WordPressのサイトのデザインを自分好みのデザインにしたくて、「ここの部分だけデザインを変えたいけど、どこを触ったら良いんだろうか」と悩んでいる人もいらっしゃると思います。
WordPressでは標準で追加CSSという機能で、管理画面からCSSを追記編集することができます。
この記事では、WordPressの追加CSS機能を使った編集のやり方を解説します。



WordPressの追加CSS機能の特徴や注意点
WordPressの追加CSSとは、WordPressの管理画面(カスタマイズ>追加CSS)から直接CSSを追加できる機能です。


追加CSSはテーマファイルのソースコードを編集することなく管理画面から簡単に追加することができるので、比較的初心者の方でも触りやすい機能です。
追加CSSは親テーマにアップデートがあっても編集内容は影響を受けず安心です。
- 追加CSSの画面はそこまで大きくないので、たくさんコードがある見えずらく管理しにくくなります。
- 追加CSSの記述内容は利用テーマに保持されます。テーマ変更(親から子テーマへの変更含む)すると追加CSSに追加した記述内容がリセットされます。
- 追加CSSはあくまでもCSSのみ編集できる機能です。HTMLやPHPファイルを追加する際は子テーマを利用する必要があります。
WordPress 追加CSSの編集のやり方
追加CSSの設定方法
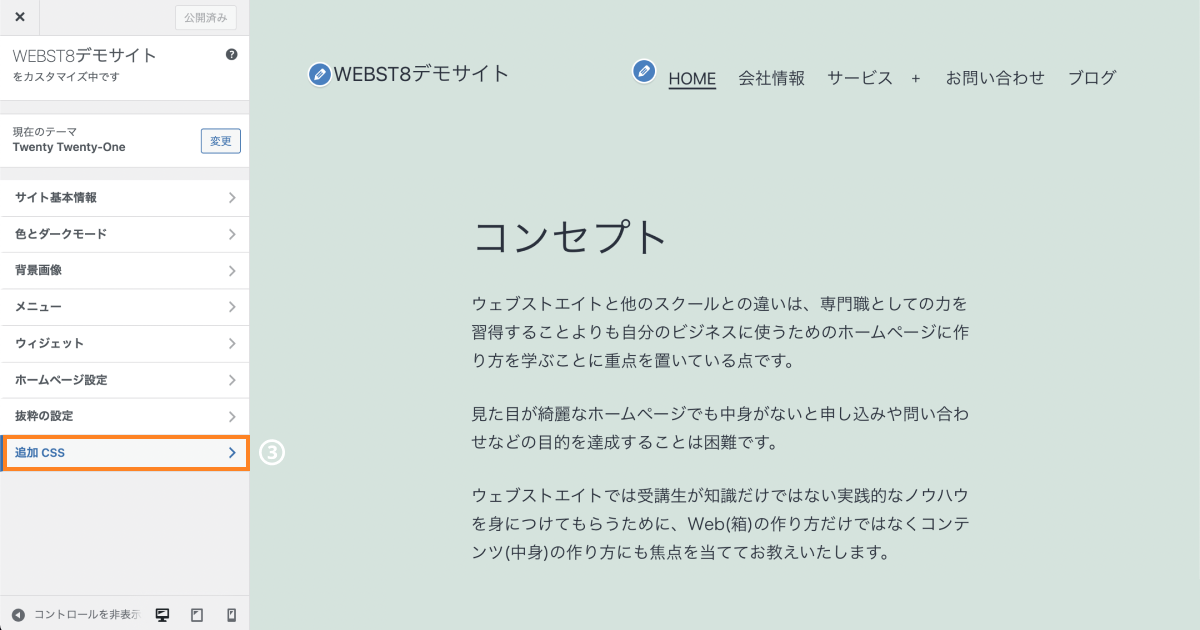
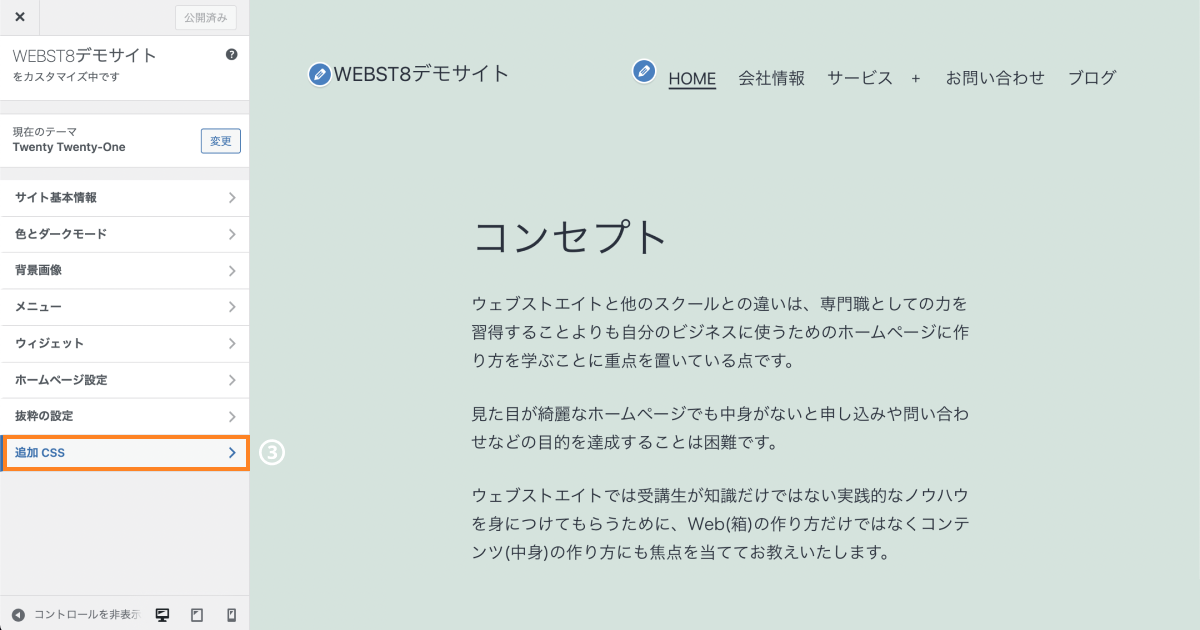
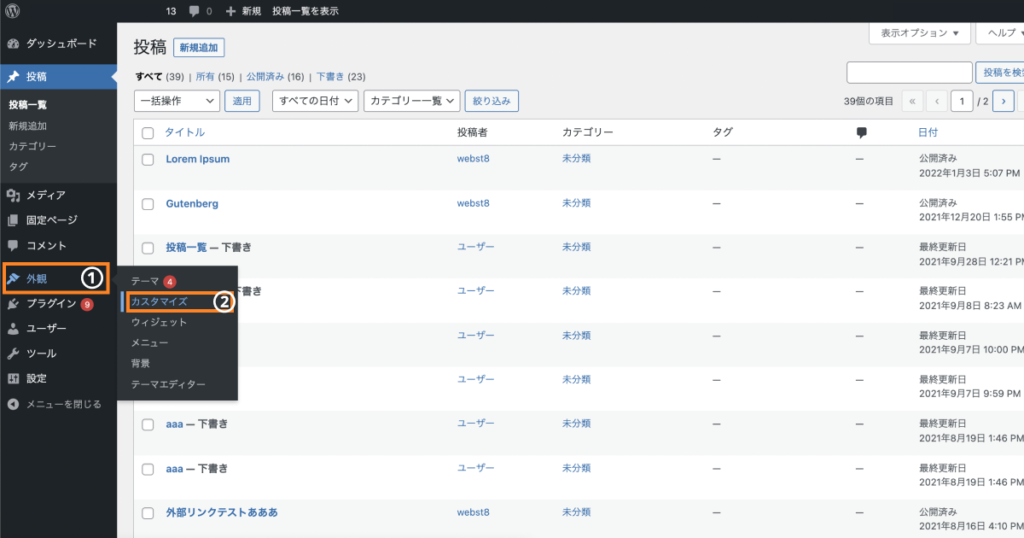
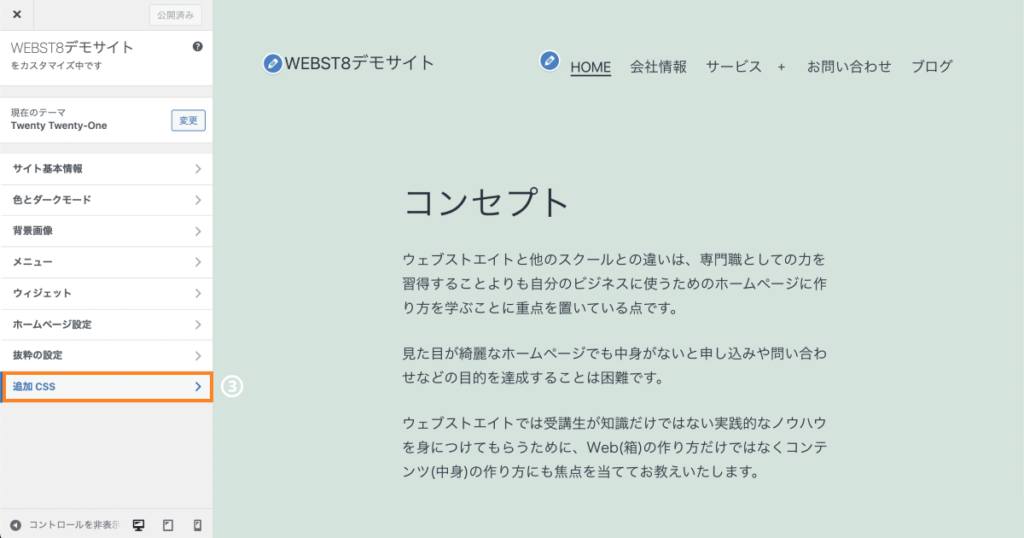
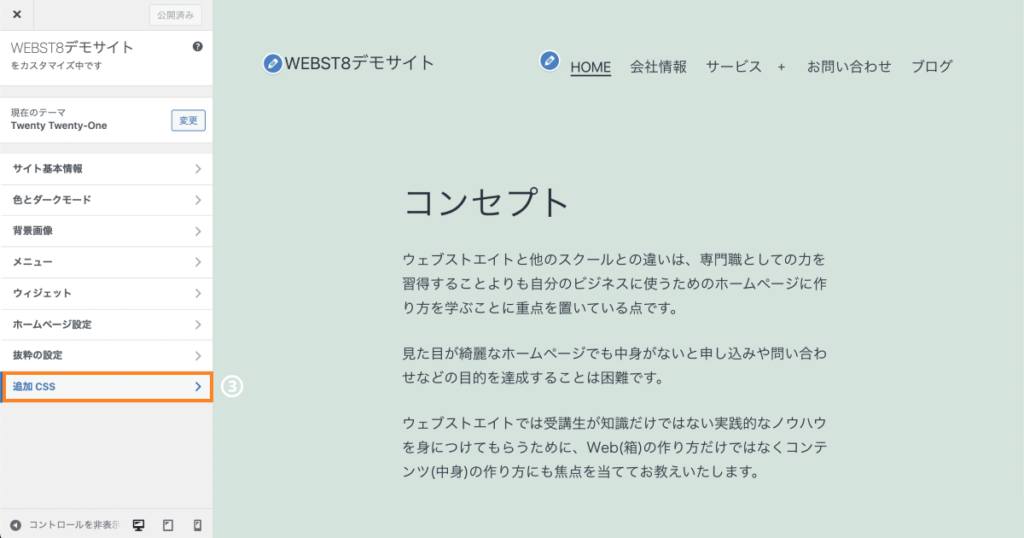
追加CSSを利用するには、管理画面の外観>カスタマイズをクリックします。

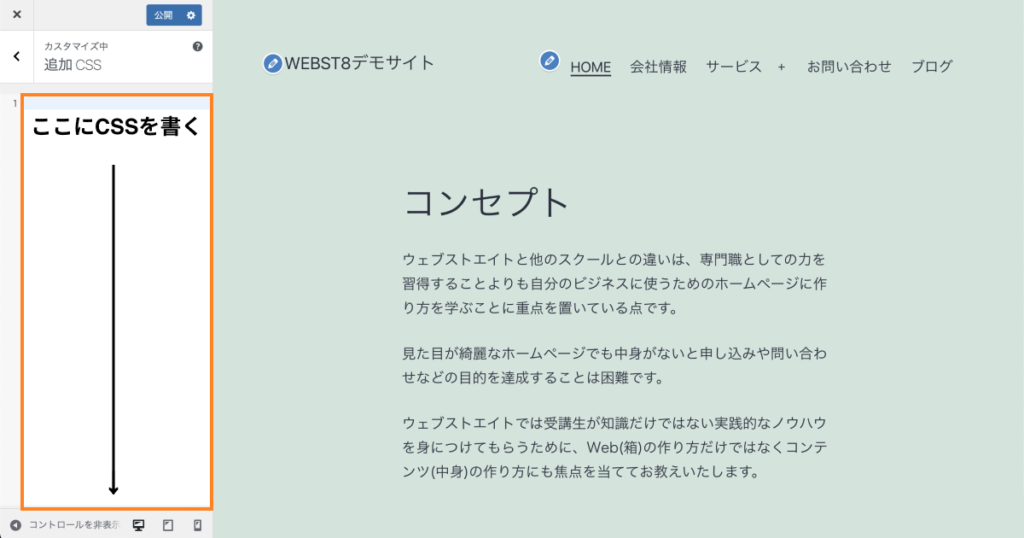
追加CSSをクリックします。

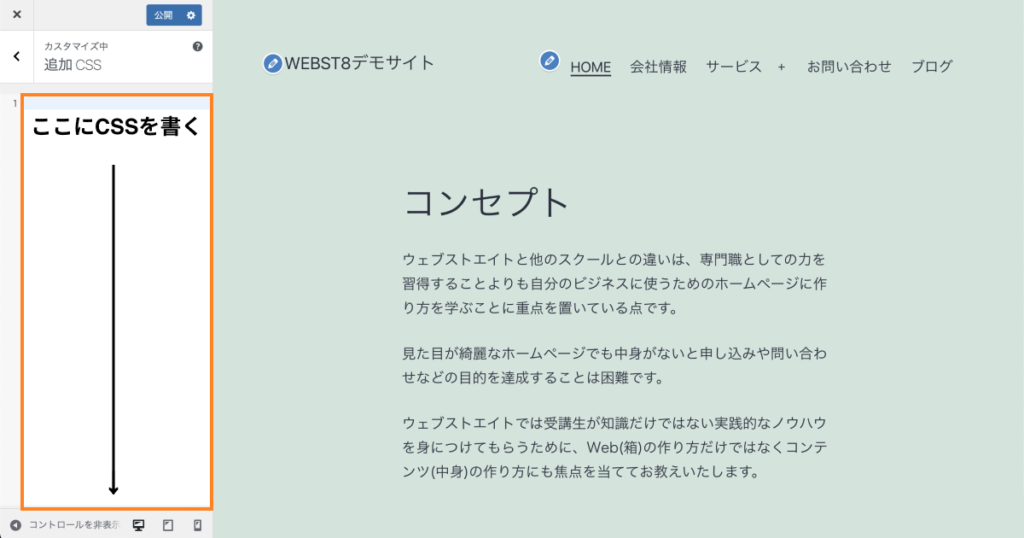
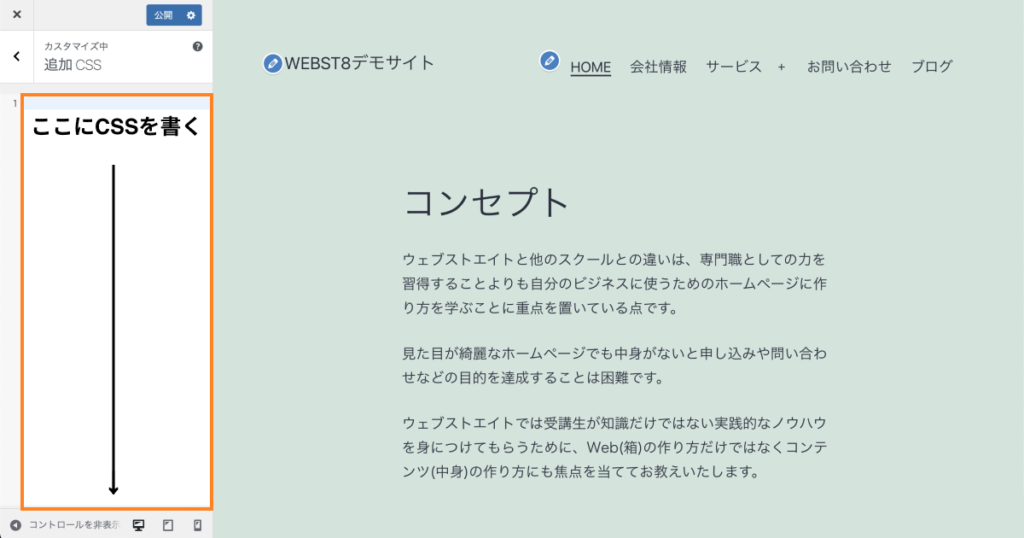
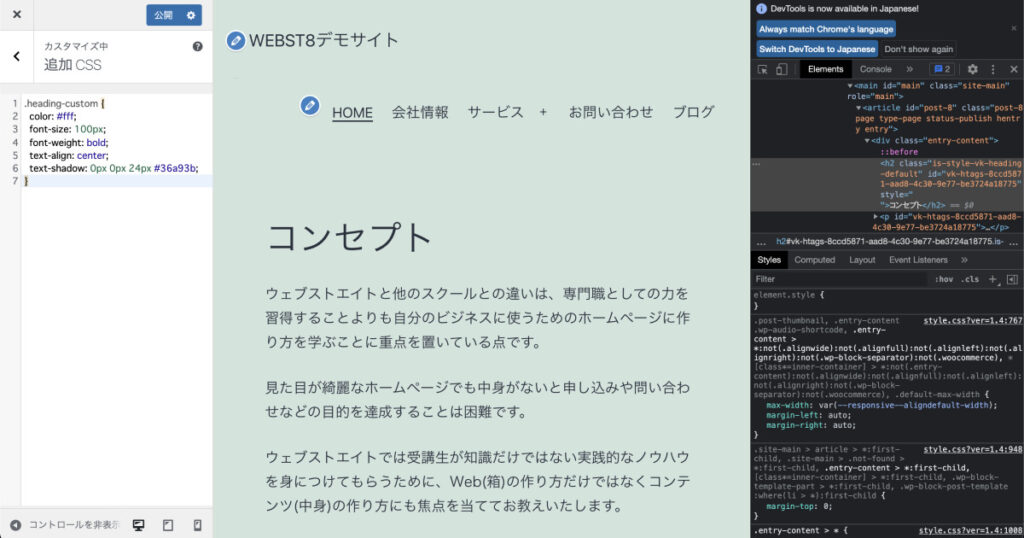
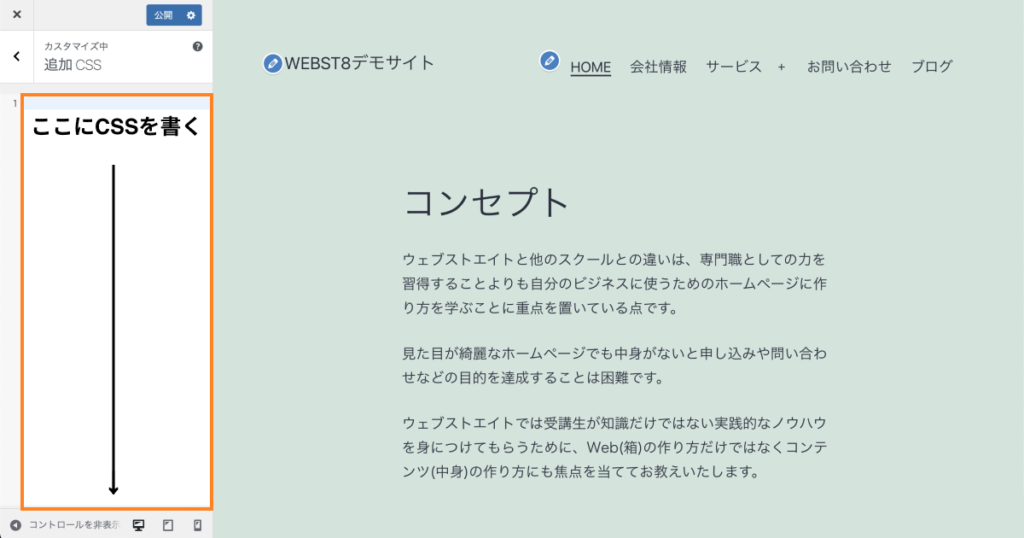
追加CSSの画面が開きます。この部分にCSSを記述することができます。CSSの編集内容をリアルタイムでプレビューもできます。

なお、追加CSSはテーマごとに設定が保存されているため、テーマを切り替えるとCSS設定はクリアされますので注意してください。
既存のクラス名を上書きしてCSSを適用させる方法
CSSを適用させるには、既存のクラスに上書きするか、新しいクラスを追加して設定するかの2種類があります。
関連【HTML CSS】classとid属性の意味や違い・使い方
既存のクラスを流用してCSSを編集する場合、デザインを変更したい要素(HTML)にあたっているクラス(class)を確認する必要があります。
クラスの確認方法は、ブラウザの検証ツールを使用します。※今回はGoogle Chromeを利用した例で説明します。
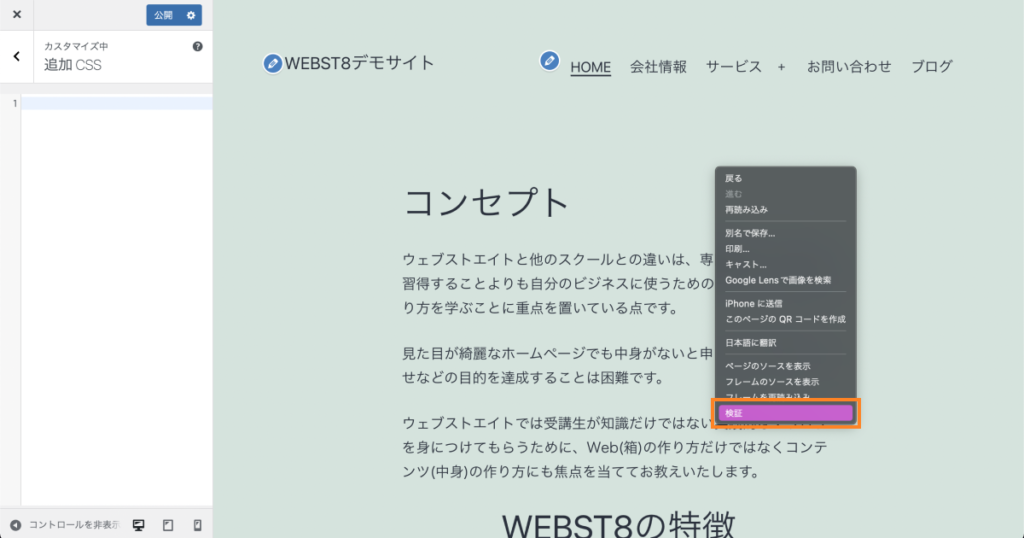
検証ツールは通常の画面には表示されていなく、画面のどこでもいいので右クリック→検証をクリックすることで、検証ツールが表示されます。

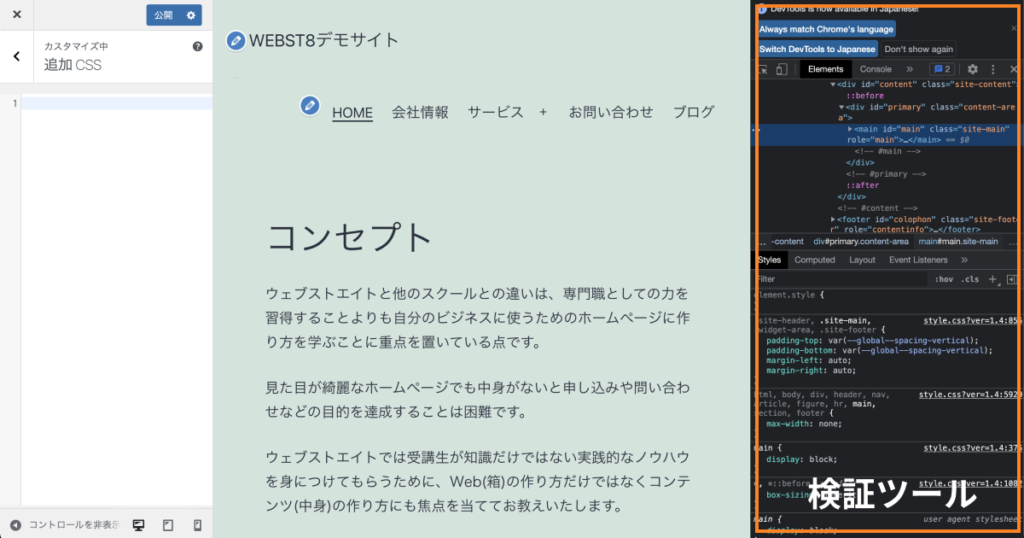
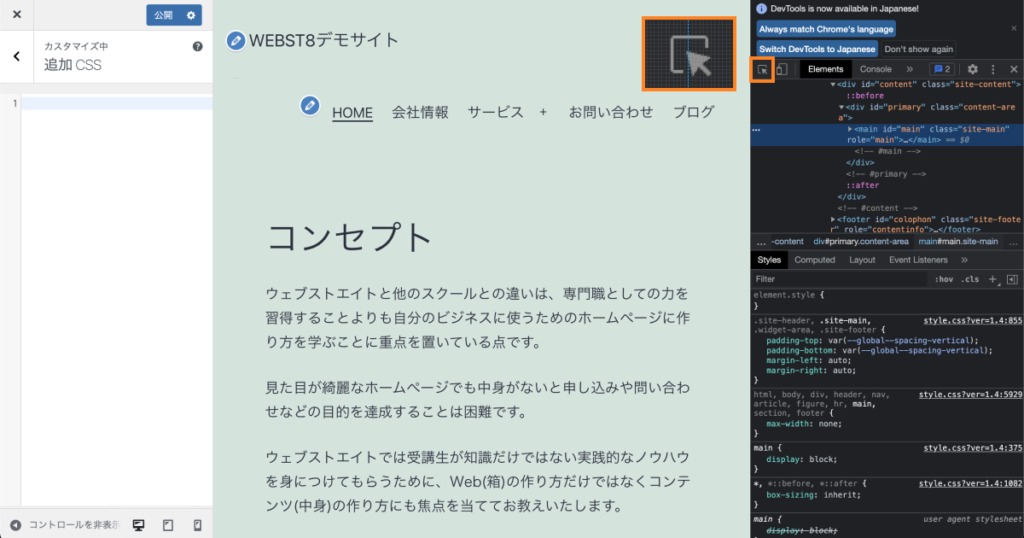
検証ツールが開きます。

検証ツールを開いたら、下記画面キャプチャの矢印の部分をクリックします。

クリックすると(アクティブ状態の時は)青色になりますので、その状態でデザインを変更したい要素上にマウスをホバーします。
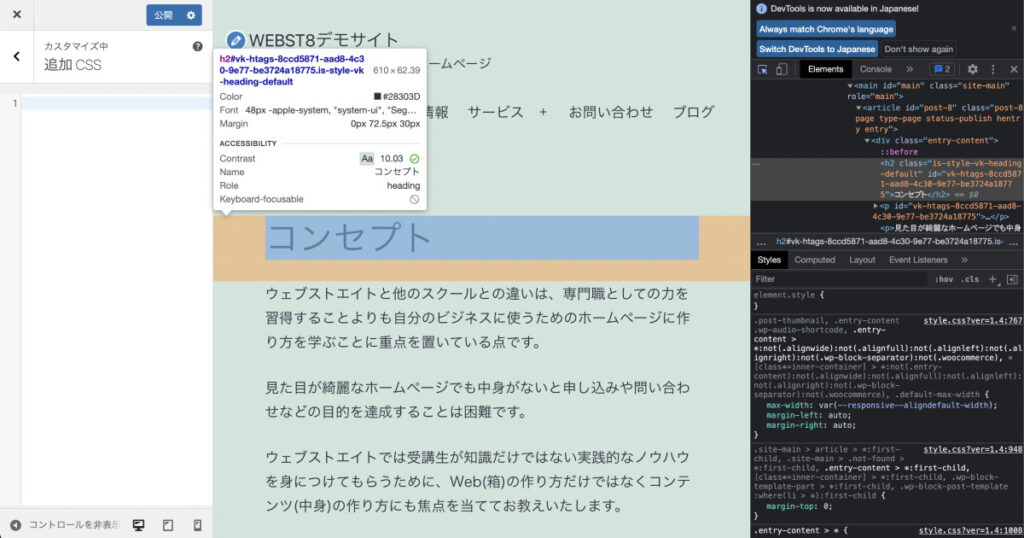
今回は、コンセプトという文字を装飾しますので、コンセプトの箇所でマウスホバーしてクリックすると、右側の検証ツールの一部がハイライトになりました。
このハイライトになっている箇所が、その対象の要素(コンセプトという文字)のHTMLになります。

ハイライトが当たっている箇所のHTMLと、そのHTMLにあたっているクラスは以下になります。
(※実際のクラス名は、同じ見出し(h2)でもご利用テーマや導入プラグインによって異なります。下記はデモサイト上の環境での一例です。)
<h2 class="is-style-vk-heading-default">コンセプト</h2>
装飾したいHTMLのクラス(is-style-vk-heading-default)を確認することができたので、そのクラスに対してCSSを適用させていきます。
CSSを記述する際は、クラス名の前に.(ドット)を記述する必要があります。
例).is-style-vk-heading-default

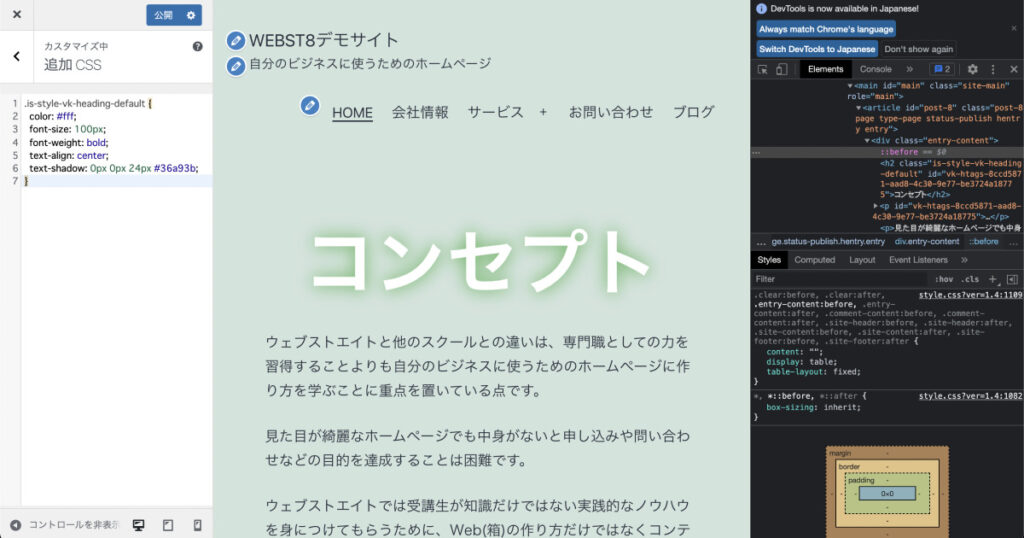
.is-style-vk-heading-default {
color: #fff; /* 文字を白色 */
font-size: 100px; /* 文字サイズを100px */
font-weight: bold; /* 文字を太く */
text-align: center; /* 文字を中央寄せ */
text-shadow: 0px 0px 24px #36a93b; /* 文字にシャドウをかける */
}
既存のクラスを流用してCSSを編集する場合、公開していなくてもリアルタイムでデザインが変わっていきます。
デザインが変更されない場合は、CSSに全角文字が含まれてないか?誤字脱字がないか?を確認した上で、それでも変更されない場合は、CSSの詳細度が原因の可能性があります。
とくに既存のクラスを流用する場合、CSSを書いてもうまく適用されない場合があります。
その場合、CSSの詳細度が影響している可能性が高く、詳細度に関しては少し難しいので、初心者の方は新しいクラスを追加して、CSSを適用させるやり方の方が詰まることなくうまくいくでしょう。
新しいクラスを追加してCSSを適用させる方法
既存のクラスを流用してCSSを編集する方法のほかに、ブロックエディター上で任意のブロックに対して新しいクラスを追加して指定する方法もあります。
下記例では見出しブロック(コンセプトという文言)に対して設定する例です。
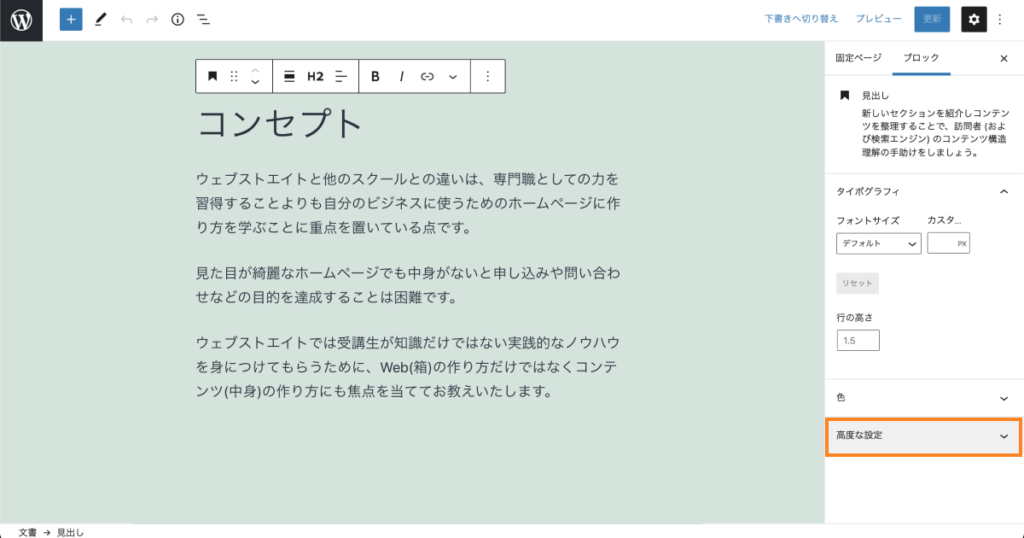
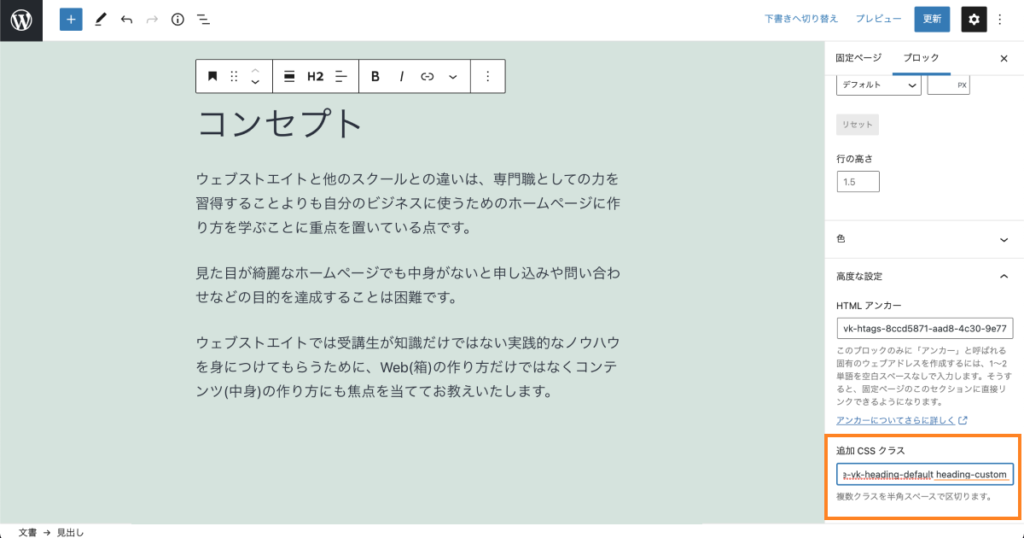
「コンセプト」という見出しブロックを選択して右メニューから高度な設定パネルをクリックします。

高度な設定パネルをクリックすると、下記画面キャプチャの追加 CSS クラスの入力スペースが表示されるので、任意のクラス名(本例では heading-custom)を追加して更新ボタンをクリック(保存します)。

この段階ではまだCSSは適用されておらずなにもレイアウトは変わりません。ここから追加CSSでCSSを記述していきます。
外観>カスタマイズから、追加CSSをクリックします。

先程定義したheading-customというクラス名を追加CSSに記述します。
CSSを記述する際は、クラス名の前に .(ドット)を記述する必要があります。
例).heading-custom

.heading-custom {
color: #fff;
font-size: 100px;
font-weight: bold;
text-align: center;
text-shadow: 0px 0px 24px #36a93b;
}
ここに記述する場合はリアルタイムでデザインが適用されないので、プレビューをクリックして期待通りのデザインが適用されているかを確認しましょう。

CSSが適用されない場合

初心者の方がWordPressの追加CSS機能を使った際、CSSが適用されない場合が多々ありますが、その多くはクラス名が全角文字になっていたり、誤字脱字があったり、CSSのプロパティや値が間違っているのが原因です。
- 全角文字はないか
- 誤字脱字はないか
- 使っているプロパティや値は正しいか
追加CSSと子テーマの使い分け・いろいろなカスタマイズ方法
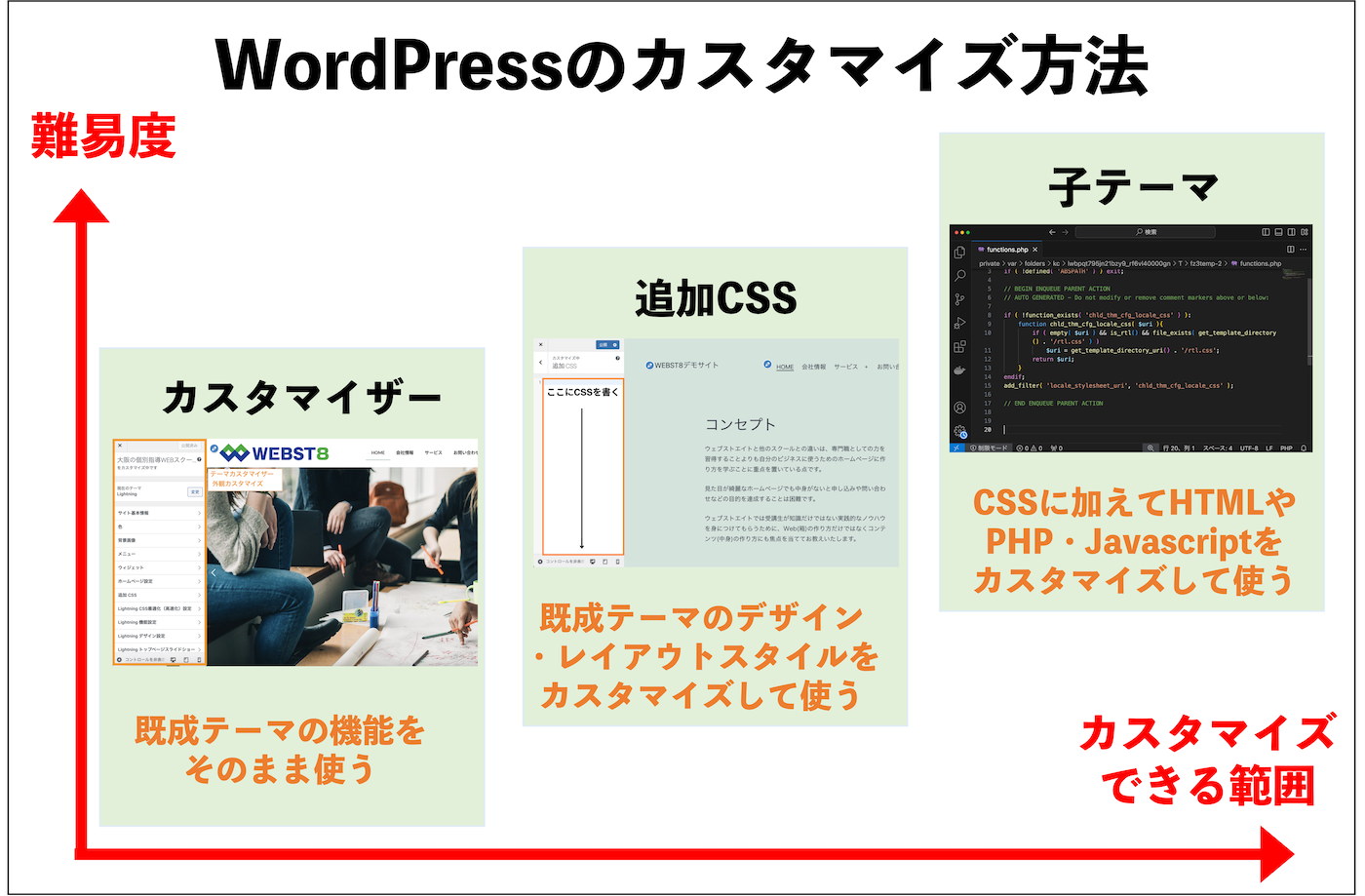
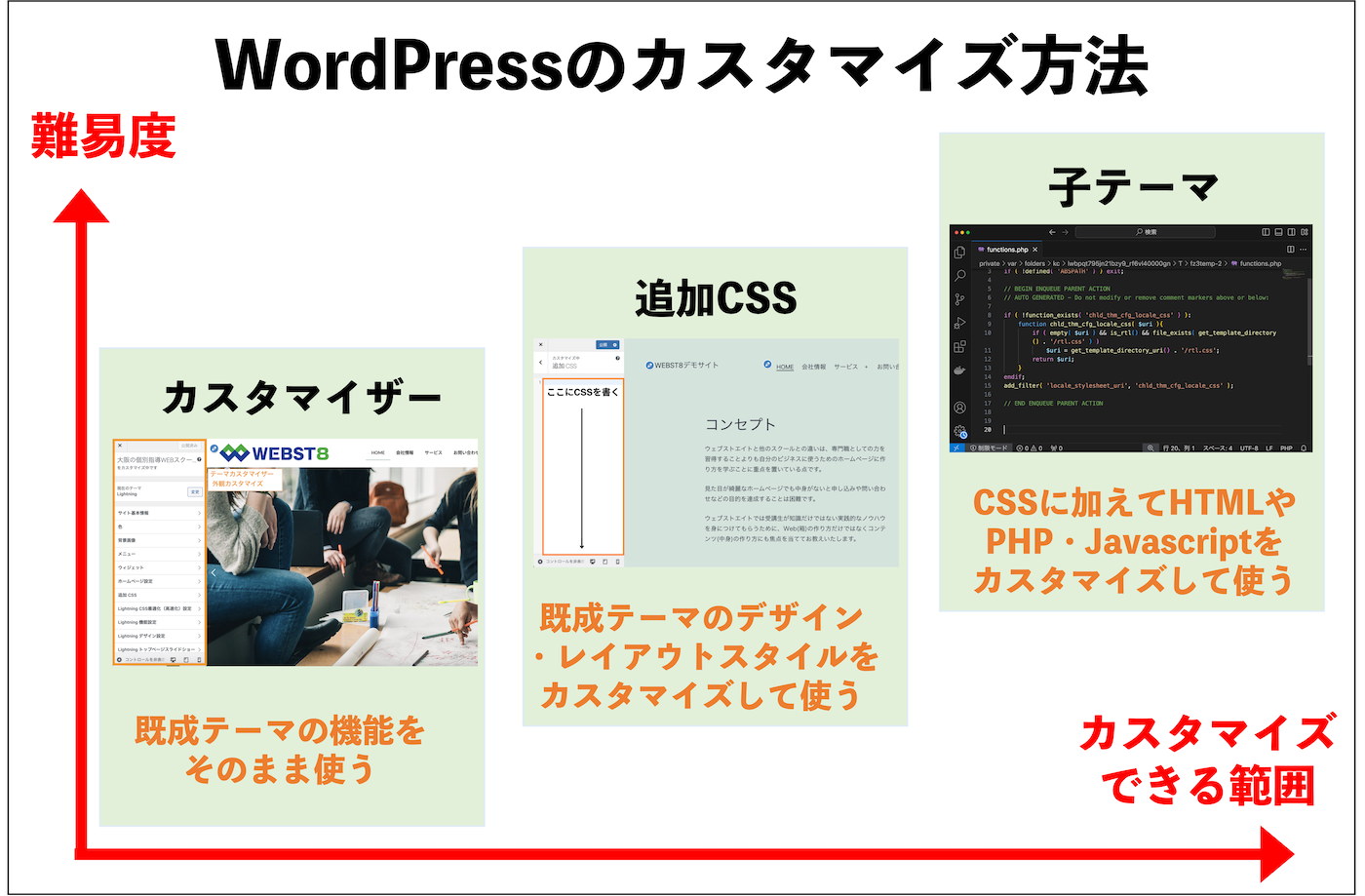
WordPressをカスタマイズする方法としては追加CSSの他にも、「テーマカスタマイザーによる設定」そして「子テーマ」があります。

それぞれの違いは下記の通り。
| 簡単 | テーマカスタマイザー(外観>カスタマイズ) | WordPressのテーマのレイアウトや表示に関する設定を行う機能です。ご利用のテーマが用意した設定項目に限りますが、共通の色やデザインはここで変更できる場合も多いです。 関連WordPressカスタマイズ方法とカスタマイザーの使い方 |
|---|---|---|
| 普通 | 追加CSSによるCSSカスタマイズ | 追加CSSは、テーマカスタマイザーから直接CSSを編集できる機能です。CSSの知識が必要ですが、管理画面から追記できるので比較的初心者の方でも触りやすいです。 |
| やや難 | 子テーマによるカスタマイズ | 子テーマは本格的にカスタマイズする場合に使う機能です。CSS編集に加えてテンプレート(xxx.php)編集やfunctions.php編集によりほぼどんなカスタマイズも可能です。 関連WordPressで子テーマを作成してカスタマイズする方法 |
追加CSSは、サイトのデザインを変更する用途で数行〜数十行程度のCSSを追加する場合に役に立ちます。
一方、数百行のCSSを追加して本格的にサイトをカスタマイズする場合や、HTMLやPHPファイルを編集する場合は、子テーマの作成・利用を検討する必要があります。
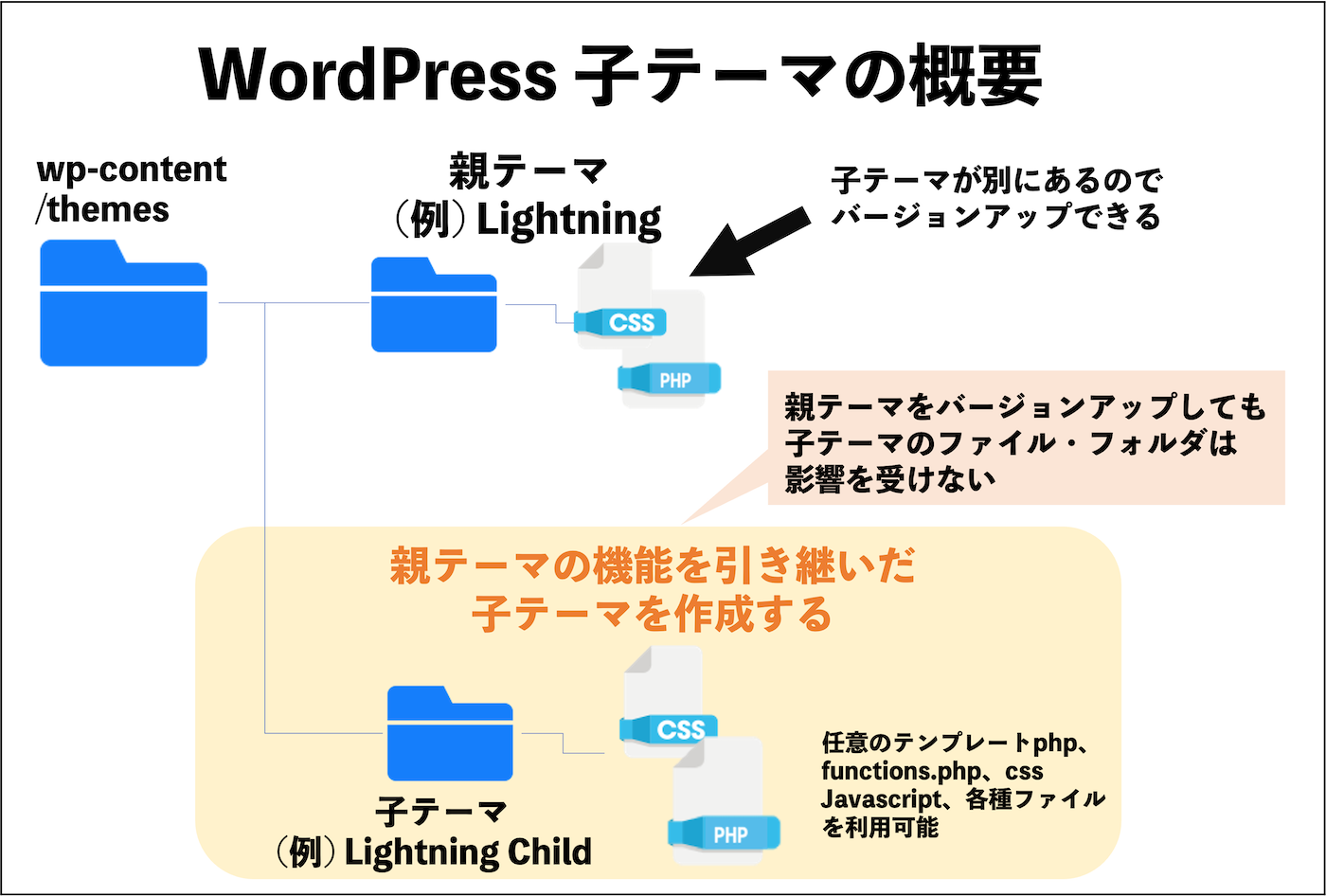
■WordPress子テーマの概要

小規模なCSS設定であればこの追加CSS機能を利用。HTML、PHPやJavascriptまで編集する場合は子テーマといったような使い分け方をすると良いでしょう。
■追加CSSと子テーマのできることの違い
| 子テーマ | 追加CSS | |
|---|---|---|
| 用途 | 本格的にテーマカスタマイズしたい場合に向いている | 数行〜数十行の小規模なCSS設定のみで済む場合に向いている |
| CSSの追加編集 | ◯ | ◯ |
| テンプレート(xxx.php)の追加・編集 | ◯ | × |
| 難易度 | やや難しい | 簡単 |
| 更新方法 | ファイルを修正してFTPでファイルアップロード | Web上の管理画面で更新 |
| 注意点 | 子テーマとはいえ、親テーマのPHPファイルの仕様やバージョンが大幅に変わった場合、再度子テーマのPHPファイルなどを再メンテナンスしなければならない場合があります。 | 追加CSSはテーマごとに設定保持されているので、追加CSSを設定した後で親テーマ→子テーマに切り替えると一旦リセットされます。(事前にコピーして再設定する必要があります。) |
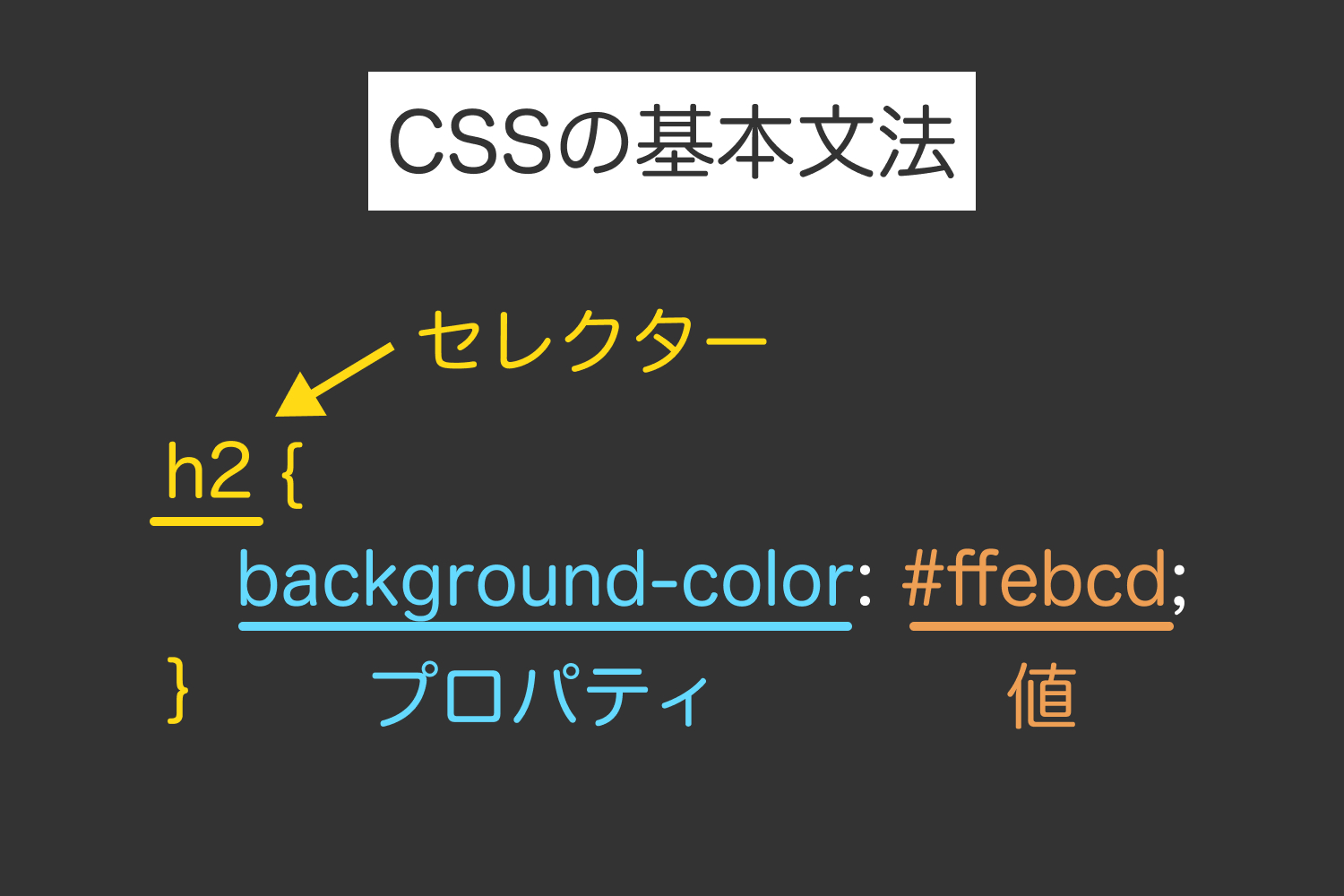
知っておきたいCSSの基本
追加CSSを利用する場合、CSSの基本を知らないとどうしても「うまくできない」といったケースが多いです。
ここでは、最低限知っておきたい基本についてご紹介します。
CSSセレクタで指定するクラス名やID名とは
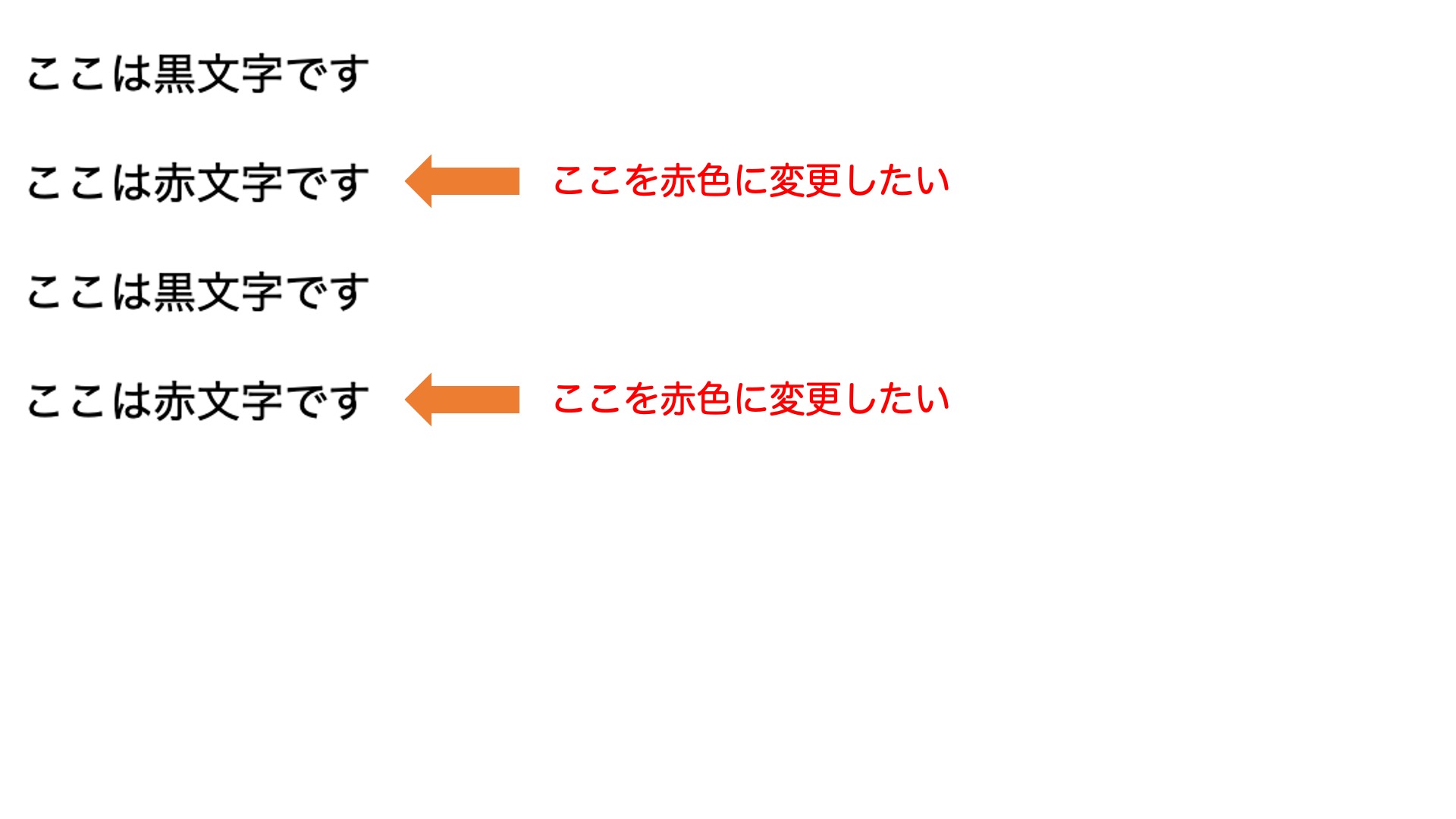
例えば以下のようなHTMLコードがあり、2番目と4番目のpタグのみ文字色を赤色に変更したいとします。
|
1 2 3 4 5 6 |
<body> <p>ここは黒文字です</p> <p>ここは赤文字です</p> <p>ここは黒文字です</p> <p>ここは赤文字です</p> </body> |

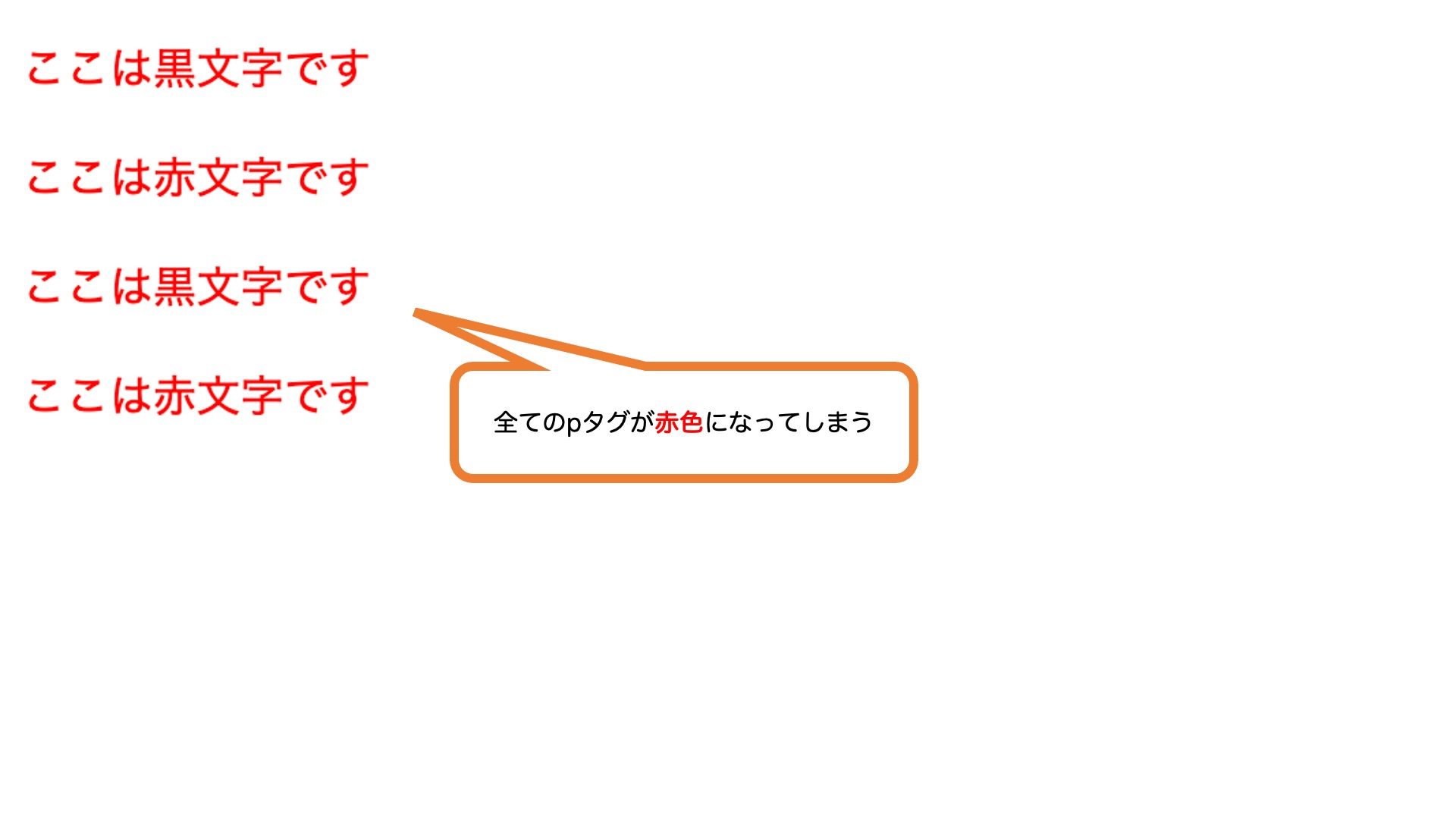
この場合、以下のように「タグ名{}」といった書き方だと全てのpタグに対してスタイルが適用されてしまいうまくいきません。
|
1 2 3 |
p { color: red; } |

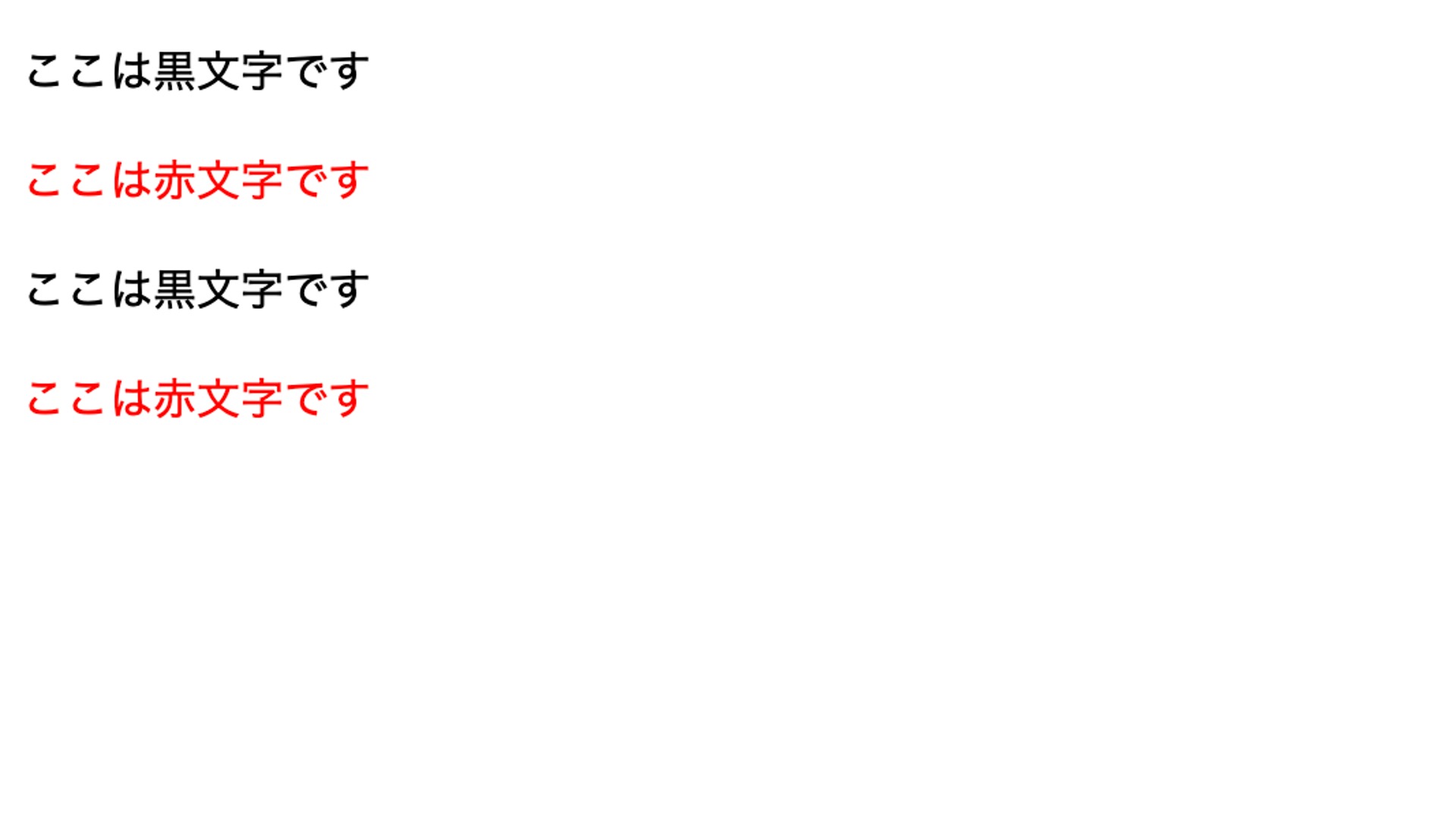
そこで特定のタグ(今回の場合は2番目と4番目のpタグ)のみにスタイルを効かせたい場合は、以下のように該当するタグにclass属性を指定し、classセレクターを使ってスタイルを指定してあげる必要があります。
|
1 2 3 4 5 6 |
<body> <p>ここは黒文字です</p> <p class="red">ここは赤文字です</p> <p>ここは黒文字です</p> <p class="red">ここは赤文字です</p> </body> |
|
1 2 3 |
.red { color: red; } |

classとid属性の役割は特定のタグのに目印をつけることです。
特定のタグにclass名や・id名を設定することで、指定したタグだけにCSSでスタイルを適用させたり、javascriptで操作することができるようになります。
|
1 |
<div id="main" class="container">テキストテキストテキスト</div> |
関連【HTML CSS】classとid属性の意味や違い・使い方
CSSセレクタの優先順位
CSSを使って任意の要素に対して適切なスタイルを設定するには、CSSセレクタの種類や指定方法を理解しておく必要があります。

h2などの要素で指定したものを要素セレクタ、前述のクラス名で指定したものをclassセレクタ、id名で指定したものをidセレクタと言います。
- 要素セレクタ 例 h2{ color:red; }
- classセレクタ 例 .red{ color:red; }
- idセレクタ 例 #title{ color:red; }
- 各セレクタを組み合わせて指定も可能※
※セレクタは#title h2 {font-size:40px;}のように組み合わせることができます。
あるセレクタをx、もう一方のセレクタをyとするとき、下記のような組み合わせがよく使われます。
| 方法 | 意味 |
|---|---|
| x y{ ... } ※xとyに半角スペースあり | xで指定した要素の中のy |
| xy{ ... } ※xとyに半角スペースなし | xかつyの要素 |
| x,y{ ... } ※xとyにカンマあり | xおよびyの要素 |
| x>y{ ... } ※xとyに>あり | xの要素直下にあるyの要素 |
xで指定した要素の中のy (x y{...})
header p{・・・}のように複数のセレクタを半角スペースを空けて記述すると、header要素の中にあるp要素という絞り込み指定ができます。
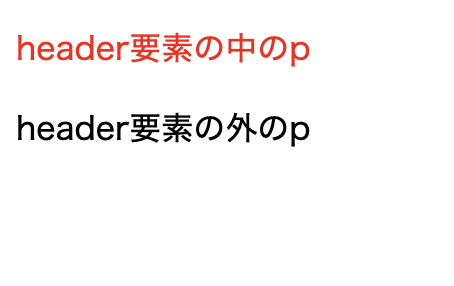
■header要素の中のp要素にのみスタイルを指定している例
|
1 2 3 4 5 6 |
<body> <header> <p>header要素の中のp</p> </header> <p>header要素の外のp</p> </body> |
|
1 2 3 |
header p { color: red; } |
■表示例

上の例では、headerタグの中にあるpタグのみを絞り込んで赤文字に変更しています。
関連CSSセレクタの種類や指定方法
関連CSSセレクタの優先順位・詳細度・継承
主なCSSプロパティ
ここでは、よく使うCSSの設定項目や設定値の例を下記に挙げます。詳しくはそれぞれのリンクで説明していますのであわせてご参考ください。
| カテゴリ | プロパティ | 意味 |
|---|---|---|
| 文字に関するスタイル | color | 文字の色 |
| font-size | 文字の大きさ(フォントサイズ) | |
| font-weight | 文字の太さ | |
| text-decoration | テキストの装飾 | |
| font-family | 文字の字体 | |
| テキストレイアウトに関するスタイル | text-align | テキストや画像の水平方向の位置 |
| line-height | 行間 | |
| letter-spacing | 字間 | |
| vertical-align | イテキストや画像の縦方向の位置 | |
| 枠線に関するスタイル | border | 枠線 |
| border-radius | 枠の丸さ | |
| 横幅と高さに関するスタイル | width | 横幅 |
| height | 高さ | |
| calc() | ※高さや横幅を計算する関数 | |
| 余白に関するスタイル | margin | 外部余白 |
| padding | 内部余白 | |
| box-sizing | ボックスの算出方法(borderやpaddingをwidthやheightに含めるか) | |
| 背景に関するスタイル | background | 背景全般 |
| 表示に関するスタイル | display |
|
| 影に関するスタイル | box-shadow | ボックスの影 |
| text-shadow | テキストの影 | |
| 位置に関するスタイル | position |
|
| top | 上からの位置 | |
| bottom | 下からの位置 | |
| left | 左からの位置 | |
| right | 右からの位置 | |
| z-index | 重なりの順序指定 | |
| 要素のはみ出しに関するスタイル | overflow |
|
| 要素の回転、移動、伸縮、変形 | transform |
|
| アニメーションに関するスタイル | transition | 簡単なアニメーションの実装 |
| keyframes/animation | より多彩なアニメーションの実装 | |
| 横並び(浮動)に関するスタイル | float | 横並び(浮動) |
| clear | 横並び(浮動)の解除 |
関連【CSS HTML】CSSコードの書き方とプロパティ・タグ一覧
関連HTMLのタグ一覧と書き方をわかりやすく解説
まとめ
まとめです。今回は、WordPressの追加CSS機能で編集するやり方を解説しました。
追加CSSを設定するにはどこを触ったら良いんだろうか」と悩んでいる人もいらっしゃると思います。
標準では外観>カスタマイズ>追加CSSから編集が可能です。

初心者の方は、CSSの編集をする際に思った通りのデザインにならなかったりしてつまずくことも多いでしょう。
まずは基本のCSSのルールを勉強しておくと、いざうまくいかないといった時に解決できやすいです。
今回は以上になります。最後までご覧いただきありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。