WordPressでかっこいい無料テーマを探しているあなたにおすすめのテーマが、「onePress(ワンプレス)」です。
onePressはトップページのビジュアルが美しくかつ高機能な海外製無料テーマで、今回は、初心者の方を対象にonePressの使い方の基本を説明していきます。
(※)本記事は2024年8月時点で更新した内容です。WordPress6.6.1 + onePress2.3.8をベースとした環境で説明していますが、ご利用の環境によって画面やテキストの翻訳部分などが異なる場合がありますのでご了承ください。
はじめに onePressってどんなテーマ?

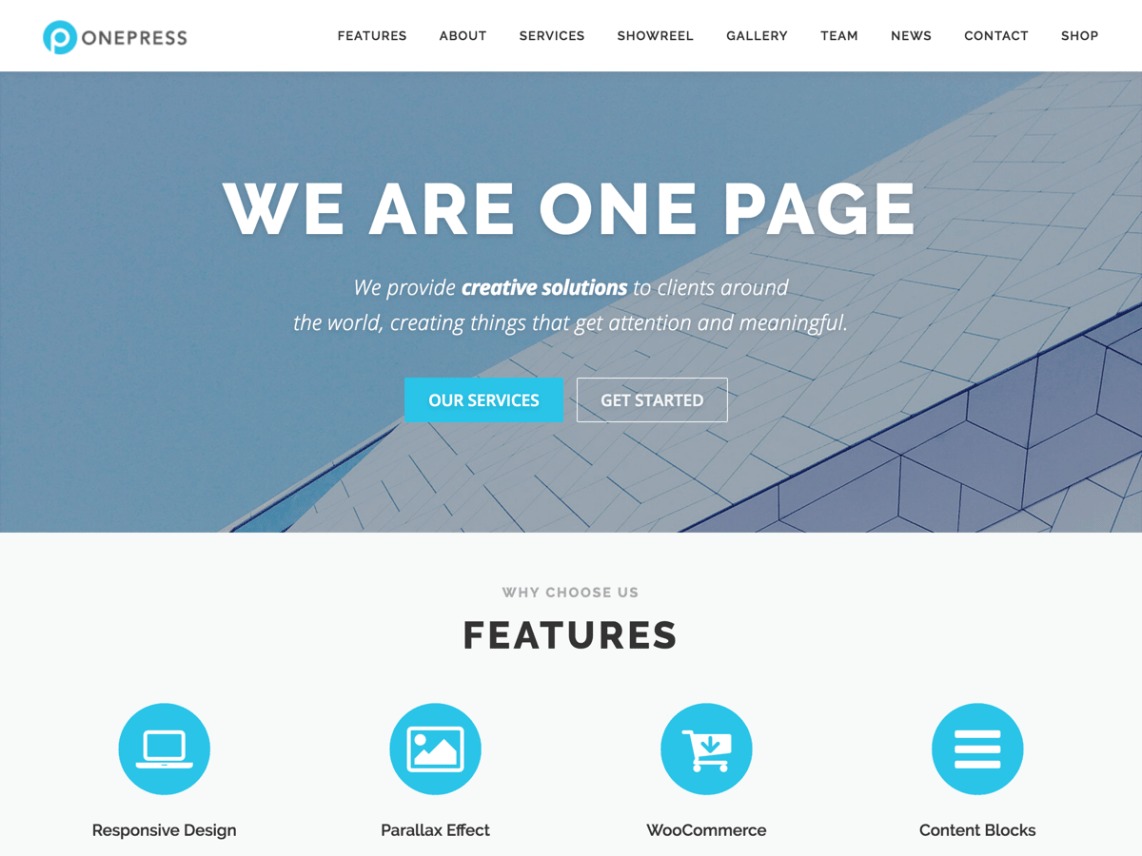
「onePress(ワンプレス)」は、トップページのビジュアルが美しくかつ高機能な海外製無料テーマです。デザインにこだわったホームページタイプのサイトを作りたい人におすすめです。
| 項目 | 内容 |
|---|---|
| テーマ名 | onePress(ワンプレス) |
| 用途 | ホームページ向きのテーマ。海外製のテーマですが、ビジュアルが美しくかつ高機能な人気の無料テーマです。 |
| おすすめ度 | 【総合:4.4】トップページのビジュアルが美しくかつ高機能な海外製無料テーマ
|
海外での評価も高く、世界で人気のテーマの1つです。

onePressには、無料版と高機能版の「onePress Plus」(69ドル)があります。無料版でも美しいデザインのホームページを作るための機能が用意されているので十分利用できます。
| テーマ名 | OnePress | OnePress Plus | |
|---|---|---|---|
| WooCommerce(カートシステム)のサポート | ◯ | ◯ | |
| セクションの順序をドラッグアンドドロップする機能 | × | ◯ | |
| 新しいセクションの追加 | × | ◯ | |
| すべてのセクションのスタイル設定 | × | ◯ | |
| ヒーローセクション | フルスクリーン | ◯ | ◯ |
| 背景のビデオ設定 | × | ◯ | |
| 背景のスライド | 2個まで | 無制限 | |
| アバウトセクション | アイテム数 | 3個まで | 無制限 |
| サービスセクション | アイテム数 | 4個まで | 無制限 |
| カウンターセクション | アイテム数 | 4個まで | 無制限 |
| チームセクション | アイテム数 | 4個まで | 無制限 |
| 最新ニュースセクション | ◯ | ◯ | |
| お問い合わせセクション | ◯ | ◯ | |
| Googleマップセクション | × | ◯ | |
| 料金セクション | × | ◯ | |
| お客様の声セクション | × | ◯ | |
| コールトゥアクションセクション | × | ◯ | |
| プロジェクトセクション | × | ◯ | |
| タイポグラフィーセクション | × | ◯ | |
| 優先サポート | × | ◯ | |
(※)2024年8月確認時点での情報です。最新の正確な情報は「onePress Plus - FameThemes」をご参照ください。
今回は無料版onePressの使い方を説明していきます。
合わせて読みたい記事
おすすめのテーマを探している方は下記の記事もあわせてご参照ください。
●【2024年版】WordPressおすすめ有料テーマ10選
●【2024年版】アフィリエイトおすすめWordPressテーマ7選
●【2024年版】目的別WordPressおすすめ無料テーマ6選
onePressのインストールと事前準備
はじめに、onePressのインストールと事前準備をしていきます。
【準備1/5】WordPressテーマonePressを適用する
まずはWordPressテーマ「onePress」を適用していきます。
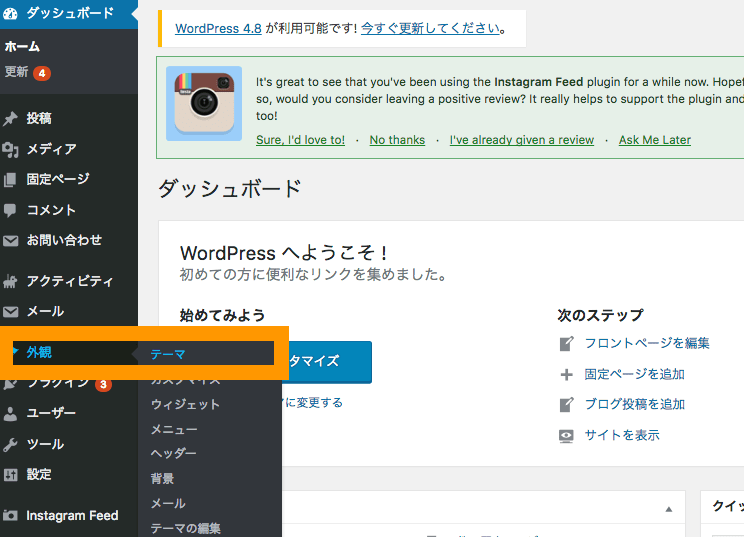
外観>テーマを選択します。

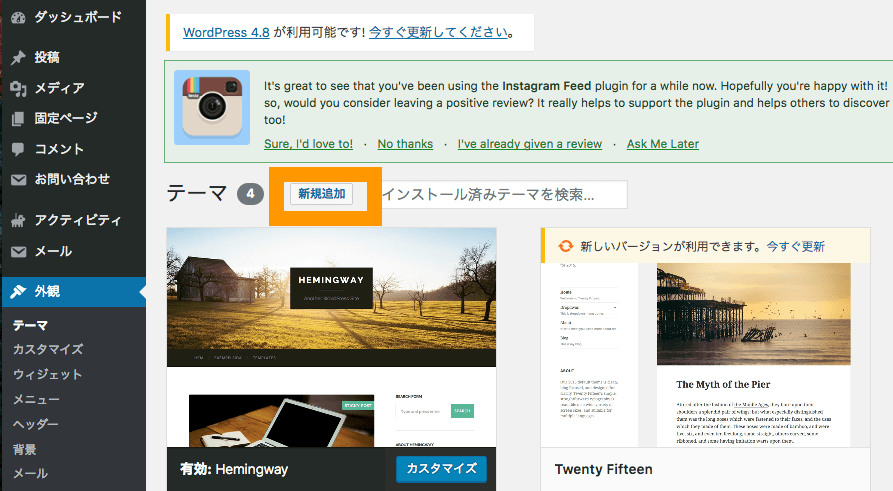
新規追加を選択します。

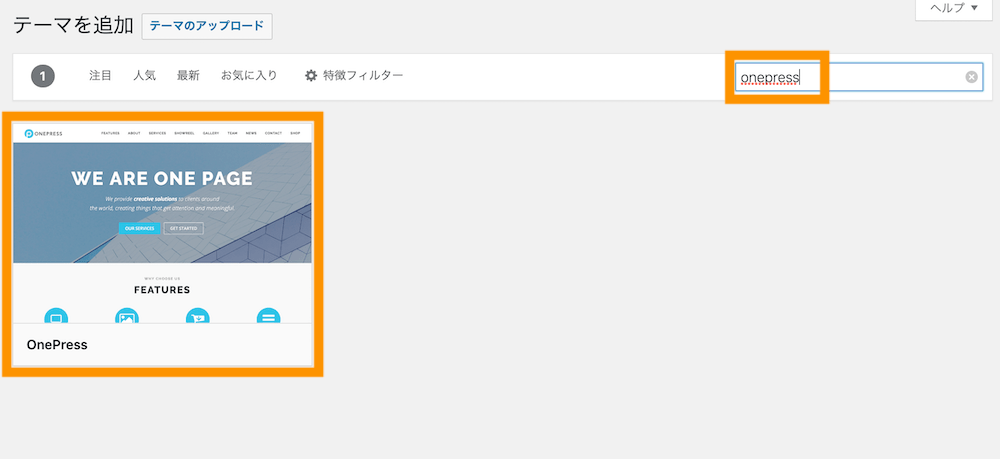
onePressで検索後、onePressをインストールします。

onePressを有効化します。

トップページを確認してみましょう。下記のようにonepressの初期状態になっていることを確認します。

【準備2/5】固定ページを作成する
次に、事前に固定ページをいくつか作成しておきましょう。
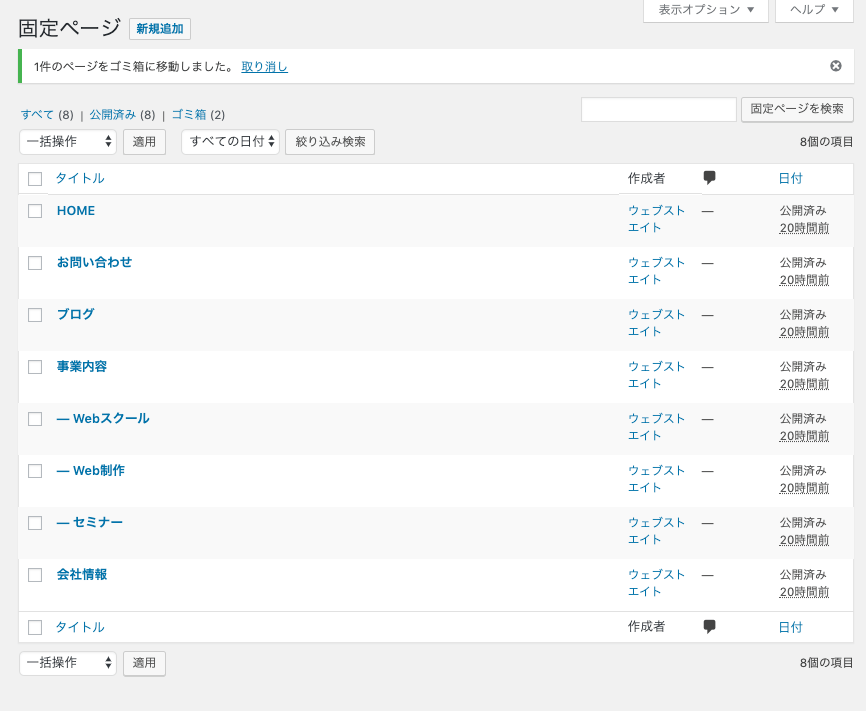
今回は、下記のように固定ページを事前に作成しました。

関連記事
固定ページの使い方がわからない人は「【初心者向け】WordPress固定ページの編集方法・作り方」を合わせてご参照ください。
【準備3/5】メニューバーを作成する
次にメニューバーを作成していきます。外観>メニューを選択します。

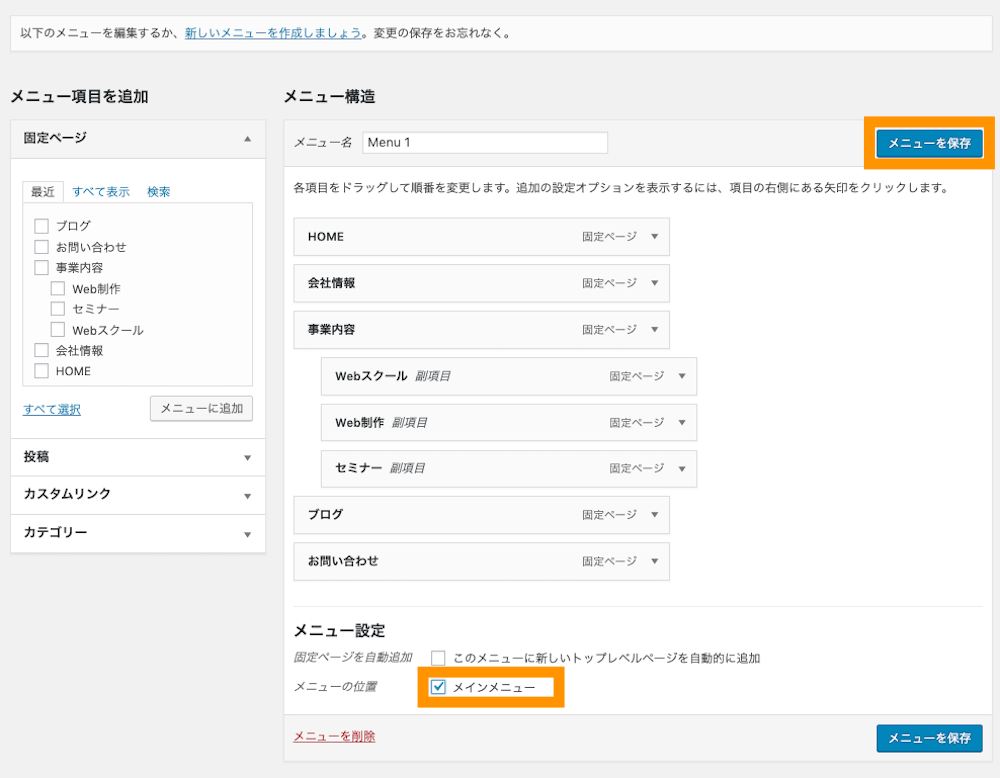
ここでは事前に作成した固定ページをメニューに追加し、メニューバーを作成します。

関連記事
メニューバーの作り方がわからない人は「【WordPressメニューバー】作り方とカスタマイズ編集方法」を合わせてご参照ください。
【準備4/5】ContactFormでお問い合わせページを作成する
次に、ContactFormでお問い合わせページを作成しておきます。
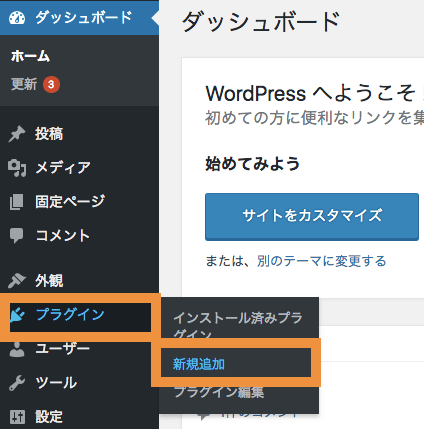
プラグイン>新規追加を選択します。

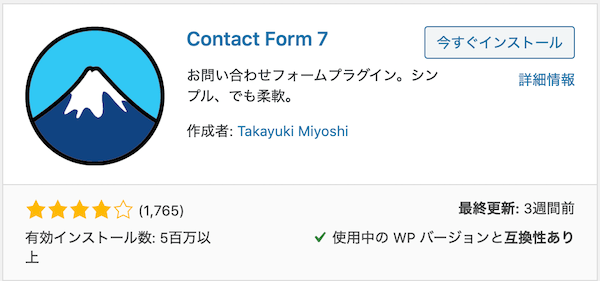
Contact Form 7をインストールします。

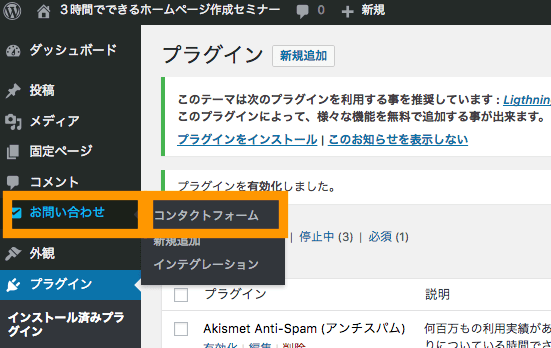
お問い合わせ>コンタクトフォームを選択します。

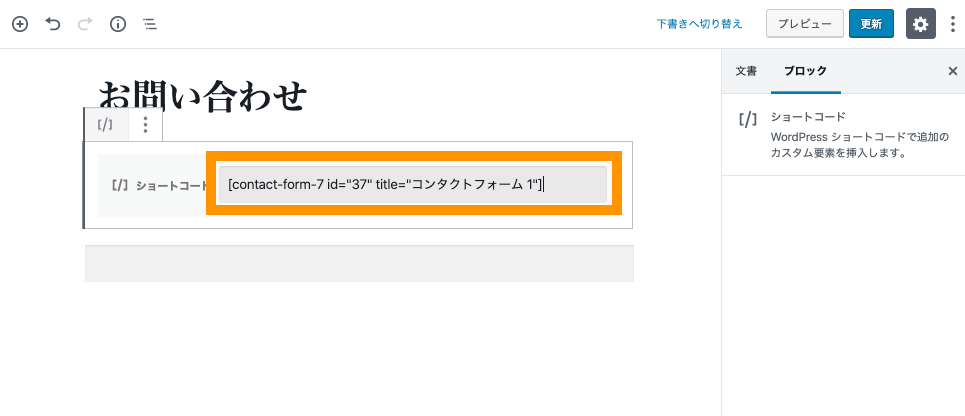
お問い合わせフォームのショートコードをコピーします。
![WordPress お問い合わせフォーム「ContactForm」 []内のショートコードをコピー](https://webst8.com/blog/wp-content/uploads/2017/06/contactform7-setting4.png)
事前に作成した固定ページ「お問い合わせ」にContact Form 7のショートコードを貼り付けて更新します。

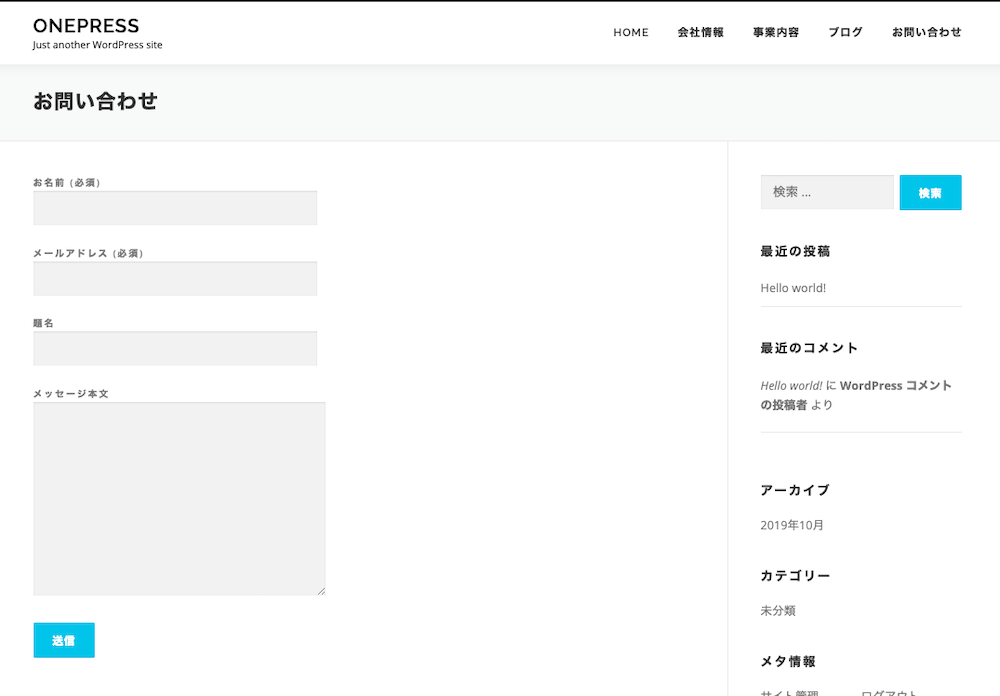
お問い合わせページを見てみましょう。お問い合わせフォームができていることを確認します。

関連記事
Contact Form 7によるお問い合わせフォームの作り方については「【Contact Form 7の使い方】問い合わせフォーム作成方法」をご参照ください。
【準備5/5】表示設定でトップページを設定する
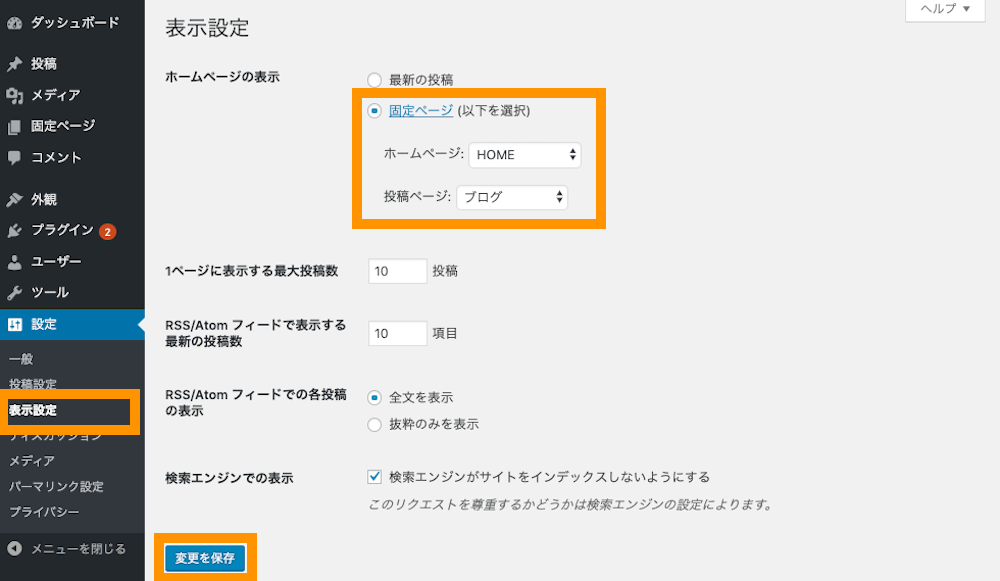
次に、設定>表示設定でトップページの設定をします。設定>表示設定を選択します。

表示設定>ホームページの設定で「最新の投稿」から「固定ページ」を選択して、事前に作成した固定ページを割り当てます。

参考記事
固定ページをトップページに割り当てる方法「WordPressトップページに固定ページを割り当てる方法」
現時点で下記のような状態になっています。
onePressの使い方・トップページカスタマイズ方法
前述の事前準備が終わったら、onePressのトップページの設定をしていきます。
固定ページでフロントページの設定をする
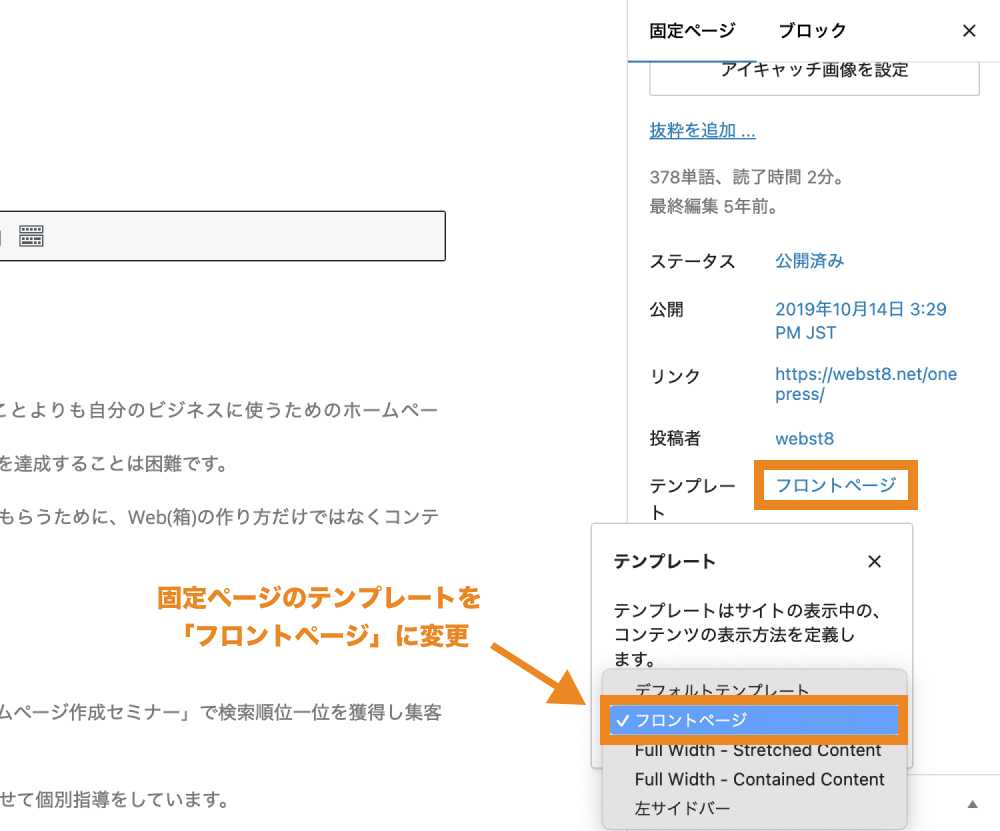
onePressの独特な使い方としては、固定ページのテンプレートで「フロントページ」を選択することでonePressの設定項目が増えて、メインビジュアルの画像やトップページの設定をしていくことができます。
(現状)固定ページのテンプレートに「フロントページ」を選択していない状態のカスタマイザーの設定項目

ここで、固定ページHOMEの編集画面を開いてください。そして、テンプレートでフロントページを選択して更新します。

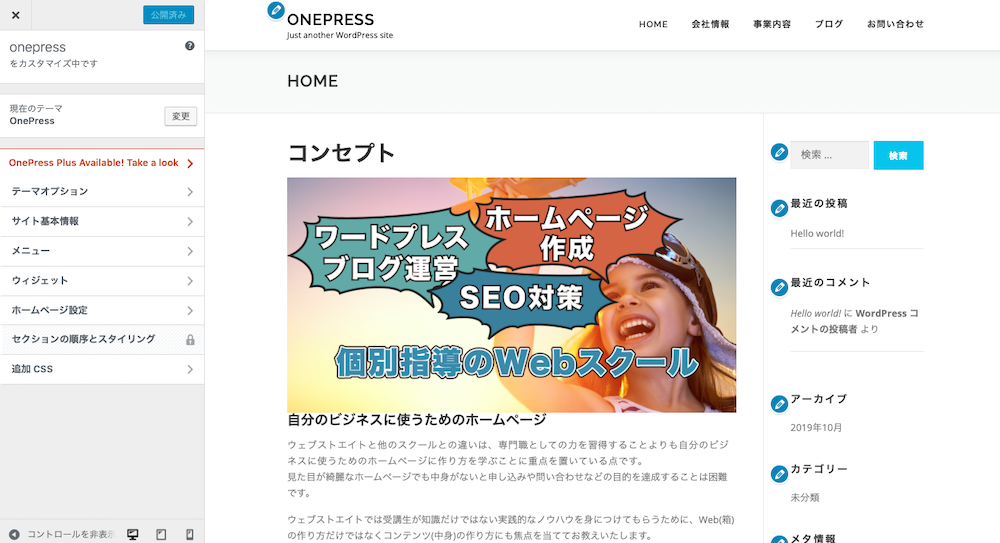
トップページを見てみましょう。画面が変わり、カスタマイザーの設定項目も増えていることがわかります。
トップページ(フロントページ)設定後は、カスタマイザーの項目で「セクションXXX」という項目が増えています。

トップページは、このセクションXXXを設定してコンテンツを埋めていきます。ここからは、トップページの作り方を説明していきます。
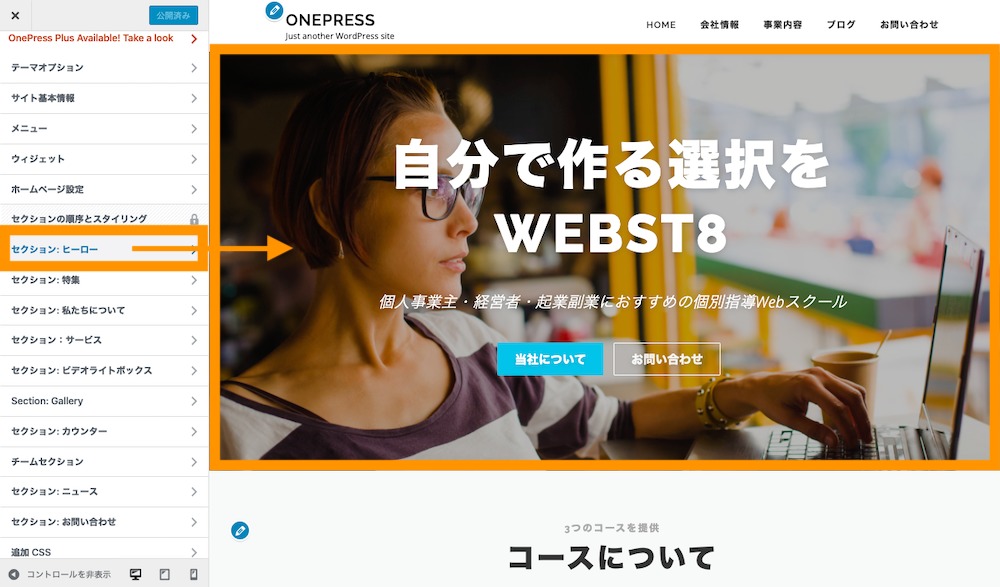
セクション:ヒーロー設定 〜メインビジュアル設定〜
「セクション:ヒーロー」では、メインビジュアルの設定をすることができます。

セクション:ヒーローを選択すると、さらに細かい設定(ヒーロー設定、背景メディア、レイアウト)をそれぞれ選択することができます。

■セクション:ヒーローの設定例
(補足 中級者向け)セクションIDは半角英数が推奨です
セクションIDは半角英数が推奨です。日本語翻訳のためにカタカナなどに変換されていますが、ページ内リンクなどを設定する際は半角英数に設定しましょう。

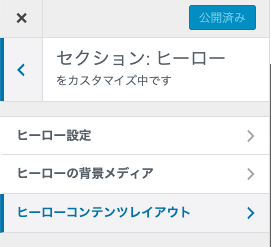
セクション:注目(旧名:特集)
「セクション:注目(旧名:特集)」は、注目してもらいたいコンテンツを表示できます。今回は例として「スクールコースについて」という内容で記述しました。

■セクション:注目(旧名:特集)の設定例
セクション:サイトの概要(旧名:私たちについて)
「セクション:サイトの概要」は、ABOUT US・会社情報などを記述するのに向いています。今回の例では会社情報を掲載しました。

■セクション:サイトの概要の設定例
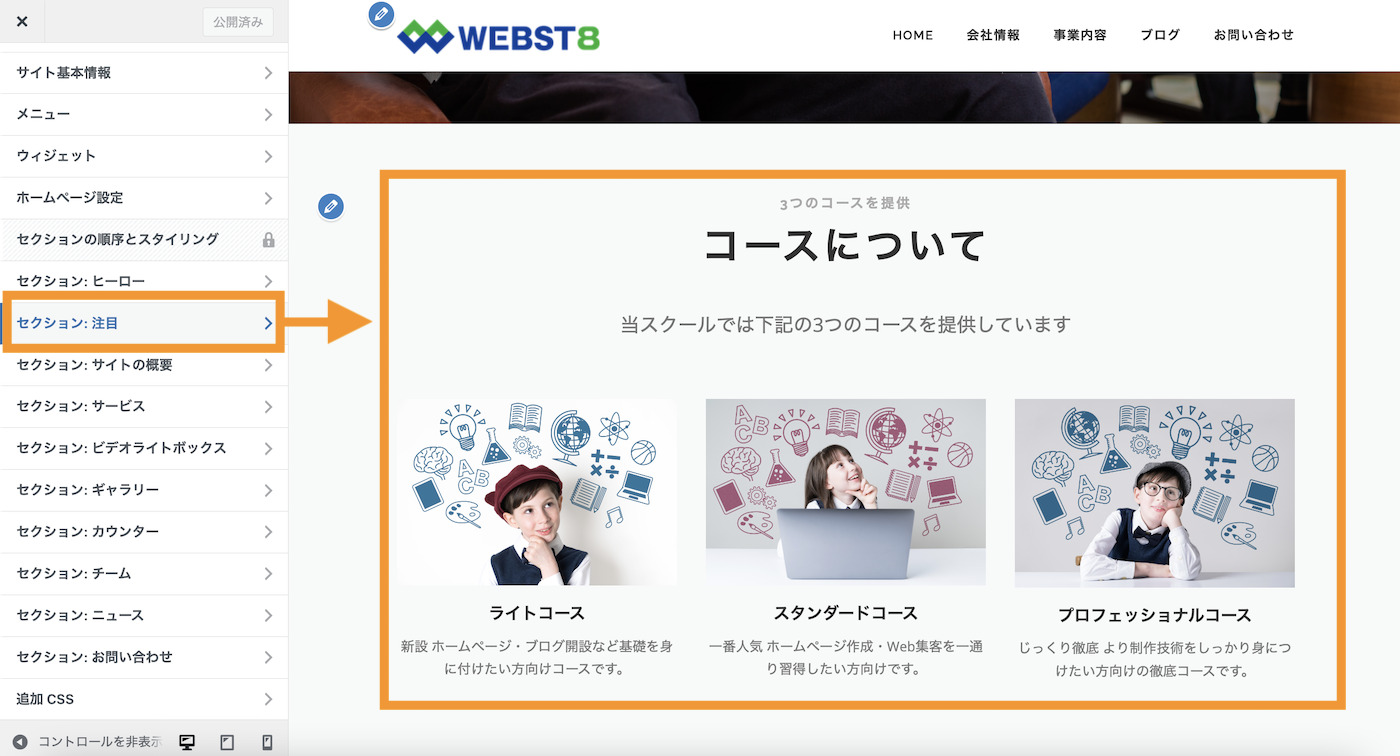
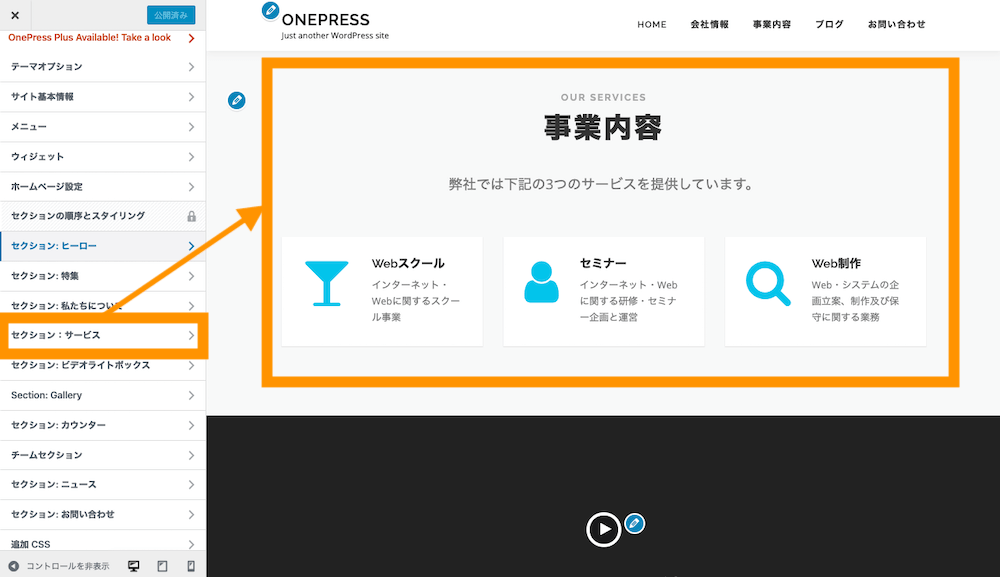
セクション:サービス
「セクション:サービス」については、商品・サービスなどを記述するのに向いています。今回の例では、事業内容を掲載しました。

■セクション:サービスの設定例
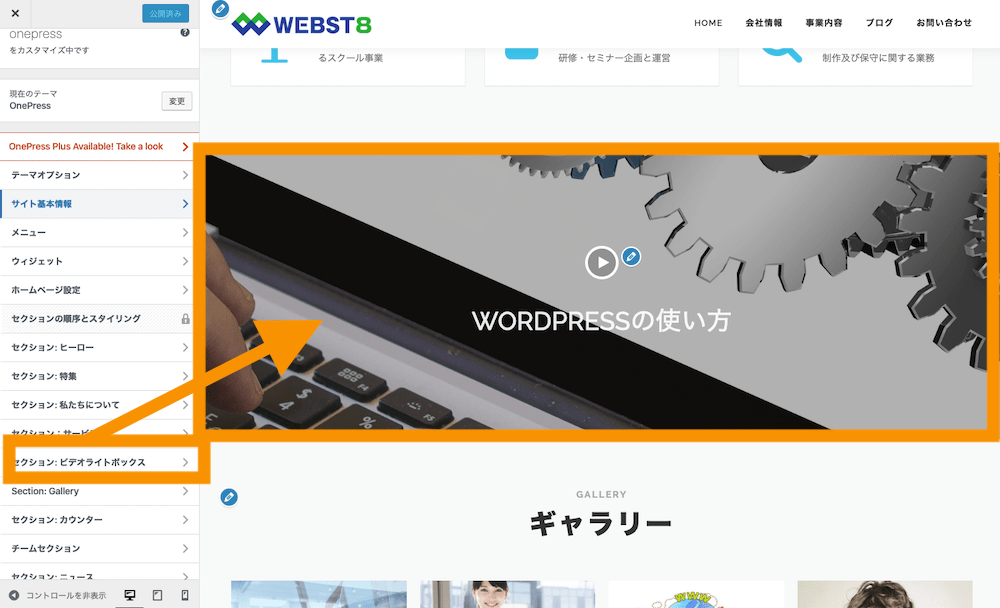
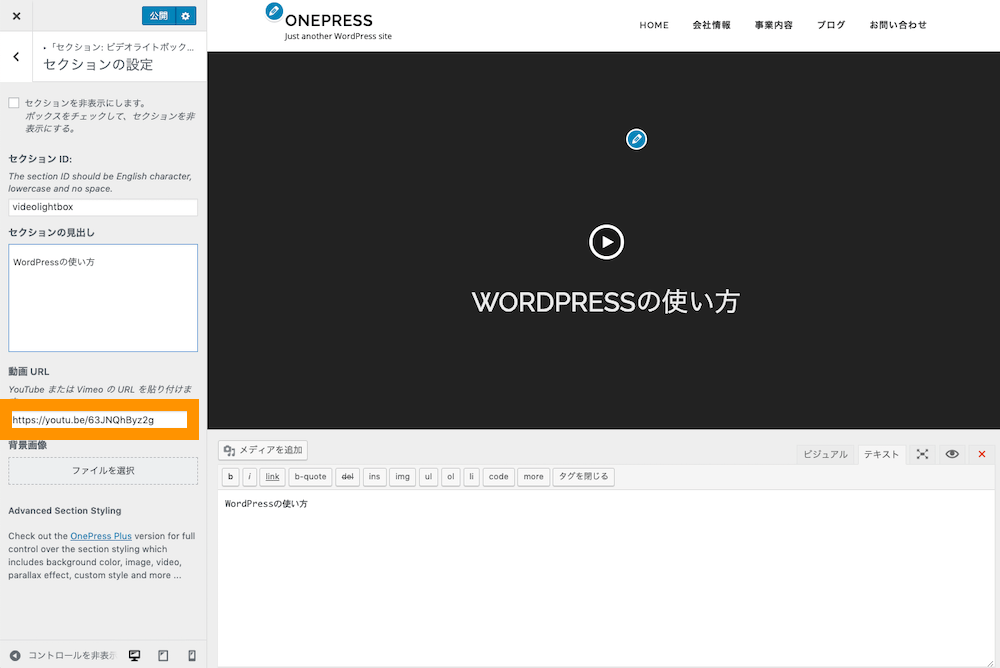
セクション:ビデオライトボックス
セクション:ビデオライトボックスでは、youtubeやvineoを再生できるパートを作ることができます。プロモーション的な内容を掲載するのに向いています。

■youtubeなどの動画の埋め込みができます。

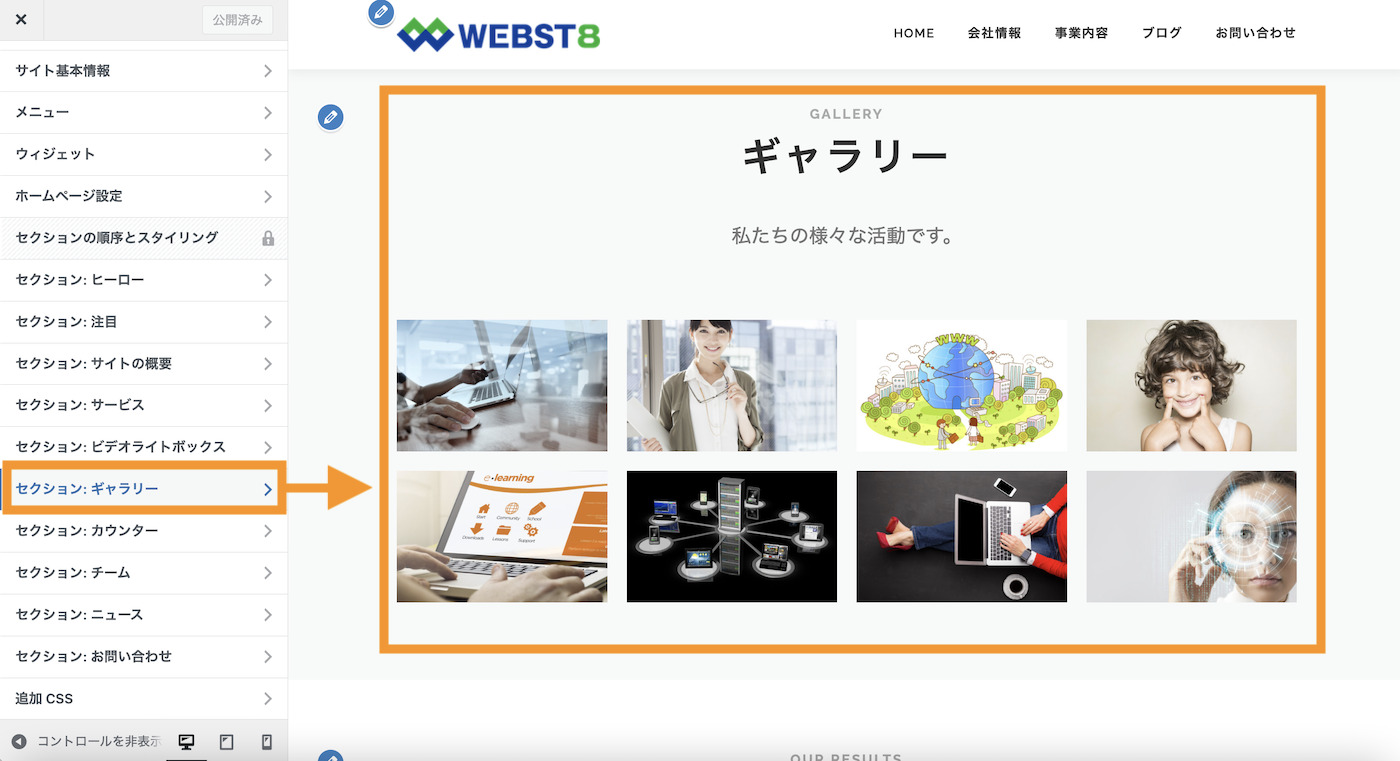
セクション:ギャラリー
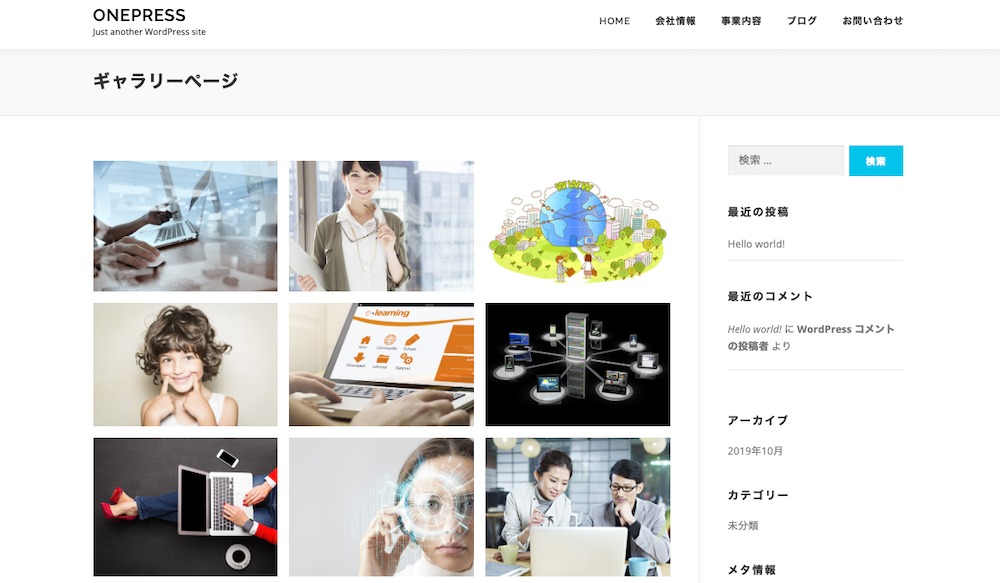
「セクション:ギャラリー(Section:Gallery)」については、商品・サービスなどを記述するのに向いています。今回の例では、事業内容を掲載しました。

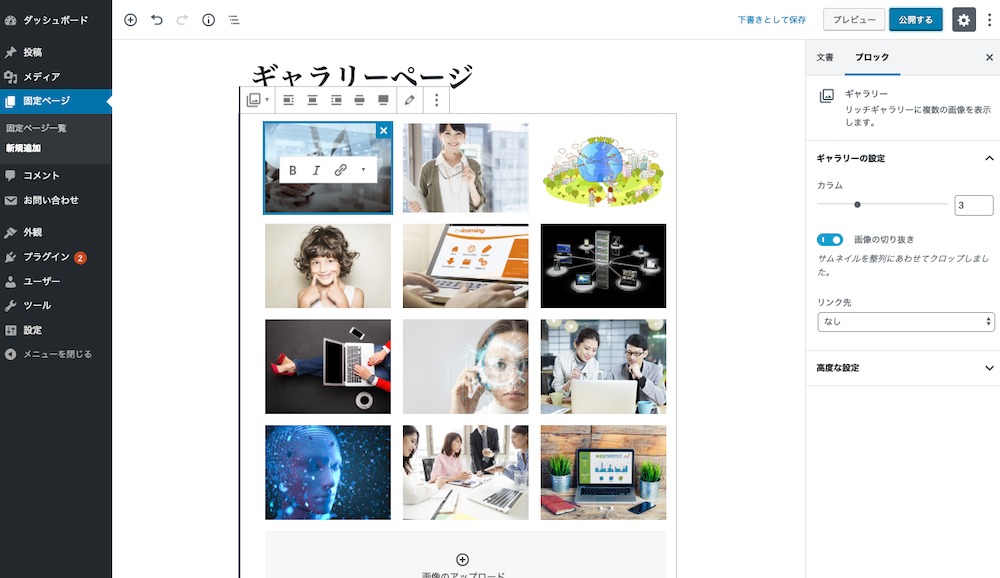
なお、無料版では事前に固定ページでギャラリーページを作成しておき、作成したギャラリーページを挿入する形になります(有料版はInstagramなどのSNSの埋め込みが可能)
■事前準備 ギャラリーページの作成


■セクション:ギャラリーの設定例
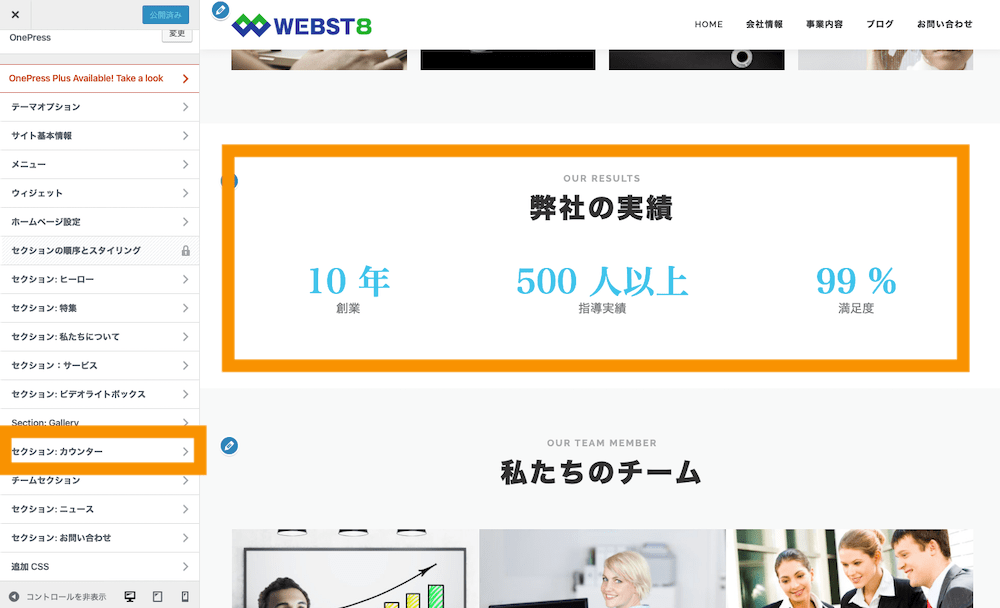
セクション:カウンター
「セクション:カウンター」は、数字のカウントアップを見せるのに向いています。今回の例では、年数・人数・満足を掲載しました。

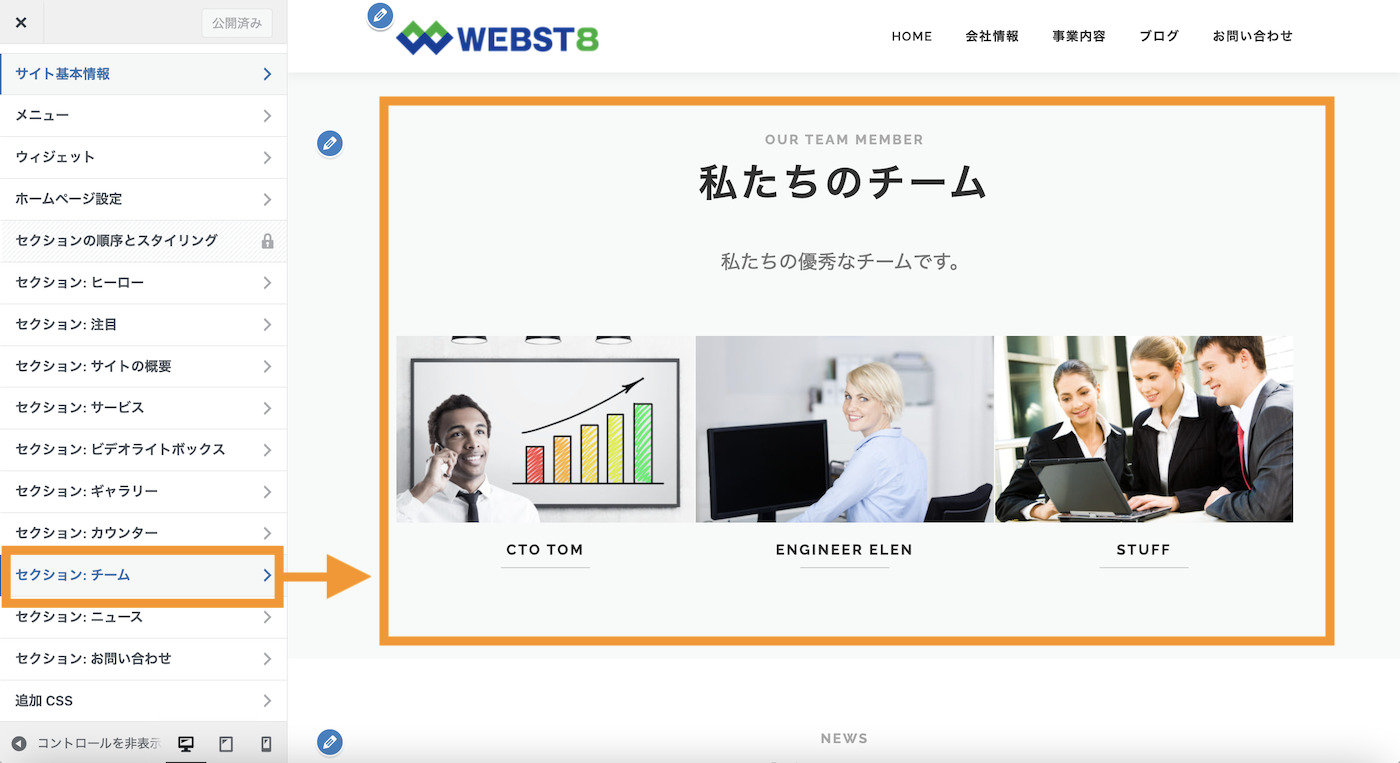
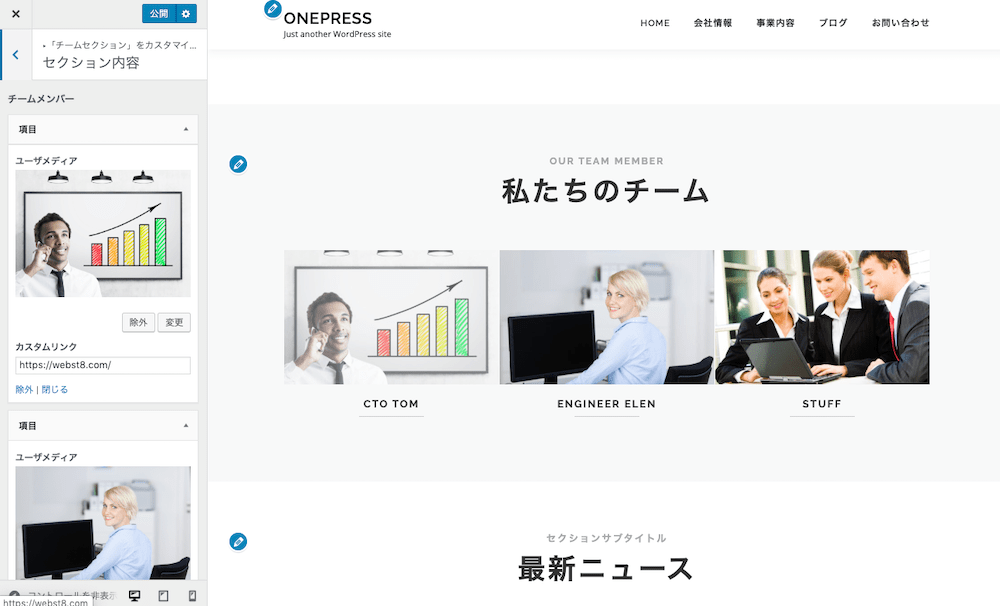
セクション:チーム
「セクション:チーム」については、スタッフやチームメンバーを見せるのに向いています。今回の例では、社内スタッフを掲載しました。


セクション:ニュース
「セクション:ニュース」については、投稿記事を何件どのように見せるか等の設定ができます。

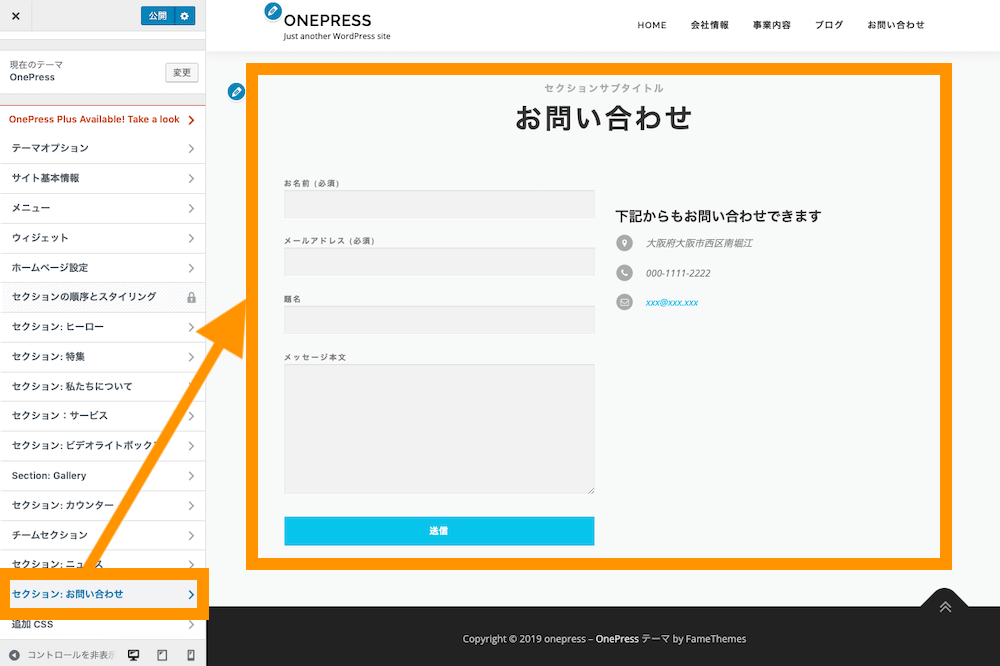
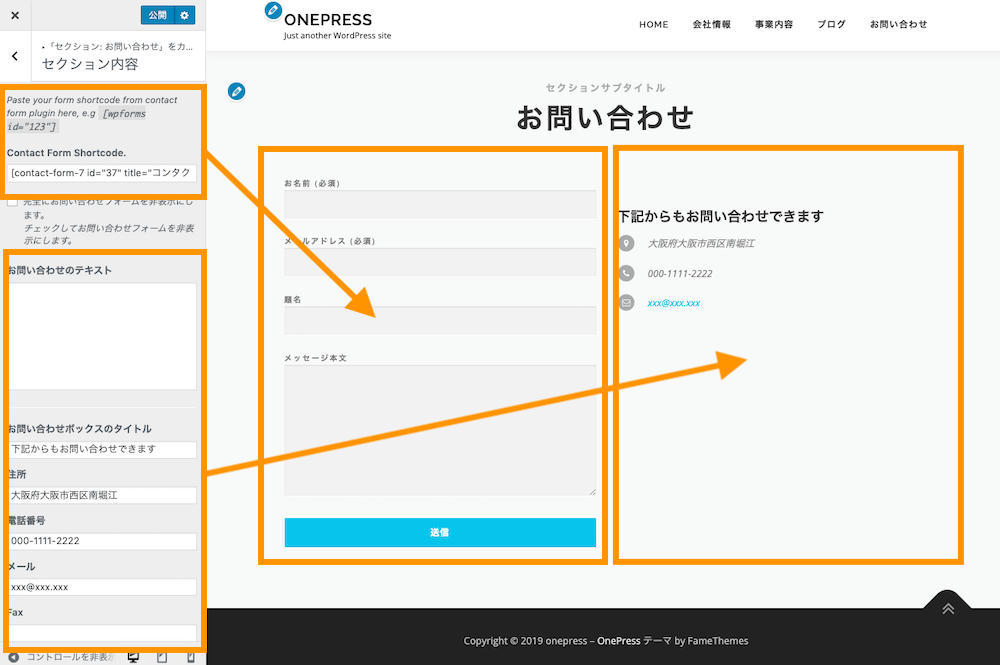
セクション:お問い合わせ
「セクション:お問い合わせ」については、お問い合わせフォームを中に埋め込むためのセクションです。Contact Form 7などのショートコードを利用します。


onePressの設定 カスタマイザー色々な設定
参考としてonePressのその他の設定も簡単にご紹介します。
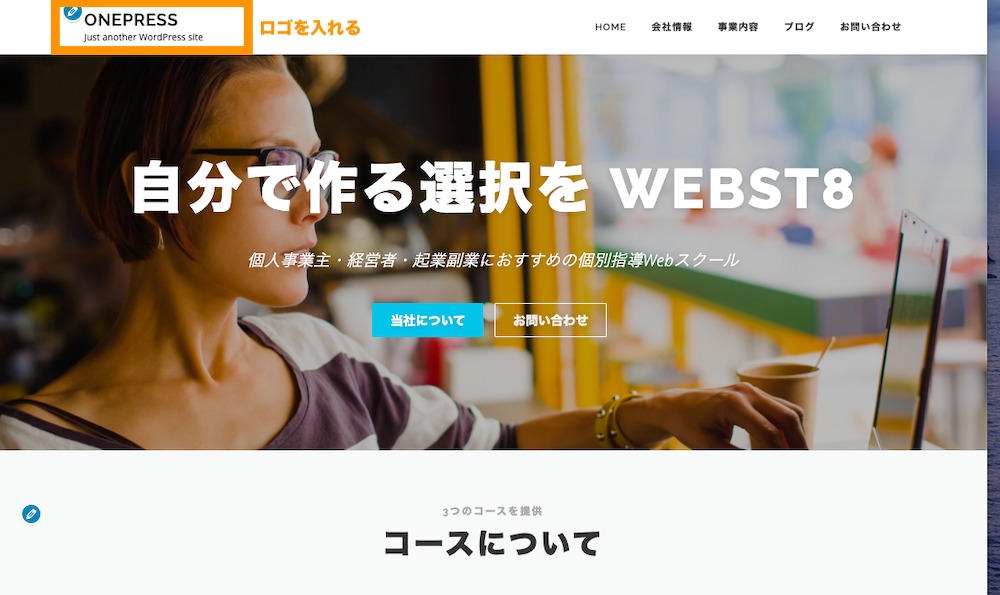
ロゴをメニューバー左に入れる
左上のonePressの部分をロゴに差し替えてみましょう。

ロゴの設定は、サイト基本情報から設定することができます。
テーマ設定
テーマ設定では、onePressのセクション部分以外の基本設定を行うことができます。


| 全般 | サイトレイアウトの設定や、アニメーション効果の無効化などの設定ができる。 |
|---|---|
| サイト配色 | メインカラーやサブカラーの設定ができる。 |
| ヘッダー設定 | ヘッダーの幅や位置、背景色や文字色の設定ができる。 |
| ナビゲーション設定 | メニュー項目の間の余白の設定ができる。 |
| セクションナビゲーション設定 | 画面右中央にセクションナビゲーションを表示するかどうかの設定ができる。 |
| ページタイトルエリア設定 | ページタイトルの配置や表示・非表示、色などの設定ができる。 |
| ブログ投稿一覧の設定 | アーカイブ接頭辞の無効化や、 サムネイルプレースホルダーの表示・非表示設定ができる。 |
| 個別投稿ページの設定 | 個別投稿ページのレイアウトやコンテンツの最大幅などの設定ができる。 |
| フッターソーシャルの設定 | フッターにSNSアイコンやニュースレターのフォームを表示させるかどうかの設定ができる。 |
| フッターウィジェット設定 | 表示するフッターカラムの数やその幅などの設定ができる。 |
| フッターの著作権設定 | フッター著作権の背景色や文字色、リンク色などの設定ができる。 |
まとめ
まとめです。今回は、おすすめの無料テーマ「onePress(ワンプレス)」の使い方をご紹介しました。
onePressはトップページのビジュアルが美しくかつ高機能な海外製無料テーマで、海外でも非常に人気のテーマの1つで評価も高いテーマです。

無料テーマでホームページを作りたい人はぜひご参考にしてみてください。
今回は以上になります。最後までご覧いただきありがとうございました。
合わせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。





