WordPressのフックとは、WordPressサイトが表示されるまでの過程で、独自の処理(関数)を挿入することができる仕組み・トリガーです。
アクションフックやフィルターフックを覚えることで、WordPressのテーマ自作やカスタマイズがしやすくなります。

今回はWordPressのアクションフック・フィルターフックの意味と使い方を紹介します。
|
1 2 3 4 |
// 関数sample()を定義 function sample(){ echo '<!-- こんにちは! -->'; } // wp_headアクションフックに関数sample()を登録 99は省略可能(初期値は10)(※1) add_action('wp_head', 'sample', '99'); |

|
1 2 3 4 5 6 |
// 関数my_document_title_separator()を定義 function my_document_title_separator($separator) { $separator = '|'; return $separator; } // document_title_separatorフィルターフックに関数my_document_title_separator()を登録 add_filter('document_title_separator', 'my_document_title_separator'); |

WordPressのフックとは?意味と概要
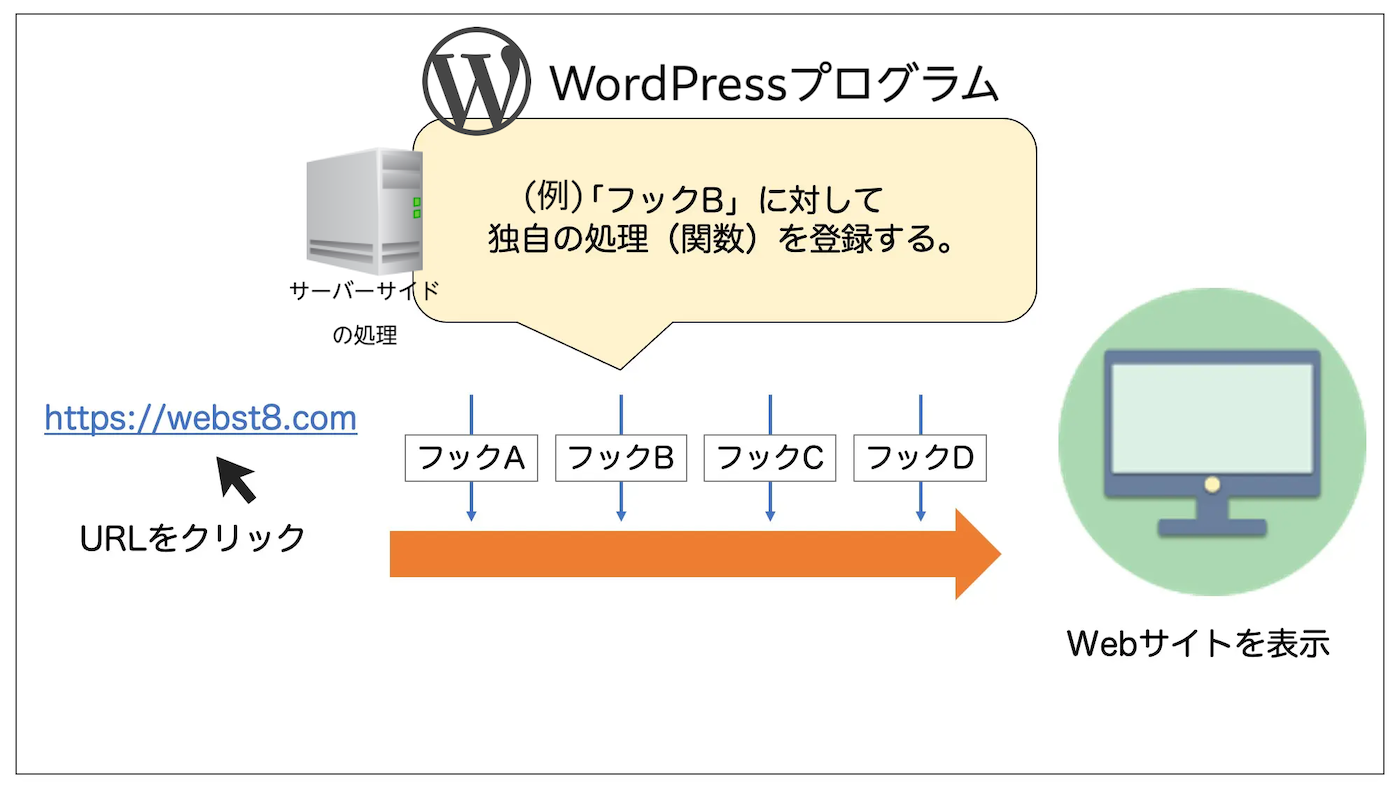
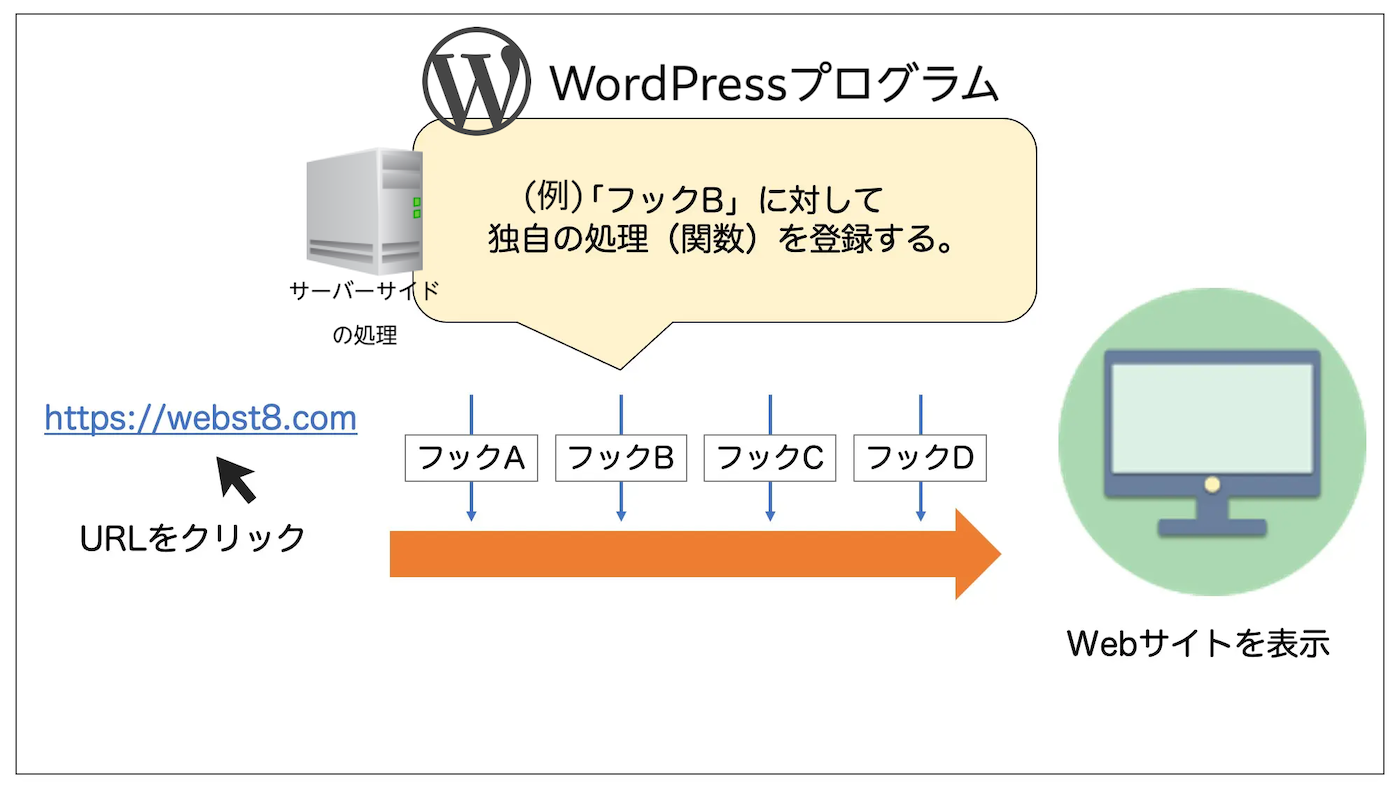
WordPressのフックとは、WordPressサイトが表示されるまでの過程で、独自の処理(関数)を挿入することができる仕組み・トリガーです。
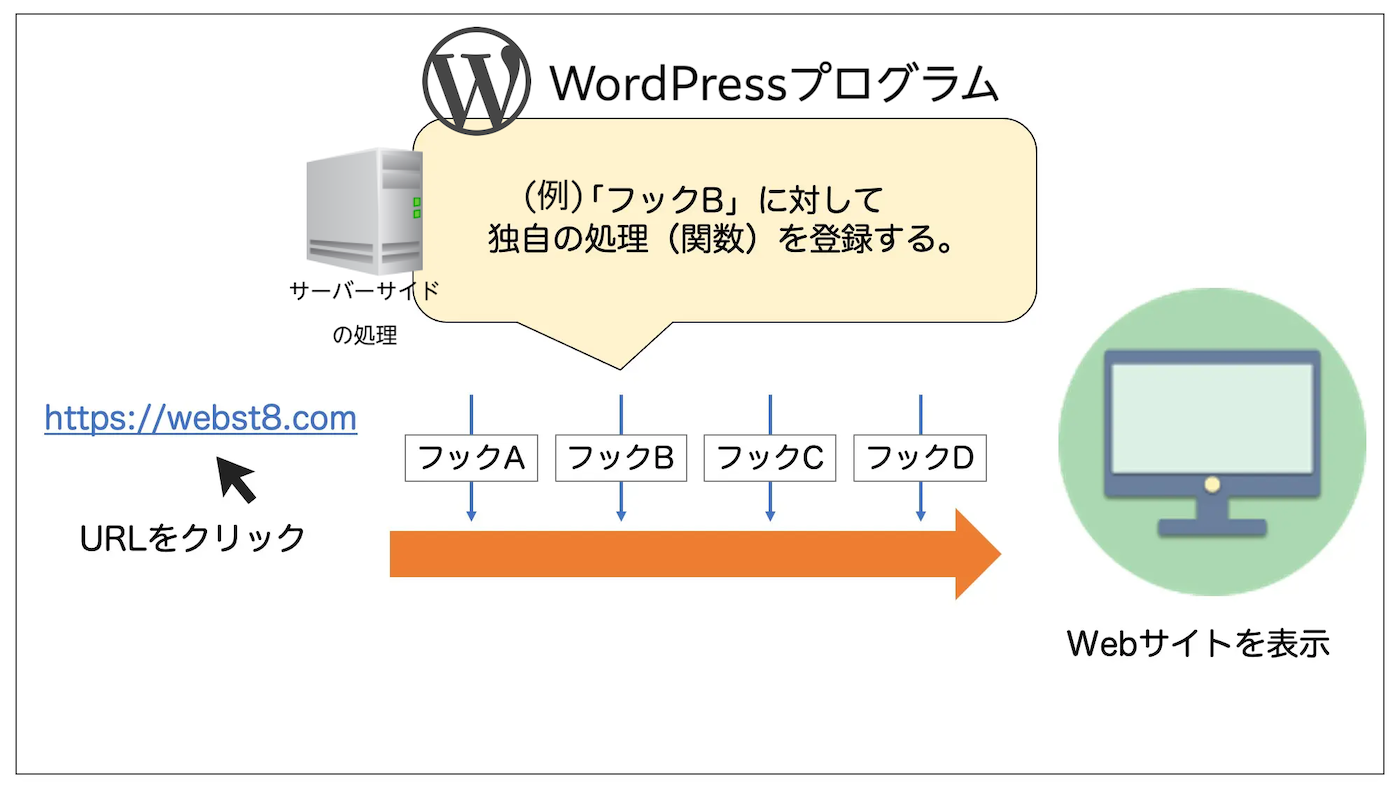
PCやスマホからWordPressサイトのURLをクリックしてからサイト表示されるまでの間、WordPress側ではいくつかのタイミングごとに処理の流れが決まっており、それぞれのタイミングでフックが用意されています。

この特定のタイミングに対して独自の関数を登録することで、独自の処理を割り込ませることができます。
なお、フックにはアクションフックとフィルターフックの2種類があります。
| アクションフック add_action() | 特定のタイミングで独自の処理を追加するためのフック |
|---|---|
| フィルターフック add_filter() | WordPress が出力するテキスト関連の内容を変更するためのフック |
アクションフックadd_action()の仕組み・使い方
まずアクションフックの仕組みや、アクションフックを使って特定のタイミングで独自の処理を追加する方法を紹介します。
add_action()関数でアクションフックの処理を実行する
WordPressではあらかじめ特定のタイミングで様々なアクションフックが設定されています。
これらのアクションフックに対して独自の処理を登録することで、任意のタイミングで独自処理を実行することができます。処理の登録にはadd_action()関数を使用します。

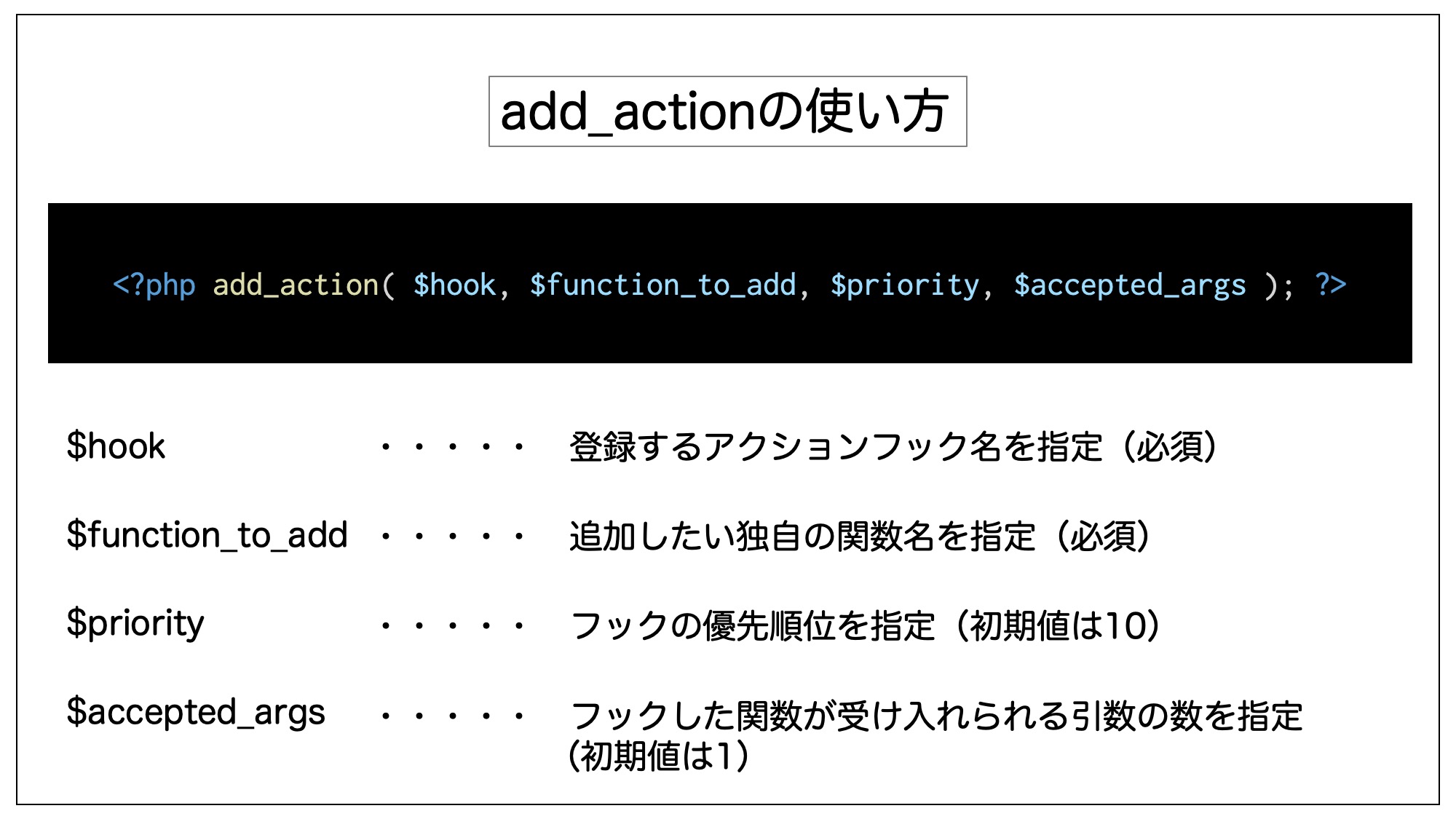
|
1 |
<?php add_action( アクションフック名[必須], 独自の関数名[必須], フックの優先順位, フックした関数が受け入れられる引数の数 ); ?> |
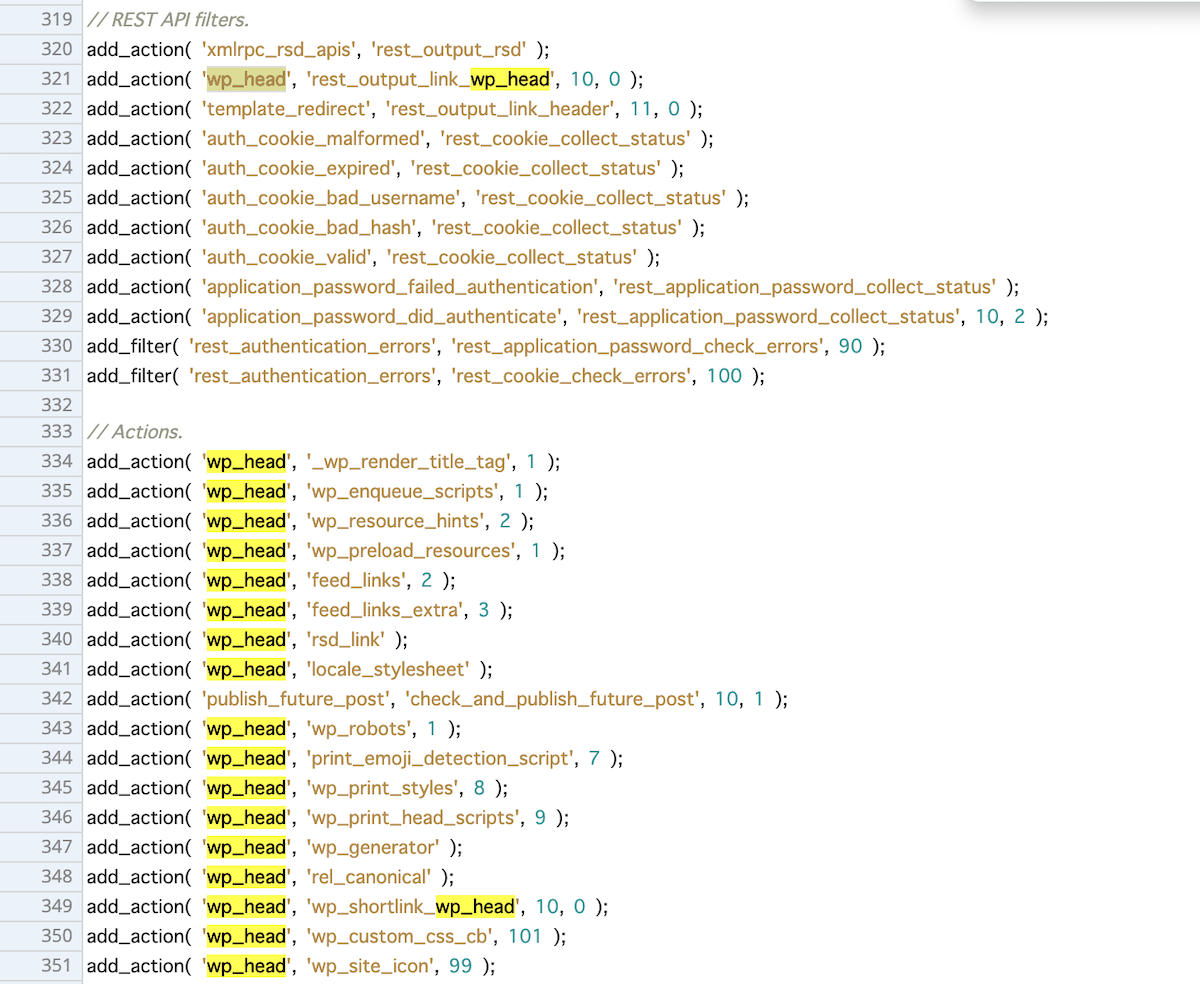
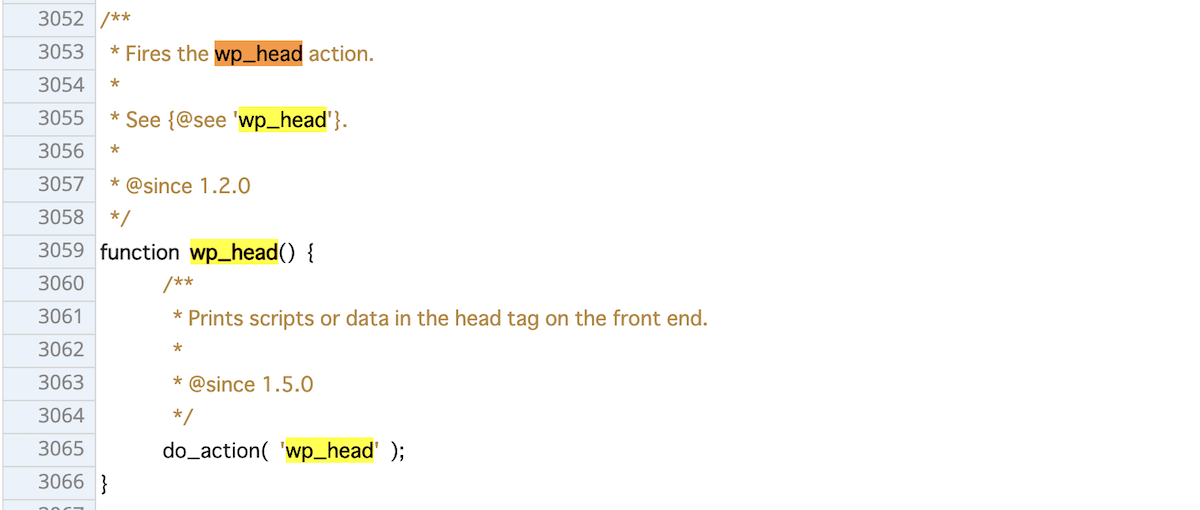
例えばWordPressでは、headタグの直前に「wp_head」という名前のアクションフックが準備されています。
そのため、以下のように記述してあげることで、headタグの閉じタグ直前に任意のタグを追加してあげることが可能です。
|
1 2 3 4 5 6 7 |
// 関数sample()を定義 function sample() { echo '<!-- こんにちは! -->'; } // wp_headアクションフックに関数sample()を登録 99は省略可能(初期値は10)(※1) add_action('wp_head', 'sample', '99'); |

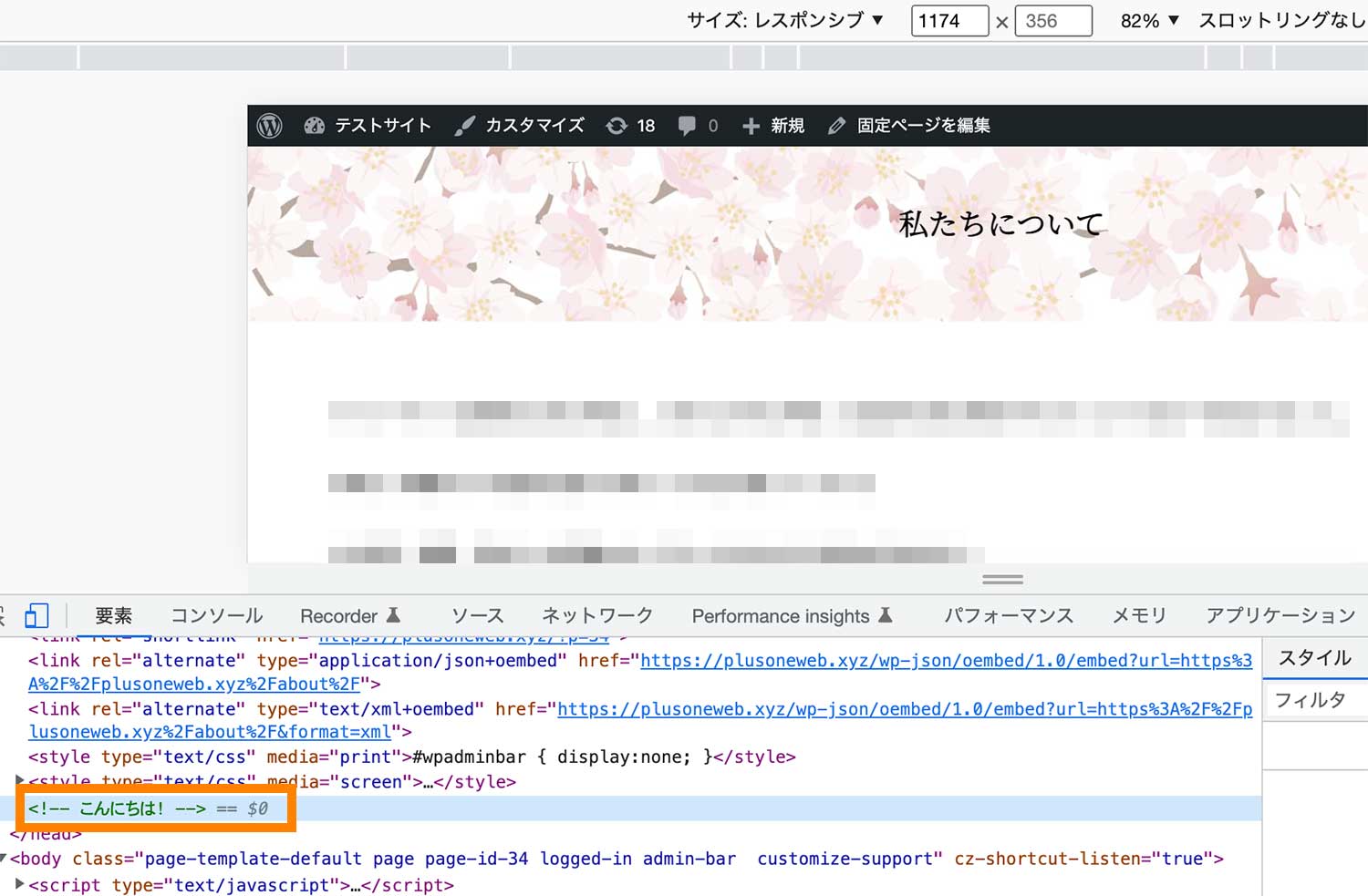
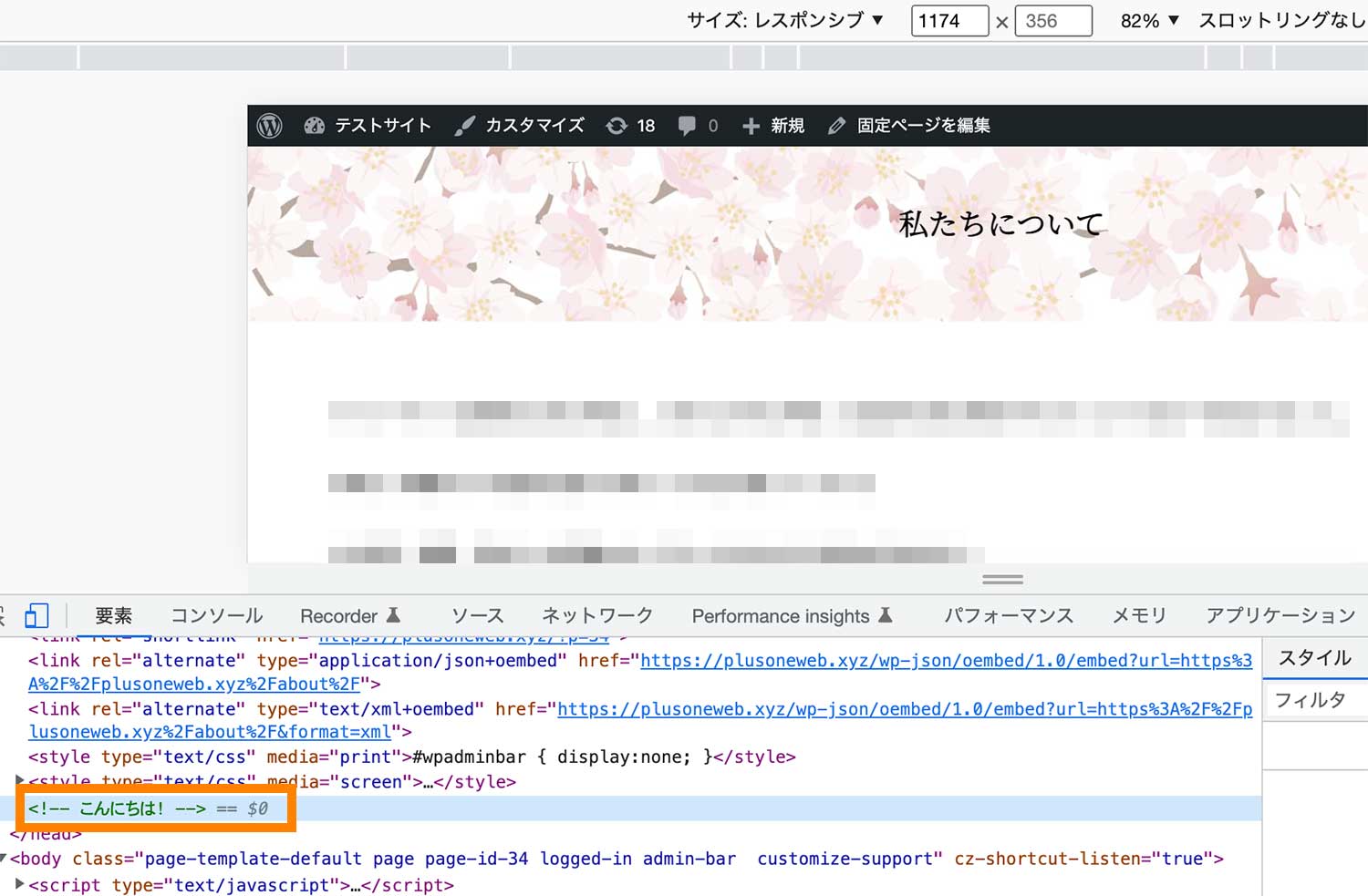
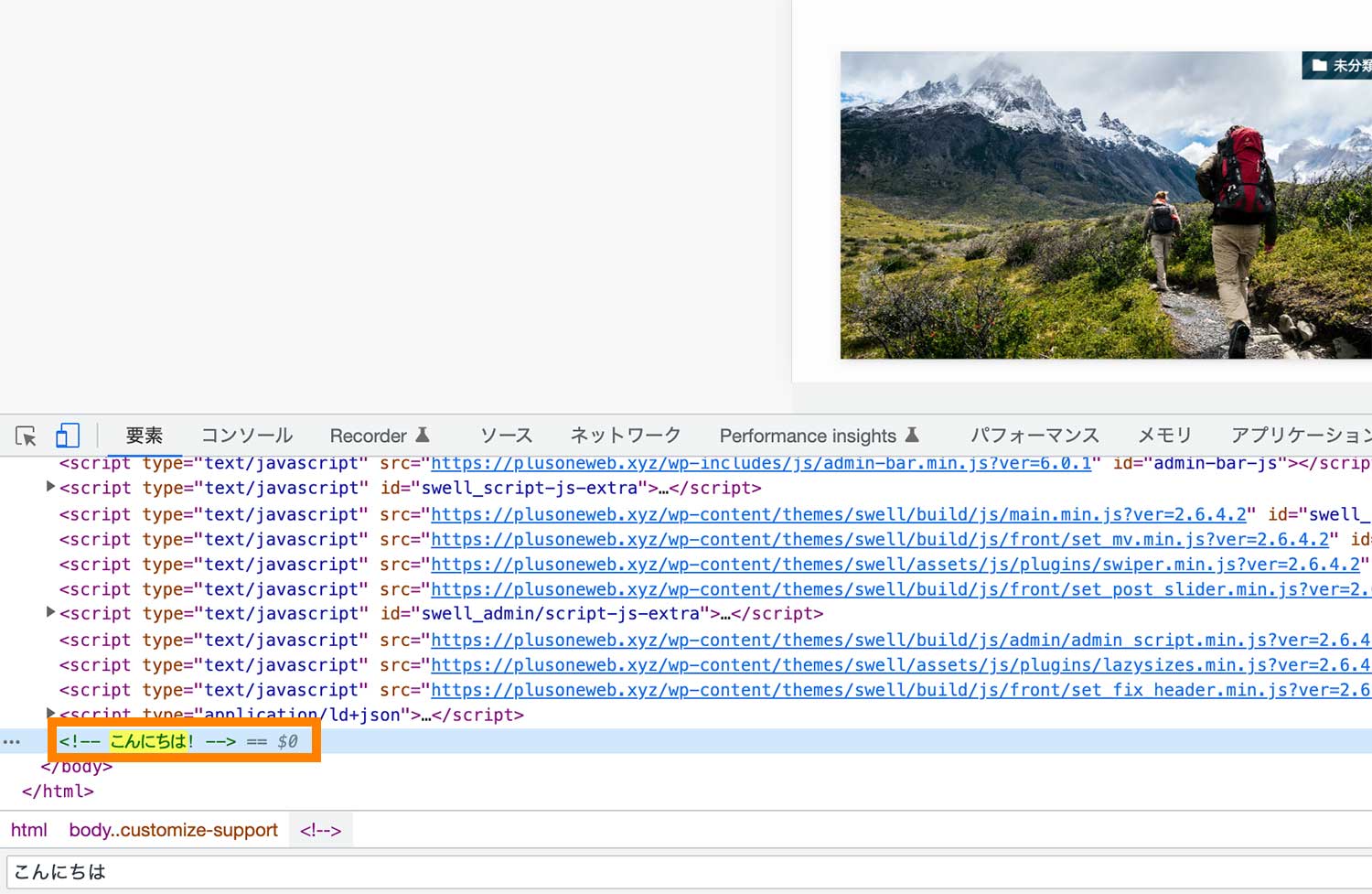
上の例では、wp_headアクションフックを使用して、headタグの閉じタグ直前に「こんにちは!」といったコメントを追加しています。
wp_headアクションフックを利用すると、headタグに任意の文字列やタグを挿入できるので、アクセス解析タグや特定のファイルの読み込みタグなどを追加するのによく使用されます。
なお、第3引数の99は省略可能(初期値は10)です。WordPress本体があらかじめ登録されているアクションもあるので、不用意に1や2など早い順番にしない方が無難です。
do_action()関数でフックを定義することも可能
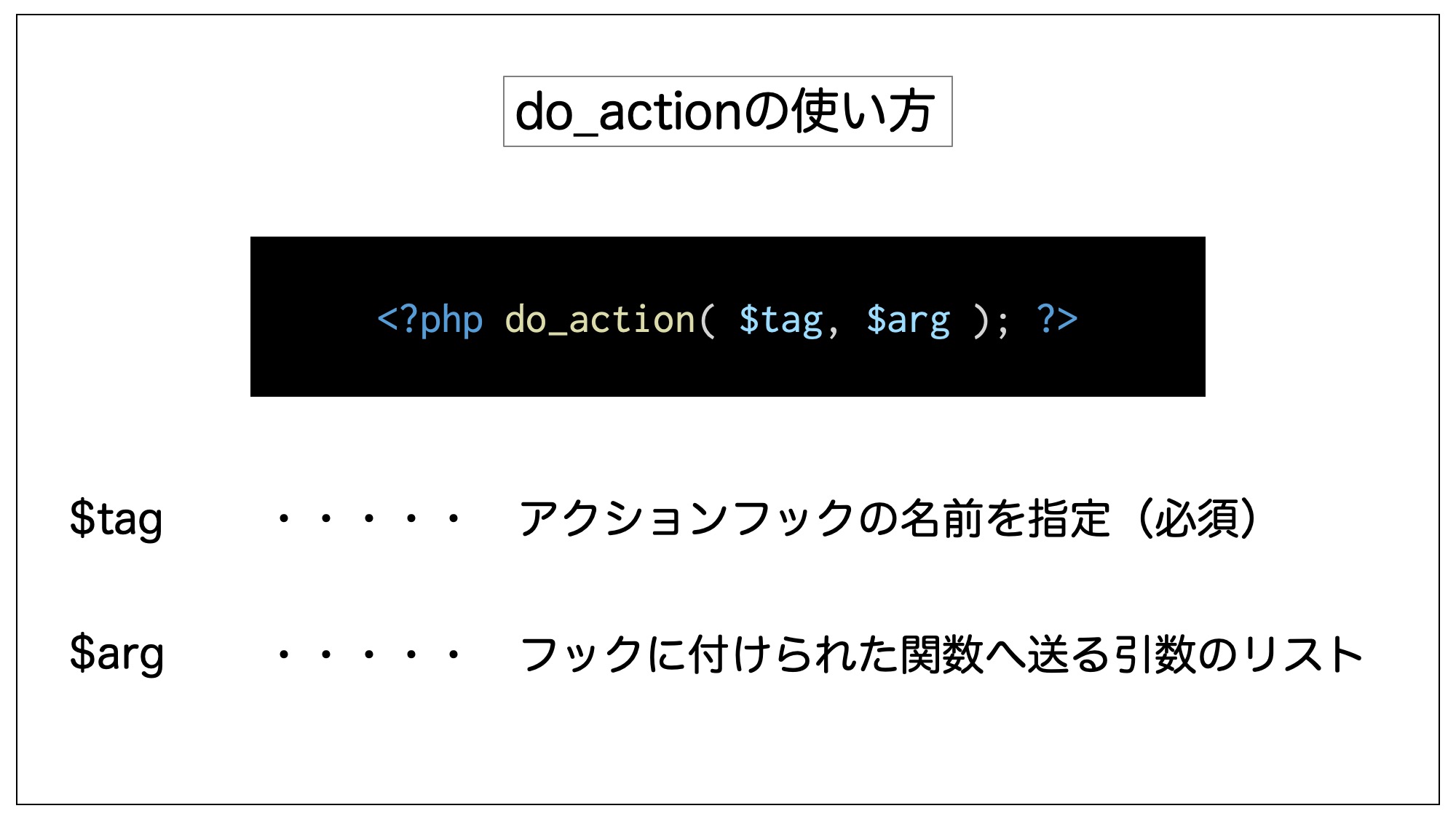
なお、アクションフックは自分で任意の箇所に設置することも可能で、その際はdo_action()関数を使用します。

|
1 |
<?php do_action( アクションフックの名前[必須], フックに付けられた関数へ送る引数のリスト ); ?> |
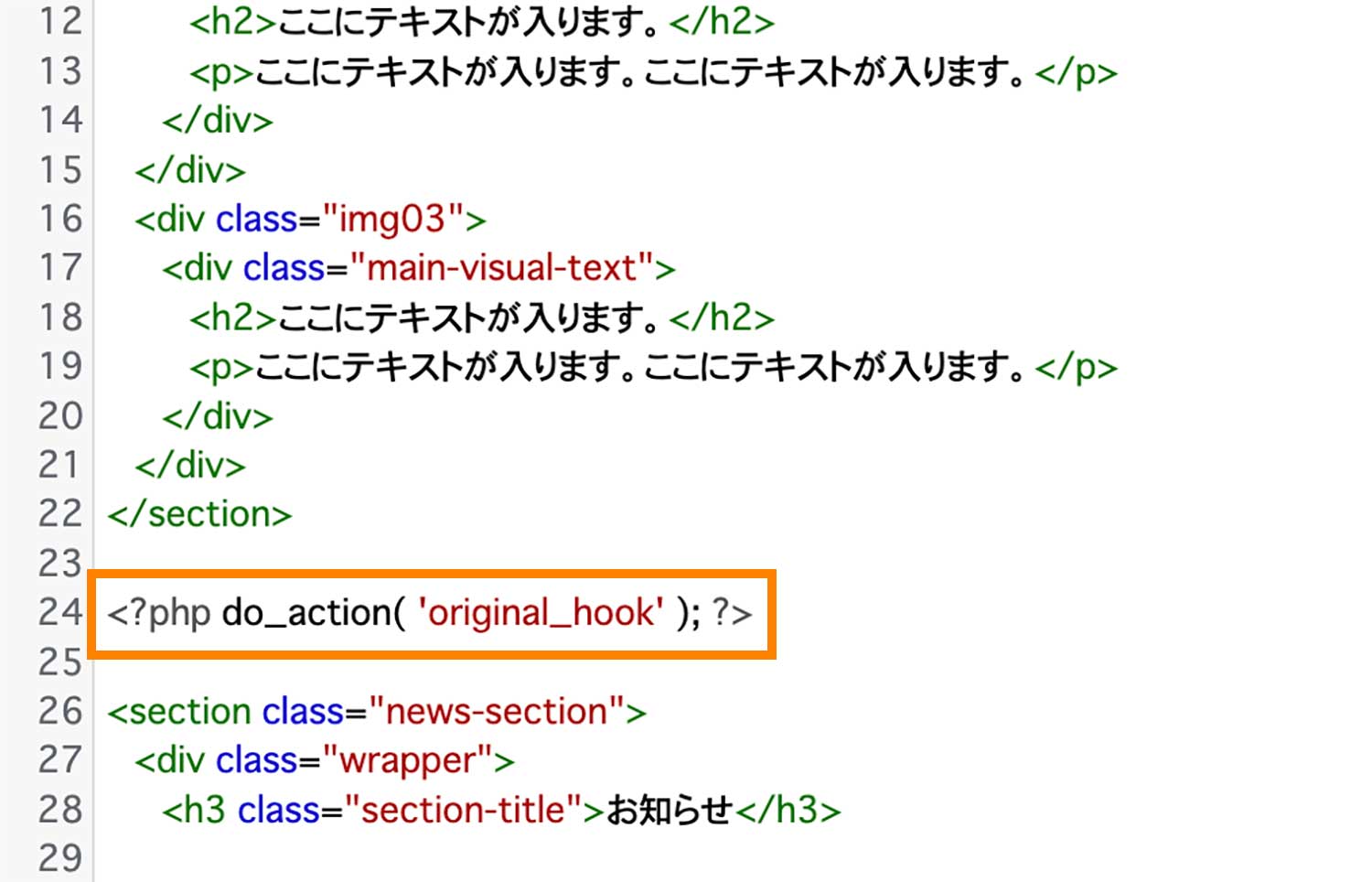
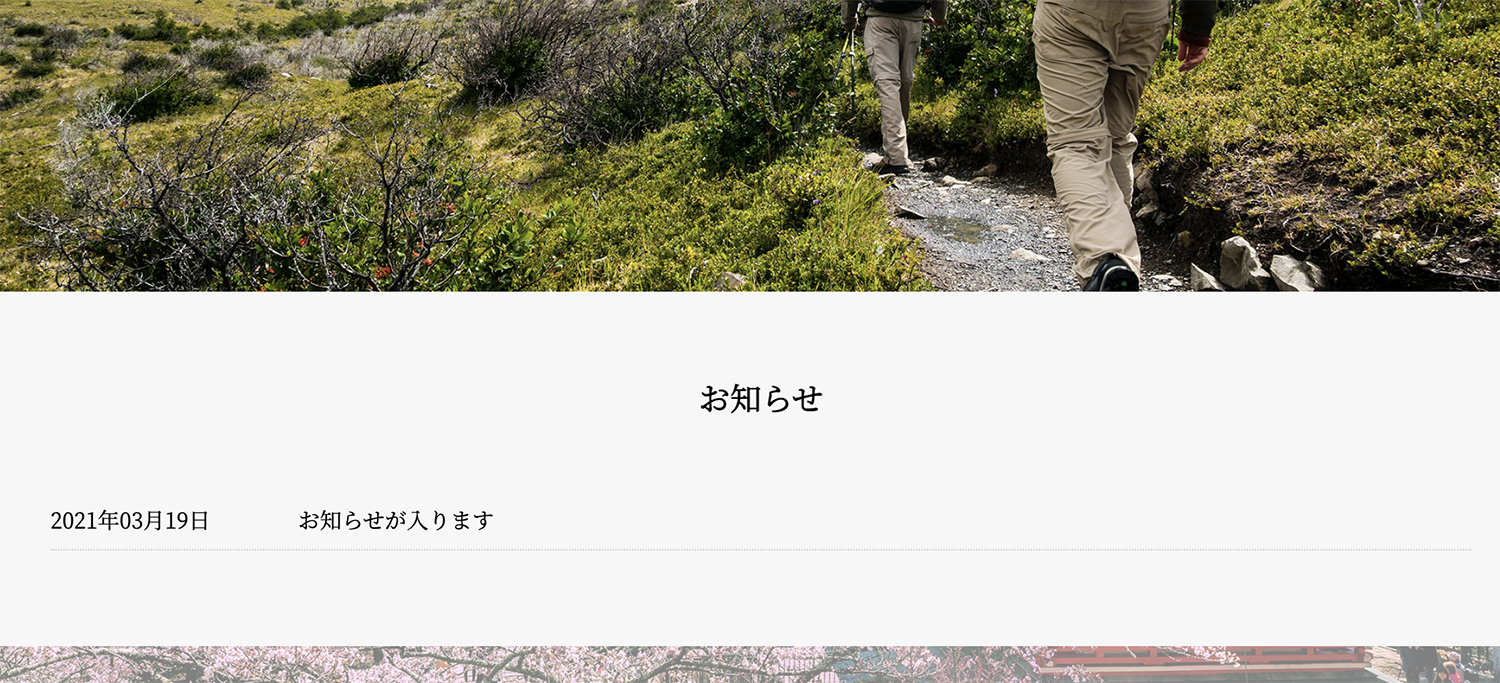
例えば、以下のテストサイトのトップページ「お知らせ」セクションの前に、do_action()を使用して、「original_hook」という名前のアクションフックを設置したとします。
■テーマ側で「original_hook」という名前のアクションフックを設置している例

■アクションフック解説用に準備したテストサイト

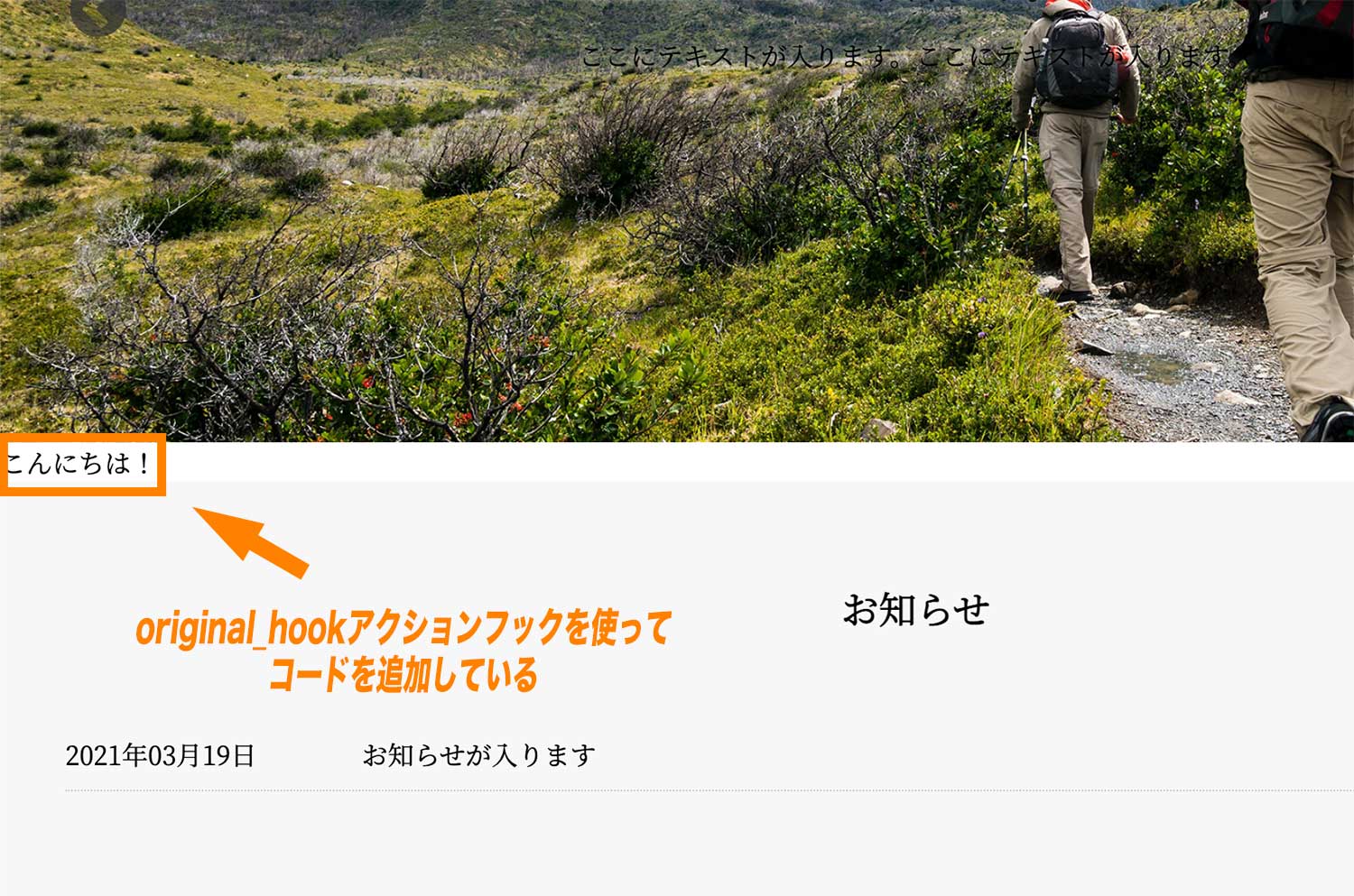
あとは、functions.phpなどでadd_action()関数を使って独自の処理を登録することができるので、以下のように記述することで、トップページ「お知らせ」セクションの前に独自のコードを追加することができます。
|
1 2 3 4 5 6 7 |
// 関数add_text_original_hook()を定義 function add_text_original_hook() { echo '<div>こんにちは!</div>'; } // original_hookアクションフックに関数add_text_original_hook()を登録 add_action('original_hook', 'add_text_original_hook'); |

自分でdo_action()を使用してアクションフックを設置する機会は少ないかもしれませんが、多くのテーマではこの仕組みを利用してテーマ独自のアクションフックを設置していることがあります。
特にSnow MonkeyやLightningなどホームページ制作用途でカスタマイズすることも多いテーマでは多くの独自フックが用意されており、仕様もある程度公開されていることが多いです。
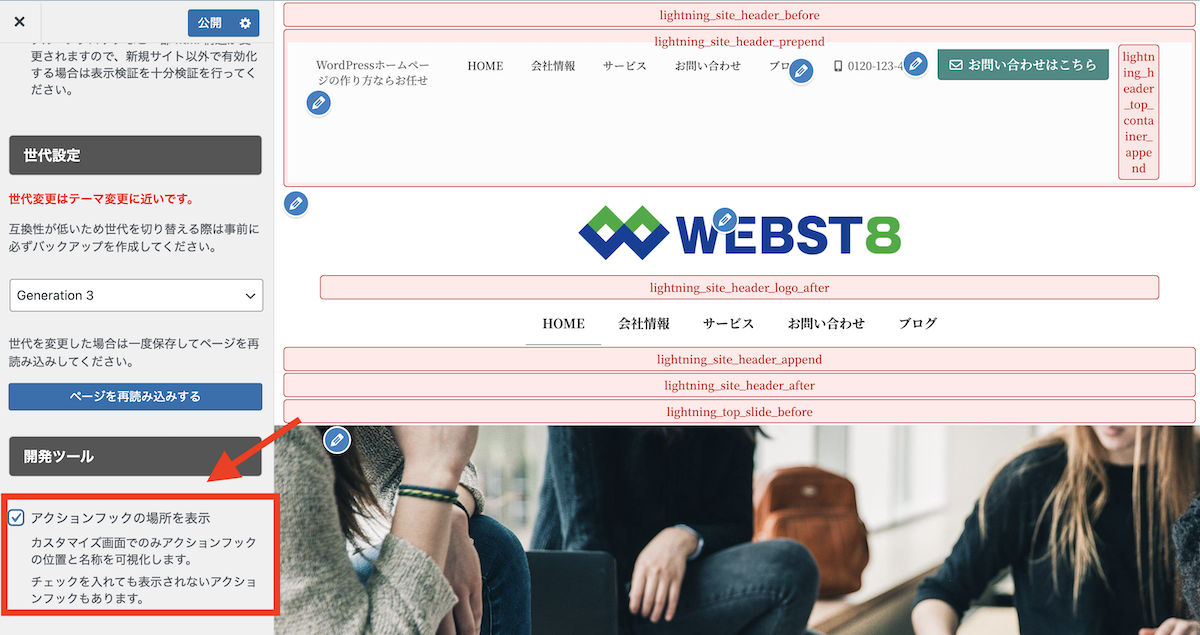
■Lightning G3 Pro アクションフックの場所を表示

参考アクションフックの場所を表示 | Lightning G3 Pro Unit とは | Lightning
参考フィルターフック・アクションフックについて – WordPress テーマ Snow Monkey
興味がある方はご自身の利用されているテーマで準備されているアクションフック一覧を調べてみると良いかと思います。
よく使われるアクションフックの種類
以下はよく使われるアクションフックの種類です。以下の表では各アクションフックの実行タイミングと使用目的をまとめました。
| wp_head | wp_head関数が呼び出されるときに実行。head要素内に何かを追加したい場合に使用する。 |
|---|---|
| wp_enqueue_scripts | wp_head関数が呼び出されるときに実行。独自のCSSファイルやJavaScriptファイルを読み込みたいときなどに使用する。 |
| pre_get_posts | WordPressがクエリを取得する前に実行。ページ毎に表示される投稿数を変更したい場合に使用される。 |
| wp_footer | wp_footer関数が呼び出されるときに実行。bodyタグの閉じタグ直前に要素を追加することができる。 |
wp_headはすでに紹介しているので、以下ではwp_enqueue_scripts以降のアクションフックを解説していきます。
wp_enque_scripts:独自のCSSファイルやJavaScriptファイルを読み込む
wp_enque_scriptsはwp_head関数が呼び出されたときに実行されるアクションフックで、独自のCSSファイルやJavaScriptファイルを読み込みたいときなどに使用されます。
前述のwp_head()でもheadタグ内にjsファイルやcssファイルを読み込ませることは可能ですが、wp_enqueue_script()は依存関係ファイルを指定することができるので、より細かい動作制御ができます。そのため、wp_enqueue_script(xxxx)で読み込むことが一般的です。
ファイルを読み込むには以下のようにwp_enqueue_style()関数やwp_enqueue_script()関数をwp_enque_scriptsにフックさせます。
|
1 2 3 4 5 6 |
function my_script(){ // 独自スクリプトの読み込み wp_enqueue_script( 'main-js', get_template_directory_uri() . '/js/main.js', array('jquery'), '1.0.0', true ); } //アクションフックの指定 add_action('wp_enqueue_scripts', 'my_script'); |
(※)get_template_directory_uri はテーマフォルダまでのパスを返す関数です。 WordPressでパスを記載する時によく使います。
上記の引数の意味は下記のとおりです。
|
1 2 3 4 5 6 |
function my_script(){ // 独自スクリプトの読み込み wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer); } //アクションフックの指定 add_action('wp_enqueue_scripts', 'my_script'); |
読み込み関数の引数を解説します。
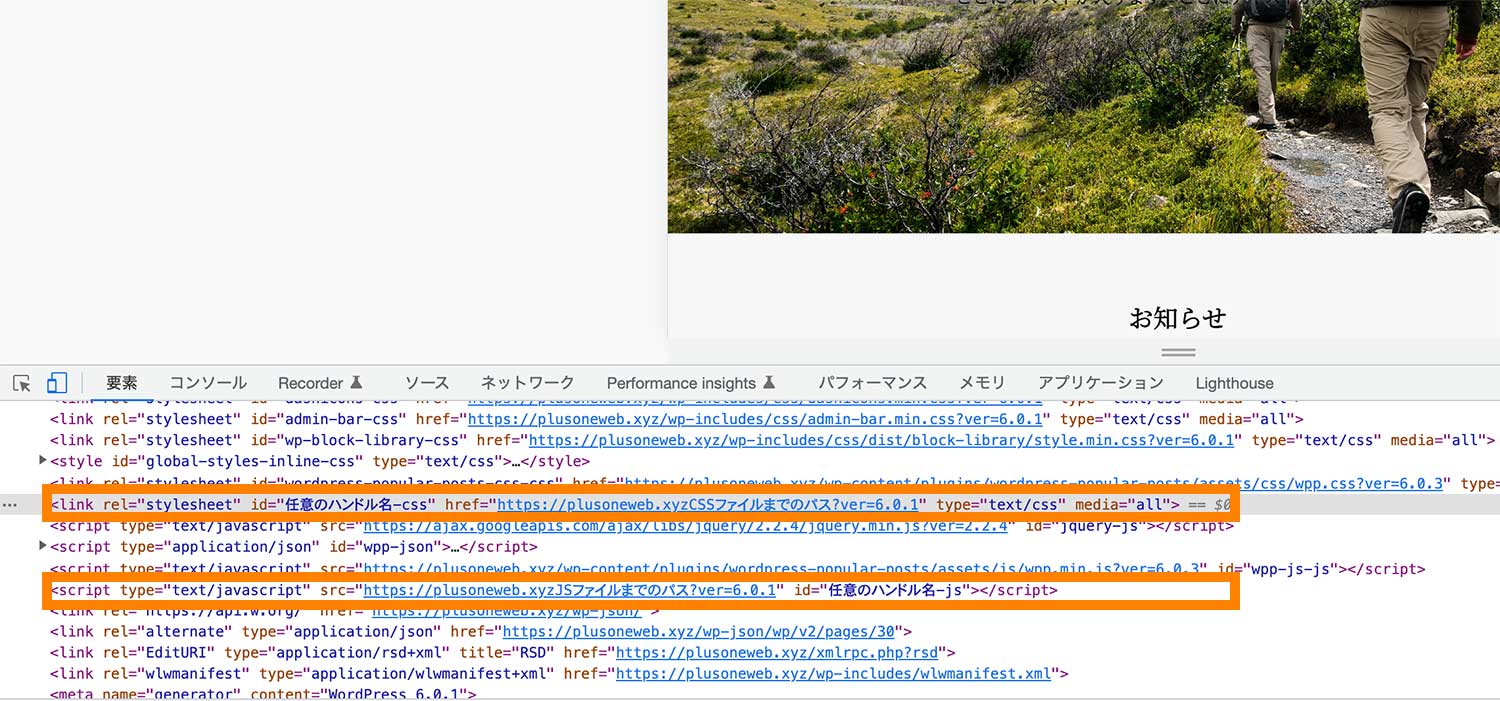
- $handle・・・スクリプトを区別するための任意の名称(必須)
- $src ・・・スクリプトのパス(必須)
- $deps ・・・スクリプトの読み込み順を配列で指定(依存関係がある場合に指定)
- $ver ・・・スクリプトのバージョン指定
- $in_footer ・・・スクリプトの読み込み位置を指定。指定方法はtrueでbodyタグの終了直前、falseでheadタグの終了直前。デフォルトはfalse。
参考WordPressでjQueryを利用する際の書き方と注意点

pre_get_posts:クエリ取得前に実行されるアクションフック
pre_get_postsはWordPressがクエリを取得する前に実行されるアクションフックです。たとえば、ページ毎に表示される投稿数を変更したい場合などに使用されます。
|
1 2 3 4 5 6 7 8 9 |
function my_pre_get_posts($query) { //トップページの場合 if ($query->is_front_page()) { $query->set('posts_per_page', 3); return; } } add_action('pre_get_posts', 'my_pre_get_posts'); |

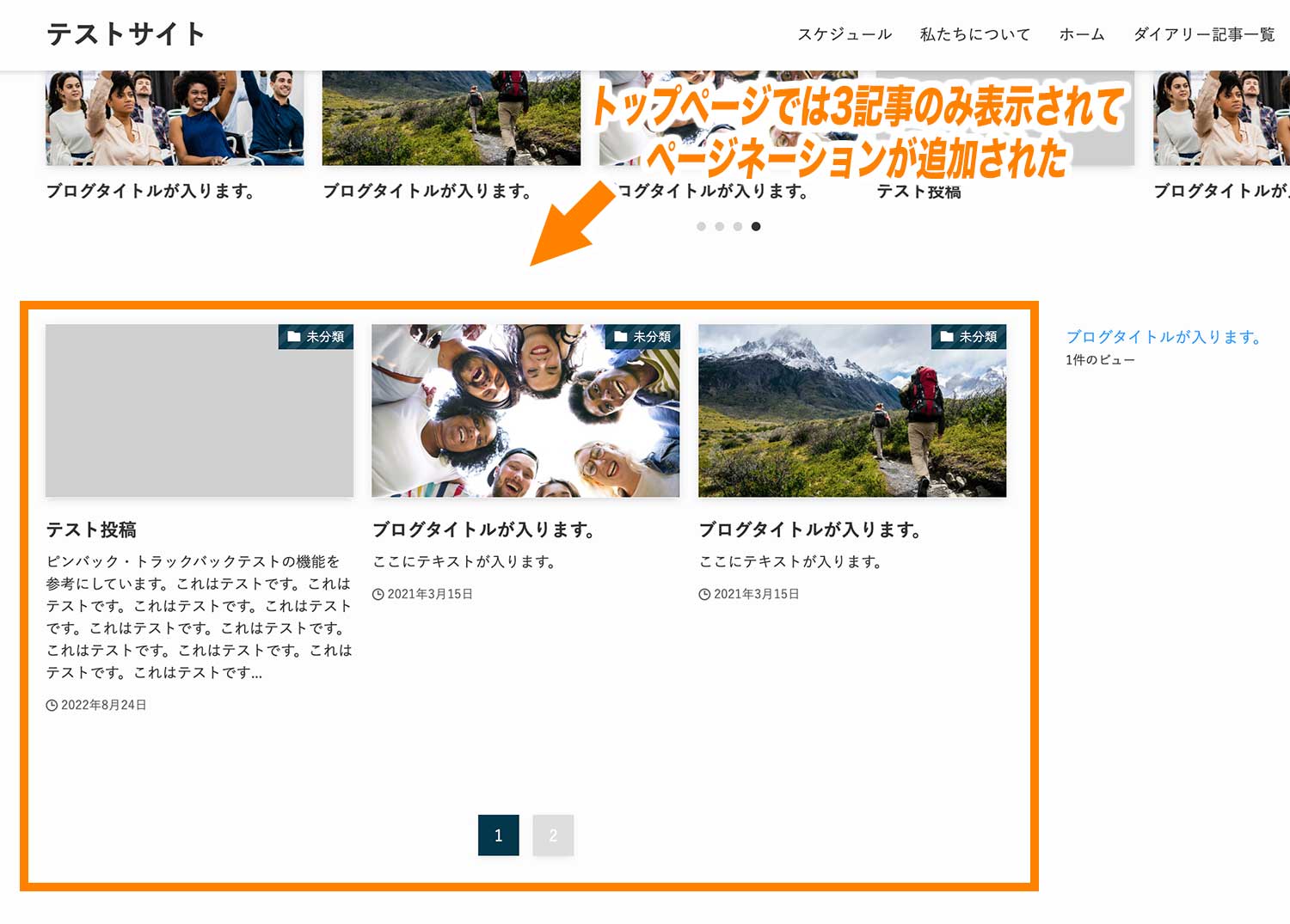
上の例では、トップページだけ表示される投稿数を3つに変更しています。
wp_footer:bodyタグの閉じタグ直前に要素を追加することができる
wp_footerはwp_footer関数が呼び出されるときに実行され、bodyタグ直前に要素を追加することができます。
|
1 2 3 4 5 |
function add_element() { echo '<!-- こんにちは! -->'; } add_action('wp_footer', 'add_element', 999); |

他にもフックは何十種類も用意されています。フックの一覧は「プラグイン API/アクションフック一覧/quick edit custom box」をご参照ください。
(注意)フックの種類によっては条件分岐が効かないことがある
フックの種類によっては条件分岐が効かないこともあります。
is_single()やis_page()などで条件分岐して処理を実行したい場合に、アクションフックのタイミングが早すぎると条件分岐が効きません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
//うまくいかない例。フックの実行タイミング(init)が早すぎて条件分岐が効かない function my_script() { if ( is_single()) { remove_filter('the_content', 'wpautop'); }; } add_action('init', 'my_script'); //うまく条件分岐が効く例。 function my_script() { if ( is_single()) { remove_filter('the_content', 'wpautop'); }; } add_action('wp', 'my_script'); |
下記の検証結果が参考になりますが、条件分岐タグが正常にページ種別を判定できるようになるフックのタイミングは、parse_queryからだそうです。
条件分岐タグ(
is_home()とかis_page()とか)がセットされて正常にページ種別を判定できるタイミングについても調べてみると、今回調べたフックの中ではフロント側ではparse_queryからだということがわかりました。ただ、
parse_queryは複数回実行されてしまう上にカスタマイザーのプレビュー画面では挙動が異なるので、条件分岐タグを定数化しておく場合などはwpアクションあたりでやっておくのが無難かなと思います。
フィルターフック add_filter()の仕組み・使い方
次にフィルターフックの仕組み・使い方を紹介していきます。
フィルターフックも基本的な仕組みはアクションフックと同じですが、フィルターフックではWordPressが出力するテキスト関連の内容を変更できます。
具体的には、サイトタイトルの変更、抜粋文の変更などが該当します。
add_filter()関数でフィルターフックの処理を実行する
独自の処理(関数)をフィルターフックに登録するにはadd_filter()関数を使用します。

|
1 |
<?php add_filter( フィルターフック名[必須], 独自の関数名[必須], フックの優先順位, フックした関数が受け入れられる引数の数 ); ?> |
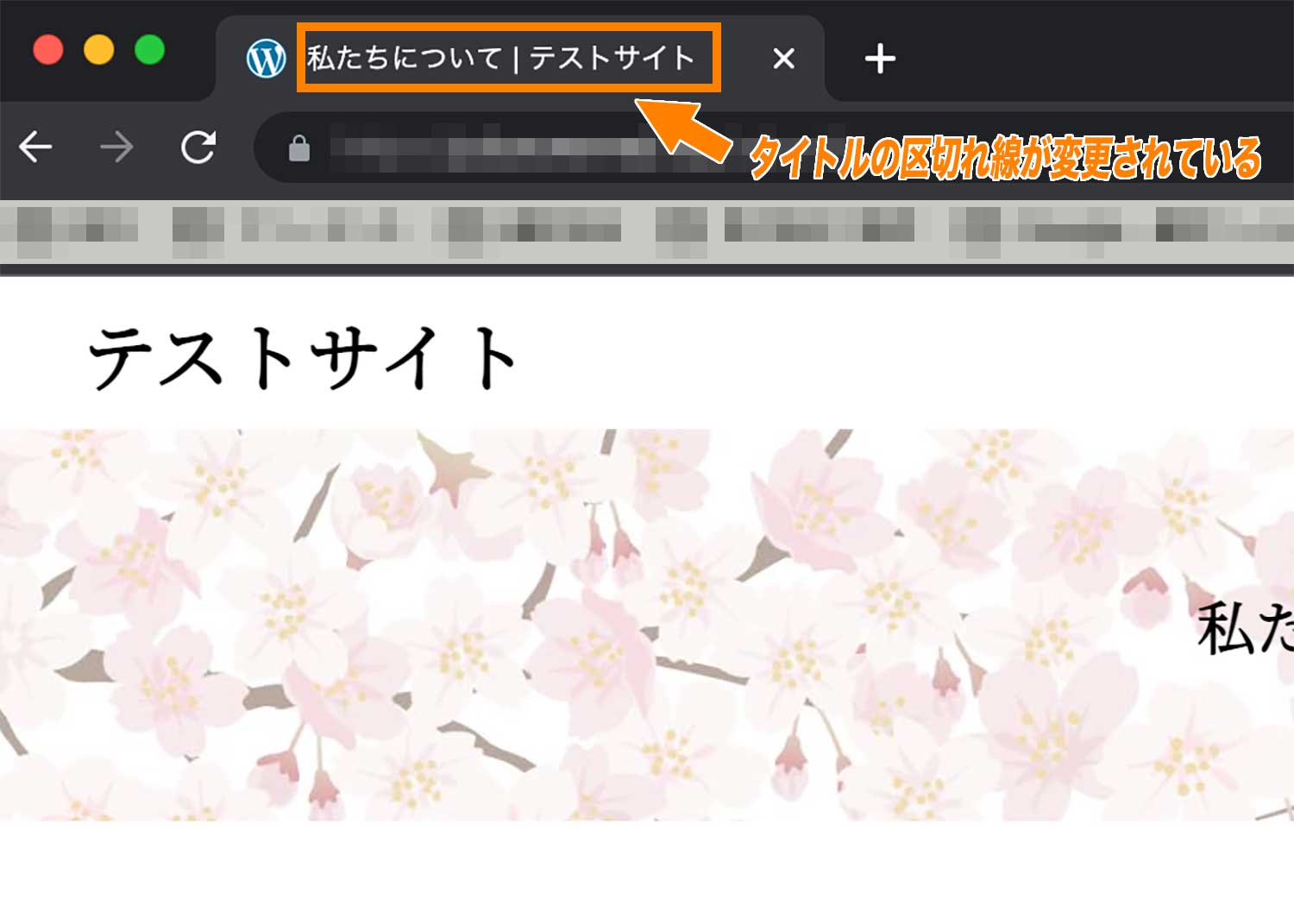
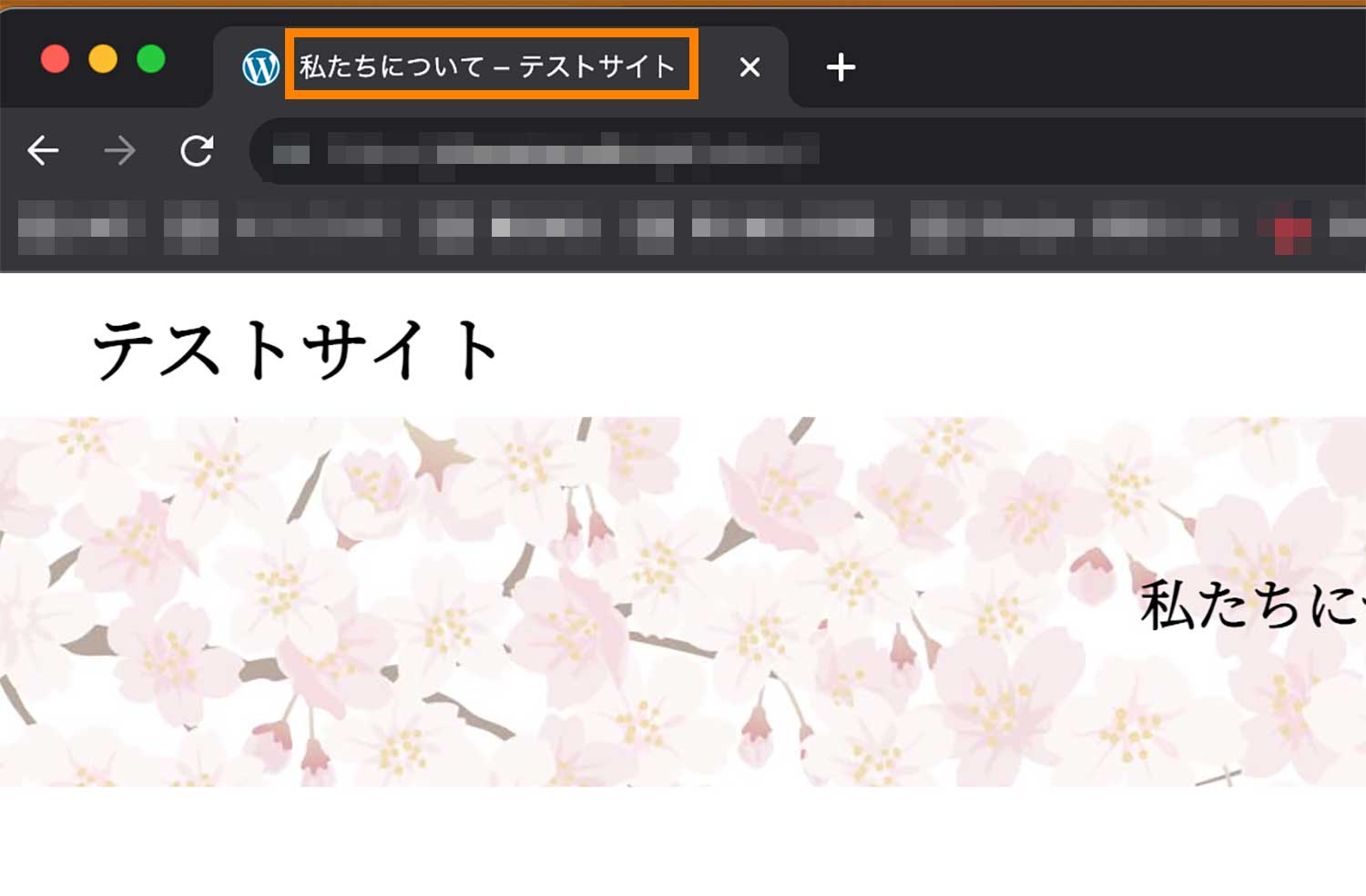
例えば、固定ページのタイトルはデフォルトで「ページタイトル - サイト名」となっています。

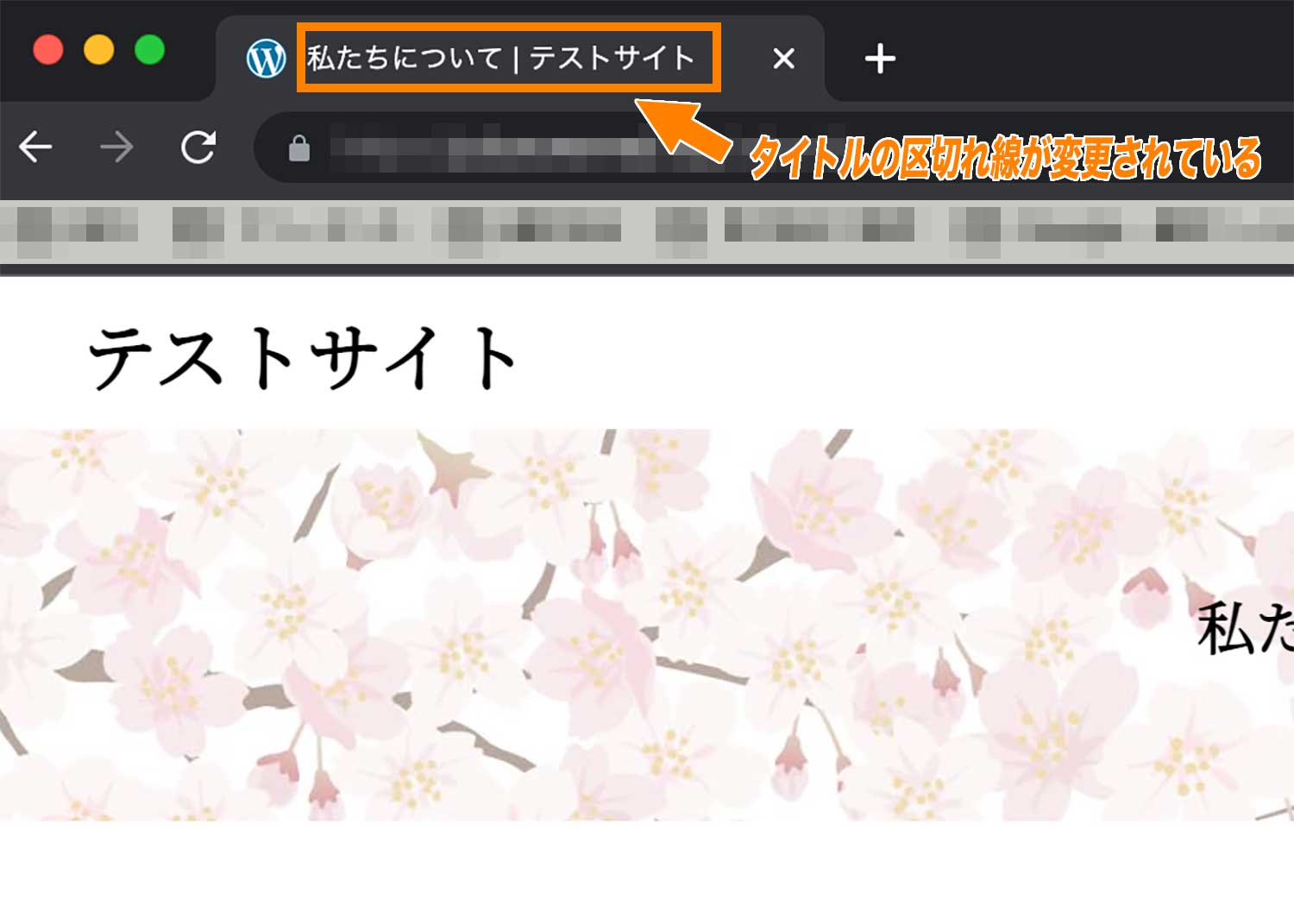
この区切り線「-」を「|」に変更してあげたい場合は、document_title_separatorフィルターフックを使用して、「ページタイトル | サイト名」といった表記に変更できます。
|
1 2 3 4 5 6 7 8 |
// 関数my_document_title_separator()を定義 function my_document_title_separator($separator) { $separator = '|'; return $separator; } // document_title_separatorフィルターフックに関数my_document_title_separator()を登録 add_filter('document_title_separator', 'my_document_title_separator'); |

よく使用されるフィルターフックの種類
下記はよく使用されるフィルターフックです。
| document_title_separator | タイトルのセパレーターを変更するのに使用される。 |
|---|---|
| excerpt_length | 抜粋の文字数を変更するのに使用される。 |
| excerpt_more | 抜粋の後に表示される省略記号を変更するのに使用される。 |
excerpt_length:抜粋の文字数を変更するのに使用する
excerpt_lengthを使用すると抜粋の文字数を変更することができます。
|
1 2 3 4 5 |
function new_excerpt_mblength($length) { return 30; //抜粋する文字数を30文字に設定 } add_filter('excerpt_mblength', 'new_excerpt_mblength', 999); |

第3引数999について
なお、上の例でadd_filter()の第3引数であるフックの優先順位を「999」としていますが、excerpt_lengthではデフォルトのWordPressの処理が設定を上書きしないように、999のような大きめの値を入れて優先順位を低めにしています。
Make sure to set the priority correctly, such as 999, otherwise the default WordPress filter on this function will run last and override what you set here.
excerpt_length | Hook | WordPress Developer Resourcesより引用
なお、日本語の場合は、抜粋の文字数をうまく機能させるには「WP Multibyte Patch」プラグインをインストール・有効化させておく必要があります。
(注) 日本語のように語句の間を半角スペースで区切らない言語では「55単語」を判定できないため、抜粋できずに本文のほとんどが出力されてしまうことがあります。
WordPress 日本語版では、この問題を含むマルチバイト関連の問題に対処するために WP Multibyte Patch プラグインを同梱しています。このプラグインを使用すると、110文字まで(設定により変更可)を抜粋文として出力できます。
関連【導入推奨WP Multibyte Patch】日本語環境強化プラグイン
excerpt_more:抜粋の後に表示される省略記号を変更する
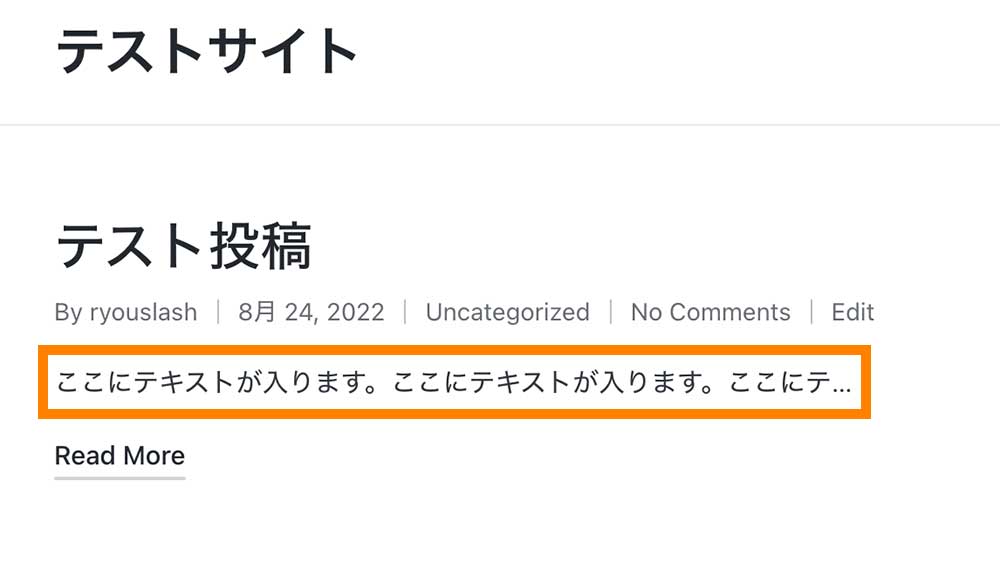
excerpt_moreを使用すると抜粋の後に表示される省略記号「...」を変更することができます。
|
1 2 3 4 5 |
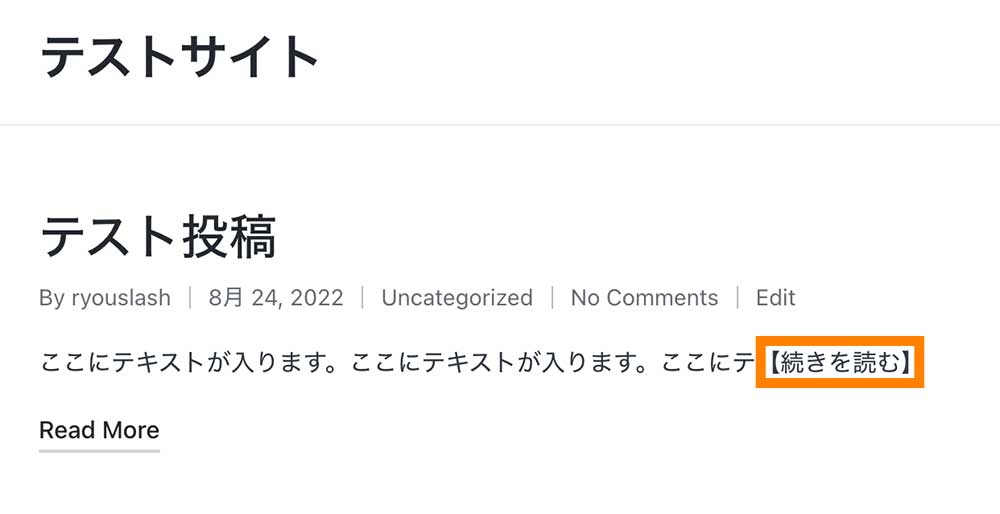
function new_excerpt_more($more) { return '【続きを読む】'; //変更後の省略記号 } add_filter('excerpt_more', 'new_excerpt_more'); |

上の例では省略記号ではなく、【続きを読む】といった形に変更しています。
フックを使用するメリット・重要性
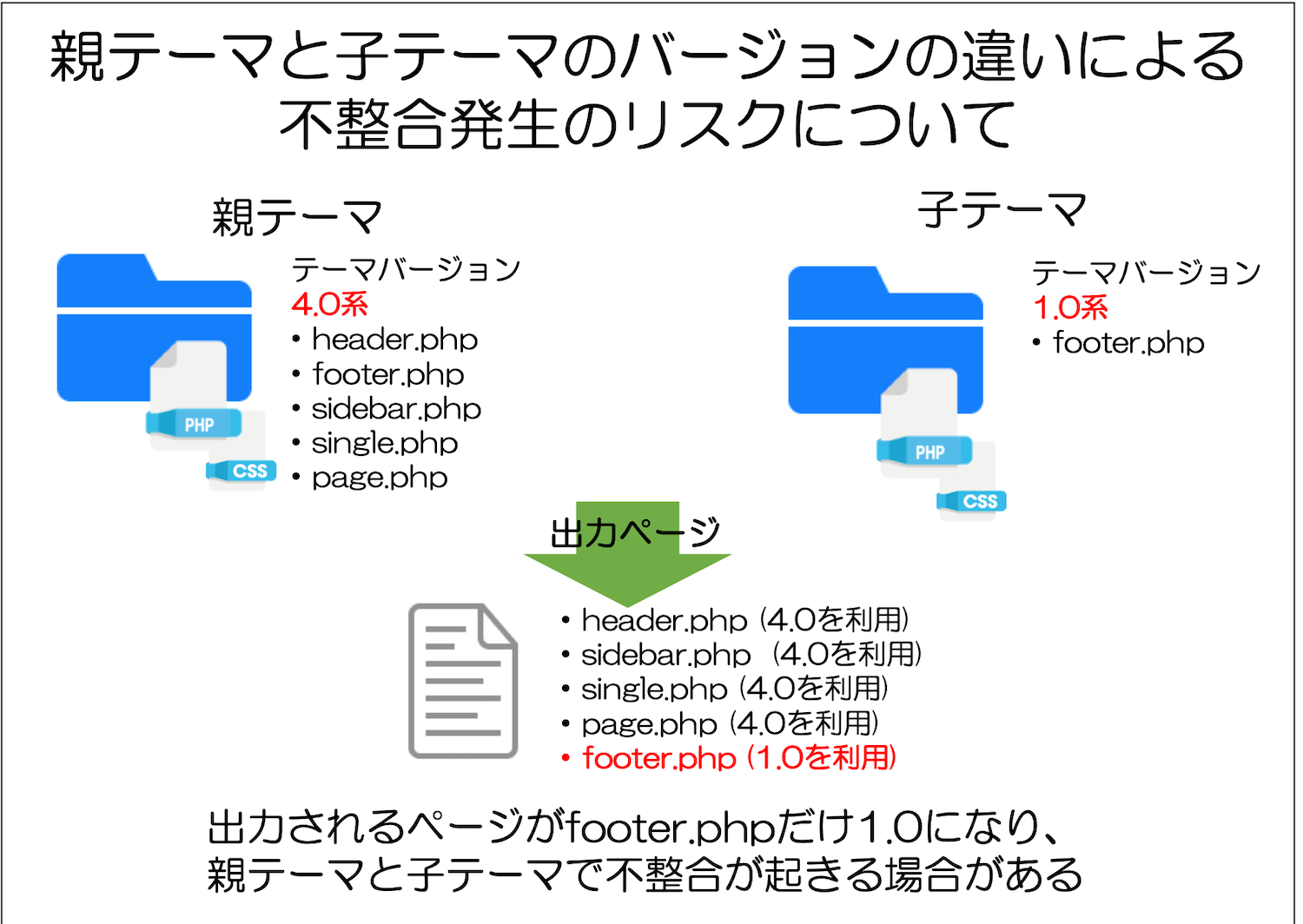
フックを利用するとテーマのテンプレートファイル(header.phpやfooter.phpなど)を直接編集することなく、独自の処理を加えられるので保守メンテナンス性が向上します。
特定のjavascriptを読み込むために子テーマでfooter.phpや直接編集すると、親テーマがバージョンアップした際に子テーマのfooter.phpとソースコードの差が出てくるため、レイアウト崩れなどがよく起きます。

一方、wp_enqueue_scripts()などのフックを利用してサイトをカスタマイズしていると、テーマのバージョンアップなどでfooter.phpやheader.phpの構造がかわっても影響されないにくいため、メンテナンス性を高めることができます。
テンプレートファイルはなるべく上書きしない
(中略)
一部をカスタマイズしたいだけなのにテンプレートファイルを複製してカスタマイズすると、そのファイルは親テーマのアップデートについてこれなくなってしまいます。これは、新規機能追加された時の恩恵を受けられなくなったり、不具合の原因にも繋がるので、できるだけテンプレートでの改変をせずにアクションフックやフィルターフックで改変できるものはそちらで対応する事をおすすめします。
カスタマイズの準備 1 : Lightningの子テーマの準備 | ベクトレより引用
まとめ
まとめです。今回はWordPressのアクションフック・フィルターフックの意味と使い方を紹介しました。
WordPressのフックとは、WordPressサイトが表示されるまでの過程で、独自の処理(関数)を挿入することができる仕組み・トリガーです。

アクションフックやフィルターフックを覚えることで、WordPressのテーマ自作やカスタマイズがしやすくなります。
今回は以上になります。最後までご覧いただき、ありがとうございました。
合わせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。