今回は、WordPress無料テーマ「Lightning(ライトニング)」を例に、カバーブロックやCSSを利用して全幅(ブラウザ幅いっぱい)に背景色・背景画像をつける方法をご紹介します。
■カバーブロックで全幅背景設定する例

他のWordPressテーマの場合
他のWordPressテーマの場合は、同じ手順でカバーブロックに対して全幅設定しても設定できないテーマもあります(CSSの設定が必要)
| サービス名 | Cocoon | Swell | JIN:R | SANGO | STORK19 | Lightning | Lightning G3 Pro | Snow Monkey | XWRITE | AFFINGER6 | DIVER | 賢威8 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1カラムレイアウト時のブロック全幅設定(カバーブロックなど) |
△
CSS必要 |
◯ |
△
CSS必要 |
◯ | ◯ | ◯ | ◯ | ◯ | ◯ | ◯ | ◯ |
△
CSS必要 |
Cocoon2.7.4.6、Swell2.10.0、JiN:R1.3.2、SANGO3.8.13、Stork19 4.9、Lightning15.25.1+VK Blocks 1.78.0.1、Lightning G3 Pro(Lightning 15.25.1、VK Blocks Pro1.78.0.0)、Snow Monkey25.4.11+Snow Monkey Blocks 20.5.5、XWRITE 2.6.4.1、AFFINGER6 20240718、DIVER 6.0.70、賢威 8.0.1.11 | WordPress 6.5.5で確認
本記事は2024年7月に更新した内容です。ご利用のWordPressおよびテーマのバージョンによって手順が異なる場合がありますのであらかじめご了承ください。
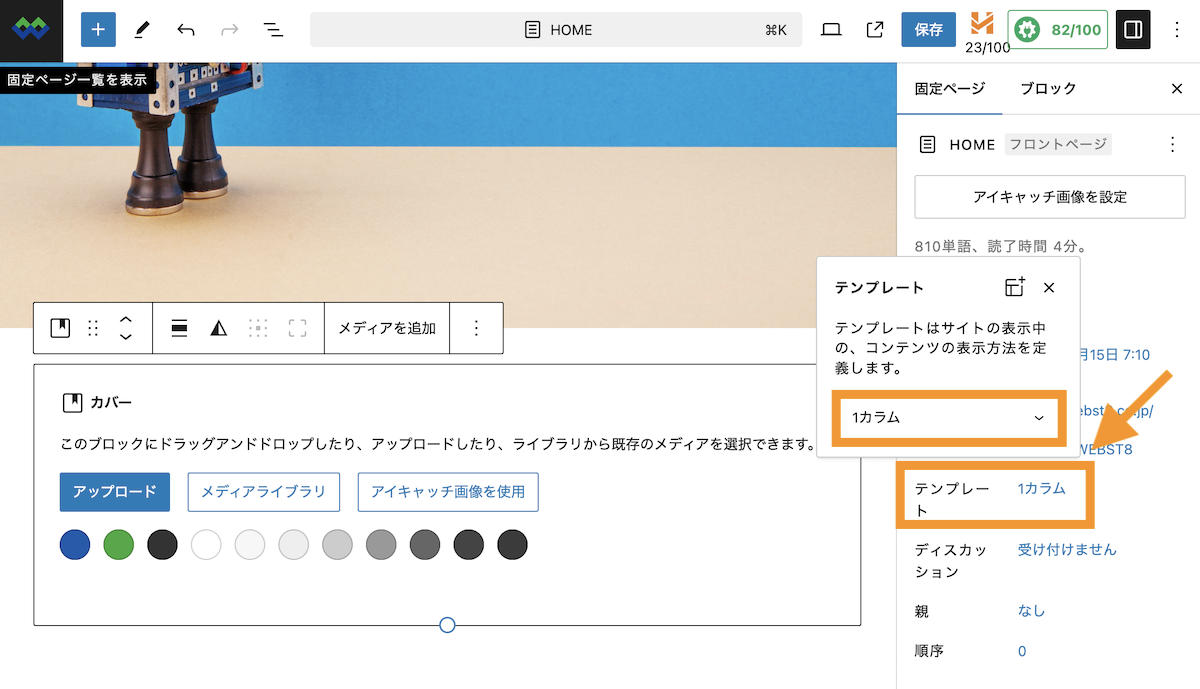
【事前準備】固定ページに1カラムテンプレートを適用する
まず全幅設定したい固定ページまたは投稿に対して1カラム設定を行います(サイドバーありのレイアウトだと上手くいきません)。
※対象のページがすでにサイドバーなしの1カラムレイアウトになっている場合は、本操作は不要です。
固定ページ編集画面でのLightningデザイン設定>Lightning デザイン設定で、「1カラム」を選択して、下書き保存または公開/更新しておきます。

他の一般的なテーマの場合
他の一般的なテーマの場合は、テンプレートという箇所から変更ができます。
■Snow Monkeyで固定ページのテンプレートを1カラムに変更する例

関連WordPressで固定ページをトップページにする設定方法
関連WordPress固定ページ1カラム設定方法
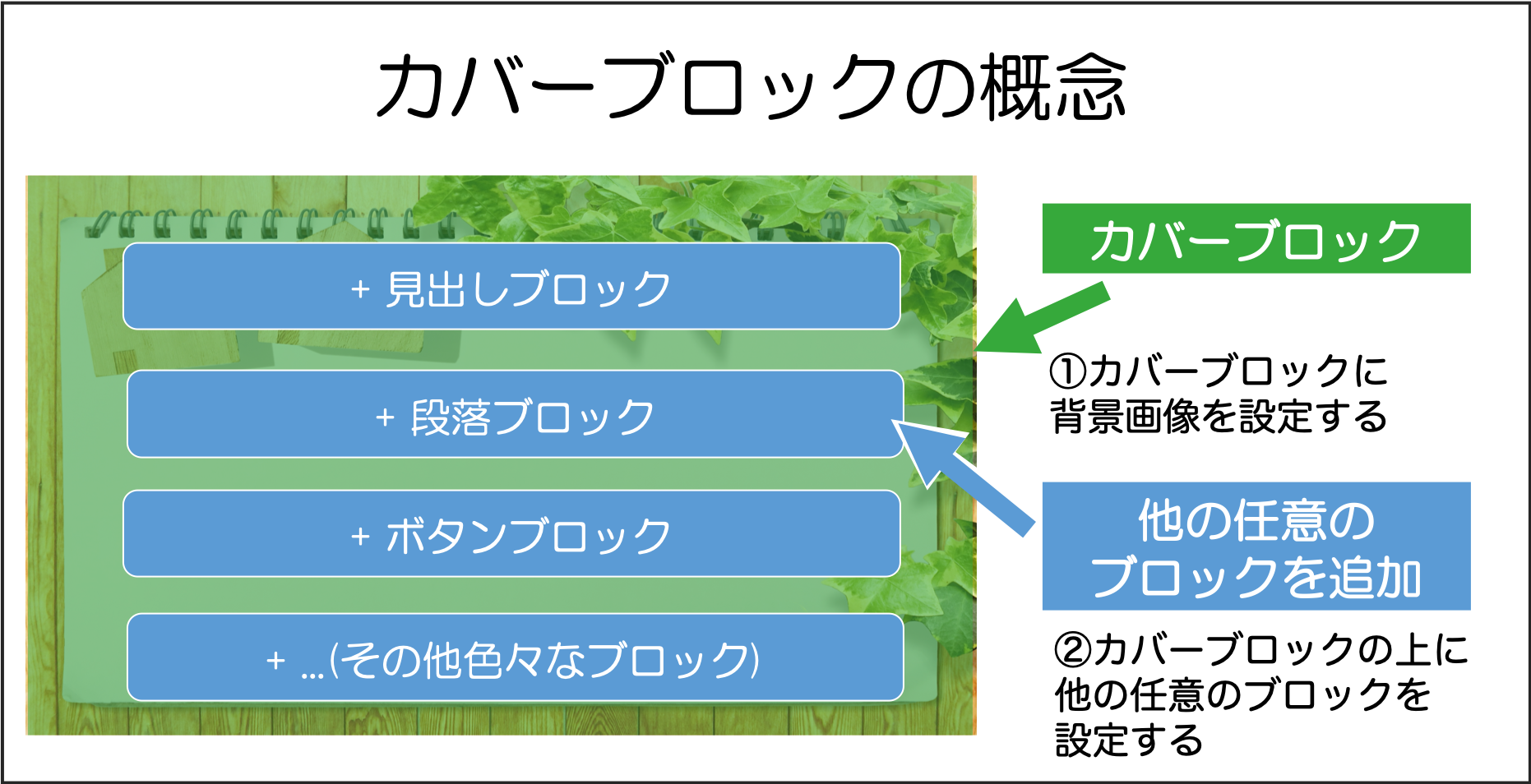
カバーブロックを利用して全幅設定する場合
WordPress標準のカバーブロックを利用して全幅設定することができます。
カバーブロックとは、画像を背景として設定して、その上に段落や見出しブロックを挿入して表示することができるブロックです。

手軽に画像にテキストを挿入できて、テキストの文字色を変えたり、画像に重ねるオーバーレイの色や画像の透過率を変えられます。
関連【WordPerssカバーブロックの使い方】背景画像に文字を入れる方法
カバーブロックを挿入する
まずは、カバーを選び画像を背景画像に設定していきます。
ページの編集画面で左上の「+」プラスボタンをクリックして、メディアの中からカバーを選びます。

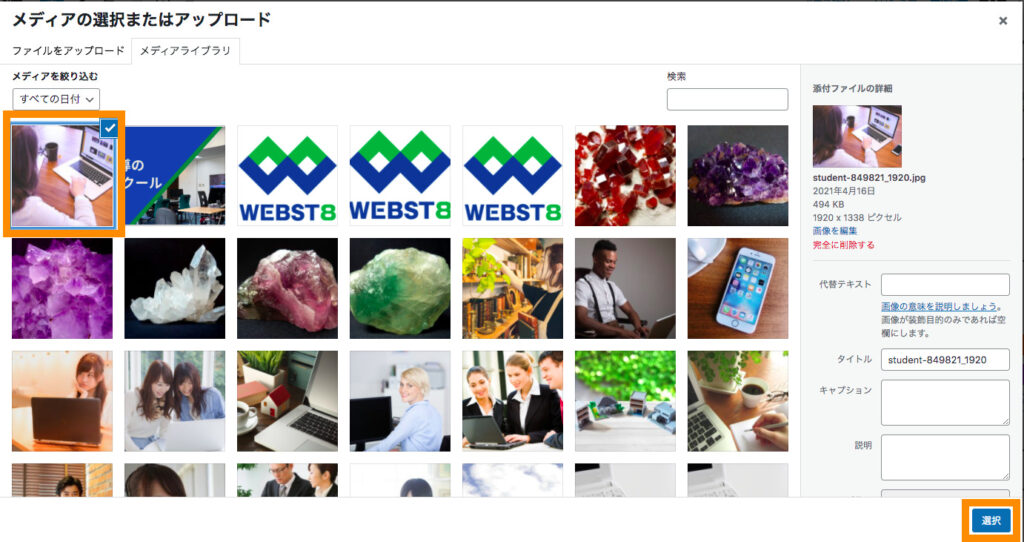
カバーブロックが挿入されて、以下の画面が表示されます。画像を選択するために、「アップロード」またはメディアライブラリを選択します。

まずは背景画像を設定したい場合で説明します。挿入したい画像にチェックを入れて、右下の選択ボタンをクリックします。

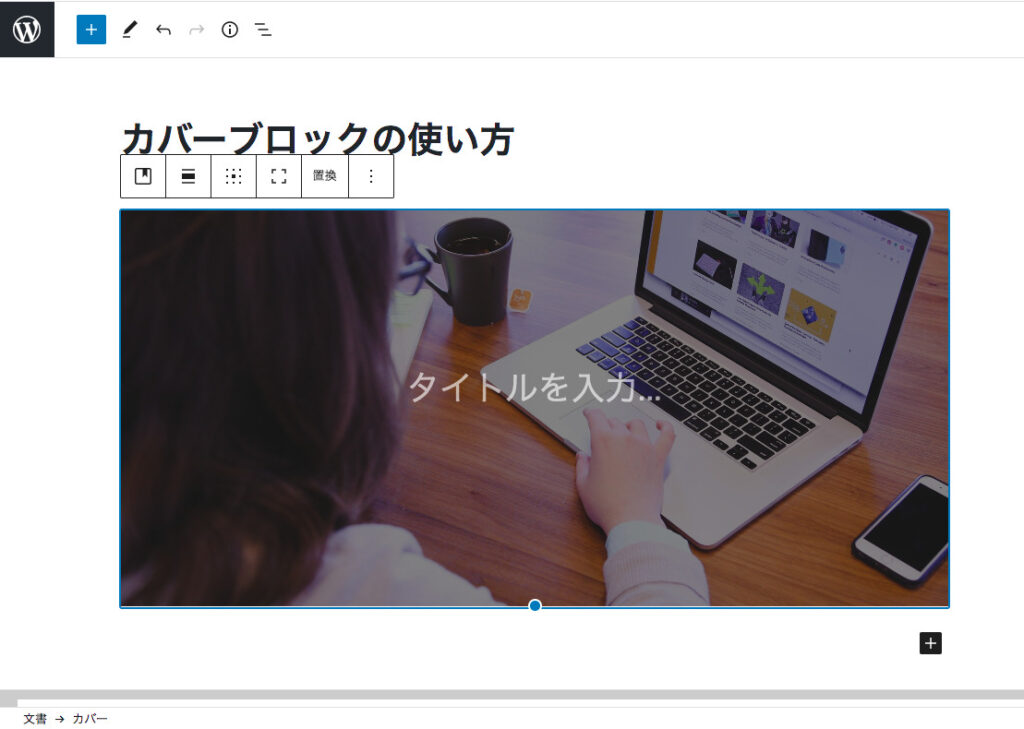
背景画像を挿入したら、以下のような画面が出てきます。

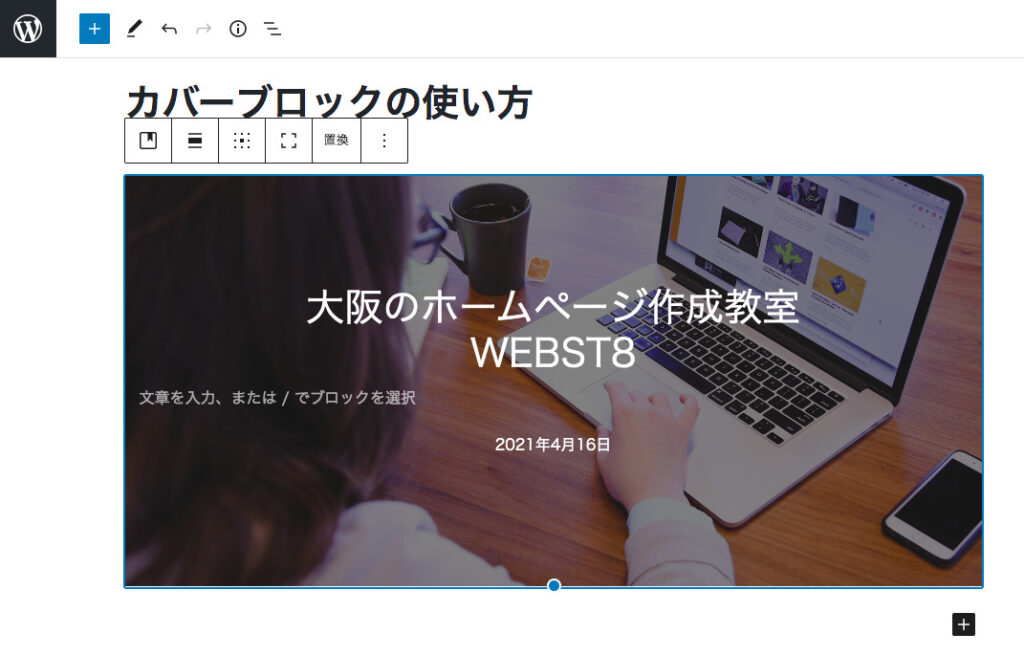
必要に応じてカバーブロックの上に段落などのブロックを入力してください。

全幅背景設定をする
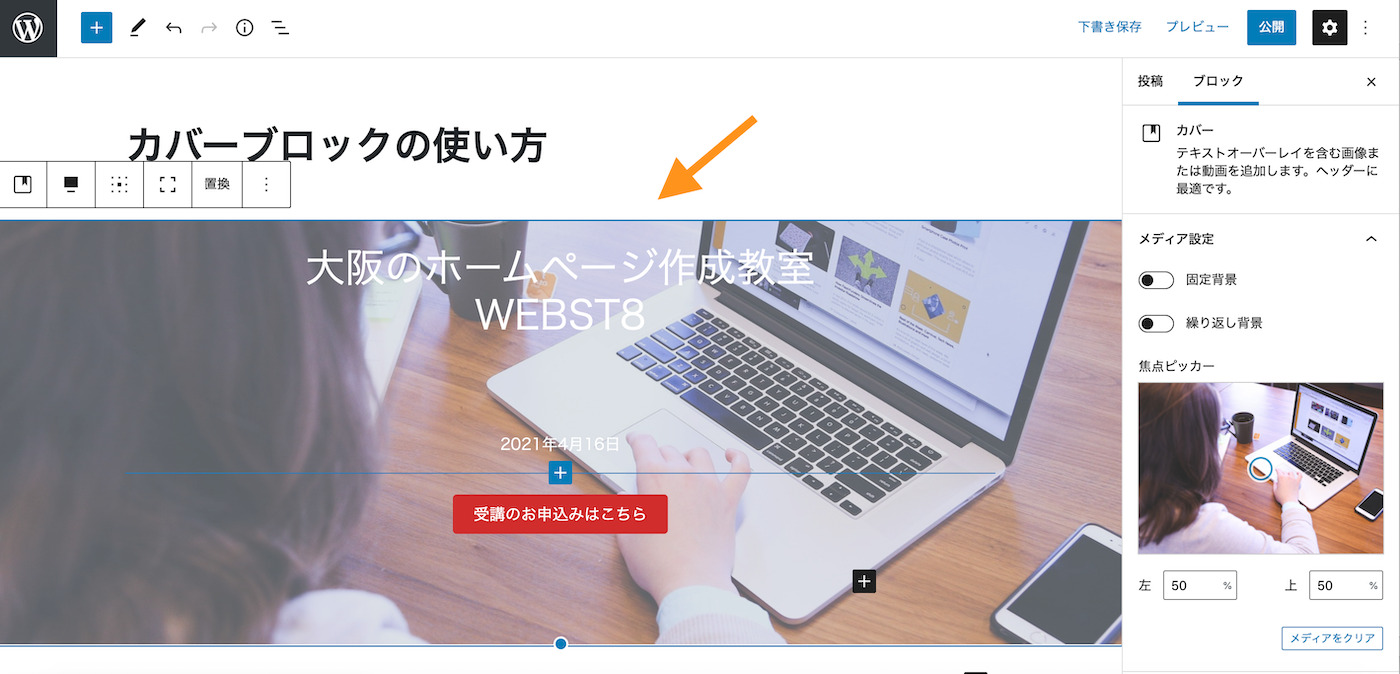
カバーブロックで背景の幅を設します。下記は全幅に設定する例です。

全幅背景が設定されました。

※全幅設定はサイドバーありのレイアウトやご利用のテーマによっては、意図せぬ表示になる場合がありますのでご注意ください。
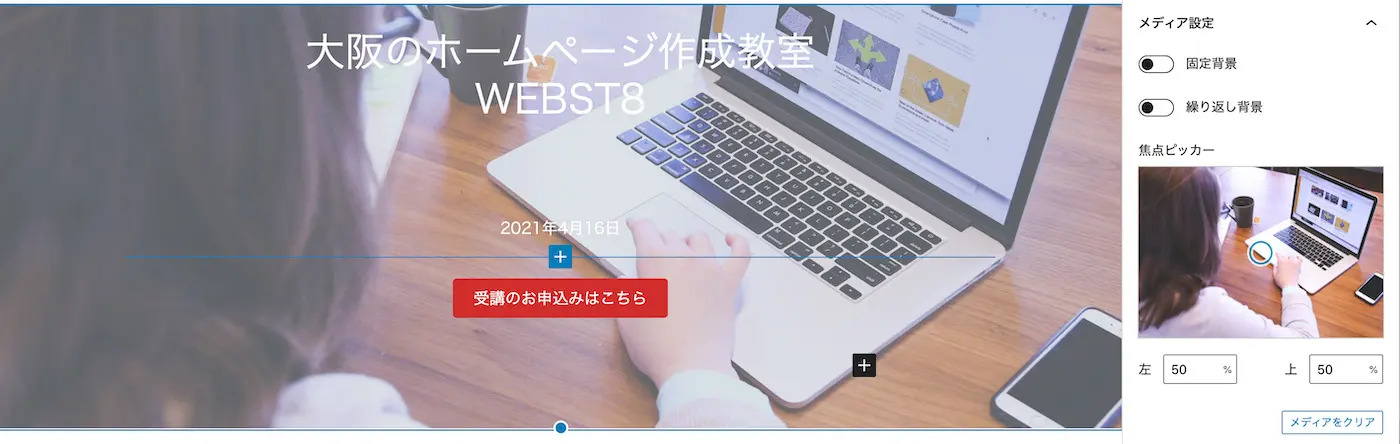
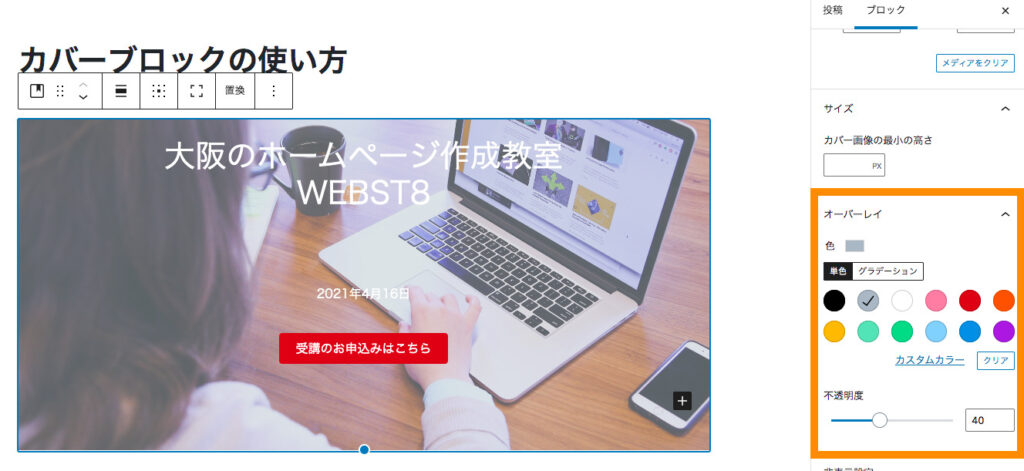
オーバーレイで色・不透明度を設定する
カバーブロックでは、画像の上に色を重ね合わせて(オーバーレイ)不透明度を設定したり、固定背景、焦点ピッカーなども設定できるようになっています。
不透明度を100にするか、画像をクリアすると、背景画像ではなく背景色が設定されます。

オーバーレイの色を変更したり、透過率を変えることで、文字を読みやすくしたり、画像の印象を変えることができるので、自分の好みの色や透過率に調節してみましょう。
固定背景設定
右のカバー設定から、背景を固定にすることもできます。
繰り返し背景
右のカバー設定から、背景画像の繰り返し設定をすることもできます。下記は、ドットのパターン画像を繰り返しした例です。

HTMLとCSSで実施する場合
つぎに、HTML・CSSで全幅設定する方法もご紹介します。
HTML・CSSがわかる方でカバーブロックよりも細かいレイアウトを実現する必要がある場合にご参考ください。
【ステップ1】全幅設定のCSSを記述する
まず、全幅設定のCSSを追加CSSに記述します。
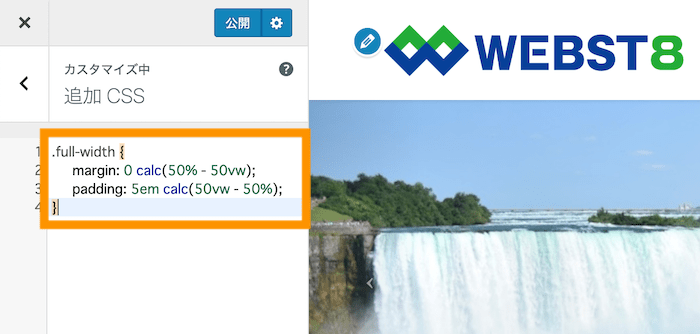
カスタマイズ>追加CSSで全幅になるCSSを設定します。追加するCSSコードは下記の通り。
|
1 2 3 4 |
.full-width { margin: 0 calc(50% - 50vw); padding: 5em calc(50vw - 50%); } |

■追加CSSにfull-widthクラスを追加する手順
上記は、full-widthクラスをつけた箇所を全幅にするというスタイルです。
(補足)(中級者向け)設定したCSSの意味
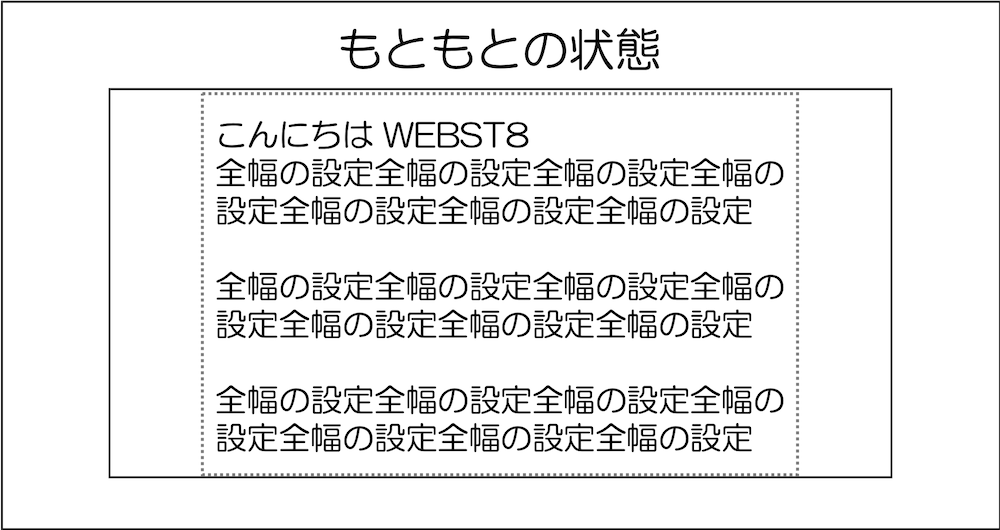
Lightningでは、固定ページ編集画面から背景を設定しても、背景が全幅にならず、通常下記のようになります。
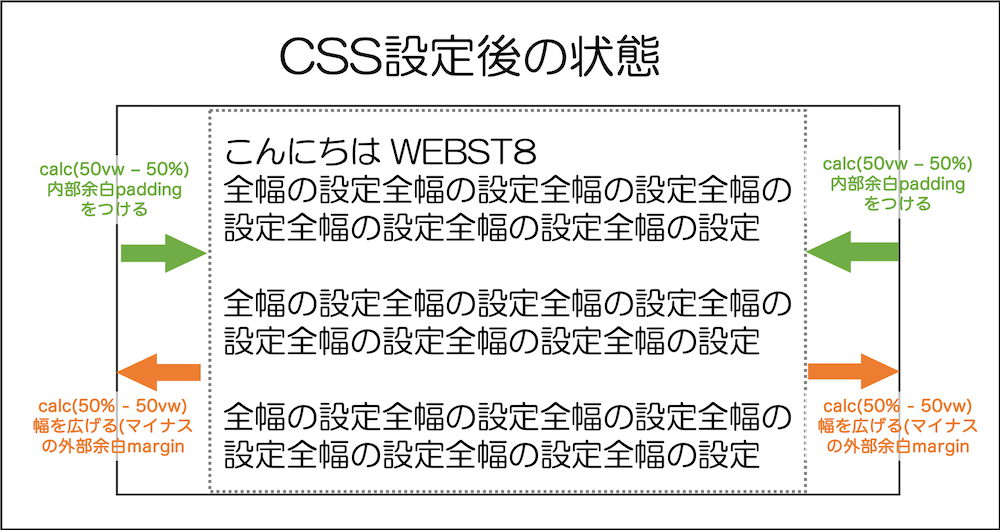
今回設定したCSSでこのコンテンツ幅の余白を調整して全幅にしています。
- margin: 0 calc(50% - 50vw)・・・marginは外部余白です。上下0px、左右にcalc(50%-50vw)の外部余白(ネガティブマージン≒広がる)をとっています。
- padding: 5em calc(50vw - 50%)・・・paddingは内部余白。上下5em、左右にcalc(50vw - 50%)の内部余白をとっています。
重要な設定は 左右のcalc(50xx-50xx)の設定です。
50%は親要素コンテンツ幅の半分。50vwはビューポート(ウインドウ)幅の半分の大きさです。
marginに対して、calc(50vw - 50%) を設定することで、 (コンテンツ幅) - (ブラウザ幅) の差分だけ左右に広げています。
ただし、そのままだと中身のコンテンツもブラウザ幅いっぱいまで広がってしまうので、padding(左右)でcalc(50vw - 50%)を設定することで、(ブラウザ幅) - (コンテンツ幅) の差分だけ内部余白をとっています。


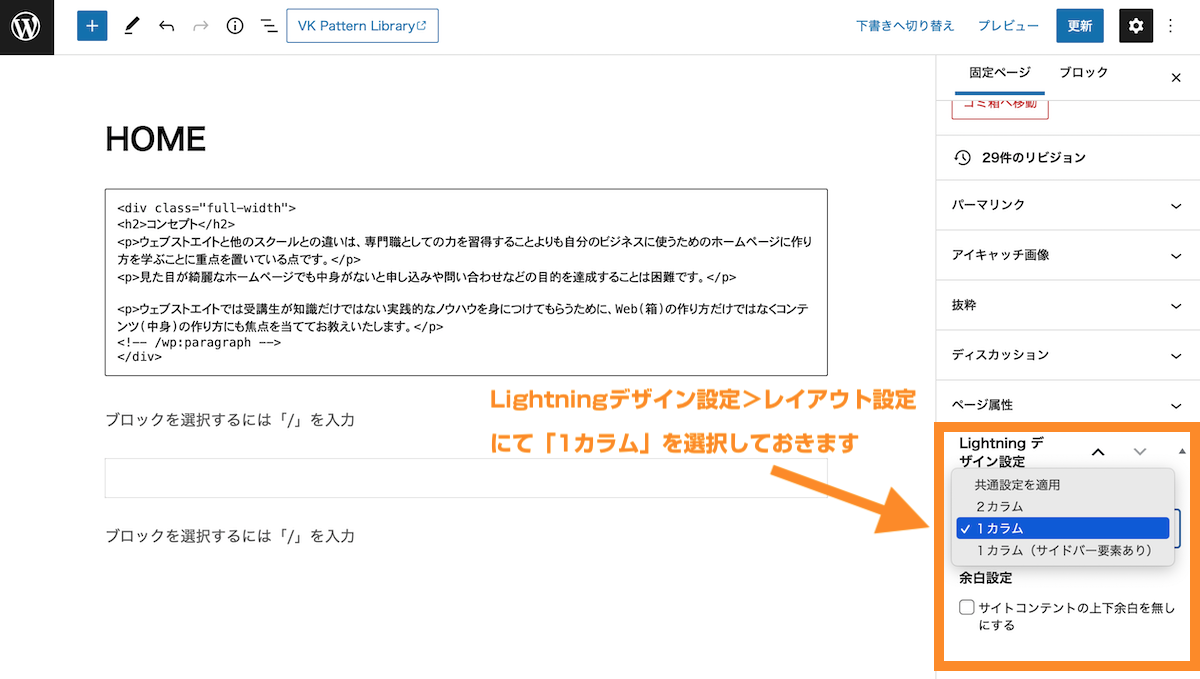
【ステップ2】固定ページで全幅の設定をする
つぎに、固定ページ側で全幅にしたい箇所をfull-widthクラスをつけたdivタグを追加します。
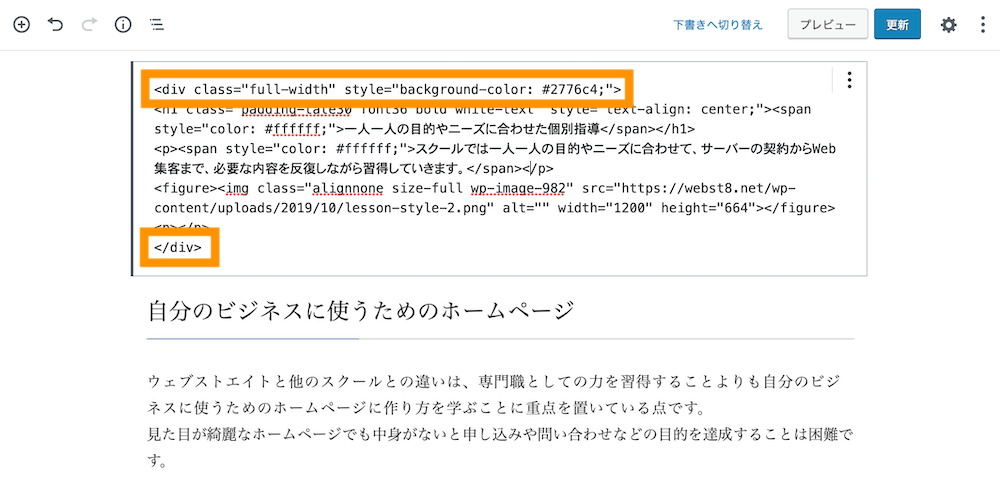
■ブロックエディター 全幅にしたい箇所をHTMLで<div class="full-width">でくくります。(ここでは背景色#2776c4で背景色の設定もしています。)

関連記事
CSSで背景色や背景画像を設定する方法は「CSS 背景プロパティbackgroundの使い方まとめ」をご参照ください。
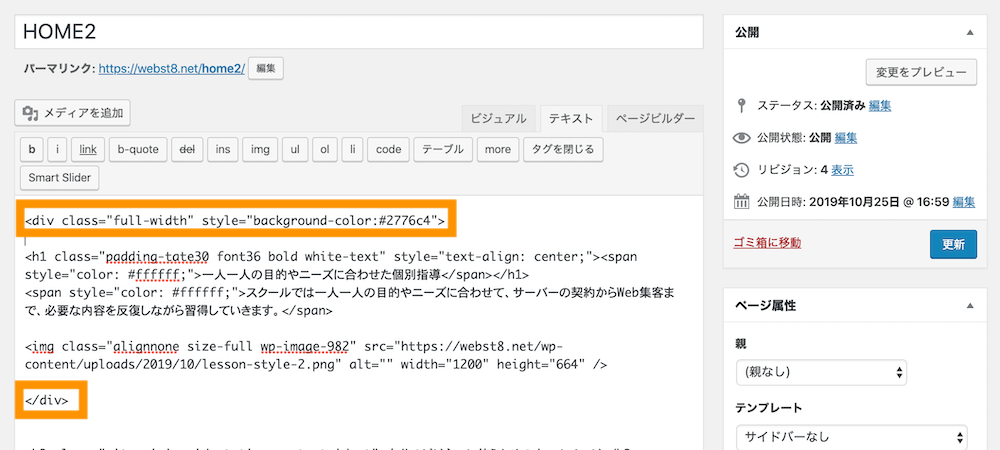
■クラシックエディターの場合でも同様にHTMLで<div class="full-width>でくくることで設定できます。

以上で設定は完了です。全幅の背景が設定されていることを確認しましょう。
まとめ
まとめです。今回は、WordPress「Lightning」を例に1カラムページでブラウザ幅いっぱいに背景色をつける方法をご紹介しました。

今回は以上になります。最後までご覧いただきありがとうございました。
あわせて読みたい記事
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。




