今回はこの記事を書いた人などの欄に設定するプロフィール写真をSimple Local Avatarsというプラグインで設定する方法をご紹介します。
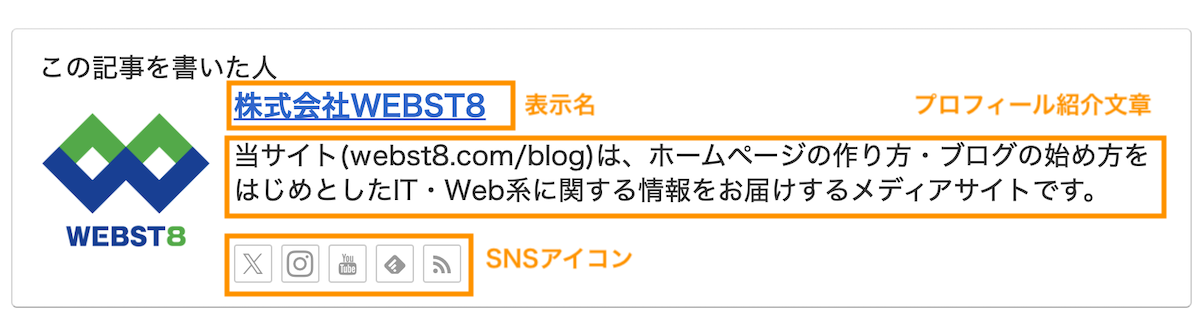
■この記事を書いた人に表示させるプロフィール画像

WordPressでプロフィール画像を登録する際に標準機能だと、GravatarというWebサービスにアカウント登録が必要で面倒です。

Simple Local Avatarsを導入すると面倒な設定なくプロフィール画像を設定できます。
※なお、SwellやCocoonを利用している場合は、テーマ側でプロフィール登録機能を用意しているため、本プラグインの導入は不要です。
参考【SWELLの評判】超人気テーマSWELLを徹底レビュー
参考【Cocoonの評判は?】使った感想とデメリットを徹底レビュ
本記事では特定の環境下での手順を示したものであり、ご利用の環境によっては本記事記載の手順以外の設定が必要になることもあります。本番環境下へのプラグインの導入は、バックアップを取った上自己責任で実施をお願いいたします。
Simple Local Avatarsでプロフィール写真を登録する
Simple Local Avatarsを導入してプロフィール写真を登録していきます。
Simple Local Avatarsをインストールする
まずSimple Local Avatarsをインストール・有効化します。
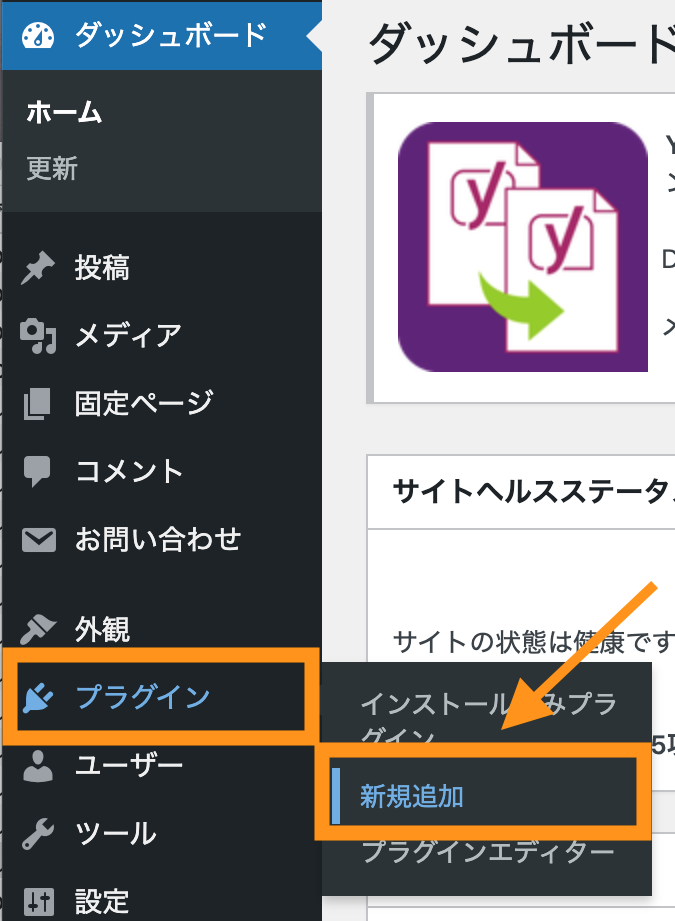
ダッシュボードからプラグインを選択し、新規追加をクリックします。

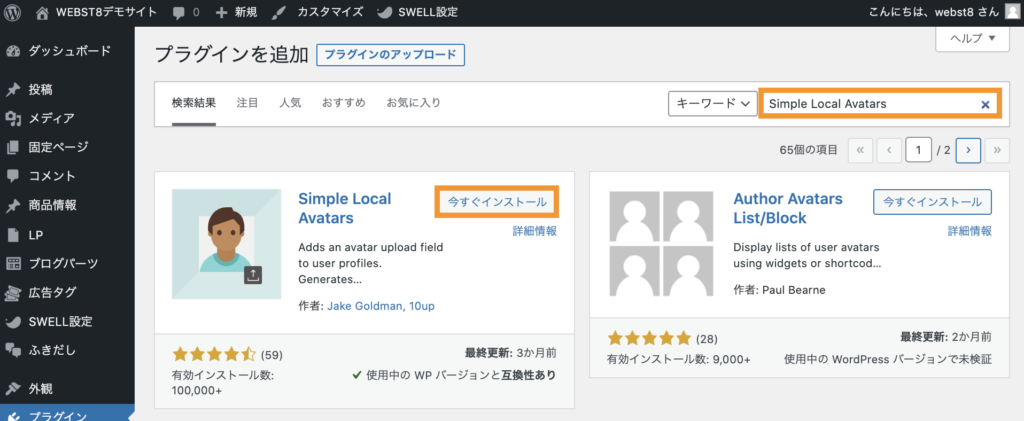
「Simple Local Avatars」で検索して、Simple Local Avatarsが表示されたら今すぐインストールボタンを押下します。

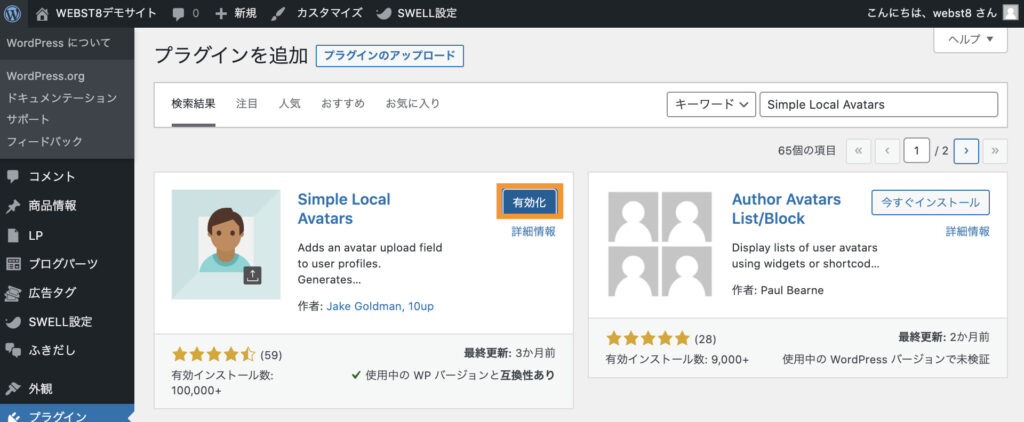
インストールができたら「有効化」をクリックします。

アバター(プロフィール写真)を設定する
つぎに、アバター(プロフィール写真)を設定していきます。
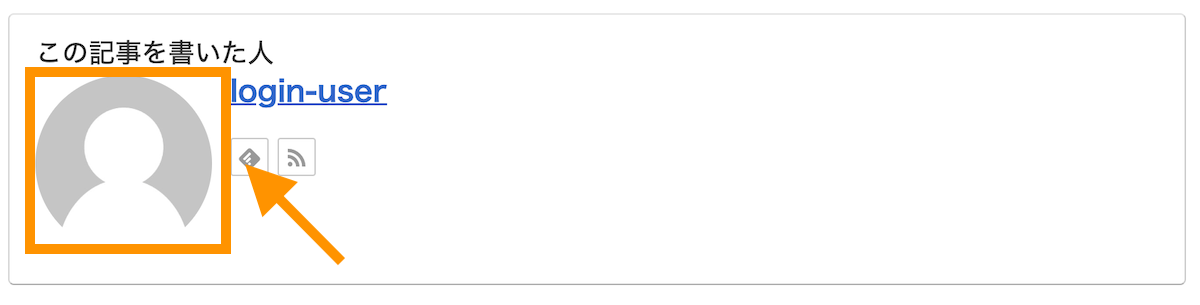
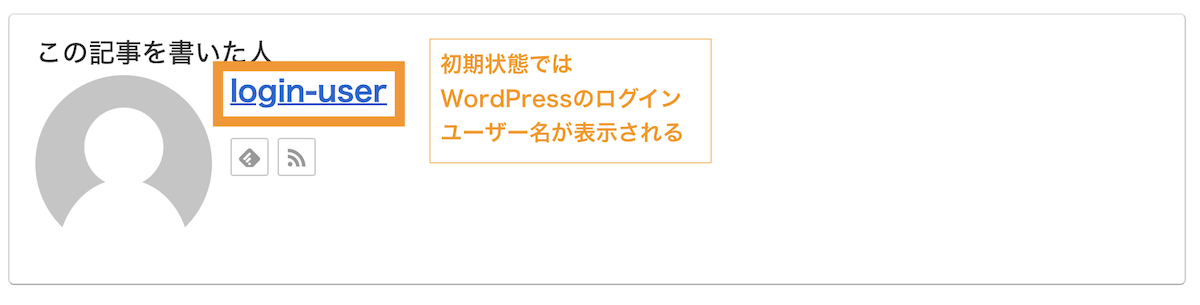
こちらはアバターを設定する前の状態です。

ここからはプロフィールの画像(アバター)と自己紹介分の設定方法を説明します。
ユーザー>プロフィールを選択します。

※複数ユーザーを追加して運用している場合、投稿ユーザーに設定する必要があります。
関連【WordPressユーザー権限の違い】購読者/寄稿者/投稿者/編集者
WordPressの管理画面からユーザーのプロフィールの中に、Avatarという項目がありますので、ここで画像を設定します。
「Choose from Media Library」をクリックして、メディアライブラリーにアバターに使いたい画像をアップロードします。

画像を設定できたら、「プロフィールを更新」をクリックすると保存できます。
以下がアバターを設定後の状態です。投稿記事をプレビュー画面で見てみると、このように記事下のところに表示されます。

写真以外のプロフィール項目を充実させる
ここまでSimple Local Avatarsで写真を設定する方法をご紹介しましたが、他の項目が設定できていない方はプロフィール文章など設定しておきましょう。

ブログ上の表示名を設定する
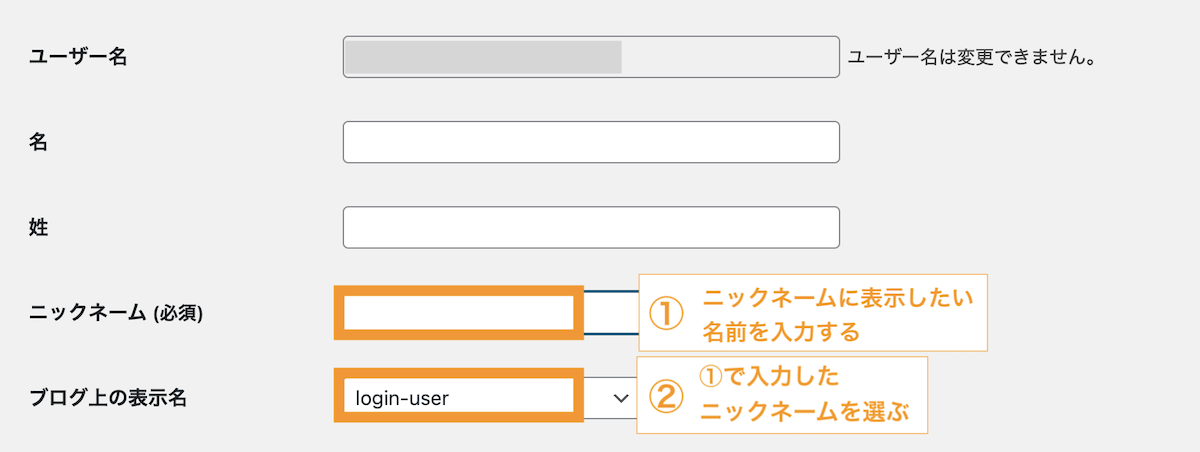
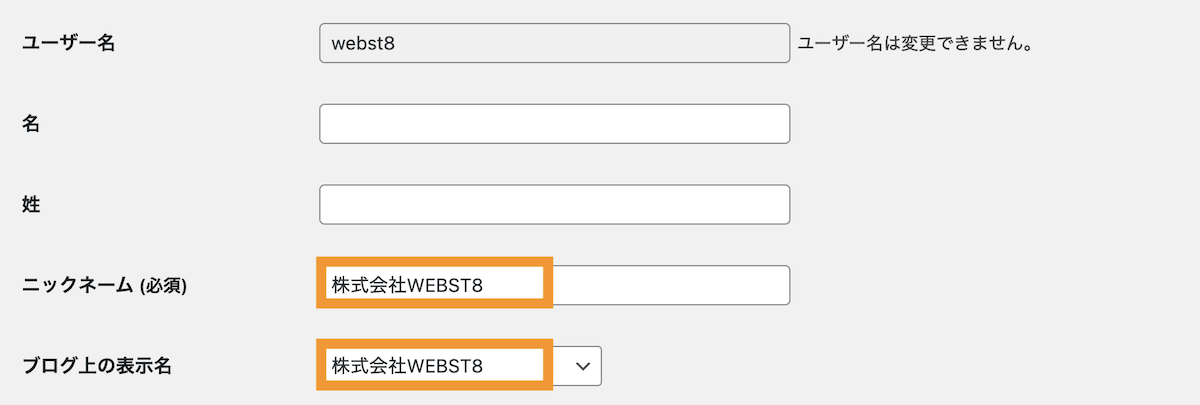
まず、ブログ上の表示名を設定します。
初期状態は初期状態ではWordPressのログインユーザー名が表示されている状態です。

変更するには先ほどのユーザー>プロフィールの編集画面を開きます。
![]()
&nbs@;
ニックネームに表示したい名前を入力して、その後ブログ上の表示名で入力したニックネームを選べばOKです。


プロフィール文章を入力する
必要に応じて、この記事を書いた人の写真以外の写真以外のプロフィール項目も充実させていきましょう。
先ほどと同様にユーザー>プロフィールを選択します。

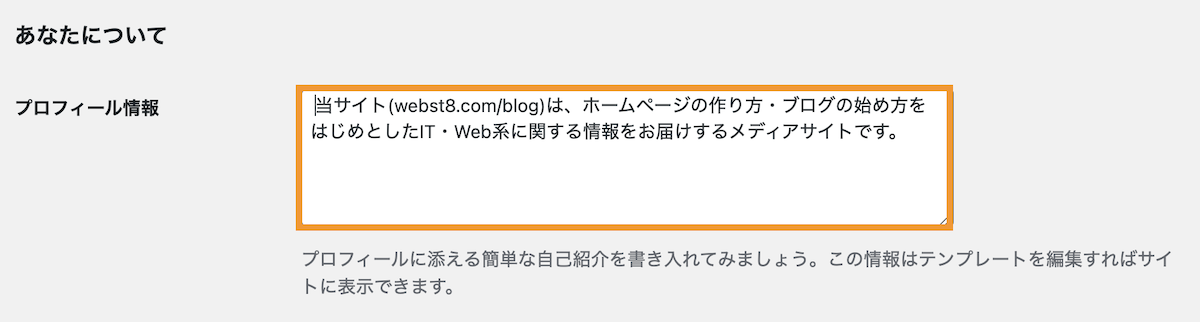
「プロフィール情報」を入力して保存しましょう。

SNSリンクを入力する(テーマによる)
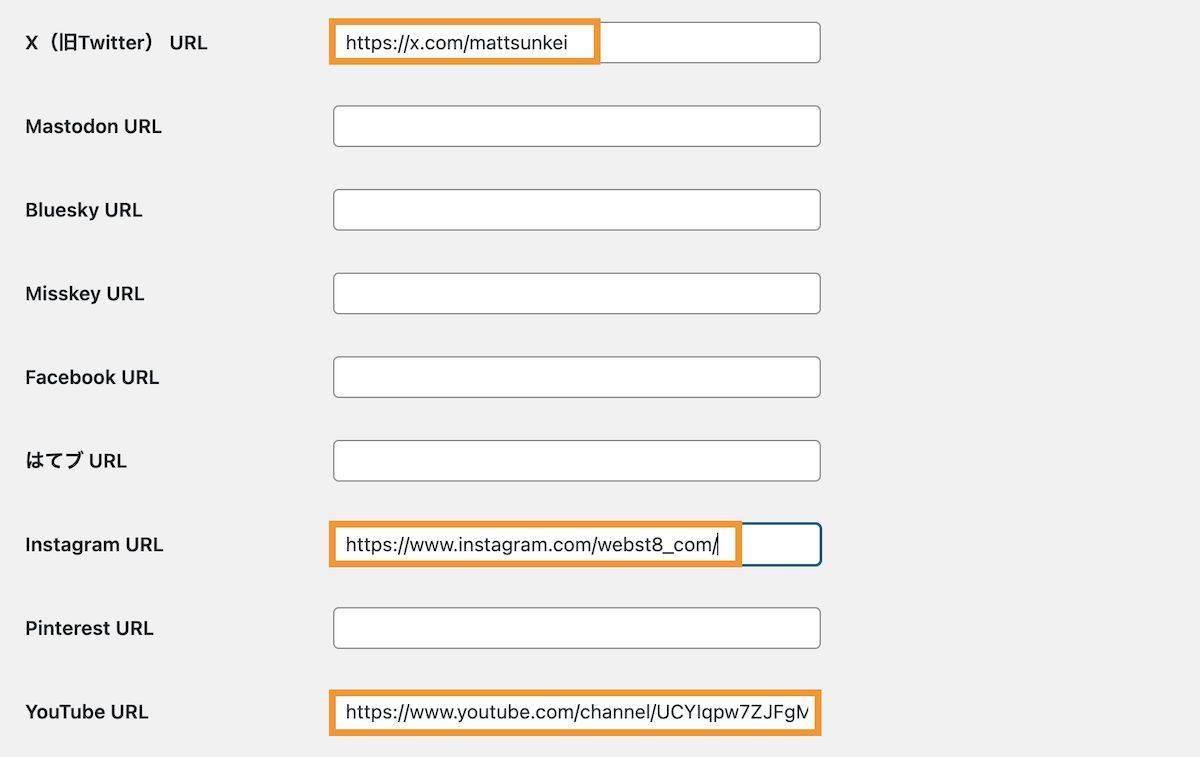
つづいてSNSリンクを入力していきましょう。
こちらはご利用のテーマによって設定箇所が変わる可能性があります。下記はCocoonの場合です。
ユーザー>プロフィールの編集画面でSNSリンクを入力することができます。

(補足)この記事が書いた人を記事本文下に表示させる
ご利用のテーマによって変わりますが、この記事が書いた人を記事本文下に表示されていない場合は、表示する設定をしましょう。
Swellの場合は最初から「この記事を書いた人」が表示されており、カスタマイザーから表示・非表示を切り替えることができます。
■Cocoonの場合、外観>ウィジェットからプロフィールウィジェットを投稿本文下に配置します。

■Swellの場合、外観>カスタマイズ>投稿・固定ページ>記事下エリアの著者情報から設定します。

他のテーマでもだいたいが、外観>ウィジェットもしくは外観>カスタマイズから設定できるケースが多いです。
まとめ
まとめです。今回は、Simple Local Avatarsの使い方や、この記事を書いた人の設定方法を紹介しました。
Simple Local Avatarsはその名の通りプロフィール画像を設定するだけのシンプルなプラグインです。
面倒な手順なく、プロフィール画像を設定したい場合におすすめです。
今回は以上になります。最後までご覧いただきありがとうございました。
あわせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。


