mixhost(ミックスホスト)契約時はWordPressクイックスタートで簡単にサイトを作れたものの、2つ目のWordPressサイトをどうやって作ったら良いのか悩んでいる方も多いのではないでしょうか。
今回は、mixhostで2個目の独自ドメインを新規追加後にWordPressをインストールする方法をご説明します。
- mixhostで新規ドメインを取得する
- サーバー管理画面(cPanel)で取得したドメインを設定する
- サーバー管理画面(cPanel)でWordPressをインストールする
- WordPressにログインして利用する
本記事は2024年6月に追記修正しています。サーバーを契約された時期や本記事閲覧のタイミングによっては操作画面・方法が変わる場合がありますのでご了承ください。
【STEP1】新規ドメインを取得する
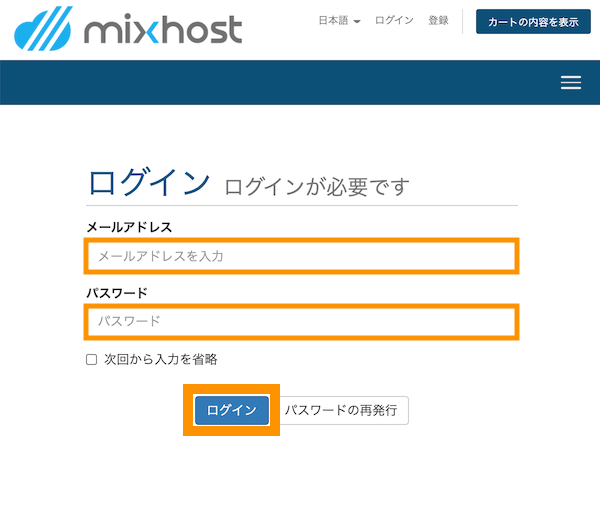
まず新規ドメインを取得していきます。mixhostのマイページにログインします。

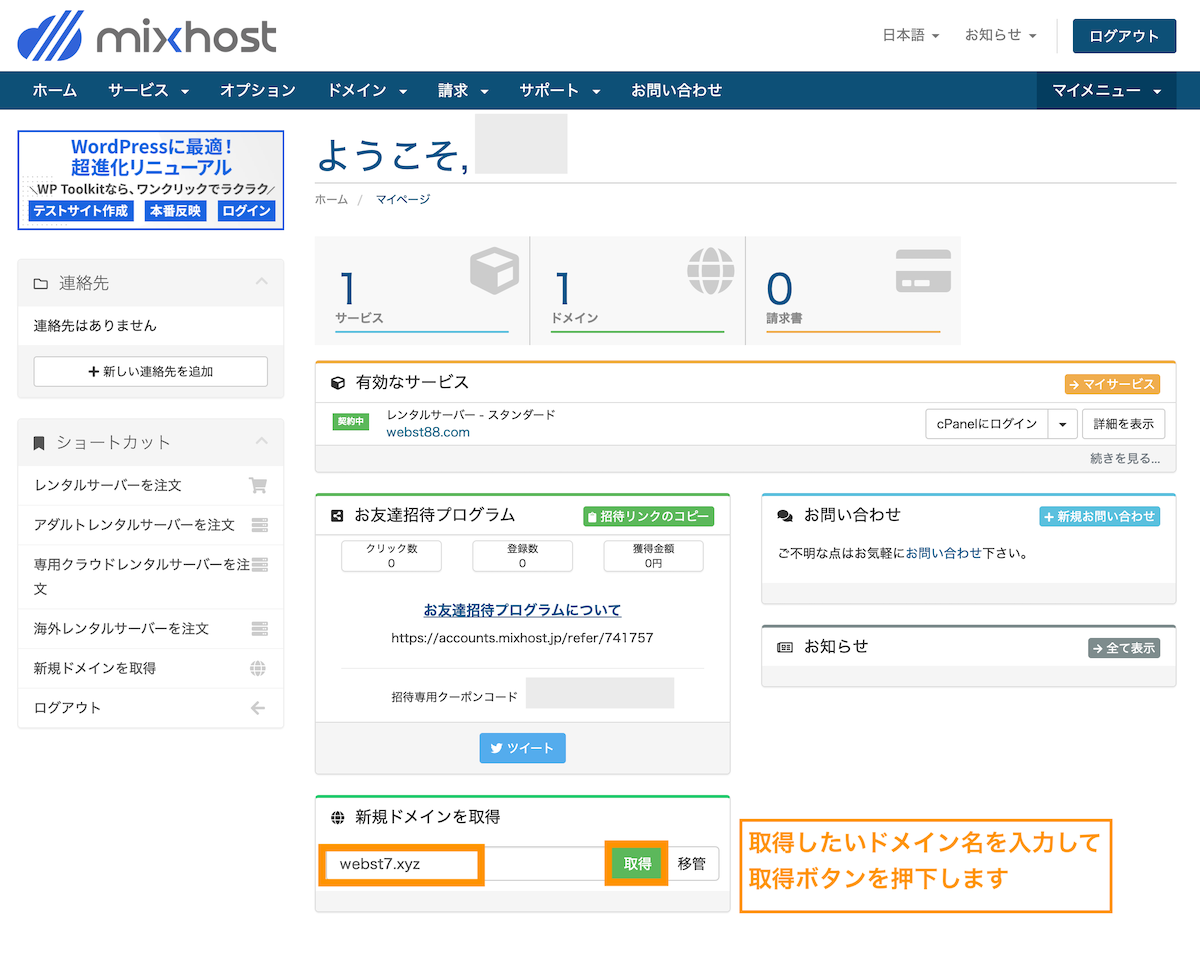
マイページログイン後、取得したいドメイン名を入力して取得ボタンを押下します。

取得できる場合はそのまま「カートに追加」ボタンを押下します。※既に誰かが取得している場合は、別のドメイン名を選択してください。

whois情報代理公開をカートに入れます。既に登録済みの会員情報やクレジットカードが表示されています。問題なければ、利用規約にチェックを入れてお申し込みボタンを押下します。

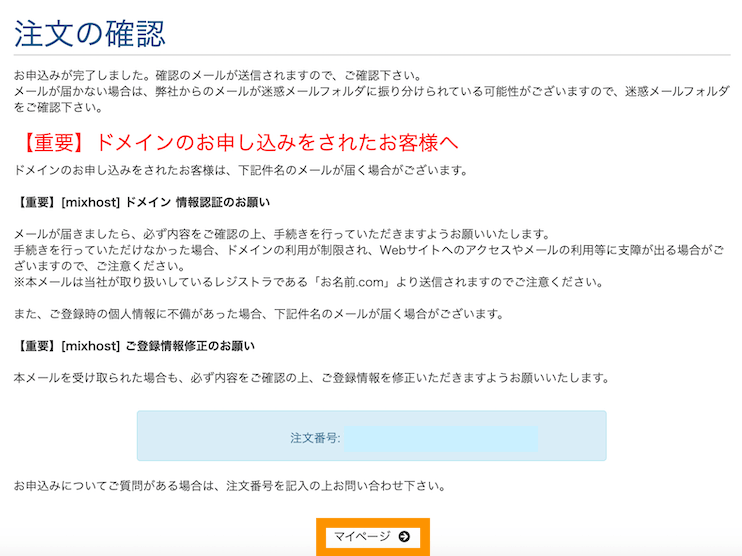
購入が完了したらマイページボタンを押して再びマイページに移動しましょう。

ドメイン登録完了のお知らせメール
※ドメイン取得完了後は、ドメイン取得完了のメールが来ています。

【STEP2】ドメインをサーバーに設定する
つぎに、ドメインをサーバーに設定していきます。
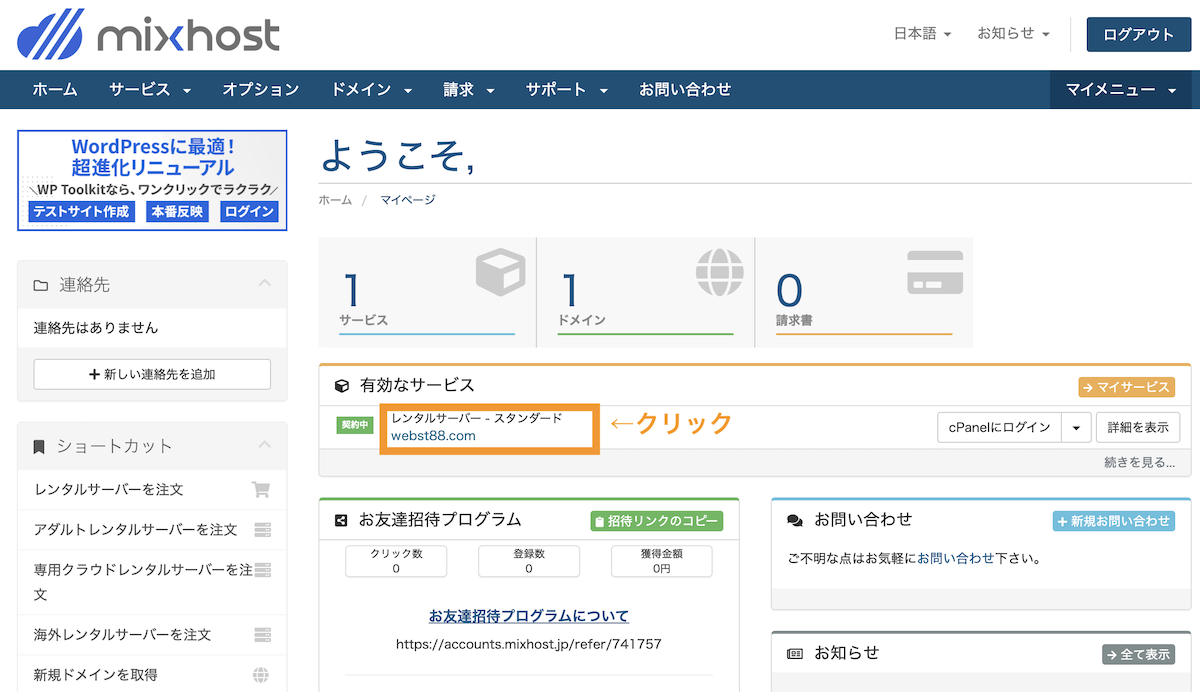
マイページで契約サービス(有効なサービス>レンタルサーバー-XXX)を選択します。

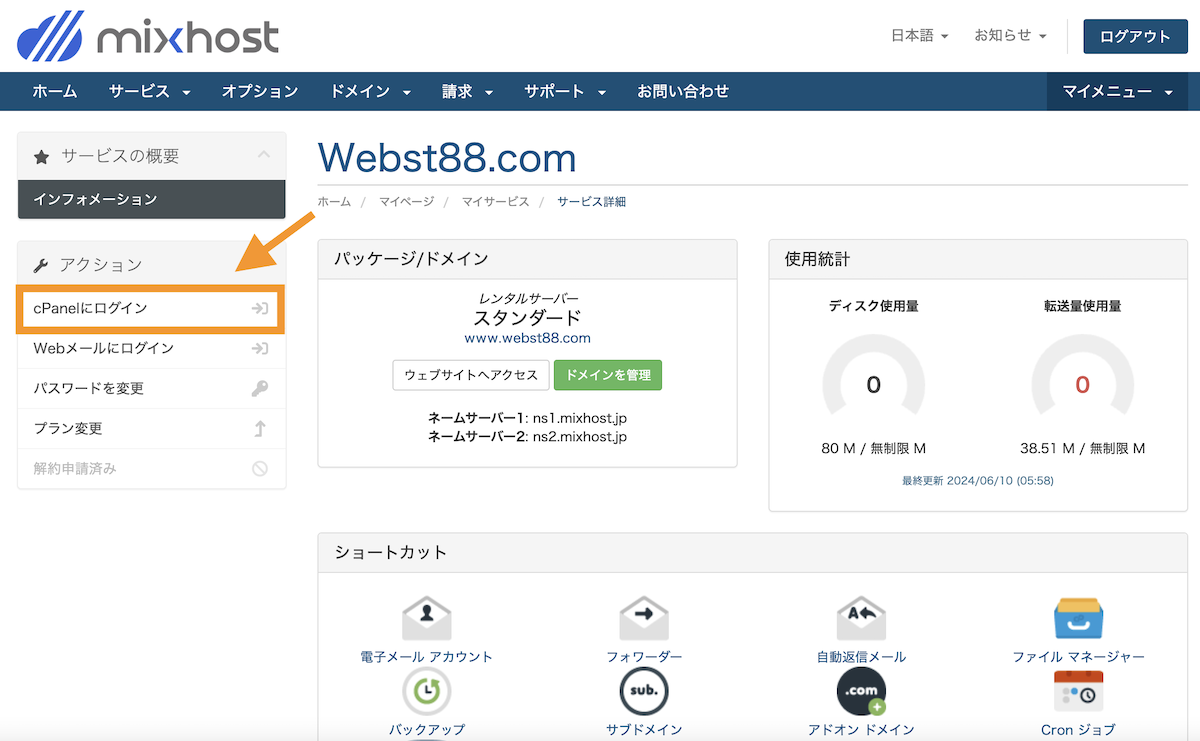
「cPanelにログイン」をクリックします。

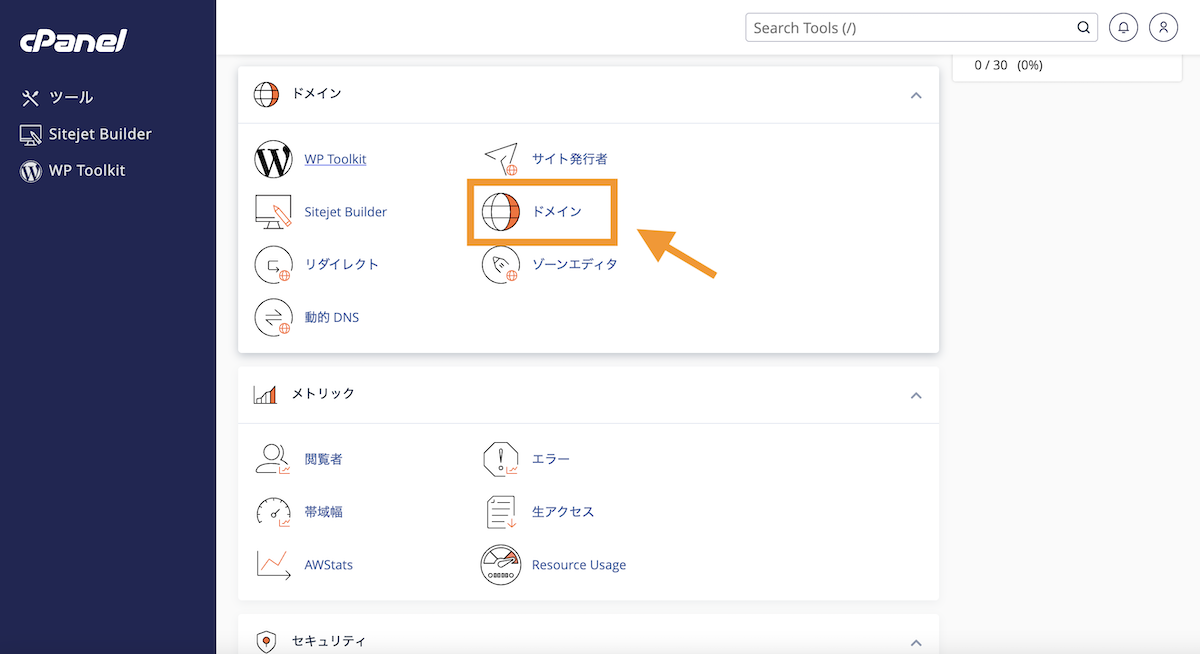
cPanelの画面が表示されます。ページ下部にある「ドメイン」をクリックします。

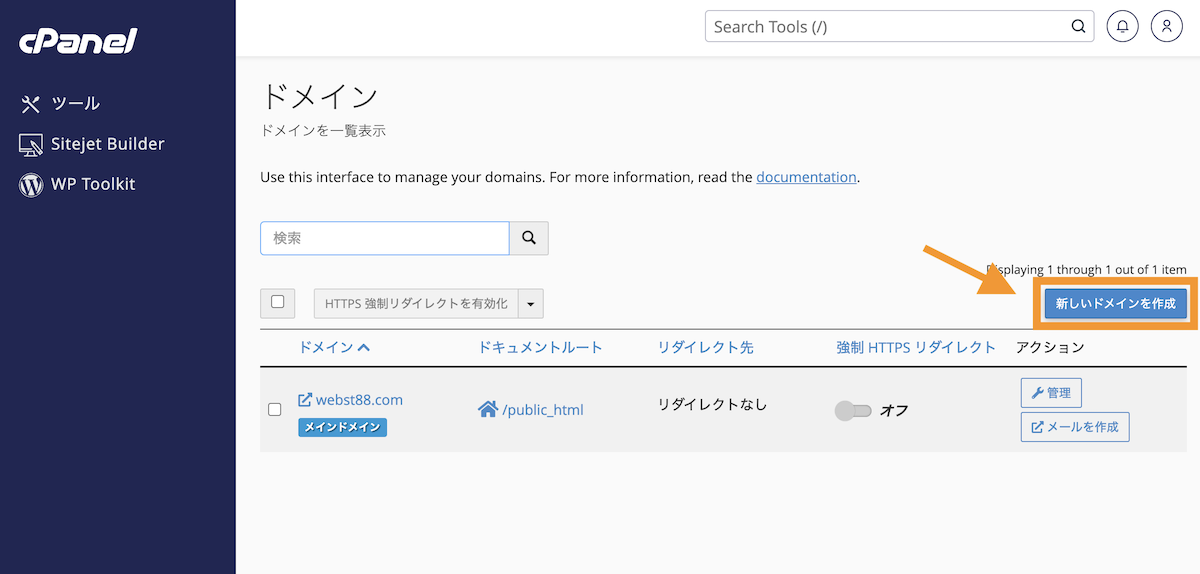
ドメインの一覧画面が表示されます。新しいドメインを作成をクリックします。

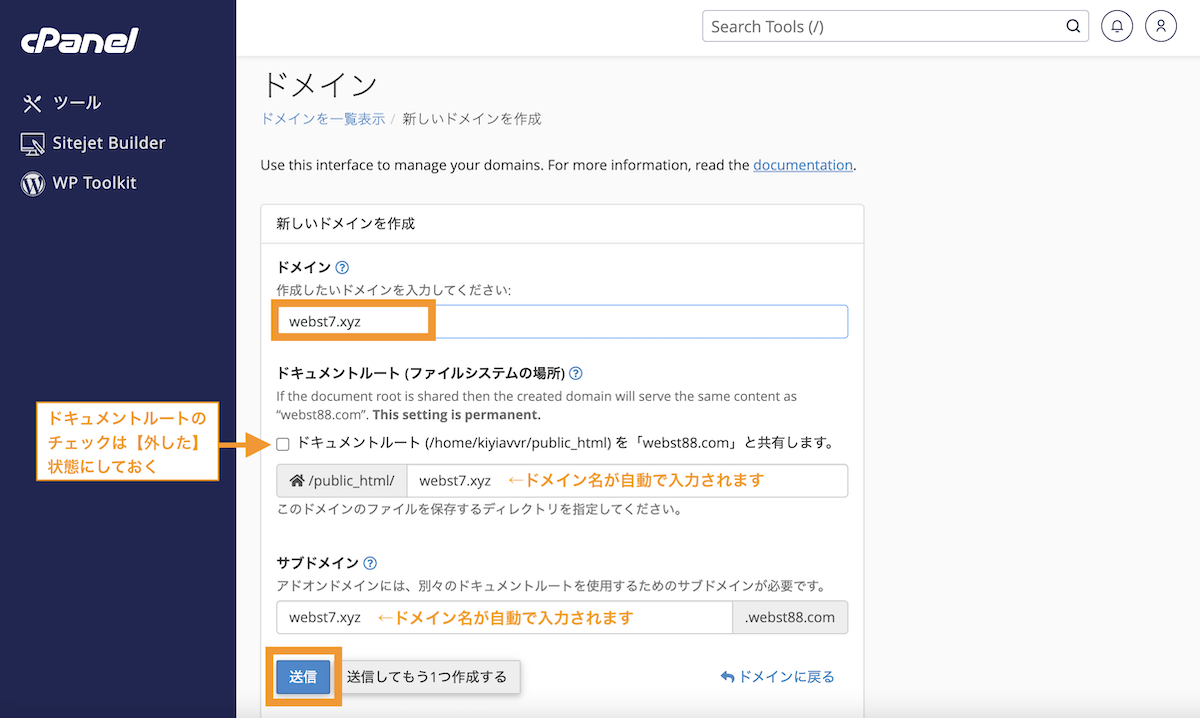
ドメイン名を入力します※下の行の入力欄でもドメイン名が自動入力されます(そのままでOKです)。送信ボタンを押下します。※ドキュメントルーツのチェックは外したままにしておきます。

参考ドメインの設定方法 | mixhostヘルプ&サポート
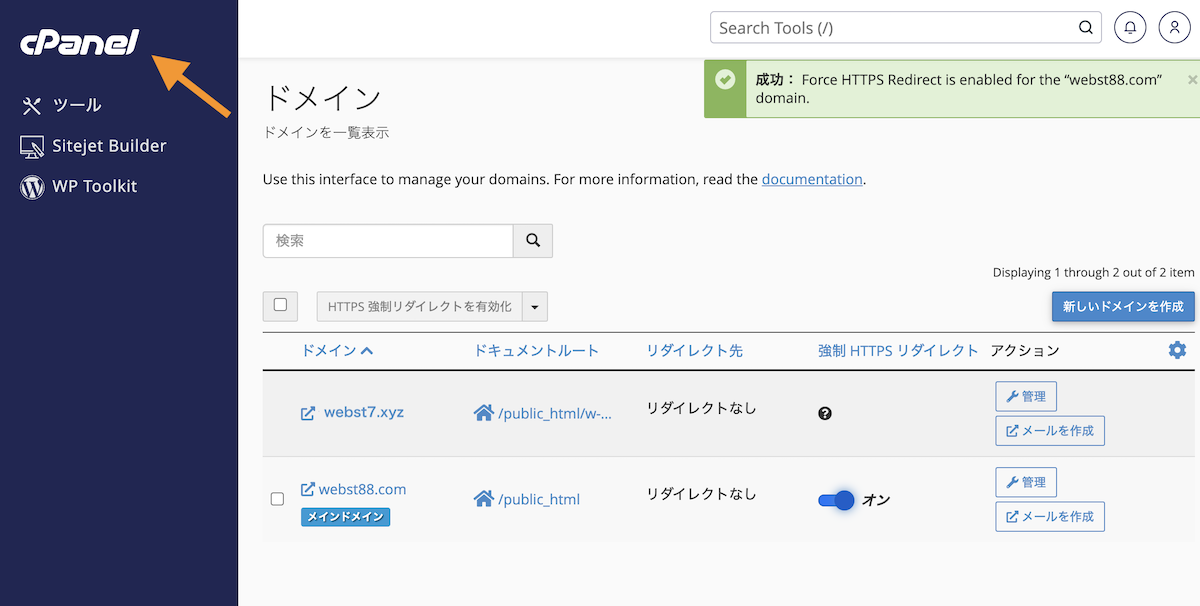
ドメインが追加されました。左上のcPanelをクリックしてcPanelトップに戻ります。

【STEP3】独自ドメインにWordPressをインストールする
最後に、取得したドメインにWordPressをインストールしていきます。
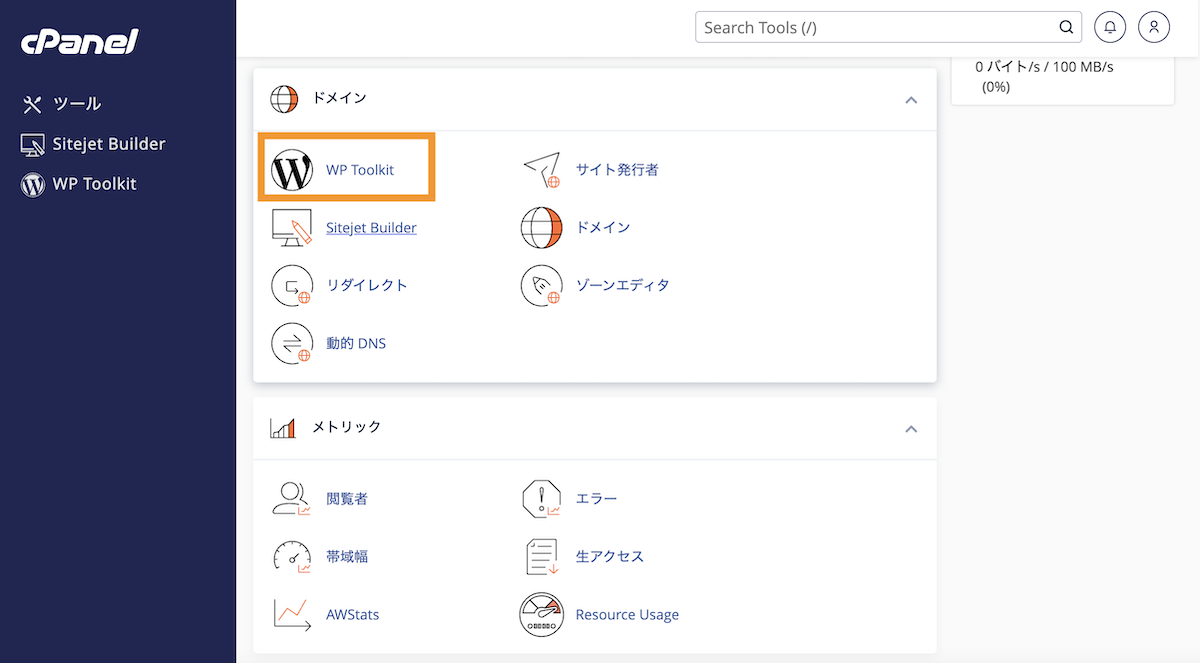
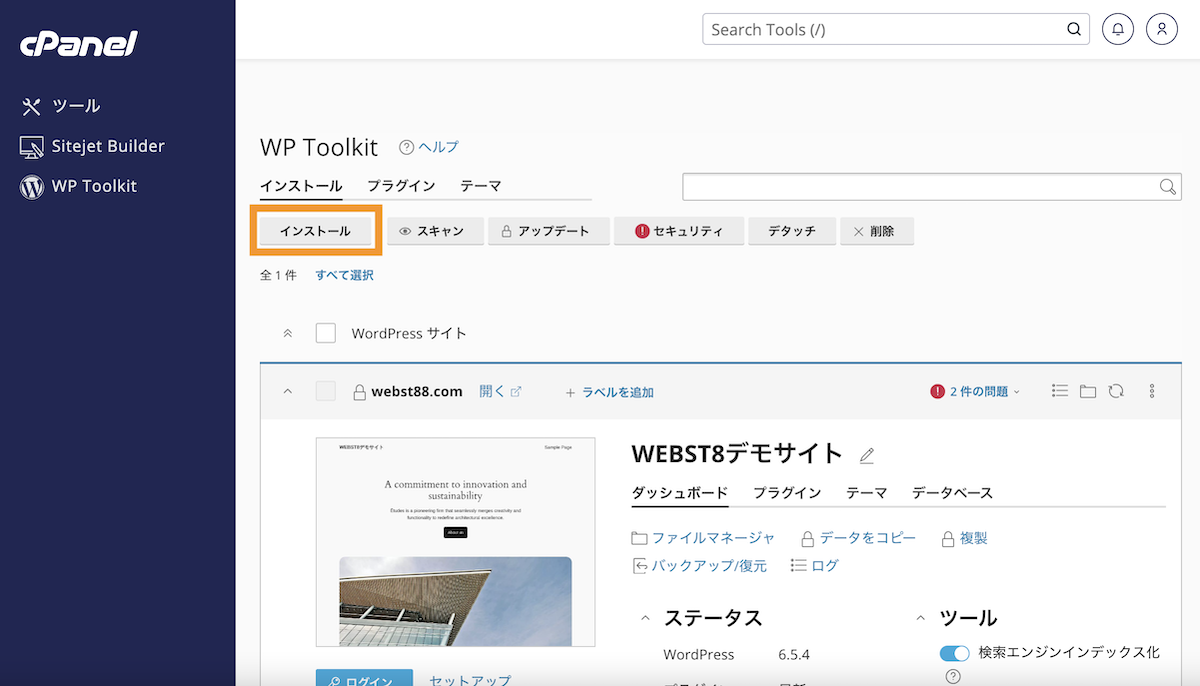
cPanelのページ下部の「WP Toolkit」をクリックします。

「インストール」ボタンをクリックします。

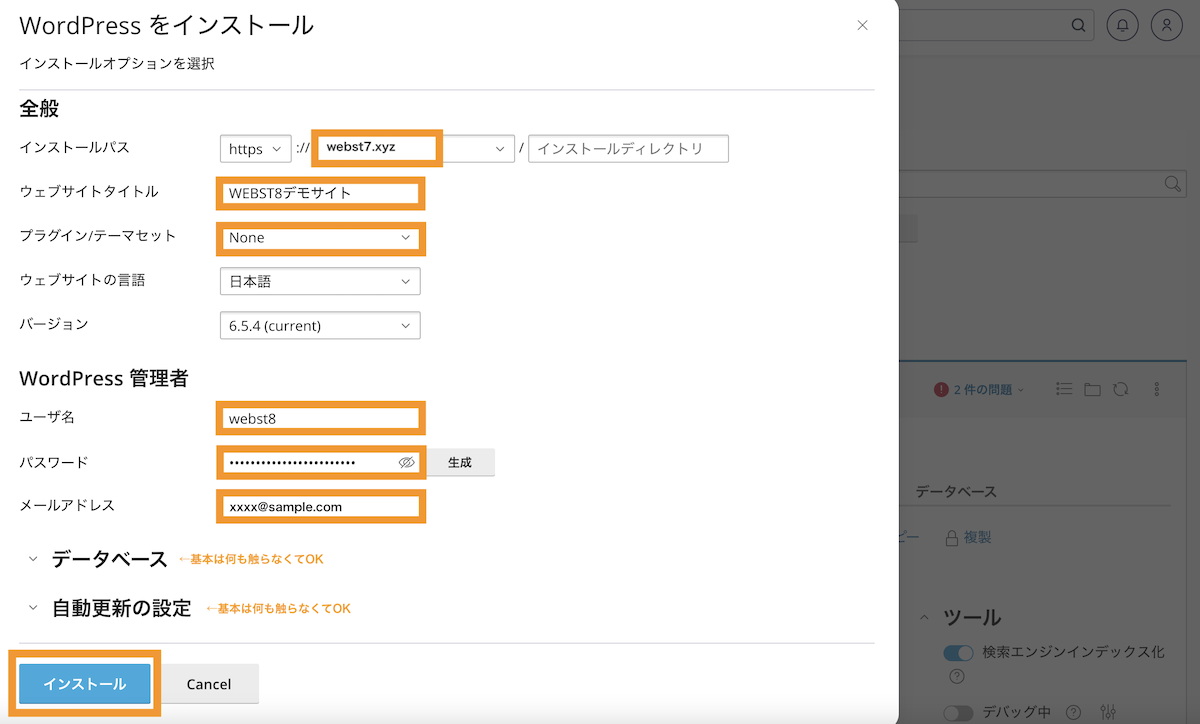
設定したドメインに対してWordPressインストール情報を入力して、インストールボタンをクリックします。

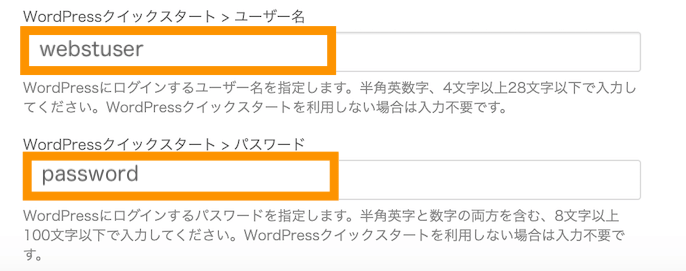
ユーザー名とパスワードはWordPressにログインする際に利用しますので忘れないようにしましょう。
- 【インストールパス】設定したドメイン名が選択します。
- 【ウェブサイトタイトル】ホームページ/ブログのタイトル(例. WEBST8のブログ)
- 【プラグイン/テーマセット】ここではNoneを選択します。
- 【ユーザー名】半角英数文字で任意の名前を入力します
- 【パスワード】結構字数が必要です(文字数を長くする必要があります)
- 【メールアドレス】WordPressログインユーザーのメールアドレスを入力します。
- 【データベース】基本は何も触らなくOKです。
- 【自動更新の設定】基本は何も触らなくOKです。
インストールが始まるのでしばらく待ちます。

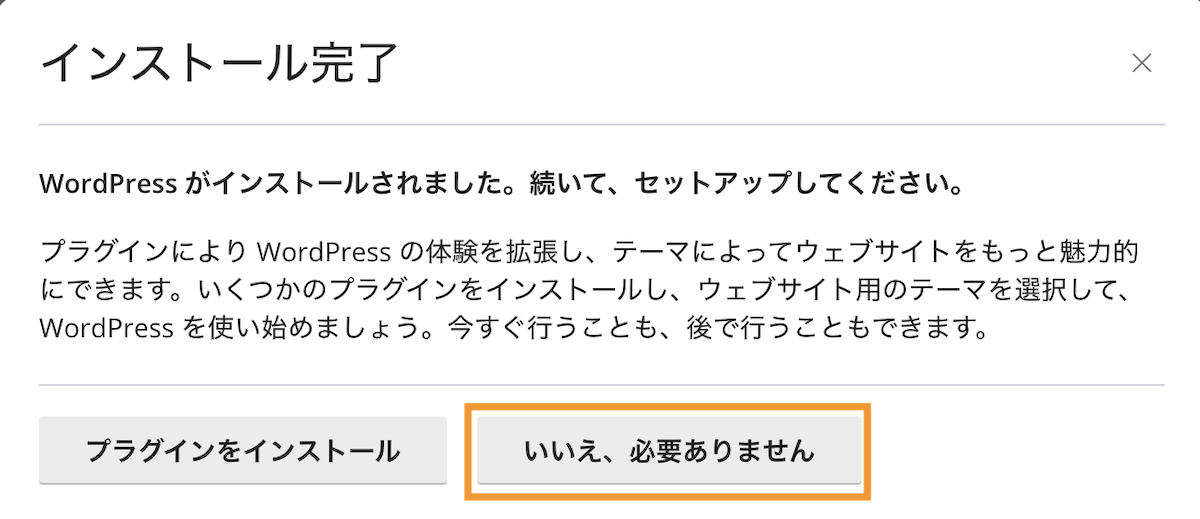
インストールが完了しました。ここでは、「いいえ、必要ありません」をクリックします。

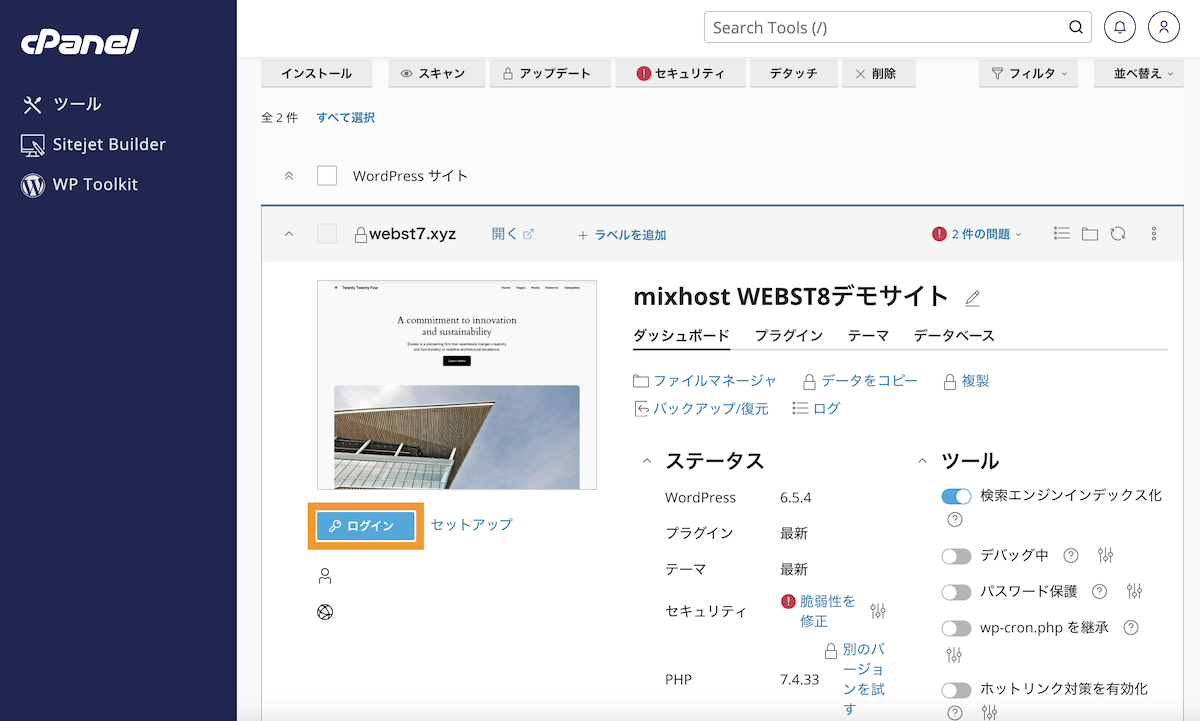
下記の画面に戻ります。インストールしたWordPressに対してログインボタンをクリックします。

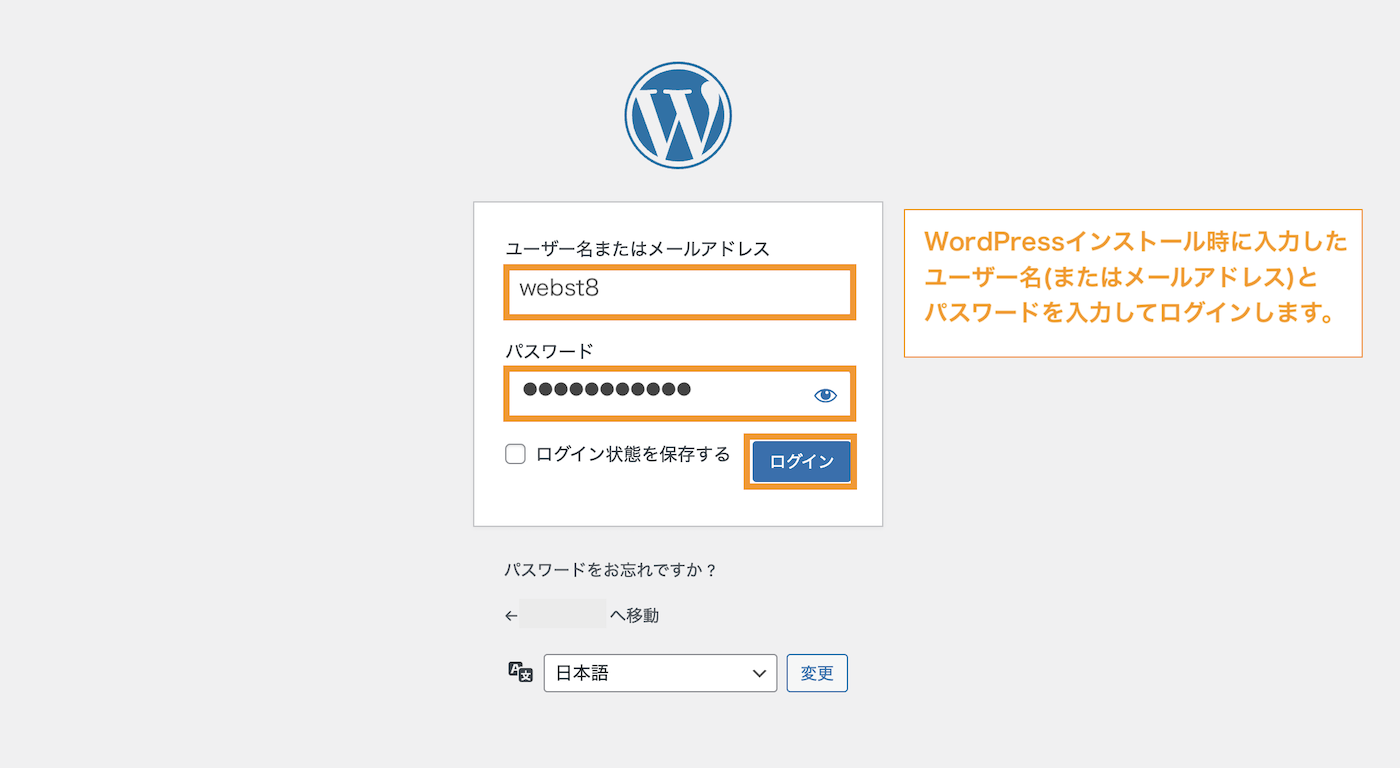
ログイン画面が表示されている(※注)のでログインして、操作を進めましょう。SSL化もされています。

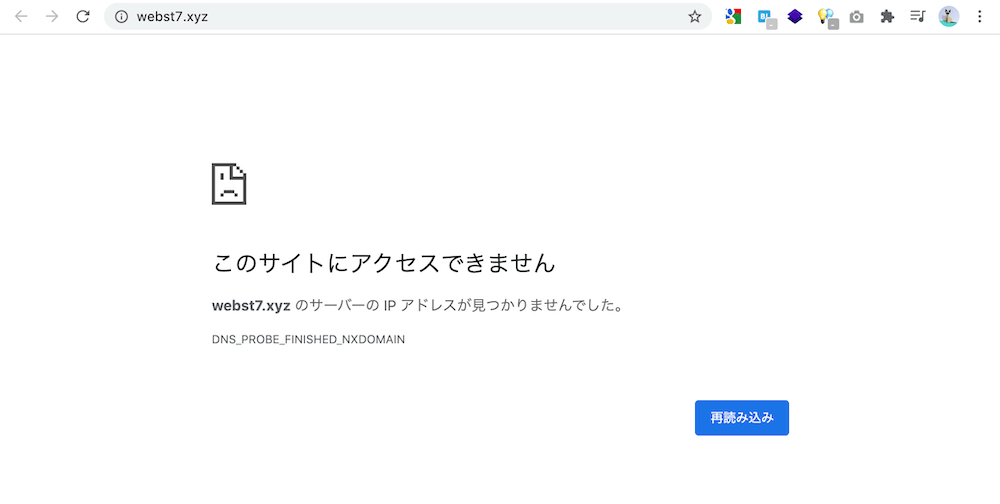
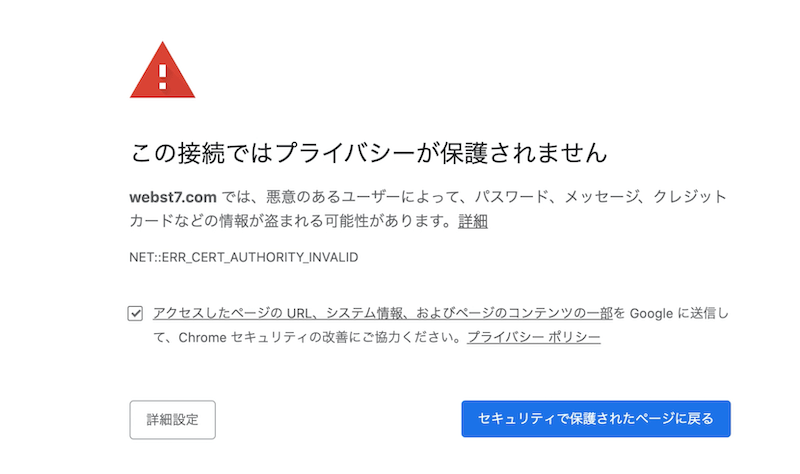
※ドメインが反映される前はまだアクセスできないため、下記のような画面が表示されます。エラーではありませんので、2,3時間ほどしばらく待ちます。
(※注)接続エラー表示

(※注)SSLエラー画面が表示

【STEP4】WordPressの管理画面にログインする・入り方
WordPressのインストールが完了したら、早速WordPressにログインしましょう。
http(s)://WordPressをインストールしたサイトのURL/wp-admin/のURLを入力してWordpressログイン画面に移動できます。
http(s)://WordPressをインストールしたサイトのURL/wp-admin/
(例. https://webst8.biz/wp-admin/)
関連【WordPressログイン方法】管理画面にログインできない時の対処法
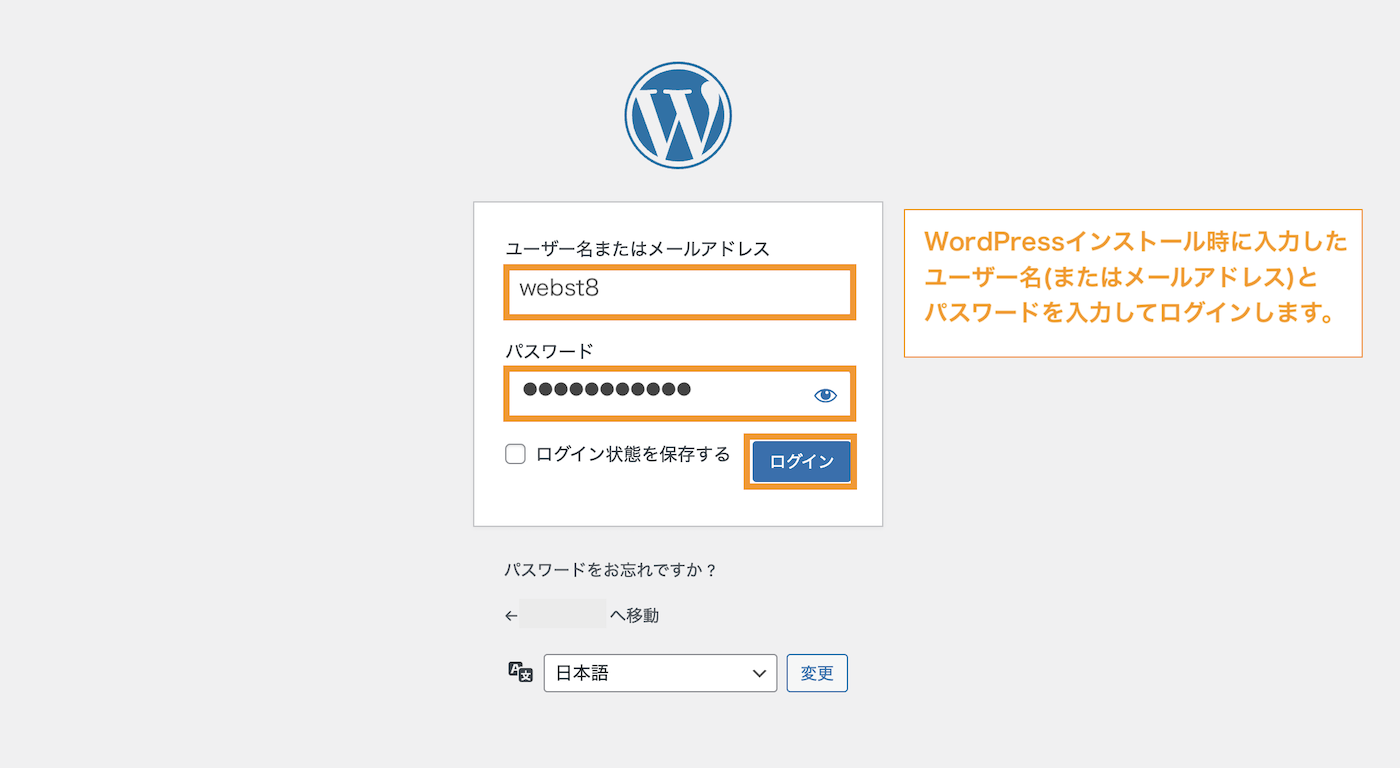
管理画面URLにアクセスすると下記のログイン画面が表示されます。

契約直後はまだアクセスできない場合があります。
契約直後はまだアクセスできない場合があります。30分〜1時間ほど待ってから試してみてください。

WordPressをインストールした際に入力したユーザーID(またはメールアドレス)とパスワードを入力するとログインすることができます。

下記のような管理者画面が表示されればOKです。ここで、WordPressの操作を行なっていきます。

WordPressのダッシュボード(管理画面)は大きく、「上部メニューバー」「左メニューバー」「真ん中の設定画面」の3つのレイアウトに分かれています。

まずは管理画面とトップページの切り替え方法を覚えておきましょう。左上のサイトのタイトル名>サイトの表示をクリックするとトップページに移動します。同様に、サイトのタイトル名>ダッシュボードをクリックすると管理画面に移動します。
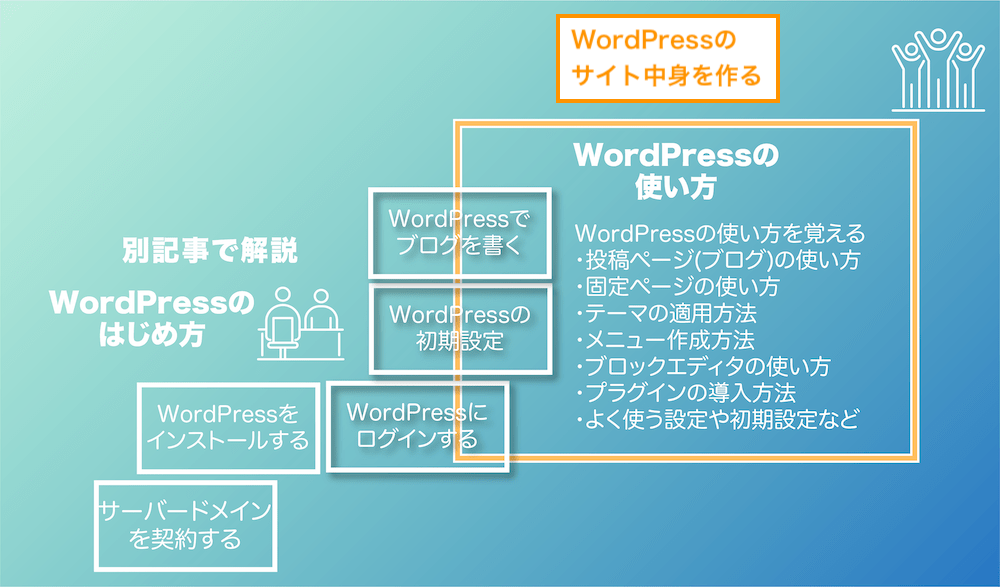
WordPressインストール後にやること
WordPressのインストールが完了したら、投稿で投稿でブログを書いたり、運営者情報・お問い合わせページなどを作成してページを作成していきます。

- WordPressのテーマ(デザインテンプレート)を決める
- WordPressの初期設定をする
- WordPressでブログ・お知らせを作成する
- WordPressで必要ページ(運営者情報など)を作成する
ブログを作る方は「【WordPressの始め方総まとめ】ワードプレスブログの作り方」をご参照ください。
WordPress関連記事
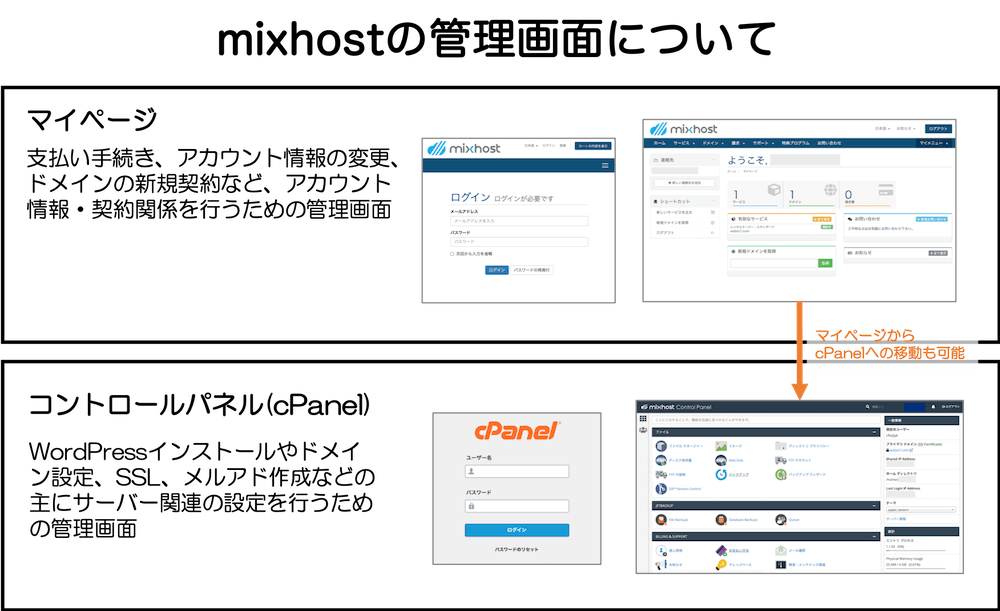
【補足】mixhost管理画面の見方
最後にmixhostの管理画面の簡単な見方を説明します。
mixhostでは、契約系の設定を管理するマイページと、WordPressインストールやメールアドレス追加などの設定を管理するcPanelの大きく2つのログイン画面・管理画面があります(※)。

(※)厳密には、cPanelから支払い設定や契約情報の変更なども設定することができますcPanel→マイページにリダイレクトされます)。また、マイページからメールアドレス追加なども設定することができます(マイページ→cPanelへリダイレクト)が、ここでは簡略化して説明しています。
cPanelでは、下記のようなことが設定できます。
- ドメインの追加
- WordPressのインストール
- SSLの設定
- FTPアカウントの作成、Web上からのFTP操作
- フォルダーセキュリティ(認証設定)
- バックアップ
- データベース操作
- メールの設定
- cron、ssh
などなど
【まとめ】mixhostでWordPressサイトを複数作る方法
まとめです。今回はmixhostでドメイン追加してWordPressインストールする方法をご紹介しました。
大まかな手順は下記の通りです。
- mixhostで新規ドメインを取得する
- サーバー管理画面(cPanel)で取得したドメインを設定する
- サーバー管理画面(cPanel)でWordPressをインストールする
- WordPressにログインして利用する
WordPressインストール後の使い方は「【WordPress使い方総まとめ】ワードプレスの使い方を徹底解説」をご参照ください。
あわせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。