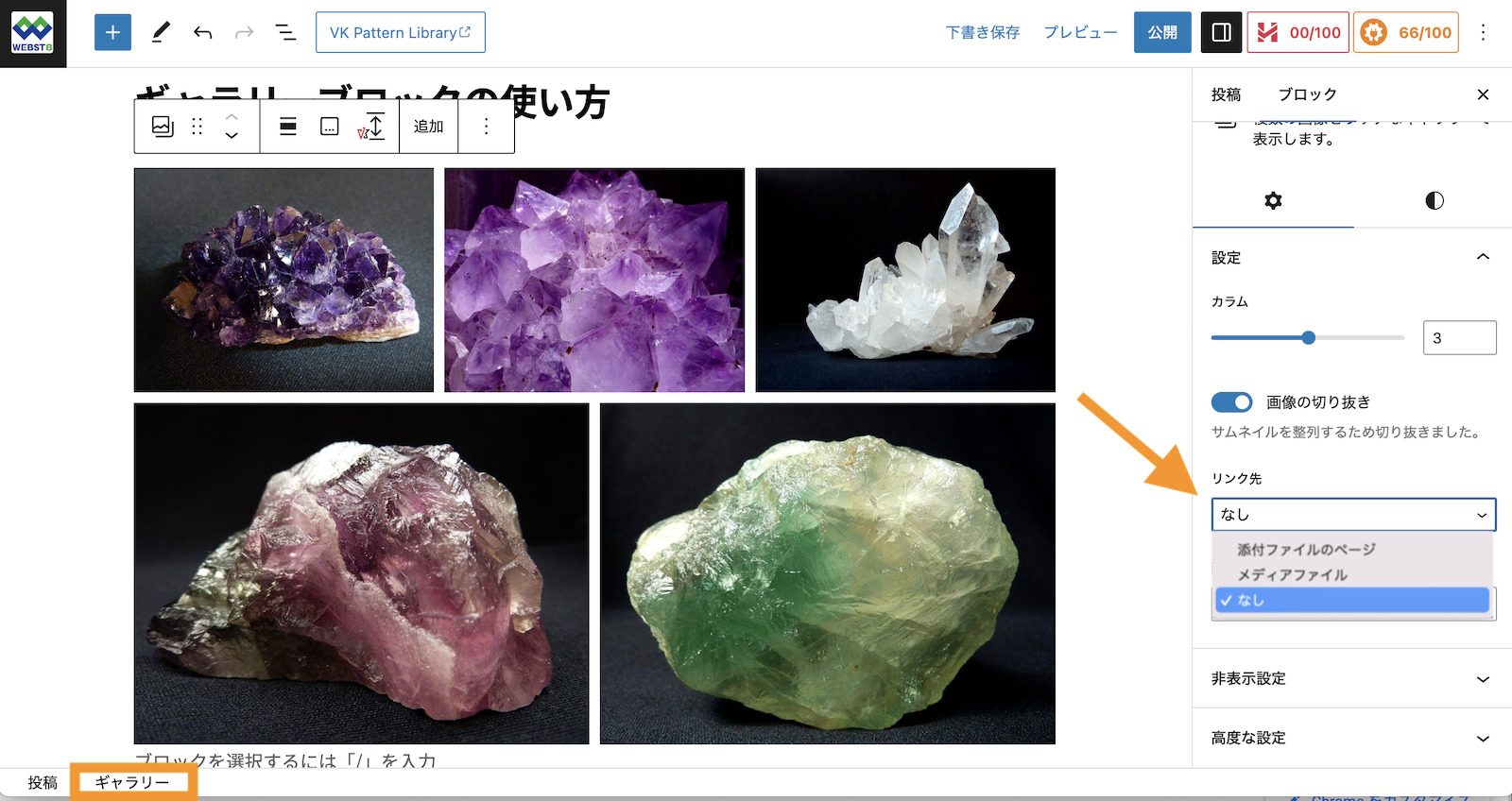
ギャラリー画像のリンク設定
ギャラリー画像にリンクを設定することもできます。
個々の画像に対して任意のリンクを設定
個々の画像を選択した場外で画上ツールバーのリンク設定から、リンクの設定をすることができます。

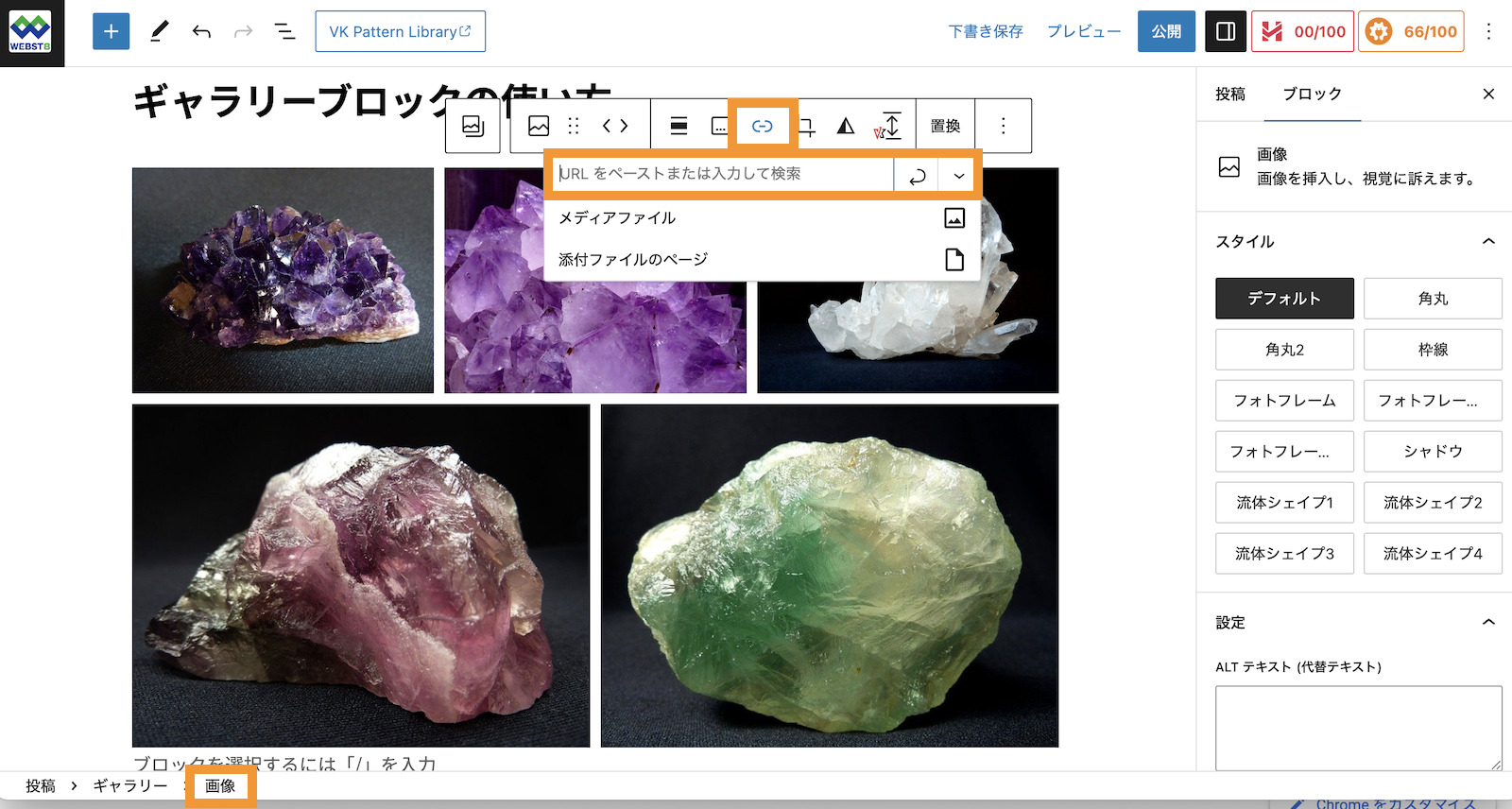
ギャラリー全体に対するリンク設定
ギャラリー全体に対するリンク設定をすることもできます。

メディアファイルや添付ページなど、全体に対する設定をする形になります。
たとえば、Easy FancyBoxなどのプラグインをインストールした状態でメディアファイルを選択すると、画像を押すとふわっと拡大表示させることもできます。
(関連記事)【画像をふわっと表示】Easy FancyBoxの使い方と設定方法
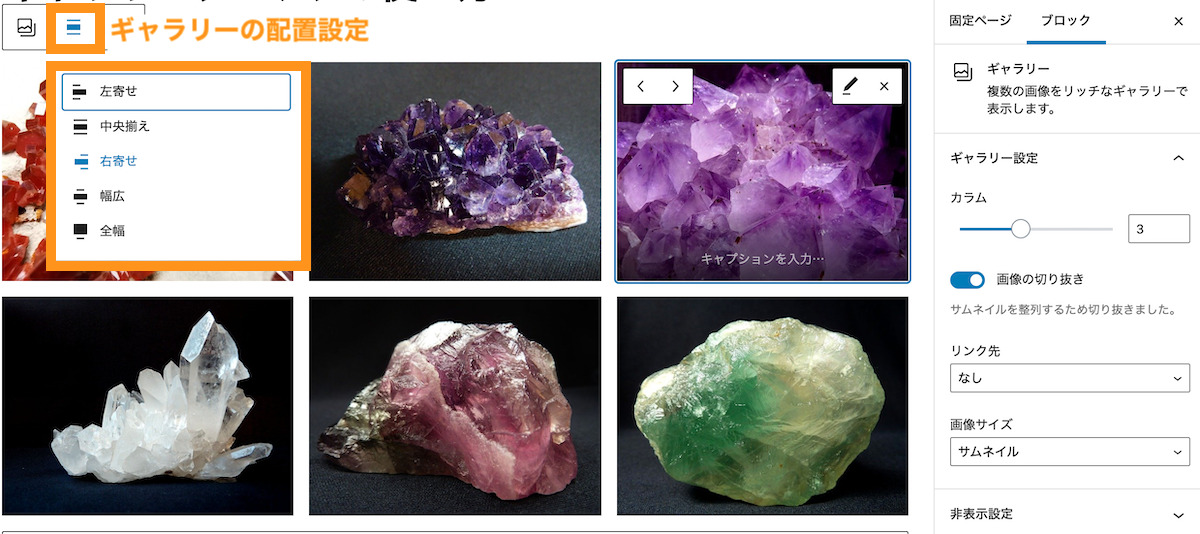
ギャラリーの配置変更
ギャラリーブロックの上に表示されるツールバーの配置アイコンを押下するとギャラリーの配置を設定することができます。

■ギャラリー配置変更の例
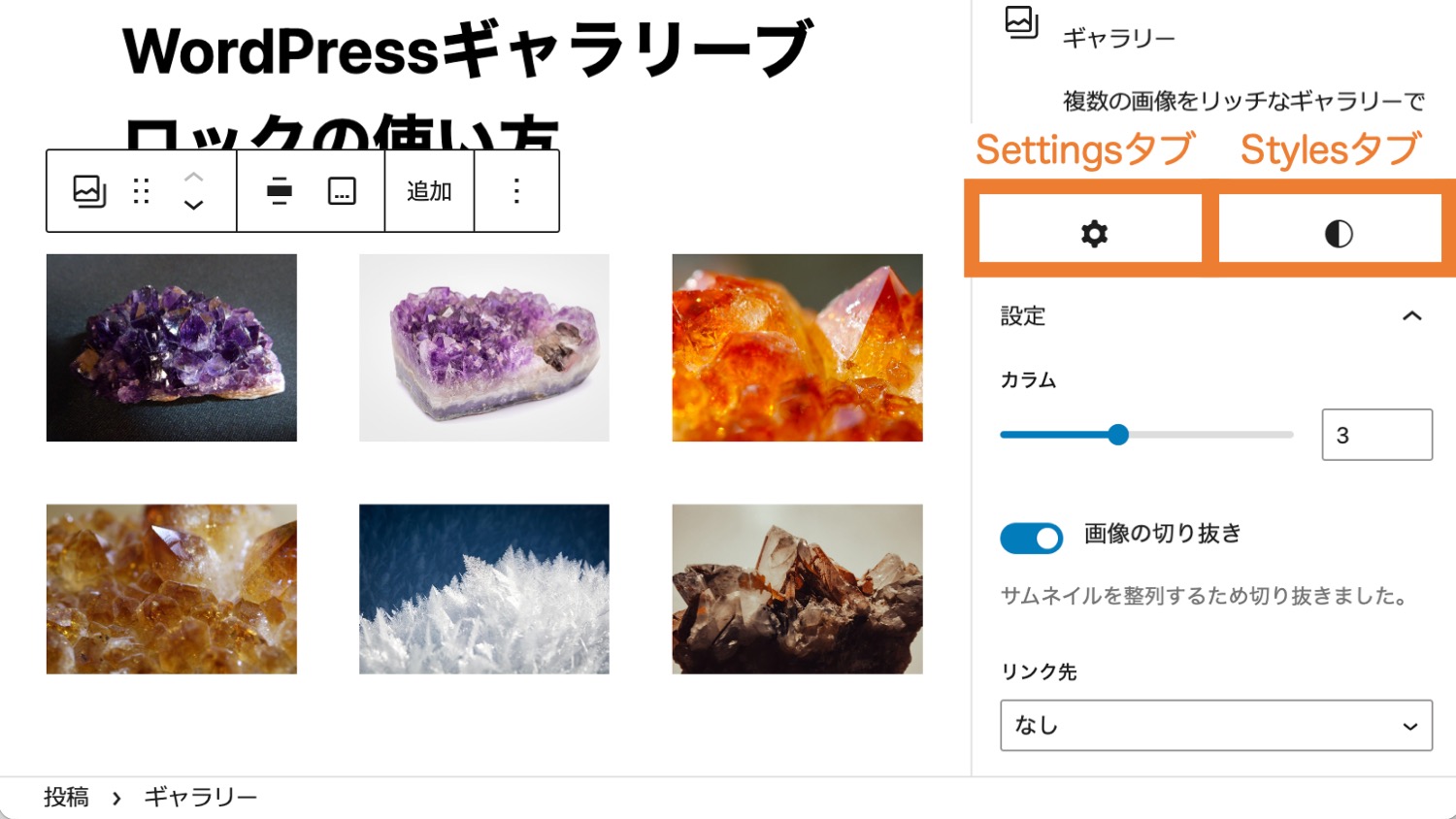
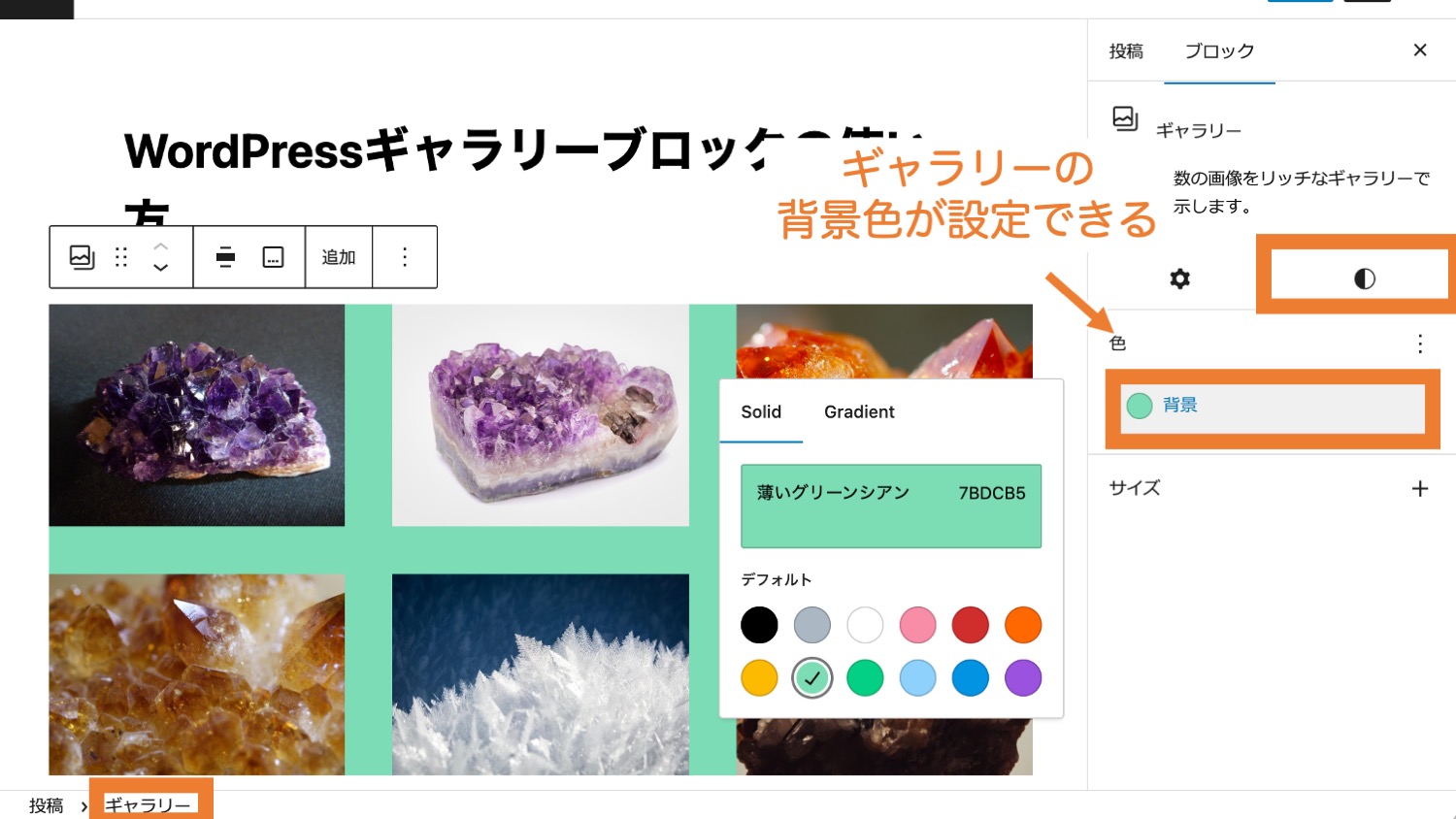
ギャラリーの背景色変更・内側余白設定
最新版のWordPress6.2以降では、画面右側のブロック設定サイドバーに「Settings」と「Styles」タブが登場しています。

参考:Version 6.2 – WordPress.org Documentation
こちらを「Styles」タブにすることで、ギャラリーの背景色が変更できます。

また、サイズの右側にある「+」アイコンを開くと、ギャラリーの内側の大きさ(padding)も設定できます。
ギャラリーのキャプションの設定
ギャラリーには、ギャラリー全体およびギャラリー画像個別にキャプションを設定することができます。
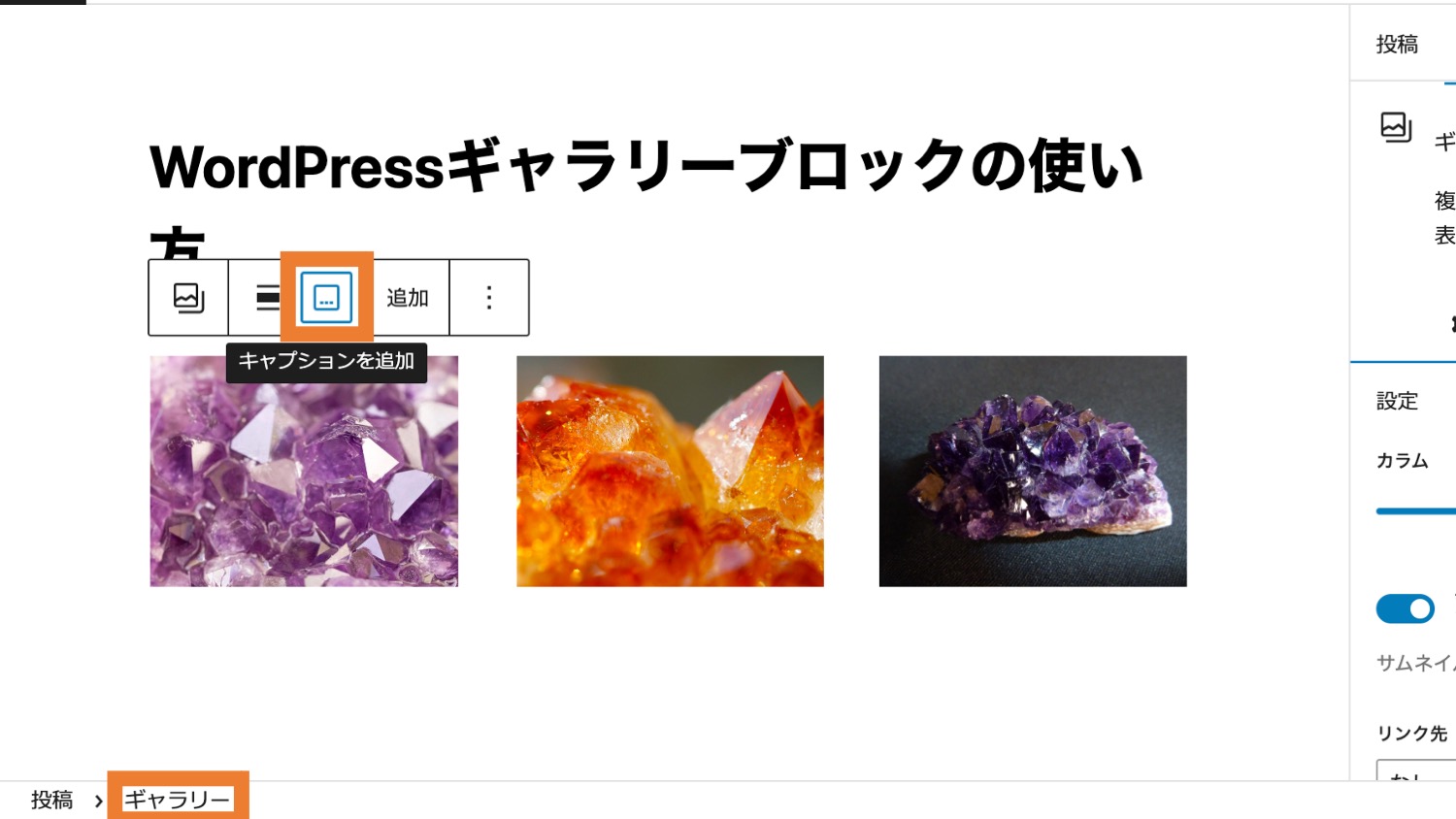
ギャラリー全体のキャプション設定
ギャラリーが選択されている状態で、上ツールバーの「キャプションを追加」アイコンをクリックすると、ギャラリー全体のキャプションを設定できます。

◾️ギャラリーのキャプション追加設定
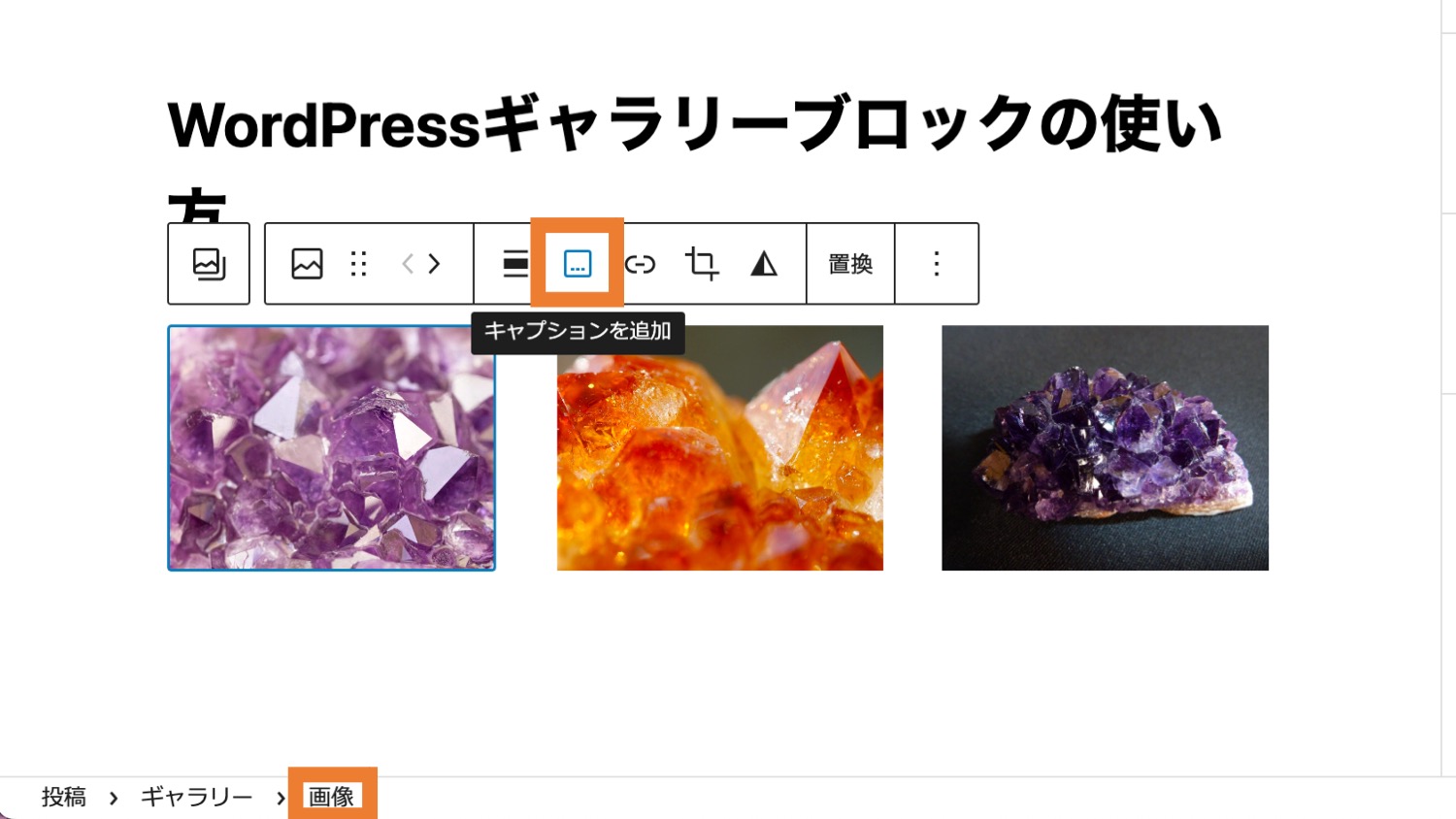
個別のギャラリー画像のキャプション設定
画像が選択されている状態で、上ツールバーの「キャプションを追加」アイコンをクリックすると、画像ひとつひとつ個別にキャプションを設定することができます。

◾️ギャラリーの各画像のキャプション追加設定
まとめ
まとめです。今回は、WordPressのブロックエディターにおけるギャラリーブロックの使い方を解説しました。
自分で触ってみないことにはなかなかわからないことも多いと思いますので、興味がある方はたくさん触ってみて覚えてください。
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。








