今回は、WordPressのブロックエディター>再利用可能ブロックを利用している際に起きたエラーの対応策をご紹介します。

 本現象確認時のWordPressバージョンは、バージョン 「5.3.2」です。
本現象確認時のWordPressバージョンは、バージョン 「5.3.2」です。
本説明は特定の環境下における現象・手順を示したものであり、個々の環境下では予想外の出来事が起きたり、そのほかの作業が必要な場合もあります。バックアップなどを取得の上自己責任にて実施をお願いいたします。
エラーの現象について
はじめに、今回のエラーの現象について説明します。
エックスサーバーの場合に表示されるエラー
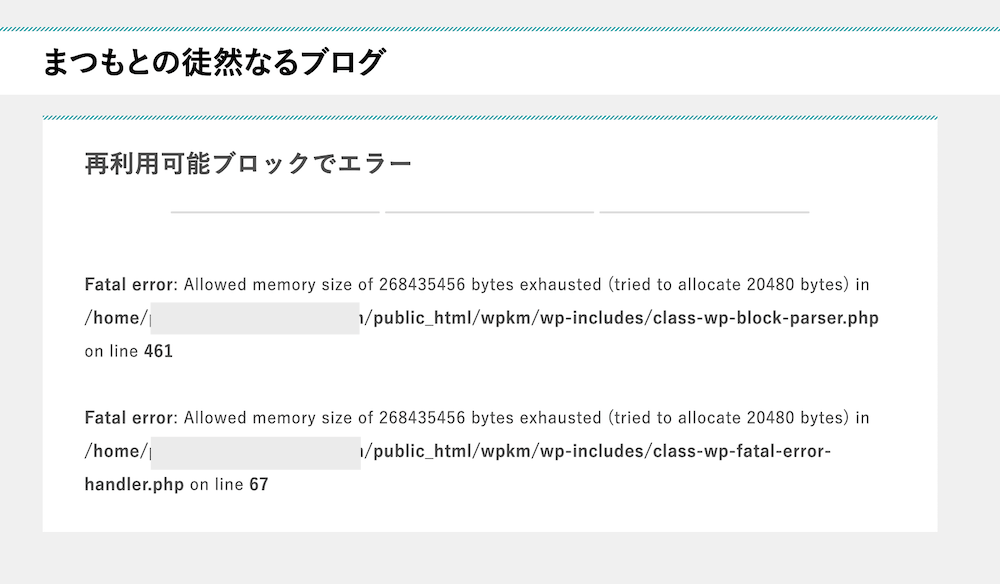
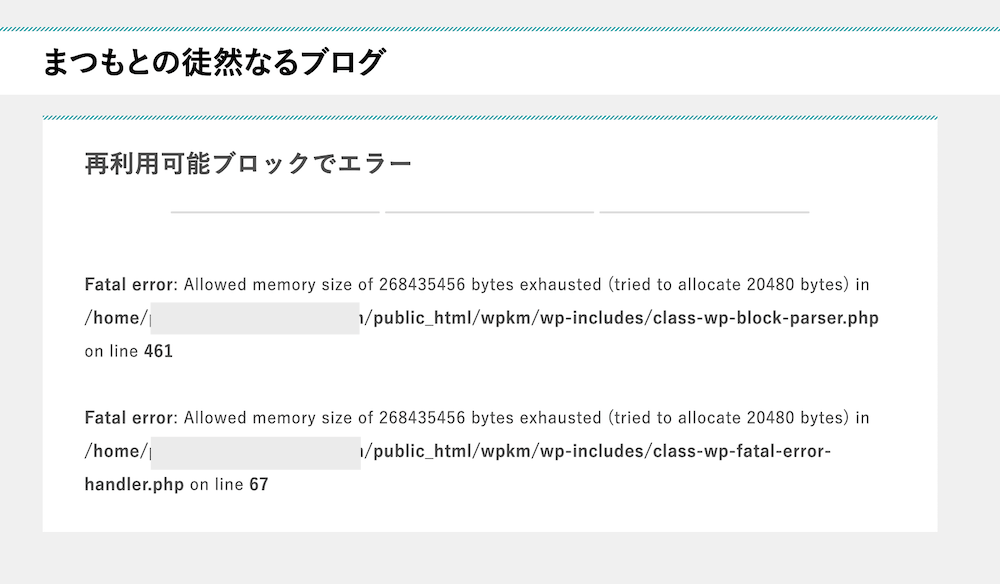
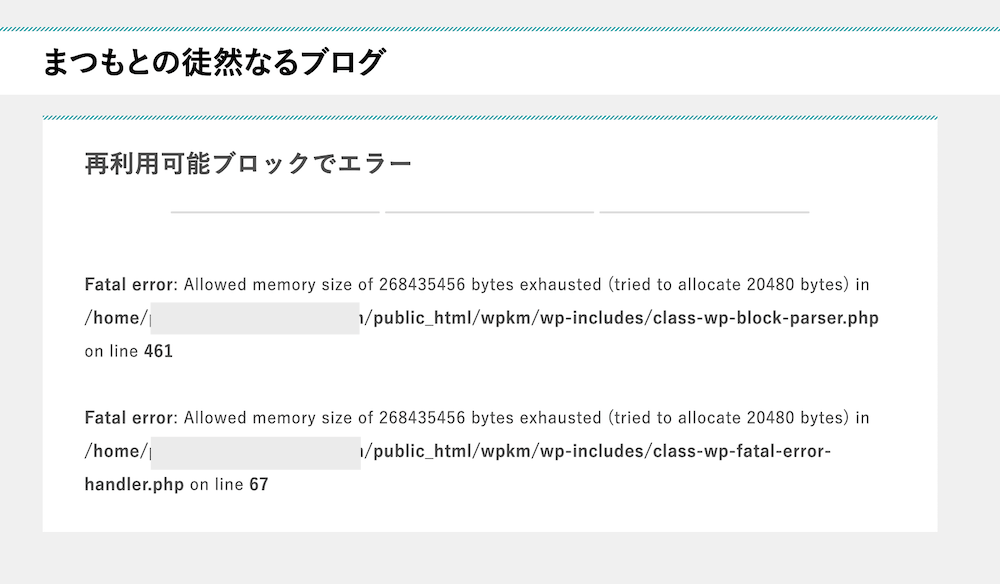
エックスサーバーの場合、特定のページで下記のようなメモリ不足のエラーが表示されます。管理画面からページを編集することもできません。

Fatal error: Allowed memory size of 268435456 bytes exhausted (tried to allocate 20480 bytes) in /home/xxxx/xxxx.com/public_html/wpkm/wp-includes/class-wp-block-parser.php on line 461
Fatal error: Allowed memory size of 268435456 bytes exhausted (tried to allocate 20480 bytes) in /home/xxxx/xxxx.com/public_html/wpkm/wp-includes/class-wp-fatal-error-handler.php on line 67
エラー)致命的なエラー:xxxxxの許容メモリサイズが中(xxxxのバイトを割り当てることを試みた)
致命的なエラー:100行目の/home/xxxx/xxxxx/public_html/wp-includes/pomo/translations.phpでxxxxxxxバイトのメモリサイズを使い果たしました
ロリポップの場合に表示されるエラー
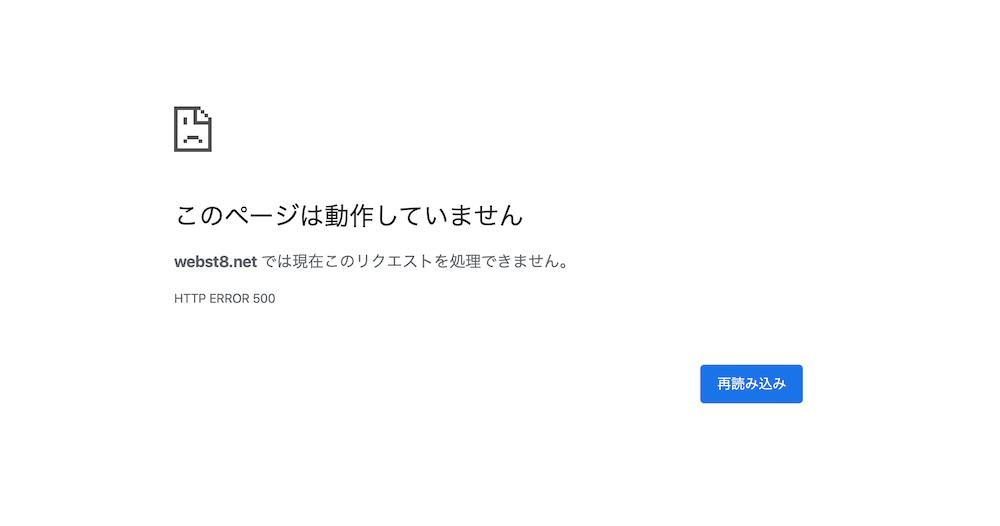
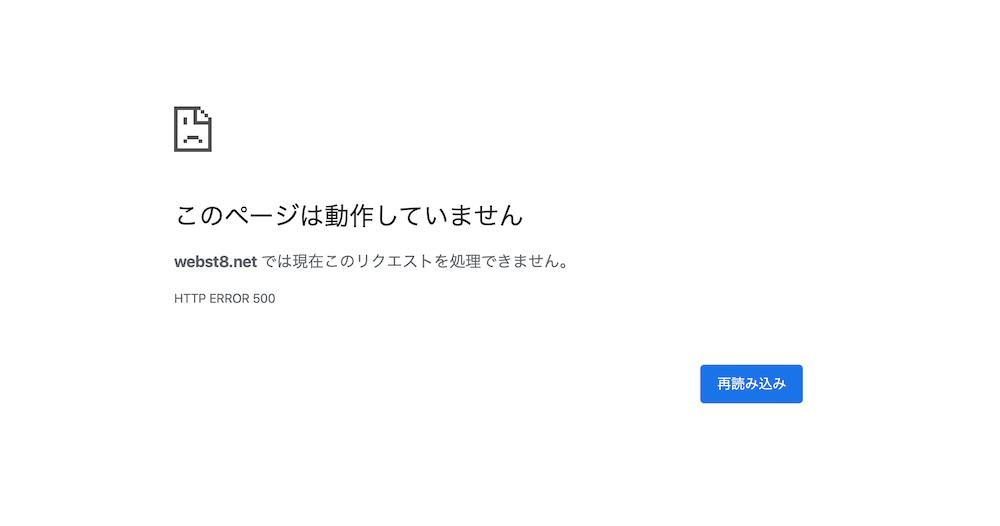
ロリポップの場合、特定のページで下記のようなエラーが表示されます。管理画面からページを編集することもできません。

このページは動作していません。
xxxxxでは現在このリクエストを処理できません。
HTTP ERROR 500
エラーの原因は再利用可能ブロックの自己参照
「再利用可能ブロックの自己参照」によるループ発生
エラーの原因は、ブロックエディターの「再利用可能ブロックの自己参照」です。
自己参照>自己参照>自己参照>...とループが発生して、メモリを食いつぶしエラーが発生しているようです。
英語のサイトですが、下記に原因や発生条件などが記載されています。
This is a little nefarious but probably a scenario that should be protected against all the same: if a reusable block is edited such that it includes a reference to itself, any attempts to edit or render that post will result in a crash of WordPress due to exhausting usable memory in PHP.
Create a new post in Gutenberg.
Create a new paragraph "Bad Block" and save it as a reusable block.
Contrive to edit the block directly by changing the URL to point at the newly created block post. For example if you are editing post 123, then the new reusable block was probably assigned ID 124, so change the editor URL to point at it.
Within the editor for the reusable block, add a new "Classic" block, switch it to edit HTML source, and set the content to:<!-- wp:block {"ref":124} /-->
Where "124" is whatever the actual block's ID is.Save changes. You'll see an error reported, but the post will have actually been updated.
Navigate back to editing post 123, where you had originally added the reusable block.
Result: Crash in PHP with errors like:Fatal error: Allowed memory size of 268435456 bytes exhausted (tried to allocate 20480 bytes) in /var/www/html/wp-content/plugins/gutenberg/lib/blocks.php on line 105
Fatal error: Allowed memory size of 268435456 bytes exhausted (tried to allocate 262144 bytes) in /var/www/html/wp-includes/plugin.php on line 453Expected behavior: the block rendering code should detect attempts to recursive include content and avoid crashing WordPress.
参考)Self referencing reusable block creates infinite loop that crashes WordPress #11206より引用
再利用可能ブロックも表示されず利用できません
なお、このエラーが発生している場合、再利用可能ブロックを正常に利用することができません。
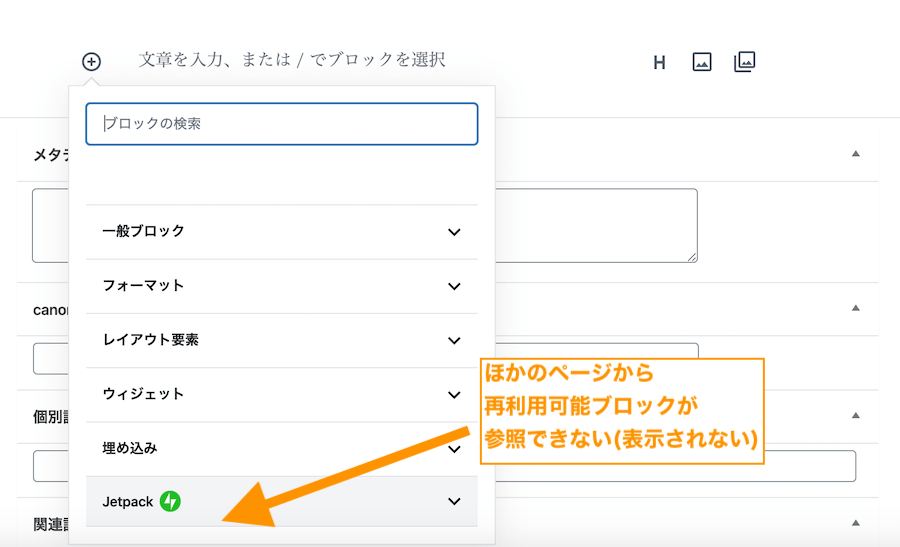
再利用可能ブロックを作成して、別ページからその再利用可能ブロックを利用しようとしても、表示されないため利用することができません。
■再利用可能ブロックを作って他ページから利用しようとしても表示されない

参考)エディターで『再利用可能ブロック』が表示されず、挿入できません。 | 不具合報告 | Cocoon フォーラム
エラーの再現方法と解決方法
下記に、エラーの再現方法と解決方法を説明します。
再利用可能ブロックの自己参照エラーを発生させる
(下記の手順を実施するとエラーが起きるので、トラブルシューティングできる人・テスト環境以外での実施は推奨しません。)
再利用可能ブロックの自己参照エラーを発生させる手順は下記の通りです。
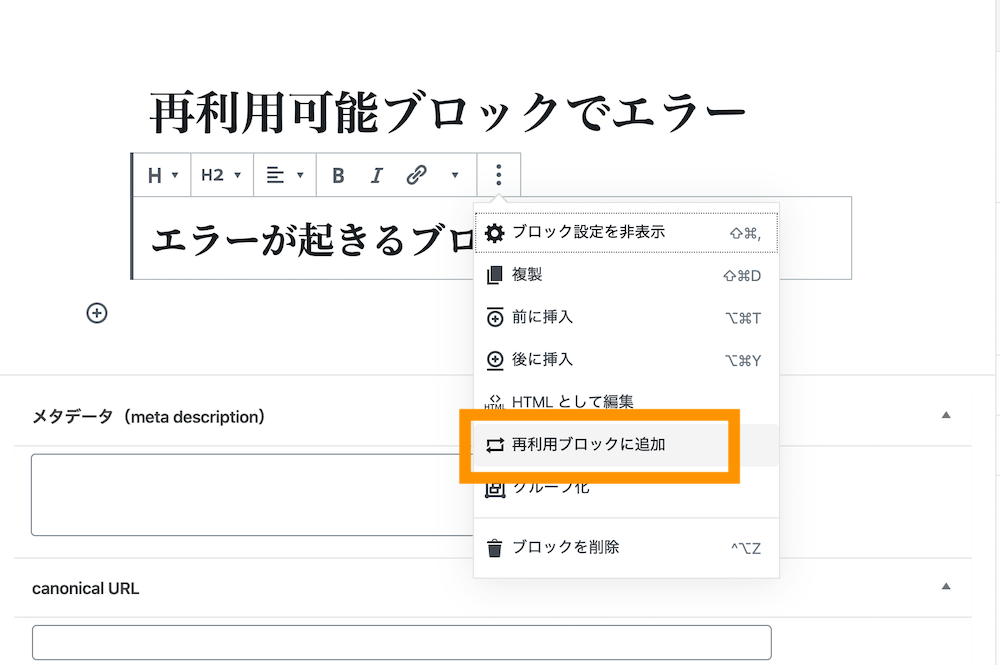
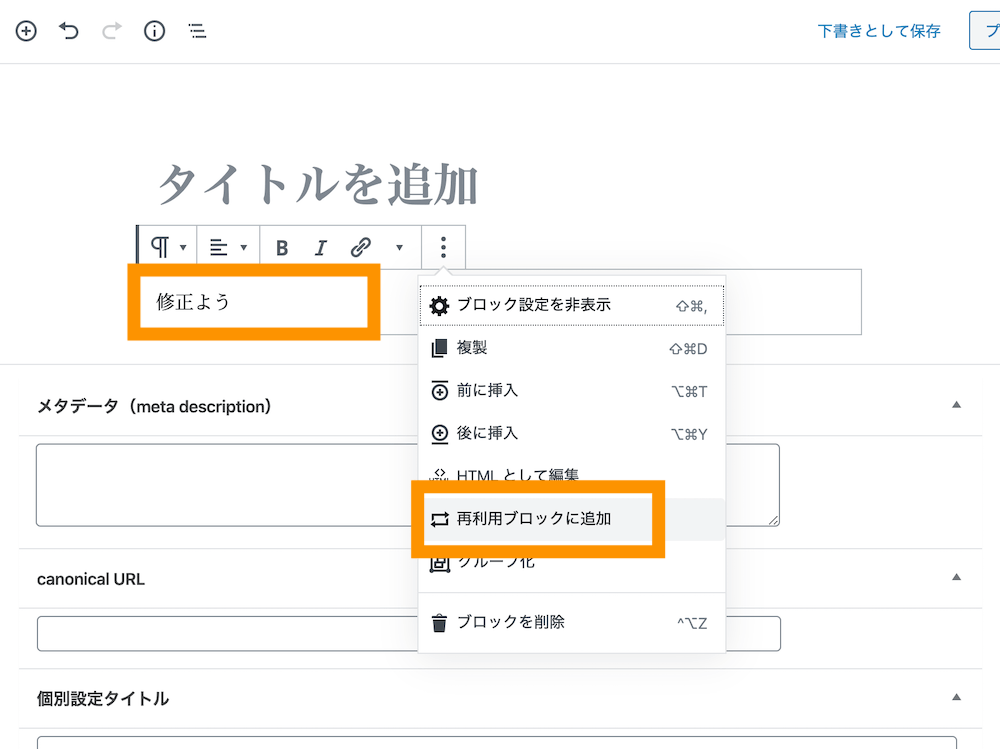
固定ページを新規作成して、任意のブロックに対して、エラー用の再利用可能ブロックを作成します。

いったん固定ページを保存します。

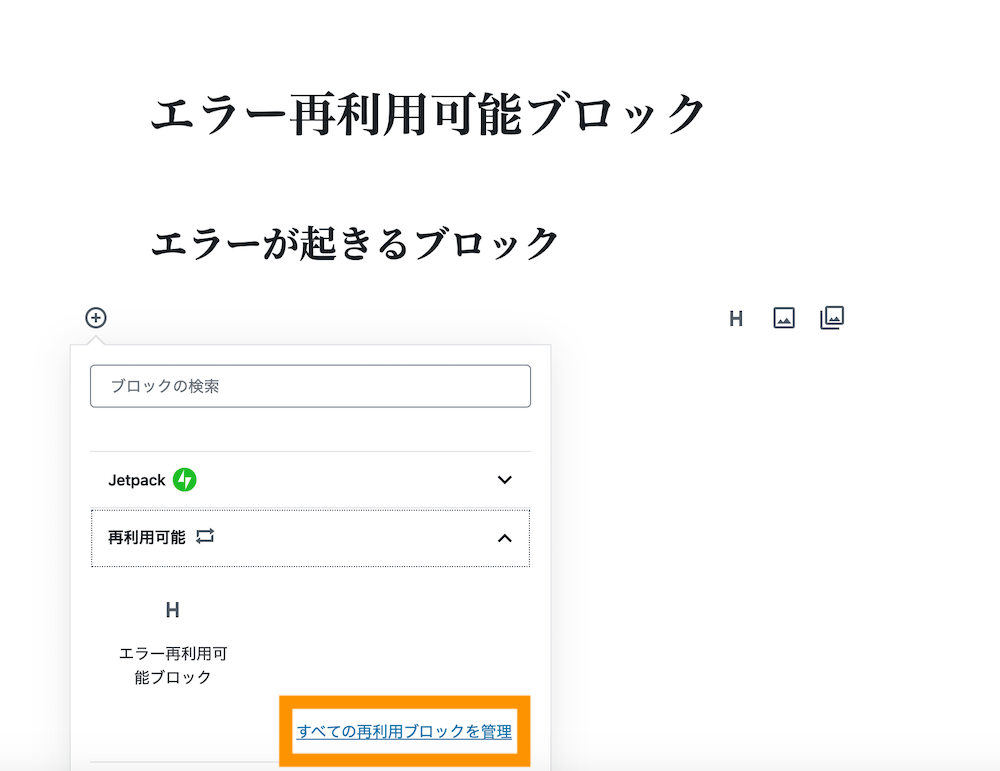
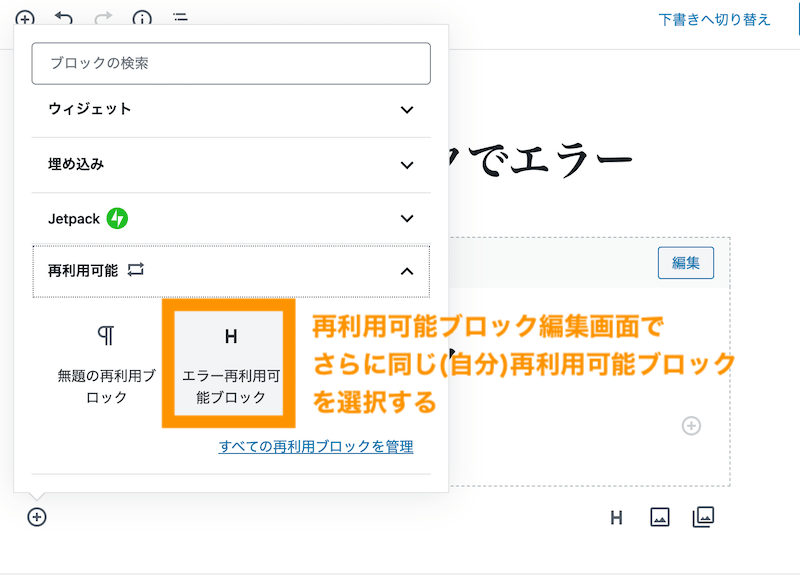
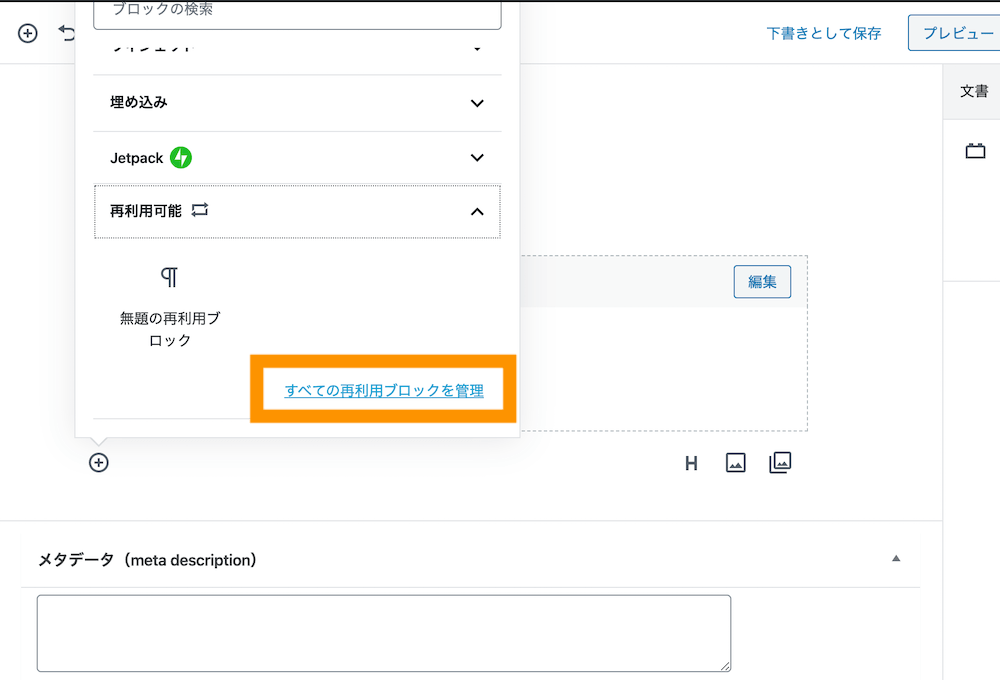
次に、再利用可能ブロック追加>すべての再利用可能ブロックの管理を選択します。

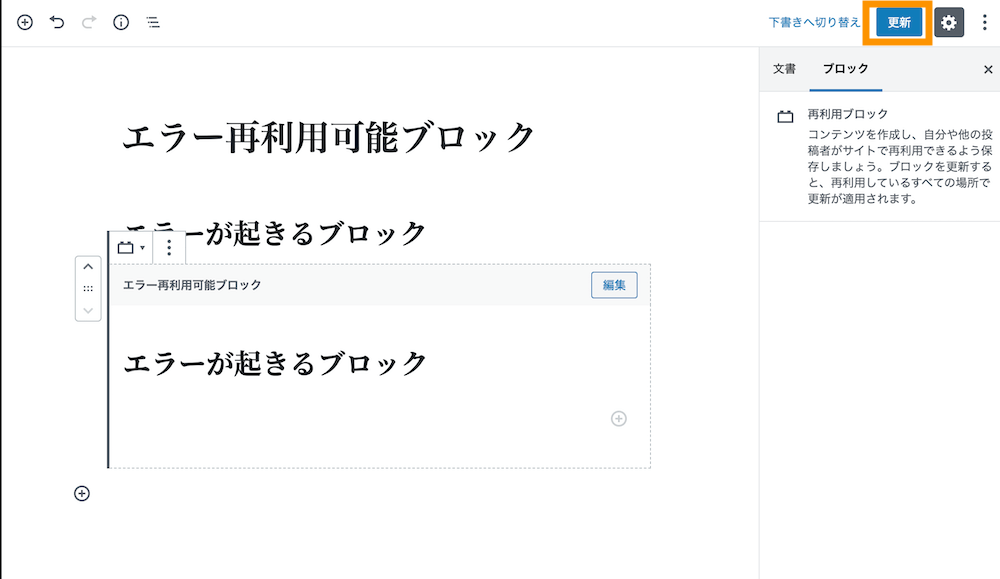
再利用可能ブロックの一覧が表示されますので、先ほど追加した再利用可能ブロックの編集を選んでください。
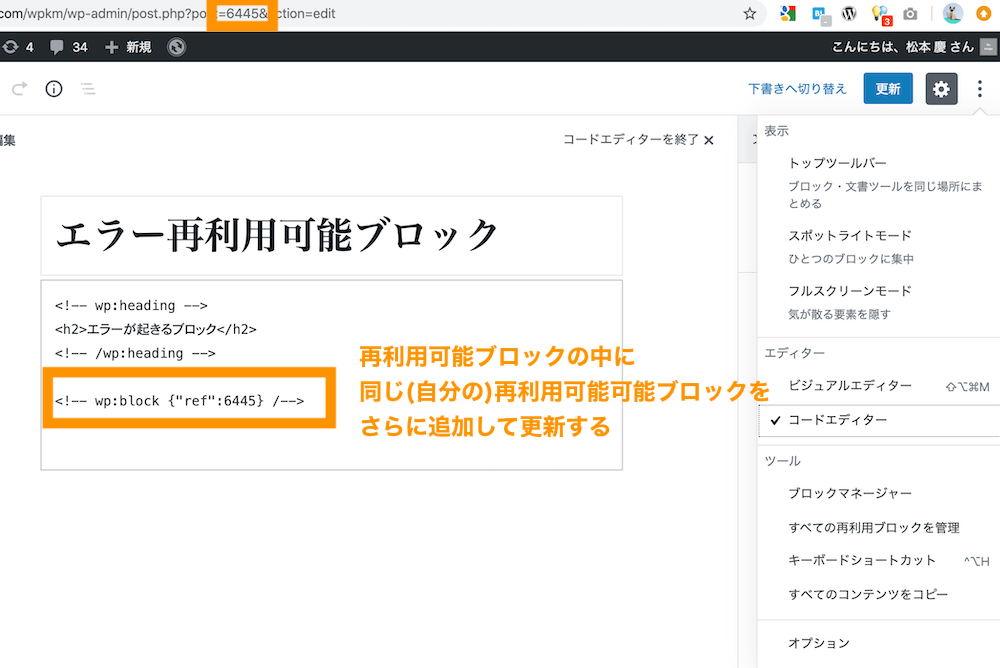
再利用可能ブロックの中に同じ(自分の)再利用可能ブロックを追加して更新します。

(下記はコードエディターで実施した場合の画面。<!-- wp:block {"ref":xxx} / -->が再利用可能ブロックの参照部分)

この状態で、先ほどの固定ページ(エラーが起きている再利用可能ブロックを呼び出している固定ページ)を開くと正常に表示されなくなります。
■該当ページを開いて表示されるエラー画面(エックスサーバーでのエラー画面

■該当ページを開いて表示されるエラー画面(ロリポップでのエラー画面)

管理画面から上記の固定ページを編集することもできませんし、エラーの発生している再利用可能ブロックを編集することもできなくなります。
復旧手順 エラーの起きている再利用可能ブロックを削除する
つぎに、復旧手順を説明していきます。復旧方法としては、エラーの起きている再利用可能ブロックを削除することで復旧できます。
固定ページを新規作成して、任意のブロックに対して、再利用可能ブロックを作成します。

すべての再利用可能ブロックを管理を選択します。

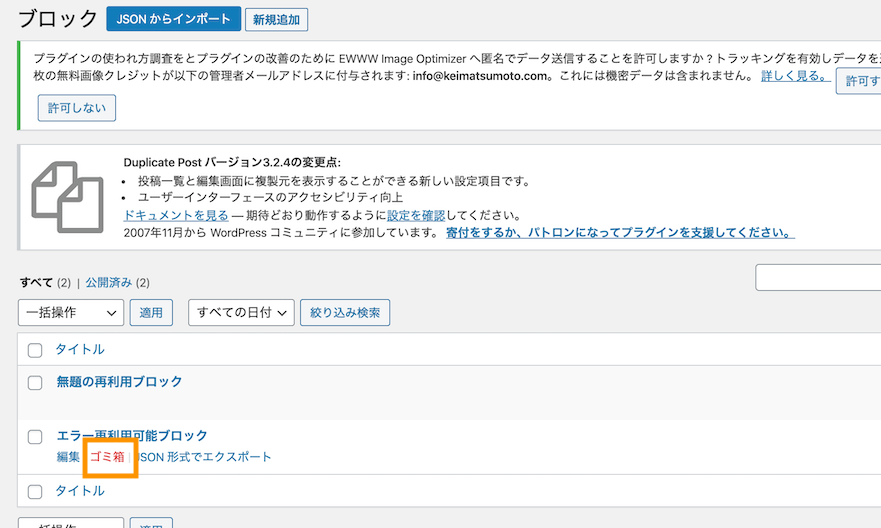
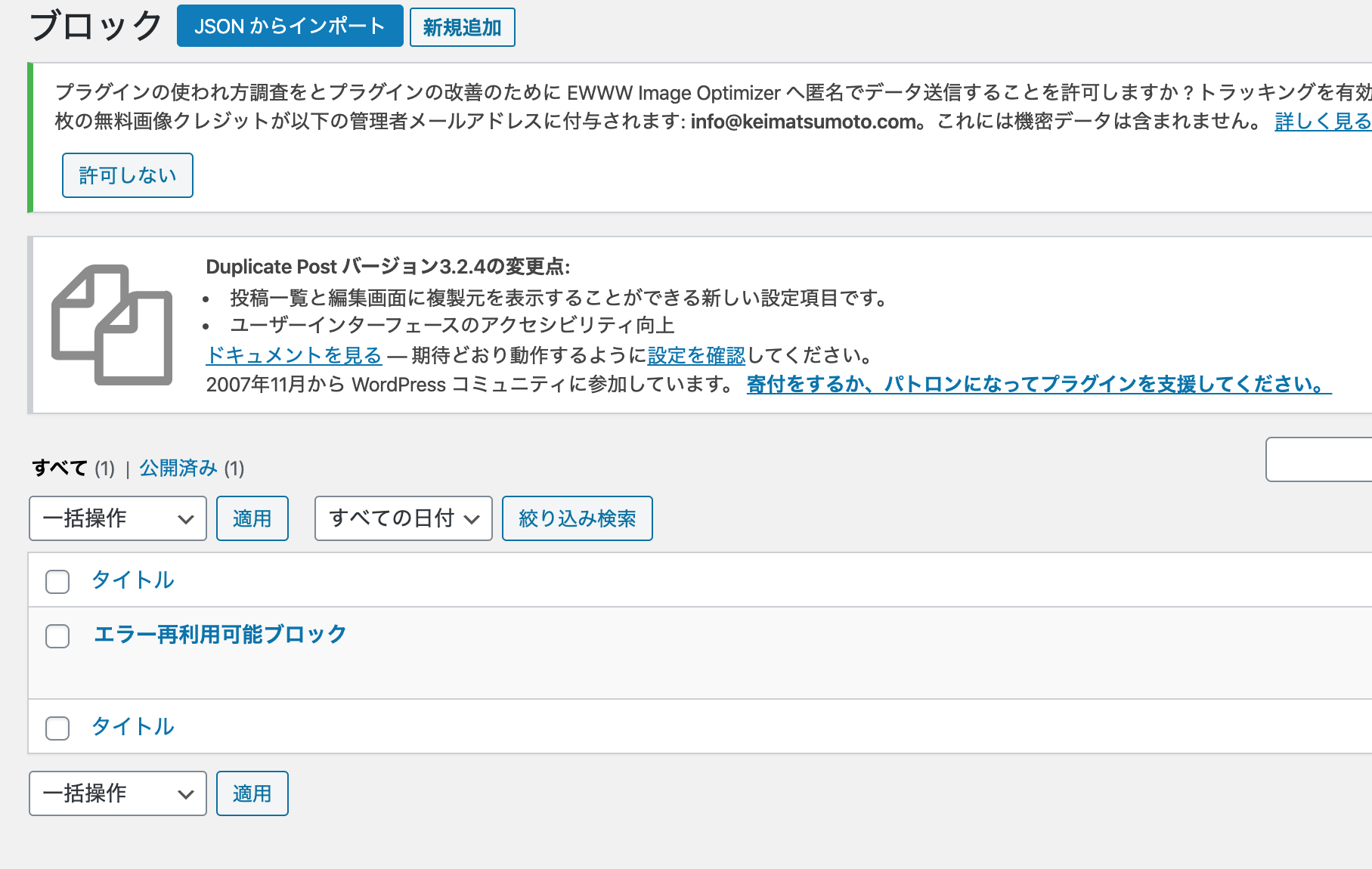
再利用可能ブロックの一覧が表示されるので、先ほど作成したエラーのでている再利用可能ブロックを削除します。

エラーのでている再利用可能ブロックが削除されました。

この状態で、下のエラーが発生していた固定ページを開くと正常に表示されるようになります。固定ページも編集できるようになっているはずなので、あとは良いように修正すればOKです。
ほかには、Classic Editorを導入して、クラシックエディターでエラーの起きている固定ページを開き「wp:block {"ref":xxxx}」の記述を消し、該当の再利用可能ブロックを削除することでも解決できます。
まとめ
まとめです。今回は、WordPressのブロックエディター>再利用可能ブロックを利用している際に起きたエラーの対応策をご紹介しました。
原因としては、WordPressのブロックエディターの機能の一つ「再利用可能ブロック」の自己参照によるループが原因でした。
今回は以上になります。最後までご覧いただきありがとうございました。
合わせて読みたい記事
WordPressブロックエディターの使い方については「 【総まとめ版】WordPressブロックエディターの使い方」をご参照ください。
WordPressの基本的な使い方を「【総まとめ版】WordPress(ワードプレス)の使い方を徹底解説」にまとめました。WordPressの使い方をしっかり覚えたい方はあわせてご参考ください。
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。