mixhostのFTP接続情報は、アカウント開設時に通知される「【mixhost】 レンタルサーバーアカウント設定完了のお知らせ」というメールに記載されています。

また、mixhostで用意されているファイルマネージャーでは、FTPソフトを利用せずに、WEBブラウザ上からファイルの追加・編集・削除することができます。
今回は、mixhostにFTPソフトを利用して接続する方法と、ファイルマネージャーを利用してファイルを操作する方法の2つのやり方をご紹介します。
(注意)FTPの操作は慎重に行いましょう
FTPの操作でファイル・フォルダを誤って削除・編集してしまうと、今まで使っていたホームページの画面が見れなくなることもあります。
ファイルを編集する際は一旦PCにダウンロードしてバックアップを取ってから編集するなどして、なにかあった時に戻せるようにしておくことが大切です。
【方法1】FTPソフトを利用してFTP接続する
まずは、FTPソフトを利用して接続する方法を説明します。
mixhostのFTP接続情報を確認する
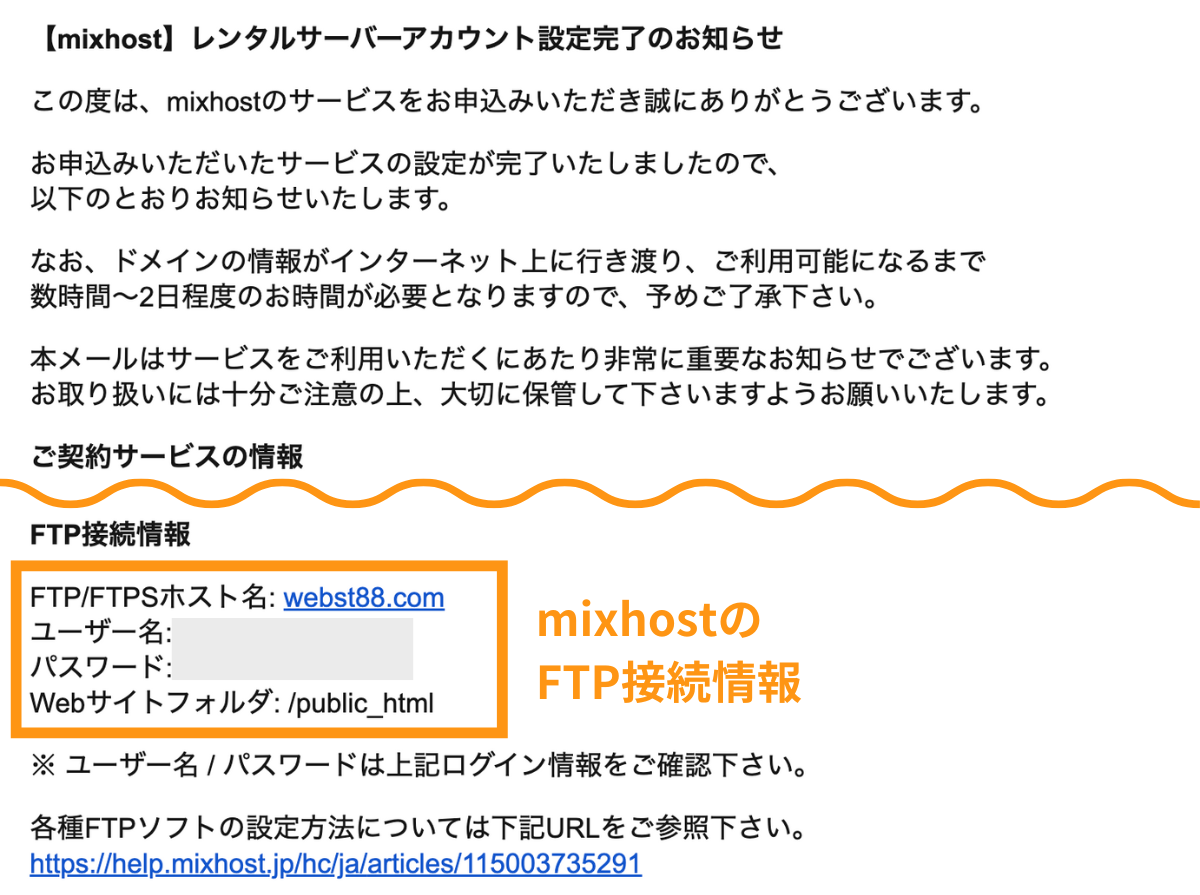
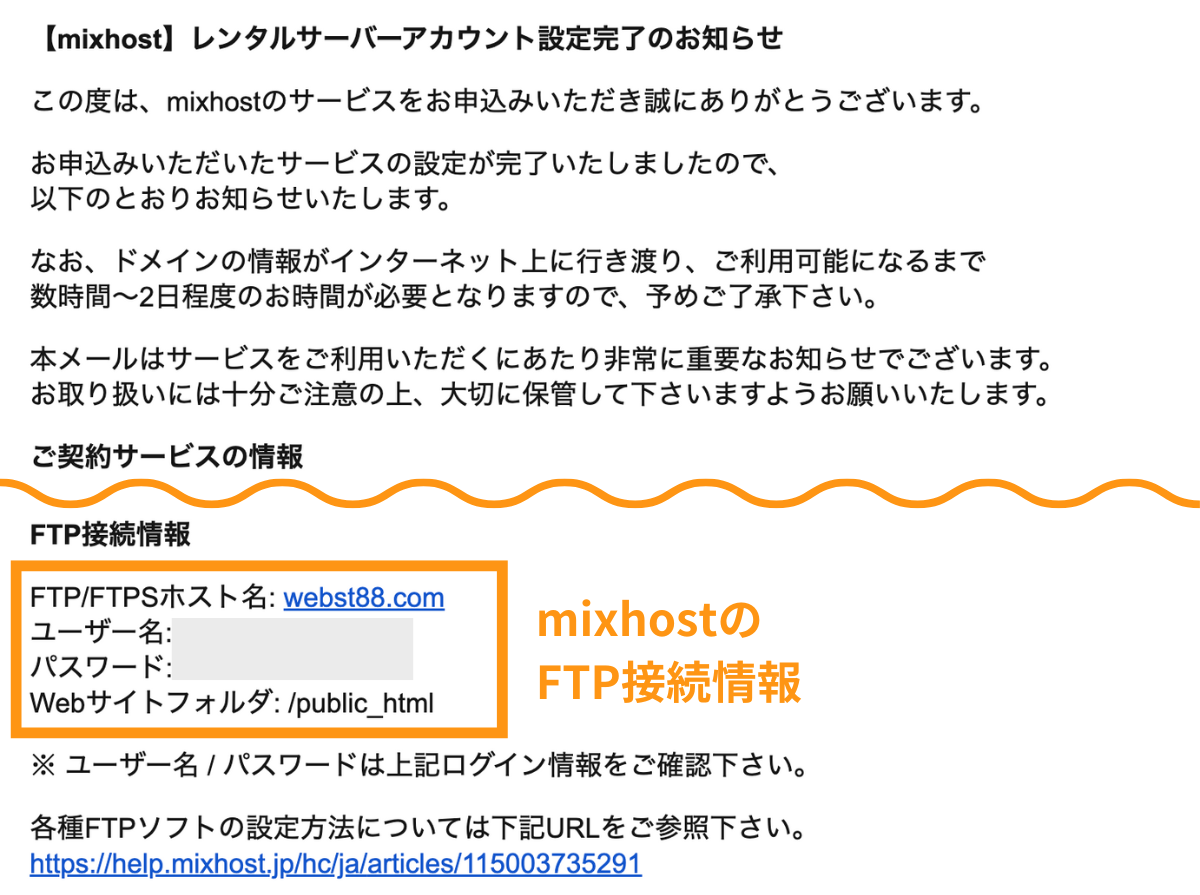
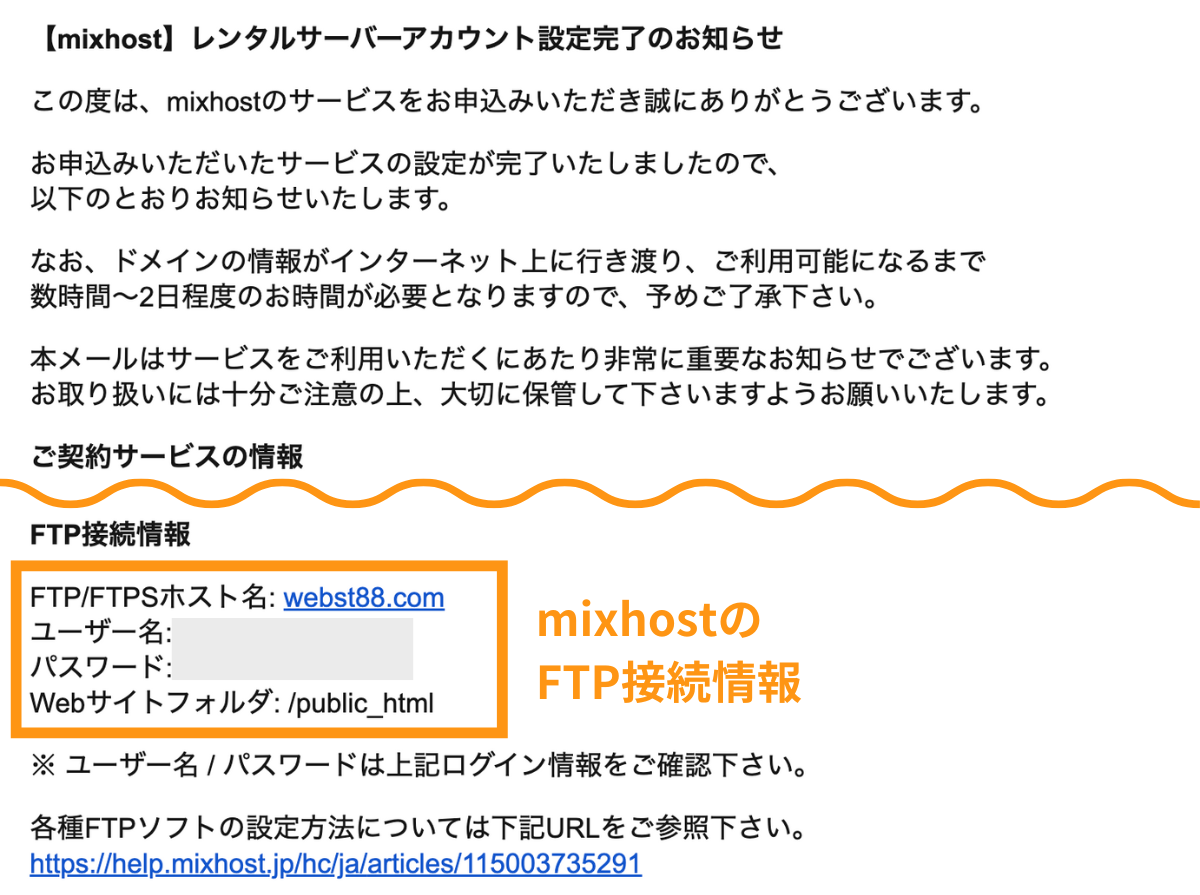
mixhostのFTP接続情報は、アカウント開設時に通知される「【mixhost】 レンタルサーバーアカウント設定完了のお知らせ」というメールに記載されています。
メール本文下の方にFTP情報がありますので、FTPサーバー、FTPアカウント、FTPパスワードをメモします。

(参考)FTPソフトの設定方法 | mixhost ヘルプ&サポート
FTPソフトでmixhostに接続する
前述のFTP接続を参照して、FTPソフトにそれぞれ入力して接続していきます。
今回はFileZillaというFTPソフトを利用します(MACとWindowsの両方に対応)。
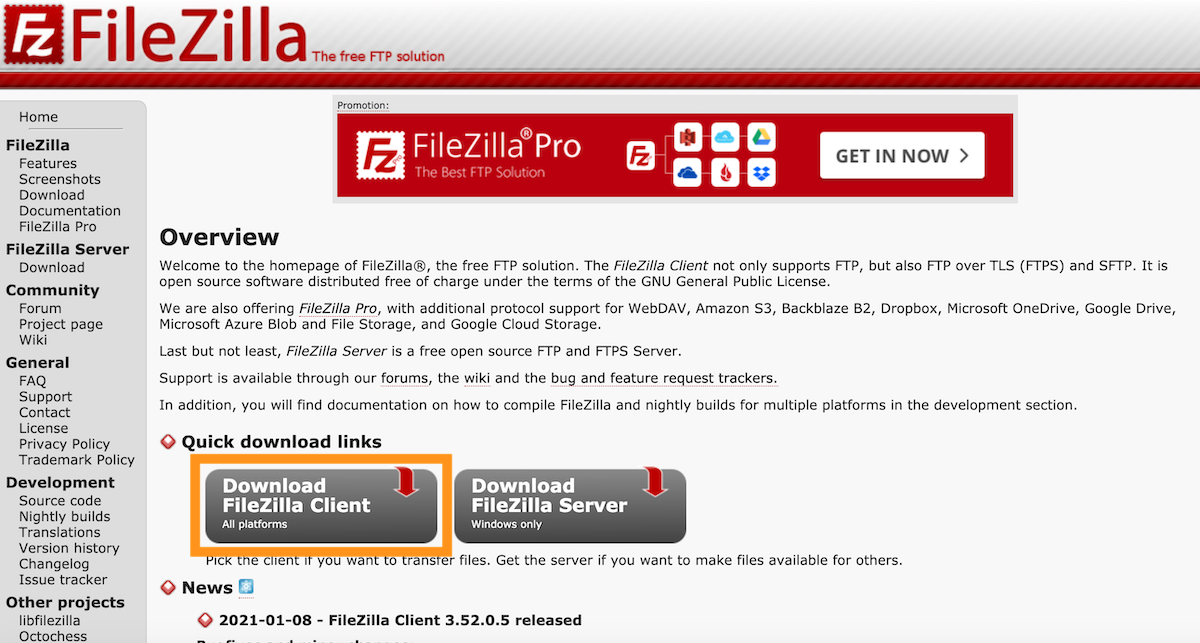
FileZilla - The free FTP solution
赤線の「パッケージ FileZilla Client」と書いてある方をダウンロードできますので、FTPソフトをお持ちでない方は先に導入を済ませましょう。

関連FileZilla(ファイルジラ)インストール〜使い方
ここでは、サーバーへのアクセス情報をFileZilla上に記憶させて利用していきます。
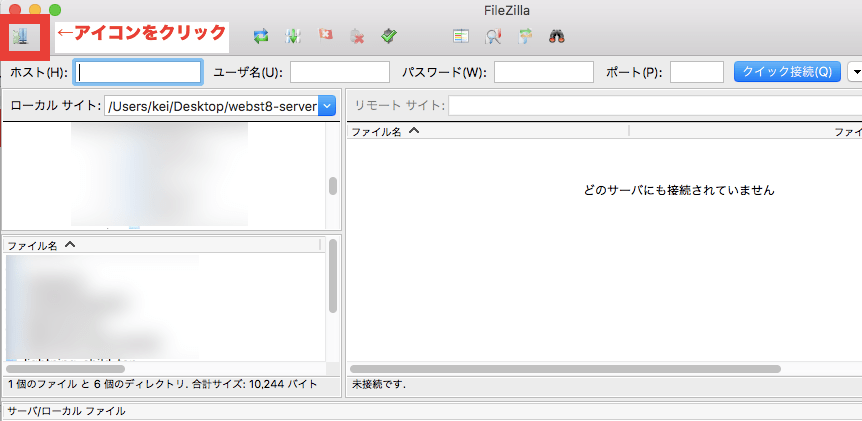
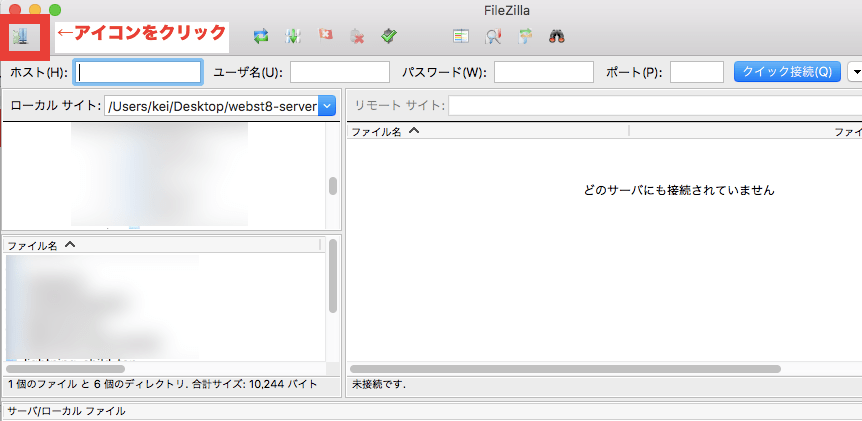
FileZillaを起動して、サイト設定アイコンを押下します。

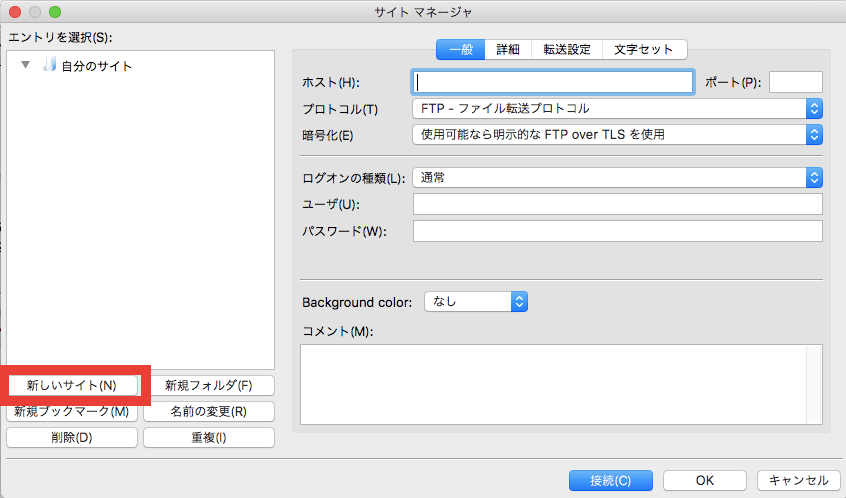
サイト設定>「新しいサイト」ボタンをクリックします。

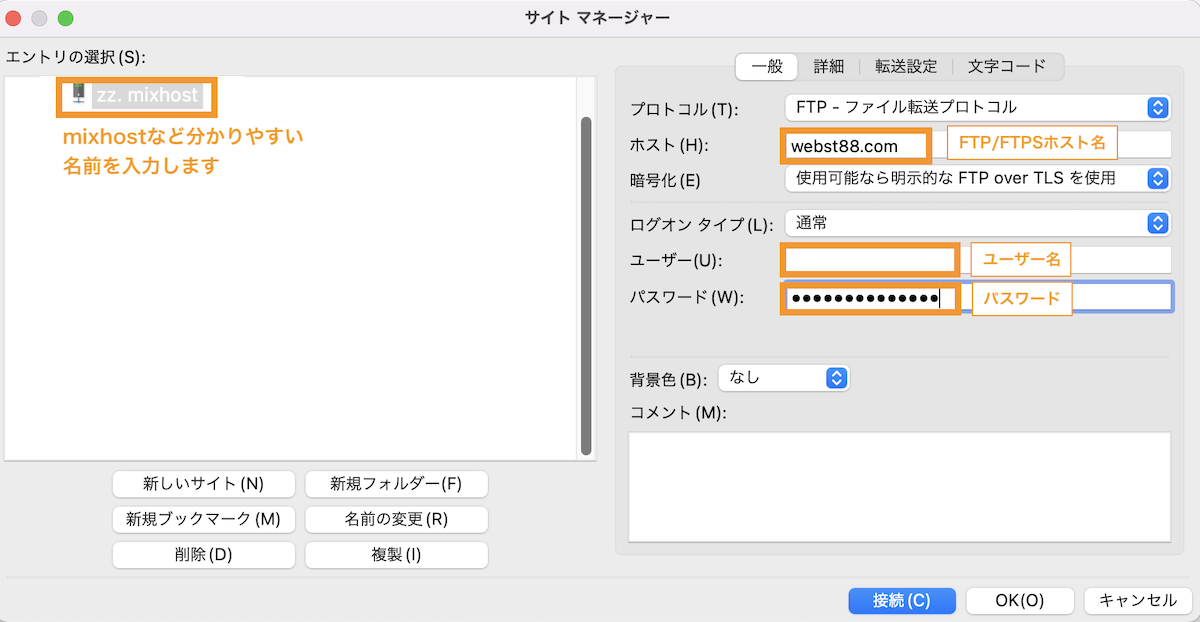
分かるように任意のサイト名を入力して、FTP情報を入力します。

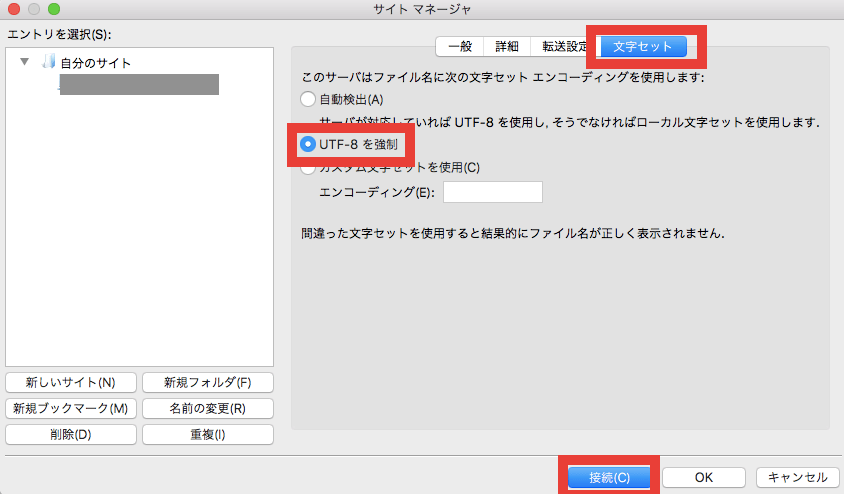
文字セット>UTF8を強制を選択して接続ボタンをクリックすると、サーバーにアクセスできます。

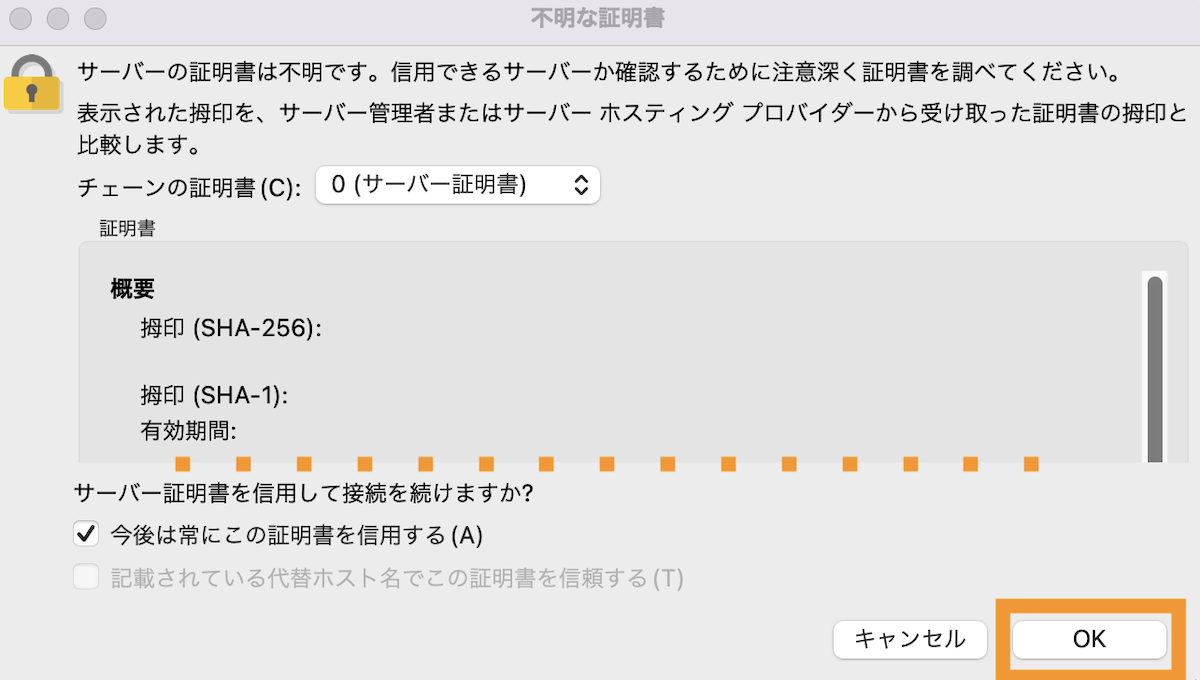
証明書関連の警告が出てきたらOKを押します。

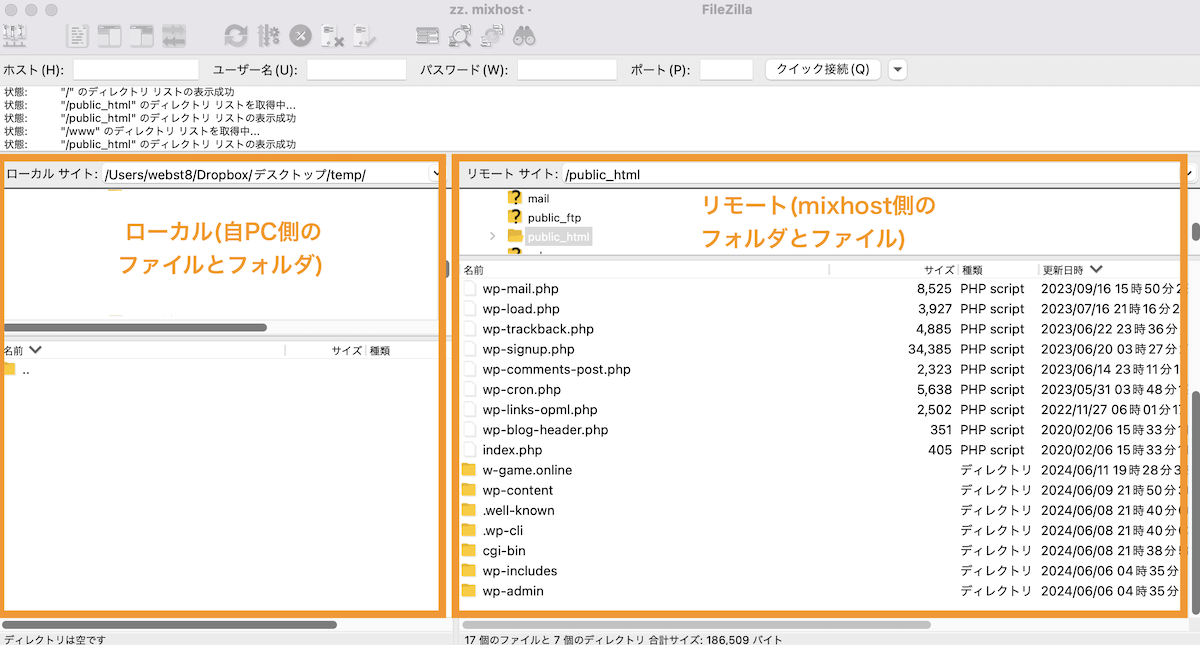
接続に成功すると、右側にリモート側(サーバー側)のファイル類が表示されます。なお、左側がPC/ローカルのファイル類でです。

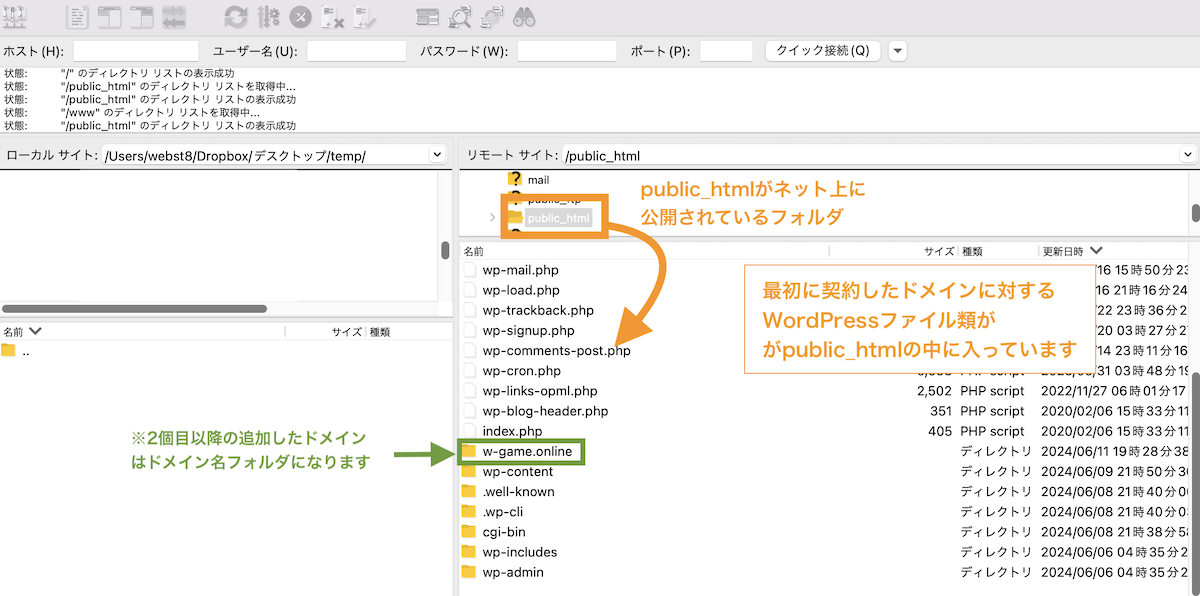
mixhostの場合、public_htmlがネット上に公開されているフォルダです。最初に契約したドメインに対するWordPressファイル類ががpublic_htmlの中に入っています。※2個目以降の追加したドメインはドメイン名フォルダになります

FileZillaで左右のドラッグ&ドロップでファイルやフォルダをアップロード・ダウンロードできますので試してみてください。
次回以降のmixhost接続について
次回から登録したサイトを選択して「接続」ボタンを押下すると、サーバーにアクセスすることができます。
左上のサイトアイコンを選択。

【方法2】mixhostのファイルマネージャーを活用する
mixhostでは、FTPソフトをインストールしなくても、ファイルマネージャーというWeb上からFTP管理できる機能が用意されています。

「mixhostのファイルマネージャー」で、主にできることは以下のとおりです。
- フォルダ、ファイルの作成、編集
- ファイルのアップロード、ダウンロード
- フォルダ、ファイルのコピー、検索、削除
- フォルダ、ファイルのパーミッション(アクセス権限)変更
ファイルマネージャーにログインする
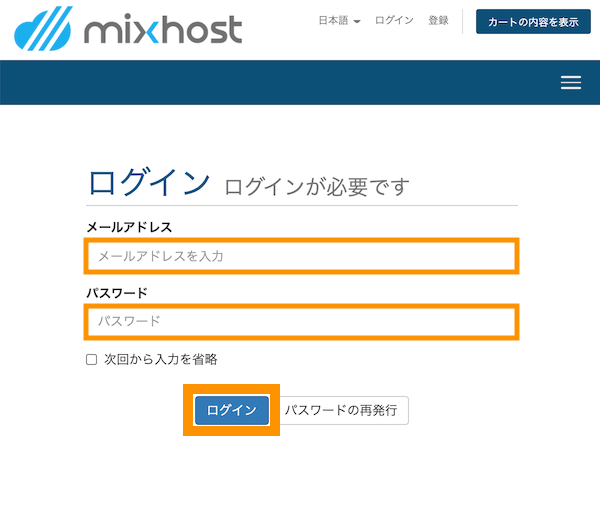
ファイルマネージャーを操作するためには、まずはmixhostのマイページにログインします。

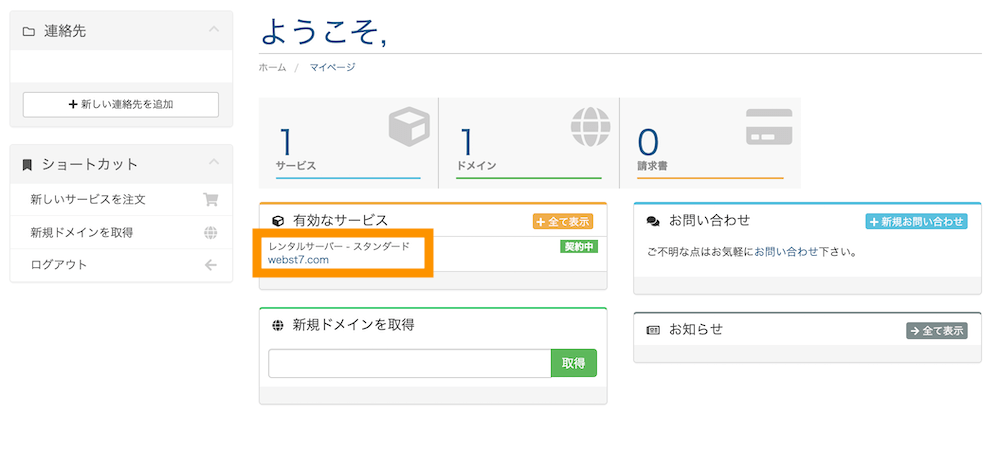
マイページ 有効なサービス名をクリックします。

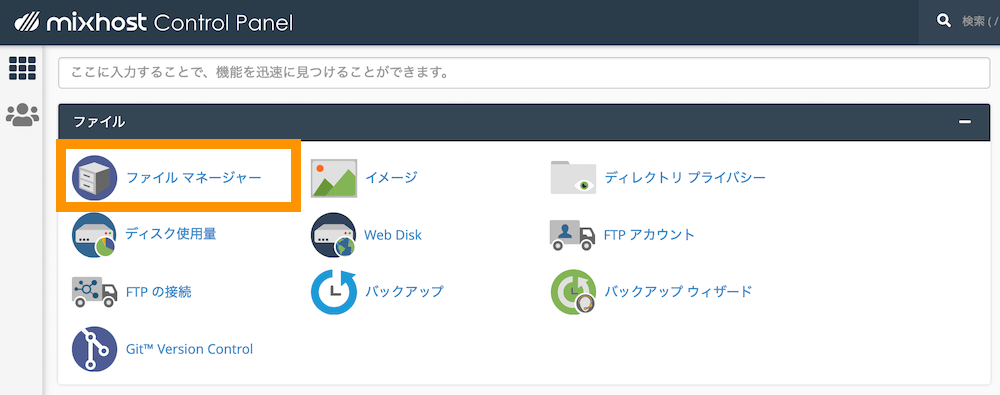
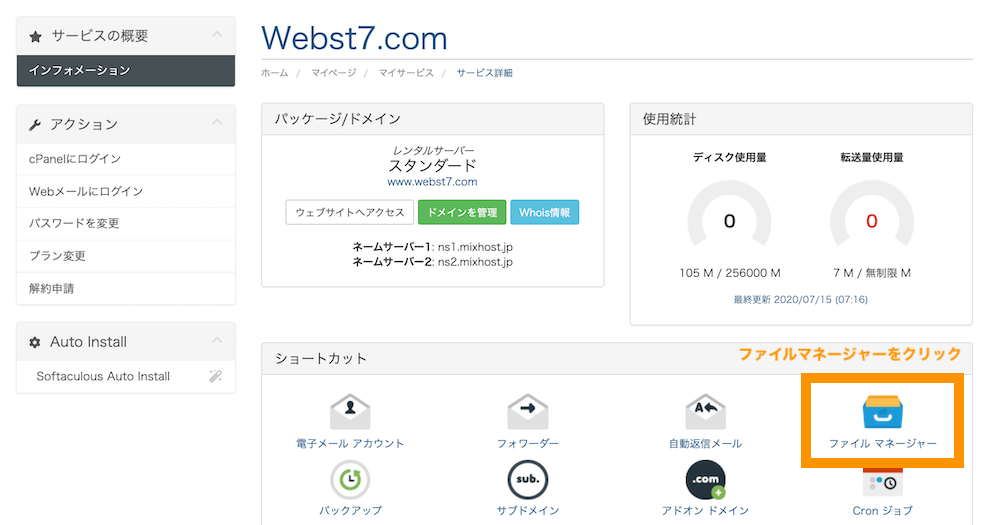
ショートカットのファイルマネージャーが開きます。

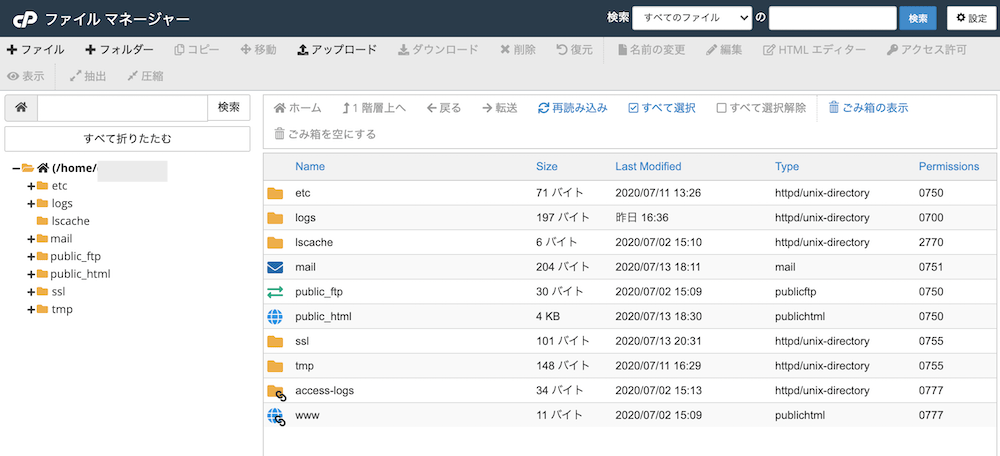
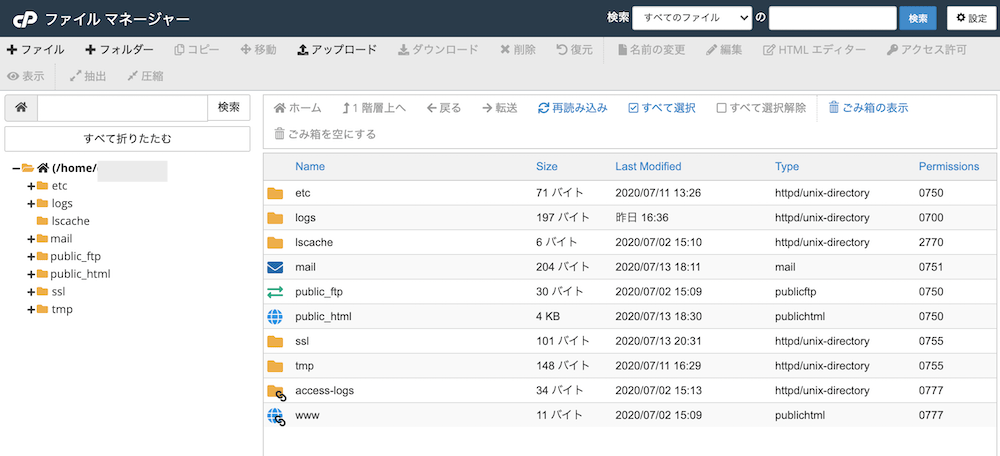
ファイルマネージャーが開きます。

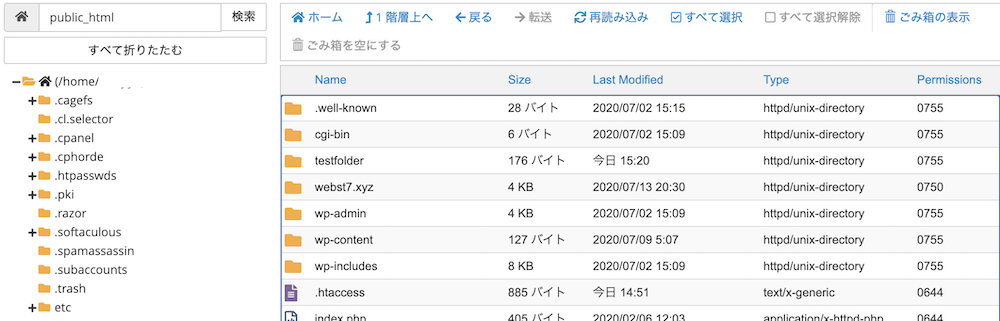
ファイルマネージャーの見方
つぎに、ファイルマネージャーの見方を簡単に説明します。

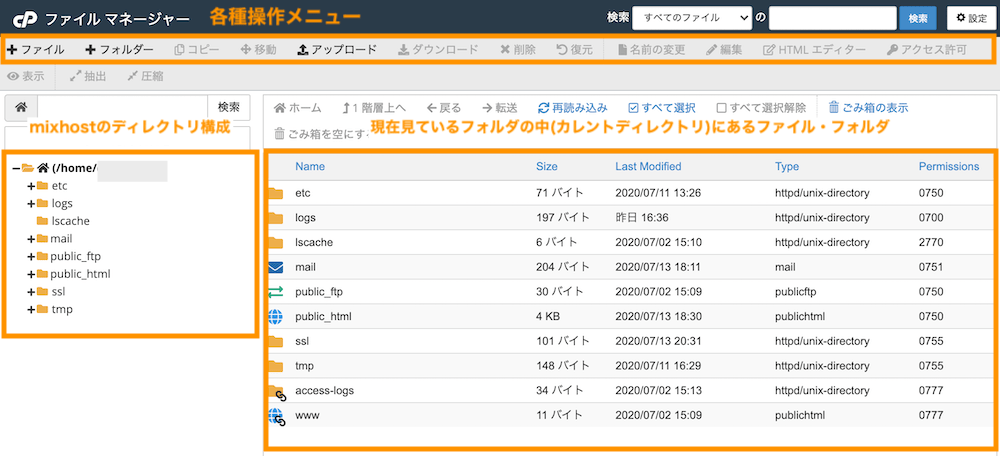
- 上部メニューバー:ファイル・フォルダを作成したり、コピー・編集・削除などの各種設定をするためのメニュー
- 左側:契約しているサーバーのディレクトリ構成
- 右側:現在見ているフォルダの中(カレントディレクトリ)にあるファイル・フォルダ
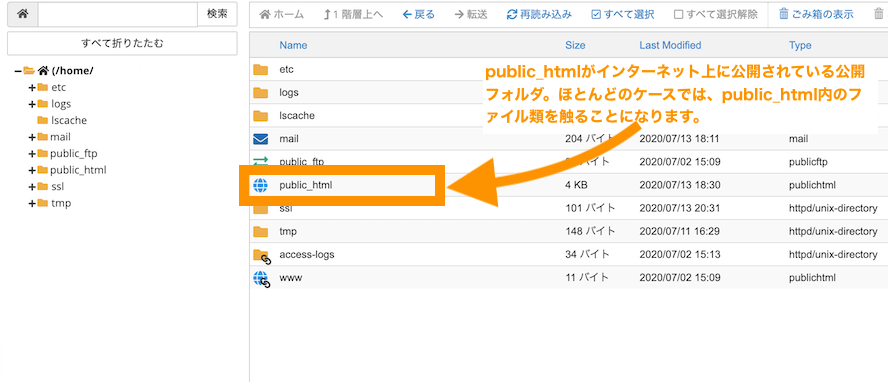
public_htmlがインターネット上に公開されている公開フォルダです。ほとんどのケースでは、public_htmlの中にあるフォルダーやファイル類を操作することになります。

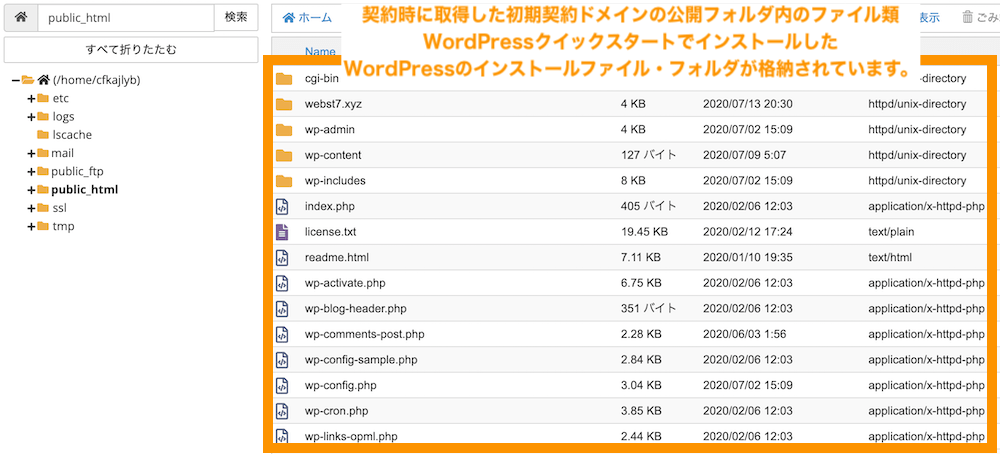
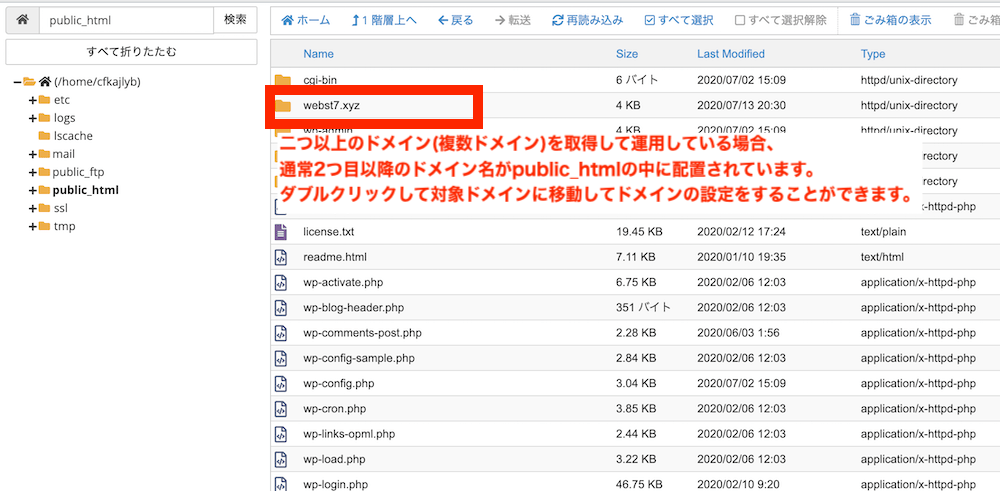
以下はpublic_htmlの中にあるファイル・フォルダ類です。WordPressクイックスタートでインストールしたWordPressのインストールファイル・フォルダが格納されています。

なお、2個目以降のドメインを設定した場合(複数ドメイン運用)、2つ目以降のドメイン名がpublic_htmlの中に配置されています。対象ドメイン名をクリックしてファイルを操作することができます。

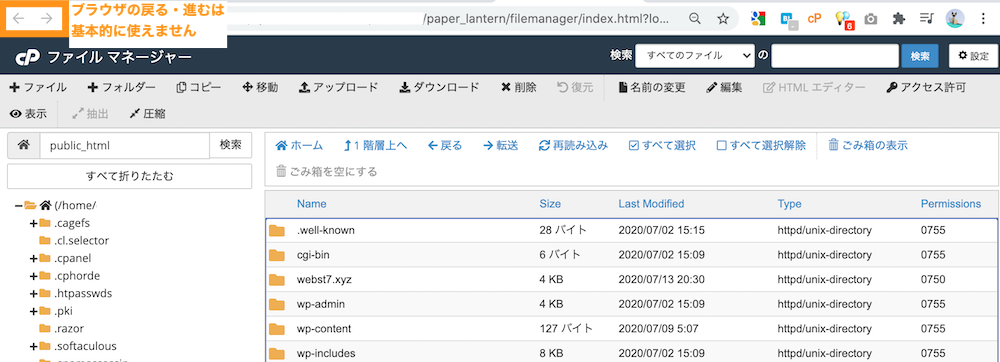
なお、ファイルマネージャーでは、同一ページ内で画面遷移されているため、ブラウザの「戻る」や「進む」はグレーアウトしていて基本的に使えません。

隠しファイル(非表示ファイル)を見えるようにする
まずは、隠しファイル(非表示ファイル)を見えるようにしておきましょう。
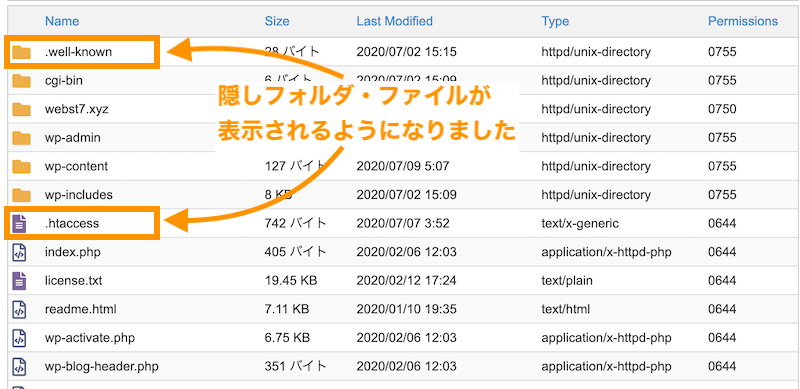
ファイルマネージャーの初期状態では、「.htaccess」などの頭にドットのついたファイル(隠しファイル)が見えないように非表示設定されています。
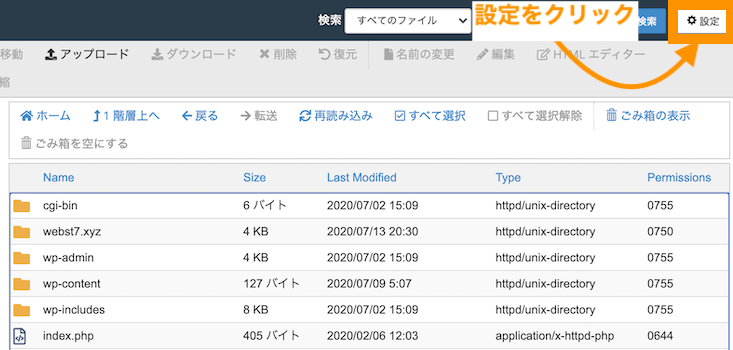
隠しファイルを見えるようにするためには、「設定」ボタンを押下します。

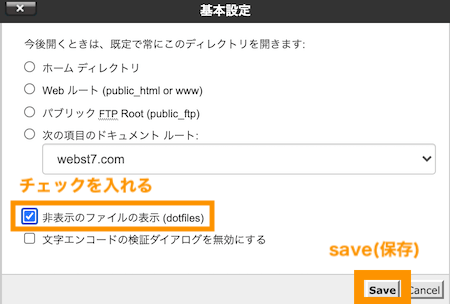
非表示のファイルの表示 (dotfiles)にチェックを入れて「save」を押下します。

頭に.のついた隠しフォルダ・ファイルが見えるようになりました。

以上で、隠しファイル(非表示ファイル)を見えるようにする設定は完了です。
(参考)ファイルマネージャーで非表示ファイル(.htaccessなど)を表示する方法 | mixhost 公式サイト
ファイルをアップロードする方法
続いてファイルのアップロード方法を説明していきます。
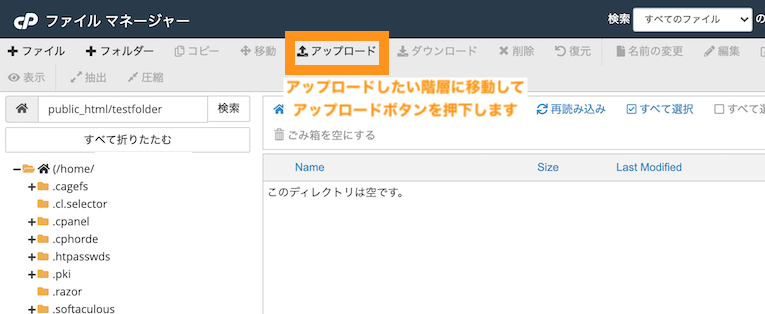
まずアップロードしたい階層に移動してください。
ファイルをアップロードしたい場所で、「↑アップロード」を押下します。

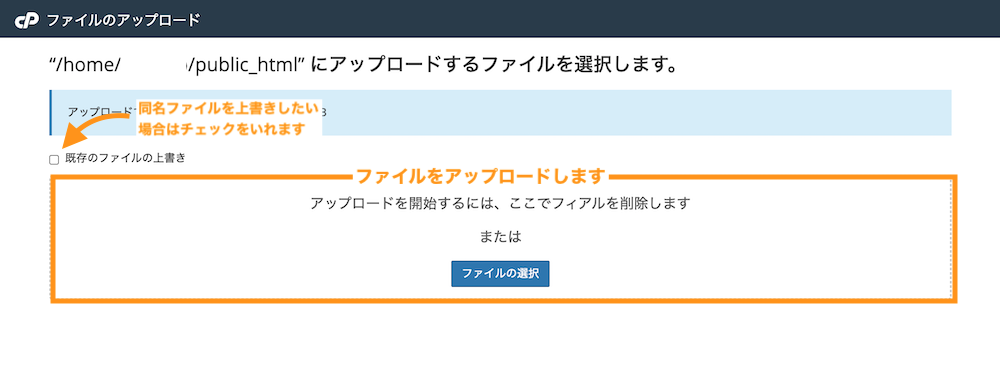
ファイルの選択画面が表示されますのでファイルをアップロードします。※同名ファイルを上書きしたい場合は、「既存のファイルを上書き」にチェックを入れます。

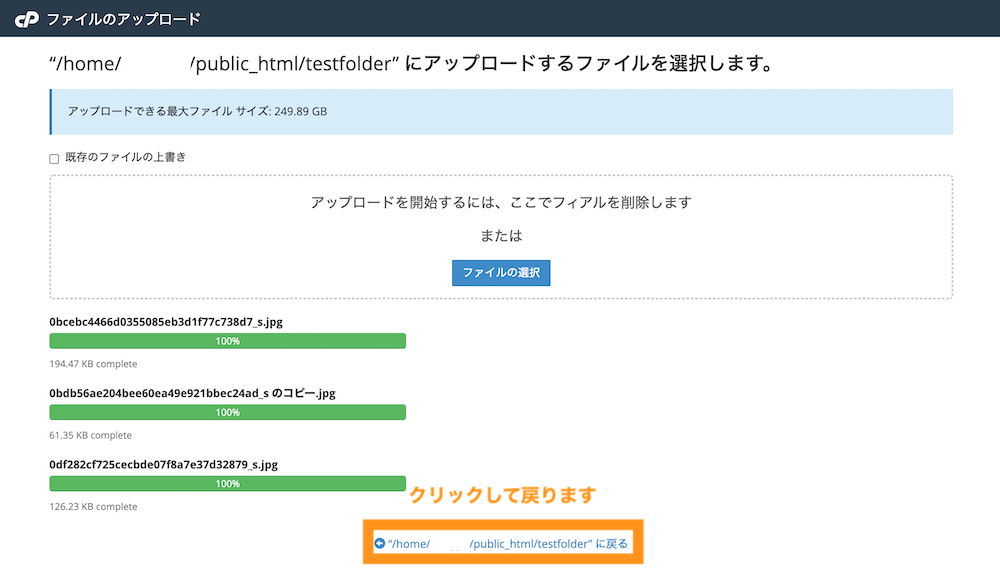
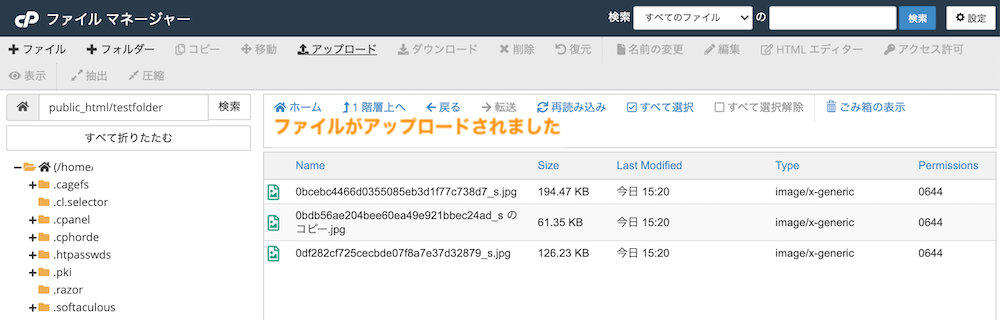
ファイルがアップロードされました。「・・・に戻る」をクリックします。

元の画面に戻りました。

以上でファイルのアップロード作業は完了です。
既存のファイルを編集する
既存のファイルを編集する方法をご紹介します。ここでは、「.htaccess」に常時SSLの記述をする例で、設定方法を説明していきます。
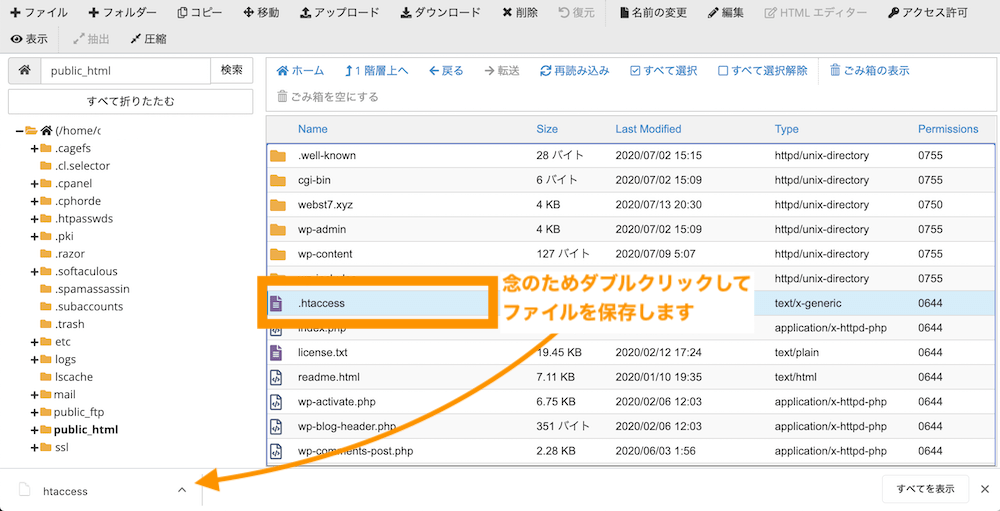
まず、編集したいファイルがある場所まで移動してください。
万一ファイルがおかしくなった時に戻せるように、念のため編集作業前にダブルクリックしてファイルを保存しておきましょう。

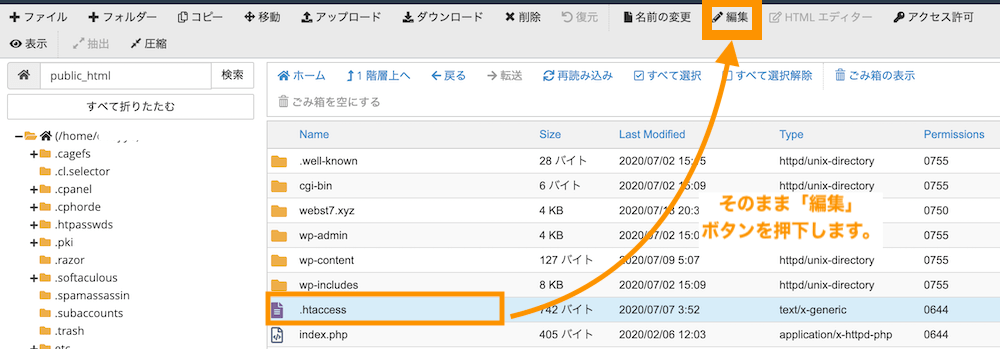
そのままファイルが選択されている状態で「編集」ボタンを押下します。

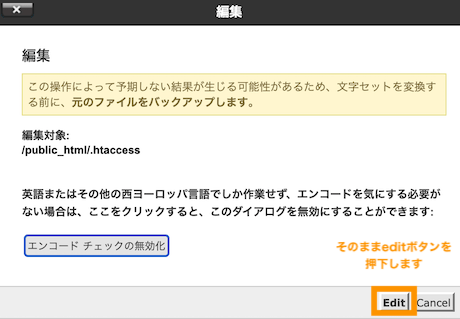
確認画面が表示されますので、そのまま「edit」ボタンを押下します。

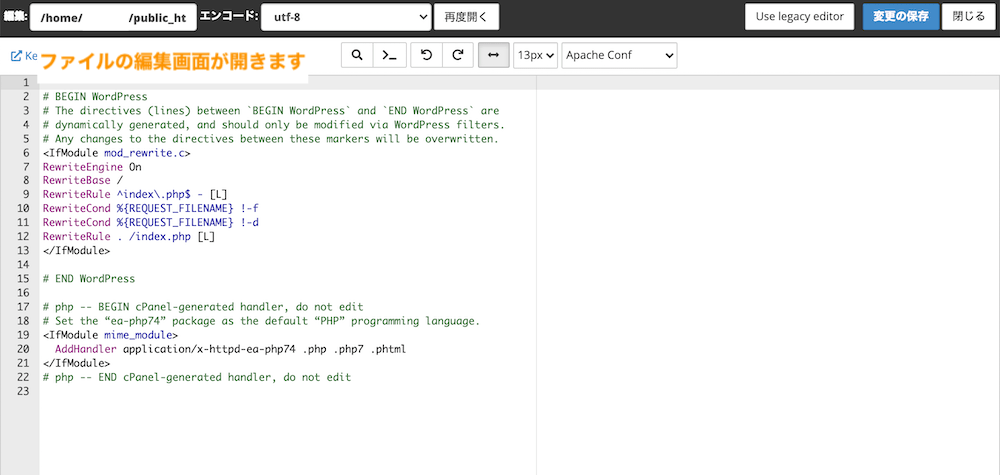
エディター画面が開きます。

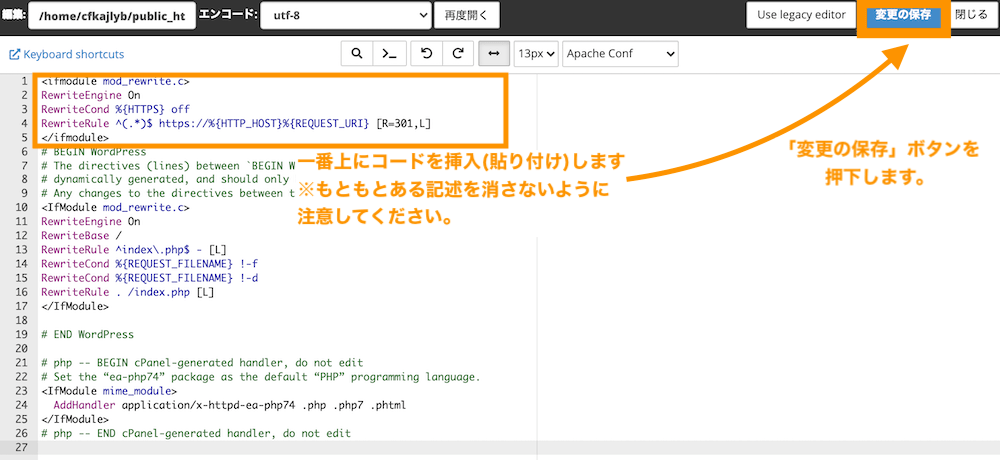
今回はエディターの上部にコードを貼り付けます。そのまま変更を保存ボタンを押下します。

画面右下に「成功しました」とポップアップ表示されます。

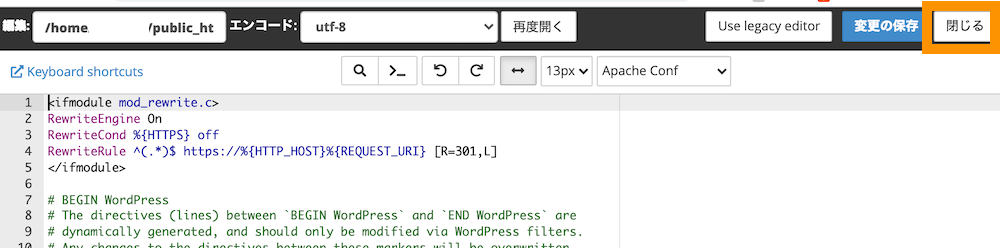
「閉じる」ボタンを押下します。

元の画面位戻ります。

以上で既存ファイルの編集は完了です。
フォルダを新規作成する
つぎに、フォルダーやファイルを新規作成する方法をご紹介します。
まず新規作成したい場所に移動してください。
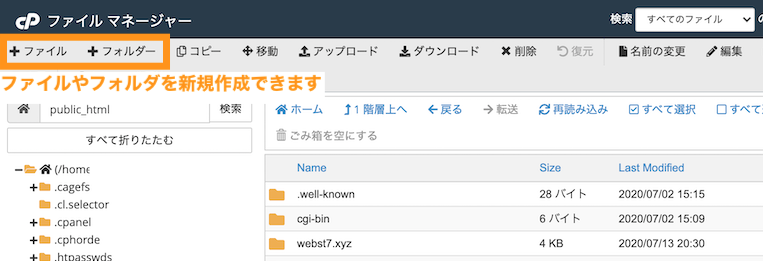
フォルダーを新規作成したい場合は「+フォルダー」を押下します。(ファイルを新規作成したい場合は「+ファイル」を押下します。)

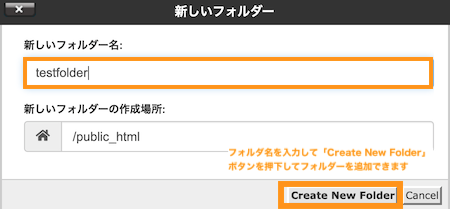
フォルダーの新規作成ダイヤログが表示されますので、フォルダ名を入力して「Create New Folder」ボタンを押下してフォルダーを追加します。

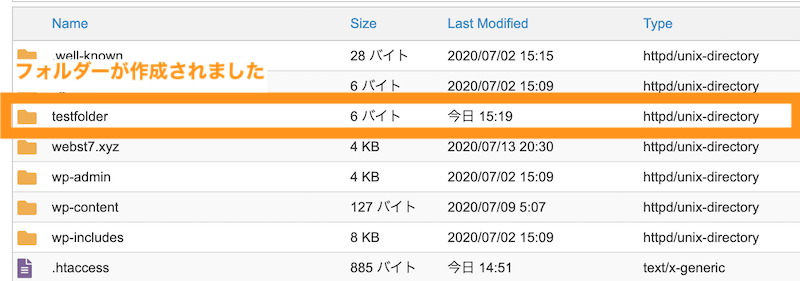
新規フォルダーが作成されました。

以上で、新規フォルダーの作成方は完了です。
ファイル・フォルダを削除する方法
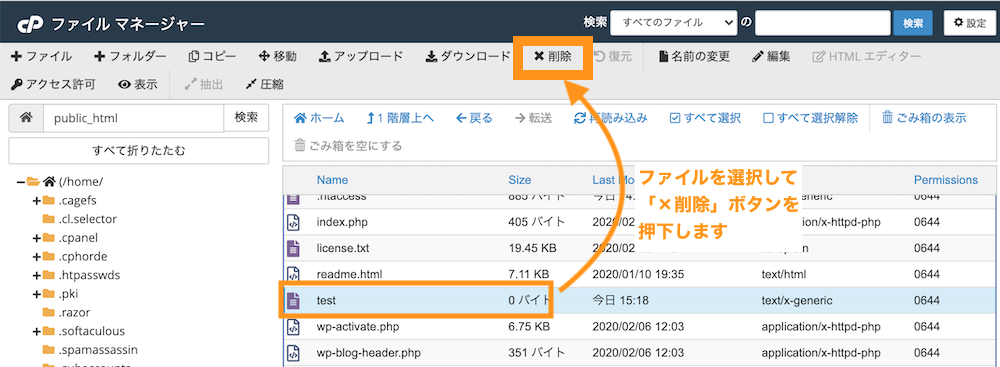
次に、ファイル・フォルダを削除する方法を説明します。削除したいファイル(またはフォルダ)にチェックを入れて、削除(ごみ箱)アイコンをクリックします。
削除したいファイルを選択して「×削除」ボタンをクリックします。

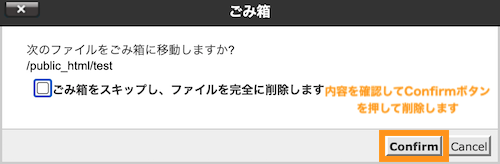
確認画面が表示されますので、「Confirm」ボタンを押下して削除します。

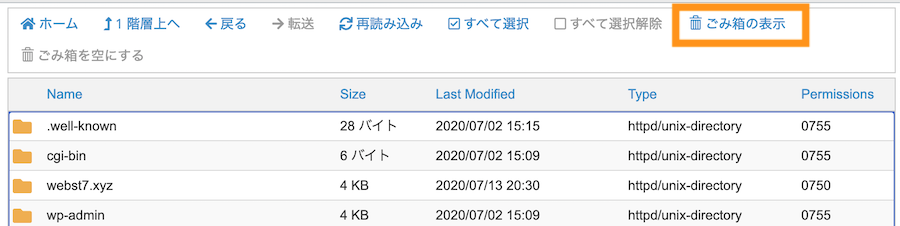
削除されました。以上で完了です。
削除したファイルは一旦ゴミ箱に保存されます。ゴミ箱の中身を見たい場合は、「ゴミ箱を表示」をクリックします。

ゴミ箱の中身が表示されます。

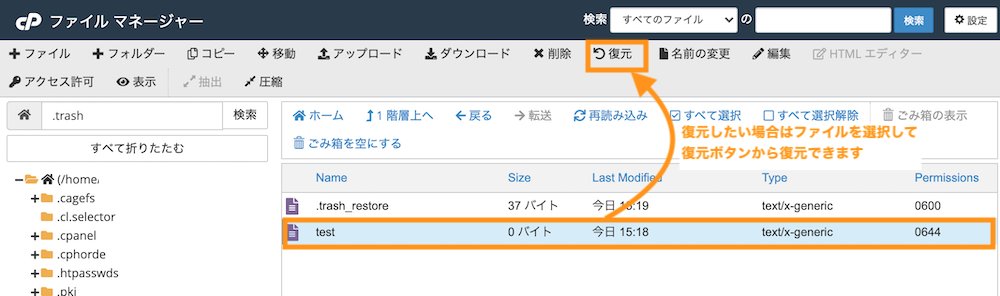
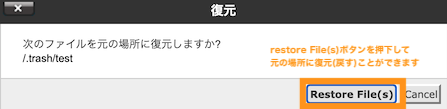
ゴミ箱の中身は復元することができます。復元する場合は対象ファイルを選択して「復元」をクリックします。

確認画面が表示されますので、「Restor File(s)」ボタンを押下して、復元します。

以上で、削除したファイルの復元作業は完了です。
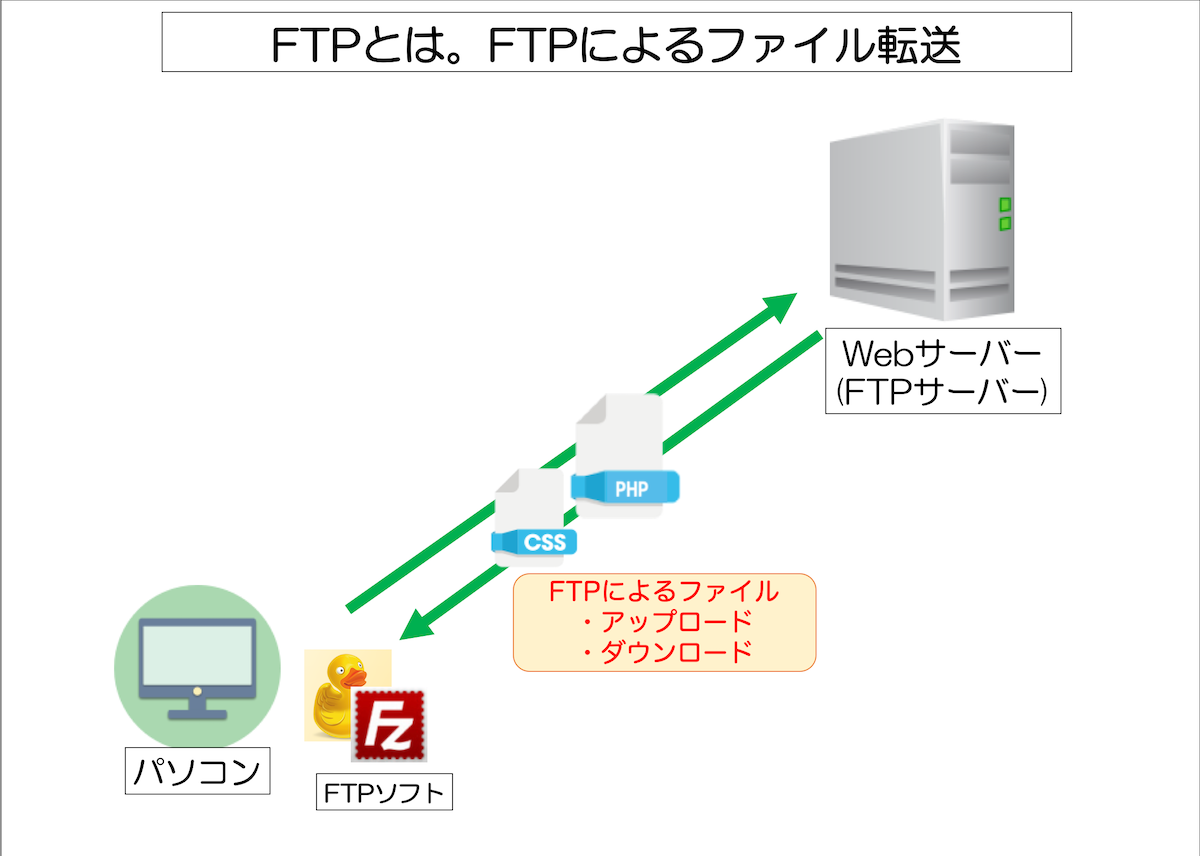
【補足】FTP(File Transfer Protocol)とは
FTPとは「File Transfer Protocol」の略称でその名前の通りファイルの送受信で使われる通信プロトコルです。
契約しているレンタルサーバーにファイルをアップロードしたり、編集したり、ダウンロードするために利用します。

FTPに関する詳しい説明は「FTPとは?FTPの意味や仕組み・有名なFTPソフト」をご参照ください。
まとめ mixhost ファイルマネージャーの使い方
まとめです。今回はmixhostでFTP接続する方法をご紹介しました。
mixhostのFTP接続情報は、アカウント開設時に通知される「【mixhost】 レンタルサーバーアカウント設定完了のお知らせ」というメールに記載されています。

FTPソフトを使わなくても、mixhostに備わっているファイルマネージャーを利用してファイルをアップロード・ダウンロードすることができます。
ただし一度にアップロードするファイルに制限もあるので、大量にファイルをアップロードするような場合は「FileZilla」を利用すると作業が楽です。
今回は以上になります。最後までご覧いただきありがとうございました。
あわせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。