WordPressで画像を挿入したい場合は、画像ブロックを利用します。
本記事では、WordPressの投稿や固定ページで利用するブロックエディターで画像の挿入方法・画像ブロックの使い方を解説します。

■画像ブロックの使い方(動画解説版)
(※)本記事は2023年7月時点で更新した内容です。無料テーマLightningを利用した環境で説明していますが、ご利用の環境によって画面が異なる場合がありますのでご了承ください。
(関連記事)ブロックエディターの使い方について
本記事では、画像ブロックの使い方に絞って説明していますが、エディターの使い方全体を勉強したい方は「【総まとめ版】WordPressブロックエディターの使い方」を合わせてご参照ください。
画像ブロックの挿入方法
画像ブロックで画像ファイルをアップロード・挿入する
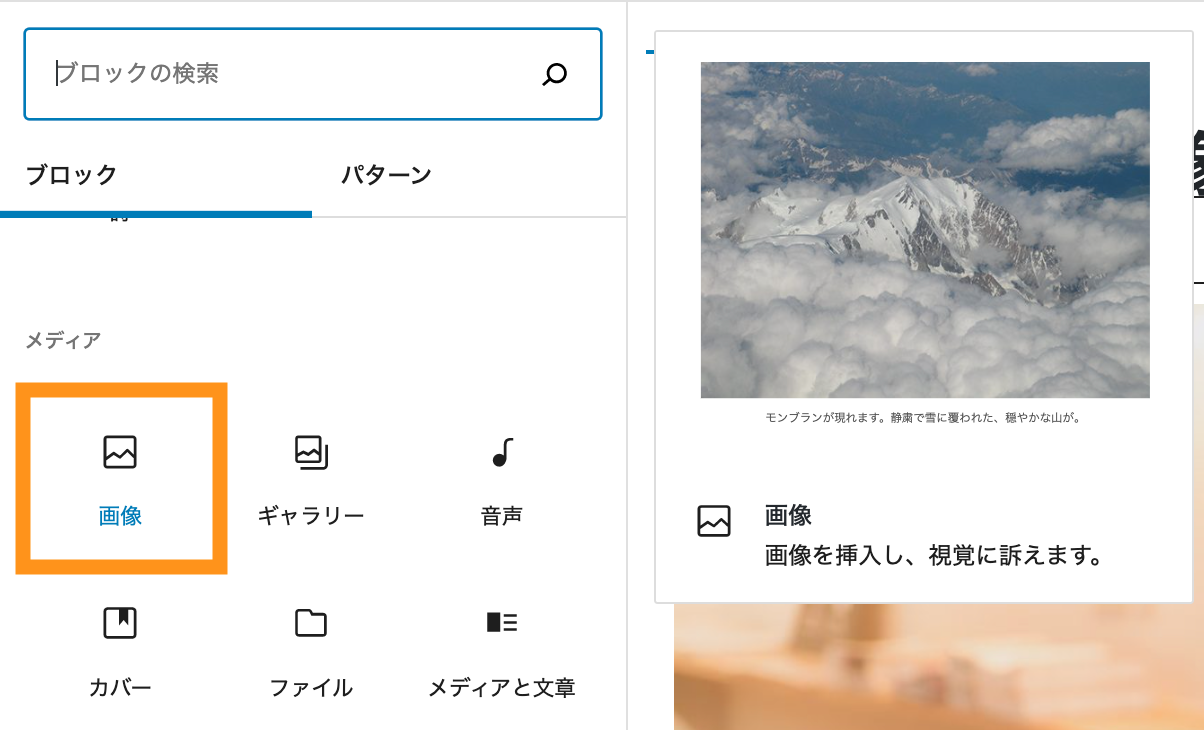
まずは、画像ブロックを挿入してみましょう。投稿または固定ページ編集画面を開き、「+」ボタンを押して「画像」を選択、自分の好きな画像を選択します。

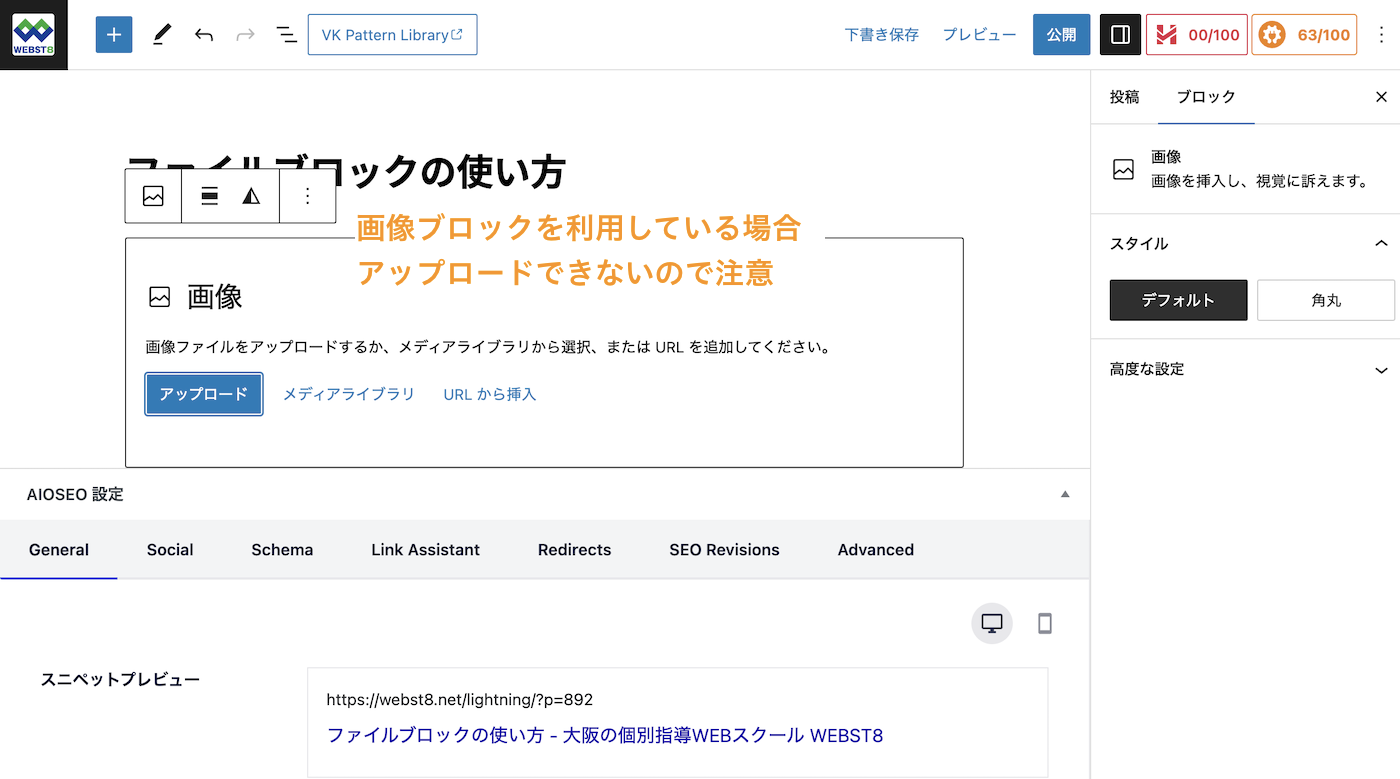
画像ブロックではPDFはアップロードできない点に注意
よくある間違いとして、画像ブロックを挿入してPDFをアップロードしようとしても上手くできない人も多いのではないでしょうか。
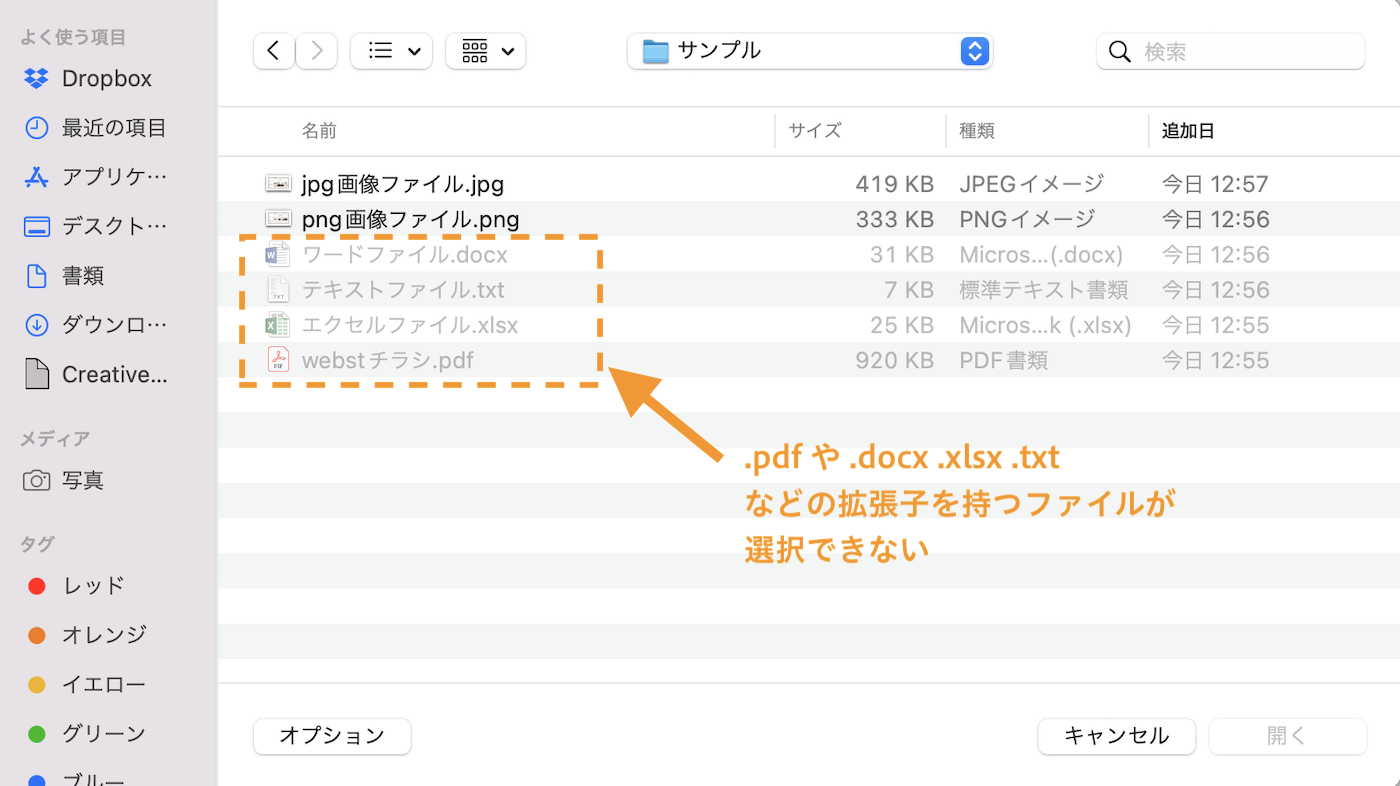
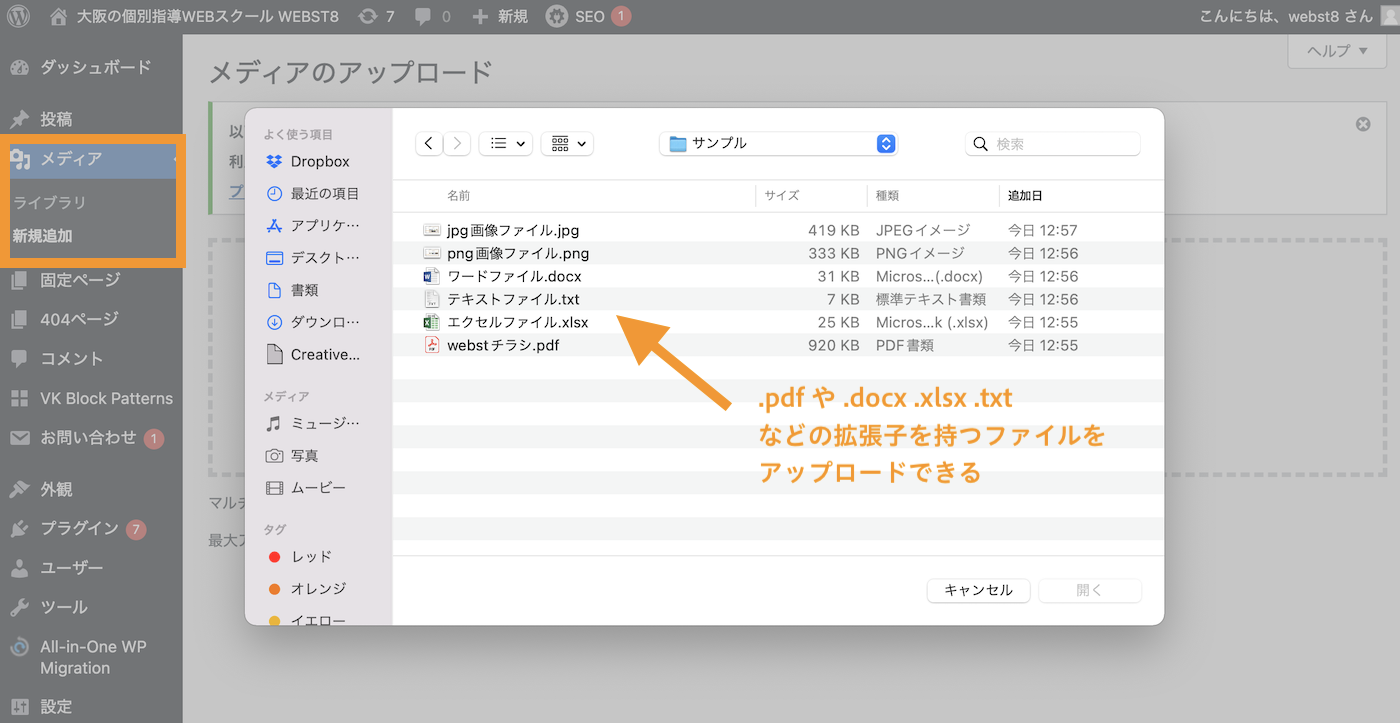
画像ブロックはあくまで画像の拡張子(pngやjpeg/jpgなど)に限定されているため、pdfをはじめword(.docx)やExcel(.xlsx)をアップロードすることはできません。


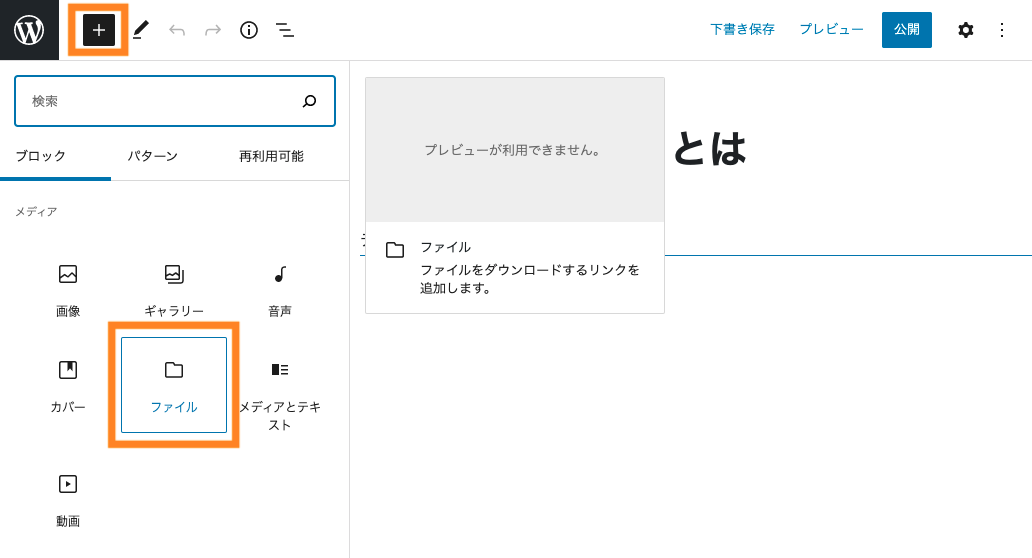
画像以外の拡張子のファイルをアップロードしたい場合は、ファイルブロックを使うか、メディア>新規追加からアップロードすることができます。
■ファイルブロック

■メディア>新規追加

(参考)【WordPressファイル】pdfアップロード・ダウンロード方法
画像ブロックのいろいろな設定・使い方
画像ブロックでできる基本機能は下記の通りです。ご利用のテーマによっては独自の設定項目がある場合もあります。

■画像ブロックでできること
- 画像の配置変更(左揃え・中央揃え・右揃え・幅広・全幅)
- 画像の大きさサイズ変更
- 画像のリンク(任意のリンク/メディアファイル/添付ページ)
- 画像のスタイル変更(四角、丸)
- 画像の切り抜き(トリミング)
- 画像の代替テキスト
- 画像を置換する
- デュオトーンフィルターを使った画像の色付けをする
画像の配置を変更する
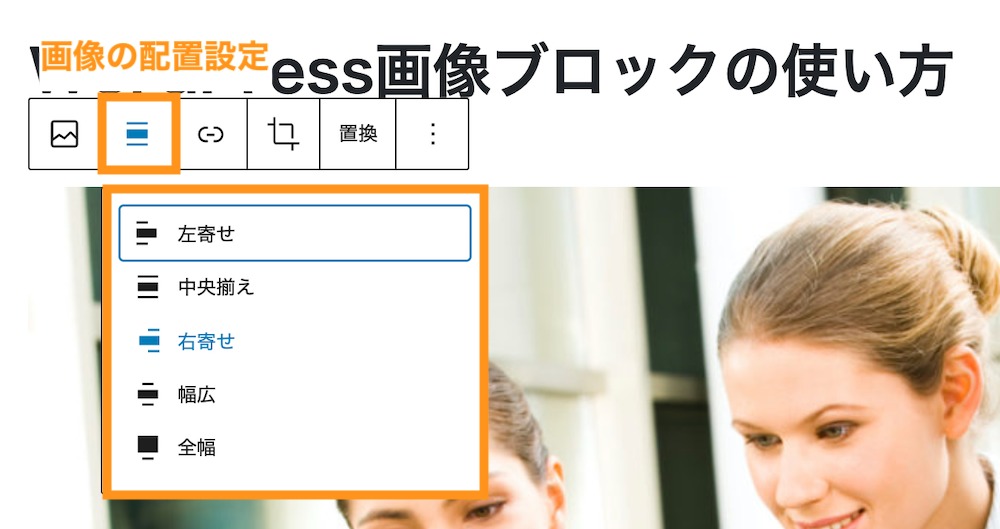
画像ブロックの上に表示されるツールバーの配置アイコンを押下すると画像の配置を設定することができます。

■画像配置変更の例
画像の大きさを変更する
右ツールバーの画像のサイズ設定で、画像の大きさを設定することができます。

■画像の大きさ設定の例
■ドラッグしてもサイズ変更することができます
画像にリンクを設定する
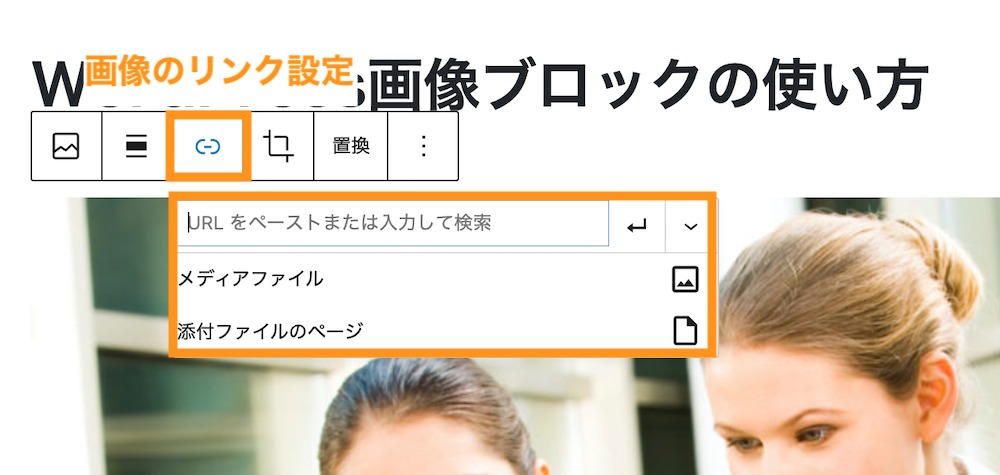
画像ブロックの上に表示されるツールバーのリンクアイコンを押下するとリンクの設定することができます。

任意のリンクを設定できるほか、メディアファイルや添付ページなどを設定することもできます。
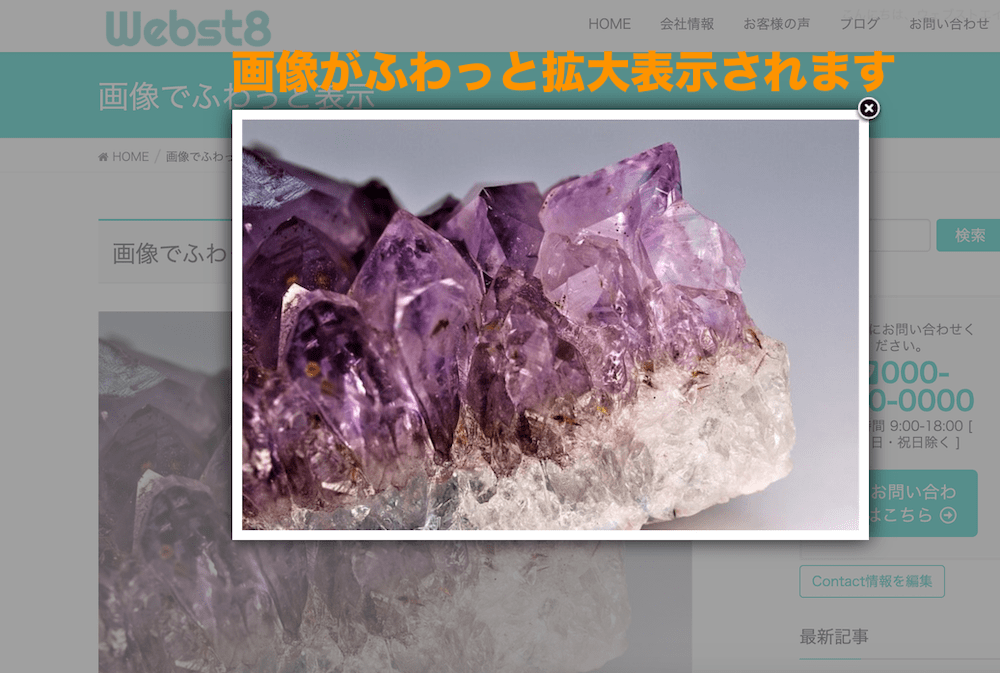
Easy FancyBoxなどのプラグインをインストールした状態でメディアファイルを選択すると、画像を押すとふわっと拡大表示させることもできます。

(関連記事)【画像をふわっと表示】Easy FancyBoxの使い方と設定方法
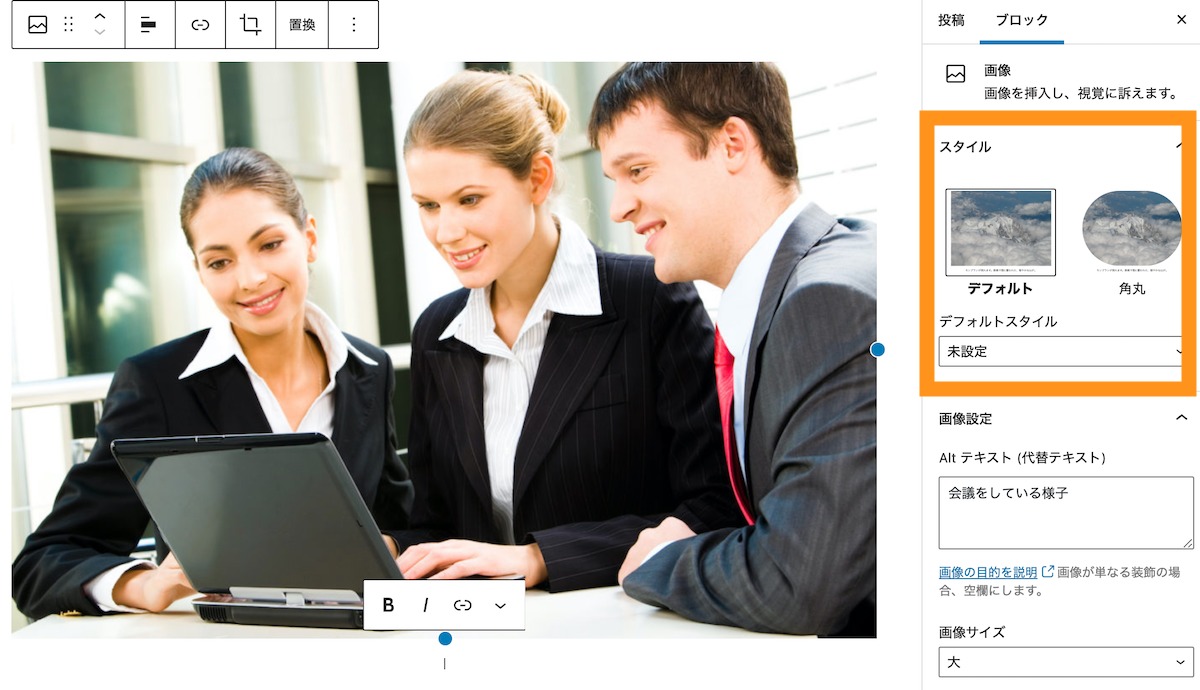
画像のスタイルを変更する
右ツールバーの画像のスタイル設定で、画像のスタイル(形)を設定することができます。

■画像のスタイルを角丸に変更する例
画像を切り抜く
画像ブロックの上に表示されるツールバーの切り抜きアイコンを押下すると画像の切り抜き(トリミング)を設定することができます。

■画像切り抜きの例
ただし、画像の切り抜きはあくまで簡易的なものなので、画像加工をしたい場合はCanva(キャンバ)などの画像加工ツールを使った方が便利です。
(参考)無料のデザイン作成ツール Canva(キャンバ)の使い方
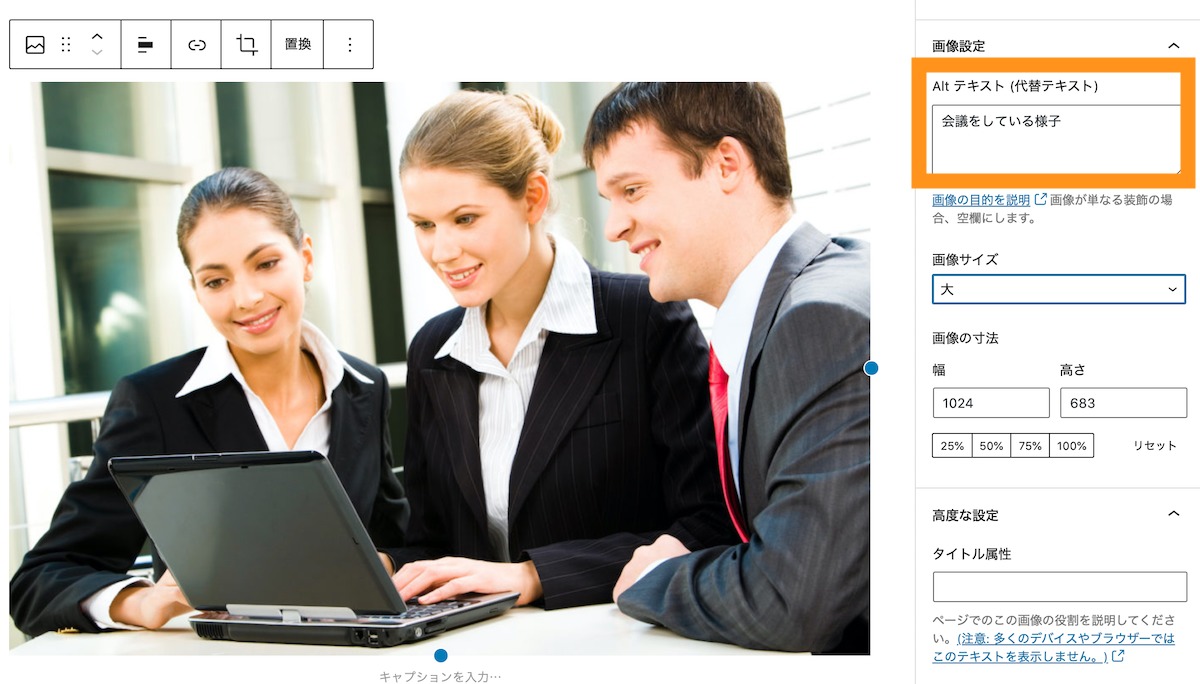
画像の代替テキストを設定する
右ツールバーの画像の代替テキストで、画像の大きさを設定することができます。

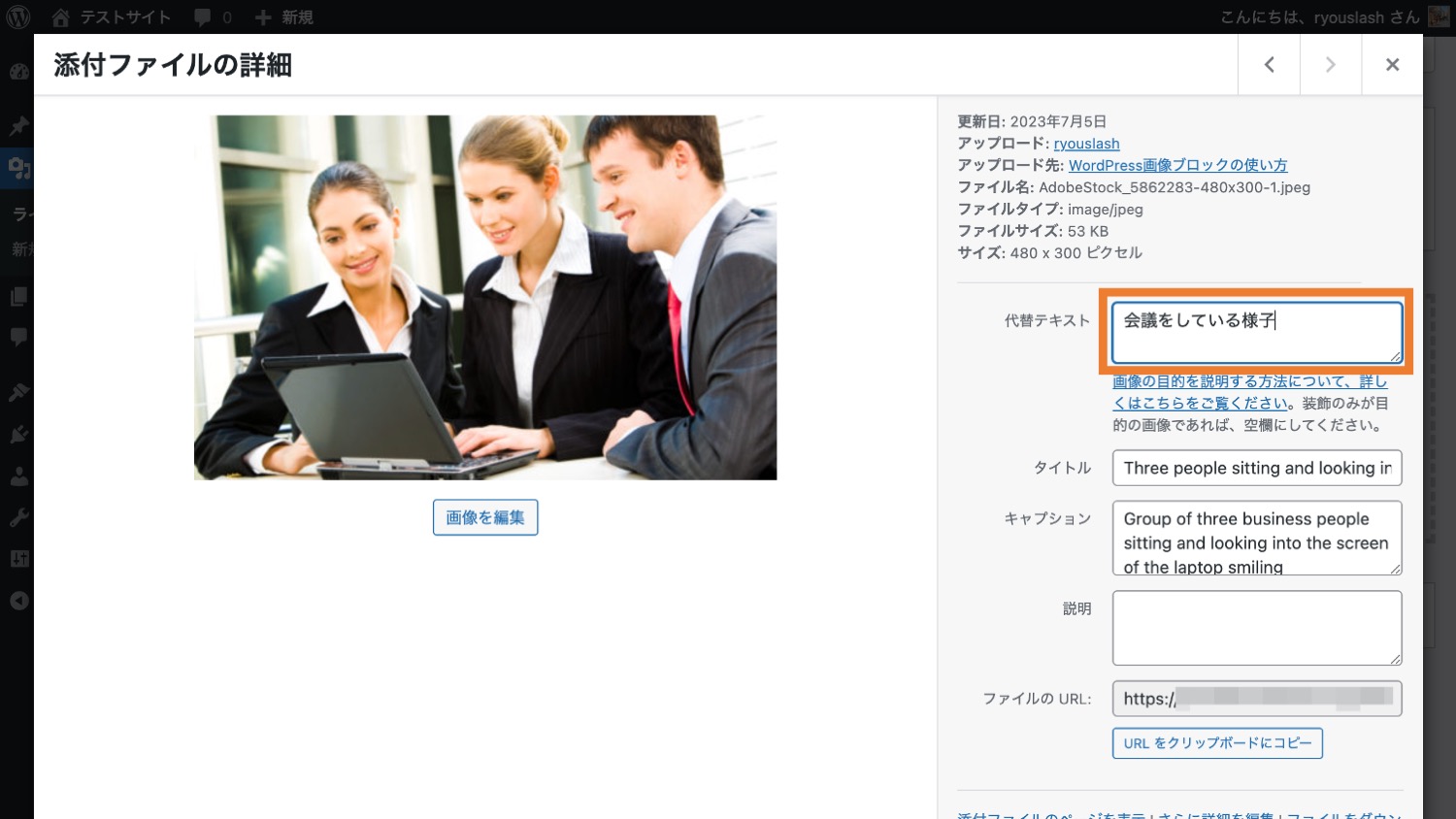
また、メディアライブラリ内で代替テキスト(※)を設定することも可能です。

(※)代替テキストはALT属性といい、画像の内容をテキストで検索エンジンに伝えることができます。代替テキストに画像の説明文を入力することでSEO対策の一つになります。
参考)【初心者向け画像SEO対策】ファイル名とALT属性など画像に対するSEO
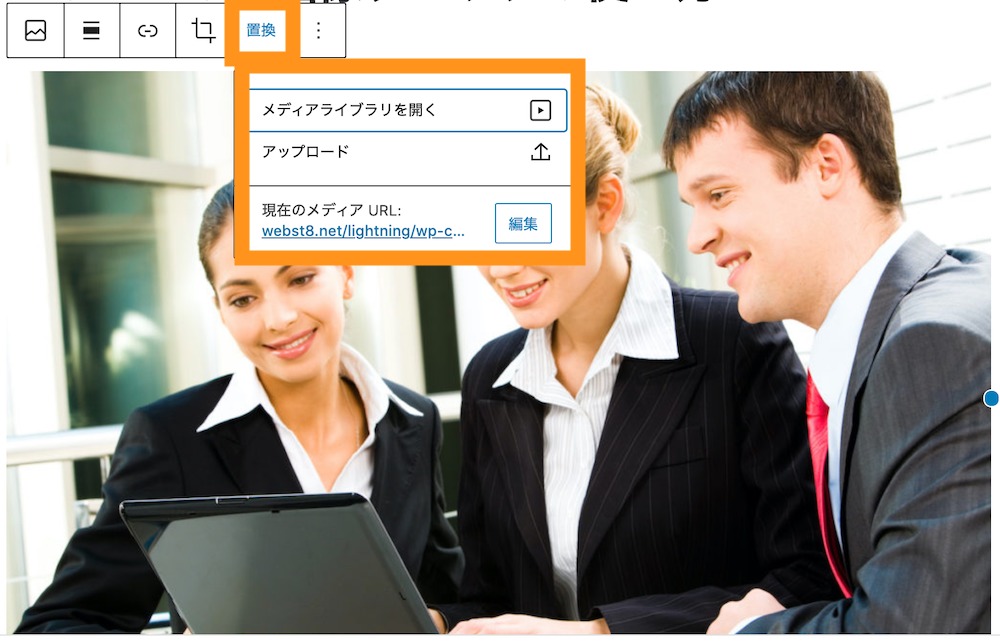
画像を置換する
画像ブロックの上に表示されるツールバーの置換アイコンを押下すると画像を変更することができます。

■画像を別の画像に差し替える例
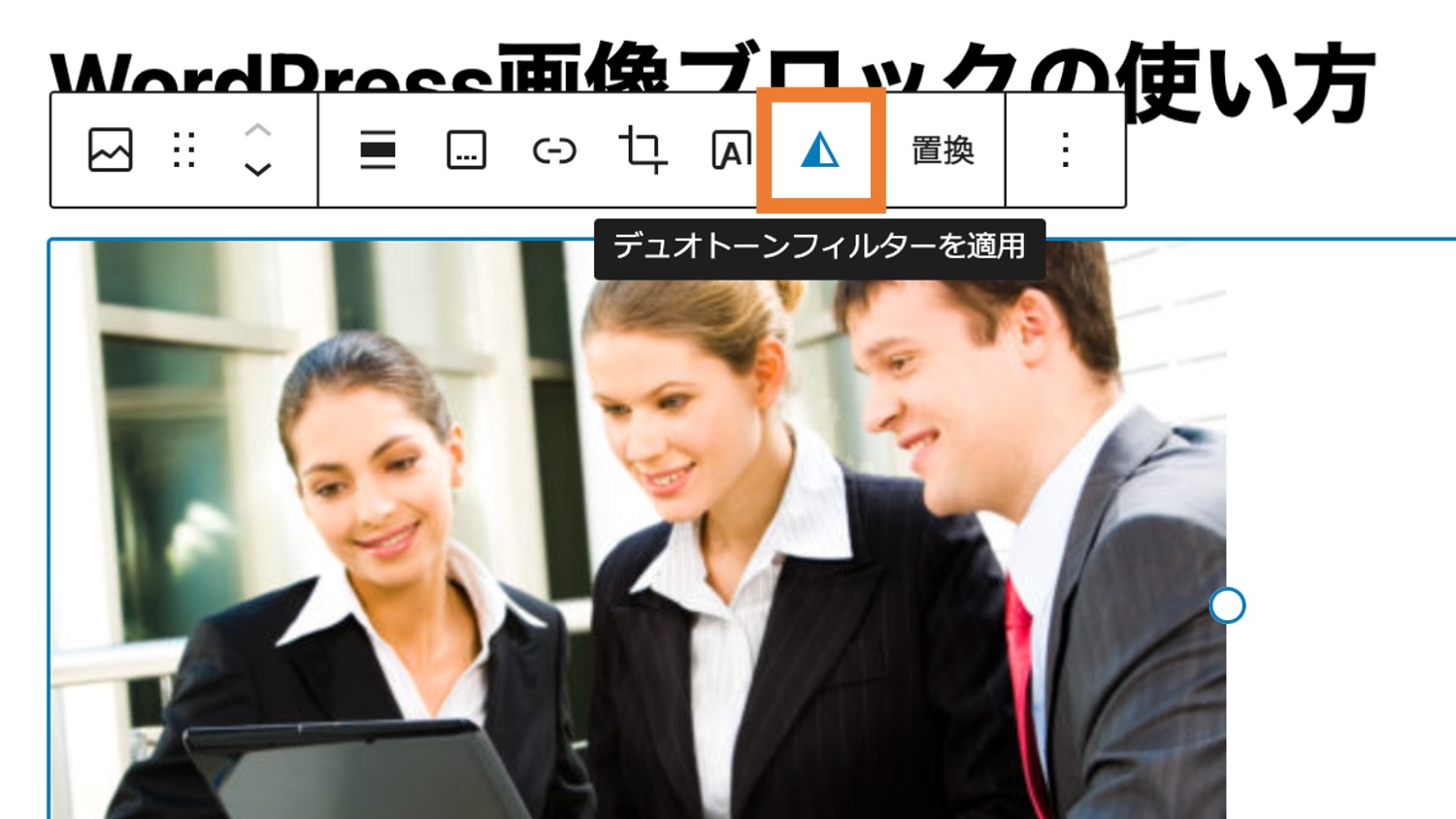
画像にデュオトーンのフィルターを被せる
画像ブロックの上に表示されるツールバーの」三角アイコン(デュオトーンフィルターを適用)」をクリックすると、画像にデュオトーンのフィルターを被せることができます。

白黒フィルターやセピアカラーのフィルターを被せたい場合に便利です。
まとめ
まとめです。今回は、WordPressの画像ブロックの使い方を解説しました。
WordPressの投稿や固定ページの編集画面で画像を挿入するには画像ブロックを利用します。
自分で触ってみないことにはなかなかわからないことも多いと思いますので、興味がある方はたくさん触ってみて覚えてください。
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。



