ここでは、HTMLフォームタグ「FORM」の使い方、およびフォームの部品となるINPUTタグ、SELECTタグ、TEXTAREAタグなどについて説明していきます。

そのため、他のタグよりも少し難しいのでここではHTML範囲内での書き方を簡単に紹介しますね。
【HTML・CSSを個別指導】
Webスクール<「WEBST8」
フォームタグ form

「お問い合わせはこちら」などでよく見かけるフォームは<form>タグを利用します。
フォームタグの中には、フォーム部品(例. テキスト入力欄、ラジオボタンやドロップダウンメニュー、送信ボタンなど)を追加していきます。
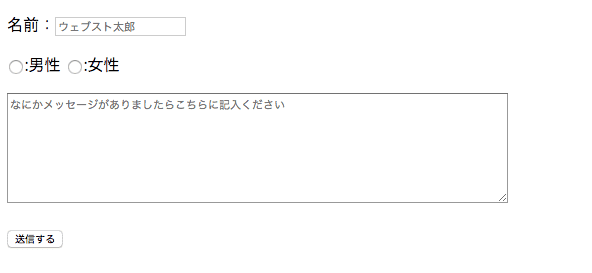
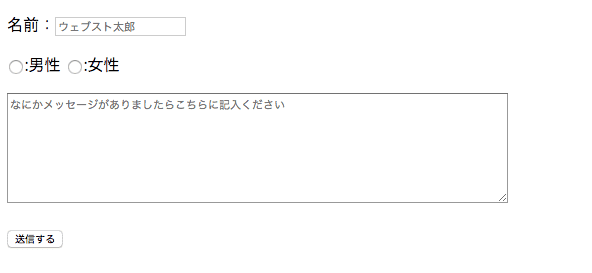
■表示例

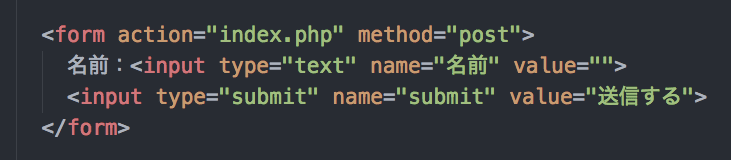
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 |
<form action="#" method="post"> <p>名前:<input type="text" name="name" value="" placeholder="ウェブスト太郎"></p> <p> <input type="radio" name="sex" value="man">:男性 <input type="radio" name="sex" value="woman">:女性 </p> <p> <textarea name="message" rows="8" cols="80" placeholder="なにかメッセージがありましたらこちらに記入ください"></textarea> </p> <p><input type="submit" name="submit" value="送信する"></p> </form> |
フォームタグの書き方
まず、formタグで大きく括ります。

formタグの中に、フォームの部品となるインプットタグ<input>やセレクトタグ<select>、(複数行の)テキストエリアタグ<textarea>等のタグを利用して、テキストボックスやラジオボタン、チェックボックスなどの項目を追加することができます。

(補足) formタグの送信先(action)と通信方式(method)
formタグ内にあるactionとmethod属性は送信先となるプログラムの連携方法を指定する方式です。
| 項目 | 内容 |
|---|---|
| action |
フォームの入力内容をどこに送るか、送信先のページを指定します。 |
| method |
フォーム送信の通信方式(get/post)を指定します。 |
たとえば、「ログインする」「会員登録する」「メール通知する」など、フォームに入力された内容を元になにかの処理があるはずです。
フォームに入力された内容をもとに、actionでどのプログラムと連携するか、methodでどういう通信方式で連携するかを決めている形にまります。最初から理解するのはなかなか難しいので、はじめはそういう設定があるのか、というレベルで良いと思います。
フォームの部品タグ INPUTタグ
INPUTタグの書き方
formタグの中に入れるよく使うタグで、inputタグがあります。

inputタグでよく使う属性として下記のようなものがあります。
| 項目 | 内容 |
|---|---|
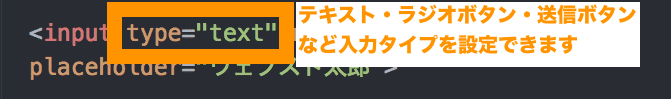
| type="〇〇" |
入力方式(必須)です。テキスト入力欄やラジオボタンなどタイプを選択します
|
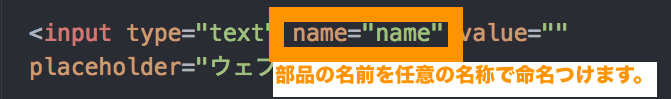
| name="〇〇" | 入力項目(必須)です。フォーム送信で受け渡す項目名です。
|
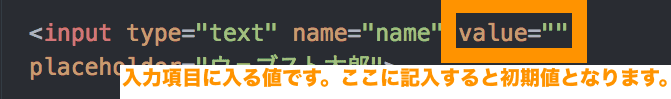
| value="〇〇" |
入力値(任意)です。実際に入力した値が入る属性です。初期値を入れる場合に設定できます。
|
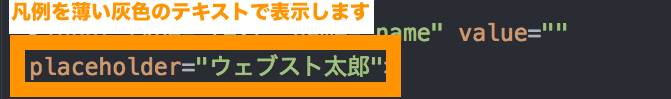
| placeholder="〇〇" |
プレースホルダー(任意)です。薄い字で記入例などを設定できます。
|
また、入力方式に合わせてtypeには以下のようなものが設定できます。
| 項目 | 内容 |
|---|---|
| type="text" | テキスト入力欄 |
| type="password" | パスワード入力欄 |
| type="radio" | ラジオボタン |
| type="checkbox" | チェックボックス |
| type="hidden" | 隠し入力欄 |
| type="submit" | 送信ボタン |
テキスト入力 input type="text"
名前やログインIDなどの短文のテキストデータを入力項目とする場合はtype="text"を使用します。
■表示例
■上記のソースコード
|
1 2 3 4 |
<form action="#" method="post"> <p>ログインID:<input type="text" name="loginId" value="" placeholder="webst-taro"></p> <p><input type="submit" name="submit" value="送信する"></p> </form> |
上記の初期状態では、入力項目(name="loginId")の入力値(value)は空ですが、値を入力するとvalue属性の中に値が入ります。
その下のtype="submit"は送信ボタンです。form内の入力値をaction="送信先"に送信します。
パスワード入力 input type="password"
ログインパスワードなどの見られたくないデータを入力項目とする場合はtype="password"を使用します。
■表示例
■上記のソースコード
|
1 2 3 4 |
<form action="#" method="post"> <p>パスワード:<input type="password" name="yourname" value=""></p> <p><input type="submit" name="submit" value="送信する"></p> </form> |
(表示上は見えないだけで内部間の通信ではパスワードは平文(暗号化されていない状態)になっています。盗聴などを防ぐためにはSSL通信などで暗号化する必要があります。)
ラジオボタン input type="radio"
ラジオボタン形式で入力項目を作る場合はtype="radio"を使用します。
■表示例
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 |
<form action="#" method="post"> <p>好きな動物:</p> <p> <input type="radio" name="animal" value="dog">:犬 <input type="radio" name="animal" value="cat">:猫 <input type="radio" name="animal" value="bird">:鳥 <input type="radio" name="animal" value="lion">:ライオン </p> <p><input type="submit" name="submit" value="送信する"></p> </form> |
チェックボックス input type="checkbox"
チェックボックス形式で入力項目を作る場合はtype="checkbox"を使用します。
■表示例
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 |
<form action="#" method="post"> <p>好きな動物(複数選択可):</p> <p> <input type="checkbox" name="animals" value="dog">:犬 <input type="checkbox" name="animals" value="cat">:猫 <input type="checkbox" name="animals" value="bird">:鳥 <input type="checkbox" name="animals" value="lion">:ライオン </p> <p><input type="submit" name="submit" value="送信する"></p> </form> |
チェックボックスは複数選択可能な項目で利用します。
ほかにも、ユーザーに入力させない(非表示)けれども、埋め込みたい値などはtype="hidden"を利用できます。
また、現在主流のHTML5では、下記のような項目も新たに使えるようになりました。
| type="number" | 数字入力用 |
| type="tel" | 電話番号入力用 |
| type="email" | メール入力用 |
| type="date" | 日付入力用 |
フォーム部品 ドロップダウンメニューSELECTタグ
SELECTタグの使い方

ドロップダウンメニューを利用したい場合はselectタグを利用します。selectタグの中に、選択肢としてoptionタグを利用します。
■表示例
■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<form action="#" method="post"> <p>好きな動物:</p> <p> <select name="animal"> <option value="dog">犬</option> <option value="cat">猫</option> <option value="bird">鳥</option> <option value="lion">ライオン</option> </select> </p> <p><input type="submit" name="submit" value="送信する"></p> </form> |
フォームの部品 長文メッセージ用TEXTAREAタグ
TEXTAREAタグの使い方

長文のメッセージを入力項目にしたい場合は、textareaタグを利用します。
■記入例
|
1 2 3 4 5 6 7 |
<form action="#" method="post"> <p>メッセージ記入欄</p> <p> <textarea name="message" rows="8" cols="80" placeholder="なにかメッセージがありましたらこちらに記入ください"></textarea> </p> <p><input type="submit" name="submit" value="送信する"></p> </form> |
行数はrows属性、横幅はcols属性で指定できます。
■表示例
ここでは割愛しますが、formタグはpタグの代わりにlabelタグを使って記述したり、ほかにも色々な使い方があります。
必要になったときに随時調べて使えるようにしてみましょう。
【HTML・CSSを個別指導】
Webスクール<「WEBST8」
まとめ
今回は、HTMLフォームタグ「FORM」の使い方、およびFORMタグおよびフォームの部品となるINPUTタグ、SELECTタグ、TEXTAREAタグ、LABELタグなどについて説明しました。
フォームはHTML単体で利用するものではなく、プログラムと連携して動作するものですが、フォームの見た目をカスタマイズするために、HTMLを理解していることは必要ですので、ぜひ覚えておいてください。
今回は以上になります。最後までご覧頂き、ありがとうございました。
合わせて読みたい記事
【HTMLの基本を徹底解説!】初心者向けHTMLの基本とよく使うタグ一覧
【CSSの基本】CSSの基本とプロパティ一覧
【総まとめ】個人ホームページの作り方・Webサイト自作方法
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。