WordPressでちょっとした動画ファイル(mp4など)を挿入・表示させたい場合に利用するのが「動画ブロック」です。
今回はWordPress動画ブロックの使い方や設定方法をくわしく解説します。
■動画ブロックの例
(※)本記事は2023年10月時点に更新した内容です。WordPress6.3.2+無料テーマLightningをベースとした環境で説明していますが、ご利用の環境によって画面が異なる場合がありますのでご了承ください。 ブロックエディターの使い方を勉強したい方は「【総まとめ版】WordPressブロックエディターの使い方」を合わせてご参照ください。
動画ブロックの基本的な使い方
まずは動画ブロックを挿入して動画を入れる方法やアップロードできる動画拡張子について解説します。
動画ブロックを挿入して動画を入れる方法
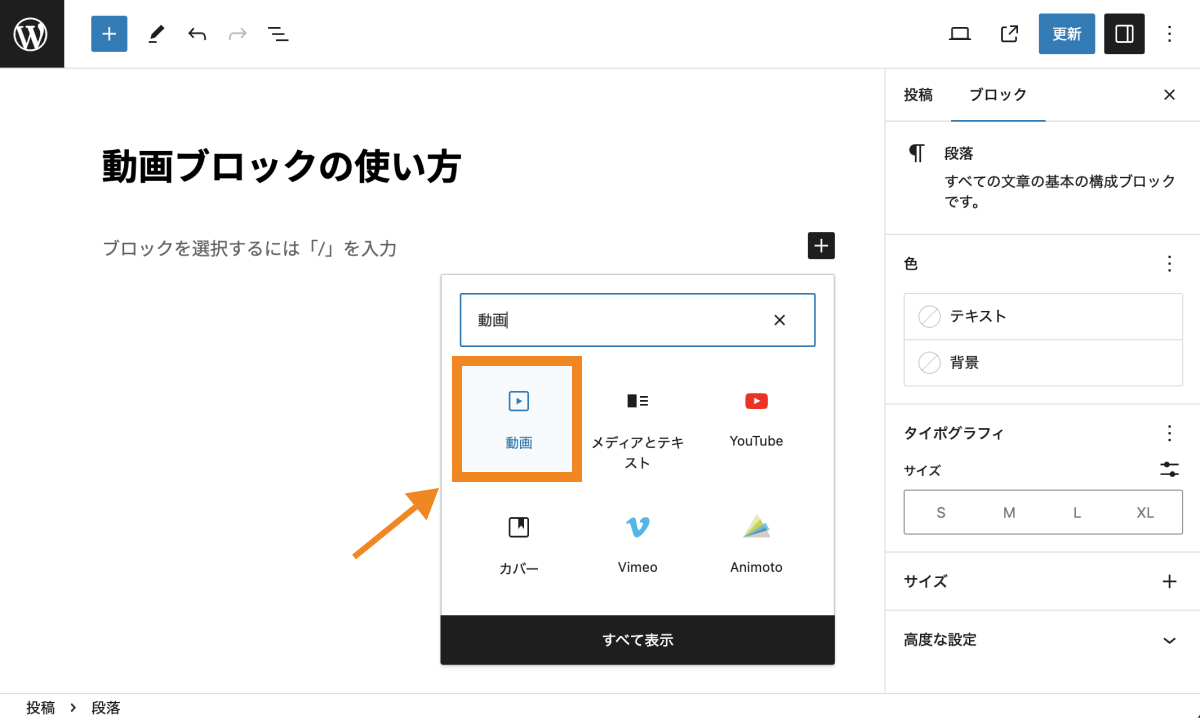
動画ブロックを挿入するには、投稿あるいは固定ページの編集画面で「+(ブロックを追加)」をクリックします。

検索枠に「動画」と入力し(画像ではない)、出てきたこちらのブロックを追加します。

これで動画ブロックが追加できました。
デスクトップ上にある動画ファイルを使用する場合は「アップロード」、すでにアップロードしている動画を使用したい場合は「メディアライブラリ」を選択し実際に動画を挿入してみましょう。
これで動画ブロックが挿入されました。
なお、iphoneの場合は動画再生時に全画面の別ウインドウで再生されます。Web上に埋め込んだ状態で再生させるにはインライン再生にチェックを入れます。


補足:アップロードできる動画拡張子について
上の例では、mp4形式の動画を挿入しましたが、WordPressの公式リソースページ「WordPress Developer Resources」の記載によると動画ブロックは以下の拡張子に対応しているようです。
基本的にはmp4が最も標準的によく使われているのでおすすめです。
Supported Video format
mp4、m4v、webm、ogv、flv
参考:Video | Theme Developer Handbook | WordPress Developer Resources
動画ブロックでできる主な設定方法
動画ブロックでできる主要な設定項目は以下の通りです。
◾️動画ブロックの主要な設定項目
- 動画を自動再生する
- 動画をループ(繰り返し)する
- 動画の音量をミュート (消音)する
- プレイバックコントロール(動画コントロールボタン)
- 動画をインライン再生する
- 動画のサムネイルを設定する(ポスター画像)
動画を自動再生する
デフォルトでは埋め込まれた動画は再生ボタンを押すまで再生されません。
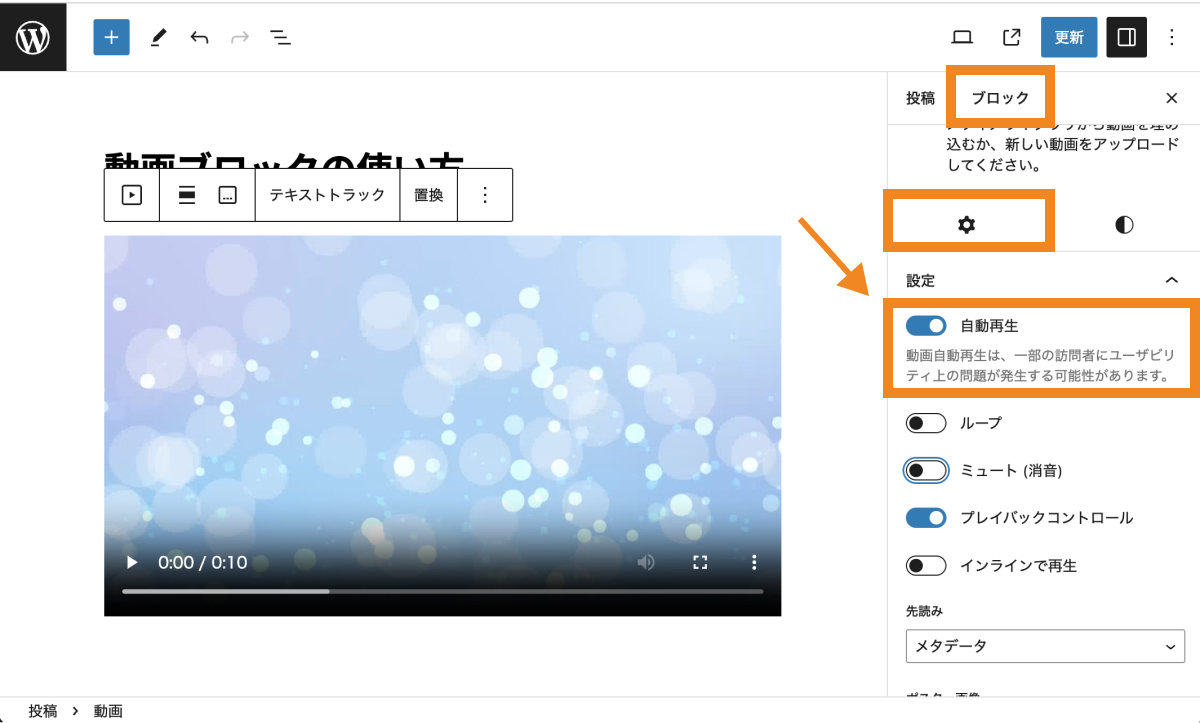
これをページが表示されたらすぐ動画が再生されるようにしたい場合は、ブロック>設定タブの中にある「自動再生」をオンにします。

これでページが表示されると同時に動画が表示されます。
なお、この方法では音声付きの動画の場合、突然の音でユーザーを驚かせてしまったりとする可能性があるため、必要に応じて後ほど紹介するミュート設定をしておくと良いでしょう。
iphone Safariの場合
iPhoneなどスマホによっては、セキュリティ上などの問題で自動再生が効かない場合もあります。
スマホで自動再生対応したい場合は、「自動再生」に加えて「ミュート設定」+「インライン再生」に設定しておく必要があります。
動画をループ(繰り返し)する
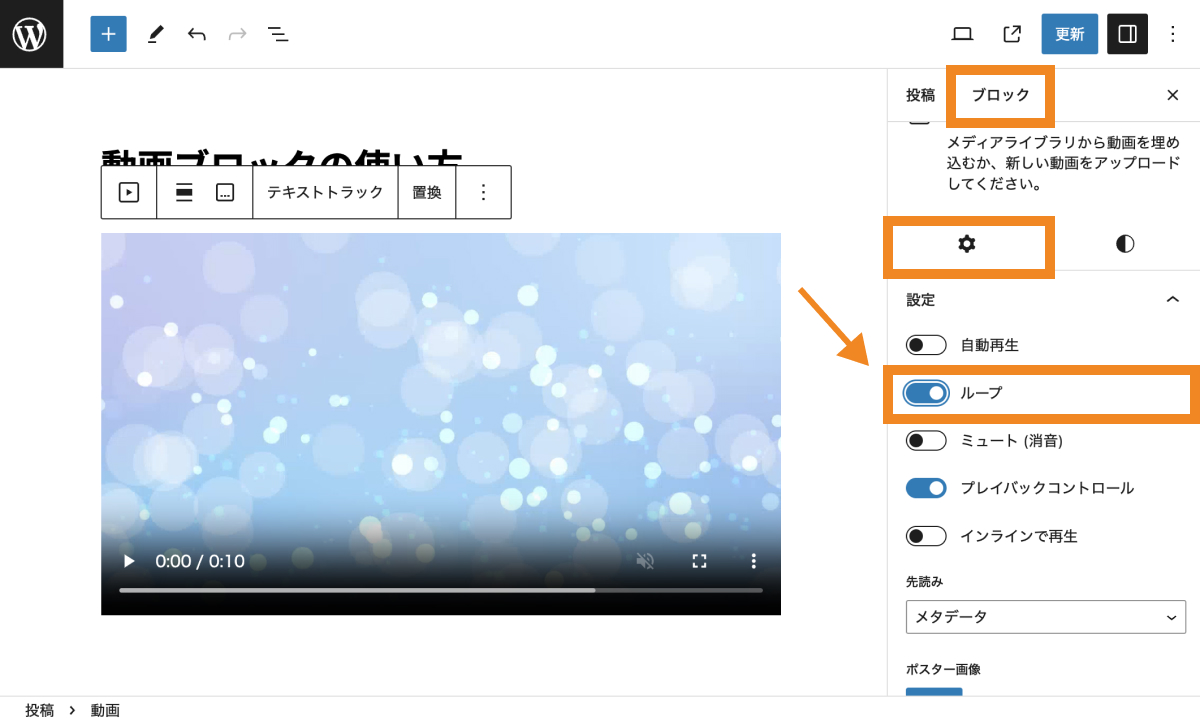
「ループ」にチェックを入れると、動画の再生が終わった後、はじめから再度動画が再生されるようになります。

メインビジュアルなどで動画ブロックを使用して繰り返し再生したい場合は、ループ再生をオンにしておくと良いでしょう。
動画の音量をミュート (消音)する)
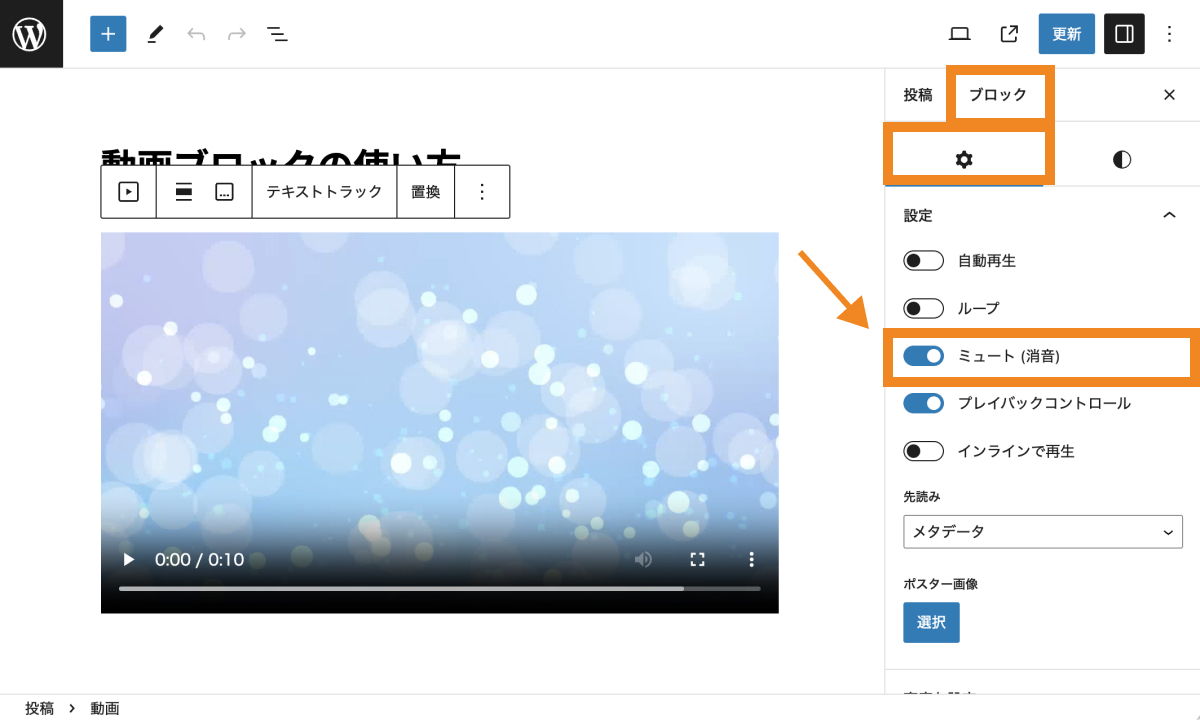
「ミュート」にチェックを入れると、初期状態では音声設定がオフの状態で動画が再生されます。


音声付きの動画でオートプレイをオンにしている場合、突然の音でユーザーをびっくりさせてしまう可能性があるため、動画を自動再生させたい場合はミュート設定もオンにしておくのがおすすめです。
また、ミュート設定をしていてもユーザーが自分で音声設定をオンに切り替えた場合には音声が再生されます。
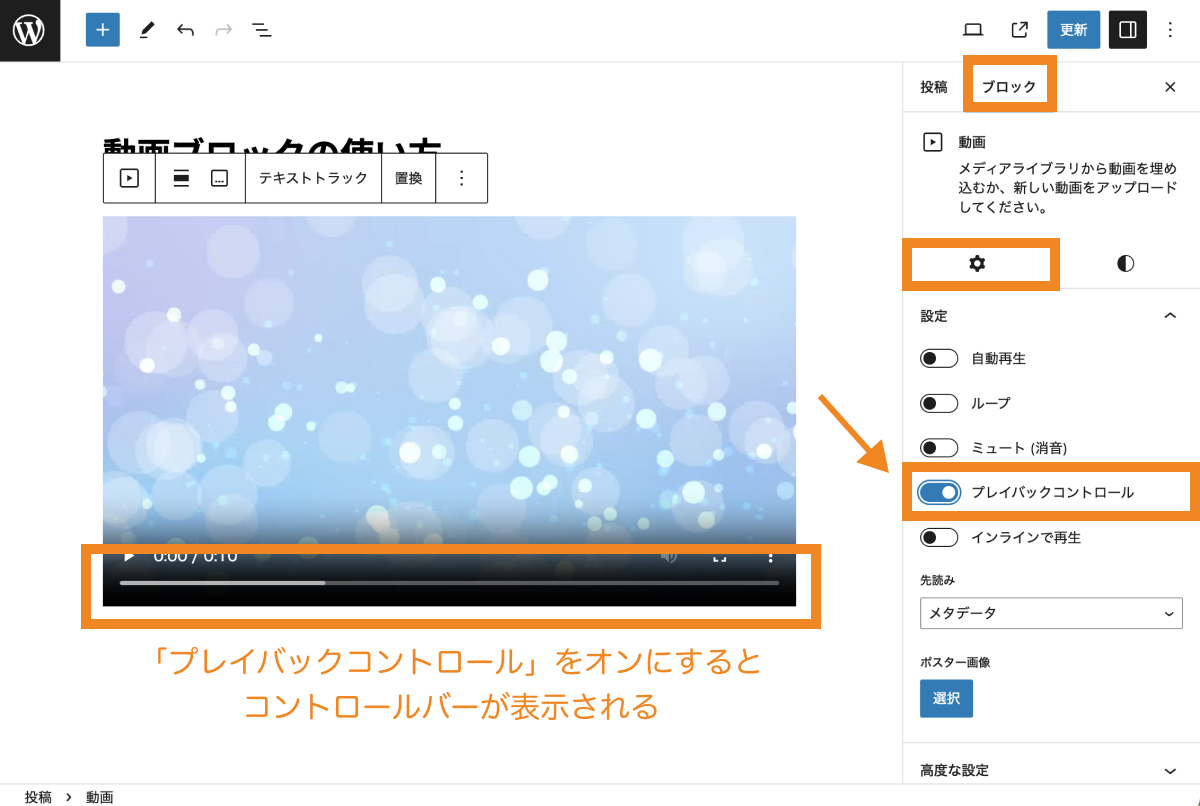
プレイバックコントロール(動画コントロールボタン)
「プレイバックコントロール」をオンにすると、動画下部に再生・停止、全画面表示などの項目の並んだコントロールバーが表示されます。

「プレイバックコントロール」はデフォルトでオンになっていますが、非表示にしたい方はオフに設定しましょう。
動画をインライン再生(埋め込んだまま表示)する
iphoneでは、動画再生時に全画面の別ウインドウで再生されます。
Web上に埋め込んだ状態で再生させるにはインライン再生にチェックを入れます。

■インライン再生なしとありの違い

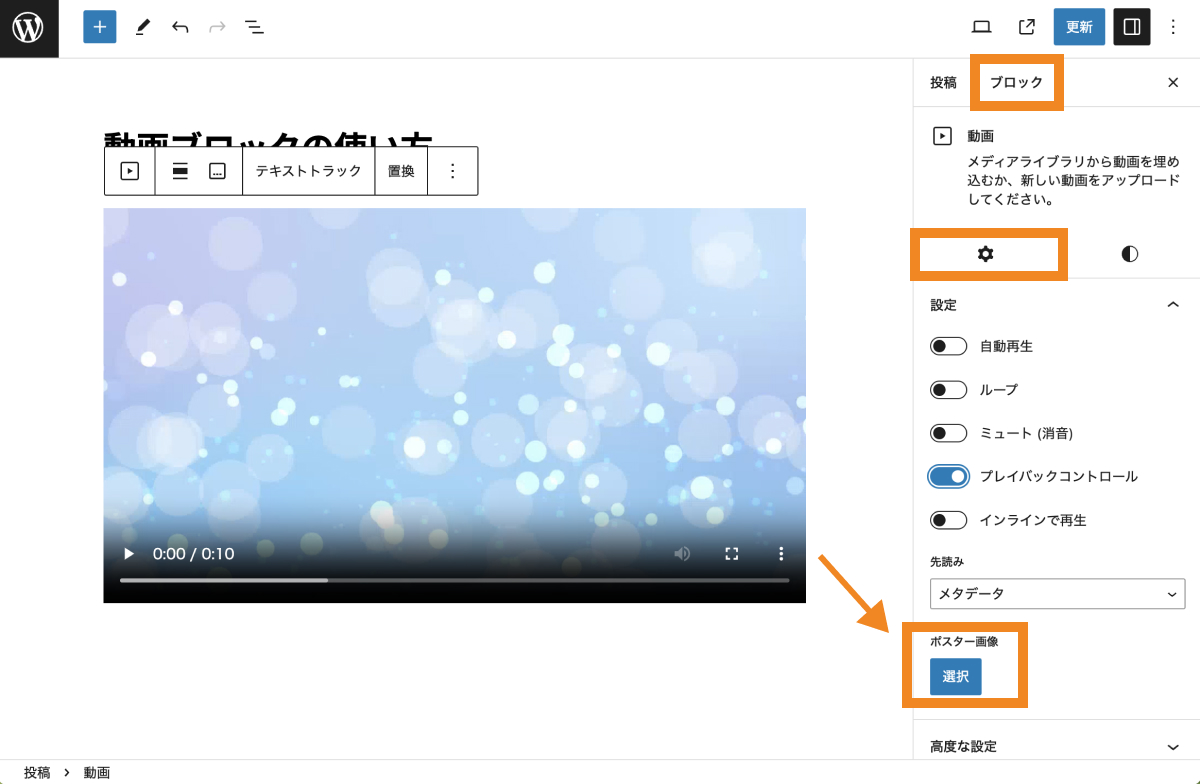
動画のサムネイルを設定する(ポスター画像)
「ポスター画像」に好きな画像を設定しておくと、動画再生前に設定した画像が表示されるようになります。

なお、ポスター画像を設定していない場合は動画冒頭(0:00の状態)の画面が表示されます。
まとめ
まとめです。今回はWordPressで動画ファイル(mp4)を挿入・表示させたい時に利用する「動画ブロック」の使い方を解説しました。
テキストや静止画だけでは伝えにくい情報は動画を挿入することでより簡単に伝えることができるため、必要に応じて動画ブロックを使ってみてください。
なお、動画ファイルが数10MBを超えるようなサイズになると、表示が遅くなる場合があるため、10MBに収まるくらいの大きさまでで利用するのがおすすめです。
長い動画はYouTubeなどにアップロードして共有した方がスムーズに表示されます。
YouTube上にアップロードされている動画をWordPressに埋め込む方法は「【徹底解説】WordPressにYoutube動画を埋め込む方法」をご覧ください。
あわせて読みたい関連記事
今回は以上になります。最後までご覧頂き、ありがとうございました。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。



