ここではBootstrap4.0から新しく登場した、カードコンポーネント「Card」の使い方を説明していきます。
カード「Card」コンポーネントとは
Bootstrap3で利用できた「wells」「thumbnails」「panels」の3つのコンポーネントがBootstrap4では廃止となりました。
代わりに、Bootstrap4ではCardという新しいコンポーネントに統合されました。サムネイル画像、見出し、テキスト、リンクなどもCardの中に内包することができます。
■Cardコンポーネントの例

オーソドックスなCardの使い方
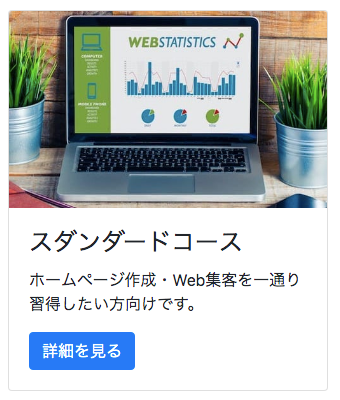
まずは、オーソドックスなCardの使い方から説明します。
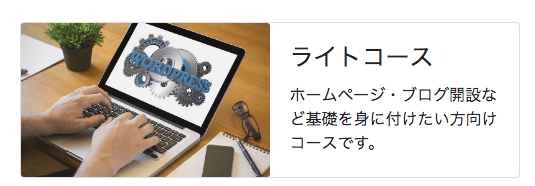
■Cardの表示例

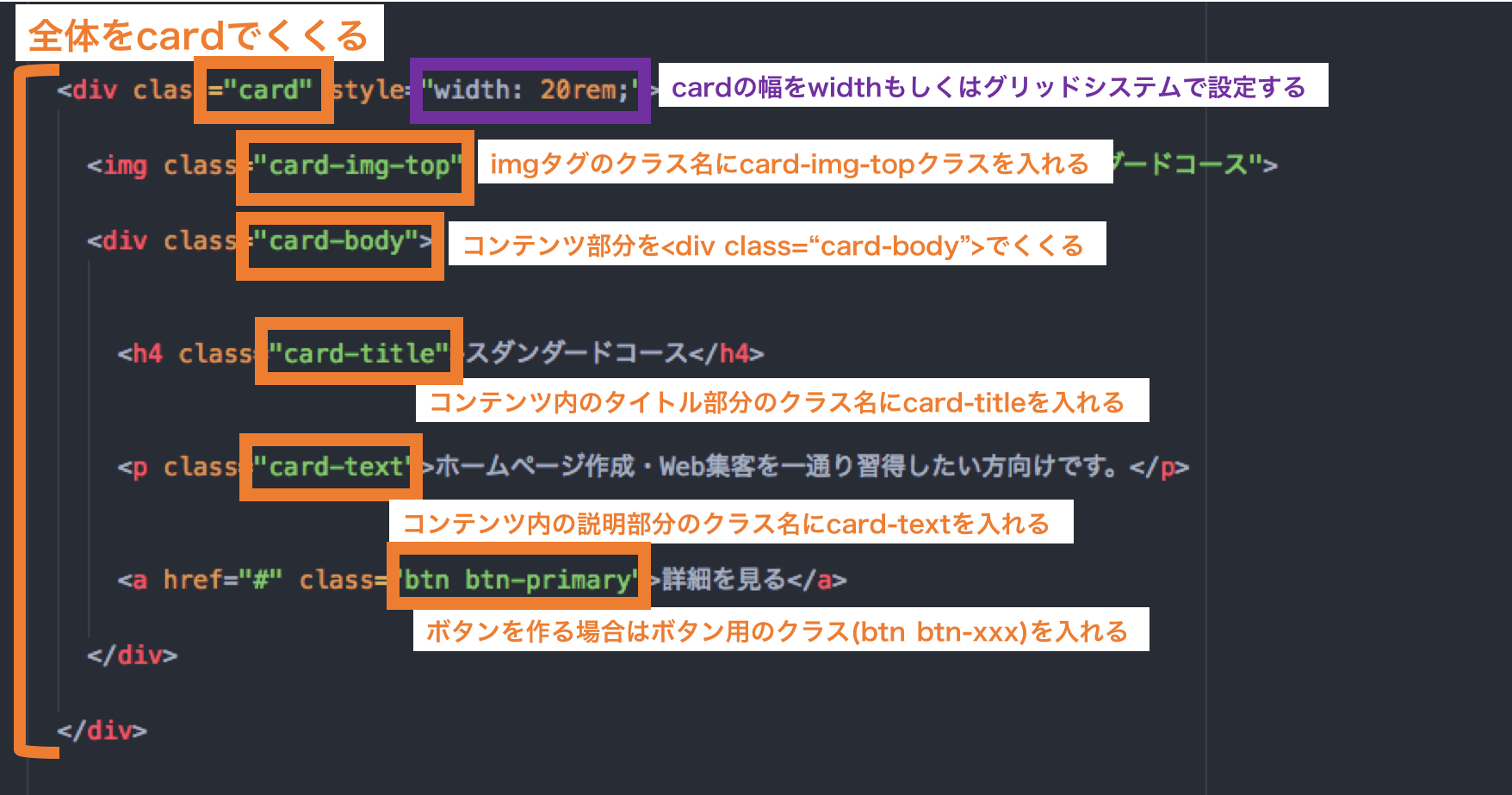
■上記のソースコード
|
1 2 3 4 5 6 7 8 |
<div class="card" style="width: 20rem;"> <img class="card-img-top" src="images/notepc-graph.jpeg" alt="スダンダードコースのイメージ画像"> <div class="card-body"> <h4 class="card-title">スダンダードコース</h4> <p class="card-text">ホームページ作成・Web集客を一通り習得したい方向けです。</p> <a href="#" class="btn btn-primary">詳細を見る</a> </div> </div> |
ここでは、ソースコードの簡単な解説は以下の通りです。

- カードコンポーネント全体として、class名にcardを指定したdivでくくります。
- 画像(img)タグのclass名にcard-img-topを指定します
- class名にcard-bodyを指定したdivでくくります
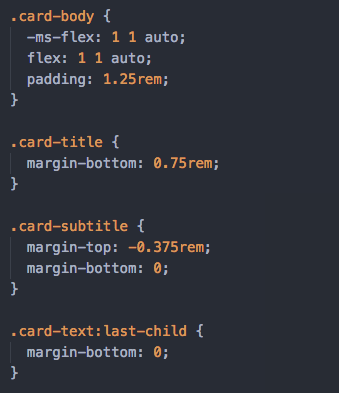
- card-bodyの中で、タイトル部分の見出しタグ(本例ではh4)のclass名card-titleを指定します
- card-bodyの中で、説明テキスト部分のタグ(本例ではp)のclass名card-textを指定します
- card-bodyの中で、ボタンをつける場合はclass名btn btn-xxxを指定したaタグを利用します
Cardの使い方は上記クラスをそのまま使わないといけないわけではなく、組み合わせたり変化させて色々な使い方ができます。ここからは、Cardの色々な使い方を説明していきます。
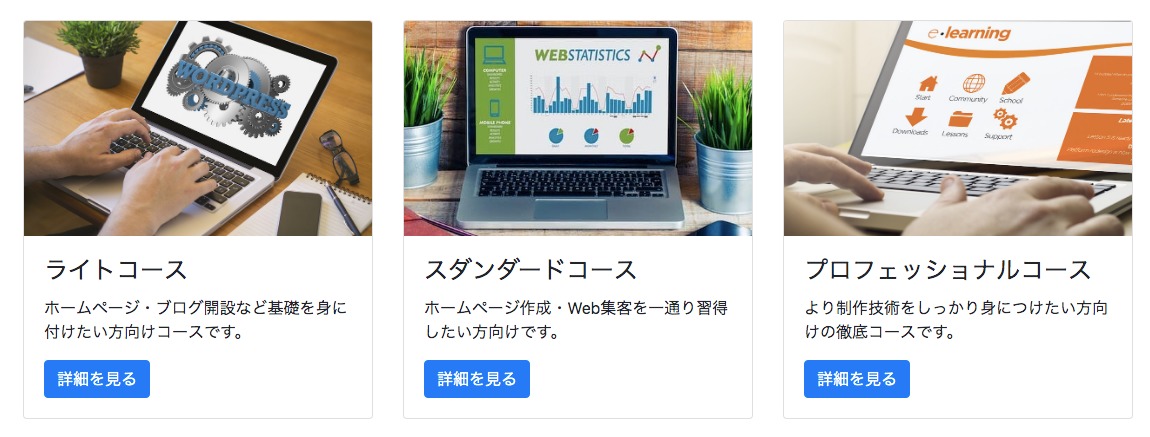
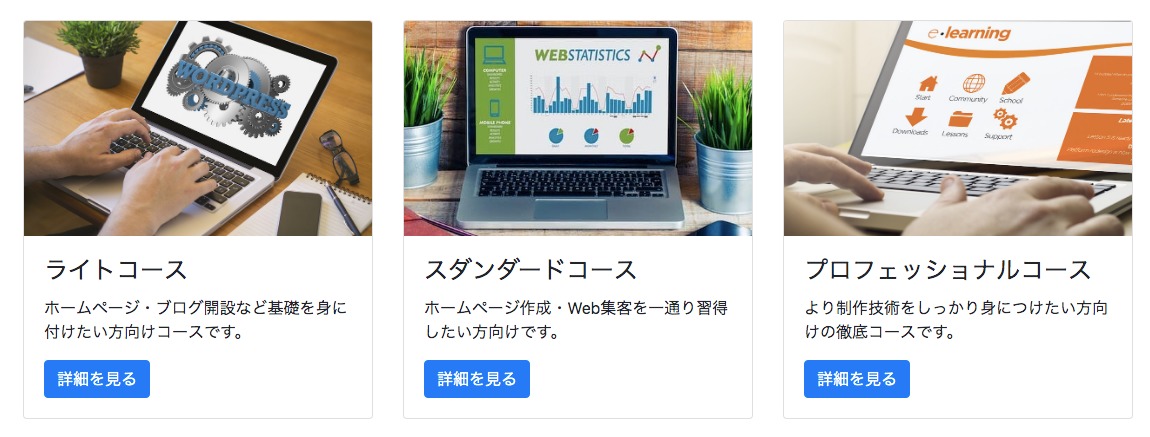
Width(幅)をcardに設定する
cardクラスにwidthを設定しないと幅100%のcardになってしまうため、widthを設定するか、(widthを設定せずに)グリッドシステムの中に入れて横幅を調整します。

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<div class="container"> <div class="row"> <div class="col-lg-4"> <div class="card"> <img class="card-img-top" src="images/notepc-wp.jpeg" alt="ライトコースのイメージ画像"> <div class="card-body"> <h4 class="card-title">ライトコース</h4> <p class="card-text">ホームページ・ブログ開設など基礎を身に付けたい方向けコースです。</p> <a href="#" class="btn btn-primary">詳細を見る</a> </div> </div> </div> <div class="col-lg-4"> <div class="card"> <img class="card-img-top" src="images/notepc-graph.jpeg" alt="スタンダードコースのイメージ画像"> <div class="card-body"> <h4 class="card-title">スダンダードコース</h4> <p class="card-text">ホームページ作成・Web集客を一通り習得したい方向けです。</p> <a href="#" class="btn btn-primary">詳細を見る</a> </div> </div> </div> <div class="col-lg-4"> <div class="card"> <img class="card-img-top" src="images//e-learning.jpeg" alt="プロフェッショナルコースのイメージ画像"> <div class="card-body"> <h4 class="card-title">プロフェッショナルコース</h4> <p class="card-text">より制作技術をしっかり身につけたい方向けの徹底コースです。</p> <a href="#" class="btn btn-primary">詳細を見る</a> </div> </div> </div> </div> </div> |
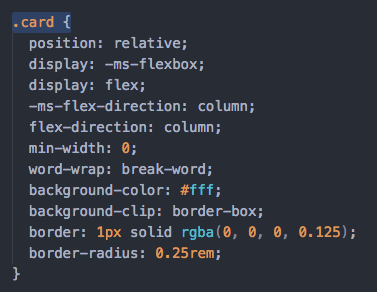
■bootstrap.cssのcardクラス


色々なcardコンポーネントの使い方
シンプルなcard
カードコンポーネントは、画像やタイトルなしでも利用できます。
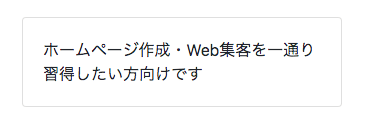
■表示例 シンプルなcard

■上記のソーコード
|
1 2 3 4 5 |
<div class="card" style="width: 20rem;"> <div class="card-body"> ホームページ作成・Web集客を一通り習得したい方向けです </div> </div> |
card-headerとcard-footer
card-headerやcard-footerといったオプションクラスも利用することができます。
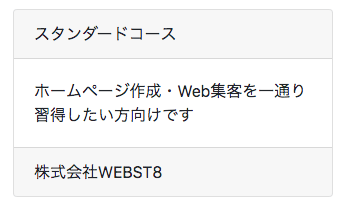
■表示例

■上記のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="card" style="width: 20rem;"> <div class="card-header"> スタンダードコース </div> <div class="card-body"> ホームページ作成・Web集客を一通り習得したい方向けです </div> <div class="card-footer"> 株式会社WEBST8 </div> </div> |
リストグループ付きのCard
Cardは他のコンポーネントと組み合わせて利用することもできます。以下は、Cardにリストグループを追加した例です。
■表示例

■上記のソースコード
|
1 2 3 4 5 6 7 8 |
<div class="card" style="width:20rem;"> <img class="card-img-top" src="images/notepc-wp.jpeg" alt=""> <ul class="list-group list-group-flush"> <li class="list-group-item">ライトコース</li> <li class="list-group-item">スタンダードコース</li> <li class="list-group-item">プロフェッショナルコース</li> </ul> </div> |
画像の上に文字を表示する
画像タグのcard-img-topの代わりにcard-imgを、card-bodyクラスの代わりにcard-img-overlayを入れると、画像の上のテキストを表示することができます(オーバーレイ)。
■表示例

■上記のソースコード
|
1 2 3 4 5 6 7 |
<div class="card text-white" style="width:20rem"> <img class="card-img" src="images/notepc-wp.jpeg" alt="ライトコースのイメージ画像"> <div class="card-img-overlay"> <h4 class="card-title">ライトコース</h4> <p class="card-text">ホームページ・ブログ開設など基礎を身に付けたい方向けコースです。</p> </div> </div> |
水平型のcard
グリッドシステムと組み合わせることで、cardコンポーネントの形を水平にすることもできます。
■表示例

■上記のソースコード rowクラスに加えてno-guttersを足します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="card mb-3" style="max-width: 500px;"> <div class="row no-gutters"> <div class="col-lg-6"> <img src="images/notepc-wp.jpeg" class="card-img" alt="..."> </div> <div class="col-lg-6"> <div class="card-body"> <h4 class="card-title">ライトコース</h4> <p class="card-text">ホームページ・ブログ開設など基礎を身に付けたい方向けコースです。</p> </div> </div> </div> </div> |
rowクラスにno-guttersを足しています(no-guttersをつけないと画像などのレイアウトの間に隙間が発生します。)
まとめ
いかがでしたでしょうか。
今回は、グリッドシステム・レスポンシブデザインで有名なCSSフレームワークBootstrap(ブートストラップ)の4系から新たに登場したコンポーネントカード「Card」の使い方の基本をご紹介しました。
公式サイトにも使い方の詳細が掲載されていますので、参考にしながら活用してみてください。
「Card | Bootstrap 4.3」
個別指導形式のスクールでは、自分の知りたいことをピンポイントで学習・達成でき、自分で更新もできるというメリットもあります。
教室の無料事前相談もしておりますので、まずはお気軽にご登録ください。
YouTubeチャンネル開設しました!

最大月間50万PVの当ブログをベースに、Youtube動画配信にてWordPress、ホームページ作成、ブログのことについてお役立ち情報を随時配信していきます。
ご興味ある方はぜひチャンネル登録をしていただけますと幸いです。
今回は、以上になります。最後までご覧いただきありがとうございました。






