今回は、レンタルサーバーmixhost(ミックスホスト)で独自ドメインでメールアドレスを作成する方法をご説明します。
mixhostで作成したメールをメールソフトにつなげるための必要情報は下記の通り。
| 項目 | 内容 |
|---|---|
| ユーザー名 | メールアドレス (例)contact@webst7.com |
| パスワード | 前述で入力したパスワード |
| 受信サーバー | mail.ドメイン名(例. mail.webst8.com) IMAP Port:993 (POP3 Port:995) |
| 送信サーバー | mail.ドメイン名(例. mail.webst8.com) SMTP Port:465 |
【STEP1】mixhostでメールアドレスを作成・確認する
mixhostでメールアドレスを作成する
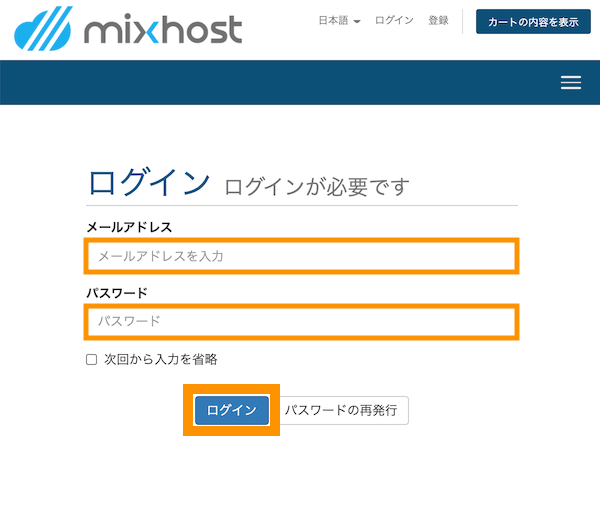
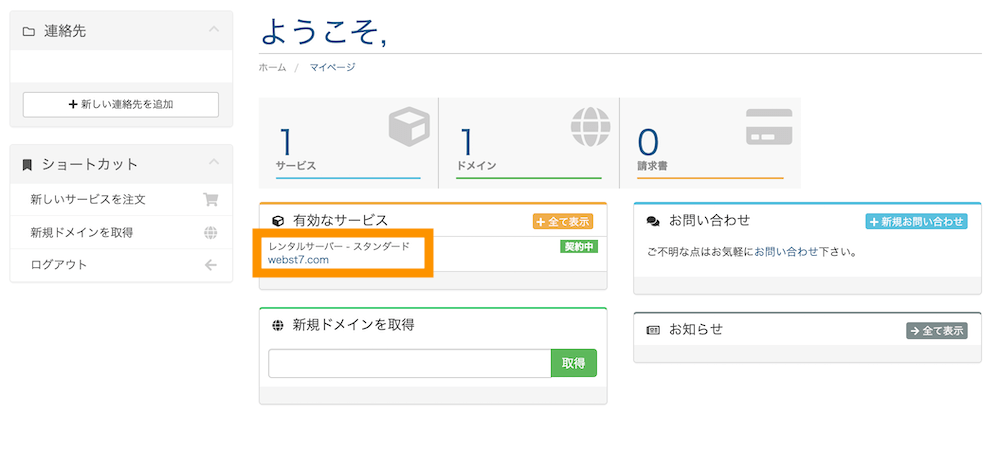
まずはmixhostのマイページにログインします。

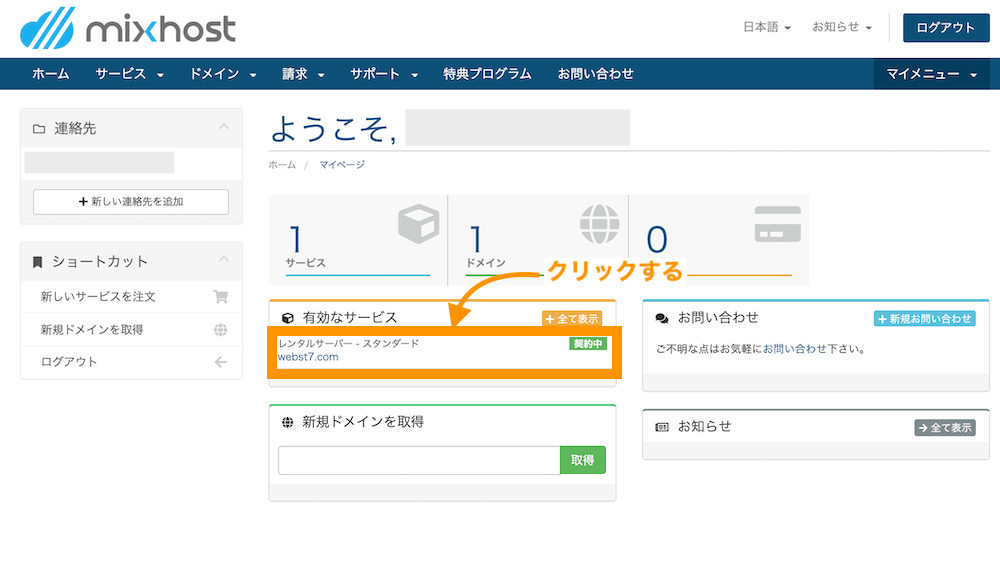
ログイン後に、有効なサービスの部分をクリックします。

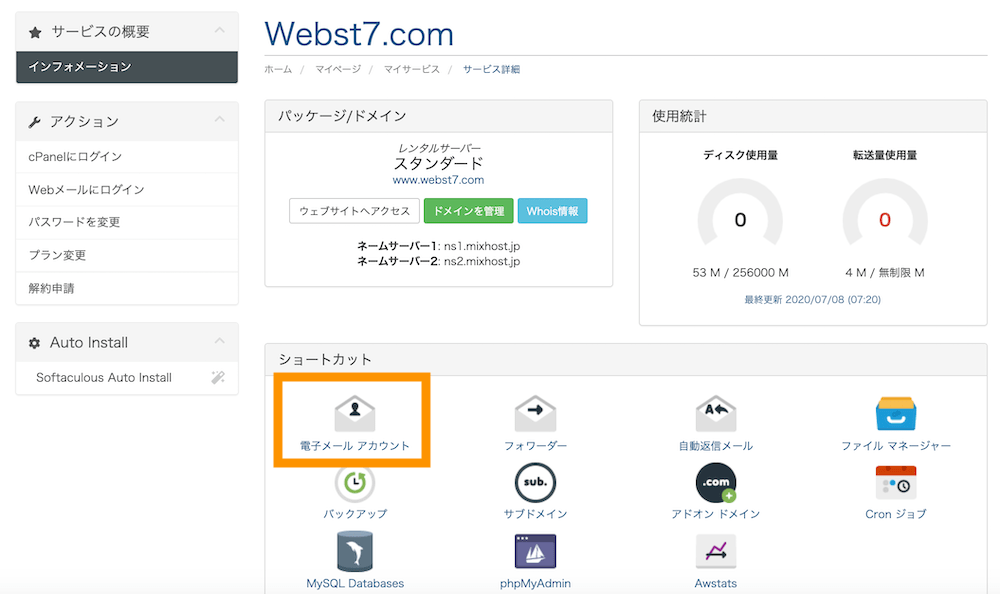
ショートカット>電子メールアカウントをクリックします。

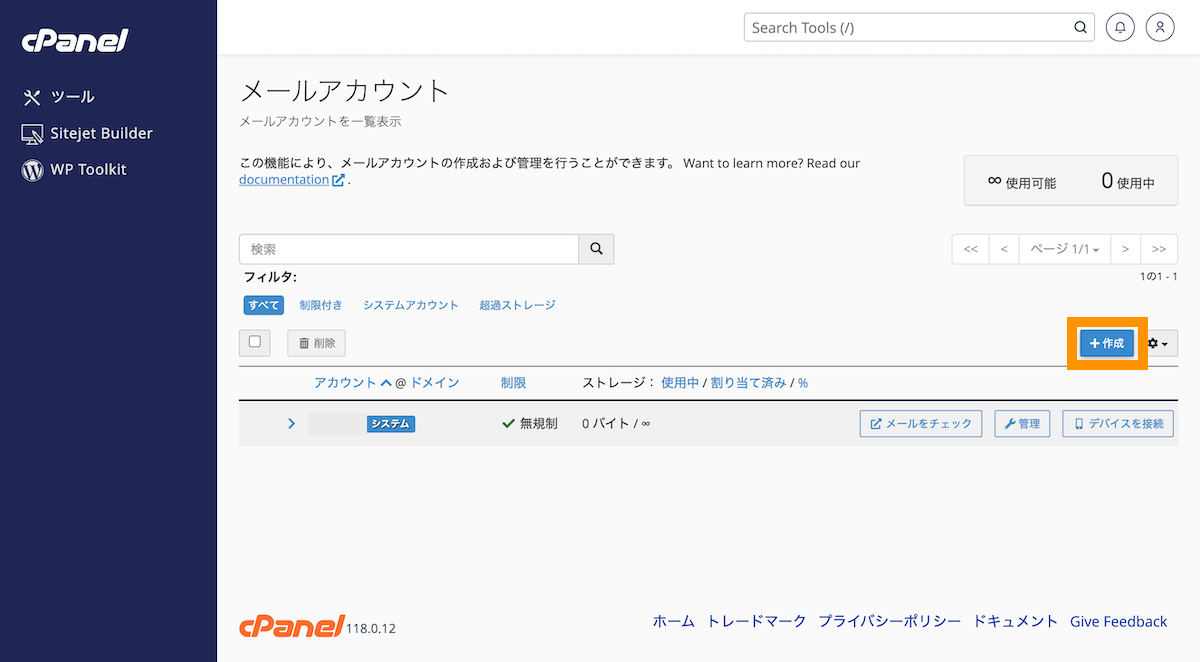
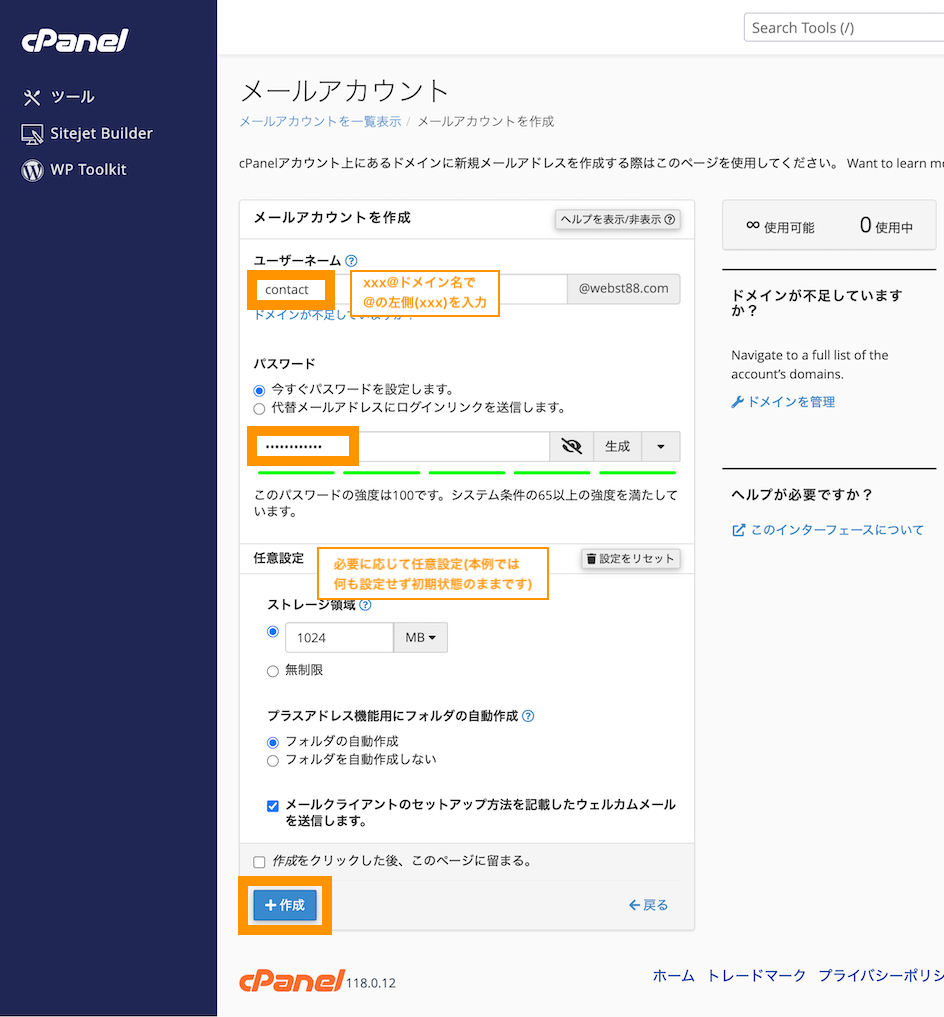
メールアカウント管理画面が表示されます。作成ボタンを押下します。

作りたいメールアドレス名とパスワードを入力して新規作成します。

mixhostのメールアドレス接続情報を確認する
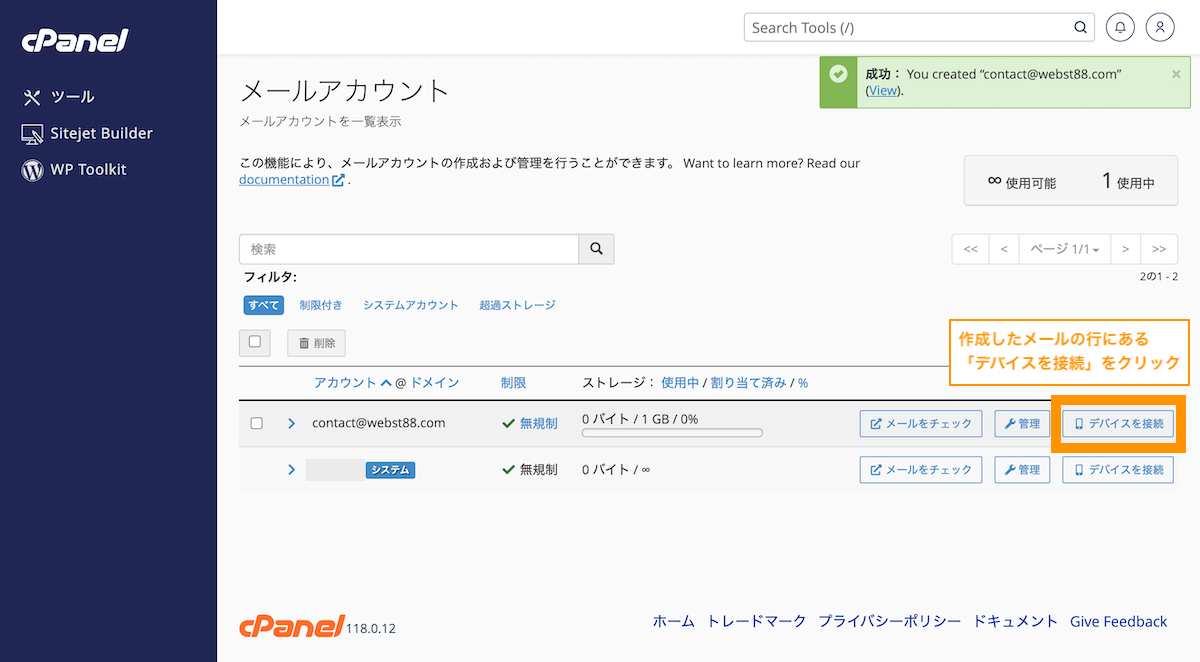
作成したメールアカウントに対して、「CONNECT DEVICES」ボタンをクリックします。

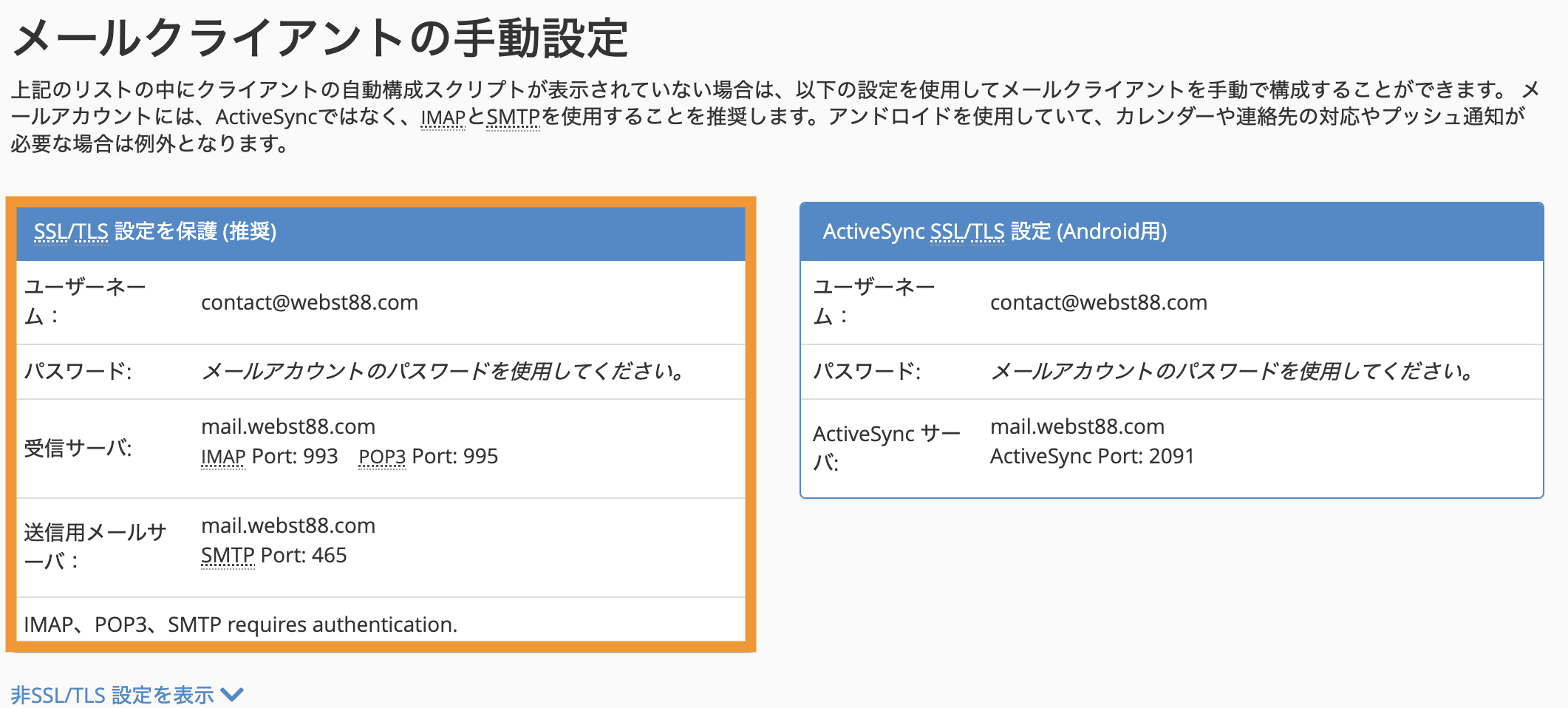
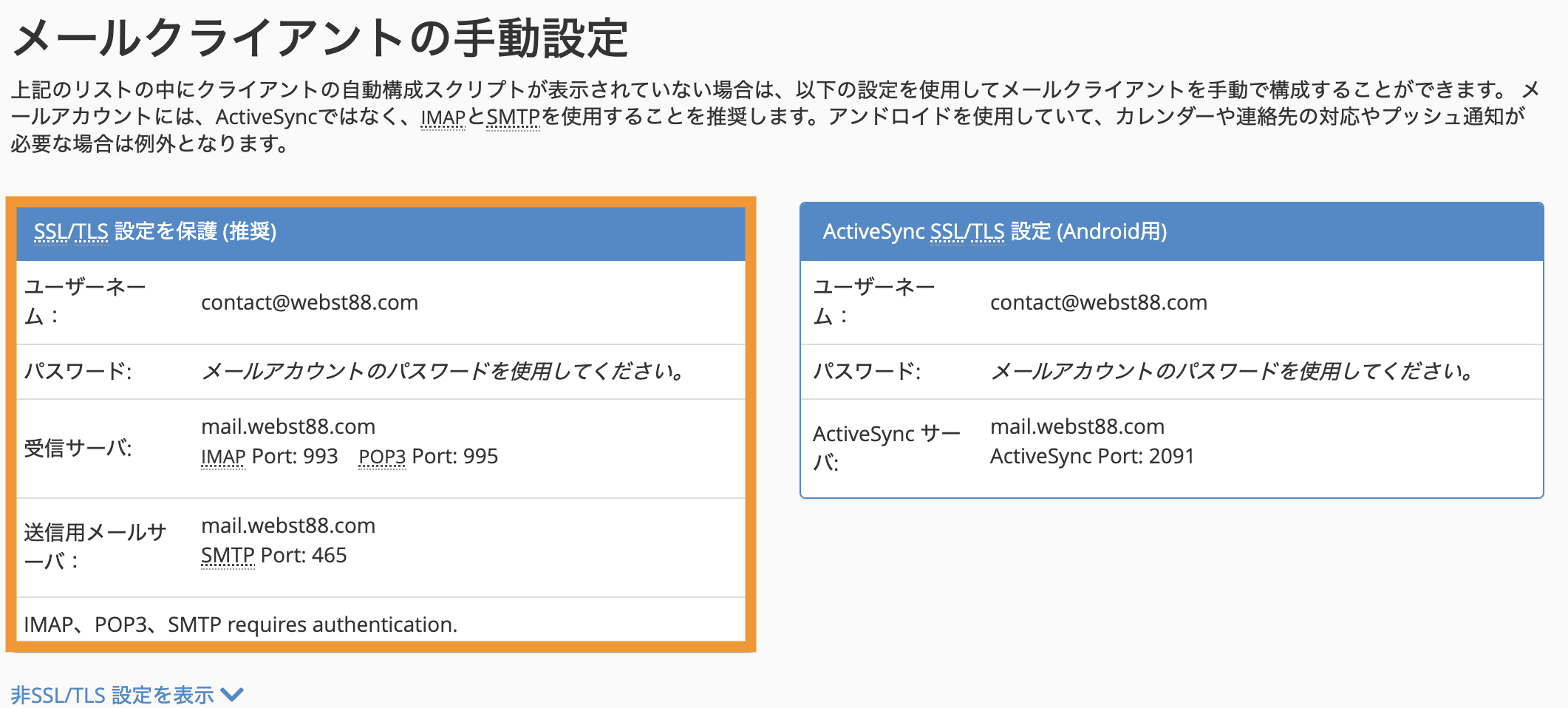
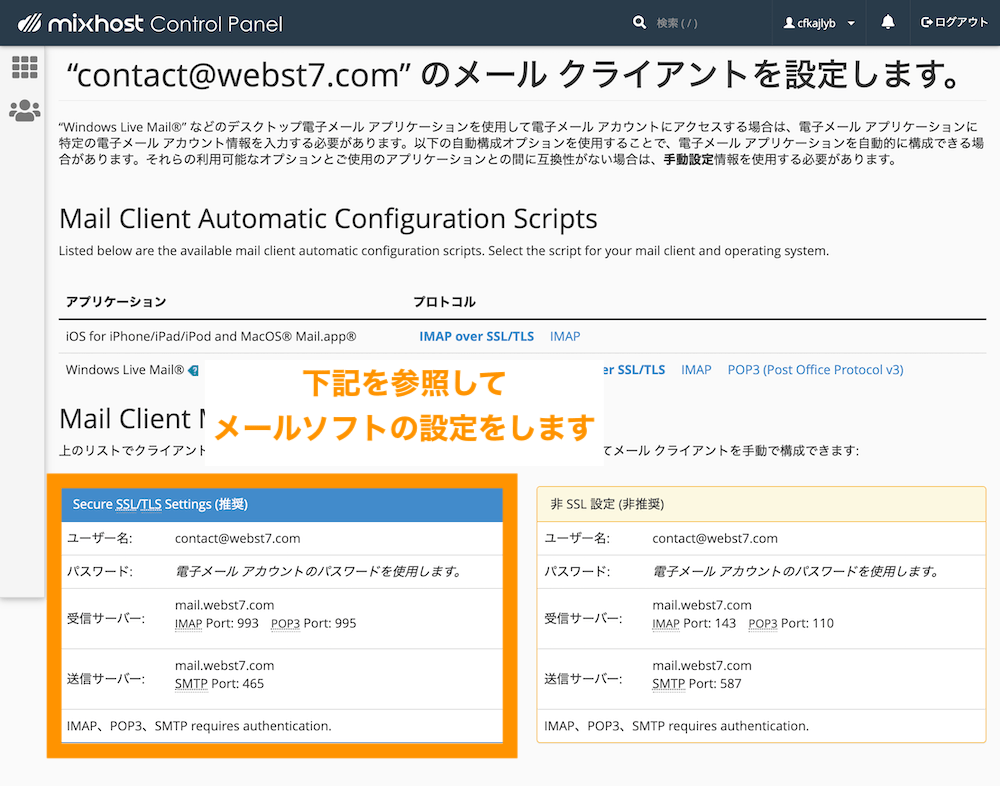
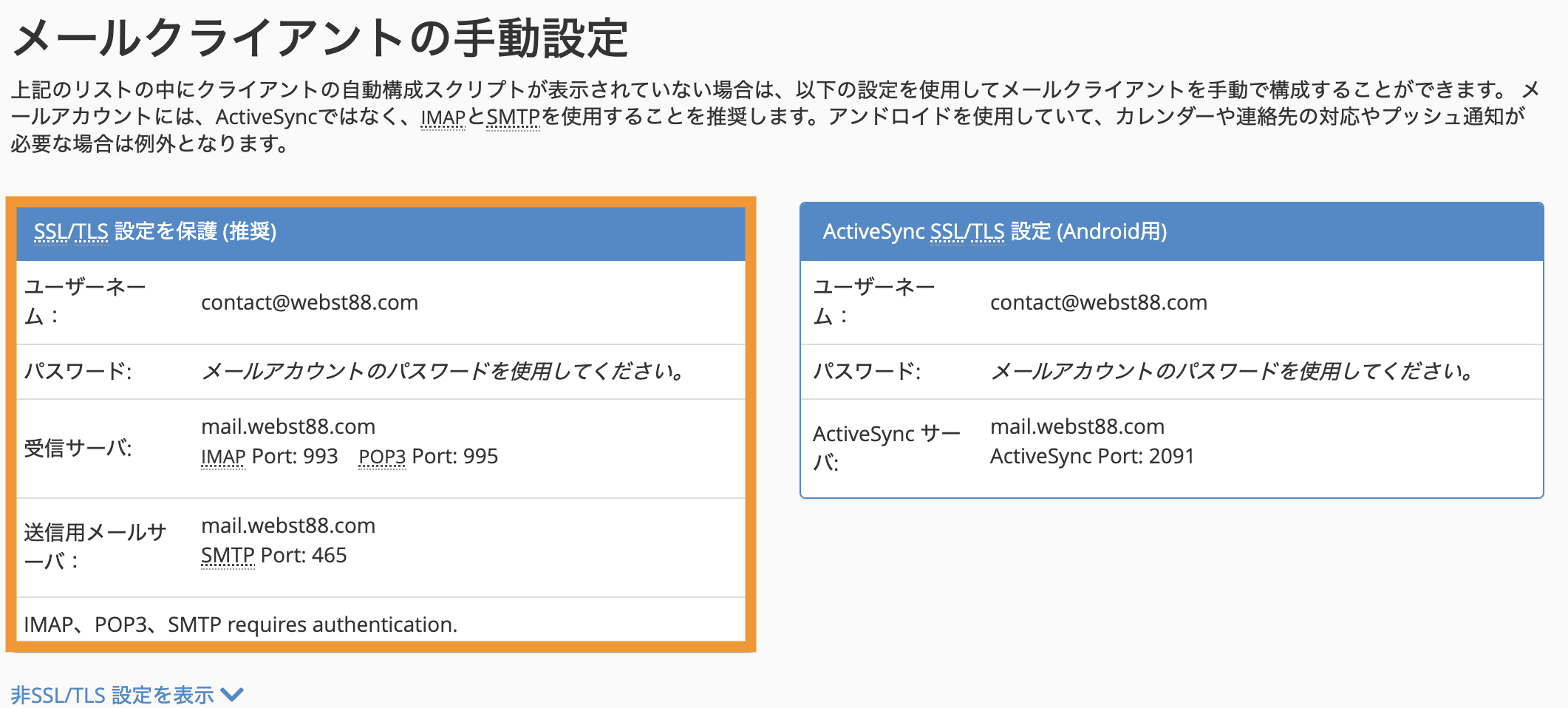
メールソフトの接続情報が表示されます。左側のメール接続情報を参照してメールソフトの設定を行いますので、そのまま画面を開けておきましょう。

| 項目 | 内容 |
|---|---|
| ユーザー名 | メールアドレス (例)contact@webst7.com |
| パスワード | 前述で入力したパスワード |
| 受信サーバー | mail.ドメイン名(例. mail.webst8.com) IMAP Port:993 (POP3 Port:995) |
| 送信サーバー | mail.ドメイン名(例. mail.webst8.com) SMTP Port:465 |
【STEP2】メールソフトでメール送受信の設定をする
次にメールソフトを利用してメールの受信したり受信したりするための接続設定を説明していきます。
Windows 10/11のOutlookでのメール接続例
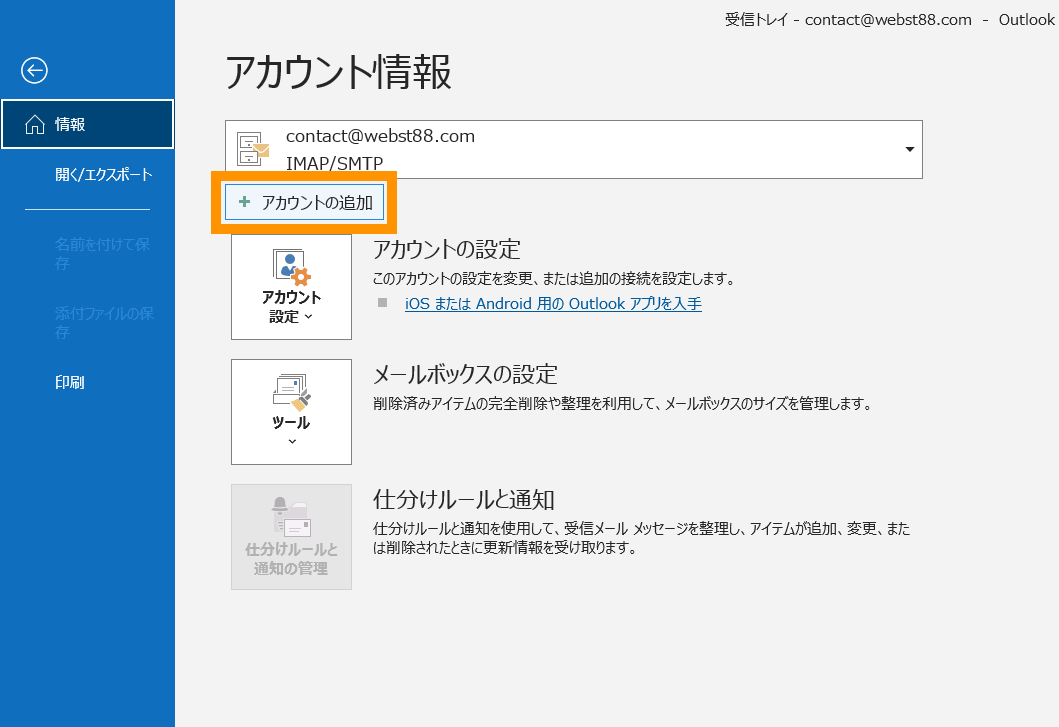
Outlookを起動します。

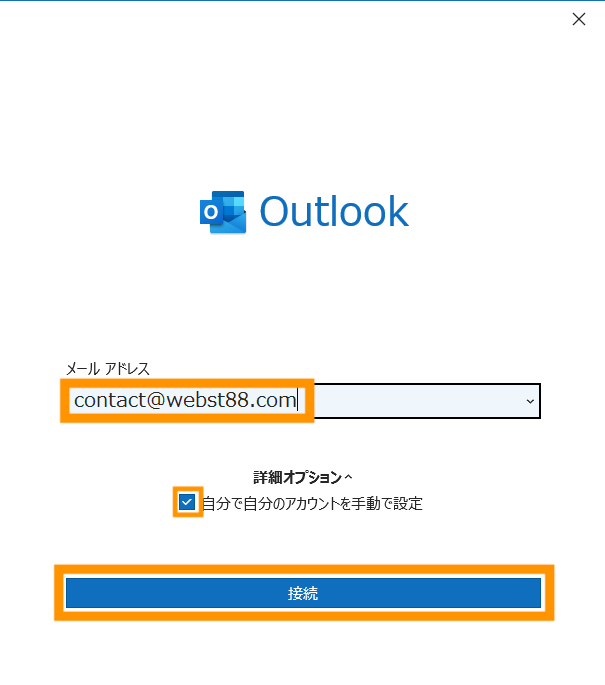
新規利用の場合はアカウント登録の画面が表示されます。ルールアドレスを入力し、詳細オプション>「自分で自分のアカウントを手動で設定」にチェックを入れて接続ボタンをクリックします。


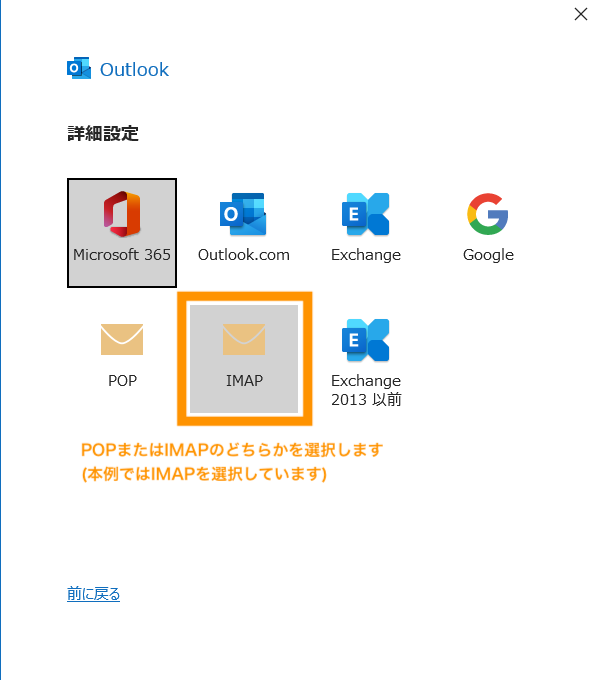
IMAPまたはPOPを選択(ここではIMAPを選択)します。

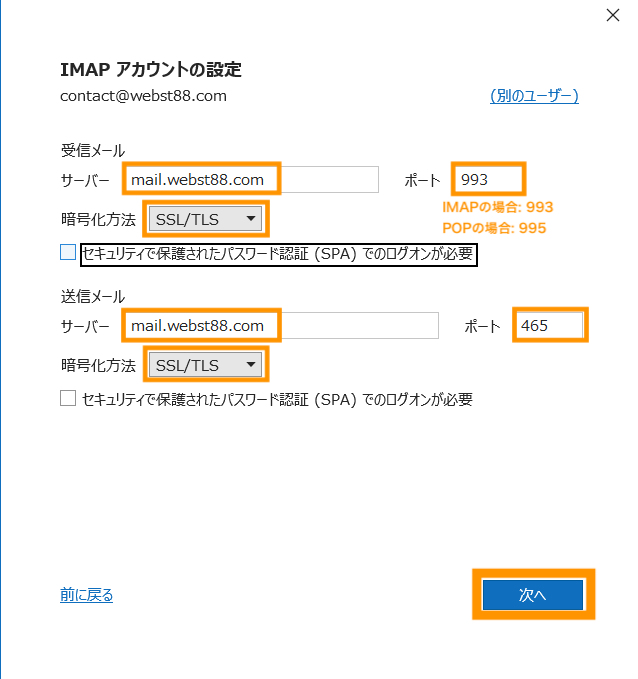
受信メールサーバーと送信メールサーバー情報・ポートなどを入れて次へをクリックします。

接続に必要な情報
接続に必要な情報はSTEP1の手順で説明した下記画面から確認できます。

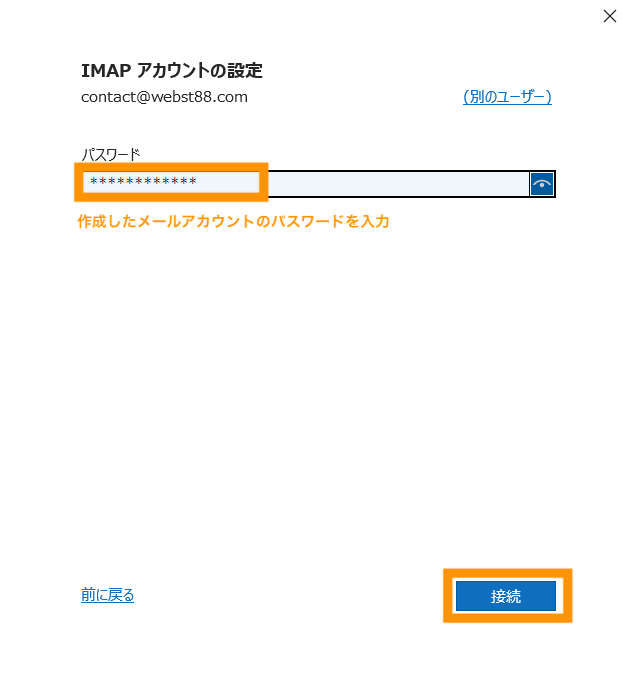
メールアドレスのパスワードを入力して作成ボタンをクリックします。

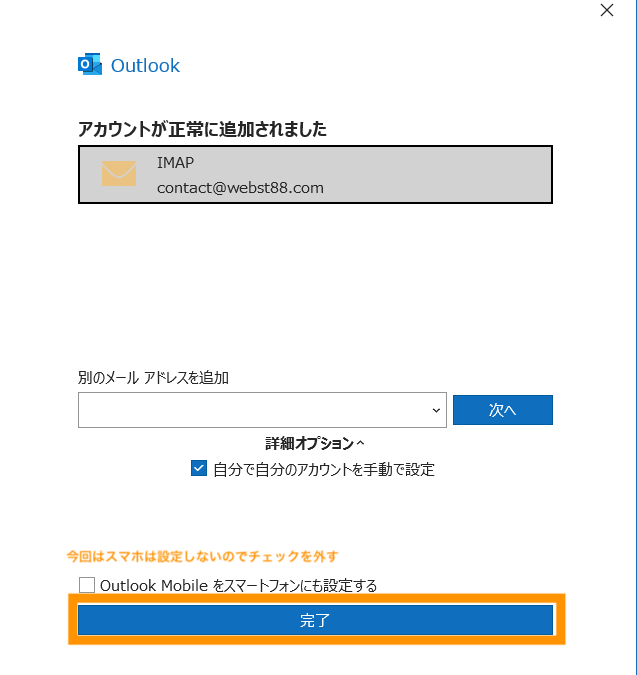
アカウントの作成が完了します。

Mac OSのメールアプリでのメール接続例
ここでは、Macのメールアプリを利用してメール送受信する設定方法を説明します。ご利用のPC(端末)やソフトによってやり方は変わりますので随時読み替えてください。
メールアプリを起動します。

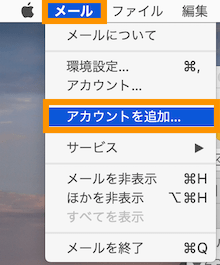
右上のメール>アカウントの追加を選択します。

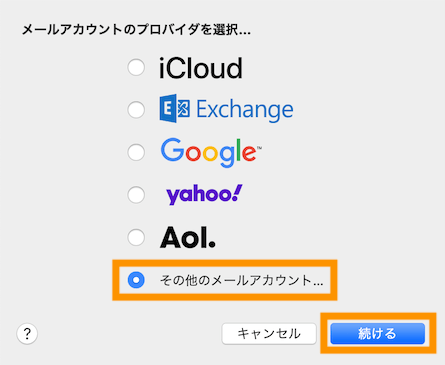
その他のメールアカウントを選択して続けるボタンを押下します。

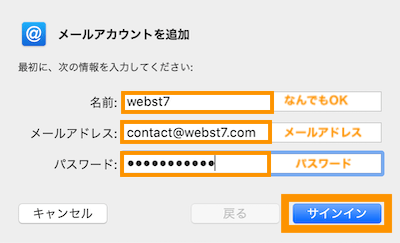
メールアカウント情報を入力します。

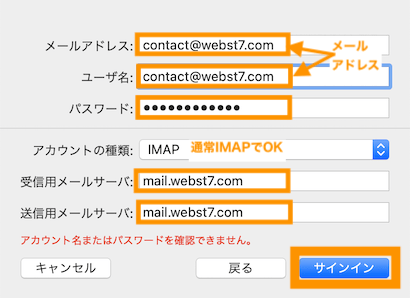
一度は接続は失敗します。あらためて詳細情報を入力します。

接続に必要な情報
接続に必要な情報はSTEP1の手順で説明した下記画面から確認できます。

終了ボタンを押下します。

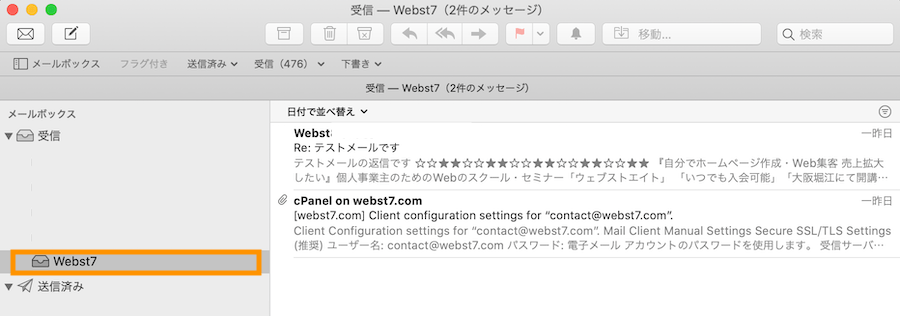
Macのメールアプリに対象のメールアカウントが追加されました。メール送信やメール受信のテストをして問題ないかを確認してください。

以上でメールの接続設定は完了です。
mixhost Webメールでメールを送受信する
mixhostには、Webメーラーも用意されているので、メールソフトを使わない方でもメールを送信したり受信することができます。
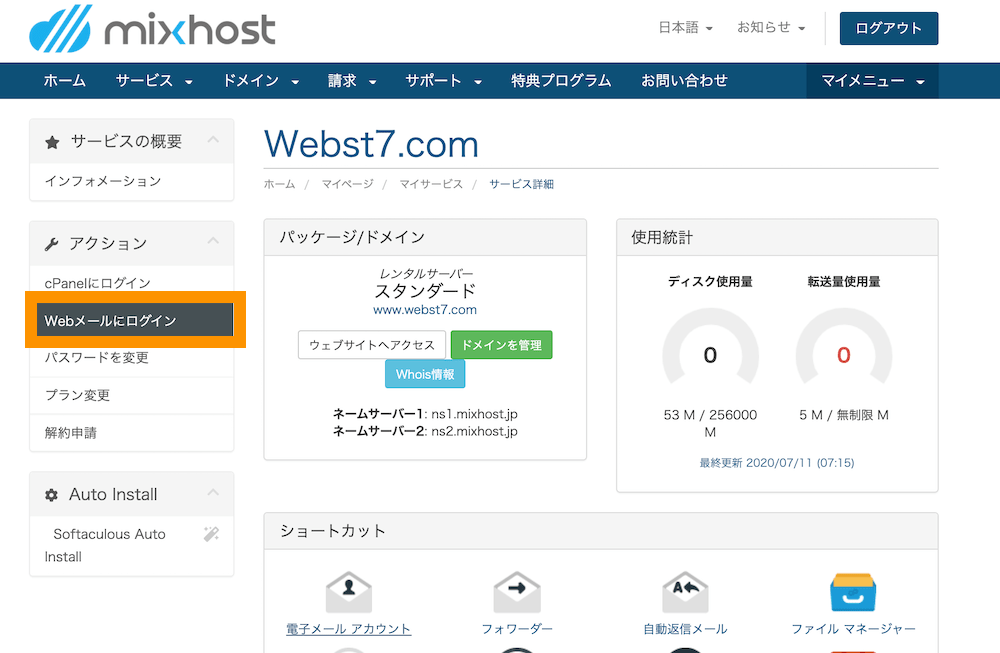
Webメールを利用するには、まずはmixhostのマイページで、有効なサービスのドメイン名を入力します。

左側メニューの「Webメールにログイン」をクリックします。

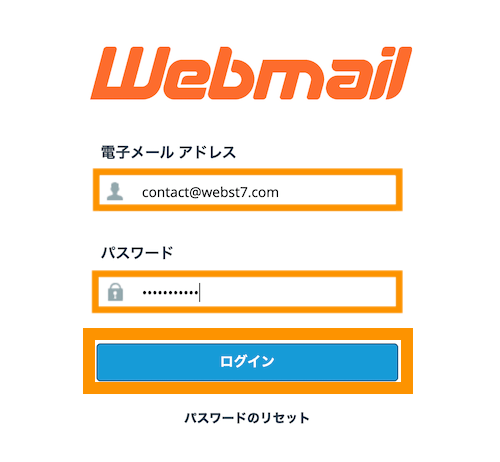
メールアカウント作成時に入力したメールアドレスとパスワードを入力します。

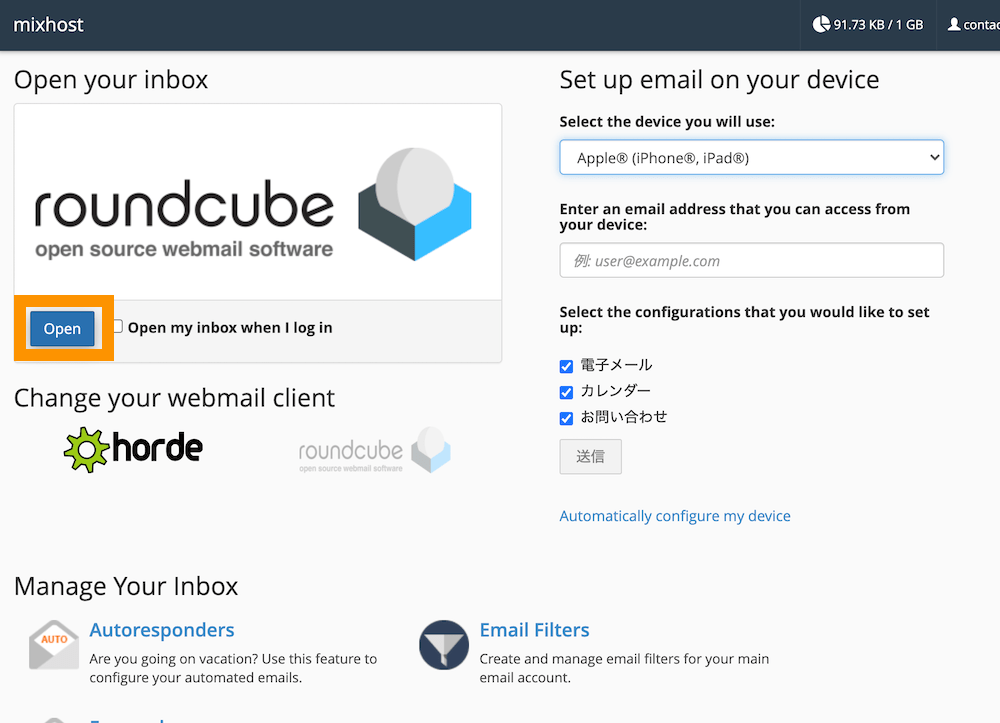
Webメールの管理画面が表示されます。Round Cubeと書いてある部分の下にある「Open」ボタンをクリックします。

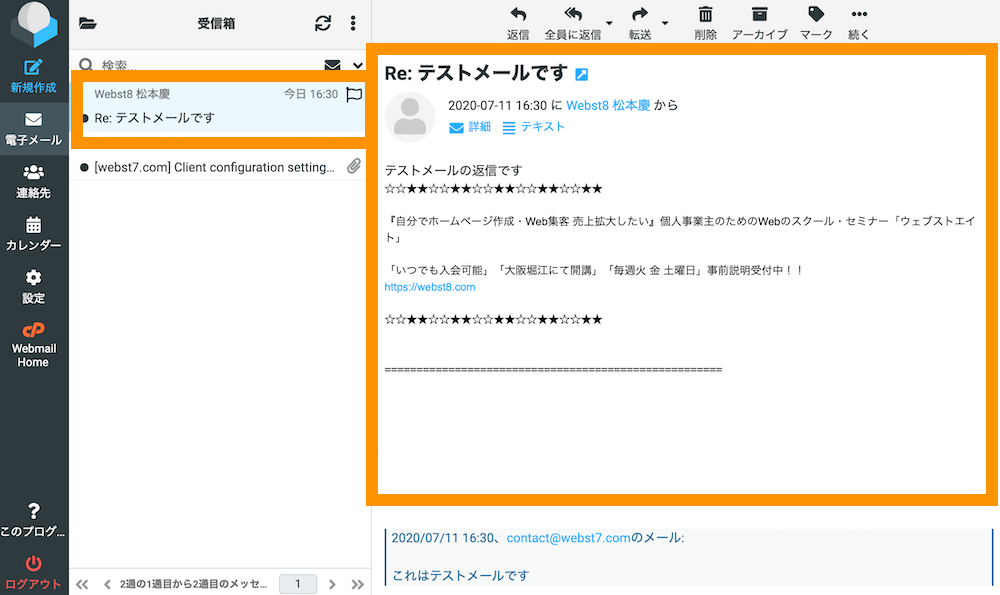
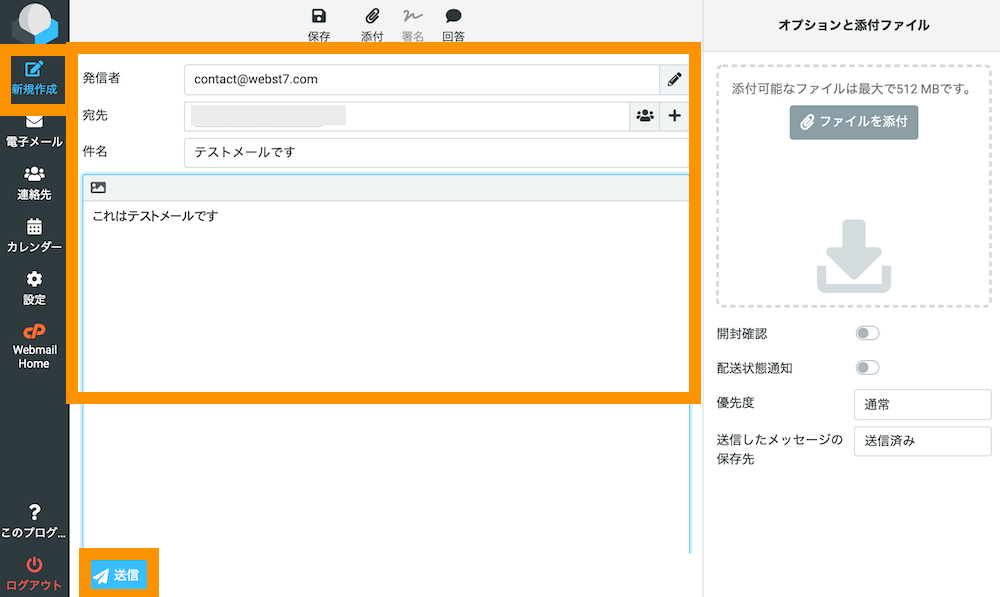
Webメール画面が開きます。ここで新規メール作成や受信メールの確認などができます。


まとめ mixhostでメールを作成・接続する方法
まとめです。今回はmixhostでメールアドレスを作成して、メールの送受信設定をする方法をご紹介しました。
mixhostでメールソフトに接続する情報は、mixhostマイページ>電子メールアカウント>該当のメールアドレスの行で「デバイスを接続」から確認できます。

今回は以上になります。最後までご覧いただきありがとうございました。
あわせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。

