WordPress(ワードプレス)で初めてホームページやブログを作成する際にメニューバーをどうやって設定したら良いのかわからない人も多いです。
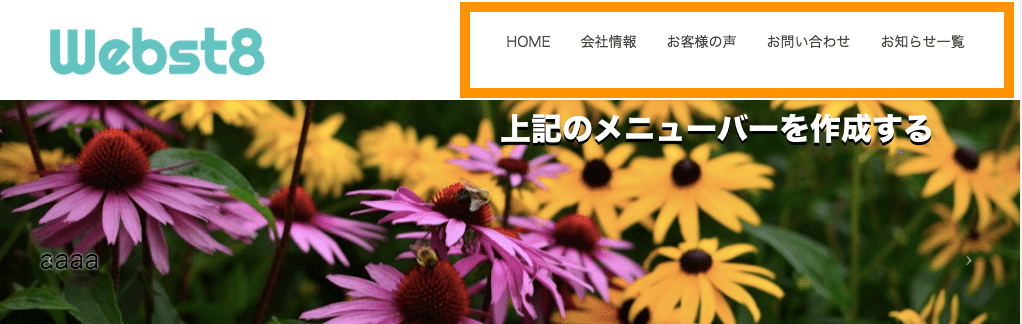
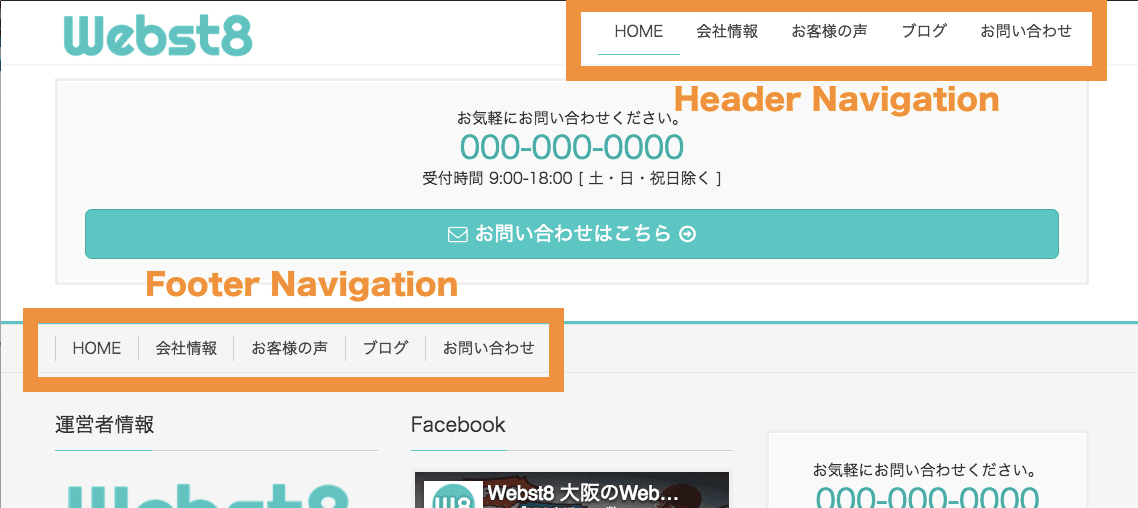
今回は、WordPressで下記のようなメニューバー(グローバルナビゲーション)を作る方法を解説します。
■WordPressメニューバーの作り方・カスタマイズ方法1(動画解説版)
■WordPressメニューバーの作り方・カスタマイズ方法2(動画解説版)
■WordPressメニューバーの作り方・カスタマイズ方法3〜ヘッダーメニューとフッターメニューを使い分ける方法〜(動画解説版)
【基本編】WordPressメニューバーの作り方・追加方法
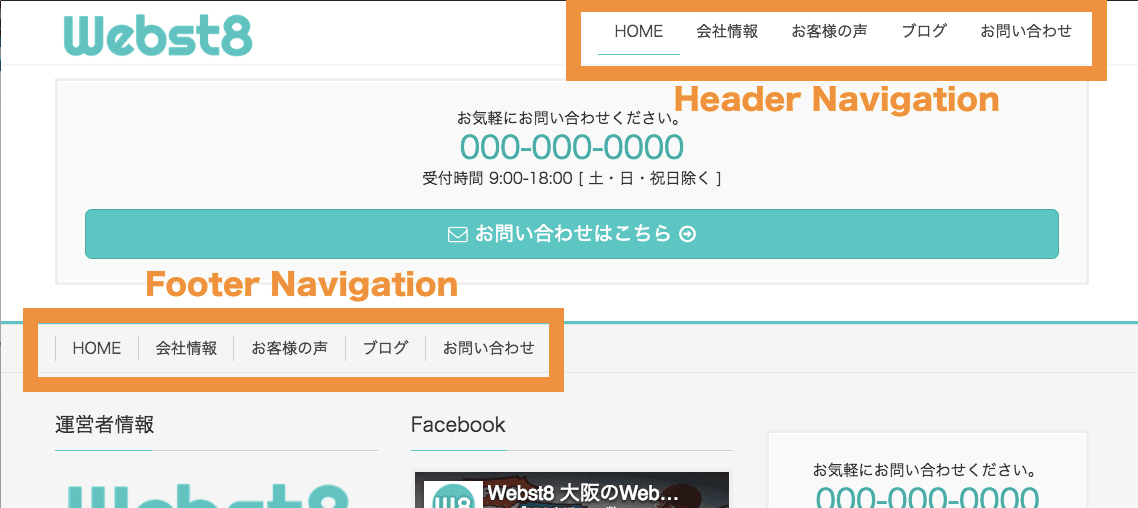
今回は、下記のようなメニューを作成する例で説明していきます。

※メニューの位置や見え方はテーマによって異なります。ここでは有名な無料テーマ「Lightning」を利用した例で説明しています。(参考)Lightningの使い方・ホームページ作成方法
【ステップ1】事前にメニュー項目となるページを作成する
まずは事前準備として固定ページを作成しておきます。※すでに固定ページを作成している方はステップ2から進めてください。

※各固定ページが「下書き」状態だとメニューに追加できないので固定ページは「公開」しておいてください。
事前に作成する固定ページの例
- 会社情報
- ブログ
- お客様の声
- お問い合わせ
- HOME
関連【徹底解説】WordPress固定ページの使い方・作り方
【ステップ2】外観>メニューでメニューバーを作成する
ステップ1で固定ページが作成できたらメニューを作成します。
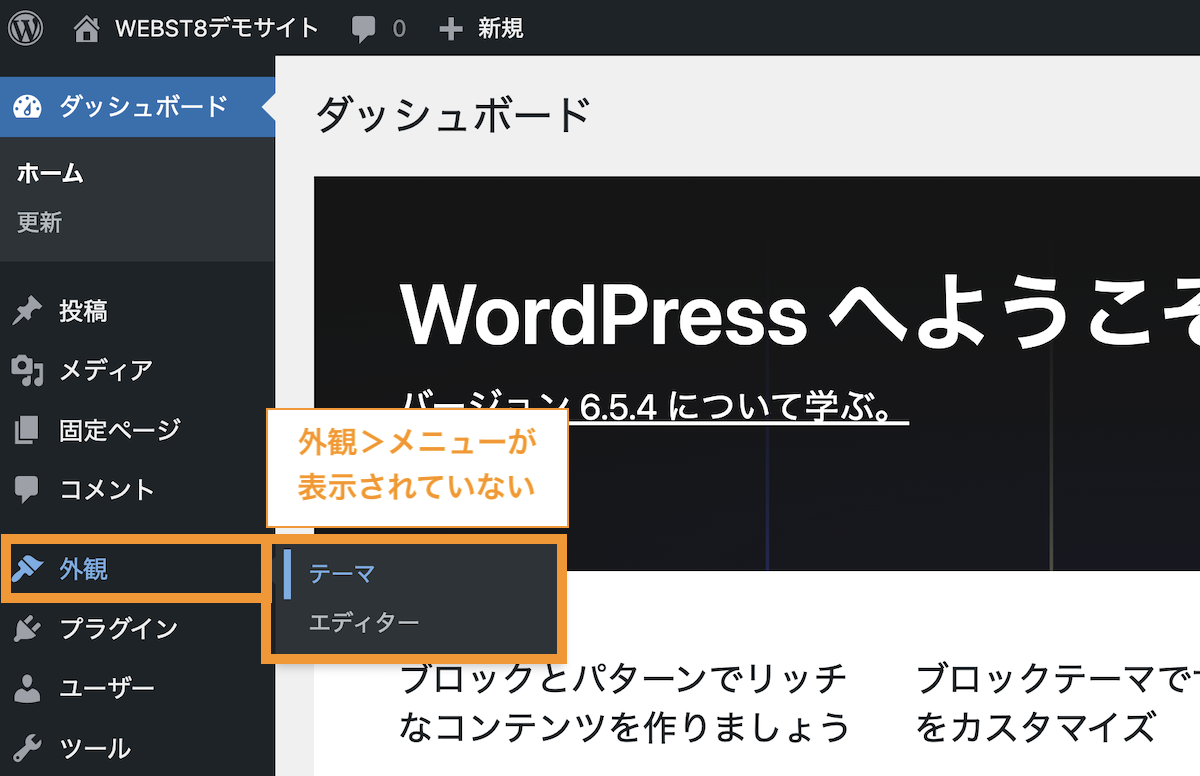
管理画面から外観>メニューを選択します(※注)。

WordPress 外観>メニュー
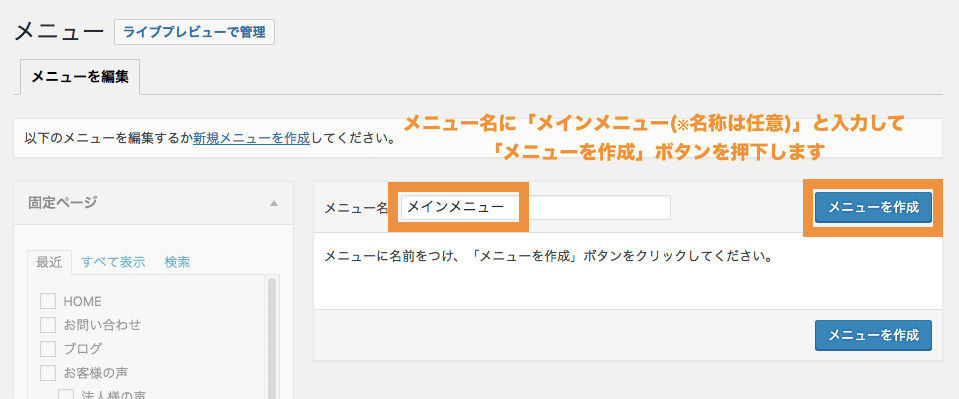
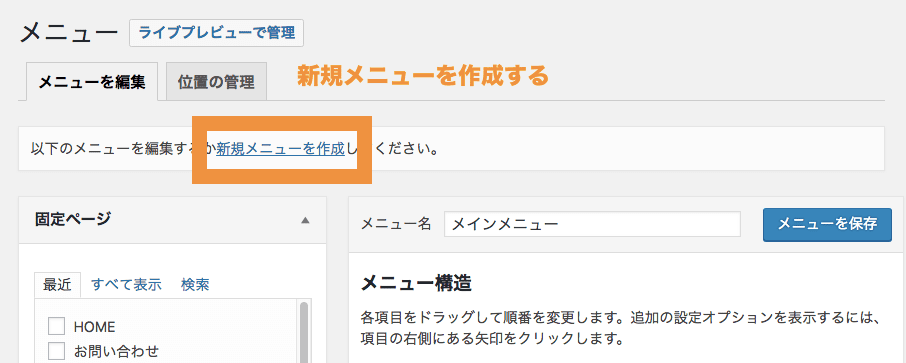
メニュー画面が表示されます。ここでは、「メインメニュー(※名称はなんでもOK)」と入力してメニューを作成ボタンを押下します。

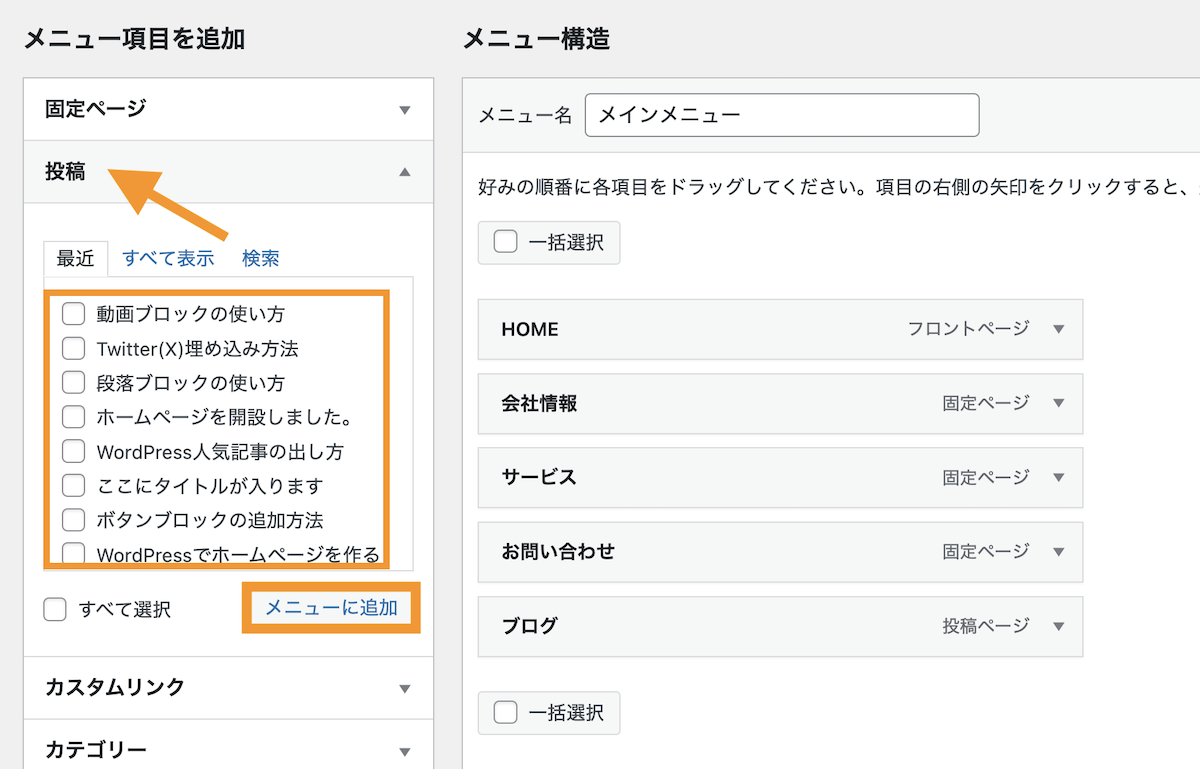
メニューに項目(固定ページ)を追加する
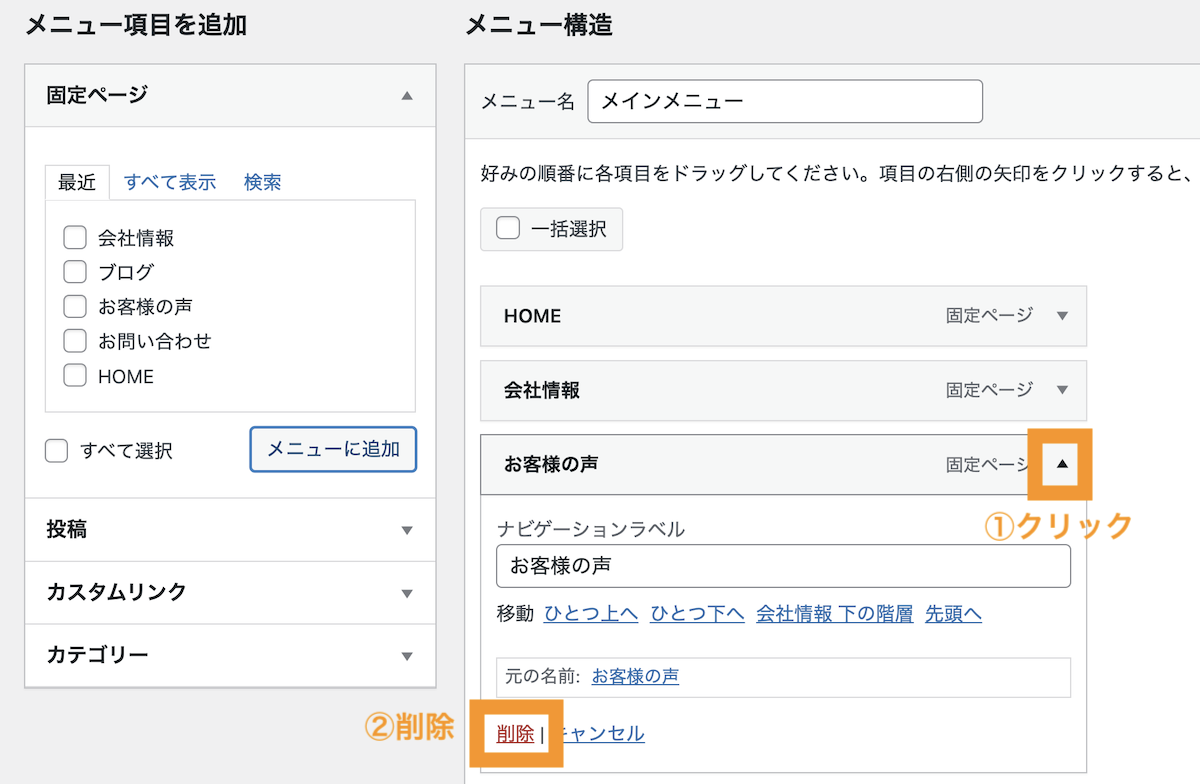
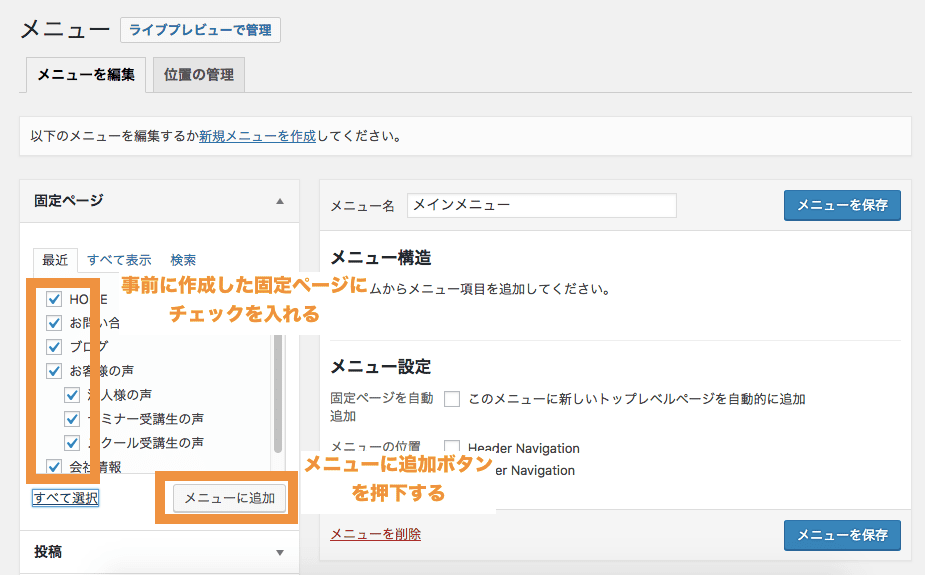
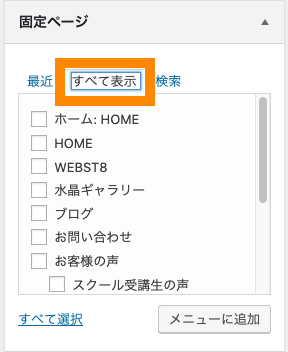
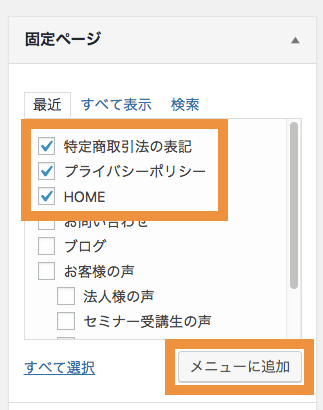
追加したい固定ページをチェックして「メニューに追加」ボタンを押下します。

(※)表示されていない固定ページがある場合は「全て表示」タブを選択すると全て表示されます。※固定ページが「下書き状態」だと表示されないので「公開」しておいてください。

追加したメニューは、ドラッグ&ドロップでメニューの順番を変えることができます。
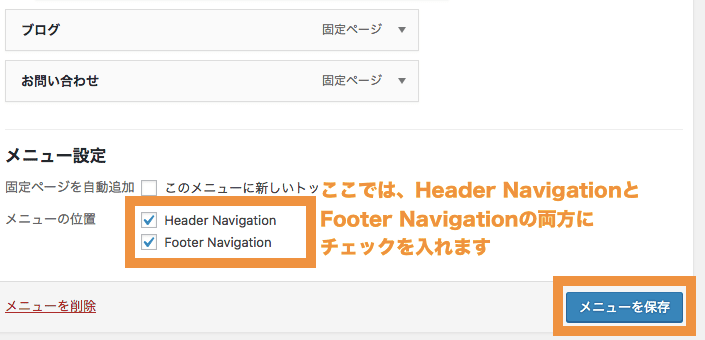
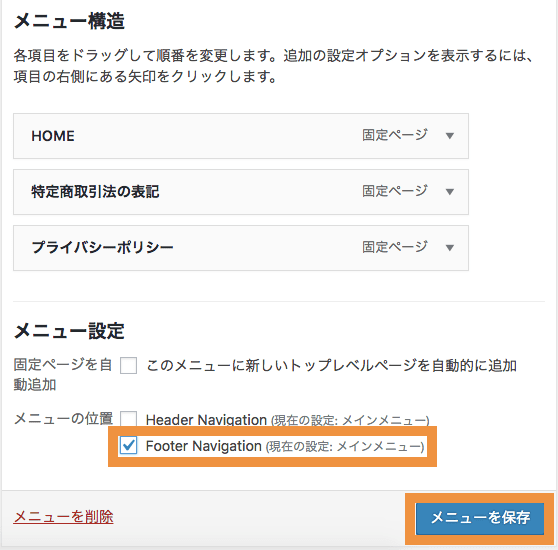
最後にメニューの設定を行います。ここではHeader NavigationとFooterNavigationにチェックを入れて最後にメニューを保存ボタンを押下します。

(※)Header NavigationとFooterNavigationという名称はご利用のテーマによって違います。また、テーマによっては1つしかチェックができない場合も3つある場合もあります。
以上で、メニューの追加は完成です。
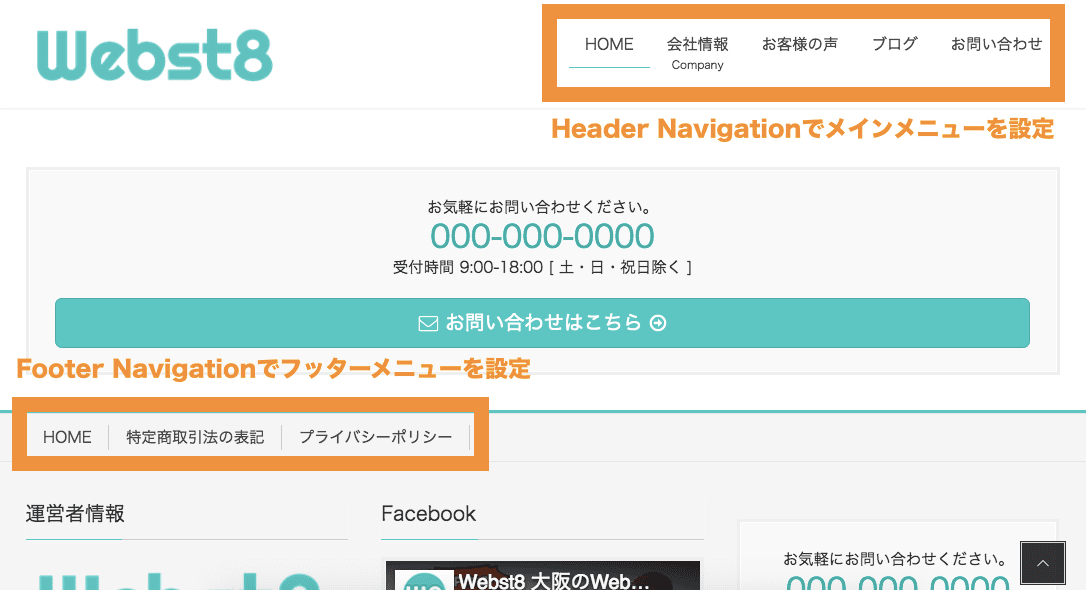
ヘッダーとフッターの両方に作成したメインメニューが表示される

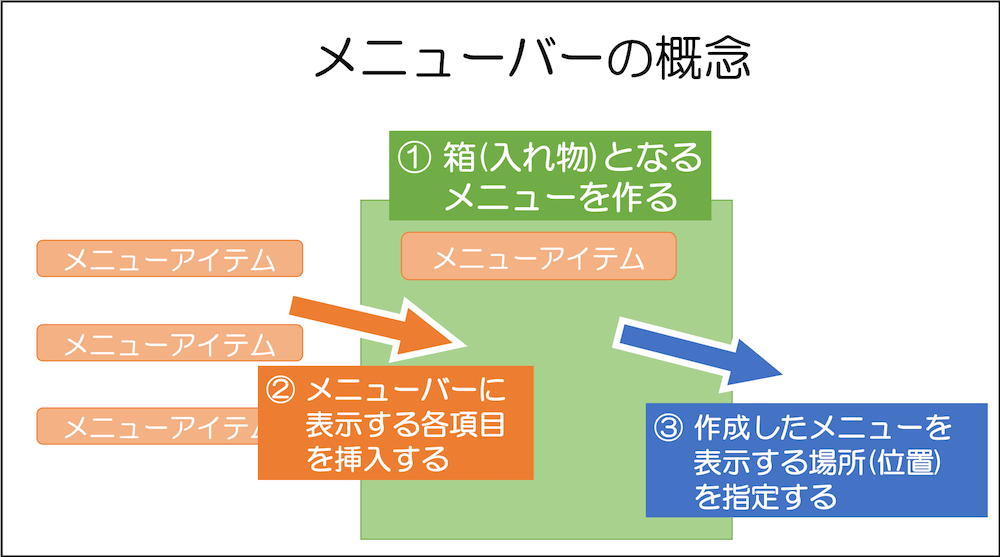
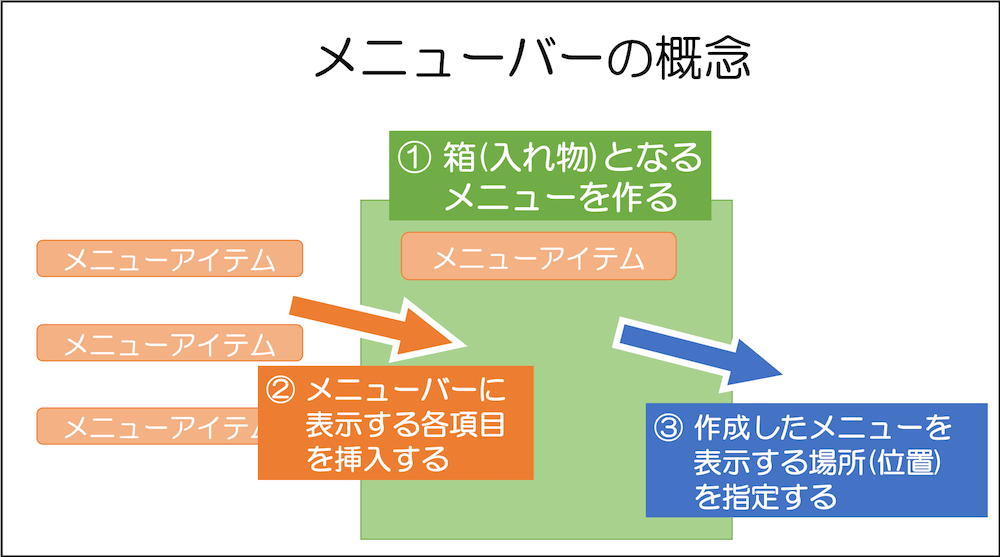
改めて手順をおさらいすると、外観>メニューで下記の操作を行いました。

- 外観>メニューから箱(入れ物)となるメニューを作る
- 上記で作ったメニューに固定ページなどのメニューアイテムを割り当てる
- 最後に作成したメニューの位置を決める
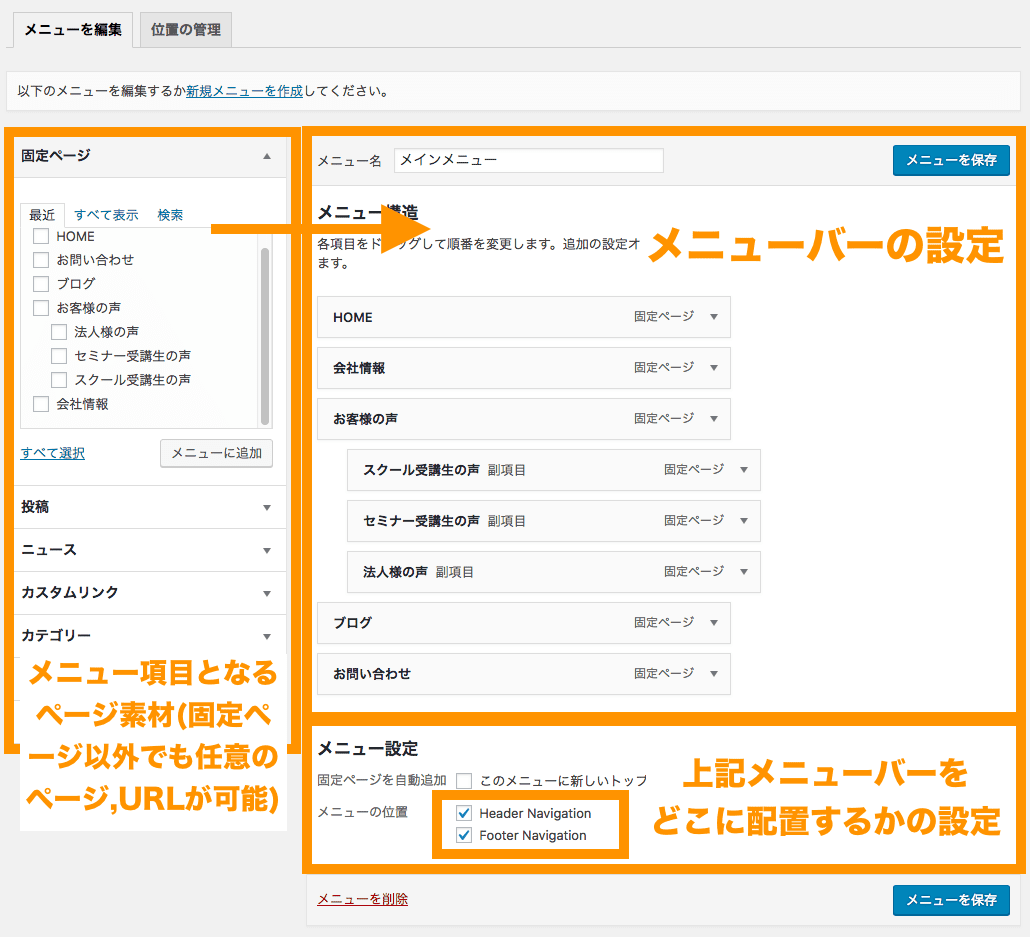
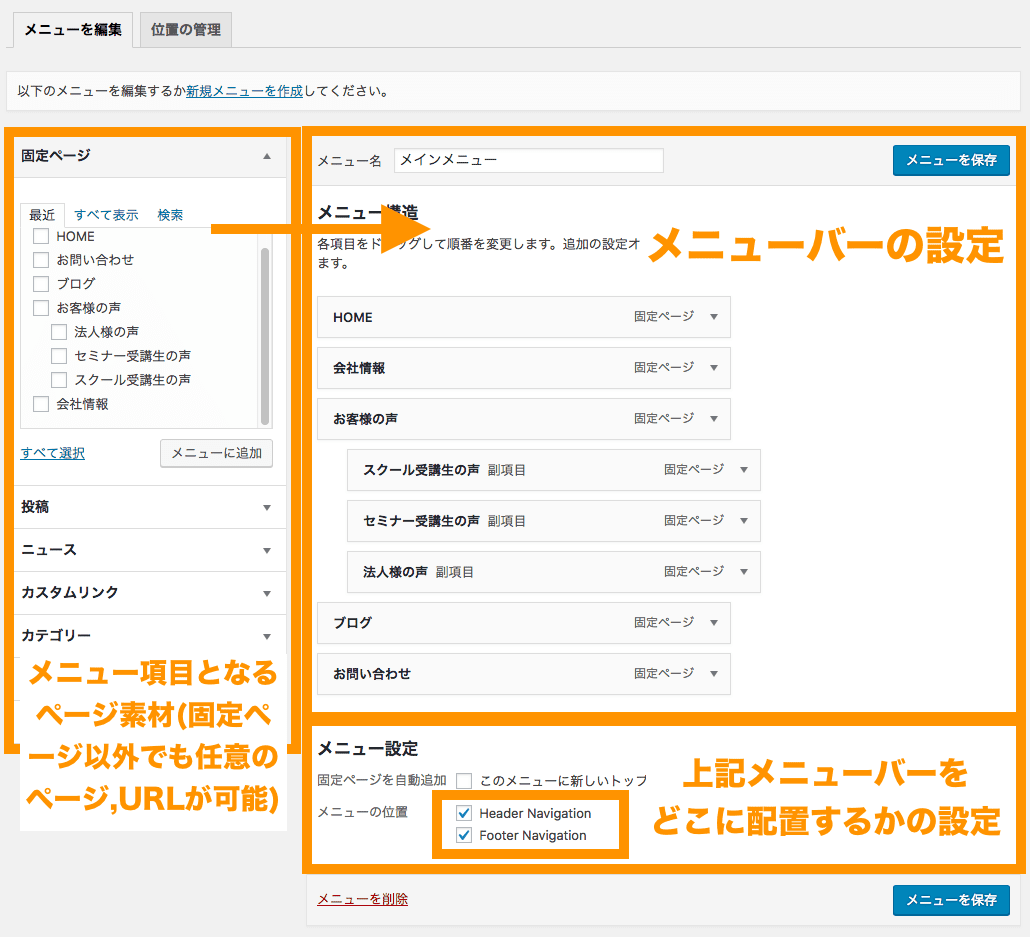
■実際の設定画面は下記のとおり

固定ページ以外のページをメニュー項目に追加する
外観>メニューから、固定ページ以外もメニュー項目に追加できます。
追加できるメニュー項目は下記のとおりです。
| 項目 | 意味 |
|---|---|
| 固定ページ | 固定ページで作成したページ |
| 投稿 | 投稿で作成したページ |
| カスタムリンク | 任意のURLのリンク(外部ドメイン・サイトも可能) |
| カテゴリー | 投稿のカテゴリー |
| (※)カスタム投稿タイプ | 任意のカスタム投稿タイプ 関連【カスタム投稿タイプとは】WordPressカスタム投稿の作り方 |
| (※)カスタム分類 | 任意のカスタム分類(カスタムタクソノミー) 関連WordPressのカスタムタクソノミー(カスタム分類)とは |
【カスタムリンク】任意のリンク先をメニューに追加する
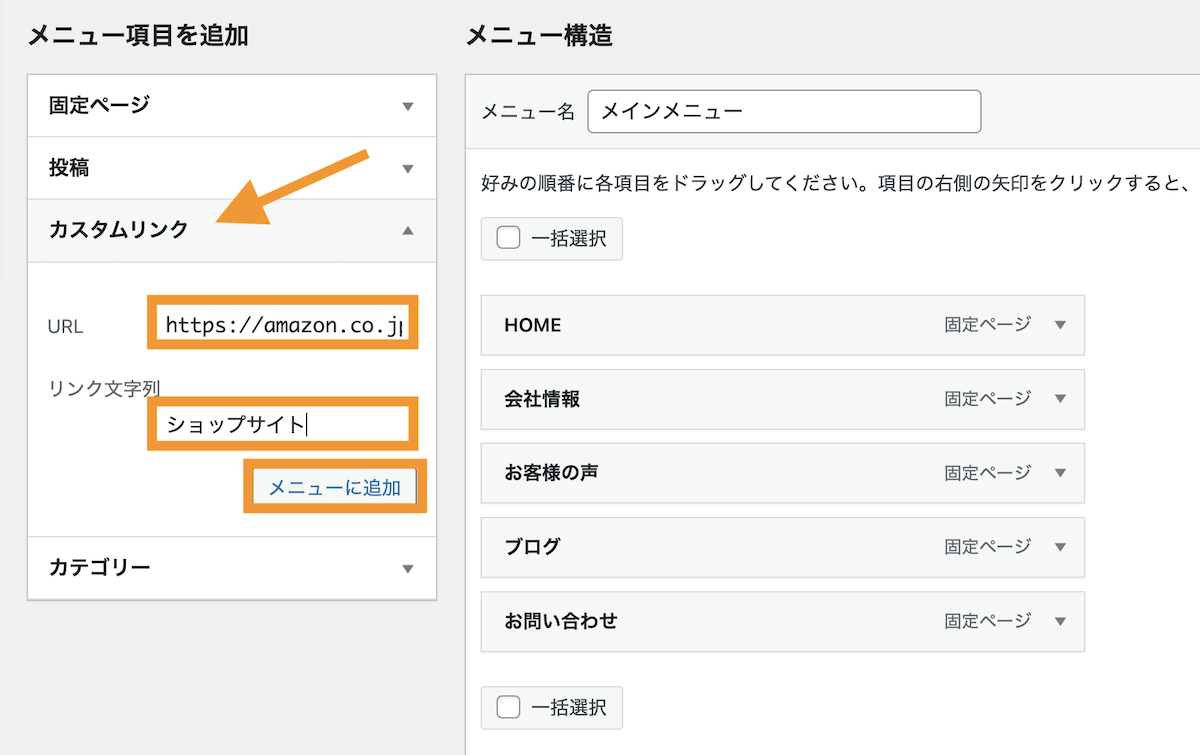
カスタムリンクでは、任意のURL(外部のサイトでも可能)をメニューバーに追加することができます。

「カスタムリンク」からURLと表示名を入力して追加します。
【カテゴリー】投稿カテゴリーをメニューに追加する
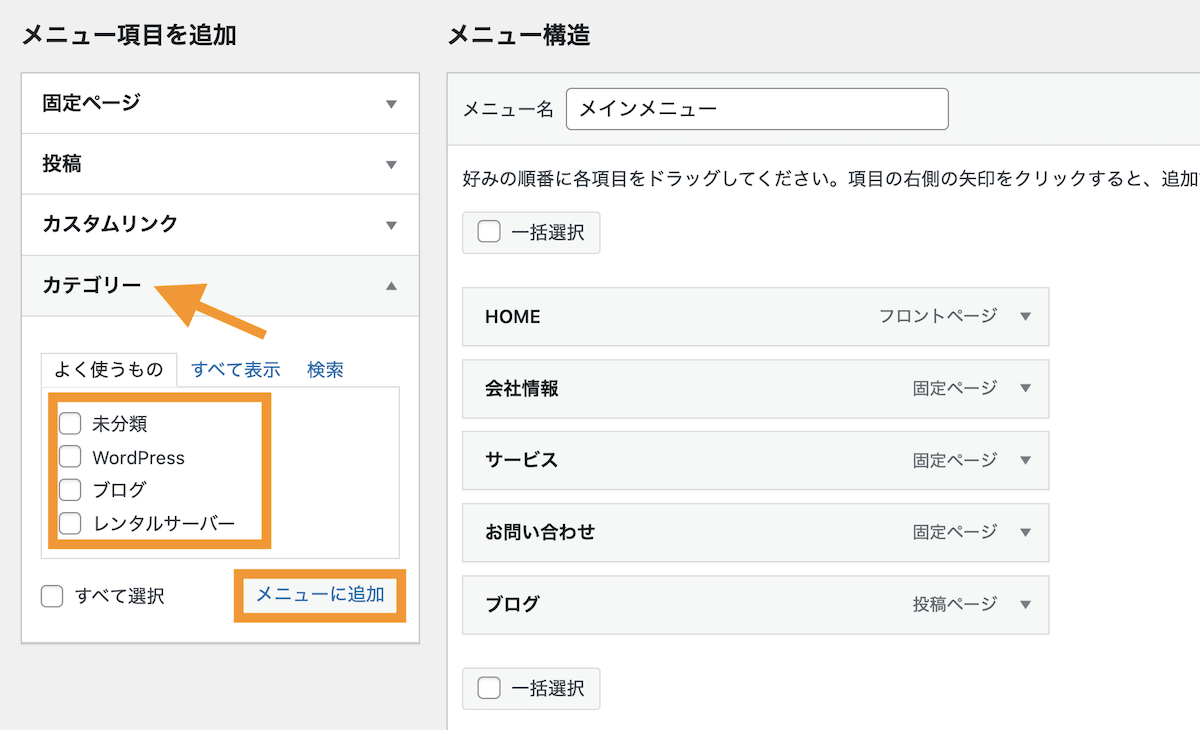
カテゴリーでは、投稿のカテゴリー一覧ページをメニューバーに追加することができます。

カテゴリーから任意のカテゴリーを選択してメニューに追加します。
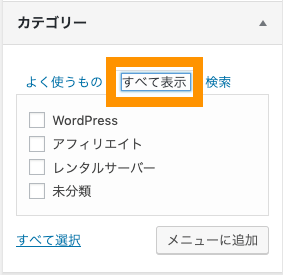
カテゴリーがたくさんあって表示されないカテゴリーがある場合は「全て表示」を選択しましょう。

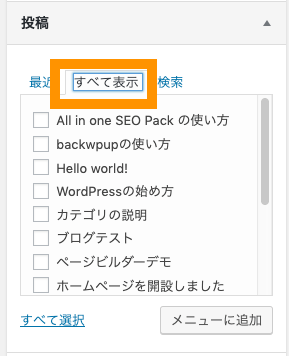
【投稿】投稿の各記事をメニューに追加する
投稿では、投稿の各ページをメニューバーに追加することができます。

投稿から任意の投稿ページを選択してメニューに追加します。
投稿がたくさんあって表示されない投稿がある場合は「全て表示」を選択しましょう。

【メニューバーカスタマイズ応用編】色々なメニューの設定
WordPressのメニュー機能は、上記で紹介した設定以外にも、色々な設定が可能です。ここでは知っておくと便利なメニューバーの設定方法をいくつかご紹介していきます。
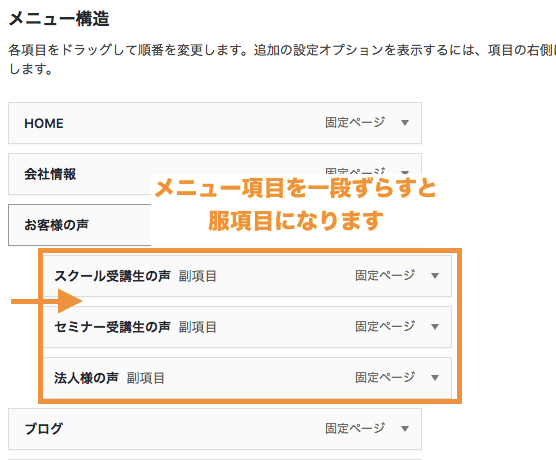
【サブメニュー】メニュー項目を一段ずらして副項目にする
メニューに親子関係・階層をもたせたい場合には、該当メニュー項目を一段ずらすと副項目になります。

受講生の声に副項目(セミナー受講生の声、スクール受講生の声、法人の声)を設定した例
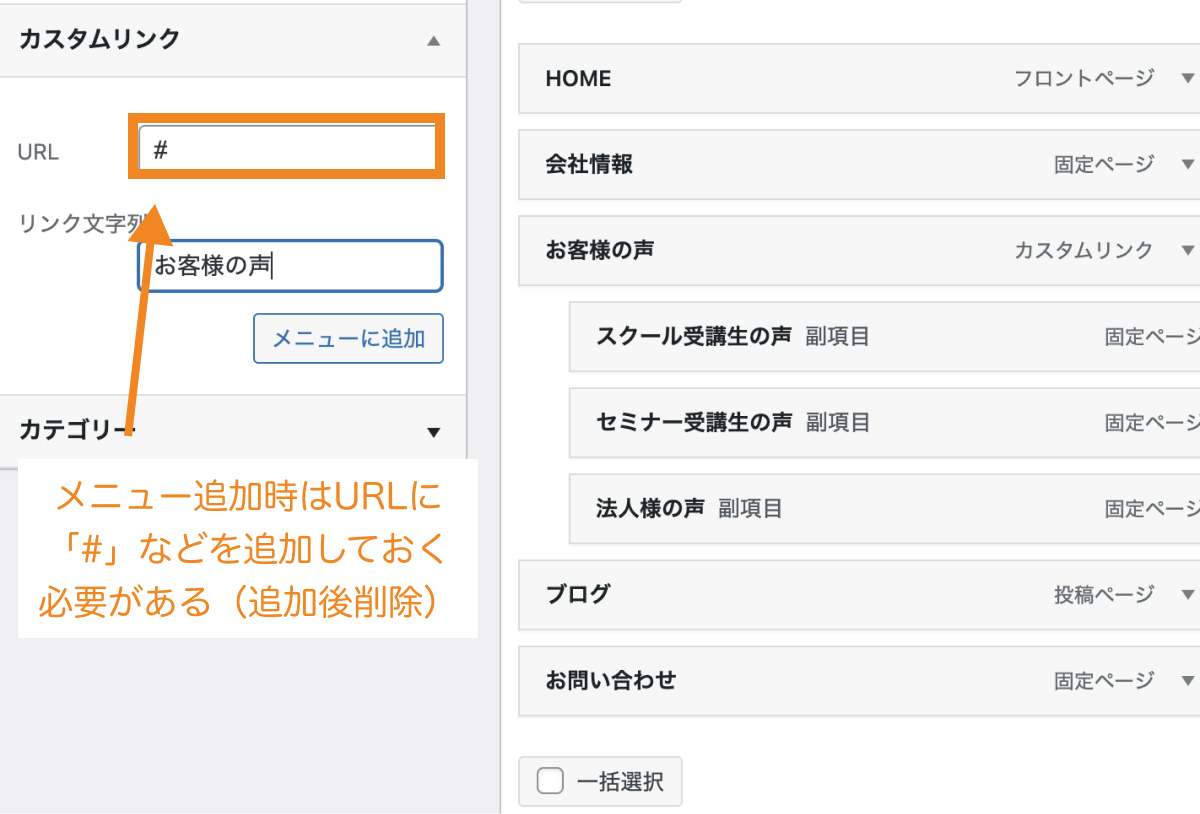
【サブメニュー】クリックできない親メニューを作成する
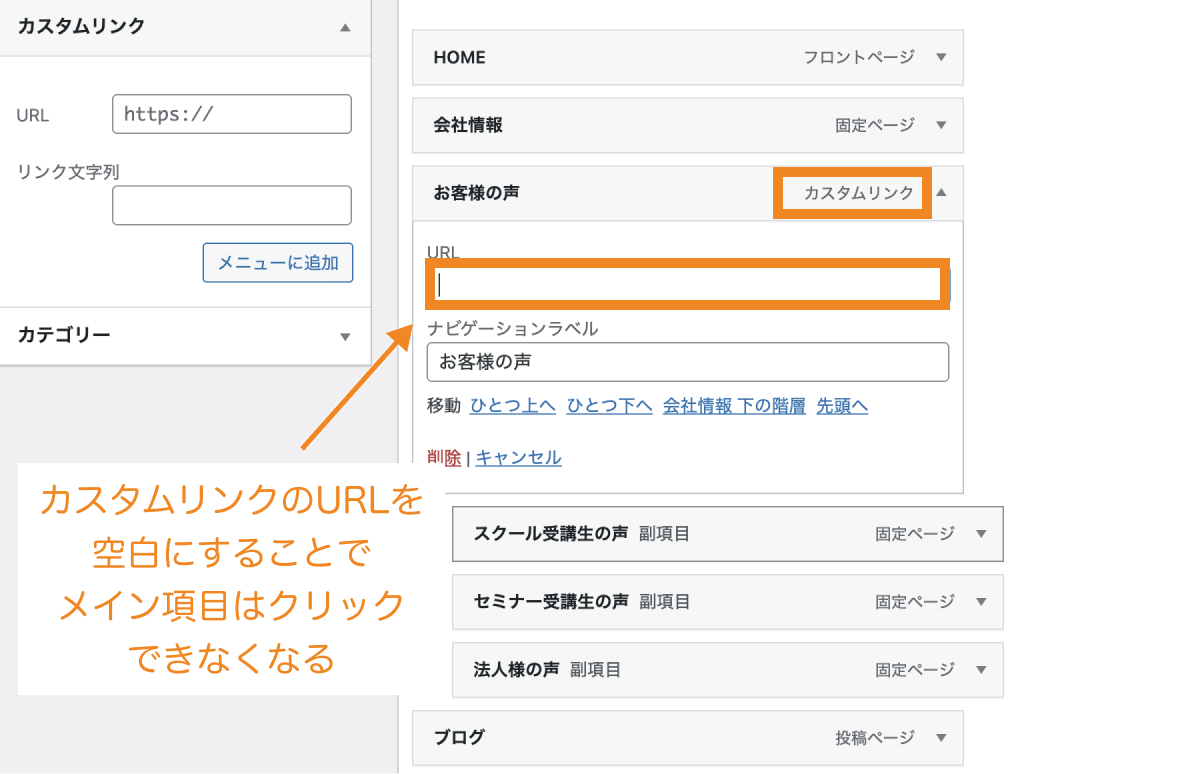
前述の親となるメニュー項目はクリック不可にしサブ項目のみクリックできるようにしたい場合は、URLが空のカスタムリンクを挿入することで実現できます。
◾️メイン項目のみクリックできないようにした例
まず親メニューとなるカスタムリンクを追加します。追加時にURLが指定されていないと追加ができないため、一時的に「#」などと入力しておきます。

カスタムリンクの項目が追加されたらURLの「#」を消して空白にして保存します。

あとは、ドラッグ&ドロップで項目の追加したメニュー項目の位置を変更して完了です。
関連pointer-eventsを使ってクリックを無効化する方法!実際の使用例も紹介
【表示名称】各メニューの表示名称を編集する
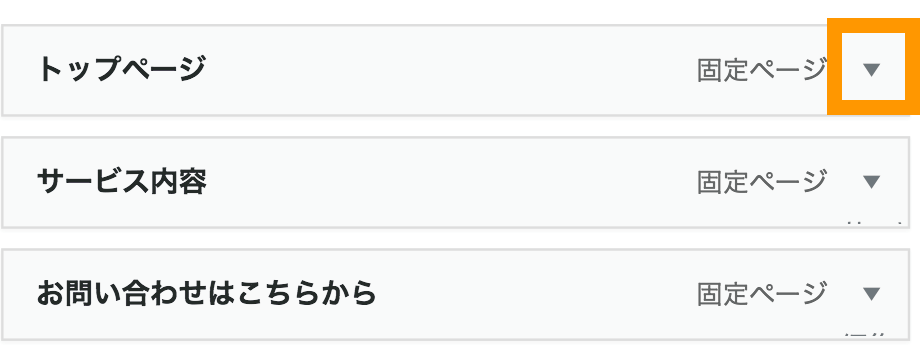
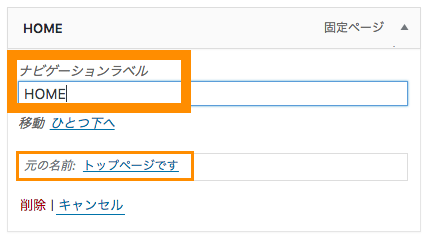
メニュー項目の表示名は▼を押して変更できます。

メニュー項目(▼)で編集できる
任意の名前にメニューの表示名を変更することができます。

WordPress 外観>メニューの設定 リネーム
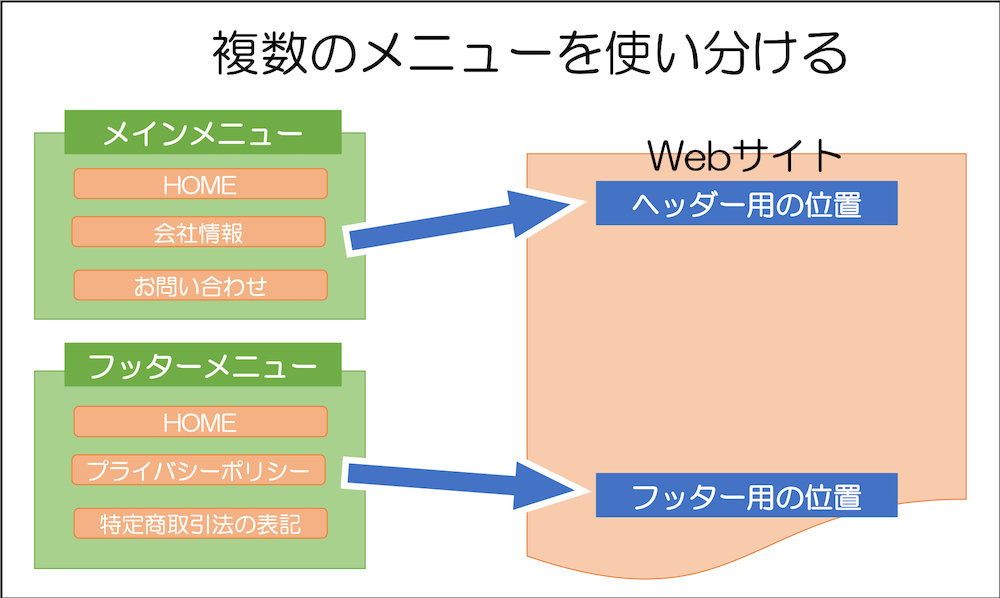
【複数メニュー作成】メニューを複数作成して使い分ける
複数のメニューを作成してヘッダー用メニュー・フッター用メニューを使い分けることもできます。

■フッターメニューには、プライバシーポリシー・特定商取引法の表記などを表示する。

ここでは、新たに「プライバシーポリシー」と「特定商取引法の表記」を固定ページで事前に追加しておき、新たにフッターメニューを作成してみましょう。
「新規メニューを作成」をクリックします。

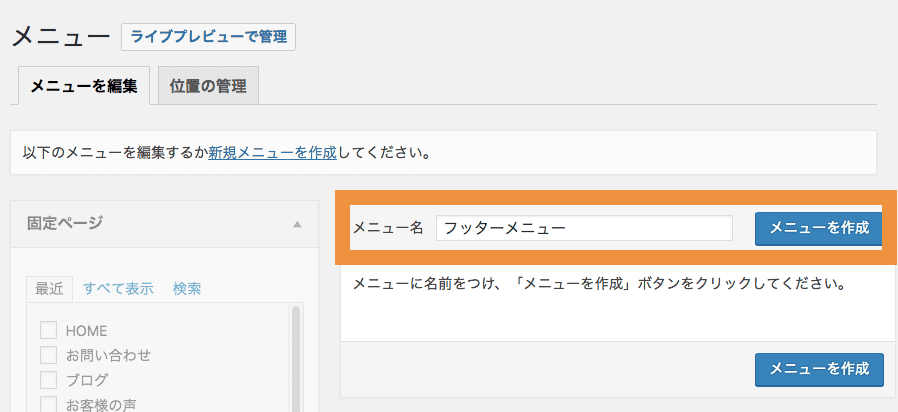
新しいメニューの作成ができます。メニュー名に「フッターメニュー」と入力してメニューを作成ボタンを押下します。

フッター用に作った固定ページをメニューに追加します。

Footer Navigationにチェックを入れて保存します。

FooterNavigationでフッターメニューが表示されていることが確認できました。

複数メニューを作成後は、メニュー設定時にどのメニューを編集するか選ぶ必要があります。今回であればメインメニューとフッターメニューを選択して各メニューを編集します。
【位置の管理】位置の管理で複数のメニューを一元管理
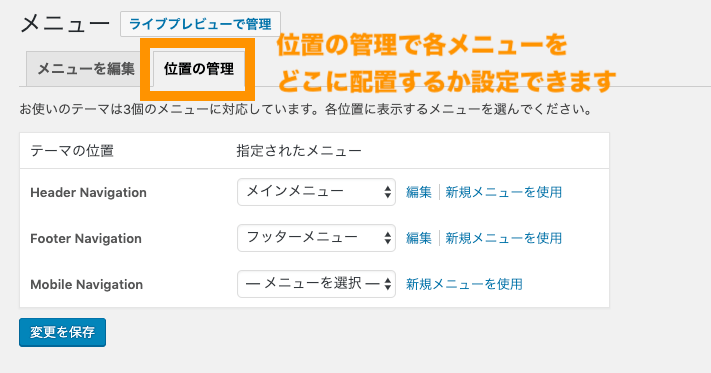
「位置の管理」で各メニューをどこに配置するか設定ができます。

位置の管理から、各メニューを編集することができます。複数のメニューと位置管理を設定できるので便利です。
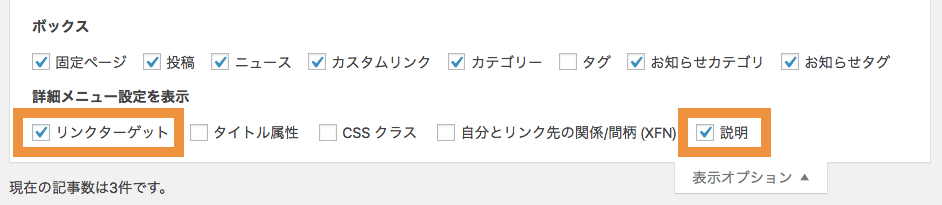
【表示オプション】説明やリンクターゲットの設定
メニューの表示設定を増やすことでさらに色々な設定ができるようになります。

ここでは、表示オプションでリンクターゲットと説明にチェックを入れてみましょう。

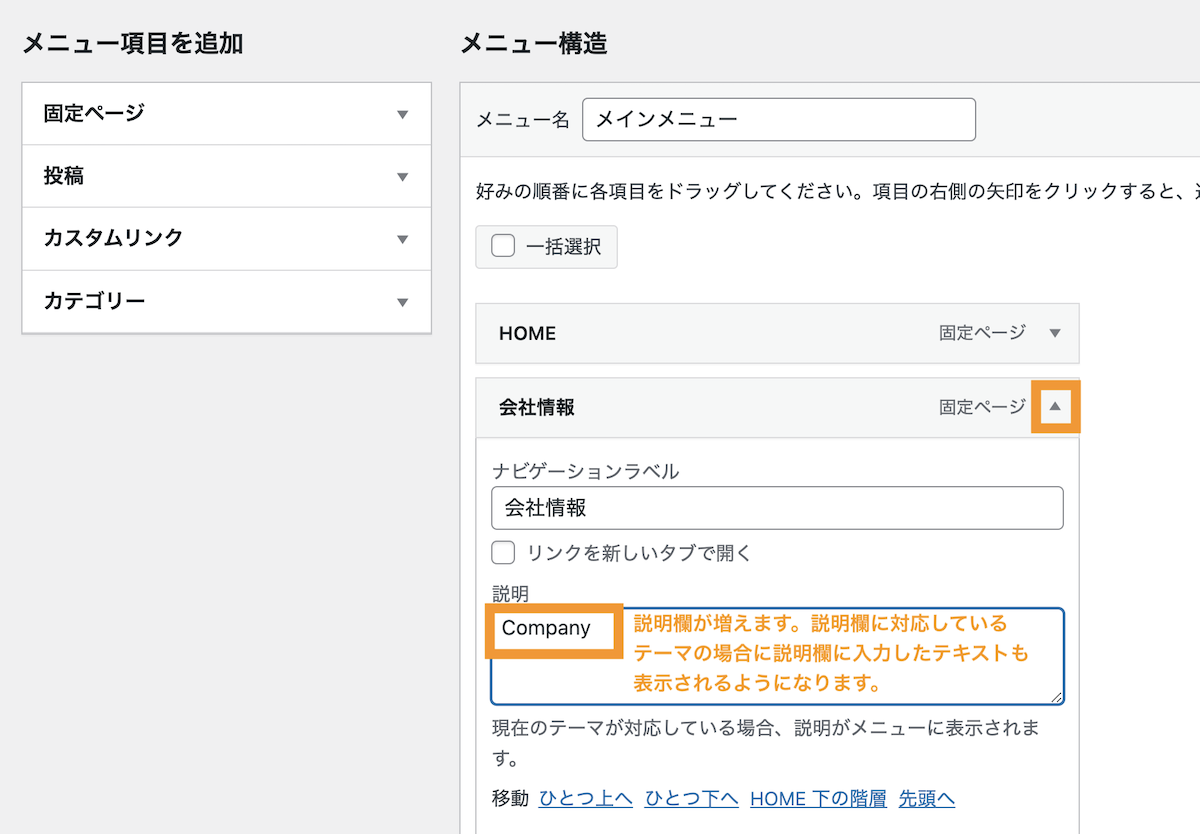
メニュー項目に説明の設定をする
メニュー項目に説明欄が増えました。テーマが説明欄に対応しているとメニューに説明も表示されるようになります。

Lightnigでは、メニューの下部に説明欄に入力した情報(本例ではCompany)が表示されます。

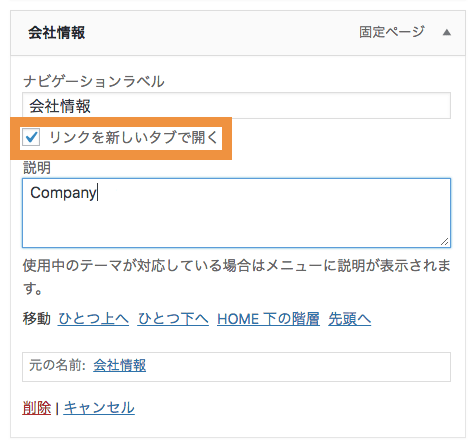
メニュー項目にリンクを新しいタブで開くにチェックを入れる
メニューオプションでリンクを新しいタブで開くにチェックを入れると、該当メニューをクリックすると新しいタブで開くようになります。

まとめ
まとめです。今回は、WordPressでメニュー(ナビゲーション)を作る方法を説明しました。


WordPressであればメニューも簡単に作成できますのでぜひ覚えておきましょう。
なお、その他のWordPressの使い方は「【初心者向け】WordPressの始め方・使い方徹底マニュアル」をご参照ください。
今回は以上になります。最後までご覧いただきありがとうございました。
合わせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。