WordPressのアイキャッチ画像は世間一般で言うサムネイル画像の役割を果たします。
テーマや環境によって変わりますが、記事一覧ページなどのアイキャッチ画像は、縦横比16:9(横幅1200pxの場合は縦幅675pxの画像)が比較的多いです。
本記事では、WordPressのアイキャッチ画像の役割やサイズの説明、およびアイキャッチ画像の作り方を説明します。

WordPressのアイキャッチ画像の役割と画像サイズ
WordPressのアイキャッチ画像の役割
アイキャッチ画像とは、Eye(読者の目)をCatch(惹きつける)させるための画像のことで、世間一般でいう「サムネイル画像」のことです。
ブログ記事一覧や関連記事のサムネイルとしてアイキャッチ画像が使われたり、TwitterやFacebookなどのSNSでシェアしたときのサムネイル画像として使われます。
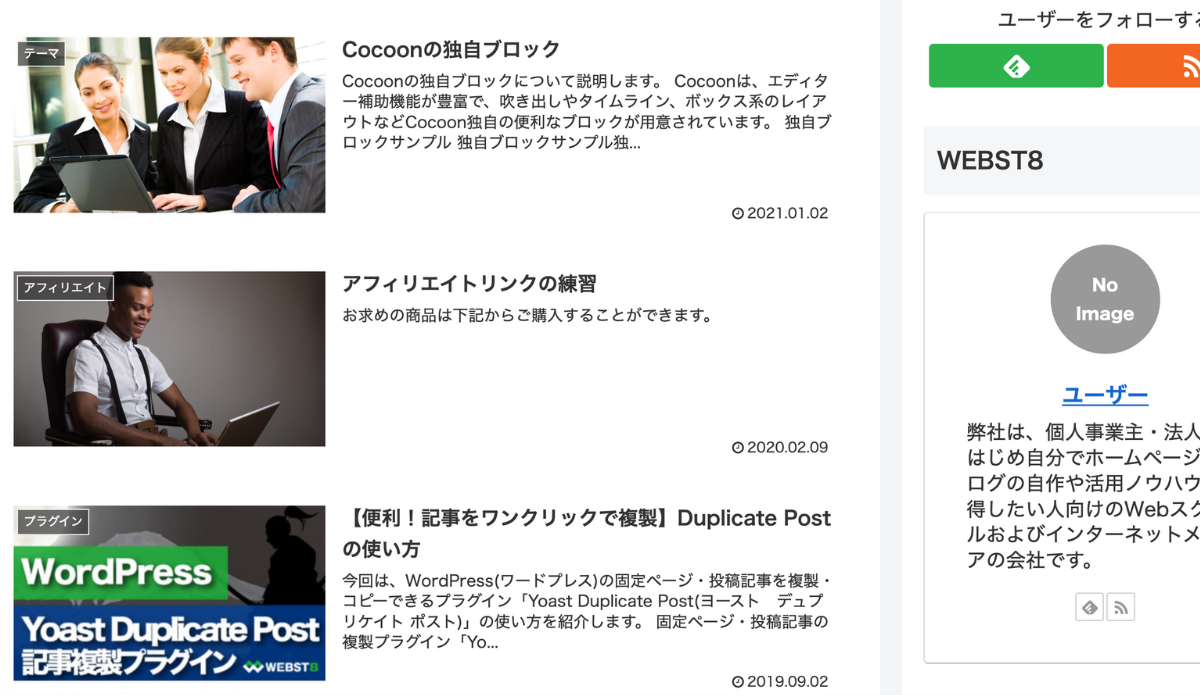
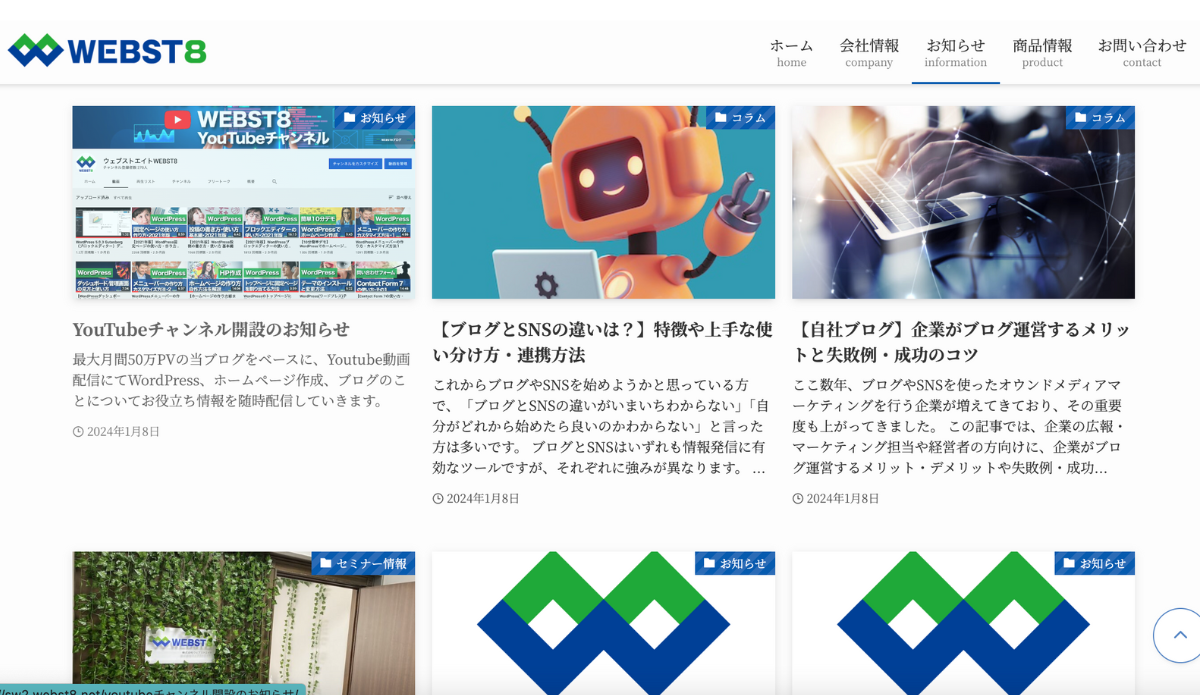
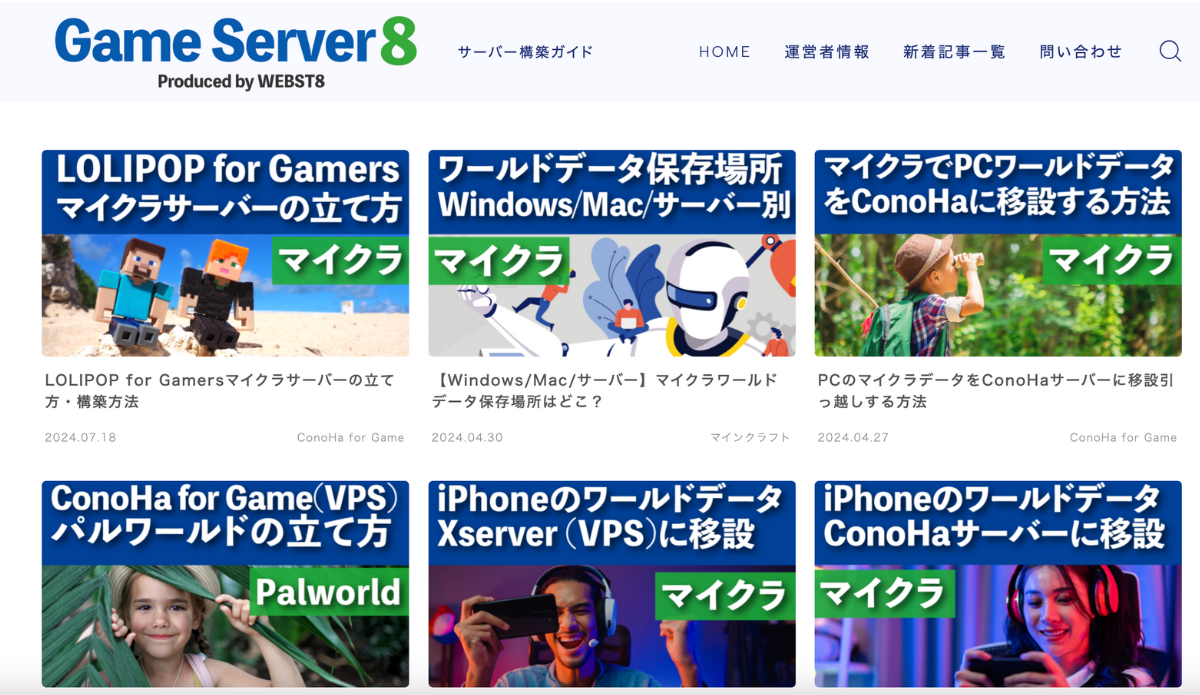
下記の画像は、当サイト(WEBST8のブログ)の記事一覧のアイキャッチ画面です。

アイキャッチを設定することによって、記事をクリックして読まなくても「自分が見たい記事か否か」概要を把握できるため、アイキャッチ画像は設定しておく方が望ましいです。
WordPressの150px*150pxのサムネイルと混同に注意
WordPressでは世間一般でいう「サムネイル」とは異なる意味で、150px*150pxの小さい画像と「サムネイル」を言う用語で用いています。WordPressにおいてはアイキャッチ画像と、画像サイズ150px150pxのサムネイルは別物で混同しないように注意しましょう。

有名テーマのアイキャッチ画像デフォルト縦横比
下記は有名テーマのアイキャッチ画像デフォルトの縦横比です。16:9がデフォルト値のテーマが多く、テーマによっては縦横比を変更できます。
| サービス名 | Cocoon | Swell | JIN:R | SANGO | STORK19 | Lightning | Lightning G3 Pro | Snow Monkey | Snow Monkey |
|---|---|---|---|---|---|---|---|---|---|
| 記事一覧ページなどで使われるアイキャッチ画像デフォルト縦横比 |
16:9
Cocoon設定で16:9、1.618:1、1.5:1、1.414:1、4:3、1:1に変更可能 |
16:9
カスタマイザーから16:9、1:1、1.618:1、1.414:1、3:2、1.91:1、2:1、5:2に変更可能 |
16:9
カスタマイザーから画像オリジナルサイズに設定可能 |
おおよそ16:9
変更にはCSSの調整が必要 |
16:9
カスタマイザーから16:9、1:1、16:10、4:3、3:2に変更可能 |
1.618:1(黄金比)
変更にはCSSの調整が必要 |
1.618:1(黄金比)
Lightning標準のレイアウトの場合 |
4:3
Snow Monkey標準のレイアウトの場合 |
16:9
画像比率は16:9で、横1200px以上 高さ650px以上を推奨 |
Cocoon2.7.4.6、Swell2.10.0、JiN:R1.3.2、SANGO3.8.13、Stork19 4.9、Lightning15.25.1+VK Blocks 1.78.0.1、Lightning G3 Pro(Lightning 15.25.1、VK Blocks Pro1.78.0.0)、Snow Monkey25.4.11+Snow Monkey Blocks 20.5.5 、Emanon Premium1.7.2で確認






関連【2024年版】WordPressおすすめ有料テーマ10選
関連【2024年版】WordPressおすすめ無料テーマ6選
関連【2024年版】アフィリエイトおすすめWordPressテーマ7選
WordPressアイキャッチサイズは何pxで作れば良いか?

アイキャッチ画像のサイズは前述の通り割とテーマやサイトによってばらつきがあり「必ずこのサイズでないといけない」といったものはありません。
縦横比16:9がデフォルトのアイキャッチ画像の縦横比になっているテーマが多いです。
横幅を1200pxとした場合16:9であれば「1200px * 675px」あたりでアイキャッチ画像を作成すれば無難でしょう。
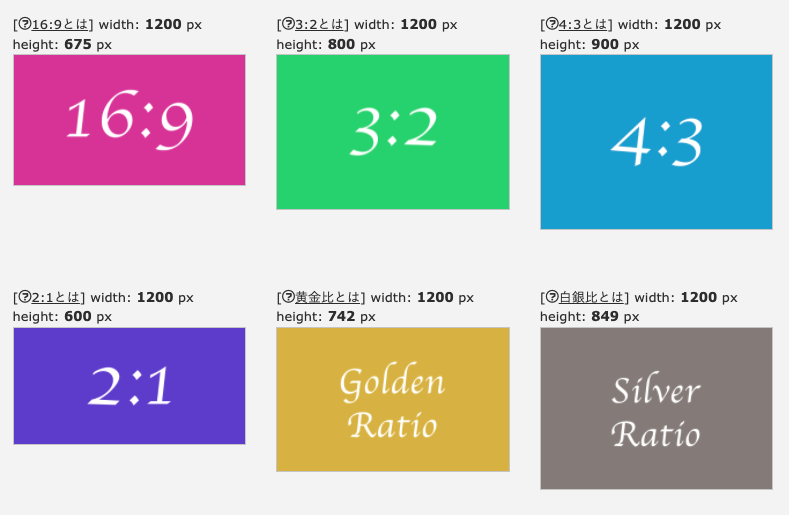
| 縦横比 | 16:9 | 3:2 | 4:3 | 2:1 | 1.618:1 | 1.414:1 |
|---|---|---|---|---|---|---|
| 横幅1200pxの場合 | 1200px * 675px | 1200px * 800px | 1200px * 900px | 1200px * 600px | 1200px * 742px | 1200px * 849px |
高解像度端末も考慮して画像の綺麗さと容量のバランスを考慮すれば、横幅1200pxはくらいで、テキストがある場合はある程度画像の中央よりに配置すると、比較的どのSNS・表示方式でも綺麗に写ることが多いのではないかと思います。

【2019年5月時点での推奨画像】
一番目立たせたい物が真ん中に配置されている
1200*630(比率 1:0.525)
PNG画像
推奨理由には各SNSでの「画像の表示比率」・SNS側で行われる「画像の圧縮処理」が関係しています。 【画像の表示比率】
Facebook:1:0.522
Twitter(large):PC版 1:0.502、スマホ版 1:0.524
はてなブックマーク:PC版 1:0.68、スマホ版 1:0.75OGP確認 | ラッコツール
おすすめの画像比率は?
アイキャッチの画像比率は16:9の横長画像をお勧めしています。
「記事の書き方」を覚えよう!WordPress初心者が知っておきたい超基本|JIN:R MANUALより引用
WordPressアイキャッチ画像の作り方・設定方法
ここからは、WordPressでアイキャッチを設定する方法を紹介します。
CanvaでWordPressアイキャッチ画像を作成する
アイキャッチ画像は画像であればなんでも構いませんが、画像の上にテキストを入れたり形を加工したい人も多いかと思います。
Canvaは無料で利用できるWeb上のデザイン作成ツールで、Wordpressのアイキャッチ画像を作る際にとても便利です。
Canva公式サイトにアクセスしてまず無料のアカウントを作成しておきましょう。
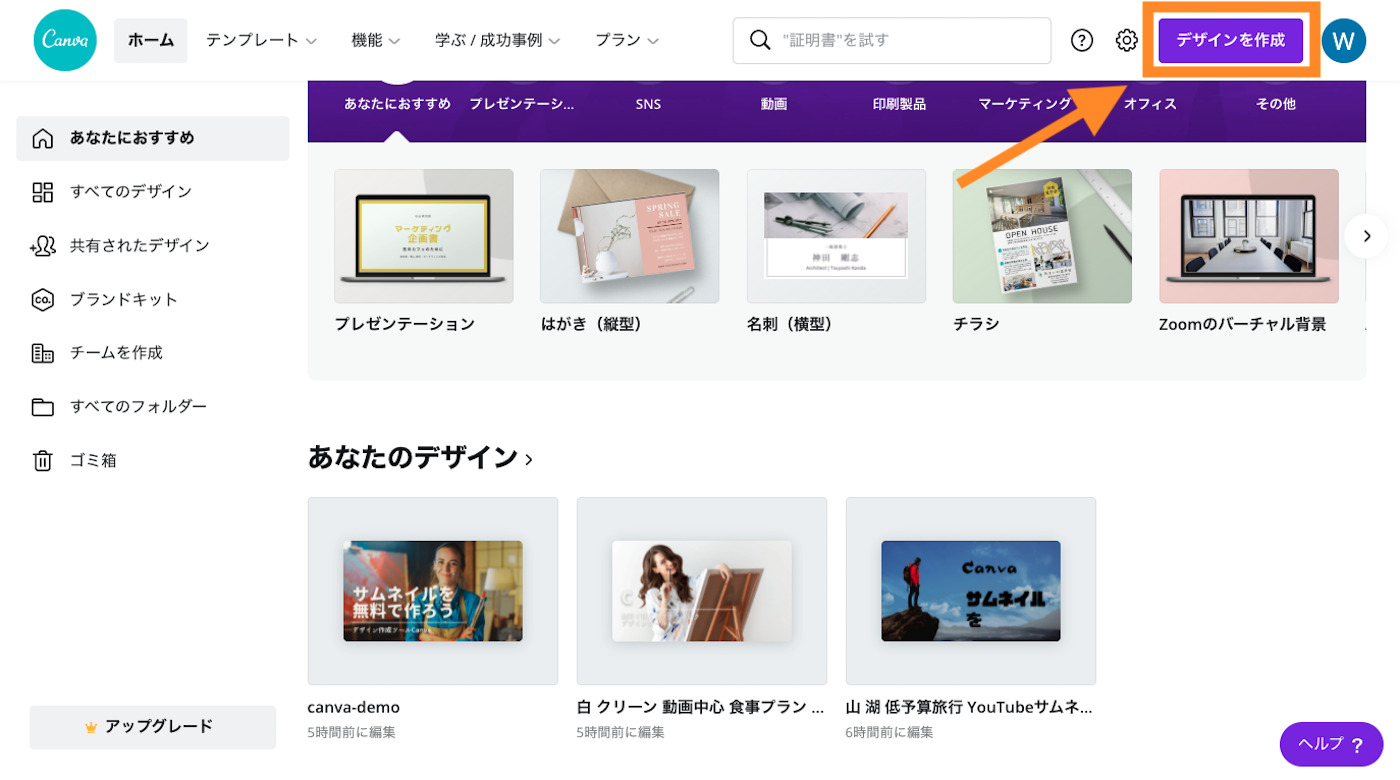
アカウント作成後、ホーム画面で「デザインを作成」ボタンを押下します。

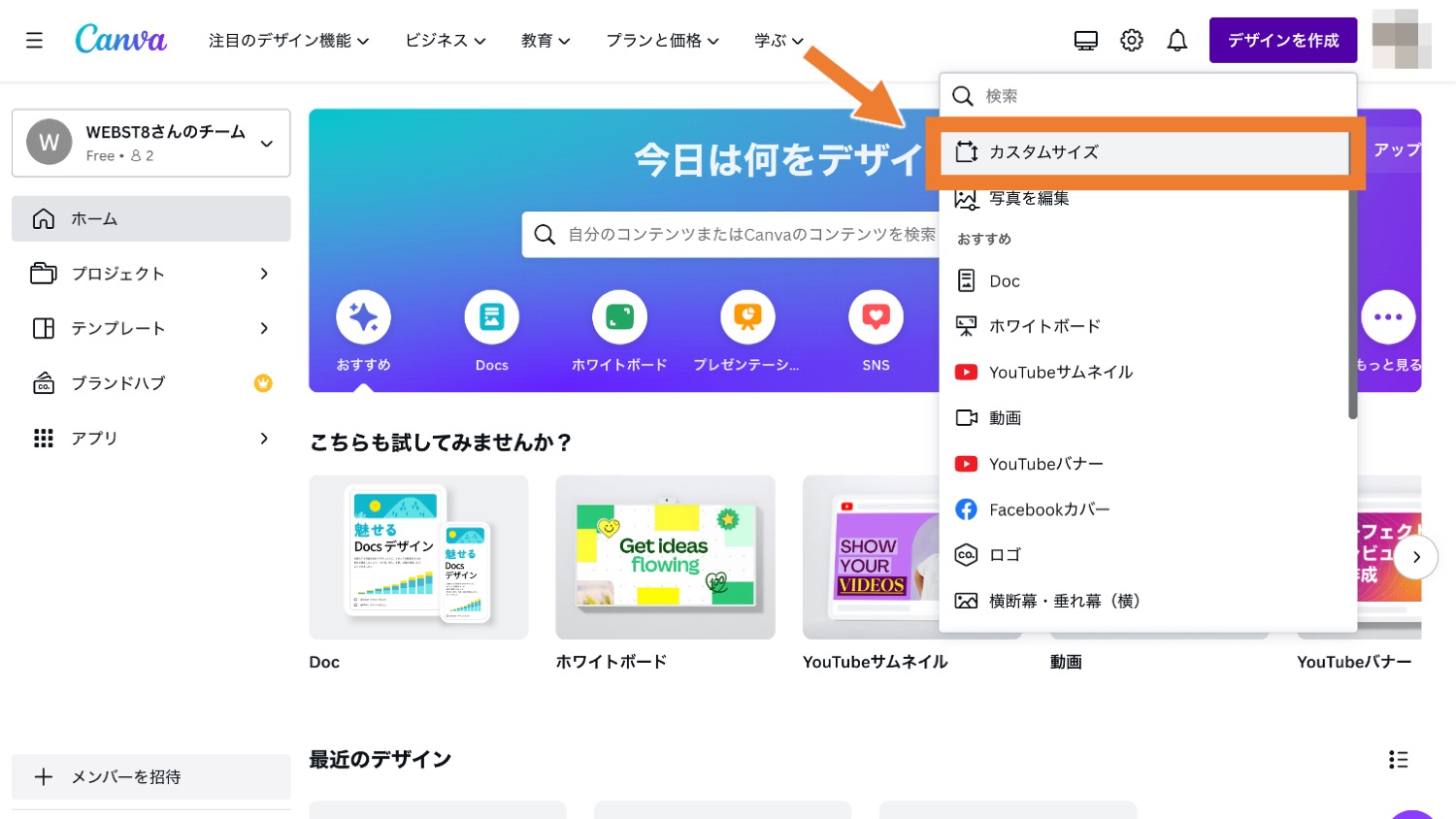
どの大きさにするか選択できます。ここではカスタムサイズを選択します。

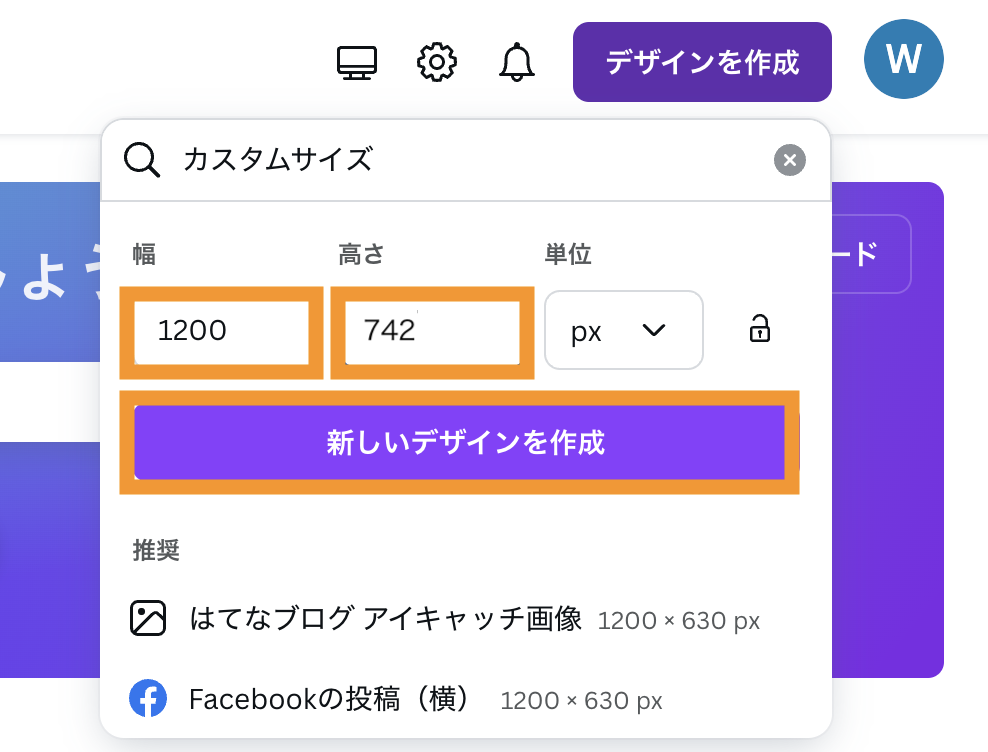
サイズを入力します。ここでは例として1200*742と入力して「新しいデザインを作成」ボタンを押下しました。

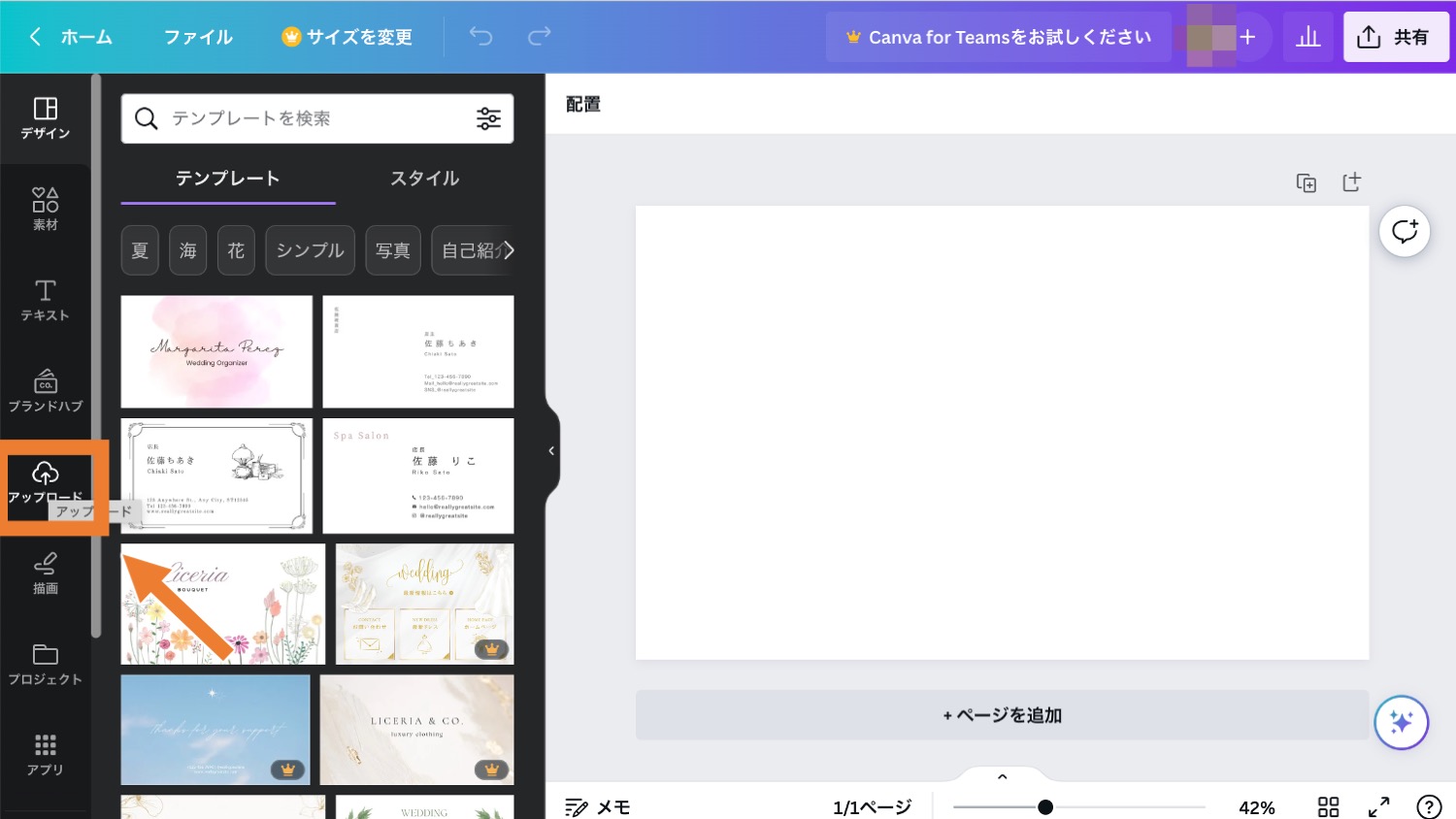
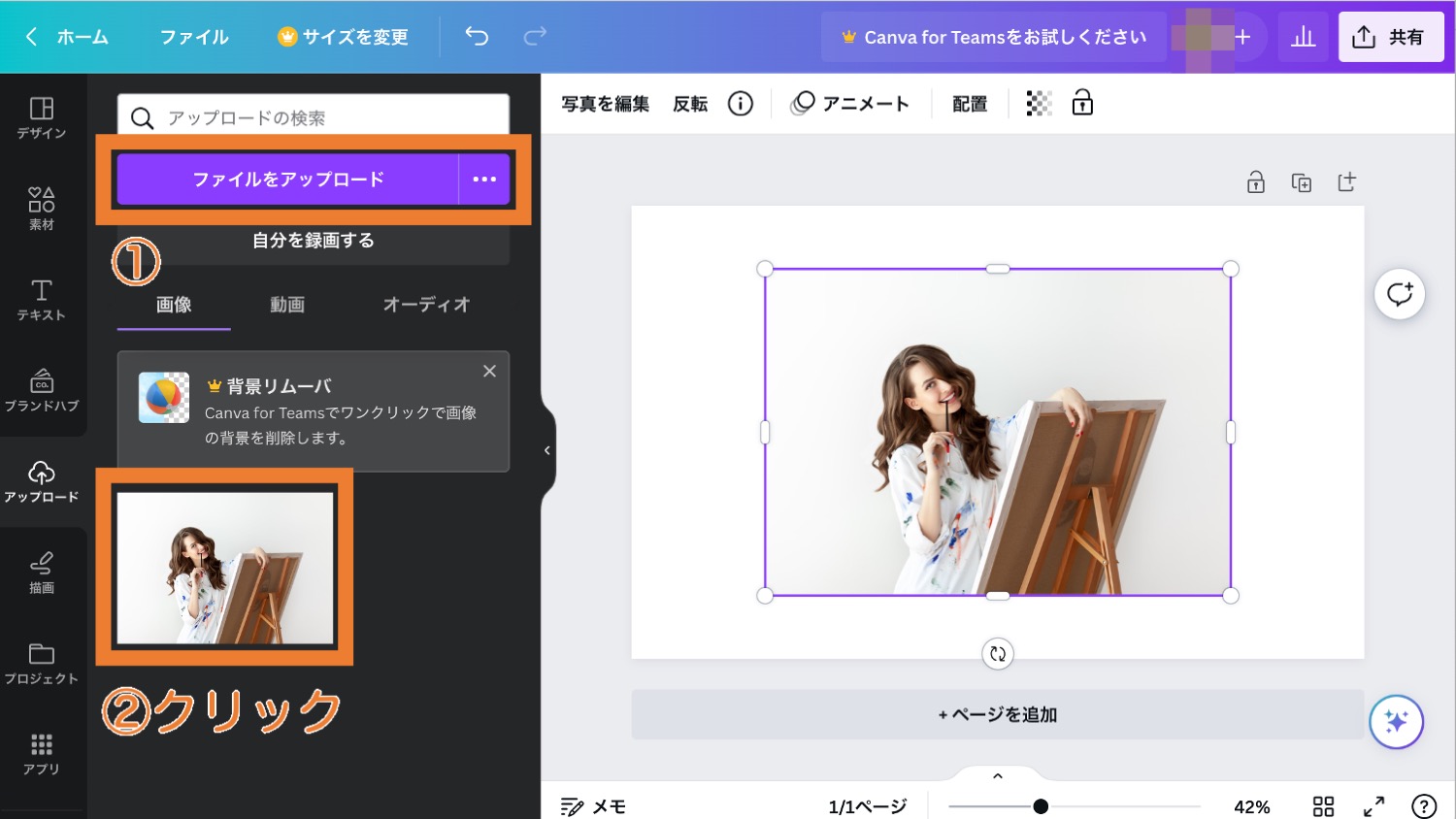
キャンバスが作成されました。アップロードをクリックして、画像をアップロードしてみましょう。

「ファイルをアップロード」から画像を選択&アップロードして、アップロードした画像をクリックします。

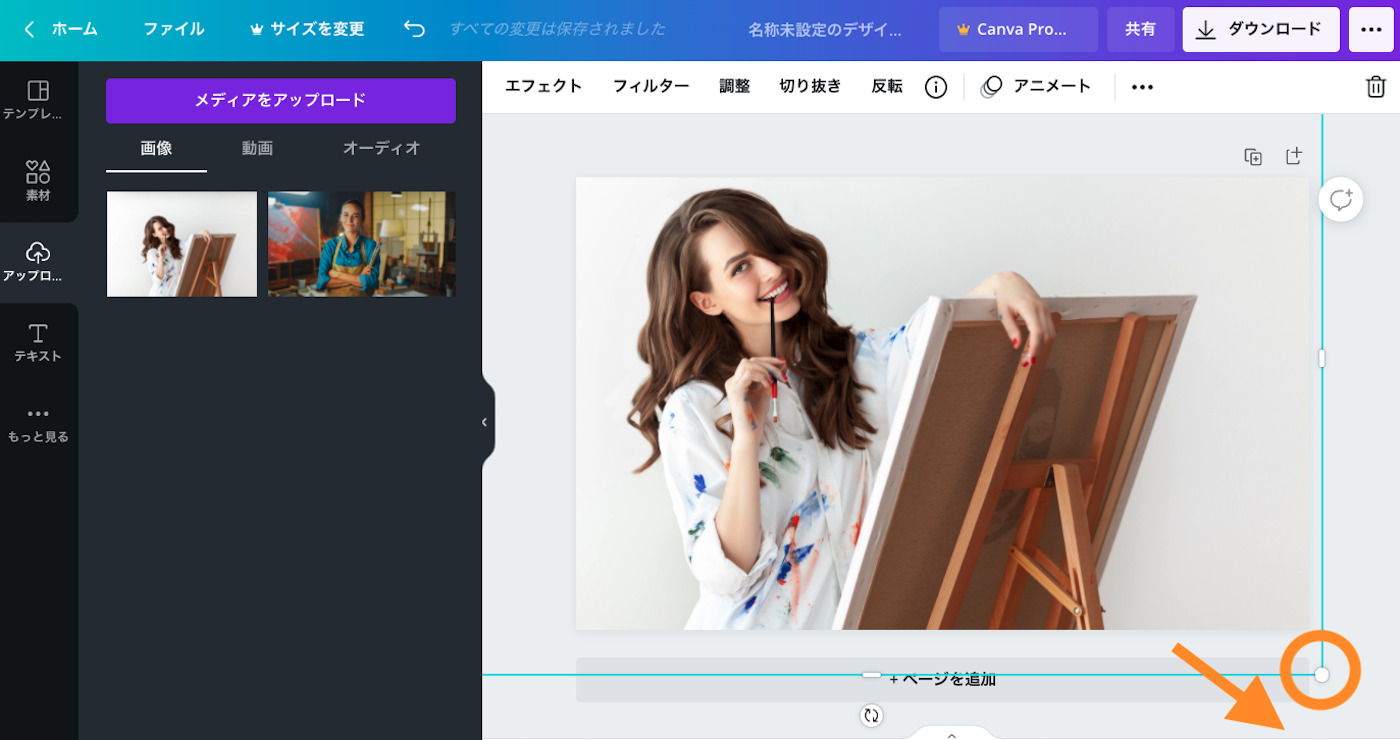
四角の●にカーソルを合わせてドラッグしてサイズと位置を良い感じに調整しましょう。

必要に応じて、テキストを入れたり、背景色を入れたりすることが可能です。CanvaでWordPressアイキャッチを作る方法は「CanvaでWordPressアイキャッチ画像を作る方法」をご参照ください。
WordPressにアイキャッチ画像を設定する方法
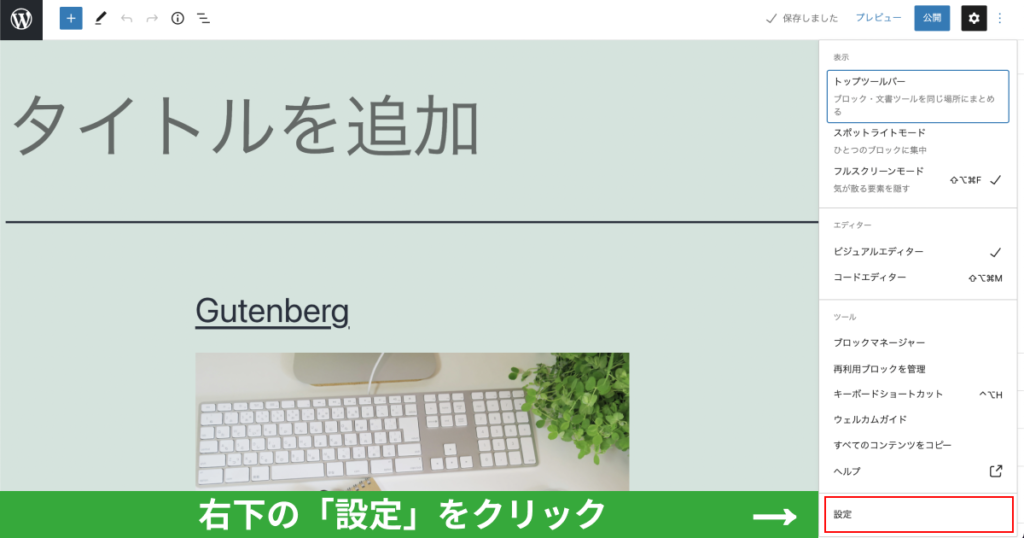
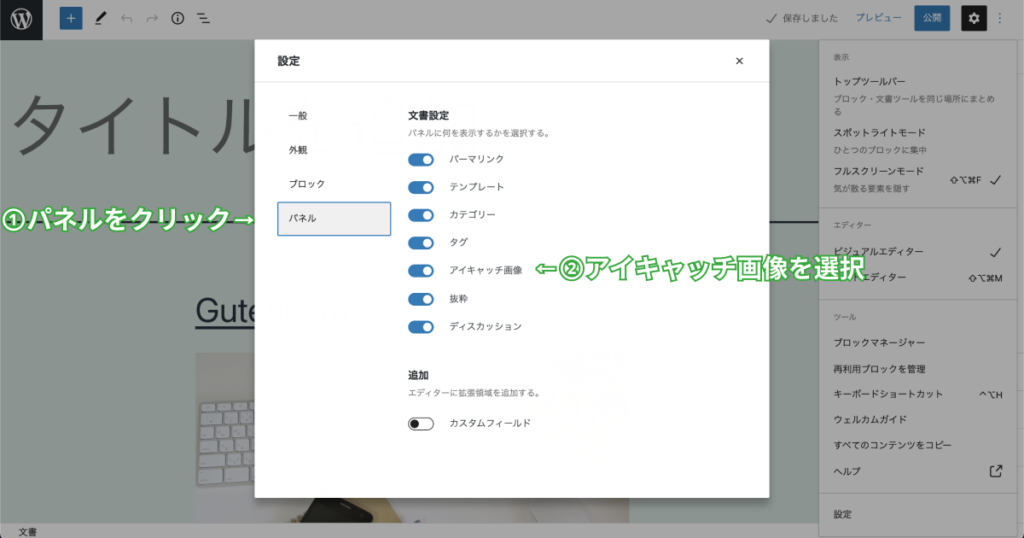
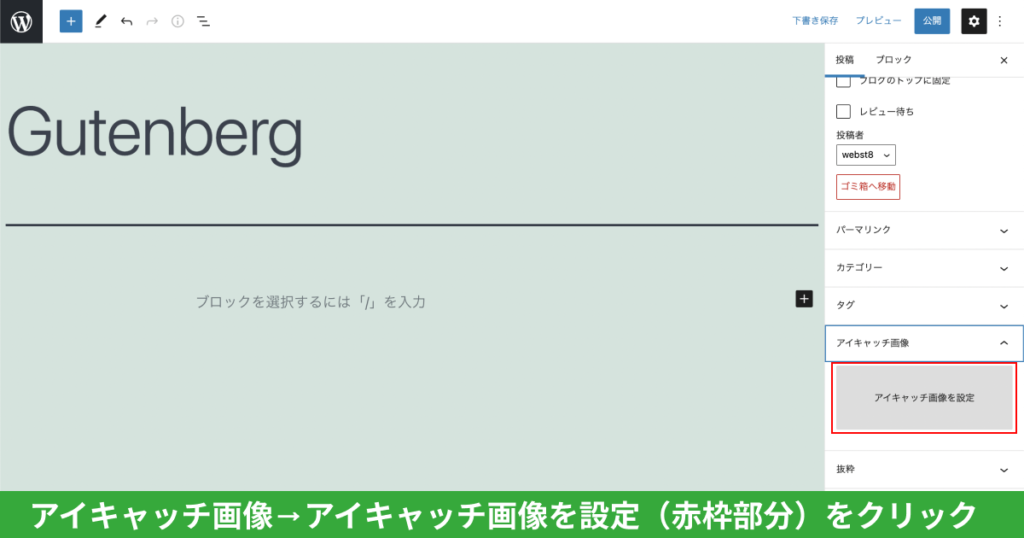
投稿または固定ページの編集画面を開きます。右メニューからアイキャッチ画像という項目をクリックします。

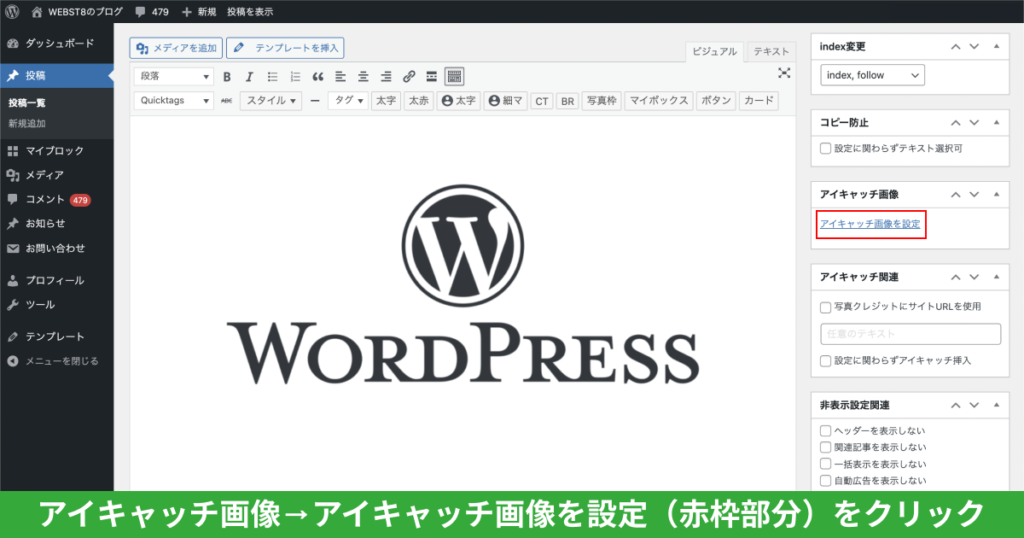
旧エディターの場合
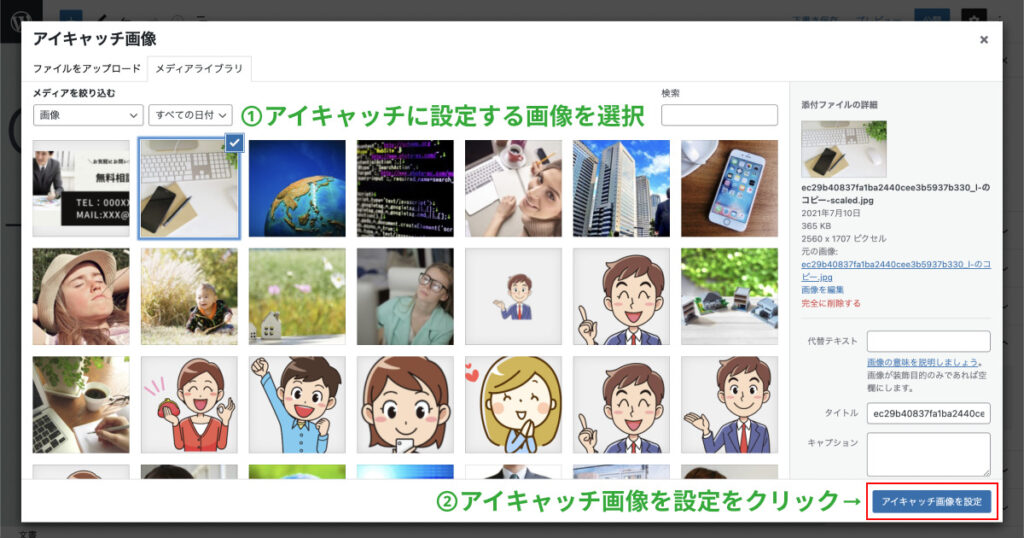
旧エディタークラシックエディターを利用の場合は下記の編集画面からアイキャチ画像を設定できます。

アイキャッチ画像として設定したい任意の画像を選択して「アイキャッチ画像を設定」ボタンをクリックします。

ブロックエディターの場合は、上記手順後に、記事を公開することでアイキャッチ画像の表示が確認できます。
アイキャッチ画像はSNSでシェアした時のOGP画像に設定される
多くのWordPress環境では、設定したアイキャッチ画像はLINE・Twitter・Facebook等のSNSでシェアした時のOGP画像として設定されます(テーマや設定によっては異なる場合もあります)。
(関連記事)【OGPとは】OGPの基本と使い方や設定方法を解説
「各SNSでシェアされた時のOGP画像表示の確認がしたい」とお考えの方は、簡単にOGP画像表示の確認できる無料サービスラッコツールズを使ってみましょう。

ラッコツールズ(OGP確認)公式サイト:https://rakko.tools/tools/9/
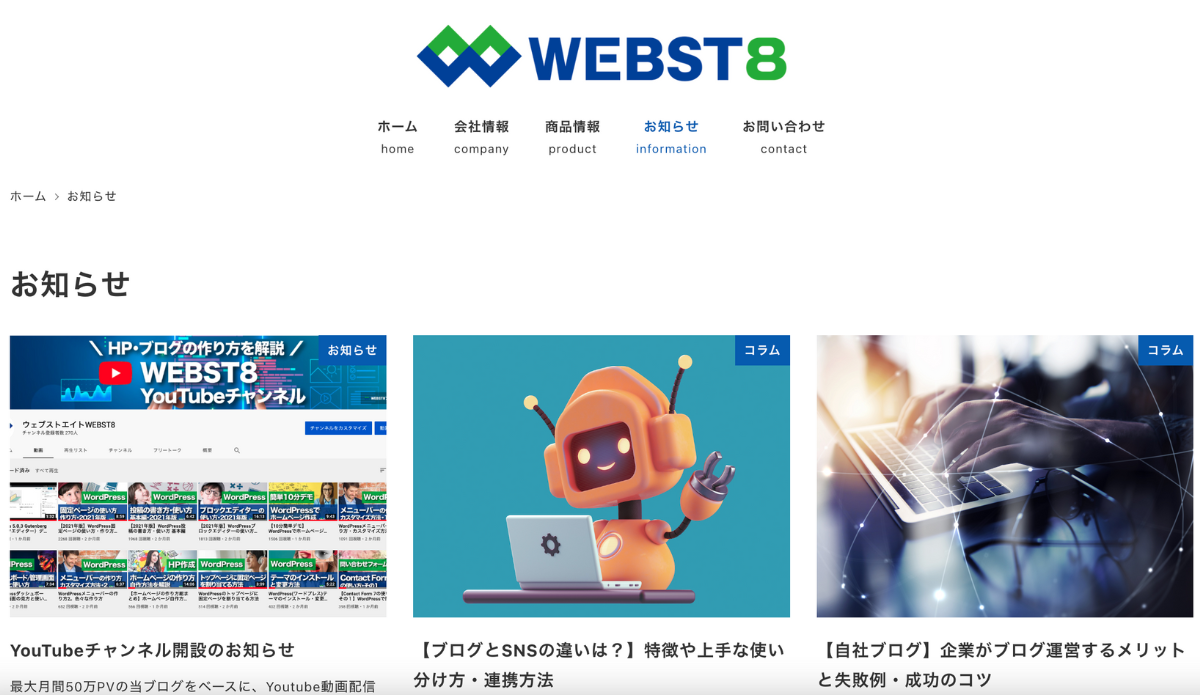
OGP画像表示の確認をしたいサイトのURLを入力するだけで、以下のようにFacebook・Twitter・はてなブックマーク・LINEのOGP画像表示を確認できます。

フリーで使える素材サイト
ここからは、WordPressのアイキャッチ画像で使えるフリー素材サイトをいくつかご紹介します。
記載のフリー素材サイトの利用規約・ライセンス情報は2024年7月時点のものです。利用する際は改めて、フリー素材サイトの利用規約・ライセンス情報をしっかり確認するようにしましょう。
PIXABAY(ピクサベイ)

PIXABAYは、会員登録不要で利用できる海外の画像素材サイトです。美しくて綺麗な写真が多い一方、日本人モデルや日本系の素材を探すのには不向きです。
ビジュアル重視の美しい素材が多いので壮大・綺麗・神秘的・グローバルなコンテンツに向いています。反面、日本人の日常・ビジネスシーンなどの画像はあまりないので不向きです。
| 会員登録 | 不要 |
| クレジット表記 | 不要 |
| 商用利用 | 可能 |
| 公式サイト | https://pixabay.com/ja/ |
写真AC(Photo AC)

写真ACは、日本の巨大写真素材サイトです。利用には無料の会員登録が必要ですが、人物・風景・パターン画像などなんでも揃ってい日本の画像素材サイトです。
日本人モデルや日本の風景をはじめ色々な素材がある 日本のビジネスシーンでも役立つ素材が多いのでホームページやブログの素材として重宝できます。
なお、無料版は制限がいくつかありますので、本格的に使う方は有料のプレミアムプランもおすすめです
| 会員登録 | 必要 |
| クレジット表記 | 不要 |
| 商用利用 | 可能 |
| 公式サイト | https://www.photo-ac.com/ |
unDrow

IT・Webサービス系の記事を作る際のアイキャッチ画像に利用できそうな画像が揃っています。
好きなカラーコードで画像を選択でき、svg, png形式に対応しているおしゃれなフリー素材サービスです。
| 会員登録 | 不要 |
| クレジット表記 | 不要 |
| 商用利用 | 可能 |
| 公式サイト | https://undraw.co/illustrations |
manypixels
![]()
様々なジャンルで利用できそうなおしゃれなデザインが特徴で、5つのタイプでジャンルが分かれている為、その節々にあったピッタリの画像が見つかるでしょう。
| 会員登録 | 不要 |
| クレジット表記 | 不要 |
| 商用利用 | 可能 |
| 公式サイト | https://www.manypixels.co/gallery |
このほかにも、有料・無料含めて色々な素材サイトがあります。詳しくは【おすすめ素材サイト総まとめ】ホームページで使えるフリー・有料素材25選をご参照ください。
まとめ
まとめです。今回は、WordPressのアイキャッチ画像の役割やサイズの説明、およびアイキャッチ画像の作り方を説明しました。
WordPressのアイキャッチ画像は世間一般で言う「サムネイル画像」の役割を果たします。
テーマや環境によって画像の縦横比は変わりますが、記事一覧ページなどのアイキャッチ画像は、16:9(横幅1200pxの場合は縦幅675px)が比較的多いです。

今回は以上になります。最後までご覧いただきありがとうございました。
関連記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。