飲食店や美容室などのような事業を行なっている方であれば、GoogleカレンダーをWordPressに表示したいと考えられる方も多いです。
今回は、GoogleカレンダーをWordPressサイトに埋め込み・表示させる方法についてご紹介します。



GoogleカレンダーをWordPressサイトへ埋め込む手順
GoogleカレンダーはGoogleアカウントを持っている方で誰でも無料で利用できます。

※Googleアカウントをお持ちでない方はまずアカウントを作成しておいてください。
ここからはGoogleカレンダーをWordPressサイトへ埋め込む手順を解説していきます。
GoogleカレンダーをWordPressに埋め込むには大きく分けて3つの手順を踏む必要があります。
■GoogleカレンダーをWordPressサイトへ埋め込む手順
- 埋め込み用のカレンダーを作成する
- 埋め込み用カレンターを一般公開する
- 埋め込み用iframeタグをWordPressに貼り付ける
【STEP1】埋め込み用のカレンダーを作成する
まず埋め込み用のカレンダーを作成します。
すでにGoogleカレンダーを使用している方であればプライベートの予定をカレンダー上に登録していることもあると思うので、ここでは別途専用のカレンダーを作ります。
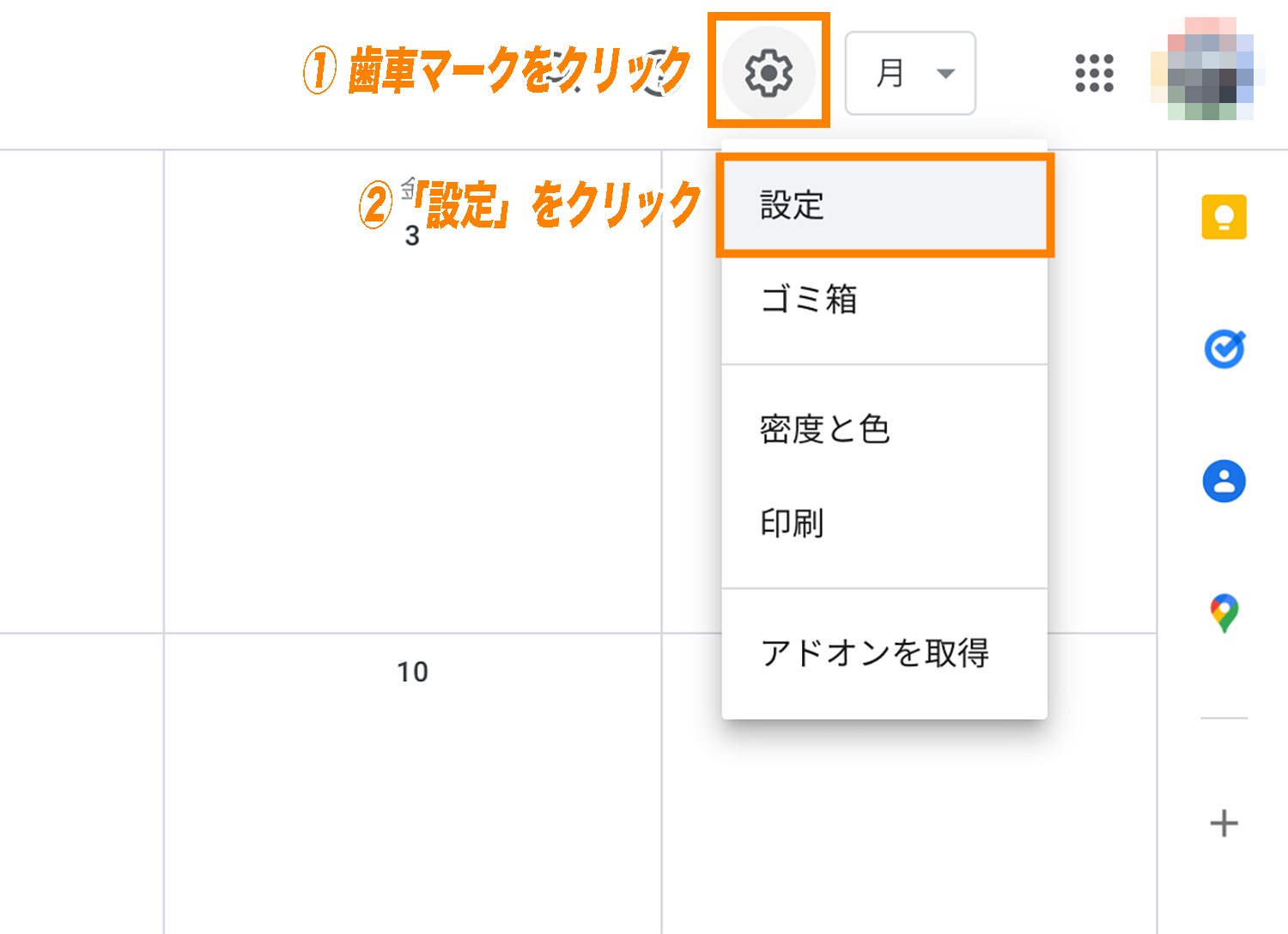
Googleカレンダーで画面右上の歯車マークをクリックし、「設定」をクリックします。

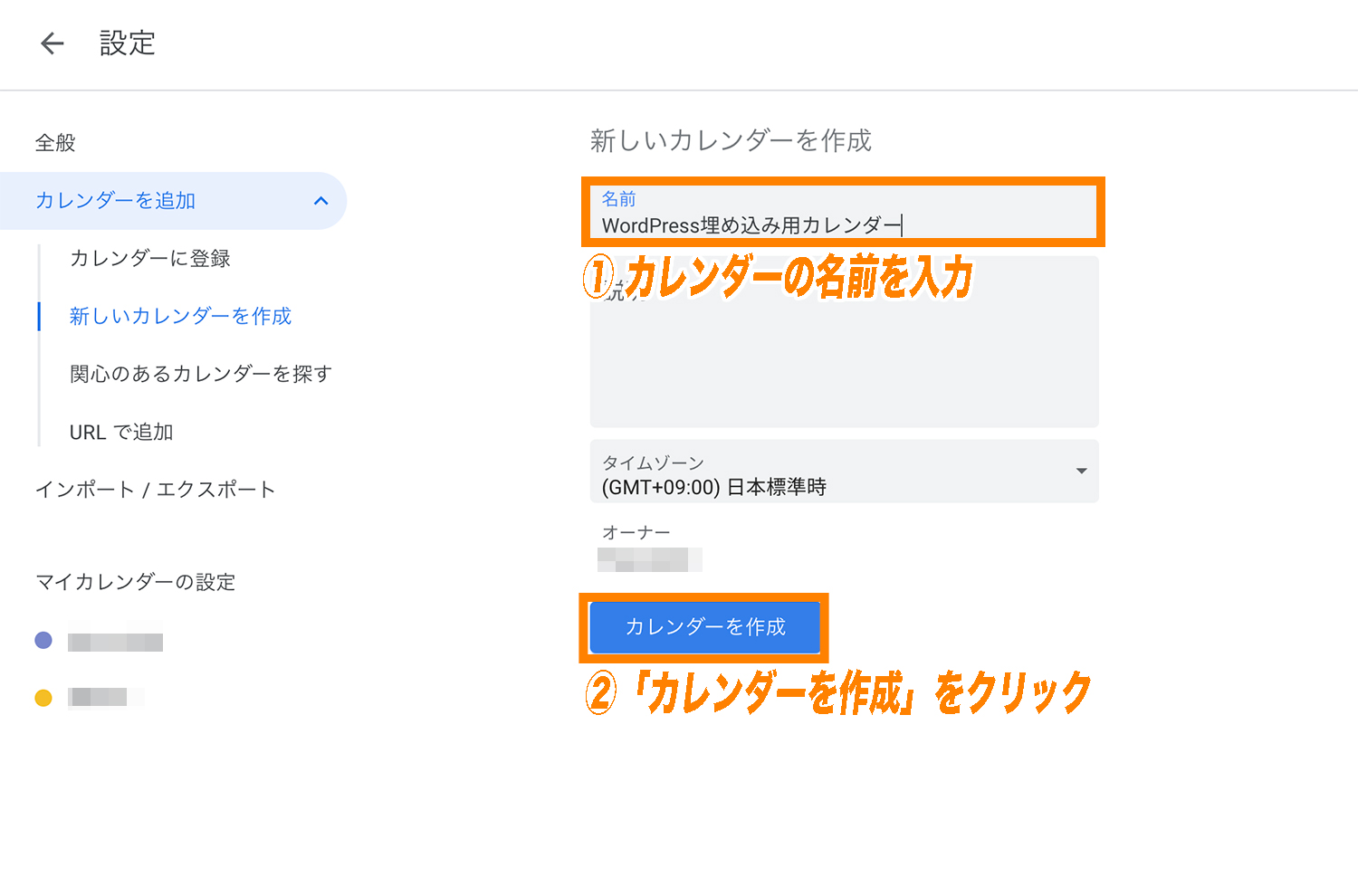
設定メニューが開かれたら、左のサイドバーの「カレンダーを追加」→「新しいカレンダーを作成」をクリックします。

ここでカレンダーの名前を入力し、「カレンダーを作成」をクリックします。

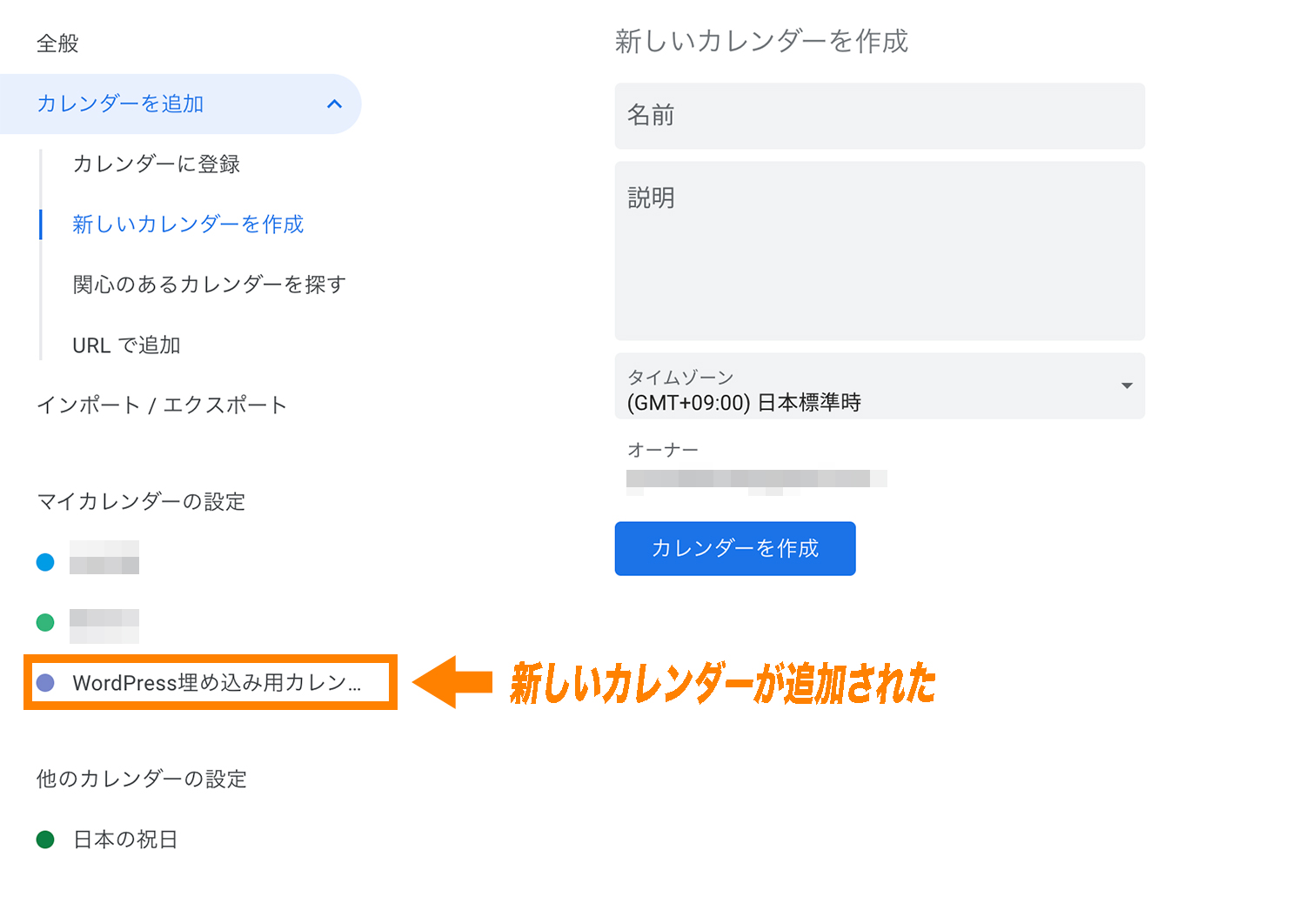
これで「マイカレンダーの設定」と書かれた項目の下に追加したカレンダーの名前が表示されているはずです。

【STEP2】埋め込み用カレンダーを一般公開にする
つぎに作成したカレンダーを一般公開設定にします。
この設定をしておかないとGoogleカレンダーを埋め込んだ際に、カレンダー自体は表示されても予定の詳細が表示されないといった状態になってしまいます。詳細は後述の後述のカレンダーの表示権限がないため予定を表示できません
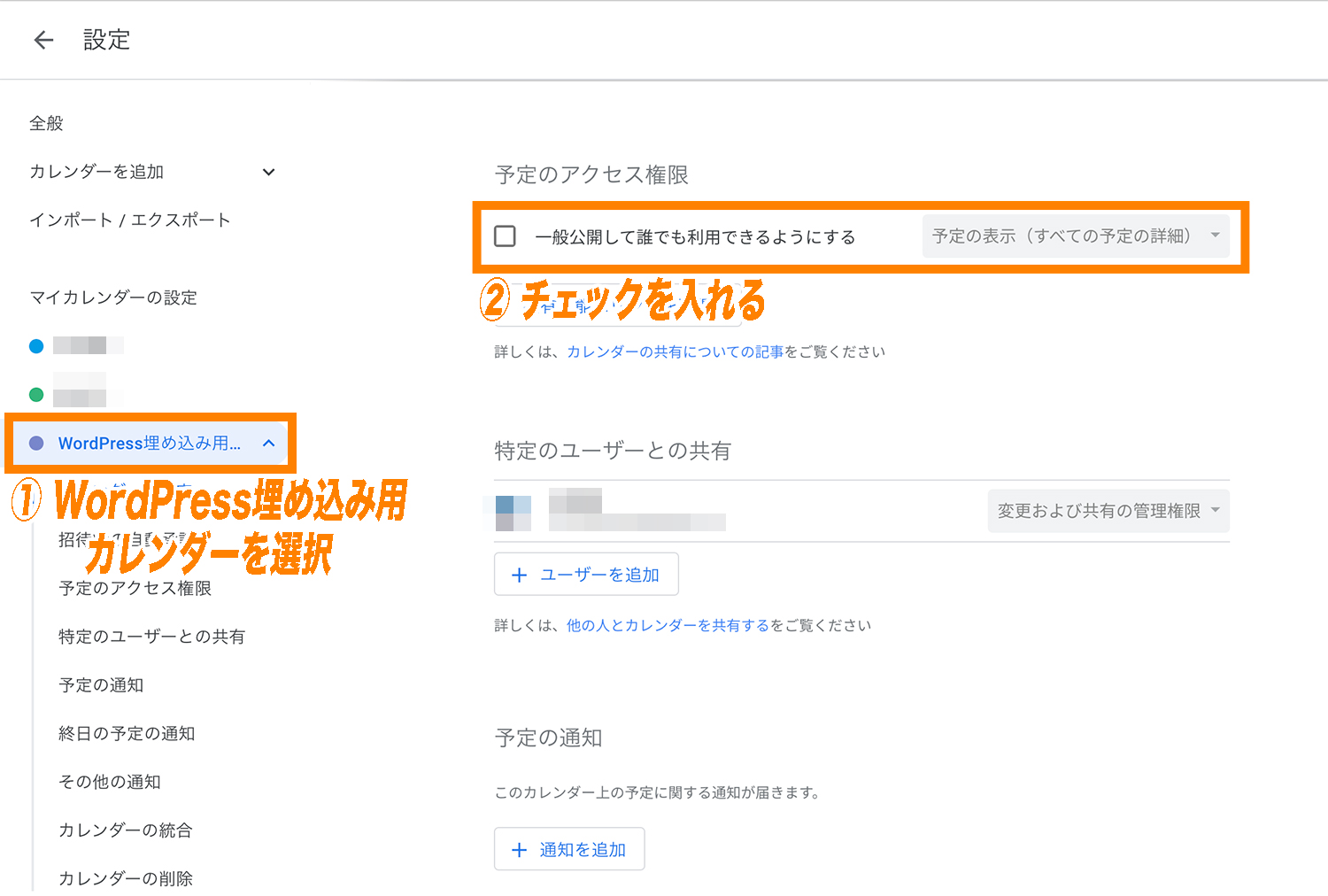
左サイドバーからWordPress埋め込み用のカレンダーを選択して、下の箇所にある「一般公開して誰でも利用できるようにする」という項目をチェックします。

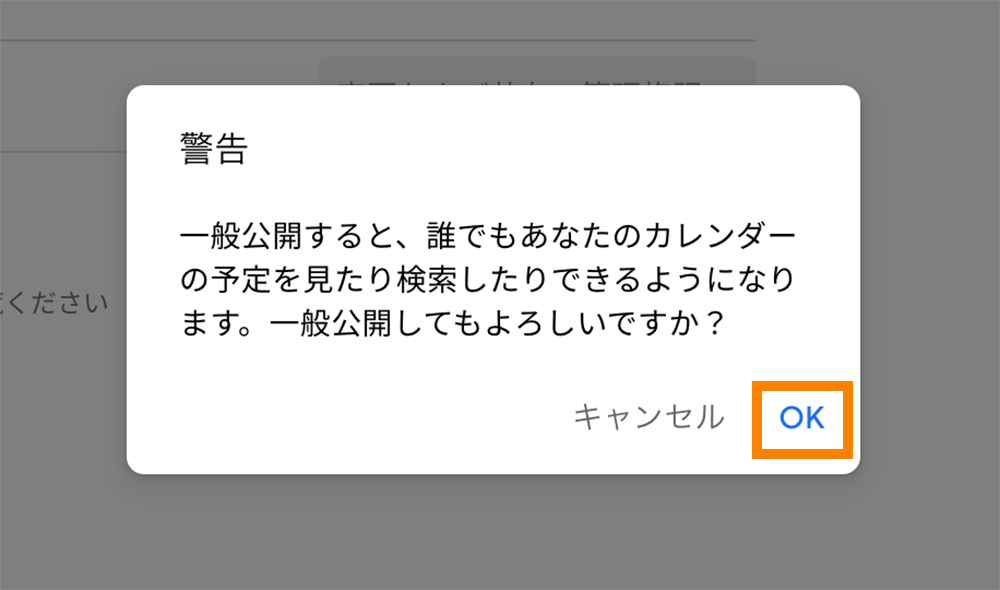
チェックを入れると以下のようなモーダルが表示されますが、「OK」をクリックして問題ありません。

【STEP3】埋め込み用iframeタグをWordPressに貼り付ける
最後に埋め込み用iframeタグをWordPressに貼り付けます。
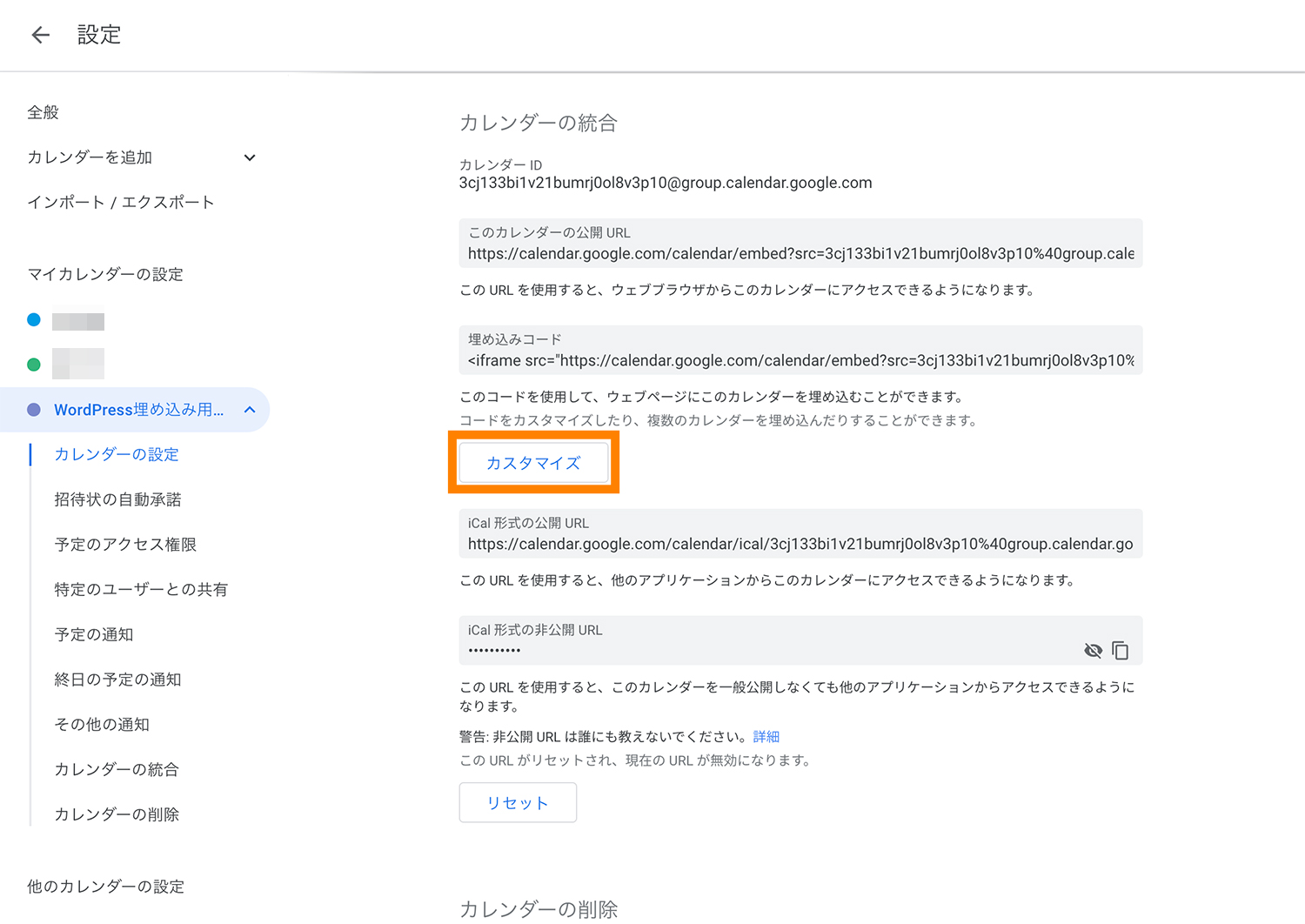
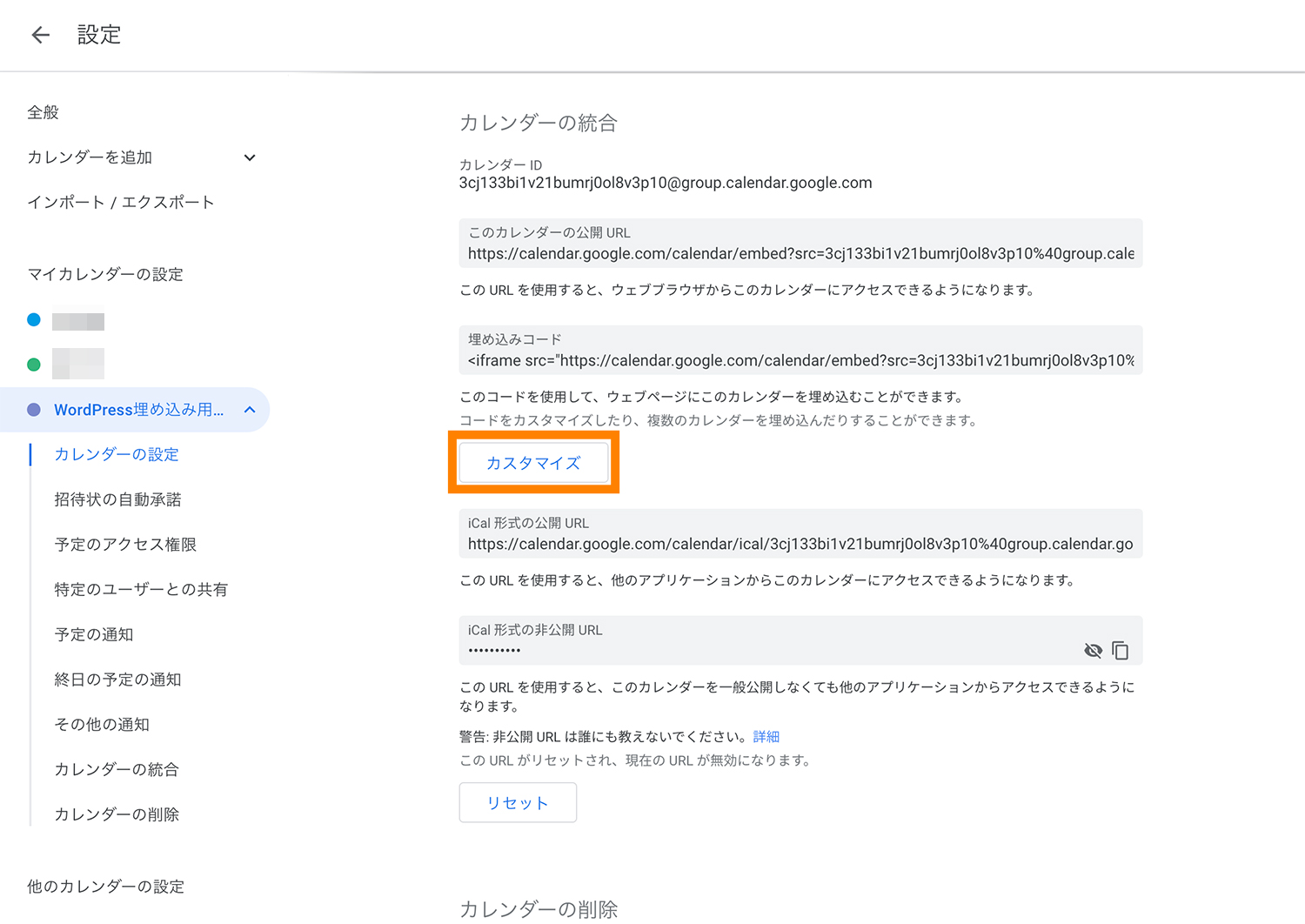
対象のカレンダー(本例ではWordPress埋め込み用カレンダー)を選択した状態でページ下部の方にある「カスタマイズ」をクリックします。

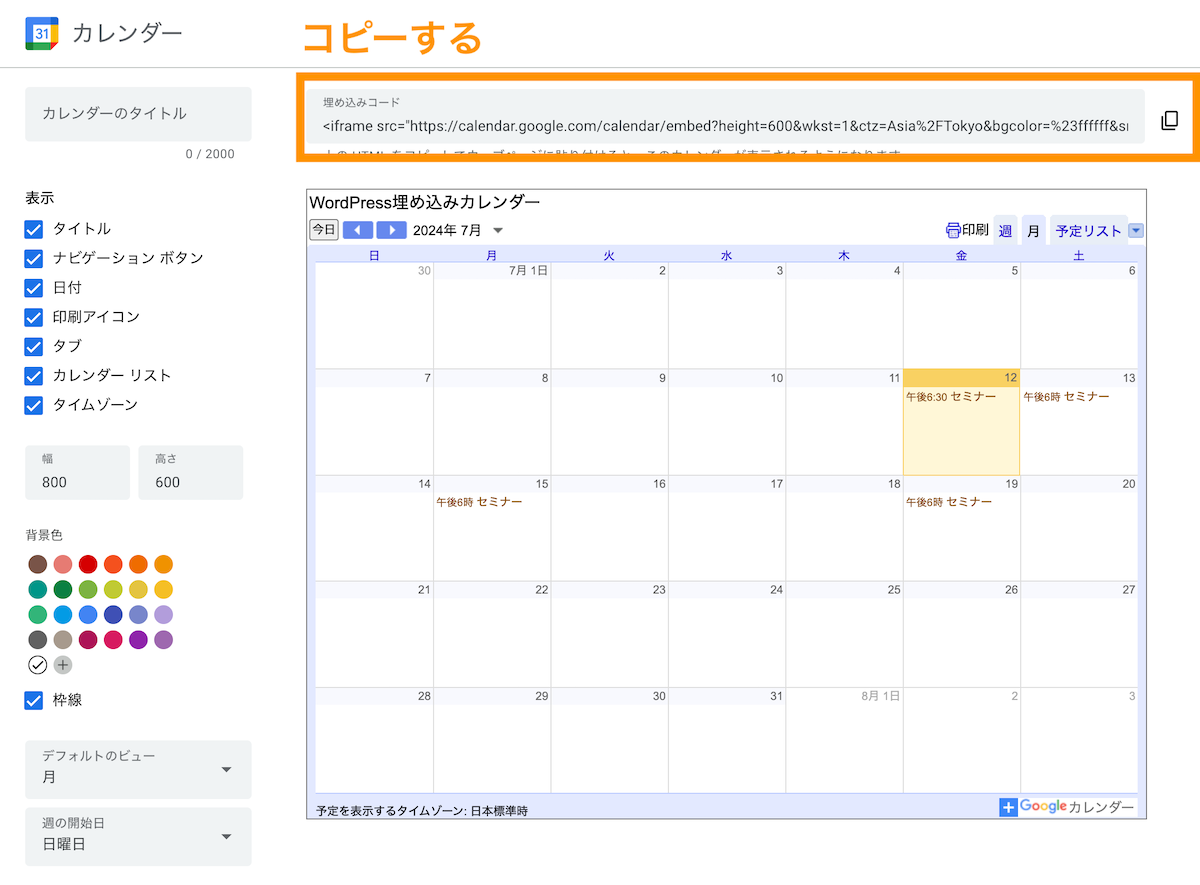
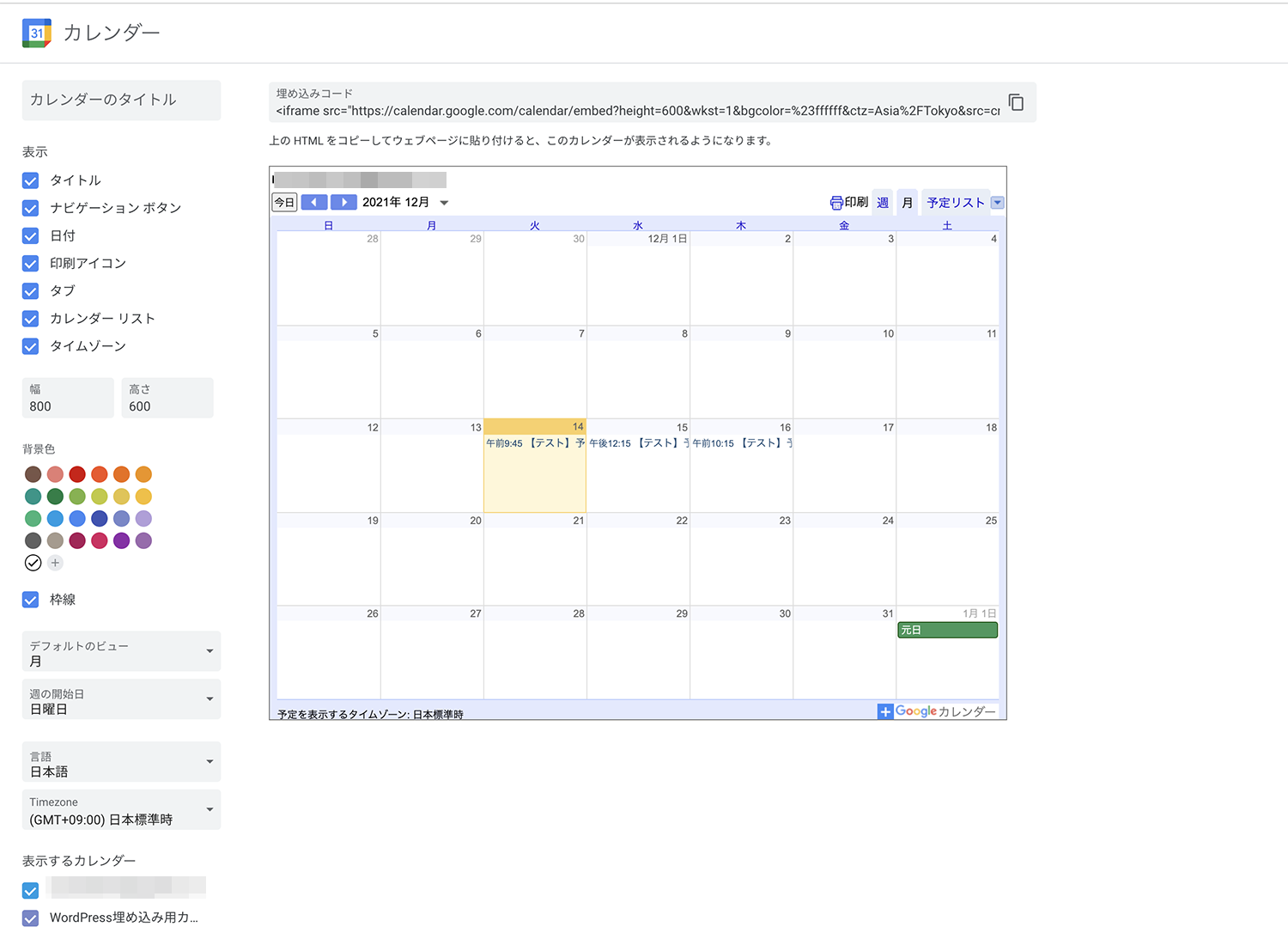
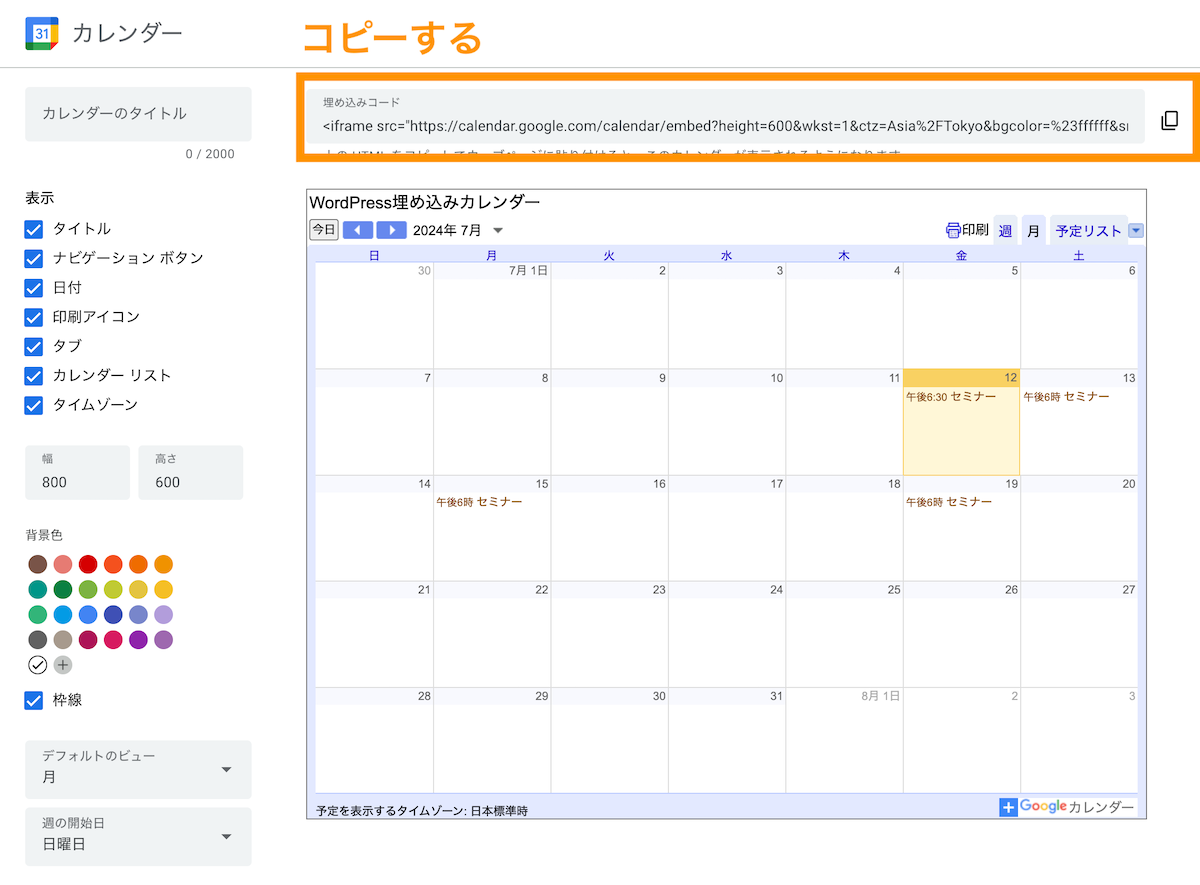
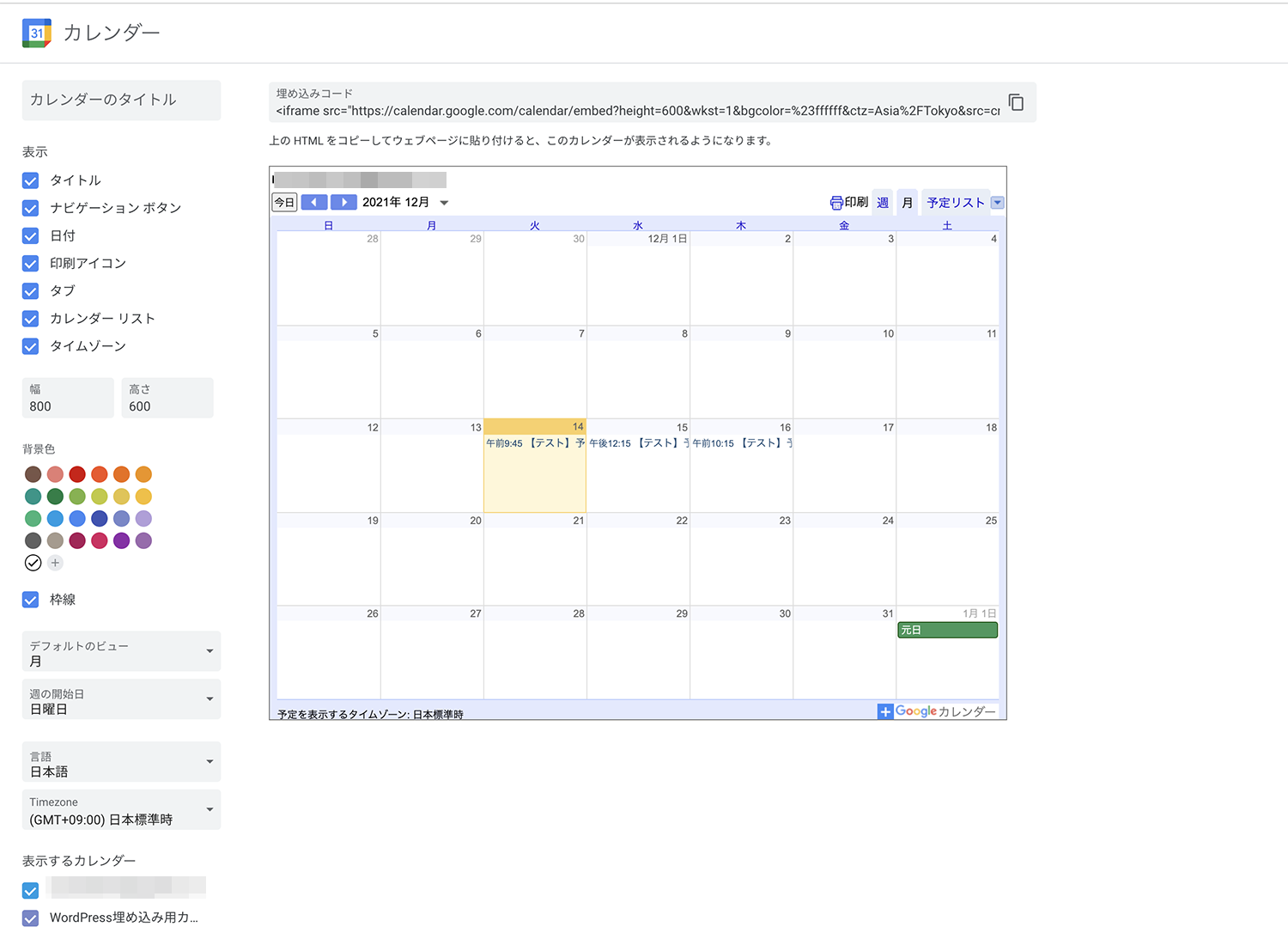
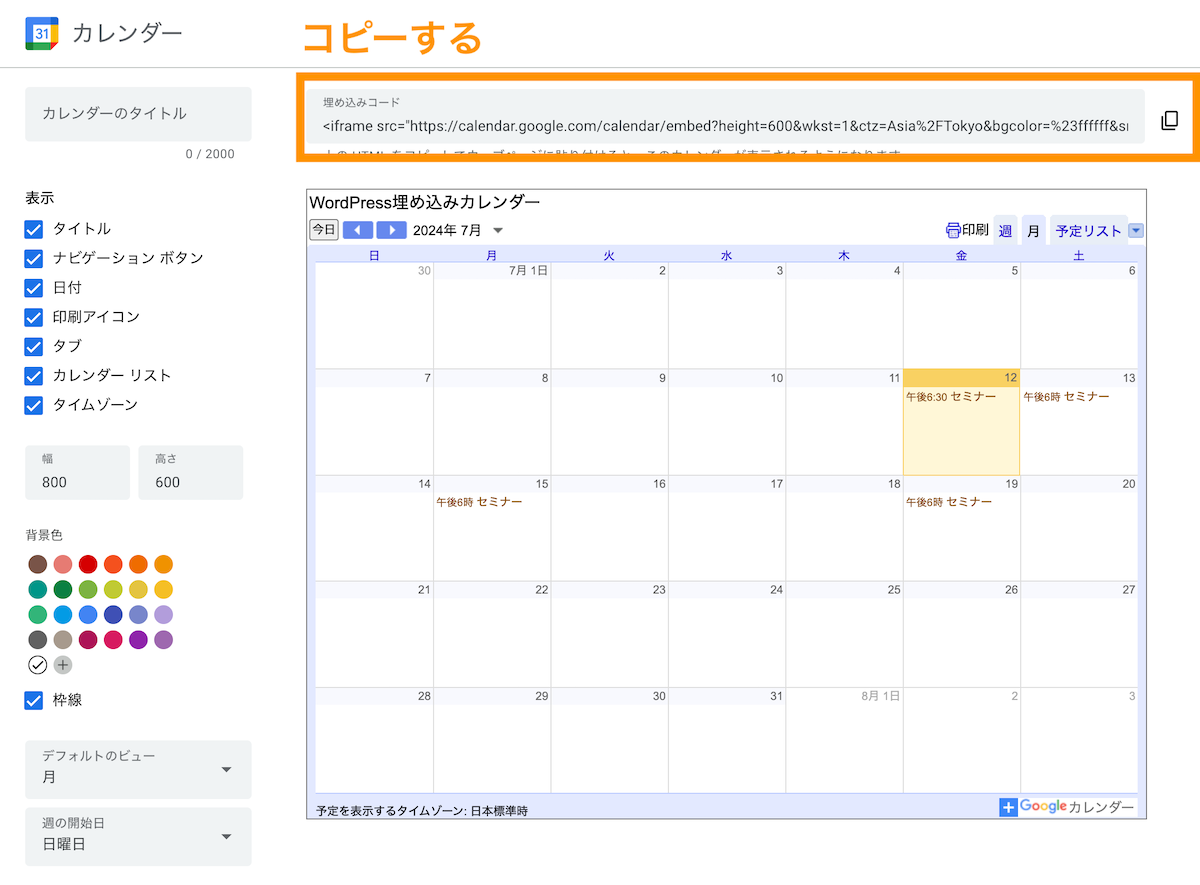
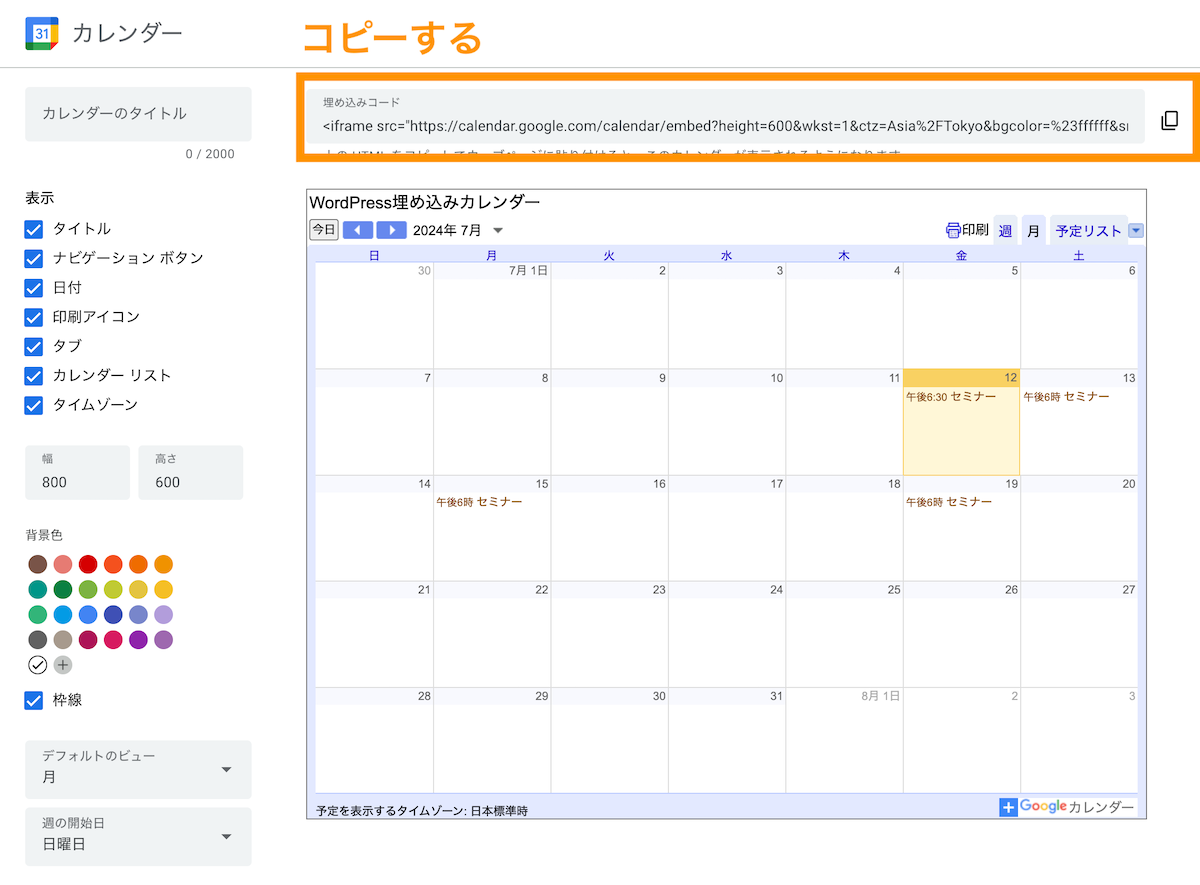
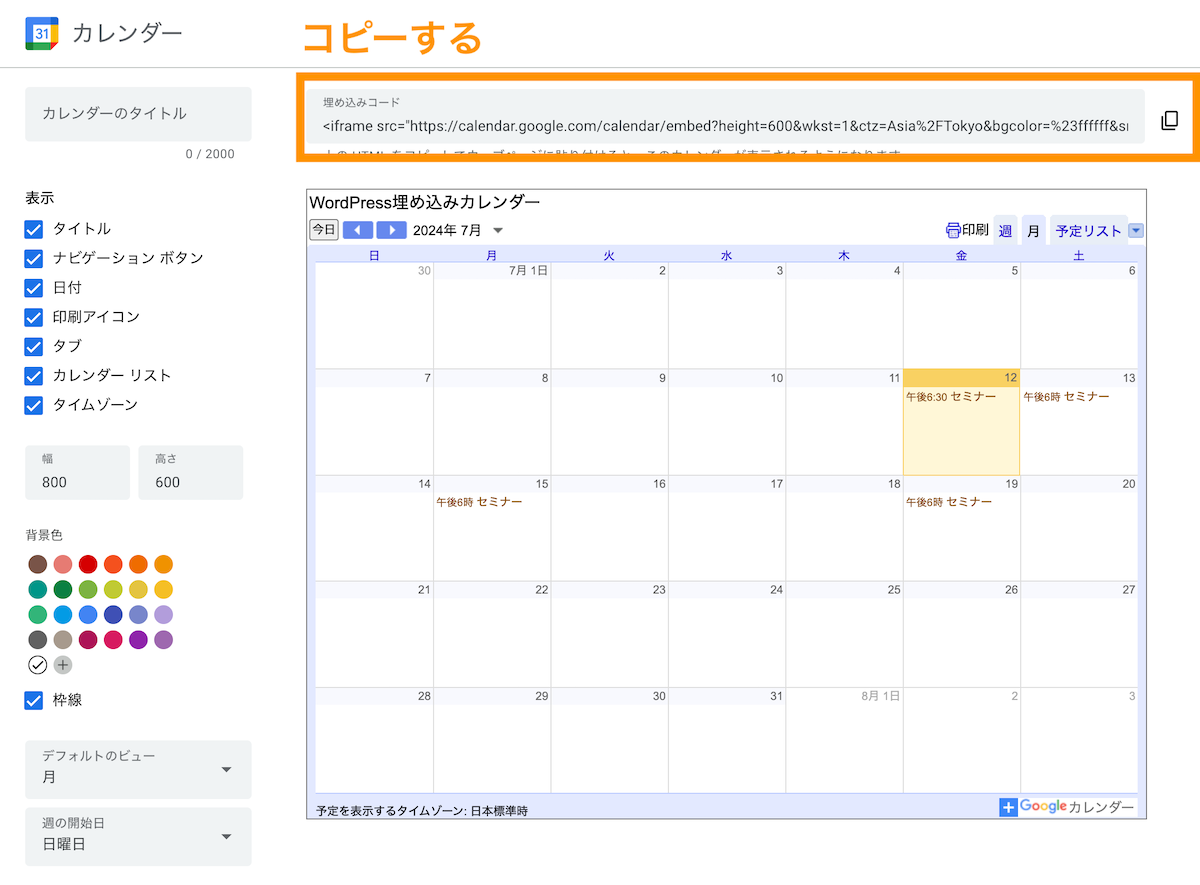
別ページが開かれ以下のような画面が表示されます。

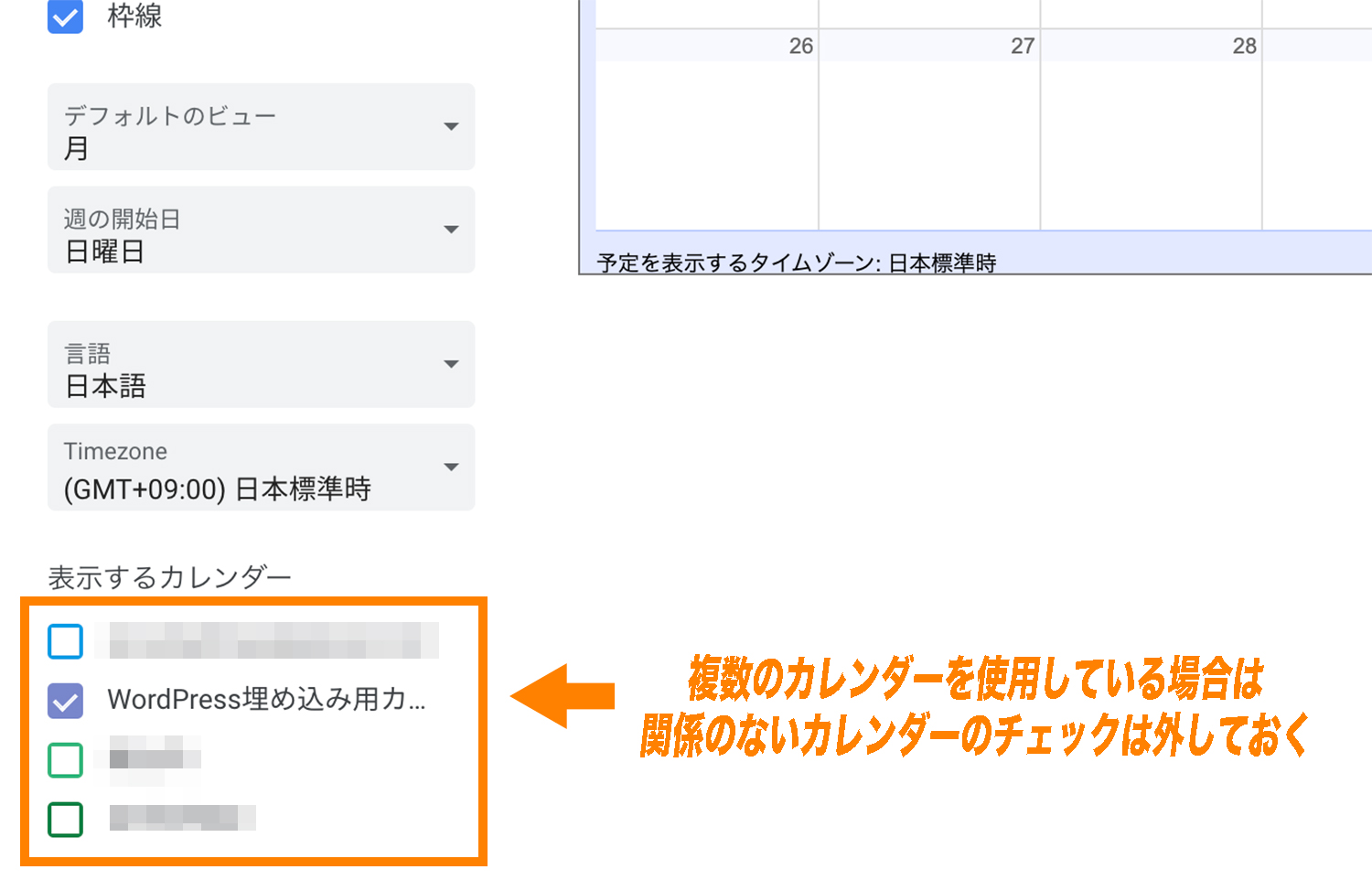
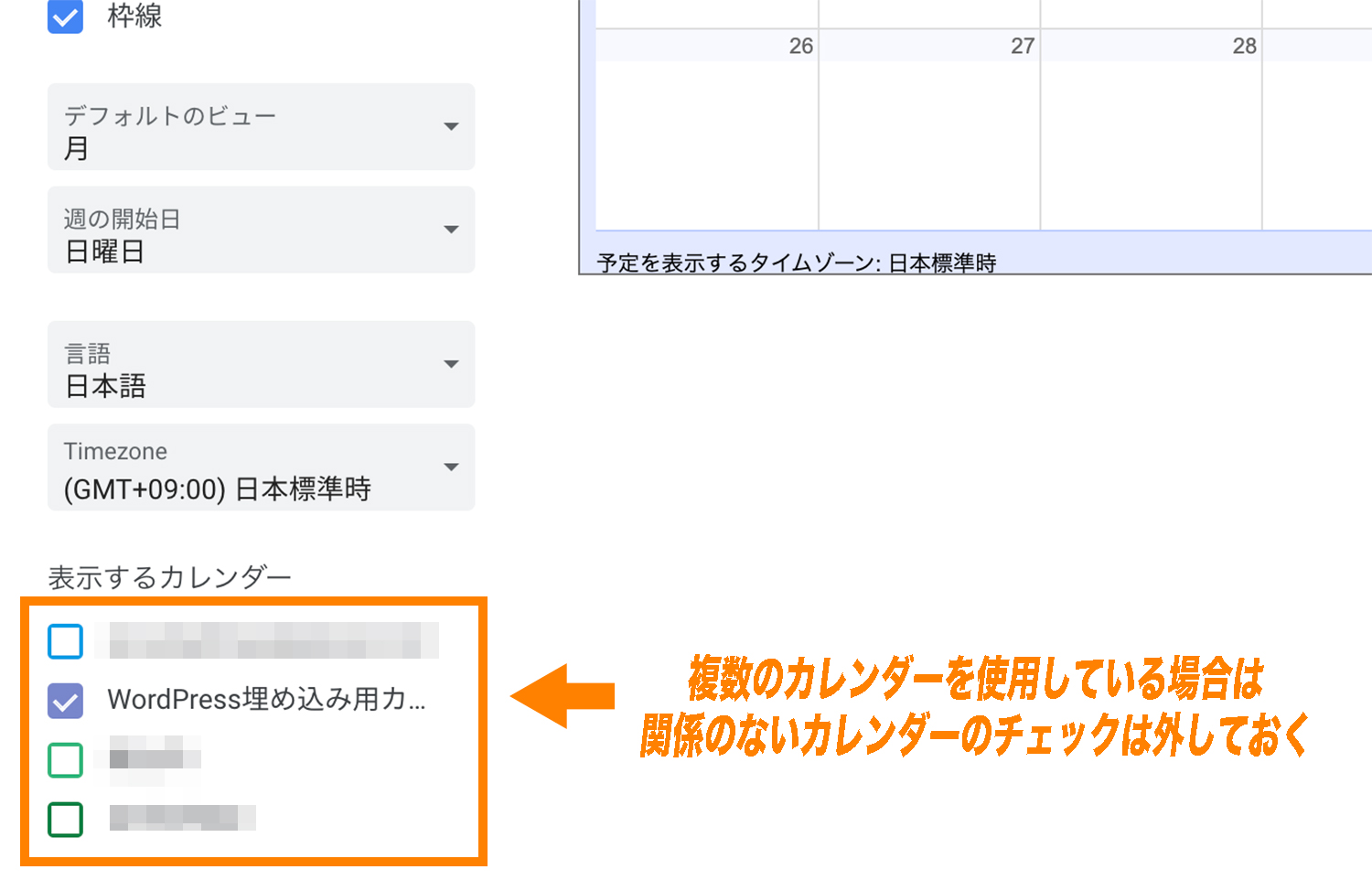
まず左下の「表示するカレンダー埋め込み対象以外のカレンダーはチェックを外しておきましょう。プライベート用などの他の関係ないGoogleカレンダーのスケジュールが表示されないようになります。

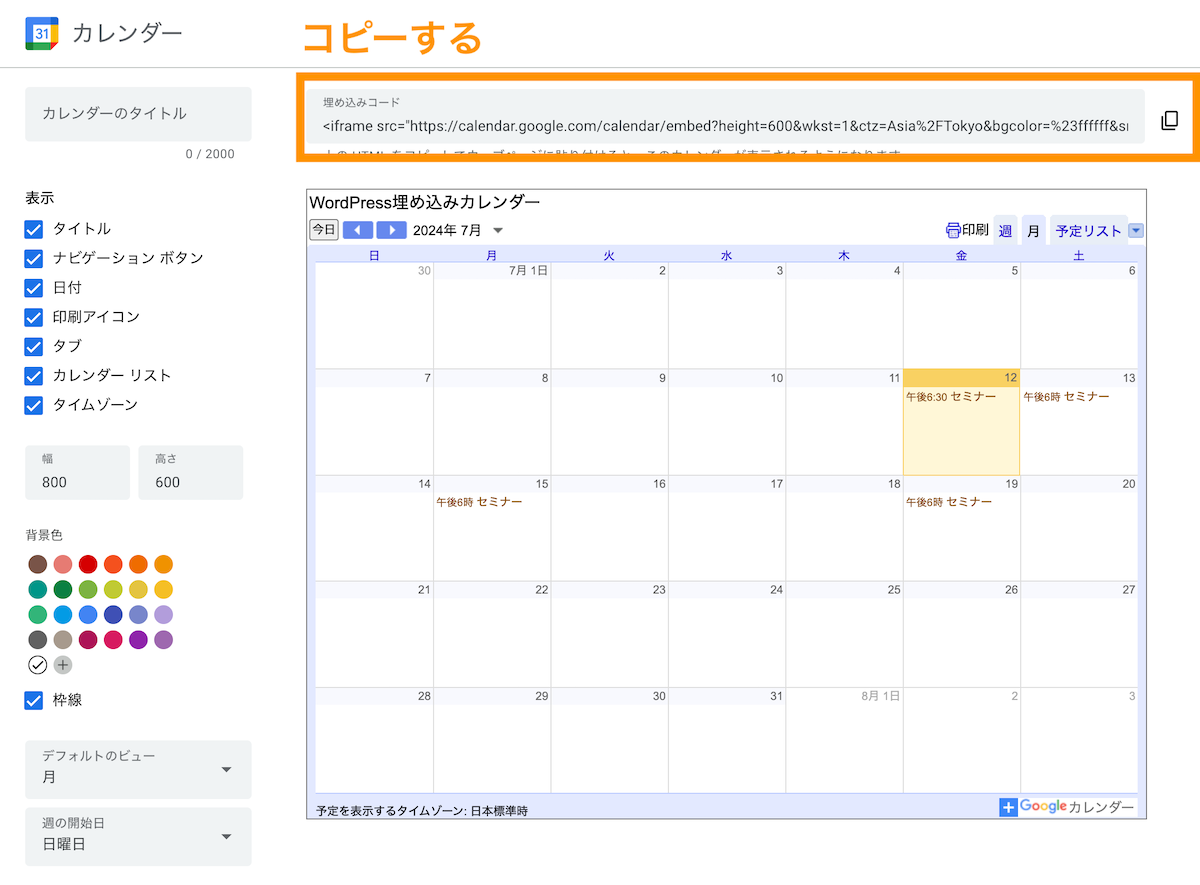
つづけて、ページ上部のiframeコードをコピーします。

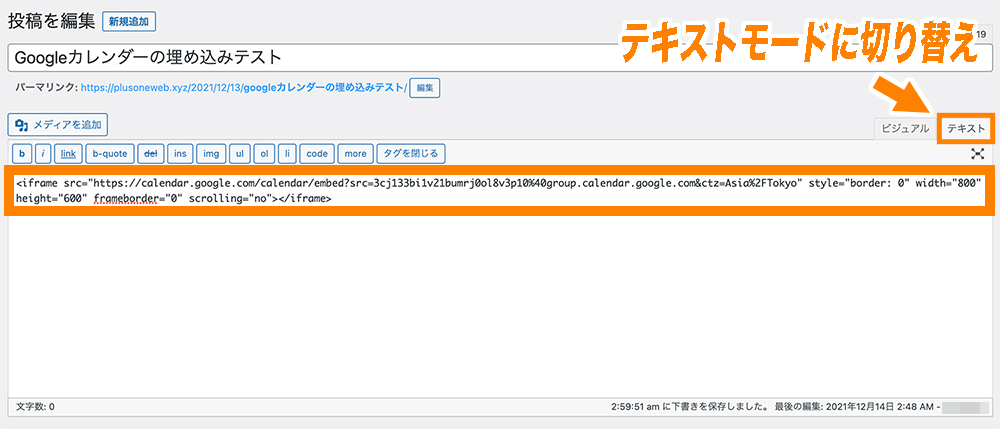
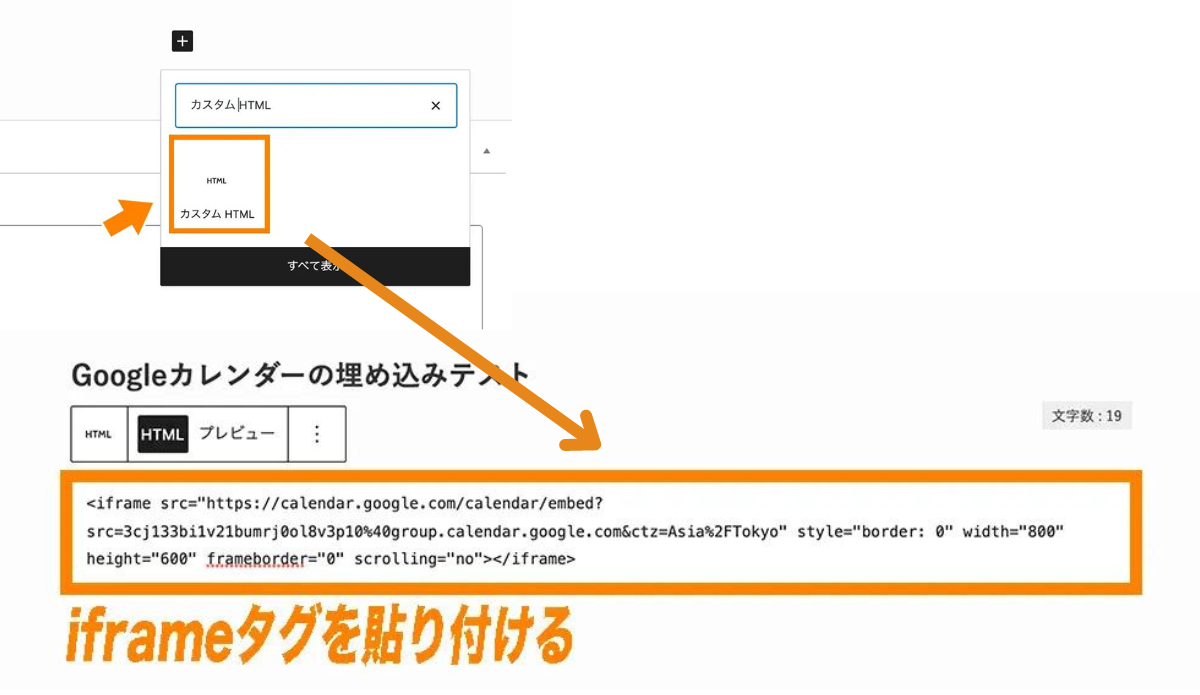
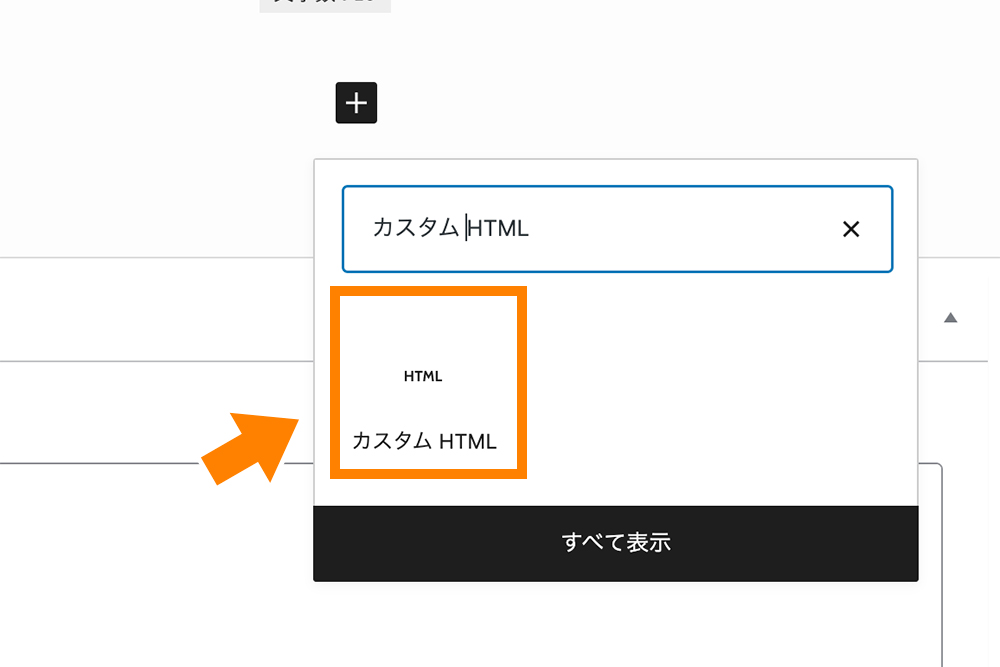
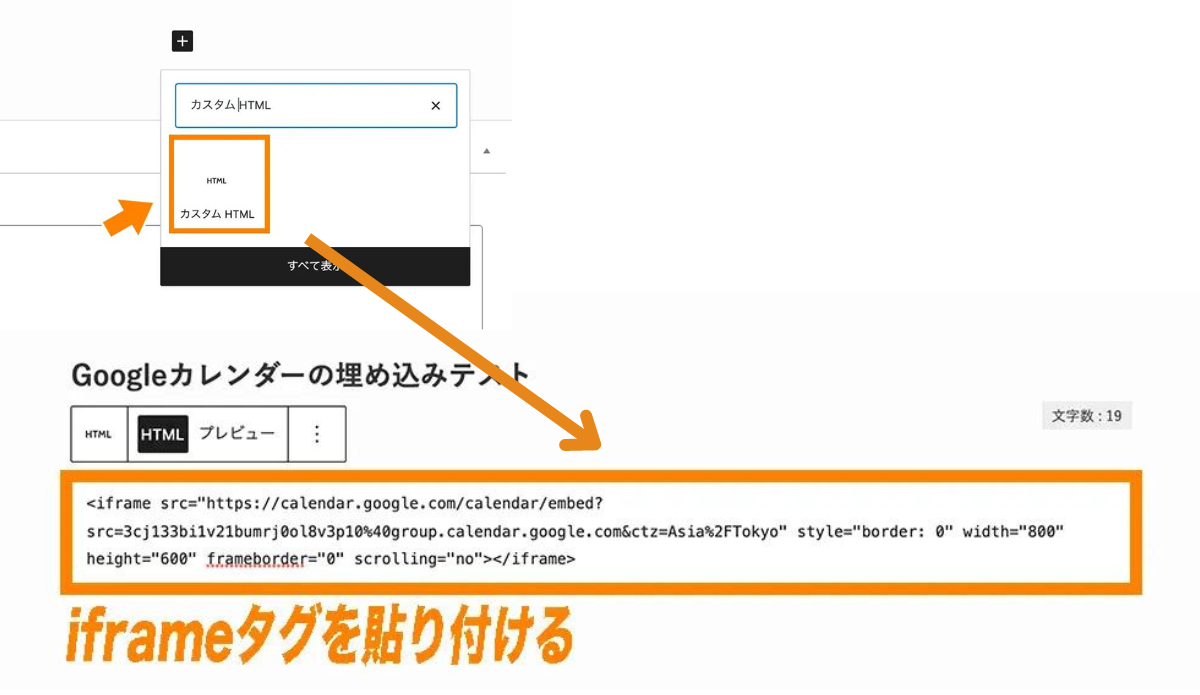
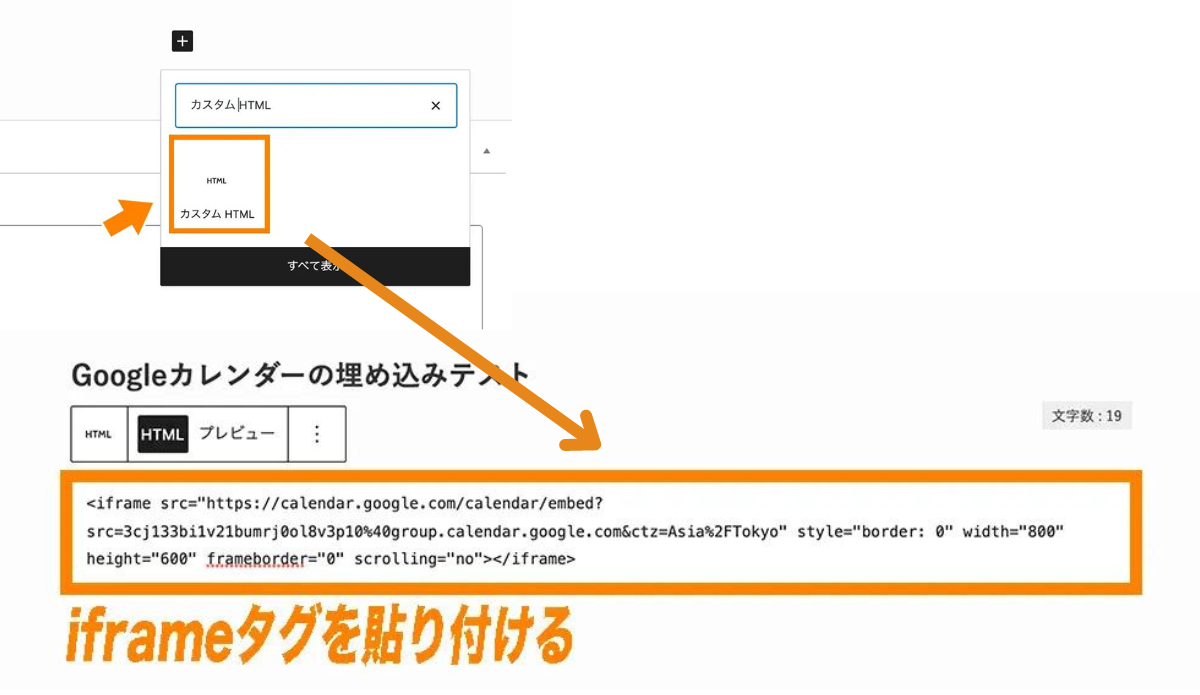
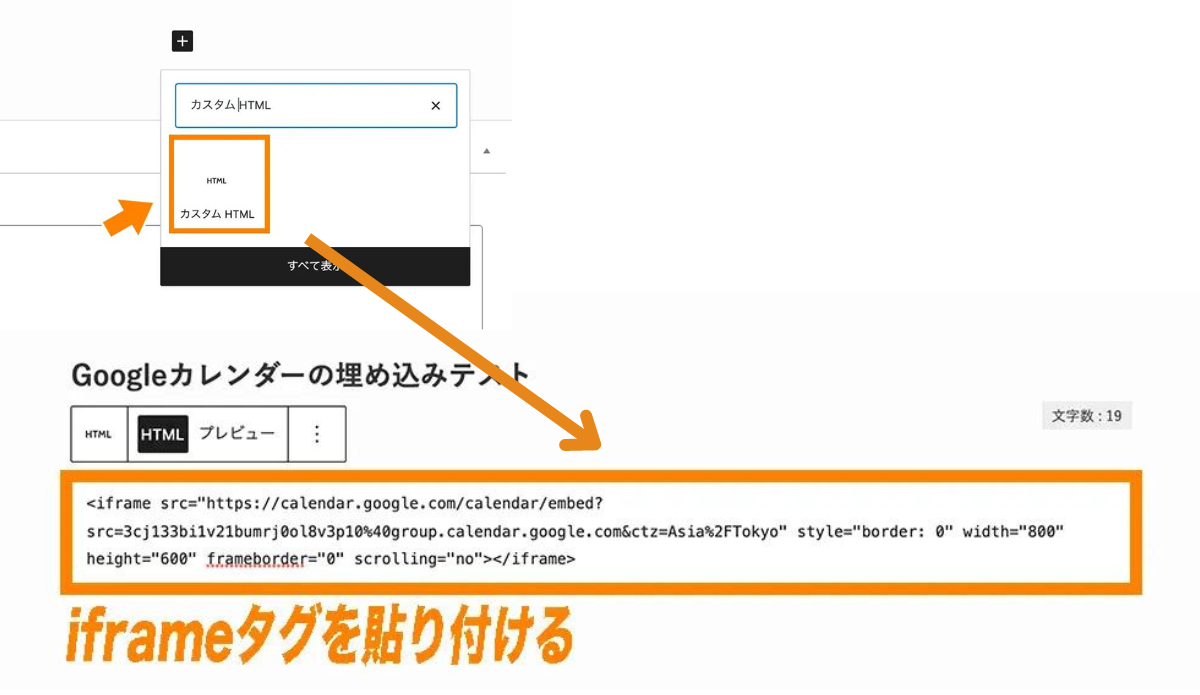
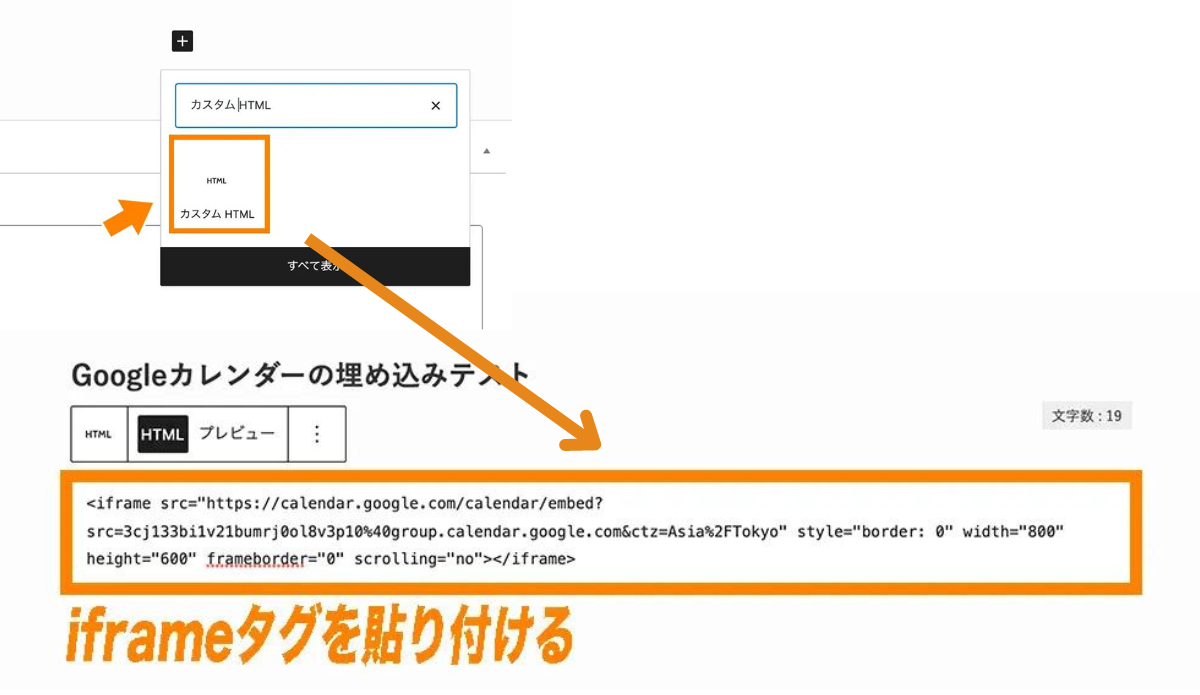
つぎにWordPress管理画面でカレンダーを表示したい固定ページまたは投稿の編集画面を開き、「カスタムHTML」ブロックを挿入します。

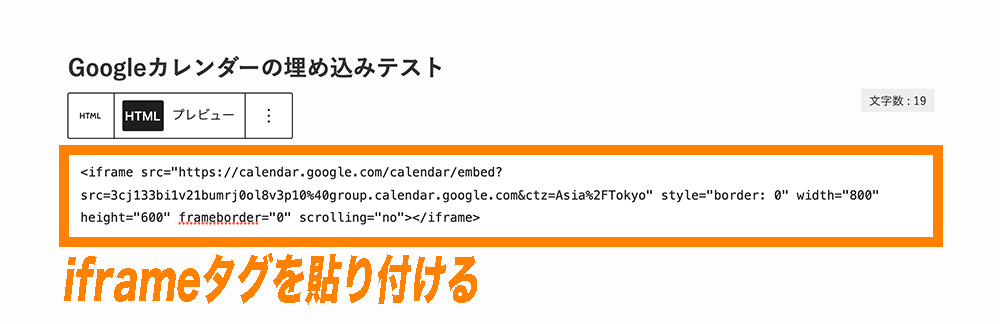
HTMLコードを入力できる欄が表示されるので、こちらにコピーしたカレンダー埋め込み用iframeタグを貼り付けます。

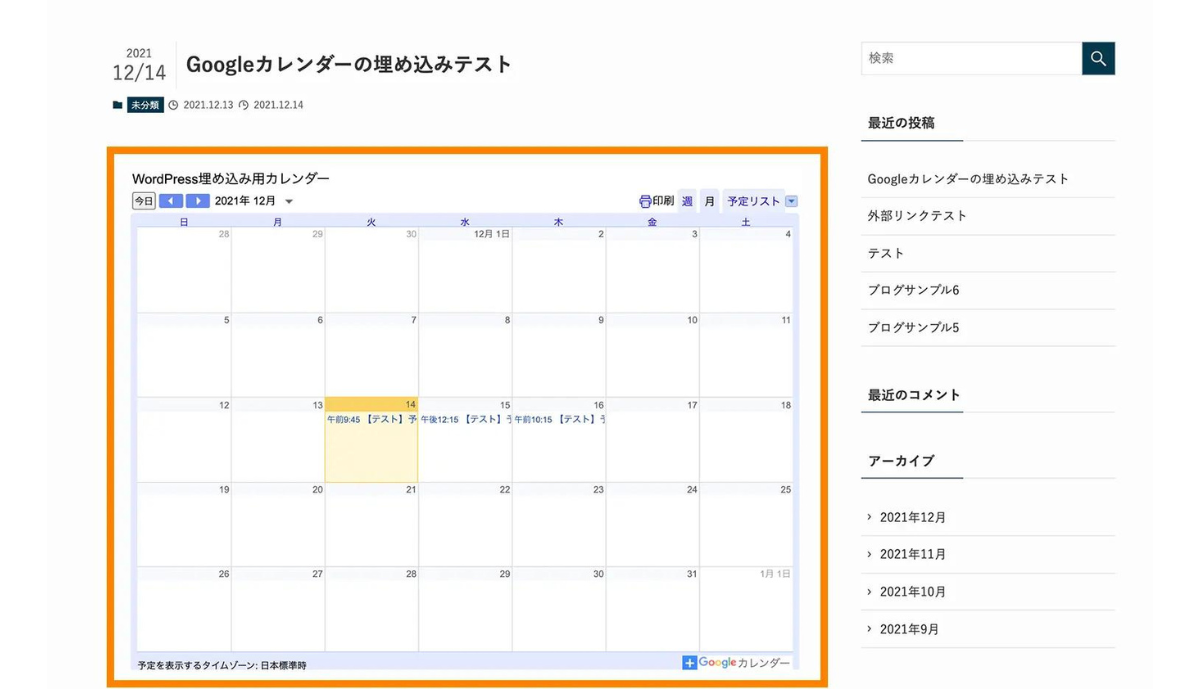
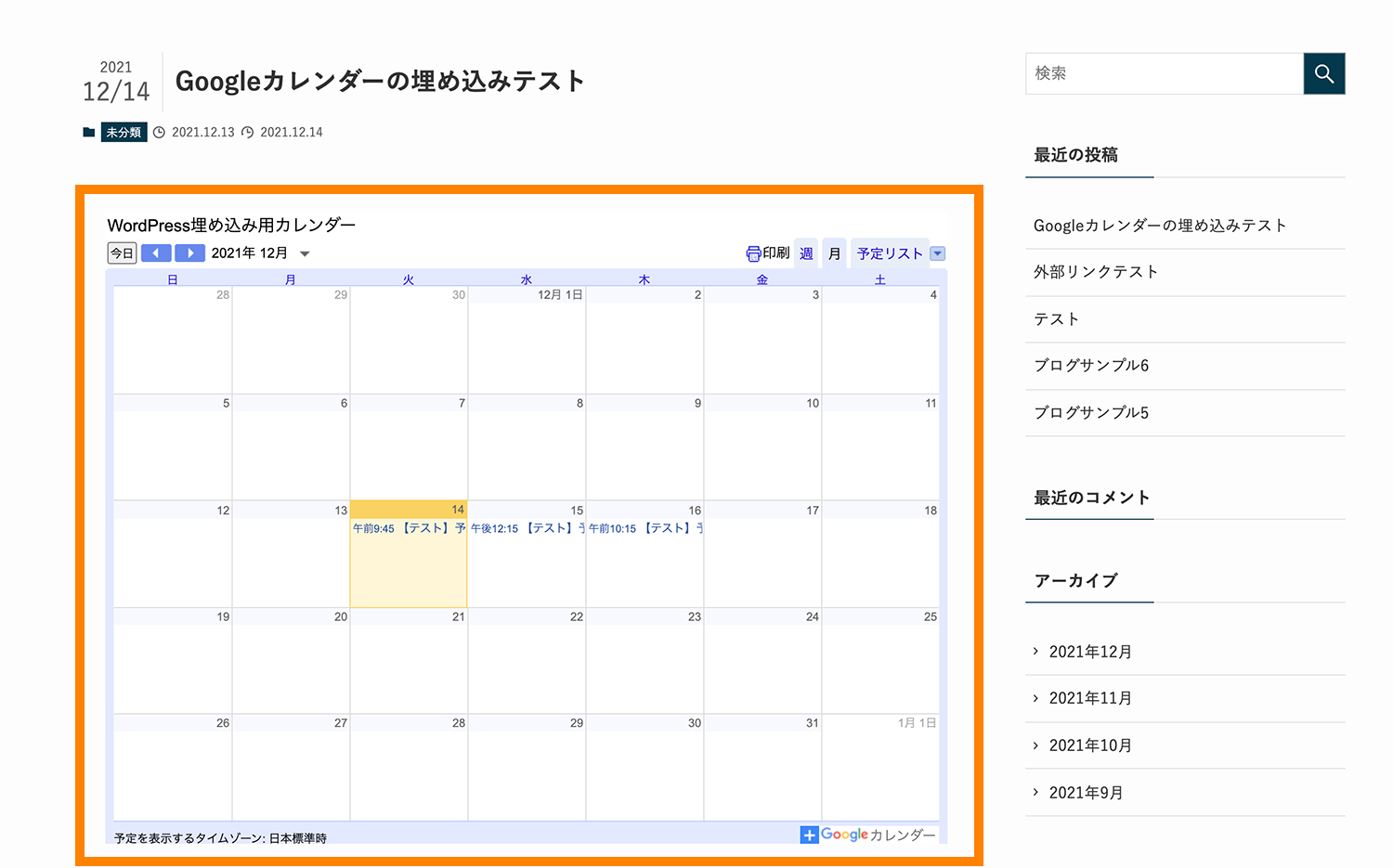
これで埋め込んだカレンダーは以下のように表示されます。※下の例は事前に予定を追加した状態です
■(参考)Googleカレンダーを埋め込み表示させている例

対象のGoogleカレンダーの予定を追加する
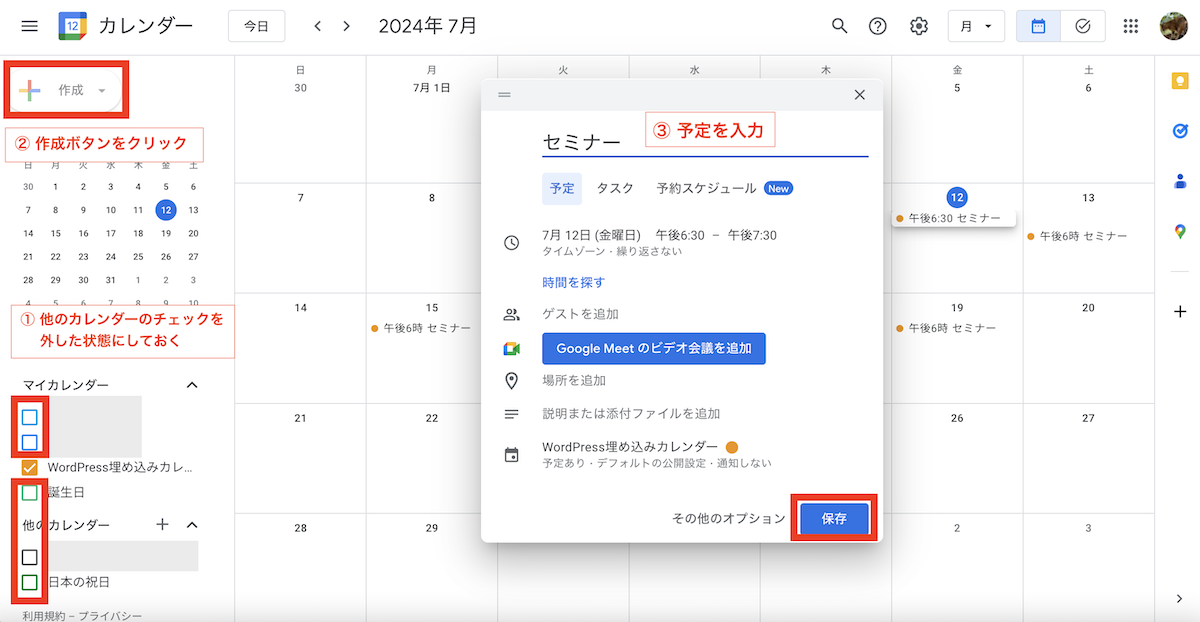
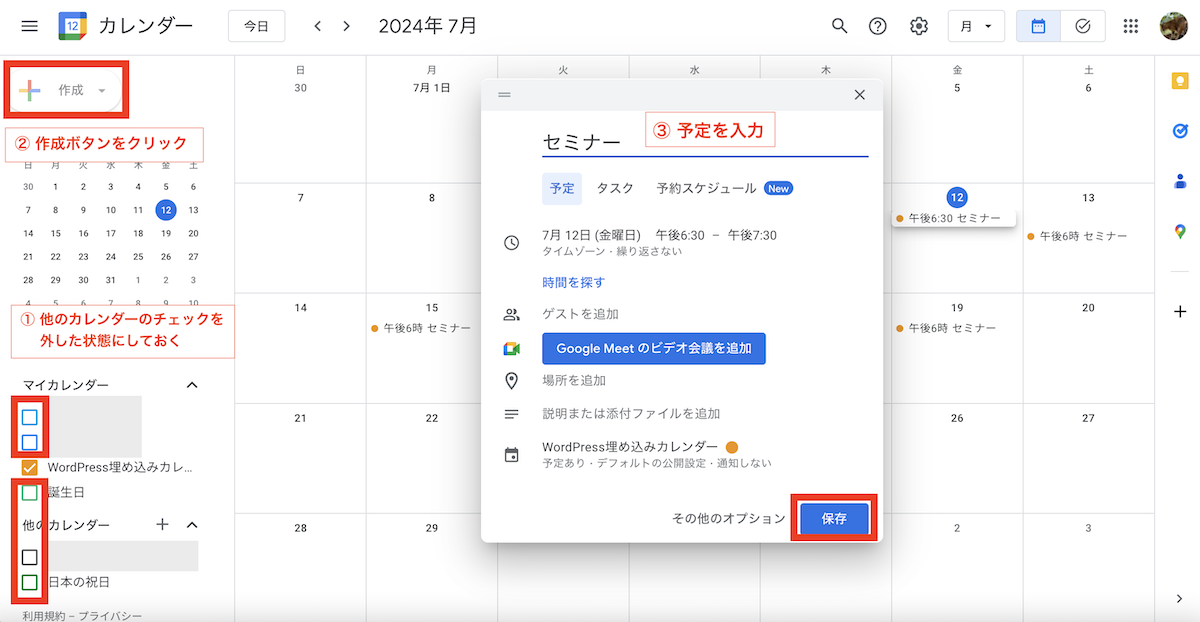
対象のカレンダーに予定を追加するには、Googleカレンダーにアクセスして、まず他のカレンダーのチェックを外しておいて、「作成ボタン>予定」をクリックします。予定にタイトルや時間帯など入力してから、「保存」ボタンをクリックすればOKです。

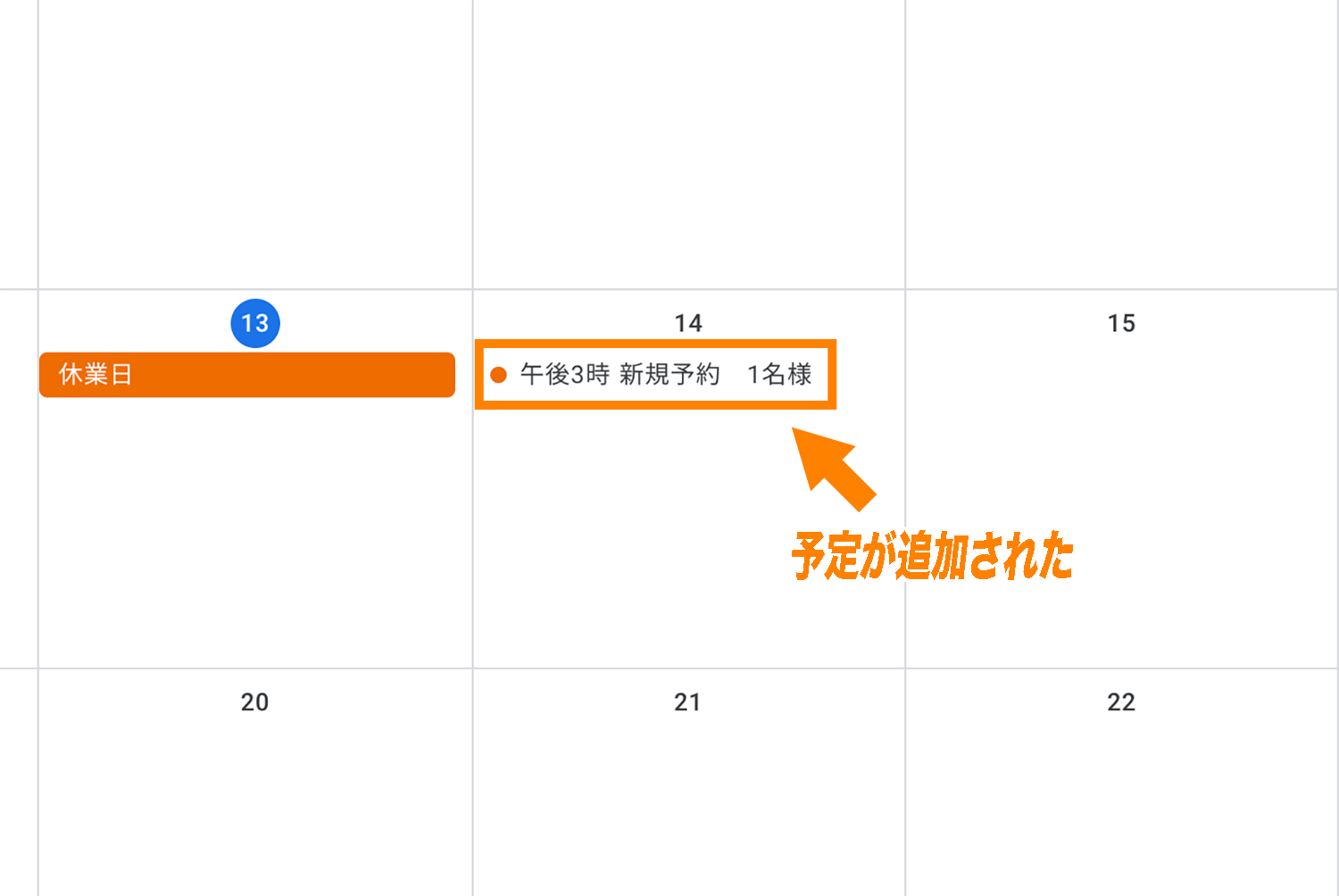
これでカレンダーに予定が追加されました。

他にもGoogleカレンダーでは「他のユーザーとスケジュールを共有」したりといった便利な機能が使用できますが、本記事ではGoogleカレンダーの詳しい使い方については割愛致します。
Googleカレンダーのカスタマイズ方法
Googleカレンダーの表示スタマイズの設定箇所
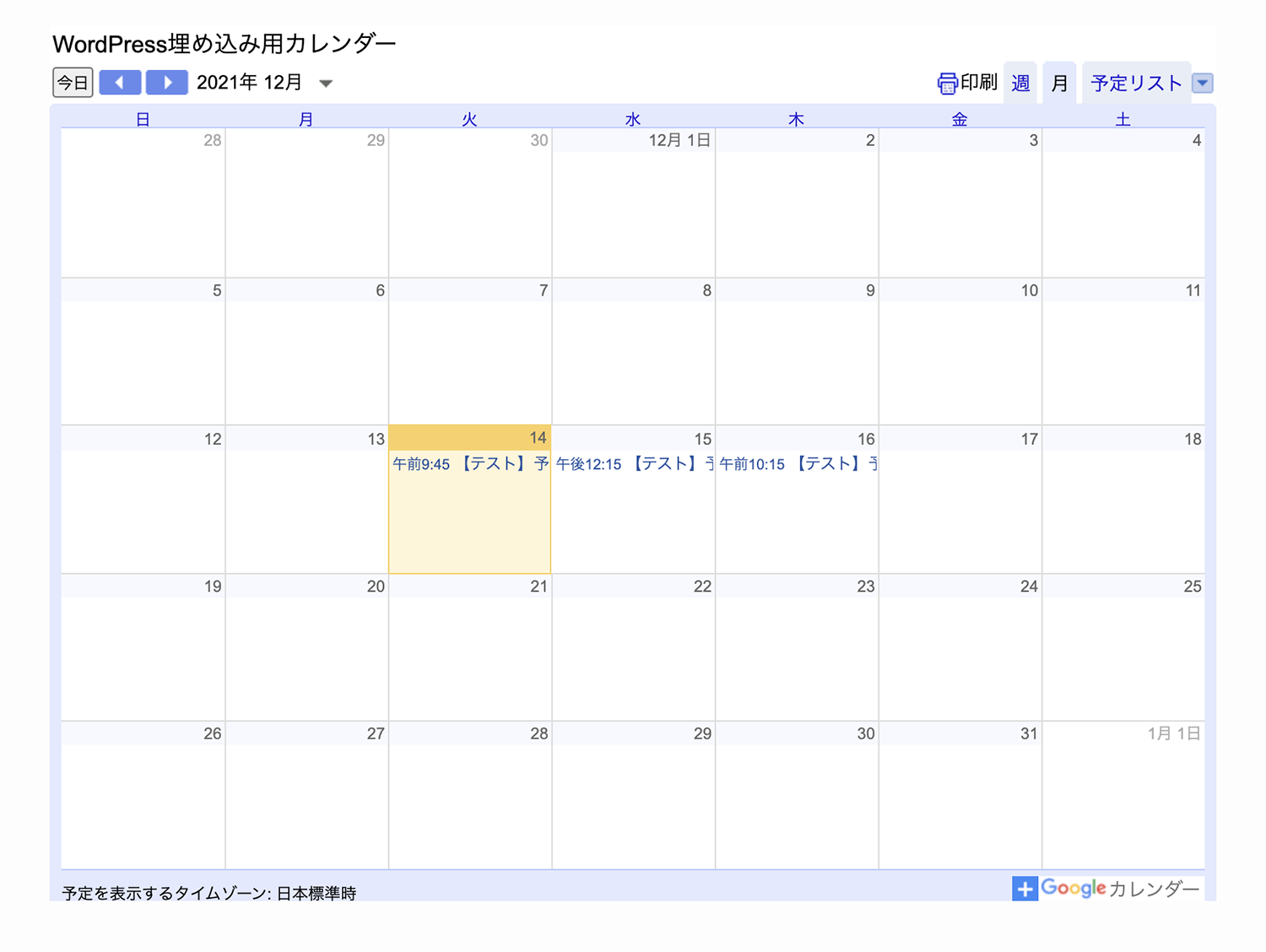
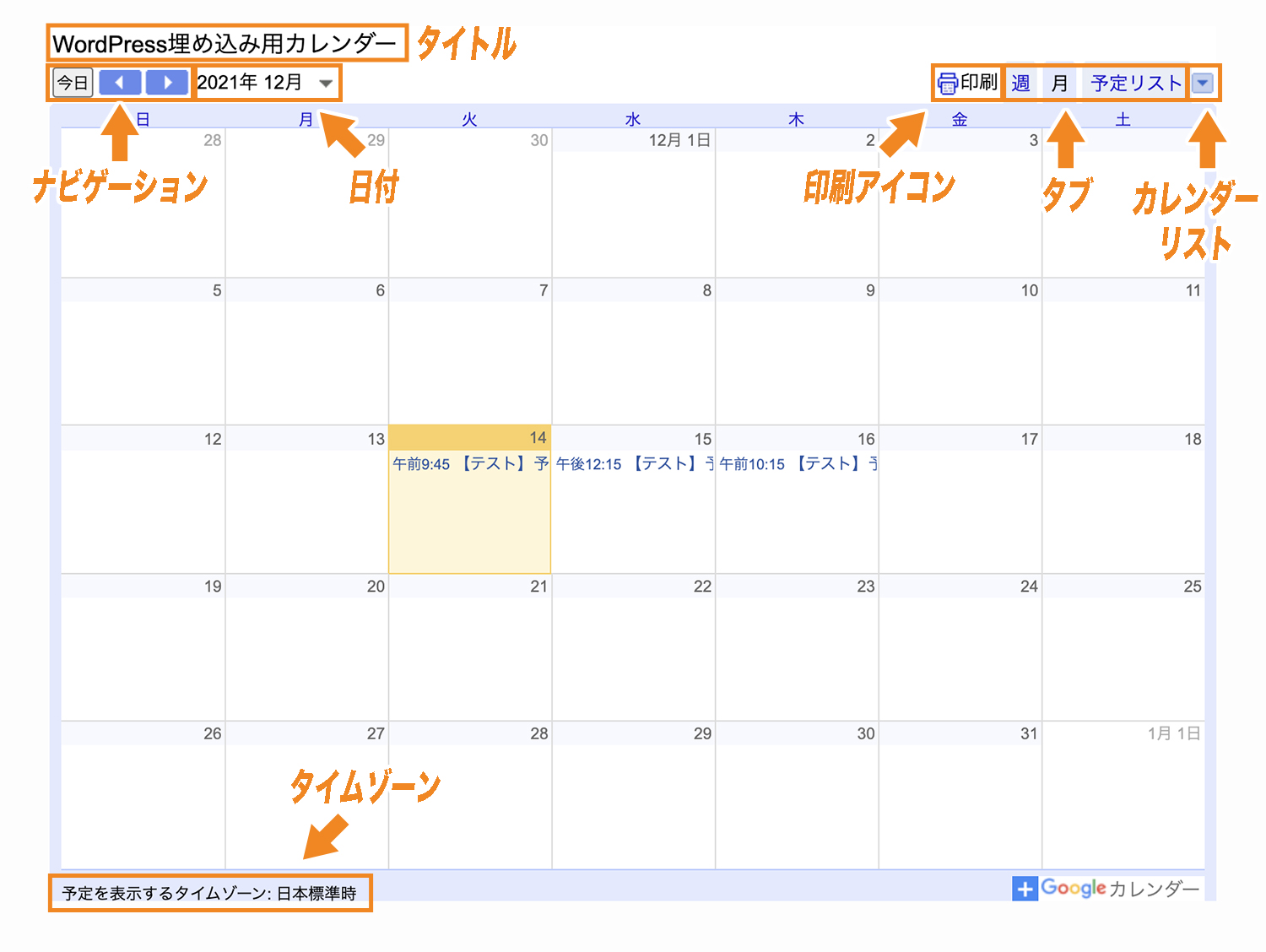
デフォルトでは埋め込んだGoogleカレンダーは以下のように表示されます。カレンダーは週表示にしたりなど、表示カスタマイズが可能です。

カスタマイズしたい場合は、カレンダーの埋め込み用iframeタグが記載されている箇所の下にある「カスタマイズ」をクリックして行います。

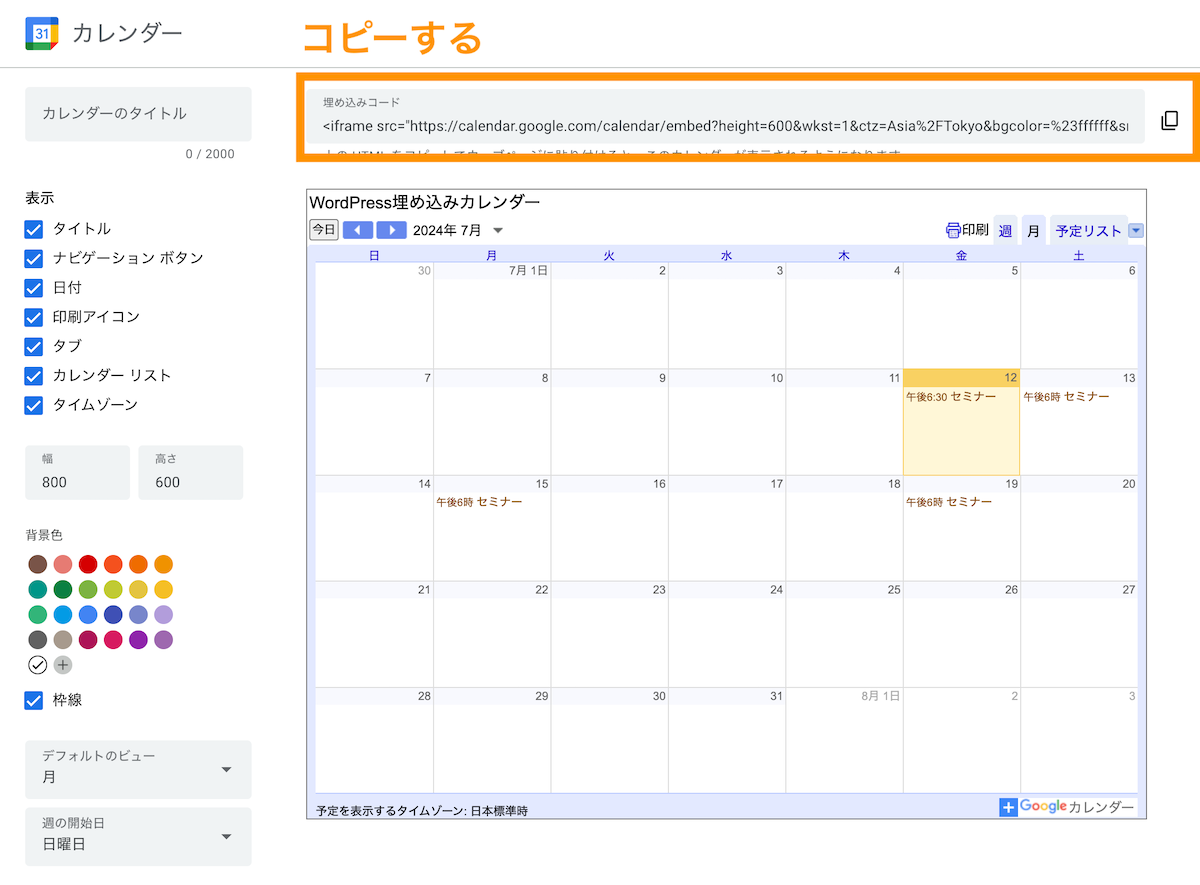
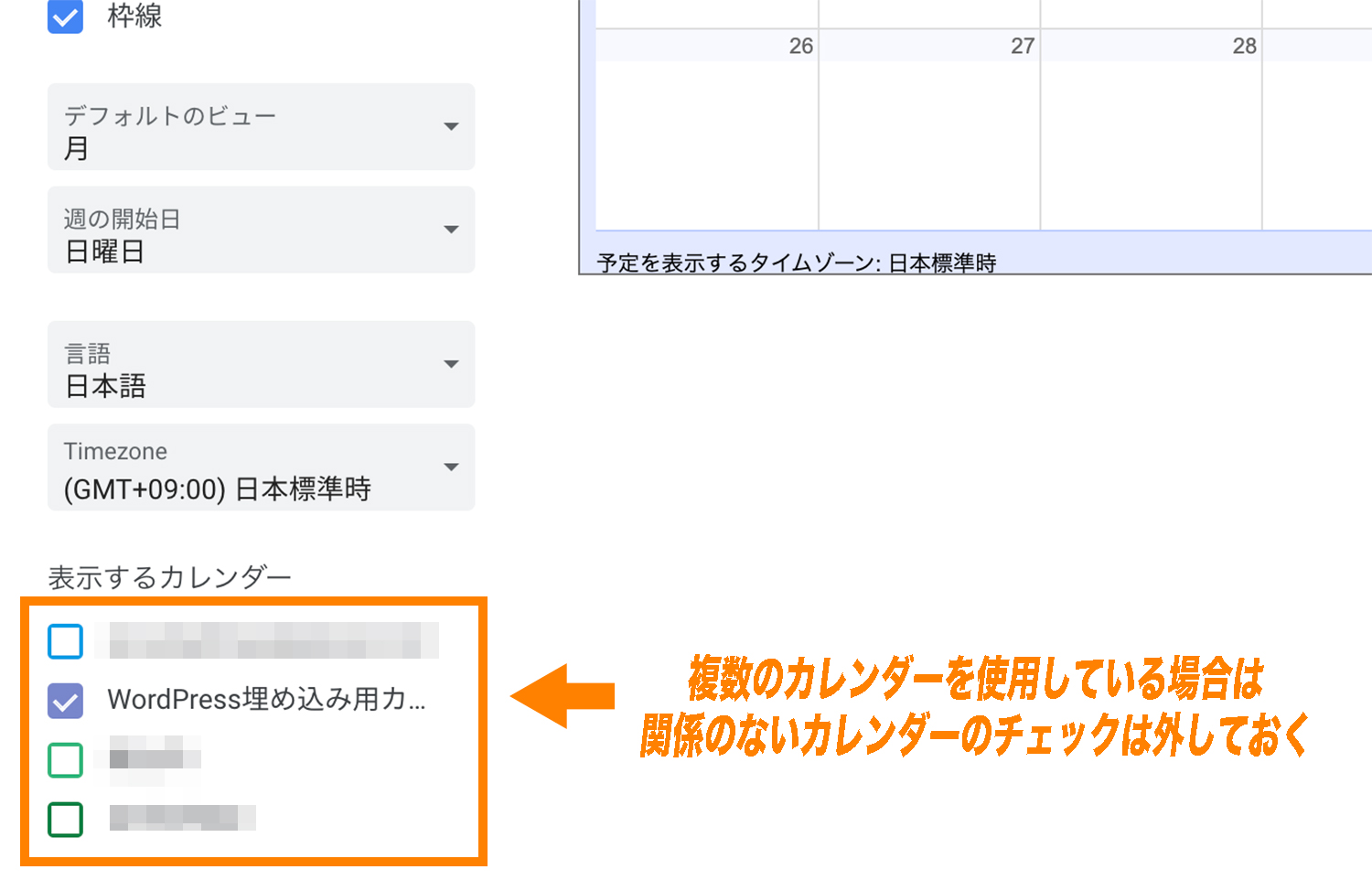
こちらでGoogleカレンダーのカスタマイズを行なっていきます。

もし「表示するカレンダー」に埋め込み対象以外のカレンダーにチェックが入っていたら必ず外しておきましょう。

Googleカレンダーをプライベート用、仕事用などと使い分けている場合に他の関係のないスケジュールが表示されてしまうことを防ぎます。
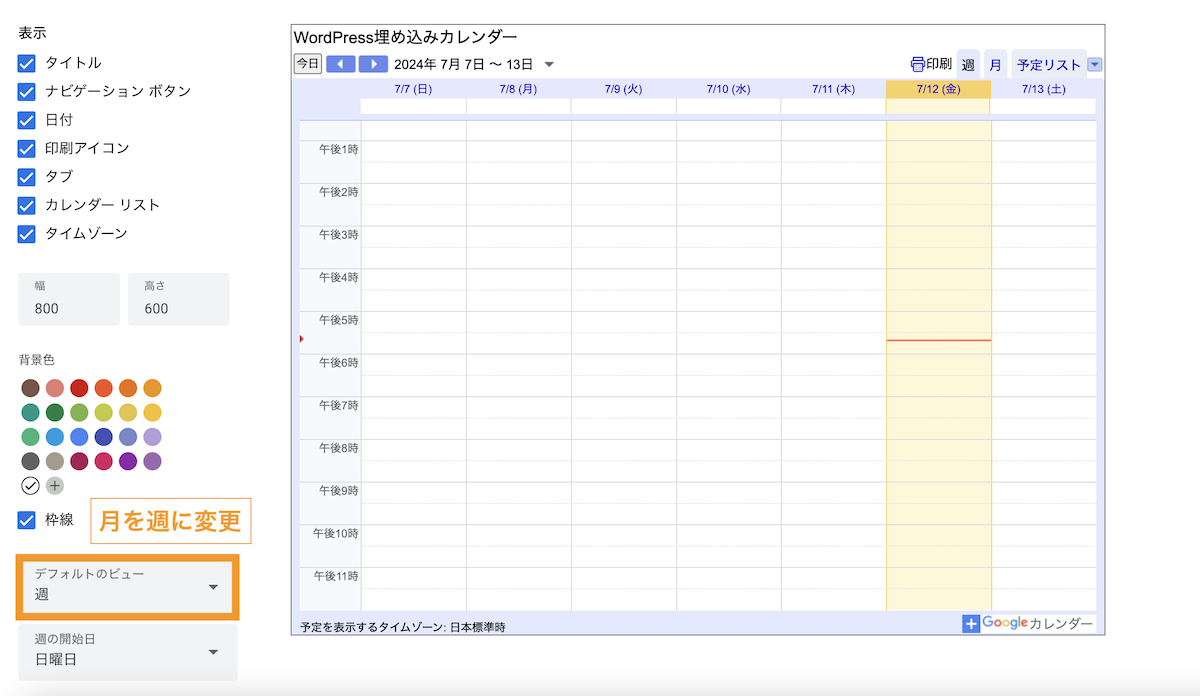
カレンダーを月表示から週表示に変更する
カレンダーを月表示から週表示に変更するには、デフォルトのビューを月から週に変更します。

設定完了したら、改めてページ上部のiframeコードをコピーします。

WordPressでカスタムHTMLブロックでHTMLコードを貼り付けて保存すればOKです。

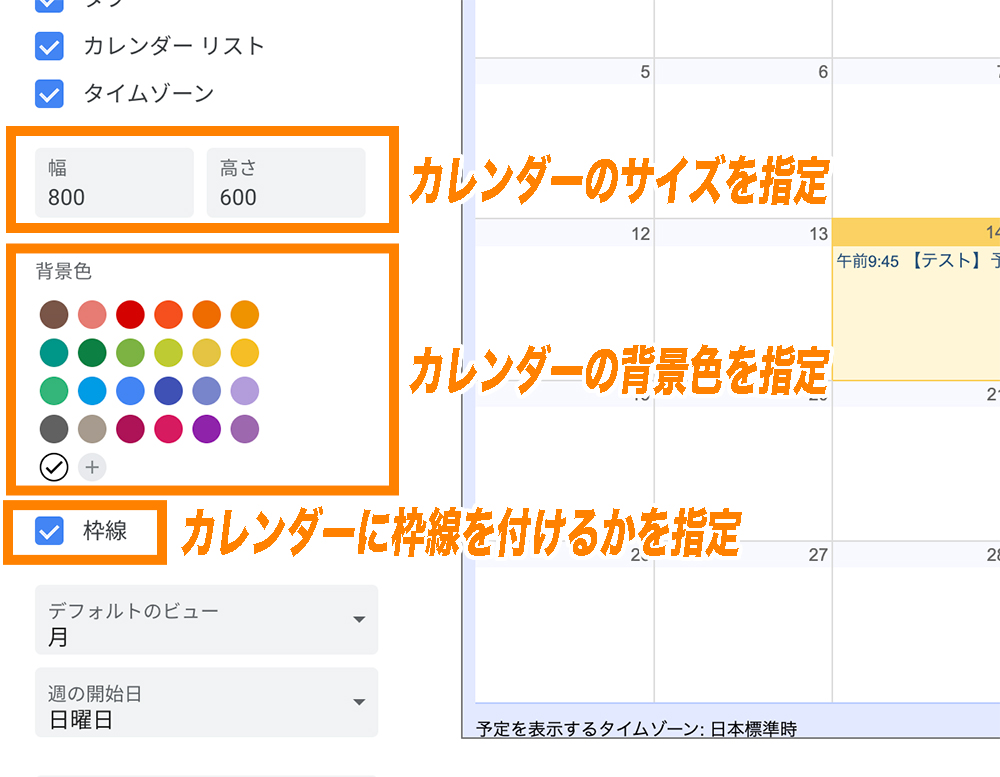
カレンダーのサイズ・色・枠線を変更する
Googleカレンダーの「カスタマイズ」画面からは、カレンダーの「サイズ」「背景色」「枠線」の3つのスタイルを指定することができます。

設定完了したら、改めてページ上部のiframeコードをコピーします。

WordPressでカスタムHTMLブロックでHTMLコードを貼り付けて保存すればOKです。

表示する項目の絞り込む
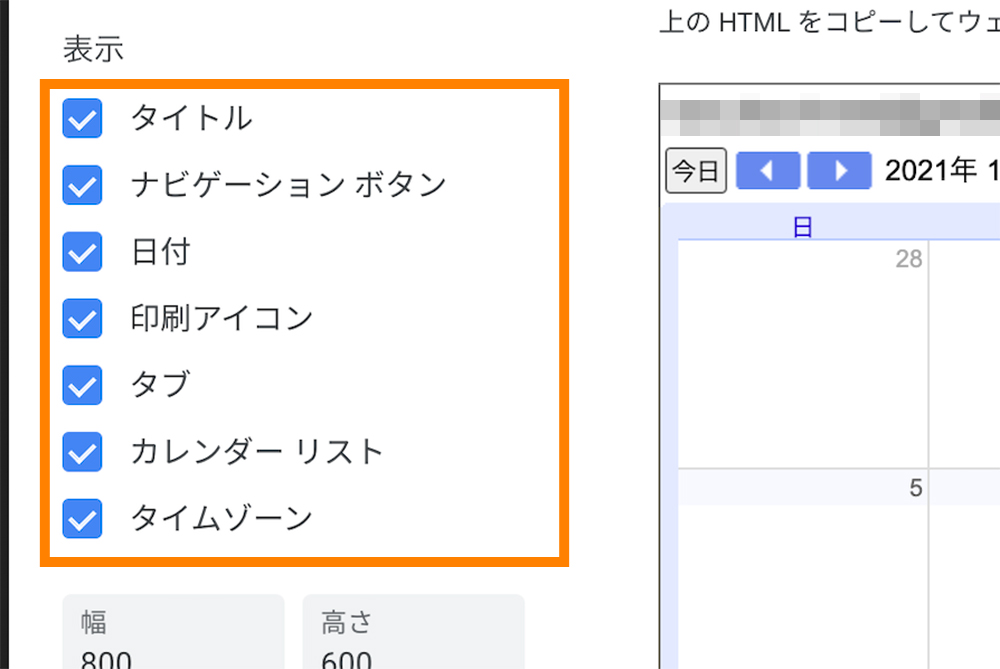
左サイドバーの「表示」に記載されている項目のチェックを付け外しすることで、カレンダー上に表示したい項目を絞り込むことできます。

■表示・非表示が切り替えられる項目
- タイトル
- ナビゲーションボタン
- 日付
- 印刷アイコン
- タブ
- カレンダーリスト
- タイムゾーン
デフォルトでは全てにチェックが入っている為、たくさんの情報が表示されていますが、こちらを外すことでよりシンプルにすることが可能です。

設定完了したら、改めてページ上部のiframeコードをコピーします。

WordPressでカスタムHTMLブロックでHTMLコードを貼り付けて保存すればOKです。

週の開始日を変更する
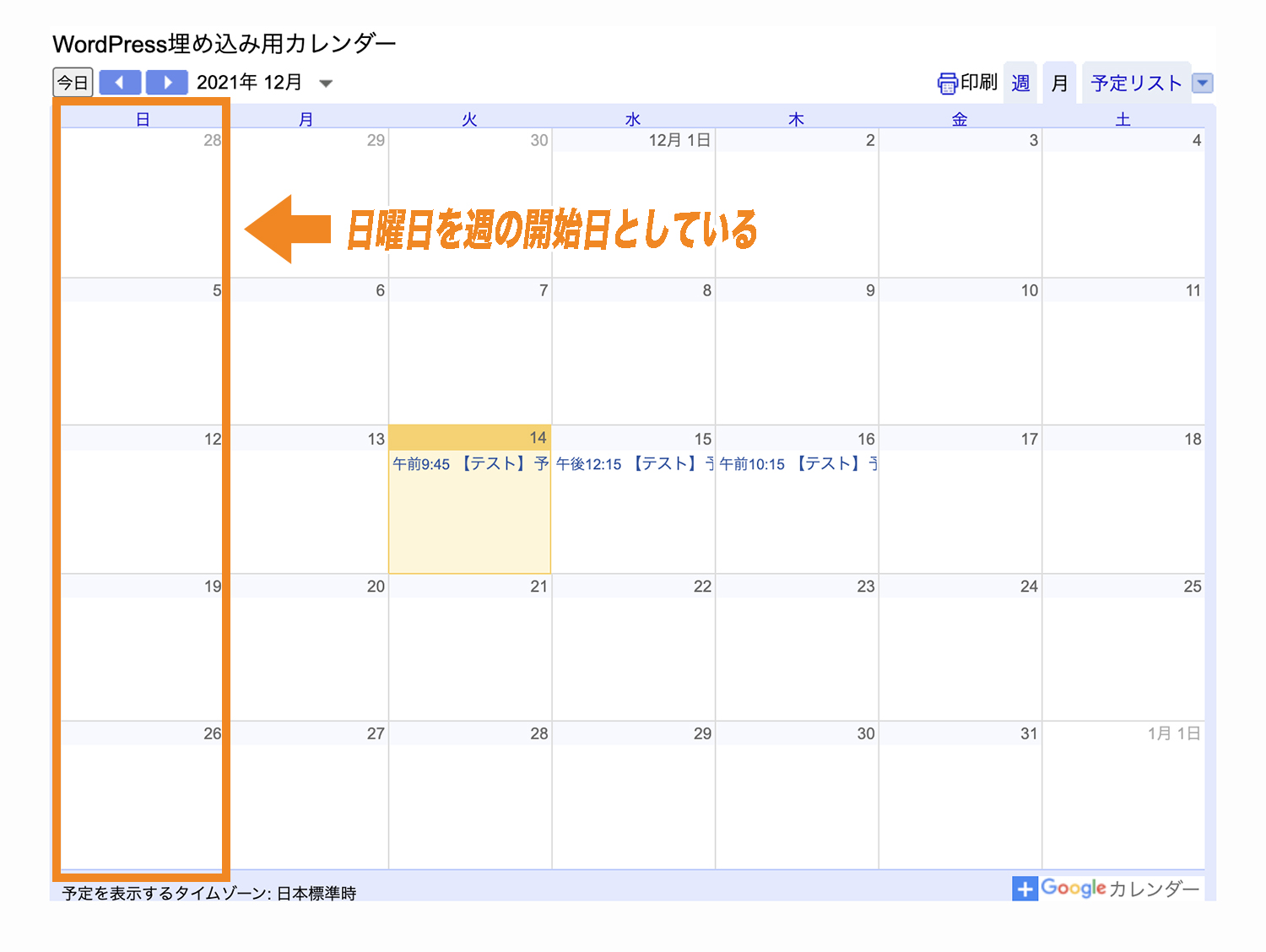
デフォルトでは埋め込まれたカレンダーは「日曜日」を週の開始日としています。

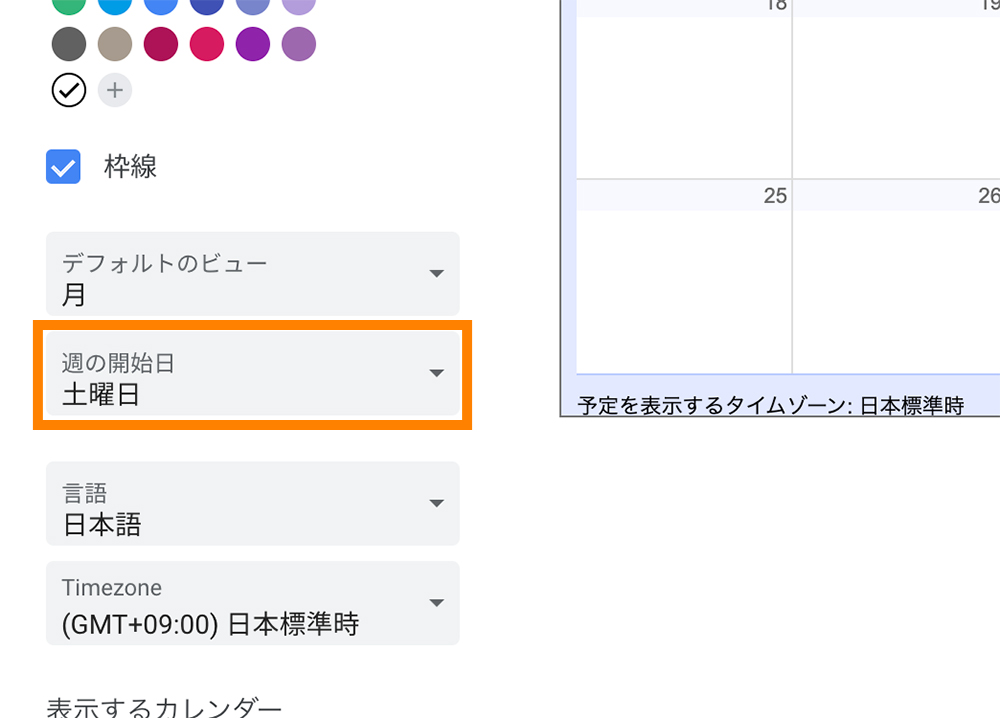
変更したい場合は、「週の開始日」に記載の曜日を変更してあげればOKです。

設定完了したら、改めてページ上部のiframeコードをコピーします。

WordPressでカスタムHTMLブロックでHTMLコードを貼り付けて保存すればOKです。

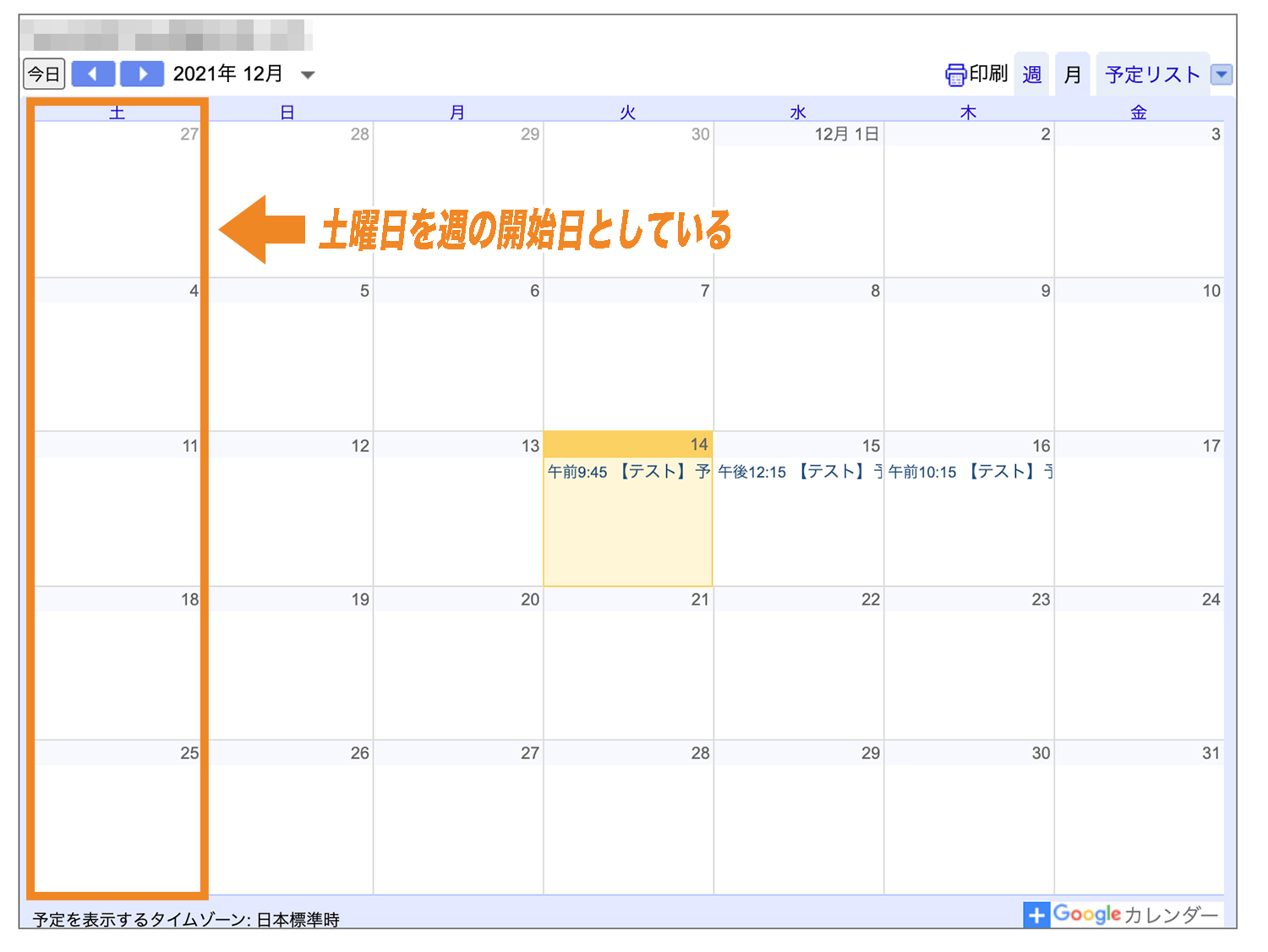
上の例では「土曜日」に変更したのでカレンダーは「土曜日」を週の開始日として表示されるようになりました。

よくあるエラー・不具合
エラー:カレンダーの表示権限がないため予定を表示できません
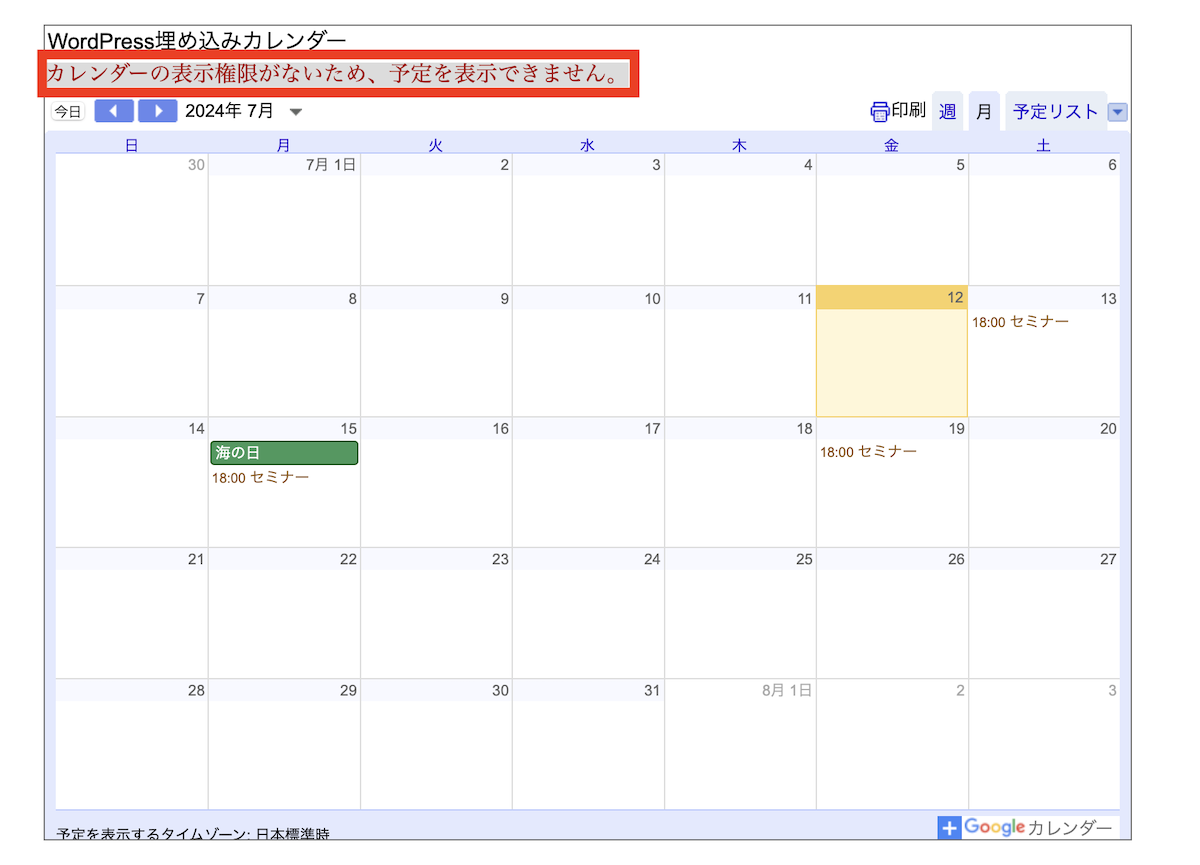
別のGoogleアカウントやGoogleログインしていない人がカレンダーのあるページを表示した場合、「カレンダーの表示権限がないため予定を表示できません」と表示されることがあります。
この原因は前述の「対象カレンダーを一般公開する」にチェックを入れていないか、他の一般公開していないカレンダーまで共有しているためです。
下記は、「カレンダーの表示権限がないため予定を表示できません」という表示がされています。ただし、予定は表示されています。

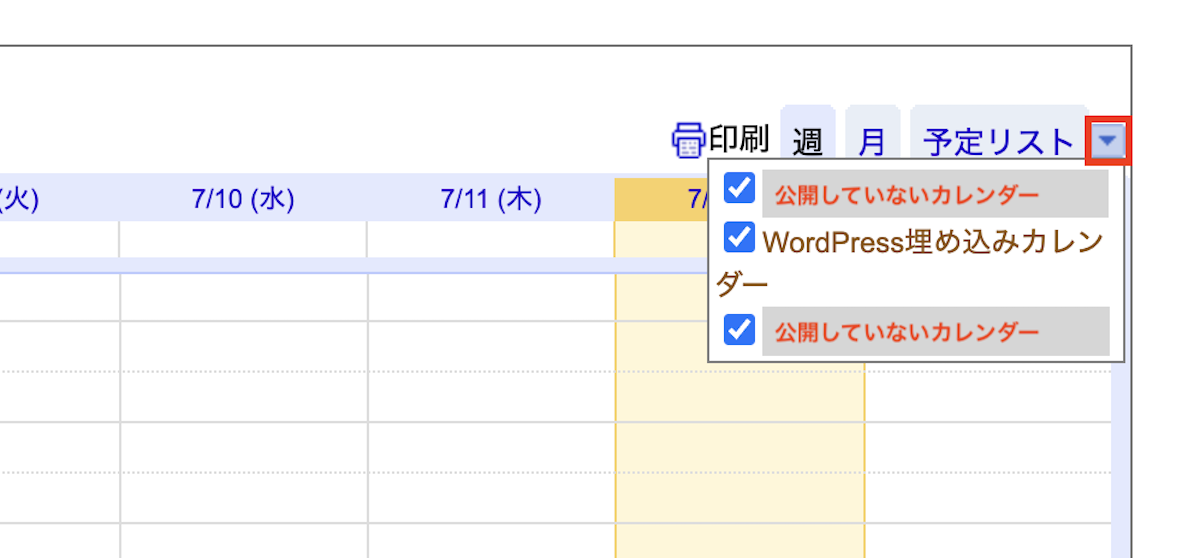
右上の▼をクリックすると公開していない他のカレンダーまで共有されていることがわかります。

対象の公開カレンダーのみ共有するには、カレンダーの埋め込みコードをコピーする前に他のカレンダーのチェックを外してから、コードをコピー&WordPressに設定する必要があります。

予定を入れたのにスケジュールに反映されない
「予定を入れたのにスケジュールに反映されない」といったケースも良くあります。
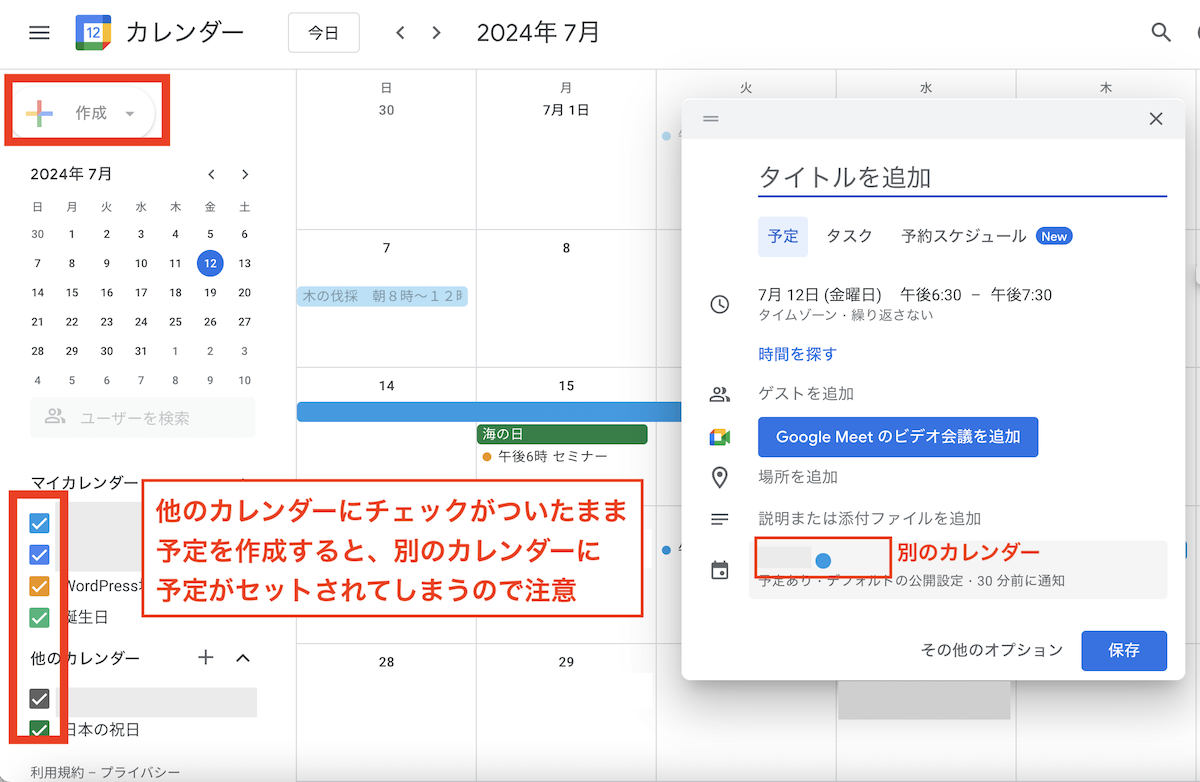
予定作成時に、他のカレンダーにチェックを入れたままにして別のカレンダーに予定を入れてしまっているパターンです。
■他の予定にチェックがついたまま予定を作成すると、違うカレンダーに予定がセットされてしまうので注意

先に他のカレンダーのチェックを外しておいてから作成ボタンをクリックすると対象カレンダーの予定を入れやすくなります。

まとめ
まとめです。今回はGoogleカレンダーをWordPressサイトに埋め込み・表示させる方法をご紹介しました。
無料で簡単にスケジュール共有できるので、ぜひ試してみてください。

あわせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。