スマホやタブレットの普及が進むにつれて1カラムのレイアウトが多くなり、2カラム型レイアウト(サイドバー)にすべきかどうか悩む人もいらっしゃいます。

2カラムレイアウト(サイドバーあり)と1カラムレイアウトの主なメリット・デメリットは下記の通り。
| 項目 | 2カラム(サイドバーあり) | 1カラム(サイドバーなし) |
|---|---|---|
| デメリット |
|
|
| メリット |
|
|
| おすすめサイト |
|
|
今回は2カラム型(サイドバーあり)と1カラム型の違いとデメリットをご紹介します。
サイドバーの特徴とメリットデメリット
2カラムレイアウトとは?1カラムレイアウトとの違い
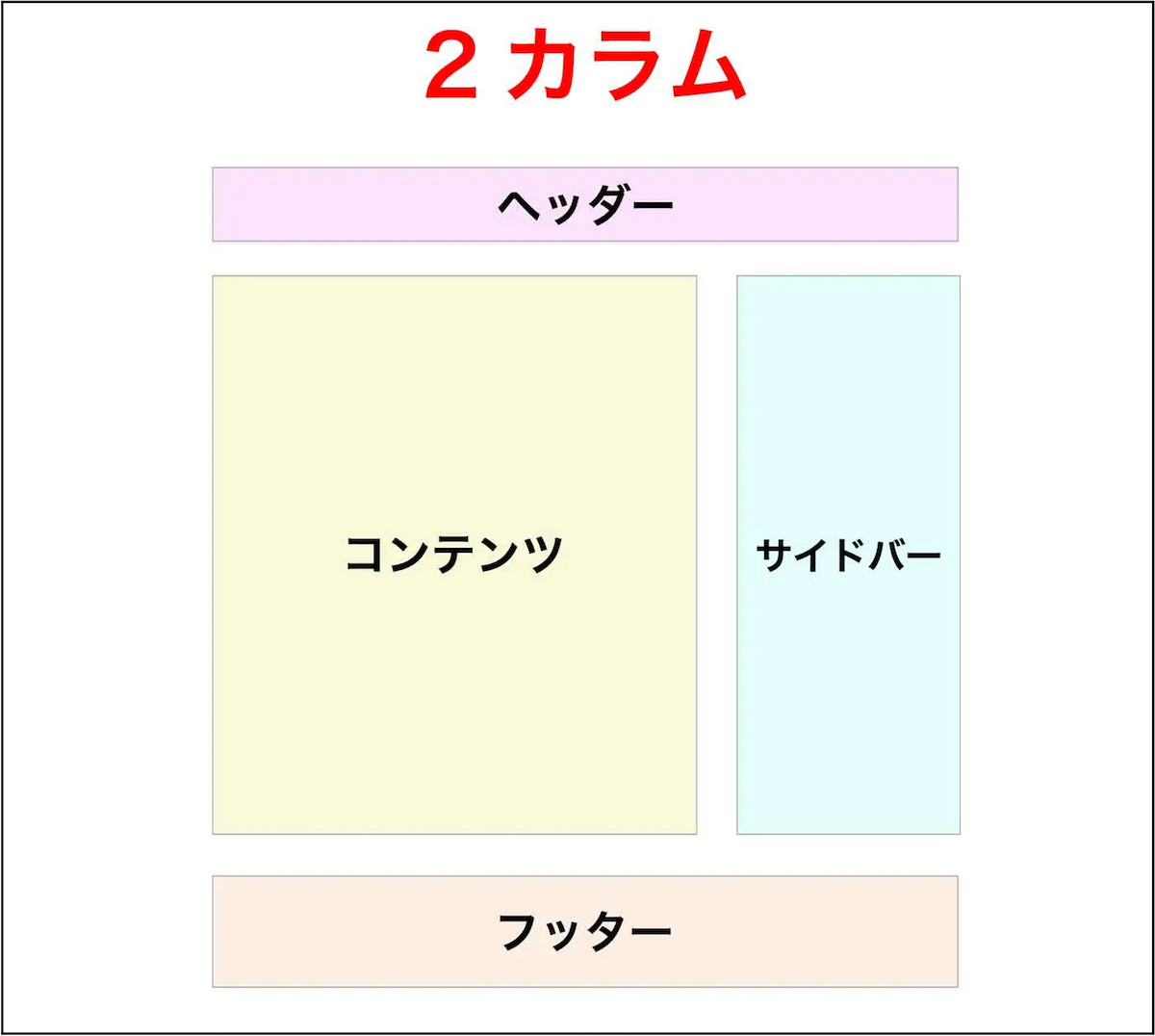
メインコンテンツとサイドバーの2列になっているレイアウトを2カラムレイアウトと呼びます。
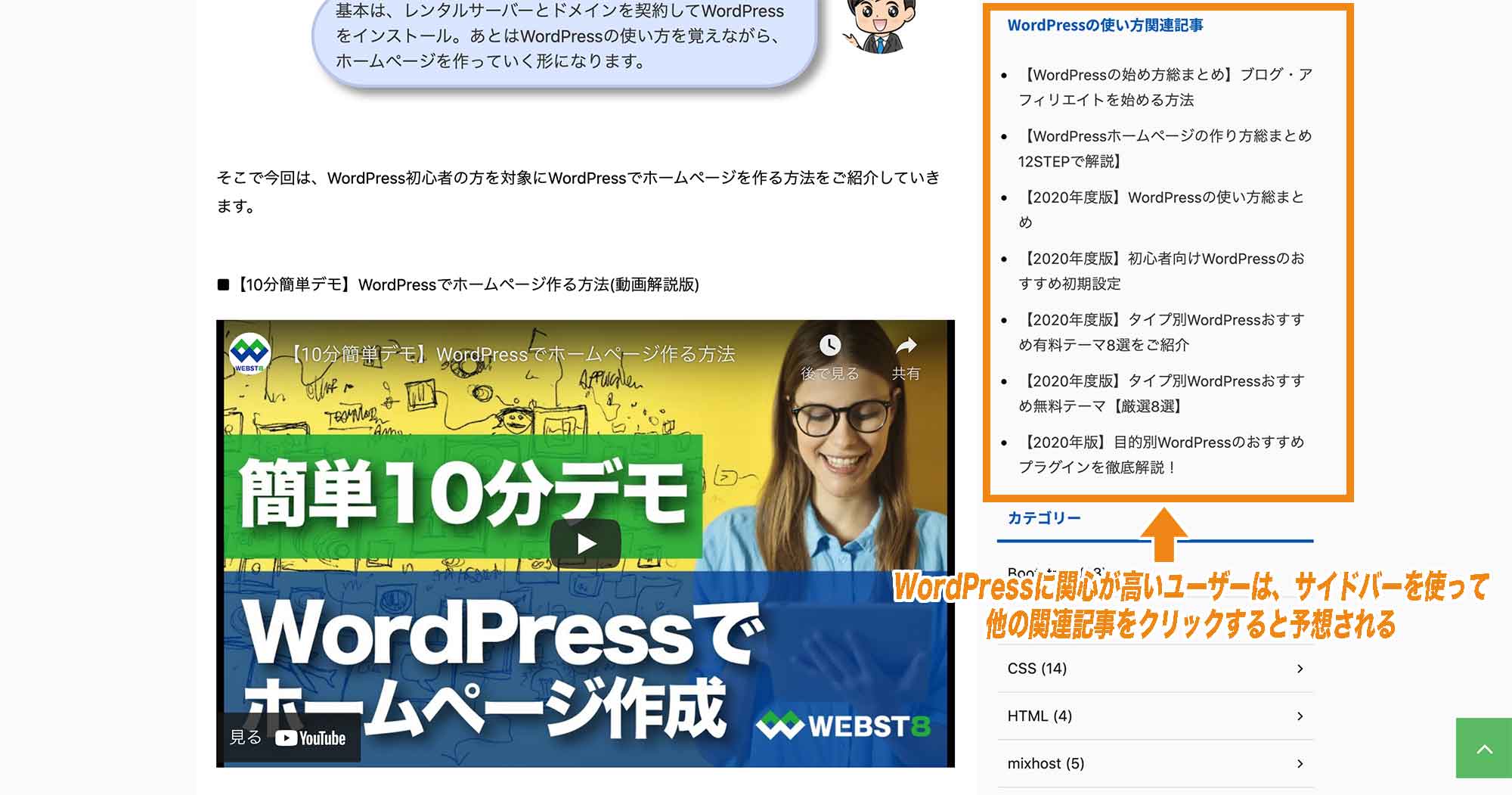
当ブログでもメインコンテンツの右側におすすめ記事や広告等を貼っていますが、これがサイドバーです。

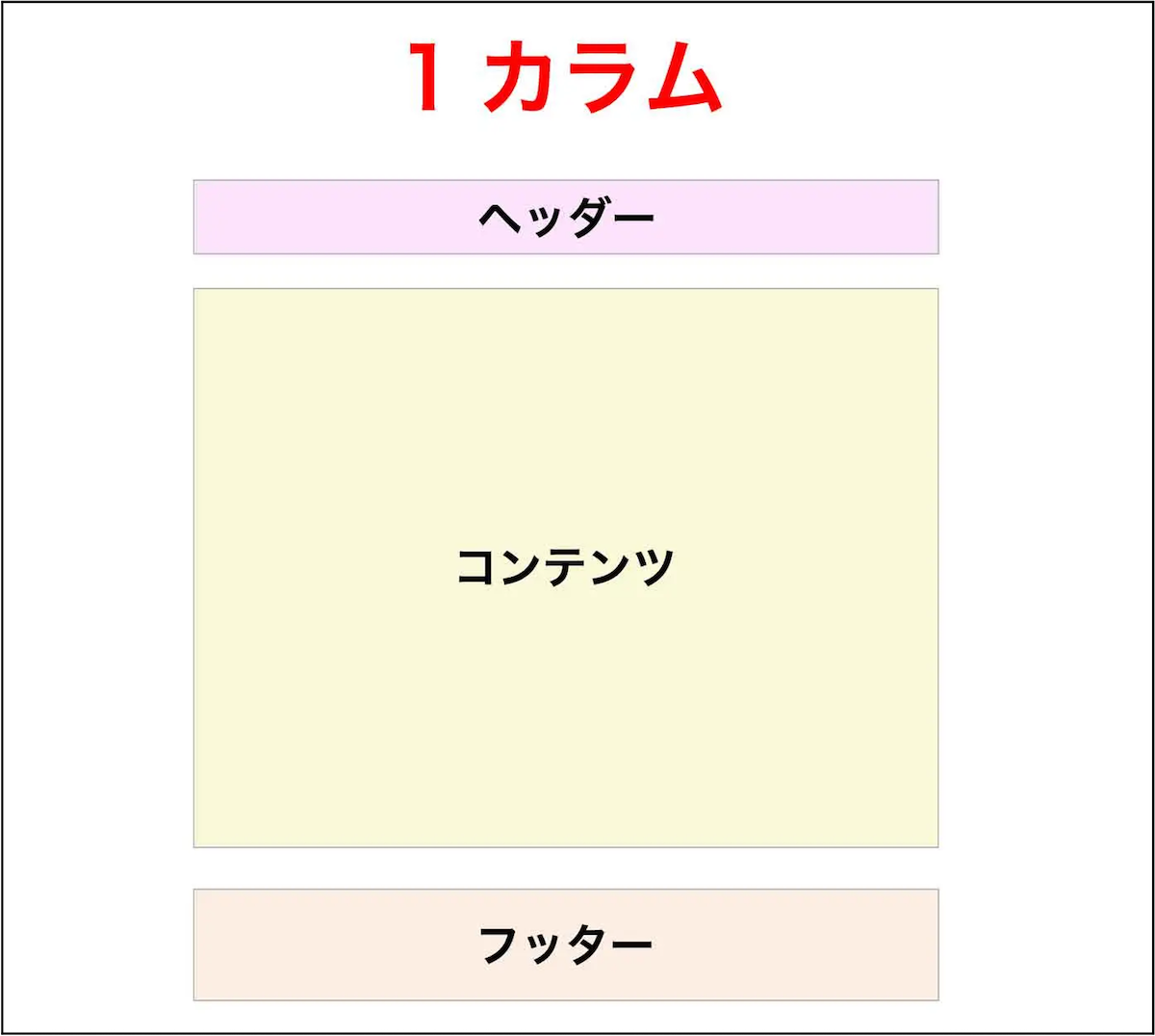
一方、サイドバーが付いていないレイアウト構造を1カラムレイアウトと呼びます。

こんなサイトに2カラムレイアウト(サイドバーあり)がおすすめ
一般的に下記のようなサイトの場合、サイドバーが効果を発揮するのでおすすめです。
- ブログサイト
- ECサイト
- ニュースサイト
- コンテンツ・情報量が多いホームページ
- PCからのアクセスも多いサイト
一方、ページ数が少ないなど、下記のようなサイトには1カラム型レイアウトがおすすめです。
- メインコンテンツを集中にて読んでもらいたいサイト
- 情報量・コンテンツ数が小規模なホームページ
- ダイナミック・多彩なデザインで見せたいサイト
ページによって2・1カラムを使い分けるハイブリッドタイプもおすすめ
同じサイトでもホームページ型のページを1カラムに、ブログ型コンテンツを2カラムに設定するハイブリッドタイプもおすすめです。

WEBST8ではトップページのコンテンツが最も重要度が高くWEBスクールの情報をじっくり読んでもらいたいので1カラムレイアウトにしています。
一方、当ブログ(webst8.com/blog/)についてはサイドバーで最新記事や人気記事、WEBST8の宣伝など、回遊率を高めるために2カラムレイアウトにしています。
WordPressで運用している場合、外観>カスタマイズから固定ページを1カラム、投稿を2カラムと分けられることも多いので、必要に応じて使い分けましょう。
関連WordPressカスタマイズ方法とカスタマイザーの使い方を解説
関連【総まとめ版】初心者向けWordPressの使い方マニュアル
サイドバーあり(2カラム)のデメリット・注意点

まずサイドバーあり(2カラム)のデメリットを説明していきます。
メインコンテンツへの集中が分散される
まず1つ目のデメリットは、メインコンテンツへの集中が分散されるという点です。
ユーザーにとって目に入る情報量が多くなることからメインコンテンツへの集中が分散されるというリスク等もあります。
特にサイドバーに色々なコンテンツを詰め込むと、コンテンツが多すぎてぐちゃぐちゃして見にくくなりますので、中身の取捨選択が必要です。
その為、ユーザーによりメインコンテンツに集中してもらいたい場合はサイドバーがあることがデメリットであると言えます。
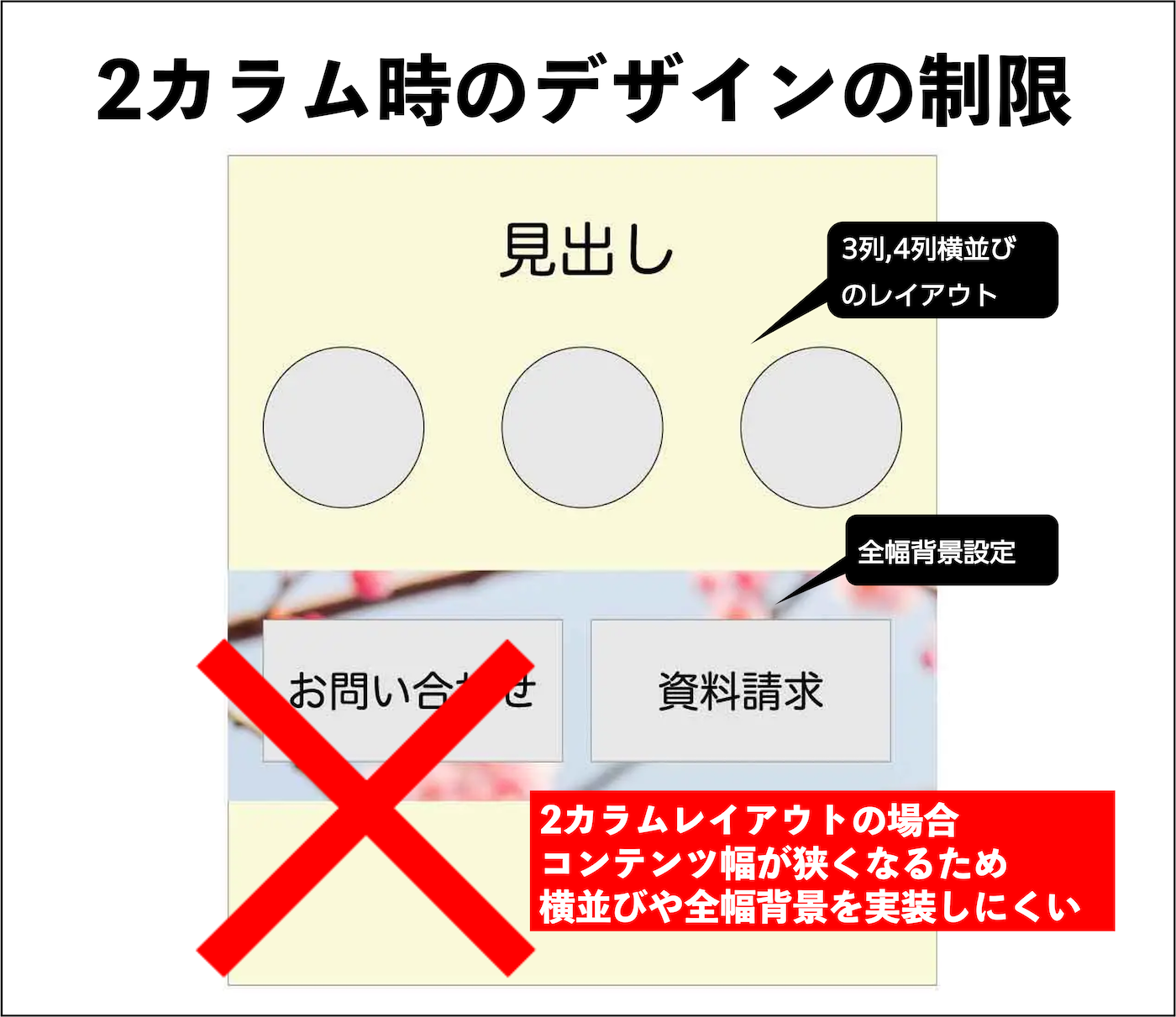
全幅・3列4列などデザインの幅が狭まる
2つ目のデメリットは、デザインの幅が狭まるという点です。
2カラムレイアウトではサイドバーがある分、全幅背景などを使ったダイナミックなレイアウトが難しくなります。
また、コンテンツ幅も狭いので4列表示や3列表示の見せ方も採用しにくくなります。

例えば何かの新作商品・サービスのページで、ダイナミックなデザインで商品の訴求力を高めたい場合は1カラム型の方が良いかもしれません。
スマホメインのサイトだと重要度は低くなる
3つ目のデメリットは、スマホメインの場合サイドバーの重要度は低い(あまり意味がない)です。
ジャンルにもよりますが、アパレルや美容などは、スマホからのアクセスの割合の方が多く、PCからのアクセスは減ってきつつあります。
そのためサイドバーを設置しても限られたPCユーザー以外はあまり関係なく、逆にPCとスマホでデザインの統一感がなくなるというリスクもあるため注意が必要です。
サイドバーあり(2カラム)のメリット
つぎにサイドバーあり(2カラム)のメリットを解説していきます。
サイト内の回遊率が上がりやすい
まず1つ目のメリットは、サイドバーがあることで「サイト内の回遊率が上がりやすくなる」という点です。
回遊率とはサイトに訪れるユーザーが1セッションあたりにどれくらいのページを見たのかを示す指標のことを言います。
サイドバーに次にユーザーの興味をそそるであろうコンテンツやメニューを載せておくことで次のアクションを起こしてもらえる可能性が高くなります。
特に、特化ブログのようにコンテンツが一貫して同じようなものを発信している場合は、サイドバーに関連記事を利用することでより高い回遊率を期待することができます。

ナビゲーション的な役割で見たい情報を探しやすくなる
2つ目のメリットは、ナビゲーション的な役割により見たい情報を探しやすくなるです。
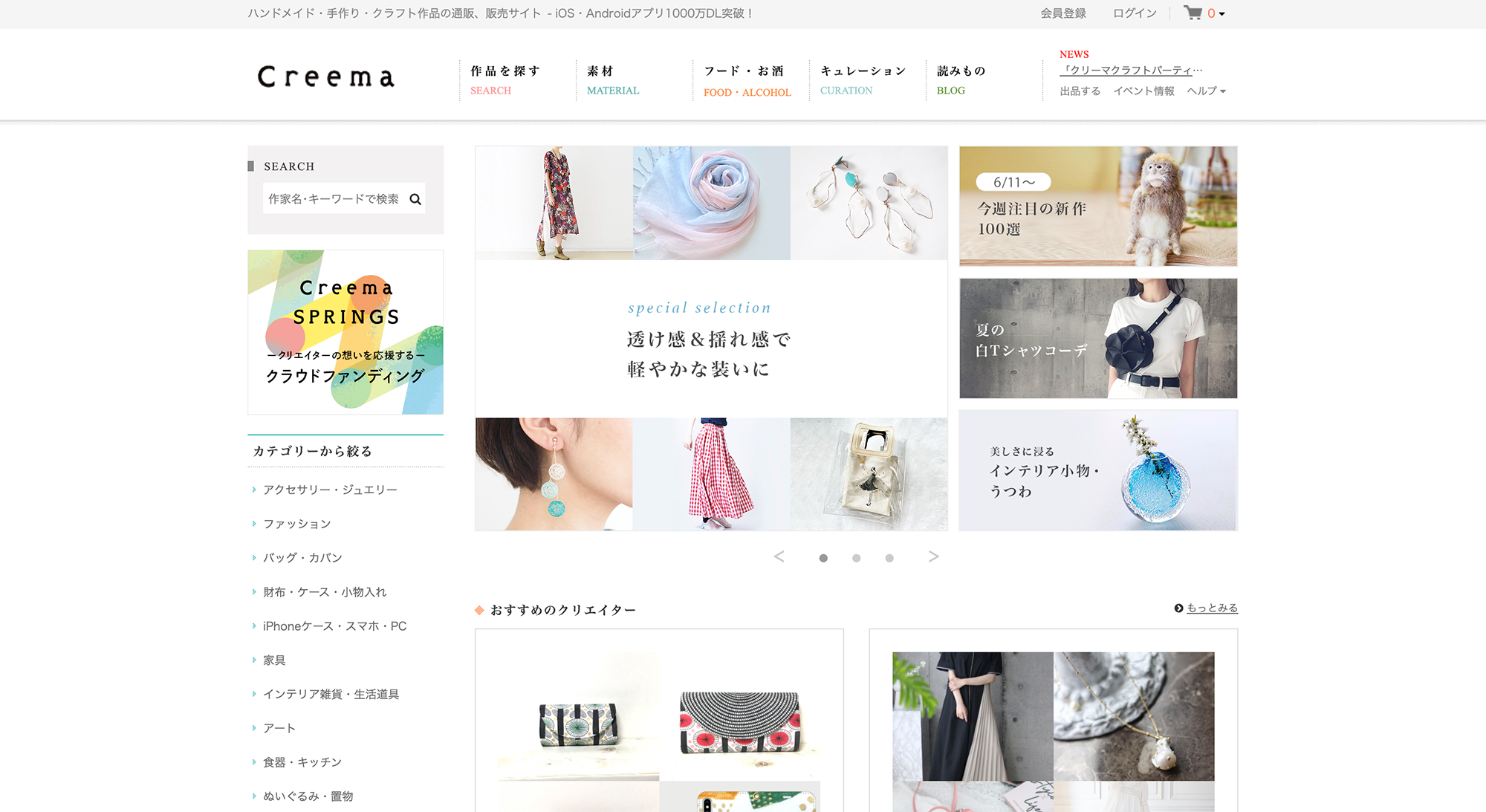
ECサイトであれば、サイドバー内に商品一覧やカテゴリー、検索(価格別/ジャンル別/メーカー別)などを載せておくことで、ユーザーにとって自分が見たい・欲しい情報などを探しやすくなります。
以下はハンドメイド作品の通販、販売のCreemaの公式サイトです。

引用:Creema(クリーマ) 公式サイト(https://www.creema.jp/)
商品数の多いECサイトのように情報が多く、ユーザーが情報を絞り込む必要があるWebサイトのような場合はサイドバーがナビゲーション的な役割も果たすのでおすすめです。
サイドバー無し(1カラム)のデメリット・注意点

ここからはサイドバー無し(1カラム)のデメリットを説明していきます。
直帰されやすく、ユーザーの次の行動に繋げることが難しい
大きなデメリットは、直帰されやすく、ユーザーの次の行動に繋げることが難しいという点です。
サイドバーがあれば、そこにユーザーの次の行動を刺激するコンテンツ等を貼り付けてサイトをより回遊させるといった手段を取ることができます。
しかし、サイドバーが無ければそれができないので、メインコンテンツが読み終えられたらそのままサイトを離脱される可能性が高くなります。
ポータルサイトのように色々なジャンル・コンテンツから次のページを見て欲しいという場合には注意が必要です。
サイドバー無し(1カラム)のメリット
ここからは、サイドバー無し(1カラム)のメリットを解説していきます。
メインコンテンツに集中してもらえる
1つ目のメリットは、メインコンテンツに集中してもらえる」という点です。
サイドバーが無いことによっての他の余分な情報がなくなる分、よりメインコンテンツに集中してもらえるようになります。
また、商品画像などをダイナミックに表示させることがで、商品の訴求力を高めることができます。
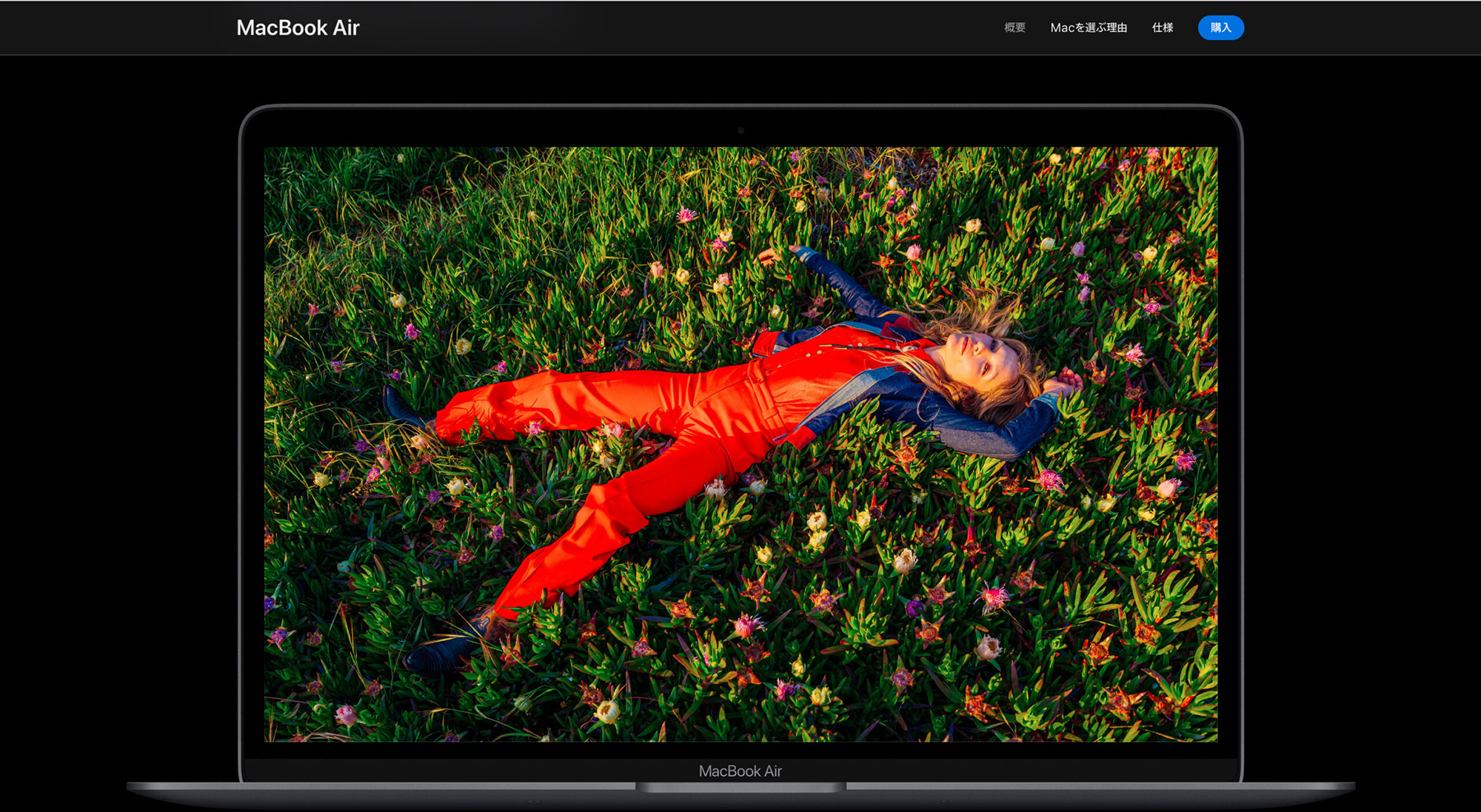
以下はAppleの公式サイトにあるMacbook Airの商品ページですが、1カラムのデザインになっています。

引用:Apple公式サイト Macbook Airの商品ページ(https://www.apple.com/jp/macbook-air/)
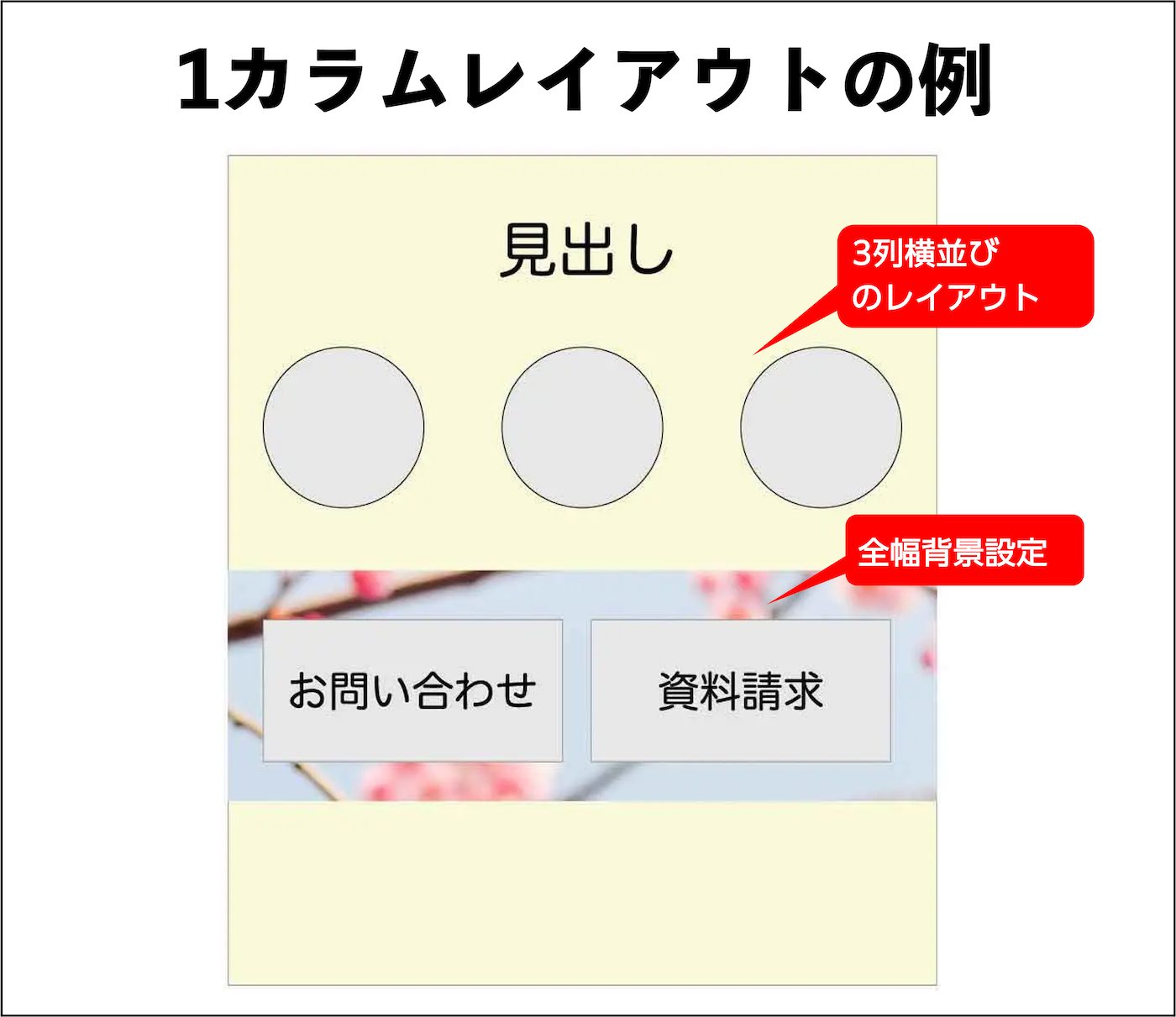
全幅・3列4列などデザインの幅が広がる
2つ目のメリットは、全幅・3列4列などデザインの幅が広がるという点です。
サイドバーがある2カラムではメインコンテンツの領域が小さい為、全幅や3列・4列横並びといったレイアウトを組むことが難しい傾向があります。
1カラムではこのようなダイナミックなレイアウトデザインを組むことが出来ます。
このように、サイドバーがあることでメインコンテンツのデザインの幅が狭まるため、色々なデザインを実装したいページには不向きです。

まとめ
まとめです。今回はサイドバーがあるとどんなメリット、デメリットがあるのかについてをご紹介しました。
| 項目 | 2カラム(サイドバーあり) | 1カラム(サイドバーなし) |
|---|---|---|
| デメリット |
|
|
| メリット |
|
|
| おすすめサイト |
|
|
おすすめは、同じサイトでもホームページ型のページを1カラムに、ブログ型コンテンツを2カラムに設定するハイブリッドタイプです。

自社に合ったレイアウトを採用してみてください。
今回は以上になります。最後までご覧いただきありがとうございました。
合わせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。


