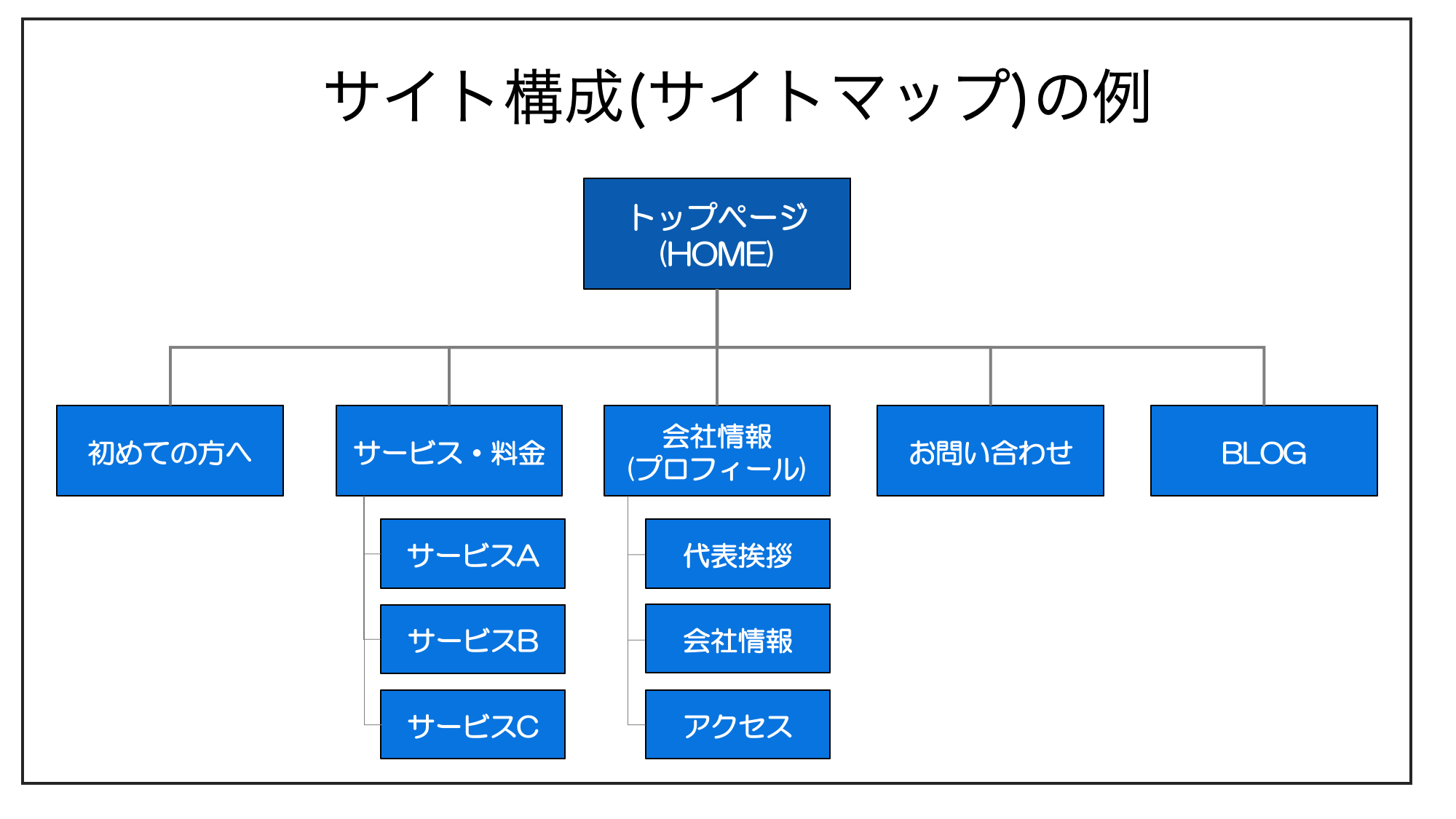
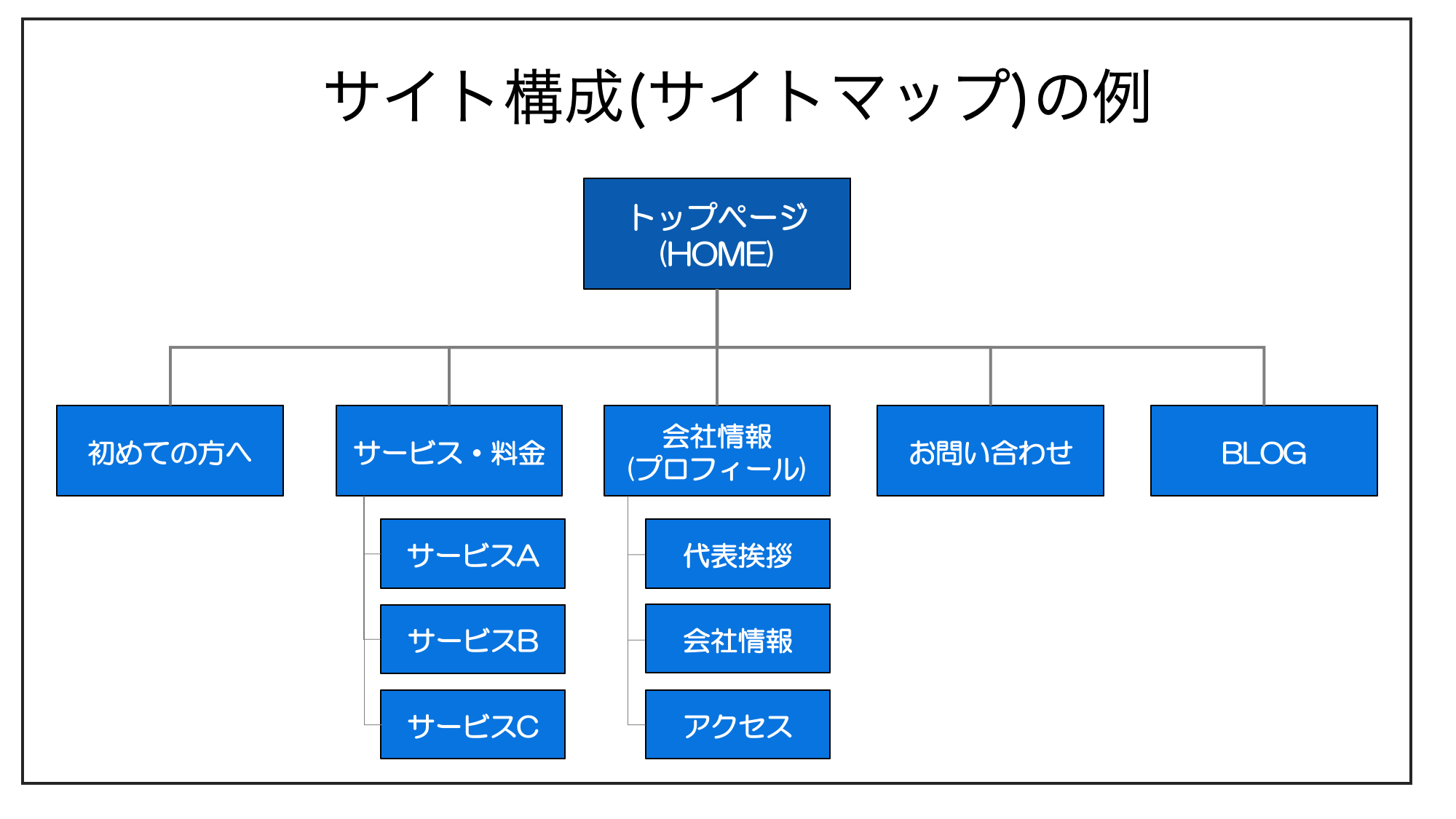
サイトマップとはサイト全体にどんなページがあって、どのような関係性で繋がっているかが分かる構成図のことです。
最も一般的なサイトマップの作り方は、(1)コンテンツを書き出して、(2)整理して、(3)階層化してサイトマップに落とし込む、の3ステップです。
■サイトマップ作成の3ステップ
- コンテンツ・ページを全て書き出す
- 書き出したページを取捨選択・グルーピングしていく
- 階層化してサイトマップに落とし込む

サイトマップを作っておくことでホームページ自作の際にも役立ちますし、これからWEB制作会社に外注する場合でも相手側の見積もりの精度向上や認識差異が少なくなります。
なお今回のテーマで扱っている「サイトマップ」は「HTMLサイトマップ」や「XMLサイトマップ」といったものとは別物で、サイト構成図のことを指しています。
【事前準備】ホームページ構成図サイトマップの作り方
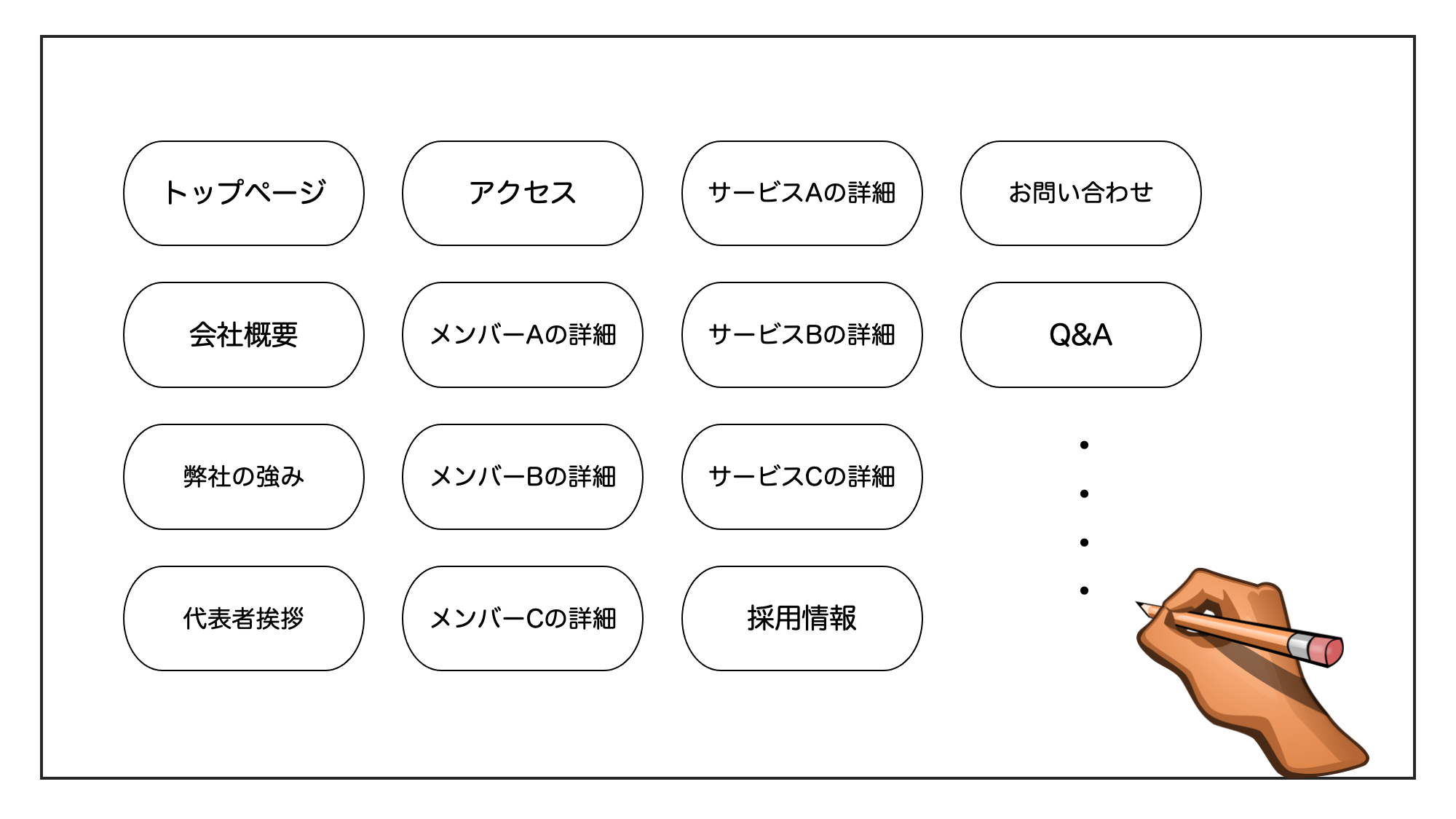
【STEP1】コンテンツ・ページを全て洗い出す
まずは、メモ帳などにウェブサイトに含めたいコンテンツ・ページを全て洗い出して書き出してみましょう。
何を書けばわからない場合は、同業他社など自分が作りたいサイトに近いホームページにどんなページ・コンテンツがあるかを参考にすると良いでしょう。
どんなコンテンツが自社ホームページに必要か把握しやすくなります。

下記は、よくあるホームページのコンテンツの例です。
- サービス(事業内容)
- サービスAの詳細
- サービスBの詳細
- 製品情報
- 製品Aの詳細
- 製品Bの詳細
- 料金表
- お客様の声
- 会社情報/プロフィール
- 初めての方へ
- 代表者あいさつ
- 弊社の強み
- 採用情報/スタッフ募集
- 社員の声
- 良くある質問
- 実績(作品)
- お問い合わせ
- メディア掲載歴
- お知らせ
- ブログ(コラム)
- アクセス
- プライバシーポリシー
- 特定商取引法の表記
この段階ではサイトの階層構造などといったことは気にせず、思い付くままに「会社概要」「Q&A」といったページを全て書き出します。
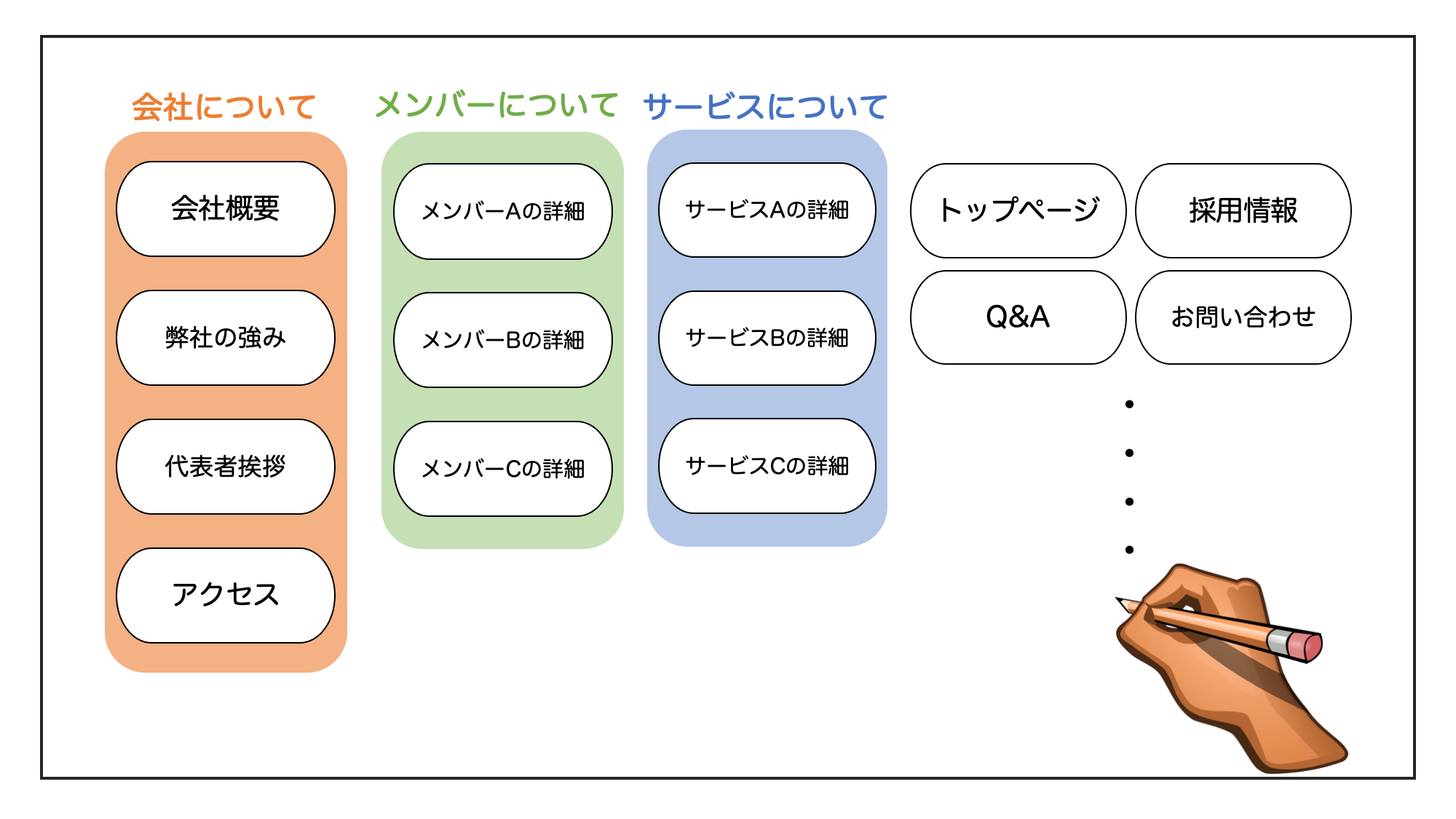
【STEP2】書き出したコンテンツを取捨選択・グルーピングする
STEP1でコンテンツ・ページの書き出しが終わったら、書き出したページを取捨選択・グルーピングして整理します。こちらもメモ帳などで構いません。
例えば「会社」のグループには、「会社概要」や「代表者挨拶」「アクセス」といったグループにまとめることができます。

グルーピングしていくうちに、重複しているものや不要なものも見つかると思います。その場合は必要に応じて取捨選択しましょう。
【STEP3】階層化してサイトマップに落とし込む方法
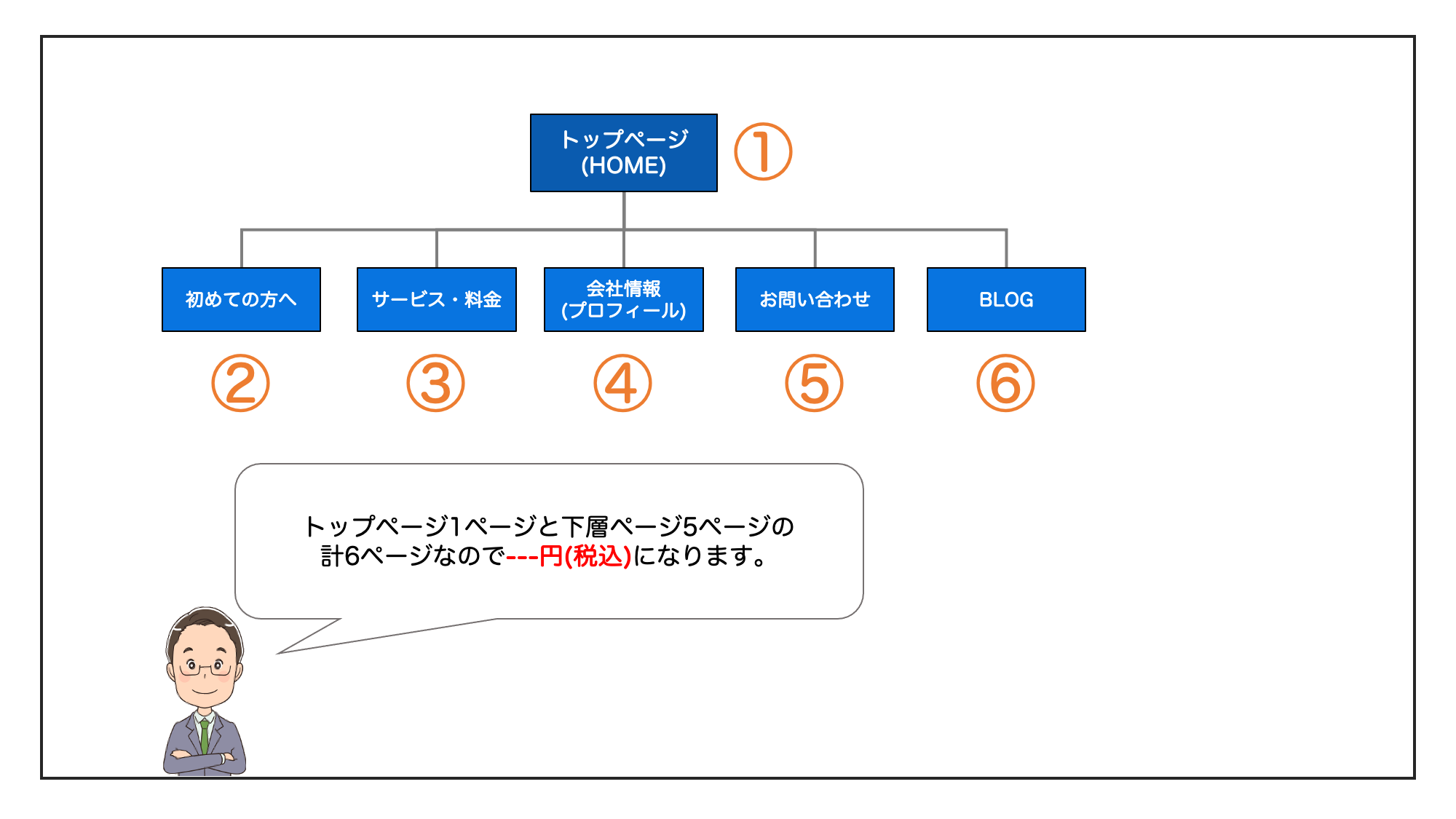
最後に、STEP. 2で作成したグルーピング情報を元に、階層化してサイトマップに落とし込みます。
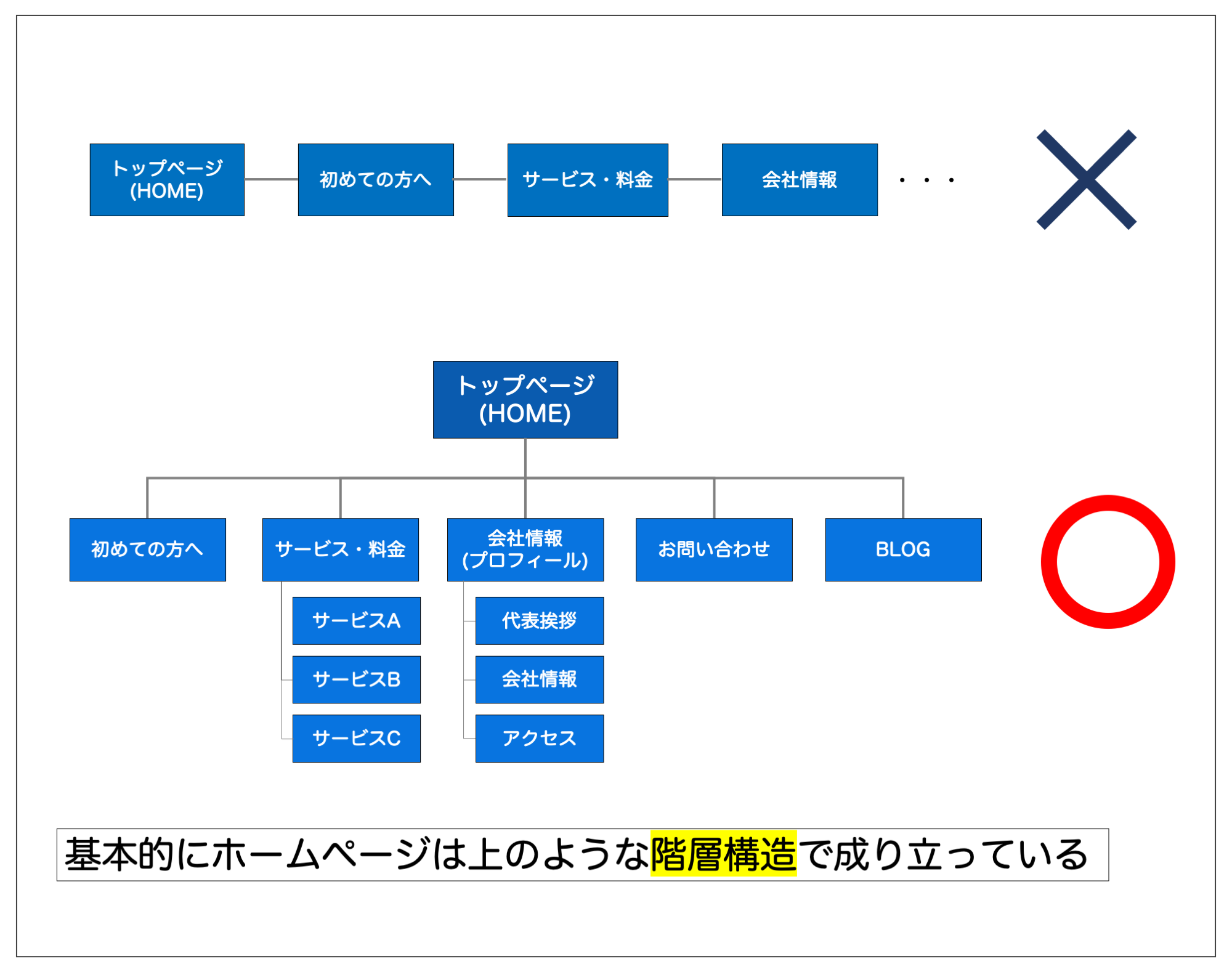
なお、サイトマップは並列ではなく階層的に作ります。階層構造を持つことで、ページ同士の関係性把握できます。

PowerPointでサイトマップを作る方法
パワーポイントに慣れている人で、小規模サイトのサイトアップを作成するのであればパワーポイントがおすすめです。
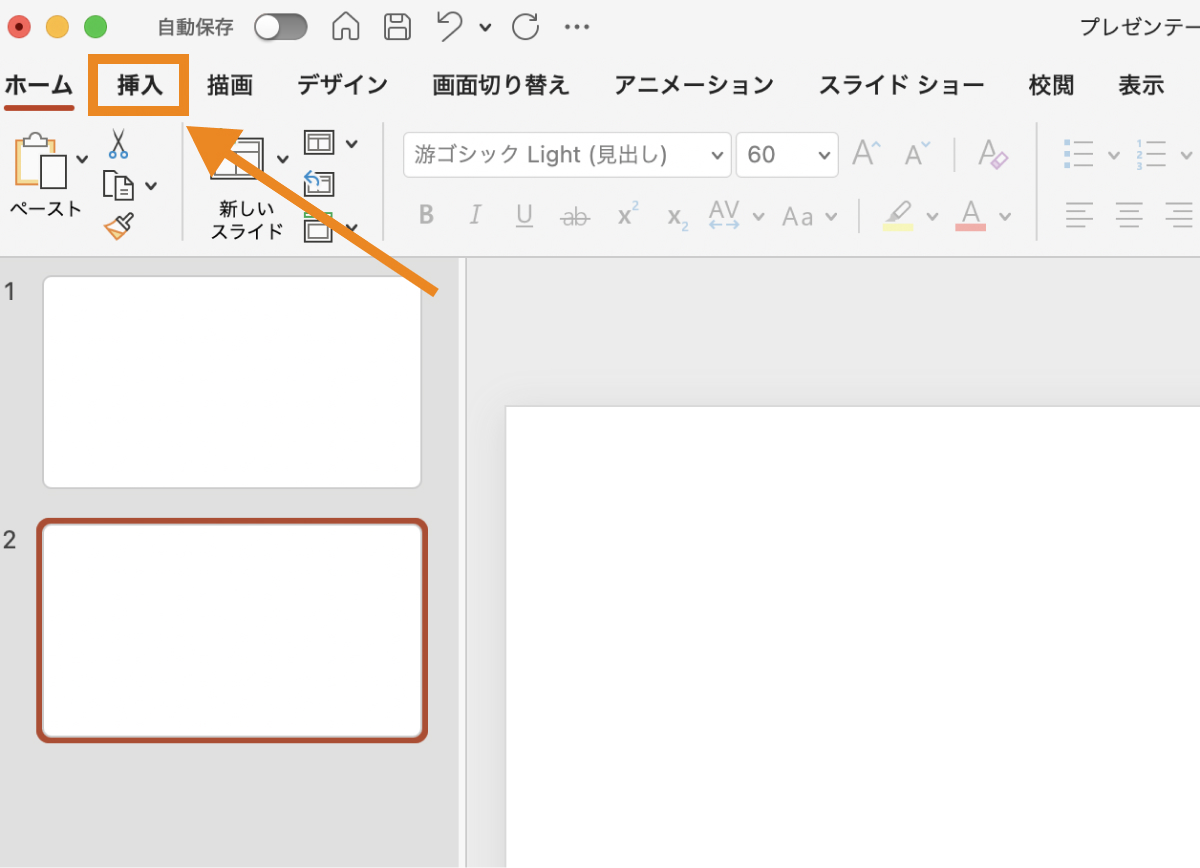
パワーポイントが表示されたら「挿入」タブをクリックします。

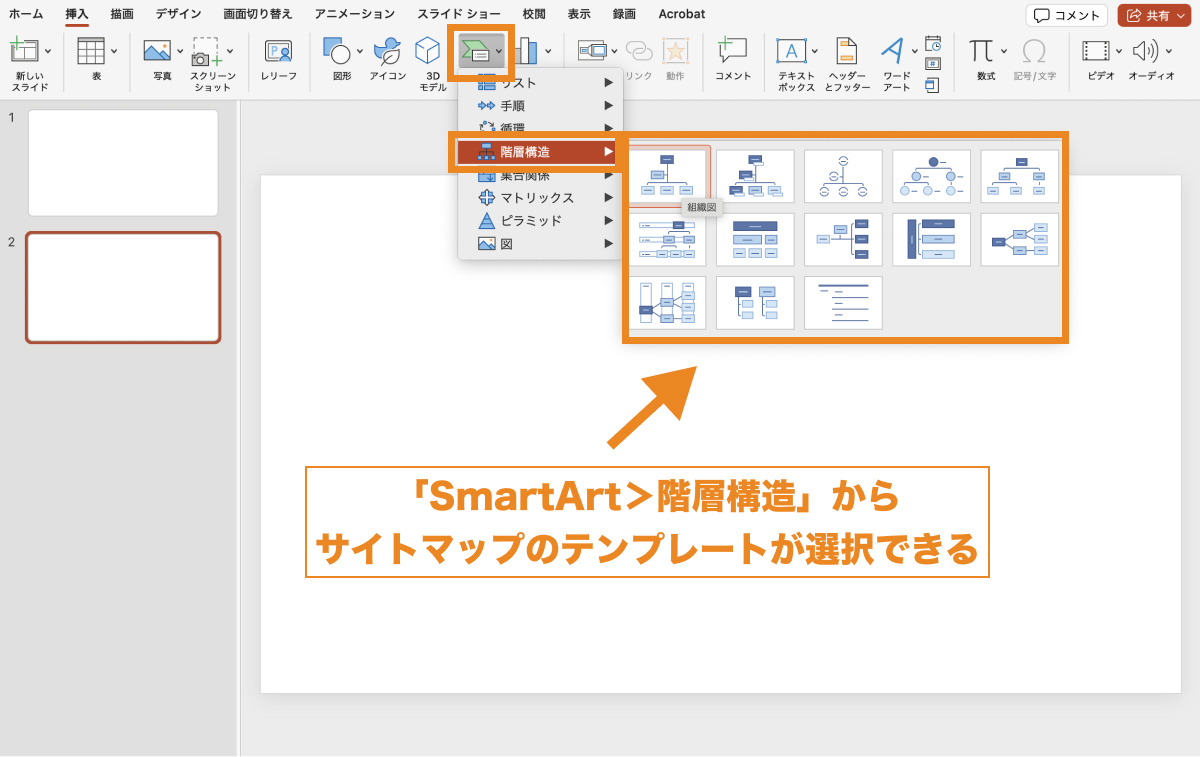
「SmartArt>階層構造」をクリックすると、サイトマップのテンプレートを追加することができます。

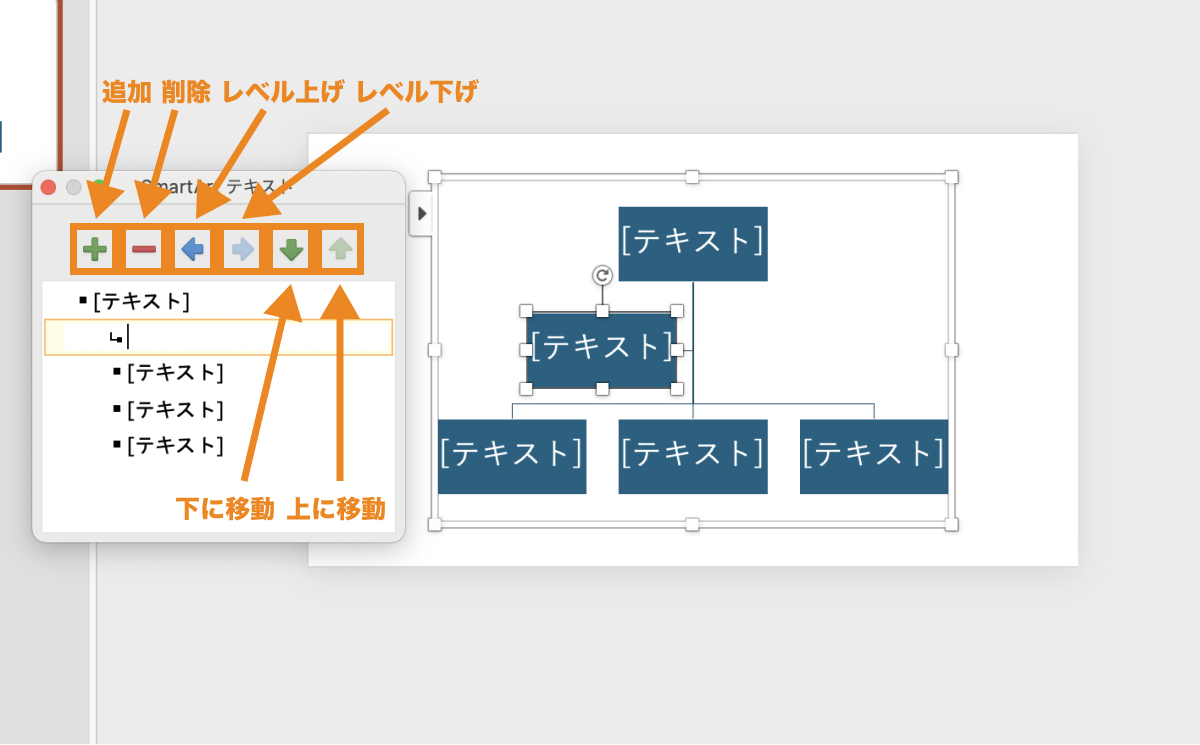
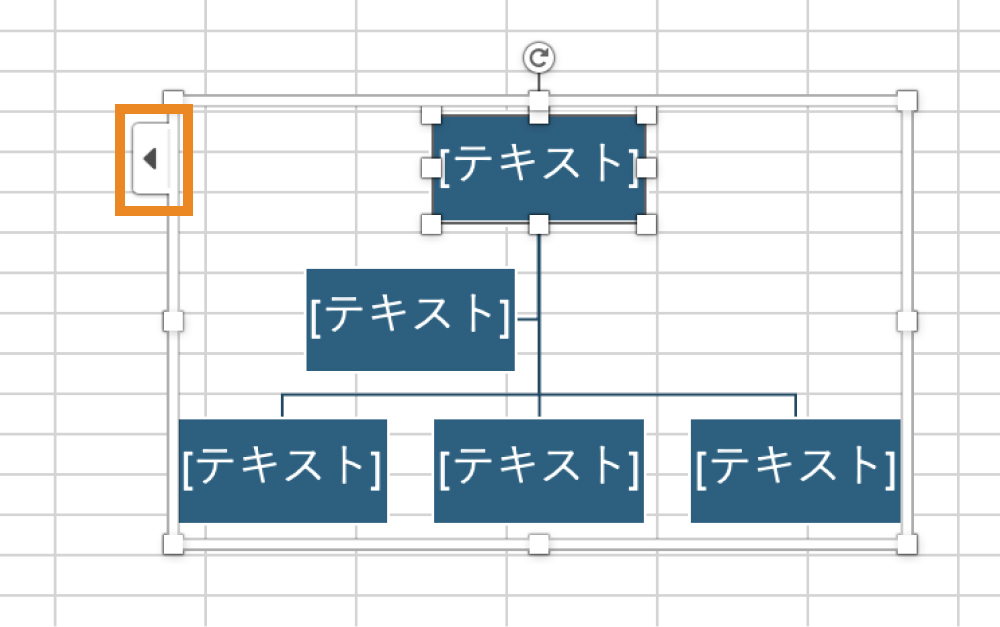
追加したサイトマップテンプレートは、「SmartArtテキスト」から編集できます。

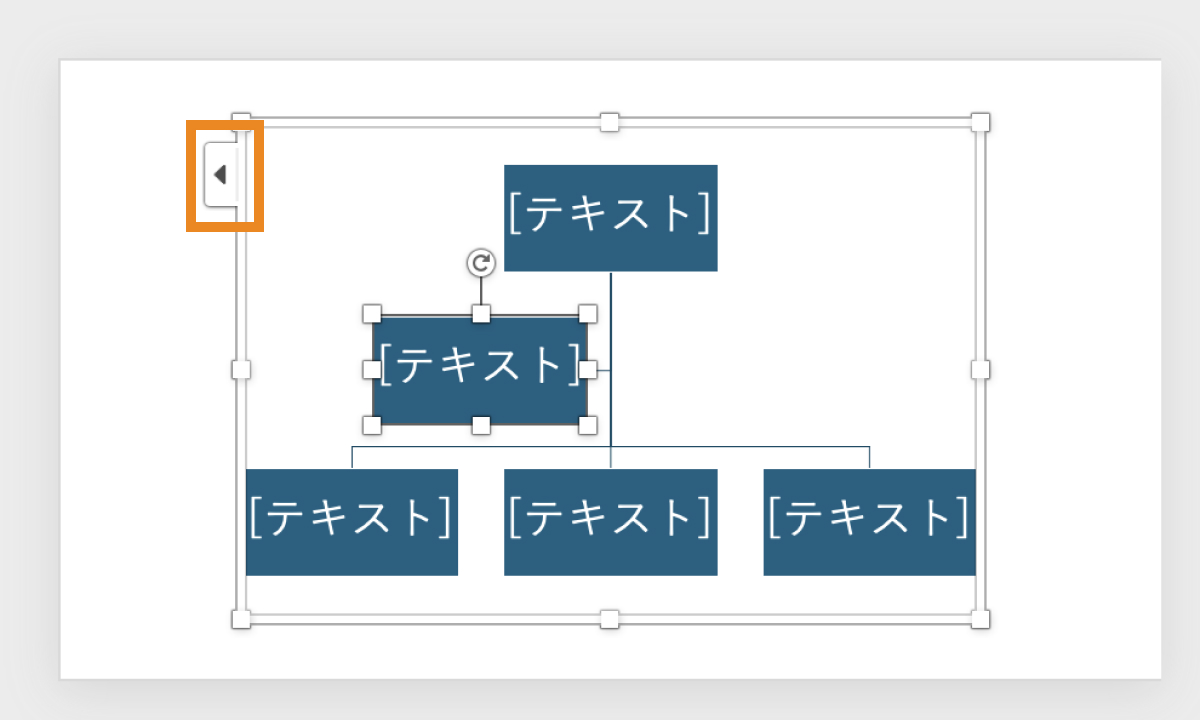
「SmartArtテキスト」が表示されていない場合は、「◀︎」アイコンをクリックすることで編集画面を表示できます。

これを編集することで、簡単にSTEP3で作成したようなサイトマップを作成できます。
◾️(参考)実際にサイトマップを作成している様子
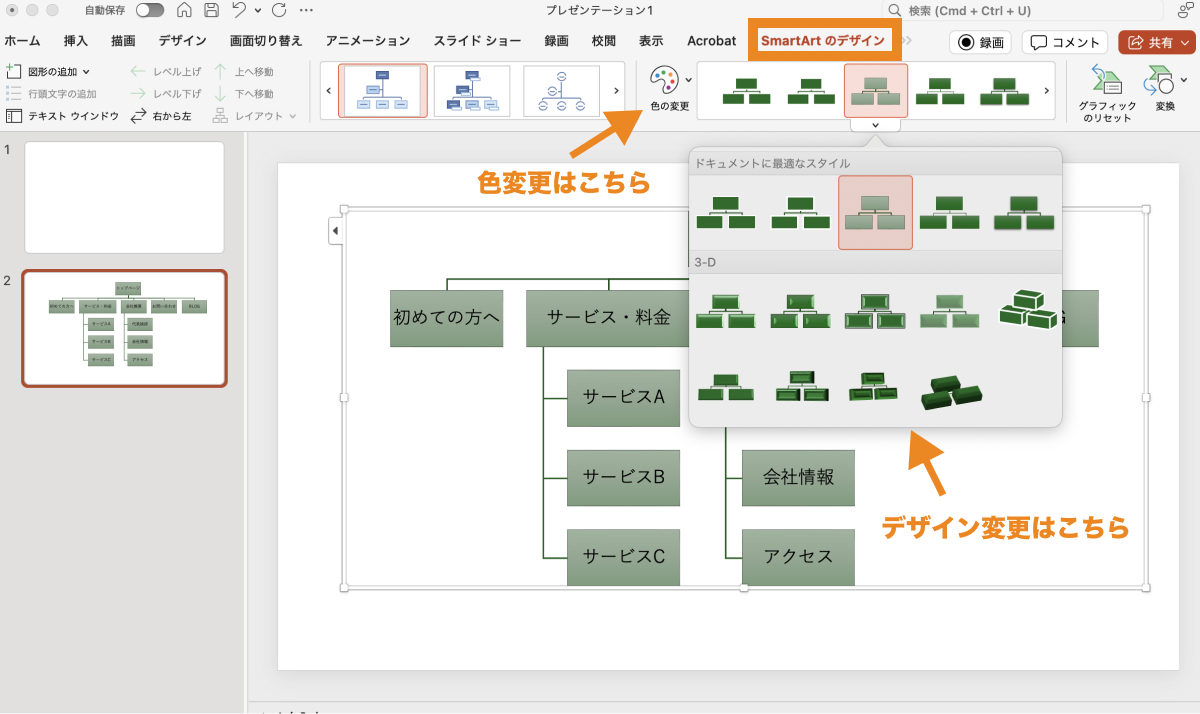
作成したサイトマップの色やデザイン変更は「SmartArtのデザイン変更」から行えます。

Excelでサイトマップを作る方法
Excelが慣れている場合はExcelでサイトマップを作る方法がおすすめです。
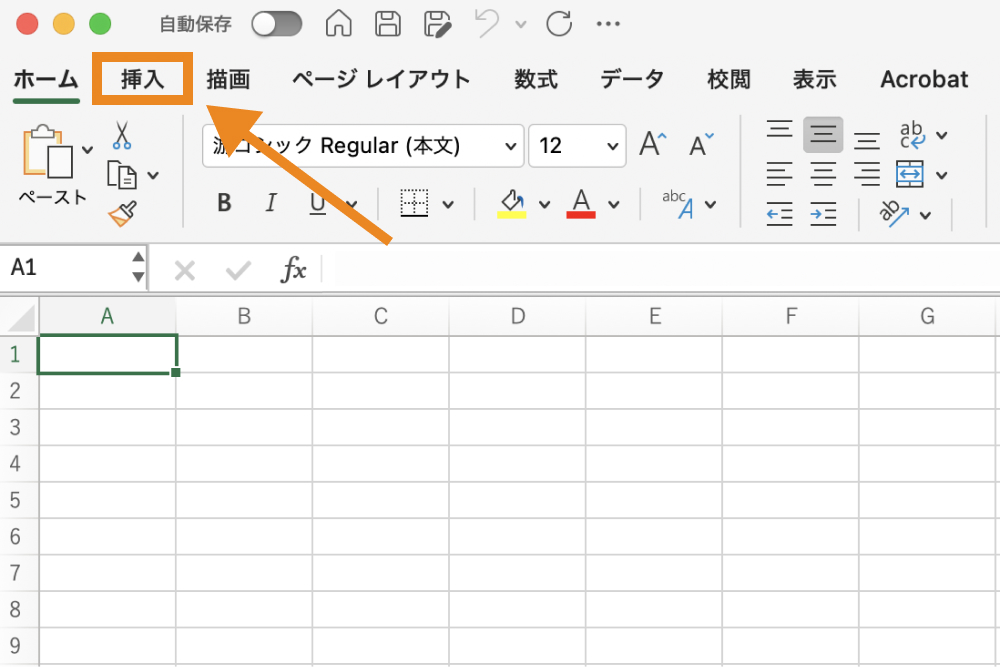
「挿入」タブに切り替えます。

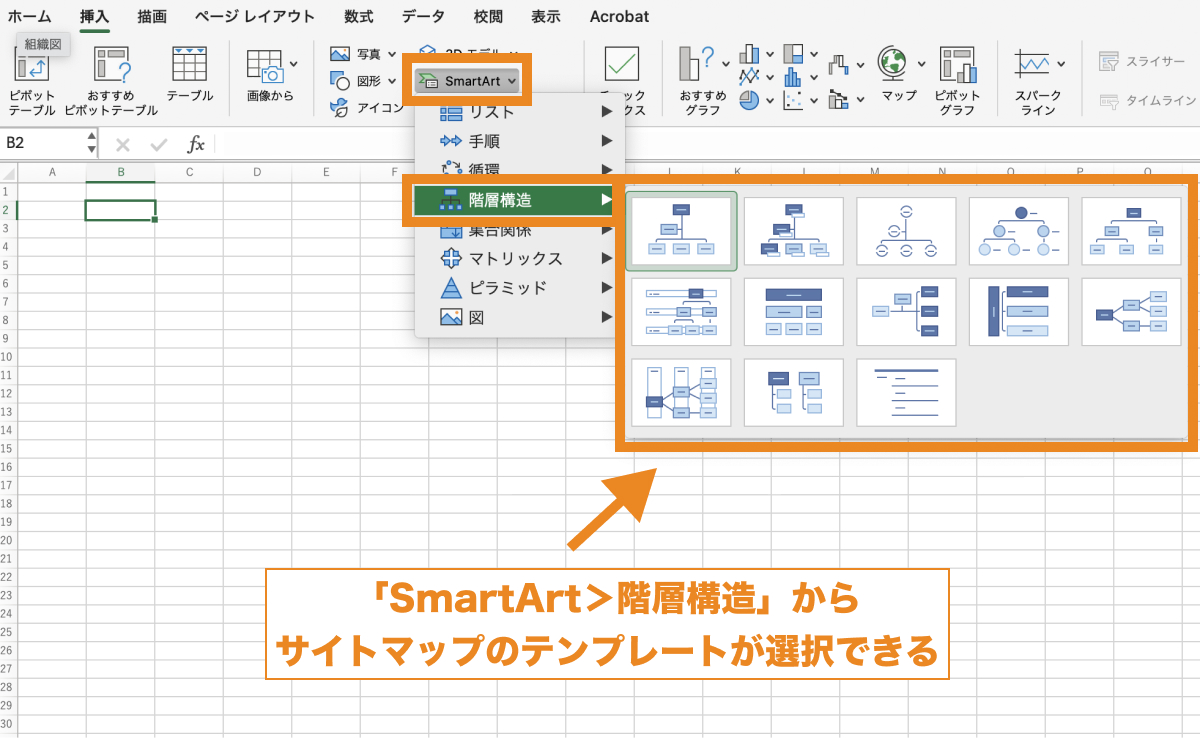
「SmartArt>階層構造」をクリックすると、サイトマップのテンプレートを追加することができます。

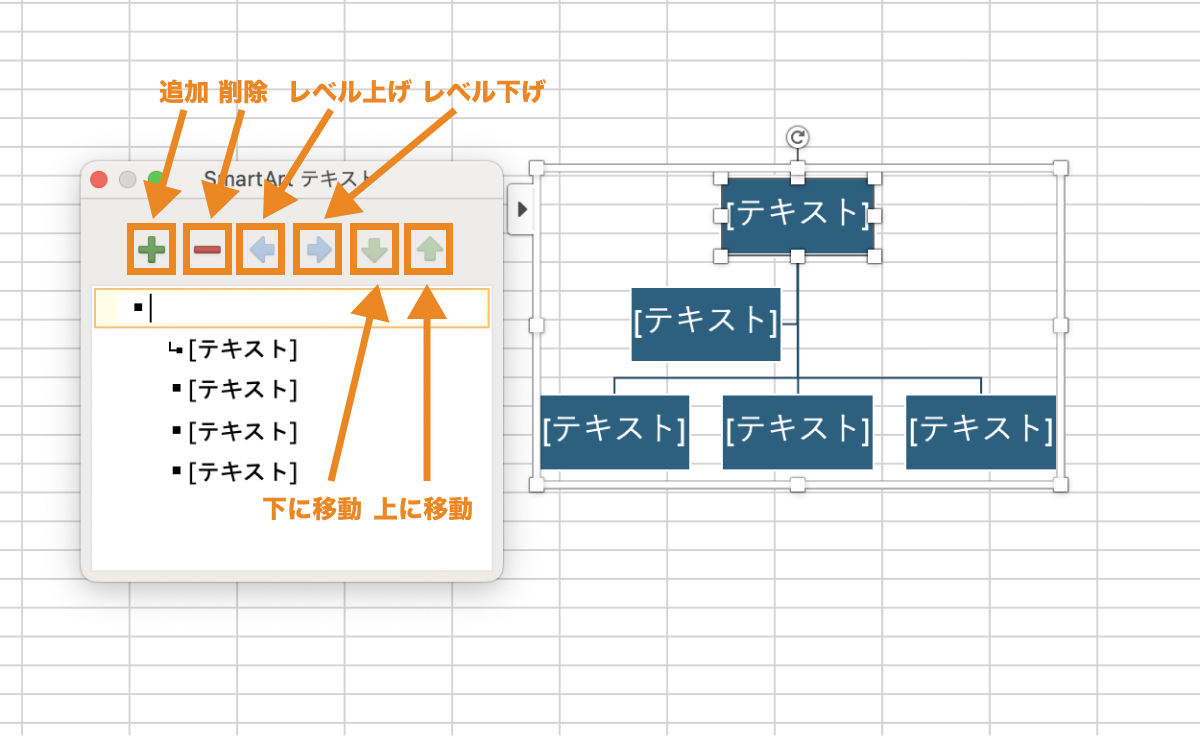
追加したサイトマップテンプレートは、「SmartArtテキスト」から編集できます。

「SmartArtテキスト」が表示されていない場合は、「◀︎」アイコンをクリックすることで編集画面を表示できます。

手順としてはパワーポイントでサイトマップを作るのと変わりませんが、ExcelではPowerPointのようにスライドの大きさに収める必要がないため大規模なサイトマップにも対応できる点がメリットです。
マインドマップ(xmind)でサイトマップを作る方法
サイトマップ作成でもう一つおすすめのツールがマインドマップツールの「Xmind」です。Xmindは無料版と有料版がありますが、サイトマップ作成であれば無料版で問題ありません。
マインドマップなら階層や項目が多いサイトマップでも作りやすいのがメリットです。
ダウンロードURL:https://jp.xmind.net/download/xmind
Xmindアプリを開きます。

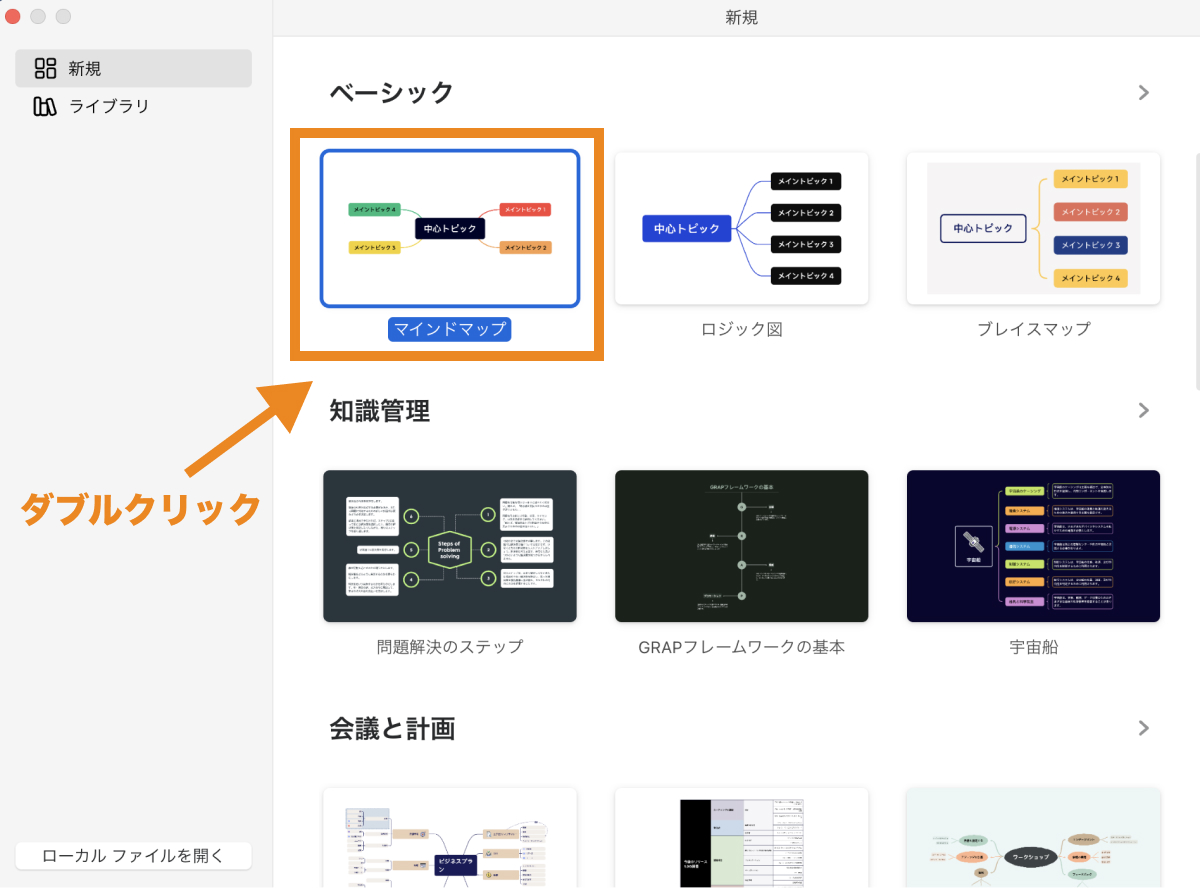
「マインドマップ」をダブルクリックします。

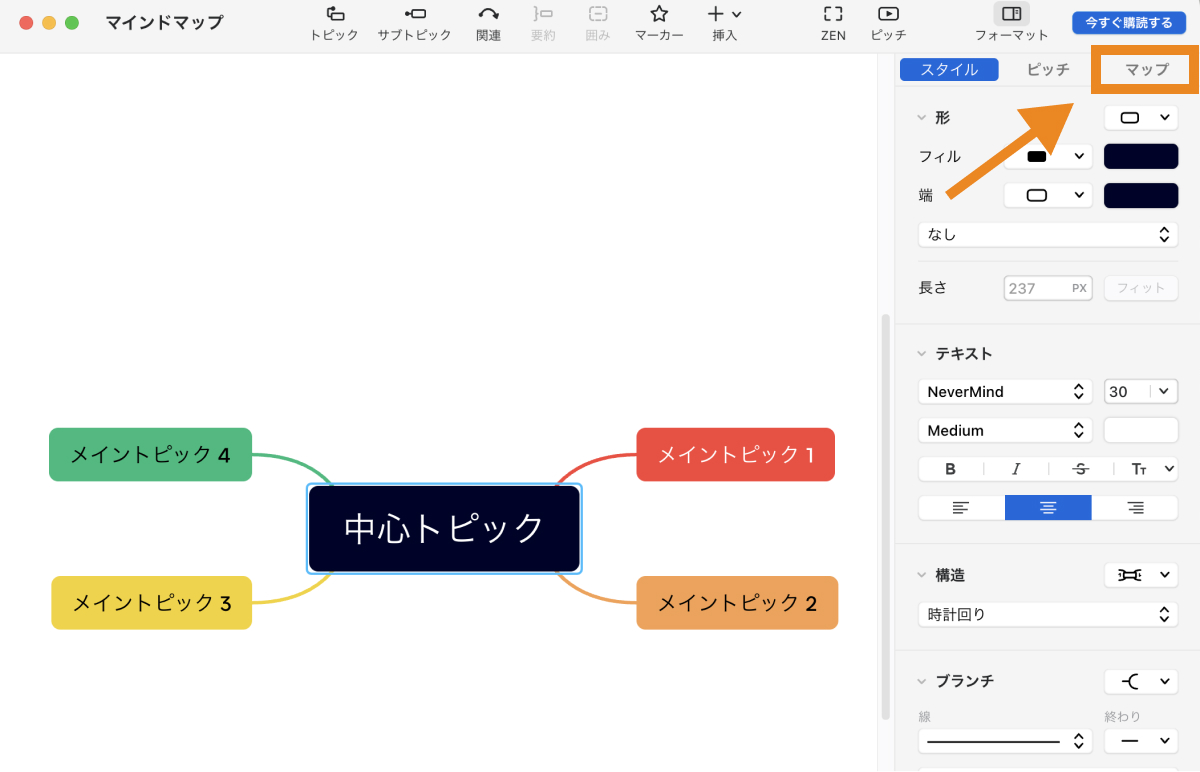
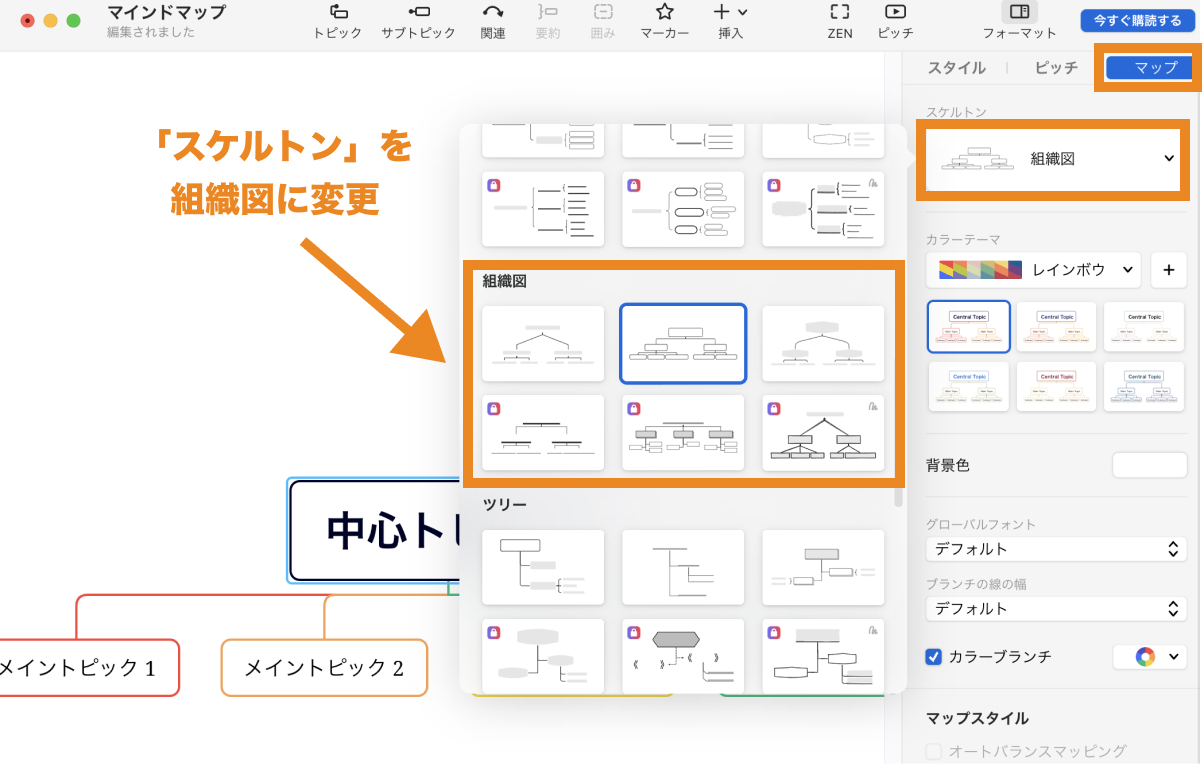
これでマインドマップが作成されます。続いて、右サイドバーのタブを「マップ」に切り替えます。

「スケルトン」を「組織図」に変更します。

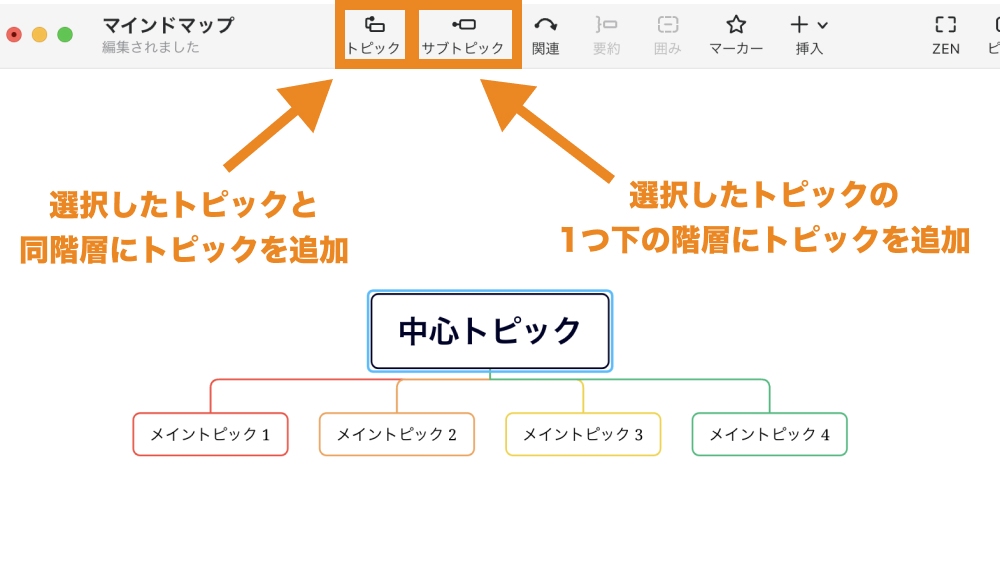
あとは、上部ツールバーの「トピック」「サブトピック」からトピックを増やしていくことで、サイトマップが作成できます。

Xmindでは作成したサイトマップのスタイル変更を右サイドバーで細かく変更できるのがメリットです。
サイトマップを作成するメリット
サイトマップを作成するメリッは、大きく2つの挙げられます。
サイトマップを作成するメリット
- 【自作の場合】サイト全体の構成が分かりスムーズにサイト作成できる
- 【制作代行の場合】対象ページ数・サイト構成を顧客と意識合わせできる
【自作の場合】サイト構成が分かりスムーズにサイト作成できる
1つ目のメリットは、サイト全体の構成が一目で分かりスムーズにサイト作成できるという点です。
サイトマップを作成せずにただ箇条書きにページ情報をまとめているだけだと、構想段階で重複しているページがあることに気づかなかったり、逆に必要なページが抜け落ちてしまっているといったミスが起きる可能性が高くなります。
よくあるのが初心者の方で、ただでさえ慣れないのに「サイトを作る作業」と「サイト構成を整理する」を同時並行で進めようとして、何を作るべきかが整理できなくなり混乱されていることがあります。
そういった意味でも先にざっくりでも「サイト構成を整理する」を事前に済ませた上で、「サイトを作る作業」に集中した方が、効率よくサイトを作成できることも多いと思います。
また、制作を外注する場合でも、予め依頼者サイドの方でサイトマップを作成しておくと、制作者サイドはより正確な見積もりを出すことができるのでより円滑にプロジェクトを進めていくことができます。
【制作代行の場合】対象ページ数・構成を顧客と意識合わせできる
また、フリーランスで制作代行する方の場合でも、見積もり時にサイトマップを作って顧客にあらかじめ提案しておくことで、作るべきページ数やサイト構成を顧客と意識合わせできます。
当然ですが、サイト制作にかかる費用は作成するホームページの規模や工数によって異なります。
もし提案時にどんなページを・どのくらいのページ数を作るべきなのかあいまいなままサイト制作を請け負った場合、顧客と製作者の認識差異により、本来想定していない作業が必要になったり、余分な制作コストがかかってしまったりすることがあります。
そのため、どれくらいの規模・ページ数のサイト・どんなサイト構成になるのかをサイトマップを作成して共有することで、顧客と意識合わせすることができます。

ディレクトリマップ、ワイヤーフレームとの違い
サイトマップとよく混同されやすいものとして、ディレクトリマップとワイヤーフレームがあります。
ディレクトリマップとの違い
ディレクトリマップは、サイトに必要なページを洗い出すために作成されるページの一覧表です。
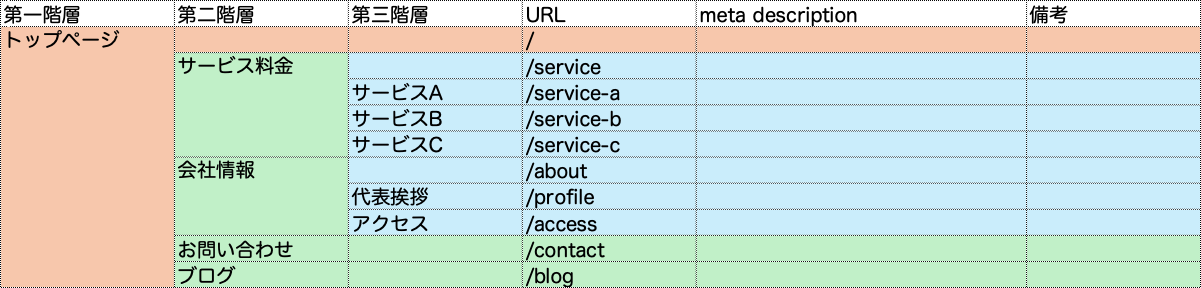
サイトマップがタイトルと階層構造を表すシンプルな図であるのに対し、ディレクトリマップでは各ページのURLやメタキーワード、メタディスクリプションなど、より多くの情報量を含んでいるのが特徴です。
◾️(参考)Excelで作成したディレクトリマップ

ワイヤーフレームとの違い
ワイヤーフレームは、サイトマップの作成が終わって必要なページの整理ができた後で、それをデザイン化していく第一段階で作る設計図のことを言います。
ワイヤーフレームでは「何をどこに配置するか」のページ構成の確認目的で作られるため、基本的には白黒線(Wire)や枠(Frame)だけで作成されます。
なお、ワイヤーフレームを元に作成するデザインの完成見本のことをデザインカンプと言います。
◾️(参考)ワイヤーフレーム

まとめ
まとめです。今回は、ホームページの構成図「サイトマップ」の概要や作り方を解説しました。

サイトマップを作っておくことでホームページ自作の際や、これからWEB制作会社に外注する場合でも相手側の見積もりの精度向上や認識差異が少なくなります。
これからホームページを作る予定の方はぜひサイトマップを作ってみましょう。
今回は以上になります。最後までご覧頂き、ありがとうございました。
合わせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。


