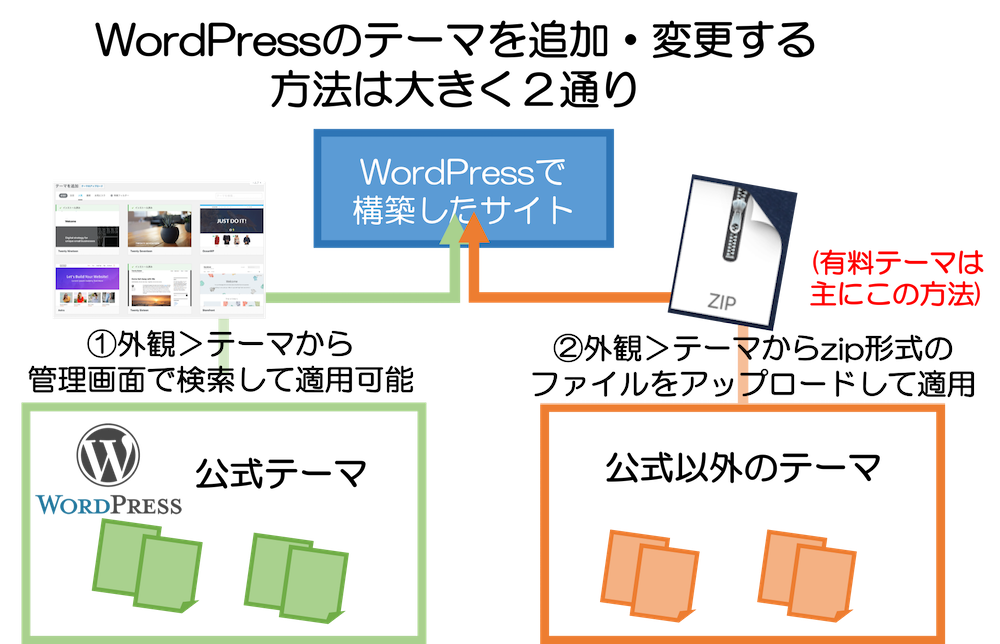
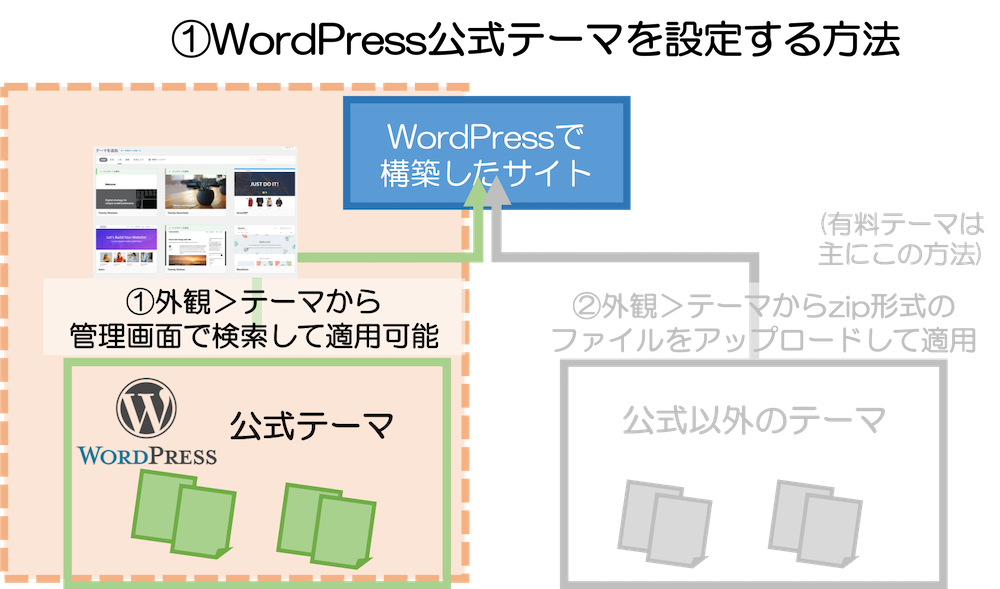
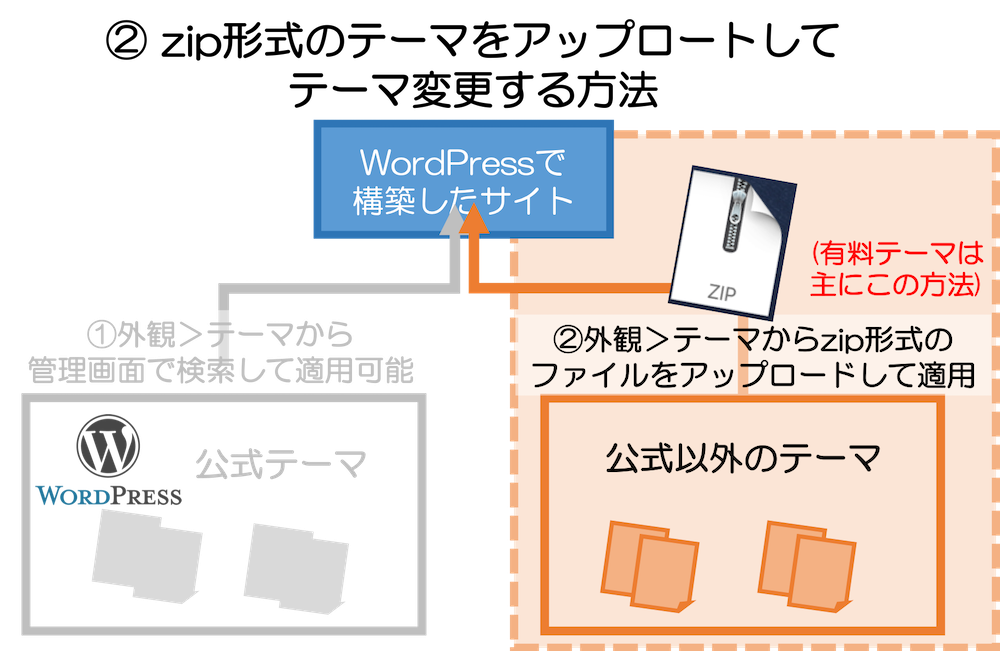
WordPressでは、公式テーマをテーマの検索からインストールする方法のほか、zipファイルのテーマをアップロードする方法があります。
今回はzipテーマをアップロードする方法を中心にWordPressのテーマインストール・変更方法を説明します。

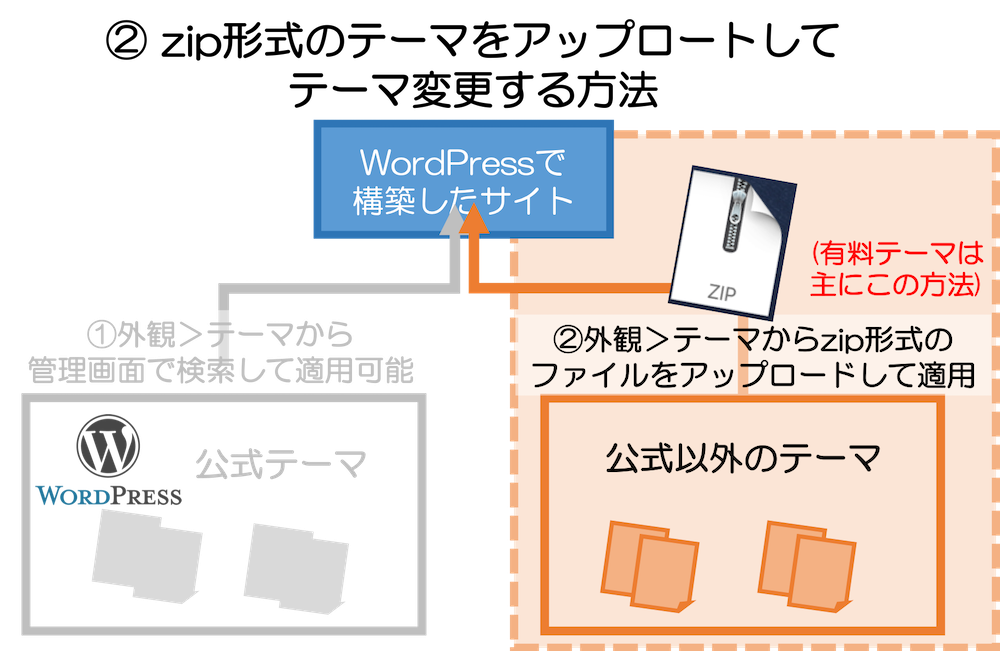
zip形式のテーマをアップロートしてインストールする方法

まずは、サイトからダウンロードしたzip形式のテーマを適用する方法を紹介します。
テーマ(zipファイルを)ダウンロードする
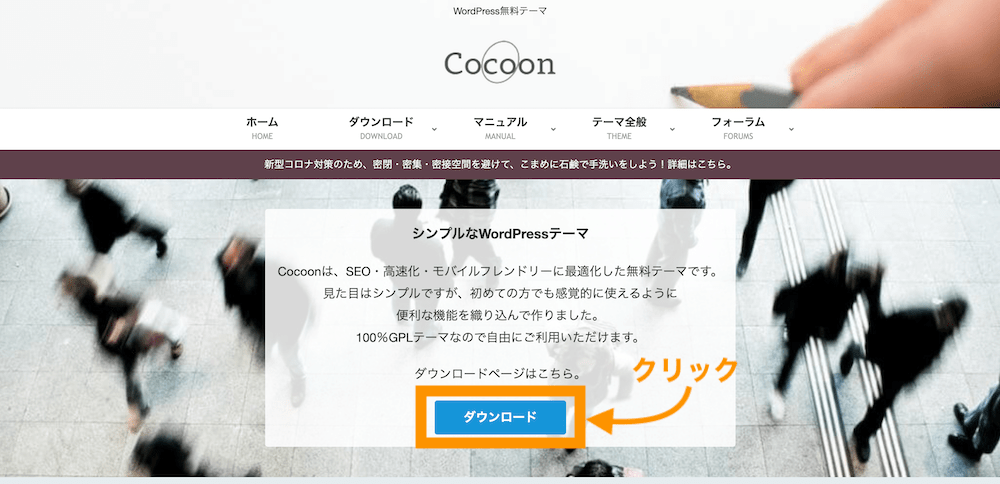
まずはテーマファルをダウンロードします。今回は、Cocoonを例に説明します。「Cocoon公式サイト」にアクセスします。
(※)Cocoonではない別の有料テーマを利用する方は、購入先からテーマのzipファイルを入手しておいてください。
トップページに移動したらダウンロードボタンを押下します。

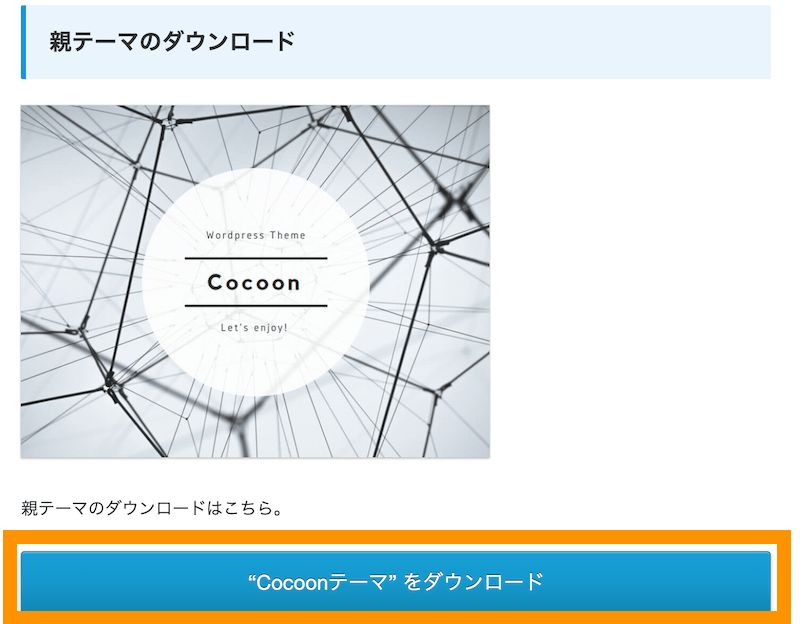
利用規約を確認して、Cocoon親テーマをダウンロードしましょう。

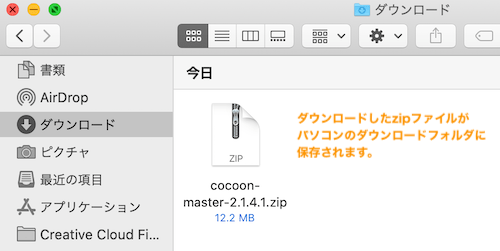
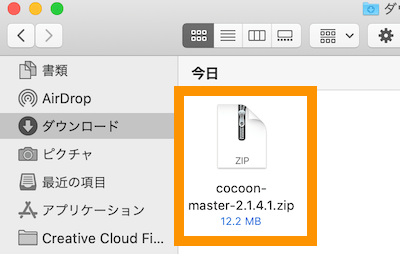
通常、パソコンのダウンロードフォルダにcocoon-master-xxxxx.zipがダウンロードされます。

WordPressでzipファイルをアップロード・インストールする
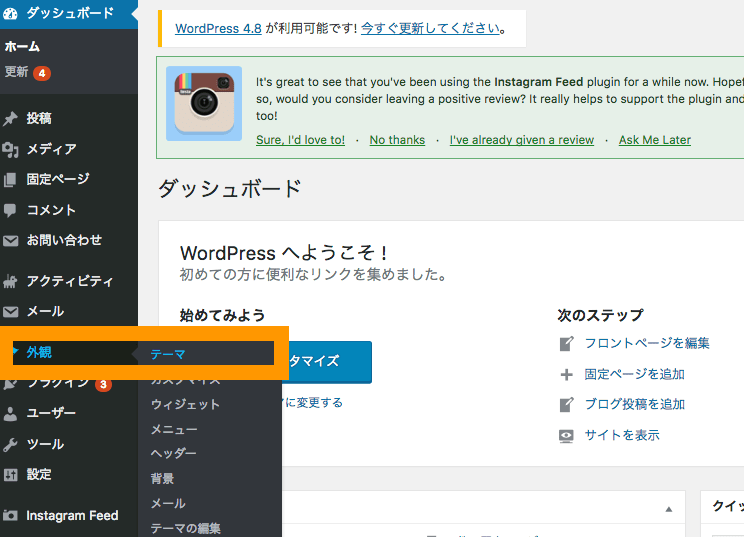
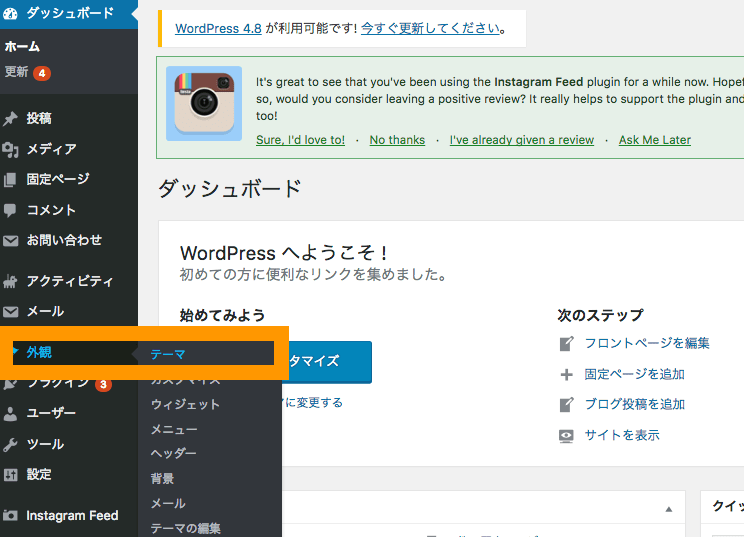
次に、WordPressでzipファイルをアップロード・インストールします。WordPress管理画面で外観>テーマを選択します。

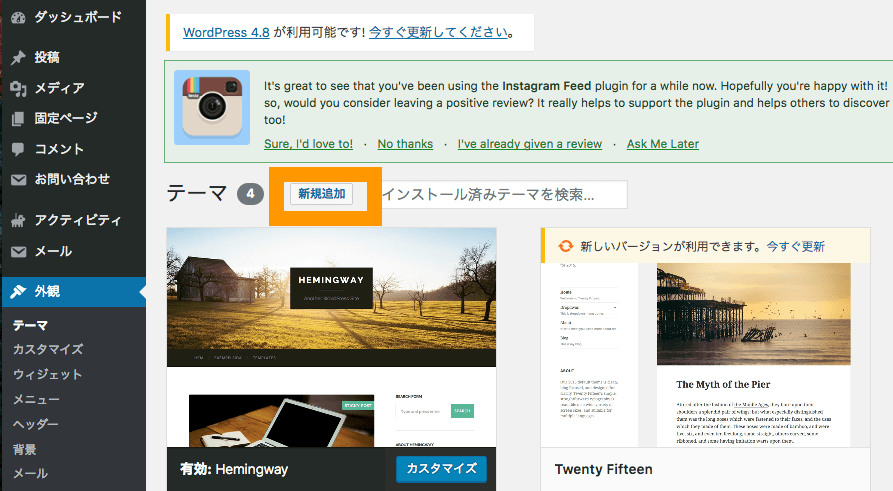
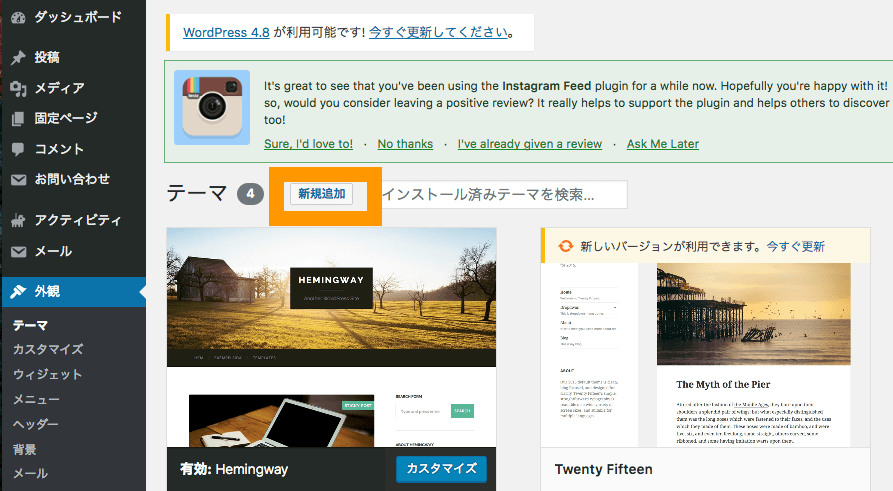
新規追加ボタンを押下します。

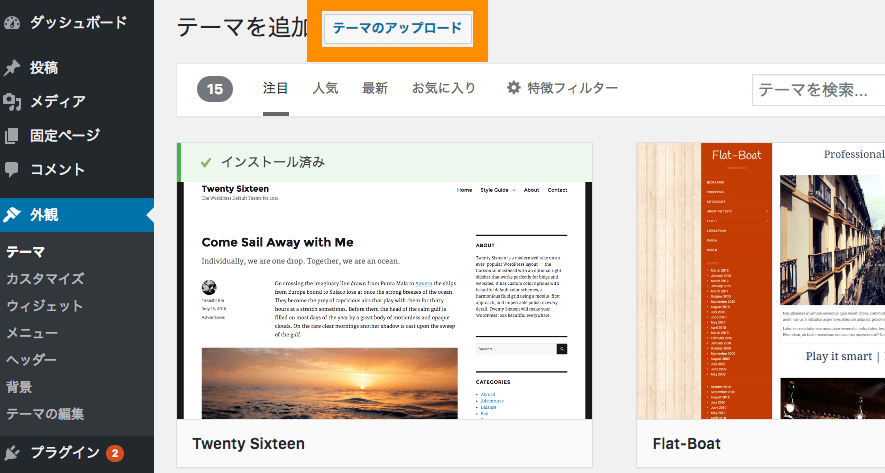
テーマのアップロードボタンを押下します。

WordPress テーマのアップロード
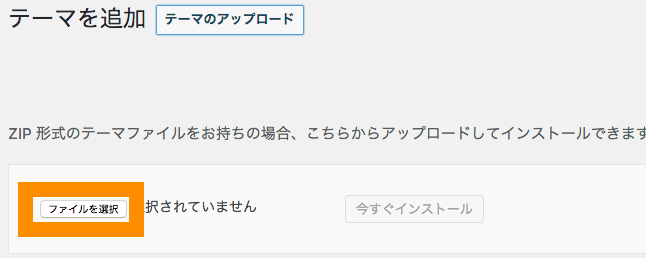
ファイルを選択ボタンを押下します。

WordPress テーマのアップロード
先ほどの手順でダウンロードしたzipファイルを選択します。

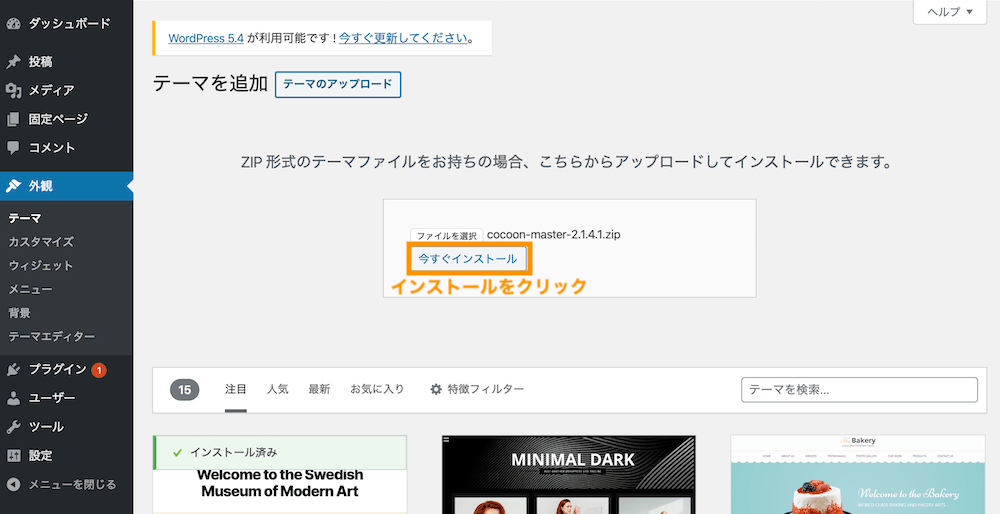
今すぐインストールボタンを押下します。

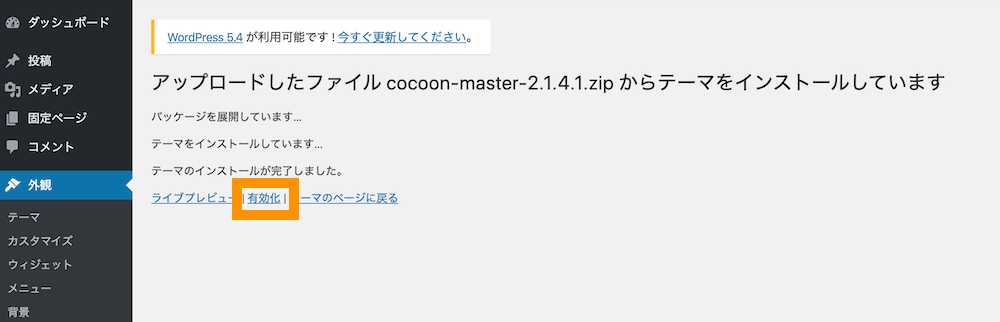
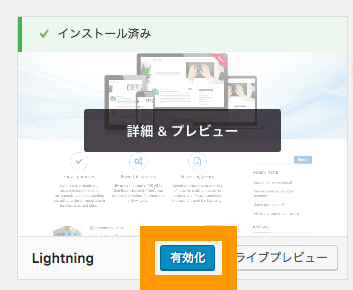
インストール完了後回画面に遷移しますので、有効化ボタンを押下します。

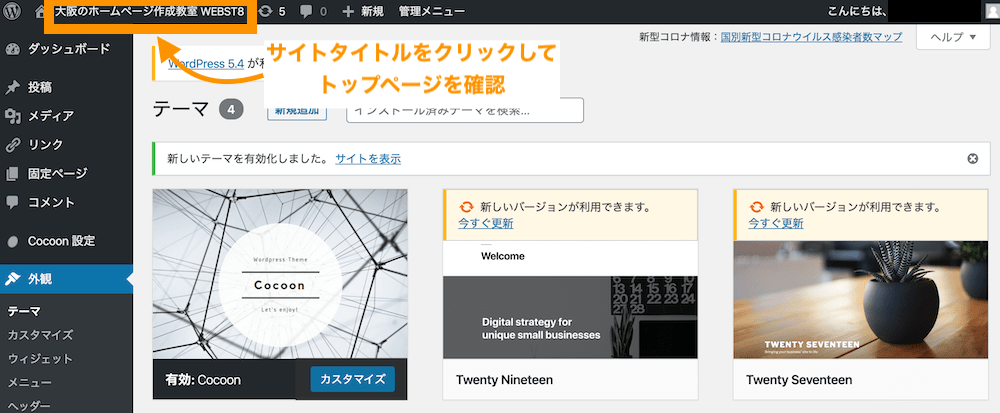
テーマ「cocoon」が有効化されていることを確認するためにトップページを表示します。

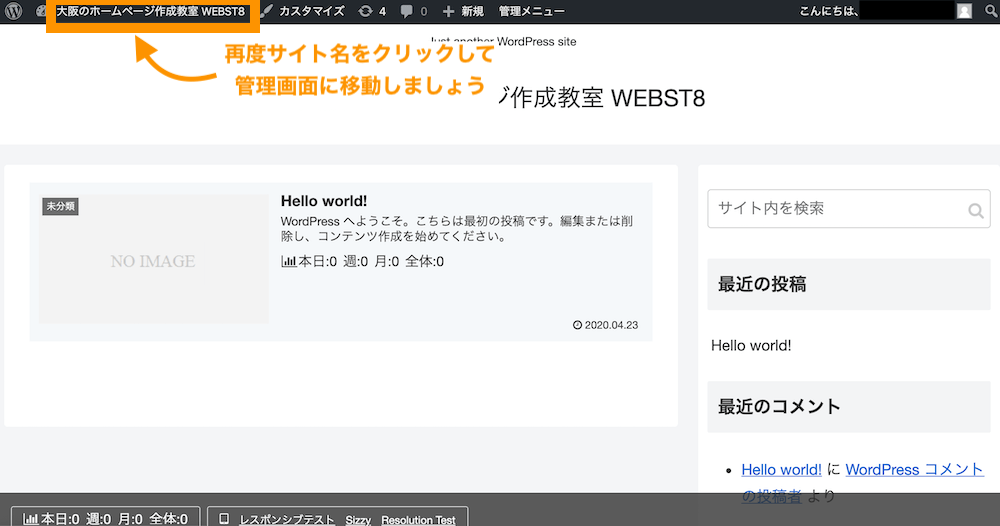
テーマ「cocoon」用の外観になっていることを確認して完了です。再度、左上のサイトタイトルをクリックして管理画面に戻りましょう。

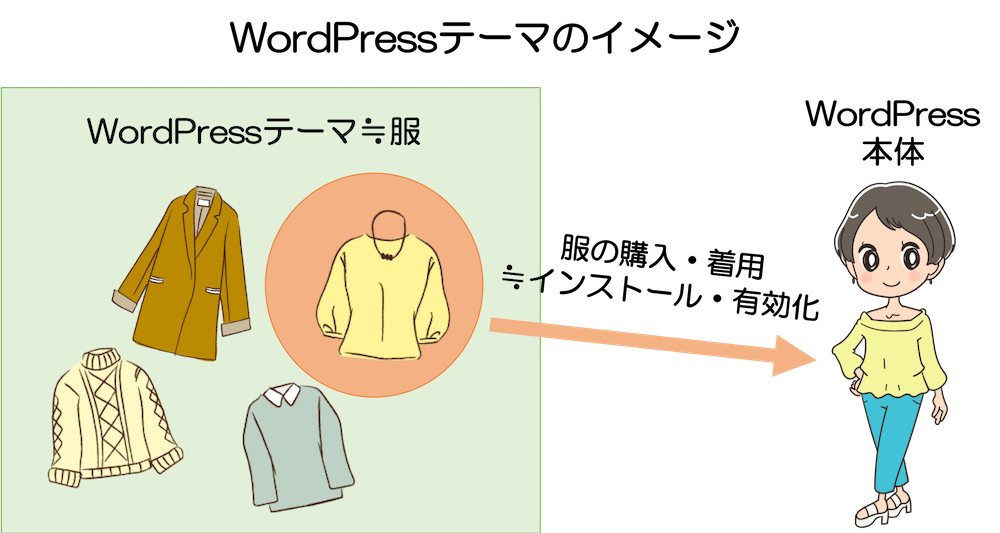
テーマは複数インストール可能
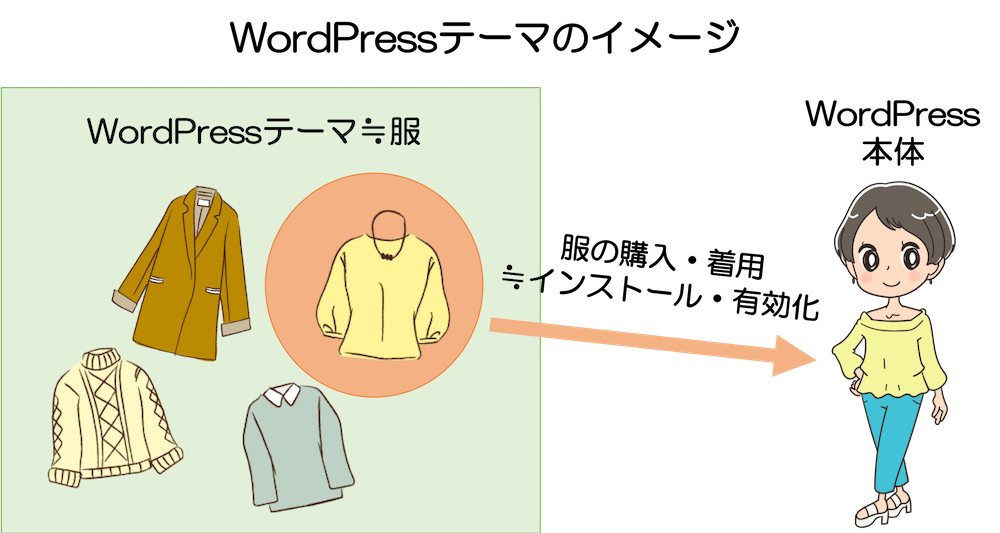
イメージとしては、WordPressのインストールは服を購入してクローゼットに入れている状態です。一方、有効化は服を着用するのに相当します(着用できるのは一着のみ)。
試したいテーマがあれば複数インストールして、試すことができるので色々試してみましょう(ただし、管理面を考慮すると、本番運用開始する場合は、使わないテーマは削除しておきましょう)。
zipテーマのアップロードがうまくいかない時
zipファイルのテーマがアップロードできないケースで良くある原因は下記の通り。
- 最大アップロードサイズが小さくてアップロードに失敗する
- テーマではないzipファイルをアップロードしようとしている
最大アップロードサイズが小さくてアップロードに失敗する
一つ目は、最大アップロードサイズが小さくてアップロードに失敗するパターンです。
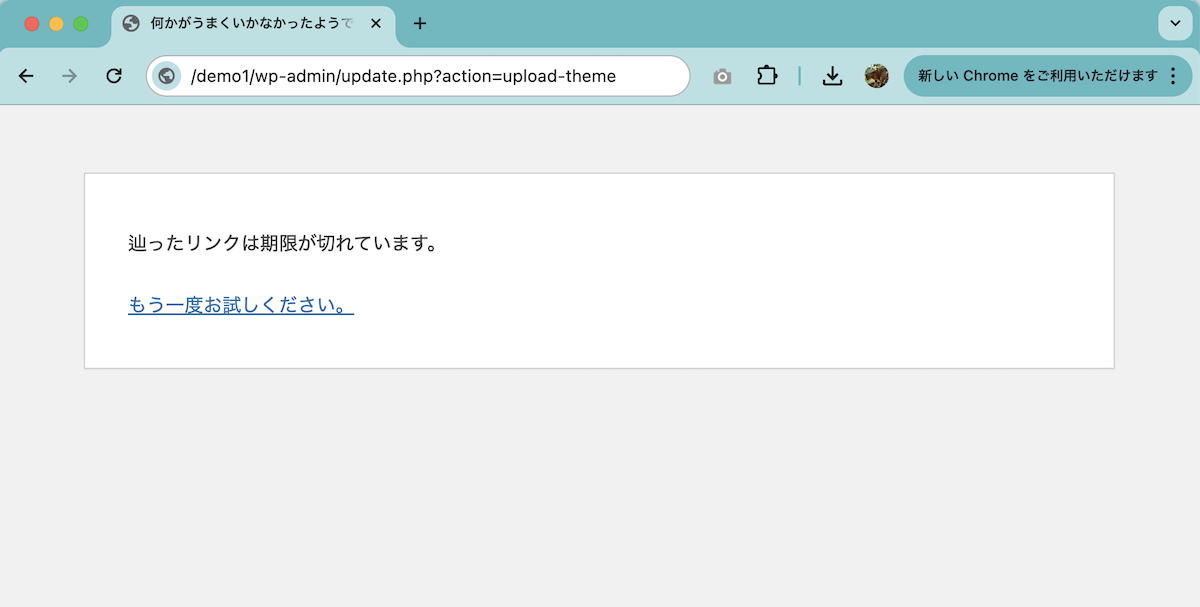
zipファイルをアップロードしようとしたときに、「何かがうまくいかなかったようです。辿ったリンクは期限が切れています。もう一度お試しください。」といったエラーが表示されます。

この原因は、サーバーのファイルアップロードサイズの上限が小さいケースで良くあります。
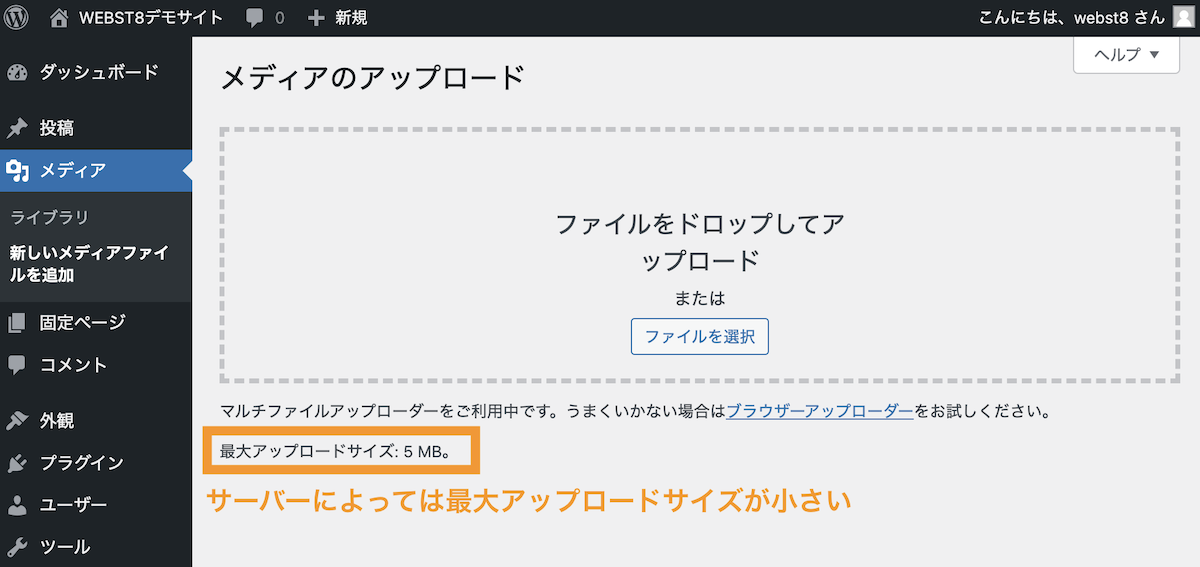
■最大アップロードサイズが5MBと小さい(メディア>新しいメディアファイルを追加の画面)

解決するには、サーバー側でファイルの最大アップロードサイズの上限値を上げる必要があります。
関連記事
各レンタルサーバーでのアップロードサイズの容量制限値の拡張方法はこちら
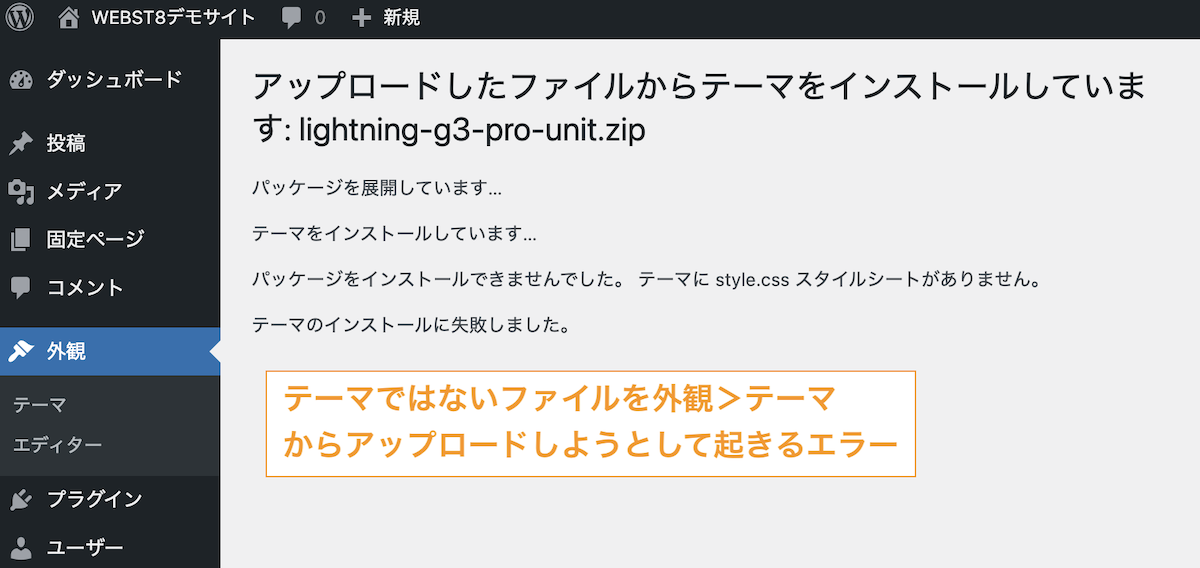
テーマではないzipファイルをアップロードしようとしている
二つ目は、テーマではないzipファイルをアップロードしようとしているケースです。
例えば、Lightningの有料版で「Lightning G3 Pro Unit」というプラグインファイルを外観>テーマからアップロードしようとしているケースなどが該当します。

上記例であれば、テーマではなくプラグインなのでプラグイン>新規追加からアップロードする必要があります。
テーマ変更時に起こるトラブル・レイアウト崩れと対策
すでに運営しているWordPressでテーマ変更する場合は、テーマ変更により今まで機能していた部分が欠落したり、レイアウトが崩れたりなど、不具合が起きる場合もあります。
テーマ変更により消える情報と消えない情報
たとえば、テーマ独自の管理メニュー(設定項目)やレイアウトやその他機能など、テーマ変更でクリアされるので変更後のテーマでも再度設定する必要があります。
テーマ変更時に変更される項目と変更されない項目(環境によって違いがあるので注意)
| テーマ変更で(基本的に)消えてしまう情報 |
|
|---|---|
| テーマ変更で(基本的に)消えない情報 |
|
すでに運用済みの本番環境で導入する場合は、事前にバックアップを取得しておく、必要に応じて検証環境を作って事前に試しておくなどが推奨されます。
バックアップの方法はいくつかありますが、当サイトではUpdraftPlusというバックアッププラグインを利用しています。
関連【UpdraftPlusの使い方】バックアップ設定・復元方法と注意点
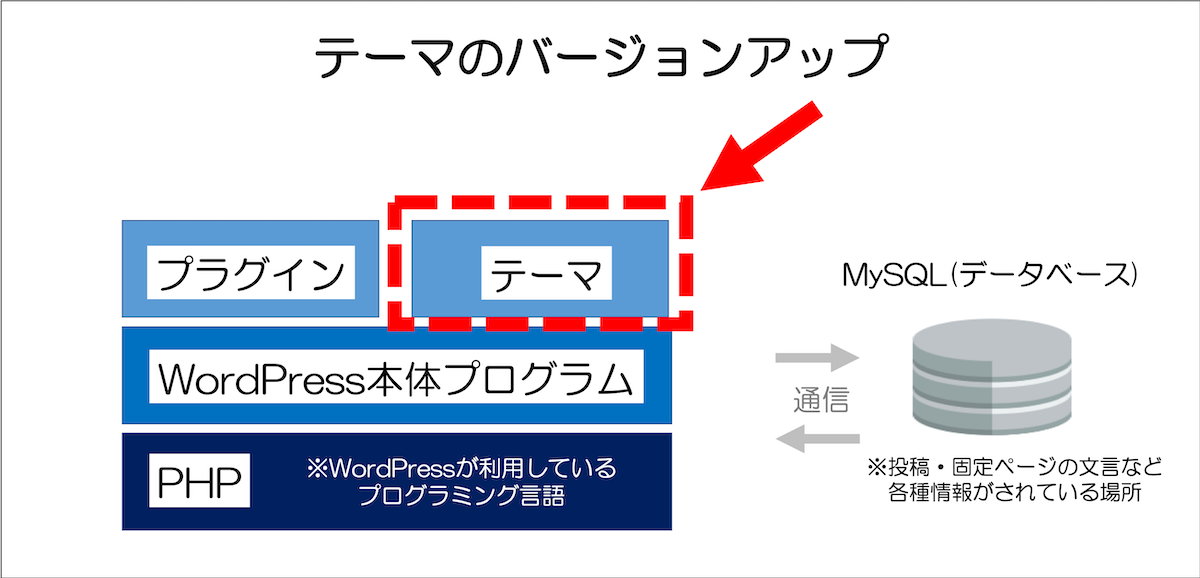
【テーマの更新】WordPressテーマのバージョンアップ
WordPressのテーマは、不定期で新しいバージョンがリリースされています。
テーマにもよりますが、1ヶ月に何回も行われるテーマもあれば、数ヶ月・1年に一回という場合もあります。
通常新しいバージョンのテーマがリリースされればバージョンアップすることが推奨されています。

※WordPressやプラグインの更新とともにテーマのバージョンアップもしておかないと、セキュリティ上の問題や不具合が起きる場合があります。
バージョンアップの仕方については「【徹底解説】WordPressのバージョンアップ・更新方法」をご参照ください。
WordPressテーマとは?選び方や違い
テーマとはWordPressデザインのテンプレート

WordPressで利用する「テーマ」とは、一言で言うとデザインのテンプレートのことです。
人に例えると、「服」のようなイメージです。テーマ(服)を変更することで、見た目や外観の変更・関連機能を変更することができます。

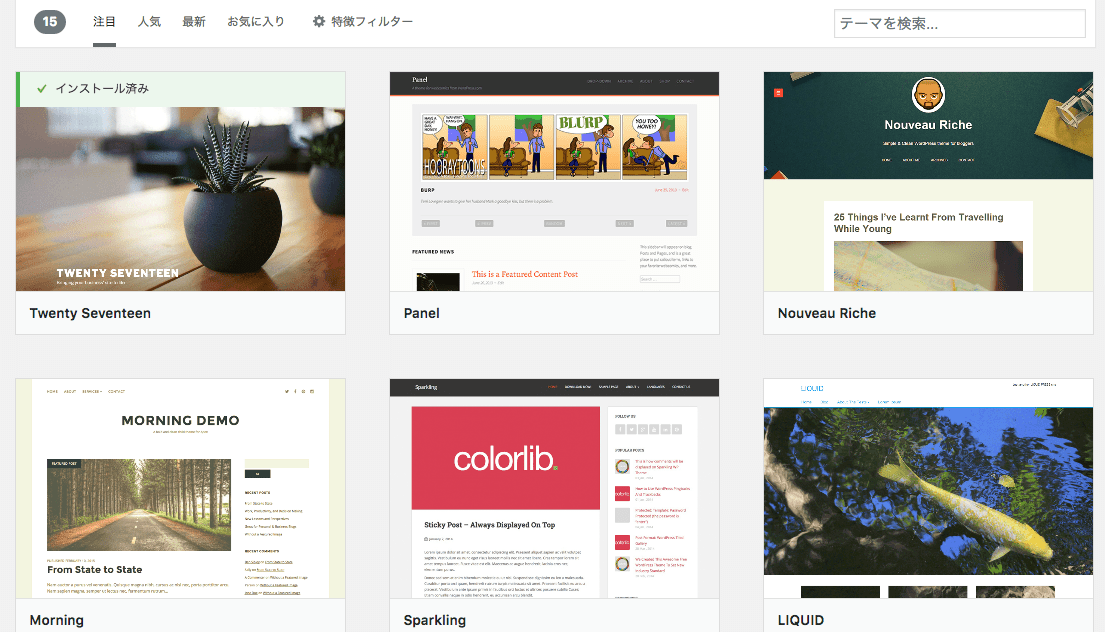
WordPressは世界日本共にシェアNo1で非常に多くの個人・企業・公的機関が利用しています。無料で利用できるテーマも数千以上リリースされていますし、企業や個人のデザイナーたちが有料で販売しているものもあります。

WordPress テーマ 追加画面
ここでは、テーマのカスタマイズやテーマの自作については割愛しますが、下記にカスタマイズや自作する方法も紹介していますので、興味ある方はご覧ください。
WordPress公式テーマを設定する方法

次に、WordPressの公式テーマを設定する方法を説明していきます。
公式テーマはWordPressがそのテーマが一定の基準をクリアしたものと認めたもので、WordPressの管理画面から検索してダウンロードすることができます。
WordPressの管理画面上の外観>テーマを選択します。

新規追加ボタンを押下します。

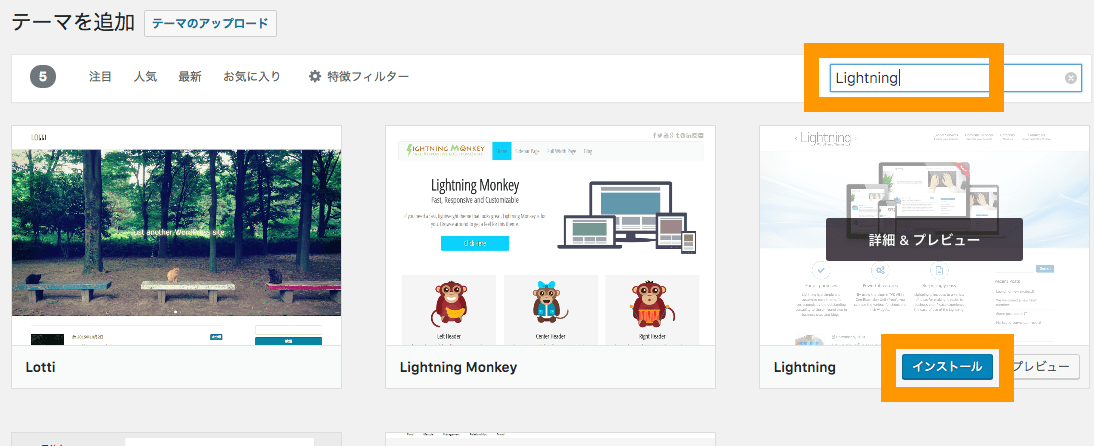
検索窓で探しているテーマを入力します。ここでは有名なテーマである「Lightning」を例にして説明します。「Lightning」と入力して下記テーマをインストールします。

有効化します。

以上でテーマの適用は完了です。
トップページを参照するとテーマが適用されて、見た目がガラリと変わっていることがわかります。

関連「WordPressテーマLightning(ライトニング)の使い方
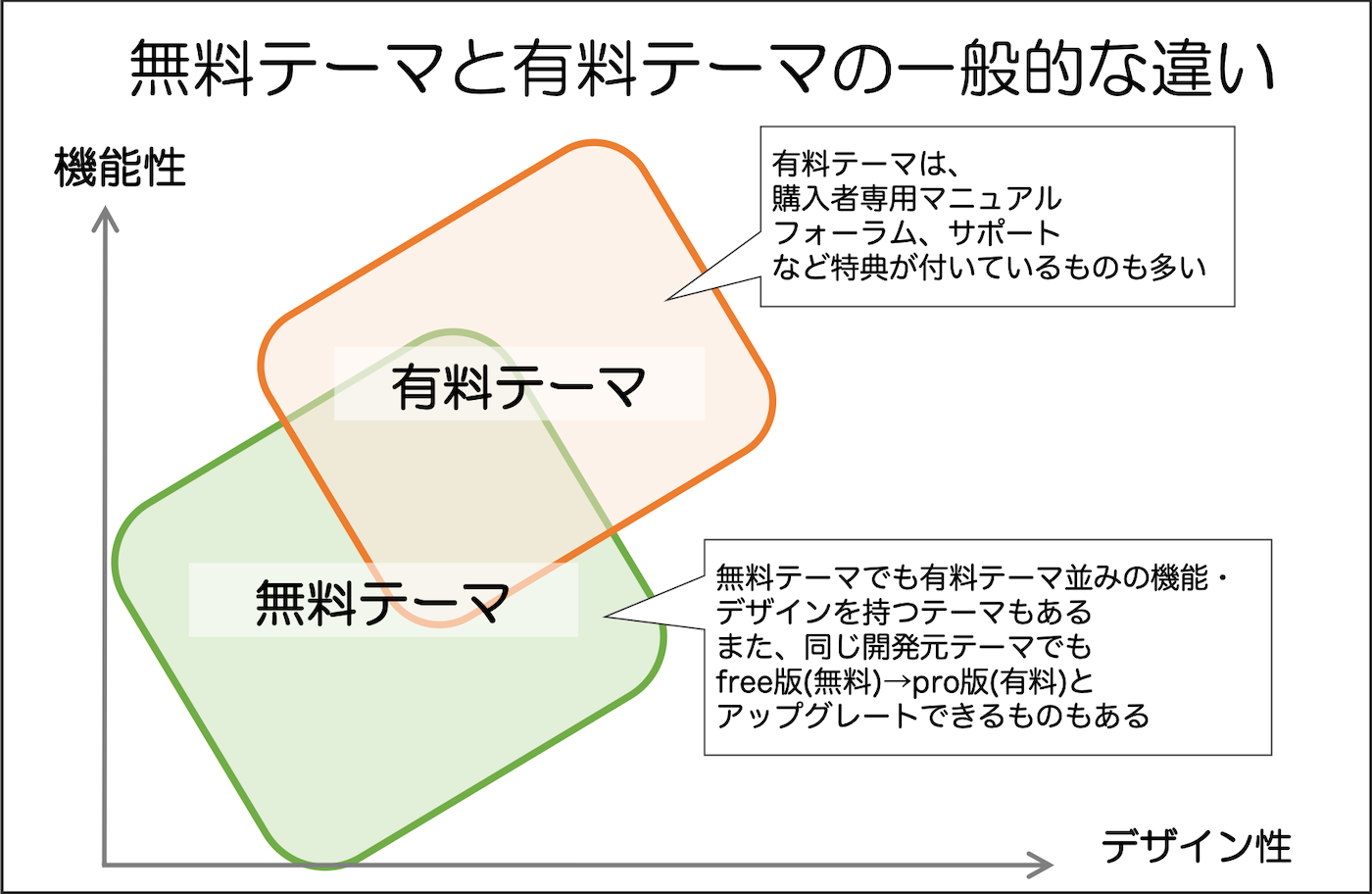
有料テーマと無料テーマの違い
WordPressで利用する「テーマ」とは、一言で言うとデザインのテンプレートのことです。
人に例えると、「服」のようなイメージになります。テーマ(服)を変更することで、見た目や外観の変更・関連機能を変更することができます。

WordPressでは無料で利用できるテーマも数千以上リリースされており、また、企業や個人のデザイナーたちが有料で販売しているものもあります。

- 無料テーマでも品質の高いサイト・ブログを作成することができる
- 一般的に有料テーマは、無料テーマよりも機能面でさらに充実している
- 有料テーマは購入特典でマニュアルやサポートを受けられるところが多い
有料テーマを利用する場合は、買い切り型が多いですが、最近ではサブスクリプション(年額課金型)も増えてきました。価格帯は、おおよそ10,000円〜20,000円くらいが多いです。
テーマ選びに悩んでいる方は下記をご参照ください。
| 項目 | 画像 | 内容 | |
|---|---|---|---|
| ブログ向き | 日本製テーマ Cocoon (詳細はこちら) |
 おすすめ度 |
無料とは思えないほどの高機能テーマ。ブログ用途で無料テーマなら一番おすすめ ※最新の更新:2025年3月8日(アップデート情報) |
| ホームページ向き | 日本製テーマ Lightning (詳細はこちら) |
 おすすめ度 |
スタンダードなビジネスホームページ向きの無料テーマ。ホームページ用途で無料テーマなら一番おすすめ ※最新の更新:2025年5月2日(アップデート情報) |
| 日本製テーマ LIQUID (詳細はこちら) |
 おすすめ度 |
シンプルで見栄えの良いサイトが作れる無料テーマ ※最新の更新:2024年12月18日(アップデート情報) |
|
| 海外製テーマ onePress (詳細はこちら) |
 おすすめ度 |
トップページのビジュアルが美しくかつ高機能な無料テーマ ※最新の更新:2025年4月14日(アップデート情報) |
|
| 海外製テーマ Sydney (詳細はこちら) |
 おすすめ度 |
トップページのビジュアルが印象的なテーマ。sydneyのデザイン好きな人におすすめ ※最新の更新:2025年4月4日(アップデート情報) |
|
| 日本製テーマ Arkhe (詳細はこちら) |
 おすすめ度 |
シンプルでカスタマイズに向いている無料テーマ。HTMLやCSSなどが触れるWeb制作者向け。 ※最新の更新:2025年4月15日(アップデート情報) |
|
※テーマ更新履歴は2025年5月5日時点で公式サイトより確認
| タイプ | テーマ名 | 公式サイト | 内容 | 備考 | 最終更新日 |
|---|---|---|---|---|---|
| ホームページ・ブログ両方におすすめ | SWELL スウェル |
 公式サイト |
ホームページにもブログにも使えるシンプルで使いやすいテーマ 17,600円 (税込) |
買い切り型 複数サイト利用可 |
2025年4月16日 アップデート情報 |
| JIN:R ジン アール |
 公式サイト |
柔らかいデザインで初心者におすすめのブログ向けテーマ(従来版JINの後継テーマ) 19,800円 (税込) |
買い切り型 複数サイト利用可(本人サイトのみ) |
2025年5月2日 アップデート情報 |
|
| XWRITE エックスライト |
 公式サイト |
初心者におすすめブログ向けWordPressテーマ。スキンで柔らかい目・スタイリッシュ目などデザイン切り替え可能。 買い切りプラン:19,800円(税込) ※月額990円でのサブスクプランあり |
買い切り型 複数サイト利用可能 購入者ライセンスキー必要 |
2025年4月30日 アップデート情報 |
|
| ホームページ型のサイトにおすすめ | Lightning G3 Pro ライトニング |
 公式サイト |
スタンダードなビジネスホームページ向き。無料テーマLightningの有料版 9,900円 (税込)/1年間 |
年額課金型 複数サイト利用可。 購入者ライセンスキー必要 |
2025年5月2日 アップデート情報 |
| Snow Monkey スノーモンキー |
 公式サイト |
テーマのカスタマイズがしやすいビジネスホームページにおすすめのテーマ 16,500円/1年間 |
年額課金型 複数サイト利用可 購入者ライセンスキー必要 |
2025年4月24日 アップデート情報 |
|
| Emanon Premium エマノンプレミアム |

|
ビジネス用ホームページ・コーポレートサイトにおすすめな買い切り有料テーマ。 27,800円(税込み) |
買い切り型 複数サイト利用可 サポートは購入者本人のみ |
2025年4月30日 アップデート情報 |
|
| TCDシリーズ ティーシーディー |
 公式サイト |
洗練されたデザインのテーマシリーズ。美しいデザインのコーポレートサイトにおすすめのテーマ ※TCDはテーマシリーズで業種別・用途別などに数十種類用意されています。 |
買い切り型 複数サイト利用可(本人サイトのみ) ※テーマによる |
テーマによる アップデート情報 |
|
| ブログ・アフィリエイトにおすすめ | SANGO サンゴ |
 公式サイト |
かわいい・柔らかいデザインが好きなブログ初心者におすすめのテーマ 14,800円(税込) |
買い切り型 複数サイト利用可(本人サイトのみ) |
2025年2月2日 アップデート情報 |
| AFFINGER6 アフィンガー6 |
 公式サイト |
本格的にアフィリエイトサイトを始めるのにおすすめの高機能WordPressテーマ 14,800円(税込み) |
買い切り型 複数サイト利用可(本人サイトのみ) |
2025年4月2日 アップデート情報 |
|
| STORK19 ストーク19 |
 公式サイト |
初心者から有名ブロガーまで根強い人気のブロガー向けテーマ 11,000円(税込) |
買い切り型 1サイト利用のみ |
2025年5月2日 アップデート情報 |
※アップデート情報は2025年5月5日時点の情報を記載
テーマのカスタマイズおよびテーマの自作
テーマは、公式テーマや有料テーマなど、誰かが作った既成テーマをそのまま利用することもできますし、既成テーマを自分でカスタマイズして運用することも、一から自作することもできます。

| 項目 | 既成テーマ カスタマイズなし |
既成テーマ カスタマイズあり |
テーマ自作 |
|---|---|---|---|
| 自分で作成する際の難易度 | 簡単 | 普通〜やや難しい | 難しい |
| 外注時の価格 | 安い | 普通〜やや高い | 高い |
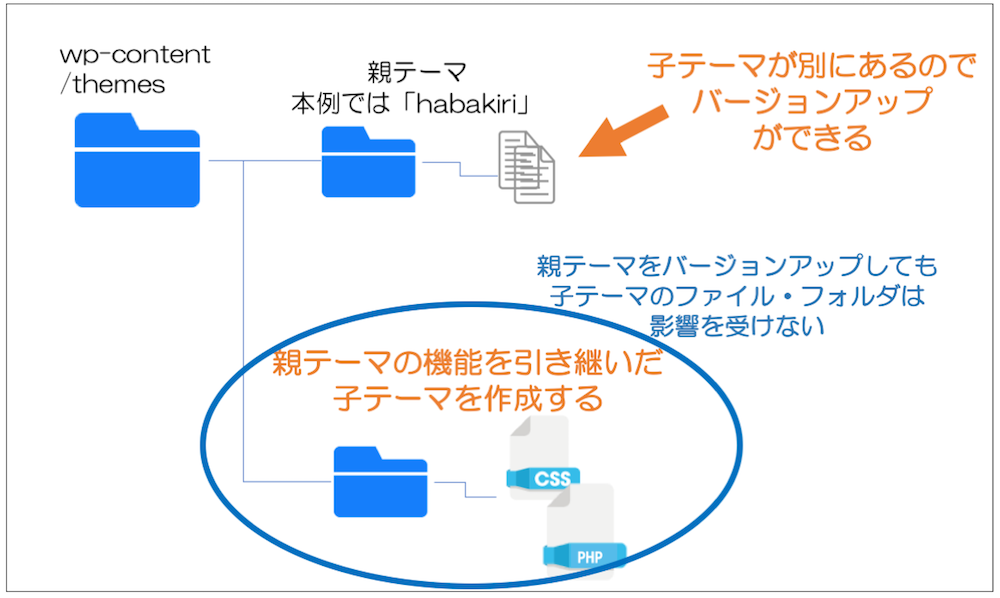
子テーマで既成のテーマにカスタマイズを加える
既成のテーマをカスタマイズする方法の一つに、「子テーマ」というやり方があります。子テーマは親となる既成のテーマをベースに差分をカスタマイズしていく方法です。

子テーマの作り方の詳細は「WordPressで子テーマを作成してカスタマイズする方法」をご参照ください。
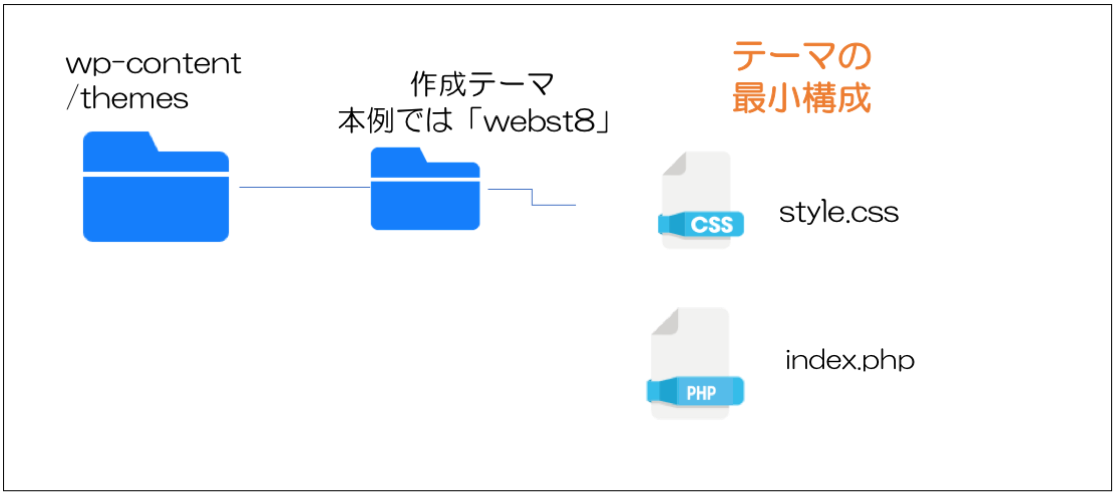
1からテーマを自作する
またHTML・CSSで静的なWebページを作った後で、それをワードプレス化することもできます。

テーマの自作方法の詳細は「初心者向けワードプレス オリジナルテーマの作り方と基本」をご参照ください。
まとめ
今回は、WordPressのzipテーマのインストール手順を中心に説明しました。
有料テーマや一部の人気テーマは、zip形式でダウンロードしたテーマファイルをアップロードしてインストールできます。

WordPressでは、有名&高機能なテーマがたくさんありますので、自分の目的・用途に合わせて自由にテーマを適用してホームページを作っていってください。
今回は以上になります。最後までご覧いただきありがとうございました。
あわせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。




