「Lightning」は、株式会社ベクターが開発しているWordPressで人気の無料テーマで、スタンダードなビジネスタイプホームページを作成したい方におすすめのテーマです。
今回は、WordPressで有名な無料テーマ「Lightning(ライトニング)」の使い方を説明していきます。
本記事は2023年6月に更新した内容です。時期によって古くなっている場合もありますので最新の正確な情報は公式サイトをご参照ください。
Lightning(ライトニングとは)

| 項目 | 内容 |
|---|---|
| テーマ名 | Lightning(ライトニング) 公式サイトはこちら |
| オススメ度 | 【総合:5】スタンダードなビジネスホームページ向き
|
| コメント | スタンダードなビジネスホームページ作成目的で多くの人が利用しているWordPressの無料テーマです。 |
「Lightning」は、株式会社ベクターが開発しているWordPressで人気の無料テーマです。利用者が多いので、カスタマイズ情報や使い方もネットで調べるとたくさんヒットします。
以降、Lightningをインストールした後の前提で説明を進めていきます。
合わせて読みたい記事
「【WordPress使い方総まとめ】ワードプレスの使い方を徹底解説」に、Lightningをベースに、テーマのインストール方法や固定ページや投稿の使い方など基本機能を説明していますので、WrdPressの使い方の基本を知りたい方は合わせてお読みください。
【動画解説版】Lightningでのホームページ作成方法
ここでは、Lightningでのホームページ作成方法を動画で解説しています。
【はじめに】Lightningのオプションプラグインの導入
Lightningには、「VK All in One Expantion Unit」や、「VK Blocks」「VK Block Patterns」といった便利なオプションプラグインが存在しています。
Lightningをインストール・有効化した方で以下のプラグインを利用していない方は先にインストールしておきましょう。
| プラグイン名 | 説明 |
|---|---|
 |
【VK All in one Expansion Unit】 SEO機能やSNS機能、WordPressウィジェット機能の強化など、よく使う機能を統合した便利なプラグイン |
 |
【VK Blocks】 FAQやフローなど、、ホームページ作成でよく使う独自のカスタムブロックを利用することができます。 |
 |
【VK Block Patterns】 独自のブロックパターンを利用できたり登録して利用することが可能になります。 |
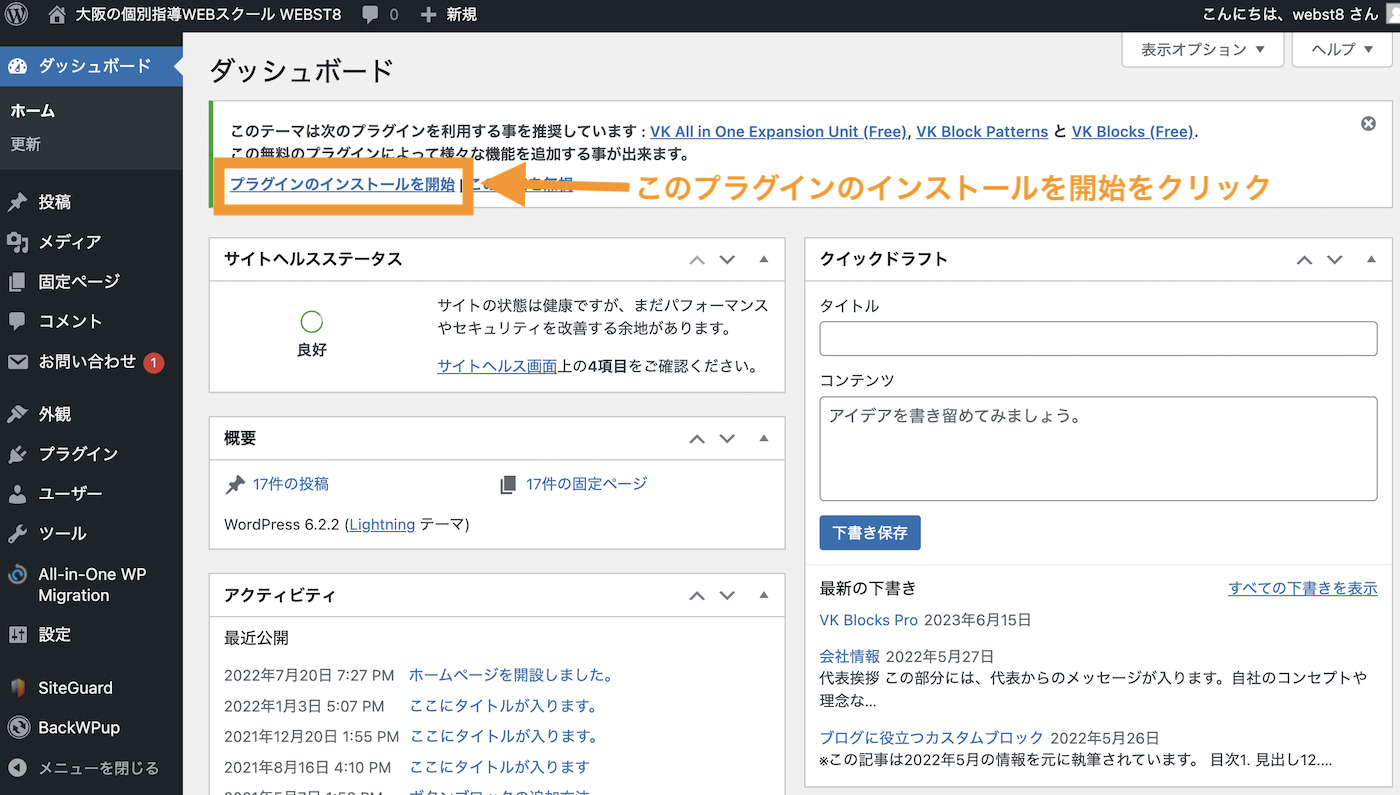
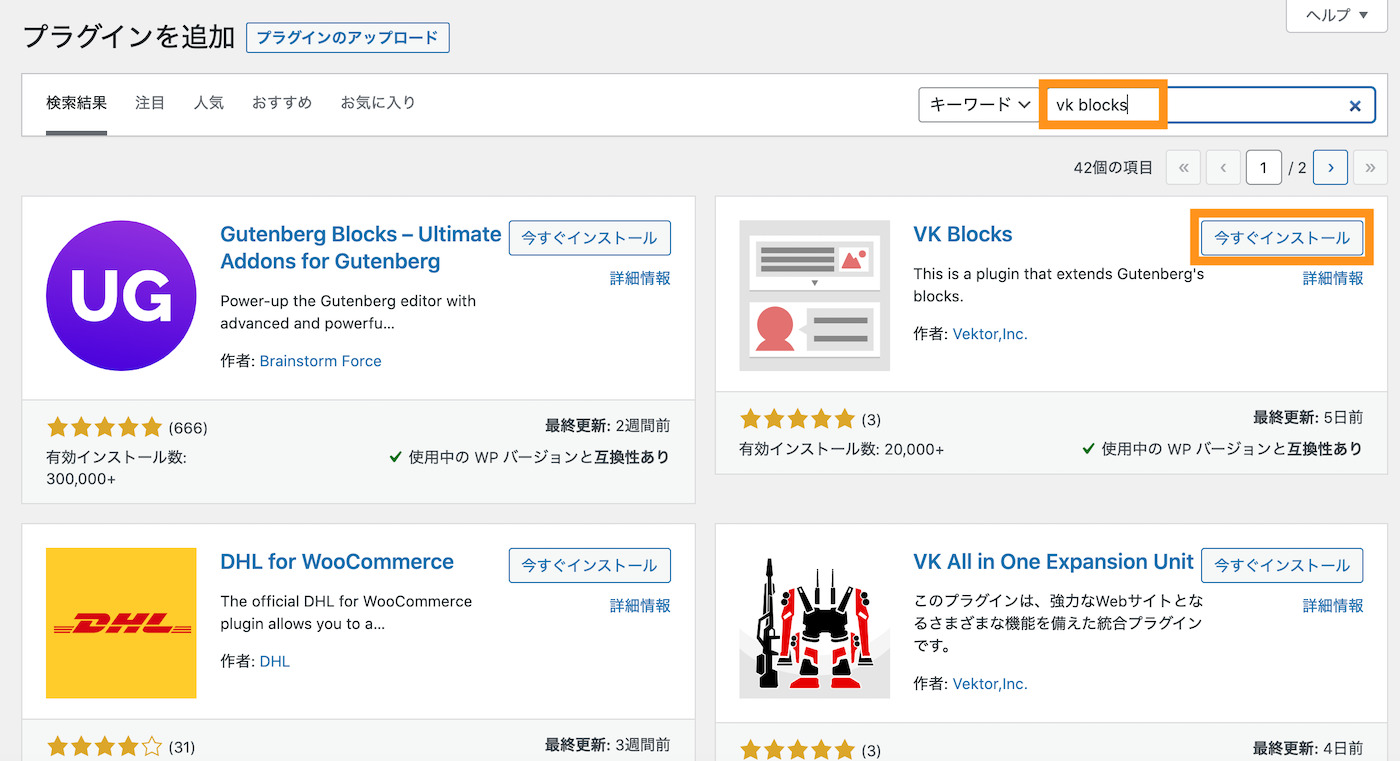
Lightningオプションプラグインをインストールしていない場合、通常WordPressの管理画面上部に下記のようなプラグインのインストール画面へ誘導するアナウンスがありますのでインストールを開始をクリックします。

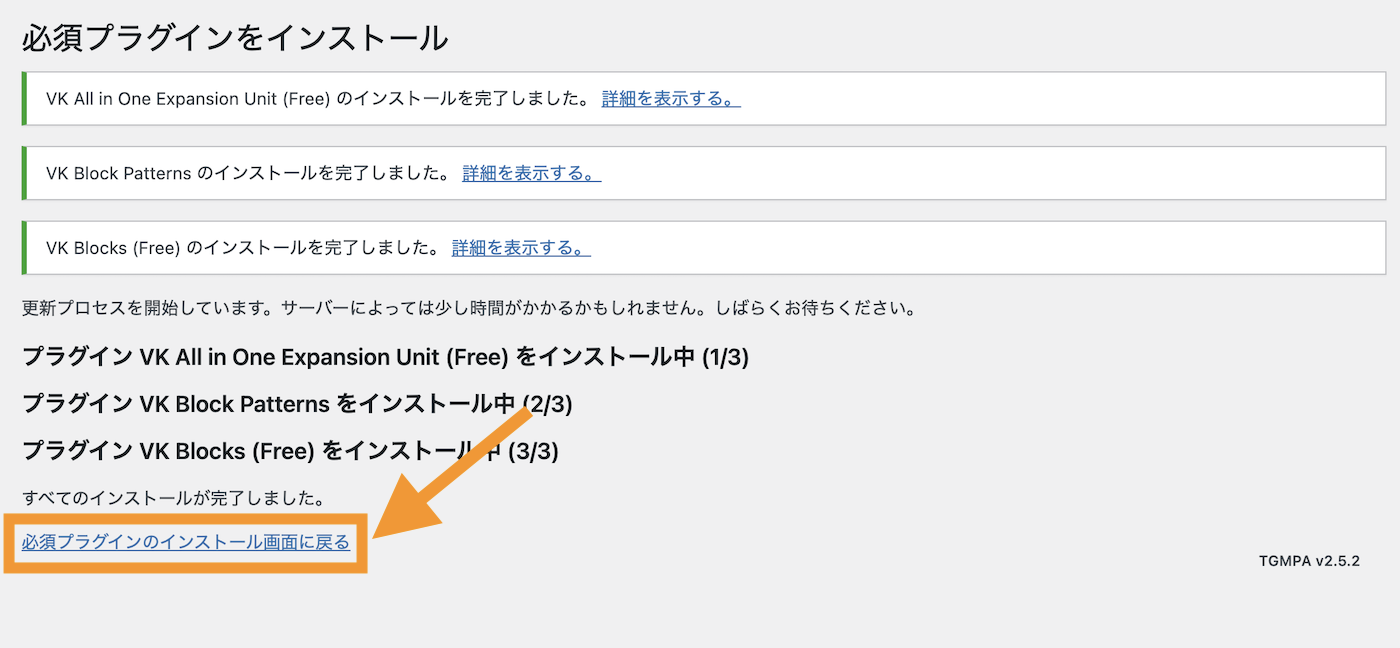
3つのプラグイン「VK All in One Expantion Unit」や、「VK Blocks」「VK Block Patterns」にチェックを入れてインストール>「適用」ボタンをクリックします。

インストールが終了したら、「必須プラグインのインストール画面に戻る」をクリックします。

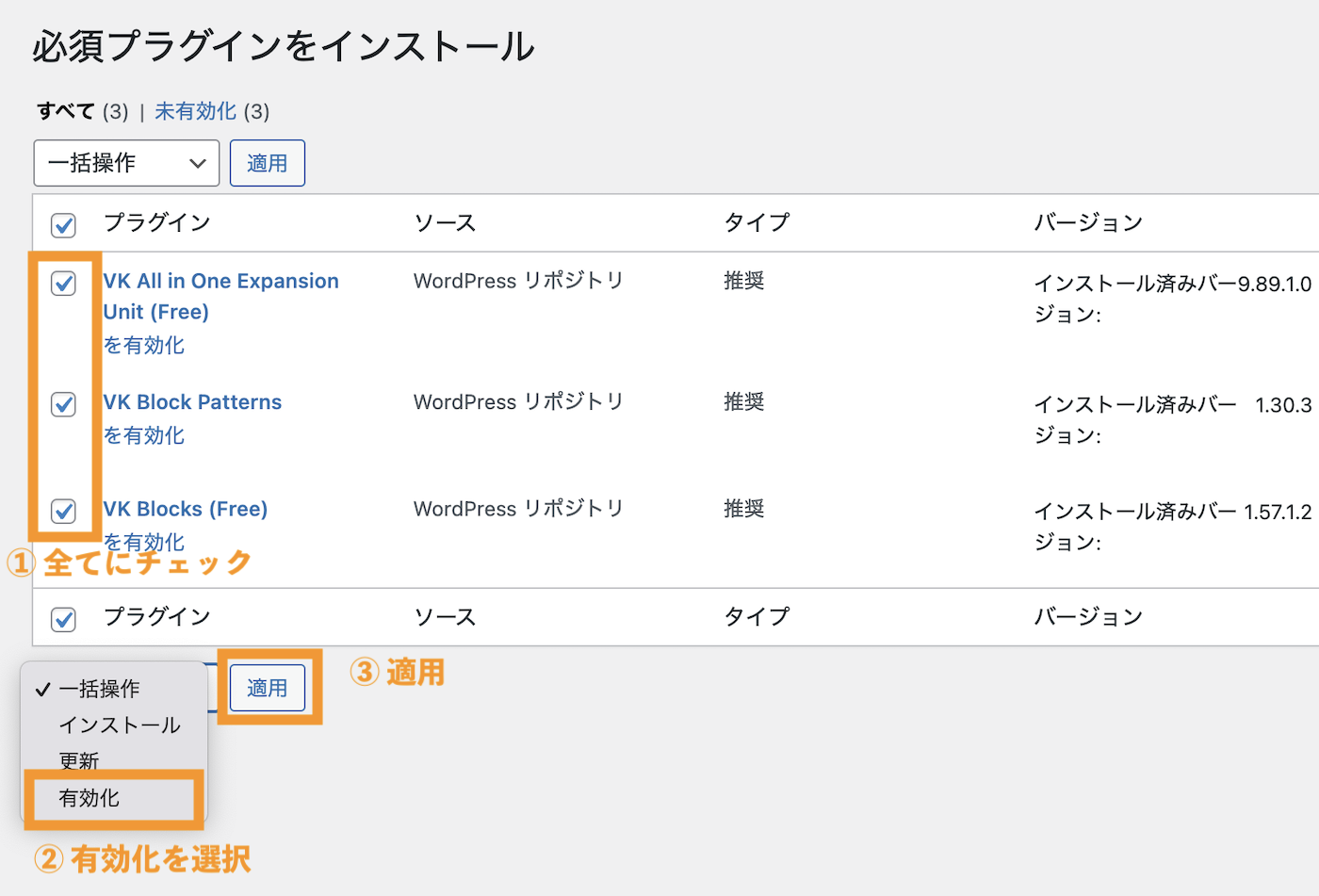
再び3つのプラグイン「VK All in One Expantion Unit」や、「VK Blocks」「VK Block Patterns」にチェックを入れて、有効化>「適用」ボタンをクリックします。

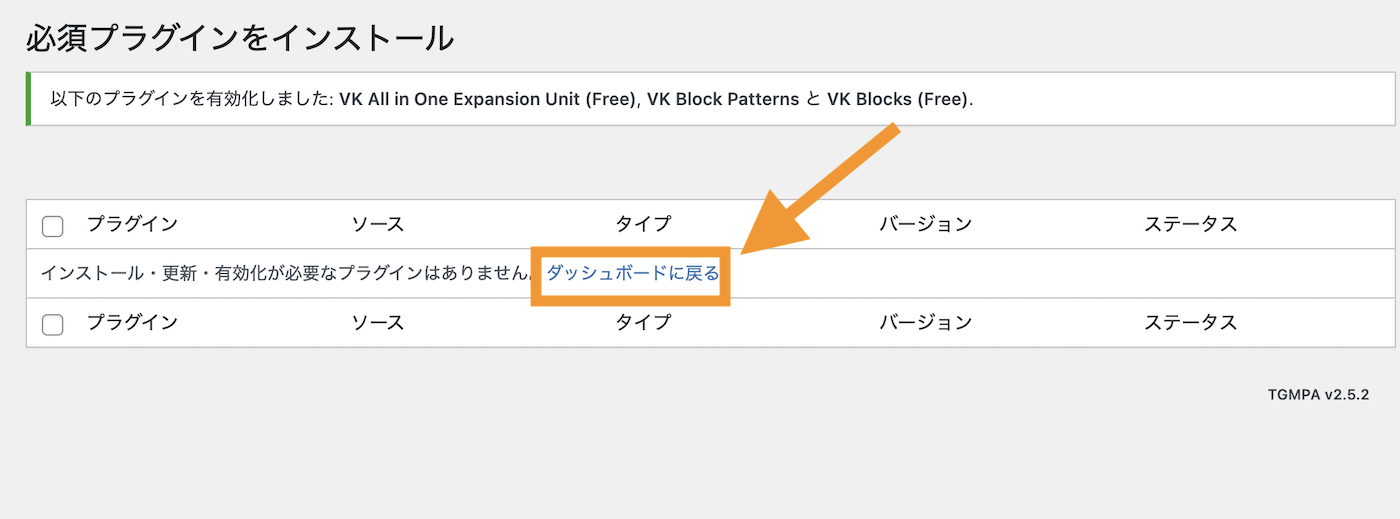
ダッシュボードに戻るをクリックして管理画面に戻りましょう。

あわせて読みたい記事
ブロックエディターの使い方を詳しく知りたい方は「【総まとめ版】WordPressブロックエディターの使い方」を合わせてご参照ください。
Lightningテーマの基本的な使い方
ここからはLightningテーマの基本的な使い方を解説します。
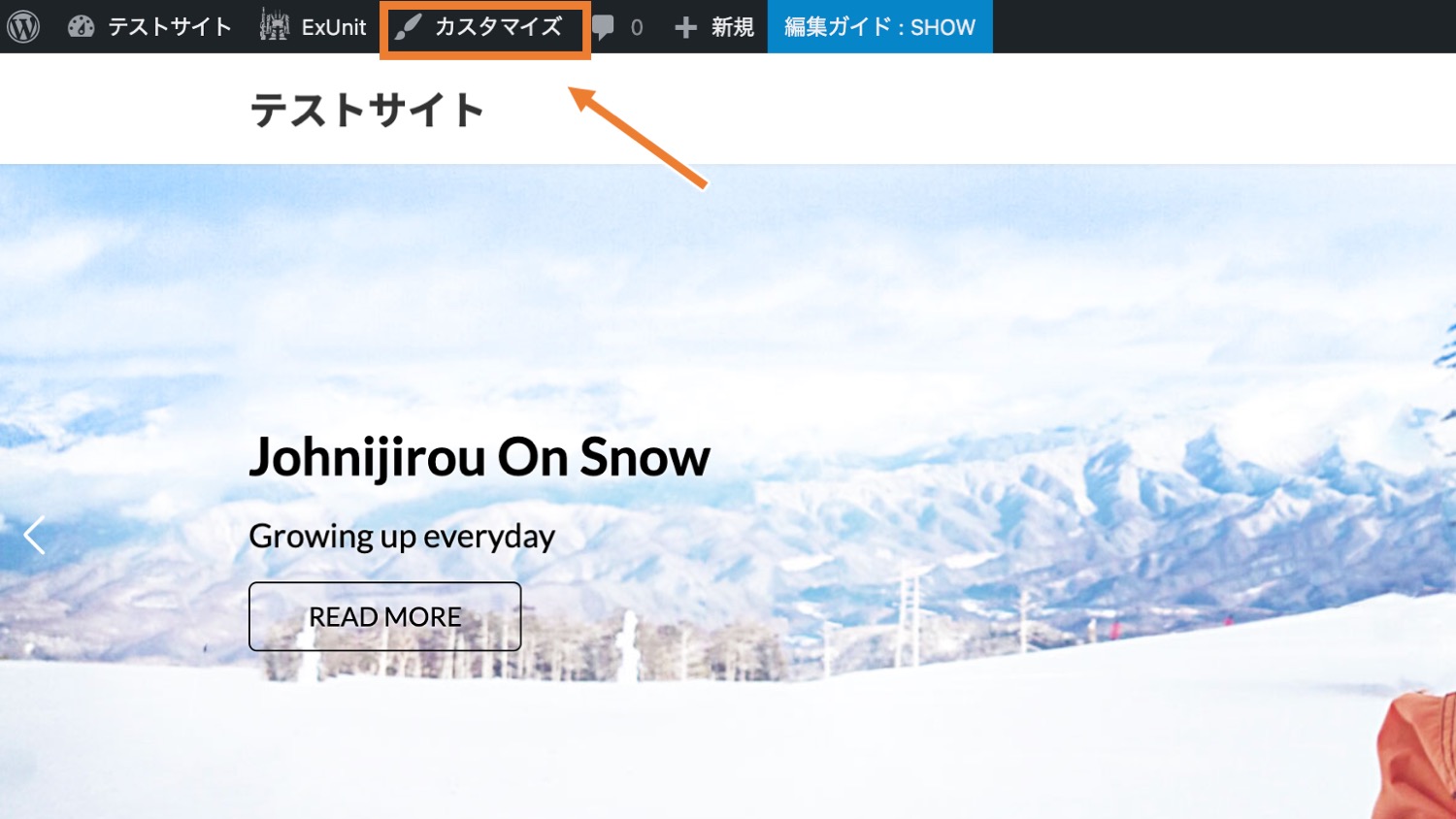
Lightningのテーマの基本設定は、トップページを開いた状態で「カスタマイズ」から行うことができます。※外観>カスタマイズからも移動可能
■(参考)トップページ上部>カスタマイズ

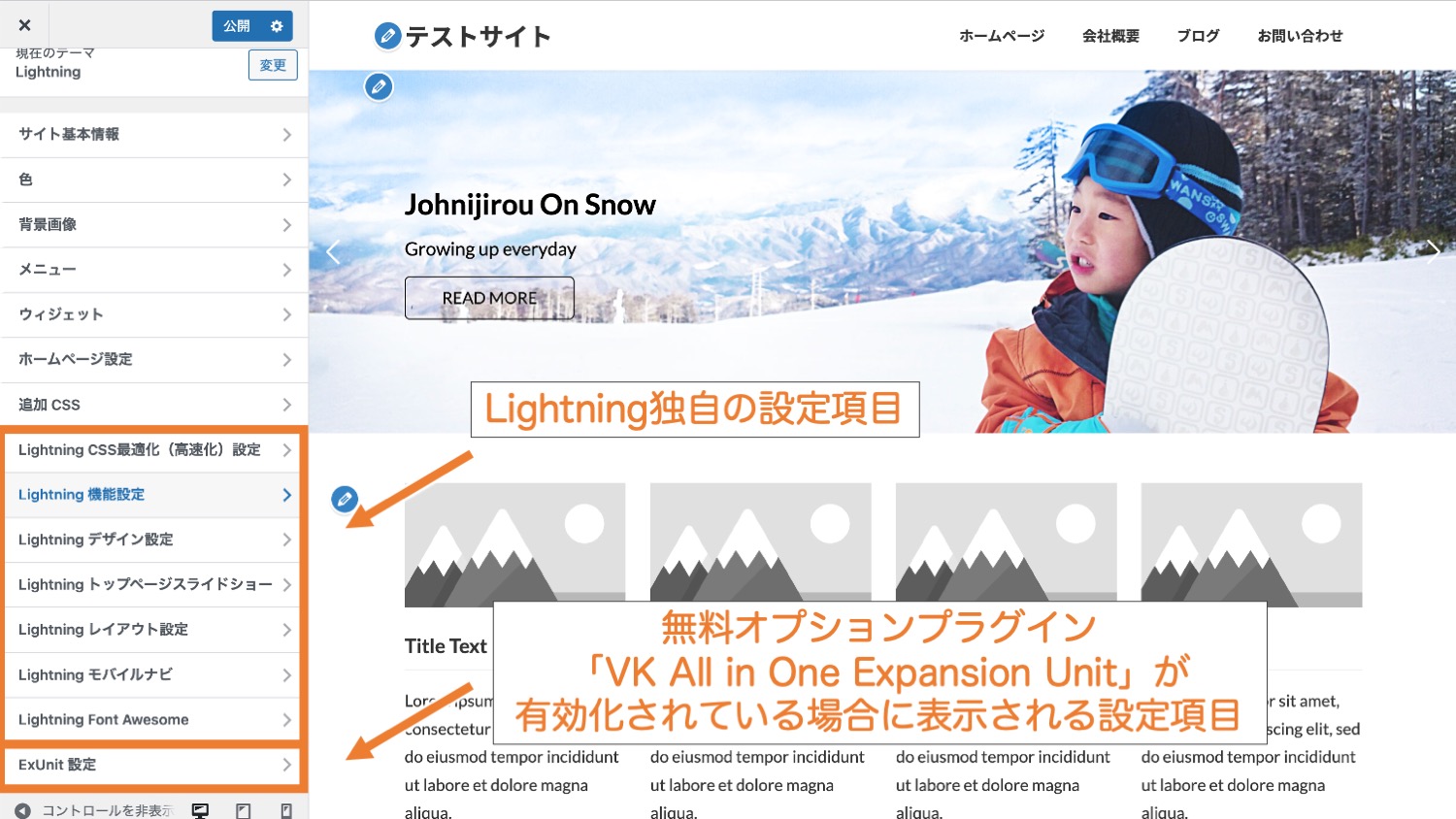
なお、Lightningのテーマカスタマイザー画面は以下の通りとなっています。

以下では、Lightningの機能のうちよく使う機能をいくつか紹介します。
◾️Lightningの基本的な使い方
- トップページスライドショーを変更する
- メインカラーを変更する
- ロゴを変更する
- 各ページのカラム数(サイドバーあり・なし)を設定する
- デザインスキンを変更する
1. トップページスライドショーを変更する
Lightningでは、デフォルトでトップページ上部にスライドショーが表示されています。
このスライドショーに設定されている画像は、「Lightning トップページスライドショー」から変更できます。

「スライド[1]」「スライド[2]」「スライド[3]」と書かれた箇所があるので、こちらでそれぞれ画像を設定できます。画像の上のテキストが不要な場合はどう設定箇所からテキストを消しておけばOKです。
また他にもスライドショーの表示・非表示設定やスライド制止時間、スライドが切り替わる際のアニメーション効果の設定などが「Lightning トップページスライドショー」から設定できるため、自分好みにカスタマイズすることが可能です。
◾️Lightning トップページスライドショーでの設定項目
- スライドの表示・非表示設定
- スライド静止時間の設定
- スライド効果(スライドが切り替わる際のアニメーション)の設定
- スライド切り替え間隔の設定
- 各スライドの上に表示させるタイトル・テキスト・ボタンテキスト・スライド画像のリンク先設定
など
非常に細かく設定ができるため、色々触って慣れるのが良いでしょう。
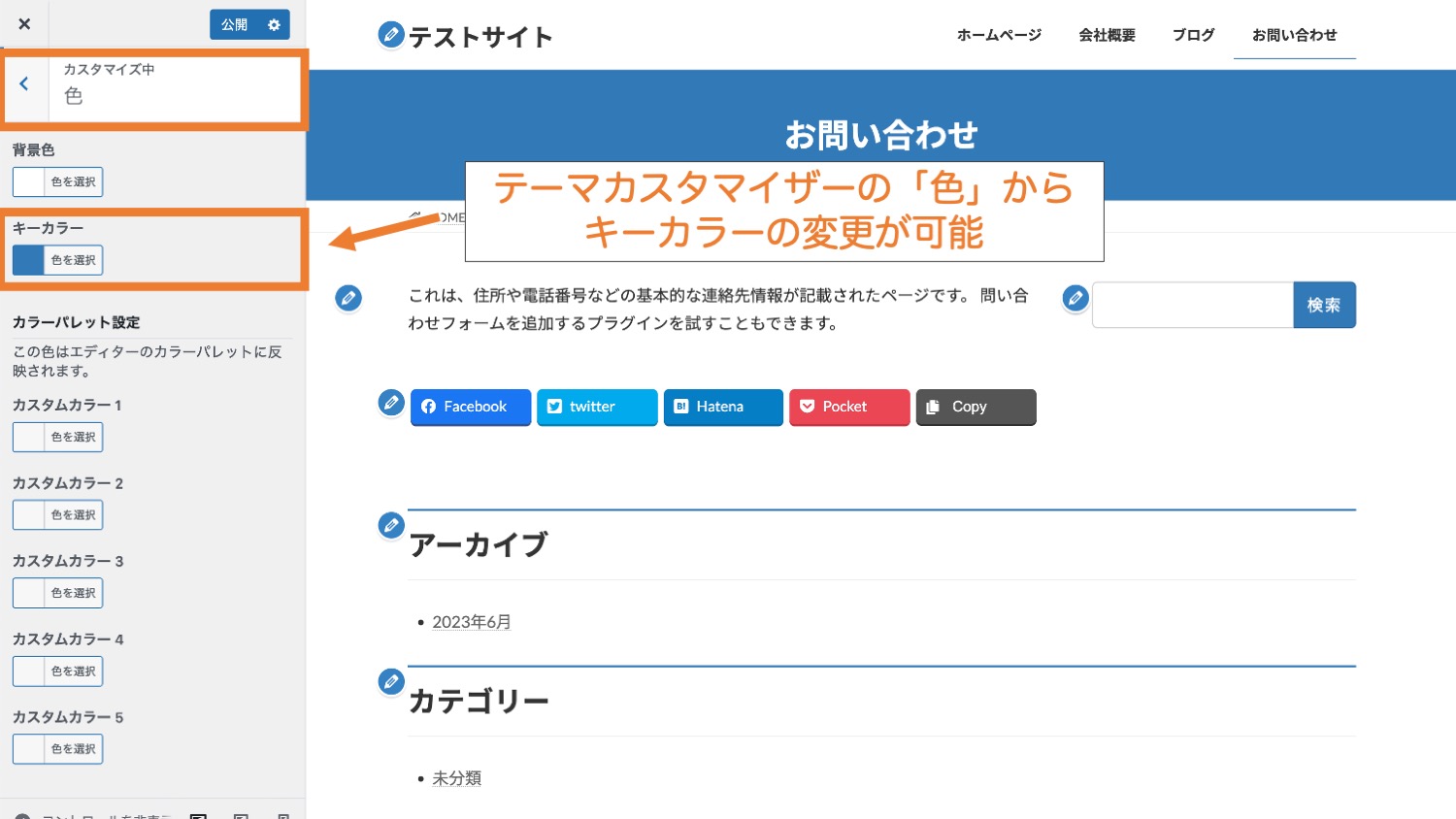
2. メインカラーを変更する
デフォルトでは、薄い青色(#337ab7)がキーカラーとして設定されていますが、この色はテーマカスタマイザーの「色」から変更できます。

以下では、デフォルトの青系統から赤系統の色に変更しています。
3. ロゴを変更する
Webサイトのロゴは「Lightning デザイン設定」から、設定することができます。

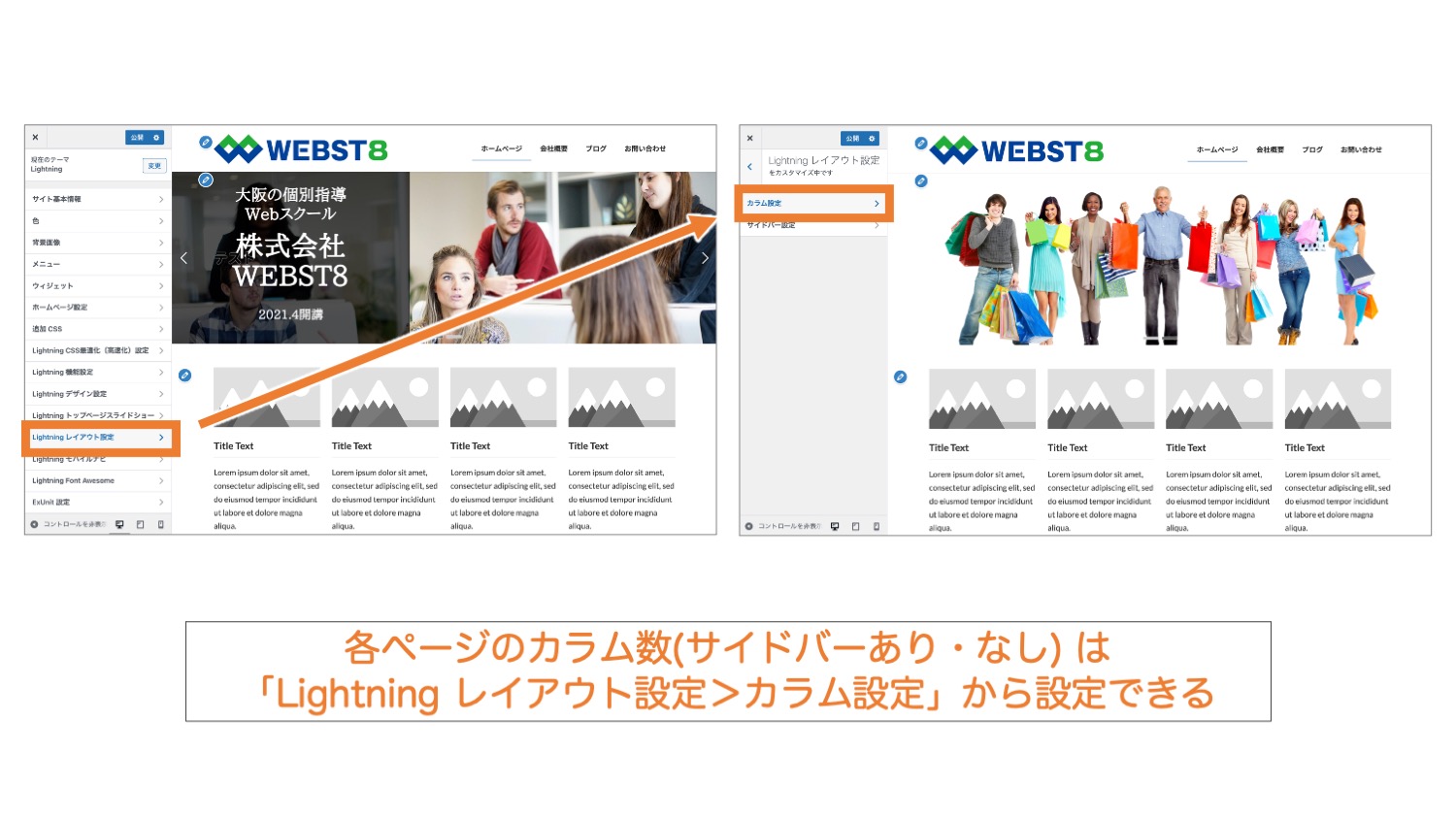
4. 各ページのカラム数(サイドバーあり・なし)を設定する
Lightningをインストール・有効化した状態では、トップページがデフォルトで1カラムとなっています。
こちらをサイドバーありの2カラムに変更したい場合は、「Lightning レイアウト設定>カラム設定」から設定することができます。トップページだけでなく、投稿ページや固定ページ、アーカイブページなどのカラム数の設定も可能です。

◾️選択できるカラムの設定値
- 2カラム・・・サイドバーありで表示されます。
- 1カラム・・・サイドバーなしで表示されます。
- 1カラム(サイドバー要素あり)・・・サイドバーなし(1カラム)で表示されますが、サイドバーに存在する要素がメインコンテンツの下部に表示されます。
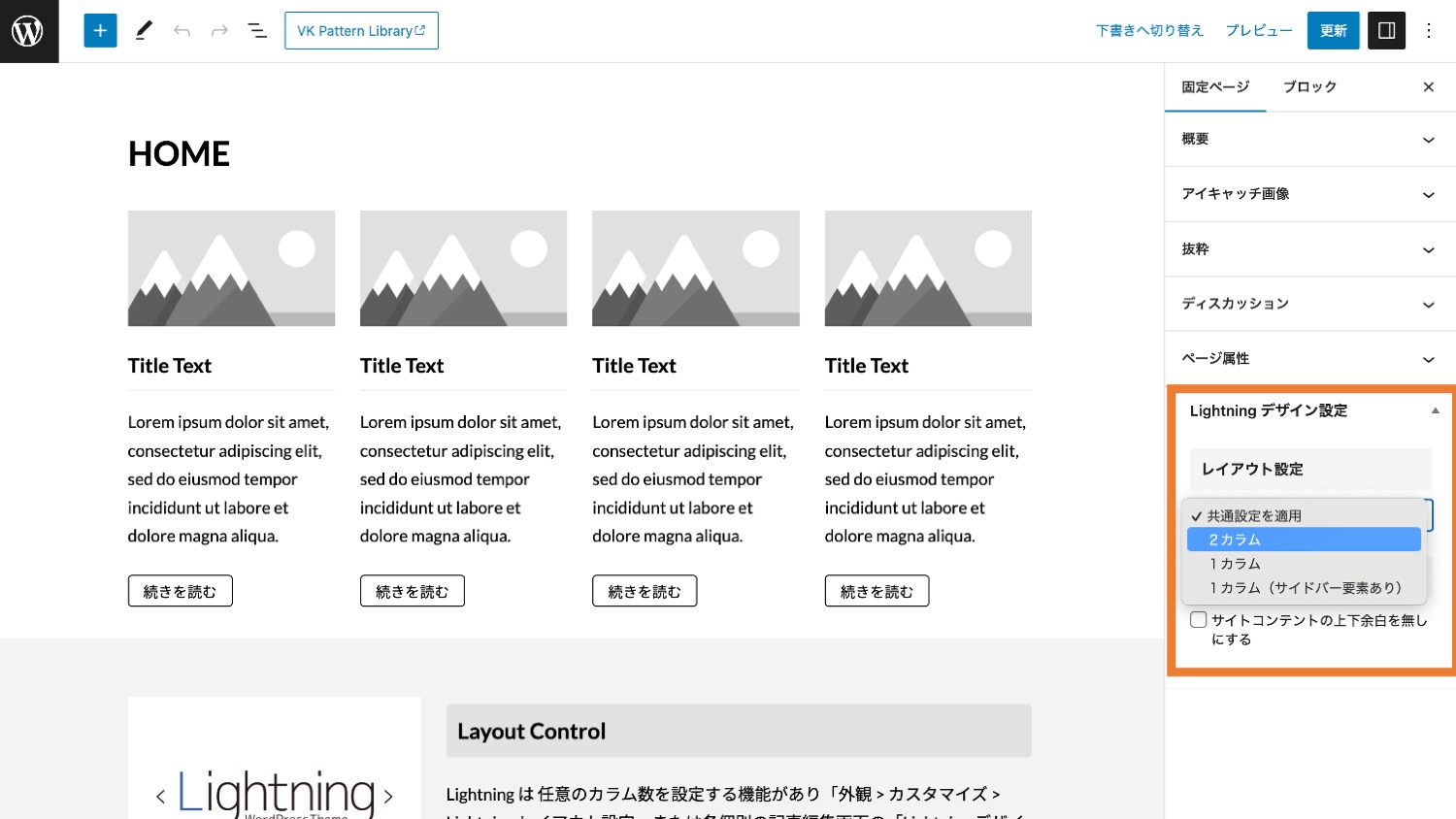
個別ページごとに変更も可能
Lightningでは、固定ページや投稿ページごとに「このページでは1カラムにして、このページでは2カラムにしたい」といった設定もできます。
具体的には、固定ページや投稿ページの編集画面を開き、「Lightning デザイン設定」箇所から、ページごとにカラムを選択します。

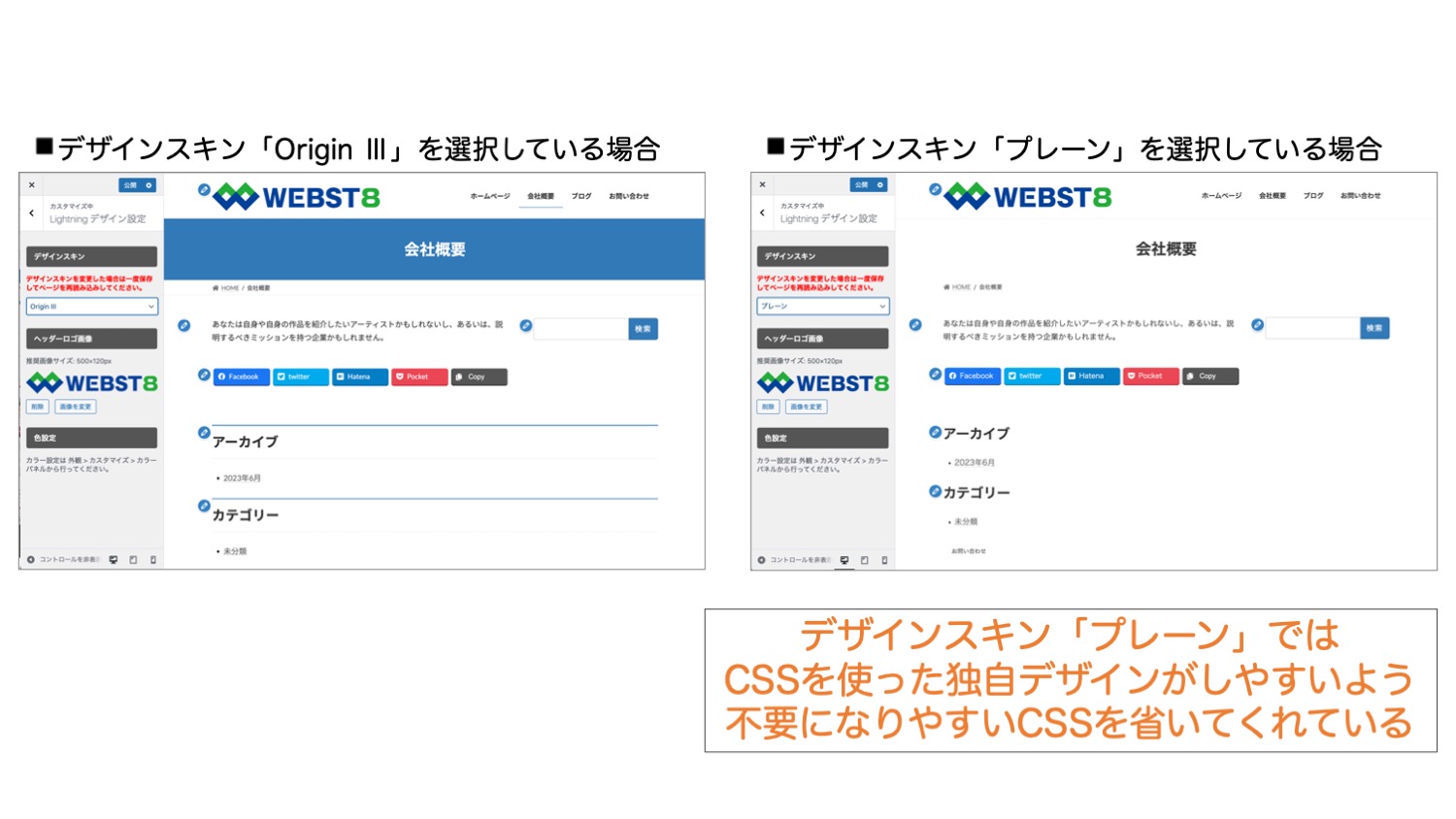
5. デザインスキンを変更する
「Lightning デザイン設定」から、1クリックでサイト全体のデザインを変更できる「デザインスキン」の切り替えができます。

標準では「Origin Ⅲ(デフォルト)」と「プレーン」の2種類のみ選択できるようになっていますが、「プレーン」を選択することで、独自でデザインを変更したい場合に不要になりやすいCSSをあらかじめ省いてくれるため、CSSがわかる方であれば、より簡単にデザインカスタマイズができるようになります。
◾️標準で搭載されているデザインスキン
- プレーン
- Origin Ⅲ(デフォルト)

なお、「【WordPress使い方総まとめ】ワードプレスの使い方を徹底解説」に、Lightningをベースに、テーマのインストール方法や固定ページや投稿の使い方など基本機能を説明していますので、WrdPressの使い方の基本を知りたい方はあわせてお読みください。
Lightningオプションプラグインの使い方
VK BlocksとVK Block Patterns
Lightningには、VK BlocksとVK Block Patternsという、ブロックエディター利用時の拡張プラグインが用意されています。Lightningを利用する場合は、通常あわせて導入しておきましょう。
| プラグイン名 | 説明 |
|---|---|
 |
VK Blocks FAQやフローなど、、ホームページ作成でよく使う独自のカスタムブロックを利用することができます。 |
 |
VK Block Patterns 独自のブロックパターンを利用できたり登録して利用することが可能になります。 |
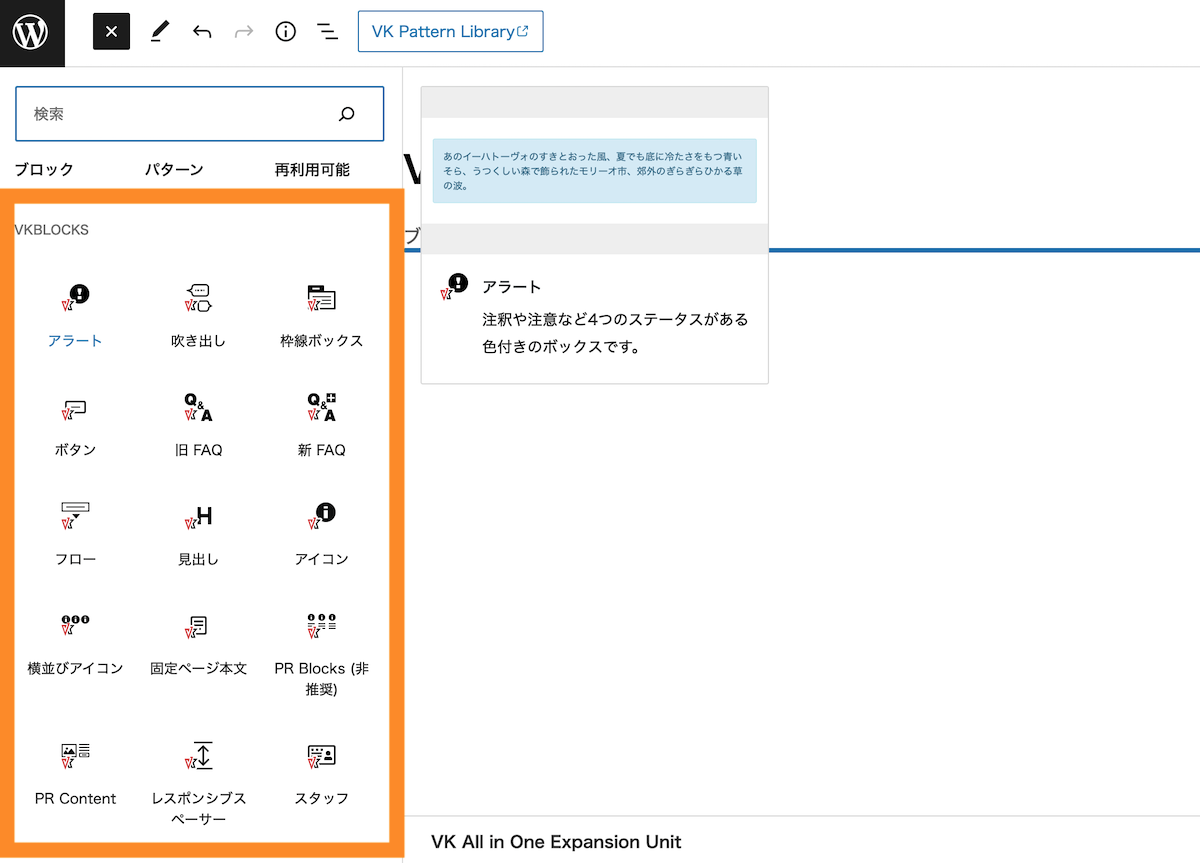
VK Blocks
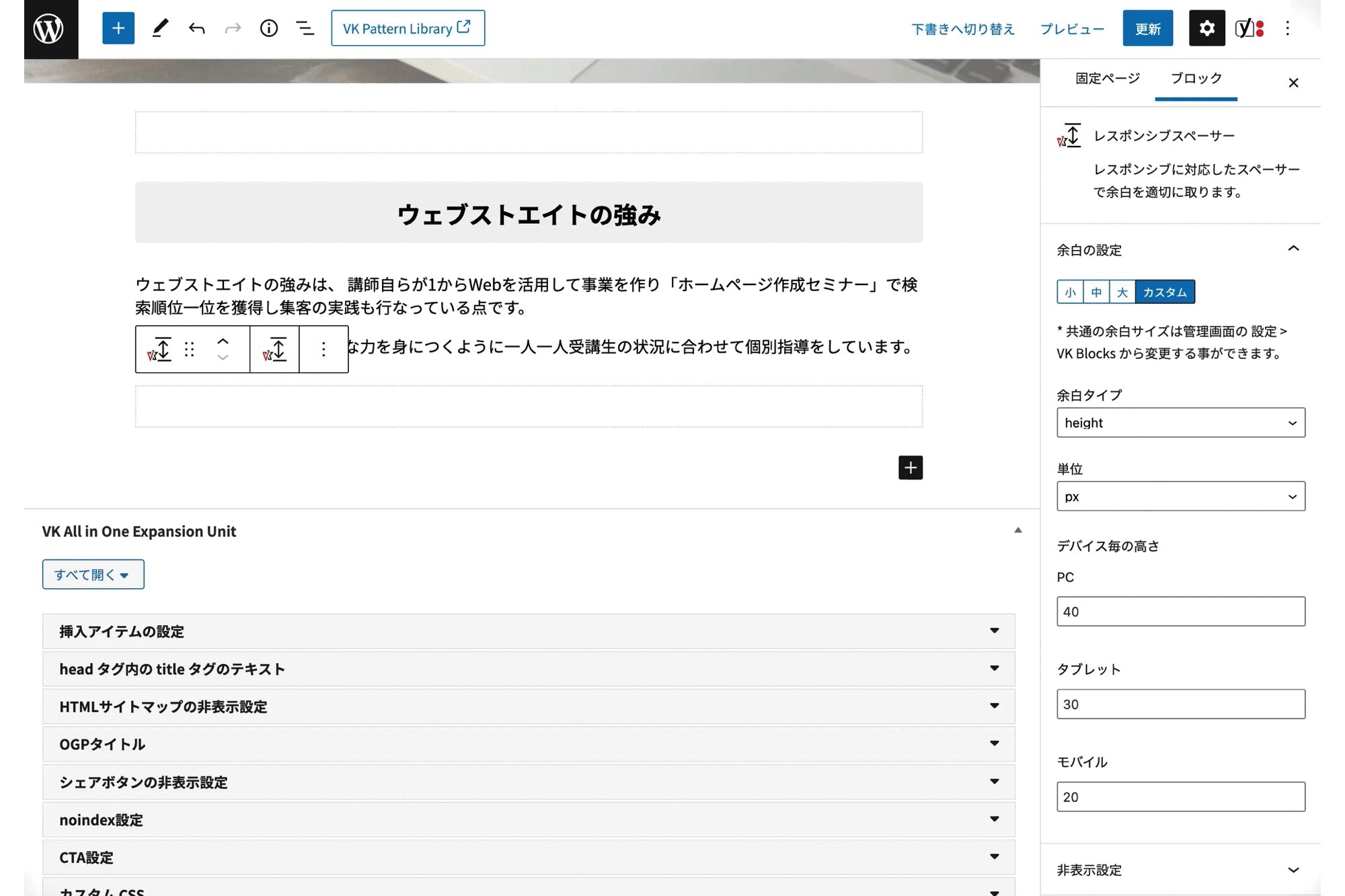
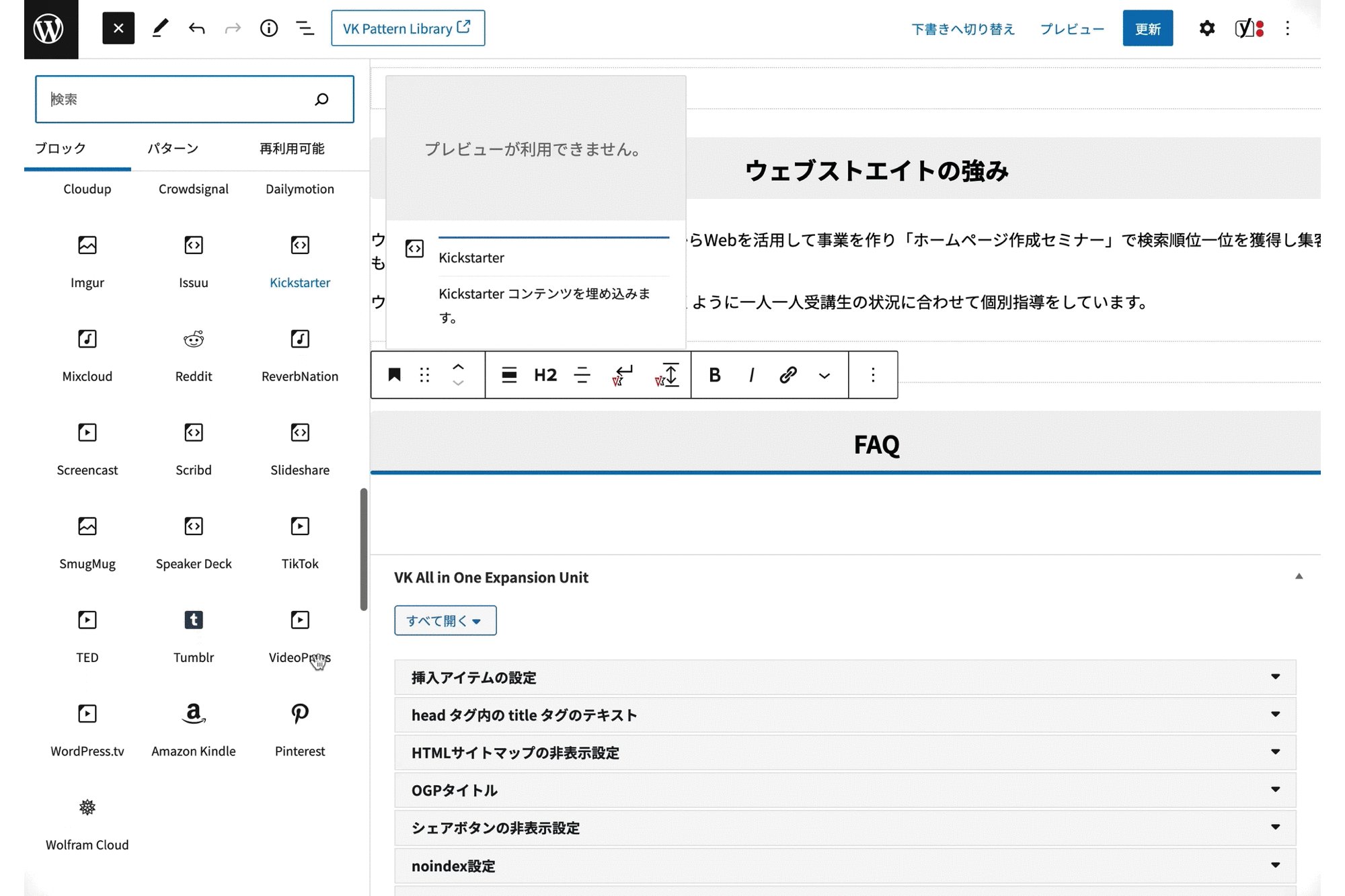
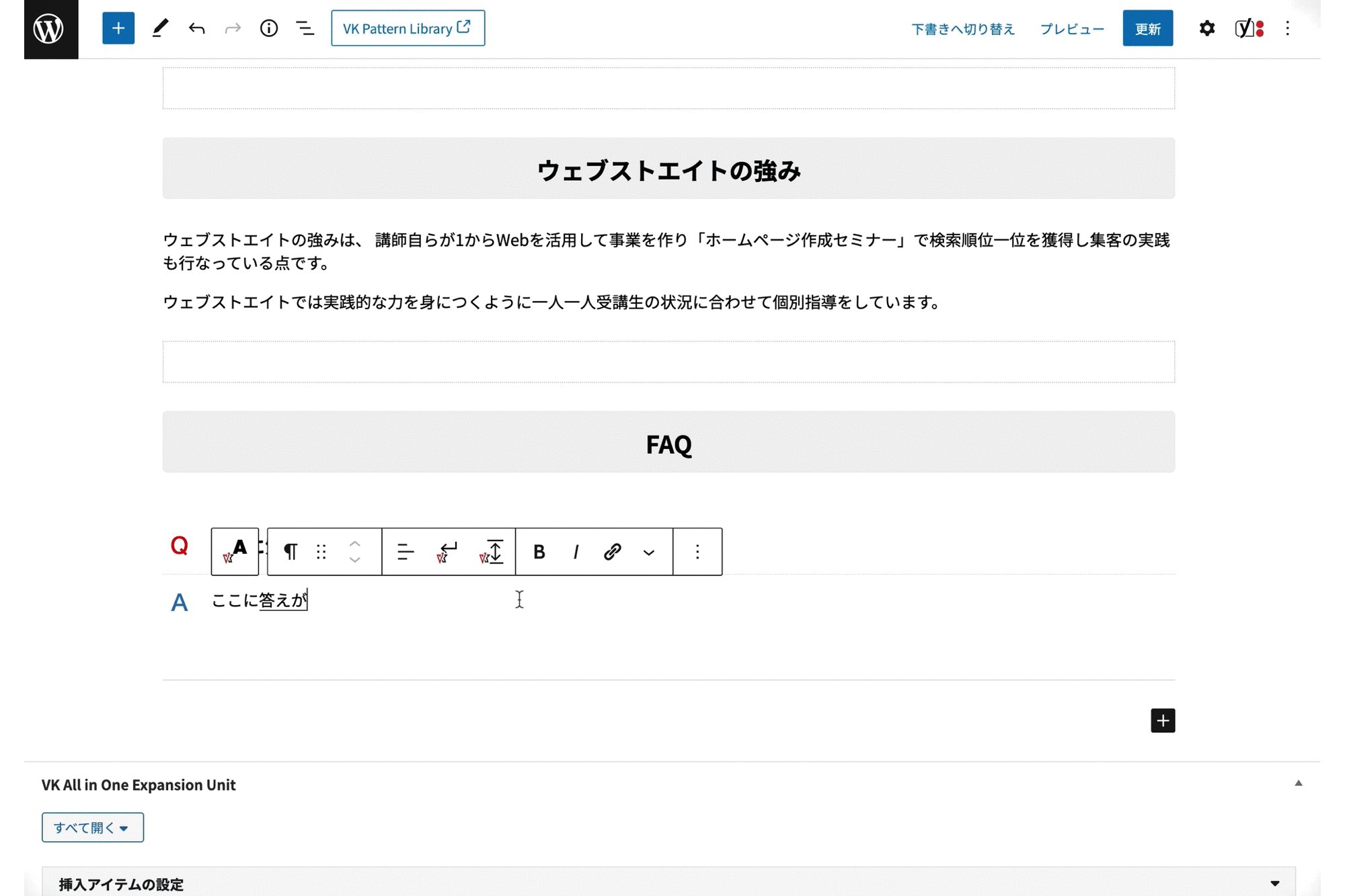
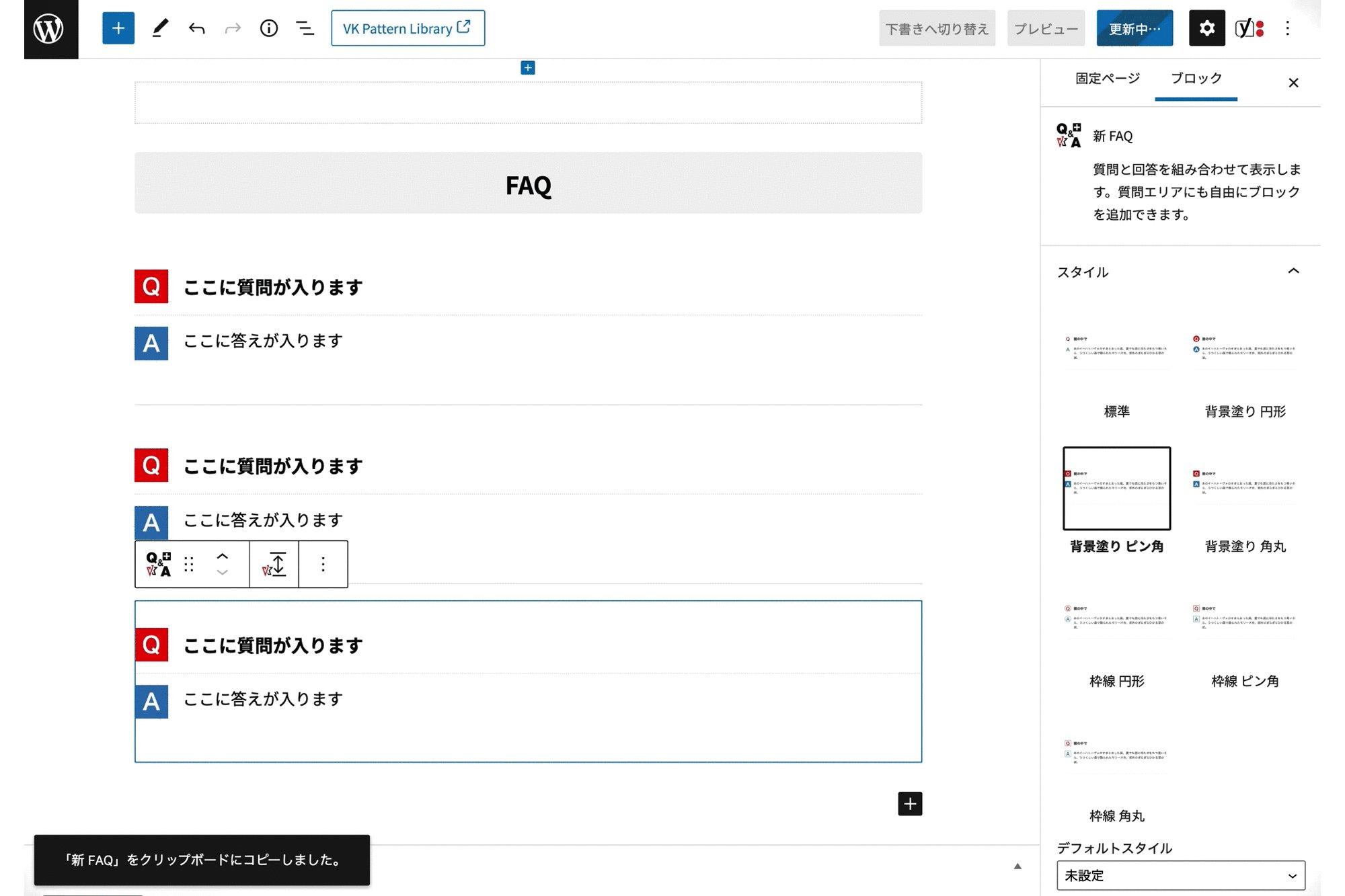
VK Blocksを利用すると、ホームページ作成でよく使う独自のカスタムブロックを利用することができます。まだVK Blocksをインストールしていない方は、プラグイン>新規追加から、VK Blocksをインストール・有効化しておきましょう。

■VK Blocks

■Lightning オプションプラグイン VK Blocksのデモ(動画解説版)
VK Blocksの使い方については、「WordPressテーマ Lightning【VK Blocks】の使い方」をあわせてご参考ください。
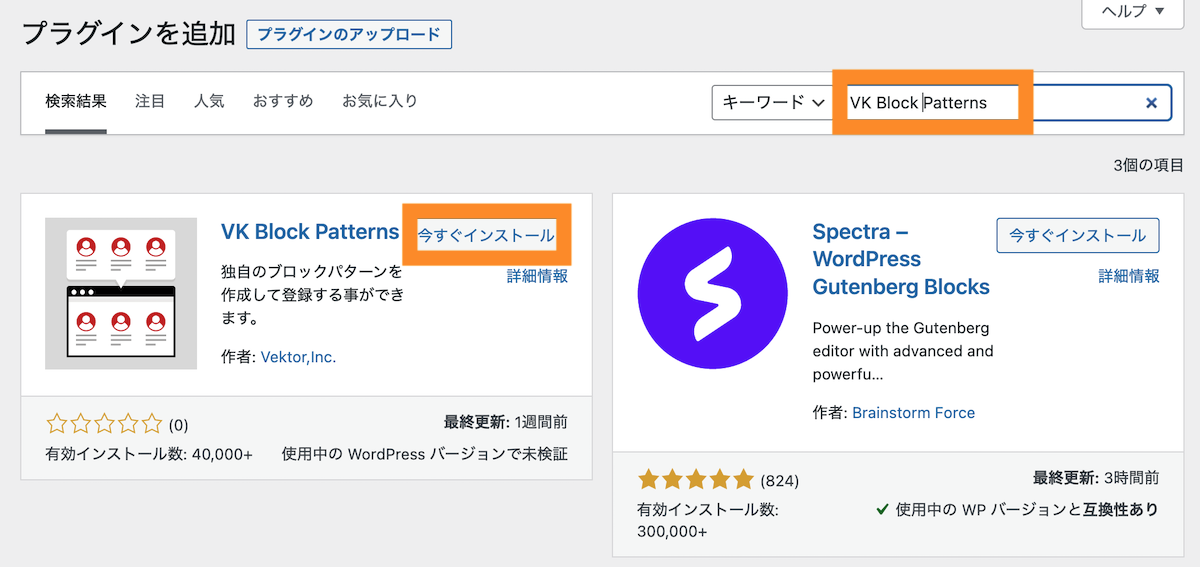
VK Block Patterns
VK Block Patternsは、ブロックパターンといういくつかのよく使うブロックの組み合わせを利用できたり、新規に登録して利用することが可能になります。
まだVK Block Patternsをインストールしていない方は、プラグイン>新規追加から、VK Blocksをインストール・有効化しておきましょう。

■VK Block Patterns

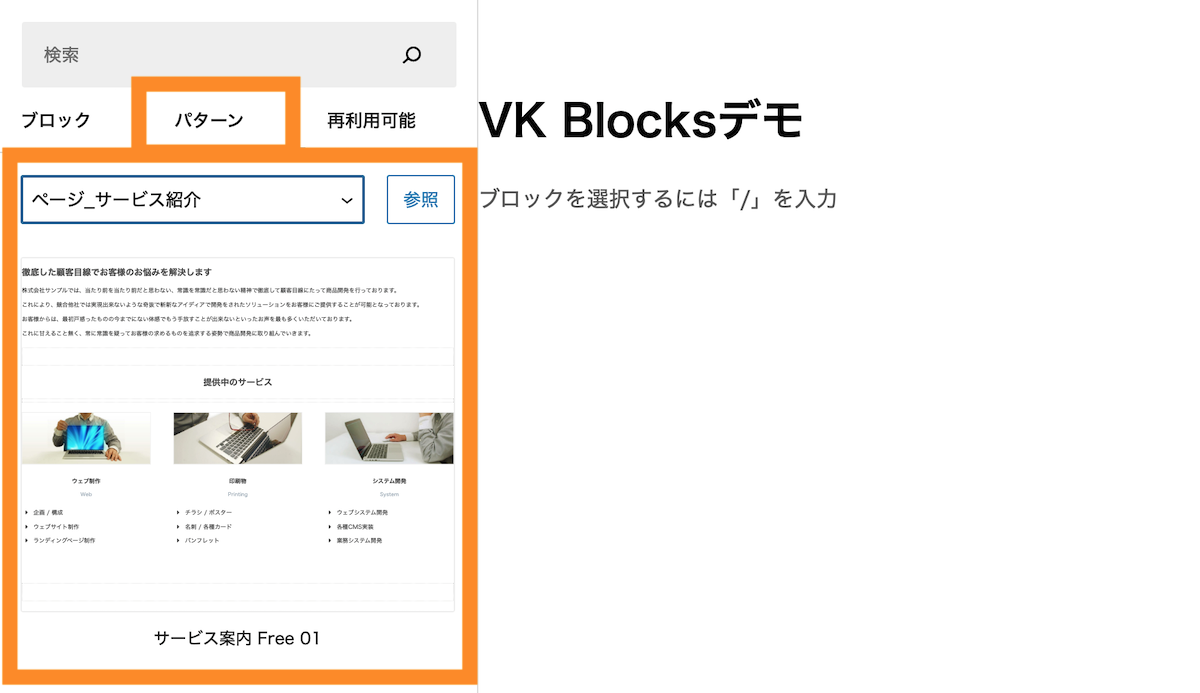
VK Block Patternsを利用すると、ホームページ作成でよく使うブロックパターン(各ブロックを組み合わせて登録したもの)を利用することができます。
◾️(参考)ブロックパターンを使ってレイアウトを作成している例
また、独自パターンを作って登録しておくことができるため、うまく利用することでホームページ作成にかかる時間を大幅に短縮できます。
VK Block Patternの使い方については、「WordPressテーマ Lightning【VK Blocks】の使い方」をあわせてご参考ください。
VK All in one Expansion Unit (EXUnit)の使い方
VK All in One Expansion Unit(EXUnit)は、Lightningのオプションプラグインです。Lightningの機能を拡張することができます。
- Google Analytics 4の登録機能
- SNS機能の強化
- WordPressウィジェット機能の強化
- トップページへ戻るボタン・スムーススクロール機能
- カスタム投稿タイプマネージャー機能など
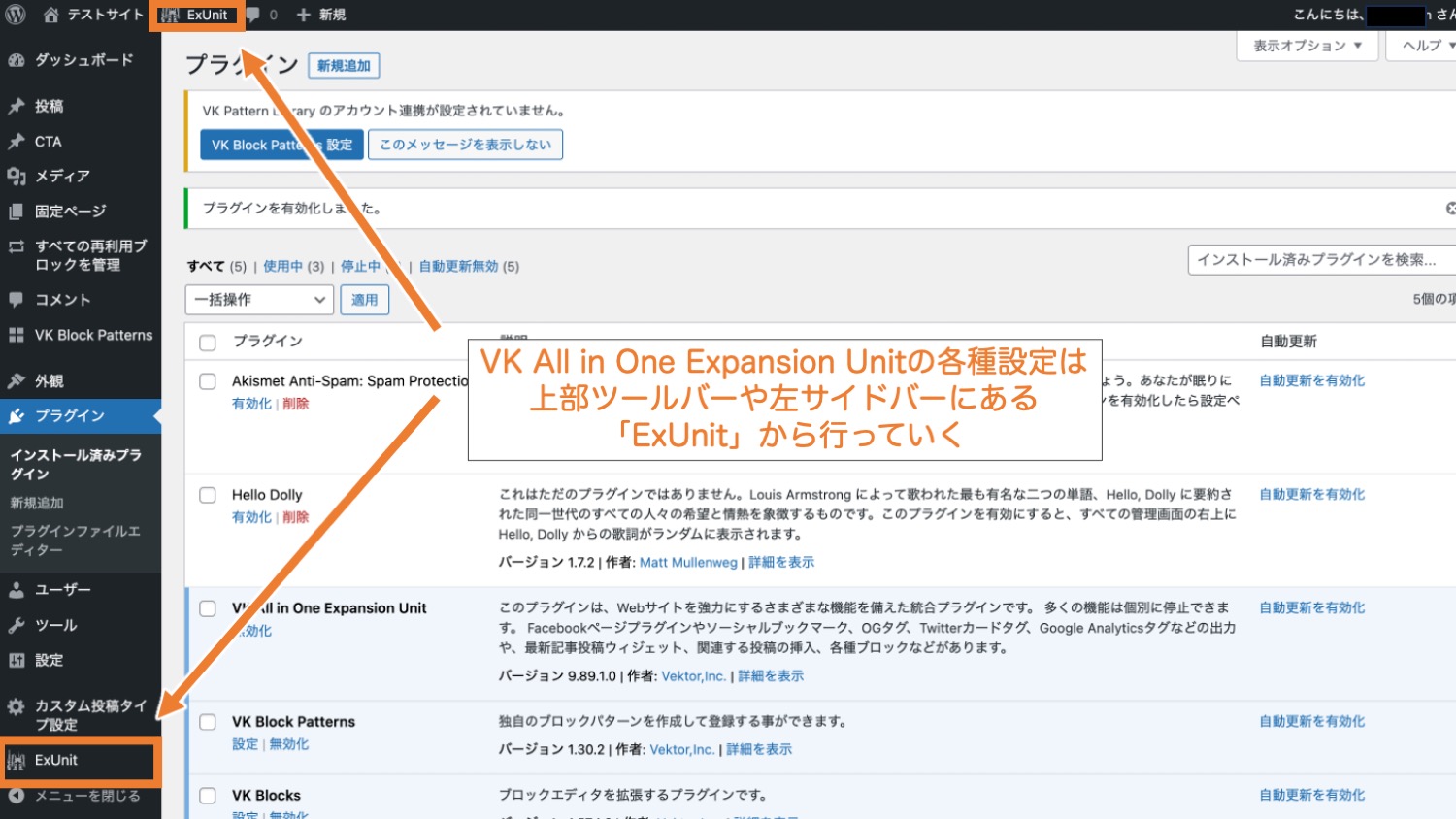
ExUnit導入後は管理画面上部や左サイドバー上に「ExUnit」という項目が追加されます。ExUnitの各種設定はここから行なっていきます。

ExUnitで使える各機能の有効化設定を行う
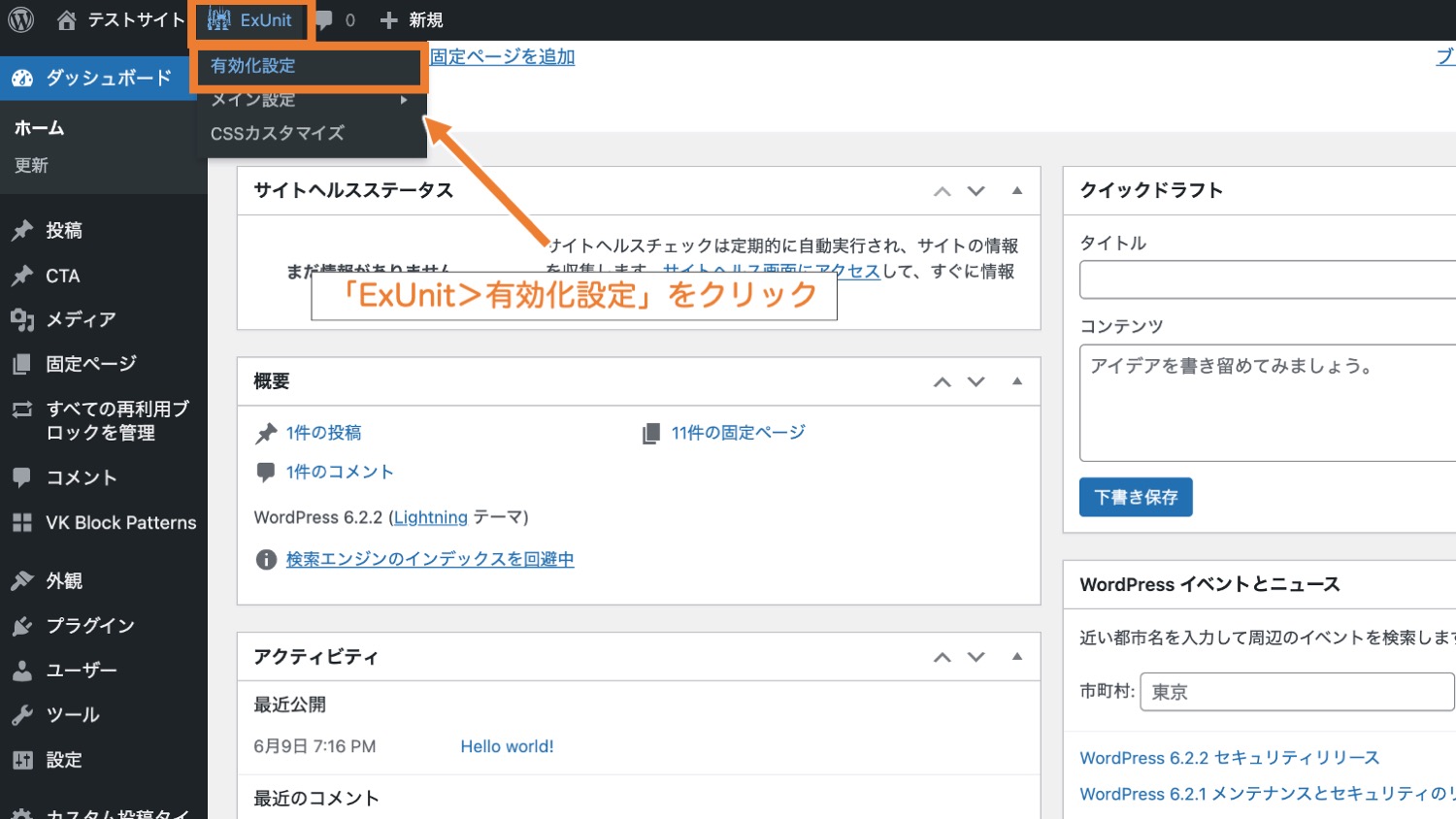
ExUnitでは、「ExUnit>有効化設定」から、搭載されている各機能を個別で有効・無効化設定ができます。

「プラグイン>有効化設定」をクリックすると、EXUnitの機能一覧が表示されます。特に理由がなければ、デフォルト設定のままにしておきます。

(※)2023年6月時点バージョン9.89.1.0の画面です。
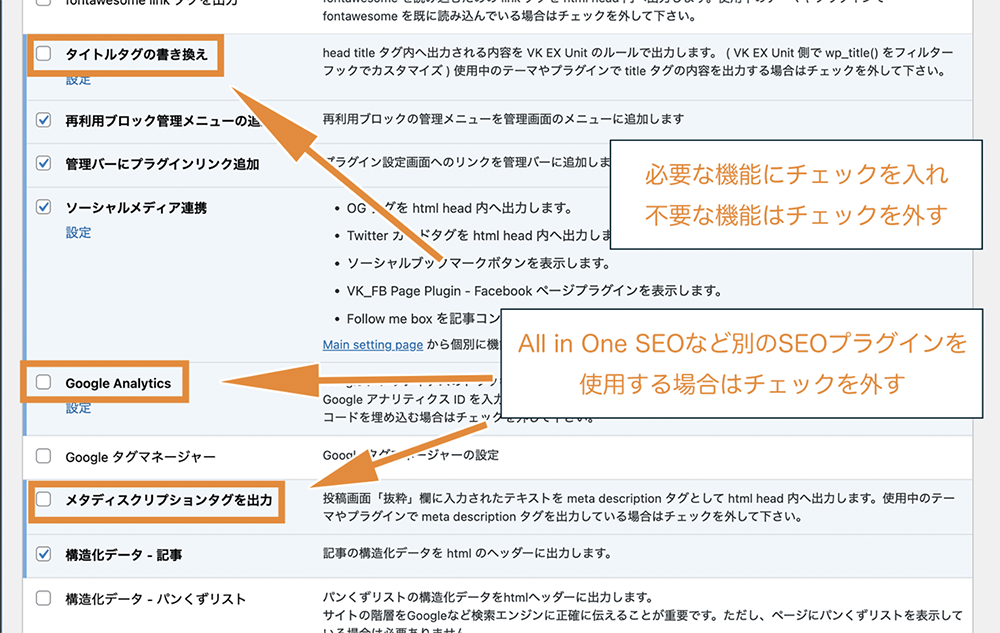
補足:All in one SEOプラグインなどSEOプラグインを利用している場合は重複する機能を外しておくのがおすすめ
なお、All in one SEOプラグインなどのSEOプラグインを導入してる場合、Google Analyticsの設定や「メタディスクリプション」の設定ができることが多いため、チェックを外しておきましょう。

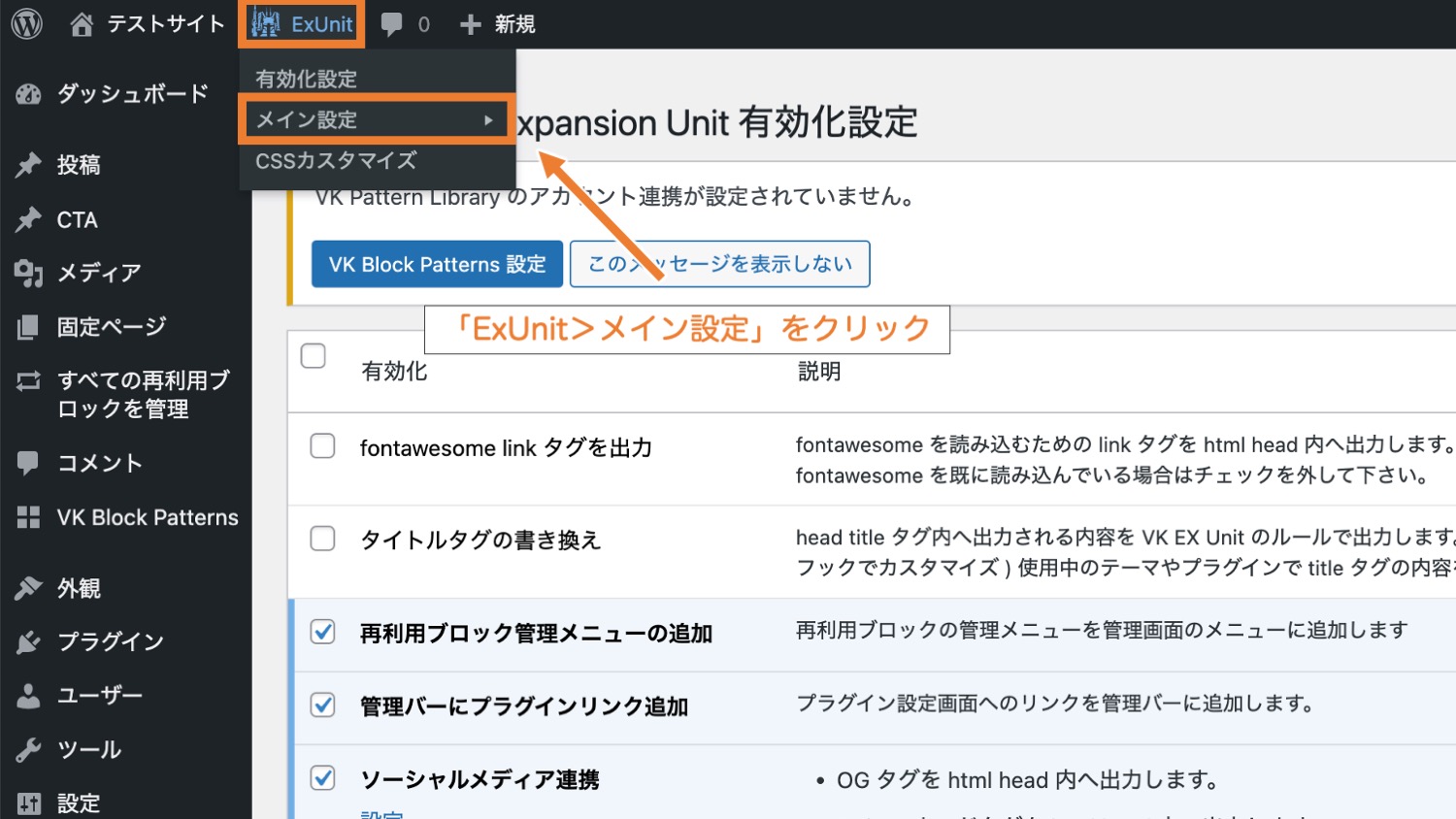
EXUnit個別の機能設定(EXUnit>メイン設定)
「ExUnit>メイン設定」では、SNS設定やSEO設定など個別の機能設定ができます。

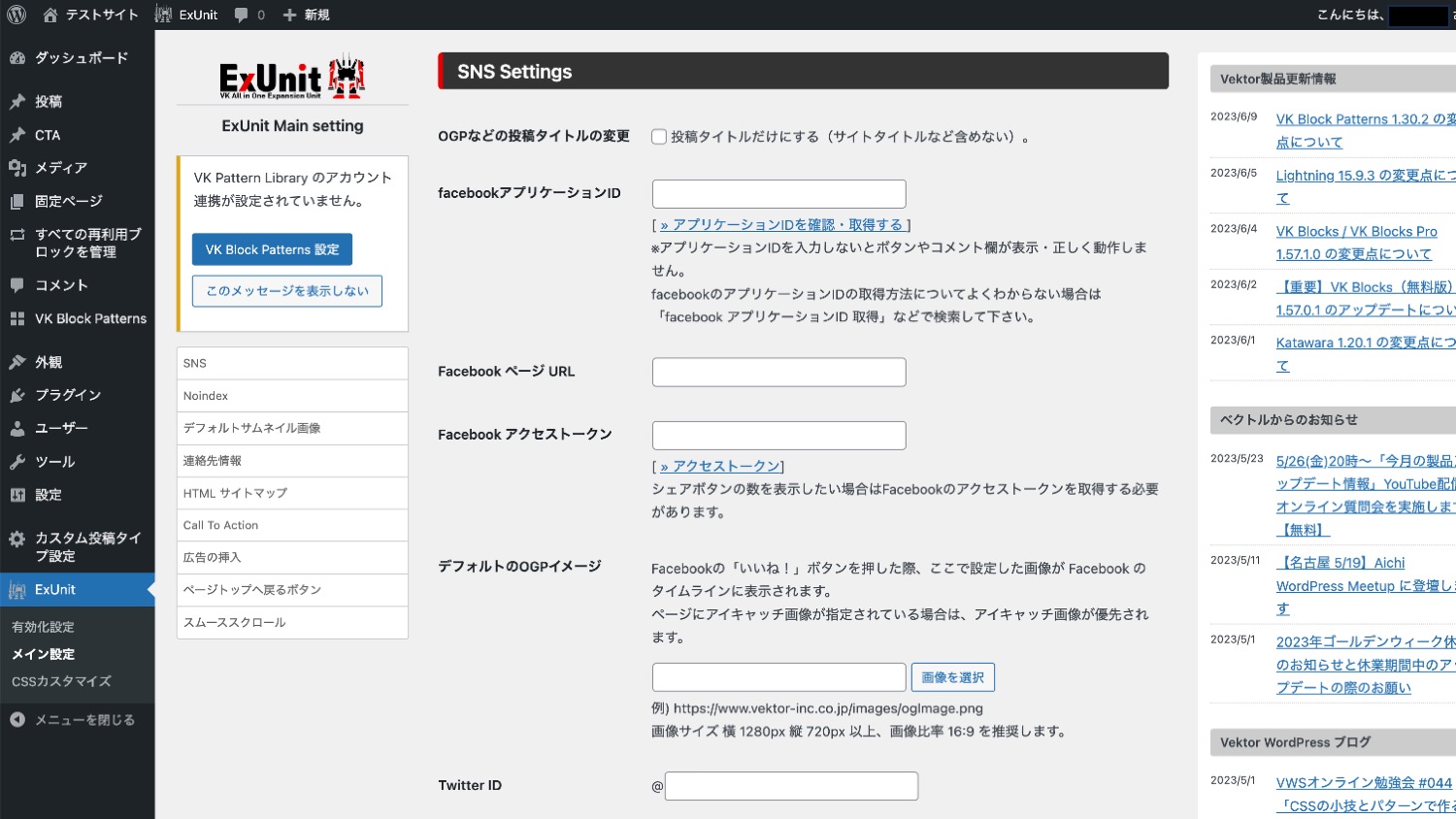
「ExUnit>メイン設定」画面では、有効化した機能に対する詳細な設定ができるようになっています。ここで必要な情報を入力していきましょう。

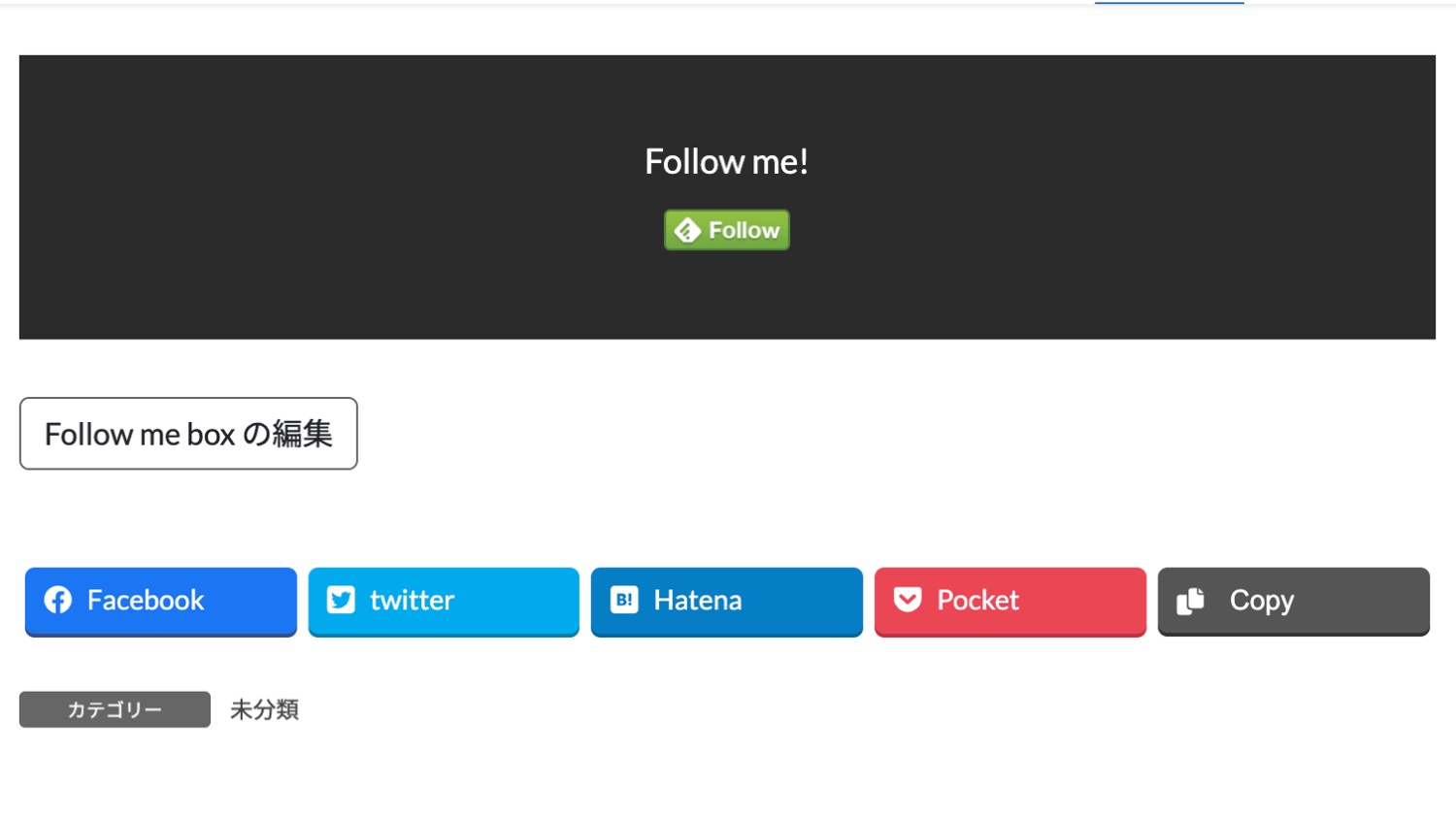
ExUnitでソーシャルメディア連携の機能を有効化していると、記事のメインコンテンツ下に「Follow me!」ボタンやSNSボタンが表示されます。

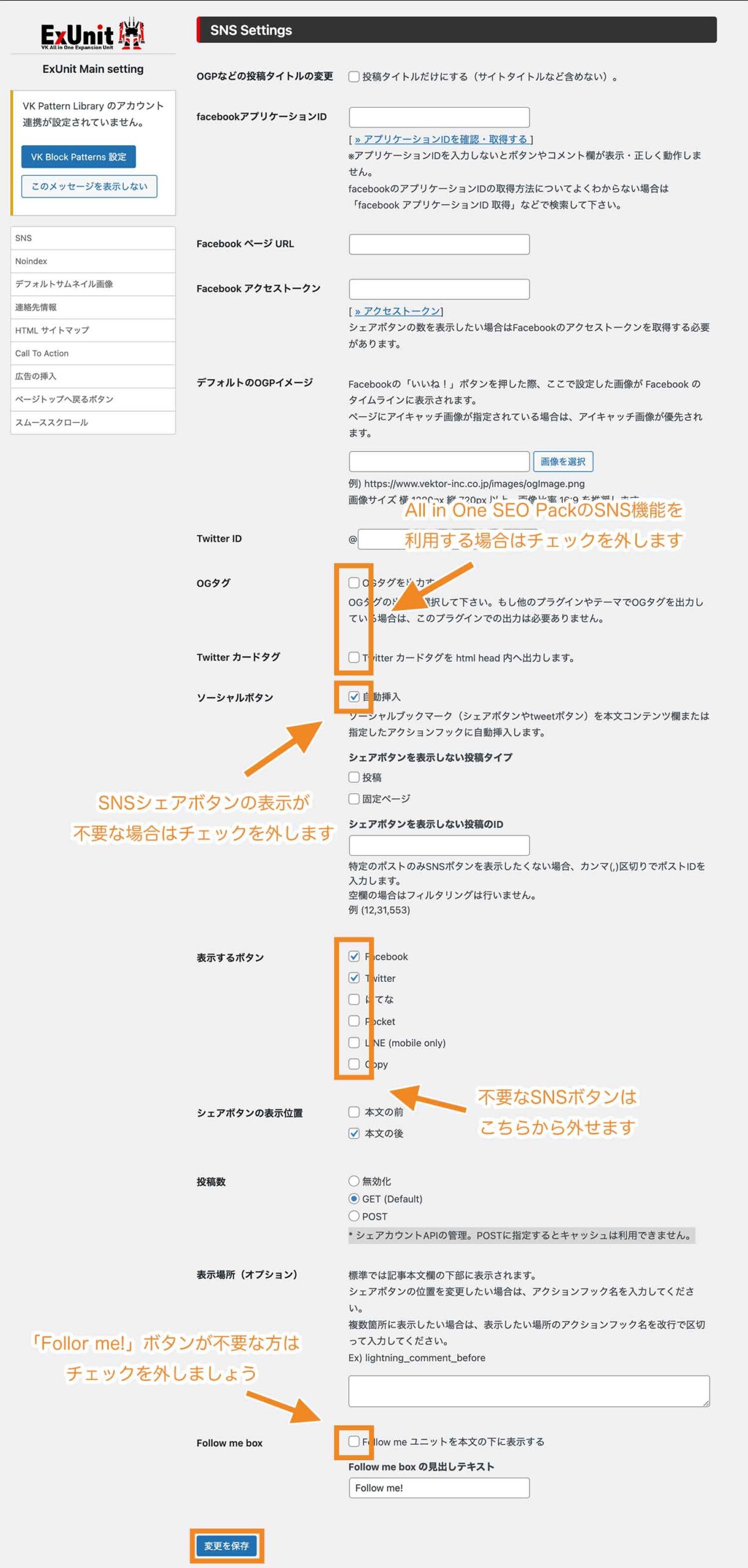
これらボタンの表示・非表示の切り替えなどは、「ExUnit>メイン設定」の「SNS Settings」箇所で行えます。なお、All in One SEOなどのSEOプラグインと併用している場合は、OGP系の設定をはずしておきましょう。

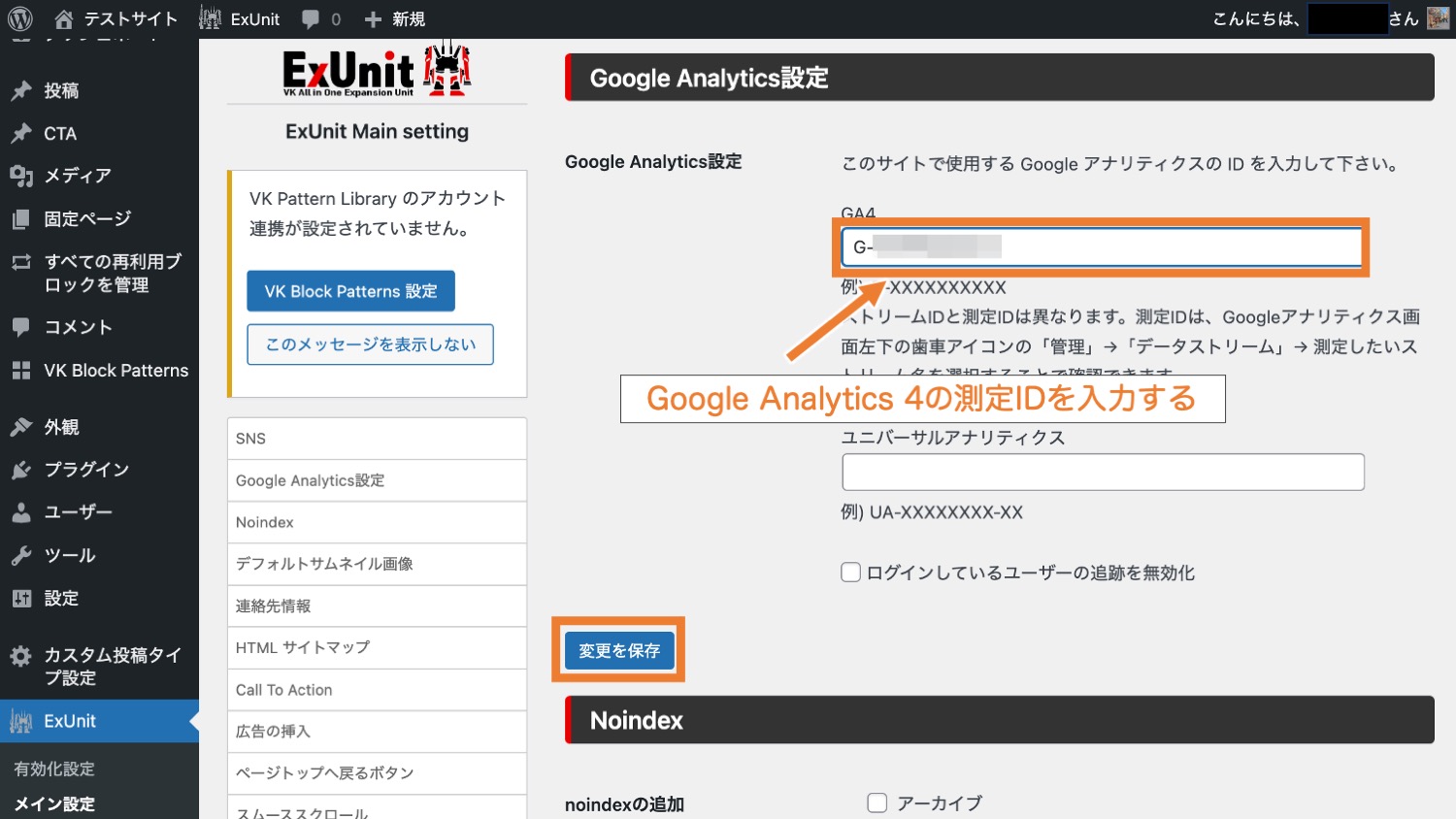
5. Google Analytics 4と連携する
「ExUnit>メイン設定」内にある「Google Analytics設定」 箇所ではGoogle Analyticsの設定ができます。Analyticsの測定IDを入力し「変更を保存」をクリックすればOKです。

EXUnitの詳しい使い方は「VK All in one Expansion Unitの使い方【LightningプラグインEXUnit】」をあわせてご参照ください。
【補足】有料プラグイン「Lightning G3 Pro」

| 項目 | 内容 |
|---|---|
| 製品名 | 製品名:Vektor Passport
※無料テーマLightningにプラグイン「Lightning G3 Pro Unit」をインストールして利用 |
| 価格 |
|
| オススメ度 | おすすめ度: 無料の人気テーマ「Lightning」の有料版「Lightning G3 Pro」です。 Lightning G3 Proでは、無料版Lightningよりも、より高機能で品質の高いビジネス系ホームページが構築できます。新規でホームページを作る方やすでにLightningを利用している方にもおすすめです。 |
「Lightning G3 Pro Unit」は、無料の人気テーマ「Lightning」に追加できる有料のテーマ拡張プラグインです。※株式会社ベクトル社のライセンス製品「Vektor Passport」に同封されています。
無料版Lightningと有料版との「VK Blocks Proでより多くのブロックを利用できる点」と「テーマのデザイン設定機能の豊富さ」です。
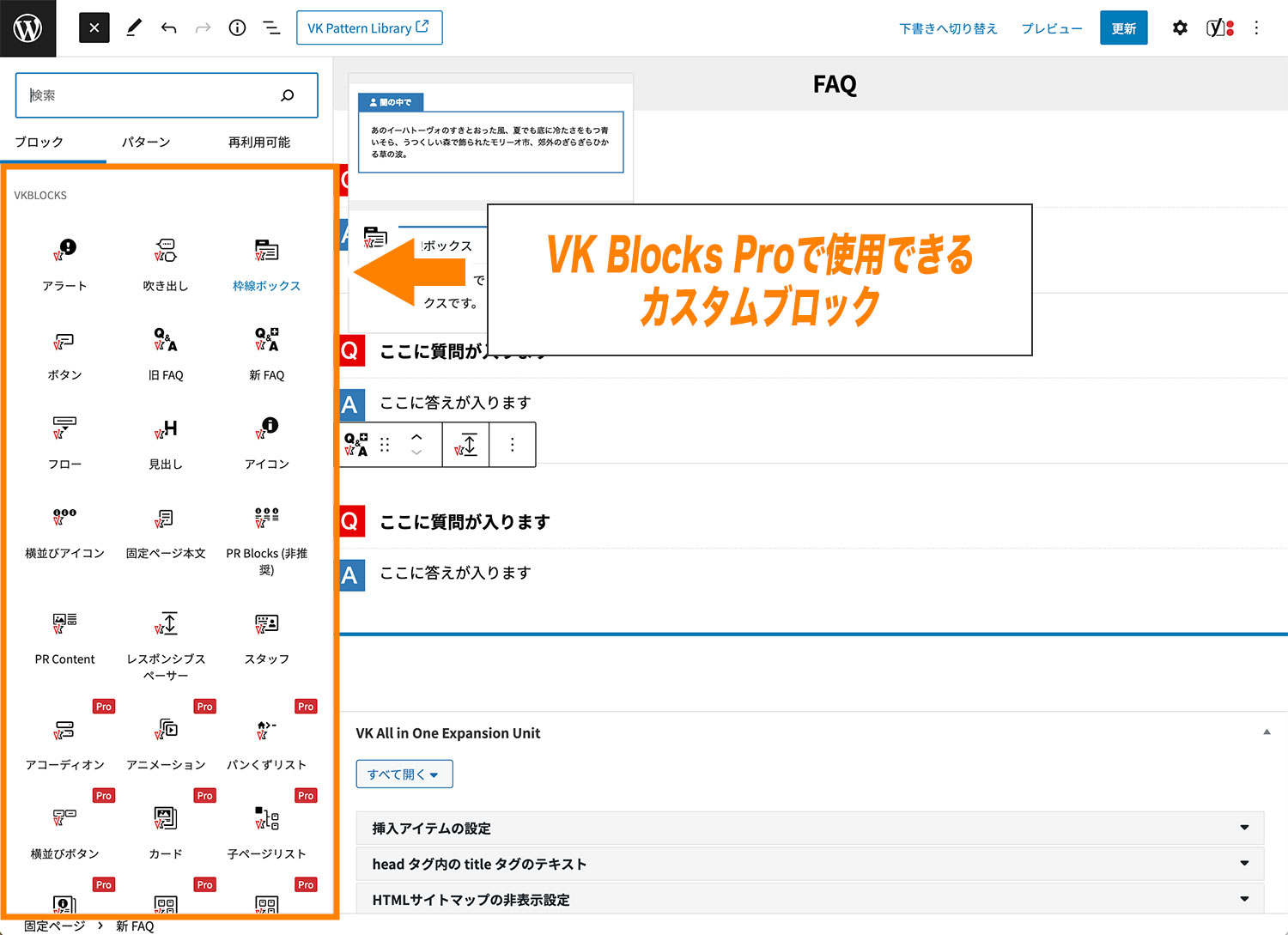
無料版でもVK Blocksというプラグインが利用できますが、有料版のVK Blocks Proではより多くのブロックを利用できます。
■(参考)VK Blocks Pro


また、ヘッダー周りや投稿一覧の表示形式などより色々なレイアウト変更が可能になっており、テーマのデザイン設定機能も強化されています。
■(参考)Lightning G3 Proのページヘッダー例

■(参考)無料版Lightningのページヘッダー例

Lightning G3 Pro Unitは株式会社ベクトルが販売しているライセンス製品「Vektor Passport」の中に含まれています。
Lightning G3 Pro Unitの詳細は「【Lightning G3 Pro】無料版の違いやデメリットを解説」をあわせてご覧ください。
(関連)【Lightning G3 Pro Unit】有料版のLightningの使い方
まとめ
まとめです。今回はWordPressのホームページ作成用途で有名な無料テーマ「Lightning(ライトニング)」の簡単な使い方について説明しました。

Lightningを使う場合は無料のオプションプラグイン「VK Blocks」「VK Block Patterns」そして「VK All in One Expansion Unit」もあわせてインストール・有効化しておくと良いでしょう。
また、さらに高機能・魅力的なホームページを作りたい場合、有料の拡張プラグイン「Lightning G3 Pro Unit(旧Lightning Pro)」を利用することでさらにできることが広がります。
今回は以上になります。最後までご覧いただきありがとうございました。
合わせて読みたい記事
●WordPressテーマ Lightning【VK Blocks】の使い方
●VK All in one Expansion Unitの使い方【LightningプラグインEXUnit】
●【Lightning G3 Pro】有料・無料版の違いやデメリットを解説
●【2025年版】WordPressおすすめテーマをご紹介
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。







