XML Sitemap Generator for Googleを導入すると、自動で最新のXMLサイトマップを生成できます。
WordPress標準機能(※)でXMLサイトマップが実装されていますが機能面が弱く、あまり実用向きではありません。
そこで今回はXMLサイトマップ生成でプラグインで有名な「XML Sitemap Generator for Google(旧名: XML Sitemaps)」の導入と使い方を説明します。

All in one SEOのサイトマップ機能など、別のプラグインですでにXMLサイトマップを運用されている方は、Google XML Sitemapでサイトマップは作る必要はありません(競合するので作らない方が良いです)
関連All in one SEOの設定と使い方
本記事は、2024年7月時点で更新しました。ご利用の環境よって本記事の画面や操作方法とは異なる場合がありますのでご了承ください。
XML Sitemap Generator for Googleを導入する
まずは、「XML Sitemap Generator for Google」をインストール・有効化していきます。
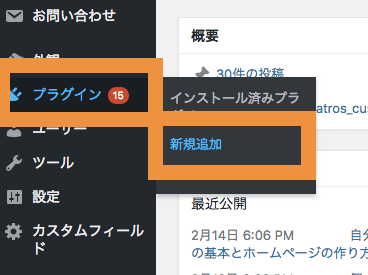
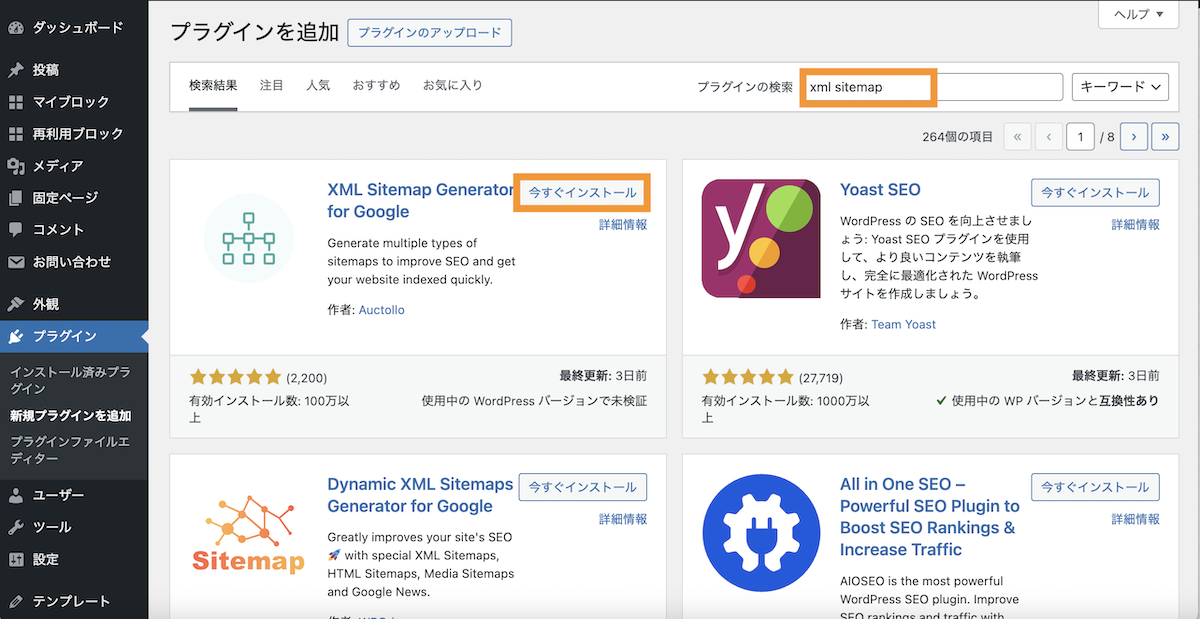
WordPressの管理画面から、プラグイン>新規追加を選択します。

検索窓に「XML Sitemap Generator for Google」を入力して検索します。XML Sitemap Generator for Googleをインストールします。

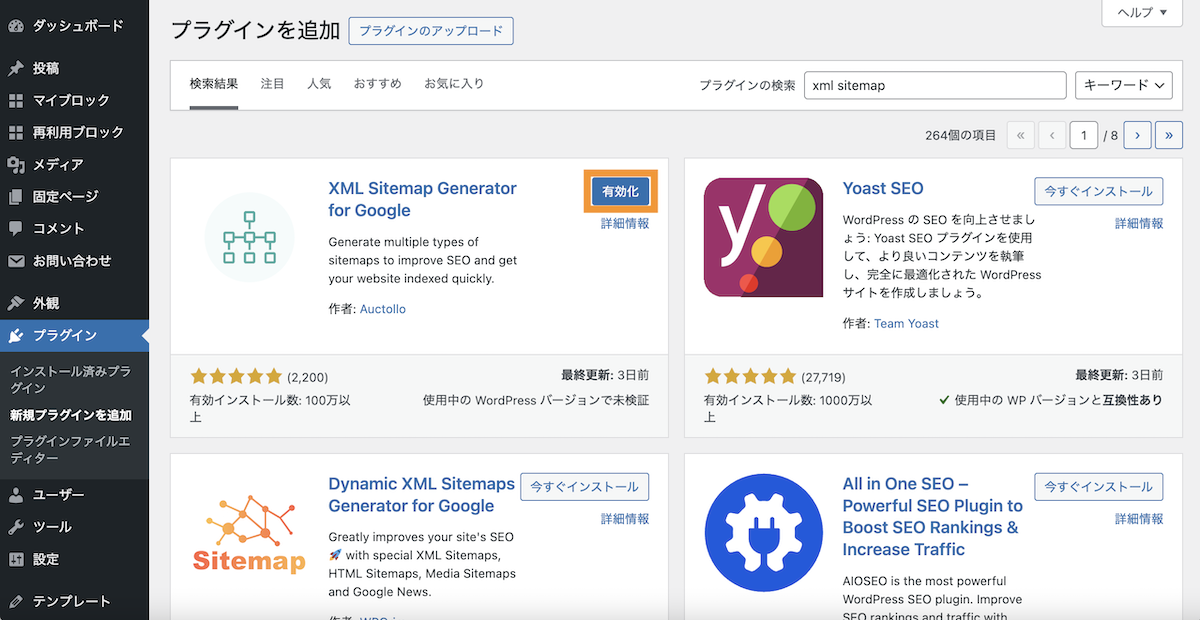
インストール後に有効化します。

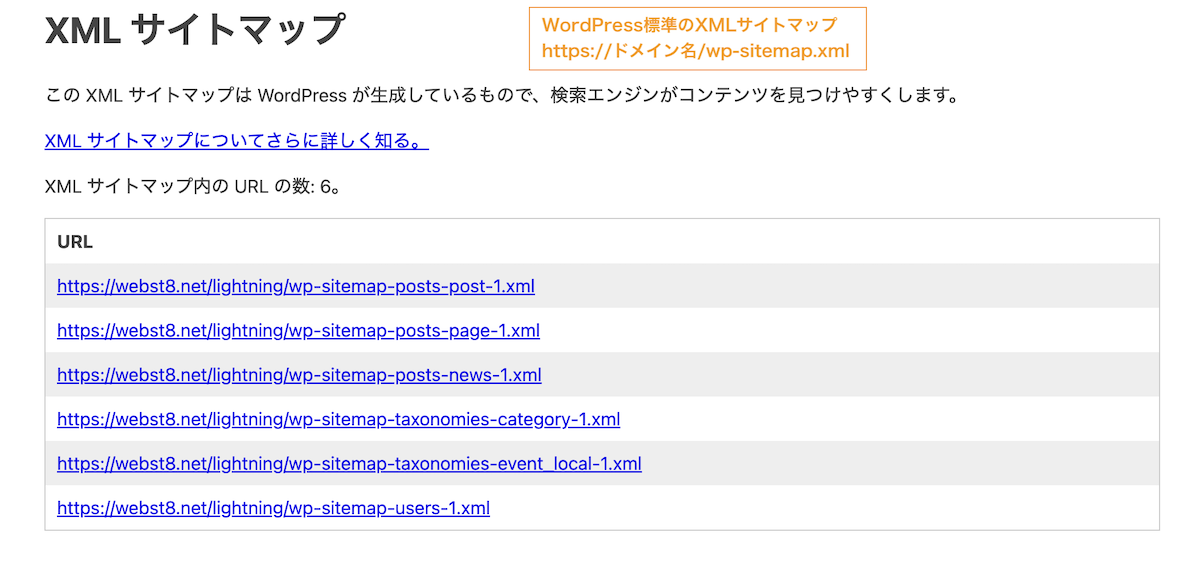
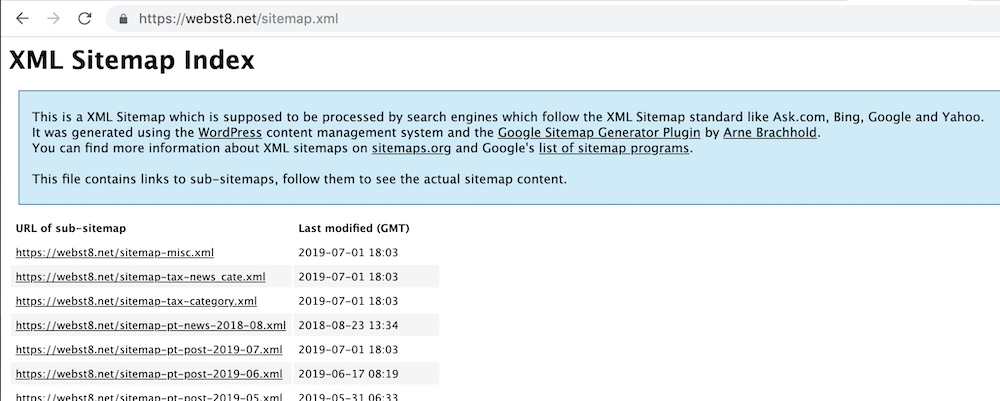
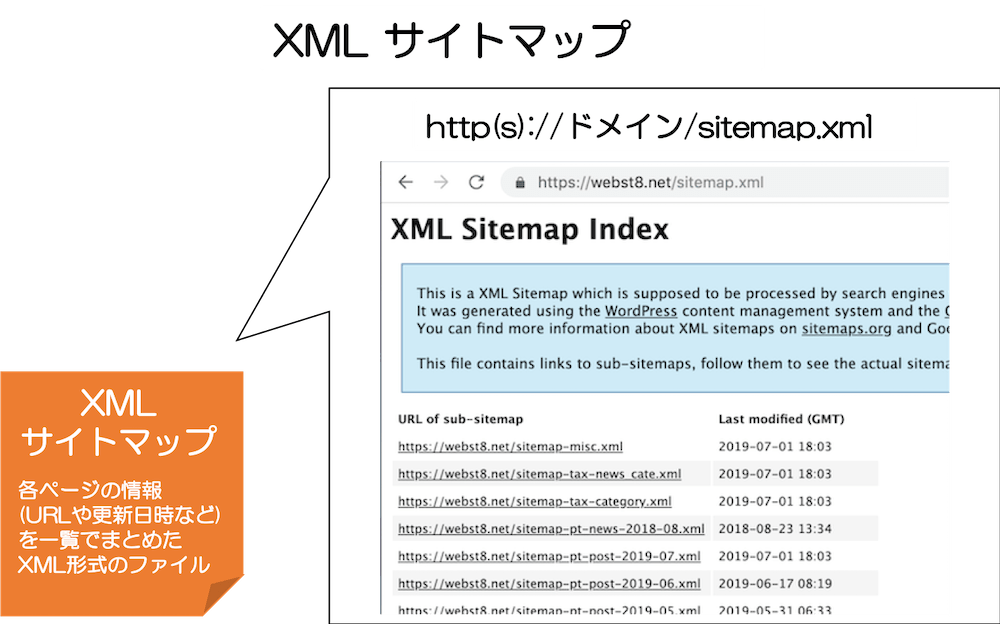
以上で、XML Sitemap Generator for Googleの導入は完了です。サイトマップはhttps://ドメイン/sitemap.xml で生成されます。
確認のために、「https://ドメイン/sitemap.xml」にアクセスしてみましょう。下記のようなサイトマップが表示されていればOKです。

次にGoogleサーチコンソールにXMLサイトマップを登録していきます。
Googleサーチコンソールにsitemap.xmlを登録する
次にGoogleサーチコンソールにXMLサイトマップ(sitemap.xml)を登録します。
※Googleサーチコンソールを登録していない方は「Googleサーチコンソールの登録方法・設定方法」の記事を参考にサイトを登録しましょう。
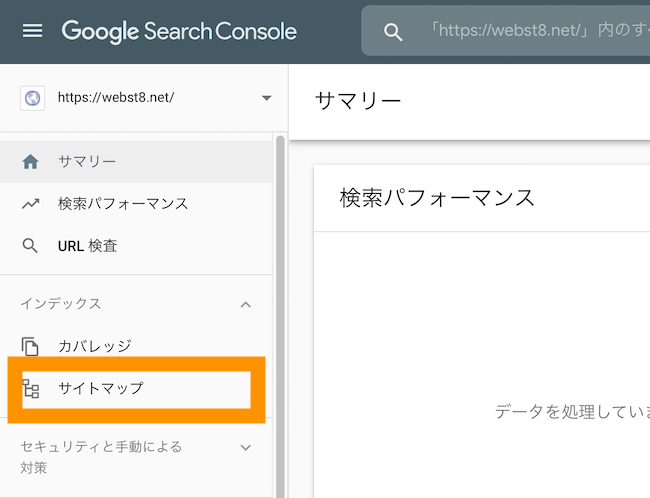
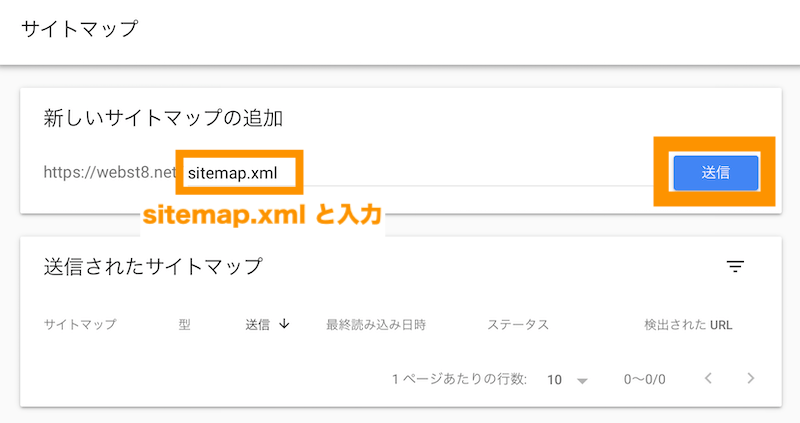
Googleサーチコンソールの画面で、サイトマップをクリックします。

「sitemap.xml」と入力して送信ボタンを押下します。

サイトマップが登録されました。

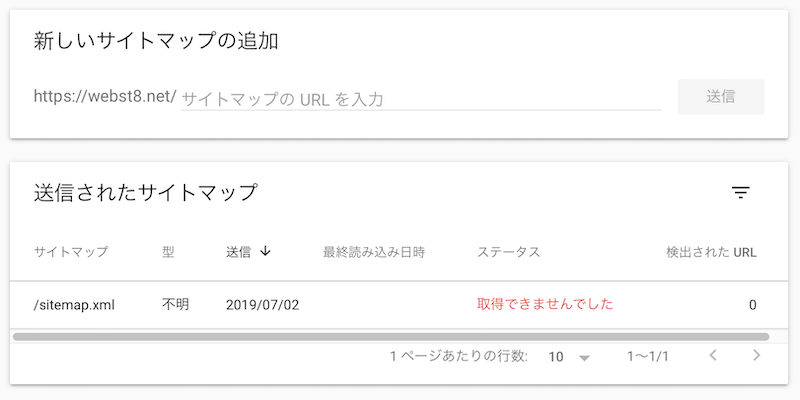
「取得できませんでした」と表示される場合
サイトマップを送信した際に1回目は「取得できませんでした」と表示される場合があります。その場合は、時間を置いて再度試してみましょう。

以上で、サイトマップの登録は完了です。
XML Sitemap Generator for Googleを設定する
必要に応じて、XML Sitemap Generator for Googleの設定を行いましょう(意味がわからない方は一旦無視しても大丈夫です)。
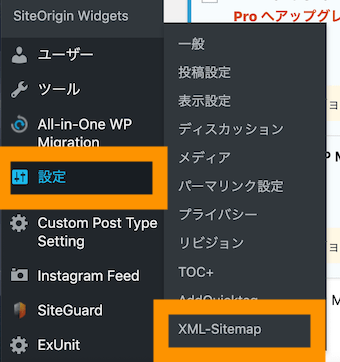
WordPress管理画面で設定>XML Sitemapを選択します。

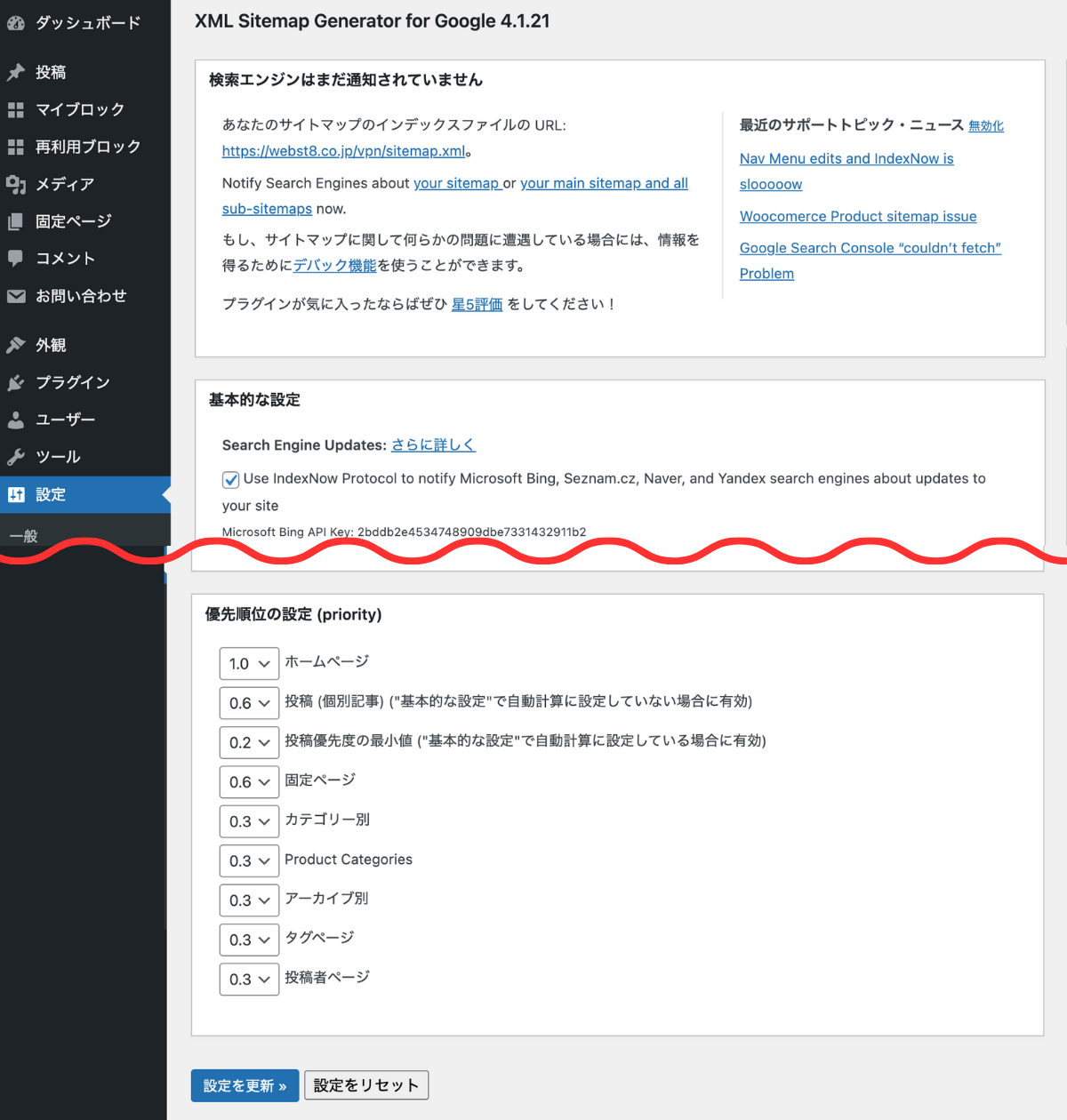
XML Sitemap Generator for Googleの設定画面が表示されます。

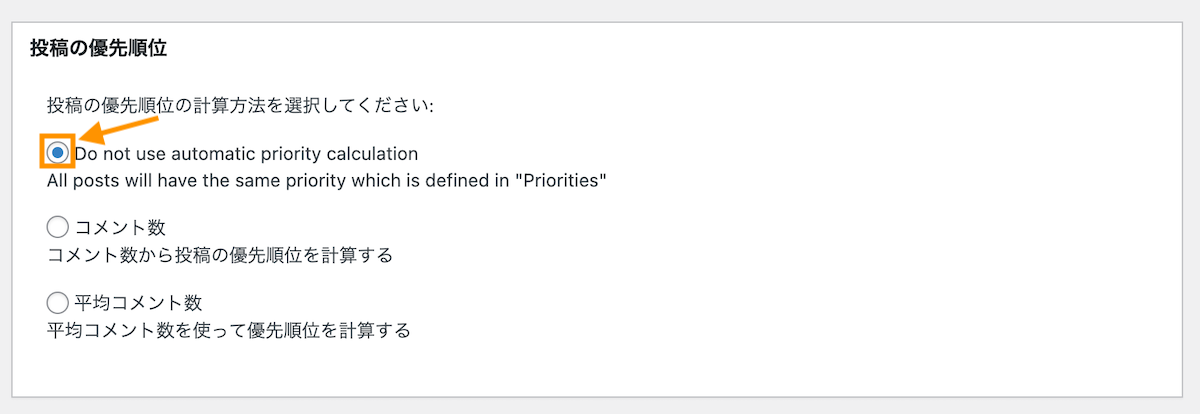
投稿の優先順位の設定をする
投稿の優先順位では、何を基準に優先するかを設定できます。
WordPressのコメント運用を重点的に実施している方以外は、一番上の「自動計算しない」を選択しておきましょう。

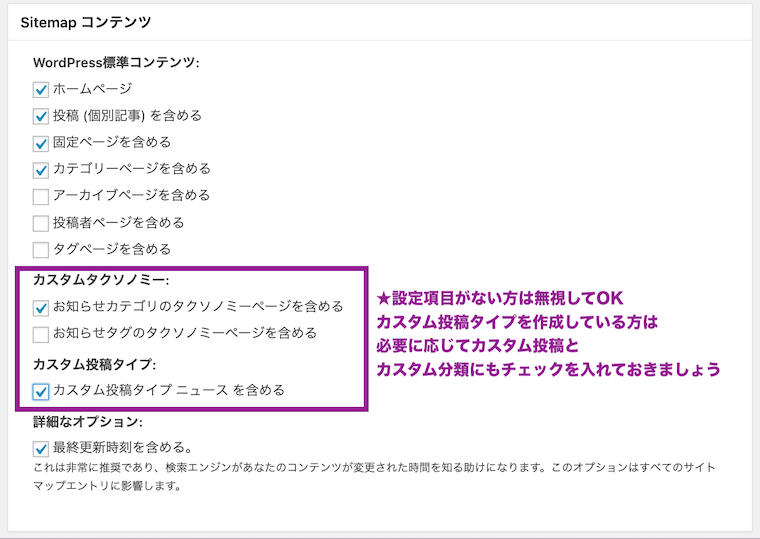
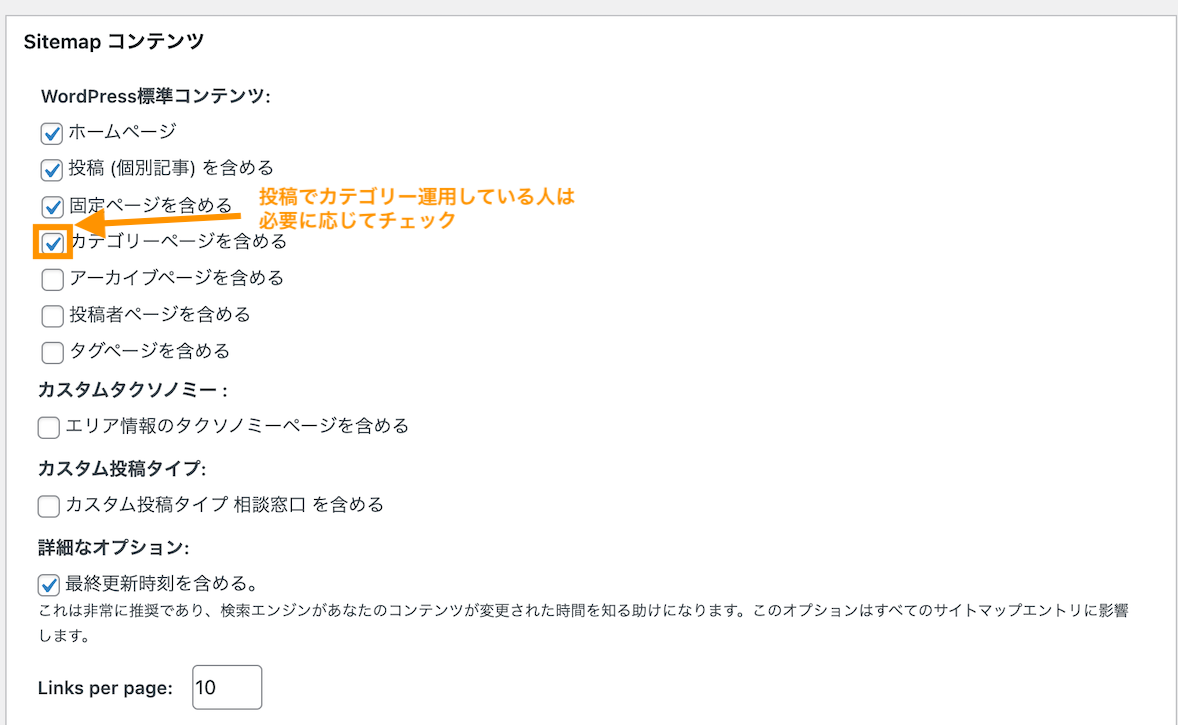
サイトマップに含めるコンテンツを設定する
サイトマップコンテンツでは、XMLサイトマップに何のコンテンツを含めるかを設定します。
基本的にデフォルト(初期状態)のままでも構いません。
投稿のカテゴリー運用をしっかりしている方は、カテゴリーをサイトマップに含めるためにカテゴリにチェックを入れておきましょう。

関連【WordPressカテゴリーとは】カテゴリーの編集・作り方を解説
各項目の意味は下記の通り。検索エンジンに登録したいページにチェックを入れて、登録させたくないページ(中身のないページや重複コンテンツ)はチェックを外しておきます。
| 大項目 | 項目 | 意味 |
|---|---|---|
| WordPress標準コンテンツ | ホームページ | 通常チェック必須 (トップページをサイトマップに含めるかどうか) |
| 投稿(個別記事)を含める | 通常チェック必須 (投稿ページをサイトマップに含めるかどうか) |
|
| 固定ページを含める | 通常チェック必須 (固定ページをサイトマップに含めるかどうか) |
|
| カテゴリーページを含める | カテゴリー運用している場合はチェック推奨。 投稿カテゴリーページをサイトマップに含めるかどうか。ただし投稿カテゴリーを運用ない人はチェック不要 |
|
| アーカイブページを含める | 当サイトではチェックしていない (年別・月別投稿一覧などのページをサイトマップに含めるかどうか) |
|
| 投稿者ページを含める | 当サイトではチェックしていない (WordPressユーザーごとにページをサイトマップに含めるかどうか) |
|
| タグページを含める | 当サイトではチェックしていない (投稿タグページをサイトマップに含めるかどうか) タグ運用をしっかりしている人はチェック入れるのもあり |
|
| カスタムタクソノミー(※) | 〇〇(導入しているカスタム分類名が表示される)を含める | カスタムタクソノミー運用している場合は必要に応じてチェック (参考)WordPressのカスタムタクソノミー(カスタム分類)とは |
| カスタム投稿(※) | 〇〇(導入しているカスタム投稿名が表示される)を含める | カスタム投稿運用している場合は必要に応じてチェック (参考)【カスタム投稿タイプとは】WordPressカスタム投稿の作り方 |
| 詳細なオプション | 最終更新日時を含める | 通常チェック必須 |
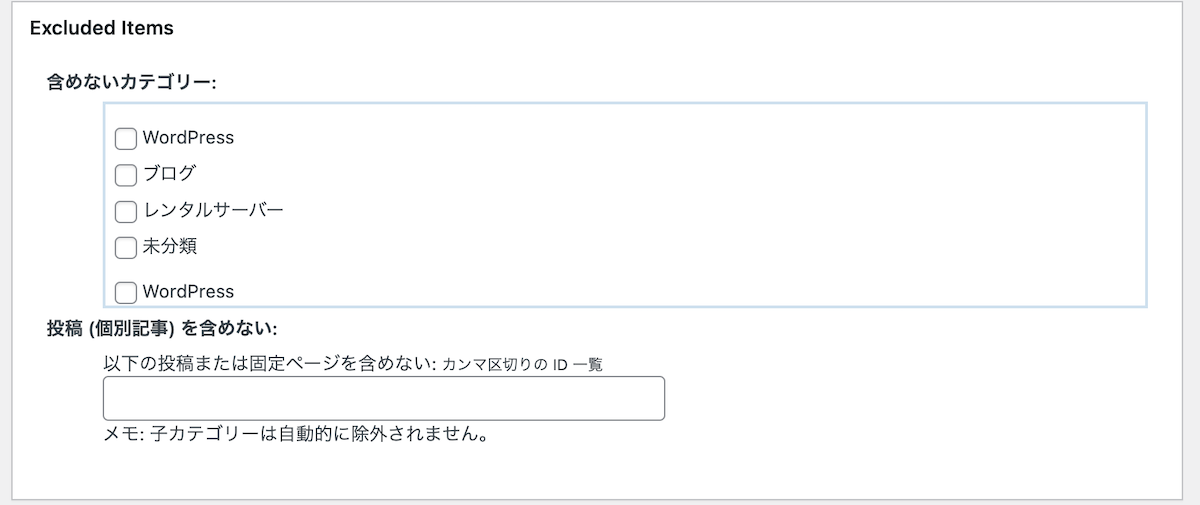
含めなたくないカテゴリーや投稿があれば設定する
特定のカテゴリーや投稿をXMLサイトマップに含めたくない場合は、該当のカテゴリーまたは投稿IDにチェックを入れます。※わからない方は基本的に何もしなくても大丈夫です。

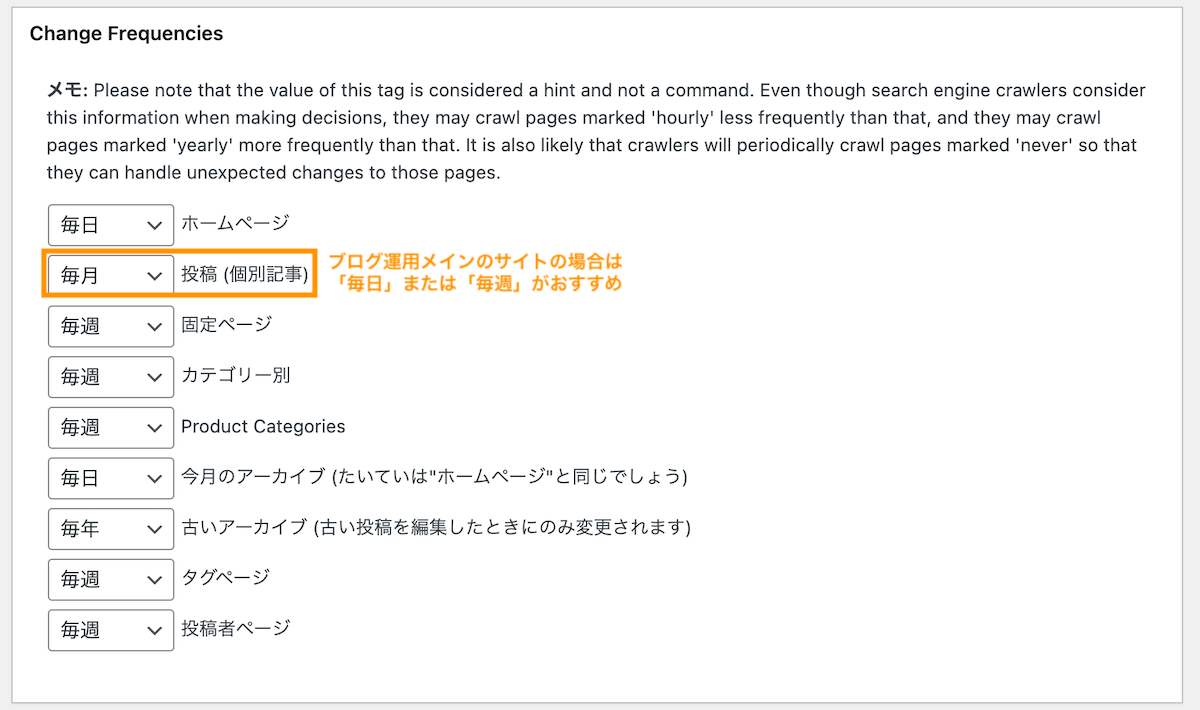
頻度の変更を決める
頻度の変更(Change Frequencies)は、基本的に何もしなくても構いません。
ブログ投稿を活発におこなっているサイトの場合は、投稿(個別記事)を毎月→毎日(または毎週)に変更しておきましょう。

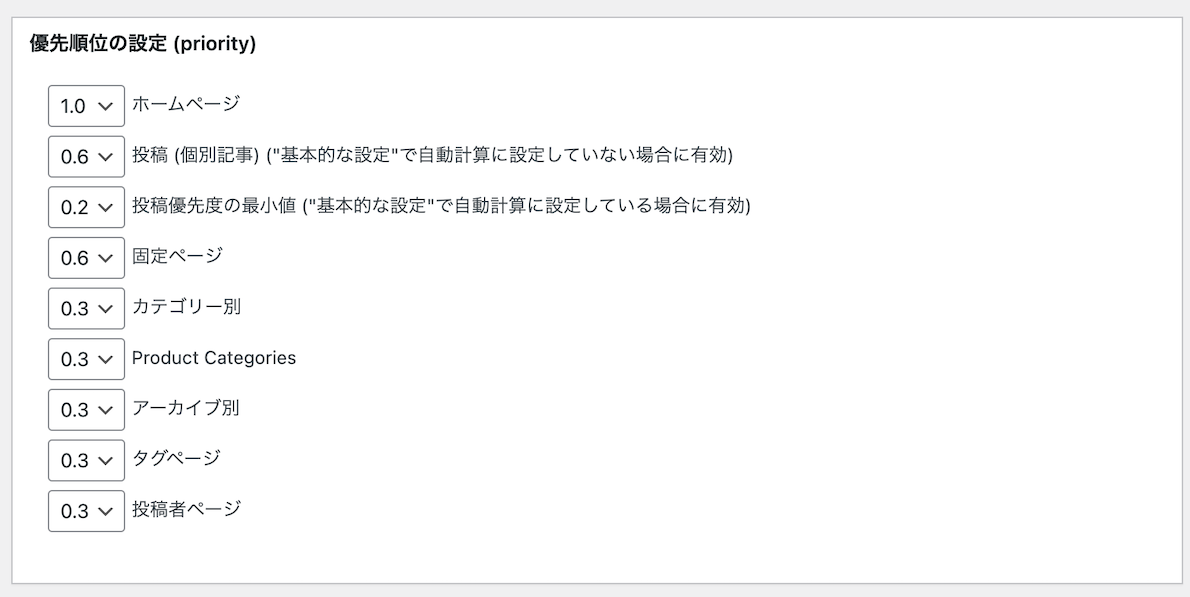
優先順位を決める
優先順位の設定については、基本的に何もしなくても構いません。

設定が一通り終わったら、最後に下部にある「設定を更新」ボタンをクリックします。

以上でサイトマップの設定は完了です。
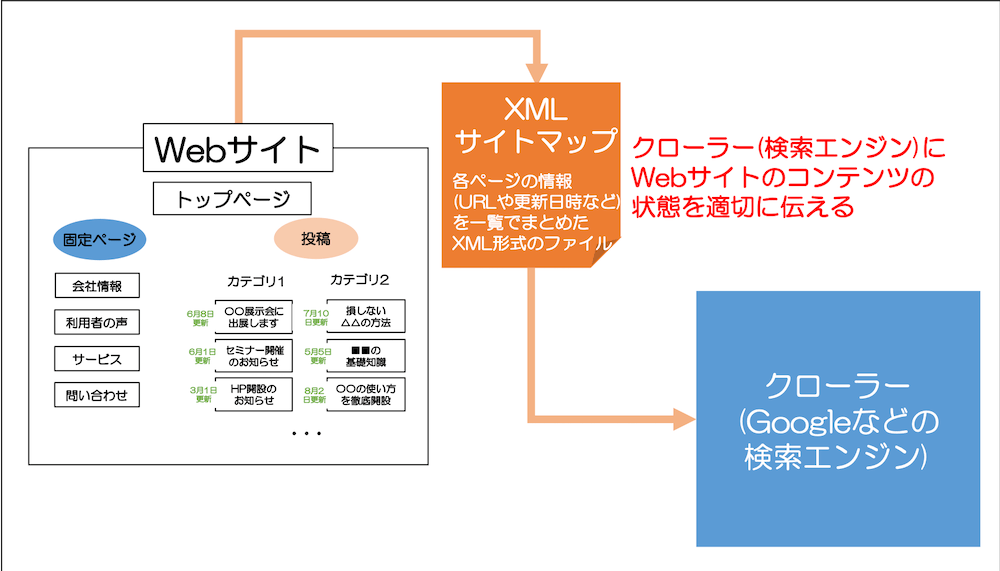
【補足】XMLサイトマップとはサイト情報をまとめた地図
補足になりますが、XMLサイトマップとは、Googleなどの検索エンジンに自分のWebサイトのページや更新日時を伝えるためのサイトのマップ(地図)です。
サイトマップを作成することで、Webサイトのコンテンツの状態をタイムリーにGoogleに伝え、検索エンジンに反映されやすくなります。


XMLサイトマップの特徴
- XMLサイトマップはWebサイトのページ情報がまとめられた検索エンジン向けのマップ(地図)
- XMLサイトマップを作成・登録することで、サイトが検索エンジンに反映されやすくなる(SEO対策)
まとめ XML Sitemap Generator for Google
今回はWordPressのサイトマップ生成プラグイン「XML Sitemap Generator for Google(旧XML Sitemaps)」の導入と使い方を説明しました。

特に更新頻度が多い(1週間に一度は更新する)サイトなどはXMLサイトマップに登録しておかれると良いでしょう。
今回は以上になります。最後までご覧いただきありがとうございました。
あわせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。
【WordPress対応】自分でホームページ・ブログを作成したいWebスクールWEBST8