今回は、ロリポップで独自ドメインのメールアドレスを作成して、Gmailで受信するやり方をご紹介します。

<PR>Google Workspaceの初回年間費用が25%OFF
<ムームードメインでGoogle Workspaceが使える>

ムームードメイン経由で購入するとGoogle Workspace初回料金が25%オフになります(2025年7月31日(木)23:59まで)
Google Workspaceを利用するとサーバーを契約しなくても独自ドメインをgmailで利用できます。(スタンダードプラン以上では)2TBのストレージや、Gemini Advanced、Google Meet機能も強化されるため、DropboxやChatgpt有料版、Zoom有料版など個別契約している方は統合すればコストダウンも可能
(※)キャンペーン詳細条件は公式サイトよりご確認ください。
ロリポップでメールアドレスを作成する
まずはロリポップにログインします。まだロリポップのアカウントを作成していない方は下記よりアカウントを作成しましょう。
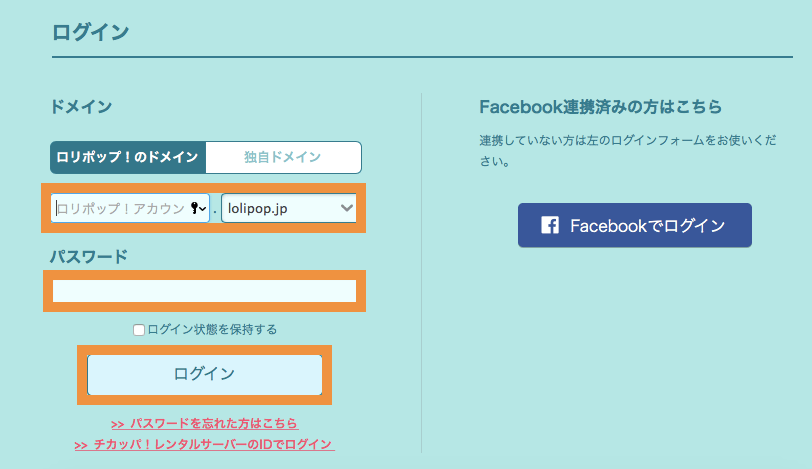
ロリポップのユーザー専用ページにログインします。

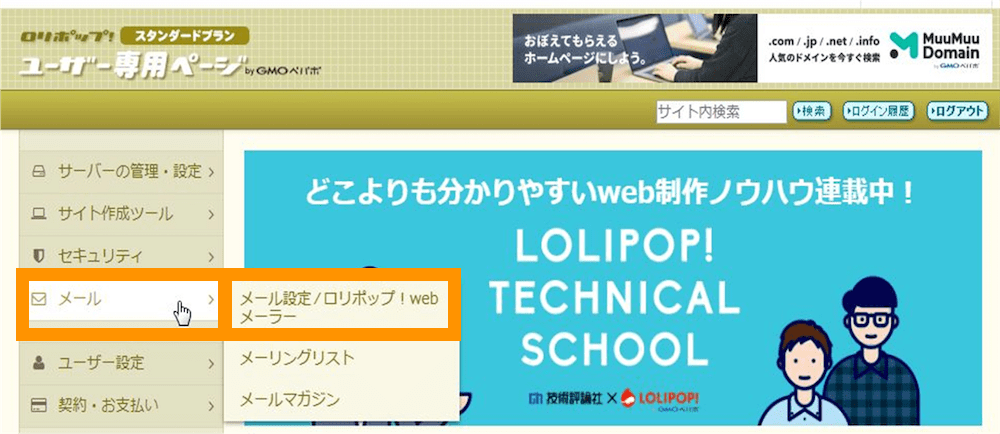
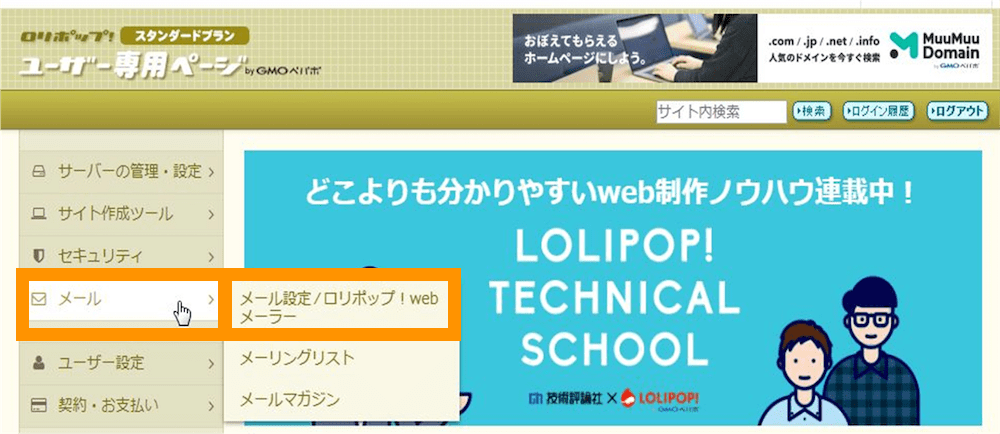
ログイン後に、メール>メール設定/ロリポップ!Webメーラーを選択します。

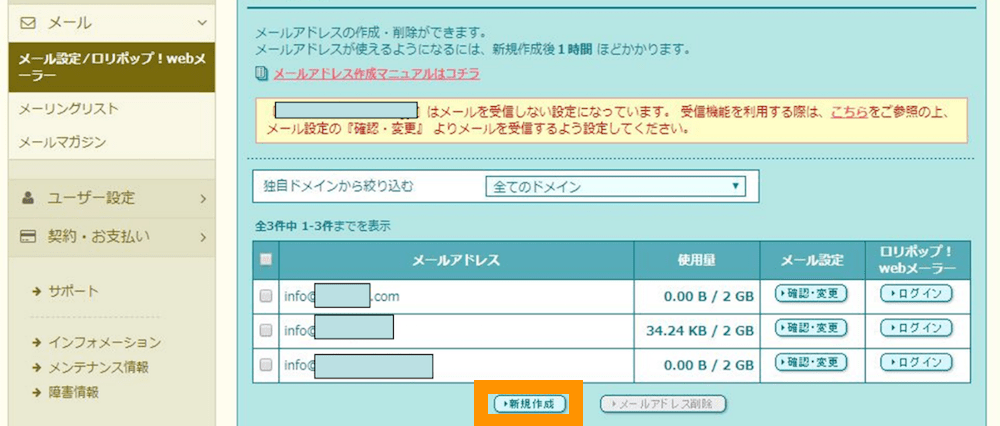
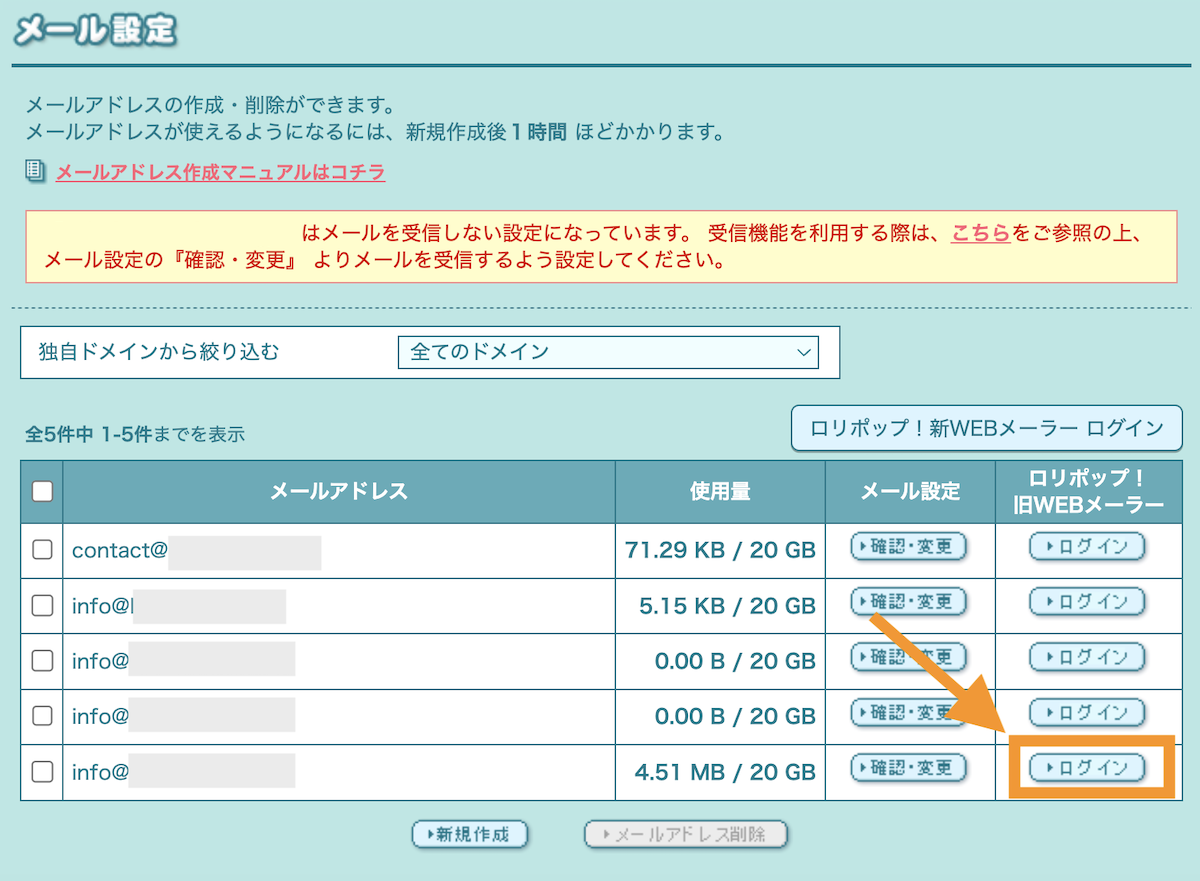
メールアドレスの設定画面が表示されます。メールアドレスを追加する場合は「新規作成」ボタンを押下します。

(※)メールアドレスはロリポップと契約すると自動で「info@ドメイン名」が一つ作成されています。ロリポップ側で作られた「info@ドメイン名」のアドレスを消すことはできません。
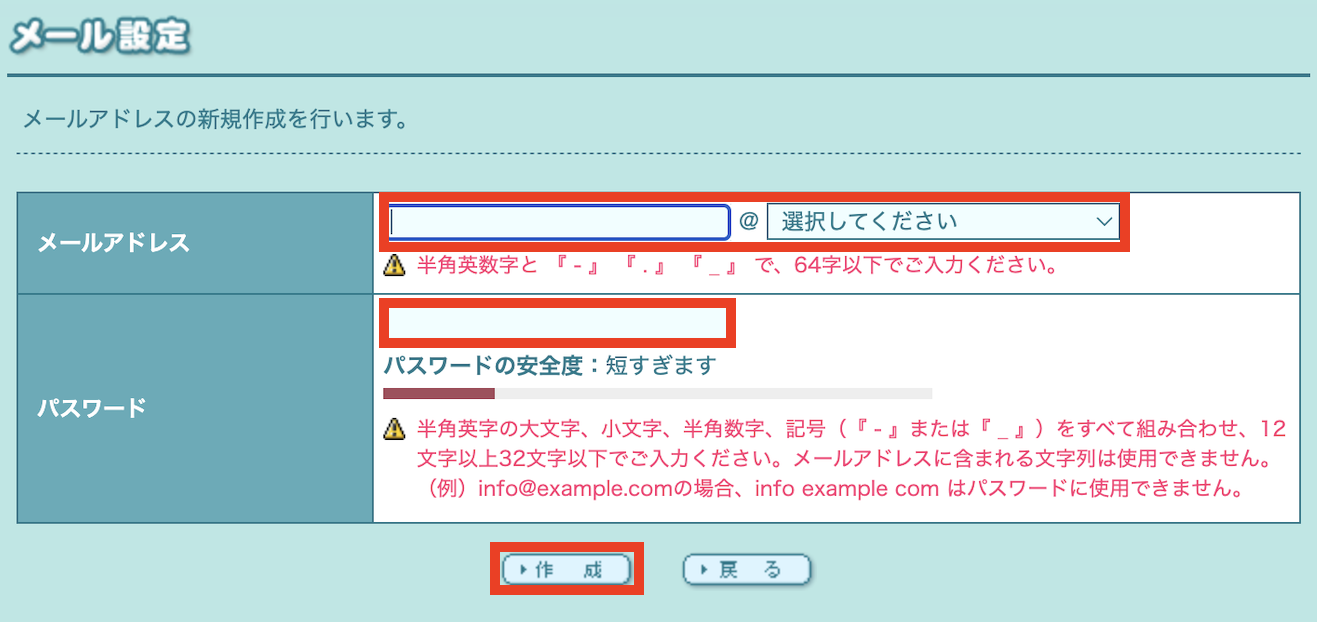
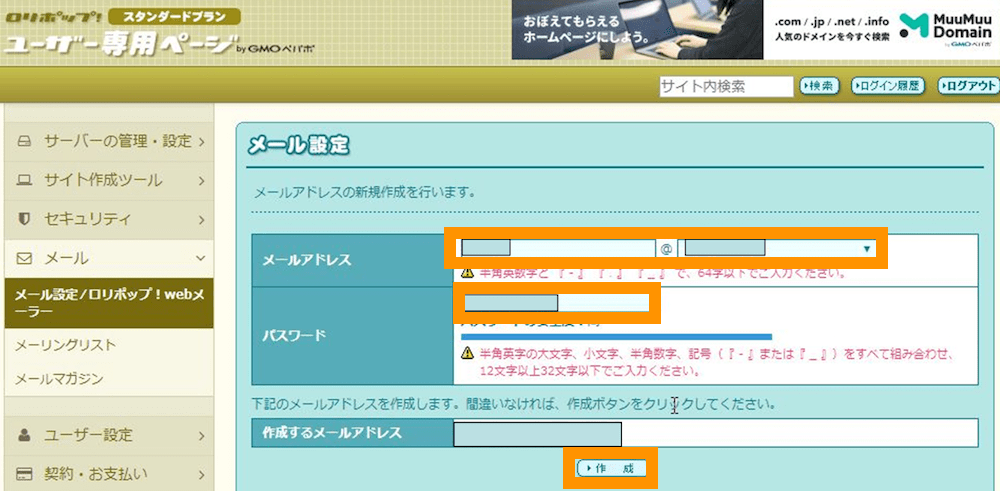
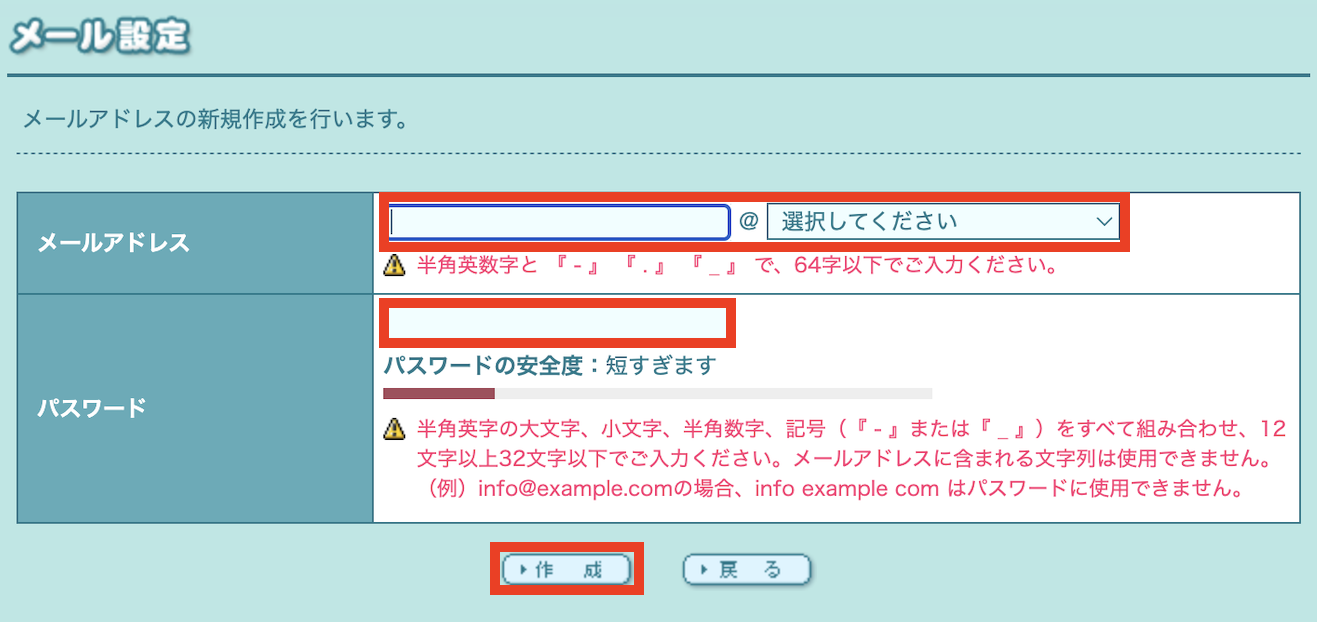
作りたいメールアドレス名・ドメイン名とパスワードを入力して新規作成します。(※)パスワードは、安全性が強にならないと作成できません。

以上でメールアドレスの作成は完了です。
メールの送受信の設定をする
次にメールソフトでメールの受信したり受信したりするための接続設定を行いきます。
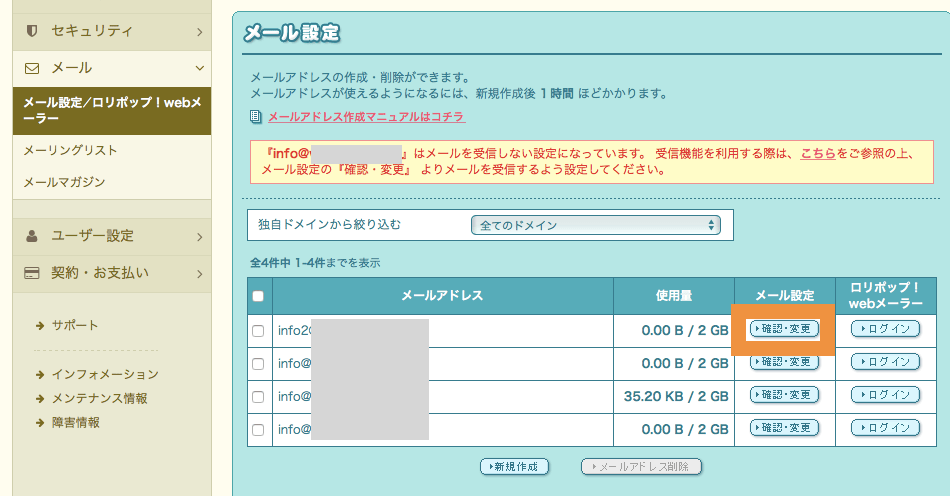
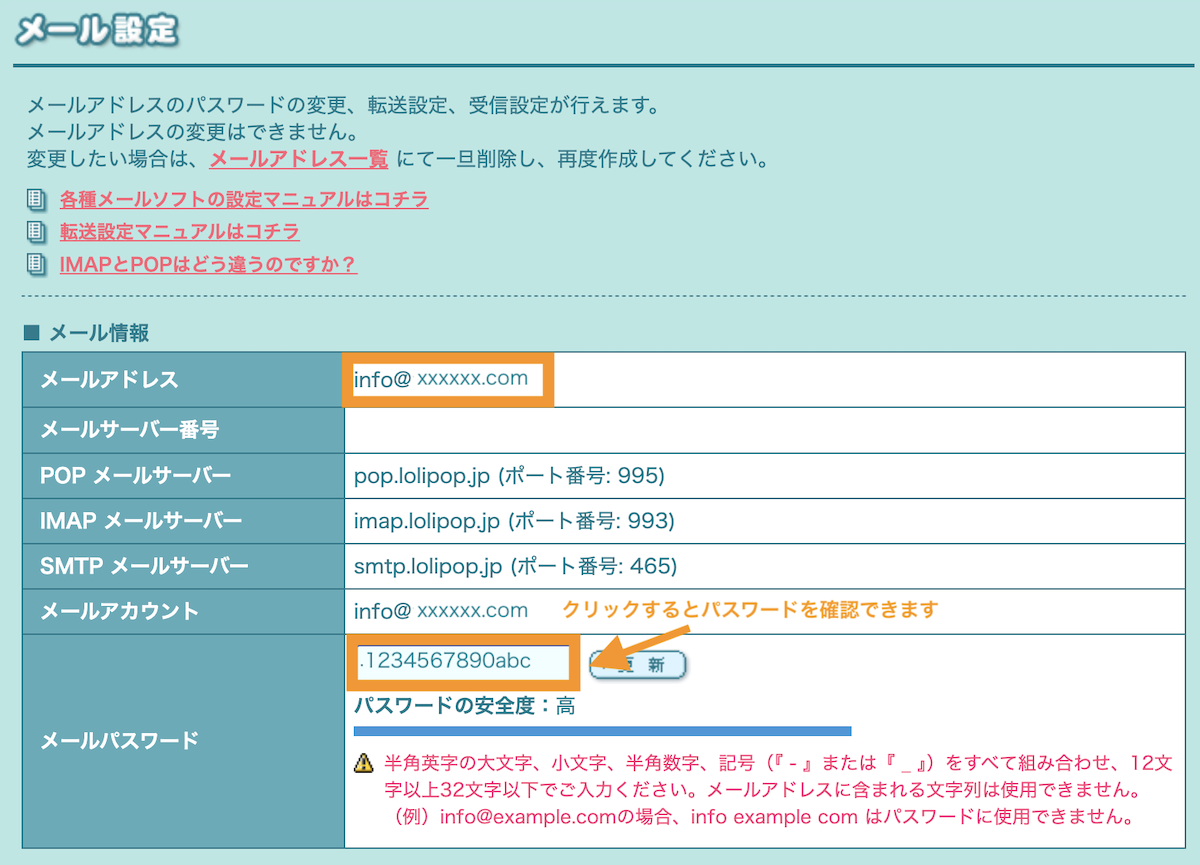
まずは接続に必要な情報を確認していきます。メール設定画面から、接続したいメールアドレスに対して確認ボタンを押下します。

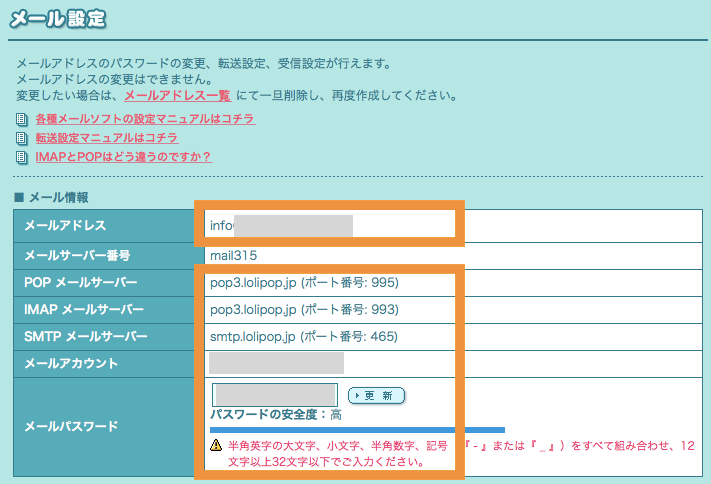
メールソフトに接続する情報が表示されるので控えておきます。

以下の情報が表示されますので、情報を控えておきます。
| 項目 | 設定情報 |
|---|---|
| POP メールサーバー(ホスト名) | pop3.lolipop.jp ポート番号995 |
| IMAP メールサーバー(ホスト名) | pop3.lolipop.jp ポート番号993 |
| SMTPサーバー名(ホスト名)) | smtp.lolipop.jp ポート番号465 |
| ユーザー名(メールアカウント名) | メールアカウント作成時に入力したメールアドレス |
| パスワード | メールアカウント作成時に入力したパスワード |
(補足)ロリポップWebメーラーでメールを確認する
ロリポップには、Webメーラーも用意されています。
メール>メール設定/ロリポップ!Webメーラーを選択します。

ロリポップでは2024年5月時点で旧Webメーラーと新Webメーラーが用意されています。
旧ロリポップWebメーラー
対象のメールアカウントに対して「ログイン」をクリックします。

旧ロリポップWebメーラーが立ち上がります。ここからメールの送受信が可能です。

上記の旧Webメーラーは時期に廃止される予定とアナウンスされています。新しいWebメーラーは下記の手順で利用できます。
新ロリポップWebメーラー
まず、該当のメールアカウントのメール設定からメールアドレスをパスワードを確認しておきましょう。

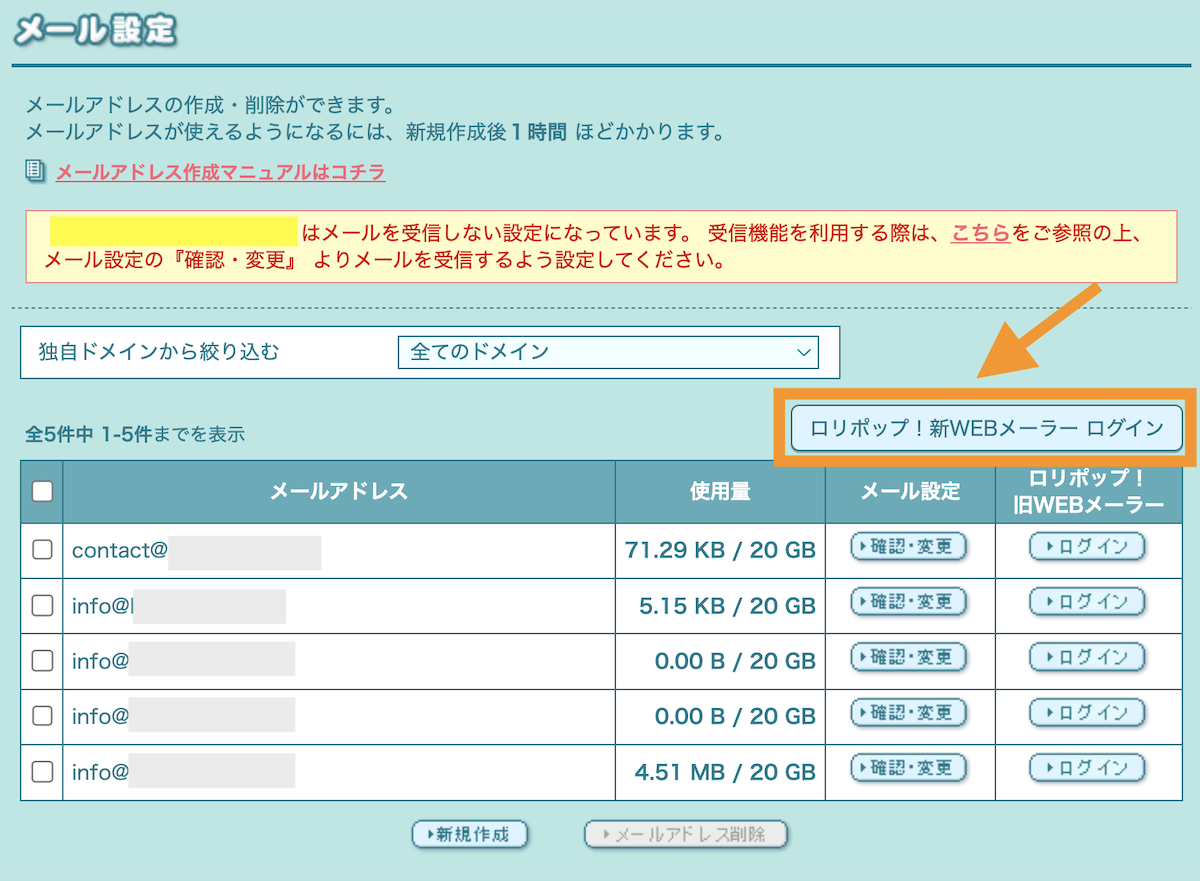
ロリポップ新Webメーラーをクリックします。

先ほど確認したメールアドレスをパスワードを入力します。

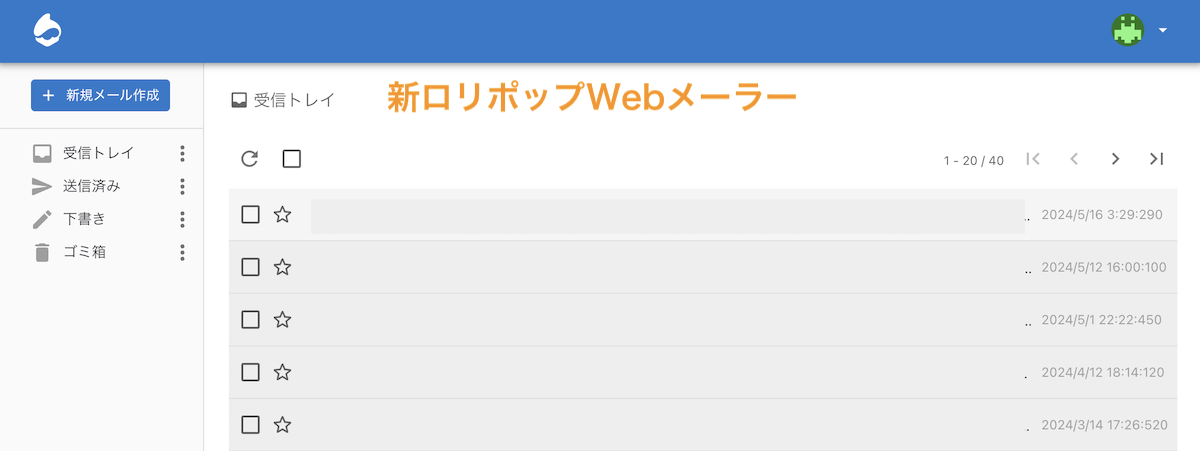
ロリポップ新Webメーラーにログインできました。ここからメールの送受信が可能です。

Gmailでメールの送受信の設定をする
ここでは、よく使われている「Gmail」で送受信できるようにその設定について説明します。
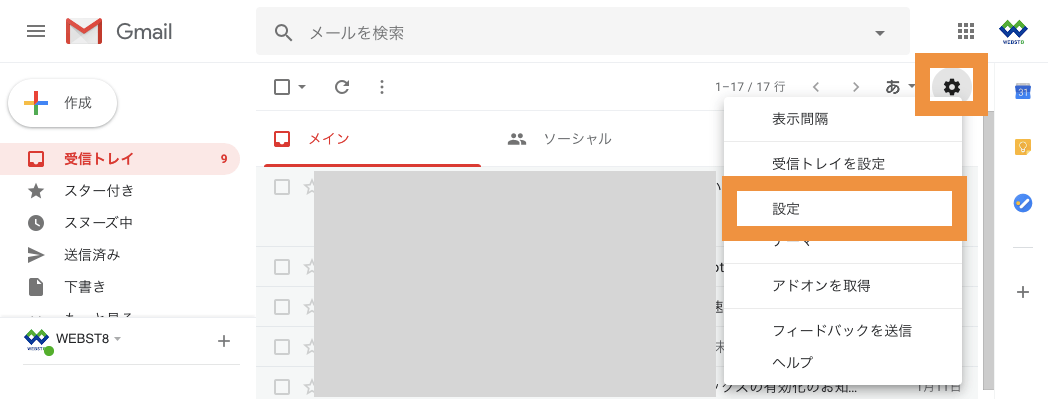
Gmailにログインして、右上の歯車のマークから設定をクリックします。

「アカウントとインポート」タブ>「メールアカウントを追加する」をクリックします。

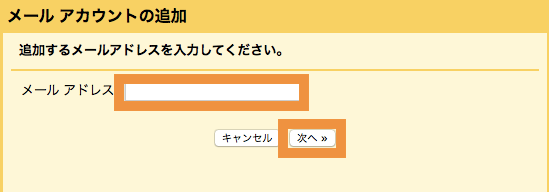
メールアドレス欄にロリポップで作成したメールアドレスを入力し、「次へ」をクリックします。

他のアカウントからメールを読み込む(POP3)」にチェックを入れ、「次へ」をクリックします。

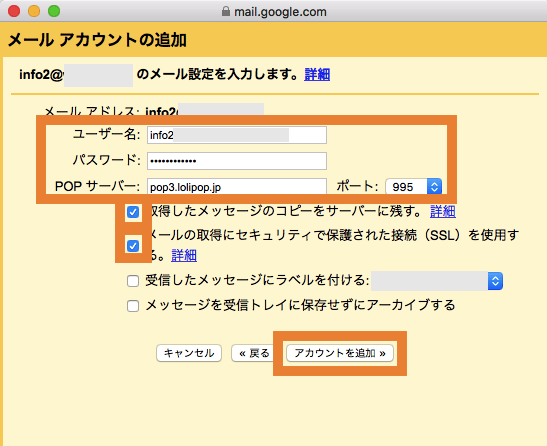
まずはメールの受信設定を行います。「メールアカウント追加」の画面が表示されますので必要情報(※)を記入して「メールアカウント追加」をクリックします。

- ユーザー名・・メールアカウントの「メールアドレス」を入力します
- パスワード・・パスワードにメールアカウントの「パスワード」を入力します
- POPサーバー・・POPサーバーに「POPメールサーバー(pop3.lolipop.jp)」を入力します。ポートは「993」(「995」でもOK)にします。
- 「取得したメッセージのコピーをサーバーに残す。」・・・どちらでもOKです。Outlookなど他のメーラーも併用する場合はチェックをつけておきましょう。
※チェックを外すと、Gmailで受信したあとにロリポップサーバー上にあるメールを削除する動きになります。前述のロリポップWebメーラーでも受信メールを確認できなくなります。
チェックをつけた場合、Gmailで受信したあとにもメールを残す動きになります。 - 「メールの取得にセキュリティで保護された接続(SSL)を使用する。」チェックします。
- 「受信したメッセージにラベルをつける」任意です。
- 「メッセージを受信トレイに保存せずにアーカイブする」任意です。
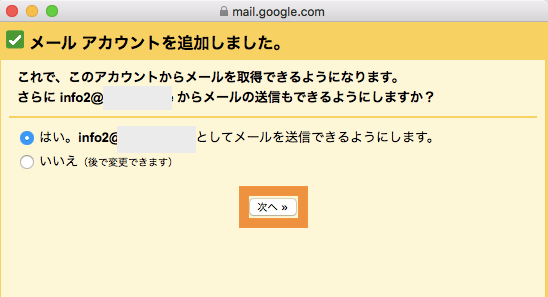
「メールアカウントを追加しました」と表示されます。「はい。◯◯◯◯◯◯としてメールを送信できるようにします。」にチェックを入れ、「次へ」をクリックします。

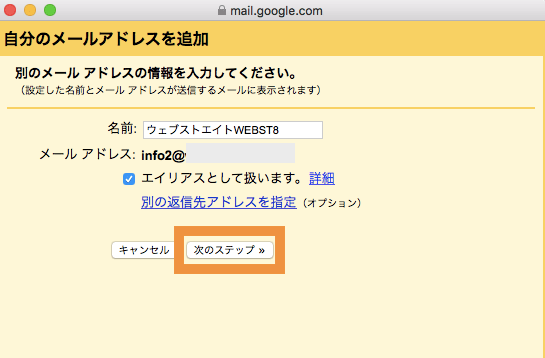
次に送信設定を行います。「自分のメールアドレス追加」と表示されますので、メールアドレスの名前を入力します。「エイリアスとして扱います。」にチェックを入れて「次のステップへ」をクリックします。

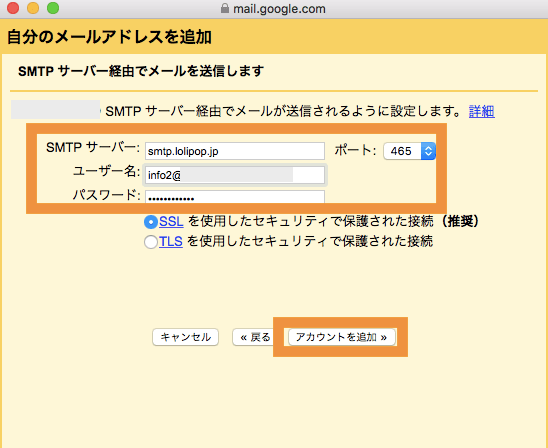
「自分のメールアドレスを追加」と表示されますので必要情報(※)を入力して「アカウントを追加」をクリックします。

- SMTPサーバー・・SMTPサーバーに「STMPメールサーバー(smtp.lolipop.jp)」を入力します。ポートは「465」でもOK)にします。
- ユーザー名・・メールアカウントの「メールアドレス」を入力します
- パスワード・・パスワードにメールアカウントの「パスワード」を入力します
- 「SSLを使用したセキュリティで保護された接続(推奨)」にチェックします。
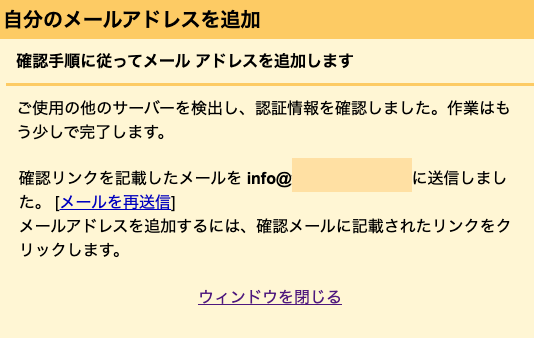
確認コードを記載したメールが、作成したメールアドレス宛に送信されます。下記のようなメッセージが表示されます。

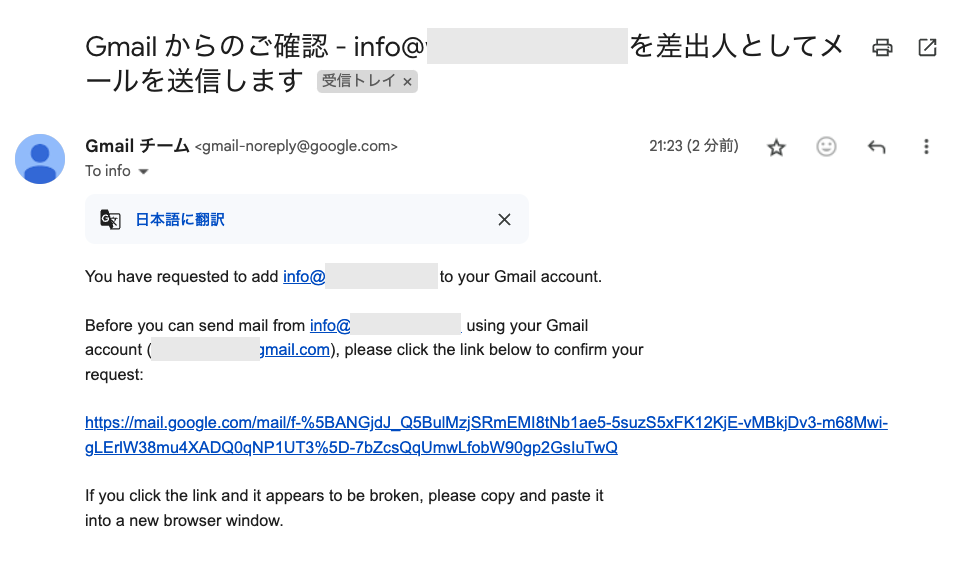
Gmailで受信メールを確認しましょう。下記のような確認メールがきますのでリンクをクリックします。

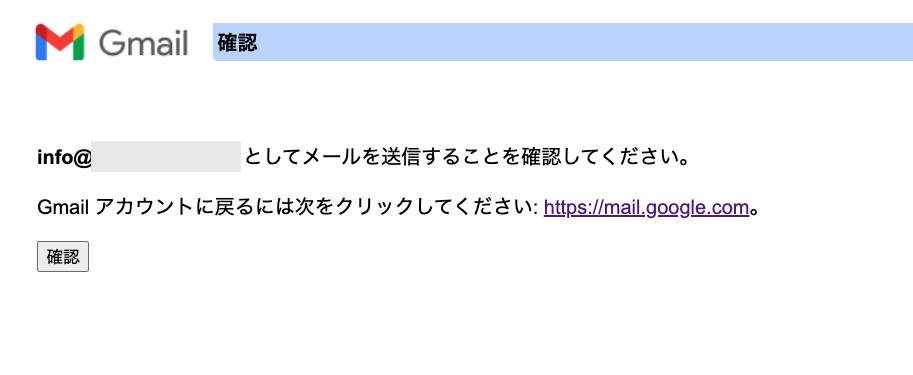
確認ボタンを押下します。

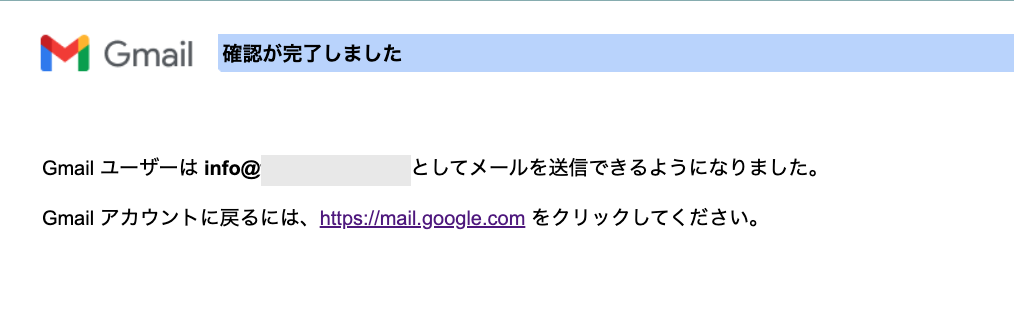
確認が完了しました。

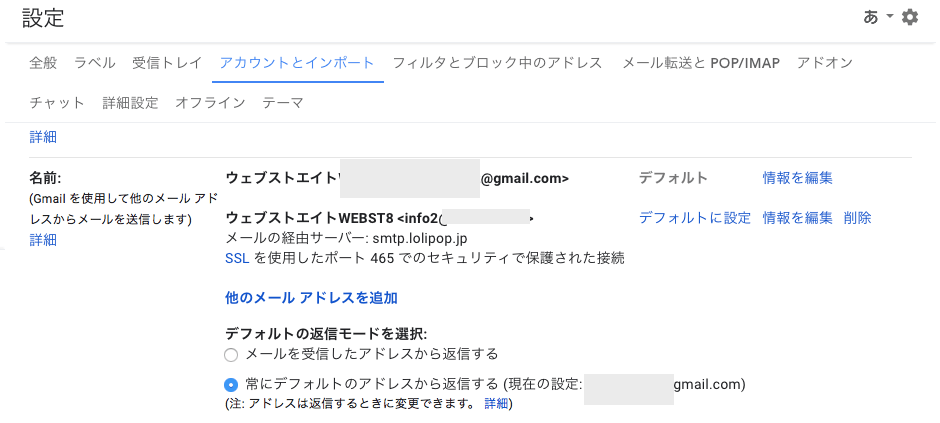
以上で設定が完了しました。元のGmailの画面に戻ります。

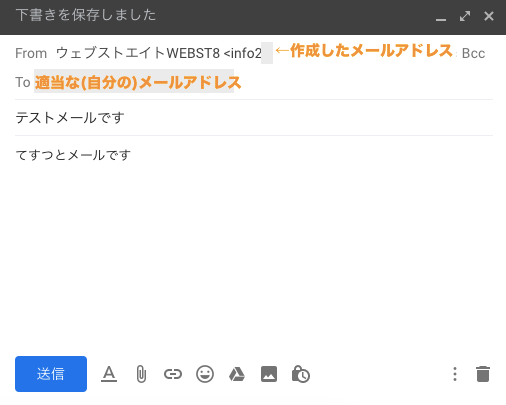
さっそくで、作成したメールアドレスで送受信テストを行いましょう。送信と受信がうまくできてれば完了です。

まとめ メールを活用しよう
まとめです。今回はロリポップでメールアドレスを作成して、Gmailで送受信の設定をする方法をご紹介しました。

なお、WordPressの基本的な使い方については「【総まとめ版】WordPress(ワードプレス)の使い方」をあわせてご参照ください。
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。





