mixhostでは独自ドメイン設定と同時にSSL有効化されます。しかしそのままだとhttpでもhttpsでもどちらでもアクセスできる状態です。
今回は、「.htaccess」というファイルを編集して「http」でアクセスしても「https」で通信させる設定方法(常時SSL)を説明します。
今回は「.htaccess」というファイルを編集して常時SSL化する方法を紹介していますが、間違った操作をすると最悪サイトにアクセスできなくなる場合もあります。本記事は特定の環境下での手順を示した物であり、ご利用の環境によって手順通りにならない場合もあります。作業は必ずバックアップを取った上で自己責任のもとで作業を実施してください。
mixhostで常時SSL化設定の概要手順
ここでは、mixhostで独自ドメインに対して常時SSLを設定する手順を説明していきます。
SSLを設定する場合、通常まずサーバー側でSSLの有効化をする必要がありますが、mixhostでは独自ドメイン設定と同時にSSLが自動的に有効化されますので、下記の手順3「.htaccessの設定」だけでOKです。
- 「mixhost」でSSLの有効化設定を行う←mixhostでは不要
- 「WordPress」でSSLの設定を行う←mixhostでは不要
- 「.htaccess」で常時SSLの設定を行う(※)←今回実施する設定
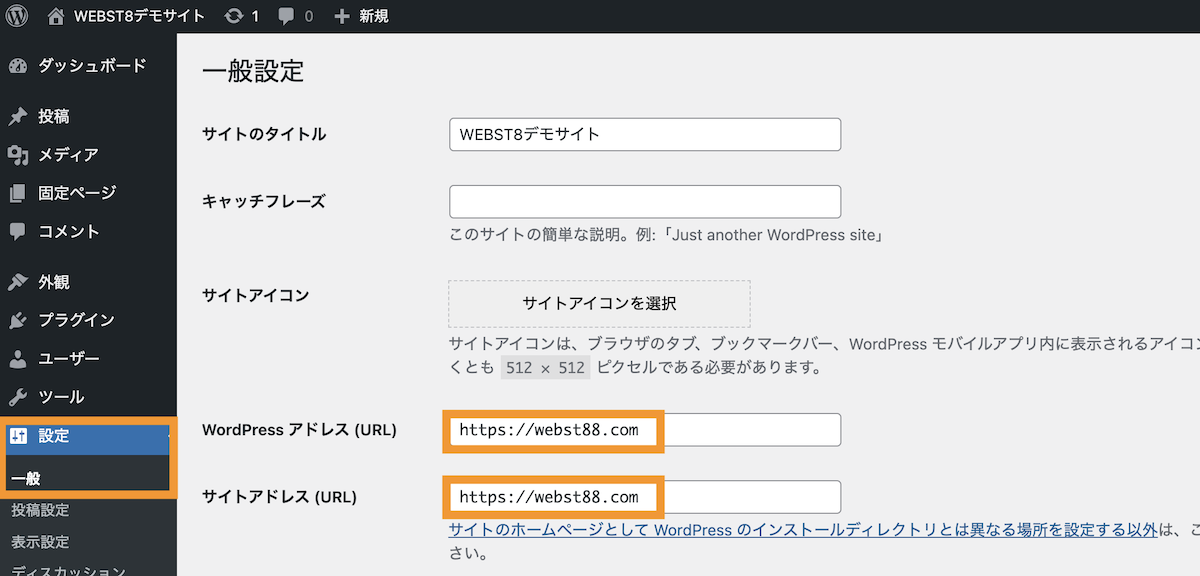
「すでにサイトがhttpsでもアクセスできること(上記手順1)」および「WordPressの一般設定>一般のURLがhttpsで始まっている(上記手順2)」の前提で説明しています。
■WordPress設定>一般設定(上記手順2)

ここでは、従来のやり方である.htaccess編集を利用して常時SSLを設定する方法をご紹介します。
.htaccessを利用して常時SSLを設定する方法
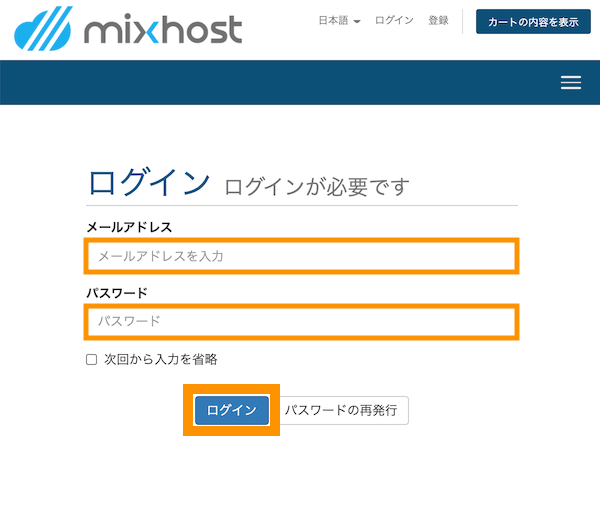
【STEP1】ファイルマネージャーにログインする
常時SSLの設定をするために、まずはmixhostのマイページにログインします。

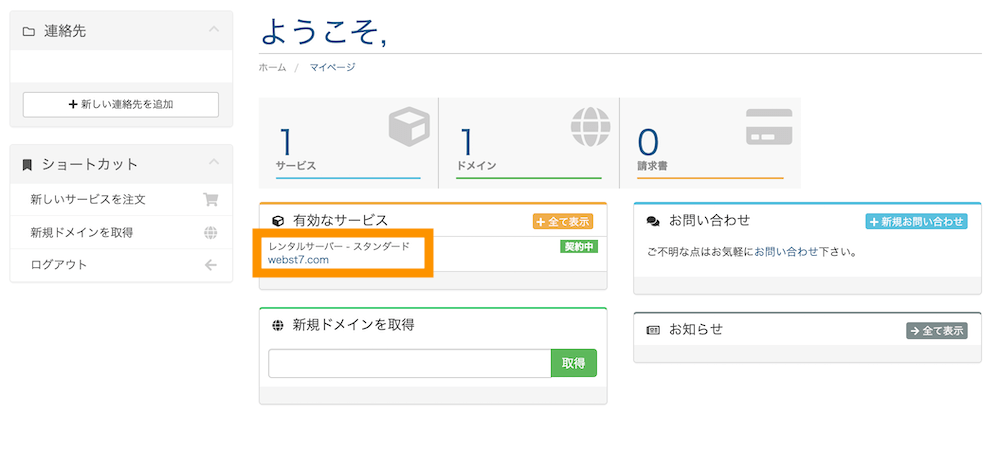
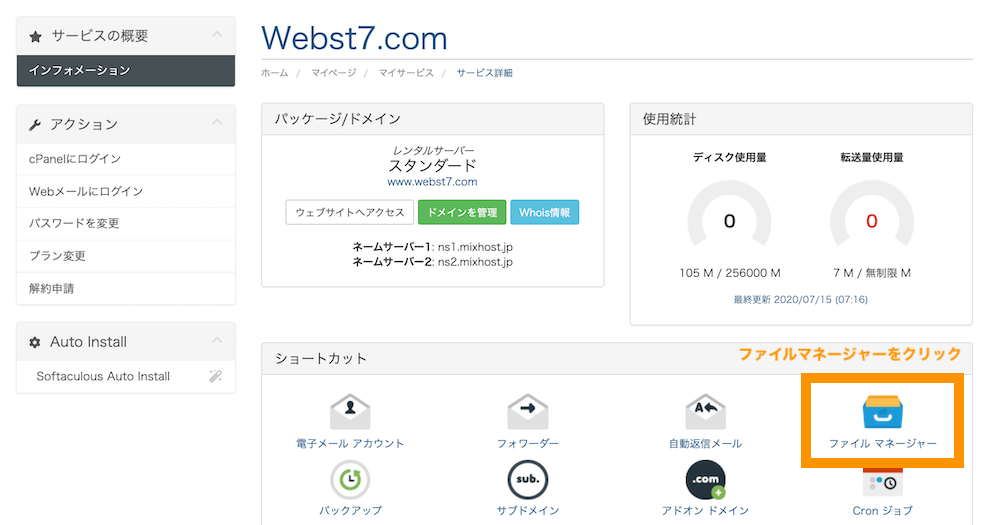
マイページ 有効なサービス名をクリックします。

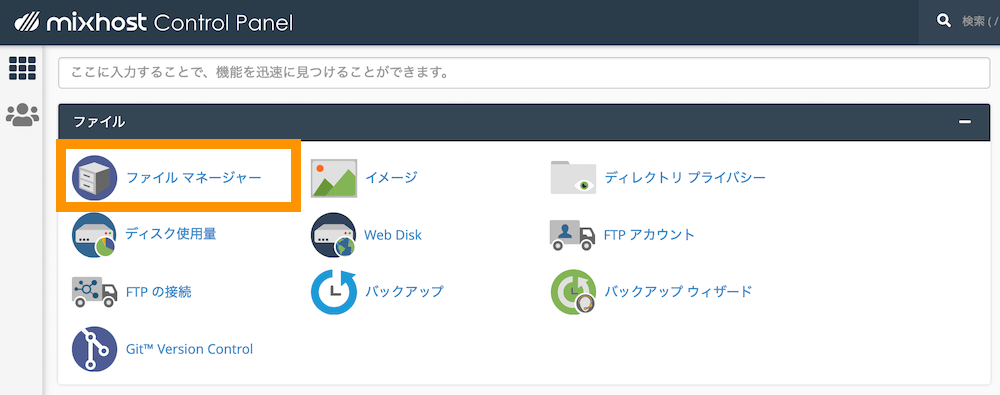
ショートカットのファイルマネージャーが開きます。

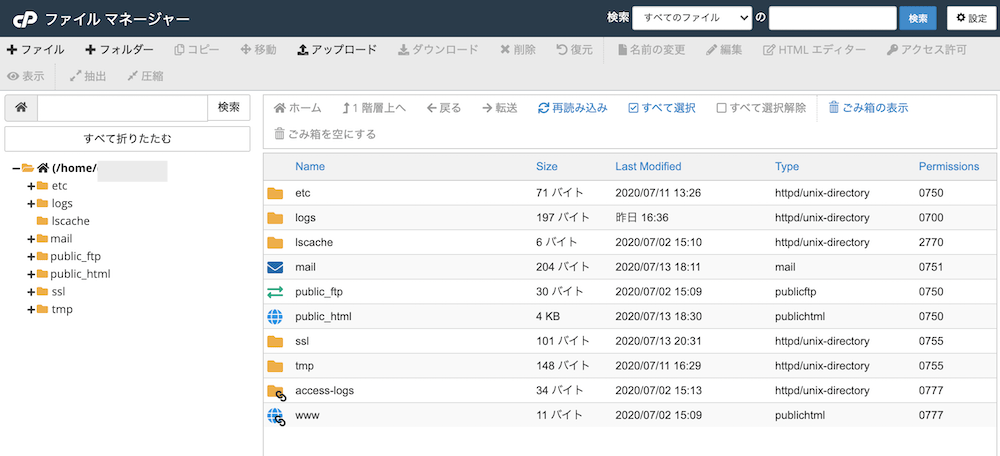
ファイルマネージャーが開きます。

(※)mixhostのファイルマネージャーの操作方法については「【mixhost】FTP接続方法・ファイルマネージャーの使い方」をご参照ください。
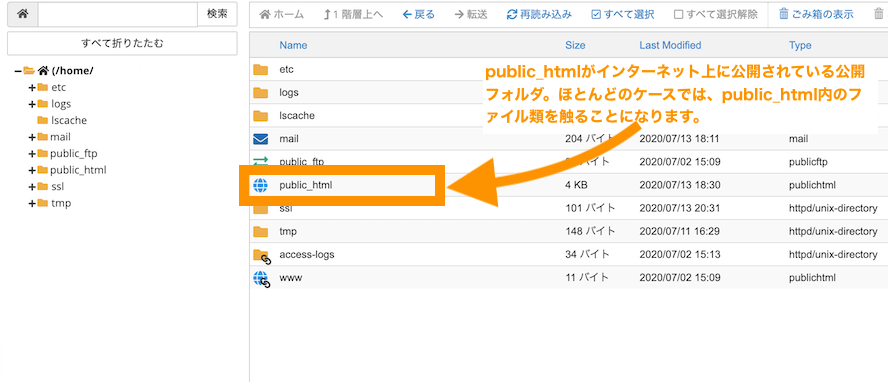
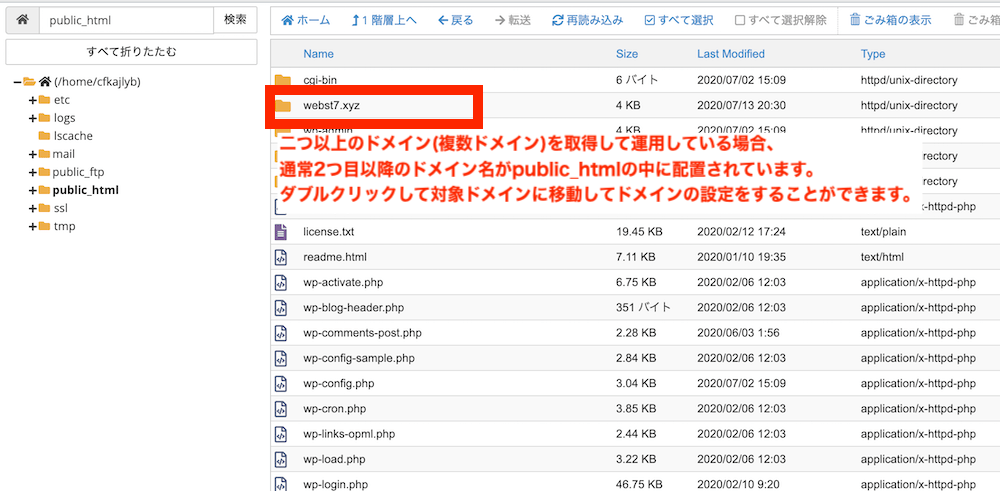
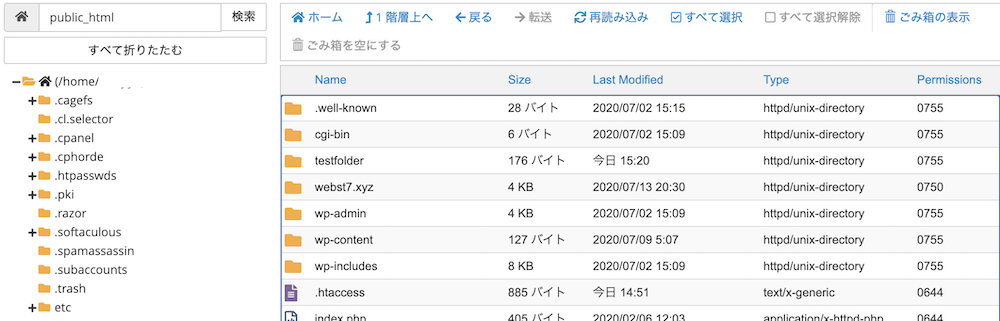
public_htmlをクリックして公開フォルダに移動します。

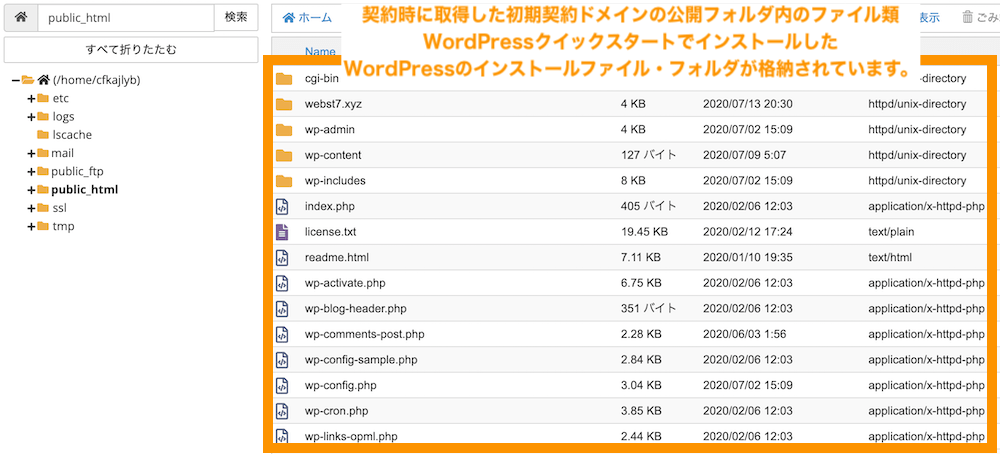
以下はpublic_htmlの中にあるファイル・フォルダ類です。WordPressクイックスタートでインストールしたWordPressのインストールファイル・フォルダが格納されています。

なお、2個目以降のドメインを設定した場合(マルチドメイン)、2つ目以降のドメイン名がpublic_htmlの中に配置されています。2つ目以降のドメインを編集したい場合は対象ドメイン名の階層に移動して操作してください。

【STEP2】隠しファイル(非表示ファイル)を見えるようにする
今回設定する.htaccessは、隠しファイルですのでそのままではファイルが見えません。まず、隠しファイル(非表示ファイル)を見えるようにしておきましょう。
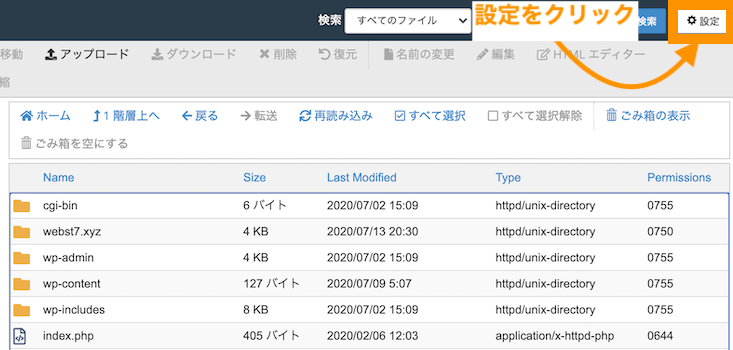
隠しファイルを見えるようにするためには、「設定」ボタンを押下します。

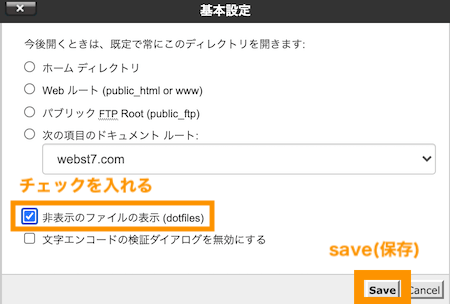
非表示のファイルの表示 (dotfiles)にチェックを入れて「save」を押下します。

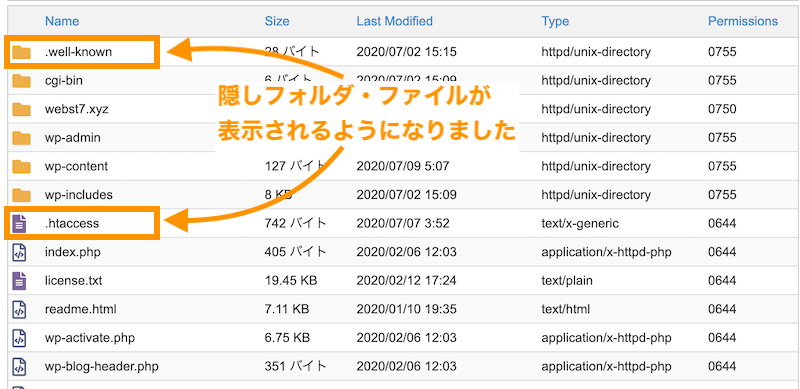
頭に.のついた隠しフォルダ・ファイルが見えるようになりました。

.htaccessが見当たらない場合
WordPress構築直後などの場合、.htaccessが生成されていない場合があります。
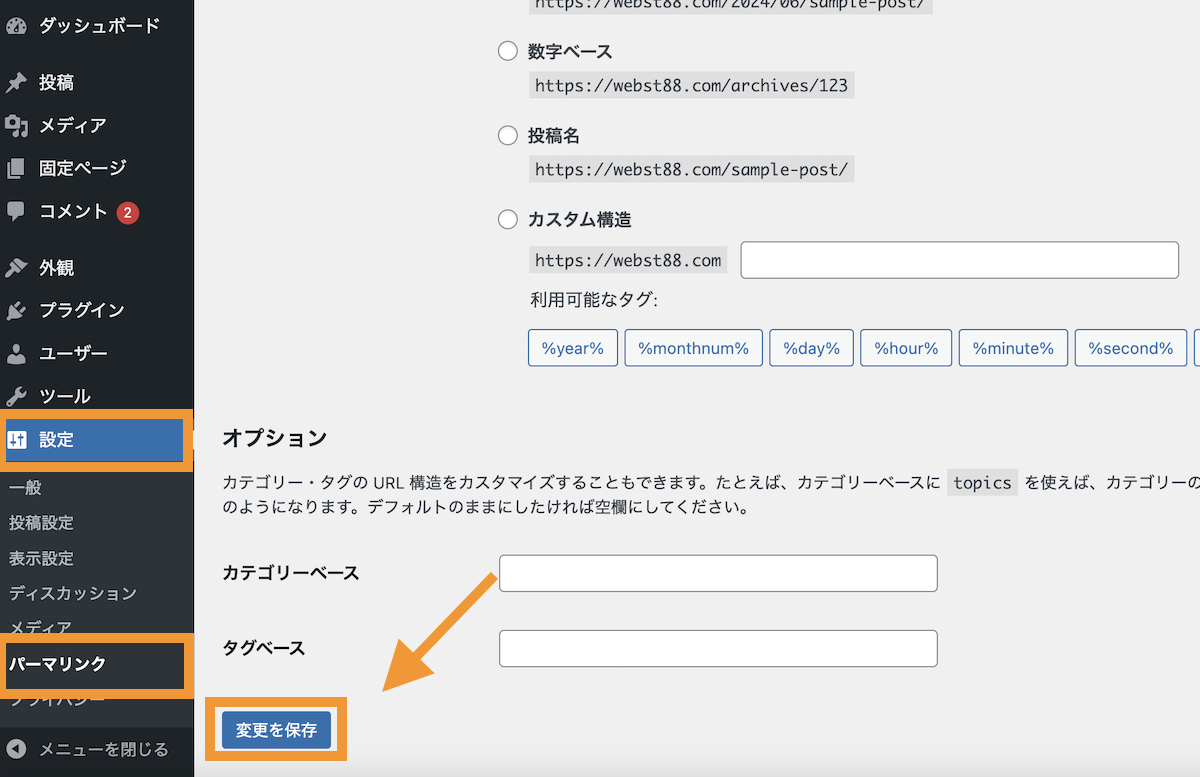
隠しファイルを見える設定をしても.htaccesが見当たらない場合は、WordPress管理画面から設定>パーマリンク設定を開き何もせずそのまま保存すると通常.htaccessが生成されます。

以上で、隠しファイル(非表示ファイル)を見えるようにする設定は完了です。
参考ファイルマネージャーで非表示ファイル(.htaccessなど)を表示する方法 | mixhost 公式サイト
【STEP3】.htaccessを編集する
「.htaccess」を編集していきます。
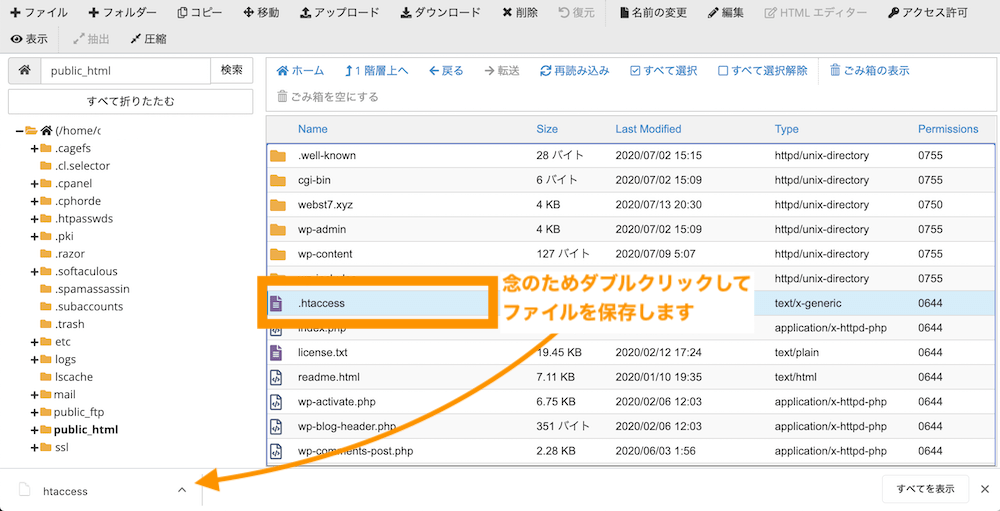
万一ファイルがおかしくなった時に戻せるように、念のため編集作業前にダブルクリックしてファイルを保存しておきましょう(問題なく作業が完了した後は削除してOKです。)

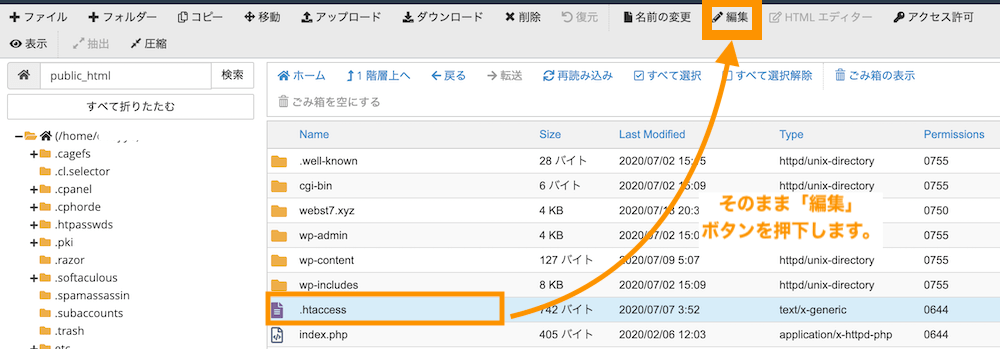
そのままファイルが選択されている状態で「編集」ボタンを押下します。

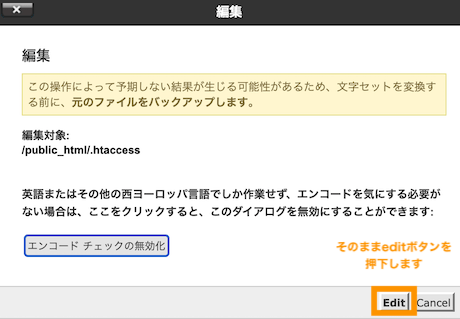
確認画面が表示されますので、そのまま「edit」ボタンを押下します。

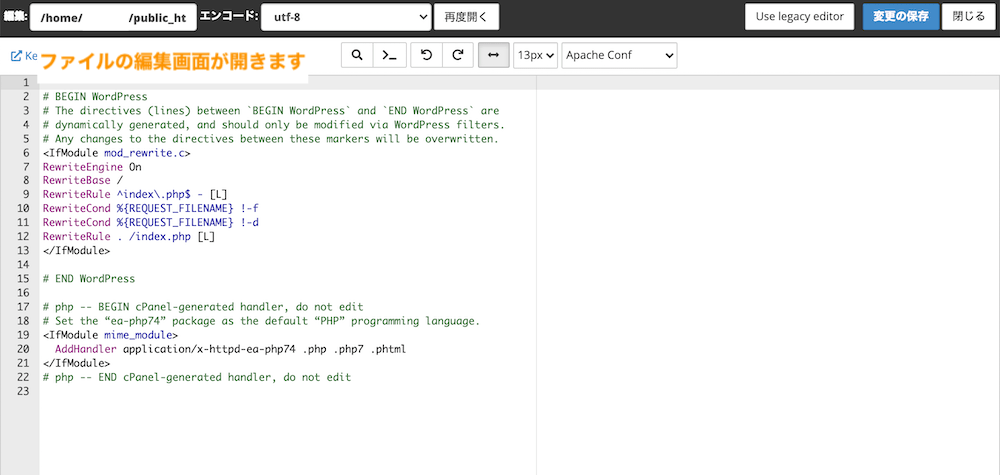
.htaccessのエディター画面が開きます。記述内容はここの環境によって異なる場合があります。

今回「.htaccess」に書き加えるコードは、以下のとおりです。コピーしてください。
|
1 2 3 4 5 |
<ifmodule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] </ifmodule> |
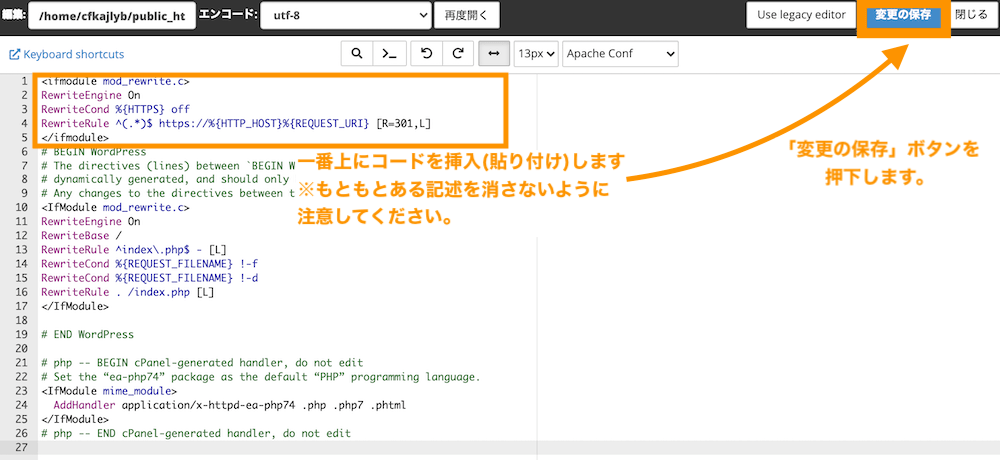
一番上にコピーしたコードを貼り付けます。もともと記述されていた内容は一文字も消さないようにしてください(貼り付けたコードと元々あるコードの間で改行はしてもOKです)。そのまま変更を保存ボタンを押下します。

画面右下に「成功しました」とポップアップ表示されます。

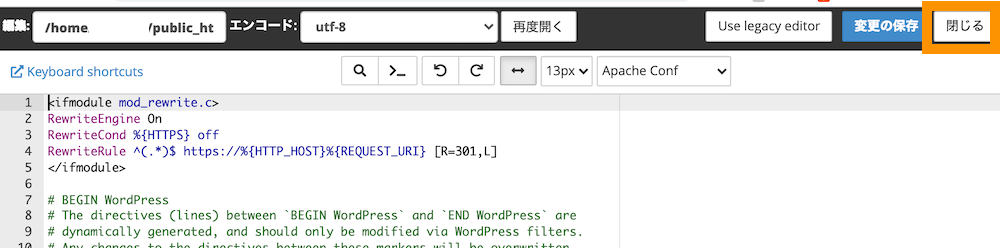
「閉じる」ボタンを押下します。

元の画面位戻ります。

以上で既存ファイルの編集は完了です。
最後に「http://自分のドメイン名」でアクセスしてみましょう。httpsにリダイレクトされて入れば完了です。
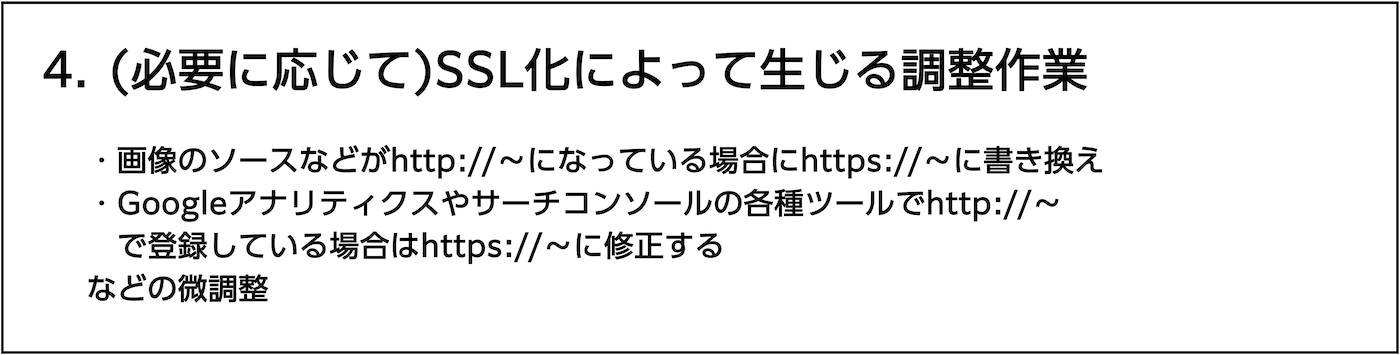
【必要に応じて】運用済みのWordPressに対して行う微調整

すでに稼働中のWebサイトをSSL化する場合は、必要に応じて上記以外の設定をする必要もあります。
- WordPressの場合)画像パスURLの置換
- Google Analyticsの設定
- Google Search Consoleの設定、など
画像パス(URL)の書き換え
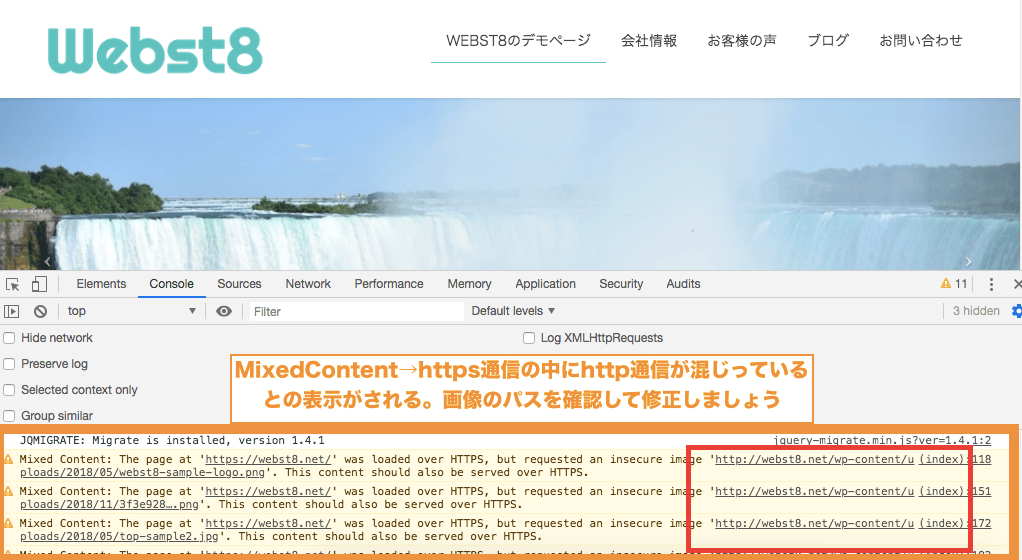
これまでの操作でSSL化を実施しましたが、Webページの中にhttpから始まる画像のパスがあると、下記のように完全ではないと表示されます。
おおよそのケースが、httpで始まる画像のパスがあることが原因なので検証ツールなどを利用して、画像のパスを確認してhttpsに修正しましょう。

WordPress上の文字列・URLを置換する方法はいくつかありますが、「Database Search and Replace Script in PHP」と言うツールを使って、画像URLを一括置換する方法を「【WordPress文字列一括置換】画像URLをhttpsに変更する方法」の記事に説明していますので合わせてご参考ください。
(※)なお、自作テーマや子テーマなどのカスタマイズによってPHPソースファイルで直接CSS・Javascriptファイルをhttp://〜読み込んでいる場合や、画像のURLがhttp://〜になっている場合は、テーマのPHPソースファイルもhttps://〜に修正する必要があります。
関連【テーマ自作】WordPress オリジナルテーマの作り方と基本
関連WordPressで子テーマを作成してカスタマイズする方法
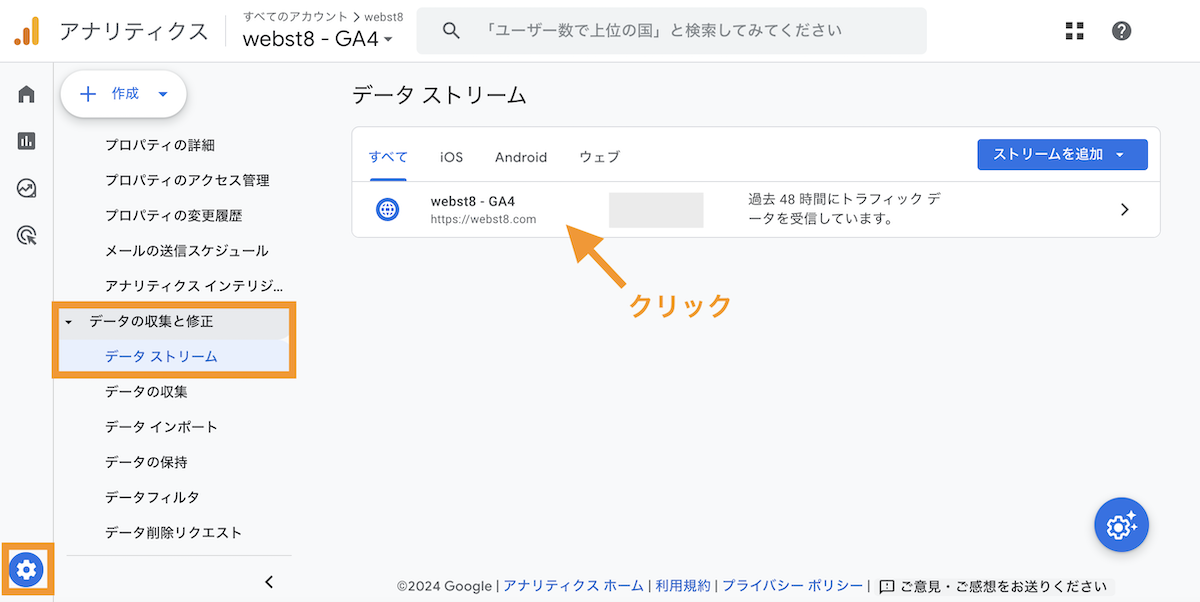
Googleアナリティクスの設定
SSL化する以前に、Googleアナリティクスをすでに設定している場合は、Googleアナリティクスでhttp→httpsに変更してあげましょう。



関連【GA4対応】Googleアナリティクスの仕組み・見方と設定方法
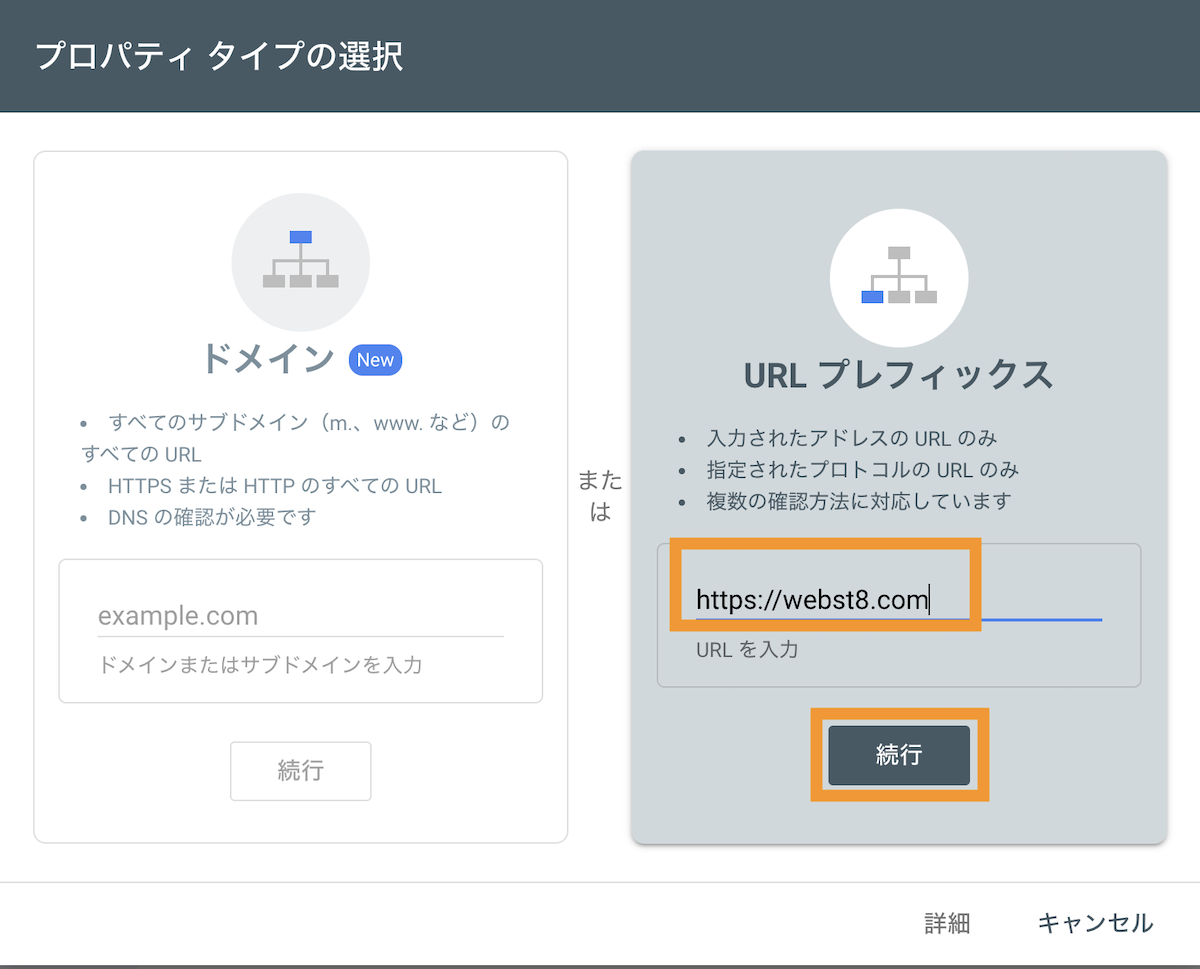
Googleサーチコンソールの設定
SSL化を実施する以前に、すでにhttp://〜でGoogleサーチコンソールを登録している場合は、「https://対象のドメイン」で新たに登録しておきましょう。

また、「https://ドメイン名」のプロパティに対してサイトマップも忘れずに登録しておきましょう。
(補足)SSL化(HTTPS)とは通信を暗号化する仕組み
SSL化とは
SSLとはSecure Sockets Layerの略で、インターネット上でデータを暗号化して送受信する仕組みを指します。
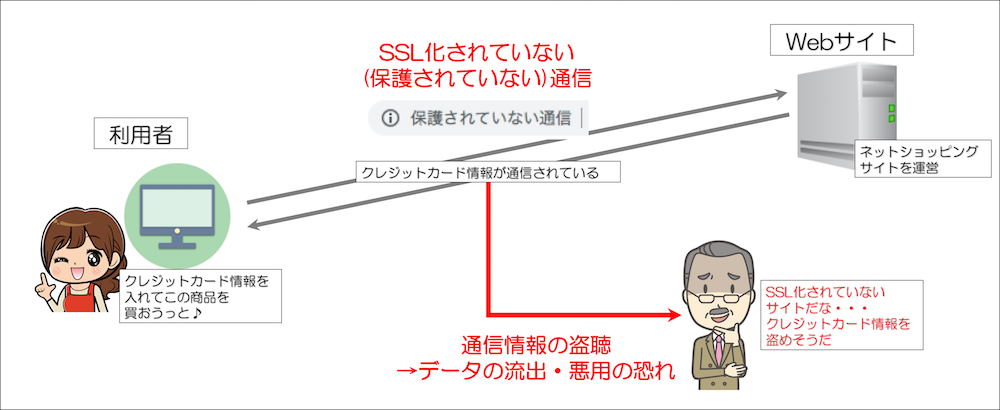
SSL化されていない場合
SSL化していない場合はインターネット通信は「http」通信で行われますが、通信データは平文(暗号化なしのテキストそのままの状態)で送信されています。悪意ある第三者が情報を盗聴したり書き換えたりすることができる危険な状態です。

SSL化されていない通信の場合は、アドレスの前に以下のマークと「保護されていない通信」と表示されます。
![]()
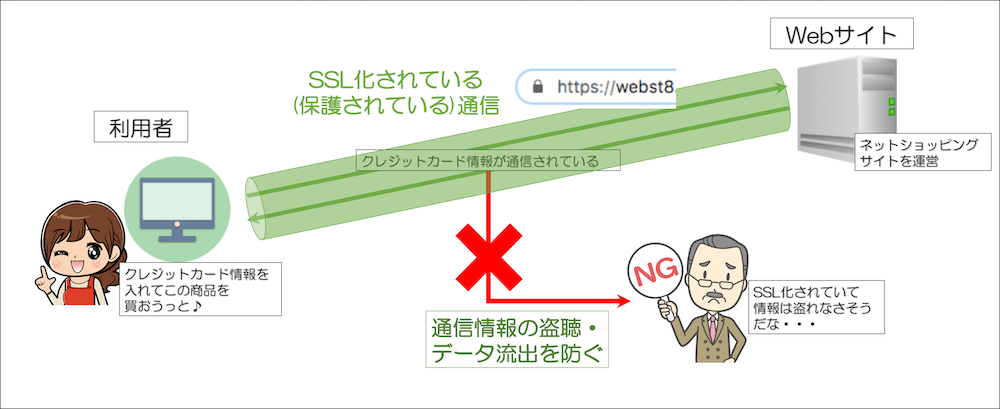
SSL化している場合
通信をSSL化(HTTPS)をすることで、通信データを保護し、クレジットカードのような他人に知られると悪用される重要な情報を守ります。

クリックすると下記のように警告表示され、利用者に不安を与えてしまう恐れもあります。

Webブラウザ上でも、WebサイトをSSL化すると、端末間の通信が暗号化されてHTTPS通信になりアドレスバーに鍵マークが表示されて安心感があります。
![]()
閲覧専用のブログやホームページでもSSL化は推奨です
個人のブログなど、訪問者が重要な情報を入力するような場面がないWebサイトはSSL化の必要がないように思われるかもしれません。
それでもSSL化はほぼスタンダードの技術になってきており、GoogleもSSLを推奨しています。ホームページ・ブログを始めたばかりの方も、最初からSSL化しておくことをおすすめします。
サイトのコンテンツを問わず、ユーザーによるウェブサイトへの接続を保護するために、HTTPS を導入することをおすすめします。
HTTPSでサイトを保護する | Google SearchConsoleヘルプ
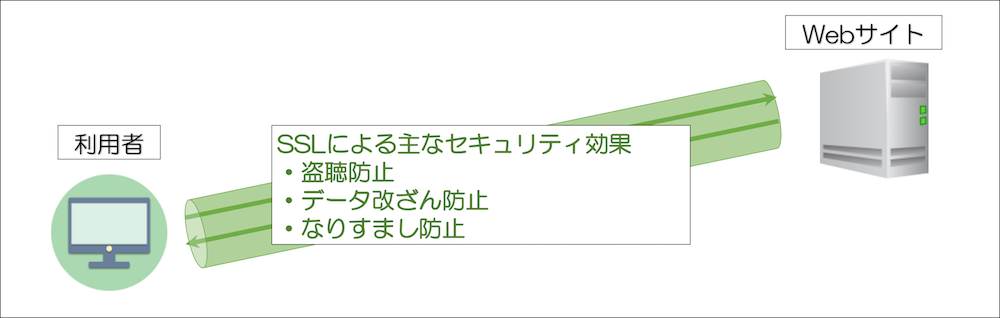
SSLの機能について
ここでは詳しい原理や解説は割愛しますが、SSLの機能は暗号化だけではなく、下記のような3つの特徴があります。
- 暗号化(盗み見を防止する)
- データの改ざん防止
- (2者間での)なりすまし防止

この無料SSLの他にも、より信頼性の高い「企業認証SSL」「EV SSL」といった方式のSSLもあります。
「企業認証SSL」「EV SSL」は、企業・団体を対象としており、登記書類や電話などによる実在しているかどうかの審査があります。実際に実在している会社か証明しなければ、利用できませんのでなりすましなどを防ぐことができます。
まとめ mixhostで独自ドメインに常時SSLを設定する
まとめです。今回は、「.htaccess」というファイルを変更して、「http」通信も「https」へリダイレクトする設定(常時SSLといいます)する方法を説明しました。
少し難しい設定ですが、これからブログやサイトを作られる方は最初から常時SSLの設定しておかれると良いでしょう。
なお、SSL化後のWordPressの基本的な使い方については「【総まとめ版】WordPress(ワードプレス)の使い方」をあわせてご参照ください。
今回は以上になります。最後までご覧いただきありがとうございました。
mixhost関連記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。