WordPressを利用してホームページを作成する際に料金表などの表を作りたい人もいるのではないでしょうか。
今回は「WordPressブロックエディタ(Gutenberg)」を使い「表(テーブル)」を作る方法を解説します。

(※)本記事は2023年7月時点で更新した内容です。無料テーマLightningを利用した環境で説明していますが、ご利用の環境によって画面が異なる場合がありますのでご了承ください。
(関連記事)ブロックエディターの使い方について
本記事では、テーブルブロックの使い方に絞って説明していますが、エディターの使い方全体を勉強したい方は「【徹底解説】WordPressブロックエディターの使い方」を合わせてご参照ください。
列数・行数を指定して表(テーブル)を作成する
今回はWordPressの表ブロックを利用して下記の表を作成していきます。

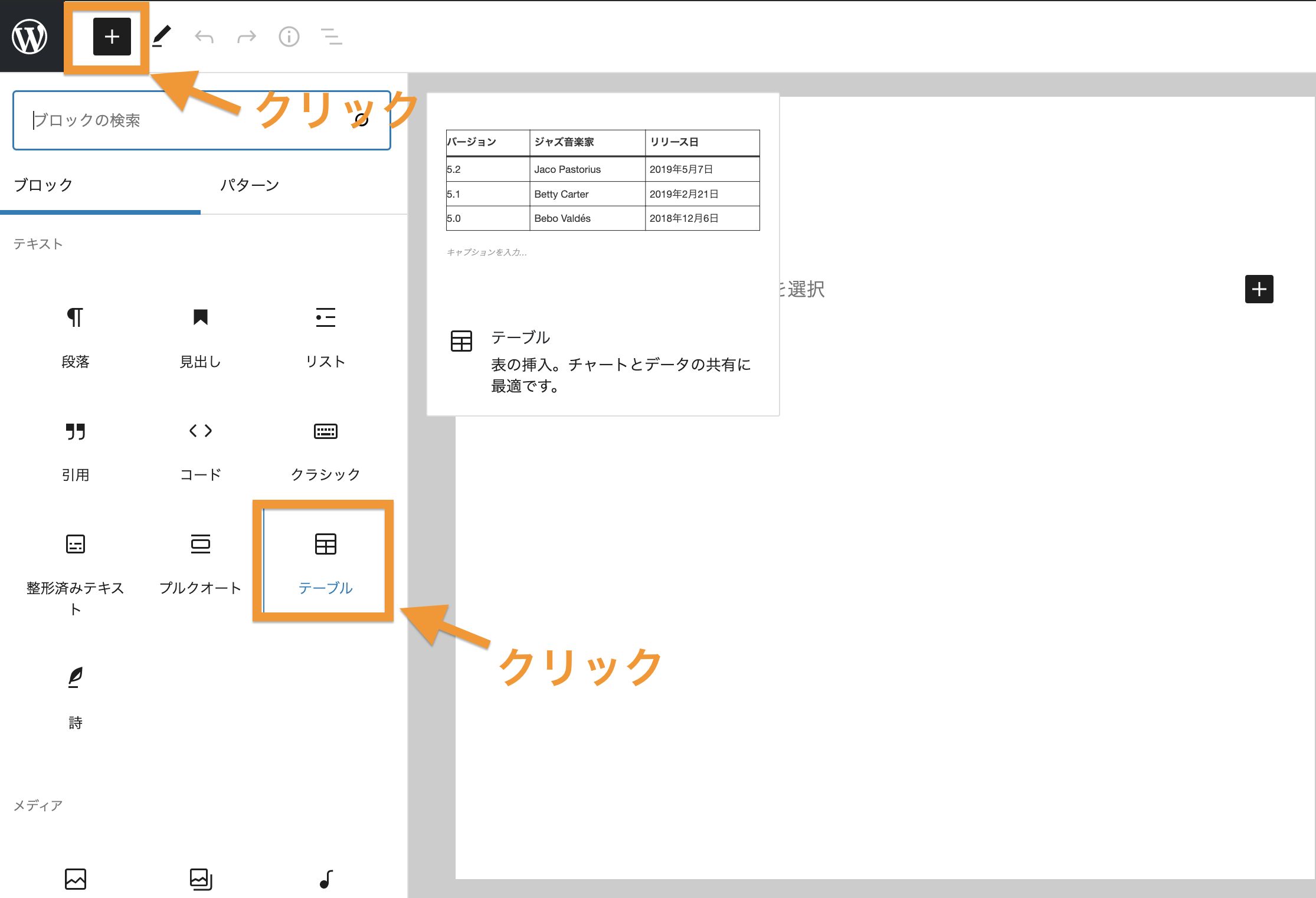
まず、ブロック追加「+」をクリックして「表」を選択します。

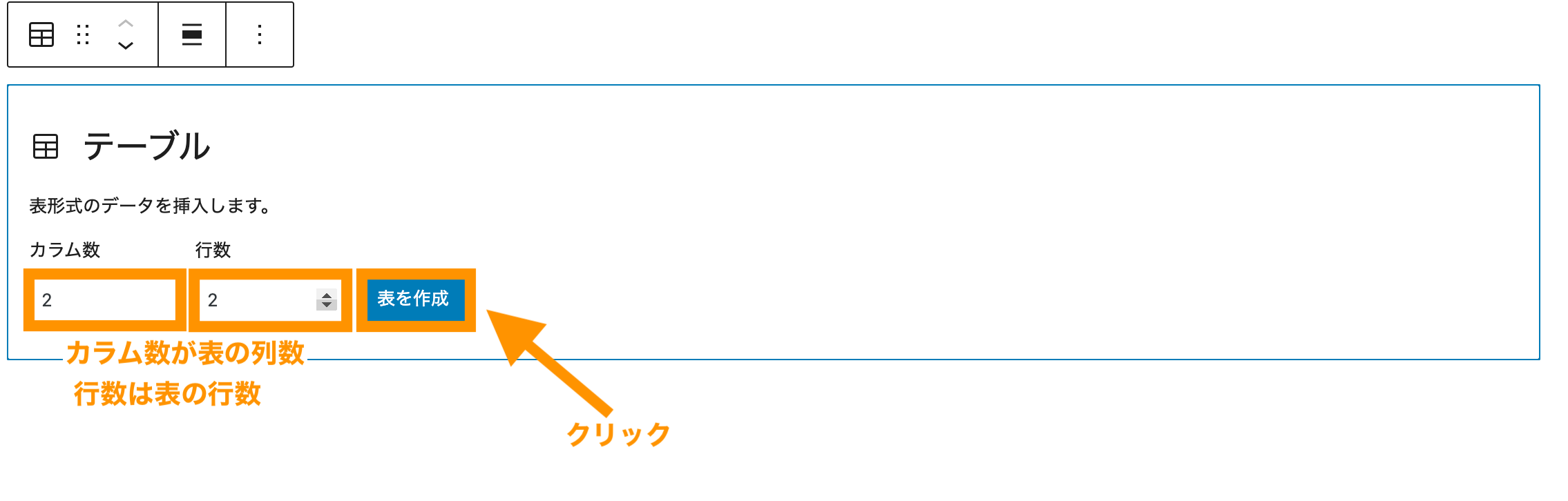
「列数」「行数」をそれぞれ指定します。ここでは初期状態「列数:2」「行数:2」で表を作成します。※列数・行数に関しては後からでも追加変更できます。

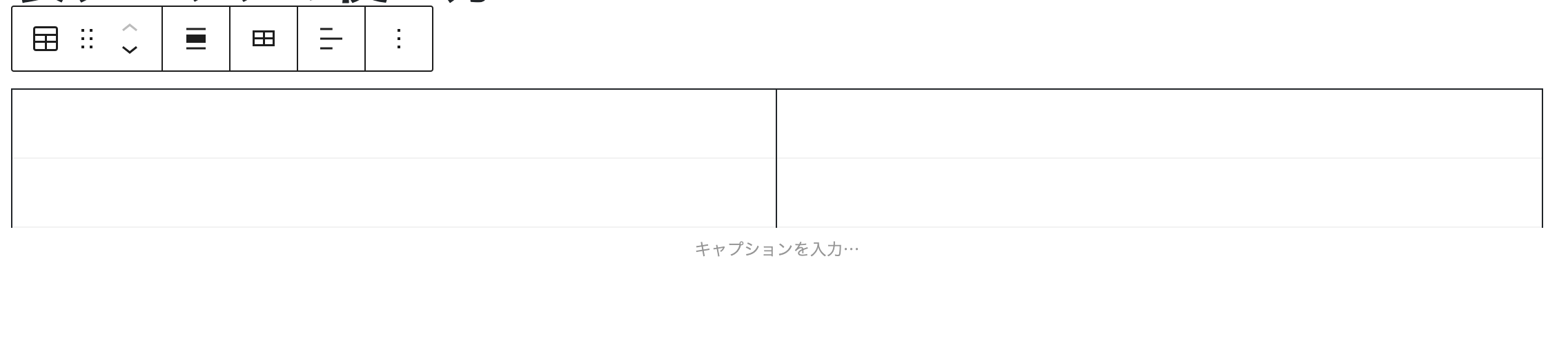
2列2行の表が作成されました。

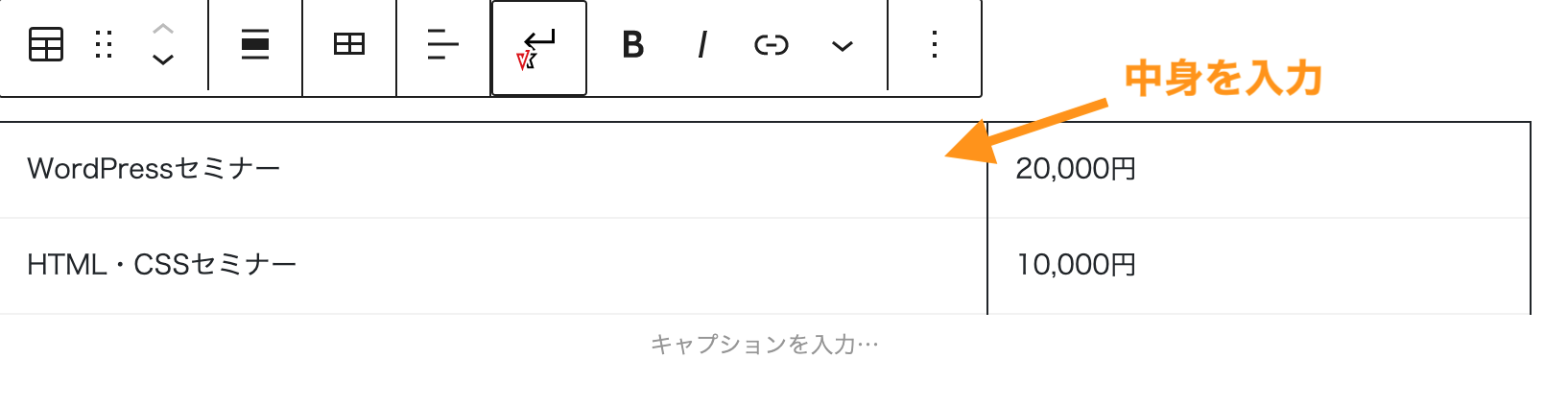
中身を入力していきます。

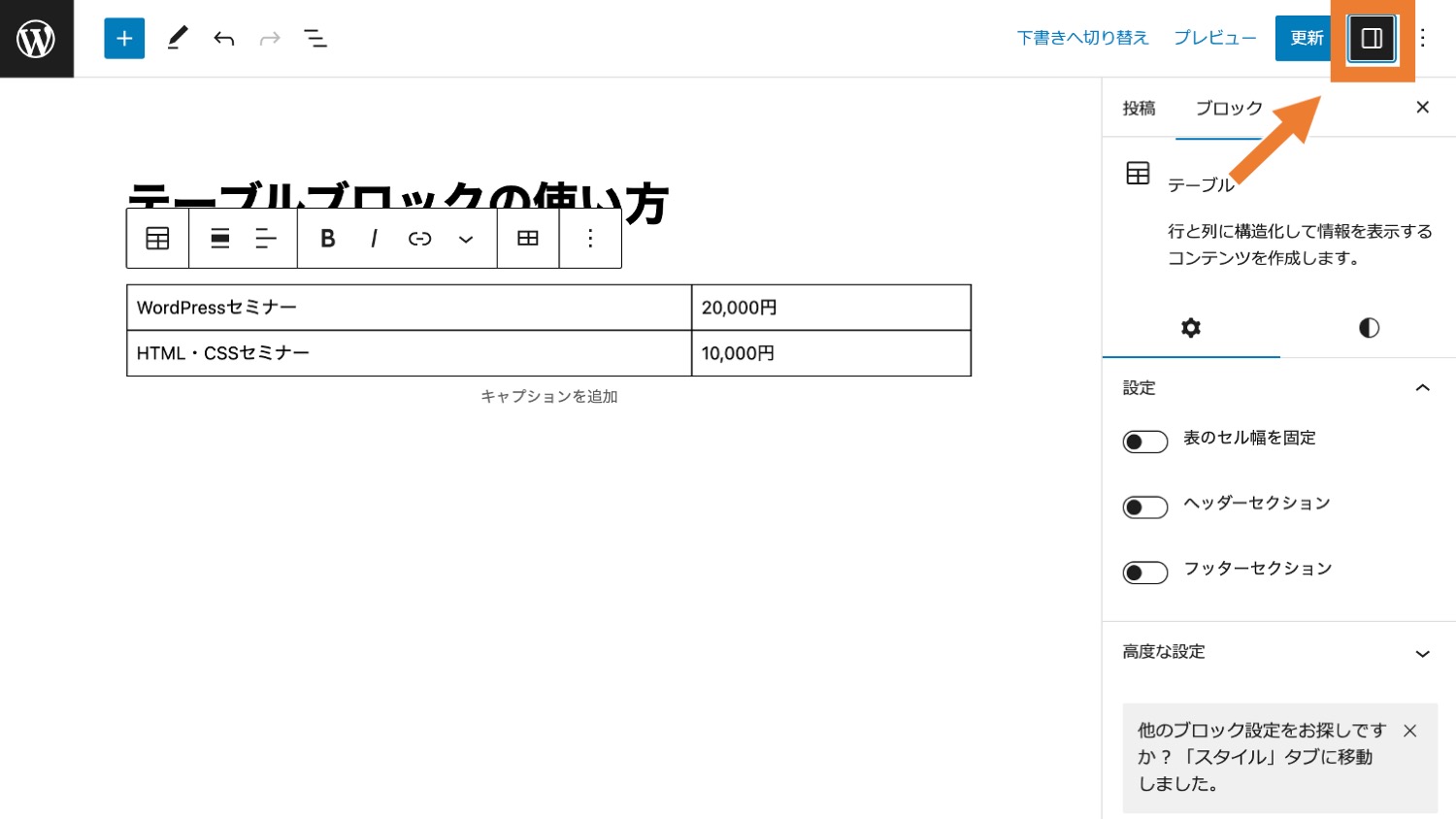
右上のアイコンをクリックしましょう。右に表ブロックのメニューバーが表示されます。
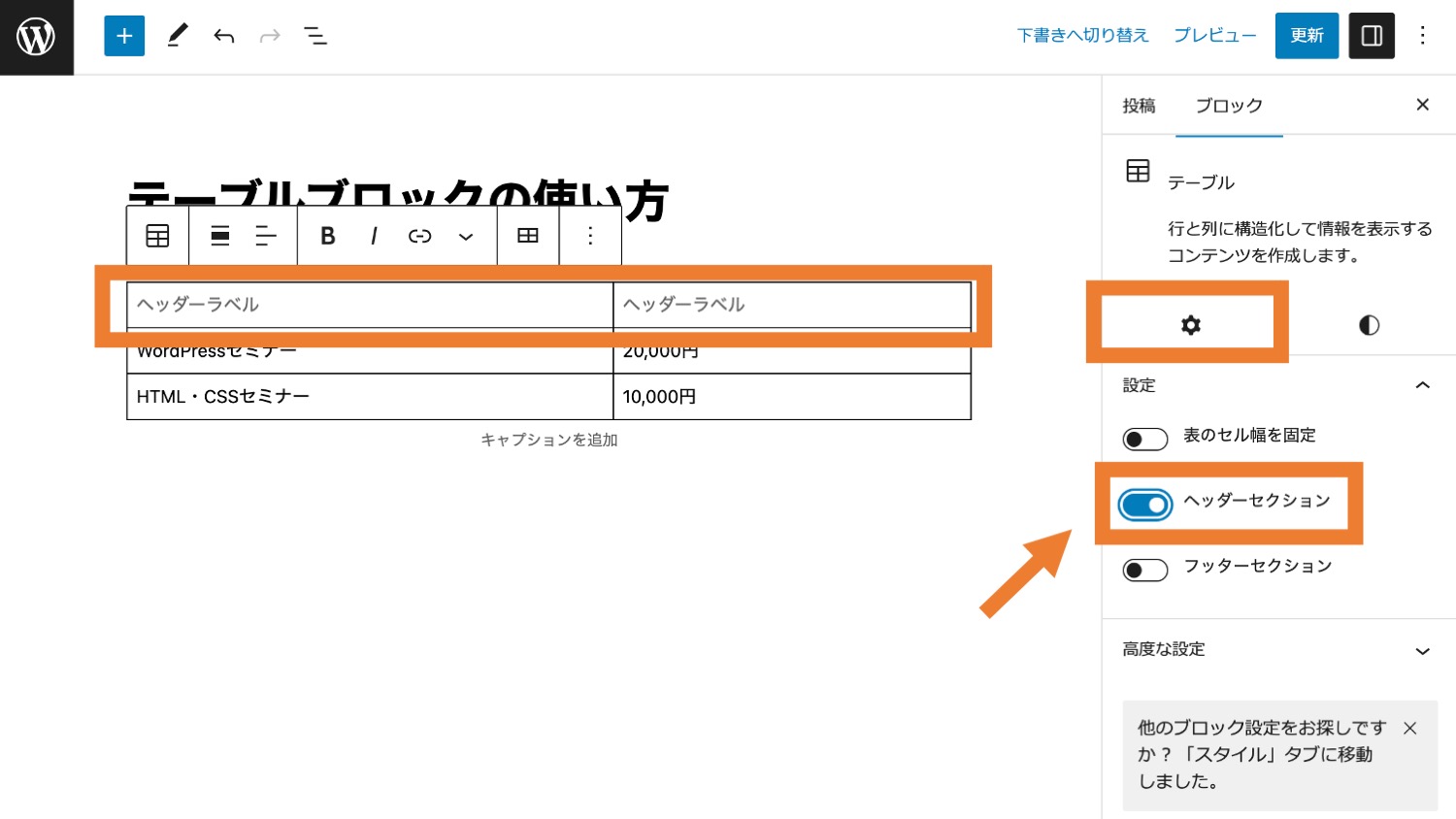
「settings」タブにある「ヘッダーセクション」を選択すると、表の一番上にヘッダー行が表示されます。

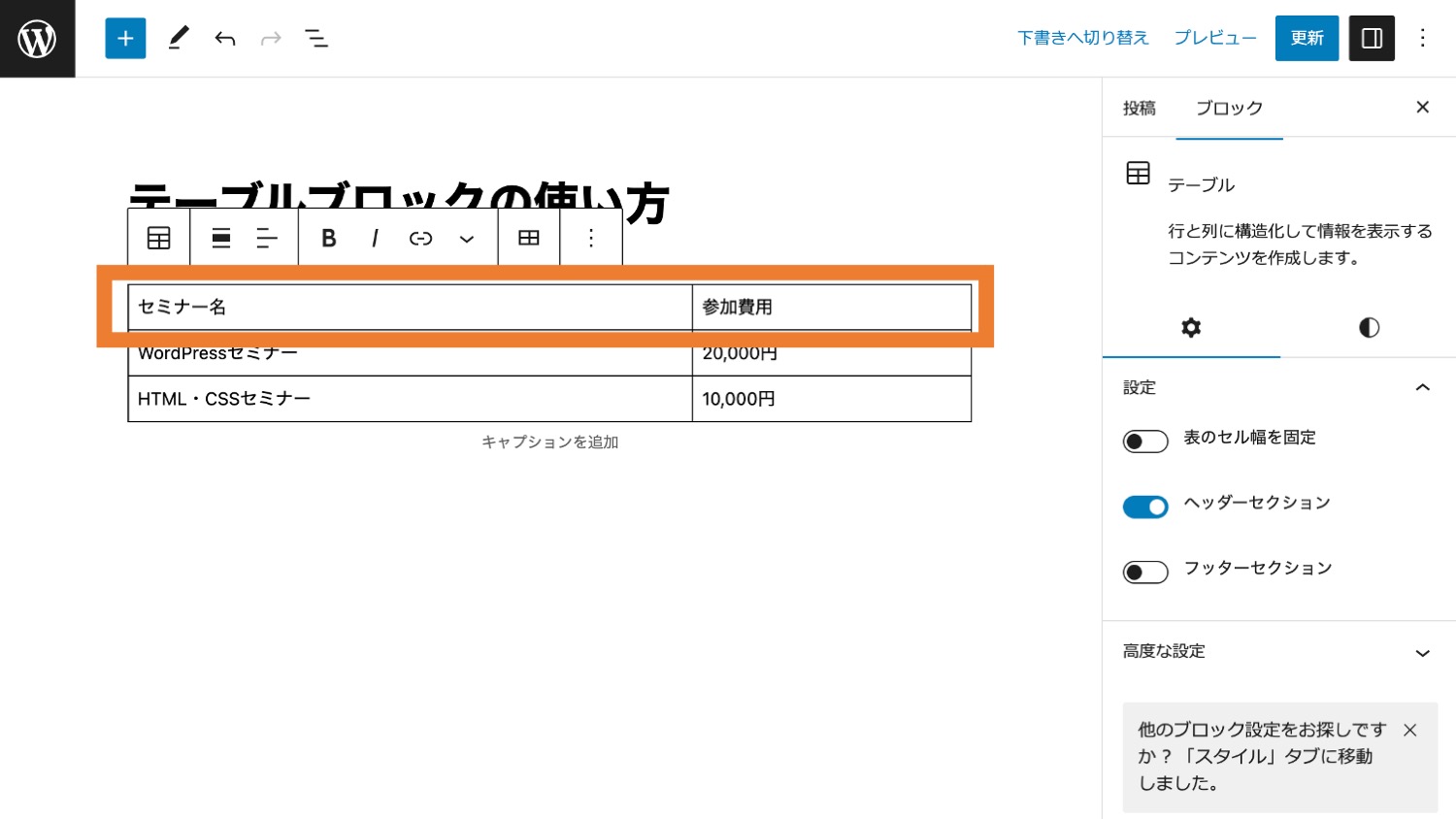
表にヘッダーの行が追加されました。ここではヘッダー(1行目)に相当する文言「セミナー名」「参加費用」を入力します。

これで、基本的な表が作成できました。
行・列を追加・削除する
作成した表に対してあとから行数や列数を増やしたり減らしたりすることができます。
次に、行や列を編集してみましょう。
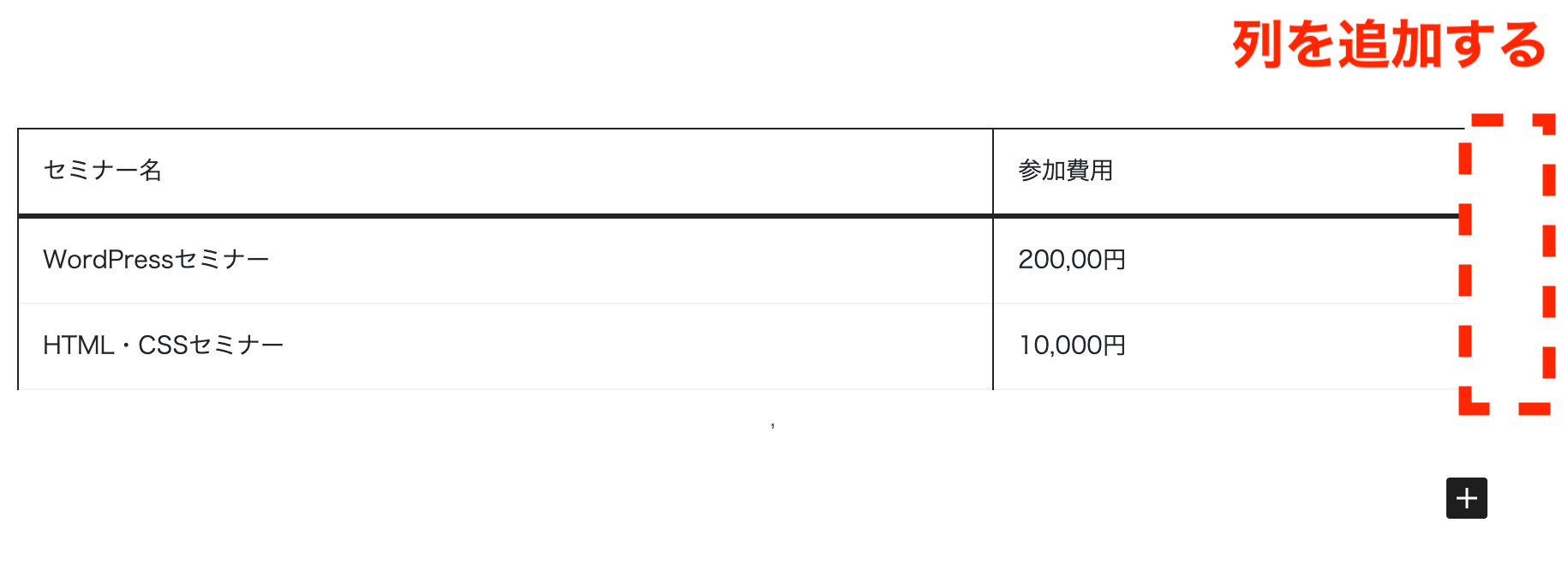
列を追加する
ここでは先ほど作成した表に対して、一番右に列を追加していきます。

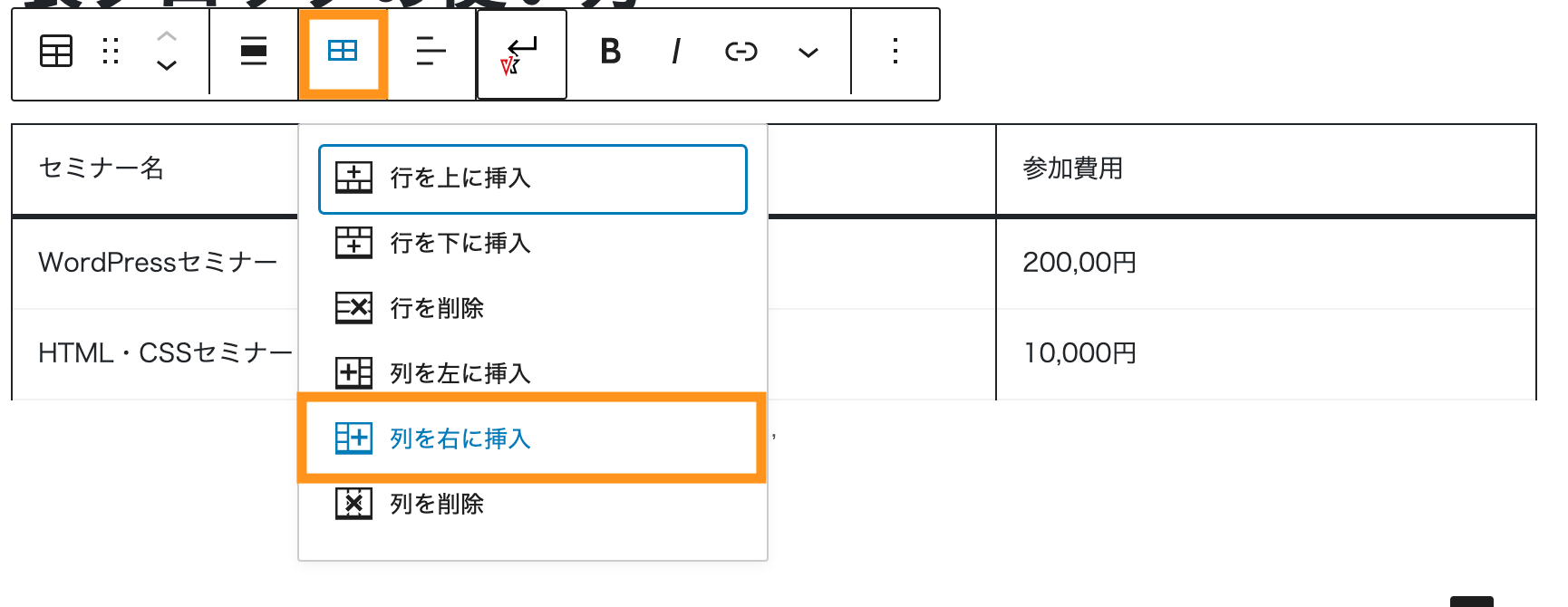
2列目(参加費用の列です。行数はどこでも構いません)にマウスのカーソルを合わせておき(クリックしておき)、表の編集アイコン>列を右に挿入をクリックします。

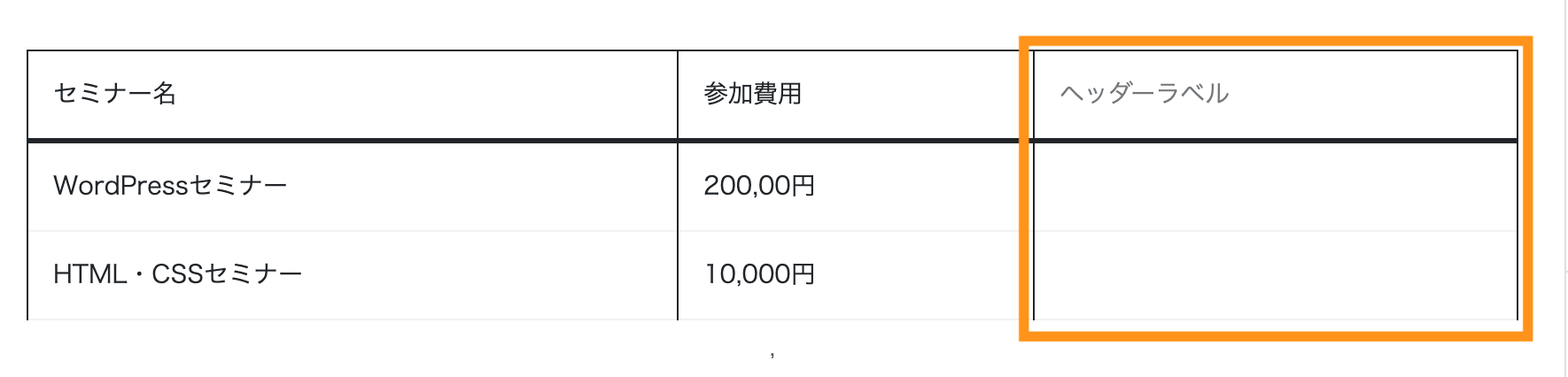
参加費用列の右に新しい「列」が作成できました。

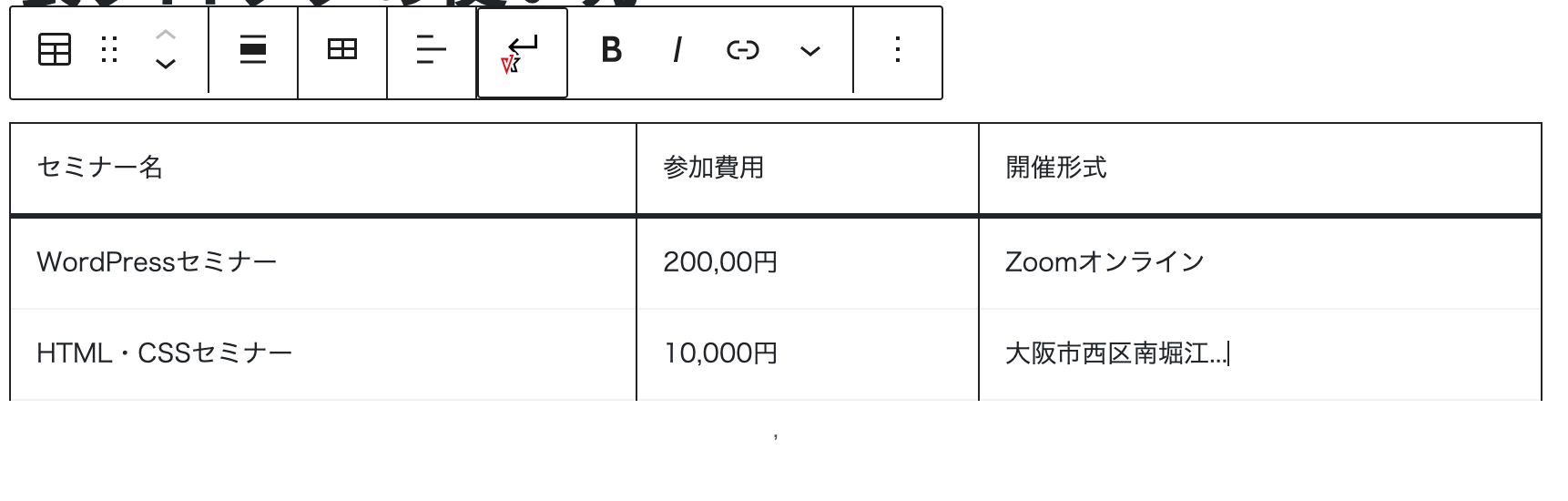
3列目に中身の文言を入力します。ここでは例として3列目に開催形式を入力しました。

行を追加する
次に行を追加する例を説明します。

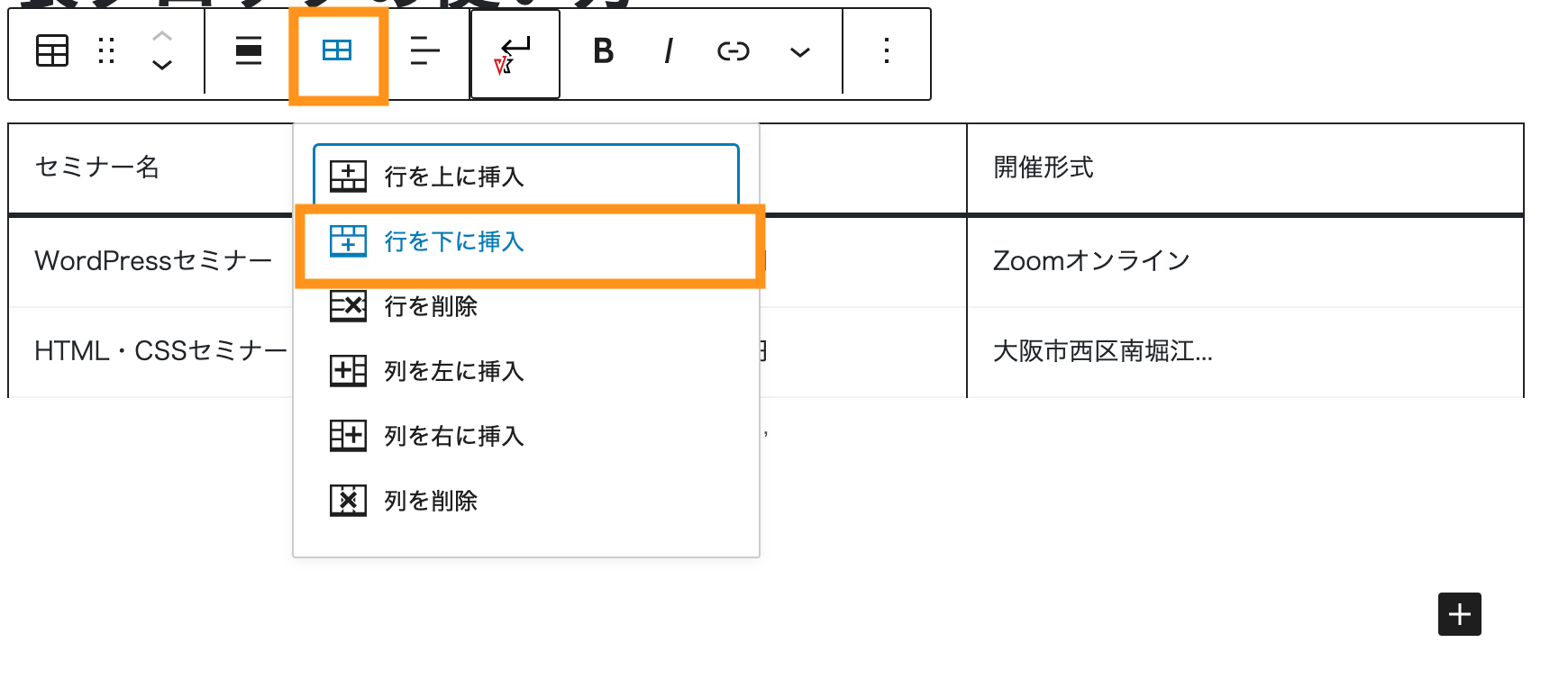
3行目(HTML・CSSセミナーの行。列はどこでも構いません)にカーソルを合わせ(クリックして)、表の編集アイコン>行を下に挿入をクリックします。

4行目が追加されました。

4行目に中身の文言を入力します。ここでは、例として4行目に「ブログ入門セミナー」という内容を追加しました。

行・列を削除する
同様のやり方で、追加した行や列を削除することもできます。削除したい列や行にカーソルを合わせて「表の編集」から列や行を削除できます。
表(テーブル)の中の文字・スタイルを装飾する
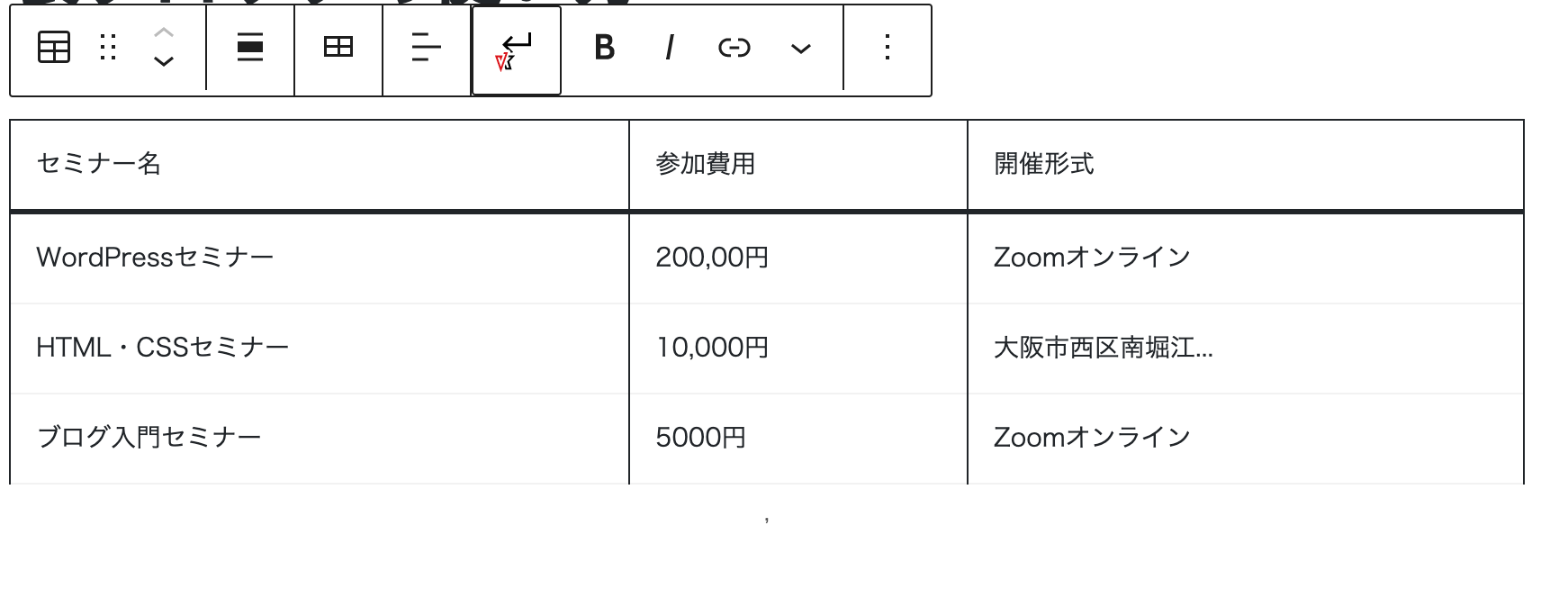
表の中の、セル内の文字を装飾することができます。ここからは、よく使う文字の装飾・スタイルの変更について説明していきます。
取り消し線を入れる
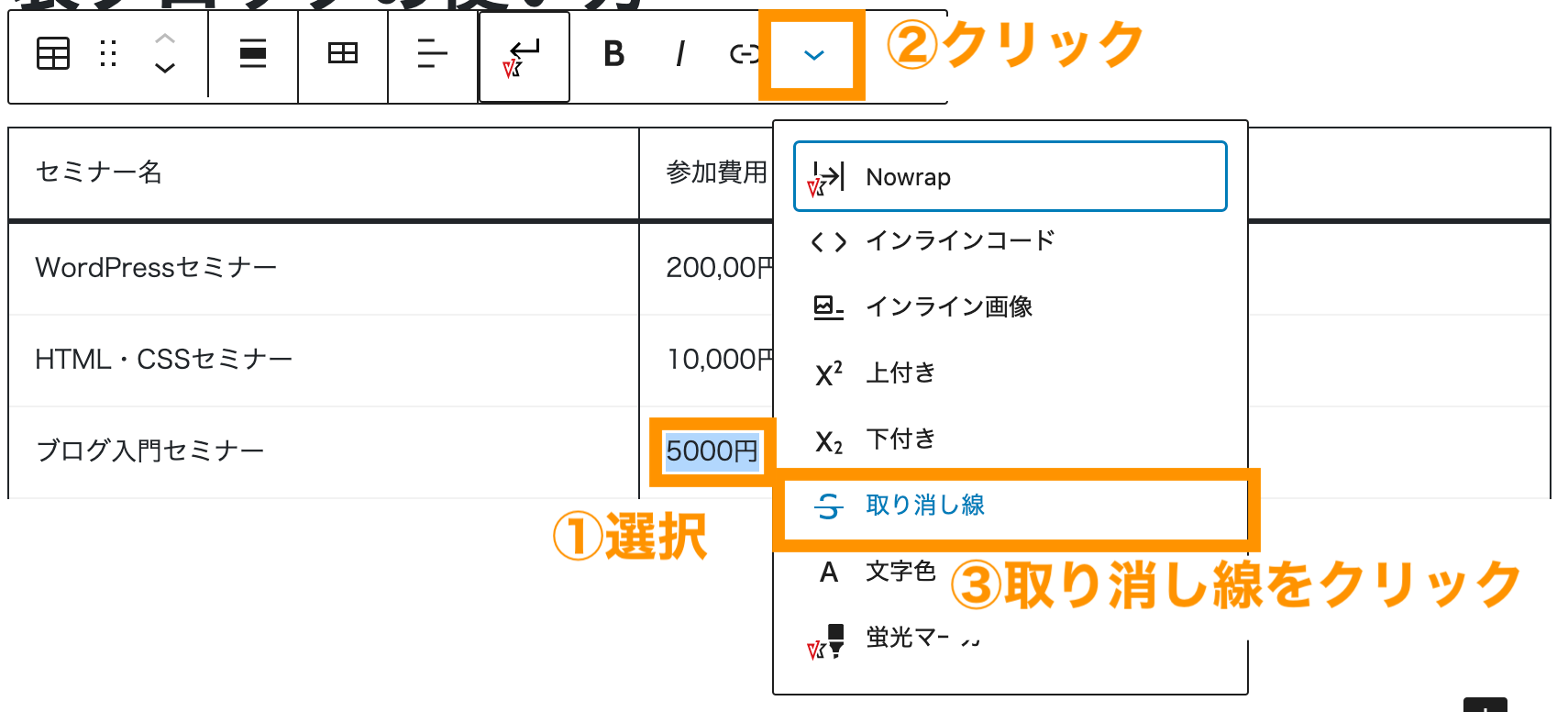
ここでは、ブログ入門セミナーの参加費用「5000円」を選択して「取り消し線」を入れます。

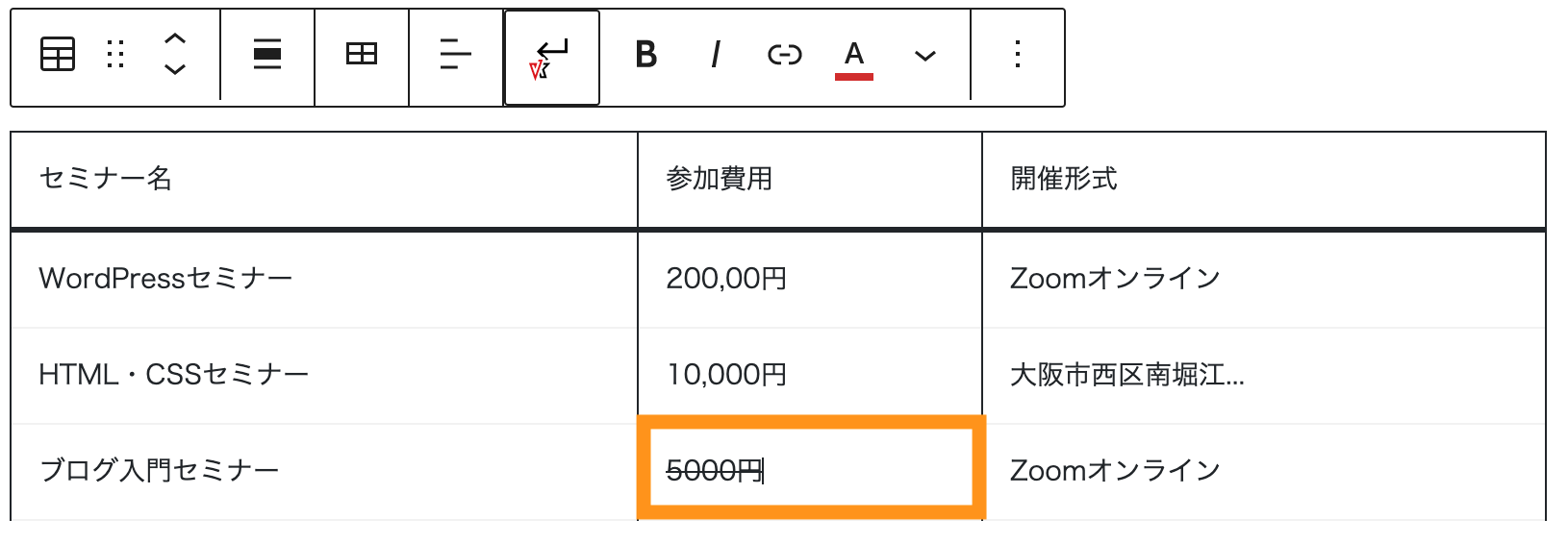
取り消し線が入力されました。

文字色を設定する
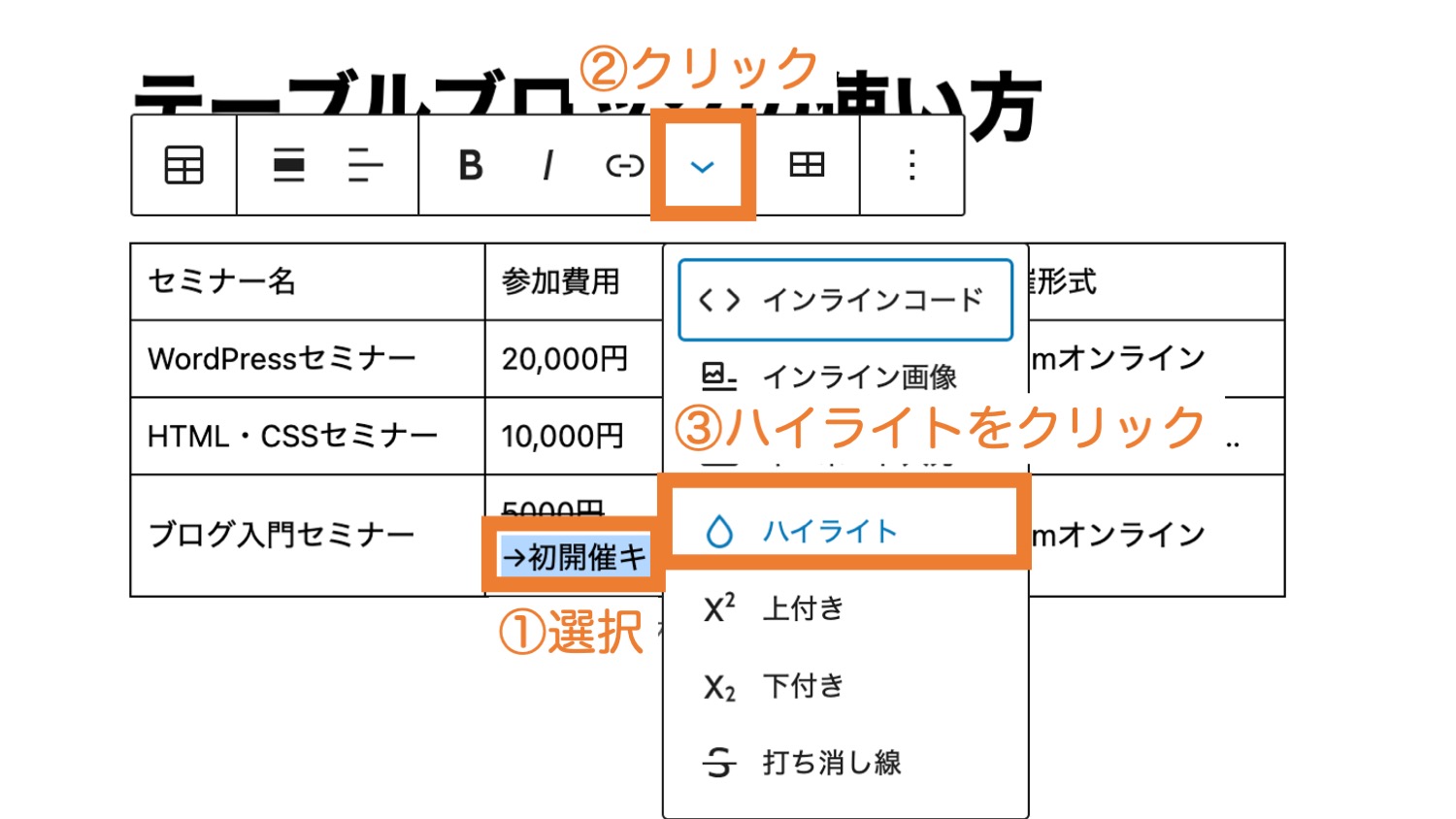
次に、5000円の下に「→初開催キャンペーン3,000円」と追記して、赤文字にしてみましょう。「→初開催キャンペーン3,000円」を選択してハイライトを選択します。

赤色を選択して、文字を赤くしましょう。

「→初開催キャンペーン3,000円」部分が赤色文字になりました。

太文字にする
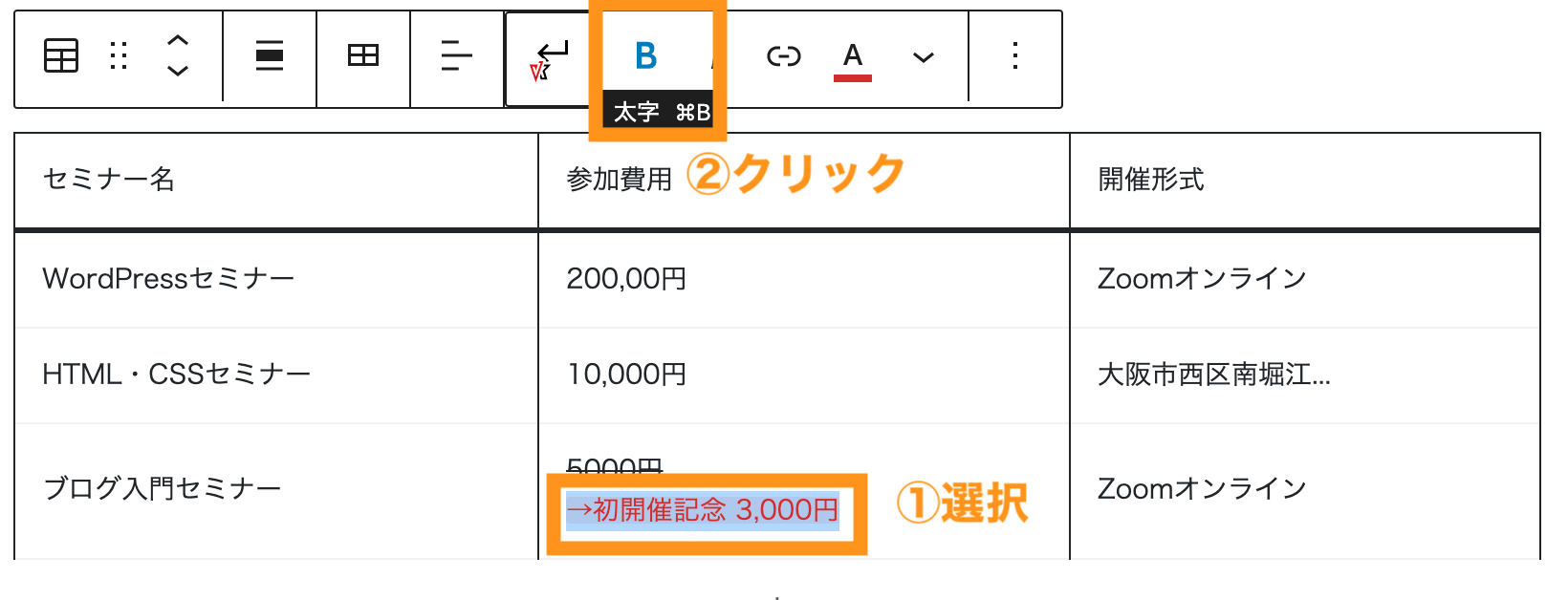
つぎに、「→初開催キャンペーン3,000円」を太文字にします。該当部分を選択した状態で太文字「B」をクリックします。

「→初開催キャンペーン3,000円」が赤い太文字になりました。

行揃えを変更する
行揃えアイコンをクリックすると、「左揃え」「中央揃え」「右揃え」を列ごとに変更することができます。
※WordPress6.2.2時点では、特定のセルだけの行揃えを変更することはできません。
表のセル幅(列幅)を固定する
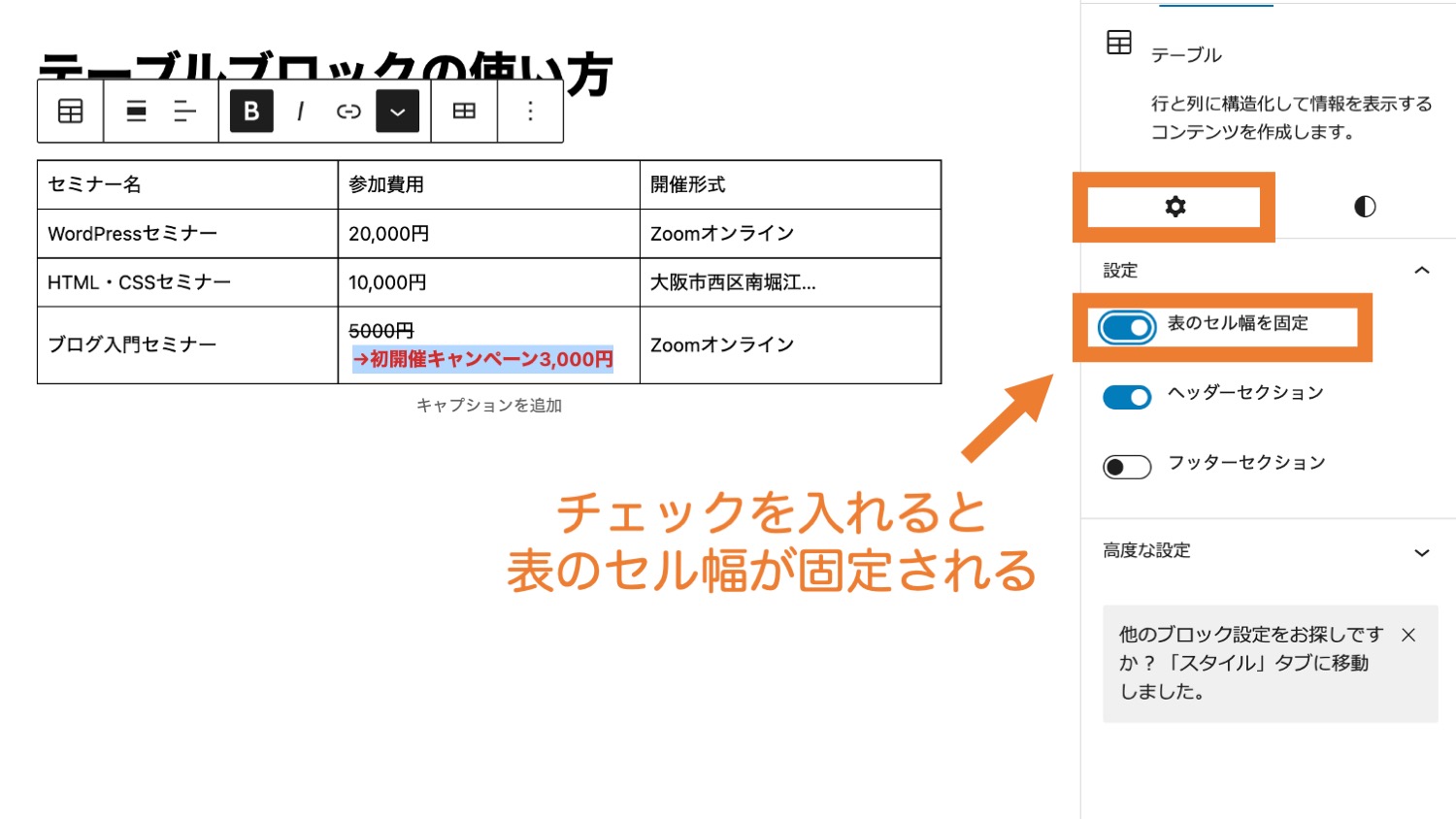
表のセル幅(列幅)は、1行の文字数によって、自動的に伸縮設定されます。幅を固定したい場合は、「Settings」タブにある「表のセル幅を固定」を選択します。
■セル幅の固定
表のスタイルを変更する
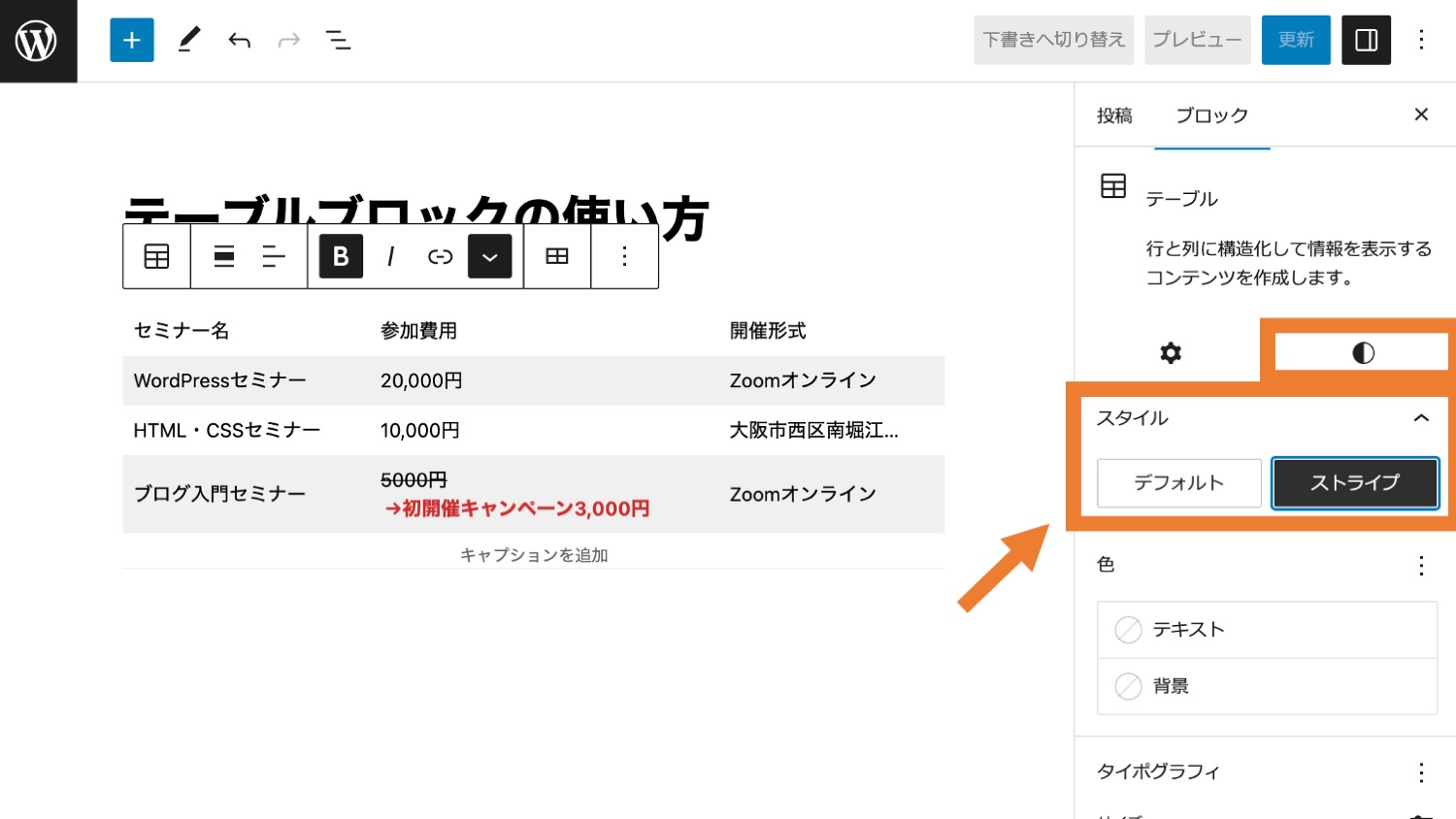
右側メニューの「Styles」タブから表のスタイルを変更することもできます。

■表のスタイルの変更
表の列幅の調整がうまくできない場合
WordPressの表のセル幅(列幅)は、1行の文字数によって、自動的に伸縮設定されます。
残念ながらWordPress6.2時点でWordPress標準機能でテーブルの列幅を任意の割合で調整することはできません。
代わりにテーマによっては独自項目があります。
下記は「Swell(スウェル)」という有料テーマの表ブロックです。テーマによっては、独自のスタイルや設定項目が追加されている場合があります。


幅調整機能がないテーマでどうしても調整がしたい方は、後述のHTMLに変換などしてCSSなどで幅調整する必要があります。
表のスタイルをオリジナル(HTMLの編集など)にしたい場合
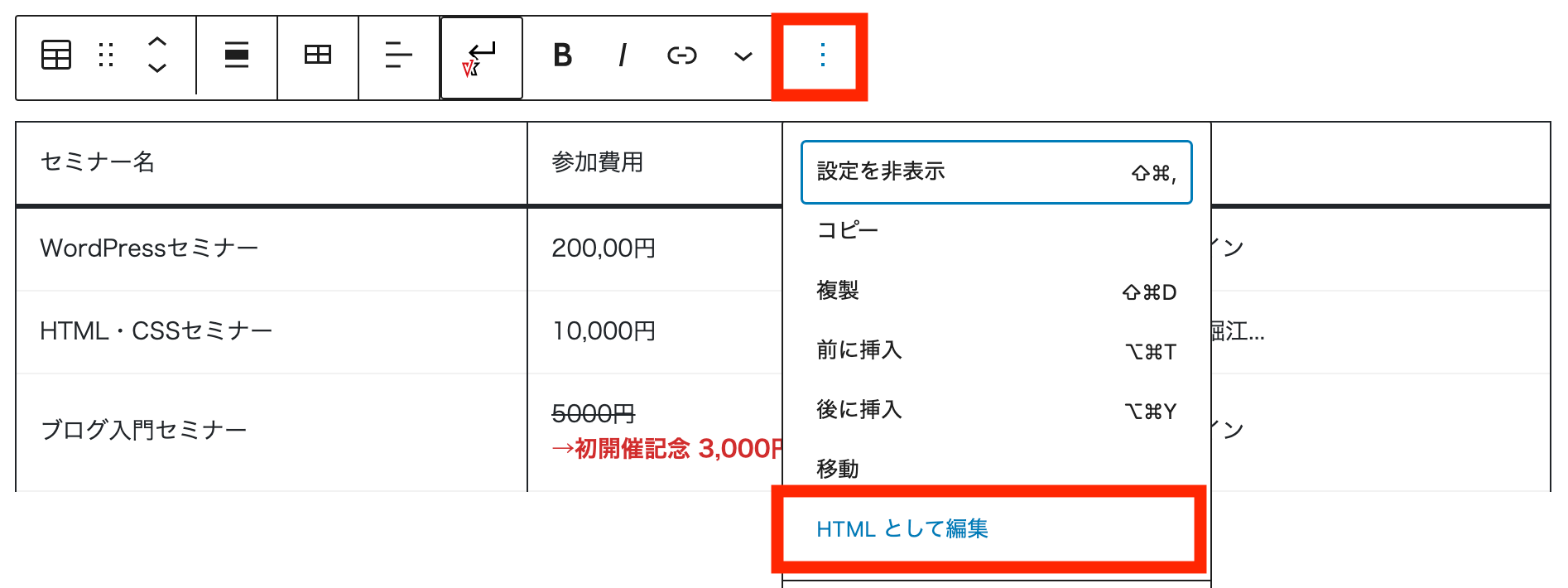
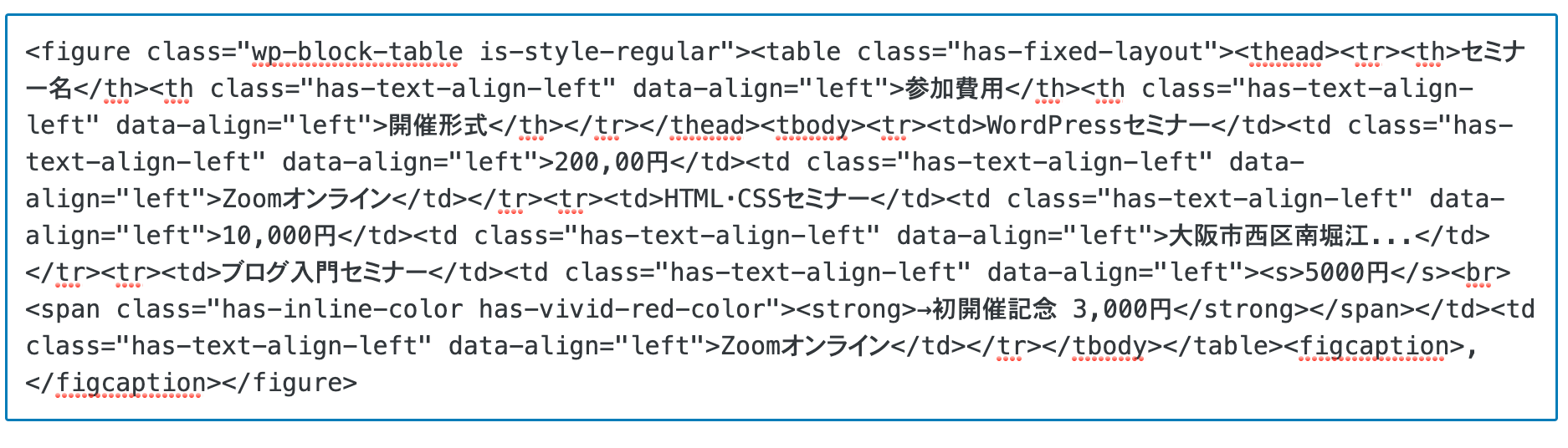
表ブロックのオリジナルデザインに編集したい場合は詳細アイコン>HTMLとして編集することができます。

表ブロックのHTMLの編集画面。クラス名やCSSスタイルなど入力できます。

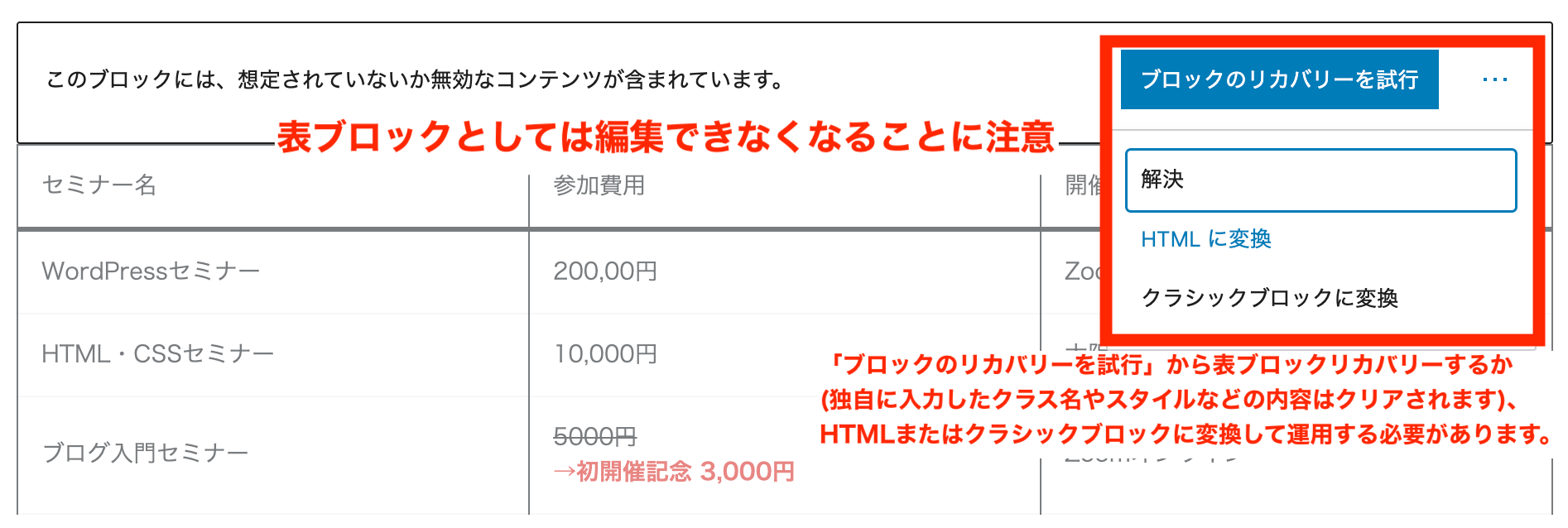
ただし、表ブロック>HTMLとして編集から戻ると、表ブロックとしては編集ができなくなってしまうことに注意が必要です。
CSSで引き続き編集・スタイル調整する場合はクラシックブロックに変換(またはHTMLに変換)する必要があります。※「ブロックのリカバリーを試行」から表ブロックにリカバリーすると編集した内容はリセットされるため注意。

HTMLやCSSで編集できる人は、表ブロックをクラシックブロックなどに変換して運用すると良いでしょう。
他には、「Table Press」などのプラグインを利用して表を作る方法もあります。

TablePressの使い方については「【TablePressの使い方】WordPress表作成プラグイン」をご参照ください。
まとめ
まとめです。今回は、WordPressのブロックエディターで表を作成する方法を解説しました。

テーブル(表)ブロックを利用すると、HTMLを知らない人でも簡単に料金表などの表を作成できるので便利です。
ただし、現状WordPress6.2時点では幅調整を始め表のデザイン変更が少し不便な点があります。
その場合はカスタムHTMLで表を入力したり追加CSSで編集したり、Table Pressなどのプラグインを活用したりなど代替案を考える必要があります。
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。






