※メンバーシップ用動画です
今回は有名な無料テーマ「Lightning」の有料版「Lightning G3 Pro」の簡単な使い方を解説していきます。
Lightning G3 Proは、Lightning開発元の有料ライセンス「Vektor Passport」を購入して利用することができます。
(あわせて読みたい記事)
無料版のLightningと、有料版のLightning G3 Proの機能の違いについては「【Lightning G3 Pro】無料版の違いやデメリットを解説」をあわせてご参照ください。
また、すでに運用中のWordPressサイトに導入する場合、環境によっては不具合が起きる可能性もあるため、事前にバックアップを取得したうえで自己責任でお願いいたします。
Lightning G3 Proの導入方法
Lightning G3 Proの導入方法について解説していきます。
※以下はご利用のWordPressサイトに、無料版のLightningがインストール・有効化されていることを前提に説明します。テーマのバージョンアップできる場合は事前にバージョンアップも済ませておいてください。

まだ「Vektor Passport」を購入していない方は、事前にVektor Passportを購入しておいてください。
- Vektor Passport(アップデート期間1年):9,900円(税込)
- Vektor Passport(アップデート期間3年):26,400円(税込)
- Vektor Passport(アップデート期間5年):39,600円(税込)
購入後、Vektor Passportから必要な下記2つのプラグインをインストールしていきます。
■Vektor Passportに含まれているもの
- Lightning G3 Pro Unit(今回のインストール対象)
- VK Blocks Pro(今回のインストール対象)
- Lightning Pro(旧製品※今回は利用しない))
- ライセンスキー
- VK Pattern Library限定プレミアムパターンの使用権
Lightning G3 Pro Unitをインストールする
まずは「Lightning G3 Pro Unit」プラグインをインストールしましょう。
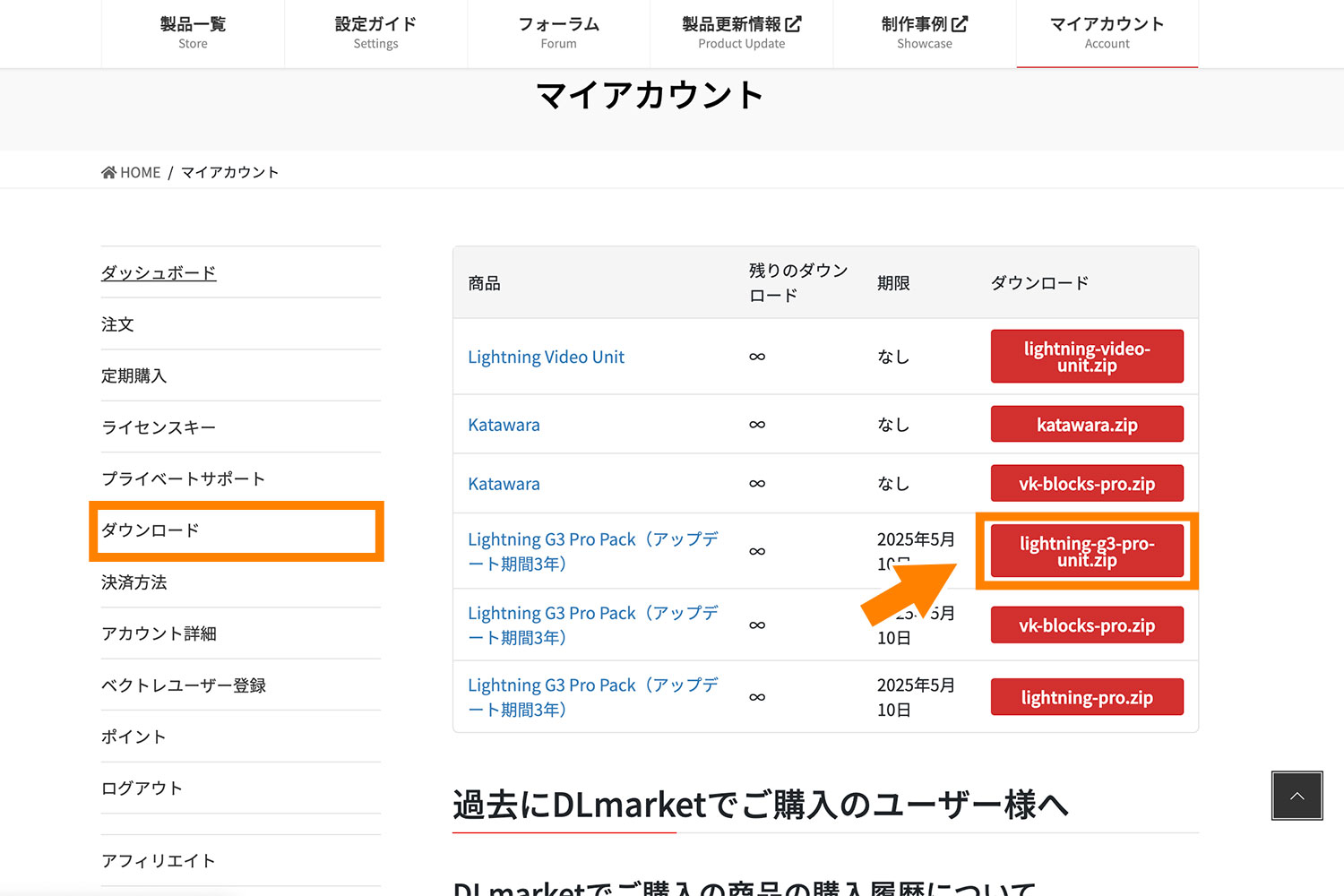
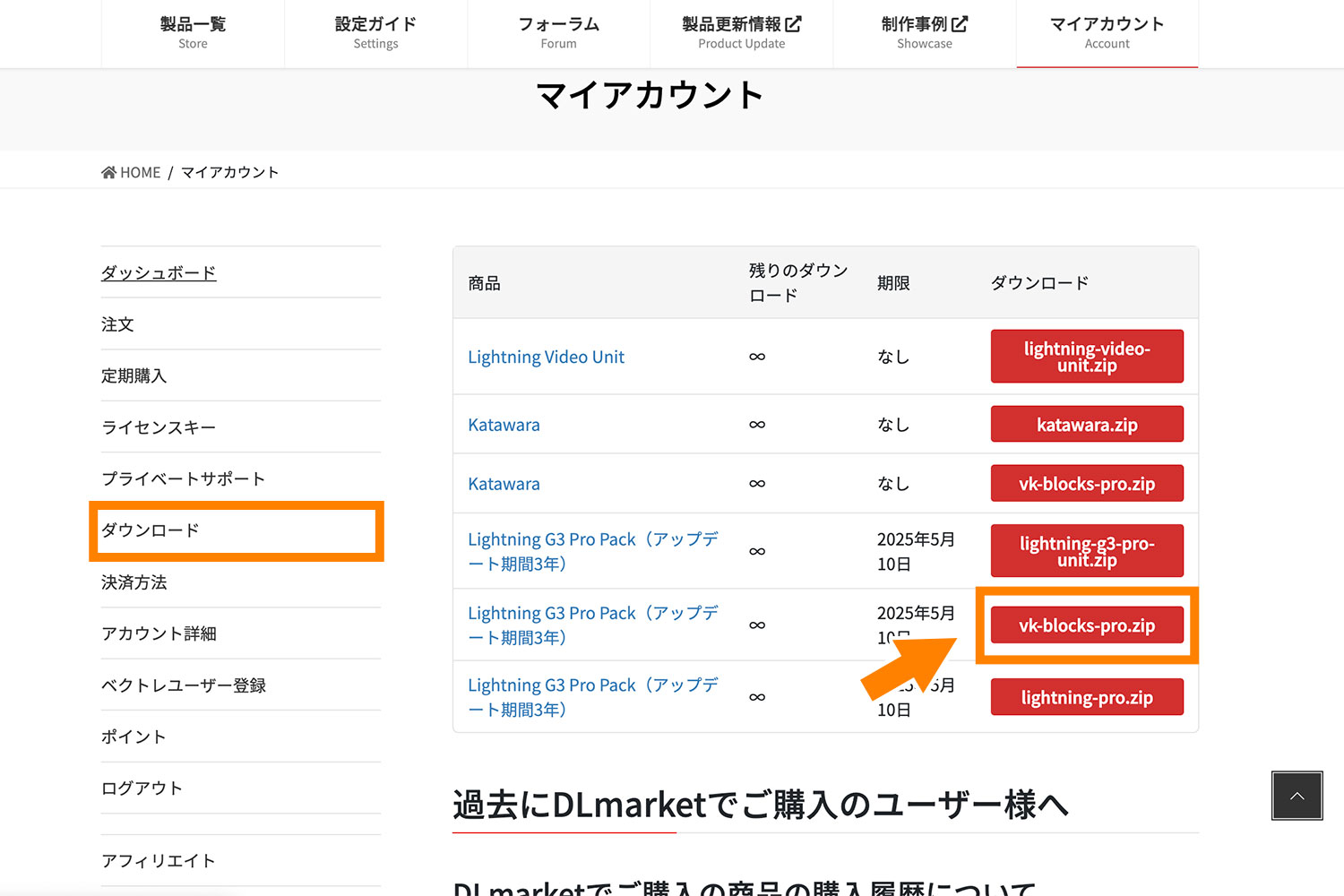
Vectorのマイアカウントにログインし、左サイドバー「ダウンロード」>購入したVektorPassportの中の「lightning-g3-pro-unit.zip」をクリックしてダウンロードします。

プラグインファイルがダウンロードできたら、※lightning-g3-pro-unit.zip」は解凍せずにzipファイルのままにしておいて下さい。
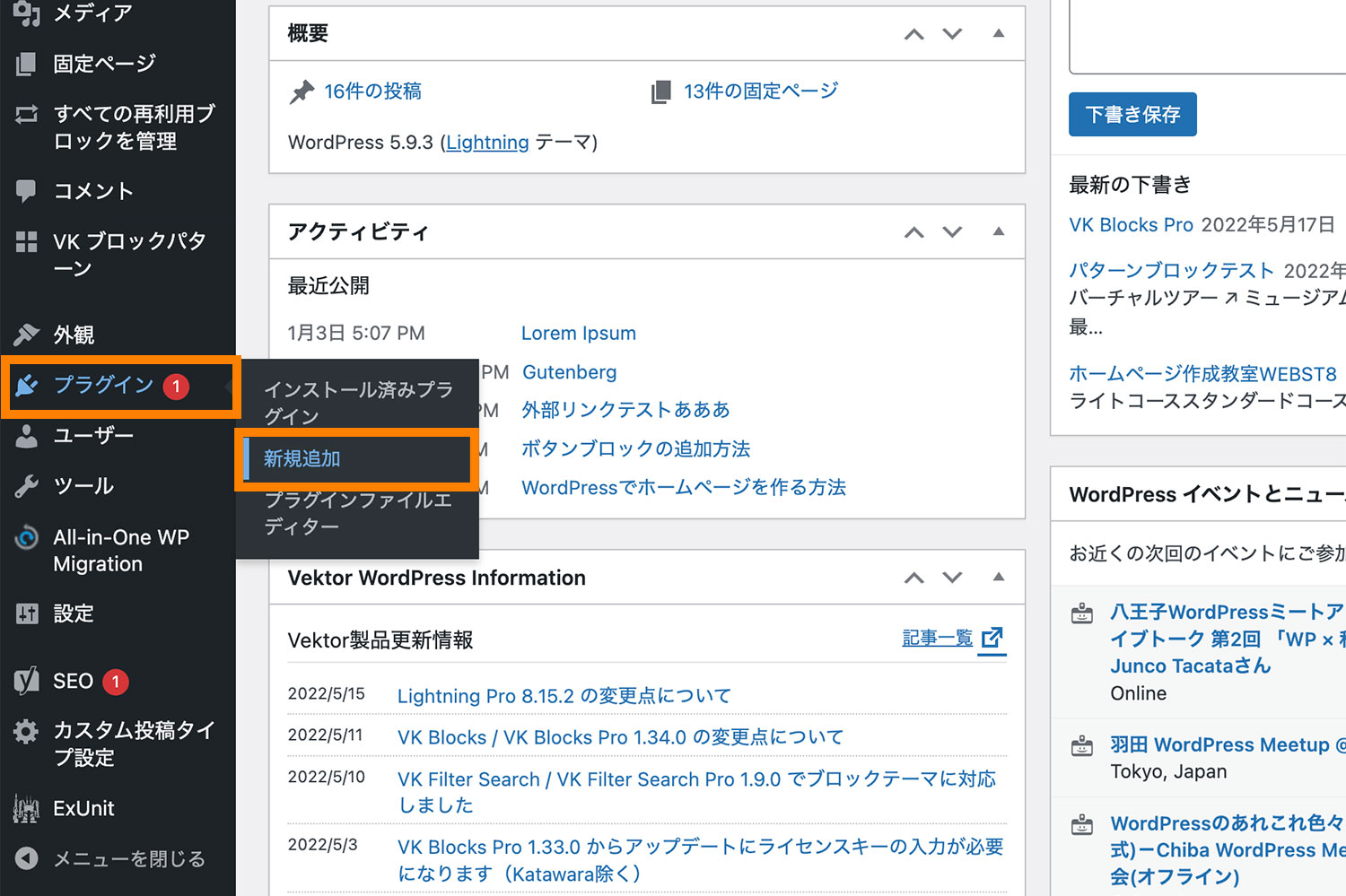
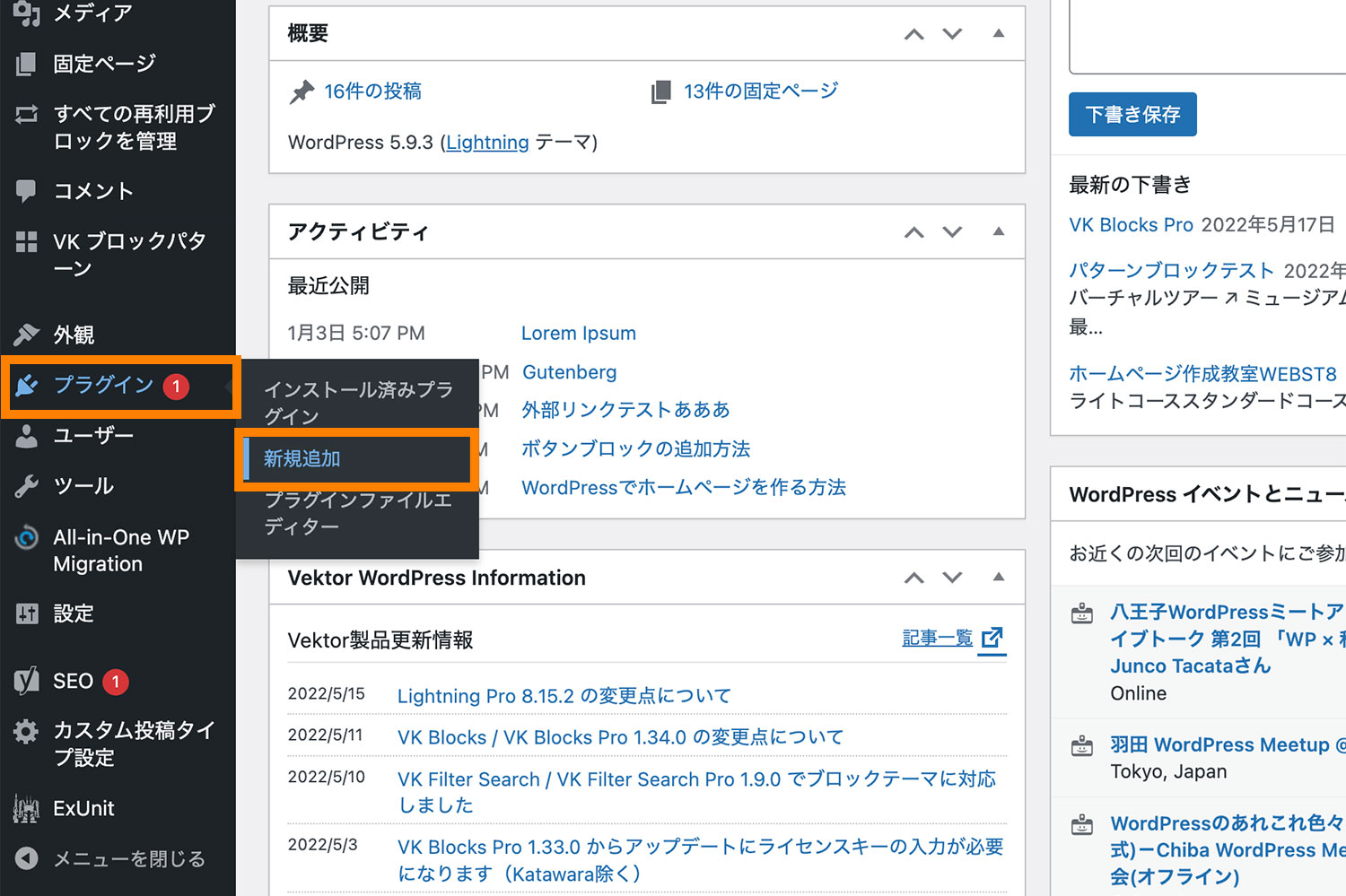
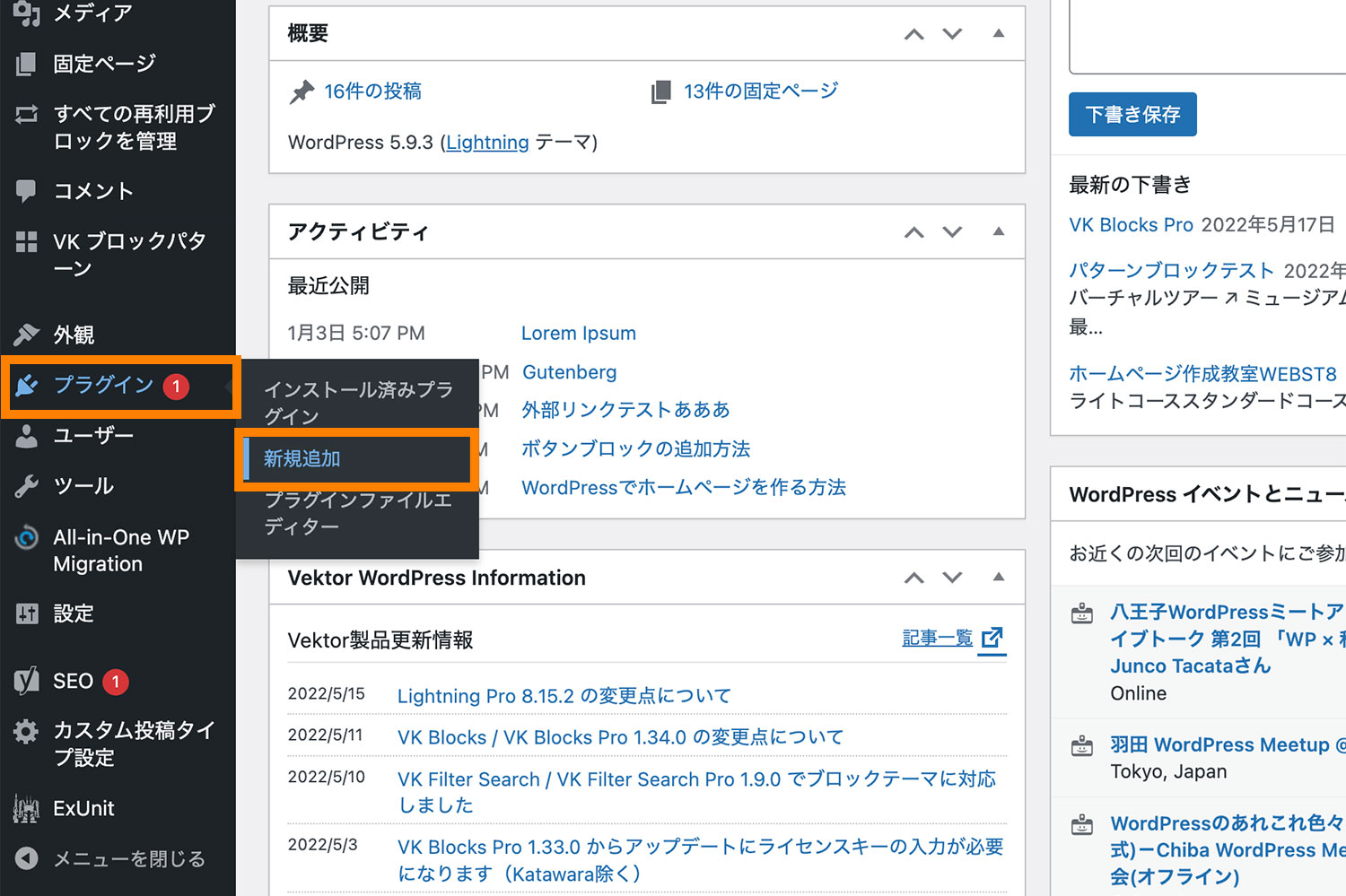
次にWordPressダッシュボード上で「プラグイン」→「新規追加」をクリックします。

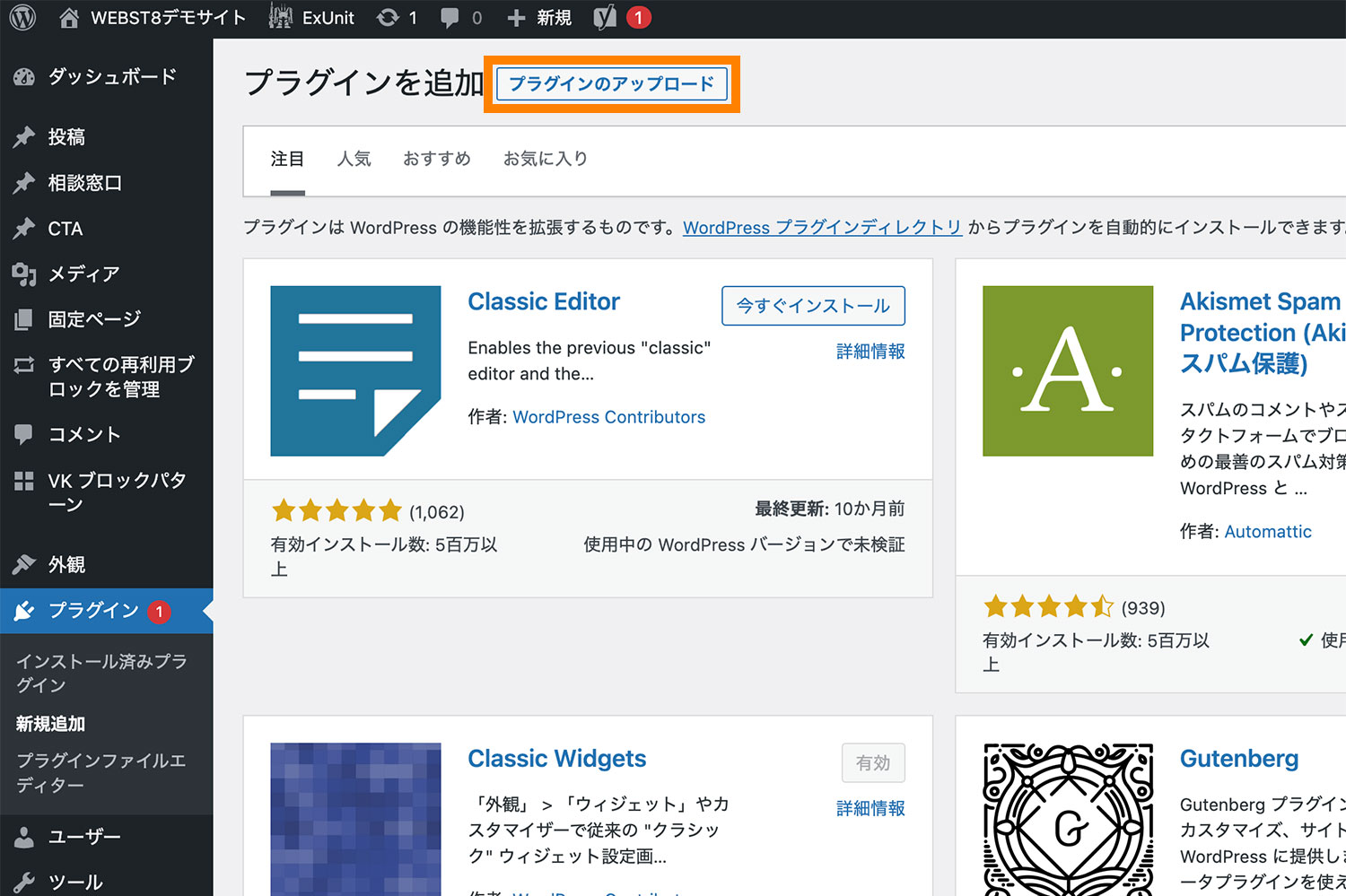
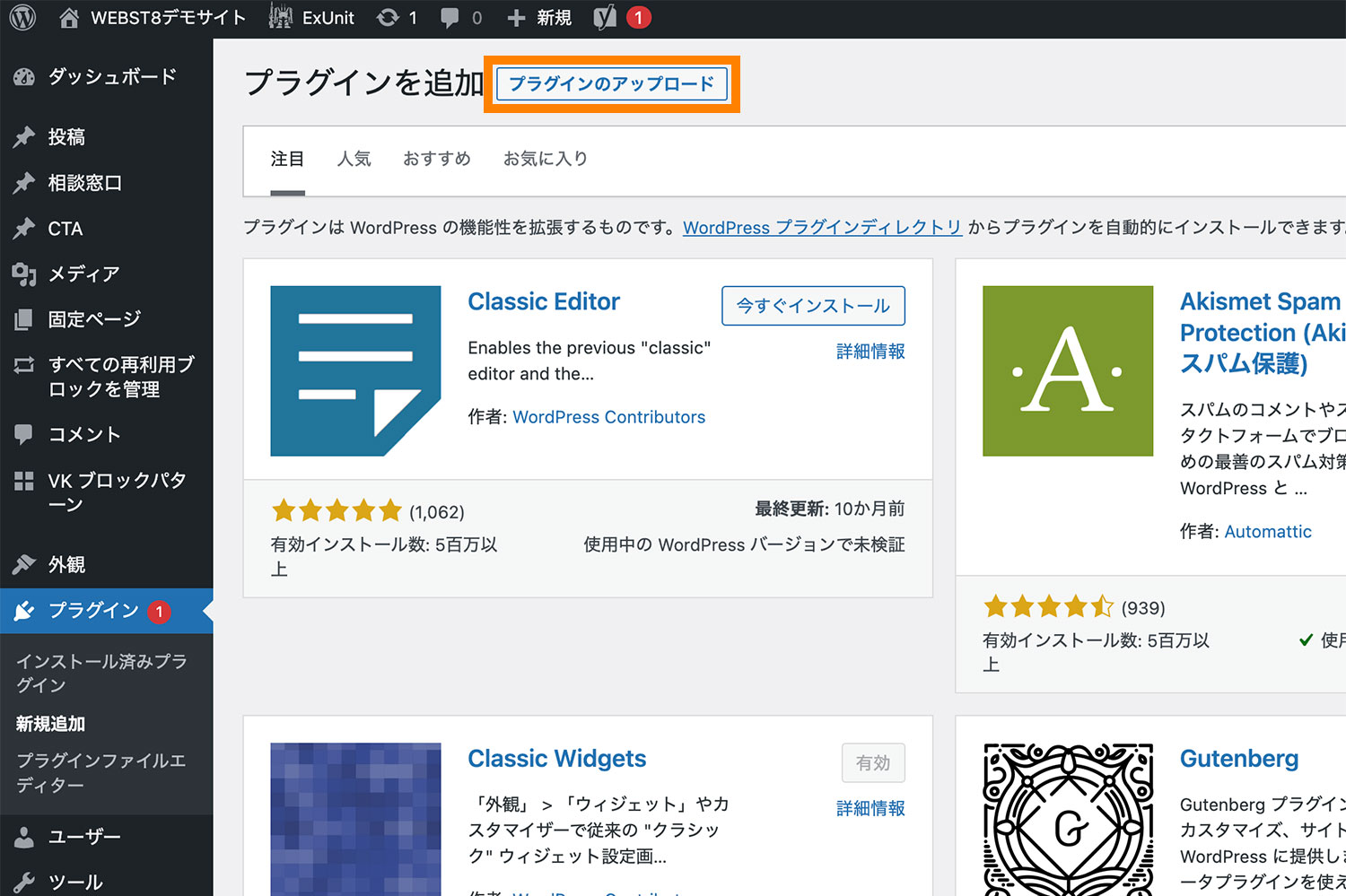
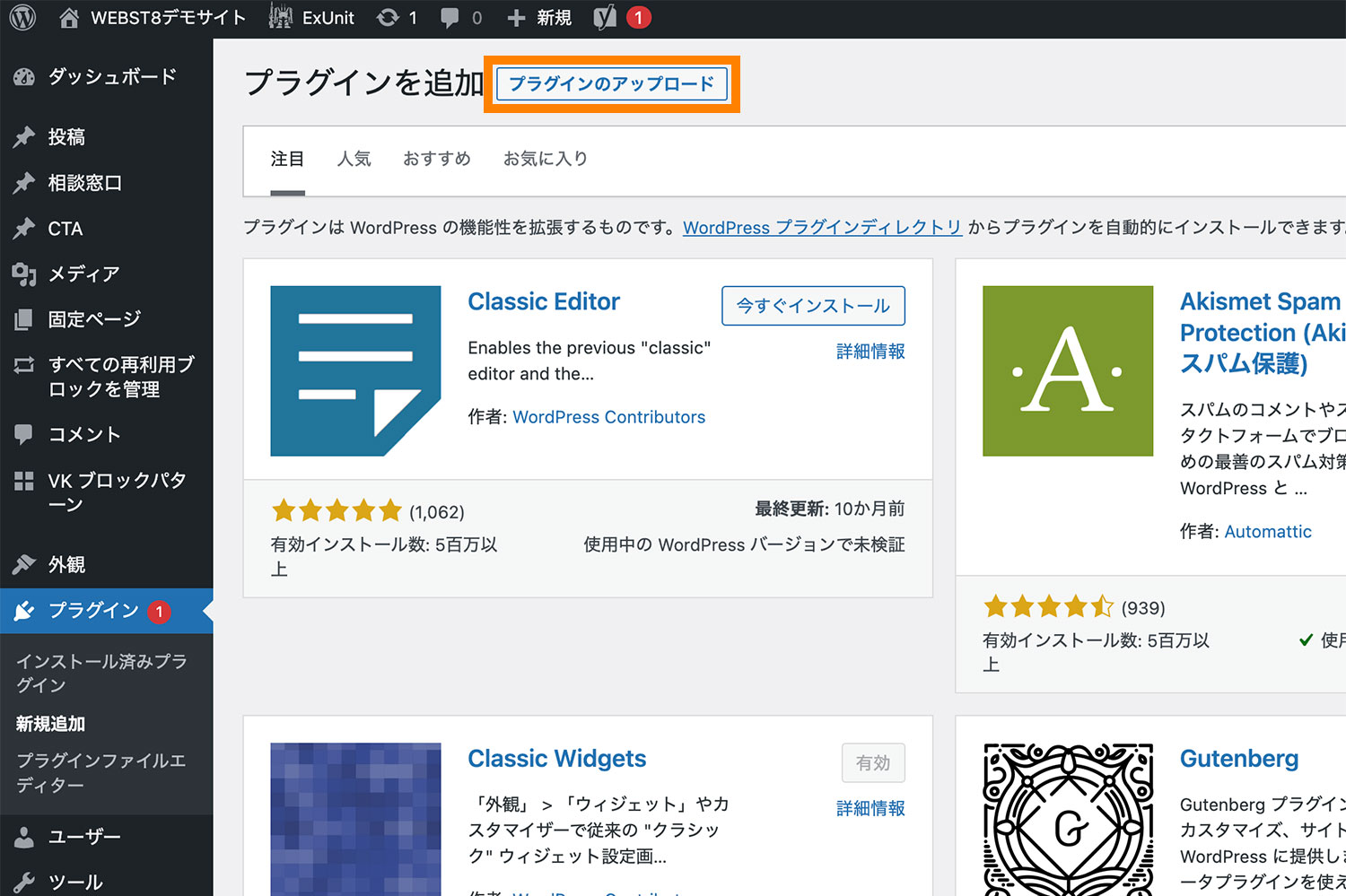
「プラグインのアップロード」をクリックします。

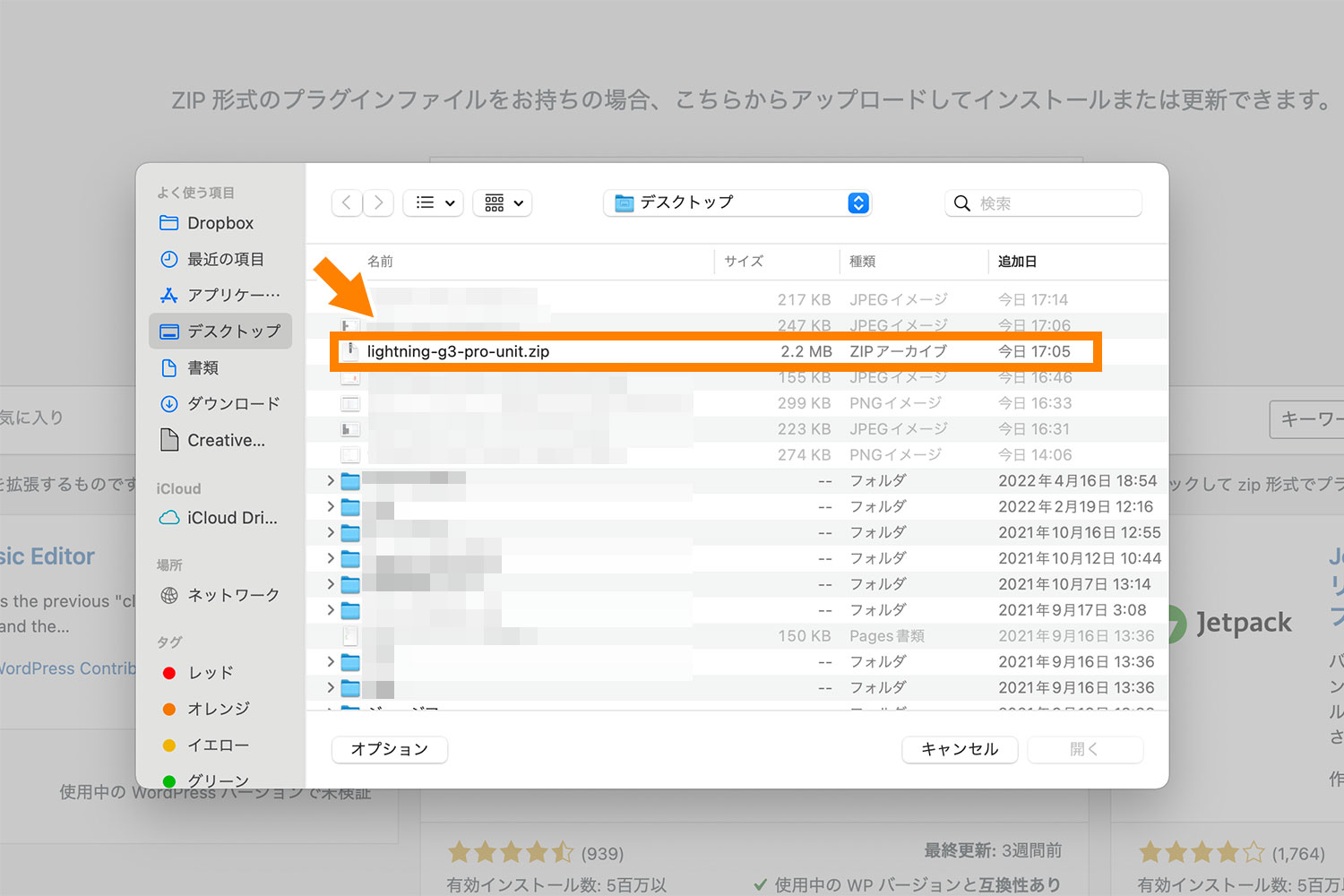
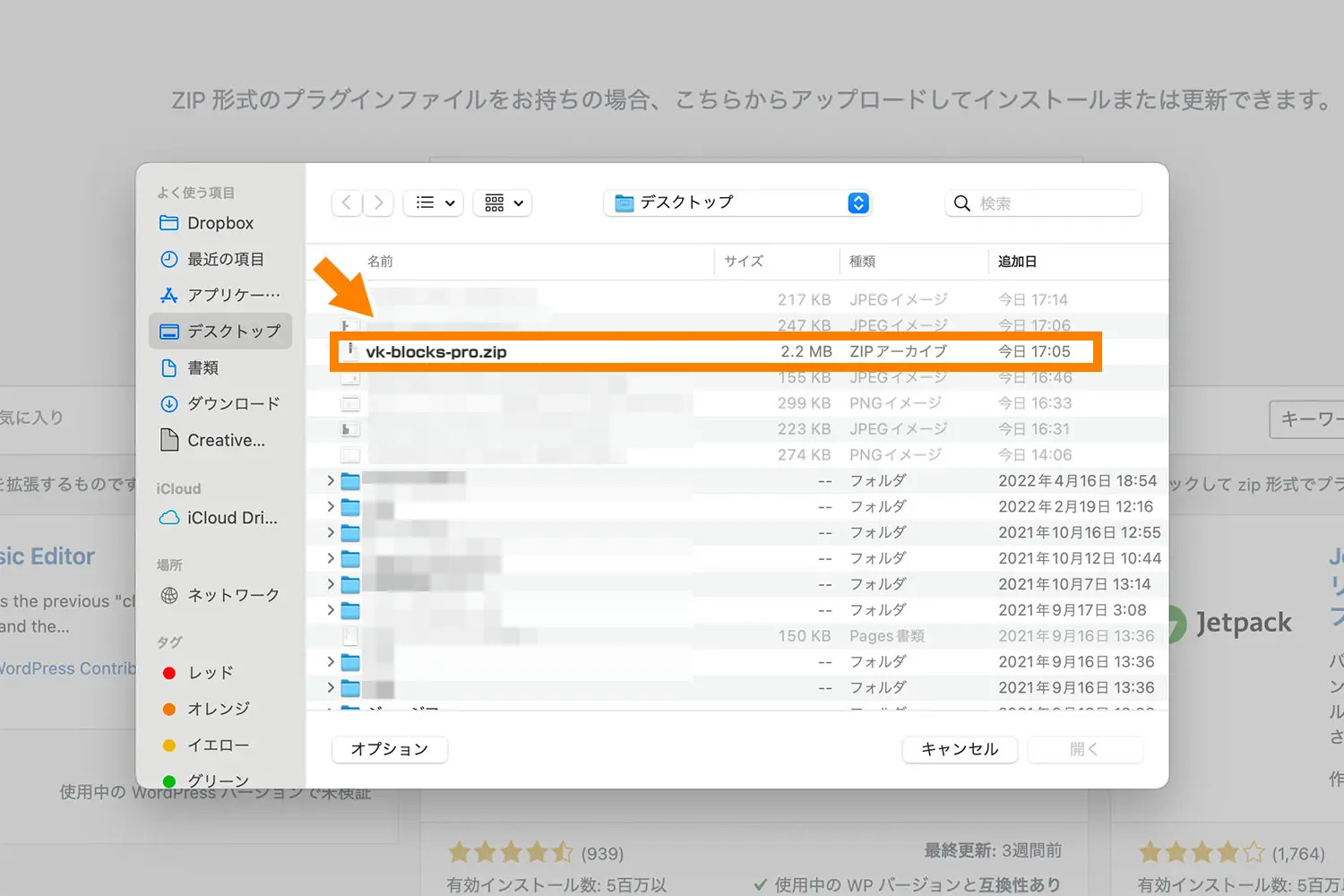
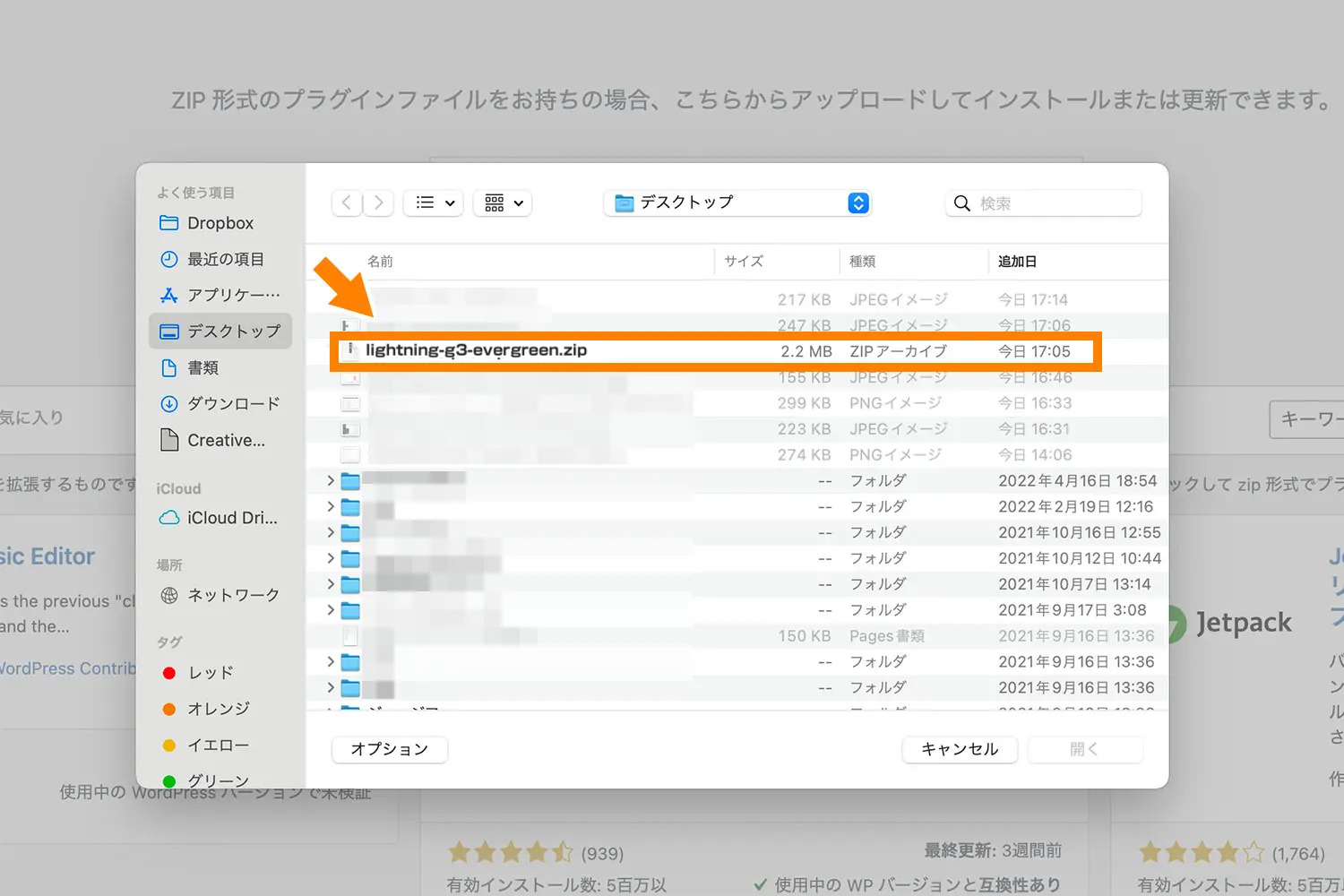
ここで「ファイルを選択する」をクリックするとファイルが選択できるので、先ほどダウンロードした「Lightning-g3-pro-unit.zip」を選択します。

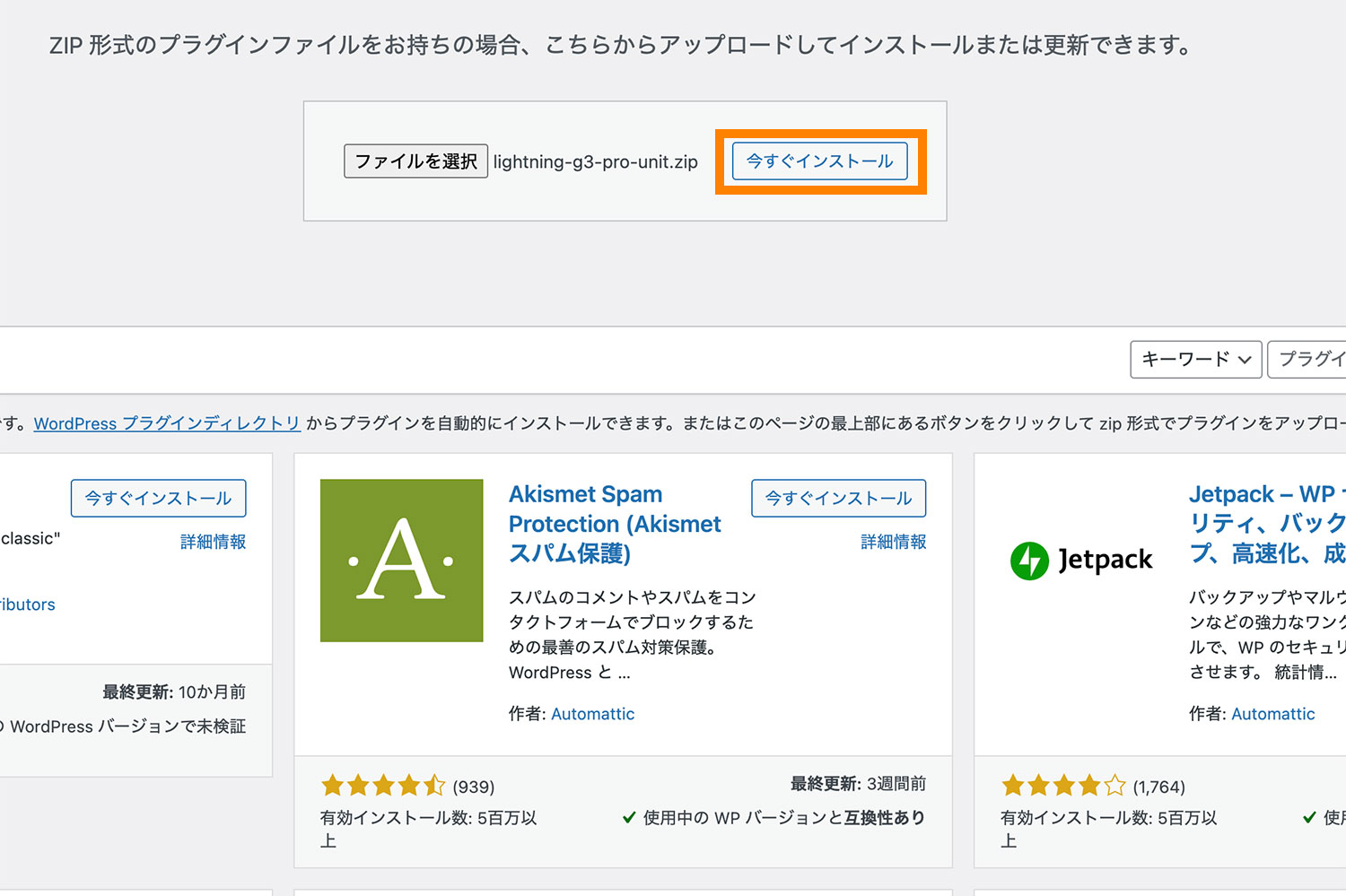
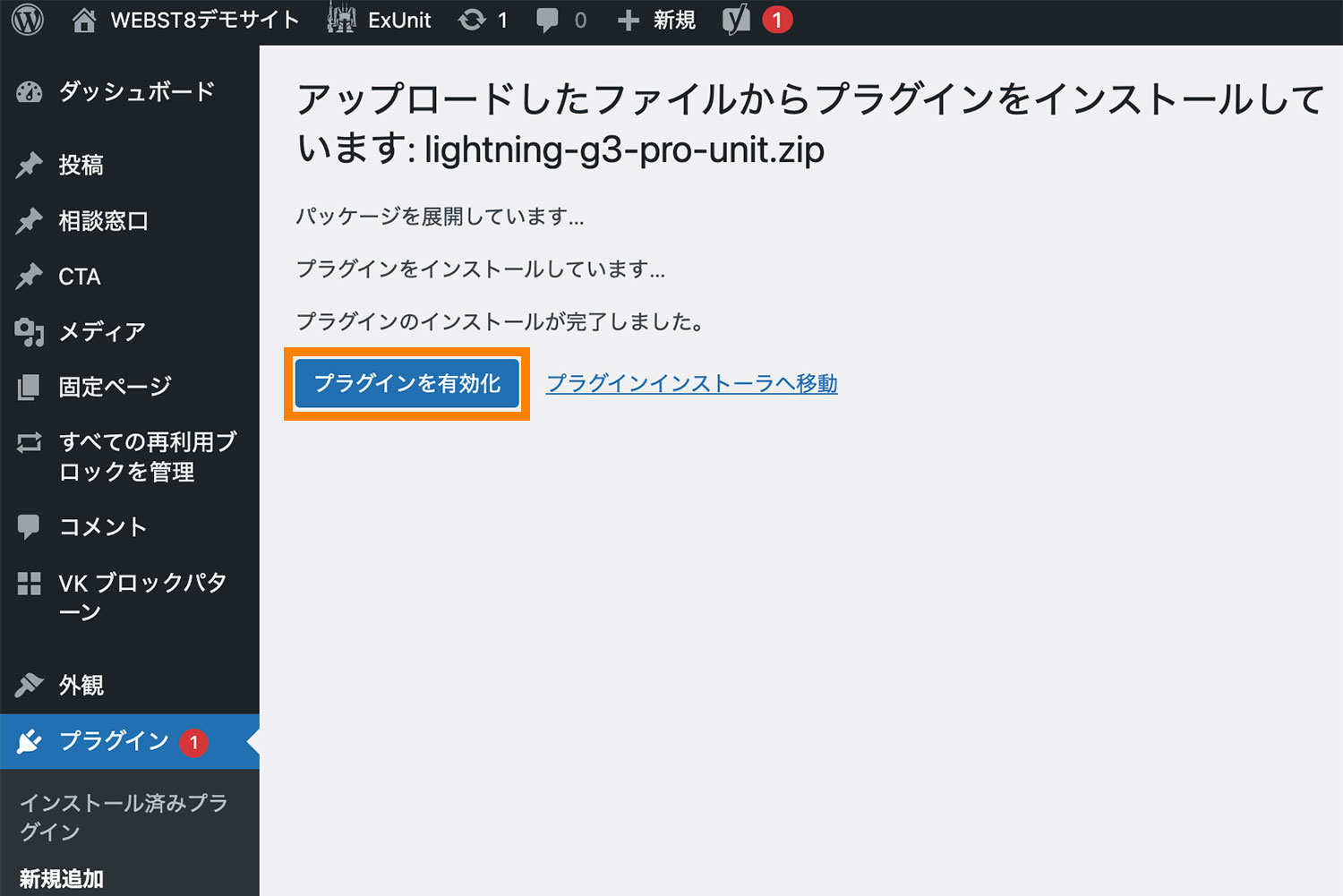
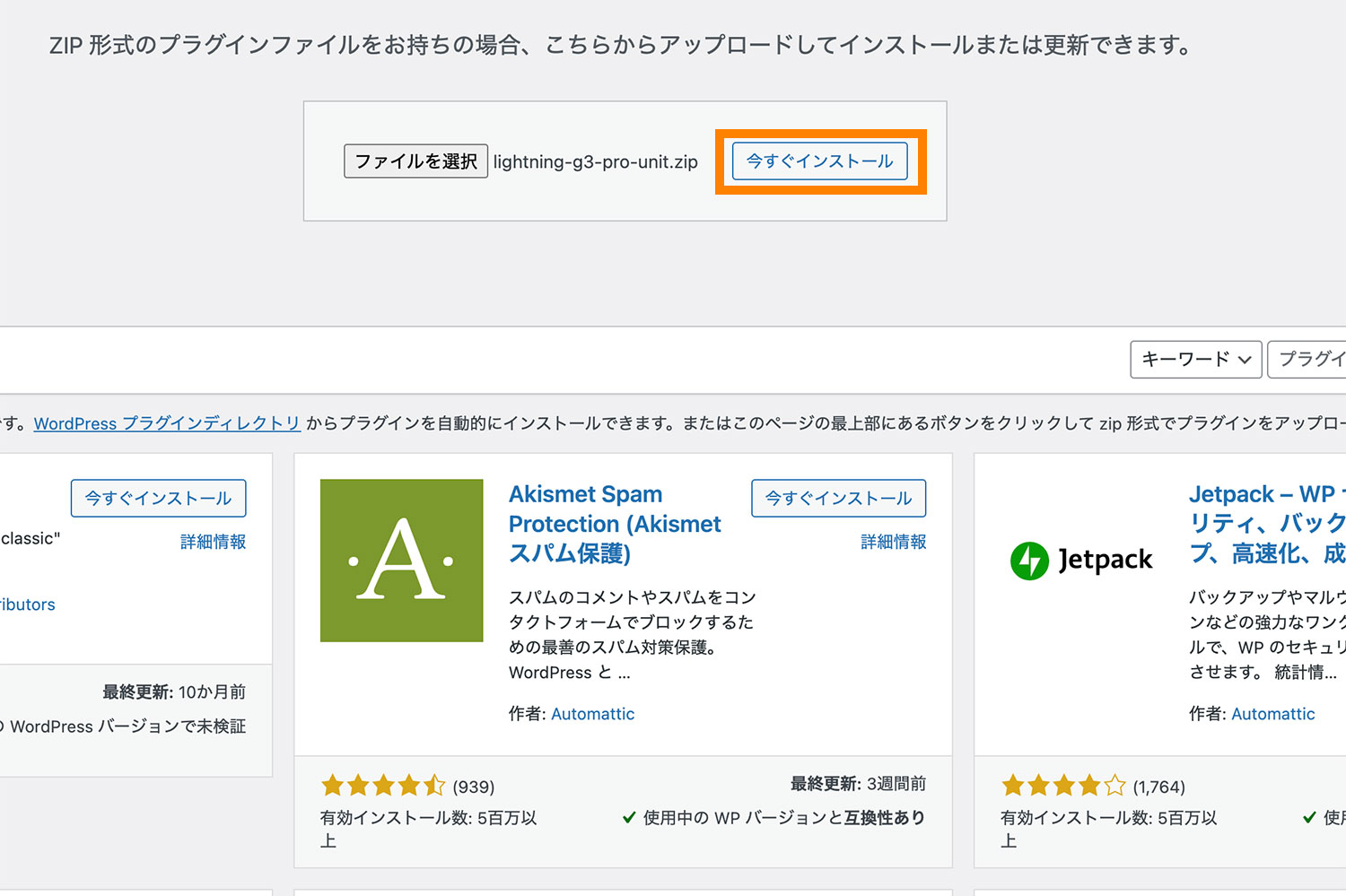
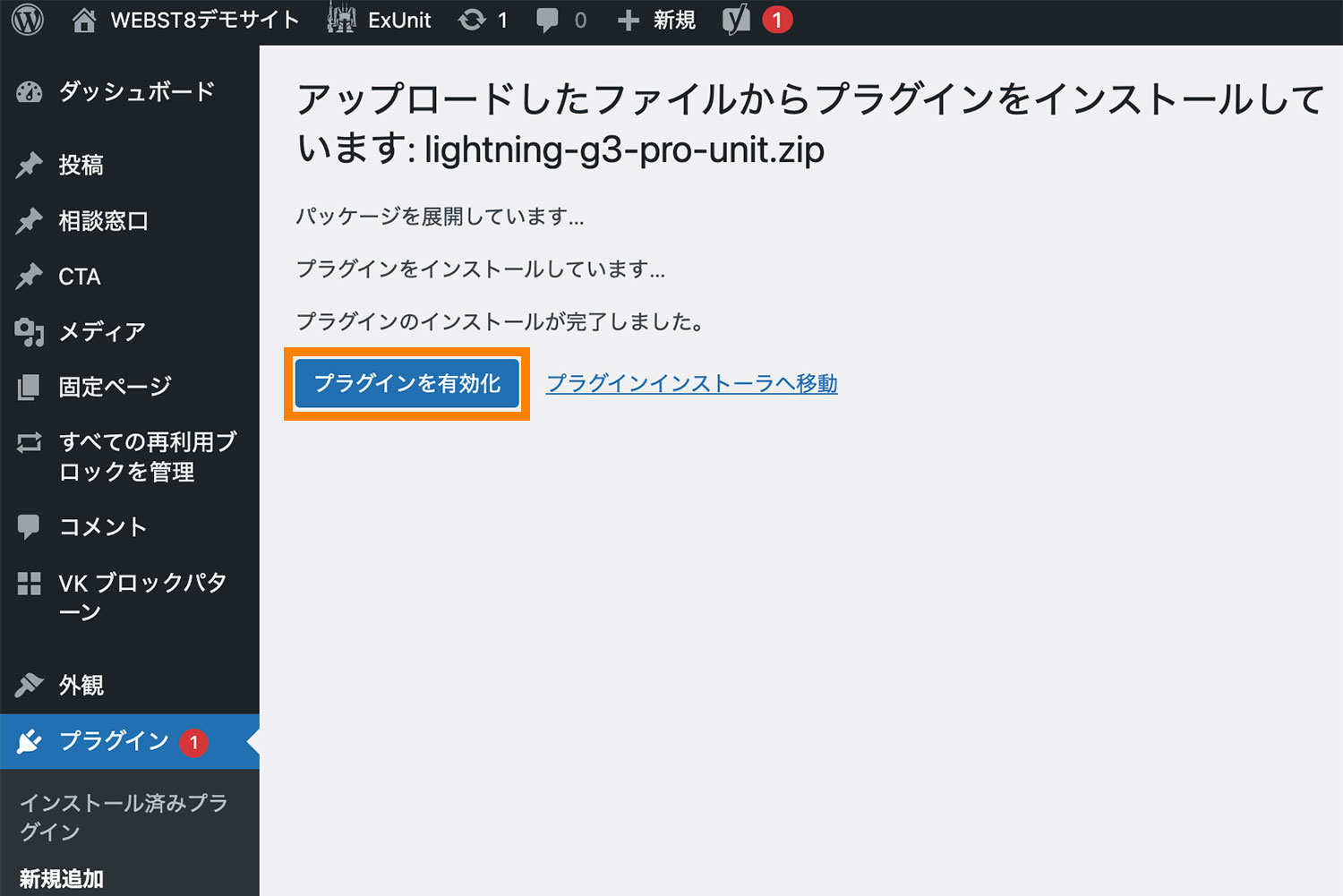
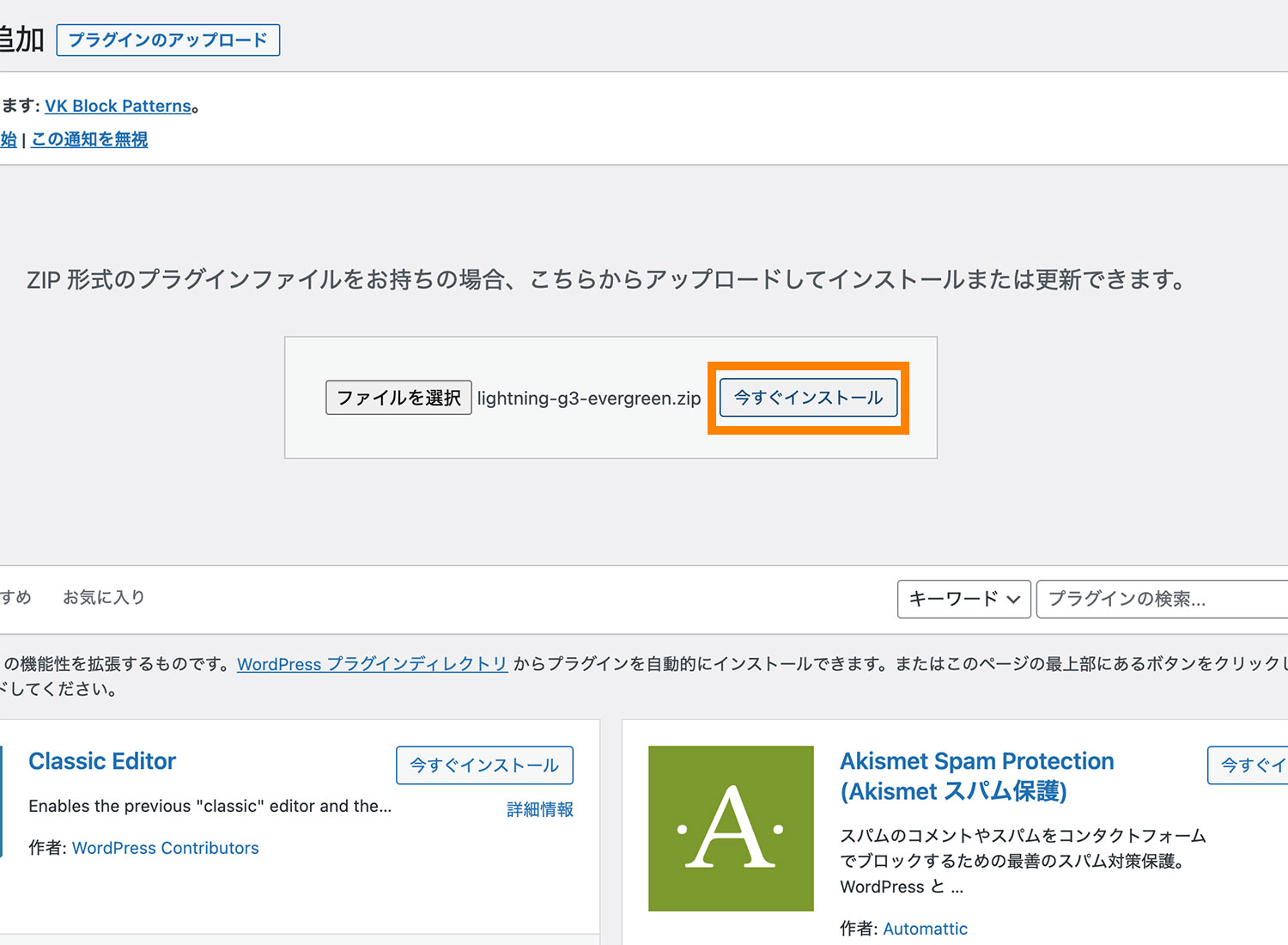
最後に「今すぐインストール」→「プラグインを有効化」を選択してあげれば設定は完了です。


VK Blocks Proをインストールする
次に「VK Blocks Pro」をインストールしましょう。
「VK Blocks Pro」はLightning G3 Proでのみ使用できるブロック拡張プラグインで、これをインストールすることでホームページやブログの構築に便利なカスタムブロックを使用できるようになります。
こちらも「Lightning G3 Pro Unit」の時と同じ手順で事前にVK BLocks Proをダウンロードしておいてください。

WordPressダッシュボード上で「プラグイン」→「新規追加」をクリックします。

「プラグインのアップロード」をクリックします。

ここで「ファイルを選択する」をクリックするとファイルが選択できるので、「vk-blocks-pro.zip」を選択します。

最後に「今すぐインストール」→「プラグインを有効化」を選択してあげれば設定は完了です。


ライセンスキーの設定をする
「Lightning G3 Pro Unit」「VK Blocks Pro」のインストール・有効化ができたら、ライセンスキーの設定をしましょう。
ライセンスキーの設定をすることで、有効期間中はプラグインのバージョンアップができるようになります。
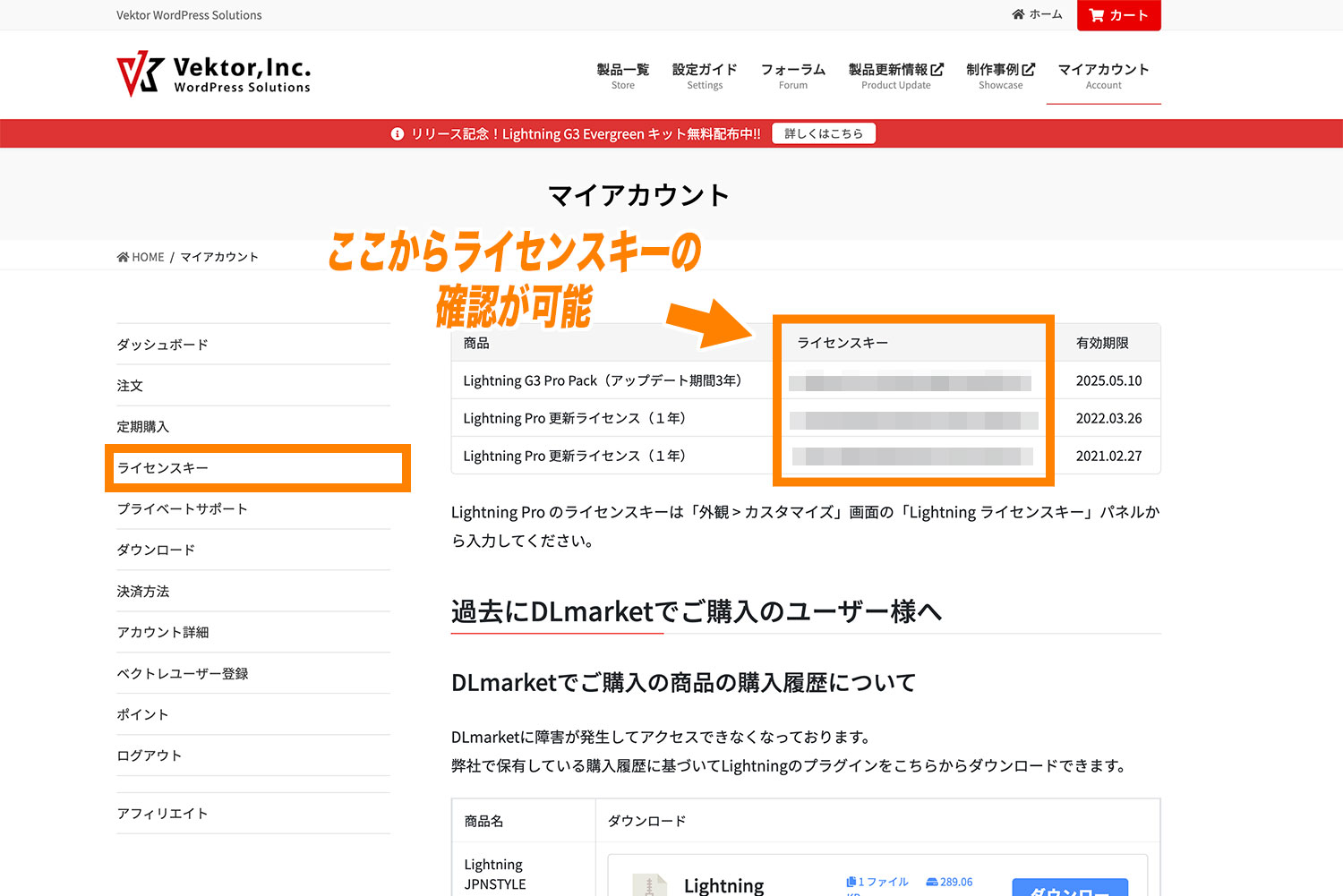
なおライセンスキーを確認したい場合は、Vector Incの公式サイトにログイン後、「ライセンスキー」をクリックすることで確認することが可能です。

Lightning G3 Pro Unitのライセンスキー設定
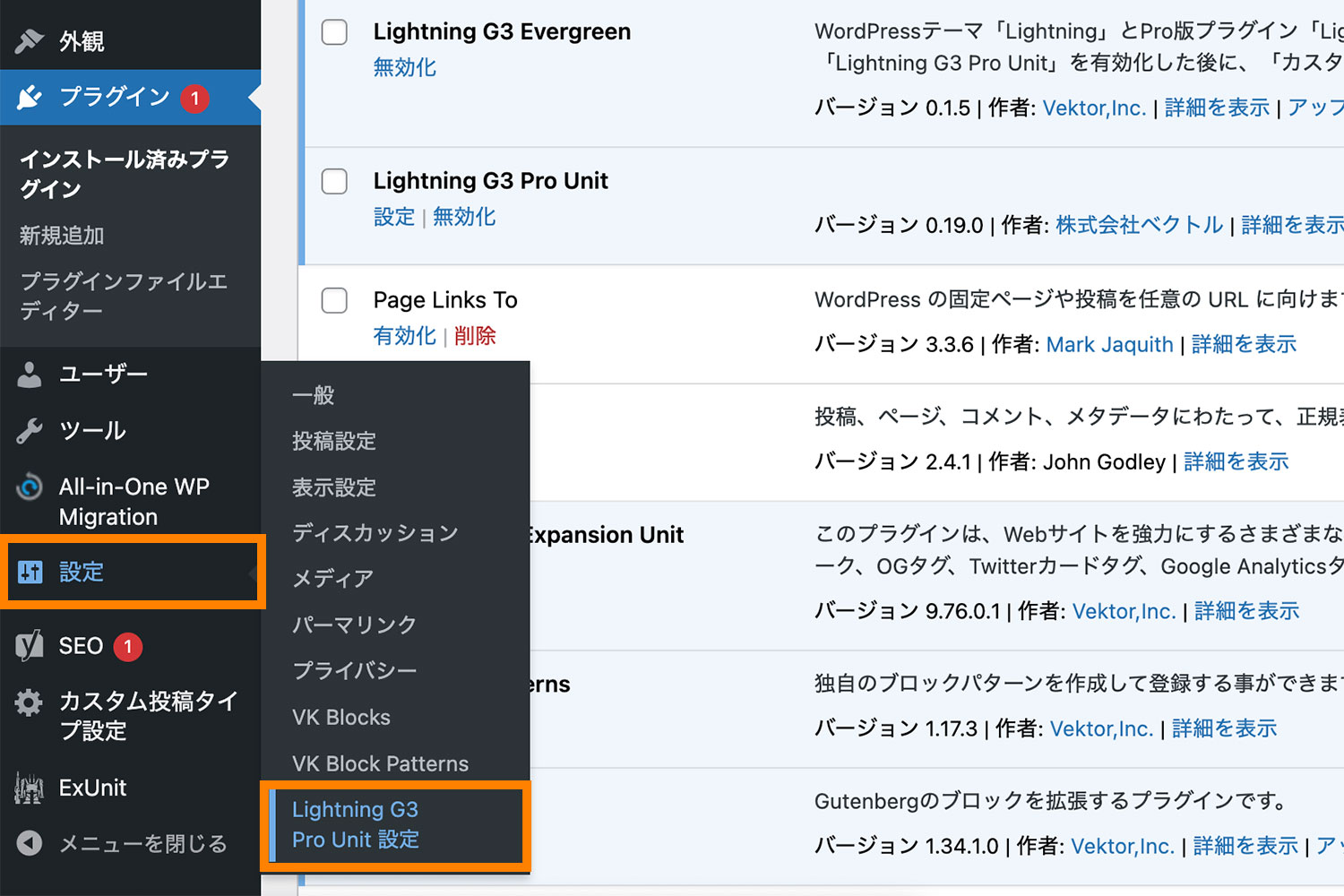
WordPressのダッシュボード上で「設定」→「Lightning G3 Pro Unit 設定」をクリックします。

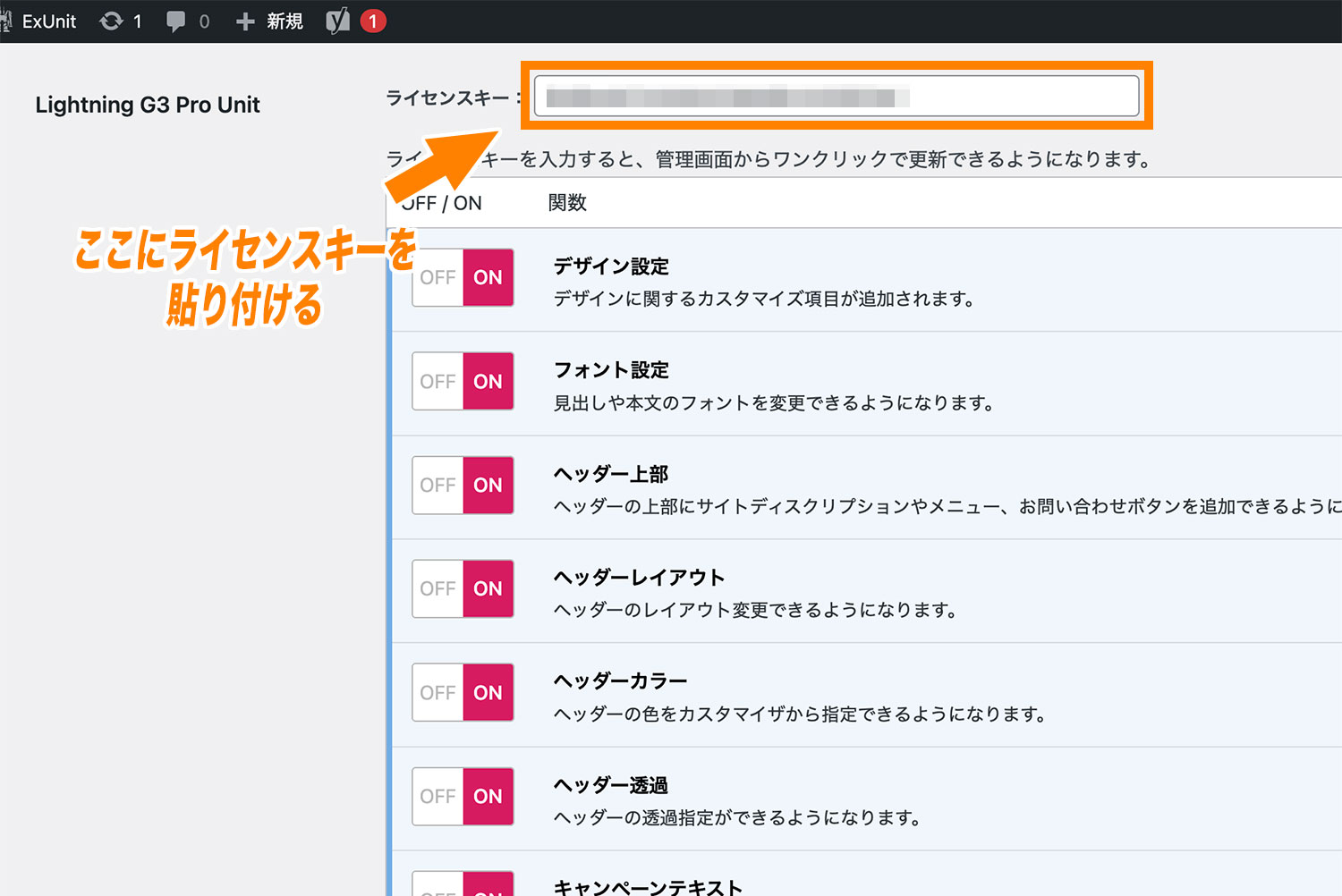
「Lightning G3 Pro Unit 設定」をクリックすると、ダッシュボード上部に「ライセンスキー」と書かれた箇所があるので、こちらにライセンスキーを貼り付ければOKです。

VK Blocks Proのライセンスキー設定
WordPressのダッシュボード上で「設定」→「VK Blocks」をクリックします。

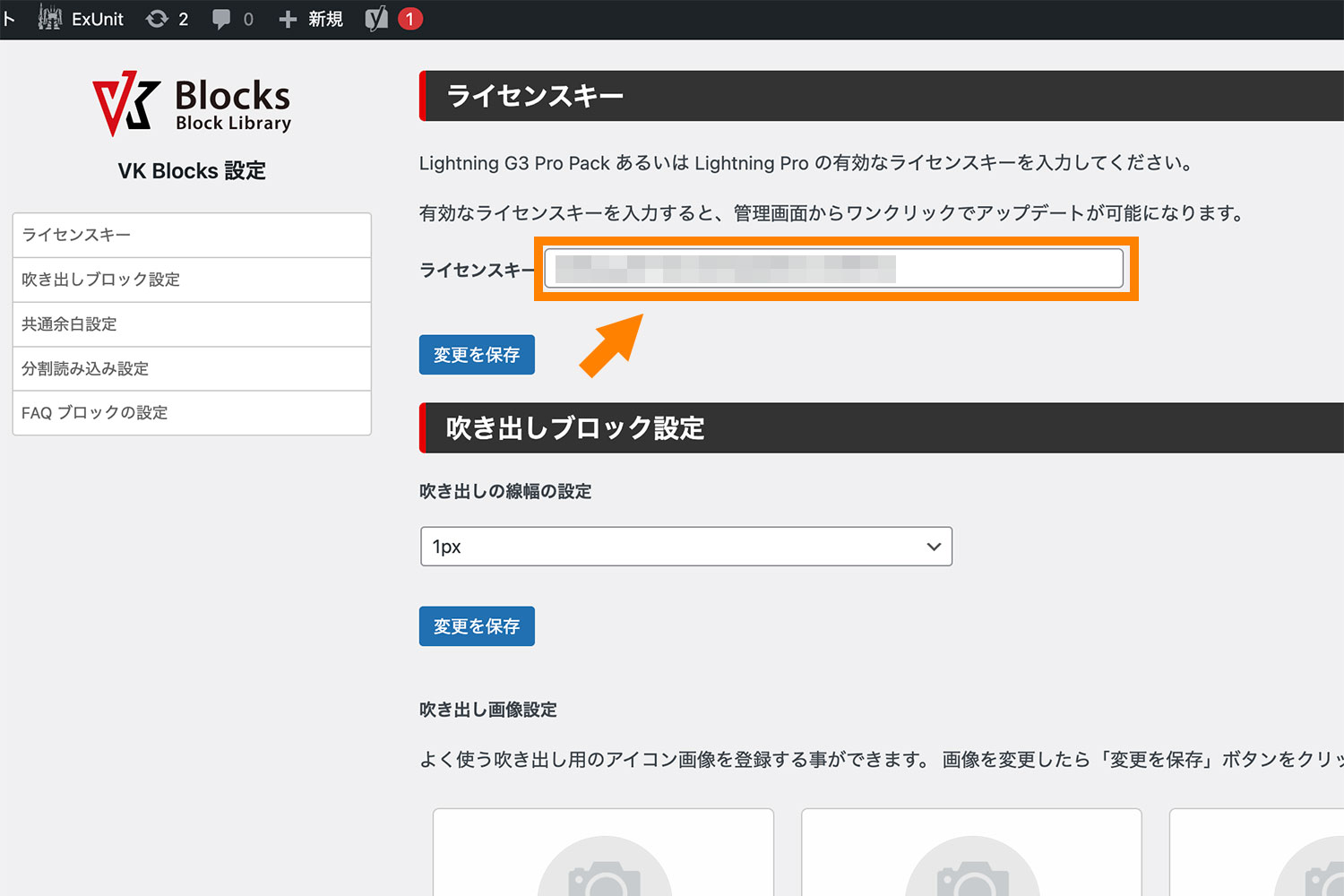
「VK Blocks」をクリックすると、こちらもダッシュボード上部に「ライセンスキー」と書かれた箇所があるので、こちらにライセンスキーを貼り付ければOKです。

(※補足)VK Blocks Pro 1.33.0 からアップデートにライセンスキーの入力が必要になります(Katawara除く) | Lightning公式サイト
(補足)VK All in One Expansion Unit (VK ExUnit)をインストールする
Lightningの無料のオプションプラグイン「VK All in One Expansion Unit(※以下 VK ExUnitと言います。)」をインストールしていない方は、こちらもあわせてインストールしておきましょう。

こちらはLightning G3、Lightning G3 Proの両方で利用する事ができ、インストールする事でさらに色々な機能を利用することができます。
■VK ExUnitの主な機能抜粋
- 独自ウィジェットの追加
- ソーシャルメディアとの連携
- Googleアナリティクス設定
- HTMLサイトマップの表示
- CTA(コールトゥアクション)の表示
- ページトップボタンの表示
- スムーススクロール
- タイトルタグの差し替え
など
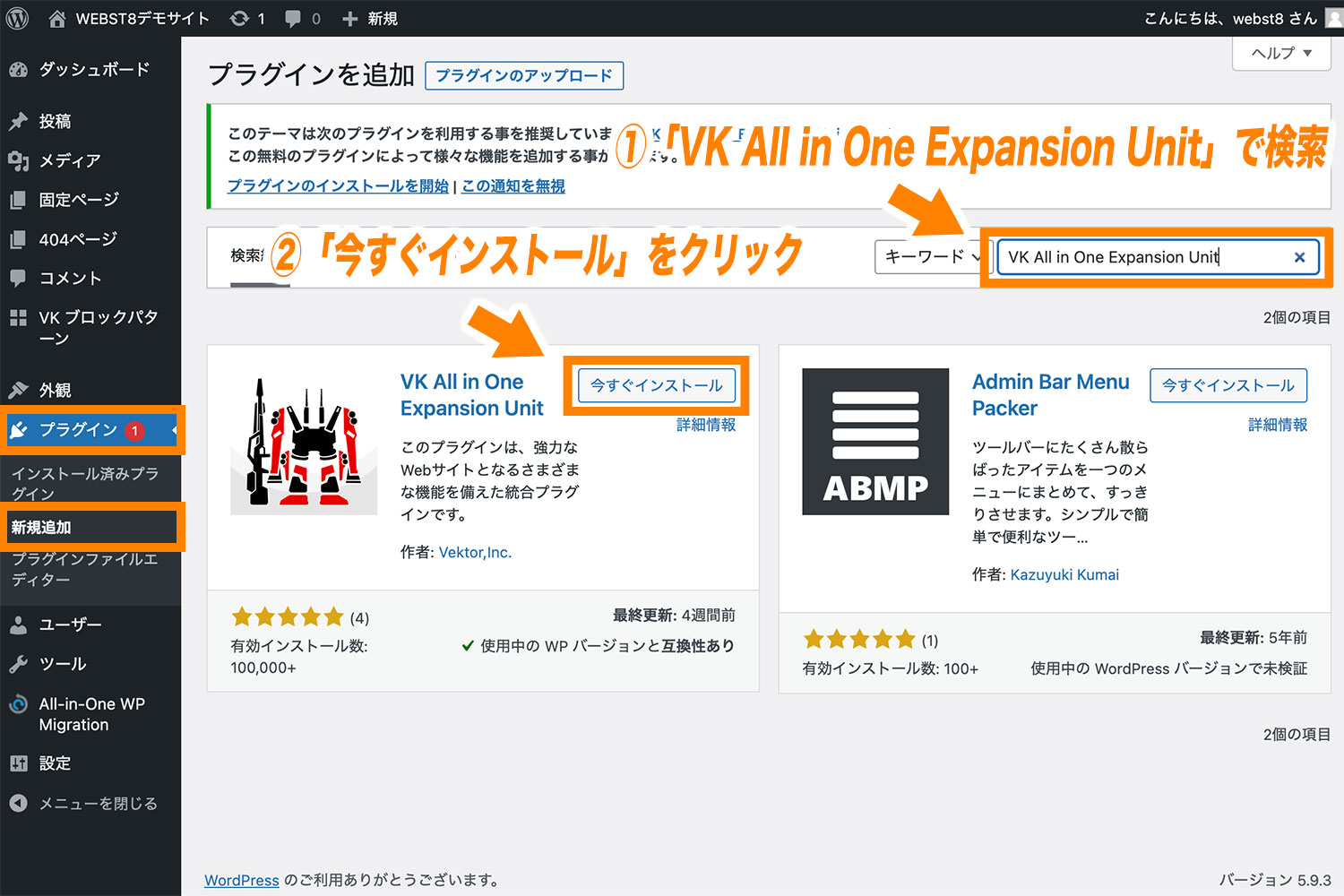
また「VK ExUnit」はWordPressに登録されているプラグインなので、「プラグイン」→「新規追加」画面で「VK All in One Expansion Unit」と検索してあげることで、インストールする事ができます。

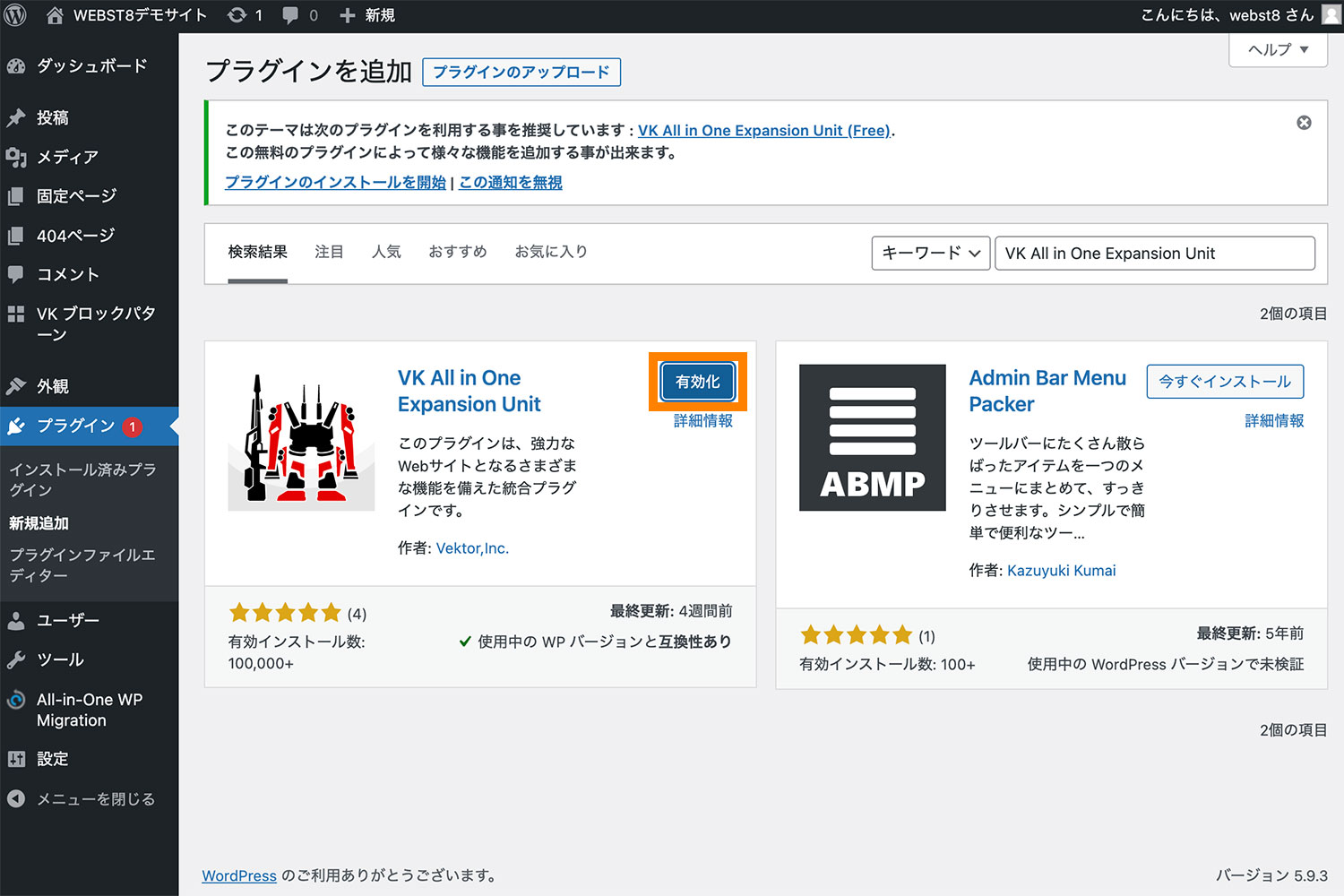
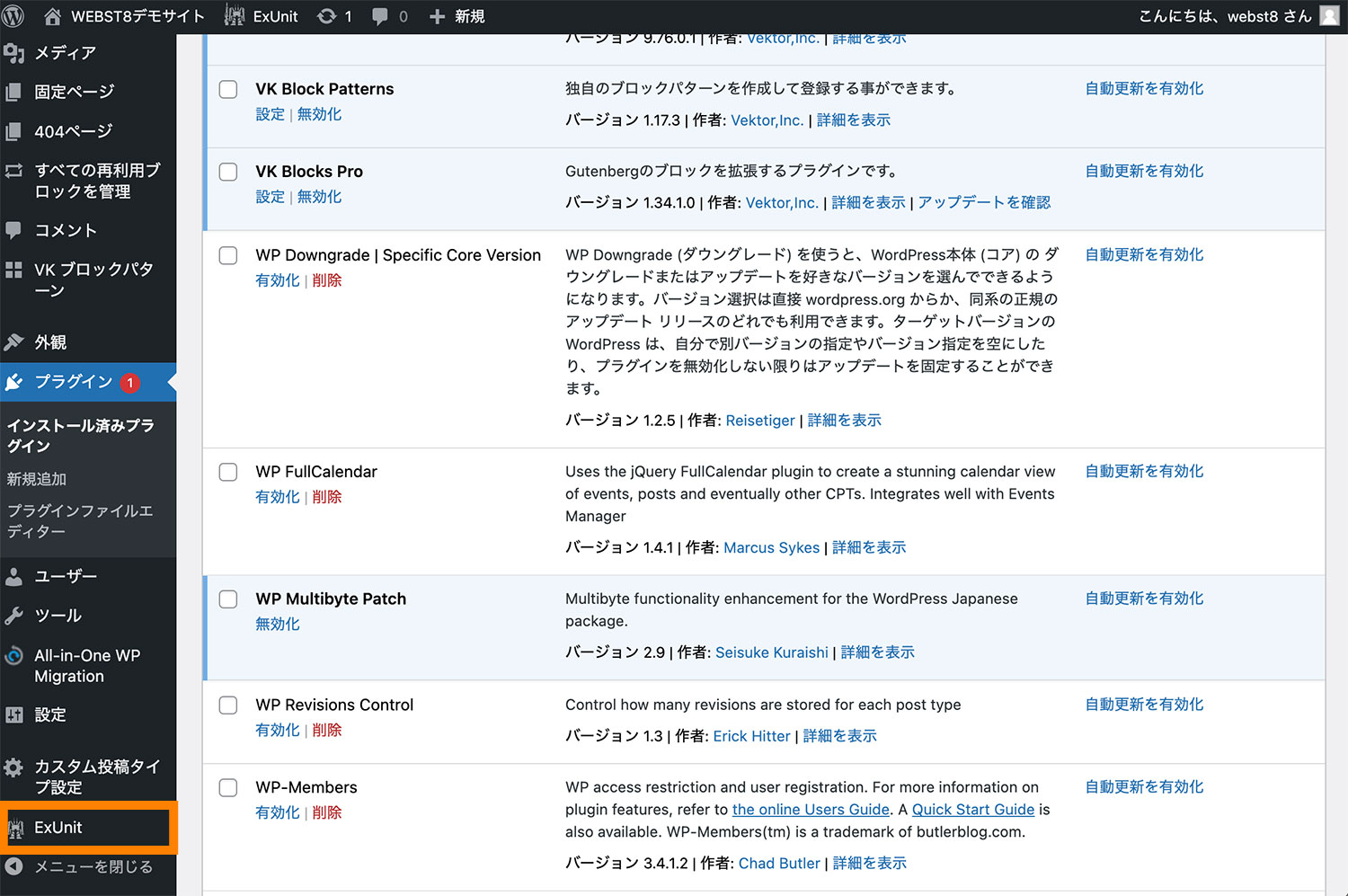
「VK ExUnit」のインストールができたら有効化します。
有効化が完了するとダッシュボードの左サイドバーに「ExUnit」という項目が追加されていますので、ここから設定を行っていくことができます。
VK All in One Expansion Unitの使い方は「VK All in one Expansion Unitの使い方【LightningプラグインEXUnit】」をご参照ください。
Lightning G3 Proの便利な機能を紹介
それではここからは、Lightning G3 Proでよく使う便利な機能をいくつか紹介しながら使い方を解説していきます。
なお、WordPressの基本操作(固定ページ・投稿ページ・メニューバー設定など)や無料版Lightningの基本操作に関する内容は本記事では割愛しております。
こちらについては「【初心者向け】WordPressの始め方・使い方徹底マニュアル」をご参考にしてください。
Lightning G3 Proは非常に多機能な為、本記事で全てを解説する事はできませんが、ここでは以下の機能を中心にご紹介します。
必要に応じて取捨選択して設定してみてください。
■ Lightning G3 Proの便利な機能
- ヘッダーレイアウト切り替え機能
- ヘッダー上部拡張機能
- デザインプリセット機能
- ページヘッダーカスタマイズ機能
- スマホ時固定ナビゲーション機能
- キャンペーンテキストの表示機能
- フッターウィジェットエリアの拡張設定
- Google Analytics 4と連携する
- VK Pattern Library
ヘッダーレイアウトを切り替える
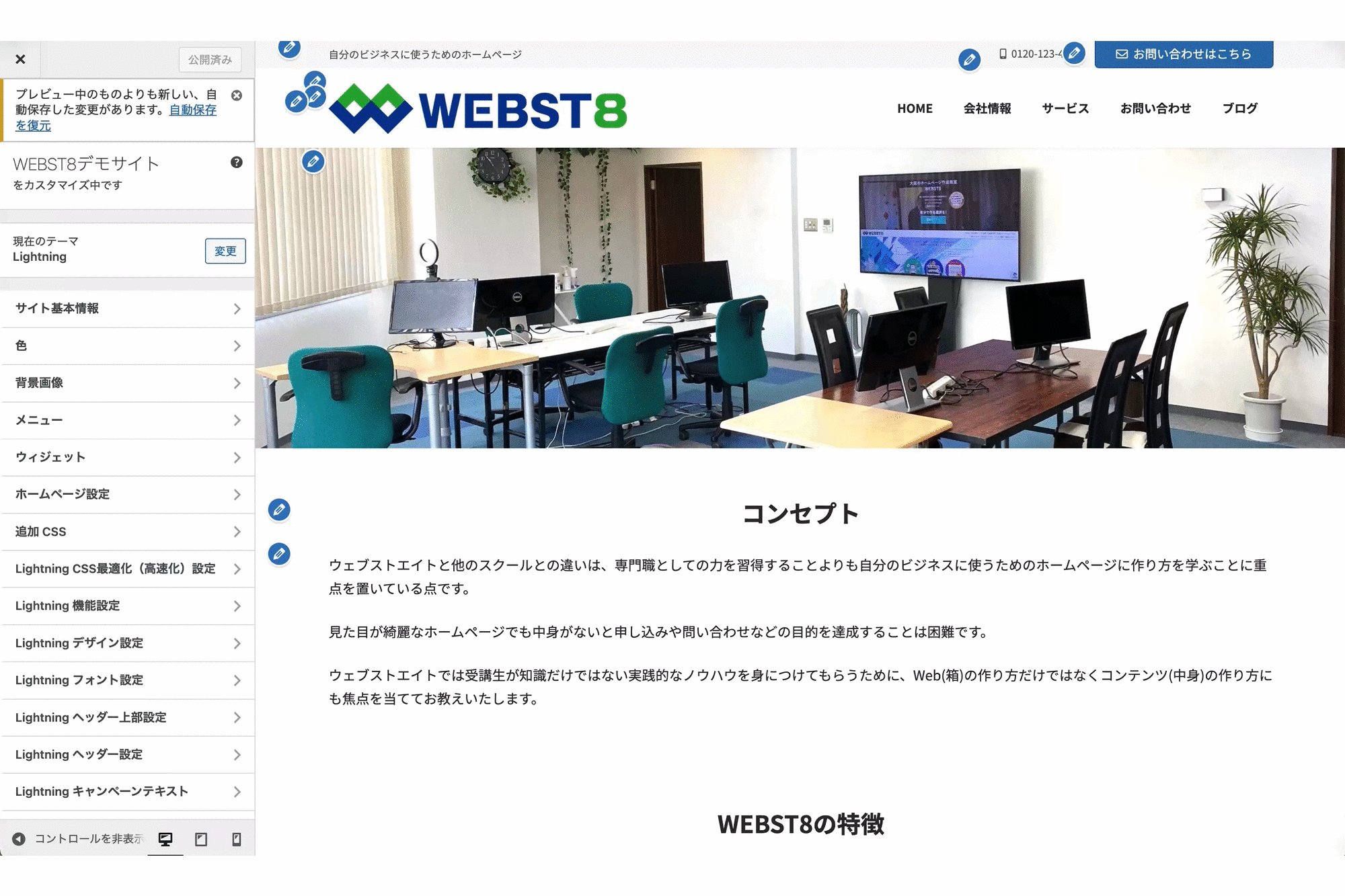
最初にご紹介するのはヘッダーレイアウトの切り替え機能です。
こちらはカスタマイズ画面「Lightning ヘッダー設定」の「ヘッダーレイアウト」箇所から設定することが可能で、ロゴやグローバルナビゲーションの配置レイアウトを1クリックで変更することができます。

■ヘッダーレイアウトの種類
- ナビゲーション回り込み
- ナビゲーション回り込み&縦書き(β)
- 中央揃え
- 中央揃え&ナビ縦書き(β)
- タイトル中央&ナビ貫通
- ヘッダーコンタクトあり&ナビ貫通(ヘッダーコンタクトの詳細設定は「ExUnit設定」で行う必要あり。)
- ヘッダーウィジェットあり&ナビ貫通(ヘッダーウィジェットの内容設定は「ウィジェット」で行う必要あり。)
なおLightning G3 Proでは「Lightning デザイン設定」からヘッダーロゴの設定が可能。

ヘッダーレイアウトの切り替え機能を使用したい場合は、まずロゴの設定とグローバルナビゲーションの設定を済ましておきましょう。
ヘッダー上部を拡張する
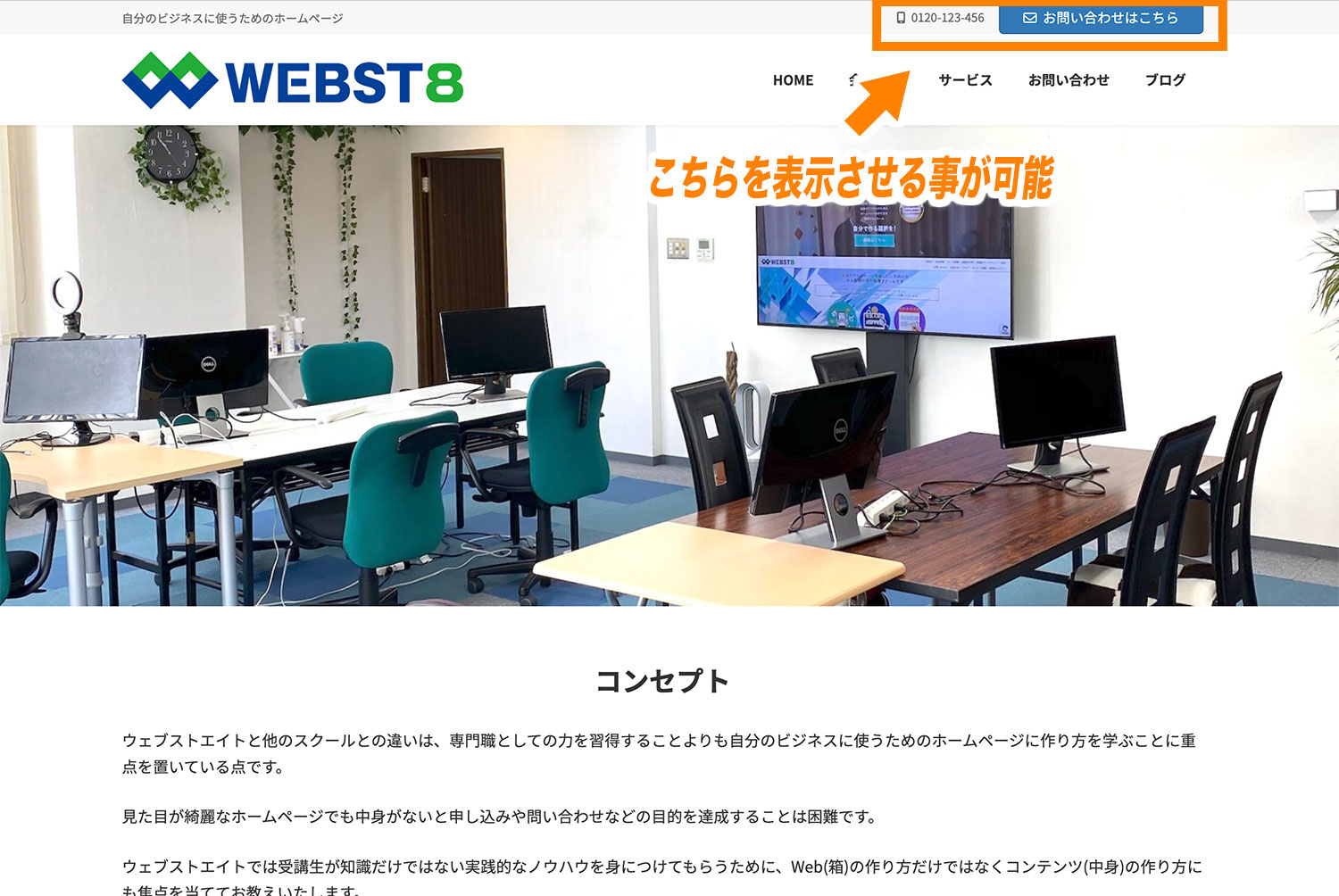
つぎに、ヘッダー上部の拡張機能をご紹介します。
こちらは設定することで、ヘッダー上部にお問い合わせボタンや電話番号を表示させる事ができるようになります。

設定は「カスタマイズ>Lightning ヘッダー上部設定」から行っていくことが可能です。

ただし、「ヘッダー上部エリアを表示しない」「メニューと問い合わせボタンを非表示にしてテキストをセンター揃えにする」にチェックが入っていると設定した内容が表示されないので注意しましょう。

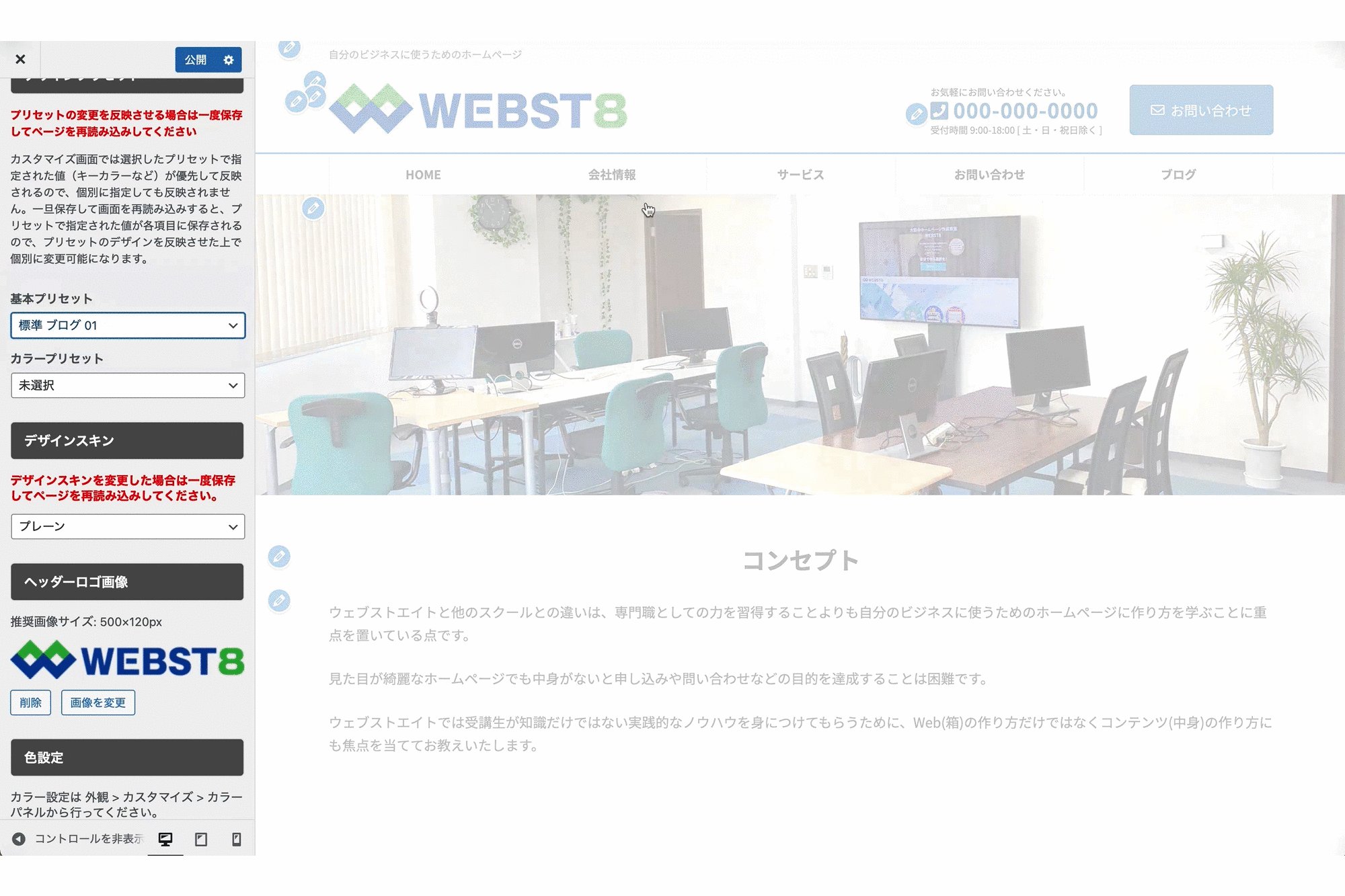
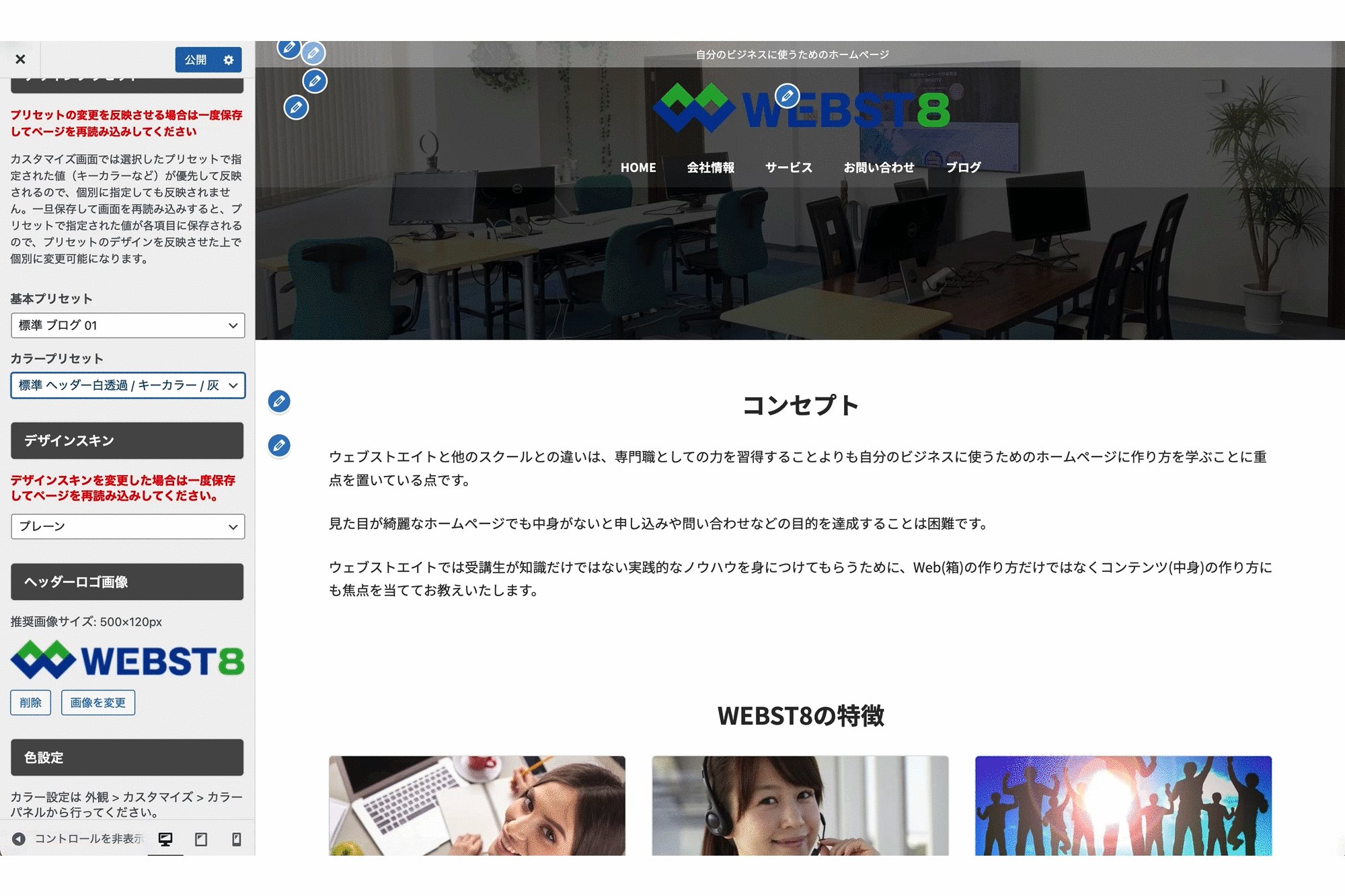
デザインプリセットを利用する
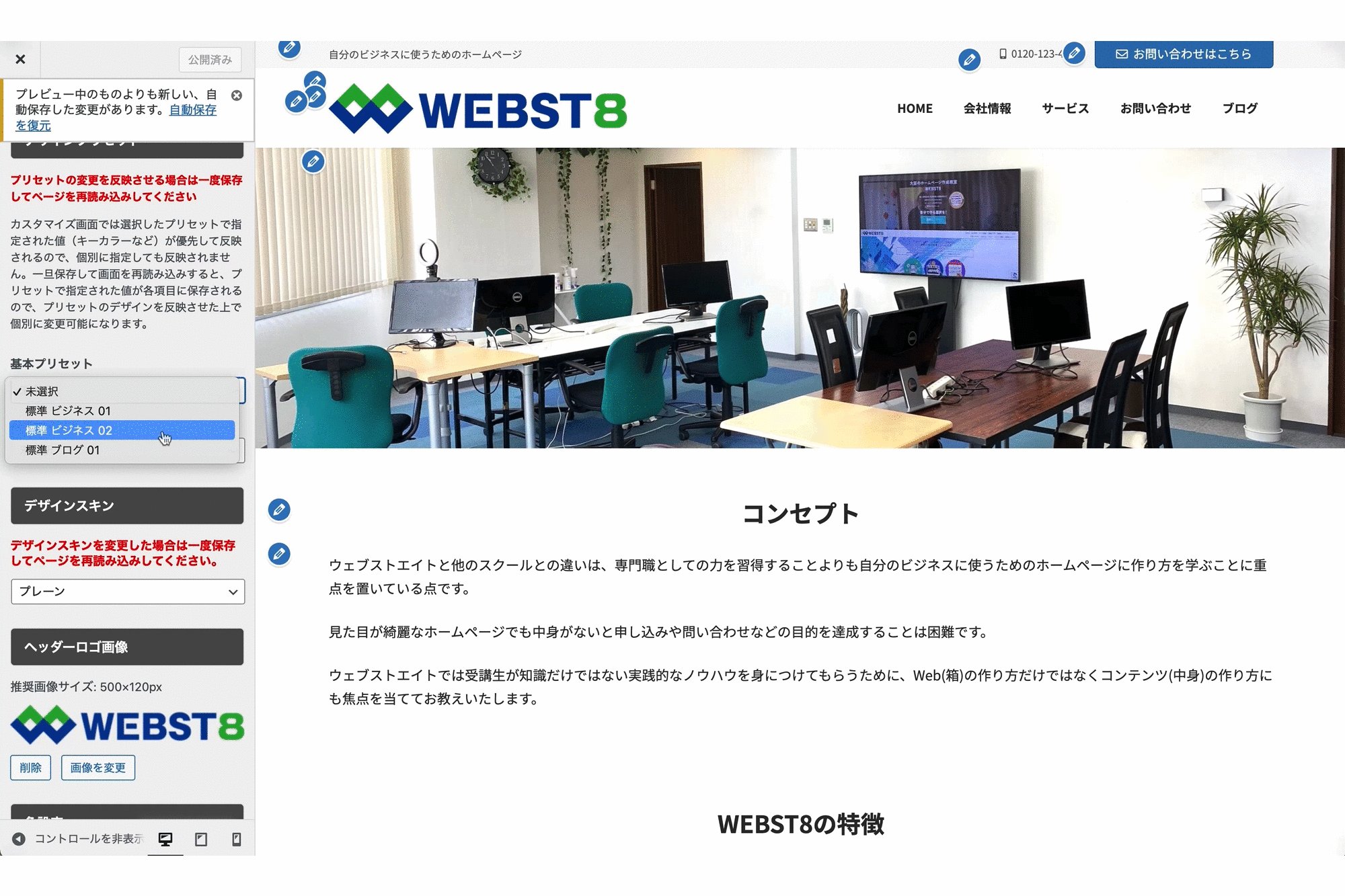
つぎに、デザインプリセット機能をご紹介します。
こちらの機能は「カスタマイズ>Lightning デザイン設定」から「基本プリセット」や「キーカラープリセット」を使うことでヘッダーの組み合わせやキーカラーの組み合わせを簡単に設定できます。

なおカスタマイズ画面では、選択したプリセットで指定された値(キーカラーなど)が優先して反映されます。
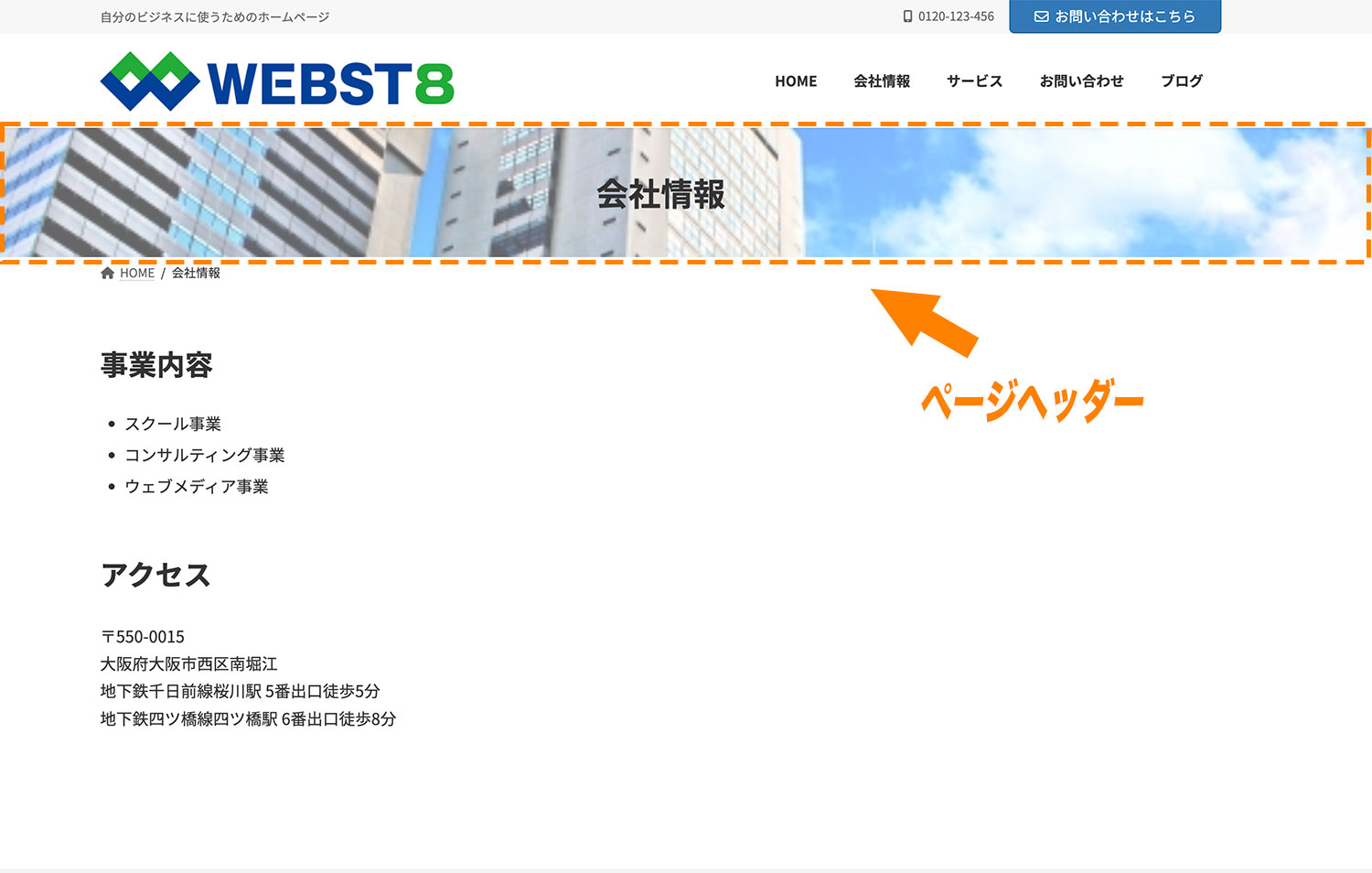
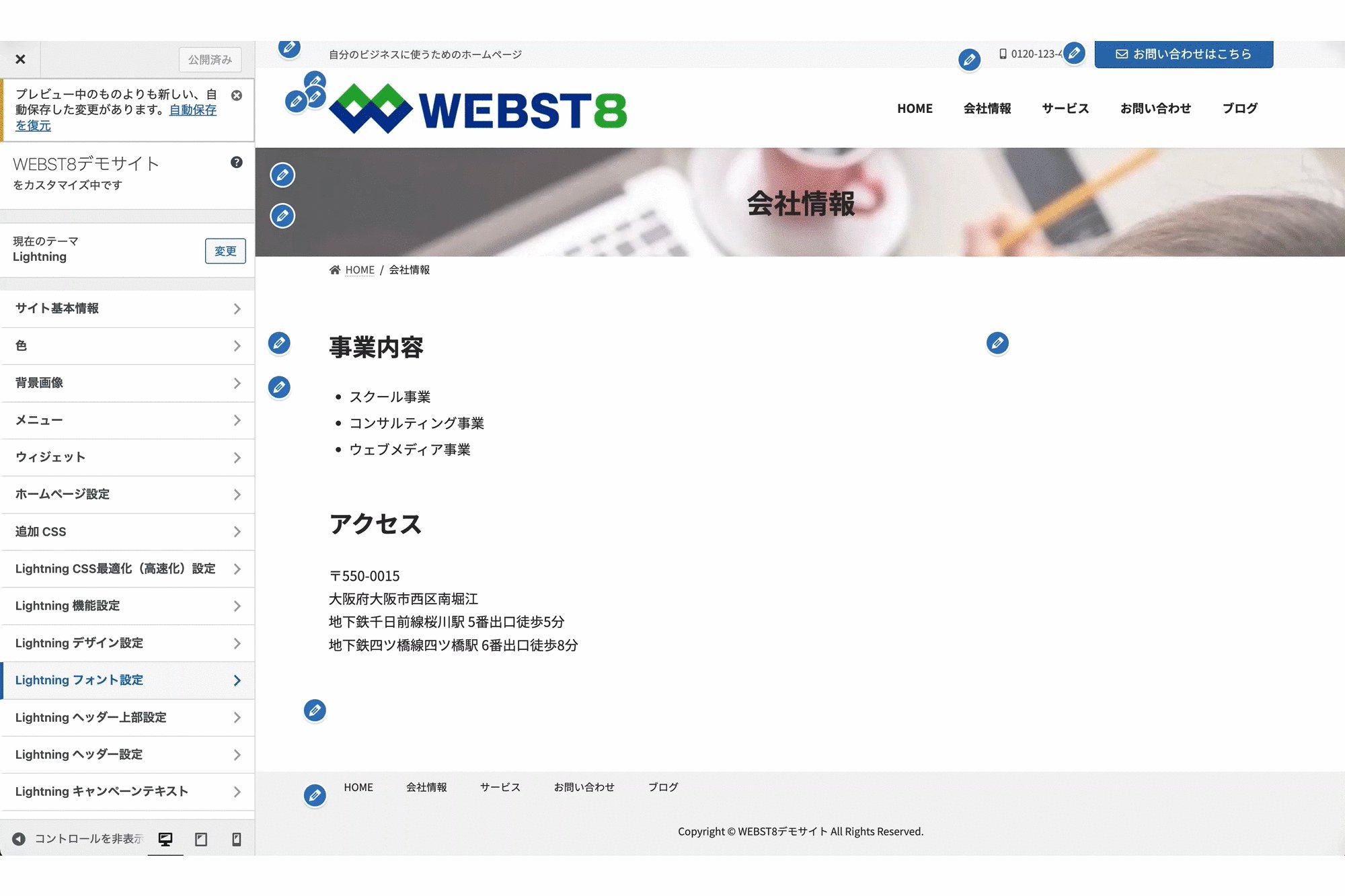
ページヘッダーをカスタマイズする
つぎにページヘッダーのカスタマイズ機能をご紹介します。
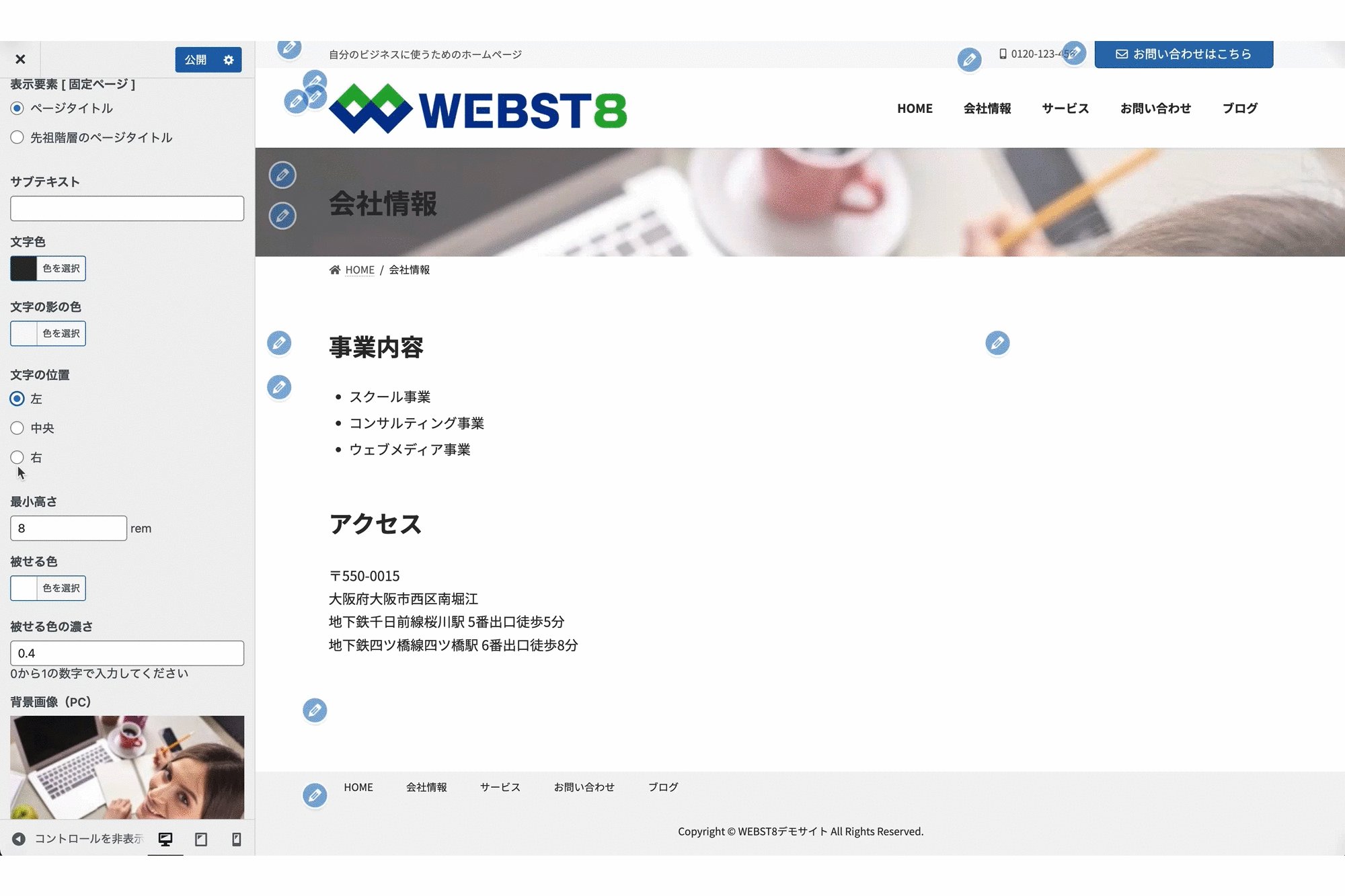
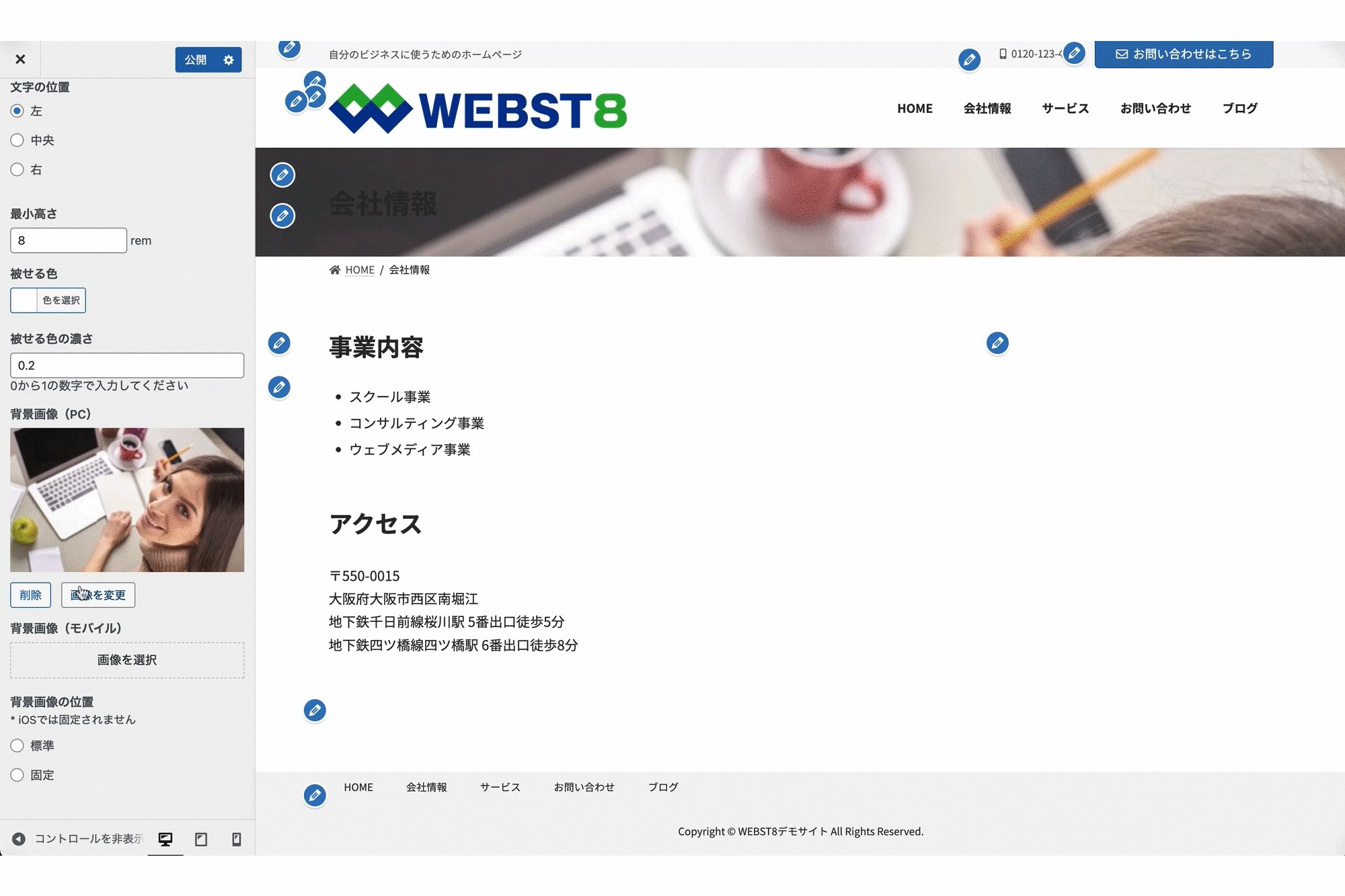
ページヘッダーのカスタマイズ機能とは、固定ページや投稿のヘッダー部分に任意の画像を設定できる機能です。

「ページヘッダーに表示させる要素」や「ページヘッダーの最小高さ」、「ページヘッダーに被せるオーバーレイの色や濃さ」等も設定が可能なので、よりデザイン性を高める事ができます。
なおページヘッダーの設定はカスタマイズ>Lightning ページヘッダー設定から設定でき、固定ページや投稿毎に異なる設定をする事が可能です。

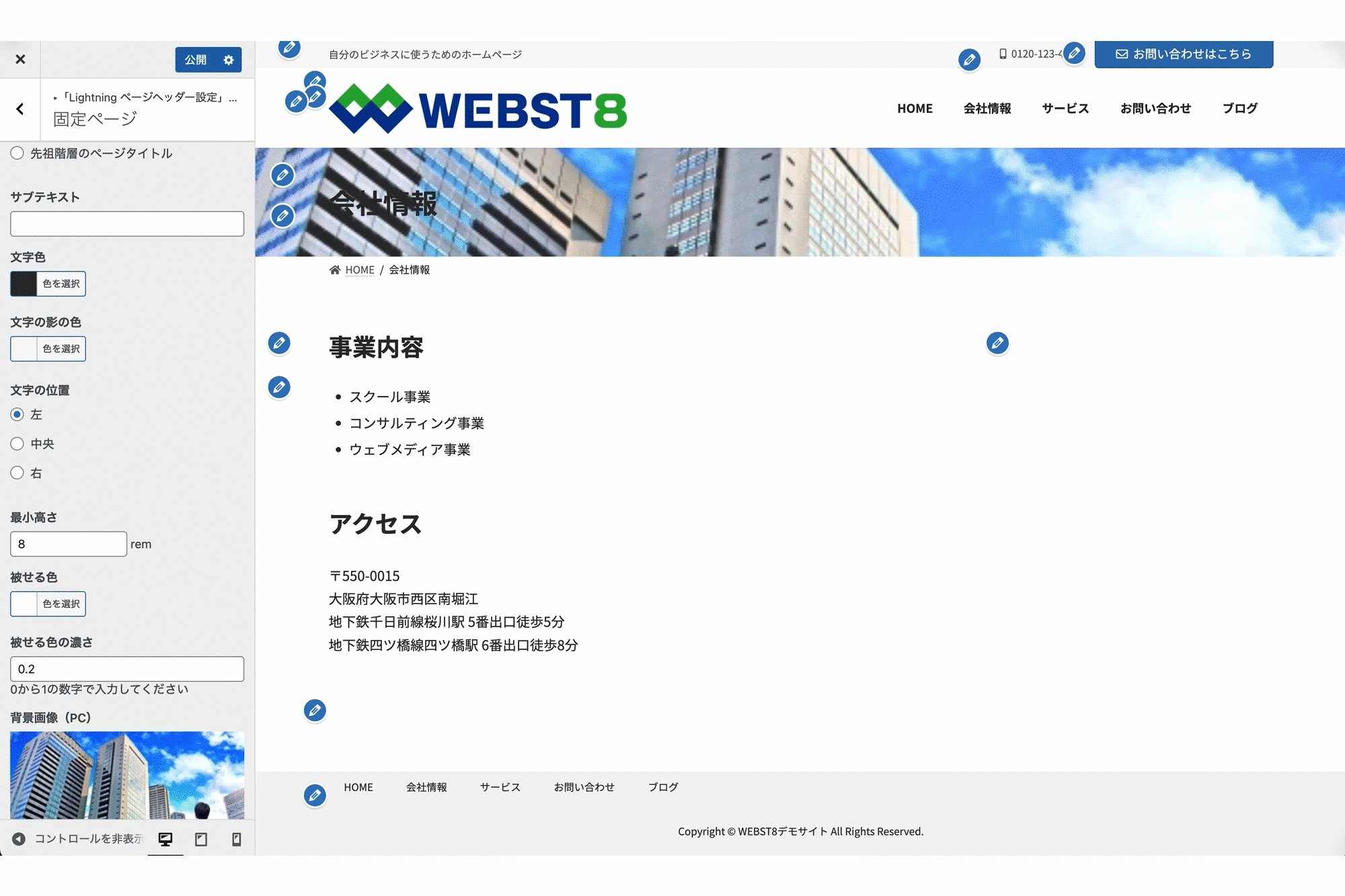
固定ページの場合は各ページ個別にもヘッダー画像を設定でき、画像を切り替えることができます。
※なお適用される画像の優先順位は下記の通りです。
- 固定ページ編集画面で個別に設定した画像
- 「Lightning ページヘッダー設定」の固定ページ欄で設定した画像
- 「Lightningページヘッダー設定」の共通欄で設定した画像
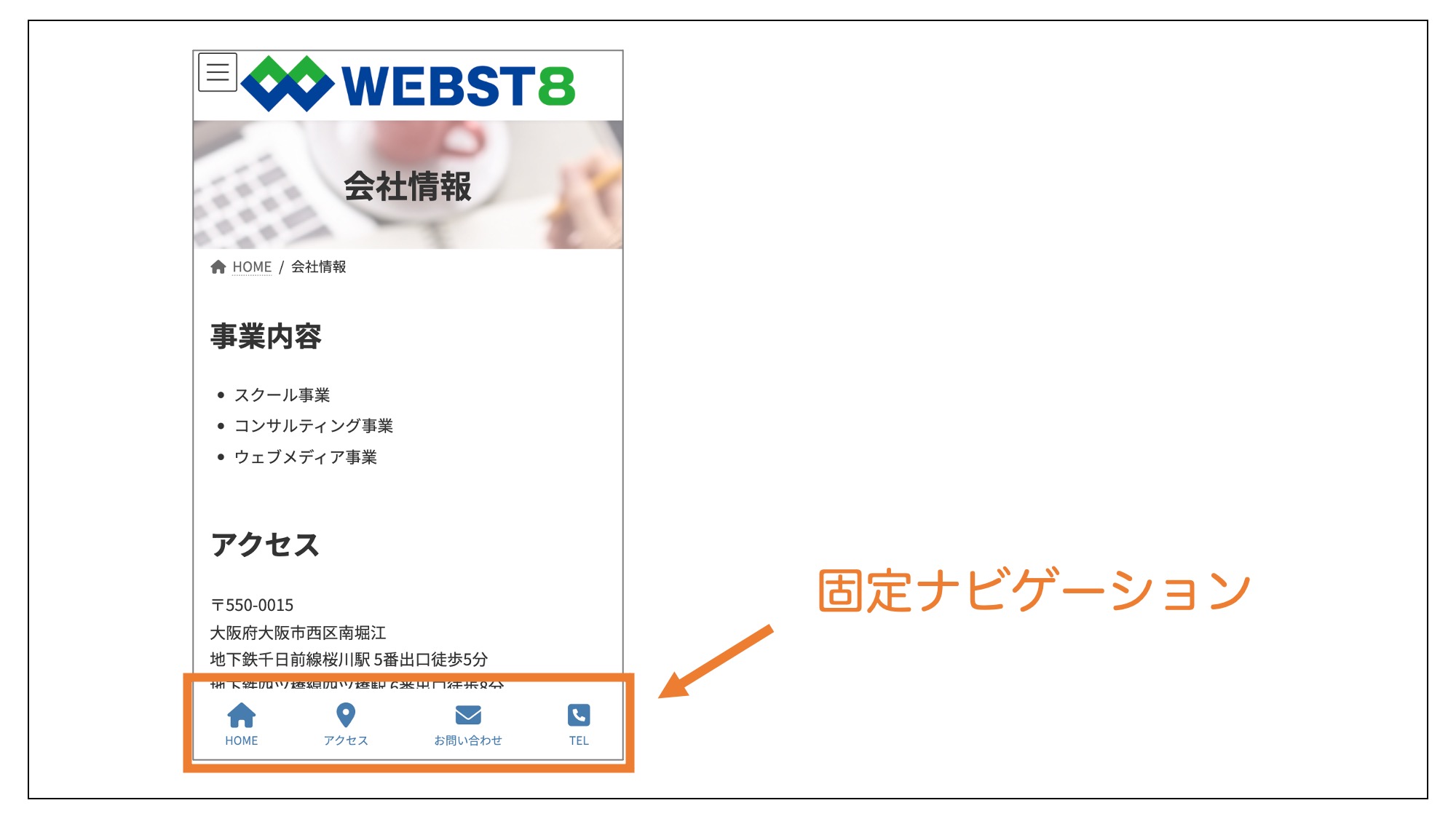
スマホ時に固定ナビゲーションを表示させる
つぎに、スマホ時固定ナビゲーション機能をご紹介します。
スマホ時固定ナビゲーション機能は設定する事で、スマートフォン表示の際、スクリーン下に固定メニューを表示する事ができます。

なおスマホ時固定ナビゲーション機能の設定は、「Lightning モバイル固定ナビ」画面から設定する事が可能です。
「固定ナビを表示しない」のチェックを外した状態で、「固定ナビボタン【1】~【4】」に任意の内容を入力してあげれば設定は完了です。

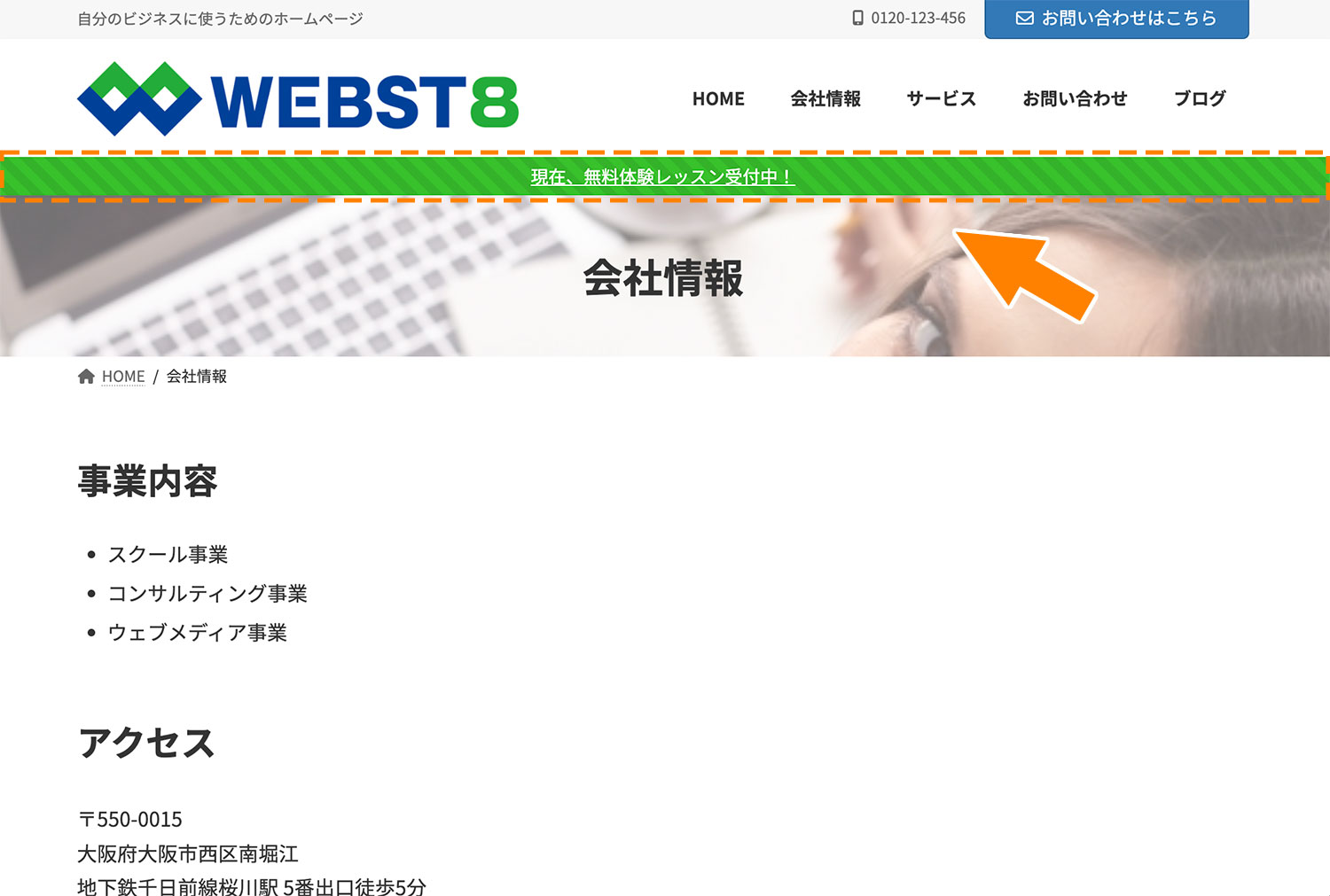
キャンペーンテキストを表示する
つぎに、キャンペーンテキストの表示機能をご紹介します。
こちらは設定する事で、グローバルナビゲーション下などに注目してもらいたい情報のテキストやボタンなどを設置する事ができるようになります。

なおキャンペーンテキストの設定は、「カスタマイズ>Lightning キャンペーンテキスト」画面から設定する事が可能です。
キャンペーンテキストを表示させたいページと表示箇所を選択した後で、本文テキストとリンクURLを指定しましょう。

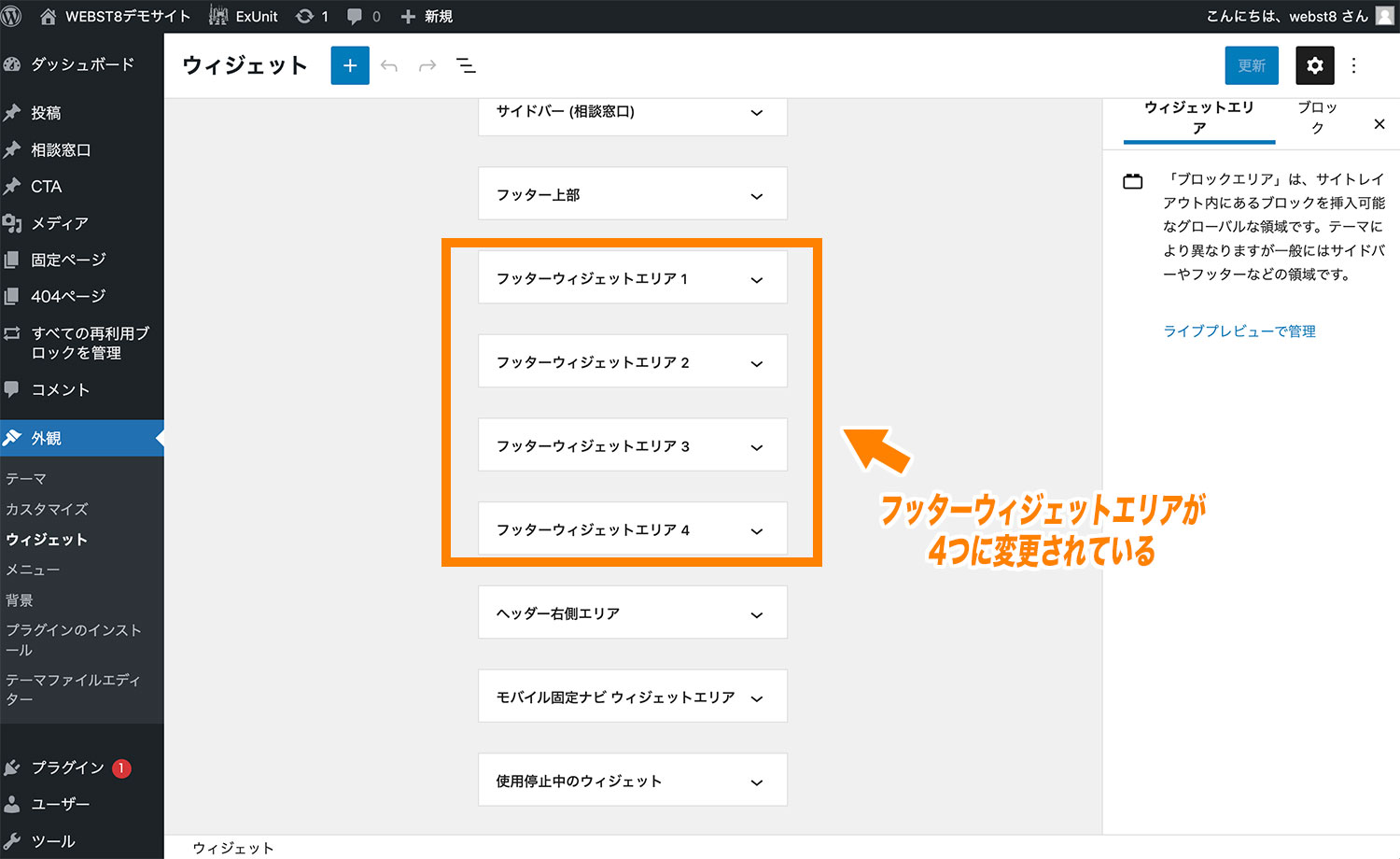
フッターウィジェットエリアの数を変更する
つぎにフッターウィジェットエリアの拡張機能をご紹介します。
こちらの機能を使用すると、フッターのウィジェットエリアの数を「1 / 2 / 3 / 4 / 6」カラム のいずれかに変更する事ができます。
なおこちらの設定は、「Lightning フッター設定」の「フッターウィジェット設定」から行う事が可能。

保存してページを再読み込みする事で、ウィジェットの設定パネル数が増減します。

Google Analytics 4と連携する
8つ目の機能は、Googleアナリティクス4との連携設定です。
こちらの機能はVK ExUnitプラグインによる拡張機能の為、カスタマイズ画面の「ExUnit 設定>メイン設定」の中にある「Google Analytics設定」で設定する事が可能です。

運営中のサイトのアクセス分析などをしたい場合は、こちらの設定をしてアナリティクスと連携すると良いでしょう。
併せて読みたい関連記事
VK Pattern Libraryを利用する
Vektor Passport あるいは、Lightning G3 Pro Packのライセンスを持っているユーザーであれば、「VK Pattern Library」に登録されている全てのデザインブロックをコピー&ペーストで使用できます。
(参考)ユーザー登録の流れ | ご利用方法 | VK パターンライブラリ
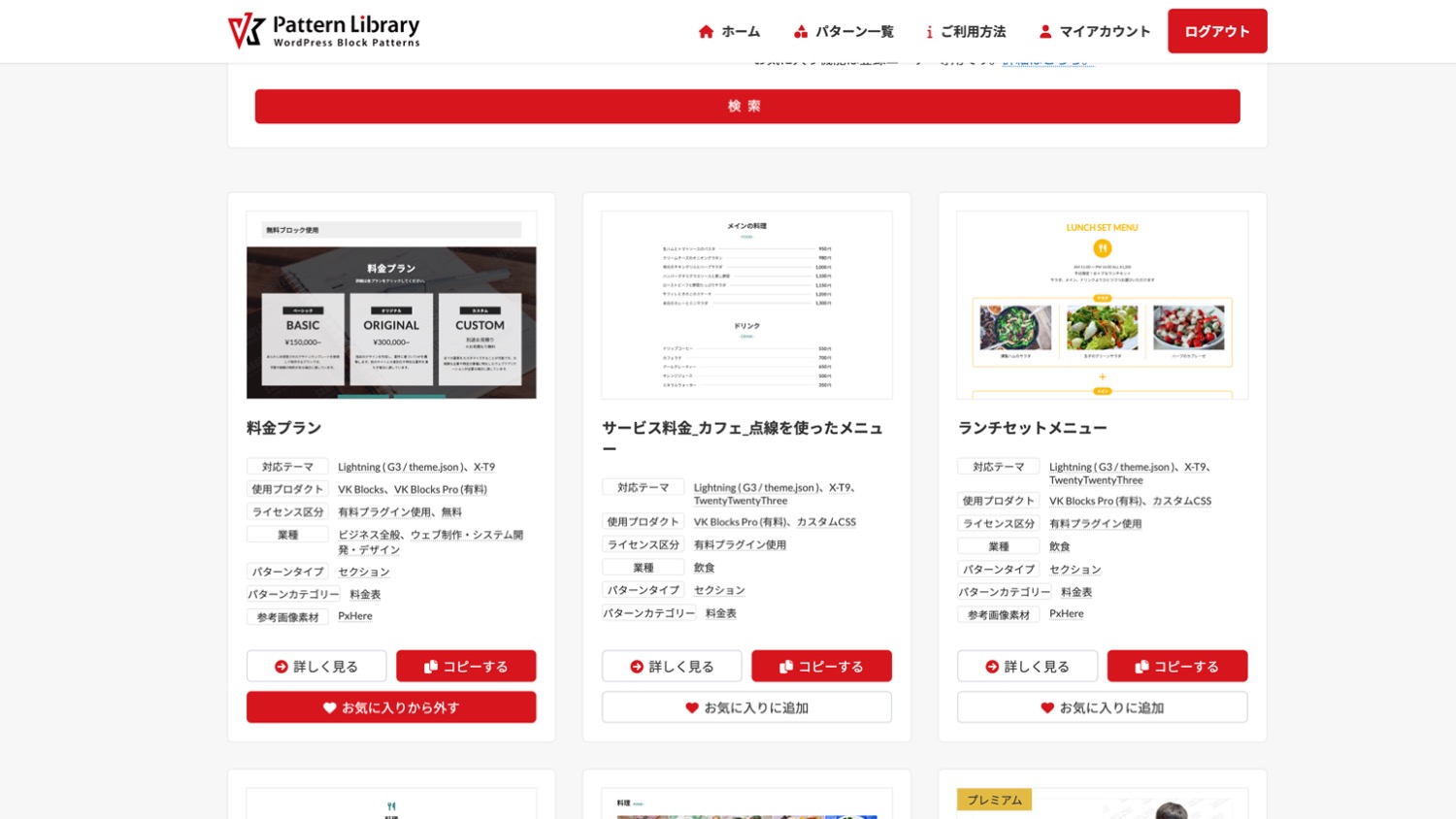
VK Pattern Libraryには2023年6月確認時点で約200近いブロックパターンが登録されており「対応テーマ」や「パターンカテゴリー(例:地図、料金表、Q&Aなど)」毎に、パターンの絞り込みが可能です。
◾️(参考)料金表で絞り込み検索をして出てきたパターンライブラリー一覧
また、アカウントの連携をすることで、VK Pattern Library上でお気に入り登録したブロックパターンをブロックエディター上から1クリックで呼び出せるようになります。
ただし、VK Pattern Libraryの「お気に入り機能」を利用するには、ライセンス有効期間中にユーザー登録をする必要があります。
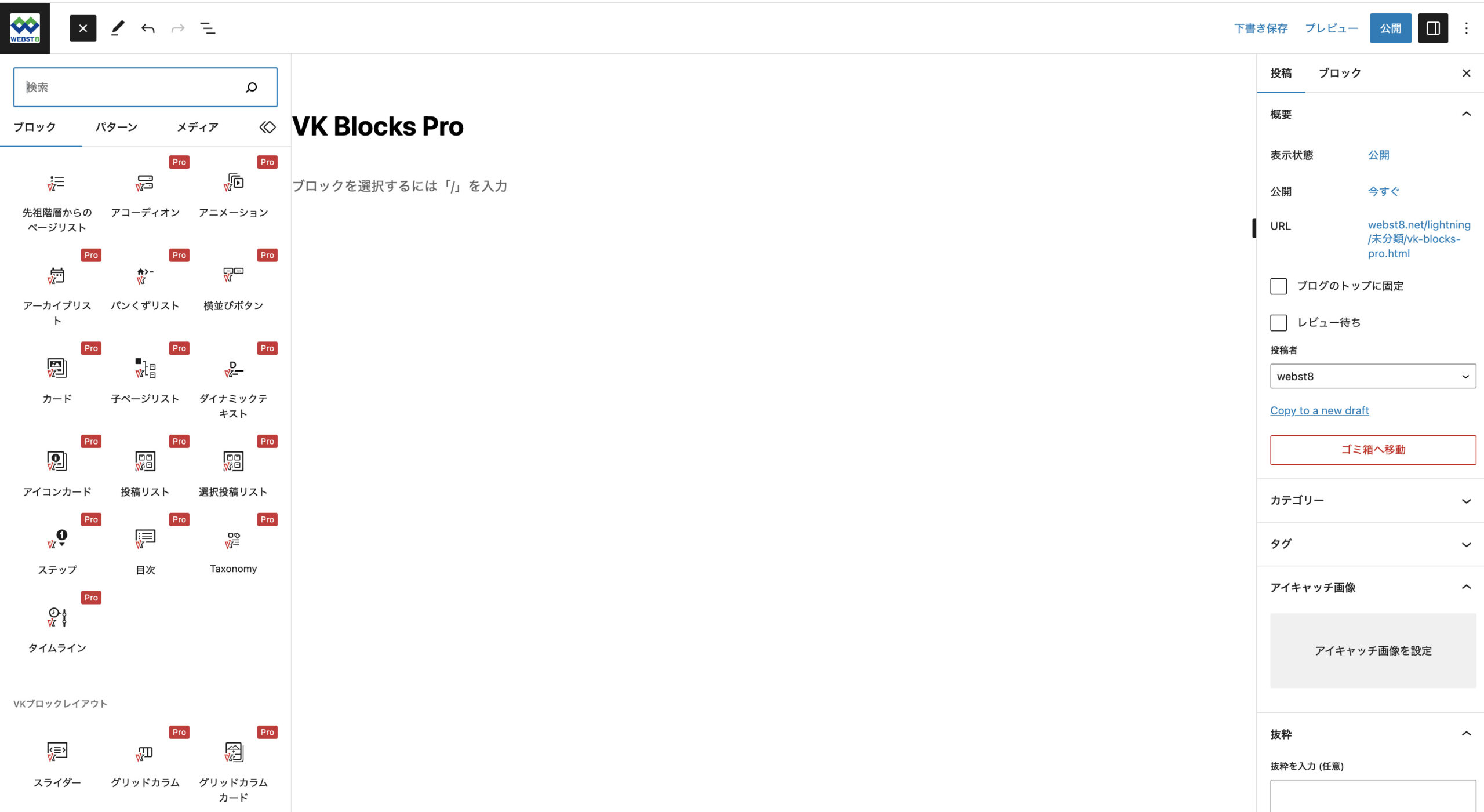
VK Blocks Proの便利なカスタムブロック
次に、「VK Blocks Pro」の便利なカスタムブロックをいくつか紹介していきます。
■VK Blocks Proの使い方(メンバーシップ用動画)
「VK Blocks Pro」は「Vektor Passport」に含まれているプラグインの1つで、インストール&有効化する事でホームページやブログに便利なカスタムブロックやレイアウトパターンが使用できるようになります。
「VK Blocks」と呼ばれる無料版のプラグインもありますが、Pro版ではより高度な機能・ブロックが利用できるようになります。
以下がVK Blocksの有料版で使用できるカスタムブロックになります。

■VK Blocks Proでのみ使用できるカスタムブロック
- アコーディオンブロック(Pro版のみ)
- アニメーションブロック(Pro版のみ)
- アーカイブリストブロック(Pro版のみ)
- パンクズリストブロック(Pro版のみ)
- 横並ぶボタンブロック(Pro版のみ)
- カードブロック(Pro版のみ)
- 子ページリストブロック(Pro版のみ)
- ダイナミックテキストブロック(Pro版のみ)
- アイコンカードブロック(Pro版のみ)
- 投稿リストブロック(Pro版のみ)
- 選択投稿リストブロック(Pro版のみ)
- ステップブロック(Pro版のみ)
- 目次ブロック(Pro版のみ)
- Taxnomyブロック(Pro版のみ)
- タイムラインブロック(Pro版のみ)
- スライダーブロック(Pro版のみ)
- グリッドカラムブロック(Pro版のみ)
- グリッドカラムカードブロック(Pro版のみ)
- Outerブロック(Pro版のみ)
なおここではVK Blocks Proでのみ使用できる便利なブロックを紹介します。
併せて読みたい関連記事
無料版VK Blocksプラグインで使用できるブロックに関しては以下の記事で解説しています。ご興味がある方はこちらも併せてご覧頂けますと幸いです。

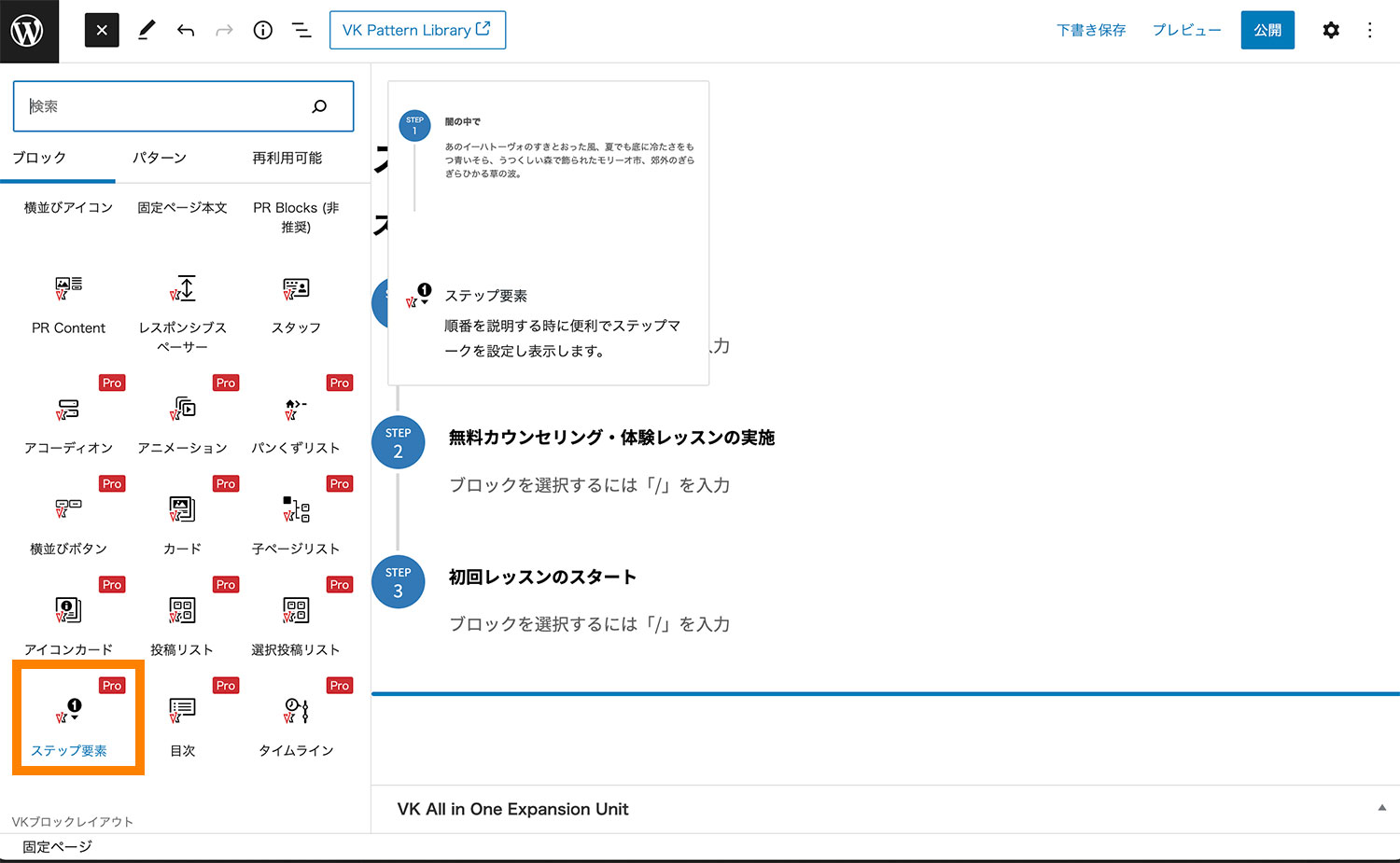
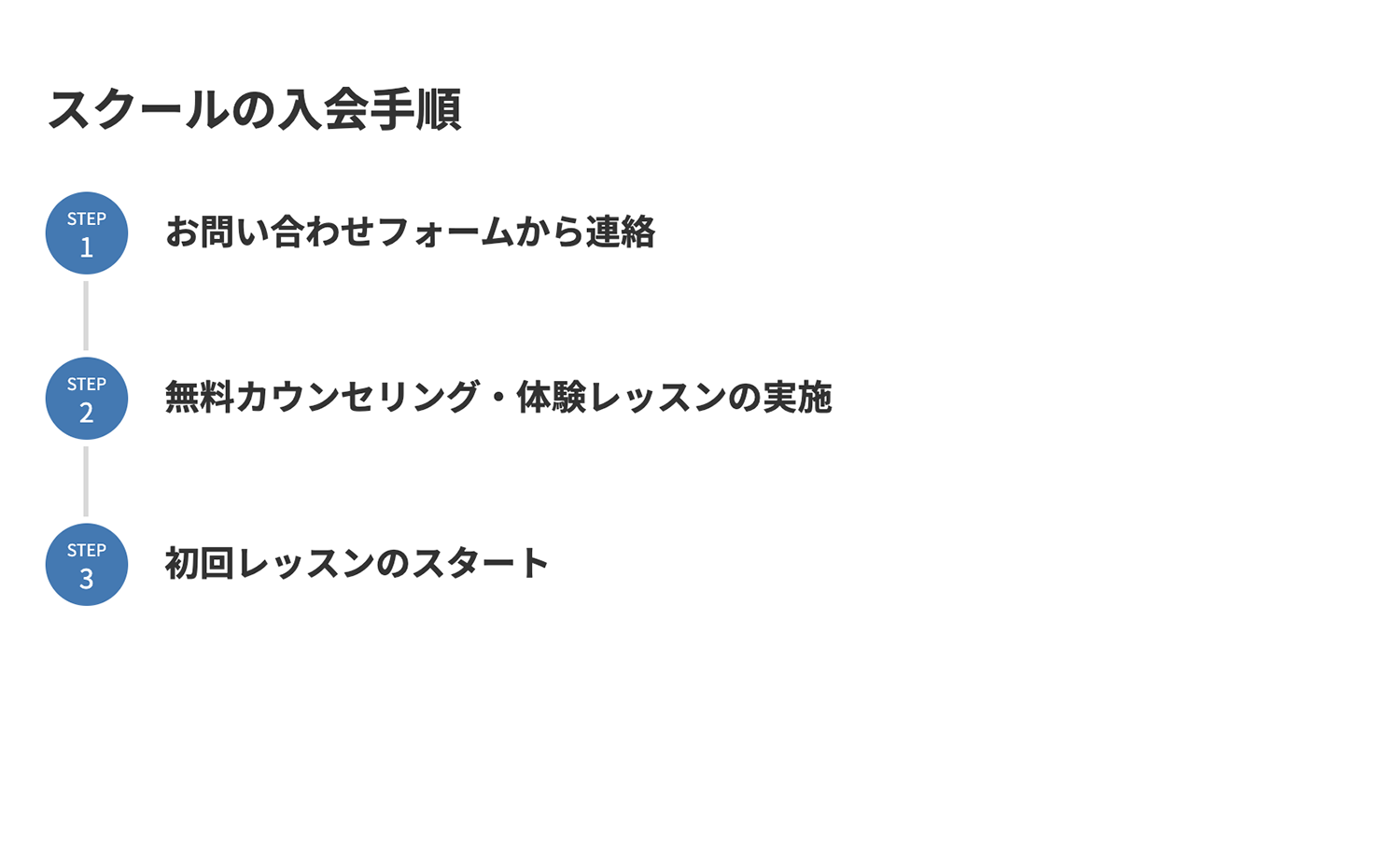
ステップブロック(Pro版のみ)
1つ目に紹介するブロックは、ステップブロックです。

こちらのブロックは下記のように手順などを示したい際に便利です。

上の例では3つのステップのみを表示していますが、より多くのステップを追加したい場合は、「ステップ要素」ブロックを選択した状態で「+(ステップを追加)」アイコンをクリックしてあげればOKです。

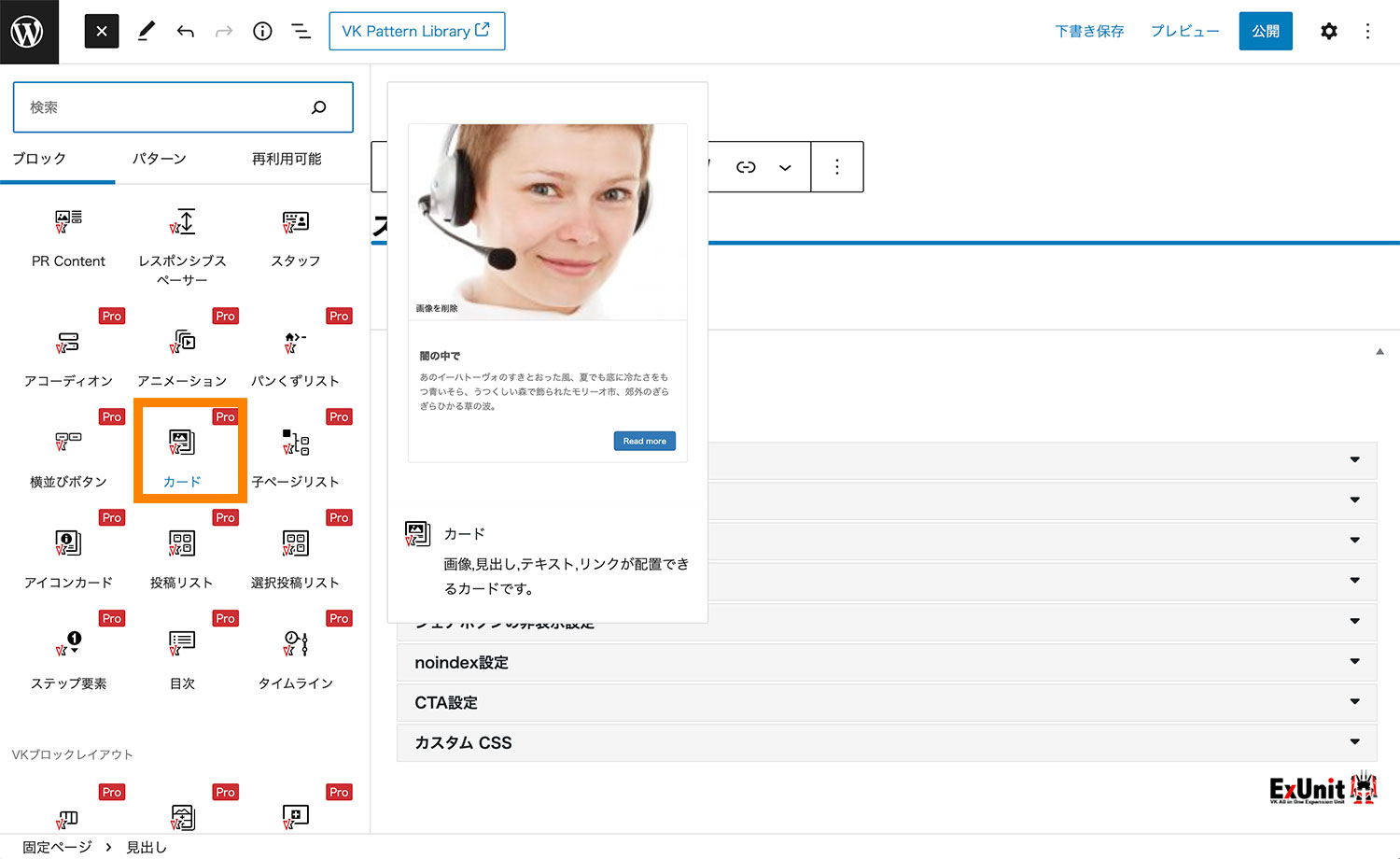
カードブロック(Pro版のみ)
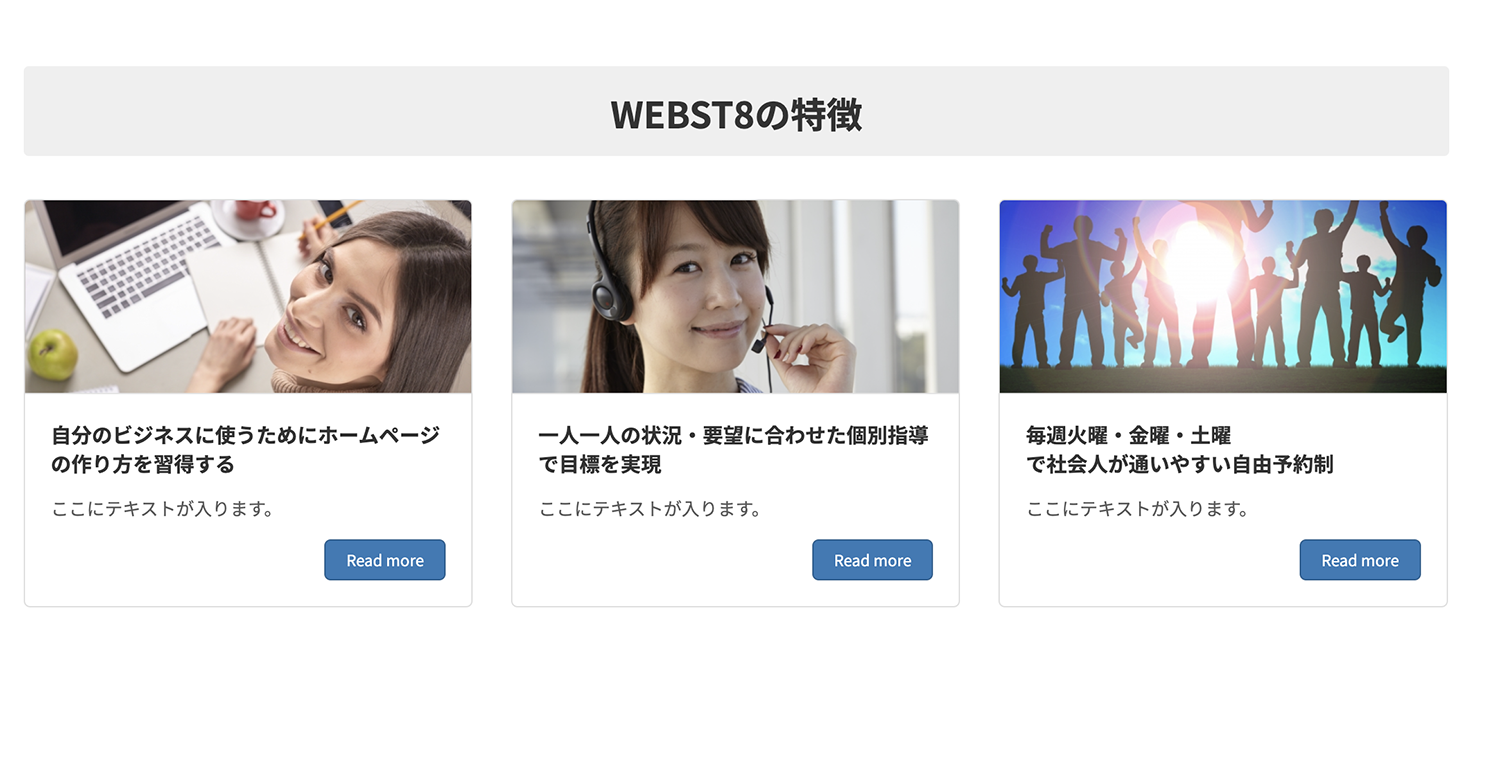
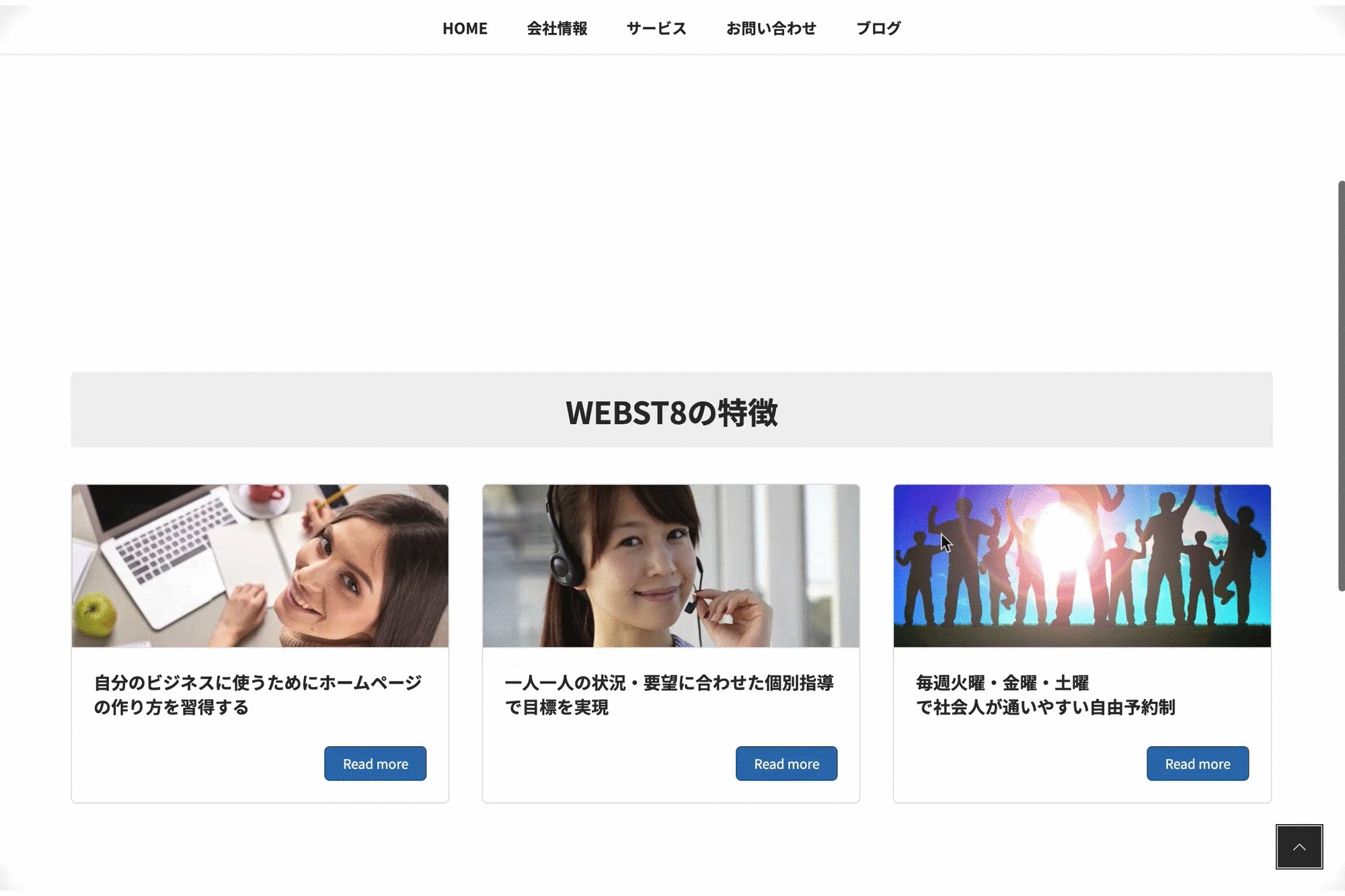
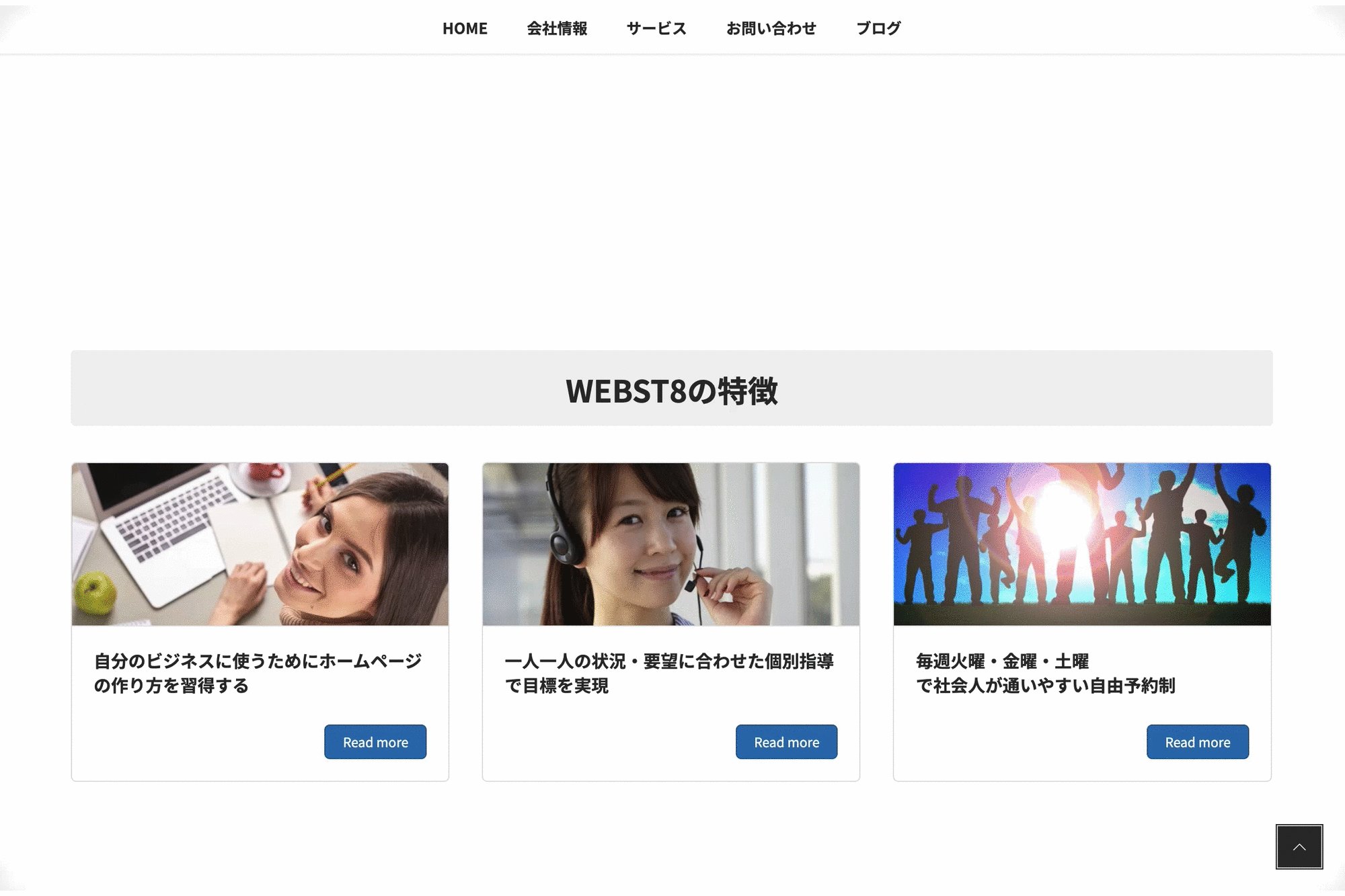
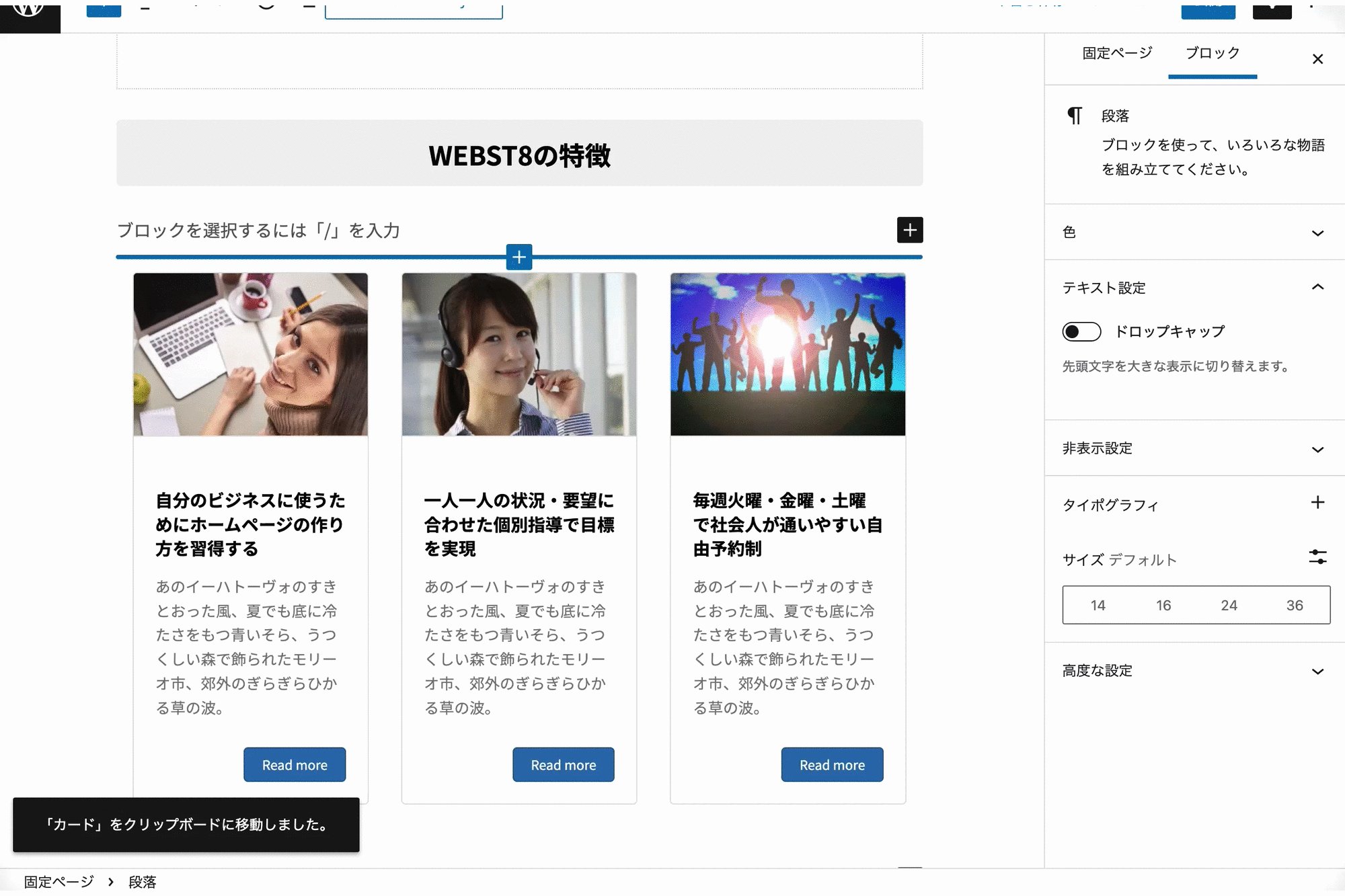
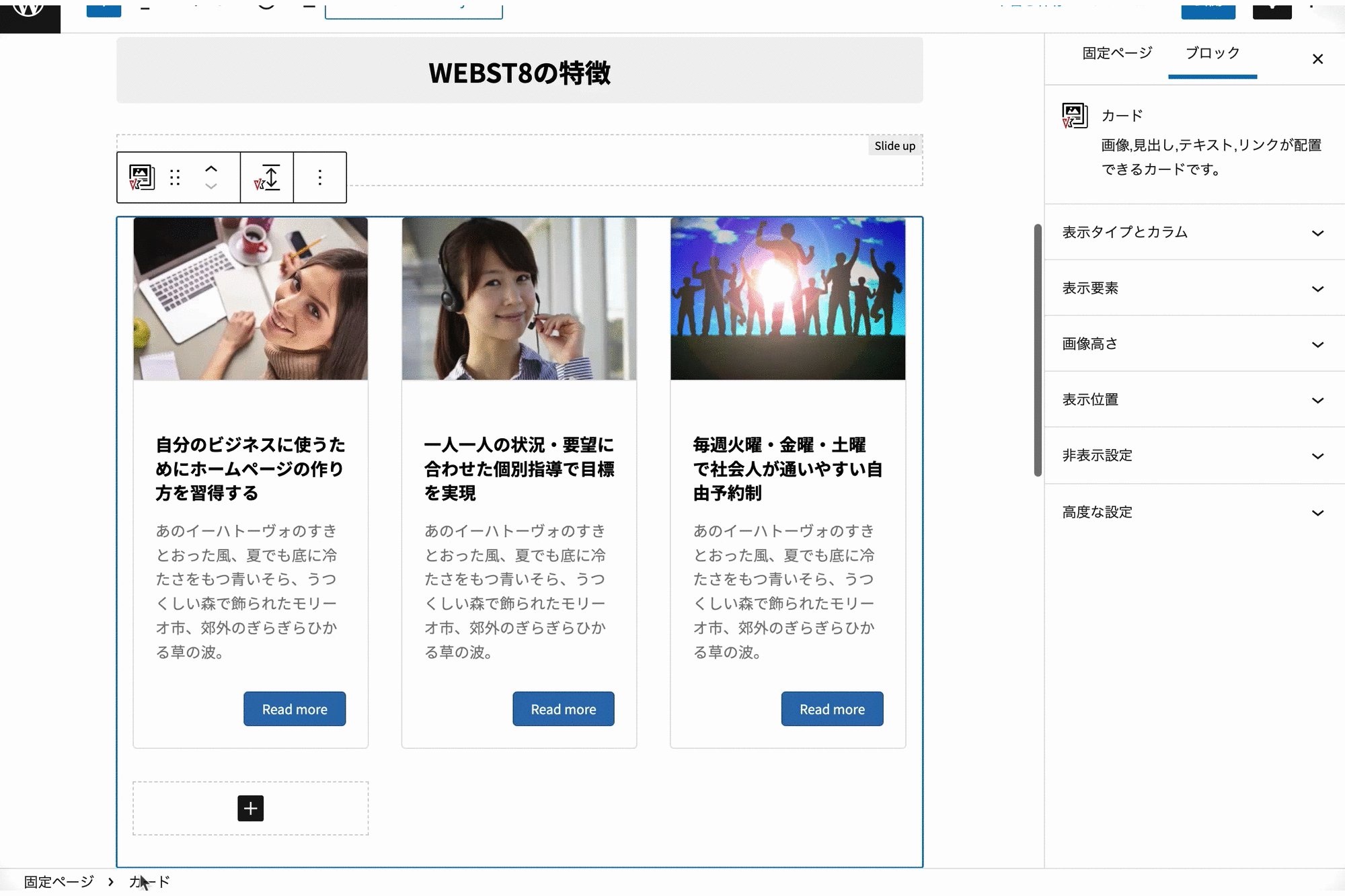
2つ目に紹介するブロックは、カードブロックです。

「カード」を利用すると、以下のような画像・見出し・テキスト・リンクを含んだカード型のレイアウトを作成することができます。

また上の例では3カラムとなっていますが、「カードブロック」を選択した状態で右側サイドバーの「ブロック」タブを開くと、カードの表示タイプや画面サイズ毎のカラム数等の設定が可能です。
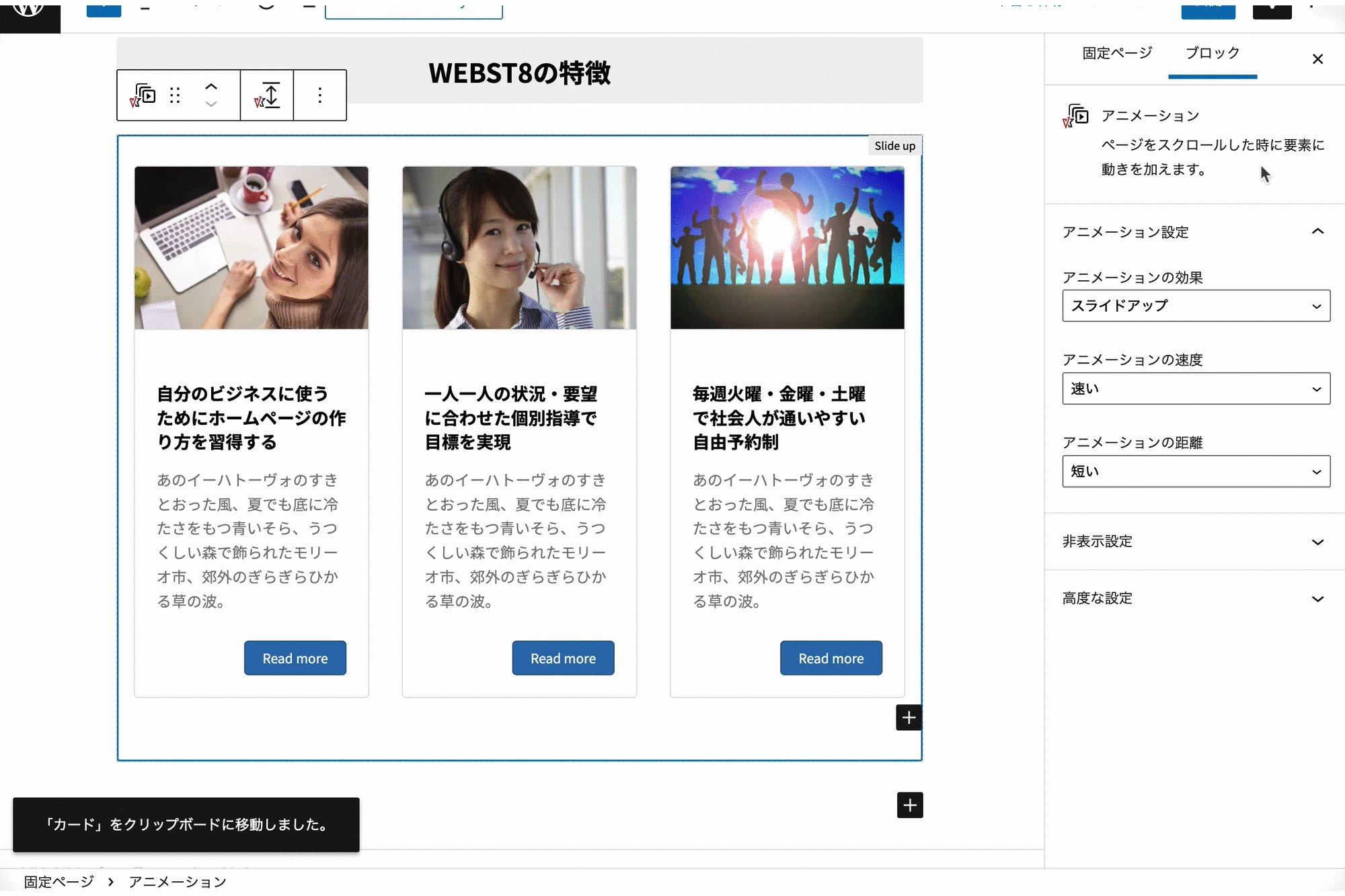
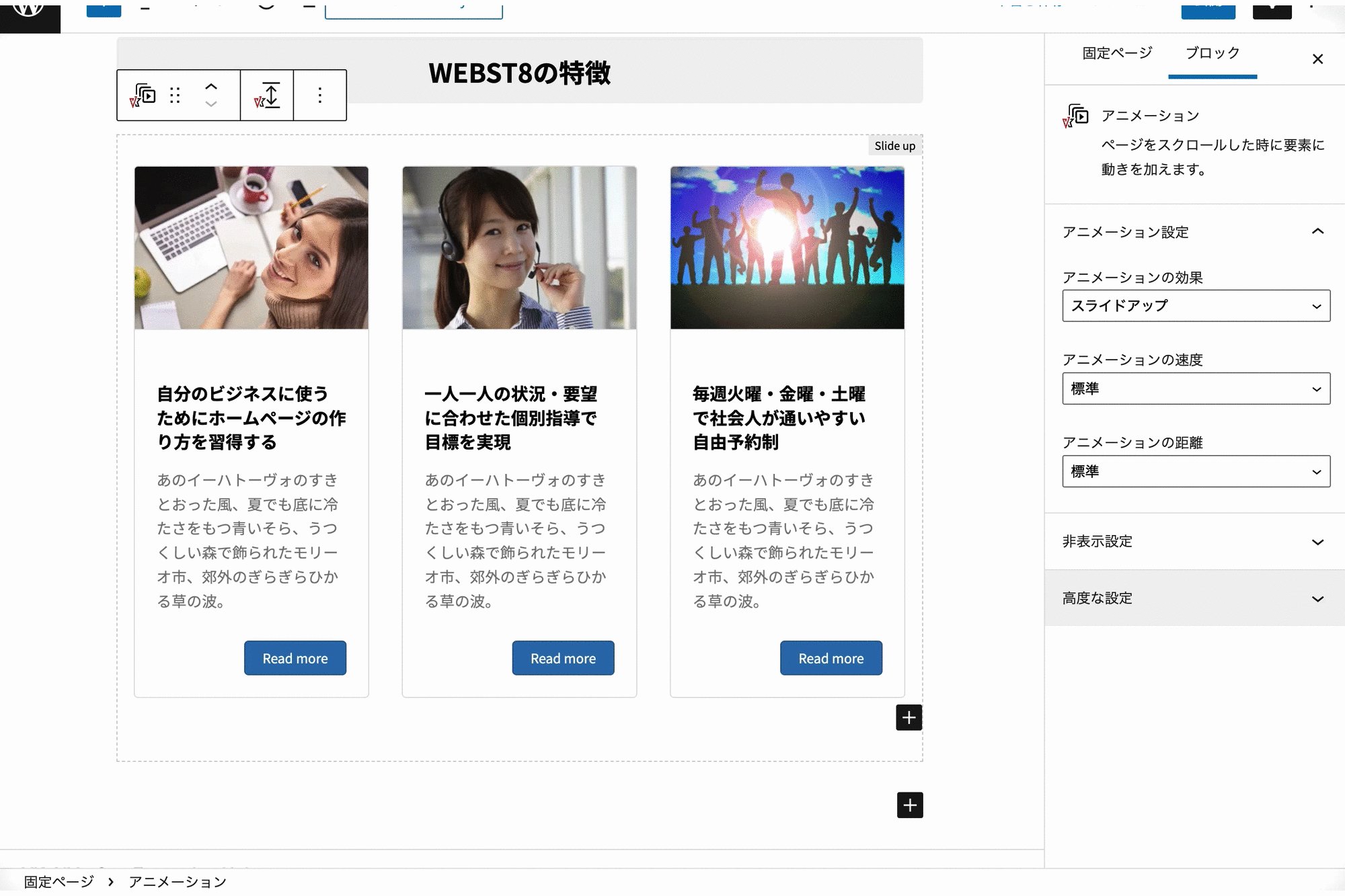
アニメーションブロック(Pro版のみ)
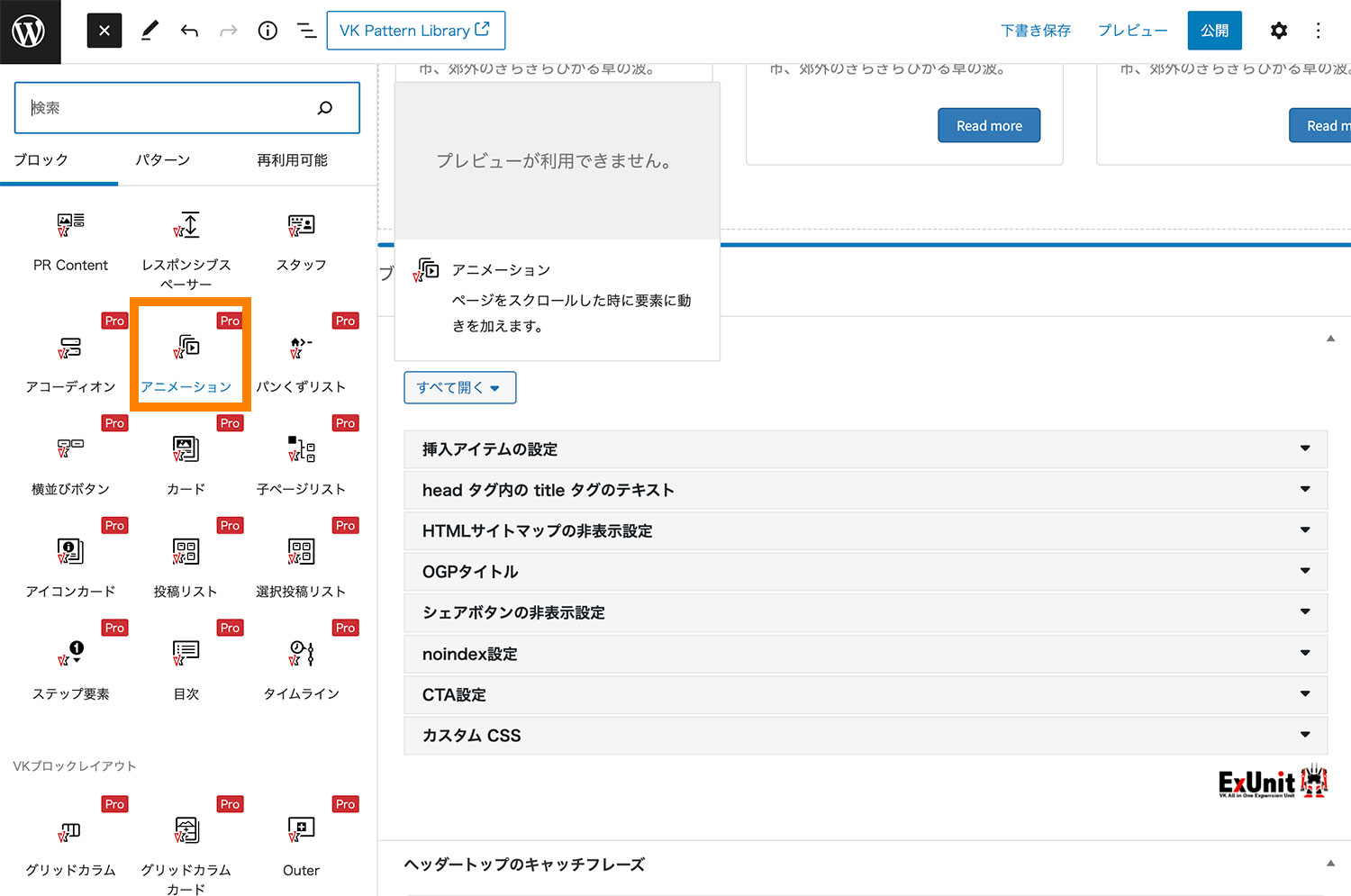
3つ目のブロックは、アニメーションブロックです。

このブロックを使用すると、スクロール時に要素にフェードインやスライドアップなどのアニメーションを加える事ができるようになります。

なお使い方は簡単で、アニメーションブロック内に動きを加えたい要素を追加し、その後「ブロック」タブから「アニメーションの効果(種類)」や「アニメーションの速度」、「アニメーションの距離」といった設定を行っていきます。

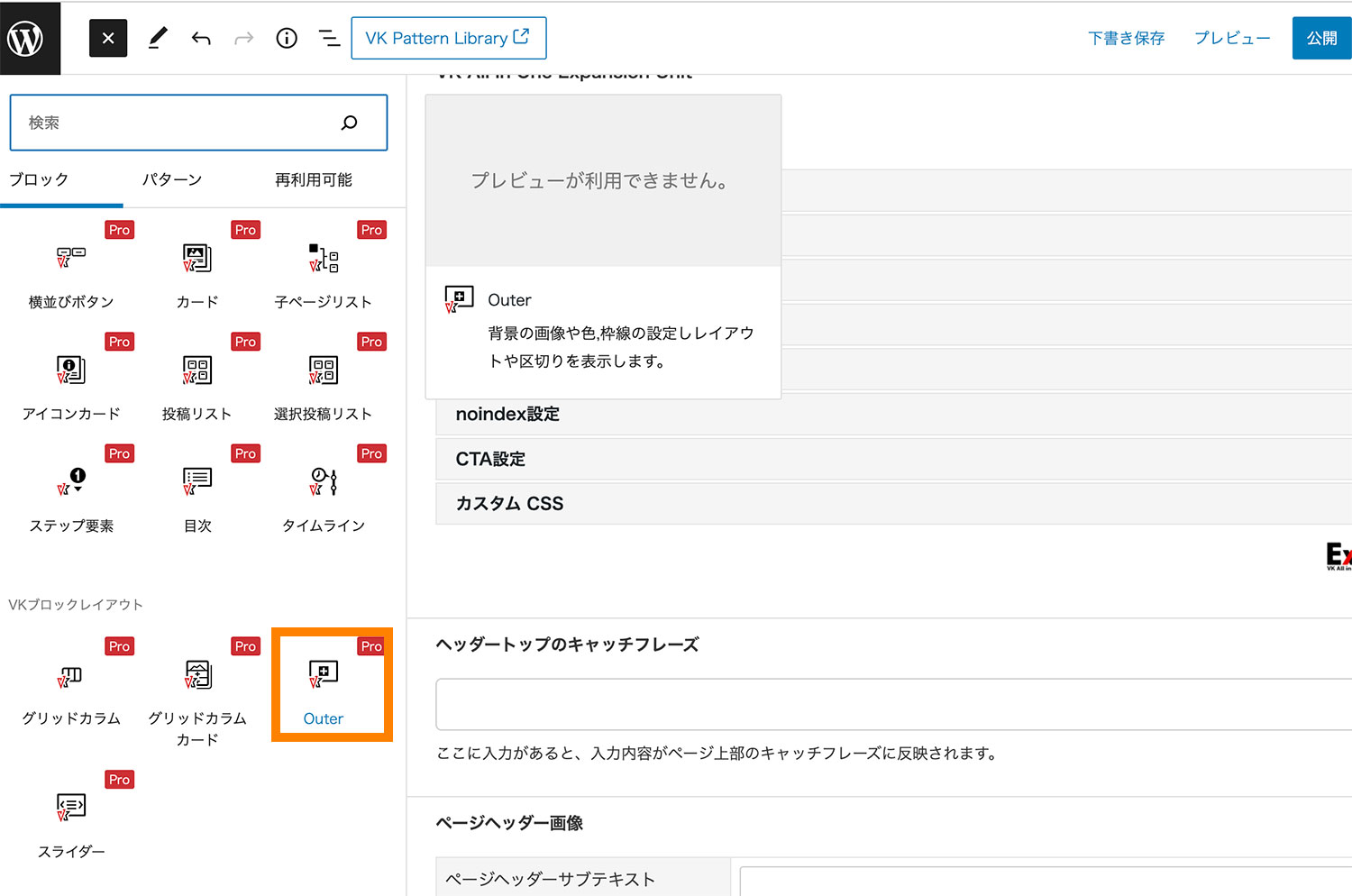
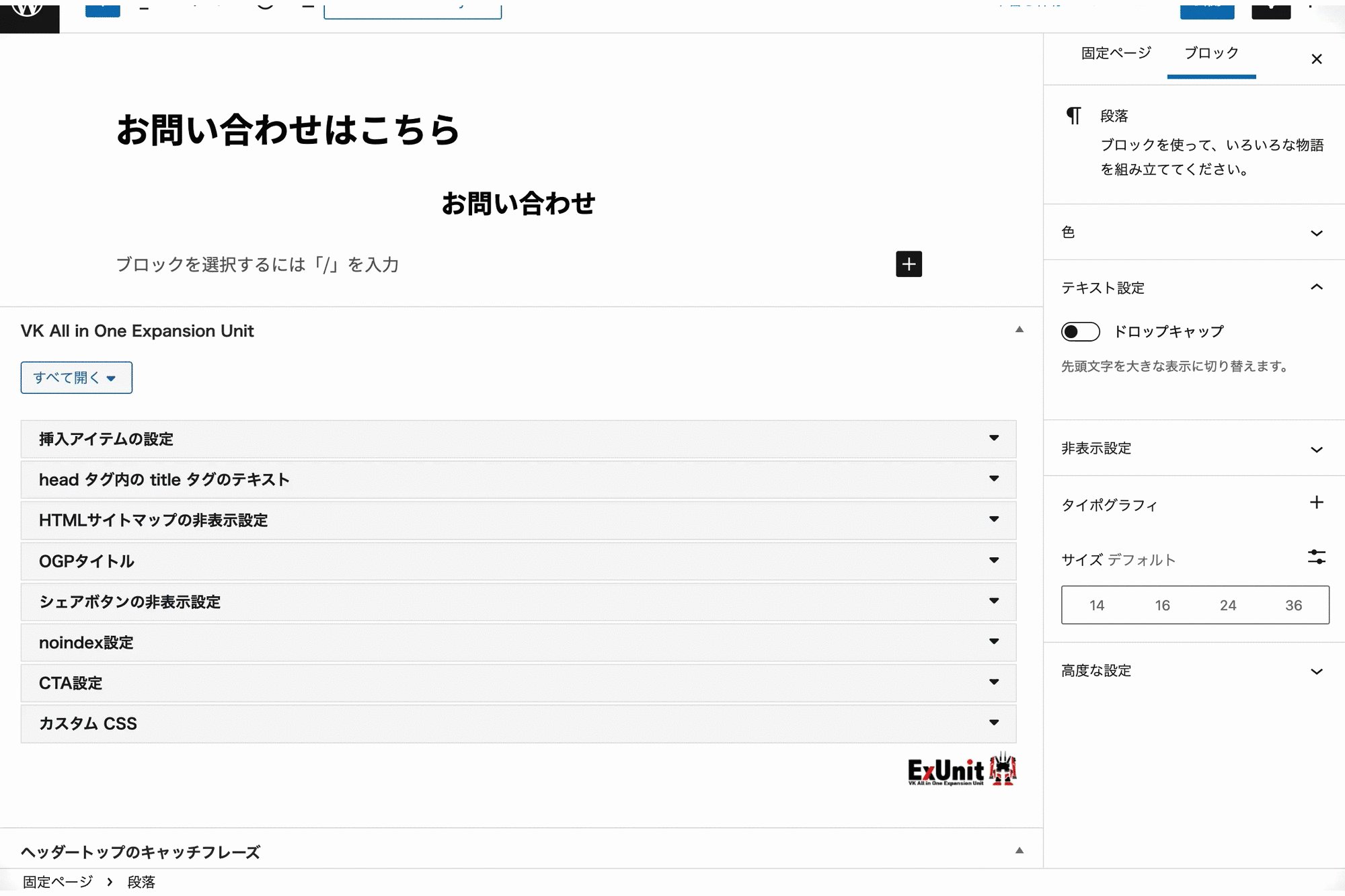
Outerブロック(Pro版のみ)
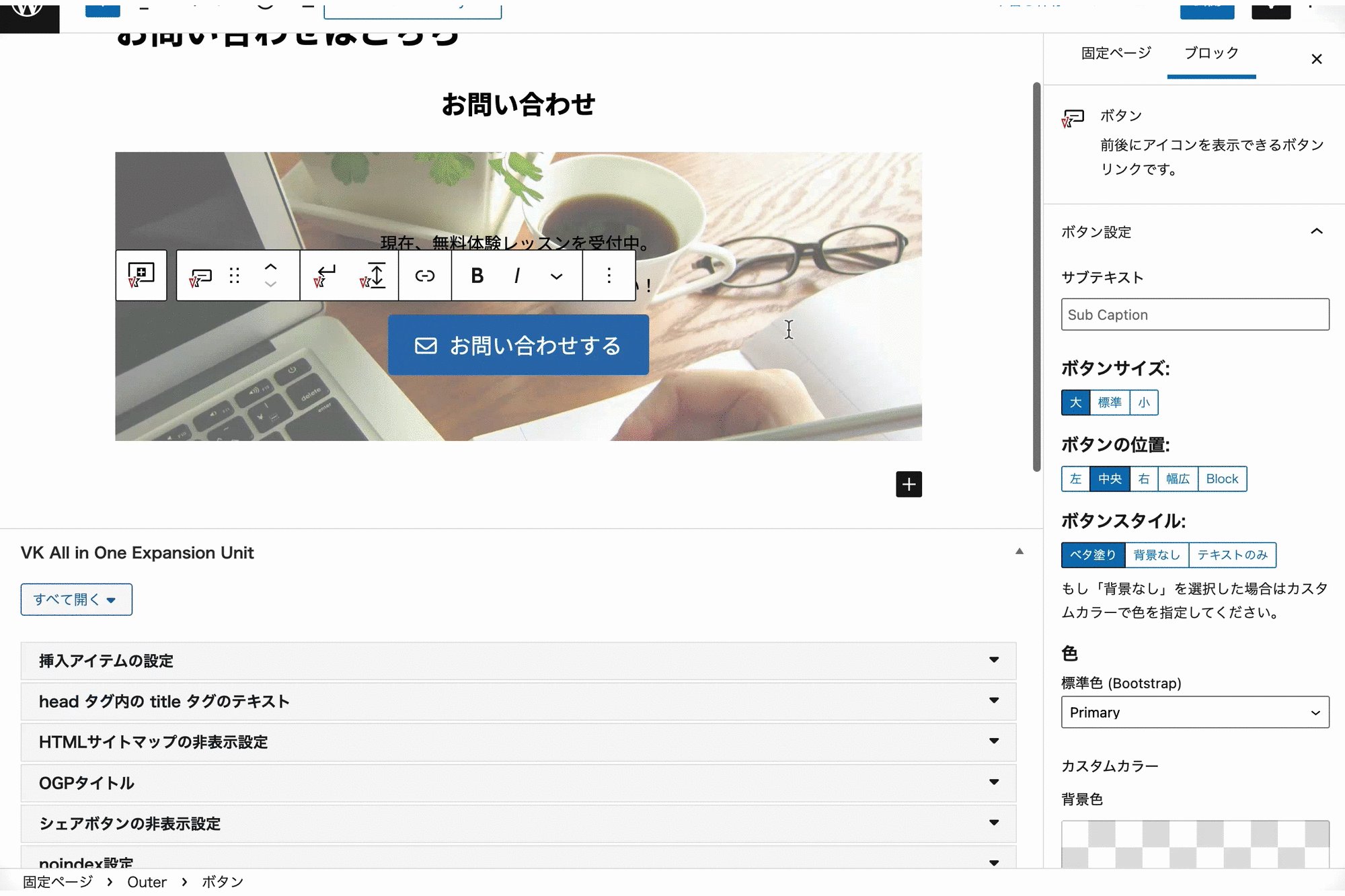
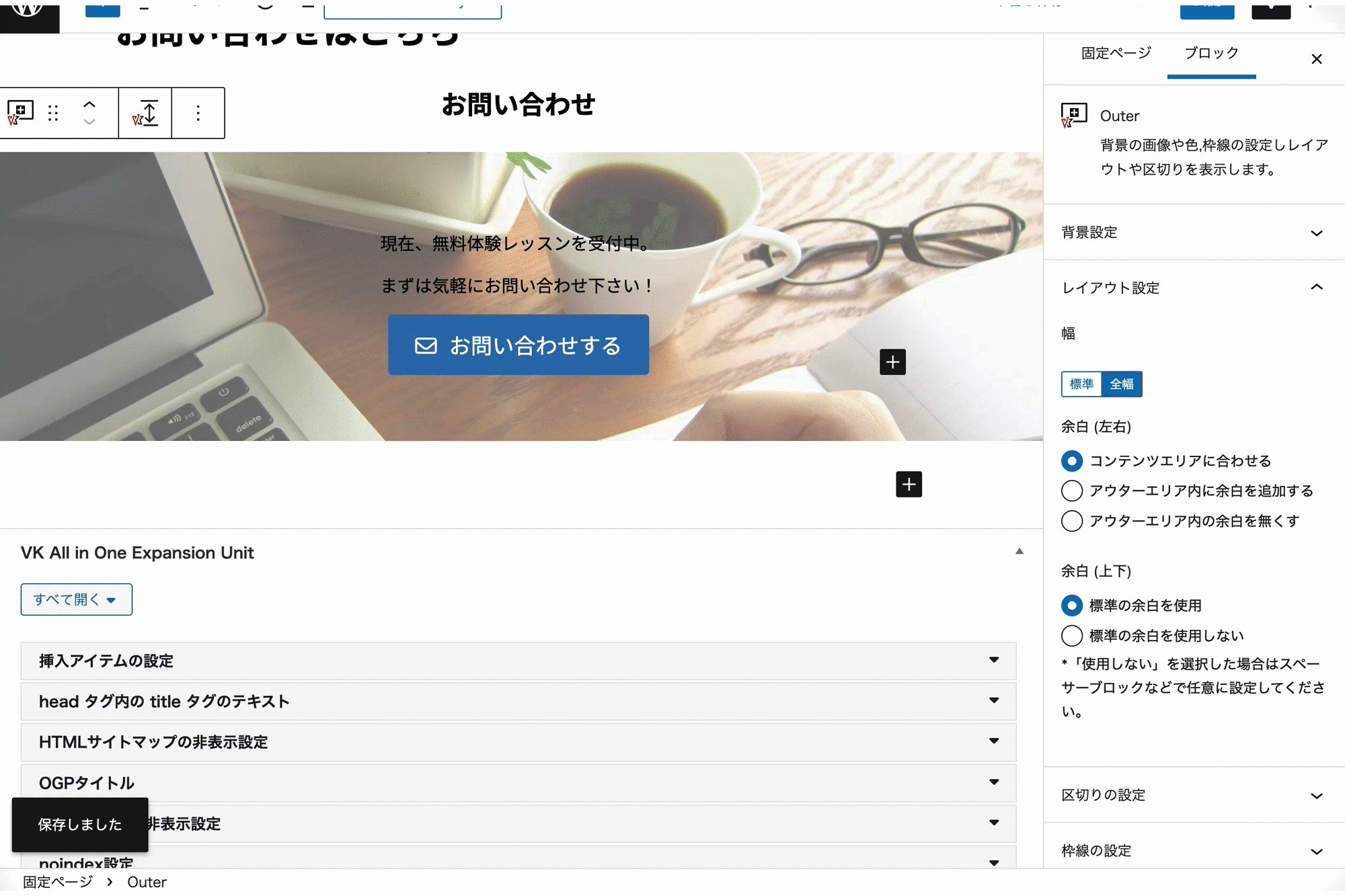
4つ目のブロックは、Outerブロックです。

こちらのブロックを利用すると以下のように全幅の背景画像や背景色などを設定することができます。

なお使い方は簡単で、追加したOuterブロックの中に任意のブロック(例: 見出し・文章・画像ブロックなど)を入れていき、「ブロック」タブから背景の設定や幅の設定、上下左右の余白の設定等を行っていきます。

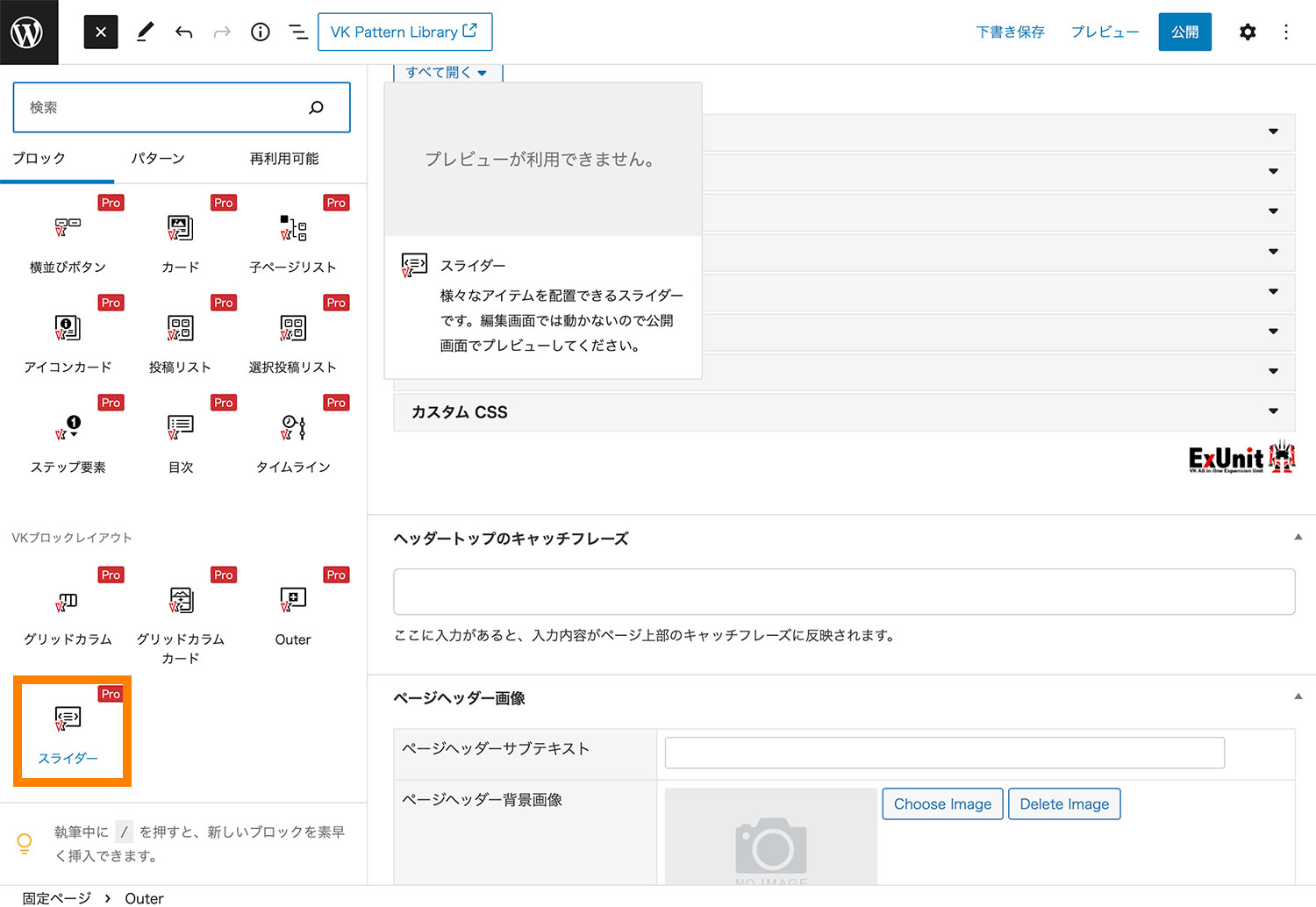
スライダーブロック(Pro版のみ)
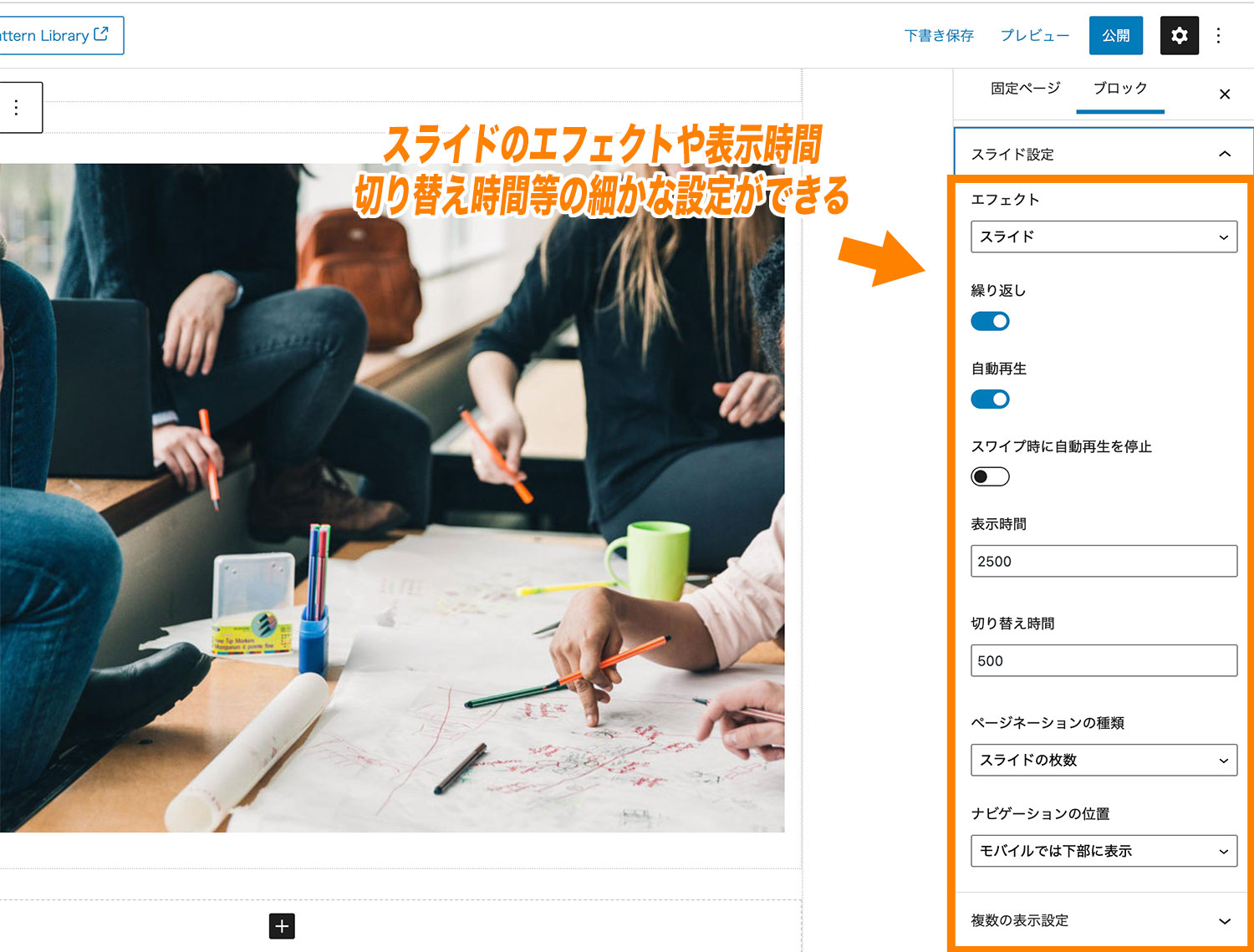
5つ目のブロックは、スライダーブロックです。

こちらのブロックを利用すると、様々な要素を配置できるスライダーを作成する事ができます。
また、スライダーのエフェクトはスライド以外にもフェードが選択できたり、表示時間や切り替え時間等も細かく設定が可能。

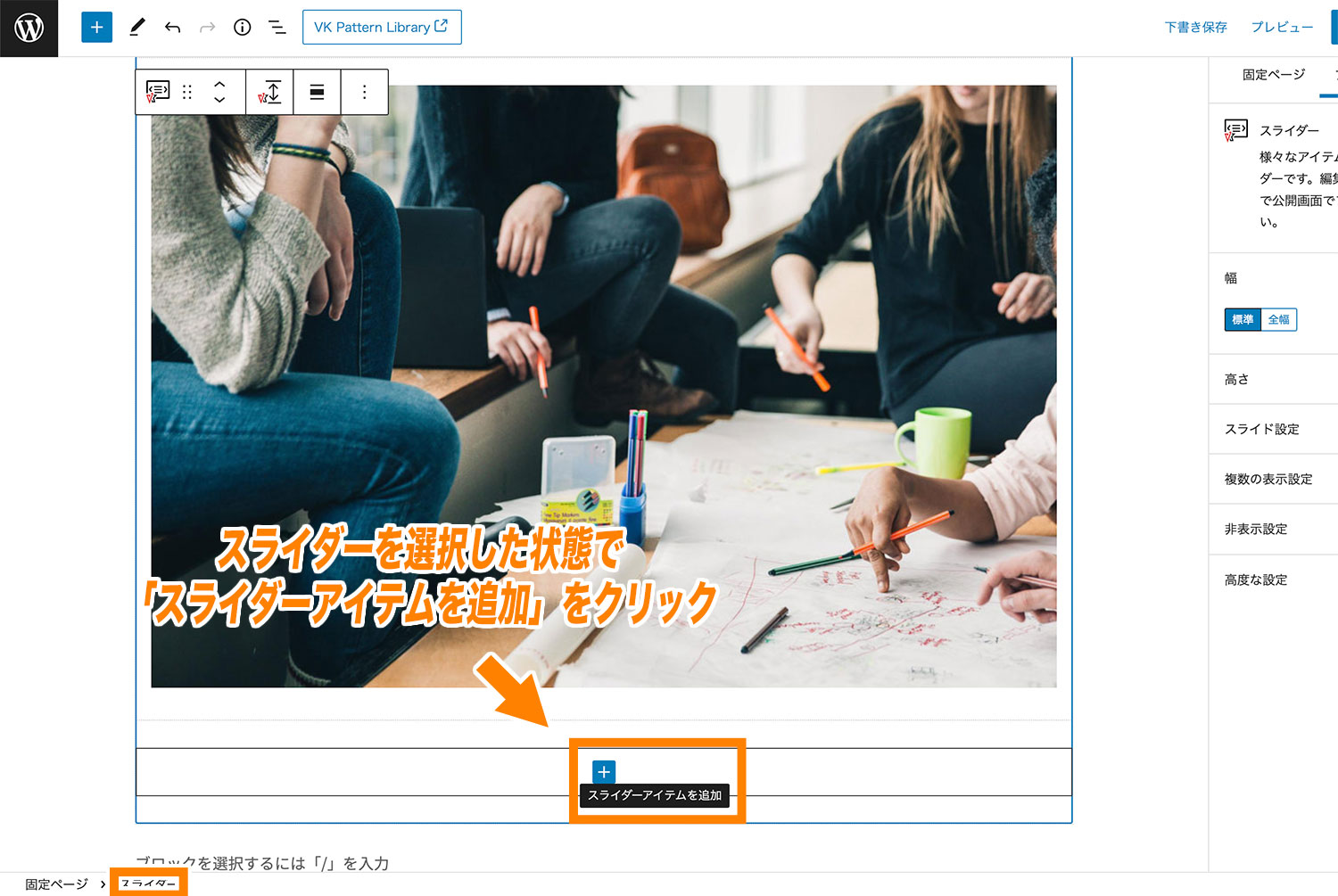
スライドを追加したい場合は、「スライダーブロック」を選択した状態で「スライダーアイテムを追加」をクリックする事で新しいスライドを追加する事ができます。

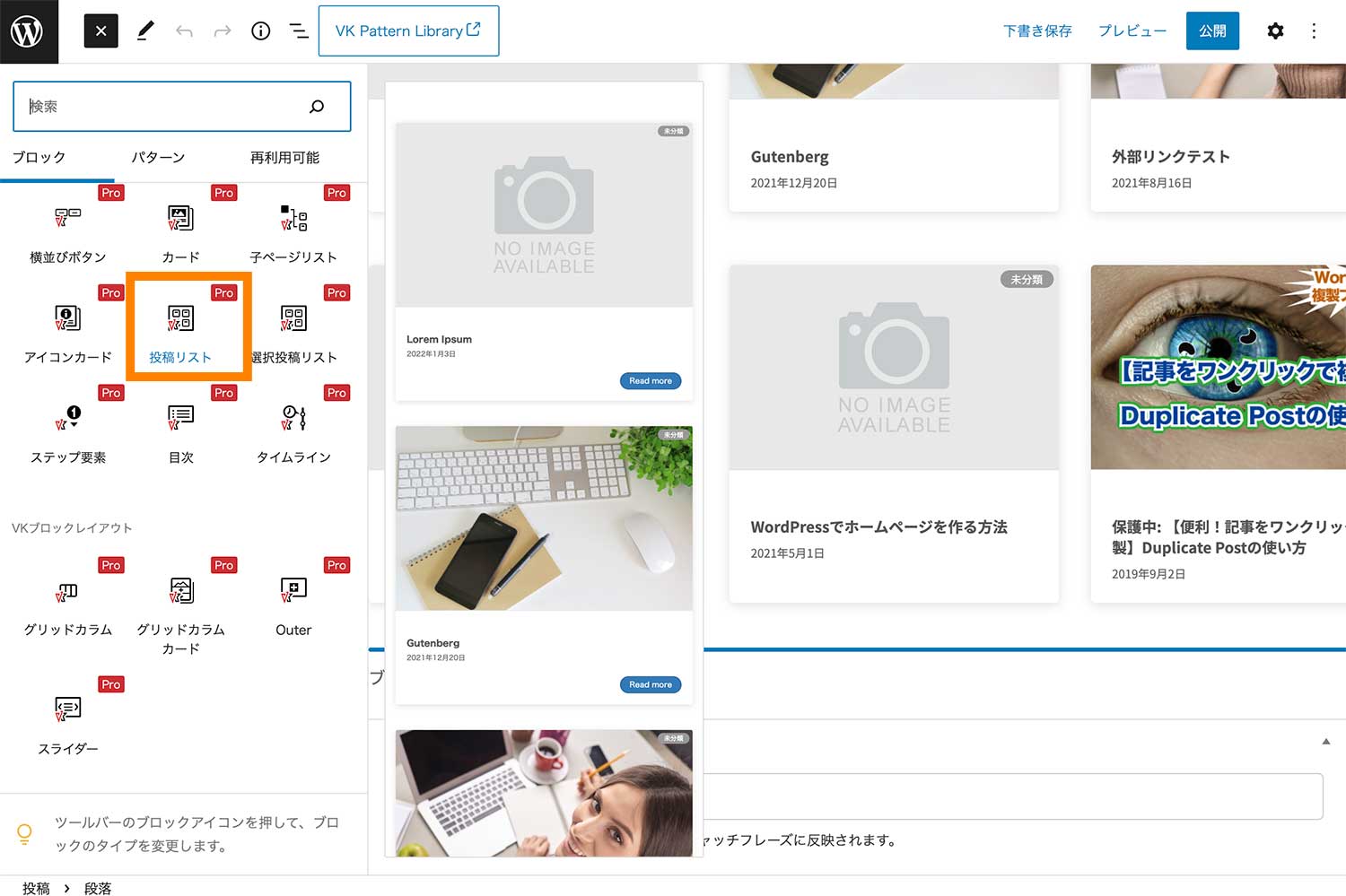
投稿リストブロック(Pro版のみ)
6つ目のブロックは、投稿リストブロックです。

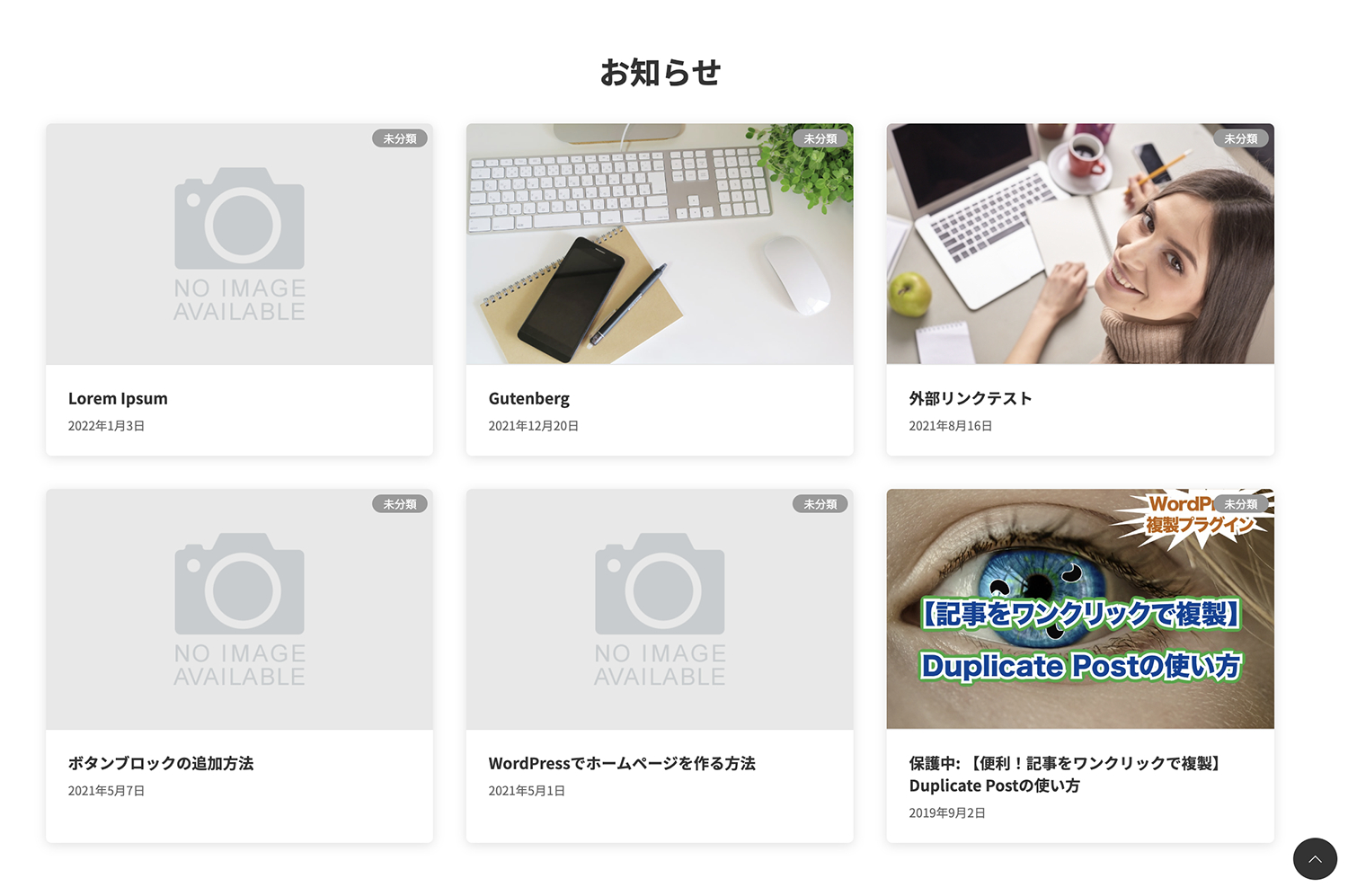
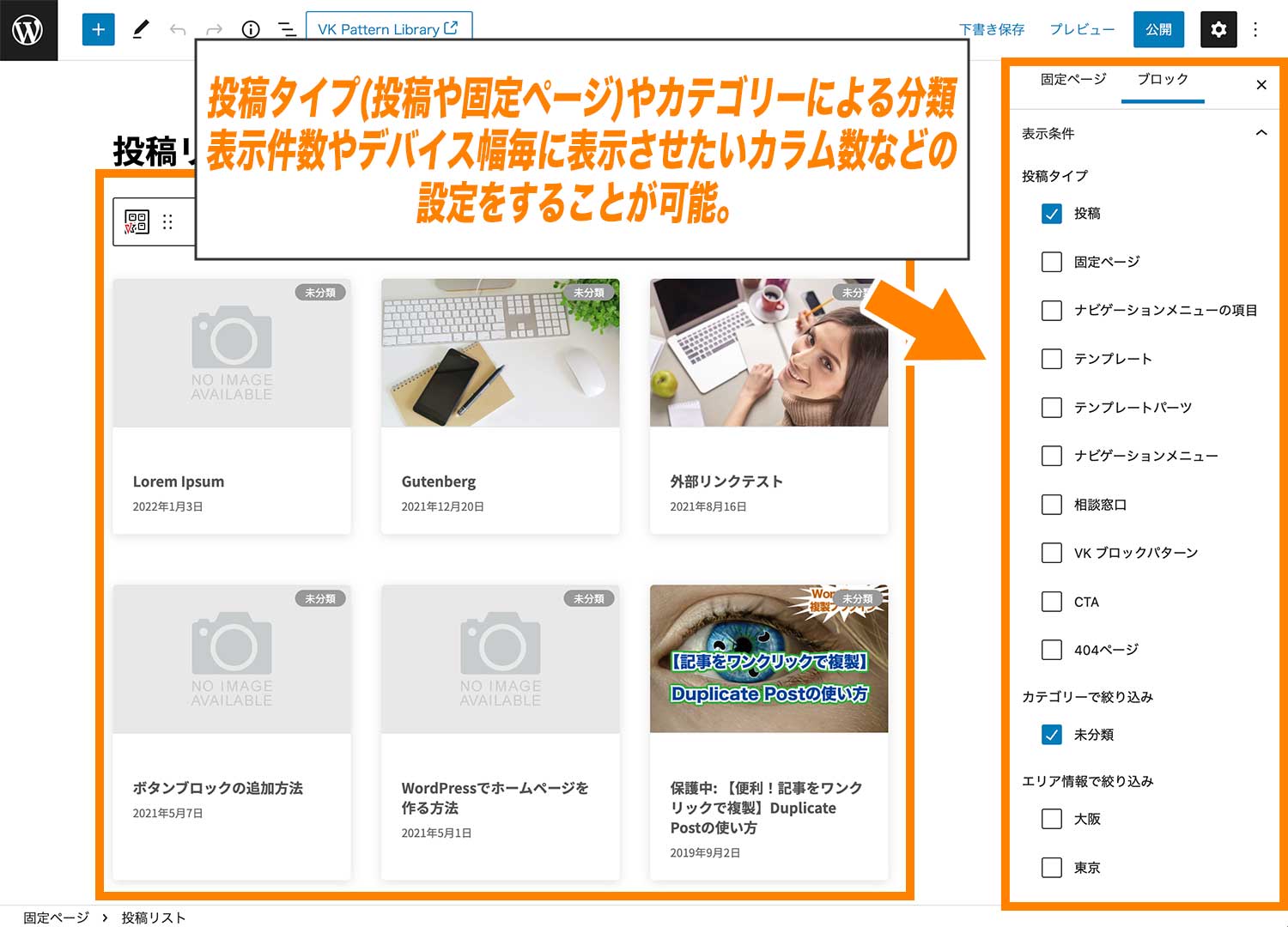
投稿リスト機能は、投稿一覧の一部を任意のページに埋め込む機能です。下記のように任意の固定ページに投稿一覧の一部を表示することができます。

また投稿タイプ(投稿や固定ページやカスタム分類)やカテゴリー・カスタム分類、表示件数やデバイス幅毎に表示させたいカラム数などを細かく設定することが可能です。

■投稿リストの主要な設定項目
- 表示条件:表示する投稿タイプ(投稿やカスタム投稿、固定ページなど)および、カテゴリー・カスタム分類、表示件数などを選択できます。
- 表示タイプとカラム:レイアウトのパターンを1つ選択します。ブラウザサイズに応じてカラム(横並びの列数)の変更も可能です。
- 表示要素:一覧で表示したい表示項目(画像・カテゴリー・抜粋・日付など)を設定します。
(※)【カスタム投稿タイプとは】WordPressカスタム投稿の作り方
さらに「表示条件」内にある「オフセット数」を1とすると、新着記事の頭から1つ目の記事を飛ばして投稿一覧を表示させるといった設定も可能なので、2つの投稿一覧ブロックを使って以下のようなレイアウトの投稿一覧を表示させることもできます。


目次ブロック(Pro版のみ)
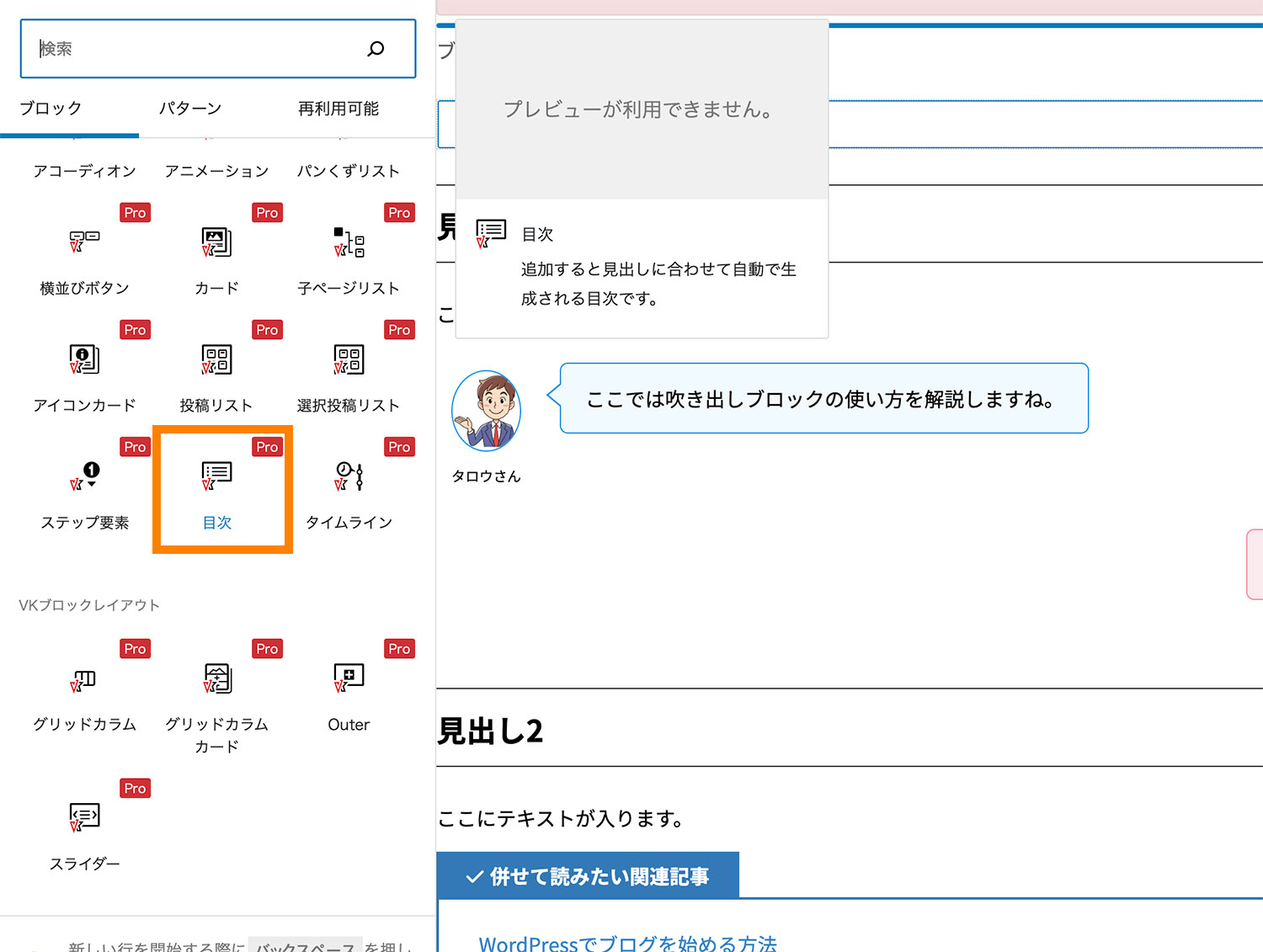
7つ目のブロックは、目次ブロックです。

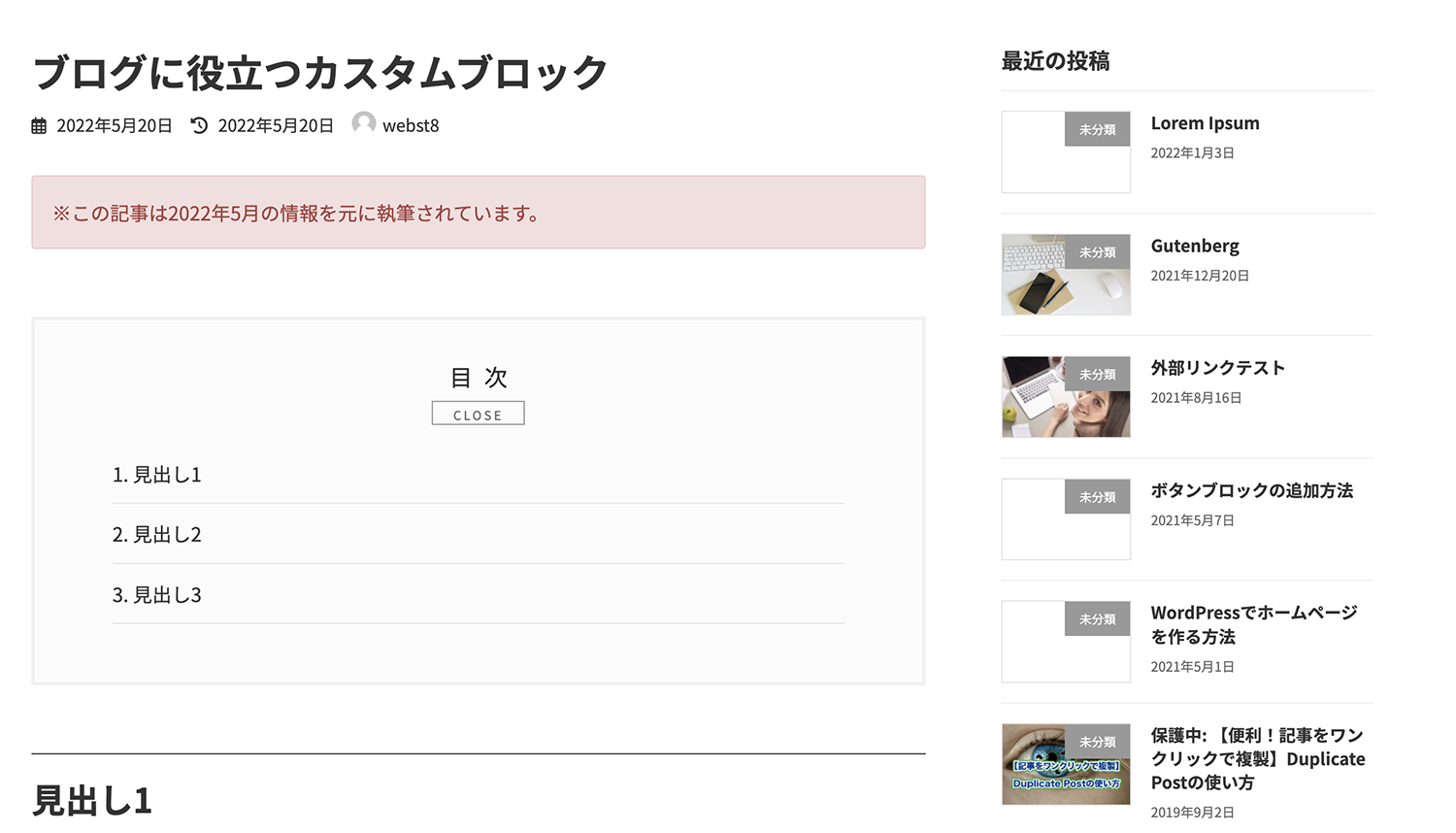
こちらのブロックは利用することで、記事の目次を表示することができます。

目次はユーザーの利便性を高める大切な要素ですので、ブログ運営をされる方は忘れずに使用されると良いでしょう。
デザイン拡張キットの使い方
最後にLightning G3 Pro Unitで使えるデザイン拡張キットの使い方について紹介します。
Lightning G3 Proではより簡単におしゃれなレイアウトを作成したい方向けに「デザイン拡張キット」プラグインがいくつか存在しています。
これらはインストール・有効化し、カスタマイズ画面からデザインスキンを選択することで、パターンブロックや「デザインプリセット機能」でのプリセットのバリエーションなどを増やす事が出来ます。
なお、デザイン拡張キットは有料のオプションプラグインでVector Incの公式サイトから購入が可能。
以下では、企業サイト向きのデザインキット「Evergreen」をインストールして利用する方法を解説していきます。
(STEP. 1)デザイン拡張キットをインストール・有効化する
まずは、デザイン拡張キットをインストール・有効化しましょう。
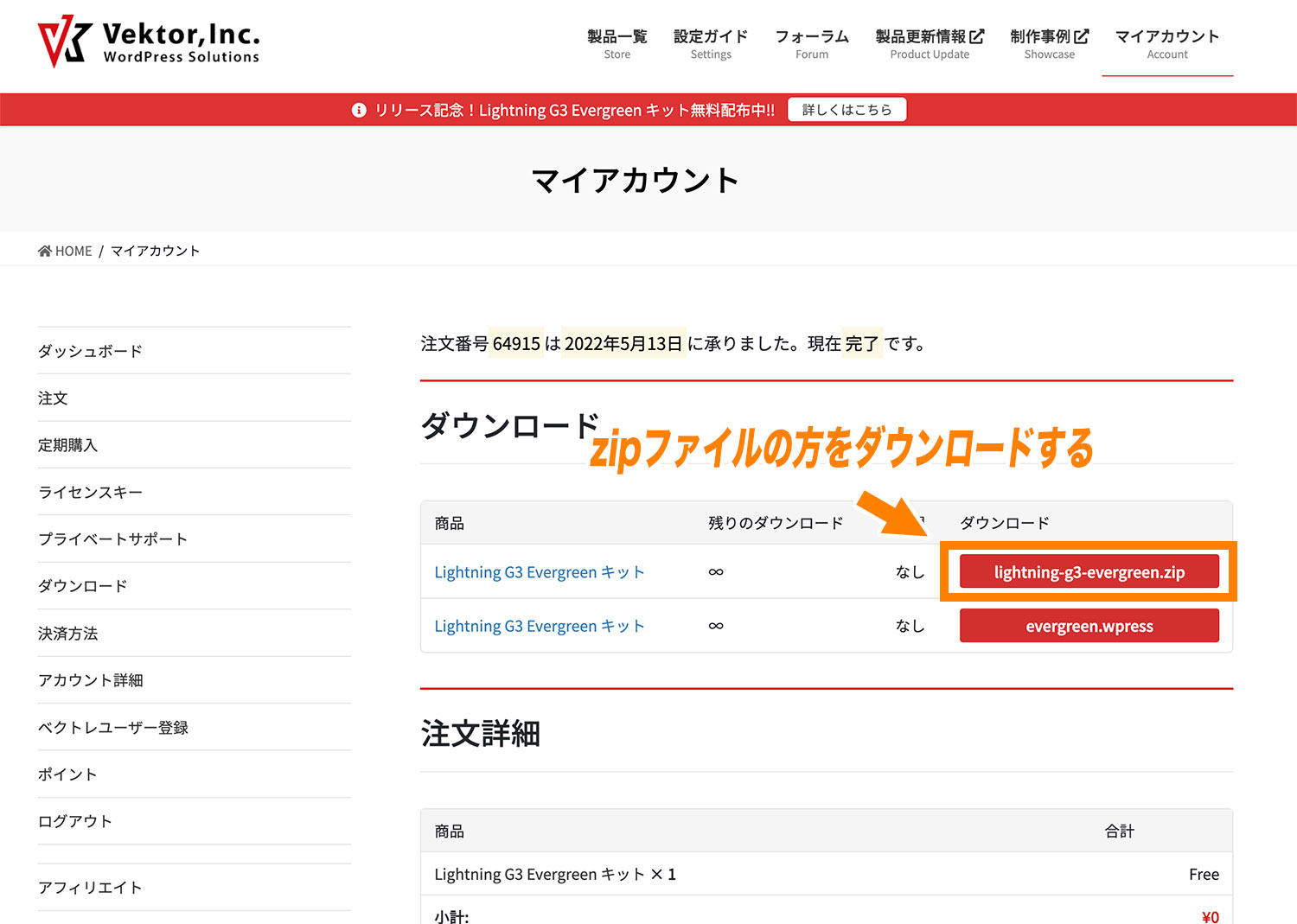
Vector Incの公式サイトにログインした後で、購入済みのデザイン拡張キット(今回はEvergreen)をダウンロードします。

zipファイルがダウンロードできたら次にWordPressダッシュボード上で「プラグイン」→「新規追加」をクリックします。

「プラグインのアップロード」をクリックします。

ここで「ファイルを選択する」をクリックするとファイルが選択できるので、先ほどダウンロードした「lightning-g3-evergreen.zip」を選択します。

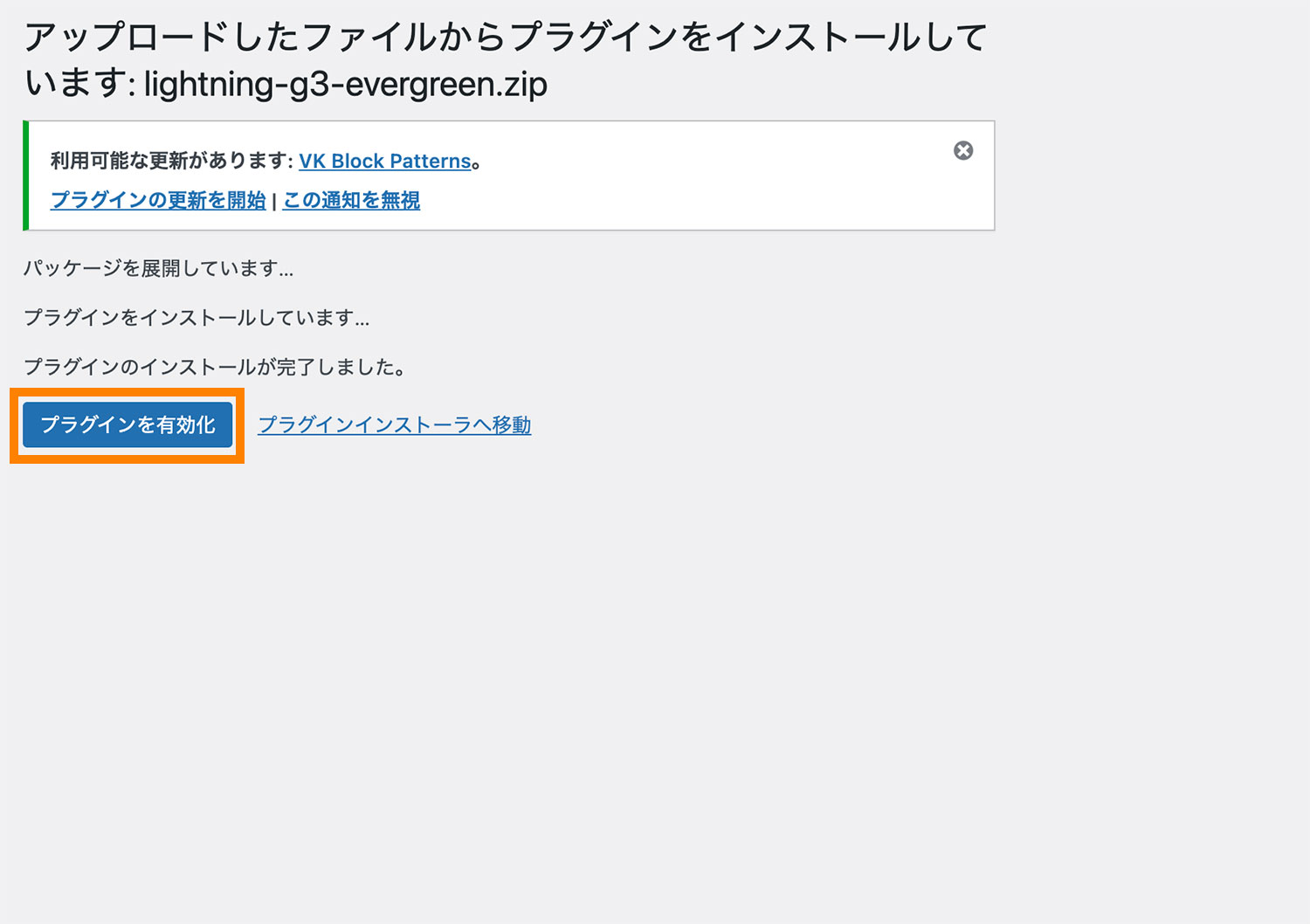
これでプラグインが「今すぐインストール」が出てくるので、こちらをクリックし、最後に「プラグインを有効化」を押して有効化します。


(STEP. 2)カスタマイズ画面からデザインスキンを選択する
次にカスタマイズ画面からインストールしたデザインスキンを選択しましょう。
デザインスキンの追加機能を利用したい場合、プラグインの有効化完了後に「カスタマイズ」→「Lightning デザイン設定」からスキンを選択してあげる必要があります。

これで、ページの再読み込み後にEvergreenの独自機能が利用できるようになるはずです。

(補足)Lightning G3 Pro Unitで使用できるデザイン拡張キット
なお補足ですが、2023年6月時点で購入できるデザインキットは以下の2種類です。
■Lightning G3 Pro Unit対応デザイン拡張キット
- VEKUANキット(和風サイト向き)
- Evergreenキット(企業サイト向き)
VEKUANキット(和風サイト向き)

VEKUANは和風サイトを作るのに最適なLightning G3専用デザインスキン。
元々Lightning Pro(第2代)の頃にあった専用デザインスキン「JPNSTYLE」の後継として、Lightning G3(第3世代)に開発されました。
このデザインスキンをインストールすることで、縦書きスタイルに対応した専用パターン13種類を使用する事ができるようになります。
その為、旅館サイトや日本テイストの強いサイトを作りたい方にはVEKUANキットがおすすめです。
価格: 9,900円(税込)
Evergreenキット(企業サイト向き)

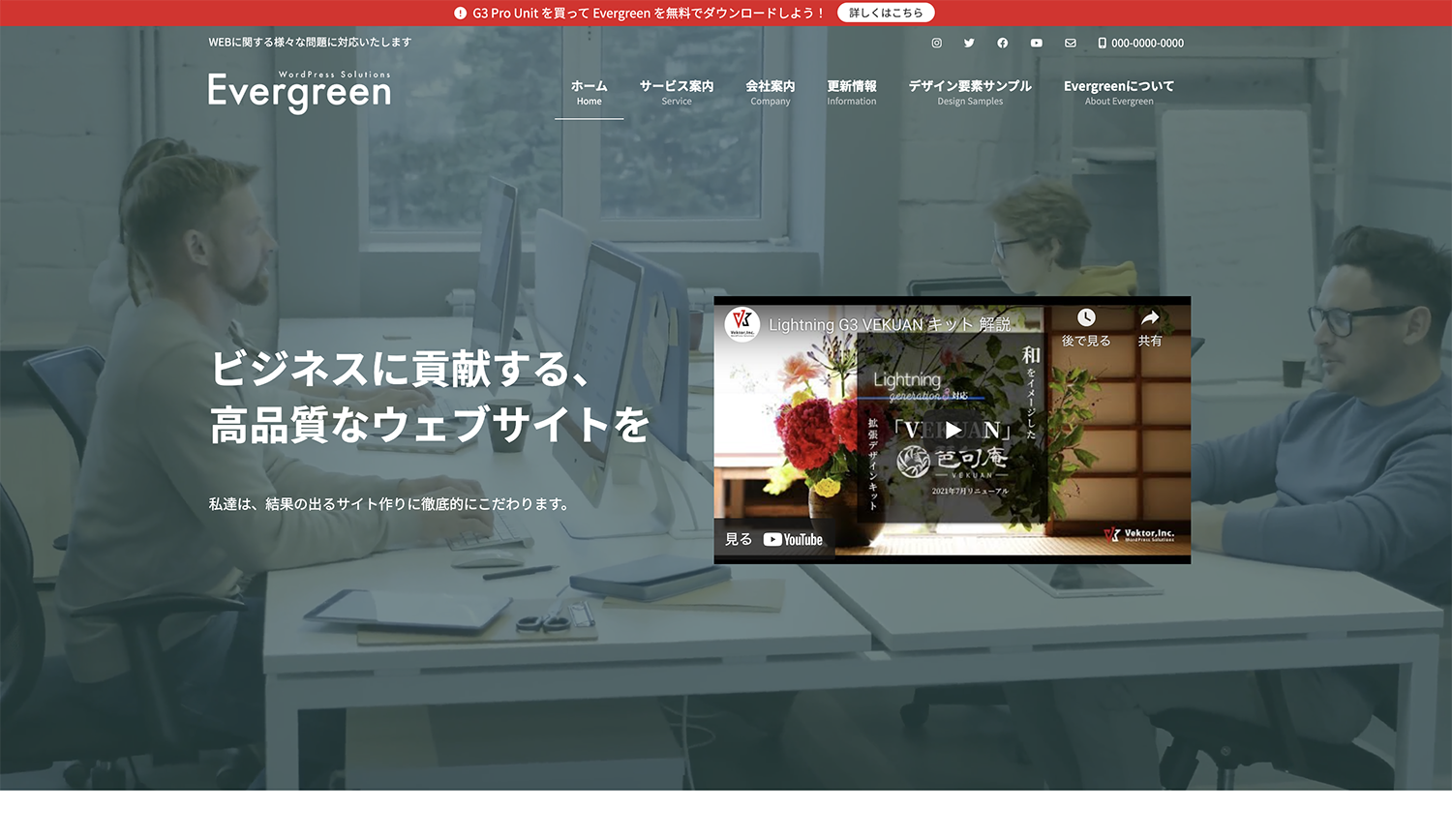
Evergreenは良質な企業サイトを素早く作ることが可能なLightning G3専用デザインスキン。
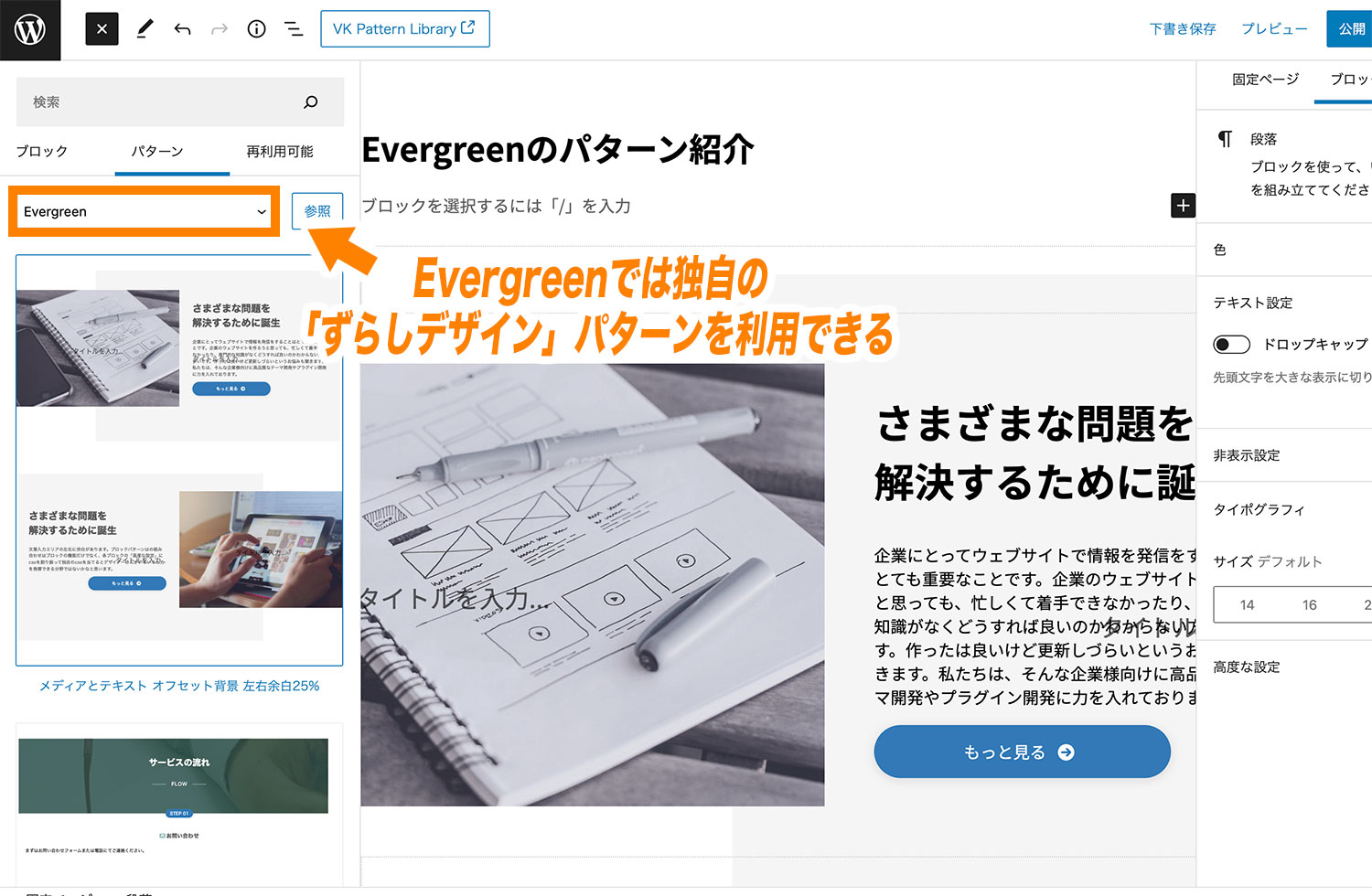
このデザインスキンをインストールする事で、以下のように背景をずらしたおしゃれな「ずらしデザイン」を簡単に実装することができます。

また、スキン専用のヘッダーレイアウトやキーカラーなどバリエーションもあり。
その為、より良質でユニークなビジネスサイトを作成したい方にはEvergreenキットがおすすめです。
価格: 9,900円(税込)
まとめ・より高品質なサイトを作るならLightning G3 Pro
まとめです。今回は「Lightning G3 Pro」の簡単な使い方を紹介しました。

- Vektor Passport(アップデート期間1年):9,900円(税込)
- Vektor Passport(アップデート期間3年):26,400円(税込)
- Vektor Passport(アップデート期間5年):39,600円(税込)
Lightning G3 Proは非常に使い勝手が良く、現在無料版のLightningをさらに便利に使うことが可能です。
なお、無料版のLightningと、有料版のLightning G3 Proの機能の違いについては「【Lightning G3 Pro】有料・無料版の違いやデメリットを解説」をあわせてご参照ください。
また、今回はLightning G3 Proをご紹介しましたが、他にもおすすめな有料テーマをWordPressおすすめ有料テーマ10選」の記事にて紹介しています。気になる方はこちらも合わせてご参考頂けけたらと思います。
ここで紹介した内容が、テーマのご利用・ご購入の検討の一助になれば幸いです。
今回は以上になります。
最後までご覧いただきありがとうございました。
(関連記事)WordPressでホームページ・ブログを始める方法
下記の記事にWordPressでホームページ・ブログを始める方法をご紹介していますので、WordPressでサイト開設したい方は合わせてご参考ください。
【総まとめ】WordPress(ワードプレス) ホームページ作り方
【WordPress始め方】ワードプレスブログの作り方 総まとめ
【初心者向け】WordPressの始め方・使い方徹底マニュアル
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。




