■WordPressにTwitterタイムラインを埋め込み・表示する方法(動画解説版)
Twitterをやっていらっしゃる方で、WordPressのサイドバーやブログ記事内にタイムラインやツイートを埋め込みたい方もいらっしゃるのではないでしょうか。
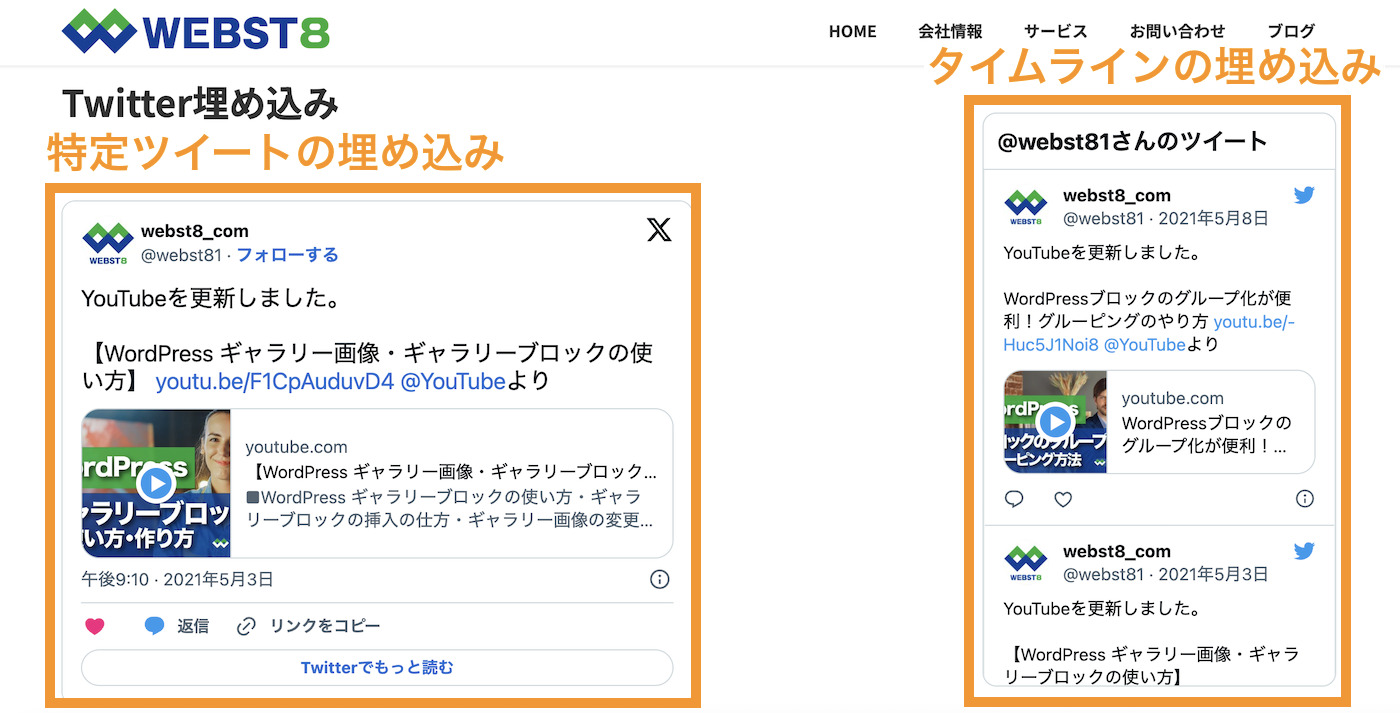
今回は、ご自身のWordPressのサイトに、Twitterのタイムラインやツイートを埋め込む方法をご紹介していきます。

Twitterのタイムラインが表示されない件
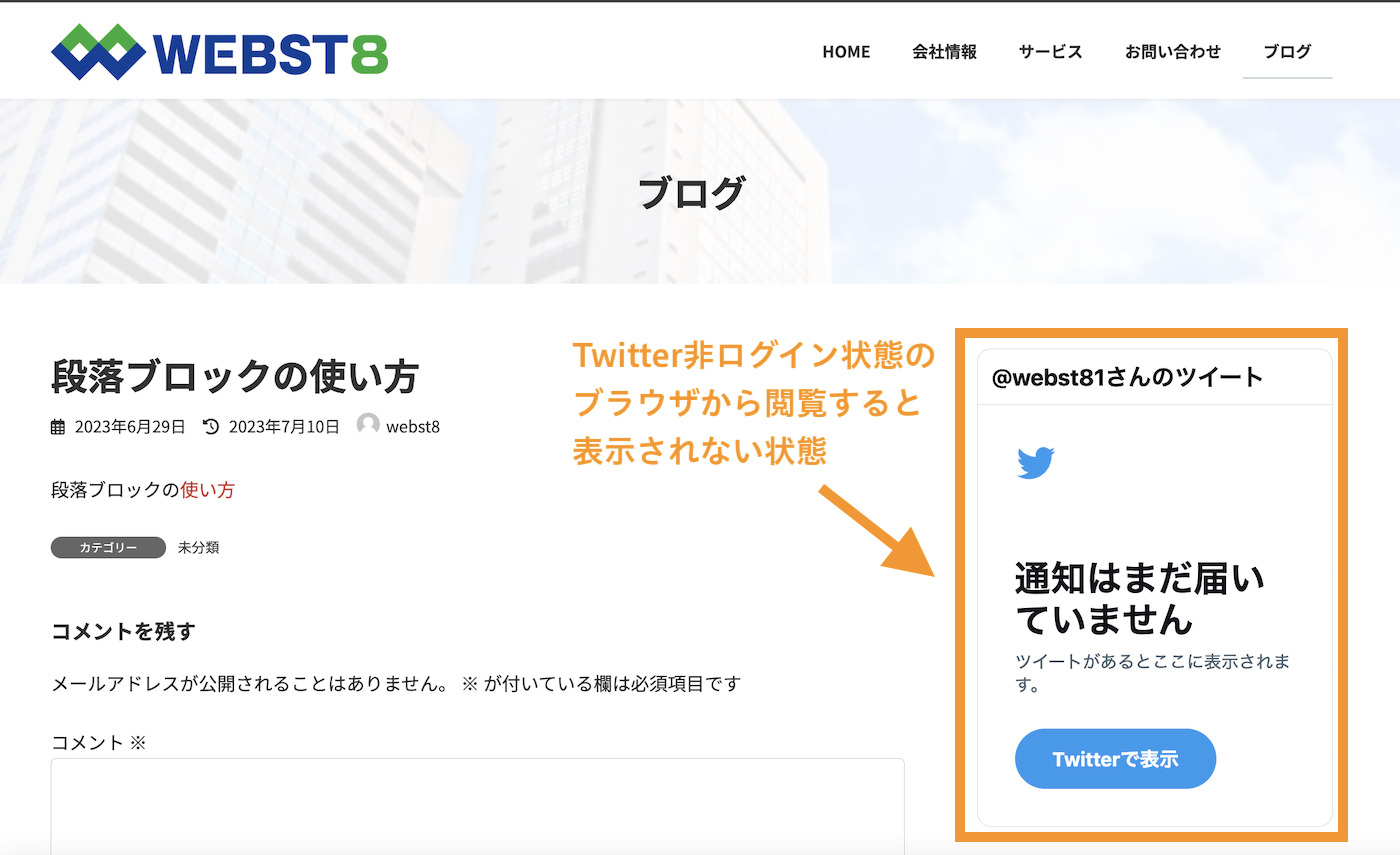
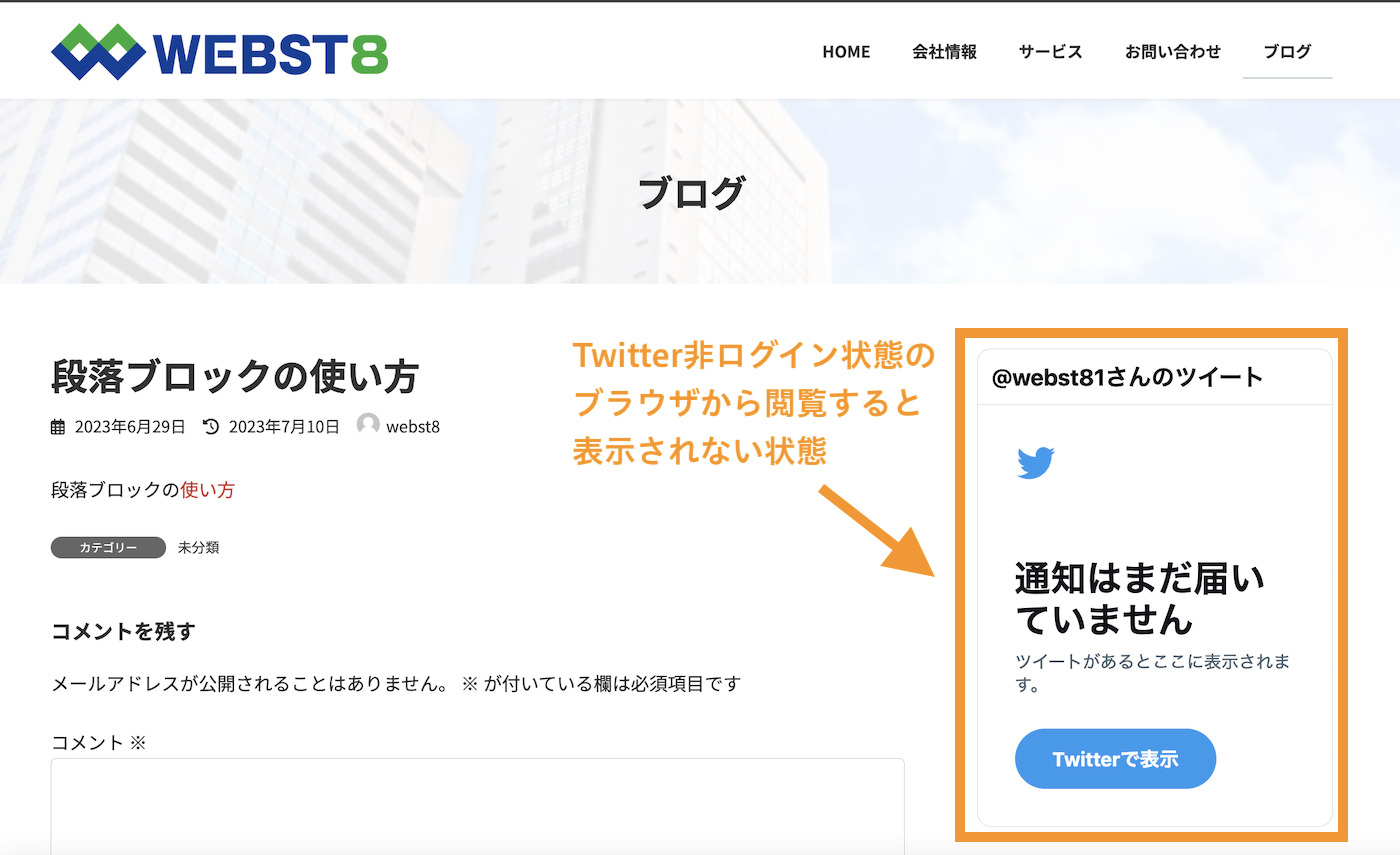
2023年8月時点でTwitter非ログイン状態のブラウザで閲覧すると下記のようにタイムラインが表示されない状態になっています(ログイン状態だと表示されます)。これはエラーではなく現状はTwitterの仕様変更によるものです。詳しくはこちら

(※)旧Twitter社を買収したイーロン・マスクがTwitterの名称をX(エックス)にすると2023年7月に宣言しました。ただし、まだTwitterと呼ばれる方が多く、多くのシステムもTwitterと表記されているため、Twitter(ツイッター)と表記しています。
Twitterのタイムラインを埋め込む方法
Twitterのタイムラインを埋め込む手順は以下の通りです。
◾️Twitterのタイムラインを埋め込む手順
- Twitterタイムライン埋め込み用のコードを取得する
- Twitterタイムラインのデザインをカスタマイズする
- WordPressでコピーしたコードを貼り付ける
1. Twitterタイムライン埋め込み用のコードを取得する
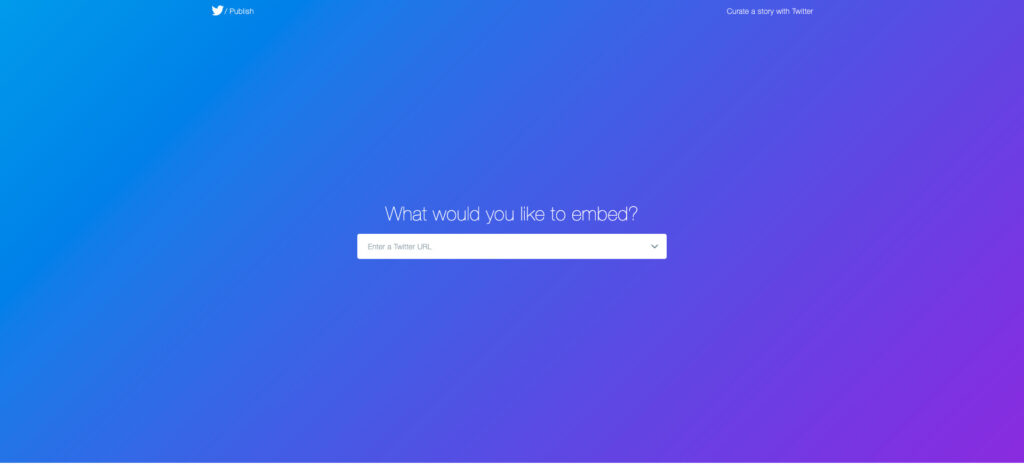
TwitterのタイムラインをWordPressに埋め込むには、まず以下のサイトにアクセスします。
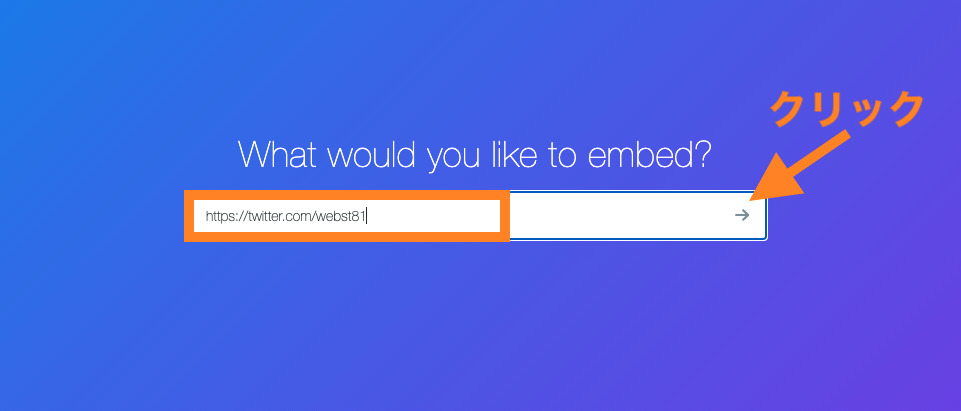
そうすると以下のページが出てきます。

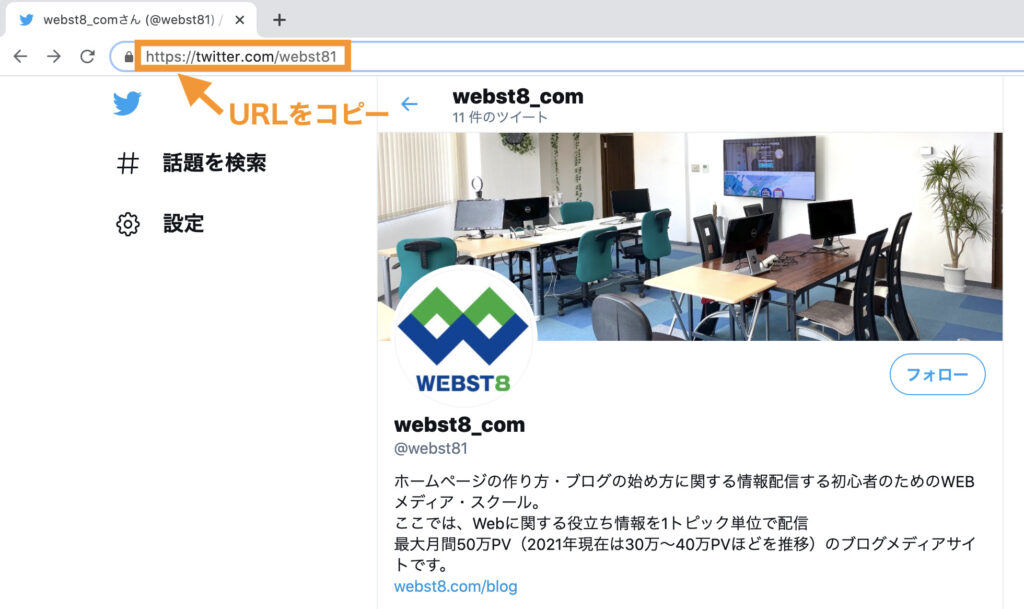
次に自分のtwitterアカウントのURL(https://twitter.com/ツイッターID)をコピーして貼り付けます。
今回は例として、webst8のツイッターアカウント(https://twitter.com/webst88)をコピーして試します。

先ほどのTwitter Publish検索窓に自分のtwitterアカウントのURLを貼り付けて検索します。

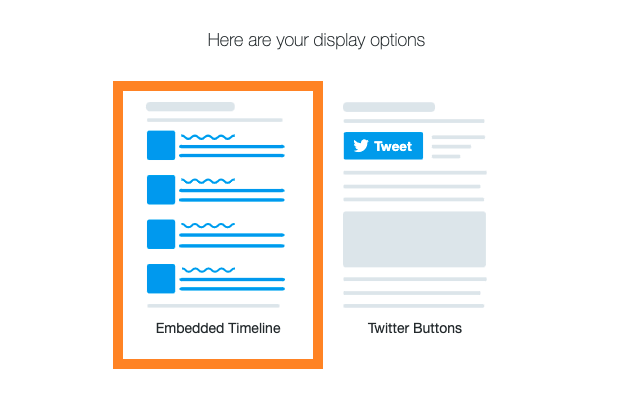
「Embedded Timeline」と「Twitter Buttons」と書かれたボタンが出てくるので、今回は左のEmbedded Timelineをクリックします。

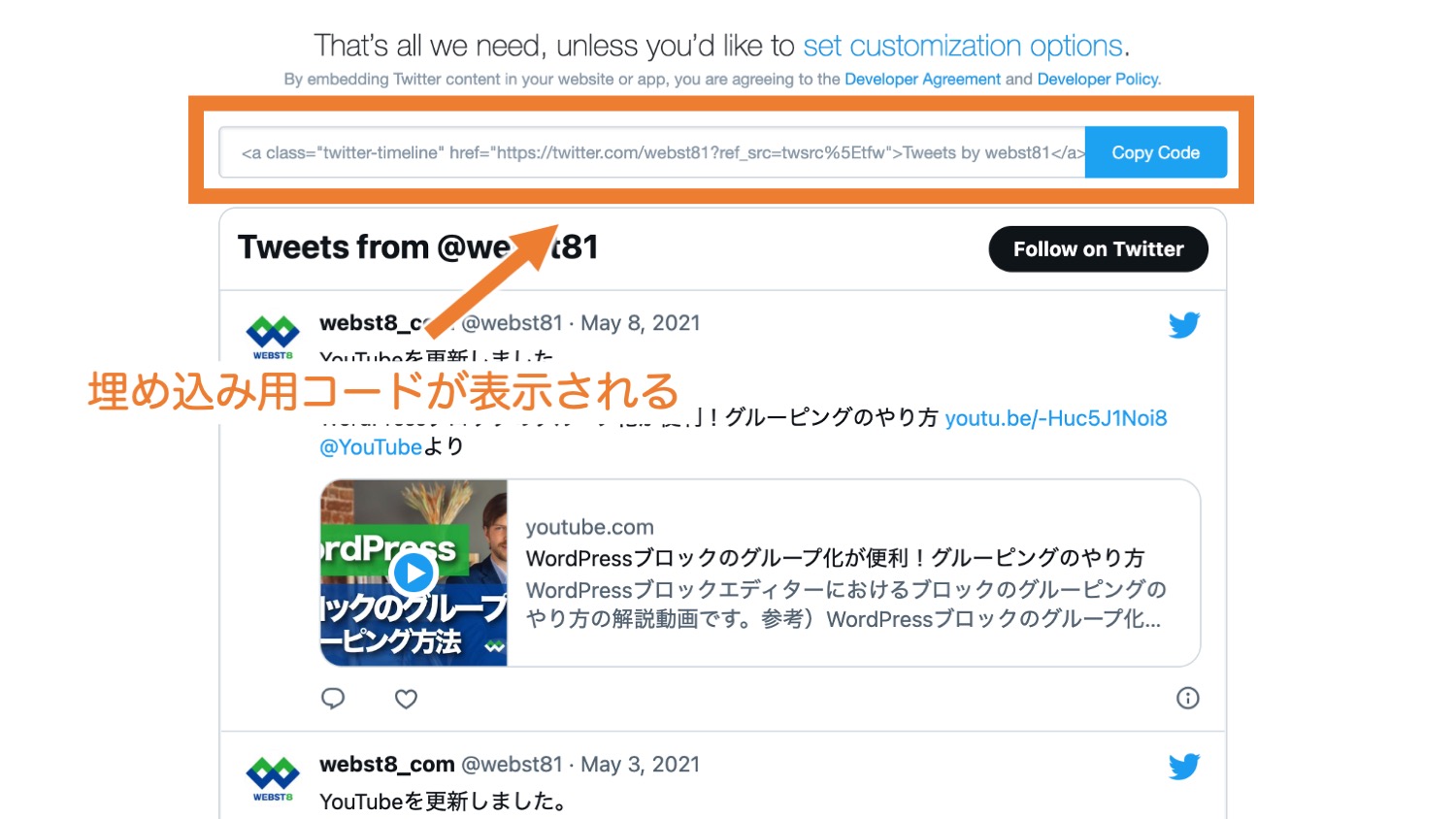
そうするとTwitterの埋め込み用コードが表示されます。

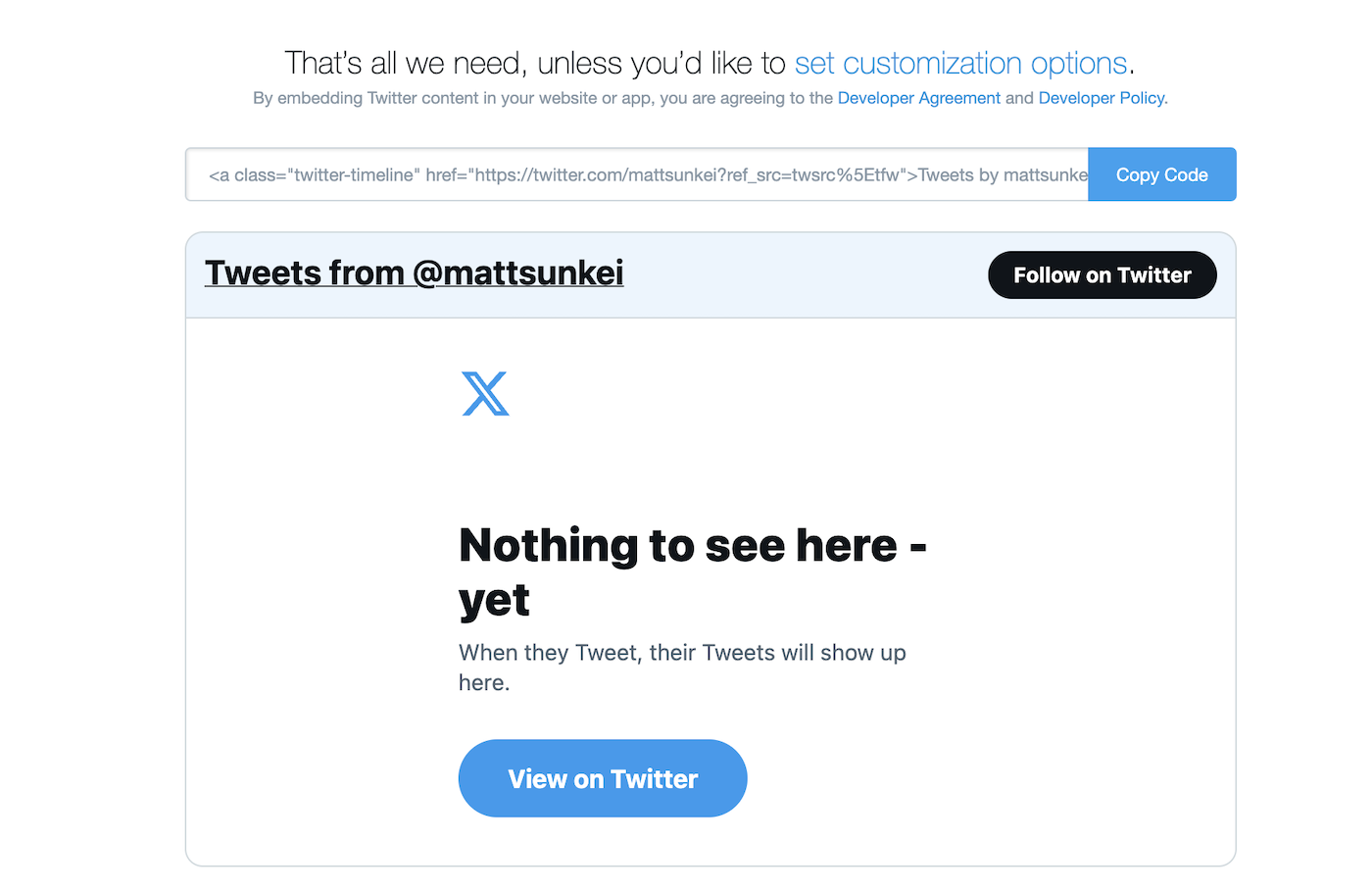
「Nothing to see here - yet」と表示される場合
操作をしているPC(ChromeやEdgeなどのWebブラウザ)でTwitterにログインしていないと、下記のように「Nothing to see here - yet」と表示されます。その場合ご利用のWebブラウザでTwitterにログインして、ログイン状態で試すと、タイムラインが表示されるようになります。

2. Twitterタイムラインのデザインをカスタマイズする
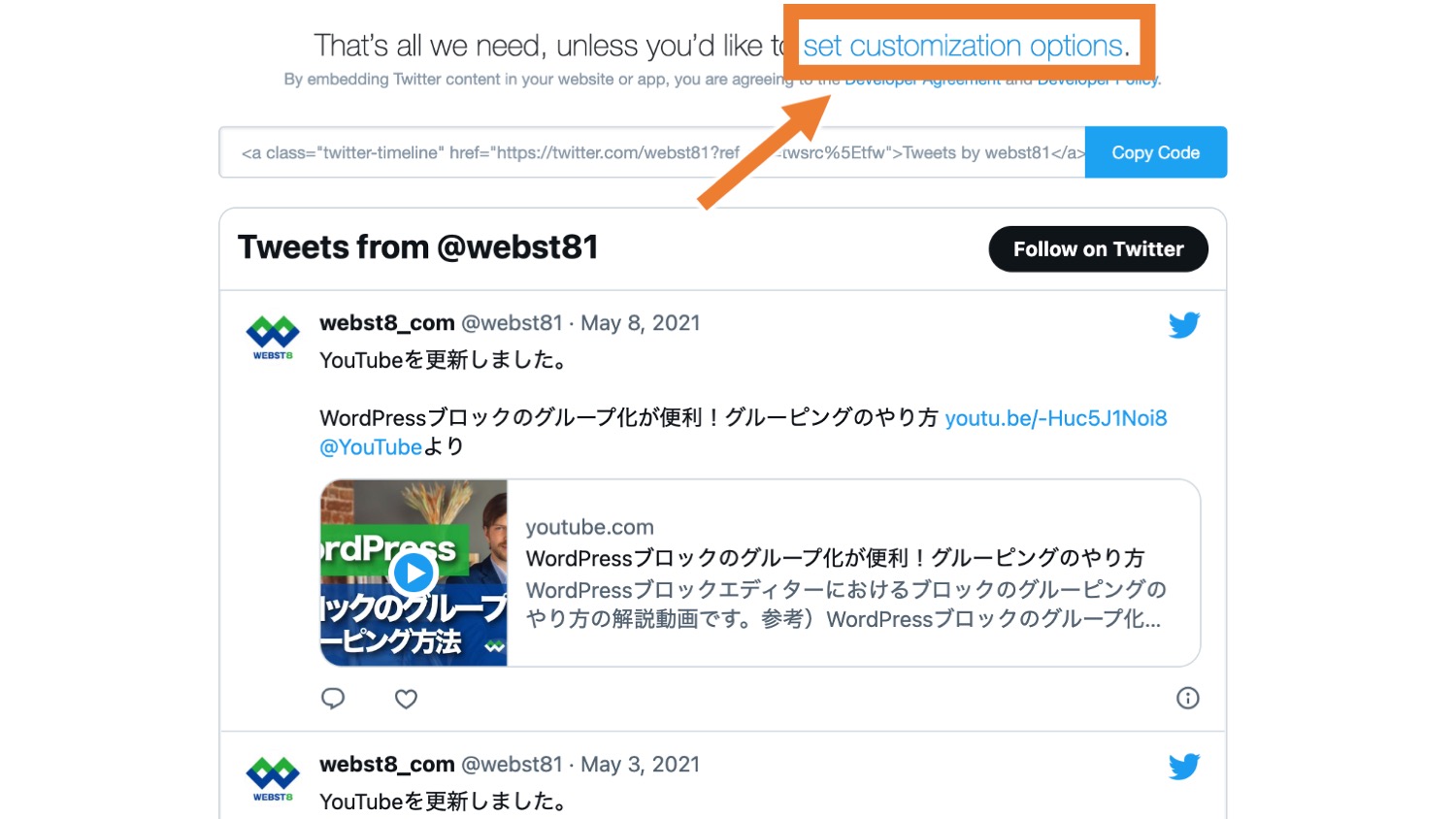
このままではタイムラインの高さ幅が不格好なので、大きさなどをカスタマイズしていきます。「set customization options」をクリックします。

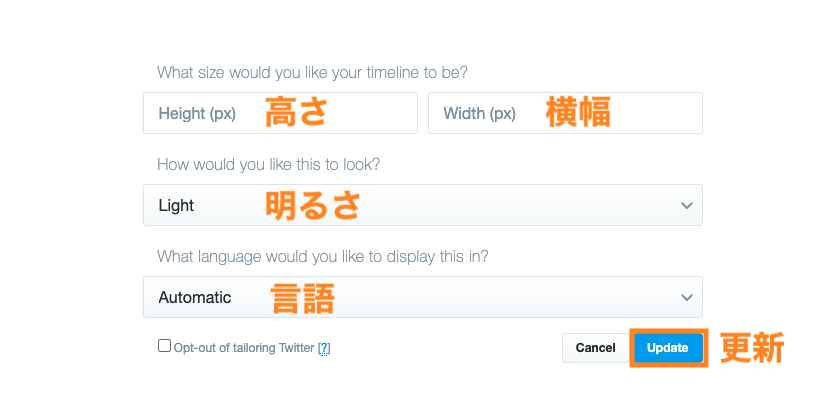
以下の画面が出てくるので、ご希望の高さ、横幅、明るさ、言語を設定して、最後に更新します。

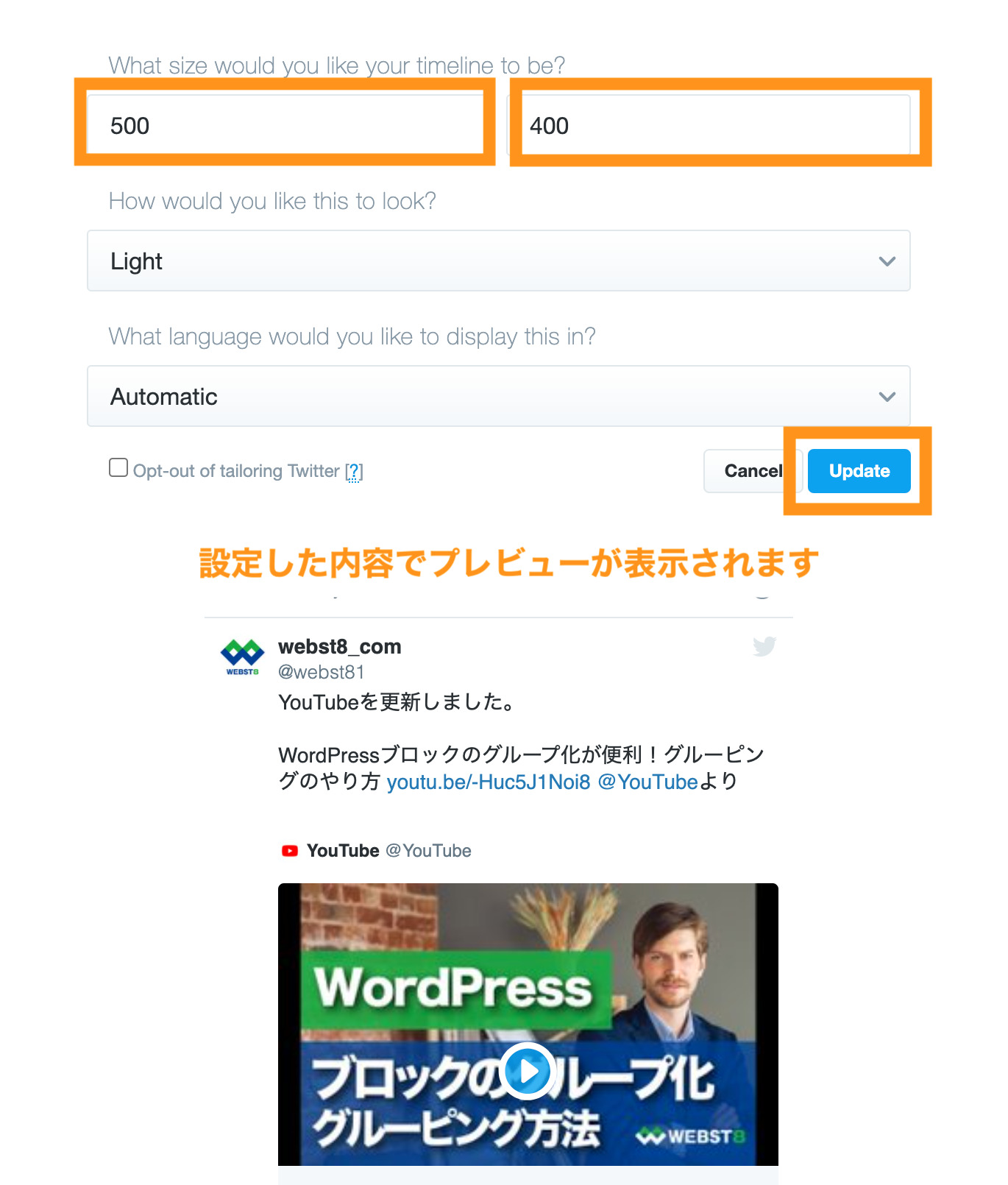
例としてここでは、高さ500、横幅400にしてUpdateをクリックしておきます。

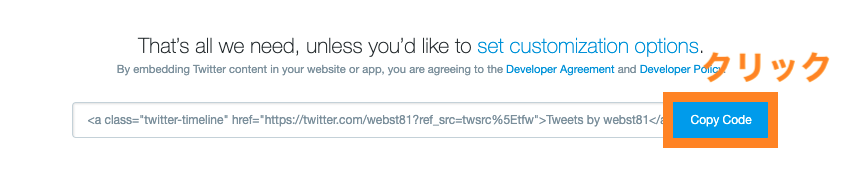
埋め込みコードが生成されたら、Copy Codeでコピーします。

3. WordPressでコピーしたコードを貼り付ける
つぎにWordPressにTwitterタイムラインのコードを貼り付けていきます。
今回は、サイドバーやフッターなどにタイムラインを埋め込む例をご紹介します。
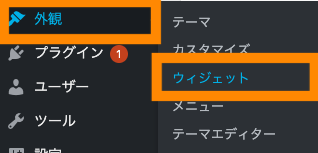
WordPressの管理画面で、外観>ウィジェットを選択します。

WordPressの環境によってはブロックウィジェットとクラシックウィジェットの二つの画面があるため、今回はそれぞれの画面でやり方をご紹介します。
(参考)【WordPressウィジェットとは】ウィジェットの使い方を徹底解説
ブロックウィジェットの場合
ここではサイドバーに設定する例でご紹介します。
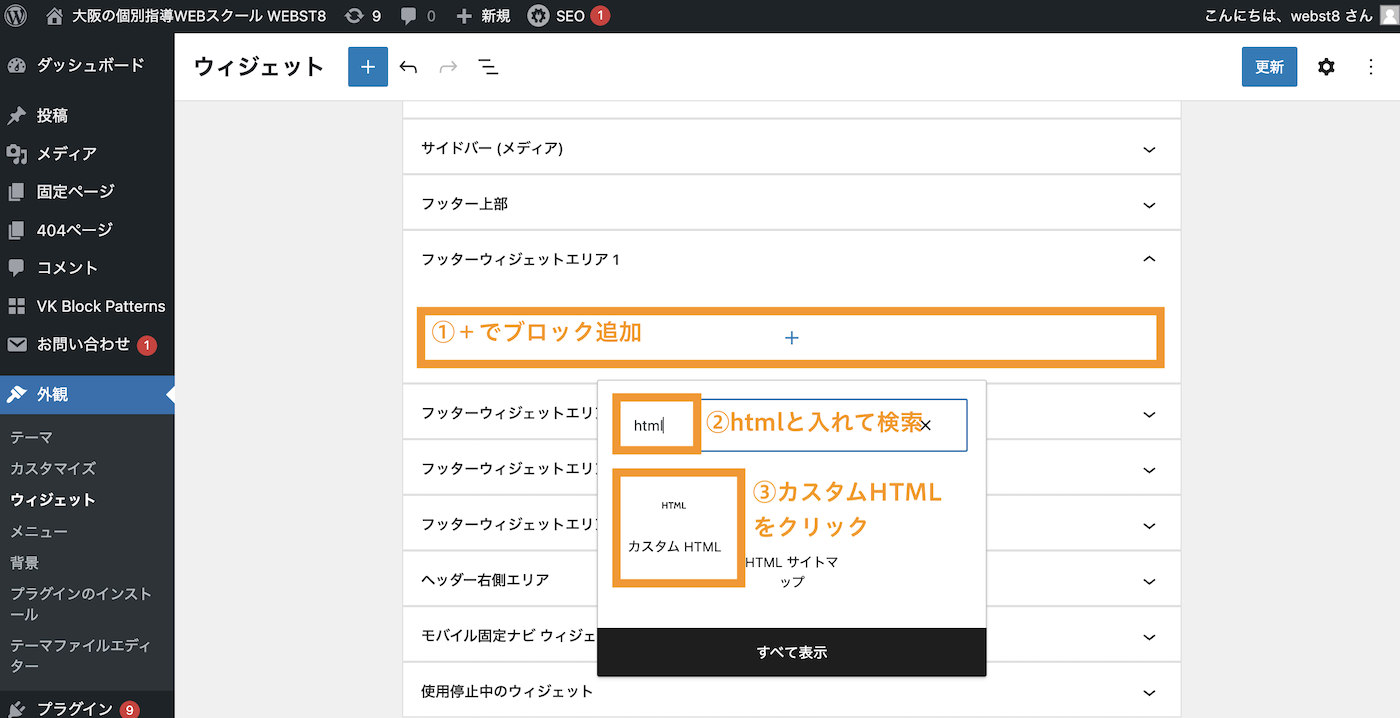
埋め込みたいウィジェットのエリアに対して「+」でブロックを追加します。検索欄でHTMLと入力してカスタムHTMLブロックを挿入します。

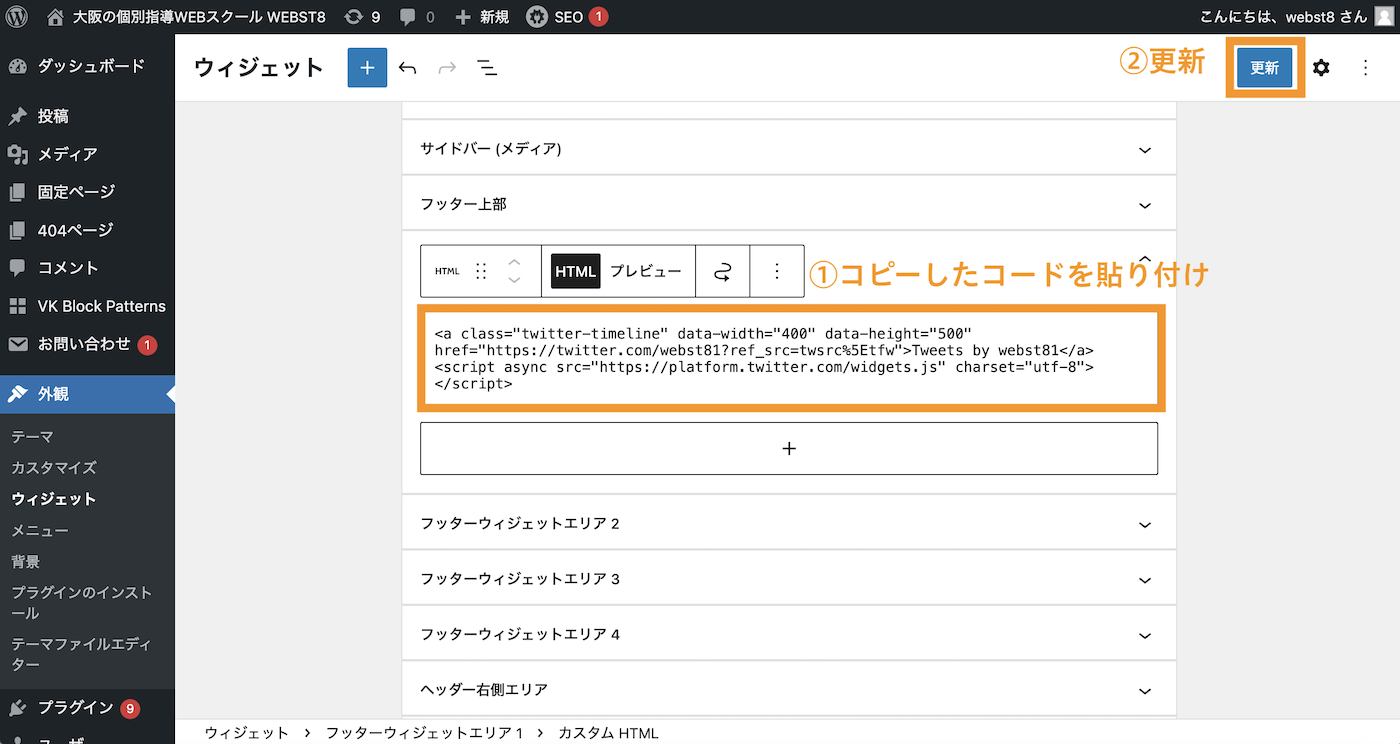
先ほどコピーしたTwitterのコードを貼り付けて「更新ボタン」を押下します。

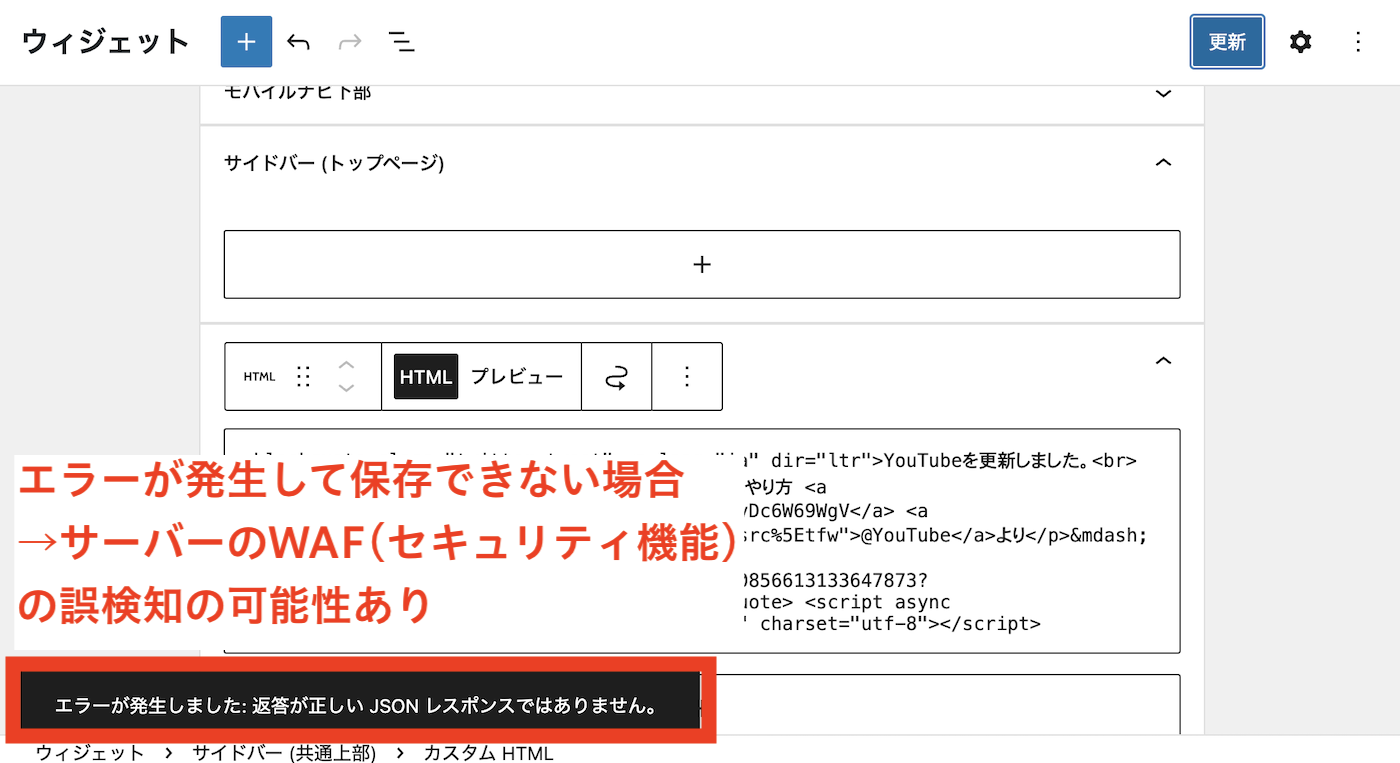
エラーが表示されて更新できない場合
レンタルサーバーのWAF設定(セキュリティの設定)によっては、埋め込んだコードをサイト改竄と誤検知してしまい、保存できない場合があります。
その場合はレンタルサーバーのWAF設定を確認して除外設定など必要に応じて行いましょう
参考)
【WAF無効/除外設定】ロリポップで403or保存できないエラーが出たとき
【 閲覧できません(Forbidden Access)】ConoHa WINGエラー時の解決方法

無事更新ができて、サイドバーにタイムラインが表示されていればOKです。

クラシックウィジェットの場合
ご利用のテーマによっては、下記のようなクラシックウィジェットが表示されています。
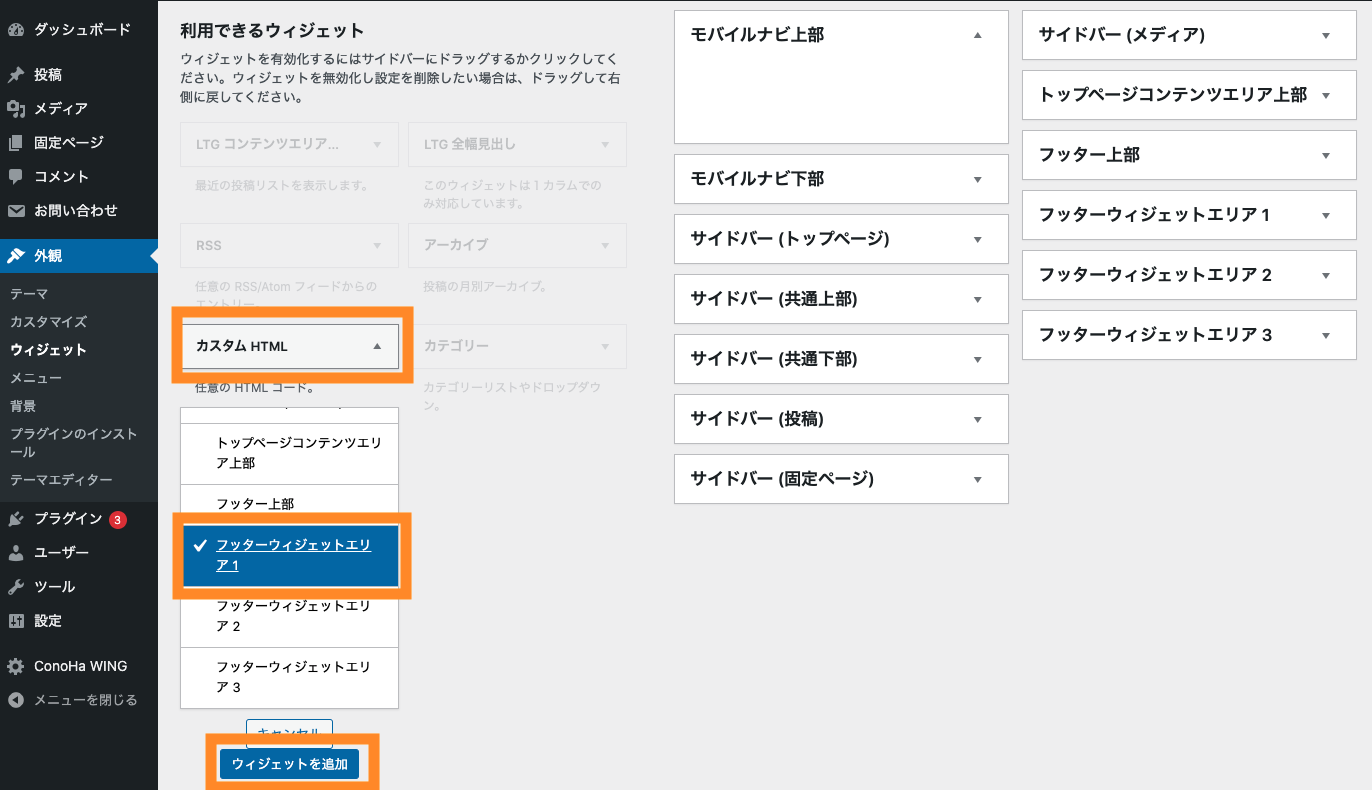
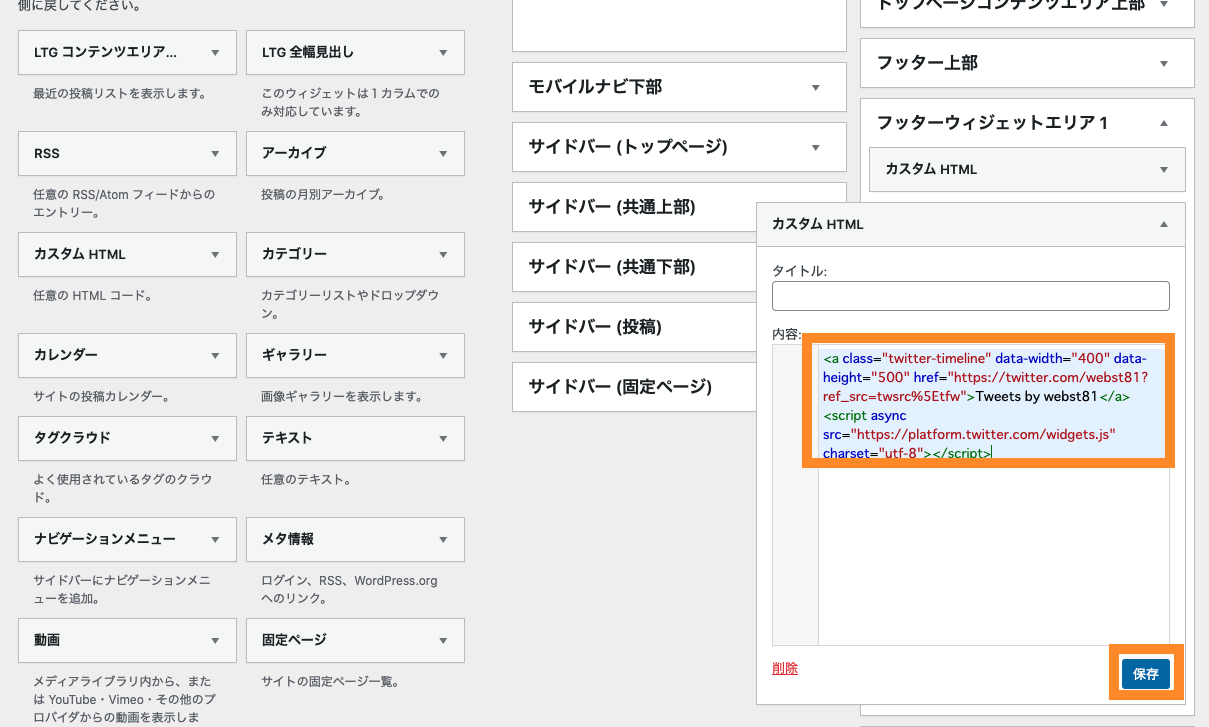
フッターウィジェットエリア1にカスタムHTMLを追加します。

任意の配置エリアに、先ほどコピーしたコードを貼り付けて保存を押します。

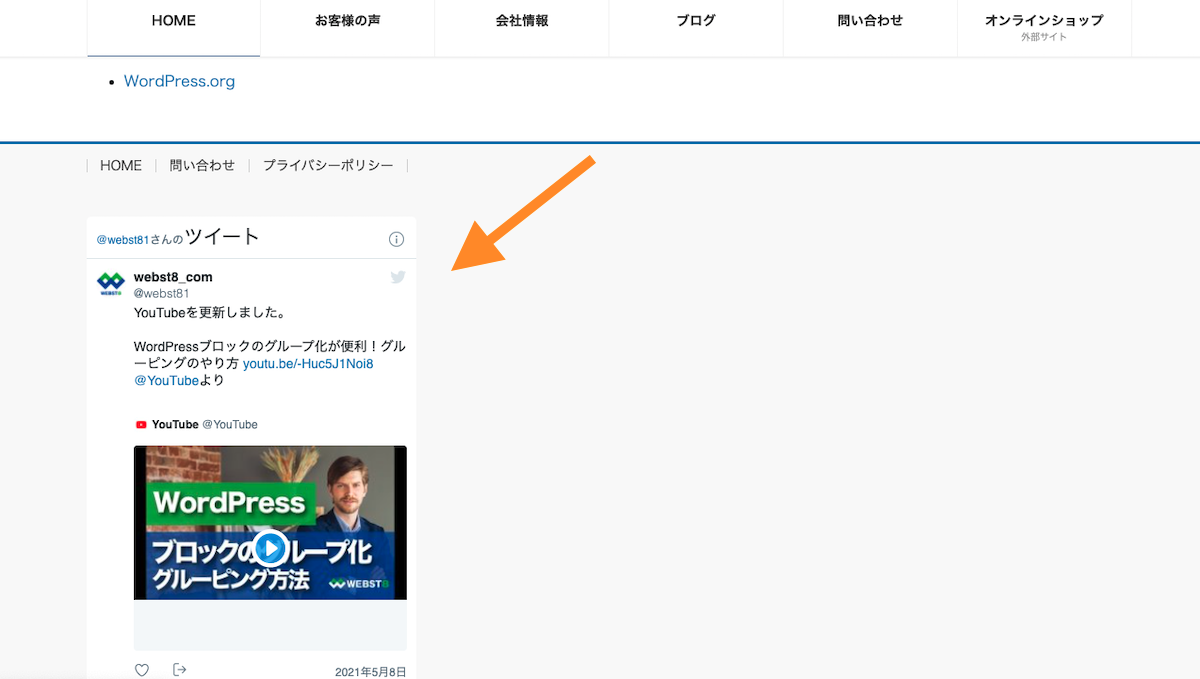
サイトを見てみると、フッターエリアにTwitterのタイムラインが追加されたことが確認できます。

※保存できない時はWAF設定を確認
レンタルサーバーのWAF設定(セキュリティの設定)によっては、埋め込んだコードをサイト改竄と誤検知してしまい、保存できない場合があります。
その場合はレンタルサーバーのWAF設定を確認して除外設定など必要に応じて行いましょう
参考)
【WAF無効/除外設定】ロリポップで403or保存できないエラーが出たとき
【 閲覧できません(Forbidden Access)】ConoHa WINGエラー時の解決方法
Twitterのタイムラインが表示されない場合
2022年10月にイーロンマスク氏がTwitter社を買収後、Twitter非ログイン状態だとTwitterが閲覧できないように変更、API(システム連携)の制限実装など、いろいろな仕様変更が行われています。
今回のTwitterタイムラインも、閲覧しているブラウザでTwitter非ログイン状態だと「通知はまだ届いていません」と表示されてTwitterが閲覧できないようになっています。

現時点で本質的な回避策はありませんが、仕様変更などにより状況がまた変わるかもしれません。
上記の状態を避けたい方は、暫定対応としてTwitterタイムラインではなくTwitter用のバナーリンクをつける、などが良いでしょう。

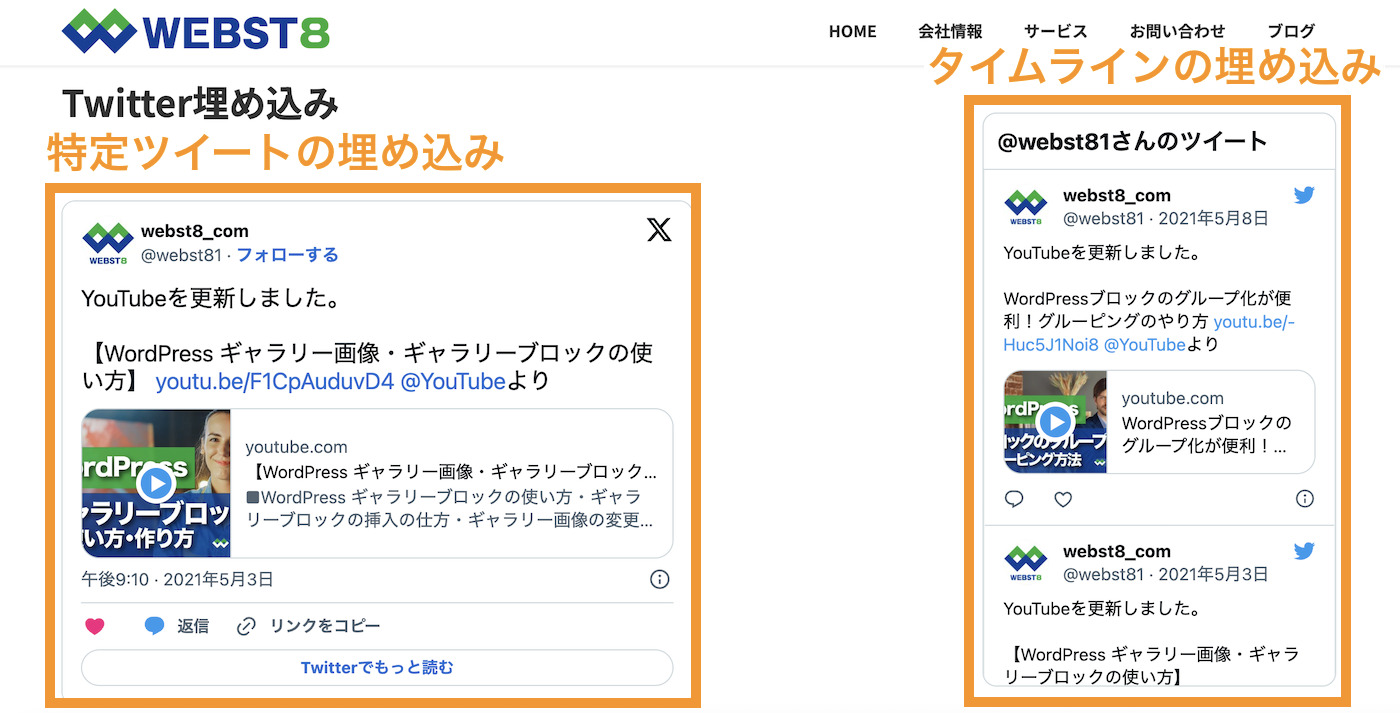
Twitterの特定の1ツイートを埋め込み表示する方法
先ほどまでタイムラインを表示させる方法をご紹介しましたが、Twitterの特定のツイートを埋め込み表示する方法もあります。
◾️Twitterのタイムラインを埋め込む手順
- Twitterで埋め込みたいツイートのコードをコピーする
- WordPressでコピーしたツイートのコードを貼り付ける
1. Twitterで埋め込みたいツイートのコードをコピーする
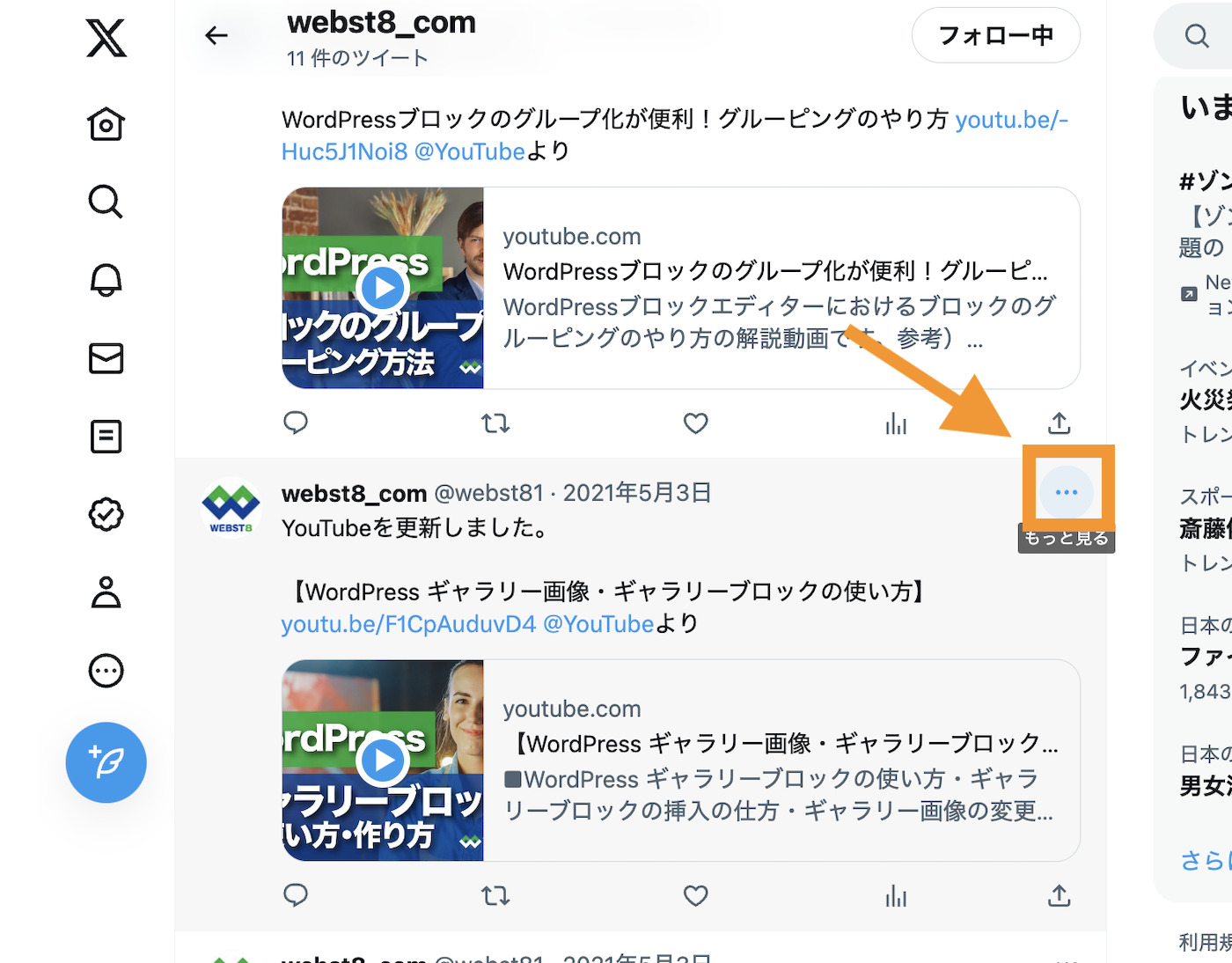
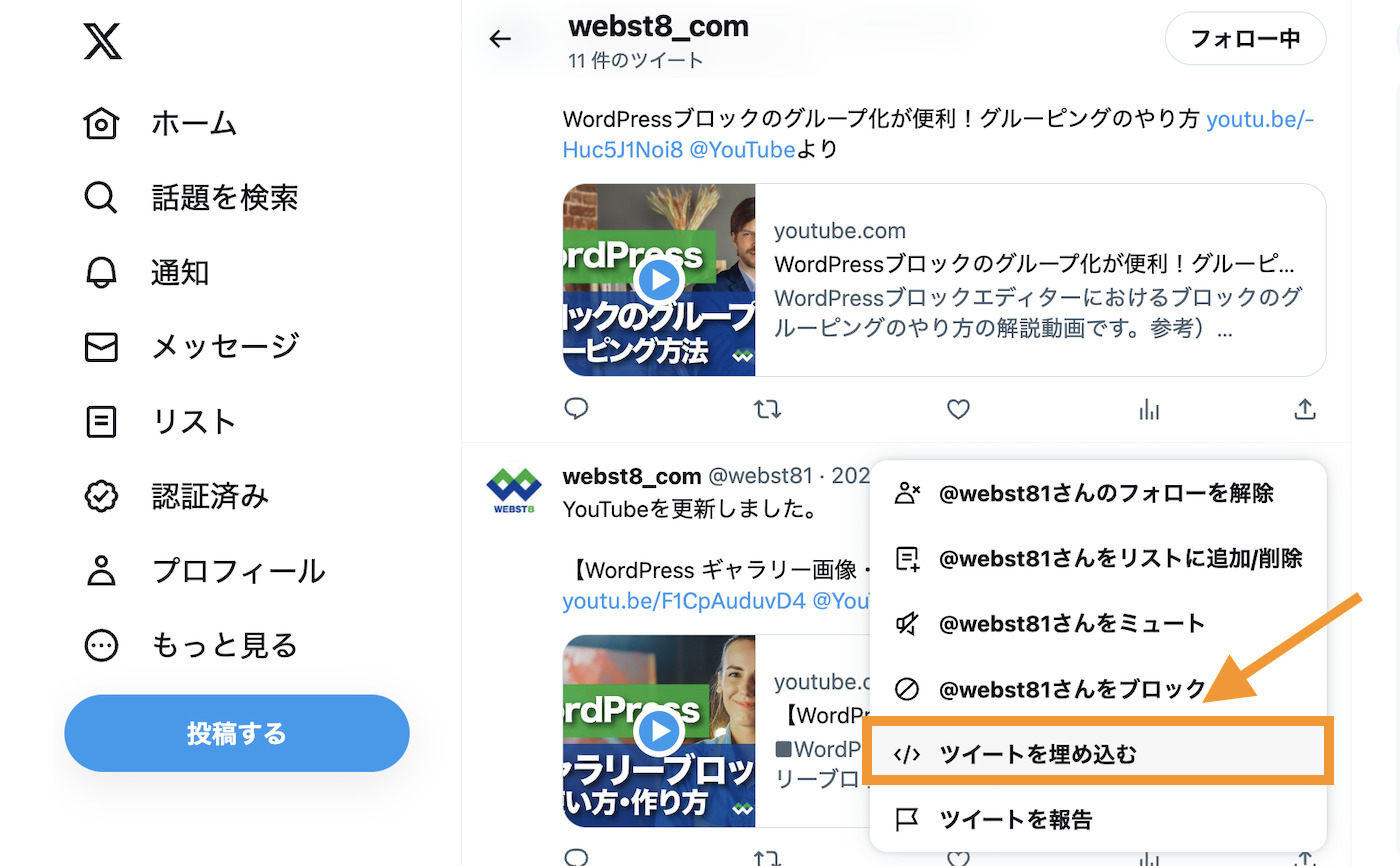
対象Twitterアカウントの埋め込みたいツイートに対して点々部分をクリック>埋め込みを選択します。

ツイートを埋め込むをクリックします。

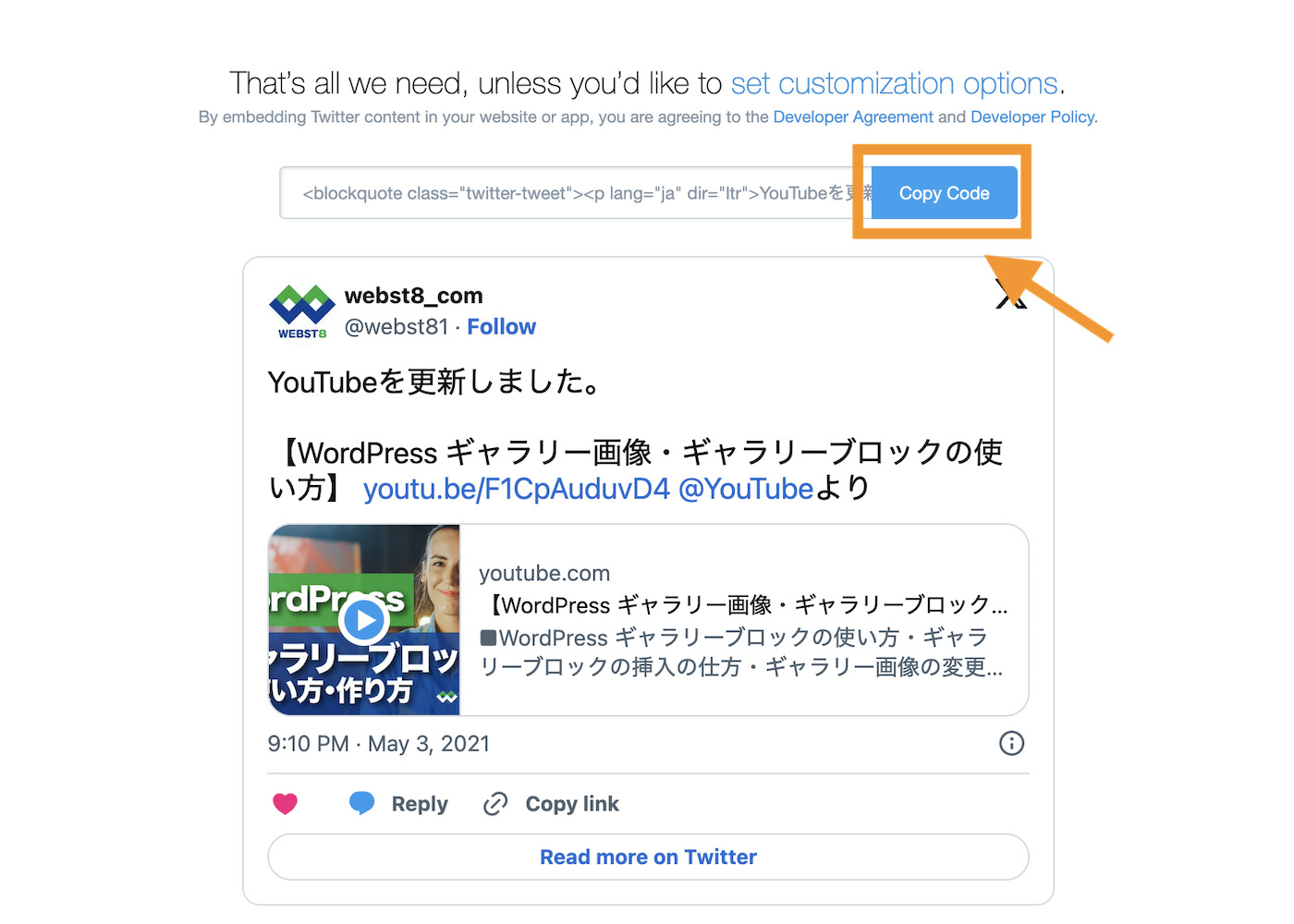
画面が移動するのでCopy codeボタンをクリックします。

コピーされました。

2. WordPressでコピーしたツイートのコードを貼り付ける
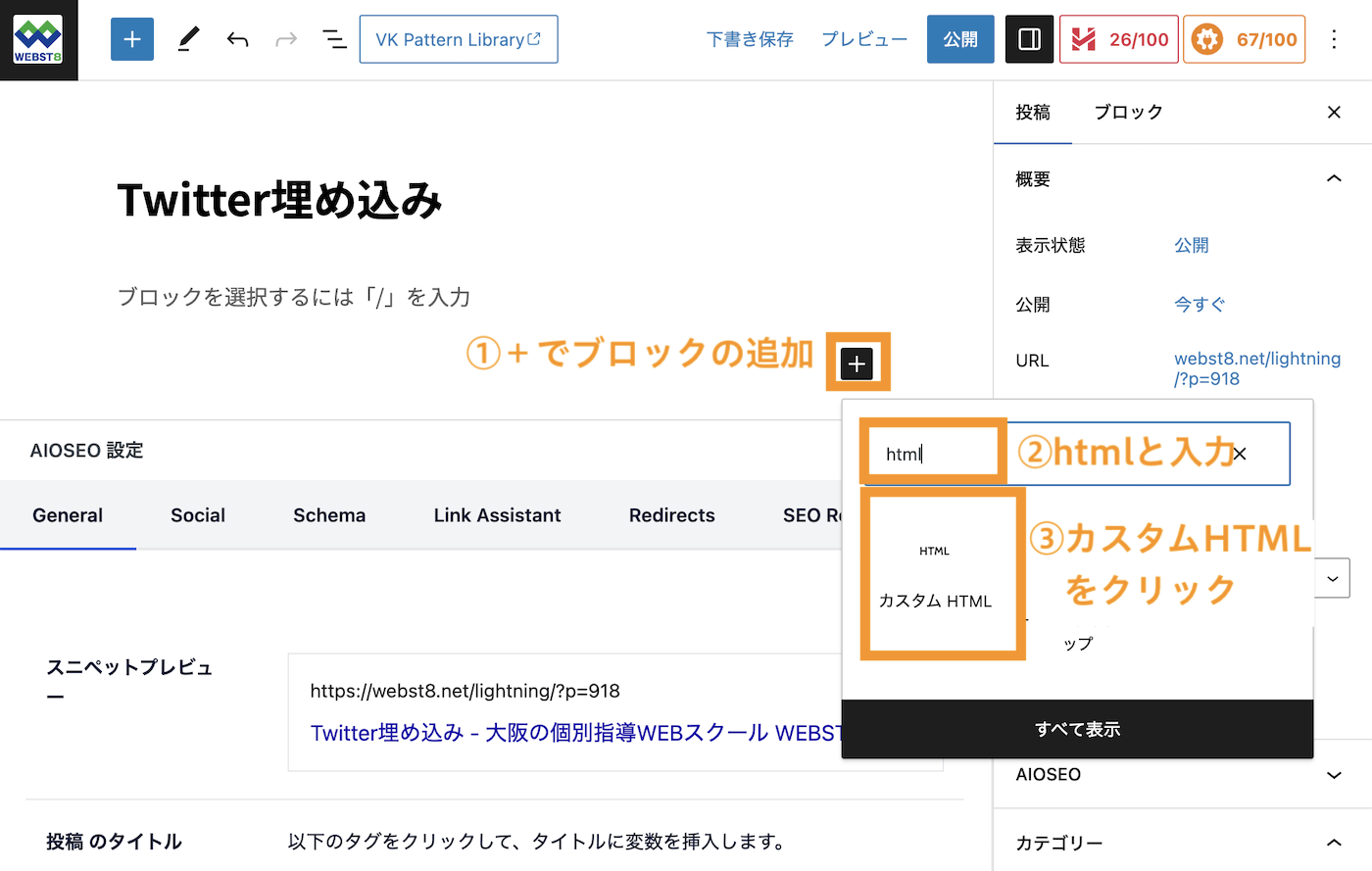
WordPressの投稿編集画面でカスタムHTMLブロックを追加します。

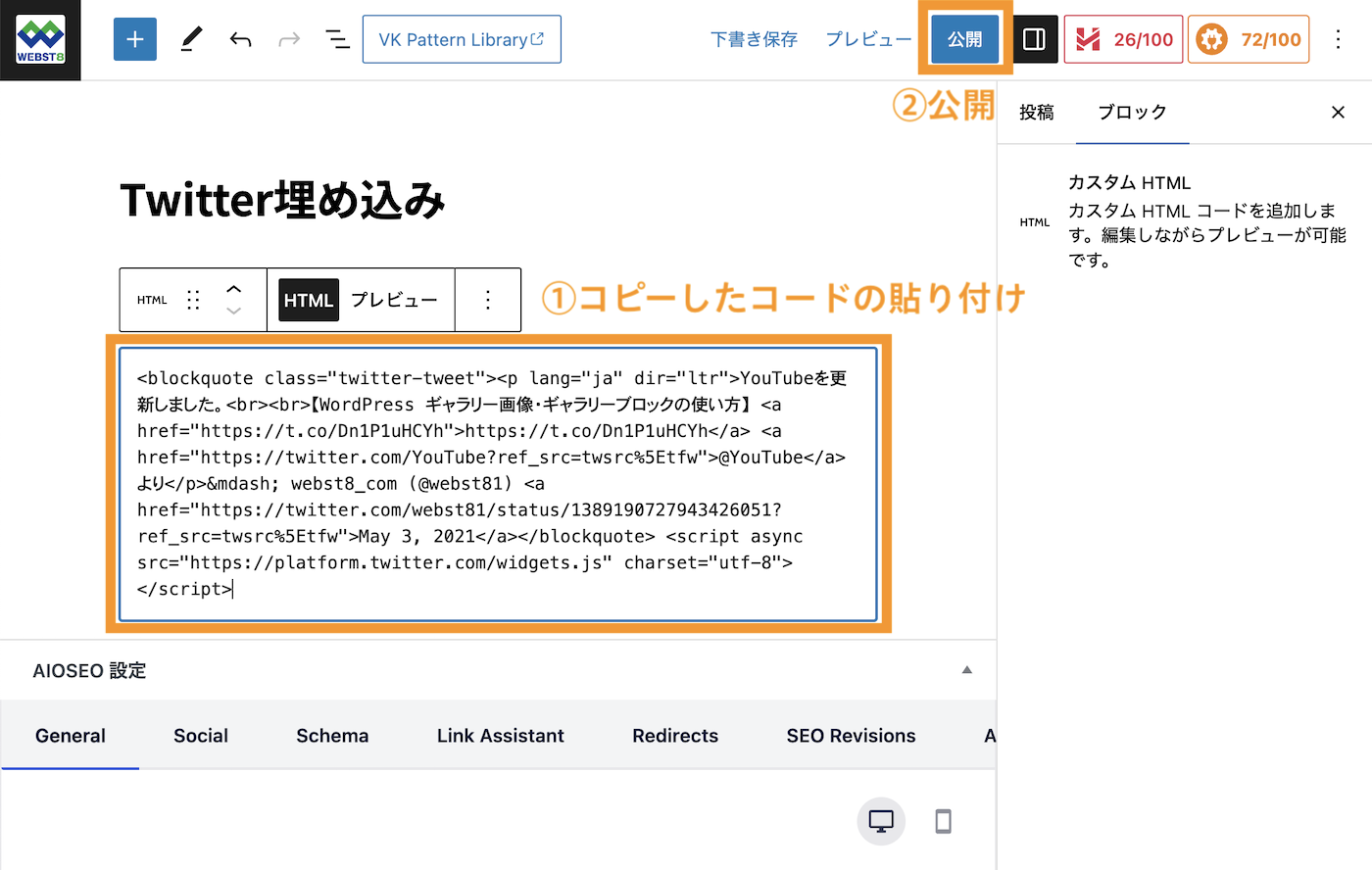
コピーしたコードを貼り付けて公開します。

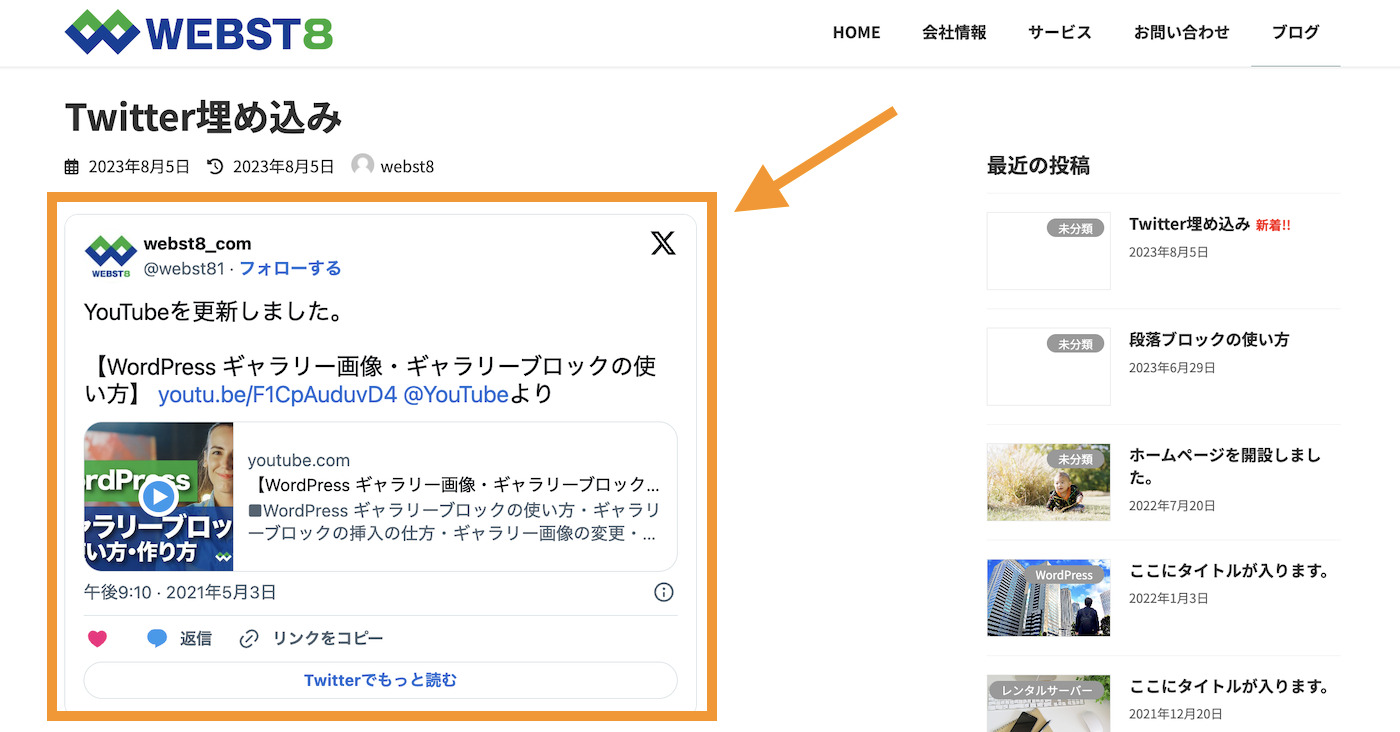
サイトを表示して、ツイートが埋め込まれていればOKです。

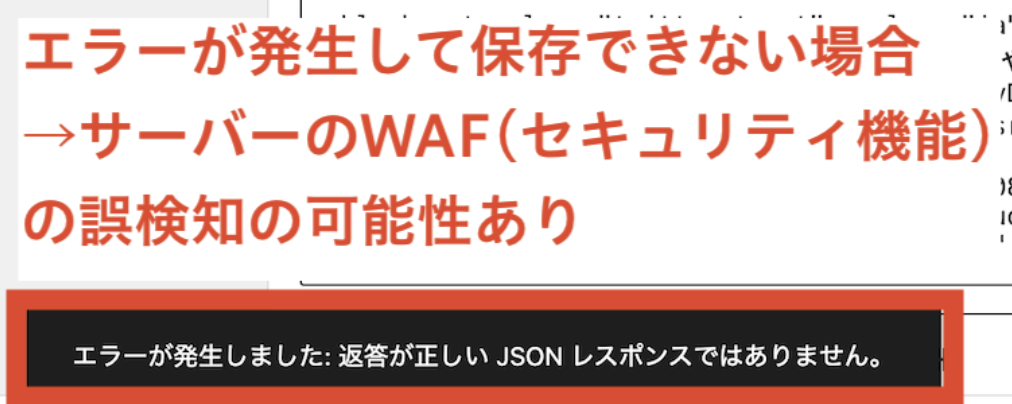
エラーが表示されて更新できない場合
レンタルサーバーのWAF設定(セキュリティの設定)によっては、埋め込んだコードをサイト改竄と誤検知してしまい、保存できない場合があります。
その場合はレンタルサーバーのWAF設定を確認して除外設定など必要に応じて行いましょう
参考)
【WAF無効/除外設定】ロリポップで403or保存できないエラーが出たとき
【 閲覧できません(Forbidden Access)】ConoHa WINGエラー時の解決方法

まとめ
まとめです。今回はWordPressでTwitterのタイムラインやツイートを埋め込み・表示する方法を説明しました。

■WordPressにTwitterタイムラインを埋め込み・表示する方法(動画解説版)
Twitter(X)をやっていらっしゃる方で、WordPressブログにTwitterのタイムラインを埋め込むことで双方のアクセスアップも見込めるかと思います。
手順通りにすれば難しくないので、WordPressとTwitterを連携したい方はぜひやってみてくださいね。
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。






