WordPressでは、利用者が使いたい様々な機能を提供するプラグインが多数用意されています。
多くの場合は既にあるプラグインを使用することがほとんどですが、自分でオリジナルの機能を追加したい方もいるのではないでしょうか。
WordPressでプラグインを作ること自体は意外と簡単です(どんな処理をさせるか次第)。
今回はWordPressプラグインの自作方法・作り方を解説します。

- phpを記述するためのエディター(例. Visual Studio Code)
- ローカル環境(例. Local)
- サーバーにアップするためのFTPソフト(例. FileZilla)
- WordPressの基本的になディレクトリ構成※解説記事はこちら
WordPressプラグインの作り方
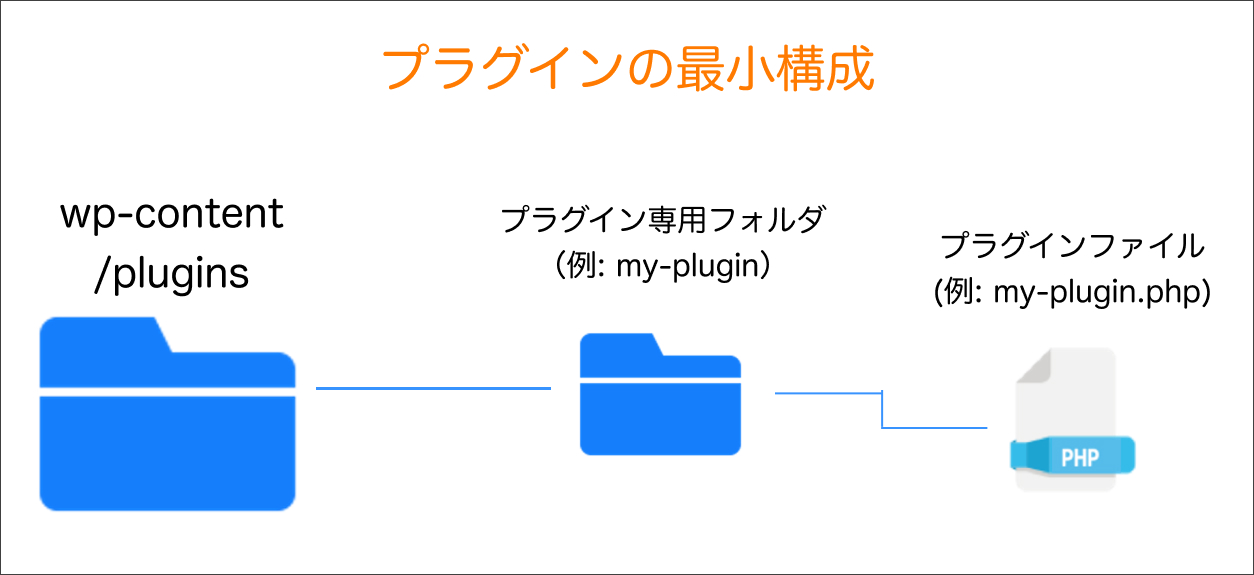
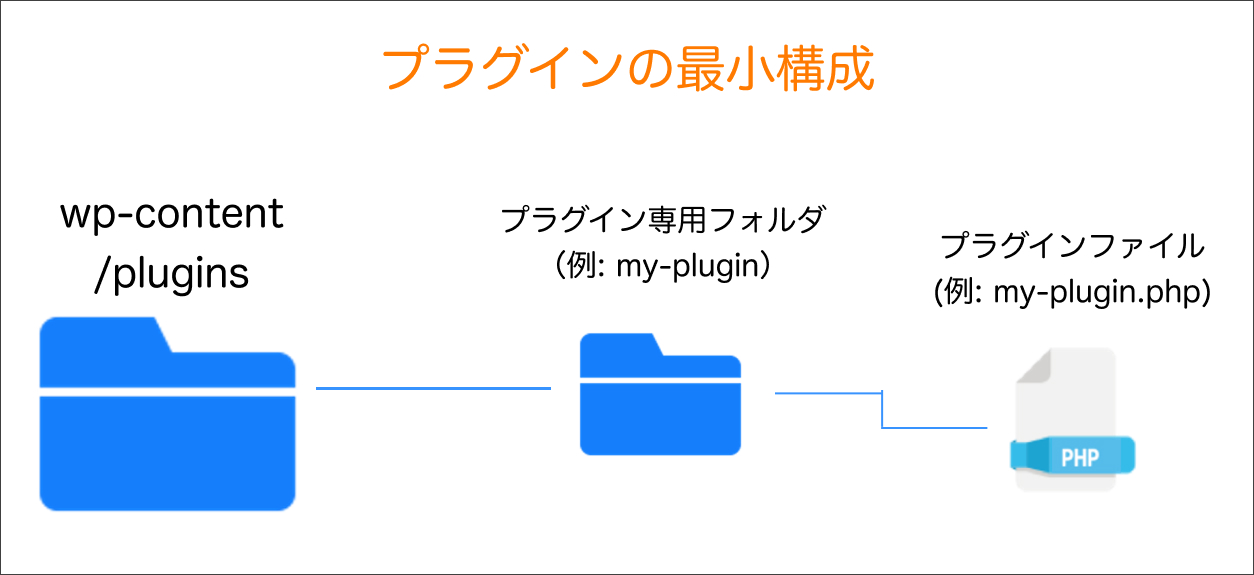
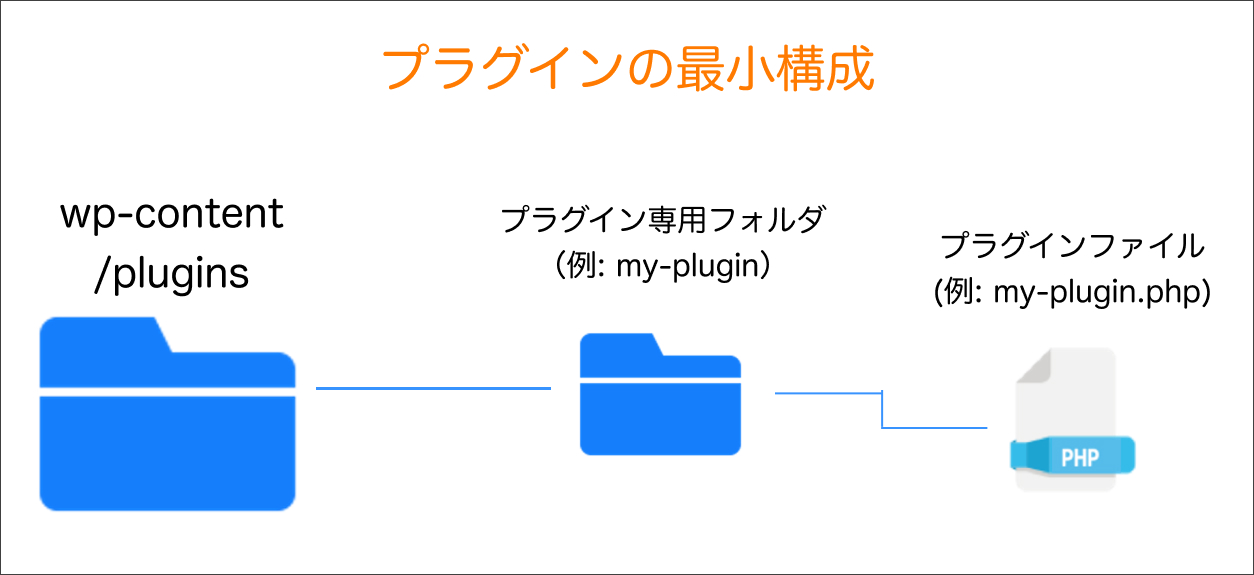
まずWordPressプラグインの自作に必要な最小ファイル構成は、何らかの処理を書いたプラグインのPHPファイルのみとなります。
プラグインのPHPファイルは「WordPressインストールディレクトリ/wp-content/plugins」にプラグイン専用のフォルダを作ってその中で管理するのが一般的です。

以下ではWordPressプラグインを自作する方法を4つの手順に分けて解説していきます。
◾️WordPressプラグインを自作する手順
- STEP. 1:プラグイン用のフォルダを作る
- STEP. 2:プラグイン用のphpファイルを作る
- STEP. 3:wp-content/pluginsにアップロードする
- STEP. 4:管理画面からプラグインを有効化する
STEP. 1:プラグイン用のフォルダを作る
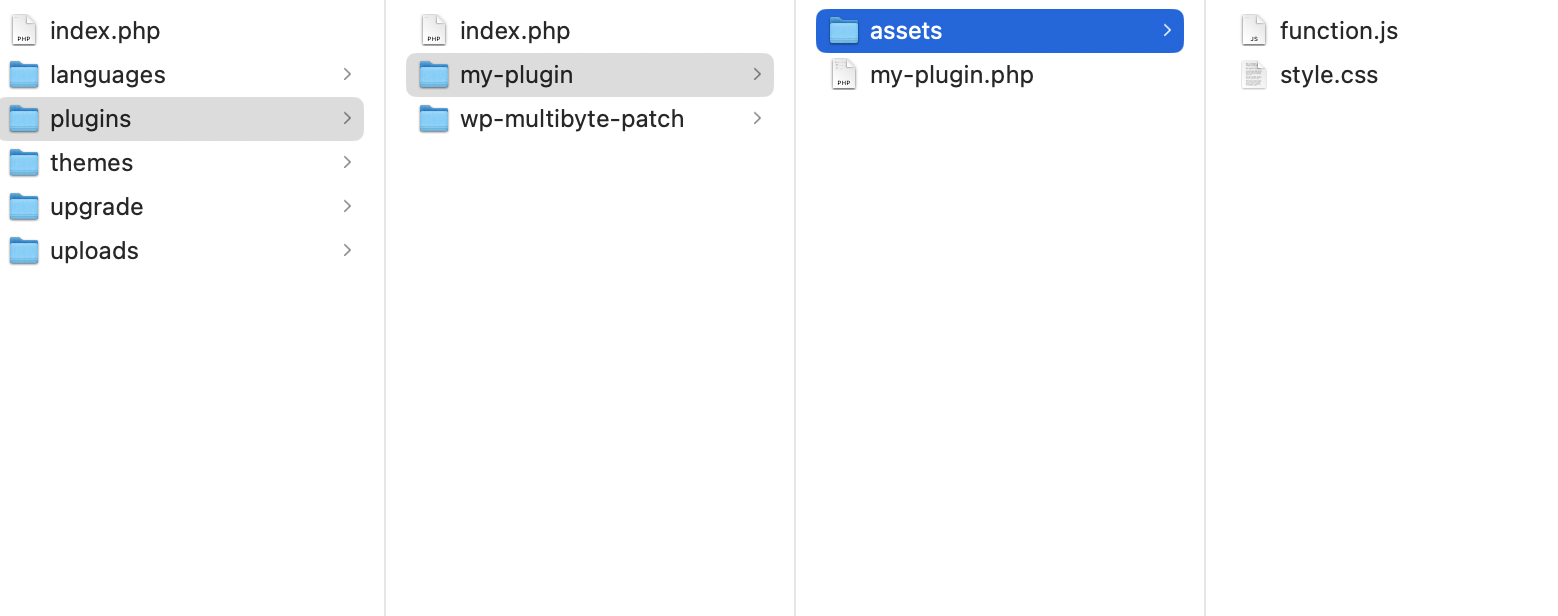
まずはプラグイン用のフォルダを作りましょう。
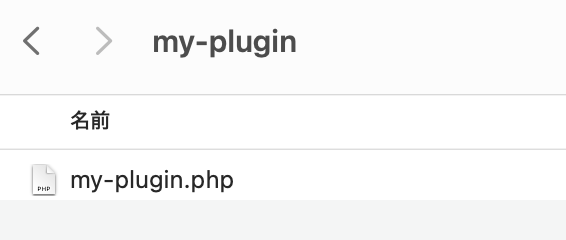
本例ではプラグインフォルダの名前を「my-plugin」としておきます。

STEP. 2:プラグイン用のPHPファイルを作る
次にプラグイン用のPHPファイルを作成したフォルダ内に作成しましょう。
ファイル名は何でも良いので本例では「my-plugin.php」としておきます。

PHPファイルができたら、PHPファイルの上部に以下のコードを記載します。
|
1 2 3 4 5 6 7 |
<?php /* * Plugin Name: マイプラグイン * Version: 1.0 * Description: オリジナルのプラグインです。 * Author: WEBST8 */ |
上記コードは作ったプラグインをWordPressに認識してもらうのに必要なコードです。各項目の意味は以下の通りになります。
| 項目 | 意味 |
|---|---|
| Plugin Name(必須) | プラグインの名前を記載します。 |
| Version | プラグインのバージョンを記載します。 |
| Description | プラグインの概要・説明文を記載します。 |
| Author | プラグインの作成者の名前を記載します。 |
「Plugin Name」などのコメント内容の記載が終わったら、その下にPHPの処理を記載していきます。
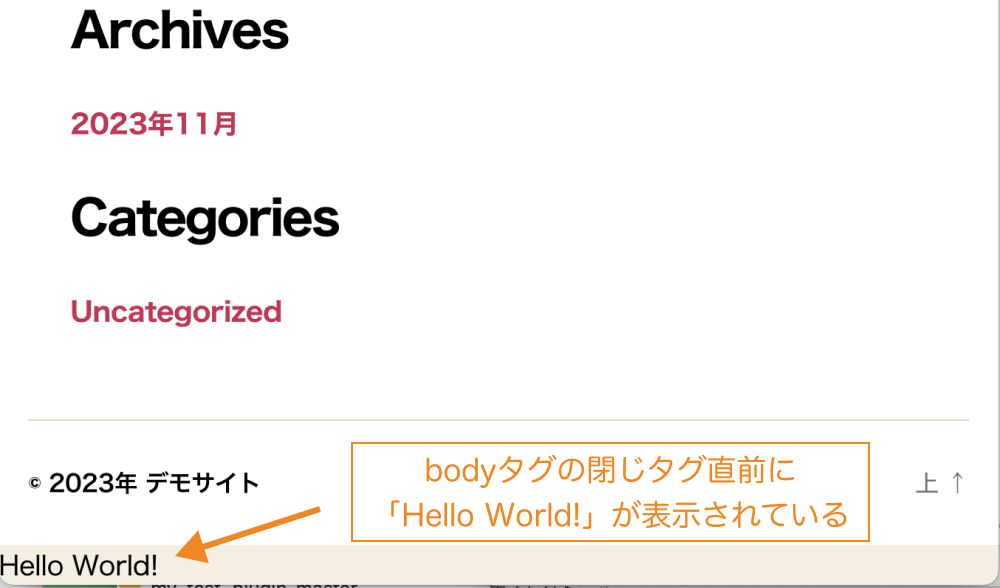
今回はアクションフック「wp_footer」を使用して、インストール・有効化するとbodyタグの閉じタグ直前に「Hello World!」と表示されるようなプラグインを作ってみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?php /* * Plugin Name: マイプラグイン * Version: 1.0 * Description: オリジナルのプラグインです。 * Author: WEBST8 */ /* bodyタグの直前に「Hello World!」と表示 */ function hello() { echo 'Hello World!'; } add_action('wp_footer', 'hello'); |
あわせて読みたい関連記事
STEP. 3:wp-content/pluginsにアップロードする
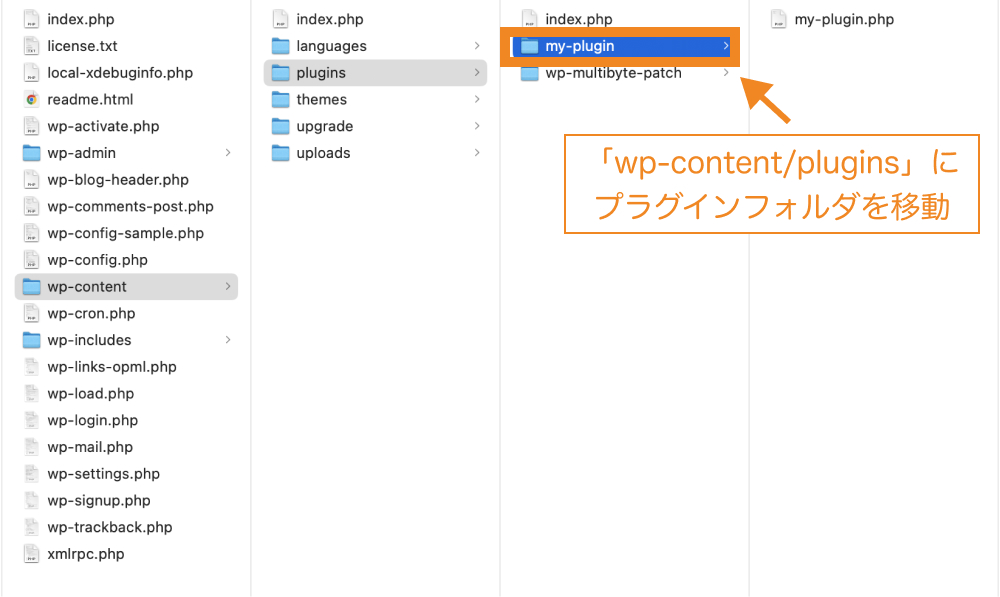
プラグインのPHPファイルができたら、作成したプラグインのフォルダを、サーバーまたはローカル環境の「<WordPressインストールディレクトリ>/wp-content/plugins」にアップロードしましょう。

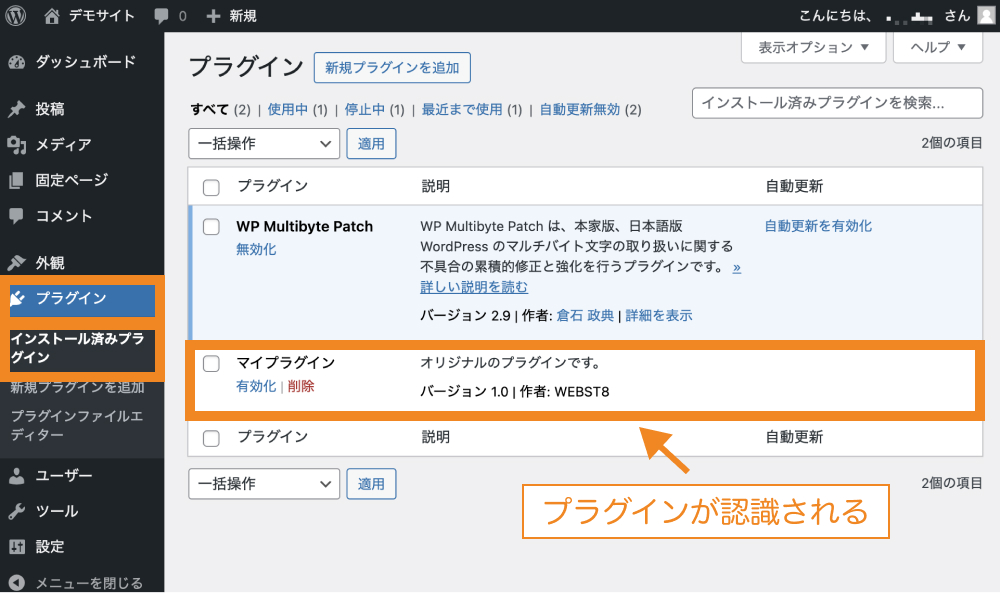
アップロードが完了し正しく設定ができていると、プラグインが認識され、設定したタイトルや概要文、バージョン、著者情報が表示されているはずです。

STEP. 4:管理画面からプラグインを有効化する
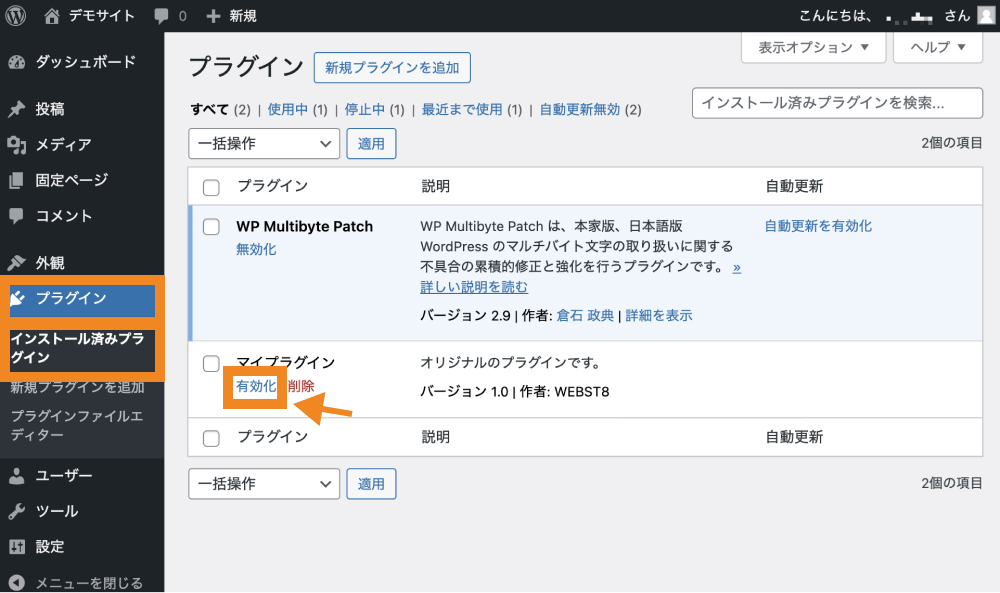
プラグインフォルダの移動ができたらすでにインストール済みの状態のため、「有効化」をクリックします。

これでプラグインファイル内で記述した処理(今回の場合はbodyタグの閉じタグ直前にテキストを表示させる処理)が実行されているのを確認できます。

本手順ではプラグイン作成の手順・仕組みがわかるようシンプルなプラグインを制作しました。
プラグインで色々な処理をする例
プラグイン側に色々な処理を記載しておくと、後からテーマが切り替わってしまってもその処理を引き継げるのがメリットです。
以下ではプラグインを使って色々な処理をする例をいくつか紹介します。
プラグインからCSS・JSファイルを読み込む例
プラグインフォルダ内に「assets」フォルダを用意しておき、その中に配置したstyle.cssfunction.jsを読み込む処理を記述したプラグインの例です。

プラグイン側からCSS・JSファイルを読み込むことでテーマが切り替わっても、指定したスタイル・スクリプトが継続して使えます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<?php /* * Plugin Name: マイプラグイン * Version: 1.0 * Description: オリジナルプラグインです。プラグイン側から独自のCSS、JSファイルを読み込んでいます。 * Author: WEBST8 */ function customFiles() { /** JS */ wp_enqueue_script( 'my-script', plugin_dir_url( __FILE__ ) . 'assets/function.js', array(), '1.0.0', true ); /** CSS */ wp_enqueue_style( 'my-style', plugin_dir_url( __FILE__ ) . 'assets/style.css', array(), '1.0.0', 'all' ); }; add_action( 'wp_enqueue_scripts', 'customFiles' ); |
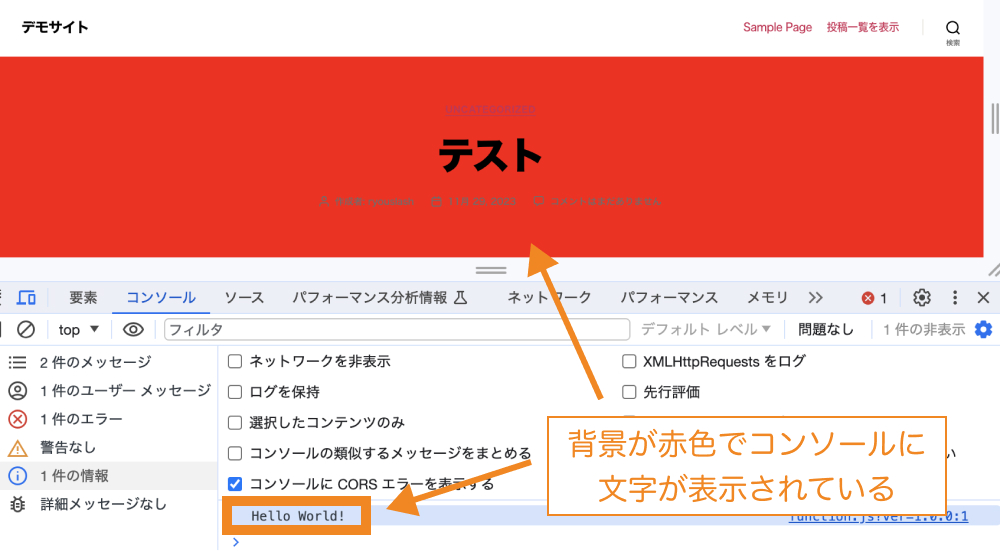
◾️背景画像を赤色、コンソールに「Hello World!」を表示させている例
|
1 2 3 |
body { background-color: red !important; } |
|
1 |
console.log('Hello World!'); |

自作ショートコードを作成して投稿一覧を挿入・表示する例
WP関数のadd_shortcode()関数を使用して、ショートコード[showPosts]を記述することで最新の投稿を3件表示させることができるプラグインです。
プラグイン内でPHPによる処理を作りショートコード化しておくと、記事内でPHPが使用できるようになるため便利です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<?php /* * Plugin Name: マイプラグイン * Version: 1.0 * Description: オリジナルプラグインです。投稿一覧を3つ表示させることができます。 * Author: WEBST8 */ function showPosts() { ob_start(); $args = array( 'post_type' => 'post', 'posts_per_page' => 3, ); $the_query = new WP_Query($args); if ($the_query->have_posts()) : ?> <ul class="post-lists"> <?php while ($the_query->have_posts()) : $the_query->the_post(); ?> <li class="post-list" id="post-<?php the_ID(); ?>"> <a href="<?php the_permalink(); ?>"> <?php if (has_post_thumbnail()) : ?> <?php the_post_thumbnail(); ?> <?php else : ?> <!-- サムネイル画像が設定されていない場合の画像を指定 --> <img src="" alt=""> <?php endif; ?> </a> <div><?php the_title(); ?></div> <?php the_category(); ?> <p><time datetime="<?php the_time('Y-m-d'); ?>"><?php the_time('Y年m月d日'); ?></time></p> </li> <?php endwhile; ?> </ul> <?php endif; wp_reset_postdata(); // クエリのリセット return ob_get_clean(); } add_shortcode('showPosts', 'showPosts'); |
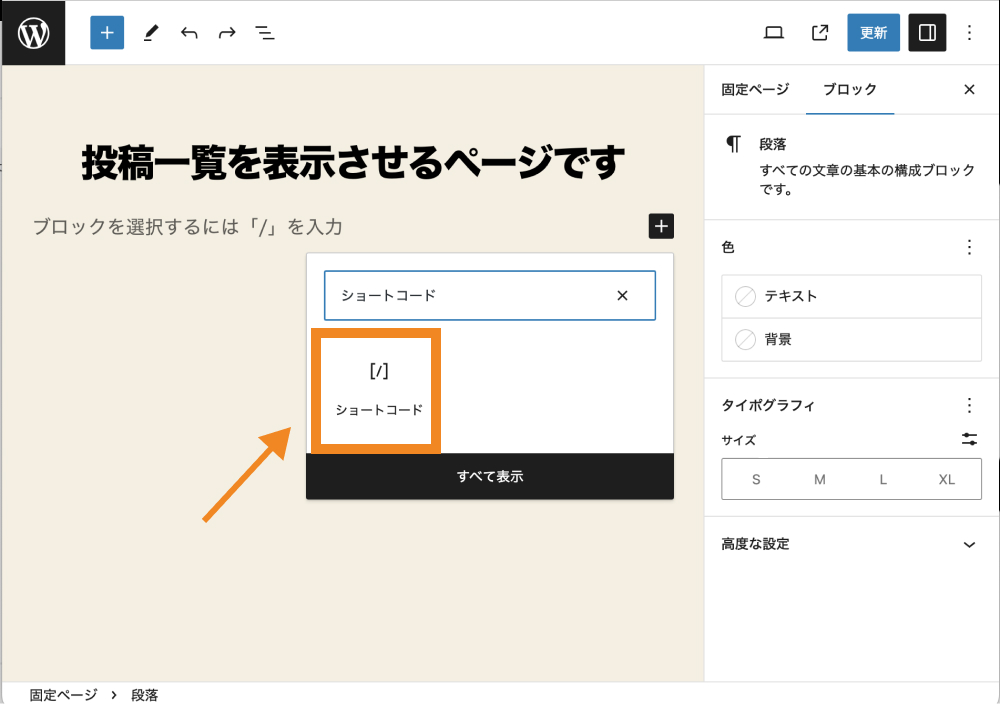
試しに任意のページを開いてショートコードを挿入してみましょう。「+(ブロックを追加)」から、ショートコードブロックを追加します。

追加したショートコードブロックの中に[showPosts]と記述し、ページを公開(あるいは更新)します。
![独自に定義したショートコード[showPosts]を入力する](https://webst8.com/blog/wp-content/uploads/2023/11/shortcode-showposts.jpg)
これでページを見てみると、画像→タイトル→カテゴリー→日付の順に投稿が3件表示されているのが確認できます。
まとめ
まとめです。今回はWordPressのプラグインを自作する方法とプラグインを使った様々な処理の例を紹介しました。

テーマをカスタマイズする際、functions.phpに記述することもできますが、その場合テーマが切り替わった際に処理が引き継がれなくなってしまいます。
そのため、テーマに依存せず何らかの処理が使えるようにしたい場合はプラグインを自作する方法も有効な手段の一つです。
今回は以上になります。最後までご覧頂き、ありがとうございました。
あわせて読みたい関連記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。
『自分で作る選択を』
自分でホームページ作成・Web集客したいホームページ作成スクール・教室



